【扫码进群抽大奖】小程序&Uniapp跨平台开发实战[环信直播公开课48期]
10月21日下午3:00关注环信线上公开课《小程序&Uniapp跨平台开发实战》,各种大奖等你来拿哦~
抽奖&直播通道:http://mudu.tv/watch/7866499
2020 中国开源年会(COSCon'20)再启程:开源向善(Open Source for Good)
时间:2020年10月24-25日
线上直播地址:bilibili & Youtube
讲师互动平台:Zoom
时间弹指飞逝,转眼即过去了一年。不知道各位在这多舛的半年间又和开源这二字摩擦出了多少火花呢?COSCon'2020已经迫不及待地想要邀请你们加入了!
尽管今年由于疫情的影响,无法在线下建立大舞台,和大家一起面对面交流开源方面的心得,但是我们依旧准备了丰富多彩的线上直播活动,并且将会在上海、北京、深圳和成都设立分会场,广邀当地的小伙伴们一起加入到这场开源盛事中来。尽管今年由于特殊原因变成了线上直播,但是我们相信推广开源的热情并不会减少。去年在线图文直播总量达到了13,400人次,我们相信今年这个人数将会变得更多。
本次活动依旧由开源社主办,而今年的主题是开源向善(Open Source for Good)。这一主题在今年疫情肆虐的大背景下被提出,同时借由 wuhan2020 项目的成功被广泛认可:开源拥有巨大的力量。之后我们还将推出讲师征集令。
本次大会将和去年一样,为期两天,具体时间为:2020年10月24-25日。在这两天时间中,将会有多位导师进行各种各样的主题演讲,为大家带来不一样的开源之旅。
最后,在 COSCon'20 筹办之际,我们开源社正式官宣自己的吉祥物啦!就是TA:小O。大家有没有觉得TA的形象很符合广大程序员们智慧、呆萌的人设呢?
*本形象由开源社设计组朱亿钦设计 收起阅读 »
全球顶级开源大神们现身 COSCon'20
COSCon 的独特定位就是成为一个最理想、最走心的对接“优秀的开源项目社区”与“有志于学习及参与贡献开源的开发者与志愿者”的园地。为此,中国开源年会每年都从国内外请来顶级开源大神及重磅开源嘉宾,和大家直接面对面交流互动。
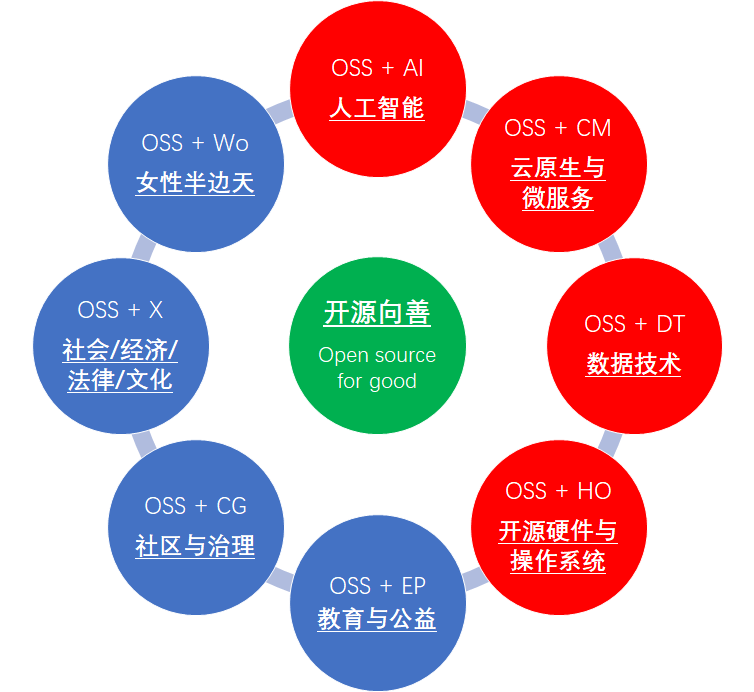
今年的大会,我们将以开源向善(Open Source for Good)为主题!在我们看来,科技应该是一股向善的力量,而开源天生就是一股向善的力量。面对一个急速变幻、急速下坠,甚至急速撕裂的世界,开源更应发挥自己的协作优势,凝聚众人的向善之力,汇聚众人的向善之智,为这个世界变得更好,做出贡献。
这次的中国开源年会,将采取线上线下相结合的形式。大会将持续两天,我们策划的主题包括:教育与公益、社区与治理、社会/经济/法律/文化、女性半边天、人工智能、云原生与微服务、数据技术、开源硬件与操作系统等方向。接下来小编就为大家剧透 COSCon'20 大神讲师阵容吧!
(以上按照姓氏字母排序,不分先后)
秉承从 2015 Apache 中国路演(开源社主办)到 2016-2019 中国开源年会(COSCon'16 - COSCon'19)的传统,本次Apache 中国路演再度与开源社联手举办,我们也将和 Apache 软件基金会(ASF)及其 Apache Local Community - Beijing 携手邀请 Apache 国内外大神、大咖们,今年继续参与分享精彩话题!
全球最大的开源基金会 Apache 软件基金会(ASF),今年再度有多位重磅大咖参加 ASF 与 开源社 联合举办的 Apache 中国路演。由非常关注和投入中国开源运动并多次来华访问和演讲的 ASF 董事(前任主席)Craig Russell,作为大会首位主题演讲嘉宾,为大会拉开序幕,和大家分享 Building Communities The Apache Way (Apache 的社区建设之道),同时还有多位 Apache 项目大神在接下来二天的大会里,和大家分享各种精彩的开源话题。
精彩预告
Jono Bacon, "社区运营的艺术" 作者。若是对开源社区运营及治理感兴趣者,推荐阅读!我们更荣幸地邀请到作者本人现身大会开讲。
GitHub 的 COO Erica Brescia 女士将会给大家带来全球领先的代码托管与协作平台的最新发展方向以及在中国的发展战略。
激动人心的是,以太坊创始人 V 神 Vitalik Buterin 现身和大家分享区块链发展的趋势。
中国首个开源基金会“开放原子开源基金会”已于近日亮相,我们也特地邀请到基金会 TOC 主席堵俊平与副主席谭中意给大家第一时间解读这家备受关注的基金会的情况。
作为国内开源与新技术的思潮洞察者与引领者,中国信通院云计算与大数据研究所所长何宝宏博士(笔名何所思,相信很多人都读过他的文章或是书),也将继 COSCon'17、 COSCon'19 之后,再度现身 COSCon'20。他的主题演讲《开源法则》绝对值得期待。
Linux 基金会 AI 基金会执行董事以及 Linux 基金会战略计划副总裁 Ibrahim Haddad 将给大家带来题为 “Accelerating Innovation in the AI Market” 的报告,分享人工智能领域中的开源创新之道。
还有开源社联合发起人、CSDN 创始人/CEO 蒋涛也将再度现身 COSCon'20,和观众分享精彩洞见。
还有一些主会场主题演讲神秘大咖将陆续披露,请拭目以待。
您一定有许多问题想问这些大神们,欢迎在本文评论区中提出,小编精选之后会直接提交给他们哦!
除了顶级的开源大神们,本次年会还汇集了国内外众多的开源人士,在十多个不同的方向上展开为期两天的开源狂欢节,一起来分享开源的方方面面,交流全球的开源趋势,探索中国的开源发展之路,期待大家的到来。
各个分论坛的最新信息将于近期公布,敬请关注!
报名方式
对 COSCon'20 内容感兴趣的你可以通过下方的链接或点击阅读原文进行报名,期待你的参与!
报名链接:https://www.bagevent.com/event/6840909
收起阅读 »
环信客服云公开课0814
hi 邀请您或您同事参与环信客服云公开课
时间:8 月 14 日 15:00-15:30
时长:半小时
课程主题:环信客服云使用常见问题介绍及排查
主讲人:环信 CSM 吴敏
课程介绍:
1.课程名称
环信客服云系统使用常见问题介绍及排查
2.受众人群:
环信客服云系统使用者(坐席&管理员)
3.培训目标
a.了解客服云系统基本功能使用
b.掌握客服云系统常见问题现象和排查步骤
点击链接入直播:
https://ke.qq.com/course/423521?taid=10082487267391073&tuin=3f9c6
扫码加入环信客服云企业微信群:
收起阅读 »
安卓 客服云 企业欢迎语集成
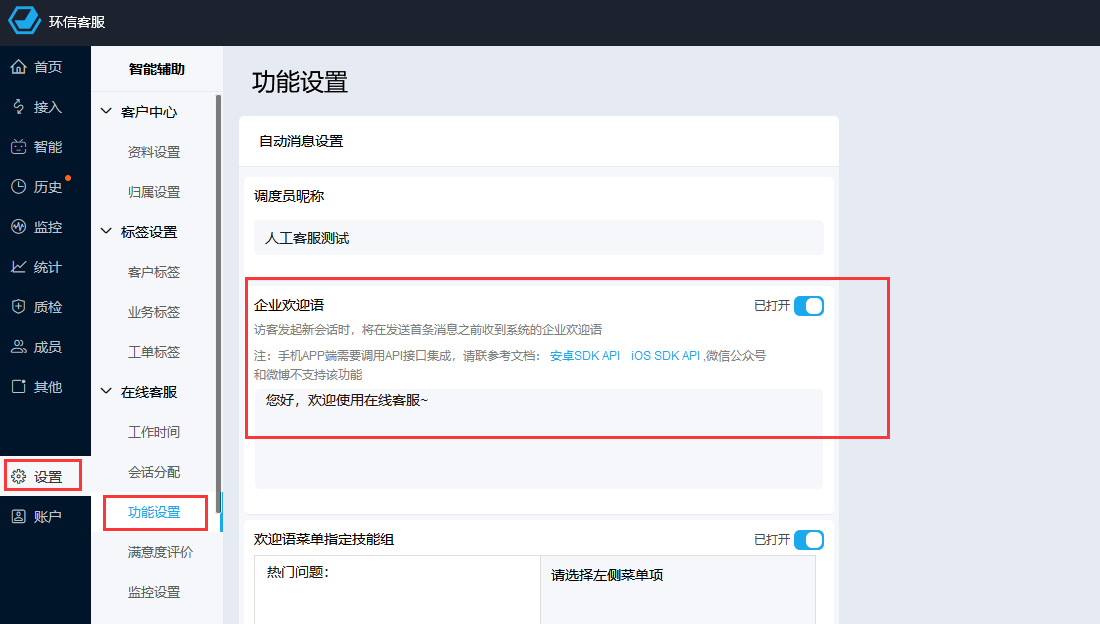
管理员模式---设置--功能设置 企业欢迎语

2.代码
ChatClient.getInstance().chatManager().getEnterpriseWelcome(new ValueCallBack() {
@Override
public void onSuccess(String value) {
Log.i("TAG value", value);
String enterpriseWelcome=value;
if (!TextUtils.isEmpty(value)) {
ChatClient.getInstance().chatManager().getCurrentSessionId(toChatUsername, new ValueCallBack() {//toChatUsername替换为自己的IM服务号
@Override
public void onSuccess(String value) {
Log.e("TAG value:", value + " 当返回value不为空时,则返回的当前会话的会话ID,也就是说会话正在咨询中,不需要发送欢迎语");
if (value.isEmpty()) {//
Message message = Message.createReceiveMessage(Message.Type.TXT);
EMTextMessageBody body = null;
body = new EMTextMessageBody(enterpriseWelcome);
message.setFrom(toChatUsername);//toChatUsername替换为自己的IM服务号
message.addBody(body);
message.setMsgTime(System.currentTimeMillis());
message.setStatus(Message.Status.SUCCESS);
message.setMsgId(UUID.randomUUID().toString());
ChatClient.getInstance().chatManager().saveMessage(message);
messageList.refresh();
}
}
@Override
public void onError(int error, String errorMsg) {
}
});
}
}
@Override
public void onError(int error, String errorMsg) {
}
}); 收起阅读 »
客服工作量分配不均
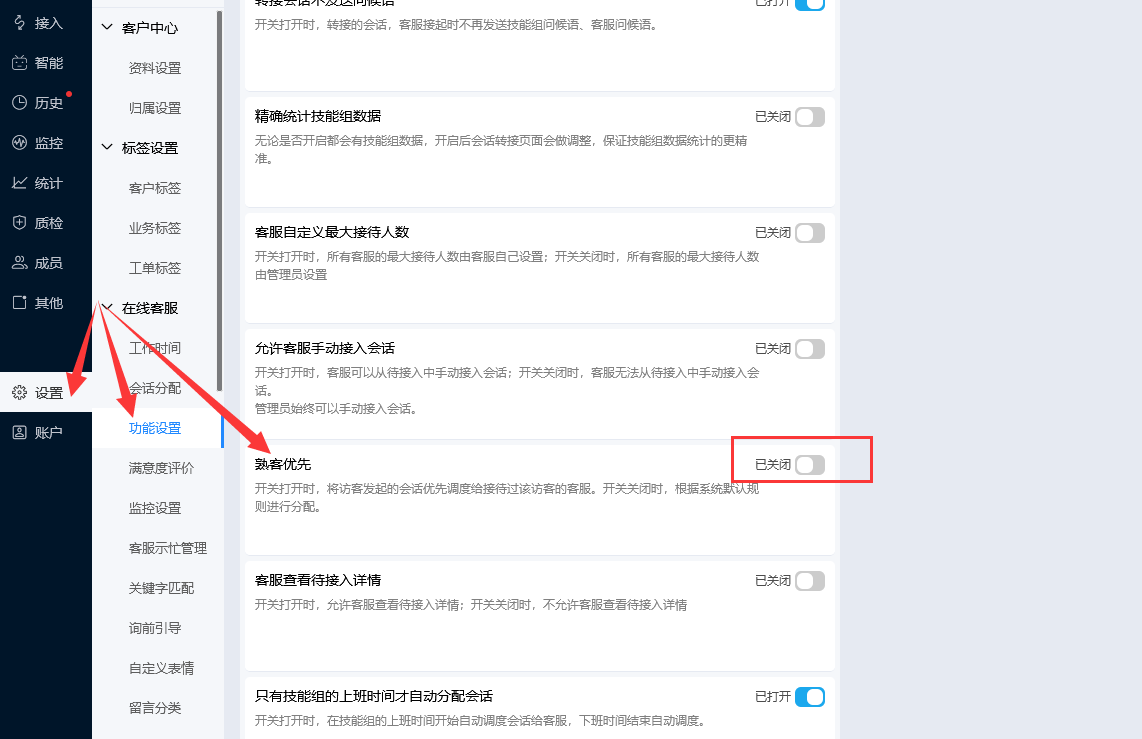
*熟客优先开关,如果之前开启,需要关闭,这个对新会话调度有影响
*允许客服手动接入会话 ,这个也需要关闭 让所有会话均为系统自动调度,客服手动接起会影响会话分配
2.如果上述两个都是关闭状态,之后检查 工作量不均的客服所在技能组,最大接待量,某个时间段或者某天内 上线空闲时长,这三个因素是否一致
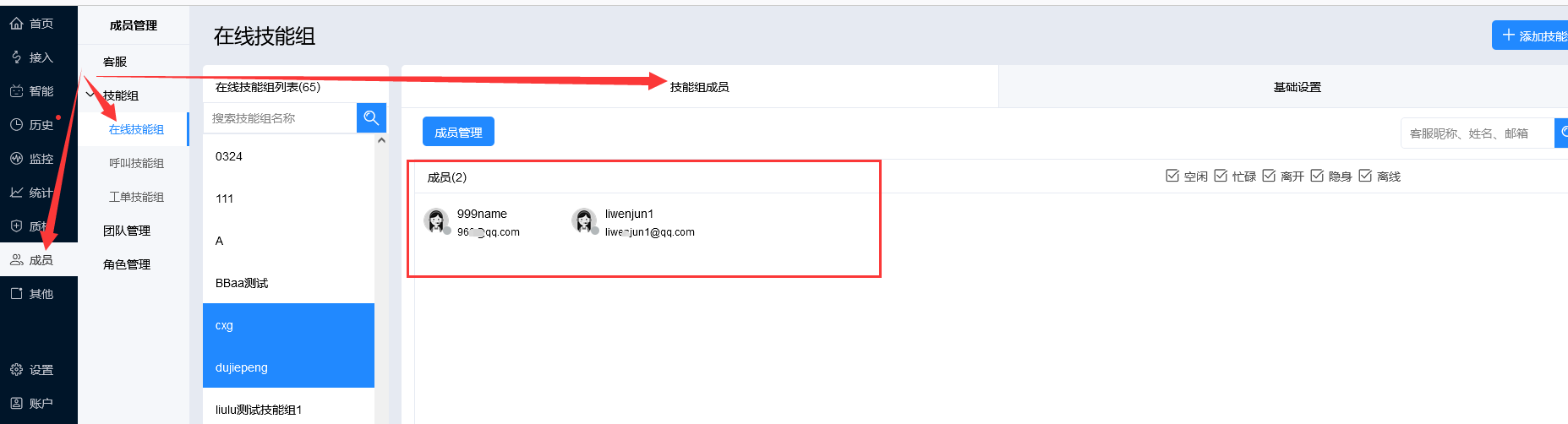
*客服所在技能组
管理员模式--成员--在线技能组 可以查看技能组内成员
*客服最大接待量
管理员模式--成员--客服 在线客服 列表可以查看最大接待量,最好保持一致,并且不要让客服手动修改
最大接待量建议所有统一由管理员调整,管理员模式---设置---系统开关 客服自定义最大接待人数 关闭
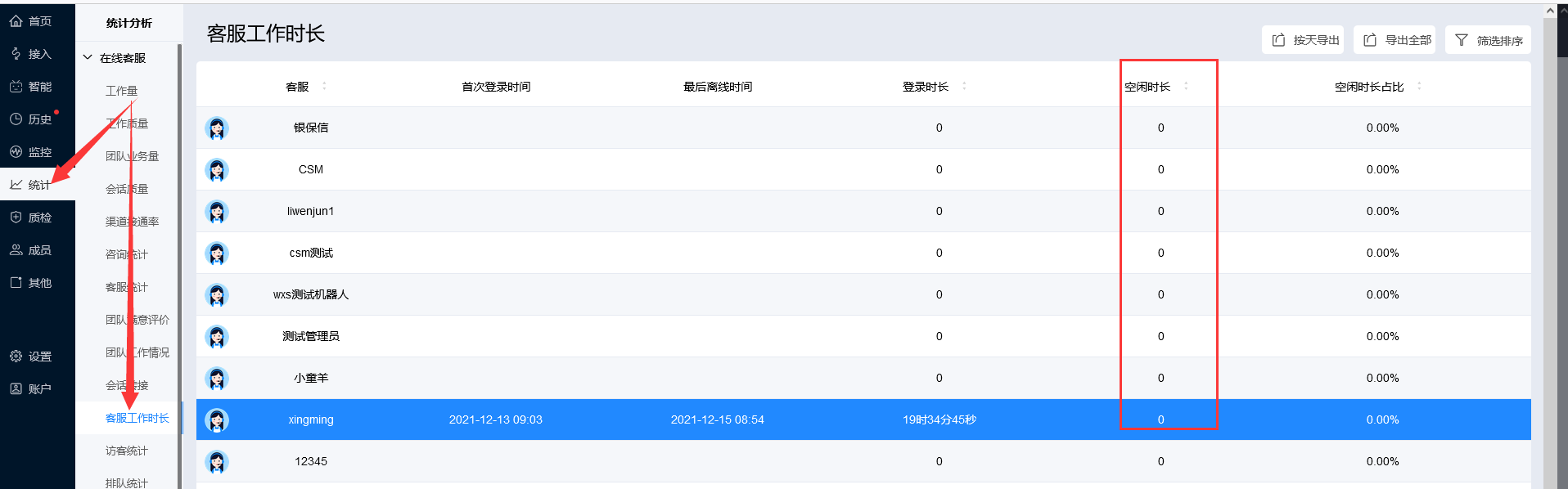
*客服指定时间段内上线空闲时长
管理员模式--统计--客服时长统计 点右上角筛选排序可以指定时间段,最好当前接线的客服上线空闲时长基本一致
3.如果上述条件均符合,最后看 管理员模式--统计--工作量 页面底部的客服工作量报表 -->会话时长 客服平均会话时长数据
如果接起会话数量少的客服,平均会话时长比接起会话多的客服较长,建议该客服处理完会话后手动关闭结束,避免占位影响新会话调度(如果占位会影响空闲率的计算)
注意:
另外您可以配置系统自动结束会话避免因为客服没有手动关闭会话影响会话调度
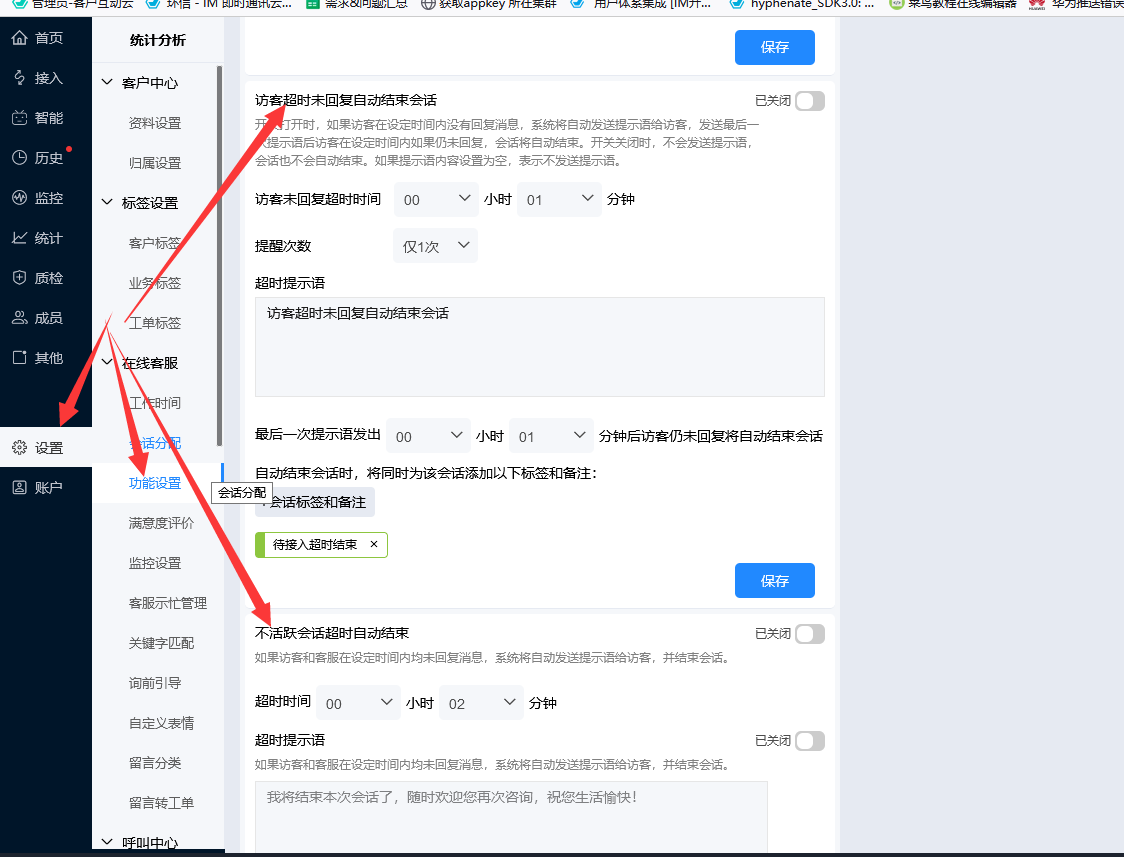
可以到 管理员模式----设置--功能设置 页面
访客超时未回复自动结束会话
不活跃会话超时自动结束 ,配置后针对的是新会话生效,旧的会话还是需要手动结束
配置文档参考
http://docs.easemob.com/cs/200admin/50settings#%E8%AE%BF%E5%AE%A2%E8%B6%85%E6%97%B6%E6%9C%AA%E5%9B%9E%E5%A4%8D%E8%87%AA%E5%8A%A8%E7%BB%93%E6%9D%9F%E4%BC%9A%E8%AF%9D
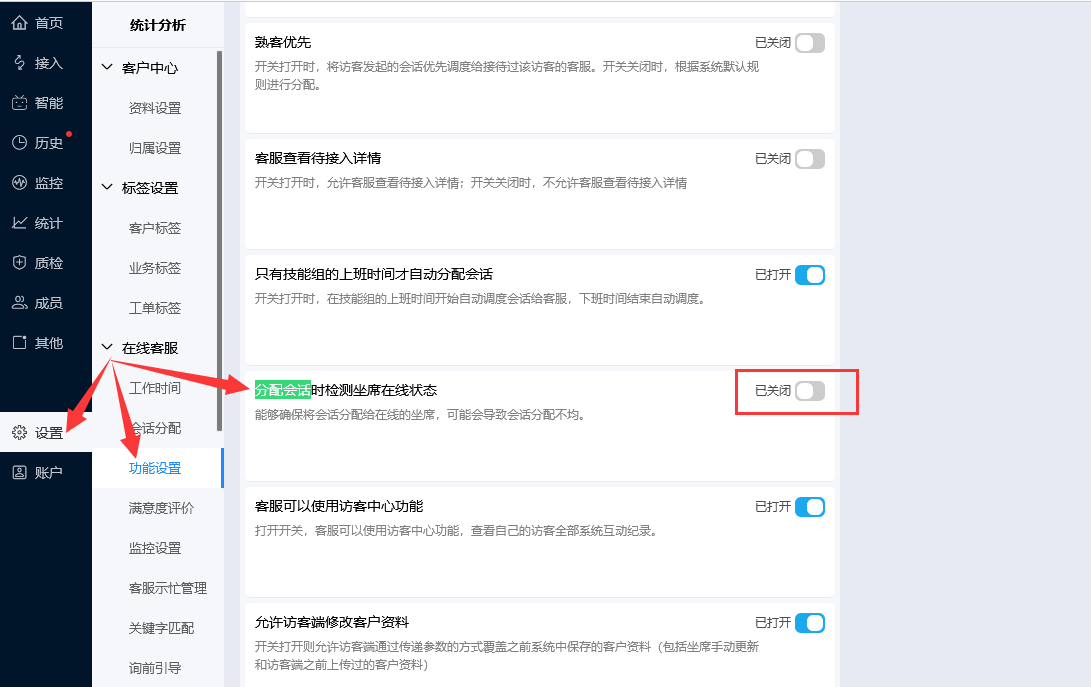
如果排查以上因素均无异常,到 管理员模式---设置---功能设置
分配会话时检测坐席在线状态 如果当前为开启,建议先关闭后 再观察看下
(此开关为预调度。目前预调度的分配原则是这样的:访客发起咨询后,系统会给技能组中前10个,没有技能组就是10个客服,发送通知消息,哪个客服回复的ACK比较快,就认为这个客服的接待能力是比较好的,会把新来的访客的直接调度给这个客服,不会考虑客服系统现有的分配原则:空闲率+已结束会话。
影响客服回复ACK的因素:网络原因+客服电脑的硬件设备的性能)
此开关关闭 ,会话仍然是调度给在线空闲的客服。不影响会话进线。
如有其他疑问,可以工作时间联系在线客服咨询解决。您需要登录客服系统:https://kefu.easemob.com 登陆后,切换到管理员模式,点击右上角 技术支持,之后点击页面中的联系客服 发起会话。 收起阅读 »
港真,这些语言并不是你以为的那样!
If programming languages had honest titles, what would they be?
看看如下的回答,看来是对这些语言有了深入了解和亲身使用后才会有的答案:
1. C++ — A Force of Nature
源自自然的原力:确实,当你掌握了C++,是不是有种君临天下的感觉,除了灭霸的响指,估计找不到其它更有力的武器了。
2. Ruby —The Slow Scripting Language
可能是为了告诉你世事不完美,当你拥有简洁、优雅的编程语法的同时,你不得不忍受它运行时蜗牛一般的速度。
3. Haskell — Academic Hardon
4. Python — 21st Century Basic
目测马上就要“Python从娃娃抓起”了,趁着AI和机器学习的大热,Python已经走上人生巅峰。
5. Erlang — The Dying Language
将死?不会,顶多半死。
6. Elixir — It ain’t Ruby!
7. C# — Java for Microsoft
8. Java — You will object, even if you object!
你终将厌恶,即使你现在反对!呵呵,多么痛的领悟!
9.Kotlin — Java could never be so cool!
二进制兼容Java,超过Java一个身位的语法,确实是语言工程实践的极佳范例!
10. Rust — The Be Safe Language
创立以后的几年一直默默无闻,可能是最近这世界越来越不安全,卧薪尝胆后逐渐要出人头地的赶脚?
11. Lisp — Parentitis
一层一层的括号能把你看晕,但是Emacs的名气又让你不得不对它肃然起敬。加上《黑客与画家》作者Paul Graham的吹捧,俨然是编程语言届的高富帅!
12. Clojure — Parentitis with Style!
13. C — Assembler for Fraidycats
一切荣誉归于谭浩强教授和计算机二级水平考试。
14. Assembler — The Bit Twiddler Language
15. Perl — Mean and Lean Scripting Machine
只记得所有的正则表达式语法都以兼容Perl为荣!
16. PHP — The Ewwww Language
宇宙最佳,不接受反驳。
17. Forth — Stack’em Up
18. BASIC — Useless
19. Visual Basic — Mostly Useless, except for the 3rd world.
20. Go — A Google Orgy
Google = Go olge? 反正挺佩服这帮人利用20%自由时间创造出来的语言,那80%时间算是浪费了。
21. Javascript — Prototyping Nightmare
原型噩梦可能是Javascript设计之初最草率的决定,但是也不影响它成为如今的Web编程王者。
22. R — A data scientist’s Wet Dream
没有深入使用不易理解,但是怕这春梦多半也是搞基的!
23. Julia — Whoops! We forgot Concurrency!
24. Fortran — BASIC done right!
25. Lua — The “tuck me in anywhere” language.
随便塞到哪里都能用,这个真不是吹的。
26. Ada — Where Real Programmers just got Real about Real Time.
27. COBOL — It won’t die because it can’t die because it still runs your payroll.
28. Pascal — Teacher’s old time favourite to learn you a useless language.
29. PL/1 — If you know this, you worked at IBM and are now retired.
30. ALGOL — Who’s your daddy? Who’s your dinosaur?
31. Dart — Yet another “compiled to JavaScript” language
高仿版JavaScript,经常写着写着就会问自己:我是谁,我在哪?
收起阅读 »
科普:QUIC协议原理分析
本文主要介绍 QUIC 协议产生的背景和核心特性。
写在前面
如果你的 App,在不需要任何修改的情况下就能提升 15% 以上的访问速度。特别是弱网络的时候能够提升 20% 以上的访问速度。
如果你的 App,在频繁切换 4G 和 WIFI 网络的情况下,不会断线,不需要重连,用户无任何感知。如果你的 App,既需要 TLS 的安全,也想实现 HTTP2 多路复用的强大。
如果你刚刚才听说 HTTP2 是下一代互联网协议,如果你刚刚才关注到 TLS1.3 是一个革命性具有里程碑意义的协议,但是这两个协议却一直在被另一个更新兴的协议所影响和挑战。
如果这个新兴的协议,它的名字就叫做“快”,并且正在标准化为新一代的互联网传输协议。
你愿意花一点点时间了解这个协议吗?你愿意投入精力去研究这个协议吗?你愿意全力推动业务来使用这个协议吗?
QUIC 概述
Quic 全称 quick udp internet connection [1],“快速 UDP 互联网连接”,(和英文 quick 谐音,简称“快”)是由 google 提出的使用 udp 进行多路并发传输的协议。
Quic 相比现在广泛应用的 http2+tcp+tls 协议有如下优势 [2]:
减少了 TCP 三次握手及 TLS 握手时间。
改进的拥塞控制。
避免队头阻塞的多路复用。
连接迁移。
前向冗余纠错。
为什么需要 QUIC
从上个世纪 90 年代互联网开始兴起一直到现在,大部分的互联网流量传输只使用了几个网络协议。使用 IPv4 进行路由,使用 TCP 进行连接层面的流量控制,使用 SSL/TLS 协议实现传输安全,使用 DNS 进行域名解析,使用 HTTP 进行应用数据的传输。
而且近三十年来,这几个协议的发展都非常缓慢。TCP 主要是拥塞控制算法的改进,SSL/TLS 基本上停留在原地,几个小版本的改动主要是密码套件的升级,TLS1.3[3] 是一个飞跃式的变化,但截止到今天,还没有正式发布。IPv4 虽然有一个大的进步,实现了 IPv6,DNS 也增加了一个安全的 DNSSEC,但和 IPv6 一样,部署进度较慢。
随着移动互联网快速发展以及物联网的逐步兴起,网络交互的场景越来越丰富,网络传输的内容也越来越庞大,用户对网络传输效率和 WEB 响应速度的要求也越来越高。
一方面是历史悠久使用广泛的古老协议,另外一方面用户的使用场景对传输性能的要求又越来越高。如下几个由来已久的问题和矛盾就变得越来越突出。
协议历史悠久导致中间设备僵化。
依赖于操作系统的实现导致协议本身僵化。
建立连接的握手延迟大。
队头阻塞。
这里分小节简单说明一下:
中间设备的僵化
可能是 TCP 协议使用得太久,也非常可靠。所以我们很多中间设备,包括防火墙、NAT 网关,整流器等出现了一些约定俗成的动作。
比如有些防火墙只允许通过 80 和 443,不放通其他端口。NAT 网关在转换网络地址时重写传输层的头部,有可能导致双方无法使用新的传输格式。整流器和中间代理有时候出于安全的需要,会删除一些它们不认识的选项字段。
TCP 协议本来是支持端口、选项及特性的增加和修改。但是由于 TCP 协议和知名端口及选项使用的历史太悠久,中间设备已经依赖于这些潜规则,所以对这些内容的修改很容易遭到中间环节的干扰而失败。
而这些干扰,也导致很多在 TCP 协议上的优化变得小心谨慎,步履维艰。
依赖于操作系统的实现导致协议僵化
TCP 是由操作系统在内核西方栈层面实现的,应用程序只能使用,不能直接修改。虽然应用程序的更新迭代非常快速和简单。但是 TCP 的迭代却非常缓慢,原因就是操作系统升级很麻烦。
现在移动终端更加流行,但是移动端部分用户的操作系统升级依然可能滞后数年时间。PC 端的系统升级滞后得更加严重,windows xp 现在还有大量用户在使用,尽管它已经存在快 20 年。
服务端系统不依赖用户升级,但是由于操作系统升级涉及到底层软件和运行库的更新,所以也比较保守和缓慢。
这也就意味着即使 TCP 有比较好的特性更新,也很难快速推广。比如 TCP Fast Open。它虽然 2013 年就被提出了,但是 Windows 很多系统版本依然不支持它。
建立连接的握手延迟大
不管是 HTTP1.0/1.1 还是 HTTPS,HTTP2,都使用了 TCP 进行传输。HTTPS 和 HTTP2 还需要使用 TLS 协议来进行安全传输。这就出现了两个握手延迟:
1.TCP 三次握手导致的 TCP 连接建立的延迟。
2.TLS 完全握手需要至少 2 个 RTT 才能建立,简化握手需要 1 个 RTT 的握手延迟。
对于很多短连接场景,这样的握手延迟影响很大,且无法消除。
队头阻塞
队头阻塞主要是 TCP 协议的可靠性机制引入的。TCP 使用序列号来标识数据的顺序,数据必须按照顺序处理,如果前面的数据丢失,后面的数据就算到达了也不会通知应用层来处理。
另外 TLS 协议层面也有一个队头阻塞,因为 TLS 协议都是按照 record 来处理数据的,如果一个 record 中丢失了数据,也会导致整个 record 无法正确处理。
概括来讲,TCP 和 TLS1.2 之前的协议存在着结构性的问题,如果继续在现有的 TCP、TLS 协议之上实现一个全新的应用层协议,依赖于操作系统、中间设备还有用户的支持。部署成本非常高,阻力非常大。
所以 QUIC 协议选择了 UDP,因为 UDP 本身没有连接的概念,不需要三次握手,优化了连接建立的握手延迟,同时在应用程序层面实现了 TCP 的可靠性,TLS 的安全性和 HTTP2 的并发性,只需要用户端和服务端的应用程序支持 QUIC 协议,完全避开了操作系统和中间设备的限制。
QUIC 核心特性连接建立延时低
0RTT 建连可以说是 QUIC 相比 HTTP2 最大的性能优势。那什么是 0RTT 建连呢?这里面有两层含义。
传输层 0RTT 就能建立连接。
加密层 0RTT 就能建立加密连接。
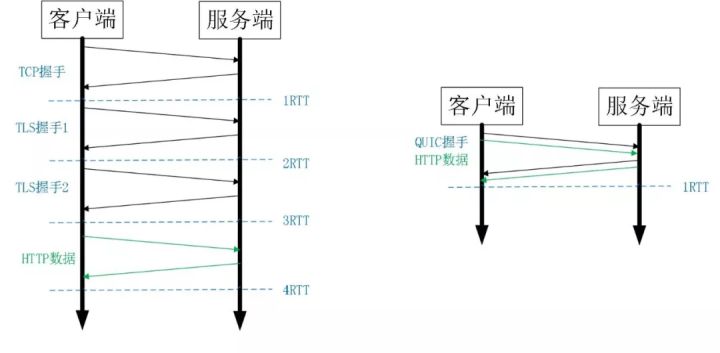
图 1 HTTPS 及 QUIC 建连过程
比如上图左边是 HTTPS 的一次完全握手的建连过程,需要 3 个 RTT。就算是 Session Resumption[14],也需要至少 2 个 RTT。
而 QUIC 呢?由于建立在 UDP 的基础上,同时又实现了 0RTT 的安全握手,所以在大部分情况下,只需要 0 个 RTT 就能实现数据发送,在实现前向加密 [15] 的基础上,并且 0RTT 的成功率相比 TLS 的 Sesison Ticket[13] 要高很多。
改进的拥塞控制
TCP 的拥塞控制实际上包含了四个算法:慢启动,拥塞避免,快速重传,快速恢复 [22]。
QUIC 协议当前默认使用了 TCP 协议的 Cubic 拥塞控制算法 [6],同时也支持 CubicBytes, Reno, RenoBytes, BBR, PCC 等拥塞控制算法。
从拥塞算法本身来看,QUIC 只是按照 TCP 协议重新实现了一遍,那么 QUIC 协议到底改进在哪些方面呢?主要有如下几点:
可插拔
什么叫可插拔呢?就是能够非常灵活地生效,变更和停止。体现在如下方面:
应用程序层面就能实现不同的拥塞控制算法,不需要操作系统,不需要内核支持。这是一个飞跃,因为传统的 TCP 拥塞控制,必须要端到端的网络协议栈支持,才能实现控制效果。而内核和操作系统的部署成本非常高,升级周期很长,这在产品快速迭代,网络爆炸式增长的今天,显然有点满足不了需求。
即使是单个应用程序的不同连接也能支持配置不同的拥塞控制。就算是一台服务器,接入的用户网络环境也千差万别,结合大数据及人工智能处理,我们能为各个用户提供不同的但又更加精准更加有效的拥塞控制。比如 BBR 适合,Cubic 适合。
应用程序不需要停机和升级就能实现拥塞控制的变更,我们在服务端只需要修改一下配置,reload 一下,完全不需要停止服务就能实现拥塞控制的切换。
STGW 在配置层面进行了优化,我们可以针对不同业务,不同网络制式,甚至不同的 RTT,使用不同的拥塞控制算法。
单调递增的 Packet Number
TCP 为了保证可靠性,使用了基于字节序号的 Sequence Number 及 Ack 来确认消息的有序到达。
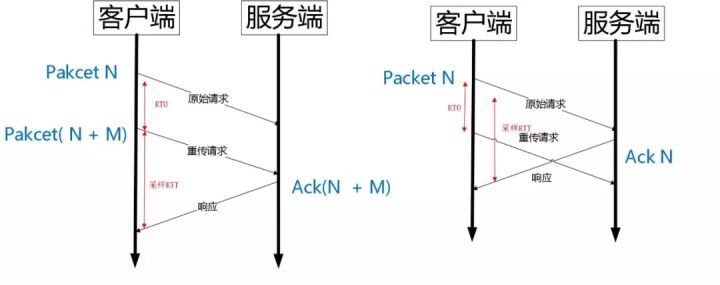
QUIC 同样是一个可靠的协议,它使用 Packet Number 代替了 TCP 的 sequence number,并且每个 Packet Number 都严格递增,也就是说就算 Packet N 丢失了,重传的 Packet N 的 Packet Number 已经不是 N,而是一个比 N 大的值。而 TCP 呢,重传 segment 的 sequence number 和原始的 segment 的 Sequence Number 保持不变,也正是由于这个特性,引入了 Tcp 重传的歧义问题。
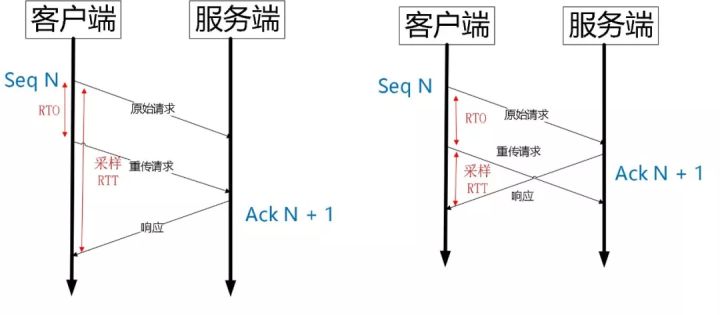
图 2 Tcp 重传歧义性
如上图所示,超时事件 RTO 发生后,客户端发起重传,然后接收到了 Ack 数据。由于序列号一样,这个 Ack 数据到底是原始请求的响应还是重传请求的响应呢?不好判断。
如果算成原始请求的响应,但实际上是重传请求的响应(上图左),会导致采样 RTT 变大。如果算成重传请求的响应,但实际上是原始请求的响应,又很容易导致采样 RTT 过小。
由于 Quic 重传的 Packet 和原始 Packet 的 Pakcet Number 是严格递增的,所以很容易就解决了这个问题。
图 3 Quic 重传没有歧义性
如上图所示,RTO 发生后,根据重传的 Packet Number 就能确定精确的 RTT 计算。如果 Ack 的 Packet Number 是 N+M,就根据重传请求计算采样 RTT。如果 Ack 的 Pakcet Number 是 N,就根据原始请求的时间计算采样 RTT,没有歧义性。
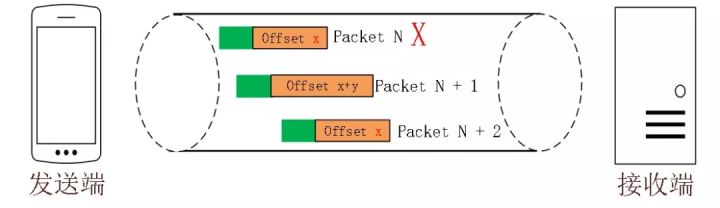
但是单纯依靠严格递增的 Packet Number 肯定是无法保证数据的顺序性和可靠性。QUIC 又引入了一个 Stream Offset 的概念。
即一个 Stream 可以经过多个 Packet 传输,Packet Number 严格递增,没有依赖。但是 Packet 里的 Payload 如果是 Stream 的话,就需要依靠 Stream 的 Offset 来保证应用数据的顺序。如错误! 未找到引用源。所示,发送端先后发送了 Pakcet N 和 Pakcet N+1,Stream 的 Offset 分别是 x 和 x+y。
假设 Packet N 丢失了,发起重传,重传的 Packet Number 是 N+2,但是它的 Stream 的 Offset 依然是 x,这样就算 Packet N + 2 是后到的,依然可以将 Stream x 和 Stream x+y 按照顺序组织起来,交给应用程序处理。
图 4 Stream Offset 保证有序性
不允许 Reneging
什么叫 Reneging 呢?就是接收方丢弃已经接收并且上报给 SACK 选项的内容 [8]。TCP 协议不鼓励这种行为,但是协议层面允许这样的行为。主要是考虑到服务器资源有限,比如 Buffer 溢出,内存不够等情况。
Reneging 对数据重传会产生很大的干扰。因为 Sack 都已经表明接收到了,但是接收端事实上丢弃了该数据。
QUIC 在协议层面禁止 Reneging,一个 Packet 只要被 Ack,就认为它一定被正确接收,减少了这种干扰。
更多的 Ack 块
TCP 的 Sack 选项能够告诉发送方已经接收到的连续 Segment 的范围,方便发送方进行选择性重传。
由于 TCP 头部最大只有 60 个字节,标准头部占用了 20 字节,所以 Tcp Option 最大长度只有 40 字节,再加上 Tcp Timestamp option 占用了 10 个字节 [25],所以留给 Sack 选项的只有 30 个字节。
每一个 Sack Block 的长度是 8 个,加上 Sack Option 头部 2 个字节,也就意味着 Tcp Sack Option 最大只能提供 3 个 Block。
但是 Quic Ack Frame 可以同时提供 256 个 Ack Block,在丢包率比较高的网络下,更多的 Sack Block 可以提升网络的恢复速度,减少重传量。
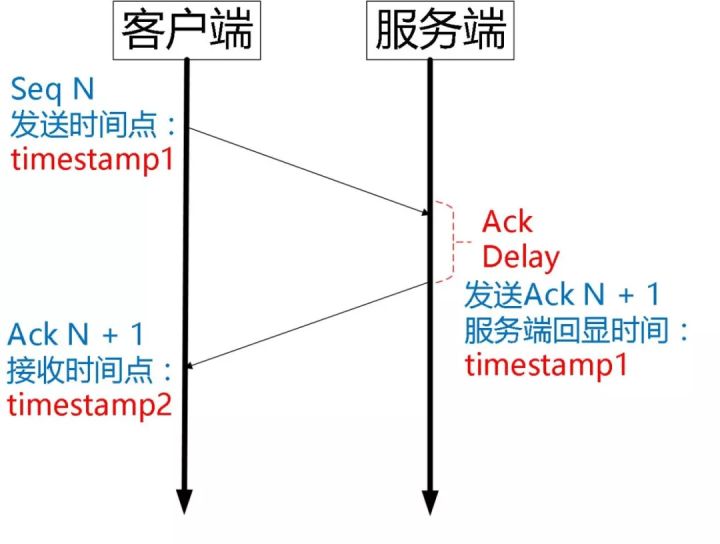
Ack Delay 时间
Tcp 的 Timestamp 选项存在一个问题 [25],它只是回显了发送方的时间戳,但是没有计算接收端接收到 segment 到发送 Ack 该 segment 的时间。这个时间可以简称为 Ack Delay。
这样就会导致 RTT 计算误差。如下图:
可以认为 TCP 的 RTT 计算:
而 Quic 计算如下:
当然 RTT 的具体计算没有这么简单,需要采样,参考历史数值进行平滑计算,参考如下公式 [9]。
基于 stream 和 connecton 级别的流量控制
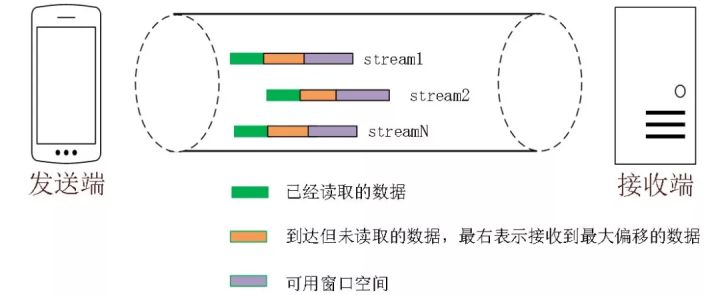
QUIC 的流量控制 [22] 类似 HTTP2,即在 Connection 和 Stream 级别提供了两种流量控制。为什么需要两类流量控制呢?主要是因为 QUIC 支持多路复用。
Stream 可以认为就是一条 HTTP 请求。
Connection 可以类比一条 TCP 连接。多路复用意味着在一条 Connetion 上会同时存在多条 Stream。既需要对单个 Stream 进行控制,又需要针对所有 Stream 进行总体控制。
QUIC 实现流量控制的原理比较简单:
通过 window_update 帧告诉对端自己可以接收的字节数,这样发送方就不会发送超过这个数量的数据。
通过 BlockFrame 告诉对端由于流量控制被阻塞了,无法发送数据。
QUIC 的流量控制和 TCP 有点区别,TCP 为了保证可靠性,窗口左边沿向右滑动时的长度取决于已经确认的字节数。如果中间出现丢包,就算接收到了更大序号的 Segment,窗口也无法超过这个序列号。
但 QUIC 不同,就算此前有些 packet 没有接收到,它的滑动只取决于接收到的最大偏移字节数。
图 5 Quic Flow Control针对 Stream:
针对 Connection:
同样地,STGW 也在连接和 Stream 级别设置了不同的窗口数。
最重要的是,我们可以在内存不足或者上游处理性能出现问题时,通过流量控制来限制传输速率,保障服务可用性。
没有队头阻塞的多路复用
QUIC 的多路复用和 HTTP2 类似。在一条 QUIC 连接上可以并发发送多个 HTTP 请求 (stream)。但是 QUIC 的多路复用相比 HTTP2 有一个很大的优势。
QUIC 一个连接上的多个 stream 之间没有依赖。这样假如 stream2 丢了一个 udp packet,也只会影响 stream2 的处理。不会影响 stream2 之前及之后的 stream 的处理。
这也就在很大程度上缓解甚至消除了队头阻塞的影响。
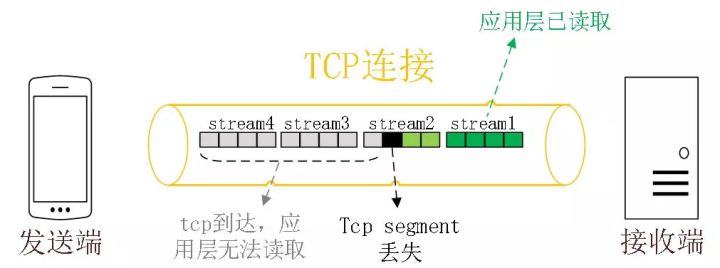
多路复用是 HTTP2 最强大的特性 [7],能够将多条请求在一条 TCP 连接上同时发出去。但也恶化了 TCP 的一个问题,队头阻塞 [11],如下图示:
图 6 HTTP2 队头阻塞
HTTP2 在一个 TCP 连接上同时发送 4 个 Stream。其中 Stream1 已经正确到达,并被应用层读取。但是 Stream2 的第三个 tcp segment 丢失了,TCP 为了保证数据的可靠性,需要发送端重传第 3 个 segment 才能通知应用层读取接下去的数据,虽然这个时候 Stream3 和 Stream4 的全部数据已经到达了接收端,但都被阻塞住了。
不仅如此,由于 HTTP2 强制使用 TLS,还存在一个 TLS 协议层面的队头阻塞 [12]。
图 7 TLS 队头阻塞
Record 是 TLS 协议处理的最小单位,最大不能超过 16K,一些服务器比如 Nginx 默认的大小就是 16K。由于一个 record 必须经过数据一致性校验才能进行加解密,所以一个 16K 的 record,就算丢了一个字节,也会导致已经接收到的 15.99K 数据无法处理,因为它不完整。
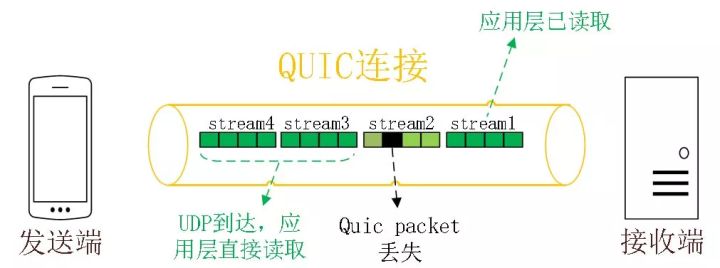
那 QUIC 多路复用为什么能避免上述问题呢?
QUIC 最基本的传输单元是 Packet,不会超过 MTU 的大小,整个加密和认证过程都是基于 Packet 的,不会跨越多个 Packet。这样就能避免 TLS 协议存在的队头阻塞。
Stream 之间相互独立,比如 Stream2 丢了一个 Pakcet,不会影响 Stream3 和 Stream4。不存在 TCP 队头阻塞。
图 8 QUIC 多路复用时没有队头阻塞的问题
当然,并不是所有的 QUIC 数据都不会受到队头阻塞的影响,比如 QUIC 当前也是使用 Hpack 压缩算法 [10],由于算法的限制,丢失一个头部数据时,可能遇到队头阻塞。
总体来说,QUIC 在传输大量数据时,比如视频,受到队头阻塞的影响很小。
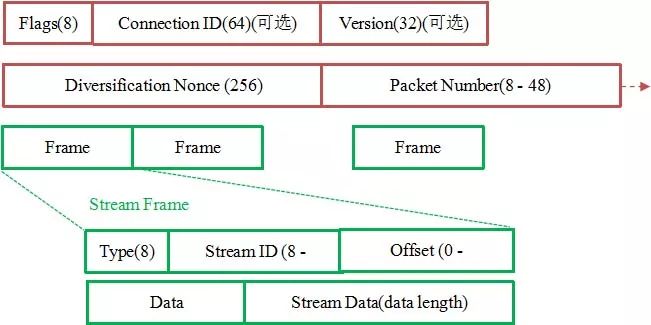
加密认证的报文
TCP 协议头部没有经过任何加密和认证,所以在传输过程中很容易被中间网络设备篡改,注入和窃听。比如修改序列号、滑动窗口。这些行为有可能是出于性能优化,也有可能是主动攻击。
但是 QUIC 的 packet 可以说是武装到了牙齿。除了个别报文比如 PUBLIC_RESET 和 CHLO,所有报文头部都是经过认证的,报文 Body 都是经过加密的。
这样只要对 QUIC 报文任何修改,接收端都能够及时发现,有效地降低了安全风险。
如下图所示,红色部分是 Stream Frame 的报文头部,有认证。绿色部分是报文内容,全部经过加密。
连接迁移
一条 TCP 连接 [17] 是由四元组标识的(源 IP,源端口,目的 IP,目的端口)。什么叫连接迁移呢?就是当其中任何一个元素发生变化时,这条连接依然维持着,能够保持业务逻辑不中断。当然这里面主要关注的是客户端的变化,因为客户端不可控并且网络环境经常发生变化,而服务端的 IP 和端口一般都是固定的。
比如大家使用手机在 WIFI 和 4G 移动网络切换时,客户端的 IP 肯定会发生变化,需要重新建立和服务端的 TCP 连接。
又比如大家使用公共 NAT 出口时,有些连接竞争时需要重新绑定端口,导致客户端的端口发生变化,同样需要重新建立 TCP 连接。
针对 TCP 的连接变化,MPTCP[5] 其实已经有了解决方案,但是由于 MPTCP 需要操作系统及网络协议栈支持,部署阻力非常大,目前并不适用。
所以从 TCP 连接的角度来讲,这个问题是无解的。
那 QUIC 是如何做到连接迁移呢?很简单,任何一条 QUIC 连接不再以 IP 及端口四元组标识,而是以一个 64 位的随机数作为 ID 来标识,这样就算 IP 或者端口发生变化时,只要 ID 不变,这条连接依然维持着,上层业务逻辑感知不到变化,不会中断,也就不需要重连。
由于这个 ID 是客户端随机产生的,并且长度有 64 位,所以冲突概率非常低。
其他亮点
此外,QUIC 还能实现前向冗余纠错,在重要的包比如握手消息发生丢失时,能够根据冗余信息还原出握手消息。
QUIC 还能实现证书压缩,减少证书传输量,针对包头进行验证等。
限于篇幅,本文不再详细介绍,有兴趣的可以参考文档 [23] 和文档 [4] 和文档 [26]。
参考线索
[1]. https://www.chromium.org/quic
[2]. https://docs.google.com/document/d/1gY9-YNDNAB1eip-RTPbqphgySwSNSDHLq9D5Bty4FSU/edit
[3]. E. Rescorla, “The Transport Layer Security (TLS) Protocol Version 1.3”, draft-ietf-tls-tls13-21, https://tools.ietf.org/html/draft-ietf-tls-tls13-21, July 03, 2017
[4]. Adam Langley,Wan-Teh Chang, “QUIC Crypto”,https://docs.google.com/document/d/1g5nIXAIkN_Y-7XJW5K45IblHd_L2f5LTaDUDwvZ5L6g/edit, 20161206
[5]. https://www.multipath-tcp.org/
[6]. Ha, S., Rhee, I., and L. Xu, "CUBIC: A New TCP-Friendly High-Speed TCP Variant", ACM SIGOPS Operating System Review , 2008.
[7]. M. Belshe,BitGo, R. Peon, “Hypertext Transfer Protocol Version 2 (HTTP/2)”, RFC 7540, May 2015
[8]. M. Mathis,J. Mahdavi,S. Floyd,A. Romanow,“TCP Selective Acknowledgment Options”, rfc2018, https://tools.ietf.org/html/rfc2018, October 1996
[9]. V. Paxson,M. Allman,J. Chu,M. Sargent,“Computing TCP's Retransmission Timer”, rfc6298, https://tools.ietf.org/html/rfc6298, June 2011
[10]. R. Peon,H. Ruellan,“HPACK: Header Compression for HTTP/2”,RFC7541,May 2015
[11]. M. Scharf, Alcatel-Lucent Bell Labs, S. Kiesel, “Quantifying Head-of-Line Blocking in TCP and SCTP”, https://tools.ietf.org/id/draft-scharf-tcpm-reordering-00.html, July 15, 2013
[12]. Ilya Grigorik,“Optimizing TLS Record Size & Buffering Latency”, https://www.igvita.com/2013/10/24/optimizing-tls-record-size-and-buffering-latency/, October 24, 2013
[13]. J. Salowey,H. Zhou,P. Eronen,H. Tschofenig, “Transport Layer Security (TLS) Session Resumption without Server-Side State”, RFC5077, January 2008
[14]. Dierks, T. and E. Rescorla, "The Transport Layer Security (TLS) Protocol Version 1.2", RFC 5246, DOI 10.17487/RFC5246, August 2008, .
[15]. Shirey, R., "Internet Security Glossary, Version 2", FYI , RFC 4949, August 2007
[16]. 罗成,“HTTPS性能优化”, http://www.infoq.com/cn/presentations/performance-optimization-of-https,February.2017
[17]. Postel, J., "Transmission Control Protocol", STD 7, RFC793, September 1981.
[18]. J. Postel,“User Datagram Protocol”, RFC768,August 1980
[19]. Q. Dang, S. Santesson,K. Moriarty,D. Brown.T. Polk, “Internet X.509 Public Key Infrastructure: Additional Algorithms and Identifiers for DSA and ECDSA”,RFC5758, January 2010
[20]. Bassham, L., Polk, W., and R. Housley, "Algorithms and Identifiers for the Internet X.509 Public Key Infrastructure Certificate and Certificate Revocation List (CRL) Profile", RFC 3279, April 2002
[21]. D.Cooper,S.Santesson, S.Farrell,S. Boeyen,R. Housley,W.Polk, “Internet X.509 Public Key Infrastructure Certificate and Certificate Revocation List (CRL) Profile”, RFC5280, May 2008
[22]. M. Allman,V. Paxson,E. Blanton, "TCP Congestion Control”,RFC5681, September 2009
[23]. Robbie Shade, “Flow control in QUIC”, https://docs.google.com/document/d/1F2YfdDXKpy20WVKJueEf4abn_LVZHhMUMS5gX6Pgjl4/edit#, May, 2016,
[24]. ianswett , “QUIC fec v1”, https://docs.google.com/document/d/1Hg1SaLEl6T4rEU9j-isovCo8VEjjnuCPTcLNJewj7Nk/edit#heading=h.xgjl2srtytjt, 2016-02-19
[25]. D.Borman,B.Braden,V.Jacobson,R.Scheffenegger, Ed. “TCP Extensions for High Performance”,rfc7323, https://tools.ietf.org/html/rfc7323,September 2014
[26]. 罗成,“WEB加速,协议先行”, https://zhuanlan.zhihu.com/p/27938635,july, 2017 收起阅读 »
Netty实现长连接服务的各种难点和可优化点
推送服务
还记得一年半前,做的一个项目需要用到 Android 推送服务。和 iOS 不同,Android 生态中没有统一的推送服务。Google 虽然有 Google Cloud Messaging ,但是连国外都没统一,更别说国内了,直接被墙。
所以之前在 Android 上做推送大部分只能靠轮询。而我们之前在技术调研的时候,搜到了 jPush 的博客,上面介绍了一些他们的技术特点,他们主要做的其实就是移动网络下的长连接服务。单机 50W-100W 的连接的确是吓我一跳!后来我们也采用了他们的免费方案,因为是一个受众面很小的产品,所以他们的免费版够我们用了。一年多下来,运作稳定,非常不错!
时隔两年,换了部门后,竟然接到了一项任务,优化公司自己的长连接服务端。
再次搜索网上技术资料后才发现,相关的很多难点都被攻破,网上也有了很多的总结文章,单机 50W-100W 的连接完全不是梦,其实人人都可以做到。但是光有连接还不够,QPS 也要一起上去。
所以,这篇文章就是汇总一下利用 Netty 实现长连接服务过程中的各种难点和可优化点。
Netty 是什么
Netty: http://netty.io/
Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients.
官方的解释最精准了,期中最吸引人的就是高性能了。但是很多人会有这样的疑问:直接用 NIO 实现的话,一定会更快吧?就像我直接手写 JDBC 虽然代码量大了点,但是一定比 iBatis 快!
但是,如果了解 Netty 后你才会发现,这个还真不一定!
利用 Netty 而不用 NIO 直接写的优势有这些:
高性能高扩展的架构设计,大部分情况下你只需要关注业务而不需要关注架构
Zero-Copy 技术尽量减少内存拷贝
为 Linux 实现 Native 版 Socket
写同一份代码,兼容 java 1.7 的 NIO2 和 1.7 之前版本的 NIO
Pooled Buffers 大大减轻 Buffer 和释放 Buffer 的压力
……
特性太多,大家可以去看一下《Netty in Action》这本书了解更多。
另外,Netty 源码是一本很好的教科书!大家在使用的过程中可以多看看它的源码,非常棒!
瓶颈是什么
想要做一个长链服务的话,最终的目标是什么?而它的瓶颈又是什么?
其实目标主要就两个:
更多的连接
更高的 QPS
所以,下面就针对这连个目标来说说他们的难点和注意点吧。
更多的连接
非阻塞 IO
其实无论是用 Java NIO 还是用 Netty,达到百万连接都没有任何难度。因为它们都是非阻塞的 IO,不需要为每个连接创建一个线程了。
欲知详情,可以搜索一下BIO,NIO,AIO的相关知识点。
Java NIO 实现百万连接ServerSocketChannel ssc = ServerSocketChannel.open(); Selector sel = Selector.open(); ssc.configureBlocking(false); ssc.socket().bind(new InetSocketAddress(8080)); SelectionKey key = ssc.register(sel, SelectionKey.OP_ACCEPT); while(true) { sel.select(); Iterator it = sel.selectedKeys().iterator(); while(it.hasNext()) { SelectionKey skey = (SelectionKey)it.next(); it.remove(); if(skey.isAcceptable()) { ch = ssc.accept(); } } }这段代码只会接受连过来的连接,不做任何操作,仅仅用来测试待机连接数极限。
大家可以看到这段代码是 NIO 的基本写法,没什么特别的。
Netty 实现百万连接NioEventLoopGroup bossGroup = new NioEventLoopGroup(); NioEventLoopGroup workerGroup= new NioEventLoopGroup(); ServerBootstrap bootstrap = new ServerBootstrap(); bootstrap.group(bossGroup, workerGroup); bootstrap.channel( NioServerSocketChannel.class); bootstrap.childHandler(new ChannelInitializer
瓶颈到底在哪
上面两种不同的实现都非常简单,没有任何难度,那有人肯定会问了:实现百万连接的瓶颈到底是什么?
其实只要 java 中用的是非阻塞 IO(NIO 和 AIO 都算),那么它们都可以用单线程来实现大量的 Socket 连接。 不会像 BIO 那样为每个连接创建一个线程,因为代码层面不会成为瓶颈。
其实真正的瓶颈是在 Linux 内核配置上,默认的配置会限制全局最大打开文件数(Max Open Files)还会限制进程数。 所以需要对 Linux 内核配置进行一定的修改才可以。
这个东西现在看似很简单,按照网上的配置改一下就行了,但是大家一定不知道第一个研究这个人有多难。
这里直接贴几篇文章,介绍了相关配置的修改方式:
构建C1000K的服务器
100万并发连接服务器笔记之1M并发连接目标达成
淘宝技术分享 HTTP长连接200万尝试及调优
如何验证
让服务器支持百万连接一点也不难,我们当时很快就搞定了一个测试服务端,但是最大的问题是,我怎么去验证这个服务器可以支撑百万连接呢?
我们用 Netty 写了一个测试客户端,它同样用了非阻塞 IO ,所以不用开大量的线程。 但是一台机器上的端口数是有限制的,用root权限的话,最多也就 6W 多个连接了。 所以我们这里用 Netty 写一个客户端,用尽单机所有的连接吧。NioEventLoopGroup workerGroup = new NioEventLoopGroup(); Bootstrap b = new Bootstrap(); b.group(workerGroup); b.channel( NioSocketChannel.class); b.handler(new ChannelInitializer
这样只要找到一台电脑启动这个程序即可。这里需要注意一点,客户端最好和服务端一样,修改一下 Linux 内核参数配置。
怎么去找那么多机器
按照上面的做法,单机最多可以有 6W 的连接,百万连接起码需要17台机器!
如何才能突破这个限制呢?其实这个限制来自于网卡。 我们后来通过使用虚拟机,并且把虚拟机的虚拟网卡配置成了桥接模式解决了问题。
根据物理机内存大小,单个物理机起码可以跑4-5个虚拟机,所以最终百万连接只要4台物理机就够了。
讨巧的做法
除了用虚拟机充分压榨机器资源外,还有一个非常讨巧的做法,这个做法也是我在验证过程中偶然发现的。
根据 TCP/IP 协议,任何一方发送FIN后就会启动正常的断开流程。而如果遇到网络瞬断的情况,连接并不会自动断开。
那我们是不是可以这样做?
启动服务端,千万别设置 Socket 的keep-alive属性,默认是不设置的
用虚拟机连接服务器
强制关闭虚拟机
修改虚拟机网卡的 MAC 地址,重新启动并连接服务器
服务端接受新的连接,并保持之前的连接不断
我们要验证的是服务端的极限,所以只要一直让服务端认为有那么多连接就行了,不是吗?
经过我们的试验后,这种方法和用真实的机器连接服务端的表现是一样的,因为服务端只是认为对方网络不好罢了,不会将你断开。
另外,禁用keep-alive是因为如果不禁用,Socket 连接会自动探测连接是否可用,如果不可用会强制断开。
更高的 QPS
由于 NIO 和 Netty 都是非阻塞 IO,所以无论有多少连接,都只需要少量的线程即可。而且 QPS 不会因为连接数的增长而降低(在内存足够的前提下)。
而且 Netty 本身设计得足够好了,Netty 不是高 QPS 的瓶颈。那高 QPS 的瓶颈是什么?
是数据结构的设计!
如何优化数据结构
首先要熟悉各种数据结构的特点是必需的,但是在复杂的项目中,不是用了一个集合就可以搞定的,有时候往往是各种集合的组合使用。
既要做到高性能,还要做到一致性,还不能有死锁,这里难度真的不小…
我在这里总结的经验是,不要过早优化。优先考虑一致性,保证数据的准确,然后再去想办法优化性能。
因为一致性比性能重要得多,而且很多性能问题在量小和量大的时候,瓶颈完全会在不同的地方。 所以,我觉得最佳的做法是,编写过程中以一致性为主,性能为辅;代码完成后再去找那个 TOP1,然后去解决它!
解决 CPU 瓶颈
在做这个优化前,先在测试环境中去狠狠地压你的服务器,量小量大,天壤之别。
有了压力测试后,就需要用工具来发现性能瓶颈了!
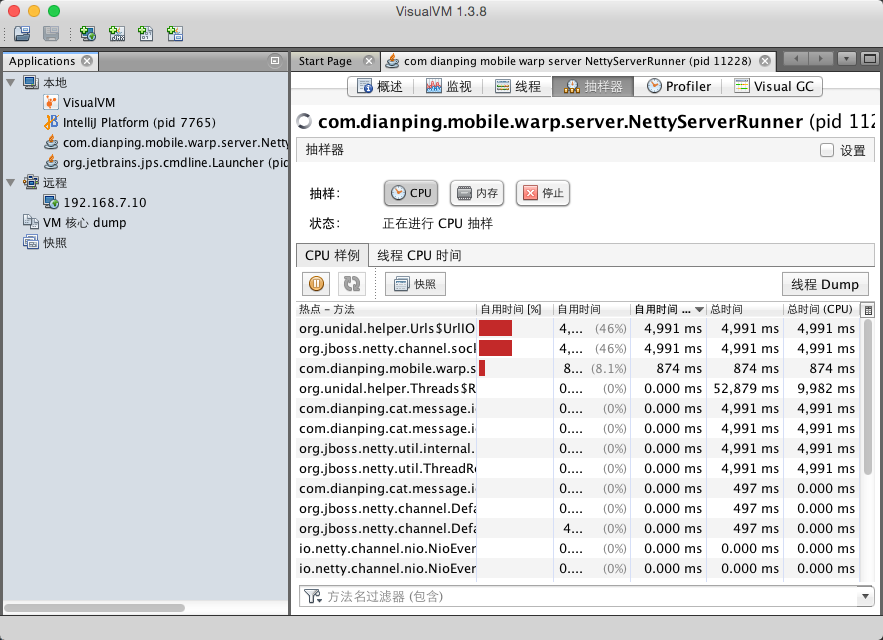
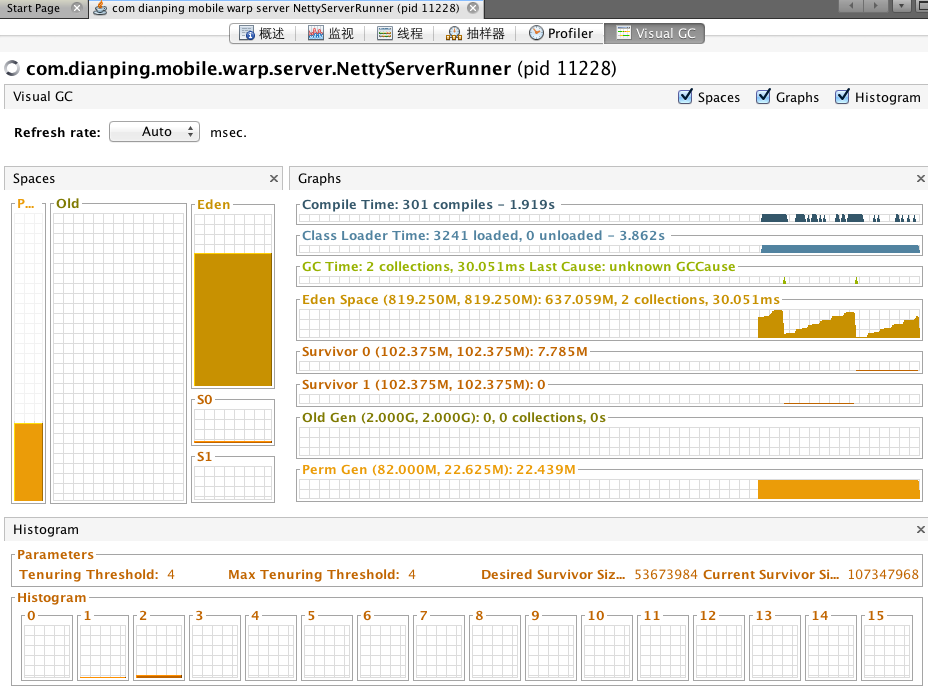
我喜欢用的是 VisualVM,打开工具后看抽样器(Sample),根据自用时间(Self Time (CPU))倒序,排名第一的就是你需要去优化的点了!
备注:Sample 和 Profiler 有什么区别?前者是抽样,数据不是最准但是不影响性能;后者是统计准确,但是非常影响性能。 如果你的程序非常耗 CPU,那么尽量用 Sample,否则开启 Profiler 后降低性能,反而会影响准确性。
还记得我们项目第一次发现的瓶颈竟然是ConcurrentLinkedQueue这个类中的size()方法。 量小的时候没有影响,但是Queue很大的时候,它每次都是从头统计总数的,而这个size()方法我们又是非常频繁地调用的,所以对性能产生了影响。
size()的实现如下:public int size() { int count = 0; for (Node
总之,具体案例要具体分析,不同的业务要用不同的实现。
解决 GC 瓶颈
GC 瓶颈也是 CPU 瓶颈的一部分,因为不合理的 GC 会大大影响 CPU 性能。
这里还是在用 VisualVM,但是你需要装一个插件:VisualGC
有了这个插件后,你就可以直观的看到 GC 活动情况了。
按照我们的理解,在压测的时候,有大量的 New GC 是很正常的,因为有大量的对象在创建和销毁。
但是一开始有很多 Old GC 就有点说不过去了!
后来发现,在我们压测环境中,因为 Netty 的 QPS 和连接数关联不大,所以我们只连接了少量的连接。内存分配得也不是很多。
而 JVM 中,默认的新生代和老生代的比例是1:2,所以大量的老生代被浪费了,新生代不够用。
通过调整 -XX:NewRatio 后,Old GC 有了显著的降低。
但是,生产环境又不一样了,生产环境不会有那么大的 QPS,但是连接会很多,连接相关的对象存活时间非常长,所以生产环境更应该分配更多的老生代。
总之,GC 优化和 CPU 优化一样,也需要不断调整,不断优化,不是一蹴而就的。
其他优化
如果你已经完成了自己的程序,那么一定要看看《Netty in Action》作者的这个网站:Netty Best Practices a.k.a Faster == Better。
相信你会受益匪浅,经过里面提到的一些小小的优化后,我们的整体 QPS 提升了很多。
最后一点就是,java 1.7 比 java 1.6 性能高很多!因为 Netty 的编写风格是事件机制的,看似是 AIO。 可 java 1.6 是没有 AIO 的,java 1.7 是支持 AIO 的,所以如果用 java 1.7 的话,性能也会有显著提升。
最后成果
经过几周的不断压测和不断优化了,我们在一台16核、120G内存(JVM只分配8G)的机器上,用 java 1.6 达到了60万的连接和20万的QPS。
其实这还不是极限,JVM 只分配了8G内存,内存配置再大一点连接数还可以上去;
QPS 看似很高,System Load Average 很低,也就是说明瓶颈不在 CPU 也不在内存,那么应该是在 IO 了! 上面的 Linux 配置是为了达到百万连接而配置的,并没有针对我们自己的业务场景去做优化。
因为目前性能完全够用,线上单机 QPS 最多才 1W,所以我们先把精力放在了其他地方。 相信后面我们还会去继续优化这块的性能,期待 QPS 能有更大的突破!
本作品由 Dozer 创作,采用 知识共享署名-非商业性使用 4.0 国际许可协议 进行许可
如何构建分布式SFU/MCU媒体服务器?
大家好,我是来自英特尔上海研发中心的段先德。从2014年开始主要做基于WebRTC的实时通信和统一通信解决方案。对于实时通讯来说WebRTC技术是一个革命性的存在。2014年4月英特尔发布了Intel® Collaboration Suite for WebRTC,这是一款可免费使用的包含服务器侧程序和客户端SDK的完整解决方案。经过多年的迭代更新,当前最新发布的是4.2版本。
1. Requirements and Design Principles
本次分享的内容主要分为三个部分,首先介绍英特尔ICS for WebRTC项目中要解决的问题;其次介绍我们在解决这些问题的时候的指导思想和整体设计原则;最后介绍我们的解决方案目前的状态以及当下和近期要做的一些事情。
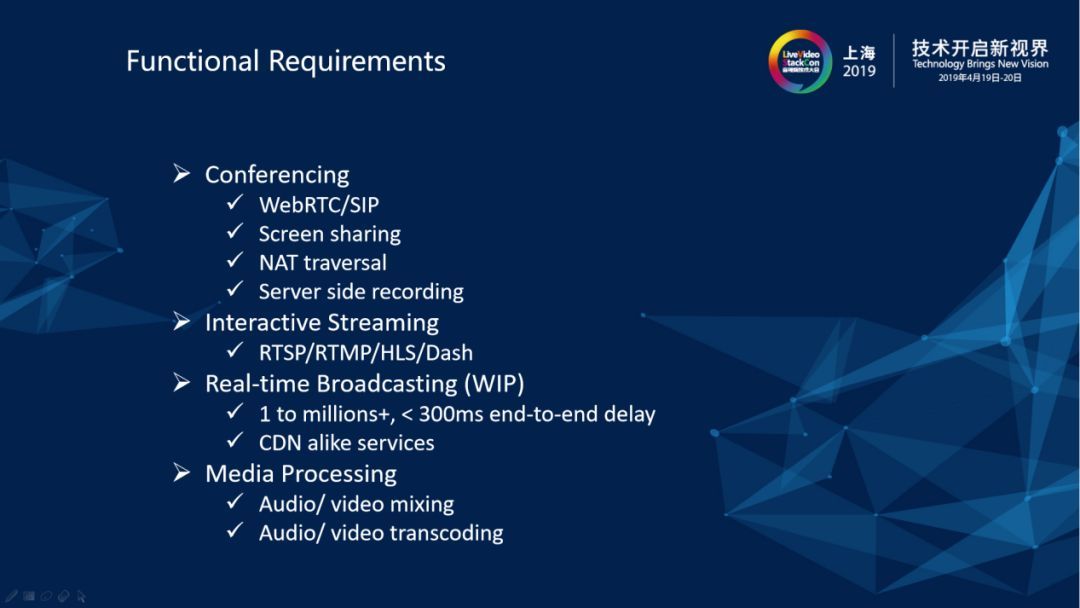
1.1 Functional Requirements
我们项目团队最初的出发点是希望能做一套够达到一般功能性要求的基于互联网的视频会议解决方案。譬如可以支持WebRTC和SIP终端,实现接入到同一个会议中。SIP主要针对的是存量设备,重点是对WebRTC终端的支持。WebRTC接入相比于很多以前存量的企业视频会议解决方案有很多的突破,从2011年以后Chrome在端多媒体系统,弱网对抗方面以及音视频处理这方面一直在持续的改进。
英特尔很早就注意到在WebRTC时代,亟需一个统一的终端和服务器侧的解决方案。我们需要把企业内外的一些移动终端、桌面应用、浏览器、传统的SIP终端设备都支持起来,需要支持NAT穿越和屏幕共享,需要支持服务器侧音视频录制,等等。这里面很多功能性需求通过传统SIP的解决方案做起来很不方便或者成本很高,但是在WebRTC时代,在基于互联网应用的技术思路下,可以很便捷、很优雅地解决这些问题,于是我们在2014年做了ICS for WebRTC v1.0。之后在2016年和2017年之间直播类的应用大爆发使得有些客户希望我们的解决方案里面能够支持直播类场景,把实时互动场景下的音视频流通过RTMP/RTSP/HLS/Dash推送到现有的CDN网络里面去。基于这类需求,我们在功能性方面增加了互动Streaming的能力。
2018年到现在,直播的用户体验要求越来越高,客户希望主播和粉丝或者观众之间的互动能够非常平滑的切换,同时端到端的时延也能够做得更好,也就是希望做到保证端到端的实时性的前提下,在单个呼叫里支持海量的用户连接。这就要求服务器侧系统既要有非常大的“扇出”能力,要支持终端连接在“发布者”和“订阅者”之间非常平滑地进行切换。我们目前正在做的就是把目前的解决方案扩展到这种能够支持大规模并发的“实时互动广播”,初步目标是单个呼叫里达到百万以上的并发连接,而且端到端的时延能够全球控制在300毫秒以内。关于端到端时延,我们在国内互联网上做过一些小规模的测试,测试结果的时延是150毫秒以内。我们还希望这个解决方案能够很方便封装成类似于CDN的服务访问接口或者形式,以便集成到客户现有的直播解决方案中去。
我们当前的解决方案已经具备了非常灵活的服务器侧媒体处理,服务器端可以做音视频的混音混流,比如说当前的一个呼叫里面有十几个参与方,有的参与方希望订阅呼叫中其他参与方发布的原始流,有的参与方希望订阅所有或部分参与方的mix流,有的参与方希望订阅符合自己对codec、分辨率、帧率、码率等定制化要求的转发流,我们当前的解决方案已经可以很好地支持这些需求。
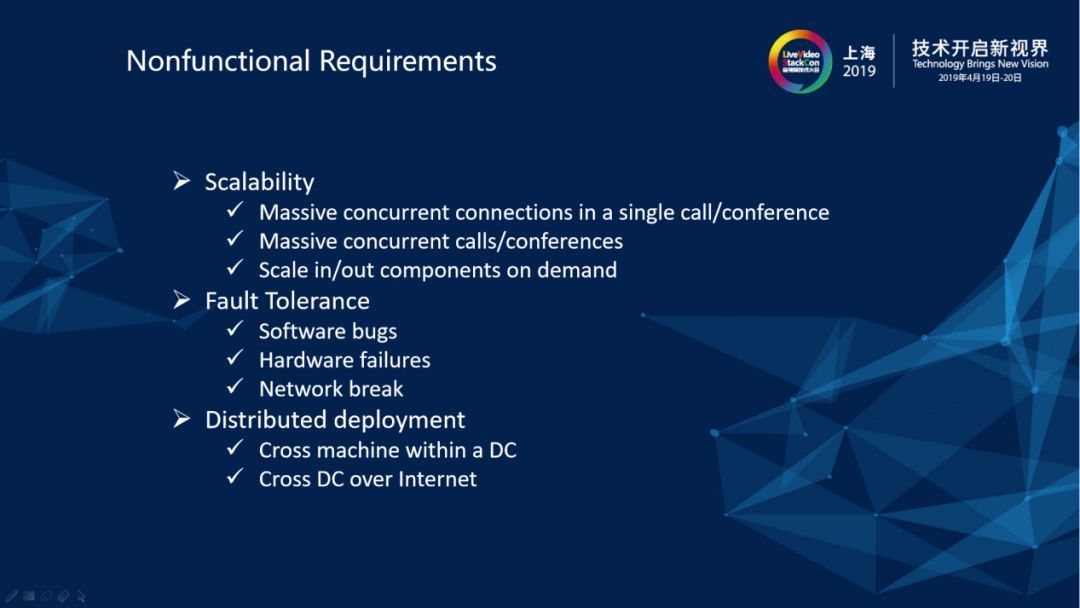
1.2 Nonfunctional Requirements
如果仅仅是为了达到前面所讲的各种功能性需求,随便选择一个现有的开源框架去改改,再自己从头写一些功能模块拼凑一下,总可以整出一个PoC的版本或可以初步走向产品的东西。如果是要严肃地做一个打算把它放到生产环境去运营的产品级别的东西,真正考验这个解决方案的生命力的其实是它在非功能性需求方面的取舍和功力。即使是选择现有的开源框架去做产品,这个框架对非功能性方面的考量也是最重要的决定因素。
在非功能性方面主要关注的点有三个方面。
一是系统的可扩展性,它的服务部署规模可大可小,可以小到在一台英特尔®️ 酷睿™️i7的PC上部署使用,大到一个集群几百台甚至上千台机器组成一个大的cluster上部署使用。另外呼叫的参与方式可以是两三个人的讨论会,或者十几个人一般视频会议,又或者是几十人的在线课堂。部署时可以在当前的系统容量不足时在不中断业务的前提下增加或者删减当前部署的规模,达到很灵活的Scale in/Scale out。
二是容错性,容错能力大多描述都比较抽象,但是落实到系统在做设计的时候要考虑的东西就是非常具体的设计决策,在系统设计里面我们会强调甚至固执的坚持每一个部件都可能会出错,运行时都会发生crash,这就需要在流程设计或者一般逻辑里面handle这些问题,在系统发生部分失效的时候,要能够做到自动恢复或服务优雅降级。
三是分布式部署,单台机器上单实例的部署是不可能做容错的,只有分布式的部署才能够做到。我们要求允许把任何部件部署在数据中心的多台机器上面。我们现在进一步的要求是要能够把任何部件部署在多个数据中心,进行跨数据中心的分布式部署。
2.Unified Media Spread Model UMSM)
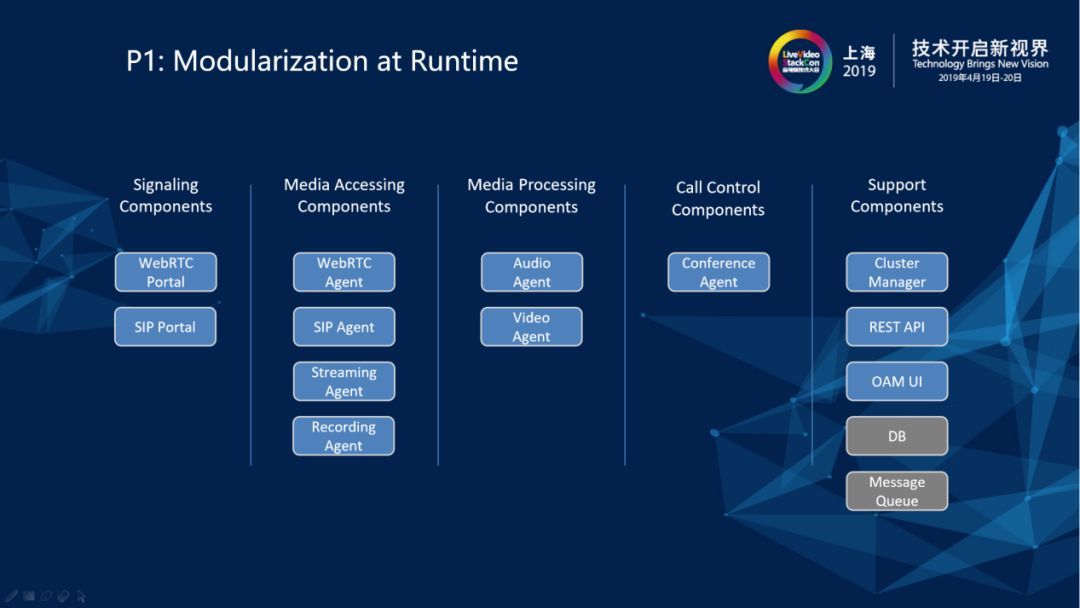
2.1 Modularization at Runtime
要满足上述的各种功能性和非功能性需求,就需要在概念模型上对系统的各个部件进行足够的抽象,将逻辑上独立的部件封装到运行时独立的模块里面——即模块化。不管是从单一职责的角度来说,还是从系统的可组合性来说,模块化是自始至终不能打破的一个原则,是我们当前系统——也是很多复杂系统进行架构的第一原则。在我们的系统设计中,对于跟客户端交互的部件来说,要把信令和媒体分开。对于媒体部分来说,媒体的接入部分和处理部分一定是分开的,直接和用户打交道的部分和后台内部的一些处理部件,不管是从单一职责角度来讲还是从面向接口的健壮性要求来讲都必须把它们分开。
我们的服务器侧系统在运行时可以分成五大块。
第一块就是跟客户端进行信令交互的部件,即图中的WebRTC Portal和SIP Portal。他们跟WebRTC客户端和SIP终端进行信令交互。值得注意的一点是WebRTC标准对信令交互的格式和通道没有规定,我们采用的是一种承载在socket.io通道中的私有协议。
第二块是跟客户端进行音视频媒体交互的部件,即图中的WebRTC Agent、Streaming Agent、SIP Agent和Recording Agent。其中WebRTC Agent负责跟客户端之间建立PeerConnection连接,SIP Agent跟SIP终端RTP流进行传输,Streaming Agent是针对RTSP/RTMP/HLS/Dash流,我们可以把IPCamera的RTSP流作为输入直接拉到系统里面来,也可以把系统里面任何一个输入流/合成流/转码后的流作为输出推送到RTMP Server上去,Recording虽然是完全发生在服务器侧的行为,但实际上在概念层次上面是更接近于流的输出。所以在概念模型里我们也把Recording Agent当做媒体接出部件,以达到概念模型的一致性。
第三块是媒体处理的部件,即图中的Audio Agent和Video Agent。Audio Agent是进行音频混音转码工作的部件,Video Agent是视频的合屏和转码的部件,这些所有的部件都是单独部署独立进程在运行。
第四块是呼叫控制的部件,即图中的Conference Agent。我们的系统还是将多方实时音视频通信作为场景基础,Conference Agent就是一通呼叫的总控制部件,它负责room中的参与者、流、订阅关系的控制和管理。对于像远程教育、远程医疗、远程协助之类的其他场景,我们主要是通过对Conference Agent来进行拓展和增强去支持。
第五块就是一些支持部件。整个服务器系统在运行和单机运行时都是cluster形式,Cluster Manager就是一个简单的cluster管理器。视频会议场景中会有一些room的预配置和管理,room的配置数据存放在MongoDB中,管理员都是通过OAM UI通过RESTful API访问Management API部件实现数据访问并受理REST请求。另外各个部件之间的rpc是架设在RabbitMQ消息队列上的。
2.2 Strong Isolation
第二个原则就是要做强隔离。在系统里面坚持执行的原则就是要做强隔离,运行时一定是把看到的逻辑上面独立部件,把它在物理上也做成完全独立的运行时进程。比如像信令受理部件和信令执行部件就是分别独立的进程。这样做使得信令受理部件可以独立于呼叫控制里面的业务逻辑而存在。同理媒体接入部件和媒体处理部件也是分别独立进程。这里的进程就是OS语义上面进程,是我们服务器侧系统构建的基本元素,是生命体的细胞,不同的部件之间进行通讯唯一的方式就是message passing(消息传递)。在概念模型里面看的得到部件都是用单独的Worker进程来处理一个独立的Job。比方说一个Video Agent生成出来的Video Node,它的职责要么是做一个视频混流器,要么是做一个视频转码器,单独运行,独立工作。这样做一方面是进行错误隔离一个部件中产生的异常不会传染影响其他部件,一方面是各个运行时部件可以进行运行时单独进行升级替换。
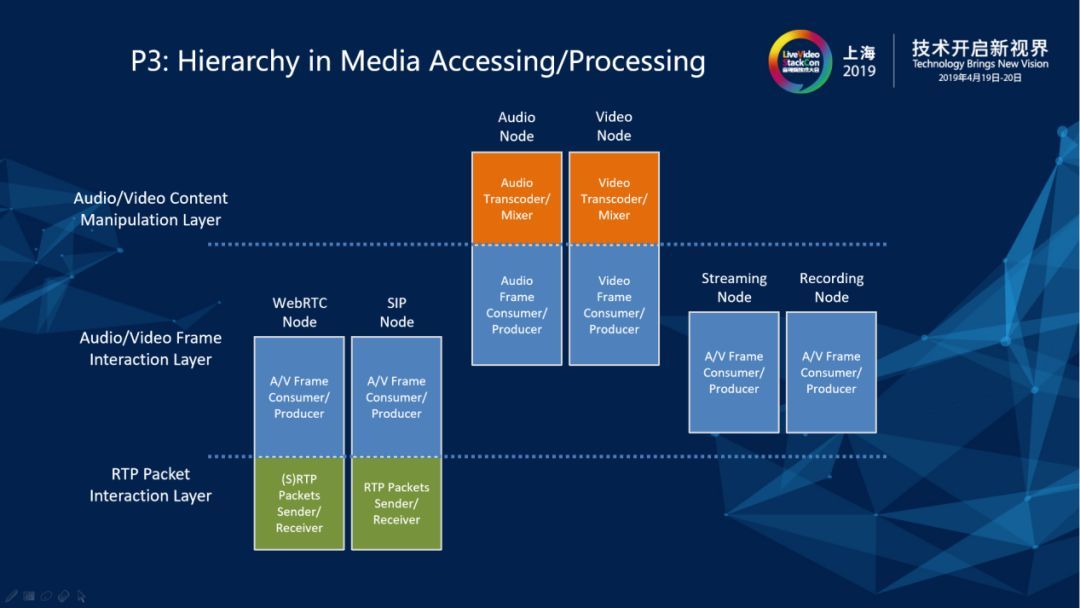
2.3 Hierarchy in Media Accessing/Processing
第三个原则就是层次化。具体体现在在媒体接入和媒体处理的一些部件的设计和实现上,这些部件在南北(纵)向上面有明确的层次划分,自下而上分为包交互层、帧交互层和内容操作层。以媒体接入部件为例,我们服务器侧系统需要跟各种外围系统和终端进行媒体交互,有的媒体是通过RTP/SRTP包的形式输入、输出,有的媒体是直接以AVStream的行书输出、输出。当媒体进入到我们服务器侧系统内部以后,我们希望有一个统一的格式让它在所有的媒体相关部件之间自由流转,所以我们就定义了统一的MediaFrame格式,所有输入的媒体在媒体接入部件上被组装成MediaFrame。处理MediaFrame的逻辑我们把它放在帧交互层,与客户端进行RTP/SRTP交互的逻辑我们放在包交互层。另外,MediaFrame进入媒体处理部件后,如果涉及到raw格式的操作——譬如合屏、色彩调整、添加水印、替换背景等——我们就把相关逻辑放在内容操作层。
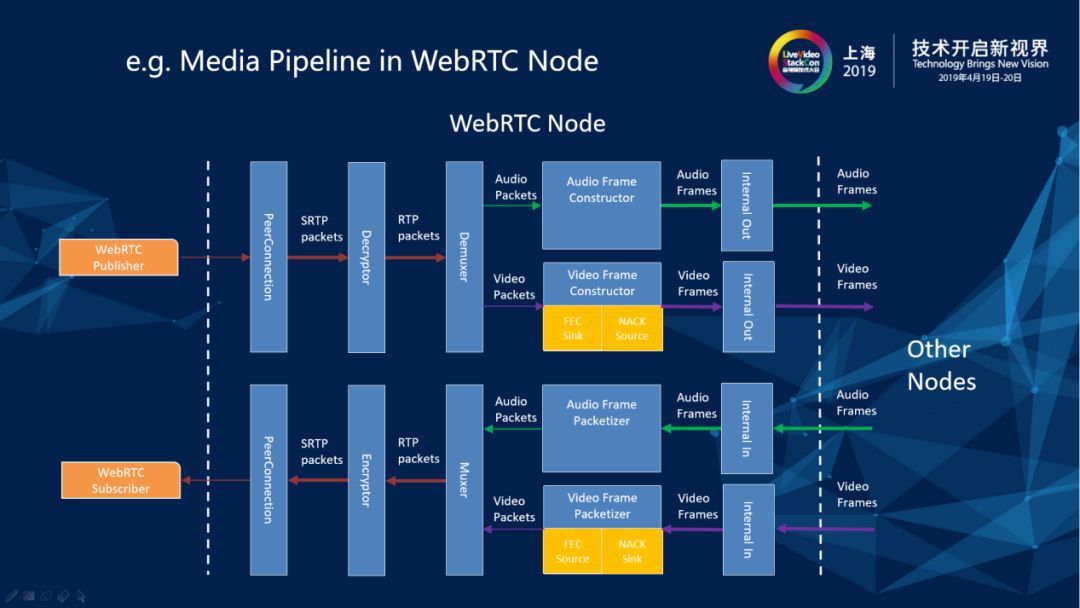
2.4 Media Pipeline in WebRTC Node
设计原则讲起来太枯燥,举两个例子。
第一个是WebRTC Node中的Pipeline结构。在WebRTCNode上面有一个明确的一个界限,广为人知的一些开源的框架里面有一些SFU框架是直接做RTP包的高级转发,而在我们的解决方案里于所有的外部媒体进入到系统里面会先将它们整理成统一的媒体(帧集的封装)之后在各个结点之间进行传输。除了使得层次分明便于系统横向扩展以外,另外一大好处就是把RTP传输相关的事务都终结在媒体接入部件(节点)上,RTP传输中的丢包、乱序等问题的处理不会扩散到系统其它部件。
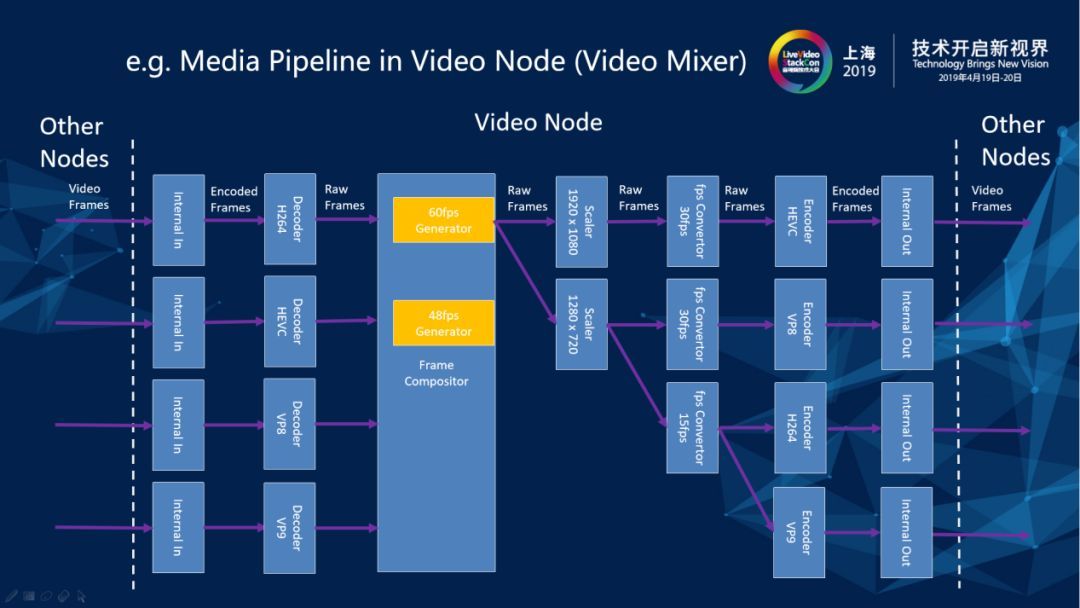
2.5 Media Pipeline in Video Node (Video Mixer)
第二个例子是视频混流器内部的Pipeline结构。视频混流的部件在Pipeline上面进出都是视频帧,图上紫颜色的模块进出的都是视频已编码的帧,在视频处理部件的内部可以是一些已编码的帧,也可以是一些Scaler和Convertor。使得各个层次的处理器接口非常清楚,便于做成plugable。
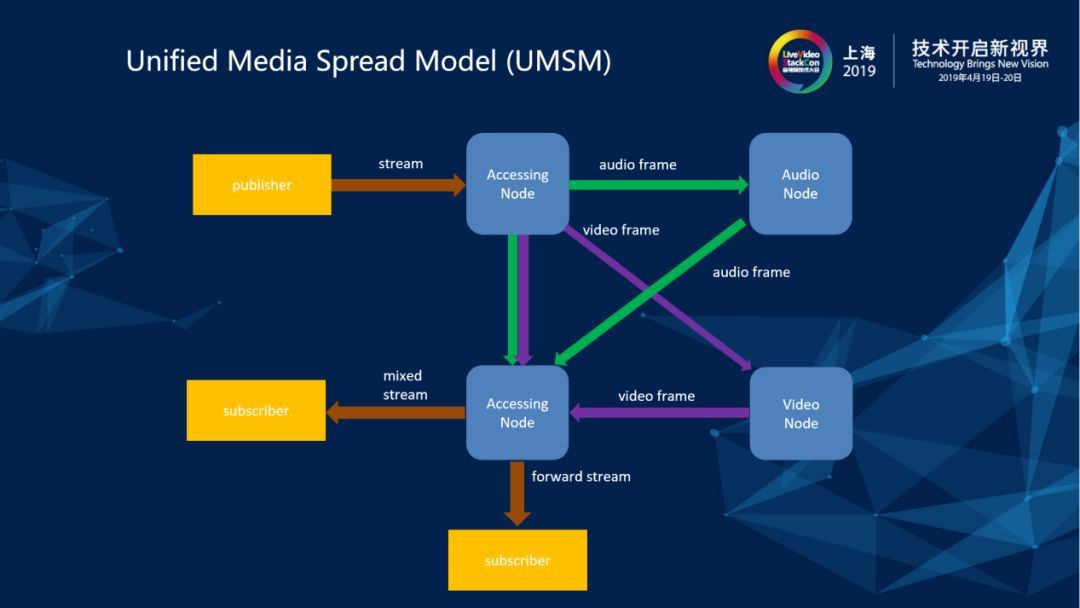
2.6 Unified Media Spread Model (UMSM)
前面我们根据系统的功能性和非功能性需求,把系统拆成了一个个松散的部件。那么,怎么把这些部件捏合到一起成为一个有机的系统呢?特别是针对各个媒体接入部件和媒体处理部件之间的媒体交互,我们需要定义一个统一的内部媒体交互模型——我们称之为UMSM。
音视频媒体在系统内部流动,我们采用的是一个“发布-订阅”结构的流基本拓扑。如图所示,系统有一个发布者发布一个流进入到系统里,此时有两个订阅者,其中一个订阅者希望订阅发布的原始流的直接转发流,另外一个订阅者希望订阅房间里面所有的原始流合成流合屏以后的mix流,流的发布者和订阅者的PeerConnection连接建立在不同的WebRTC Node上面,通过PeerConnection进入WebRTC Node的SRTP包流,经过解密,被整理封装成MediaFrame(Audioframe/Videoframe),之后再在不同的部件之间进行传递,如果有订阅者需要的是直接转发流,就把它封装好的音频和视频的帧直接扩散到订阅者所连接的WebRTC Node上面来,如果有订阅者需要合成的流(合屏和混音的流),那么就把混流和混音以后的MediaFrame从AudioNode(Audio Mixer)和VideoNode(Video Mixer)扩散到订阅者所连接的WebRTC Node上。
有了这样一个足够松散的系统内部流扩散结构,无论这些媒体接入部件和媒体处理部件是运行在同一台机器上还是运行在一个数据中心内的不同机器上——甚至运行在位于不同数据中心的不同机器上,都有统一的、一致的流拓扑结构。
2.7 Media Spread Protocol
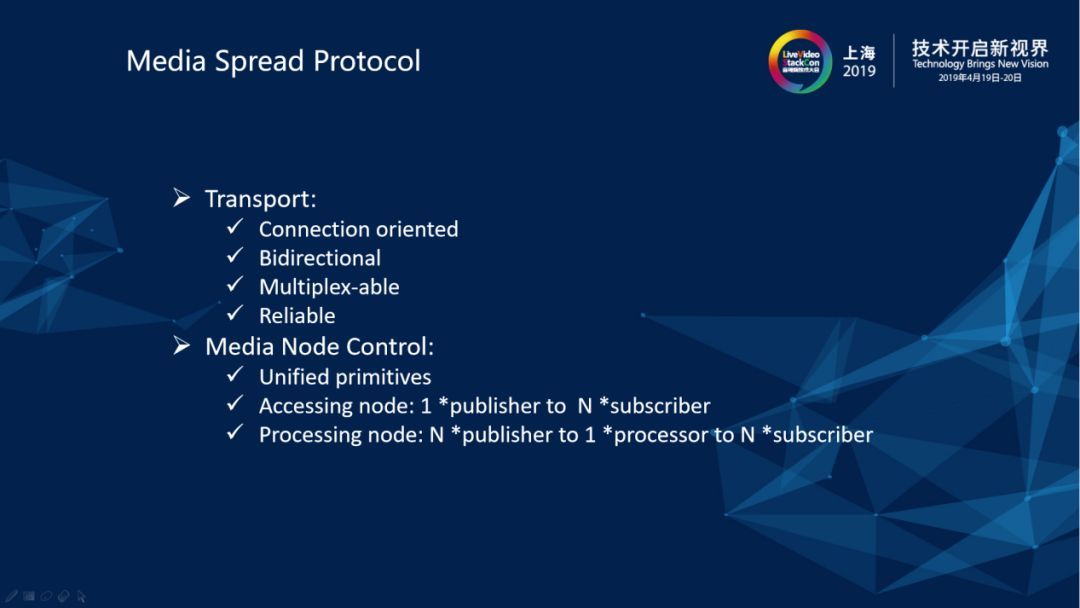
要实现这样一个流扩散模型,重点要解决两个方面的问题,一个是媒体节点间的传输,另一个是媒体节点的控制。
媒体节点间的传输是面向连接的,因为扩散链路都可能持续比较长的时间,且一般服务器侧部件的部署环境的网络条件是可控的,有利于保障传输质量。另外每一个连接结点间的扩散链路的连接是双向的,因为有可能两个媒体流的接入结点之间存在双向的扩散,以及与媒体流相关的一些feedback信息需要被反向传递,我们希望它能够复用在同一个扩散链路上面。另外我们需要它是可靠的,在以前跟合作伙伴做技术交流的时候他们对于要求流扩散链路必须是可靠的这一点有疑惑。实际上这是一个实时性和可靠性的取舍问题,我们选择在这个环节保证可靠性,而把实时性推给底层去解决,因为如果要在流扩散链路的所有环节处理信号损失,将给上层逻辑带来巨大的复杂性。
2.8 MSP - Transport Control Primitives(WIP)
传输控制就是对于节点间扩散传输链路的控制,目前为了方便在采用的是TCP,在同一数据中心内进行流扩散问题不大,在应用到跨数据中心的部署场景中时,特别是tts和delay比较大的情况下,实际可用的throughput会受比较大的影响,目前仍有一些改进的工作还在进行当中,我们也在调研SCTP和QUIC。
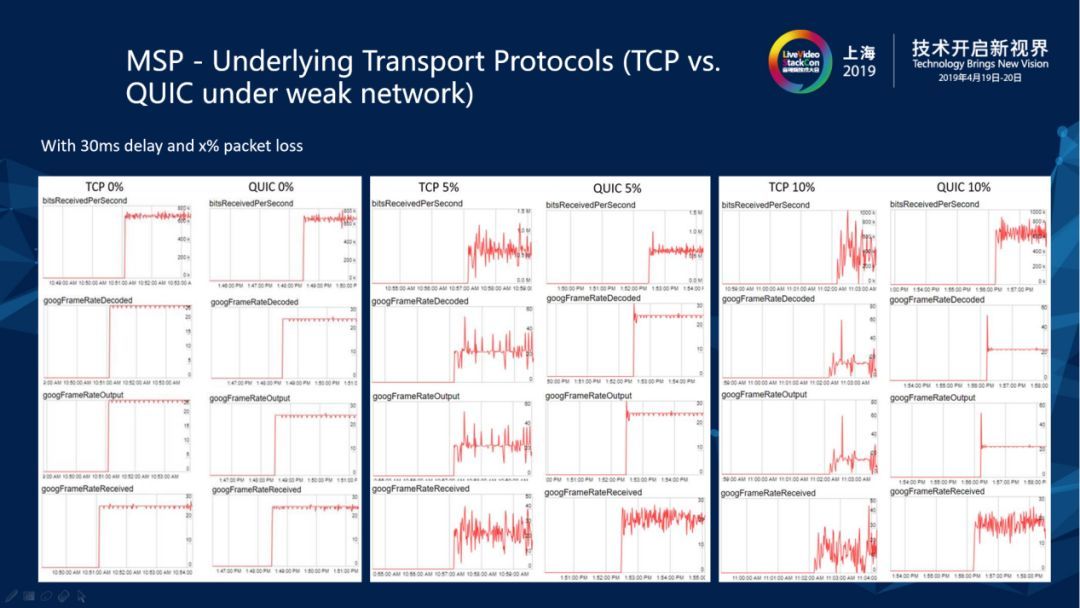
2.9 MSP - Underlying Transport Protocols(TCP vs.QUIC under weak network)
我们在节点间扩散时加一些网损的情况下用TCP和QUIC有做过一些对比测试。QUIC和TCP都是可靠传输,在有网损的时候都会产生一些重传或者是冗余,但是他们不同的拥塞控制策略会对端到端的媒体传递的质量产生不同的影响。我们的对比测试中,发送端是以恒定的码率和帧率(24fps)向服务器侧发送视频流,服务器侧在节点间分别采用TCP和QUIC进行节点间媒体流扩散,图中截取的是相同的网损条件下接收端收到的实际帧率,在5%的丢包和30ms delay时, TCP的帧率就会抖动的非常厉害,在接收端体验就会看到点不流畅,能明显地看到它的卡顿。当加上10%的丢包时波动就跟家剧烈,有时甚至降低到0fps,接收端的用户体验就是非常明的卡顿。相比而言,在QUIC上面还能够看到,接收端的帧率能够更好地坚持在24fps上下,接收端的流畅度更好。总体来看,QUIC是在弱网环境下进行节点间流扩散的一个不错的备选传输。
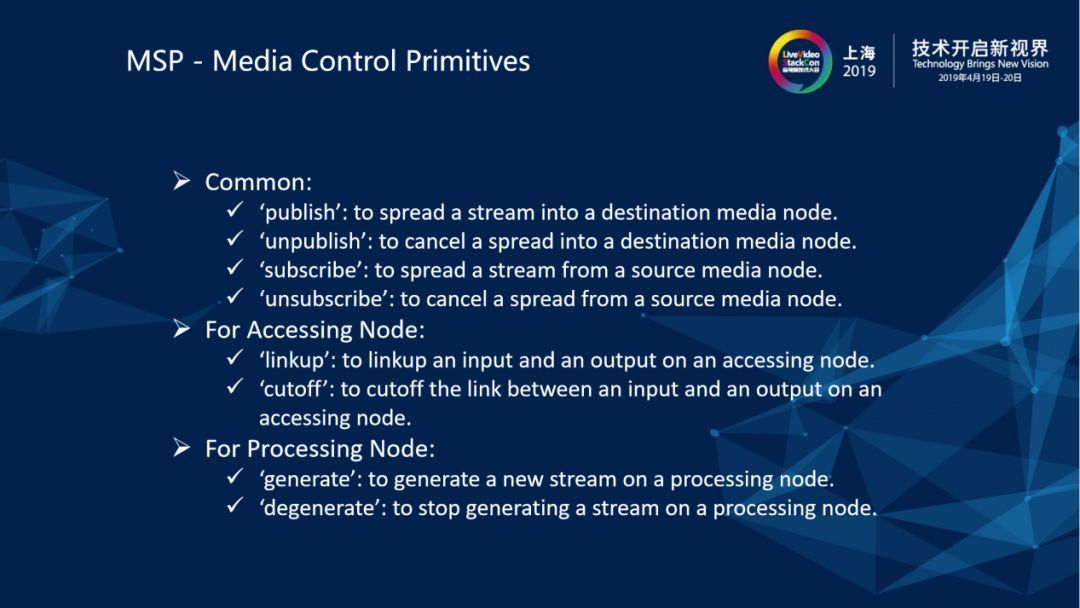
2.10 MSP - Media Control Primitives
媒体控制的操作对于媒体节点来说,一个publish就是往媒体结点上面发布一路流,给它增加一个input,一个subscribe就是在它上面去增添一个output,linkup就是把一个input和output接续起来,cutoff就把一个input和一个output拆开。对于媒体处理的结点有一些内生的流,generate就是让它产生一路流指定规格(codec、分辨率、帧率、码率、关键帧间隔等),degenerate就是让它取消正在生成中的一个流。
3.Cross DC Media Spread
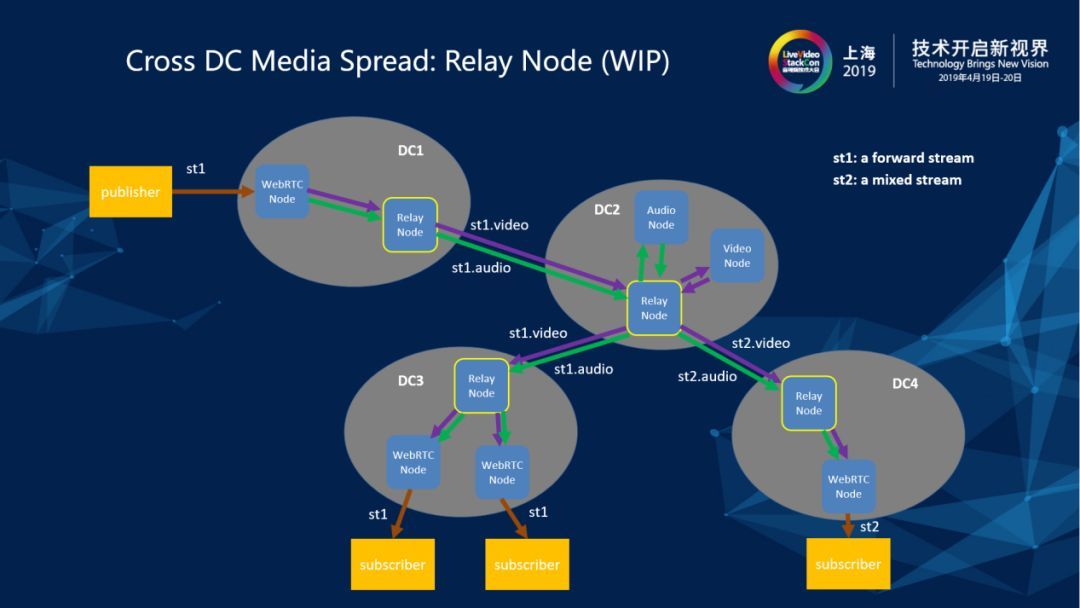
3.1 Cross DC Media Spread:Relay Node (WIP)
做TCP和QUIC的对比调研目的就是解决跨数据中心通过Internet进行节点间媒体流扩散的实时性(本质是throughput)问题。由于在跨数据中心媒体扩散的时候需要在Internet上面做流扩散,Internet在传输质量上讲没有在数据中心里的效果那么满意,需要找一些基于UDP改进的可靠传输协议去尝试,我们调研过SCTP和QUIC,总体来看QUIC的表现是相当不错的。
同时为了减少同一条流在两个数据中心的多个节点间传输,我们增加了一个Relay Agent(Node)的部件,使得同一条流在两个数据中心之间只需要扩散一次。Relay Agent的另一个作用是进行流扩散的时候的路由控制,譬如一个集团公司的很多分支机房并不是BGP的,需要将流汇聚到指定的BGP机房才能更好地向其他地区数据中心扩散。
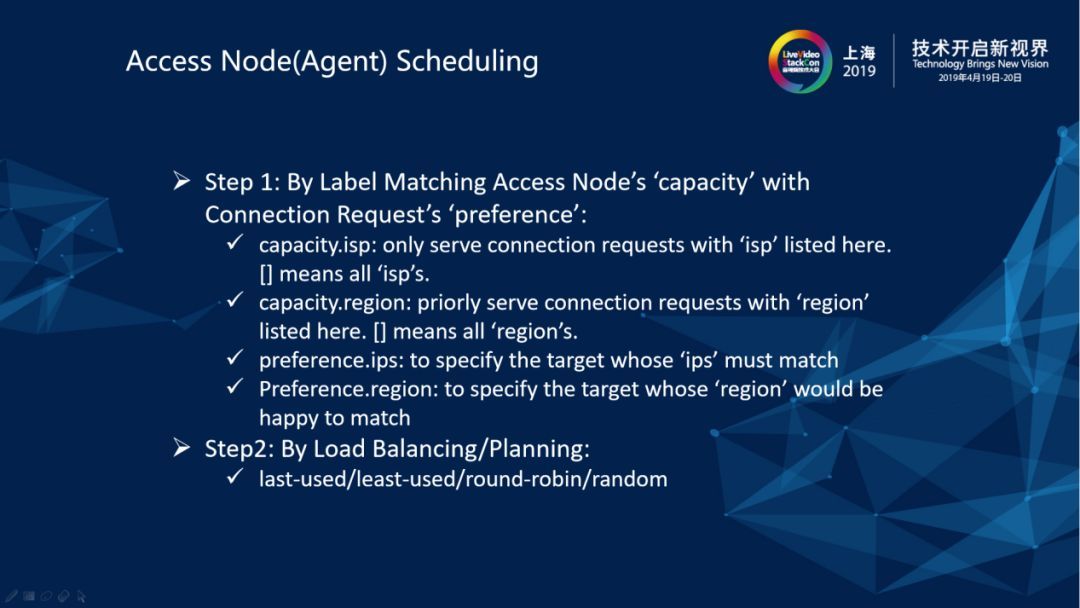
3.2 Access Node(Agent) Scheduling
在部署了多个接入节点以后,除了通过增加接入节点来扩充系统的scalability,我们还希望能够利用接入节点的不同地理位置给靠近它的终端用户做就近接入。以WebRTC Agent为例,在部署WebRTC Agent的时候可以指定它的capacity(能力),capacity上面有两个标签,一个是isp,一个是region。用户在进行通信连接请求的时候,它带上isp和region的preference(喜好),系统在进行WebRTC Agent调度的时候会对所有可用的WebRTC Agent的capacity与用户指定的preference进行匹配,找到最满意的接入结点,最后达到就近接入的目的。
在符合preference的候选不止一个时,系统还提供基于work load和历史使用记录进行last-used、least-used、round-robin、random等调度策略,选取符合指定策略的接入节点。
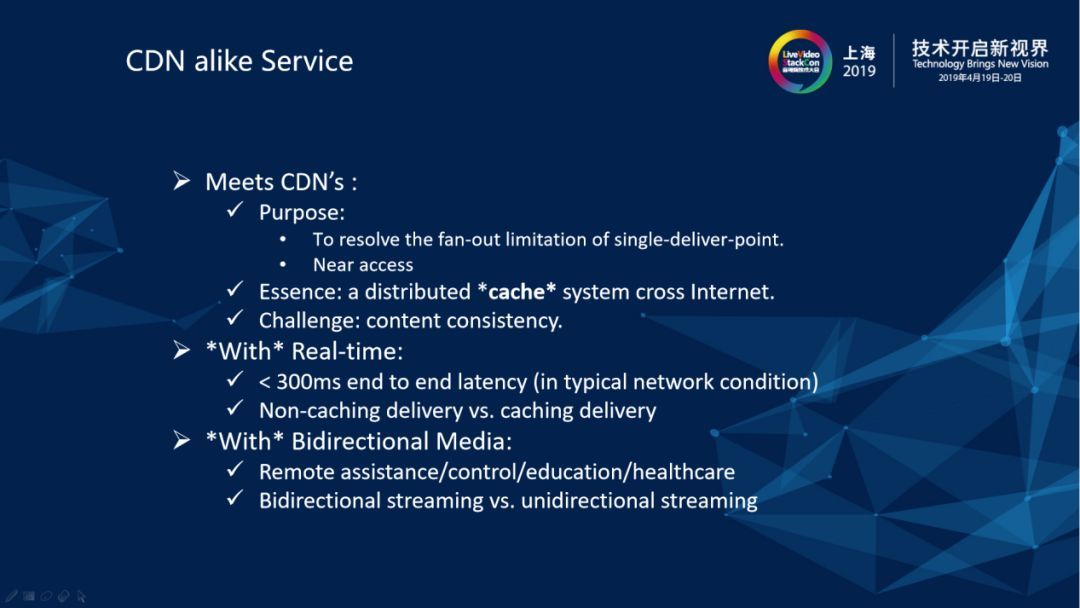
3.3 CDN alike Service
解决了跨数据中心部署的媒体流扩散和调度问题后,我们的解决方案就可以提供更广阔的实时多方音视频通信服务。特别是有了Relay Agent的级联能力后,我们服务器侧系统就可以得到极大的提升,譬如假设单个媒体接入节点的扇出能力是1:1000的话,经过一级级联后就能达到1:100万,经过两级级联后就能达到1:10亿,已经堪比一般CDN的扇出能力了。而CDN的就是本质是一个分布式的cache系统,cache是实时应用的天敌。许多既要求海量扇出比,又要求实时性,并且要随时平滑进行流拓扑切换的场景下,CDN就显得无能为力了,而我们的解决方案将覆盖这些场景,特别是在5G和IoT的时代。
原文发布于微信公众号 - LiveVideoStack(livevideostack) 收起阅读 »
Golang实现单机百万长连接服务 - 美图的三年优化经验
随着科技的飞速发展,技术的日新月异,长连接的运用场景日益增多。不仅在后端服务中被广泛运用,比较常见的有数据库的访问、服务内部状态的协调等,而且在 App 端的消息推送、聊天信息、直播弹字幕等场景长连接服务也是优选方案。长连接服务的重要性也在各个场合被业界专家不断提及,与此同时也引起了更为广泛地关注和讨论,各大公司也开始构建自己的长连接服务。
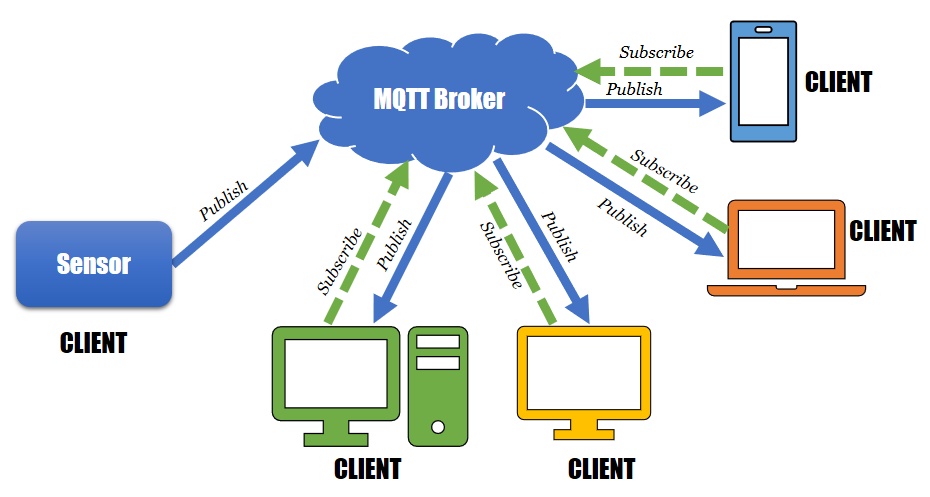
美图公司于2016 年初开始构建长连接服务,与此同时, Go 在编程语言领域异军突起,考虑到其丰富的编程库,完善的工具链,简单高效的并发模型等优势,使我们最终选择 Go 去作为实现长连接服务的语言。在通信协议的选择上,考虑到 MQTT 协议的轻量、简单、易于实现的优点,选择了 MQTT 协议作为数据交互的载体。其整体的架构会在下文中做相应地介绍。
美图长连接服务(项目内部代号为bifrost )已经历时三年,在这三年的时间里,长连接服务经过了业务的检验,同时也经历了服务的重构,存储的升级等,长连接服务从之前支持单机二十几万连接到目前可以支撑单机百万连接。在大多数长连接服务中存在一个共性问题,那就是内存占用过高,我们经常发现单个节点几十万的长连接,内存却占用十几G 甚至更多,有哪些手段能降低内存呢?
本文将从多个角度介绍长连接服务在内存优化路上的探索,首先会先通过介绍当前服务的架构模型,Go 语言的内存管理,让大家清晰地了解我们内存优化的方向和关注的重要数据。后面会重点介绍我们在内存优化上做的一些尝试以及具体的优化手段,希望对大家有一定的借鉴意义。
架构模型
一个好的架构模型设计不仅能让系统有很好的可扩展性,同时也能在服务能力上有很好的体现。除此之外,在设计上多考虑数据的抽象、模块的划分、工具链的完善,这样不仅能让软件具有更灵活的扩展能力、服务能力更高,也提高系统的稳定性和健壮性以及可维护性。
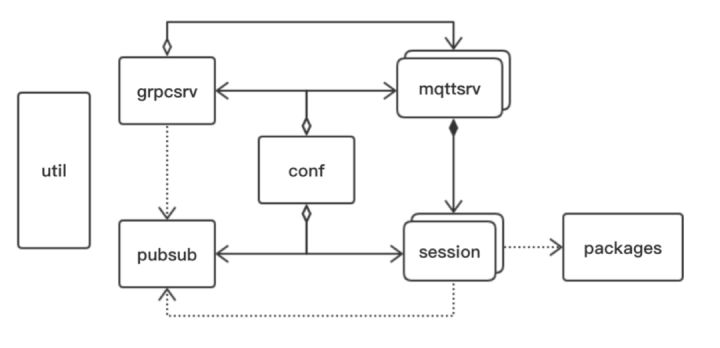
在数据抽象层面抽象pubsub 数据集合,用于消息的分发和处理。模块划分层面我们将服务一分为三:内部通讯(grpcsrv)、外部服务(mqttsrv)、连接管理(session)。工具链的方面我们构建了自动化测试,系统 mock ,压测工具。美图长连接服务架构设计如下:图一架构图从架构图中我们可以清晰地看到由7 个模块组成,分别是:conf 、grpcsrv 、mqttsrv、session、pubsub、packet、util ,每个模块的作用如下:
conf :配置管理中心,负责服务配置的初始化,基本字段校验。
grpcsrv :grpc 服务,集群内部信息交互协调。
mqttsrv :mqtt 服务,接收客户端连接,同时支持单进程多端口 MQTT 服务。
session :会话模块,管理客户端状态变化,MQTT 信息的收发。
pubsub :发布订阅模块,按照 Topic 维度保存 session 并发布 Topic 通知给 session。
packet:协议解析模块,负责 MQTT 协议包解析。
util :工具包,目前集成监控、日志、grpc 客户端、调度上报四个子模块。
Go 的内存管理
众所周知,Go 是一门自带垃圾回收机制的语言,内存管理参照 tcmalloc 实现,使用连续虚拟地址,以页( 8k )为单位、多级缓存进行管理。针对小于16 byte 直接使用Go的上下文P中的mcache分配,大于 32 kb 直接在 mheap 申请,剩下的先使用当前 P 的 mcache 中对应的 size class 分配 ,如果 mcache 对应的 size class 的 span 已经没有可用的块,则向 mcentral 请求。如果 mcentral 也没有可用的块,则向 mheap 申请,并切分。如果 mheap 也没有合适的 span,则向操作系统申请。
Go 在内存统计方面做的也是相当出色,提供细粒度的内存分配、GC 回收、goroutine 管理等统计数据。在优化过程中,一些数据能帮助我们发现和分析问题,在介绍优化之前,我们先来看看哪些参数需要关注,其统计参数如下:
go_memstats_sys_bytes :进程从操作系统获得的内存的总字节数 ,其中包含 Go 运行时的堆、栈和其他内部数据结构保留的虚拟地址空间。
go_memstats_heap_inuse_bytes:在 spans 中正在使用的字节。其中不包含可能已经返回到操作系统,或者可以重用进行堆分配,或者可以将作为堆栈内存重用的字节。
go_memstats_heap_idle_bytes:在 spans 中空闲的字节。
go_memstats_stack_sys_bytes:栈内存字节,主要用于 goroutine 栈内存的分配。
在内存监控中根据Go 将堆的虚拟地址空间划分为 span ,即对内存8K或更大的连续区域进行统计。span 可能处于以下三种状态之一 :
idle 不包含对象或其他数据,空闲空间的物理内存可以释放回 OS (但虚拟地址空间永远不会释放),或者可以将其转换为使用中或栈空间;
inuse 至少包含一个堆对象,并且可能有空闲空间来分配更多的堆对象;
stack span 用于 goroutine 栈,栈不被认为是堆的一部分。span 可以在堆和堆栈内存之间更改,但它从来不会同时用于两者。
此外有一部分统计没有从堆内存中分配的运行时内部结构(通常因为它们是实现堆的一部分),与堆栈内存不同,分配给这些结构的任何内存都专用于这些结构,这些主要用于调试运行时内存开销。
虽然Go 拥有了丰富的标准库、语言层面支持并发、内置runtime,但相比C/C++ 完成相同逻辑的情况下 Go 消耗内存相对增多。在程序的运行过程中,它的 stack 内存会随着使用而自动扩容,但在 stack 内存回收采用惰性回收方式,一定程度的导致内存消耗增多,此外还有GC 机制也会带来额外内存的消耗。
Go 提供了三种内存回收机制:定时触发,按量触发,手动触发。在内存垃圾少量的情况下,Go 可以良好的运行。但是无论采用哪种触发方式,由于在海量用户服务的情况下造成的垃圾内存是巨大的,在 GC 执行过程中服务都会感觉明显的卡顿。这些也是目前长连接服务面对的难题,在下文中我将会逐一介绍我们如何减少和解决问题的产生的具体实践。
优化之路
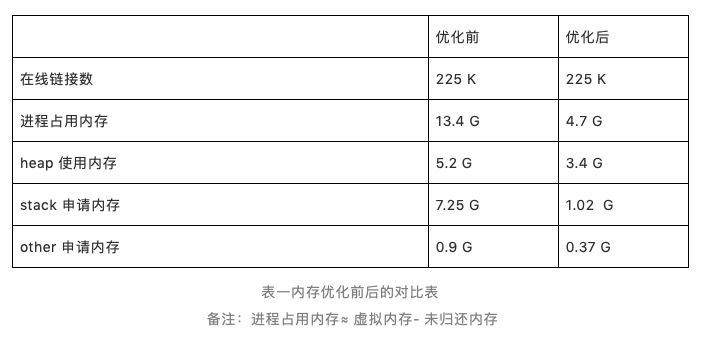
在了解架构设计、Go 的内存管理、基础监控后,相信大家已经对当前系统有了一个大致的认识,先给大家展示一下内存优化的成果,下表一是内存优化前后的对比表,在线连接数基本相同的情况下,进程内存占用大幅度降低,其中 stack 申请内存降低约 5.9 G,其次 heap 使用内存降低 0.9 G,other 申请内存也小幅下降。那么我们是如何做到内存降低的呢?那接下来我将会把我们团队关于进行内存优化的探索和大家聊一聊。
在优化前随机抽取线上一台机器进行分析内存,通过监控发现当前节点进程占用虚拟内存为22.3 G,堆区使用的内存占用 5.2 G ,堆区未归还内存为 8.9 G,栈区内存为 7.25 G,其它约占用 0.9 G,连接数为 225 K。
我们简单进行换算,可以看出平均一个链接占用的内存分别为:堆:23K,栈:32K。通过对比业内长连接服务的数据可以看出单个链接占用的内存偏大,根据监控数据和内存分配原理分析主要原因在:goroutine 占用、session 状态信息、pubsub 模块占用,我们打算从业务、程序、网络模式三个方面进行优化。
业务优化
上文中提到 session 模块主要是用于处理消息的收发,在实现时考虑到在通常场景中业务的消息生产大于客户端消息的消费速度的情况,为了缓解这种状况,设计时引入消息的缓冲队列,这种做法同样也有助于做客户端消息的流控。
缓冲消息队列借助chan 实现 ,chan 大小根据经验将初始化默认配置为 128 。但在目前线上推送的场景中,我们发现,消息的生产一般小于消费的速度,128 缓冲大小明显偏大,因此我们把长度调整为 16 ,减少内存的分配。
在设计中按照topic 对客户端进行分组管理的算法中,采用空间换时间的方式,组合 map 和 list 两种数据结构对于客户端集合操作提供O(1)的删除、O(1)的添加、O(n)的遍历。数据的删除采用标记删除方式,使用辅助 slice 结构进行记录,只有到达预设阈值才会进行真正的删除。虽然标记删除提高了遍历和添加的性能,但也同样带来了内存损耗问题。
大家一定好奇什么样的场景需要提供这样的复杂度,在实际中其场景有以下两种情况:
在实际的网络场景中,客户端随时都可能由于网络的不稳定断开或者重新建联,因此集合的增加和删除需要在常数范围内。
在消息发布的流程中,采用遍历集合逐一发布通知方式,但随着单个topic 上的用户量的增加,经常会出现单个 topic 用户集合消息过热的问题,耗时太久导致消息挤压,因此针对集合的遍历当然也要求尽量快。
通过benchamrk 数据分析,在标记回收 slice 长度在 1000 时,可以提供最佳的性能,因此默认配置阈值为 1000。在线上服务中,无特殊情况都是采用默认配置。但在当前推送服务的使用中,发现标记删除和延迟回收机制好处甚微,主要是因为 topic 和客户端为 1 : 1 方式,也就是不存在客户端集合,因此调整回收阈值大小为 2,减少无效内存占用。
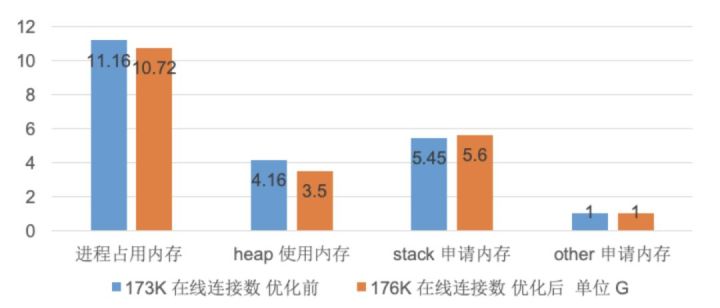
上述所有优化,只要简单调整配置后服务灰度上线即可,在设计实现时通过conf 模块动态配置,降低了服务的开发和维护成本。通过监控对比优化效果如下表,在优化后在线连接数比优化的在线连接更多的情况下, heap 使用内存使用数量由原来的 4.16G 下降到了 3.5G ,降低了约 0.66 G。
golang 代码优化
在实现上面展示的架构的时候发现在session 模块 和 mqttsrv 模块之间存在很多共享变量,目前实现方式都是采用指针或者值拷贝的,由于 session的数量和客户端数据量成正比也就导致消耗大量内存用于共享数据,这不仅仅增加 GC 压力,同样对于内存的消耗也是巨大的。就此问题思考再三,参考系统的库 context 的设计在架构中也抽象 context 包负责模块之间交互信息传递,统一分配内存。此外还参考他人减少临时变量的分配的优化方式,提高系统运行效率。主要优化角度参考如下:
在频繁申请内存的地方,使用pool 方式进行内存管理
小对象合并成结构体一次分配,减少内存分配次数
缓存区内容一次分配足够大小空间,并适当复用
slice 和 map 采 make 创建时,预估大小指定容量
调用栈避免申请较多的临时对象
减少[]byte 与 string 之间转换,尽量采用 []byte 来字符串处理
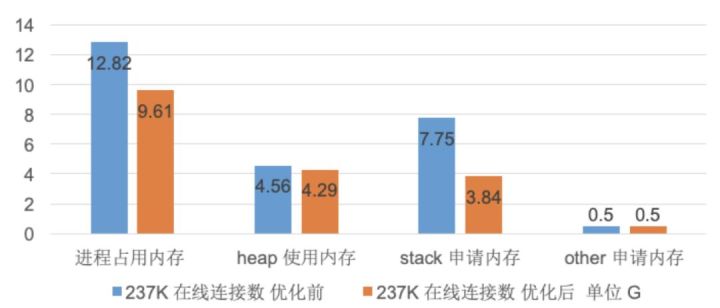
目前系统具被完备的单元测试、集成测试,因此经过一周的快速的开发重构后灰度上线监控数据对比如下表:在基本相同的连接数上,heap 使用内存约占用降低 0.27G,stack 申请内存占用降低 3.81G。为什么 stack 会大幅度降低呢?
通过设置stackDebug 重新编译程序追查程序运行过程,优化前 goroutine 栈的大多数在内存为 16K,通过减少临时变量的分配,拆分大函数处理逻辑,有效的减少触发栈的内存扩容(详细分析见参考文章),优化后 goroutine 栈内存降低到 8 K。一个连接需要启动两个 goroutine 负责数据的读和写,粗略计算一个连接减少约 16 K 的内存,23 w 连接约降低 3.68 G 内存。
网络模型优化
在Go 语言的网络编程中经典的实现都是采用同步处理方式,启动两个 goroutine 分别处理读和写请求,goroutine 也不像 thread ,它是轻量级的。但对于一百万连接的情况,这种设计模式至少要启动两百万的 goroutine,其中一个 goroutine 使用栈的大小在 2 KB 到 8KB, 对于资源的消耗也是极大的。在大多数场景中,只有少数连接是有数据处理,大部分 goroutine 阻塞 IO 处理中。在因此可以借鉴 C 语言的设计,在程序中使用 epoll 模型做事件分发,只有活跃连接才会启动 goroutine 处理业务,基于这种思想修改网络处理流程。
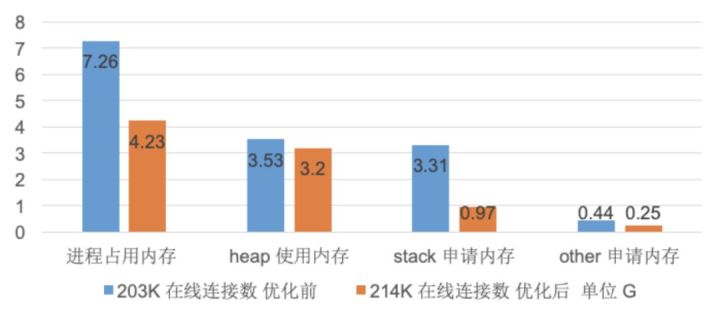
网络模型修改测试完成后开始灰度上线,通过监控数据对比如下表:在优化后比优化前的连接数多10 K的情况下,heap 使用内存降低 0.33 G,stack 申请内存降低 2.34 G,优化效果显著。
总结
在经过业务优化,临时内存优化,网络模型优化操作后,线上服务保证21w 长连接在线实际内存占用约为 5.1 G。简单进行压测 100w 连接只完成建立连接,不进行其他操作约占用 10 G。长连接服务内存优化已经取得阶段性的成功,但是这仅仅是我们团队的一小步,未来还有更多的工作要做:网络链路、服务能力,存储优化等,这些都是亟待探索的方向。如果大家有什么好的想法,欢迎与我们团队分享,共同探讨。
bifrost项目目前我们有开源计划,敬请大家期待。
参考文章
go tool pprof 使用介绍 :https://segmentfault.com/a/1190000016412013
Go 内存监控介绍:https://golang.org/src/runtime/mstats.go
Go 内存优化介绍:https://blog.golang.org/profiling-go-programs
高性能Go服务内存分配:https://segment.com/blog/allocation-efficiency-in-high-performance-go-services
Go stack 优化分析:https://studygolang.com/article 收起阅读 »
【源码下载】一款使用环信SDK实现的开源--社交demo
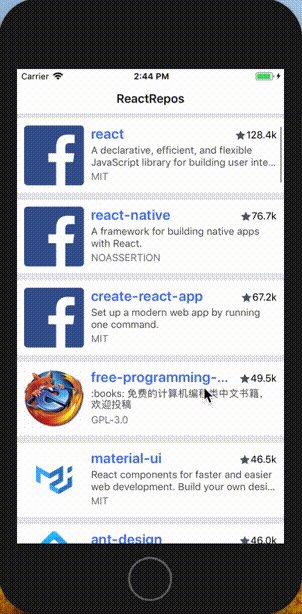
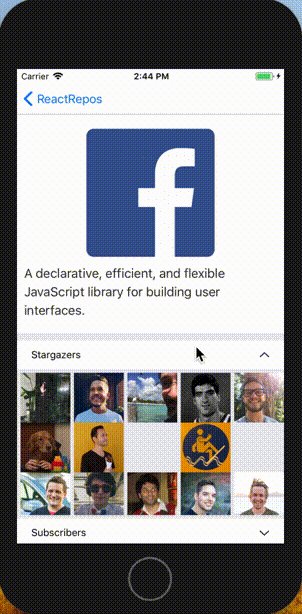
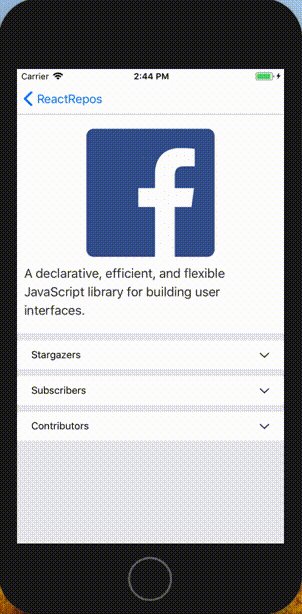
webIm demo 是基于环信sdk开发的一款具有单聊、群聊、聊天室、音视频等功能的应用,为了react用户能够快速集成环信 im sdk和音视频sdk,我们特使用了react全家桶,为大家提供参考。
同时我们也提供了[Vue版demo] (https://github.com/easemob/webim-vue-demo)。
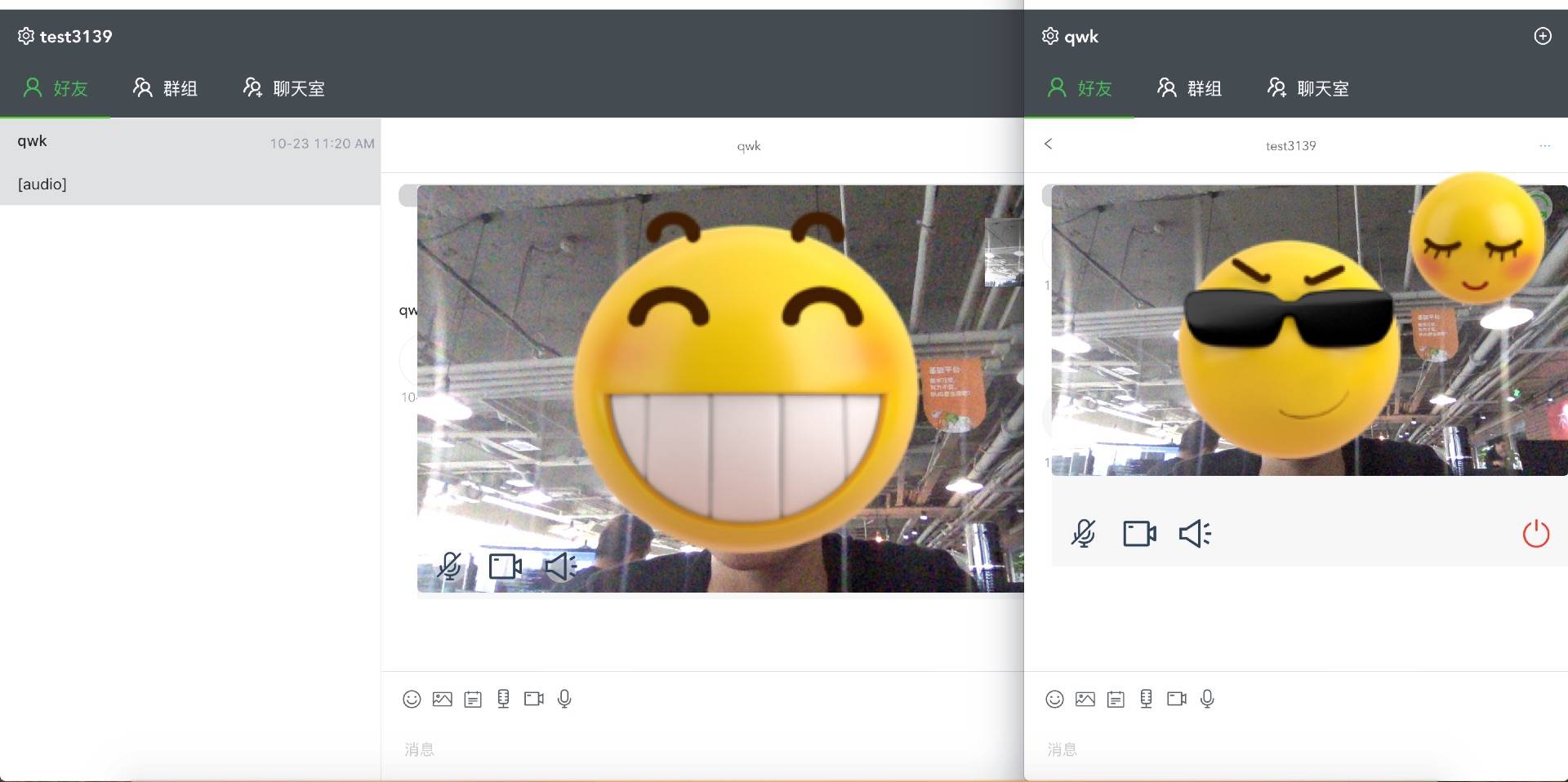
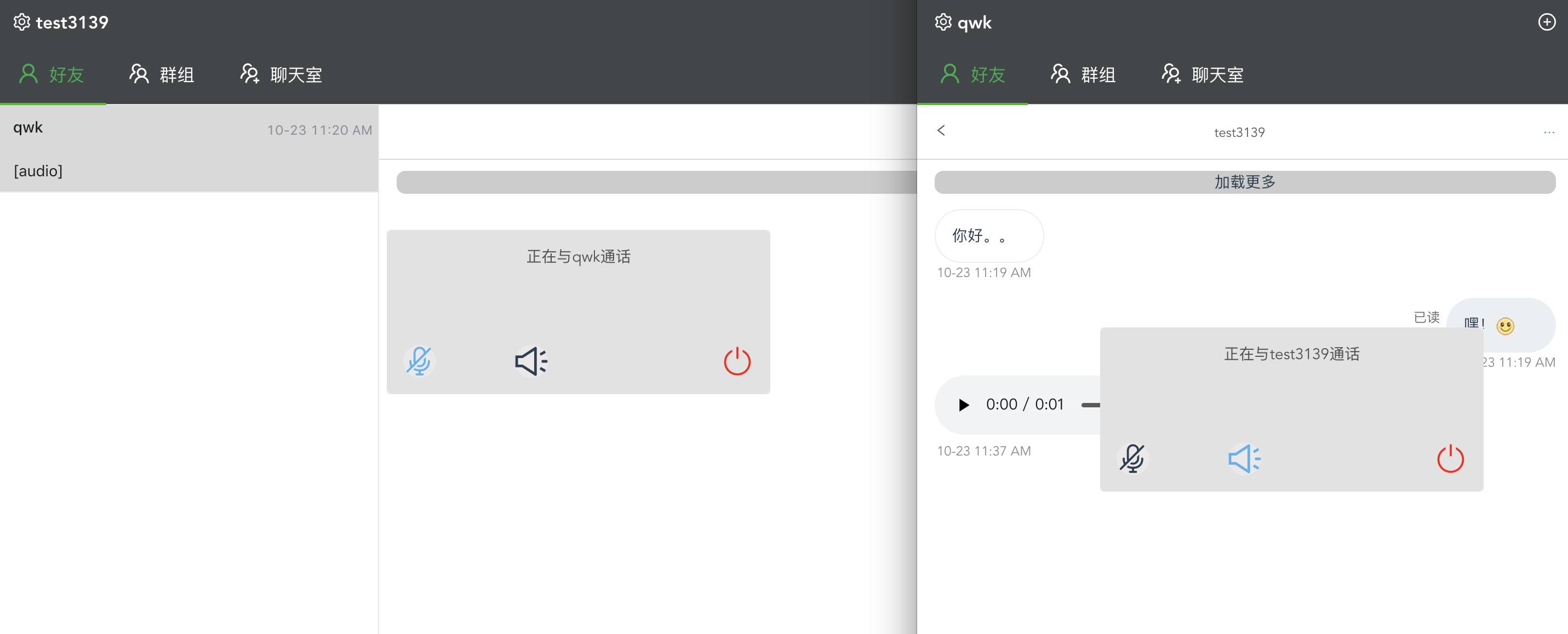
项目截图:
项目地址:https://github.com/easemob/webim
开发环境
完全基于React + Redux的单向数据流,引入ant-design组件库。
响应式布局, 一套Demo同时支持PC和H5,自适应不同终端屏幕尺寸
支持所有的现代浏览器(不支持IE6-11)
初始化安装
- 在/demo目录下执行
npm i- 运行demo
- cd demo && npm start (requires node@>=6)
http://localhost:3001
- cd demo && HTTPS=true npm start (webrtc supports HTTPS only)
https://localhost:3001
注意:只有在https的情况才支持语音视频功能
打包发布demo
cd demo && npm run build /demo/build 目录下的就是可以运行和部署的版本可能遇见的问题:
1. 如果在npm i的过程中遇到
> phantomjs-prebuilt@2.1.14 install /Users/will/work/my-project/node_modules/phantomjs-prebuilt> node install.jsPhantomJS not found on PATHDownloading https://github.com/Medium/phantomjs/releases/download/v2.1.1/phantomjs-2.1.1-macosx.zipSaving to /var/folders/mh/2ptfthxj2qb49jscj1b0gjsm0000gn/T/phantomjs/phantomjs-2.1.1-macosx.zipReceiving...Error making request.Error: connect ETIMEDOUT 54.231.113.227:443 at Object.exports._errnoException (util.js:1018:11) at exports._exceptionWithHostPort (util.js:1041:20) at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1090:14)
FIX: 这个问题,可以尝试 PHANTOMJS_CDNURL=https://npm.taobao.org/mirrors/phantomjs/ npm install --save-dev phantomjs-prebuilt 来解决2. 执行npm start时如果出现
> node scripts/start.js/Users/wenke/www/web-im/demo/scripts/start.js:23const { ^SyntaxError: Unexpected token { at exports.runInThisContext (vm.js:53:16) at Module._compile (module.js:373:25) at Object.Module._extensions..js (module.js:416:10) at Module.load (module.js:343:32) at Function.Module._load (module.js:300:12) at Function.Module.runMain (module.js:441:10) at startup (node.js:139:18) at node.js:974:3
FIX: 请检查node版本是否是v6.0+ 项目模块
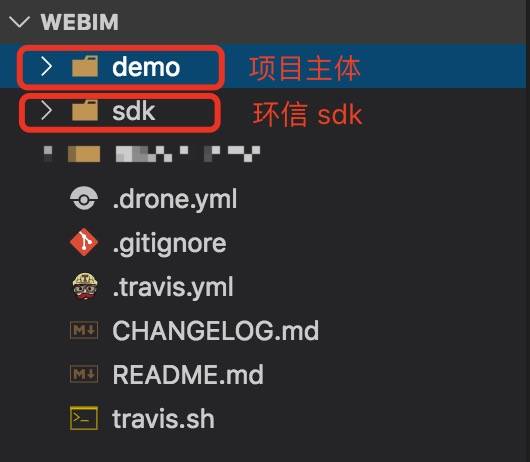
本项目包含两部分:
一部分是项目主模块,这部分主要包含了项目的业务逻辑,比如增,删好友、音视频聊天、信息修改、群设置等
另一部分是 环信sdk集成(包含音视频sdk)
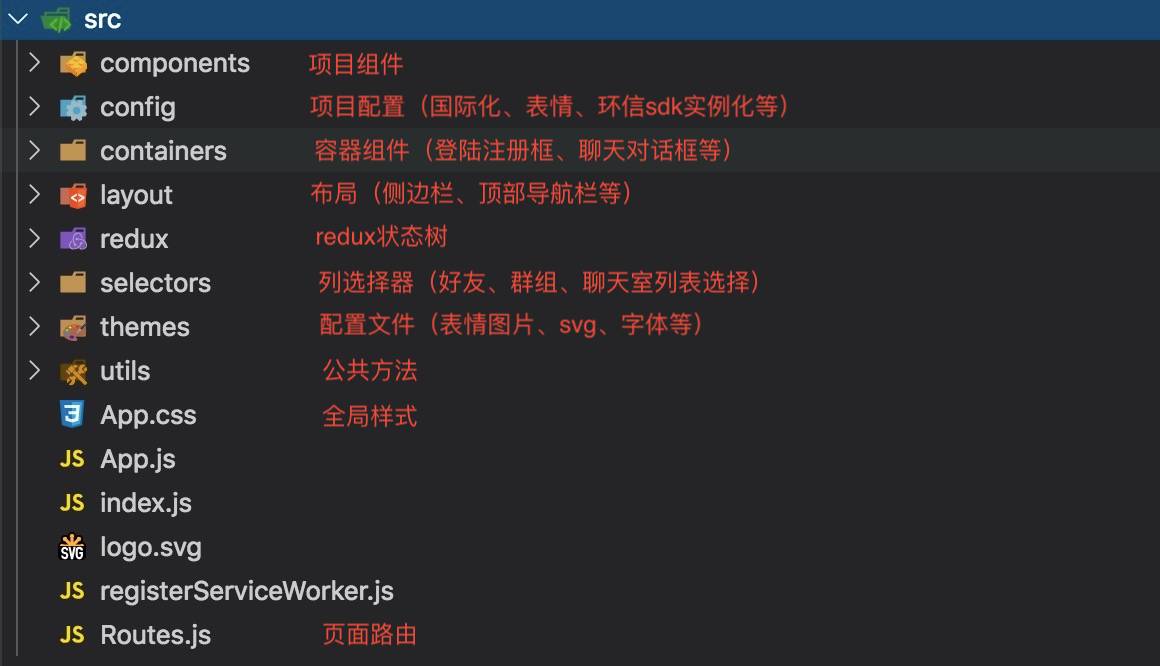
src项目结构
更多关于环信sdk[集成文档]
http://docs-im.easemob.com/im/web/intro/start
参与贡献
如果你有什么好的想法,或者好的实现,可以通过下边的步骤参与进来,让我们一起把这个项目做得更好,欢迎参与
1.Fork本仓库
2.新建feature_xxx分支 (单独创建一个实现你自己想法的分支)
3.提交代码
4.新建Pull Request
5.等待我们的Review & Merge
最后的最后如果你有更好的建议,或者你的疑惑,请随时给我留言。
收起阅读 »
【源码下载】一款使用环信SDK实现的开源--社交demo
webIm demo 是基于环信sdk开发的一款具有单聊、群聊、聊天室、音视频等功能的应用,为了react用户能够快速集成环信 im sdk和音视频sdk,我们特使用了react全家桶,为大家提供参考。
- 同时我们也提供了[Vue版demo] https://github.com/easemob/webim-vue-demo
项目截图:
项目地址:https://github.com/easemob/webim
开发环境:
完全基于React + Redux的单向数据流,引入ant-design组件库。
响应式布局, 一套Demo同时支持PC和H5,自适应不同终端屏幕尺寸
支持所有的现代浏览器(不支持IE6-11)
初始化安装:
- 在/demo目录下执行
npm i
- 运行demo
- cd demo && npm start (requires node@>=6) http://localhost:3001注意:只有在https的情况才支持语音视频功能
- 打包发布demo
cd demo && npm run build /demo/build 目录下的就是可以运行和部署的版本
可能遇见的问题:
1. 如果在npm i的过程中遇到
> phantomjs-prebuilt@2.1.14 install /Users/will/work/my-project/node_modules/phantomjs-prebuilt> node install.jsPhantomJS not found on PATHDownloading https://github.com/Medium/phantomjs/releases/download/v2.1.1/phantomjs-2.1.1-macosx.zipSaving to /var/folders/mh/2ptfthxj2qb49jscj1b0gjsm0000gn/T/phantomjs/phantomjs-2.1.1-macosx.zipReceiving...Error making request.Error: connect ETIMEDOUT 54.231.113.227:443 at Object.exports._errnoException (util.js:1018:11) at exports._exceptionWithHostPort (util.js:1041:20) at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1090:14)FIX:
这个问题,可以尝试 PHANTOMJS_CDNURL=https://npm.taobao.org/mirrors/phantomjs/ npm install --save-dev phantomjs-prebuilt 来解决
2. 执行npm start时如果出现
> node scripts/start.js/Users/wenke/www/web-im/demo/scripts/start.js:23const { ^SyntaxError: Unexpected token { at exports.runInThisContext (vm.js:53:16) at Module._compile (module.js:373:25) at Object.Module._extensions..js (module.js:416:10) at Module.load (module.js:343:32) at Function.Module._load (module.js:300:12) at Function.Module.runMain (module.js:441:10) at startup (node.js:139:18) at node.js:974:3 FIX: 请检查node版本是否是v6.0+
项目模块
本项目包含两部分:一部分是项目主模块,这部分主要包含了项目的业务逻辑,比如增,删好友、音视频聊天、信息修改、群设置等
另一部分是 环信sdk集成(包含音视频sdk)
src项目结构
更多关于环信sdk[集成文档]
http://docs-im.easemob.com/im/web/intro/start
参与贡献
如果你有什么好的想法,或者好的实现,可以通过下边的步骤参与进来,让我们一起把这个项目做得更好,欢迎参与
1.Fork本仓库
2.新建feature_xxx分支 (单独创建一个实现你自己想法的分支)
3.提交代码
4.新建Pull Request
5.等待我们的Review & Merge 收起阅读 »
webim 怎么样输出最近联系人到h5页面
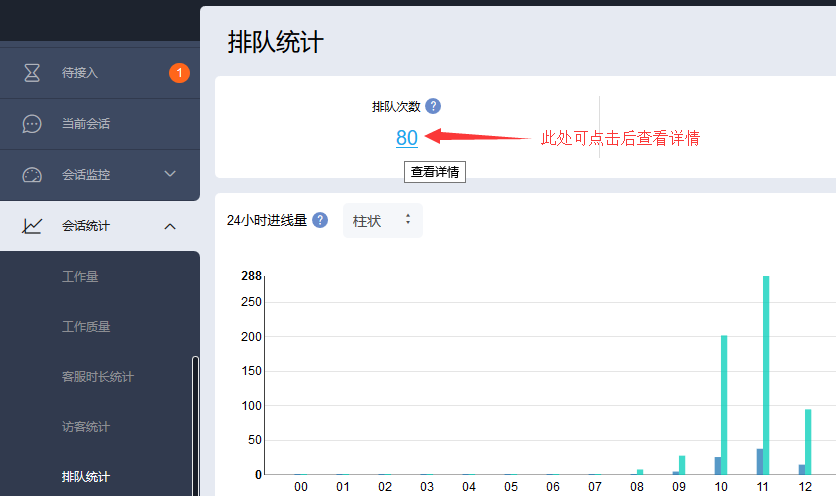
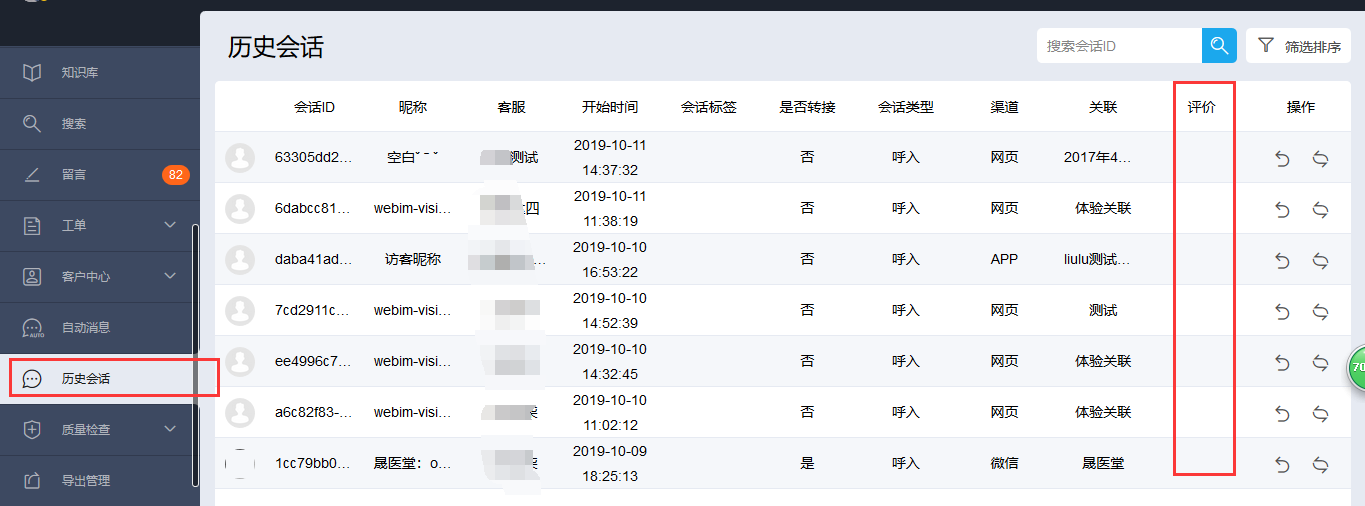
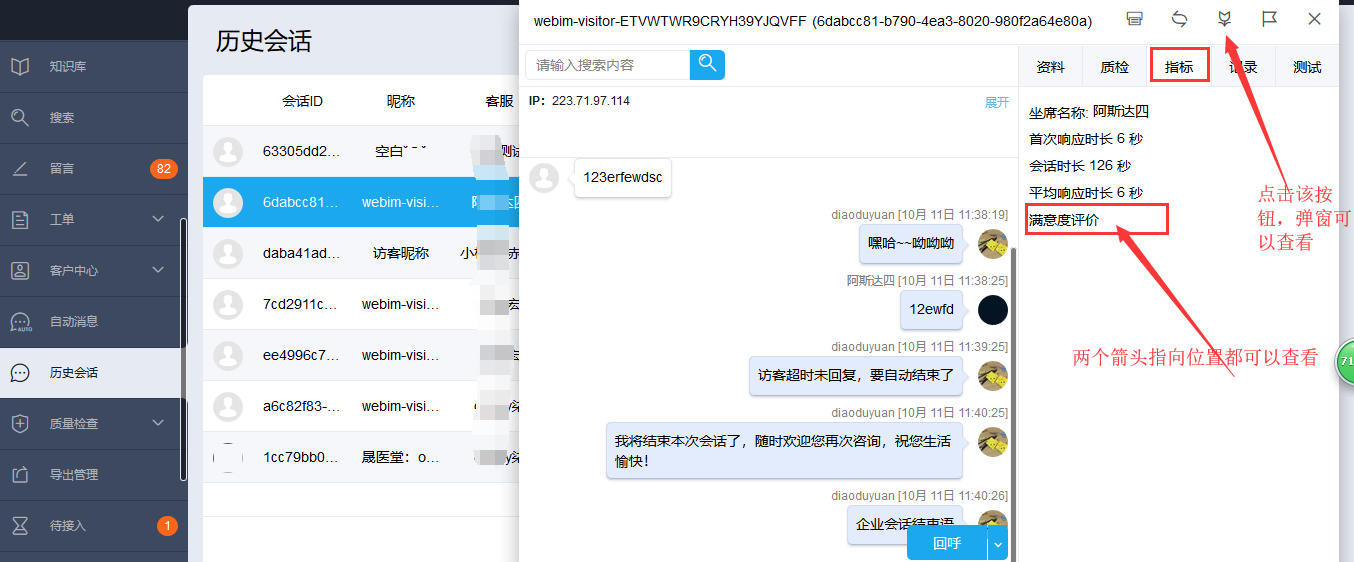
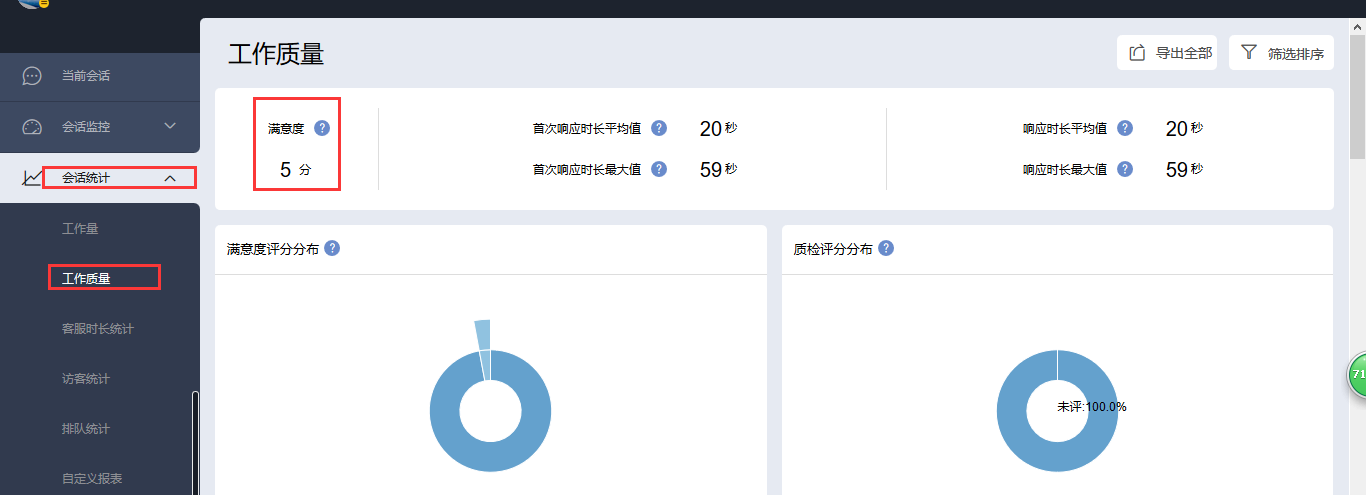
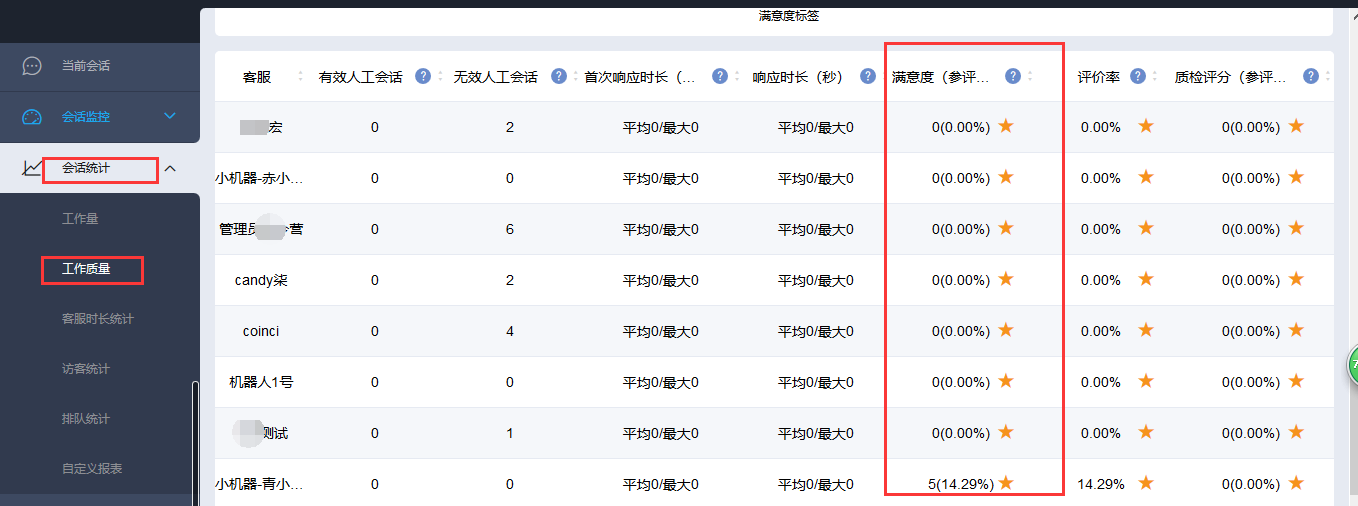
客服云 查看有哪些会话在待接入排队过
(管理员模式--会话统计--排队统计)可以查看该报表,此报表为增值功能,标准版坐席没有,需要单独联系商务经理开通
文档:
http://docs.easemob.com/cs/200admin/90statistics#%E6%8E%92%E9%98%9F%E7%BB%9F%E8%AE%A1
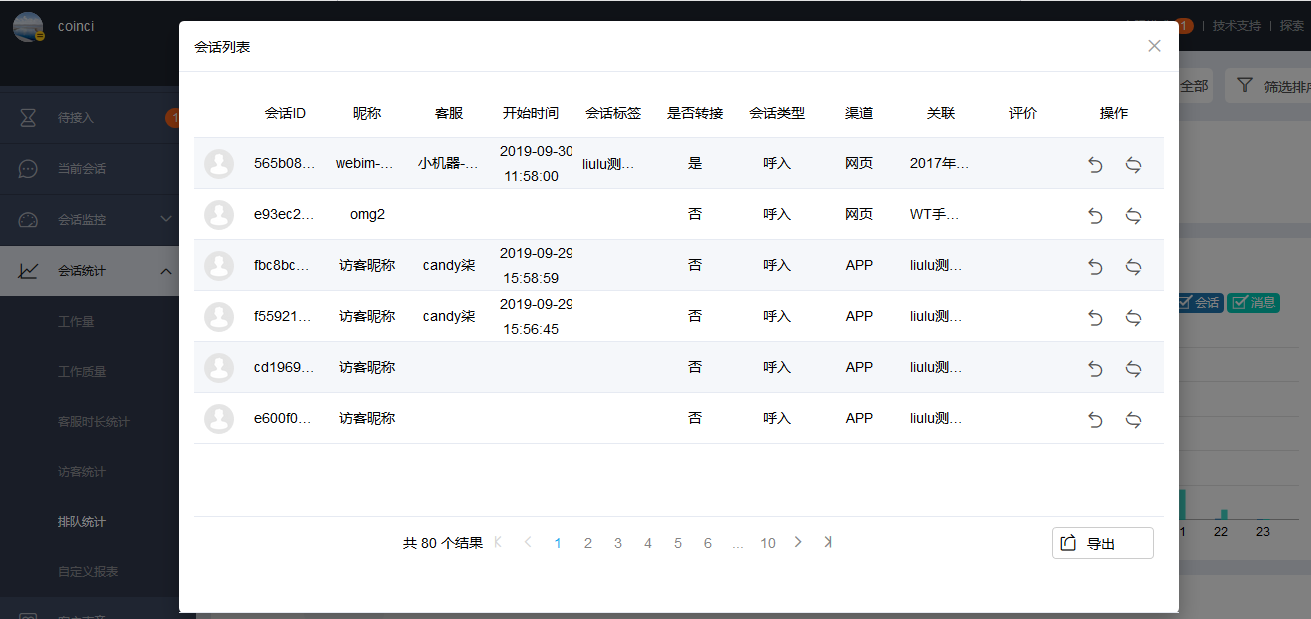
另外该 报表中的排队次数,可以点击该数量之后弹窗显示相关会话数据
相关会话可以导出后查看具体信息
弹窗列表显示的 数据:
客服一列(如果排队的会话被客服接起这里会显示接待的客服,如果没有任何一个客服接入过直接被关闭的显示为空)
开始时间(表示客服接入或者转入会话的时间,如果没有被客服接入过,显示为空)
会话标签(如果没有打过标签,此处也为空) 收起阅读 »
IM 和 客服 并存开发指南—iOS篇
一、SDK 介绍
HelpDesk.framework 为 客服SDK(带实时音视频)
HelpDeskLite.framework 为 客服SDK(不带实时音视频)
Hyphenate.framework 为 IM SDK(带实时音视频)
HyphenateLite.framework 为 IM SDK(不带实时音视频)
环信客服SDK 基于 IM SDK 3.x , 如果同时集成 客服 和 IM,只需要在初始化、登录、登出操作时使用客服SDK 提供的相应API,IM 的其他API均不受影响。
UI 部分集成需要分别导入 HelpDeskUI 和 IM demo 中的UI文件(也可以自定义UI)。 下面详细介绍IM 和 客服共存的开发步骤。
二、注意事项
1、开发过程中,初始化、登录和登出,务必只使用客服访客端SDK的API。
2、需要联系商务开通客服长连接。
不开通长连接,会出现用户长时间(一天或几天)不使用app,再打开app会无法正常使用im相关功能的问题,报错信息一般是User is not login。
3、IM SDK 和客服SDK 都包括了模拟器的CPU 架构,在上传到app store时需要剔除模拟器的CPU 架构,保留 armv7、arm64,参考文档:上传appstore以及打包ipa注意事项。
三、资源准备
到环信官网下载客服访客端的开源的商城Demo源码 + SDK,下载链接:http://www.easemob.com/download/cs 选 择“iOS SDK”下载(如下图)。
到环信官网下载IM的开源的Demo源码 + SDK ,下载链接:http://www.easemob.com/download/im 选择 iOS SDK(如下图)。
下载的 IM SDK+Demo 和 客服SDK+Demo 中都有 IM 的 Hyphenate.framework 或 HyphenateLite.framework,为了保持版本的匹配,我们只使用 IM Demo 中的 UI, 而不使用 IM SDK 中 的 Hyphenate.framework 或 HyphenateLite.framework 文件。
四、集成步骤
1、阅读客服访客端SDK集成文档,集成客服,地址:http://docs.easemob.com/cs/300visitoraccess/iossdk。
2、阅读 IM 的集成文档,地址:http://docs-im.easemob.com/im/ios/sdk/prepare
3、将 IM Demo 中的 UI 文件按照自己的需求分模块导入到工程中
4、将 IM 的 UI 所依赖的第三方库集成到项目中(IM集成文档内有说明)
5、在pch文件中引入 EMHeaders.h
#ifdef __OBJC__
//包含实时音视频功能
#import
// 若不包含实时音视频,则替换为
// #import
#import "HelpDeskUI.h"
#import "EMHeaders.h"
#endif
6、由于HelpDeskUI 和 IM UI 中都使用了 第三方库,如果工程中出现三方库重复的问题,可将重复文件删除,如果部分接口已经升级或弃用可自行升级、调整。
提供的兼容Demo介绍:
1、Demo集成了初始化sdk、登录、退出登录、IM单聊、联系客服的简单功能,处理了第三方库冲突的问题。
2、pch文件中的appkey等信息需要换成开发者自己的。
3、Demo源码下载地址: https://pan.baidu.com/s/1v1TUl-fqJNLQrtsJfWYGzw
提取码: kukb 收起阅读 »
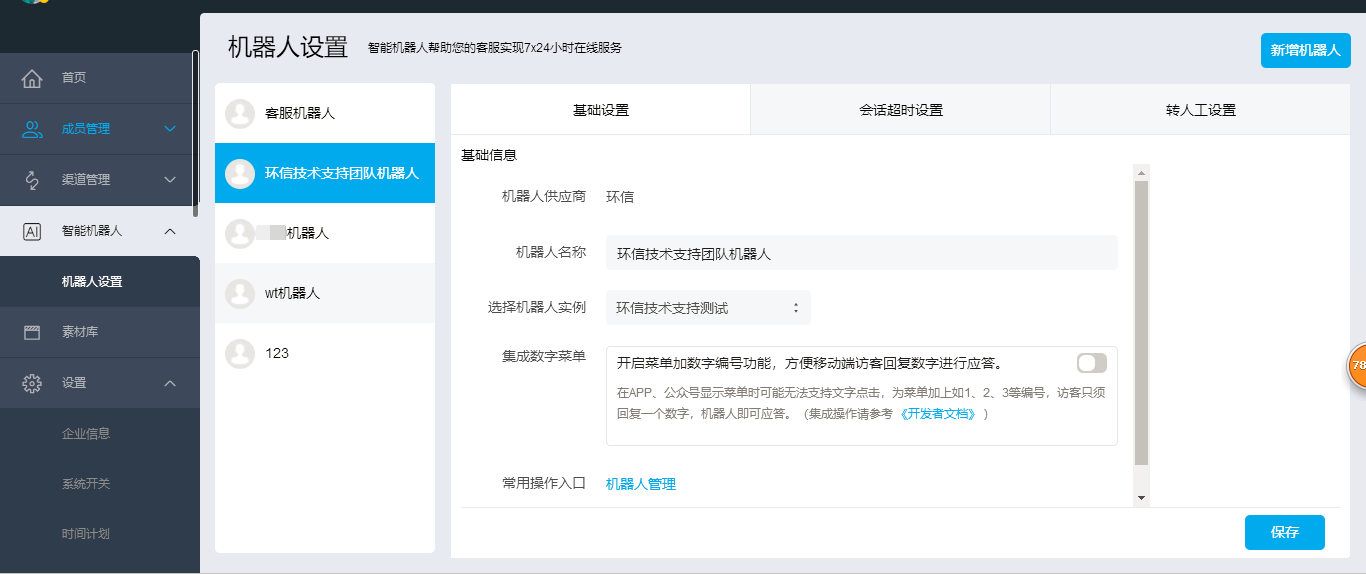
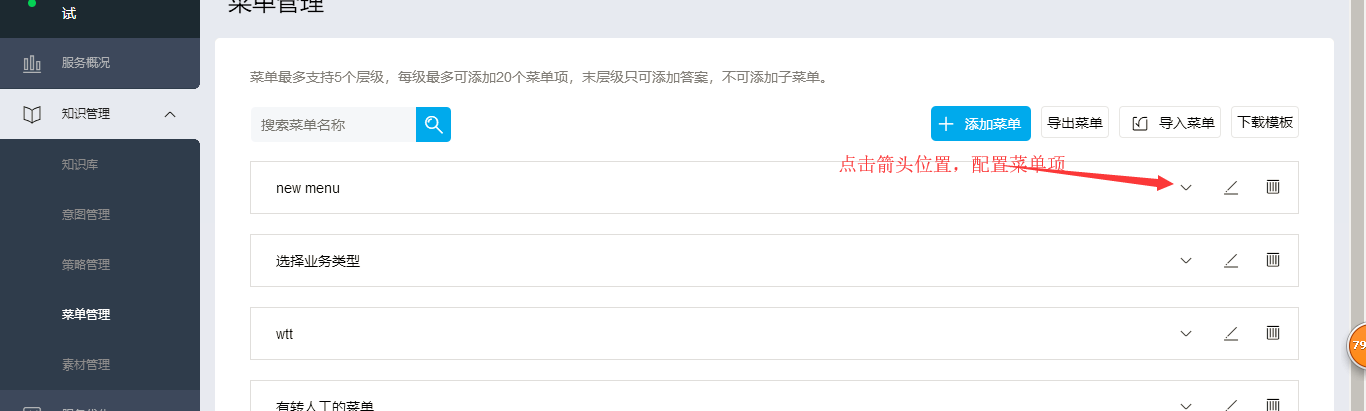
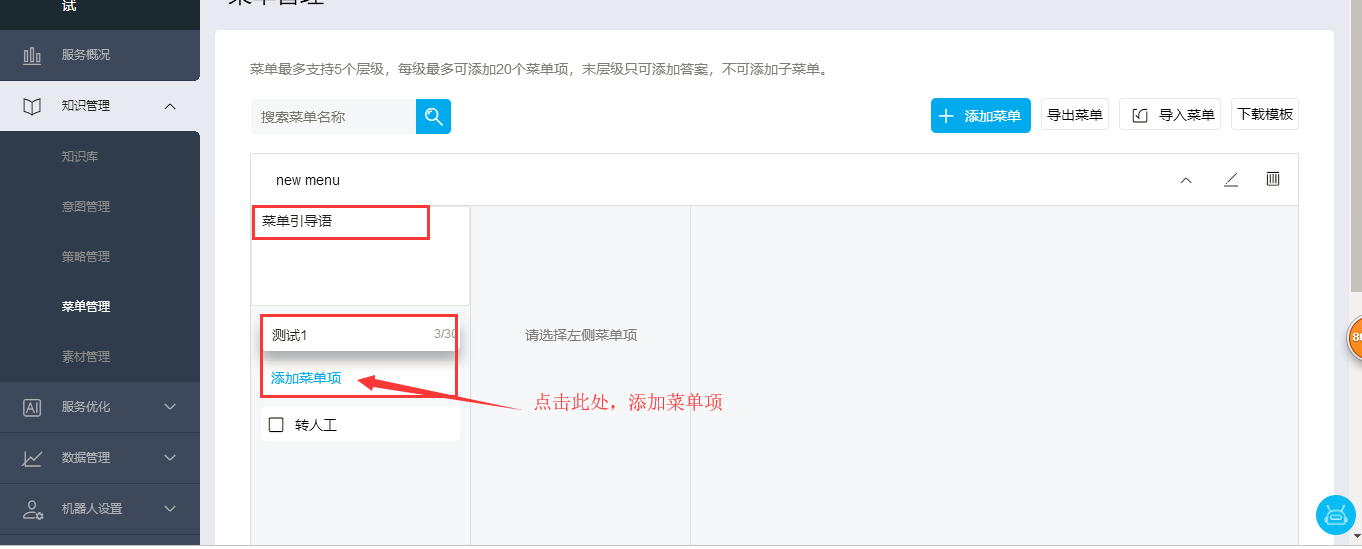
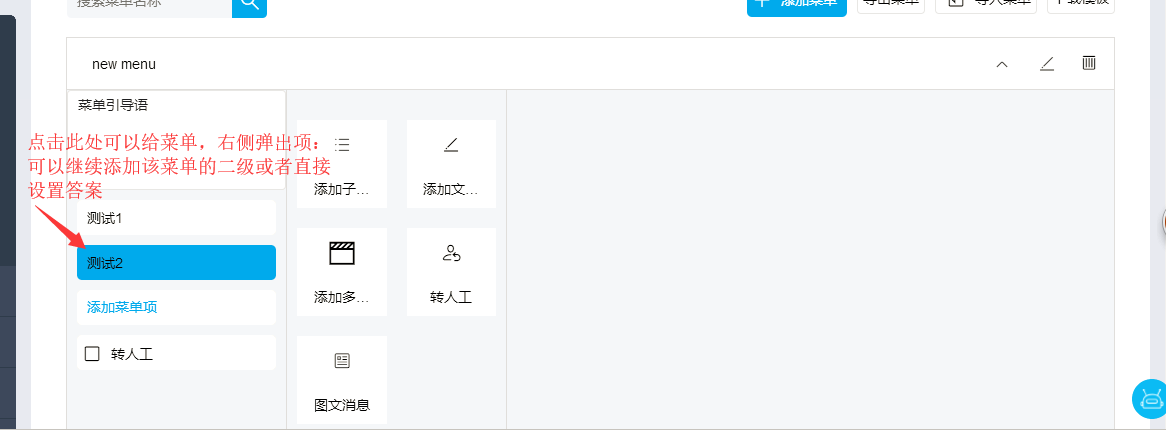
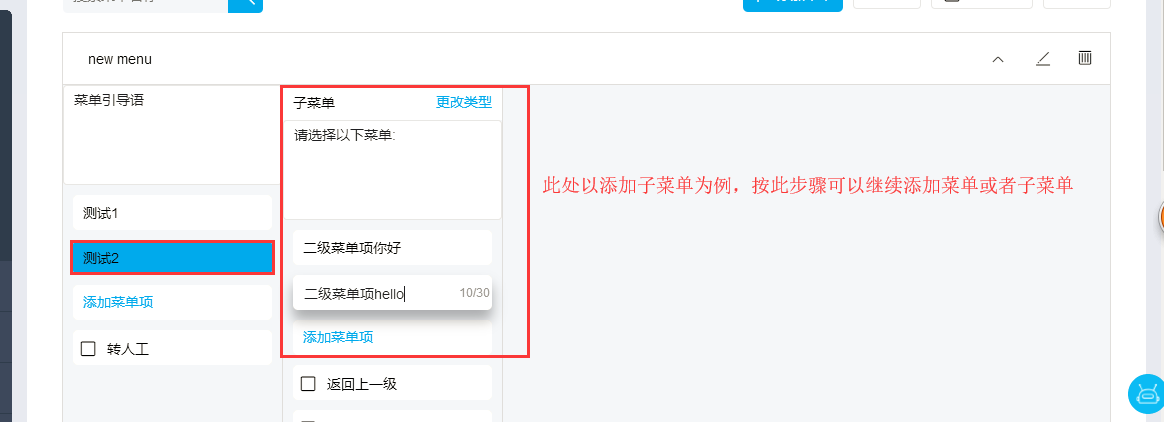
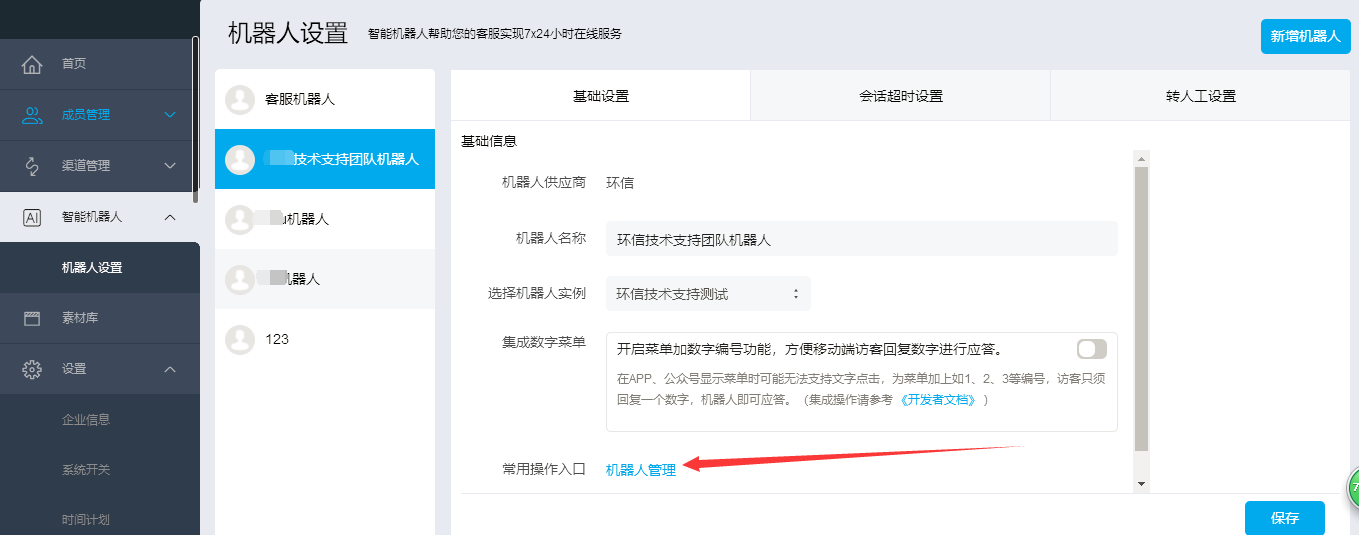
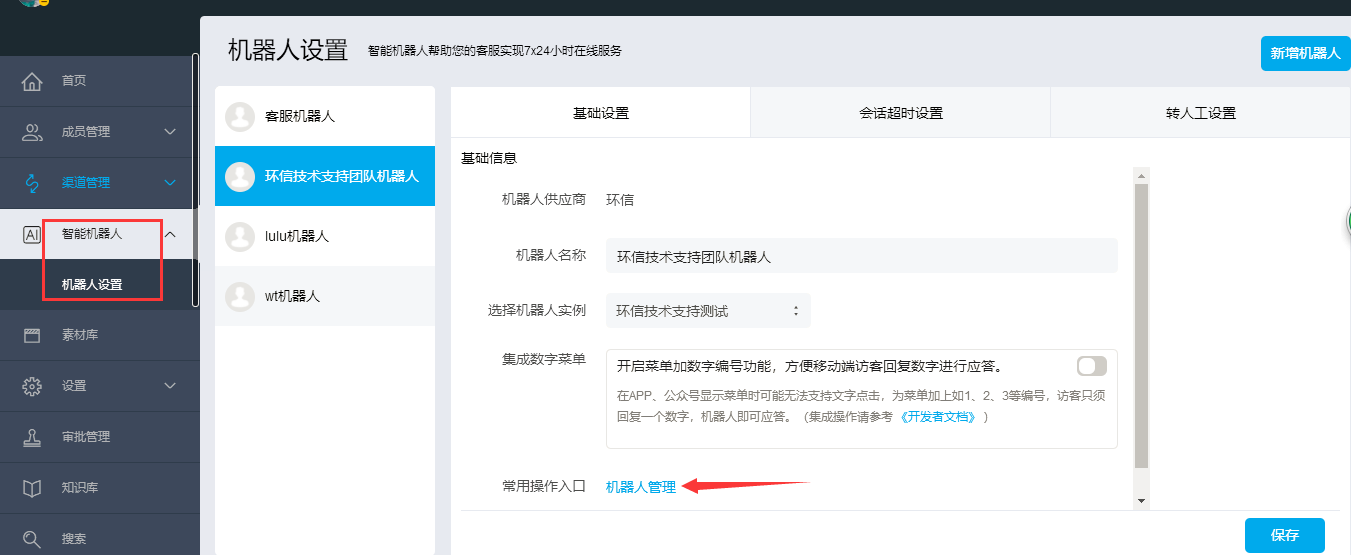
客服云配置机器人自定义菜单
1》管理员模式---智能机器人 新建机器人
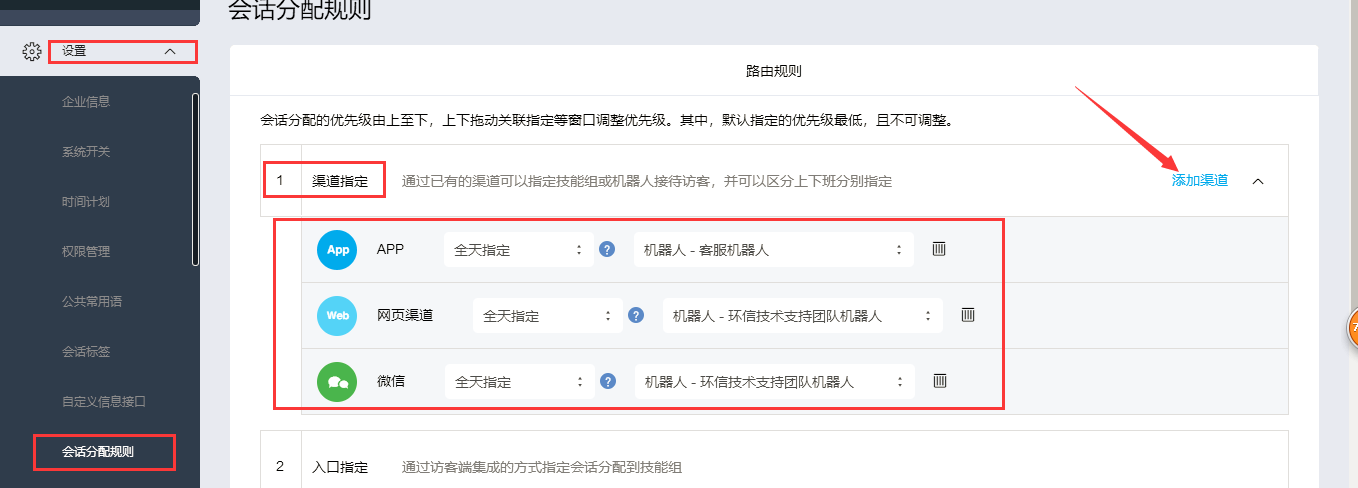
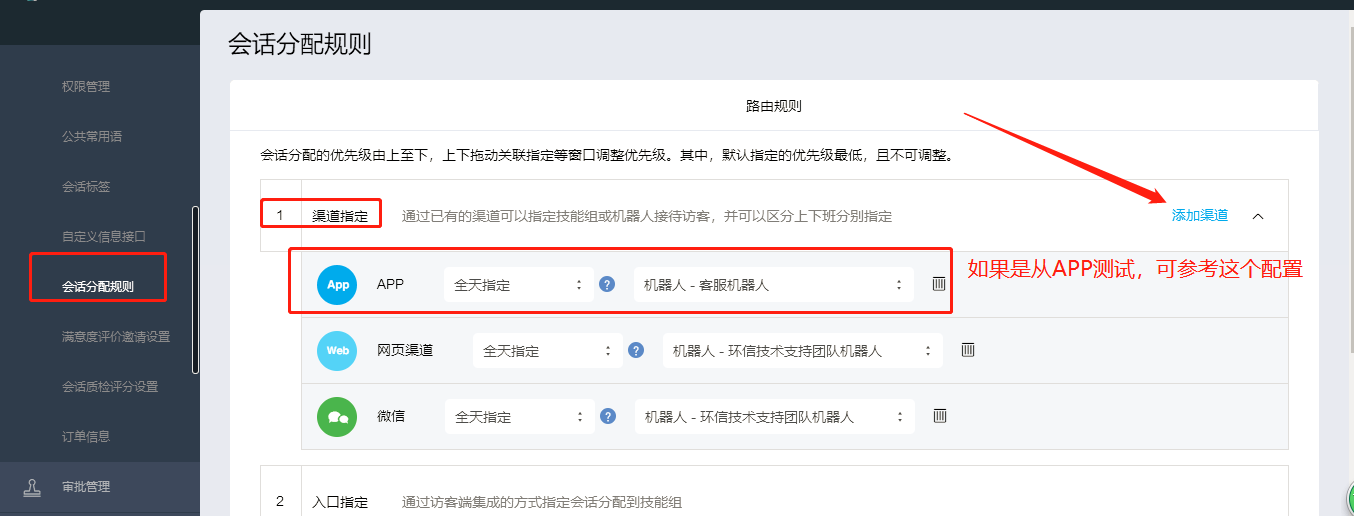
2》管理员模式----设置----会话分配规则 渠道指定,添加访客发起会话的渠道(例如APP和网页),全天指定机器人
修改路由规则后,需要在管理员模式--当前会话 手动关闭旧会话,新会话才能重新调度
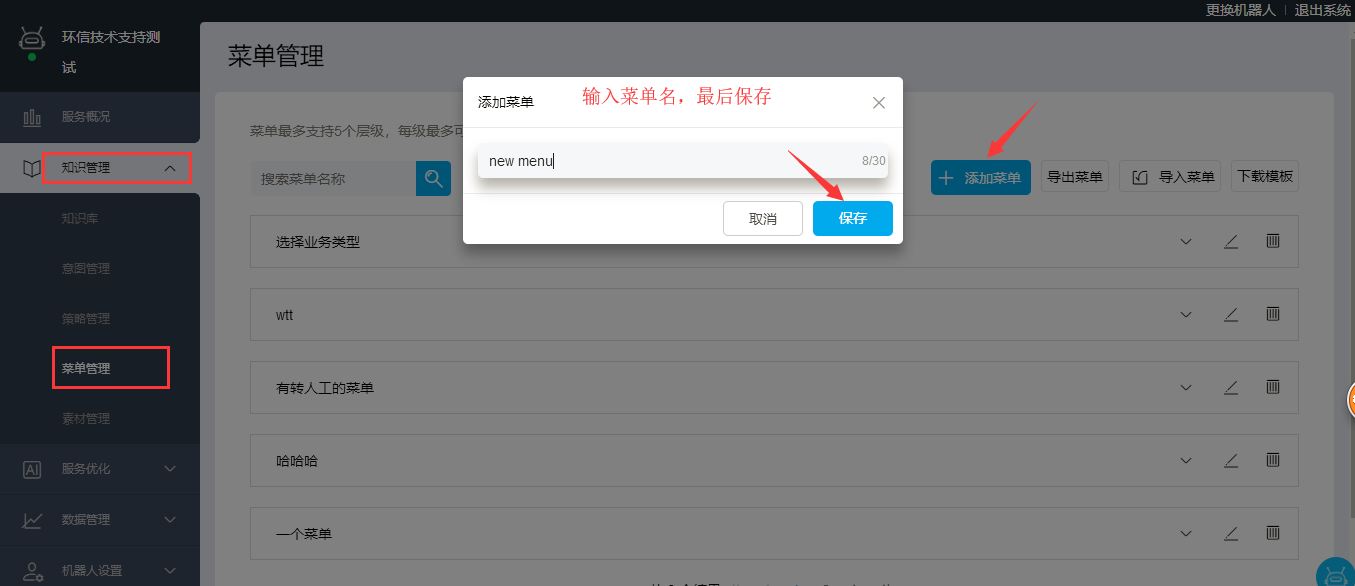
3》 企业版机器人:管理员模式---智能机器人 点击【机器人管理】,新页面跳转到企业版机器人管理平台
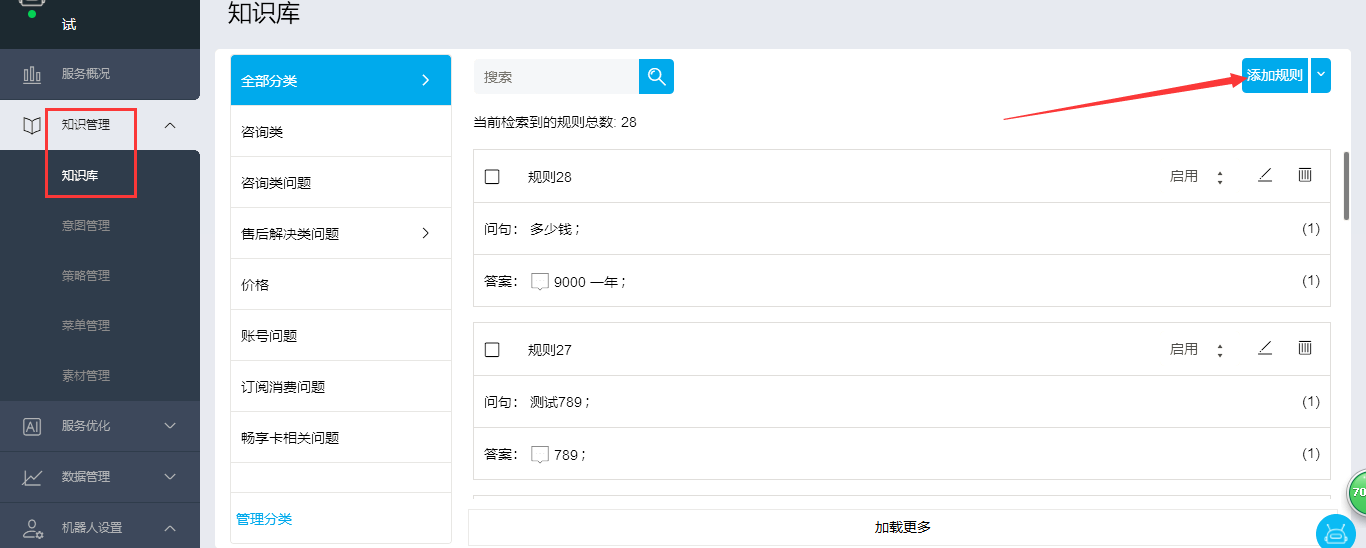
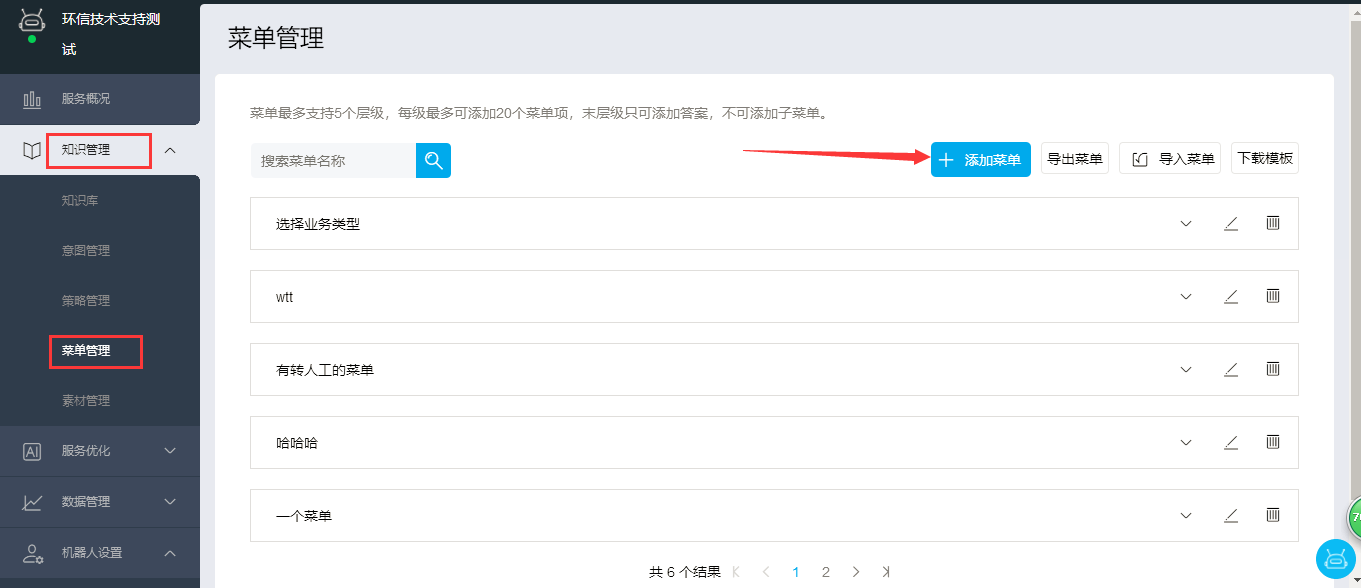
知识管理模块----菜单管理
旧版机器人:管理员模式--智能机器人 点击自定义菜单页签
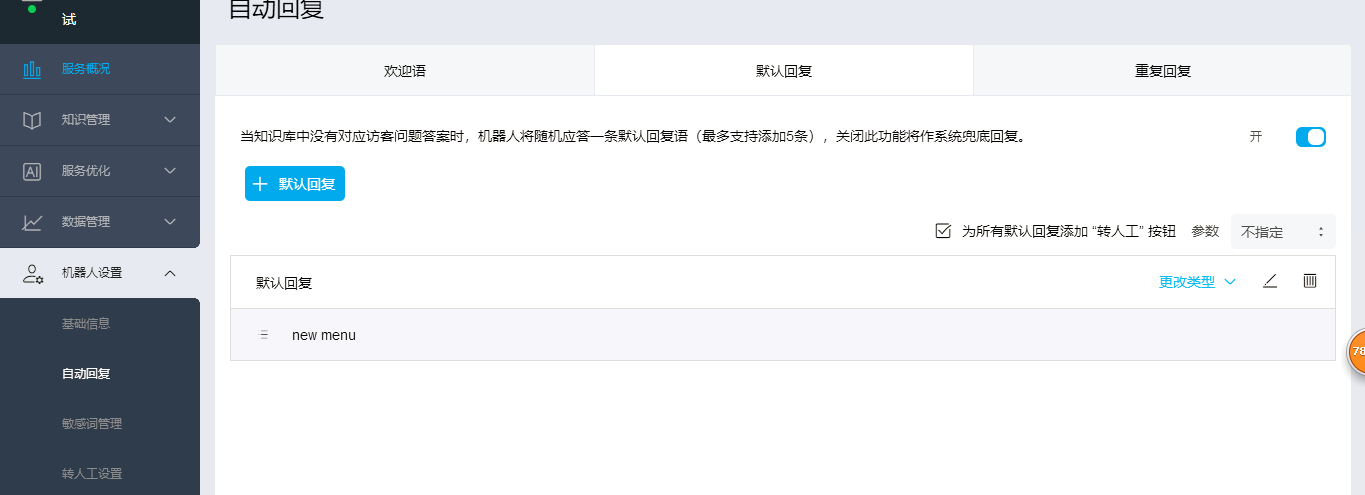
4》机器人的自定义菜单需要设置为默认回复或者欢迎语才能触发
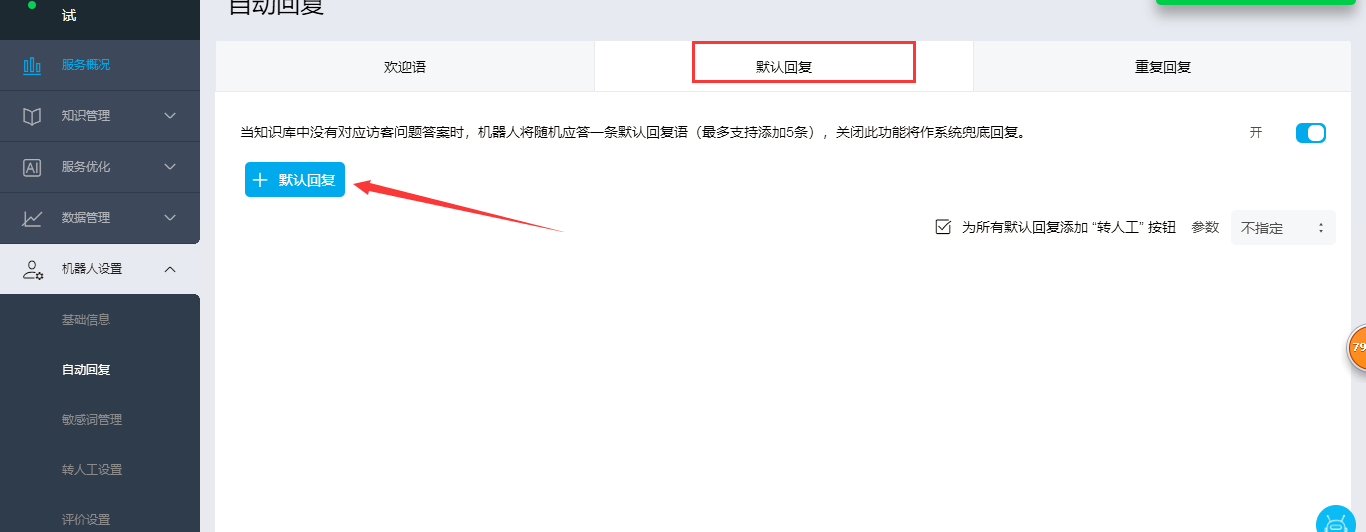
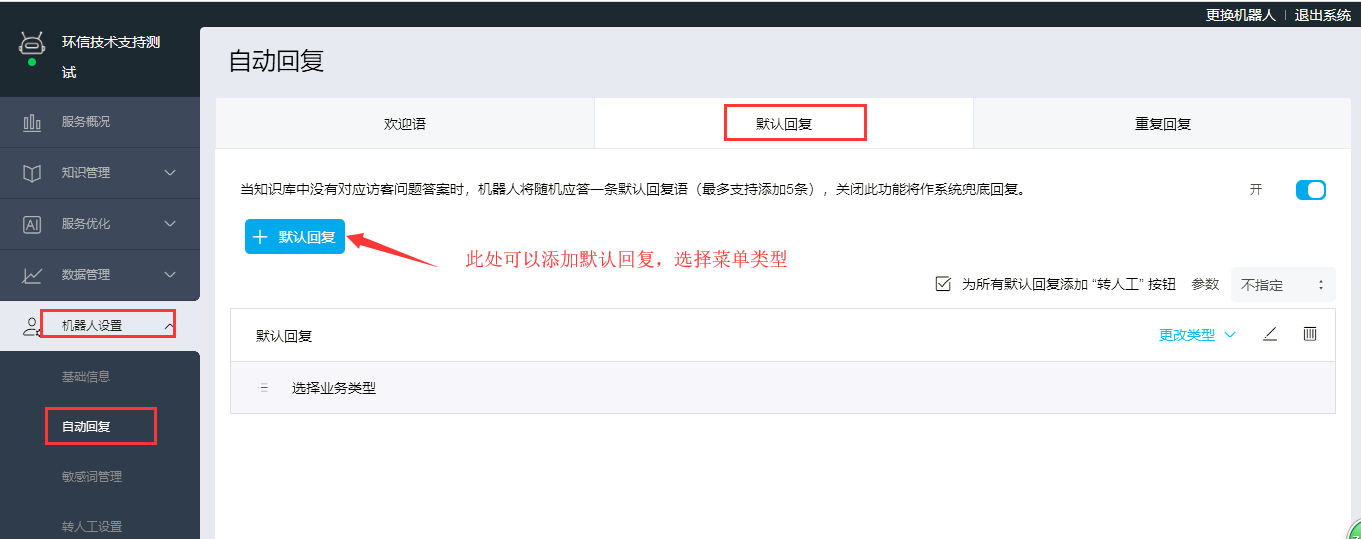
以下是设置为默认回复:点击蓝色 添加默认回复按钮,选择类型为菜单
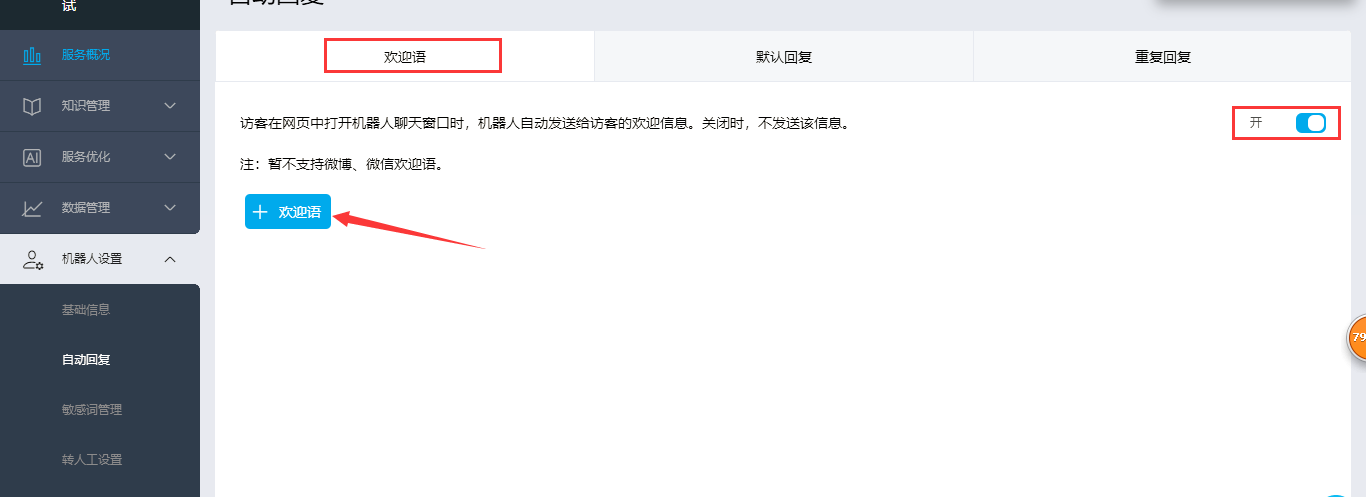
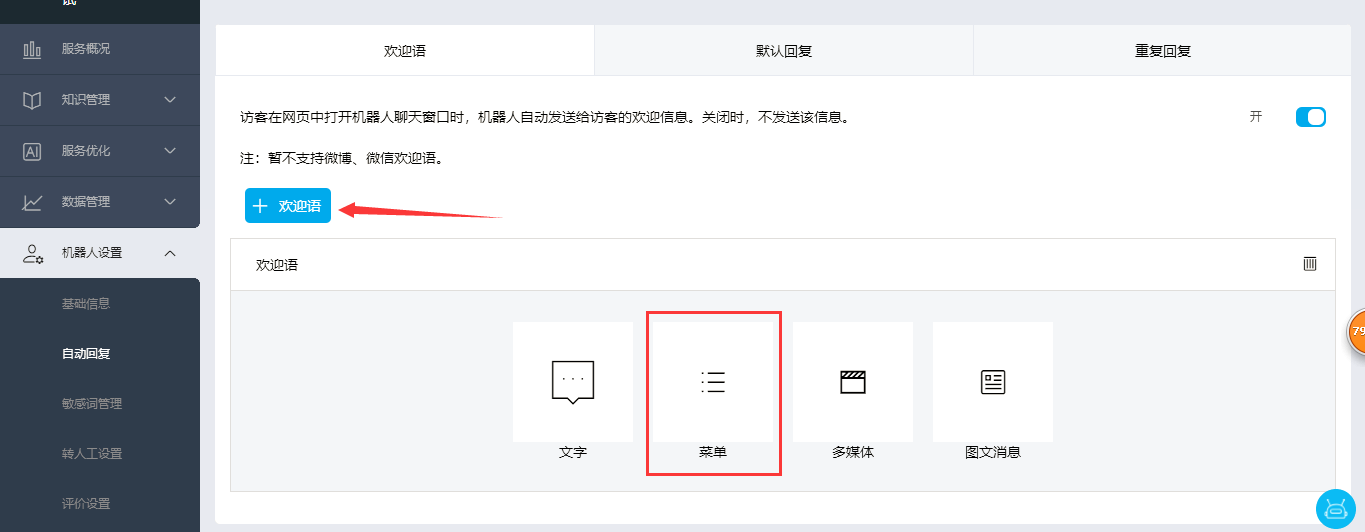
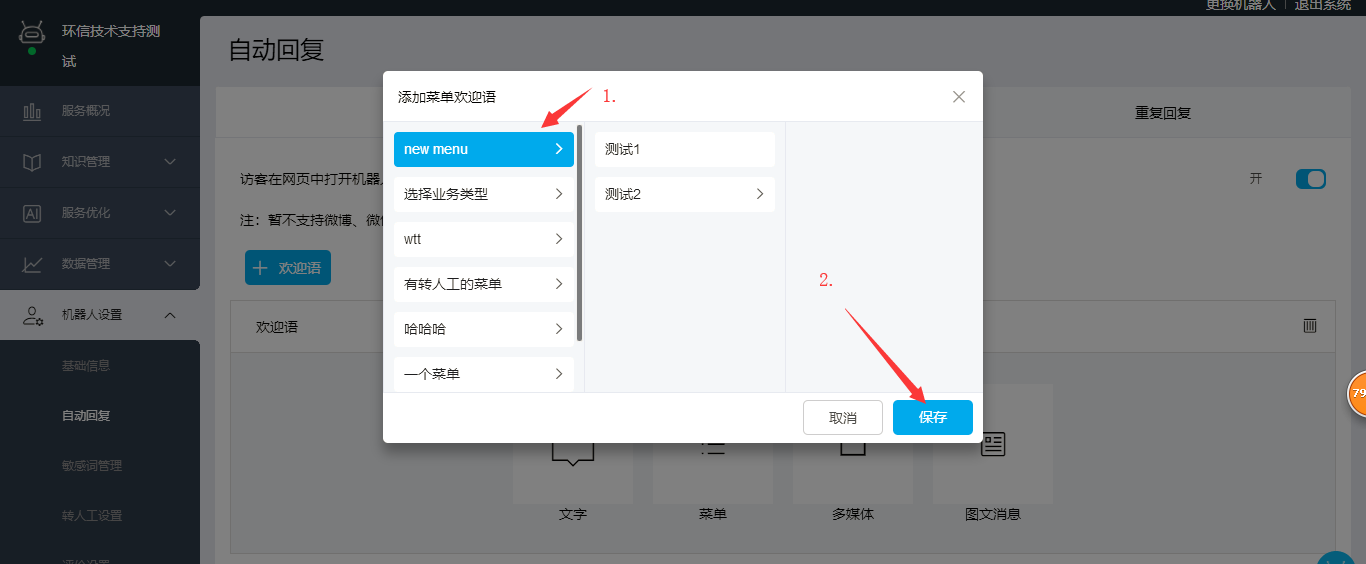
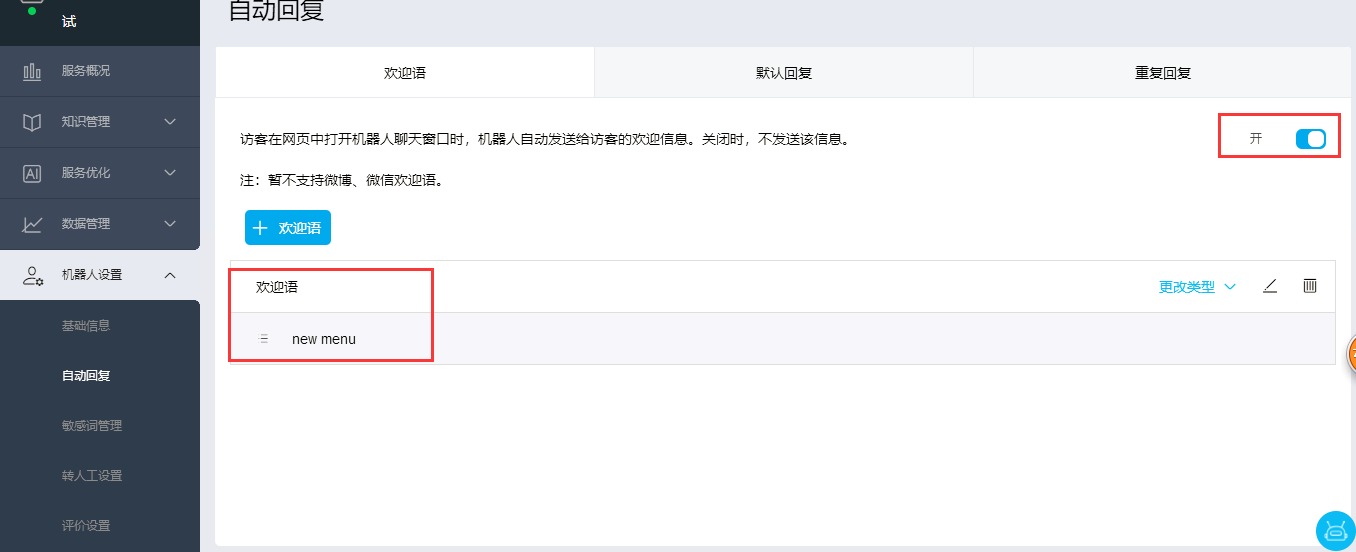
以下是配置为机器人的欢迎语
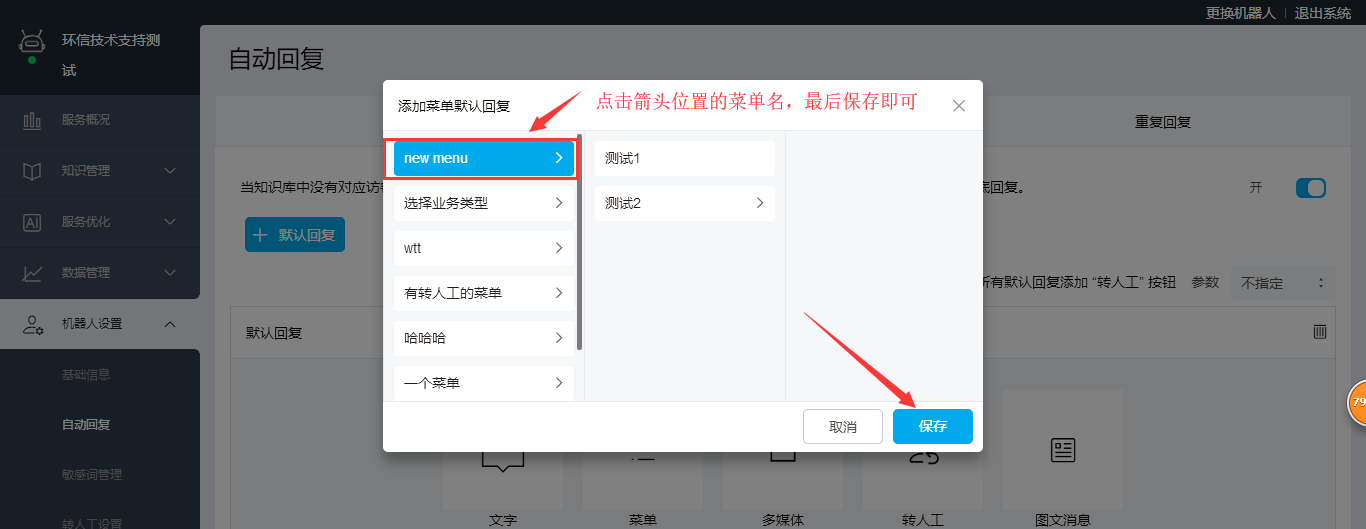
点击蓝色添加按钮,同样选择为菜单类型,选择刚创建的自定义菜单,最后保存(注意设置为机器人欢迎语后:只有网页会生效显示,APP需要单独代码集成,微信和微博不支持机器人欢迎语)
注意:如果新建自定义菜单的时候只新建了菜单名,没有设置菜单项,上图界面是无法点击保存按钮的。需到自定义菜单页面给菜单添加菜单项。
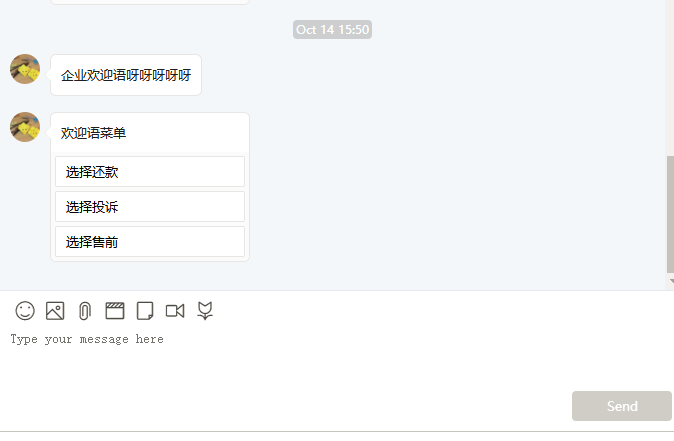
以上是配置好的截图,就可以发起新会话测试了
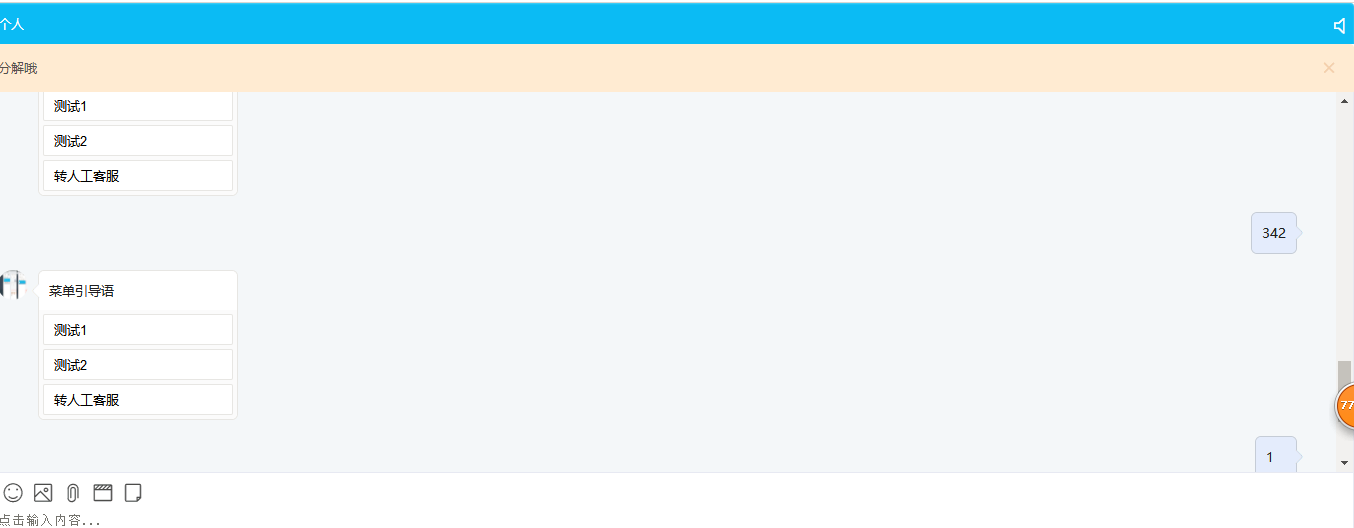
5》测试:以下是网页测试截图
h5链接在:管理员模式--渠道管理-网站 接入方式 页面 ,点击直接打开h5链接按钮即可
附:企业版机器人基础配置文档:http://docs-ai.easemob.com/cs/preliminary
客服系统旧版机器人文档:http://docs.easemob.com/cs/200admin/40robot#%E6%99%BA%E8%83%BD%E6%9C%BA%E5%99%A8%E4%BA%BA
收起阅读 »
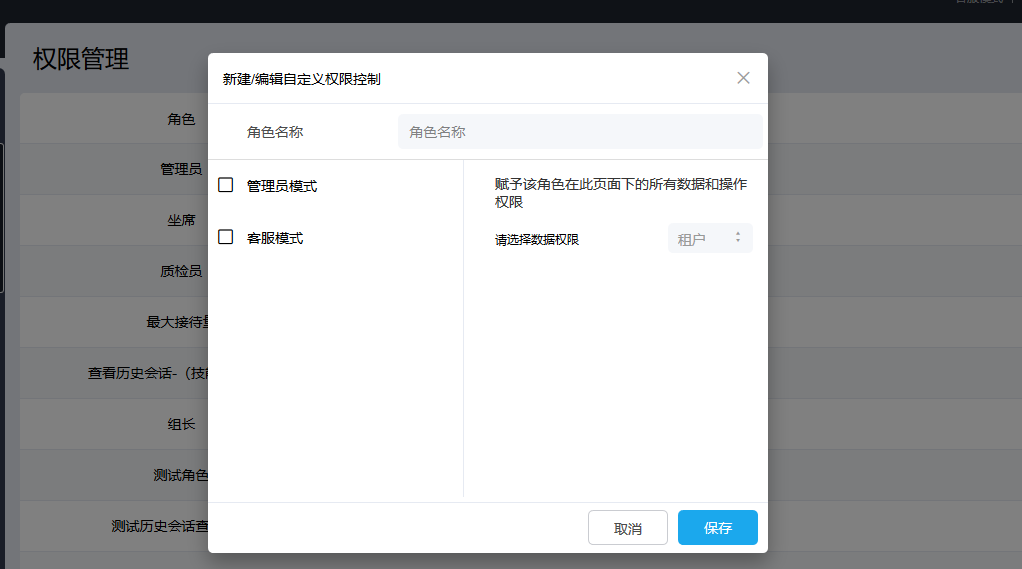
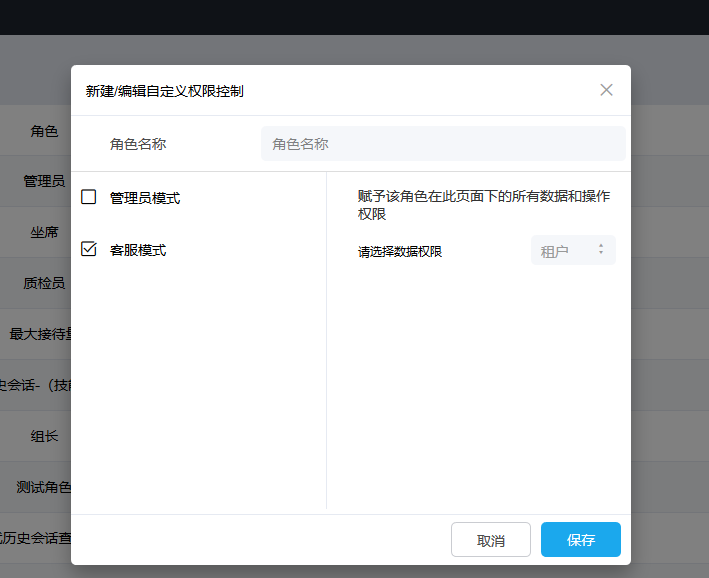
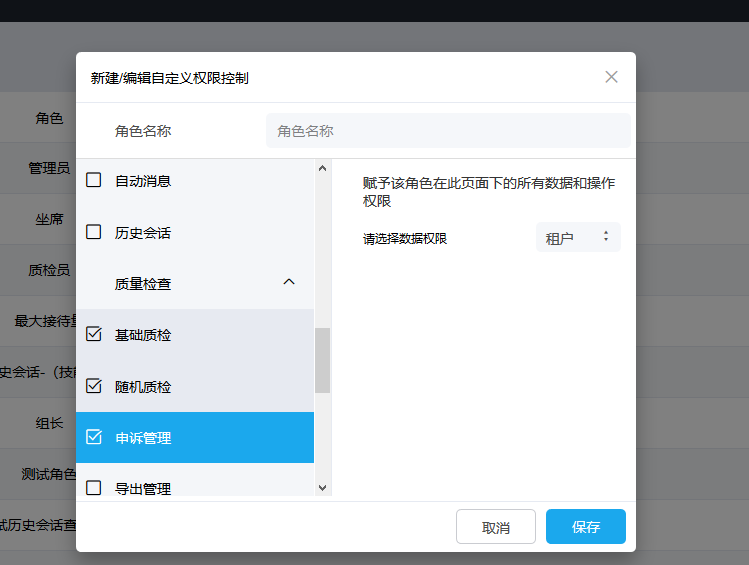
客服云自定义角色权限
管理员模式----设置---权限管理 页面右上角 添加角色
需要填写角色名称,角色权限 分为两大类:管理员模式 和客服模式
这两种模式的展开项分别对应两种模式下的所有功能模块(按需勾选)
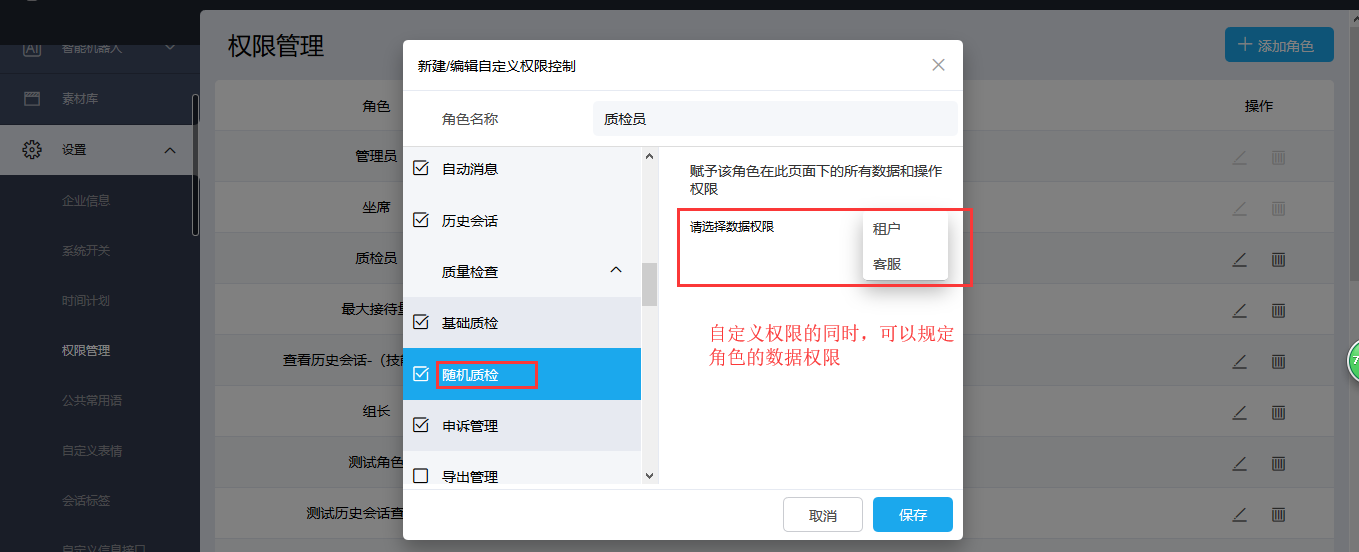
以下操作以新建一个角色权限为:客服模式下所有功能,管理员模式下只有质检功能 为例:
**第一:客服模式根目录直接勾选
**第二:管理员模式 点击 展示所有功能模块,只需要勾选 质检功能的3个复选框
同时可以规则新角色的数据权限:租户或者客服
**第三:最后操作保存(tips:创建的自定义角色不能超过20个)
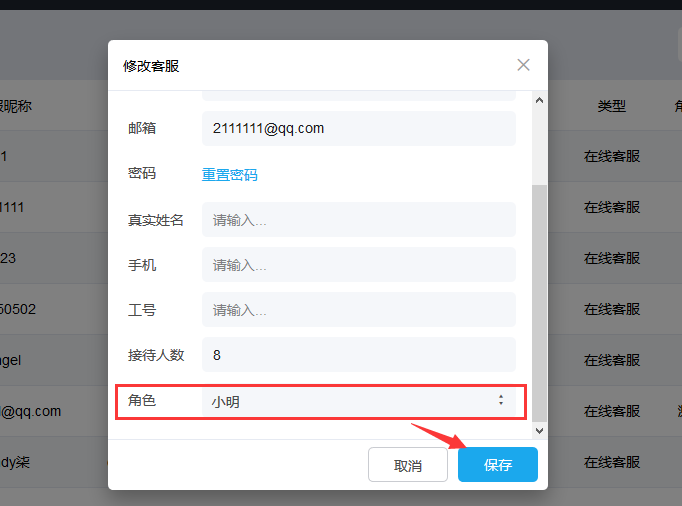
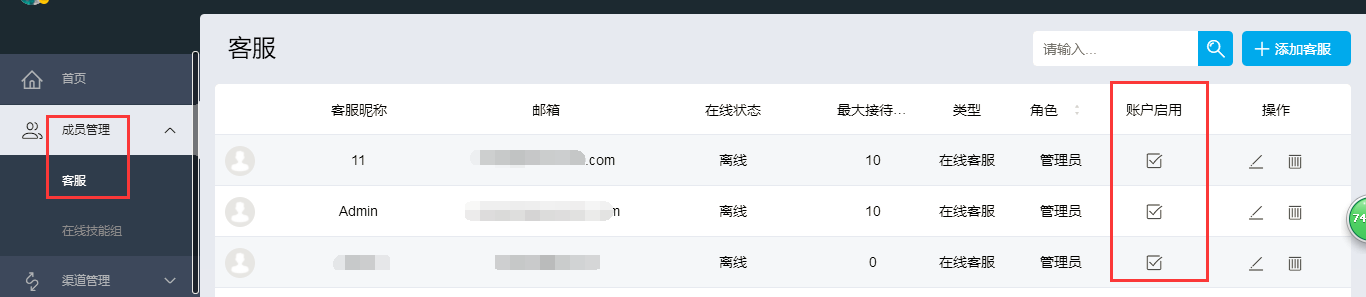
****2.给客服修改权限
管理员模式---成员管理--客服
进入客服列表页面,选择要修改的客服,选项 一列点击编辑按钮
弹出客服信息修改对话框,滑动到底部
修改角色,最后保存
客服如果是登录状态,会自动给客服发送通知,客服需重新登录系统,新角色权限可以生效。 收起阅读 »
客服云 配置机器人接会话
****管理员模式----设置----会话分配规则 渠道:添加访客发起会话的渠道,可修改为全天机器人接入
****跳转到机器人平台添加知识规则或自定义菜单
1》添加知识规则
2》添加自定义菜单
注意:添加自定义菜单后,需要将该自定义菜单设置为机器人 的默认回复才可能触发(添加默认回复,选择为菜单类型,之后选择刚新建的自定义菜单,最后保存)
更多机器人配置文档参见:
http://docs-ai.easemob.com/cs/preliminary#%E5%9F%BA%E7%A1%80%E6%93%8D%E4%BD%9C
****发起会话测试
修改路由规则的配置后,新会话才能生效。可以先到管理员模式--当前会话手动关闭旧会话, 新会话测试
收起阅读 »
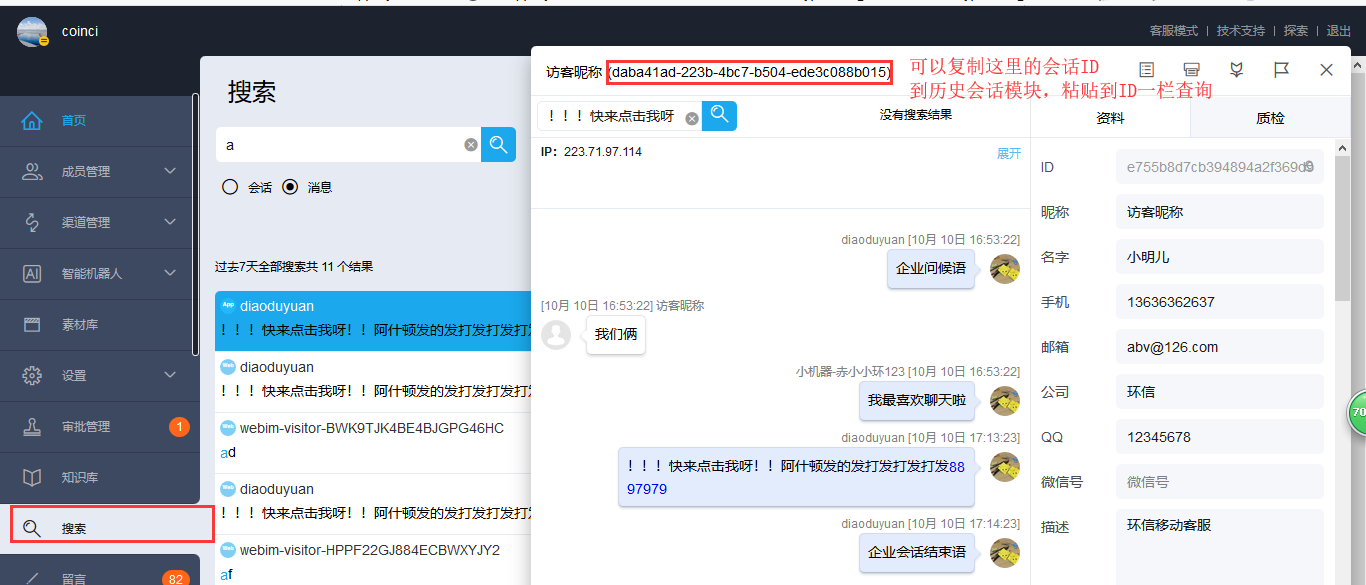
客服云 访客发送的消息客服系统看不到排查
1. 先到 管理员模式--搜索 点击消息按钮,输入访客发送的消息内容 查询看下,默认是搜索的近7天的消息,如果时间不在7天内,可以重新点击筛选排序,放大时间范围筛选 。若可以查询到,点击会话后查看是哪一个客服接入的
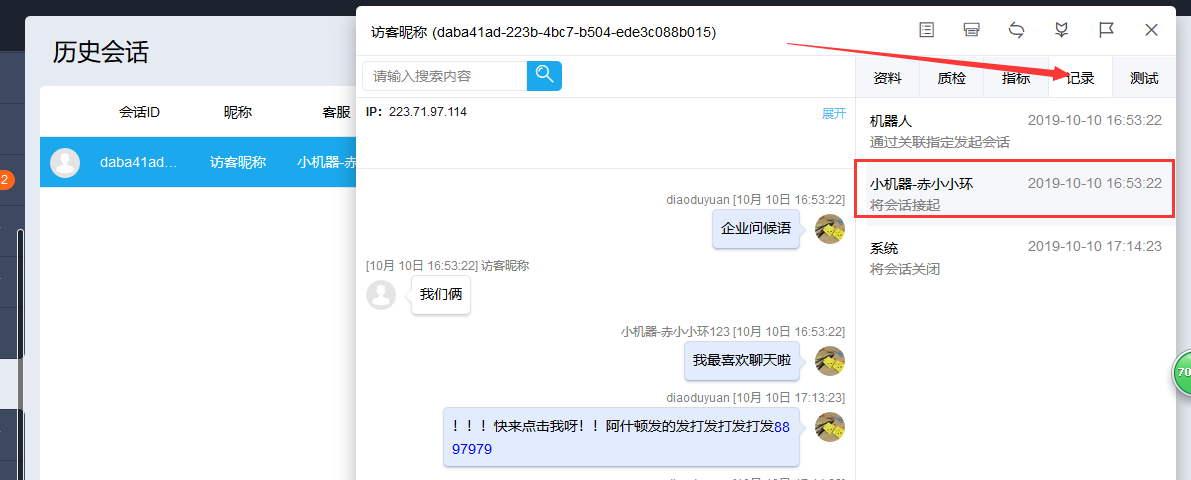
如果直接无法看到是哪一个客服接入的,复制会话ID 到历史会话 ID一栏,查询出具体会话,点击进入会话详情页,看右侧记录一栏的数据,可以看出是哪一个客服接入的没有回复造成的
注:如果是该客服没有上线造成的没有回复消息。需要客服前一天退出登录前手动关闭自己进行中所有会话,这样才能保证新会话能自动调度给上线的客服
也可以通过配置 不活跃会话超时结束 或 访客超时未回复结束会话实现关闭会话(管理员模式--设置--系统开关 页面)
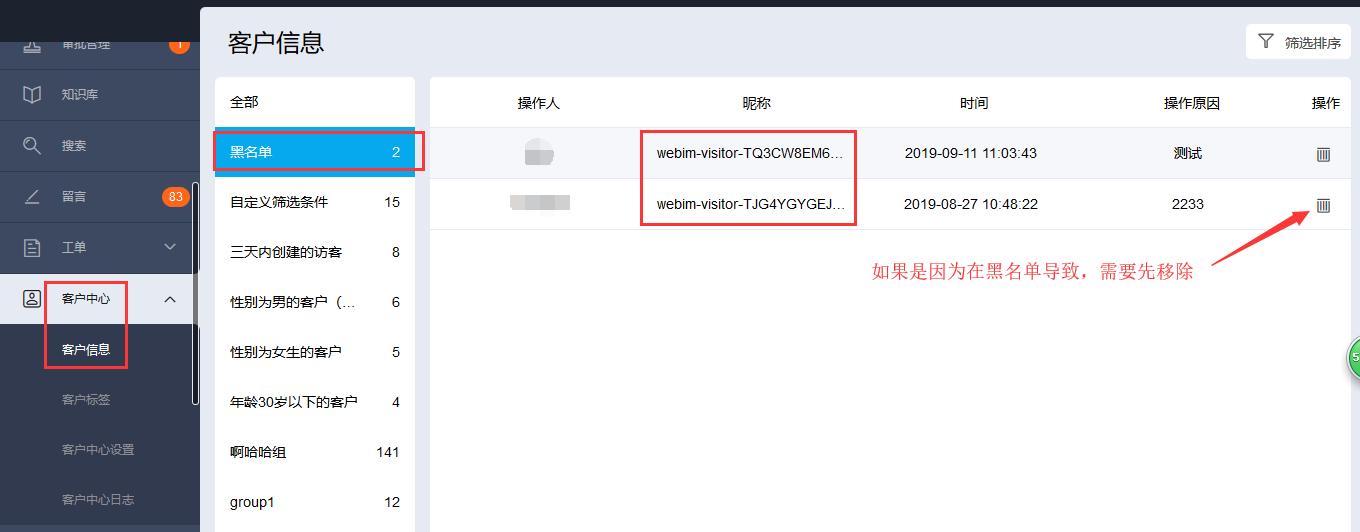
2.排查访客是否被加入黑名单
管理员模式---客户中心--客户信息 黑名单列表可以查看。
黑名单中的客户可以再次发送消息,但系统不会为其创建会话;客户被移除黑名单后,再次发送消息时可以成功创建会话。
如果用户是在黑名单中,可以先移除黑名单后再测试。
3. 看 是否达到了待接入上限
待接入上限:每个租户如果坐席数量 小于等于5,允许的最大待接入会话数为1000,如果某个租户下坐席数超过5个,则该租户的最大待接入会话数为坐席数x200。
待接入会话数超过上限后,不允许访客创建新的会话。
管理员模式--待接入 模块可以查看排队的会话量
如果仍无法解决,可以工作时间登录客服系统,切到管理员模式 --右上角 技术支持--联系客服 发起会话咨询。 收起阅读 »
客服云 客服管理操作
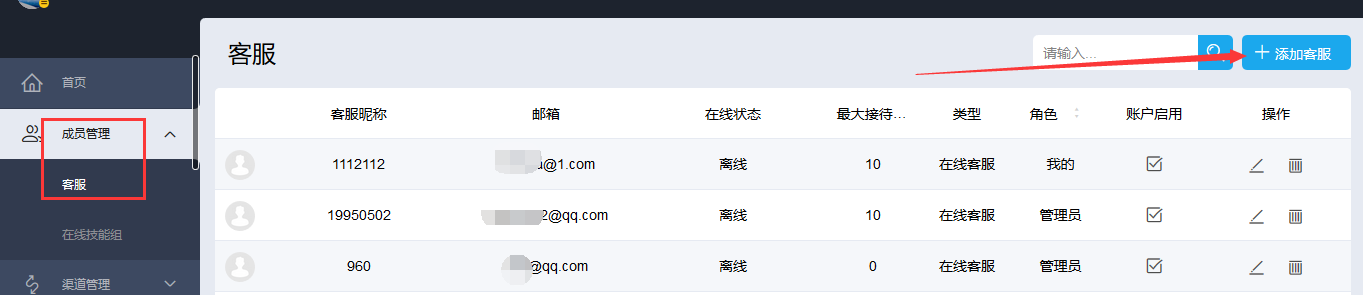
管理员模式--成员管理--客服 右上角 添加客服按钮
添加时可以设置 客服账号邮箱密码、昵称、最大接待人数、权限等信息。如果需要重置坐席密码也可在此页面操作。
2》修改客服状态
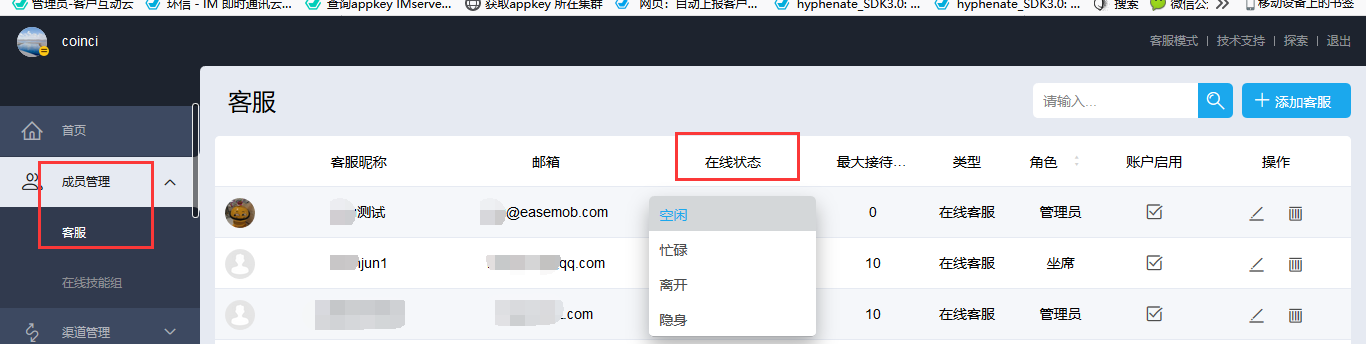
管理员可以修改客服或其他管理员的在线状态,支持在空闲、忙碌、隐身、离开状态之间切换。在客服列表中点击“在线状态”一列的下拉按钮,修改客服的在线状态。
注:若客服离线,则不可强行修改其状态为在线。暂不支持自定义角色修改管理员或客服的在线状态。
3》设置客服最大接待人数
最大接待人数可以由管理员统一操作也可以由每一个客服自行调整自己的数量(二者只能选其一)
----1---统一由管理员调整
管理员模式--设置--系统开关 客服自定义最大接待人数 需要关闭。之后管理员在 成员管理--客服 页面点击编辑按钮,弹窗后可以修改客服的最大接待人数 ,最后保存
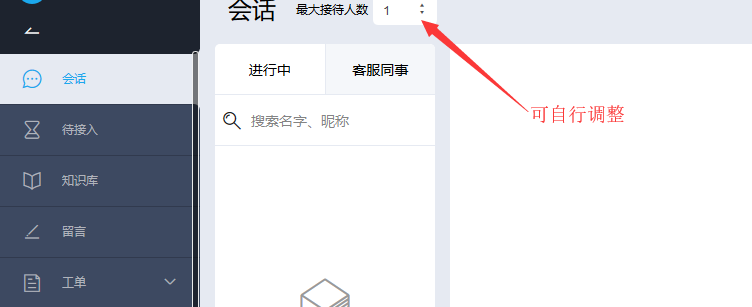
----2---每一个客服自行修改自己的最大接待人数
管理员模式--设置--系统开关 客服自定义最大接待人数 需要开启。修改后客服模式 最大接待人数为可调状态
客服更多配置操作参见以下文档:
http://docs.easemob.com/cs/200admin/20teammgm#%E5%AE%A2%E6%9C%8D%E7%AE%A1%E7%90%86 收起阅读 »
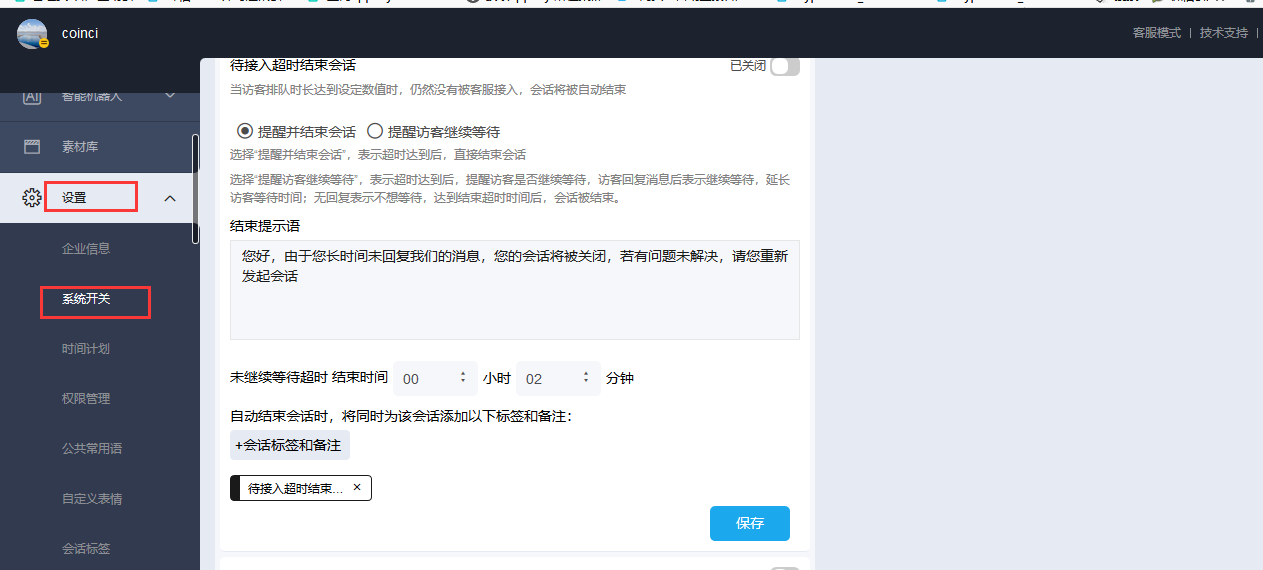
客服云配置系统自动结束会话
注意:修改配置后针对新创建的会话生效,旧会话还是需要手动关闭
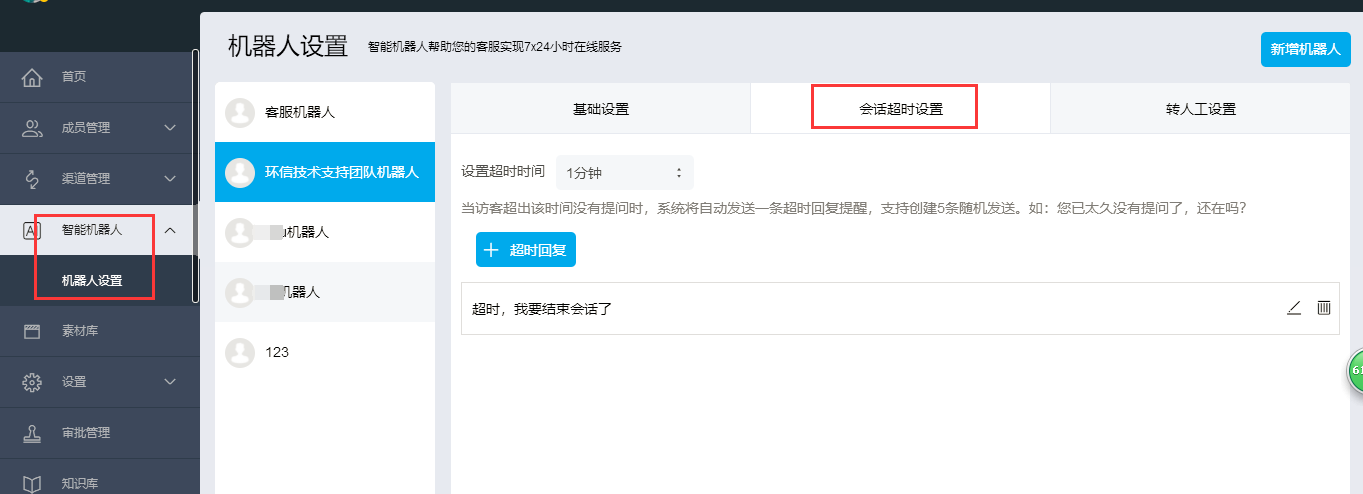
1》机器人名下的会话自动结束配置:
管理员模式---智能机器人 会话超时设置页签
可以设置超时时间和超时提示语
可以设置超时时间(1~30分钟)和1~5条超时回复。当访客超过设定时间仍没有回复消息时,机器人将随机从超时回复中选择1条回复访客,1分钟后访客仍没有回复,会话将被自动结束。
2》人工客服名下的会话自动结束配置
i. 会话在待接入排队的情况
管理员模式--设置--系统开关 待接入超时结束会话
ii.会话由人工客服接入的情况(在人工客服的进行中会话列表)
管理员模式--设置--系统开关 访客超时未回复自动结束会话 不活跃会话超时自动结束 两个配置项
注意:如果同时打开了“访客超时未回复自动结束会话”和“不活跃会话超时自动结束”开关,当满足任意开关的超时条件时,会话将会被自动结束。
配置文档可参考以下链接
http://docs.easemob.com/cs/200admin/50settings#%E8%AE%BF%E5%AE%A2%E8%B6%85%E6%97%B6%E6%9C%AA%E5%9B%9E%E5%A4%8D%E8%87%AA%E5%8A%A8%E7%BB%93%E6%9D%9F%E4%BC%9A%E8%AF%9D
注意:修改配置后针对新创建的会话生效,旧会话还是需要手动关闭
收起阅读 »
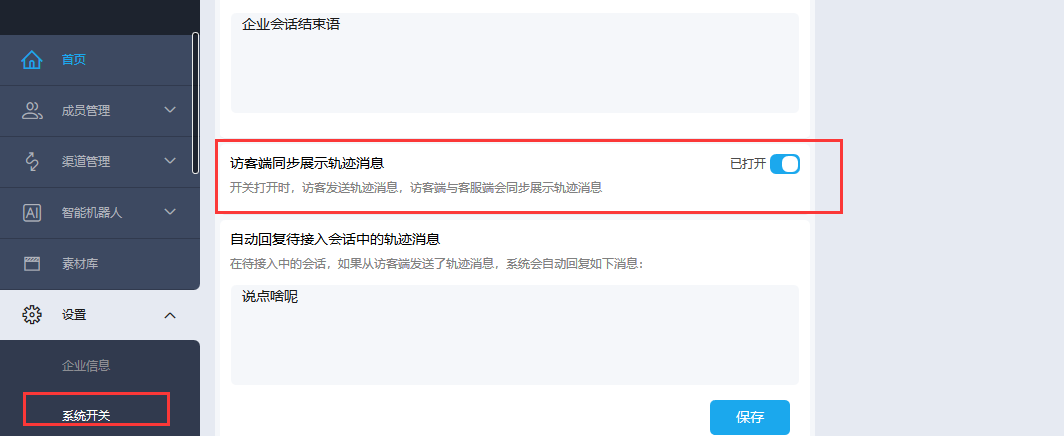
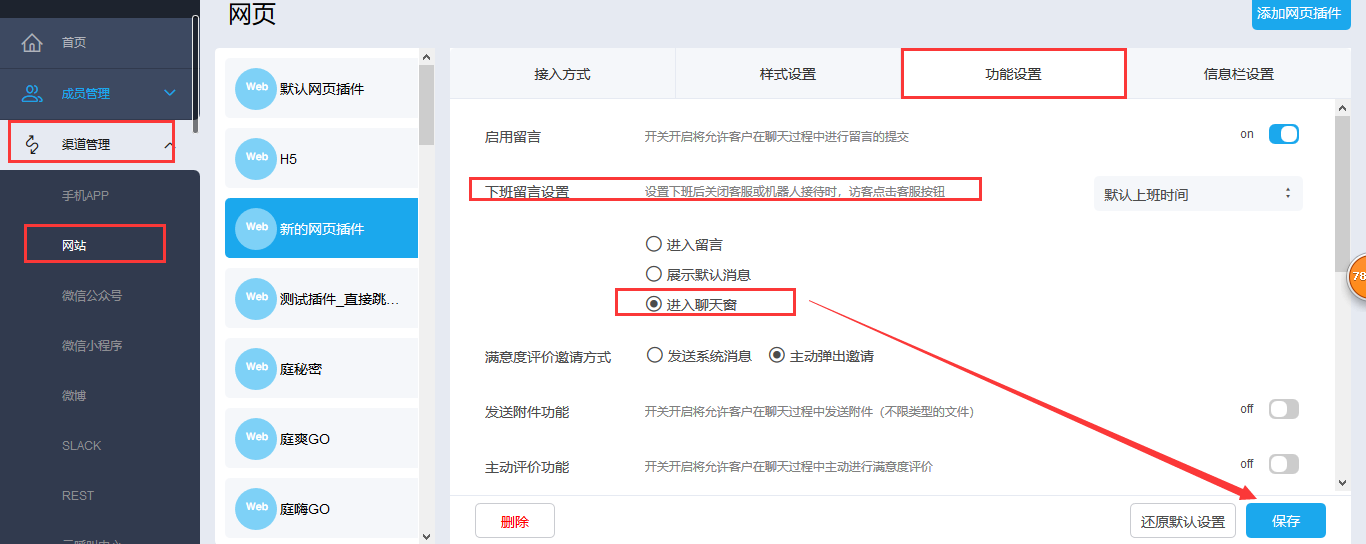
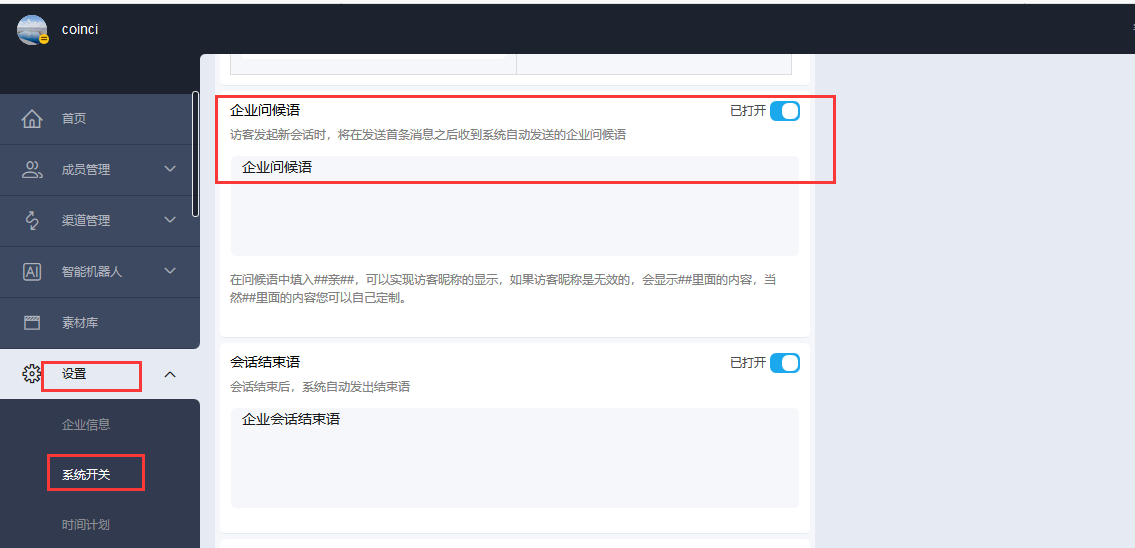
客服云问候语配置
(注意:问候语只有上班时间才会 自动发送,下班时间不会触发,上班时间是走的时间计划页面的配置)
客服系统可以同时配置三种问候语:企业问候语 技能组问候语 客服问候语三种,触发条件不同
1. 企业问候语(管理员模式--设置--系统开关 企业问候语):当访客发送首条消息后,收到系统自动发送的企业问候语。
2.技能组问候语(管理员模式--成员管理--在线技能组 基础设置 技能组问候语):会话调度给某个技能组后会触发该技能组的问候语
3.客服问候语(客服模式--客服信息 客服问候语 每一个客服配置自己的问候语):会话成功分配或转接给当前客服/管理员时,访客会收到系统自动发送的客服问候语
如果同时配置三个,可能都会触发。根据需求配置即可,一般情况只需要配置企业问候语。其他的不使用可以把对应开关关闭 收起阅读 »
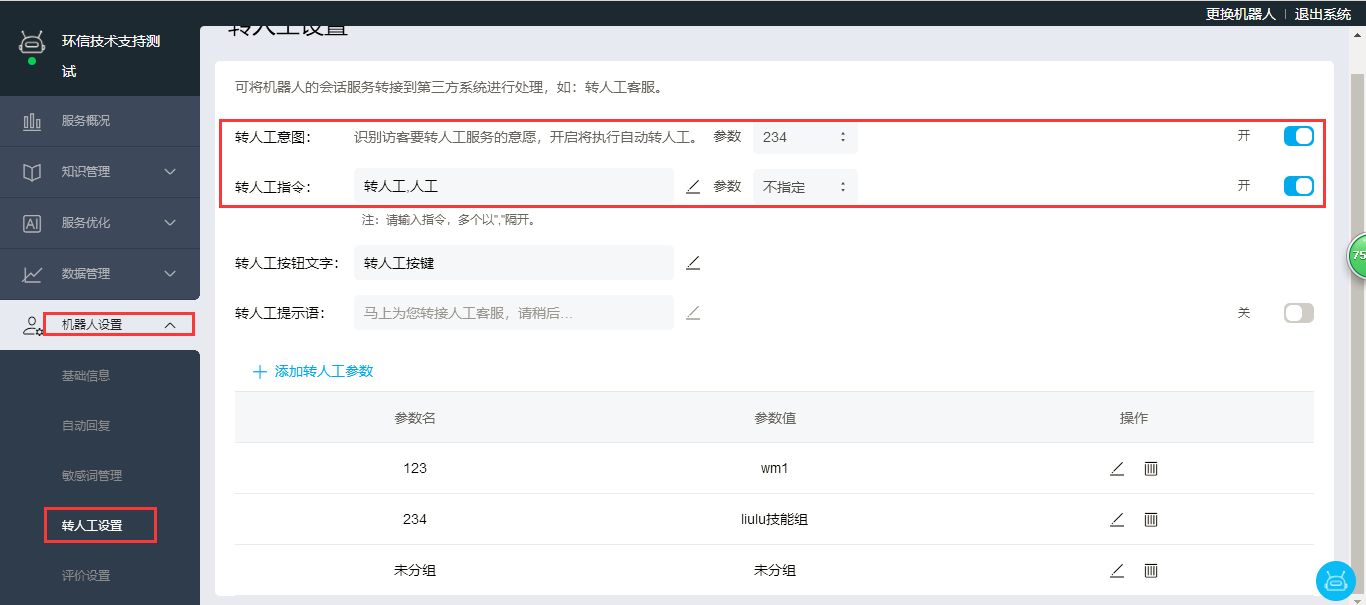
客服云机器人转人工配置
1》旧版机器人:
管理员模式--智能机器人 自动回复--转人工设置。
可以规定转人工时间(全时间段允许 全时间段禁止 自定义时间<仅上班 或者仅下班允许转接>)
配置限制转接提示语
指定转人工技能组(如果是不指定,会话是转接到未分组。如果要实现机器人转接不同的技能组,此处选择为不指定,之后配合 会话分配规则页面的 关联指定 来实现机器人转接到不同技能组)
2》企业版机器人转人工配置
1)管理员模式--智能机器人 点击机器人信息页面的蓝色字体 机器人管理 进入到机器人平台
2)
上图是配置转人工时间段和指定技能组的
机器人设置模块--转人工设置
默认情况可以把转人工指令和转人工意图开启即可
转人工指令可以自定义修改,默认的指令有:
中文:转人工、转坐席、转人工客服、转人工坐席、转人工服务;英文:chat with agent
企业版机器人的转人工更多配置可以参见以下文档:
http://docs-ai.easemob.com/cs/900help#%E8%AE%BE%E7%BD%AE%E6%9C%BA%E5%99%A8%E4%BA%BA%E8%BD%AC%E4%BA%BA%E5%B7%A5 收起阅读 »
客服云在线技能组配置
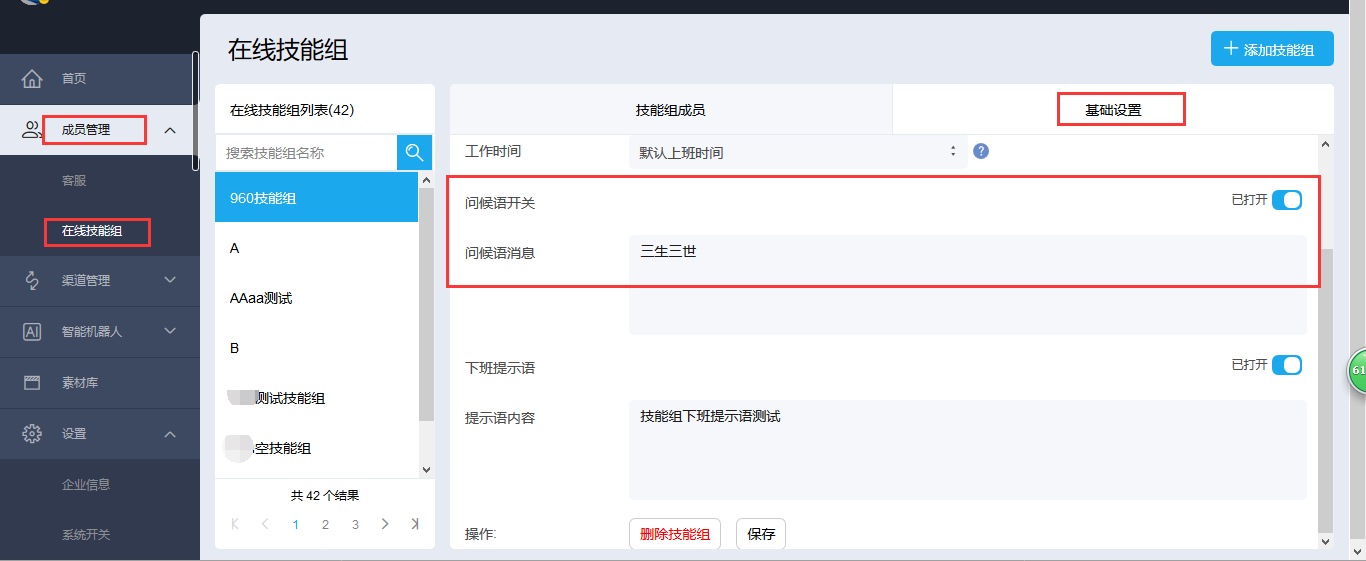
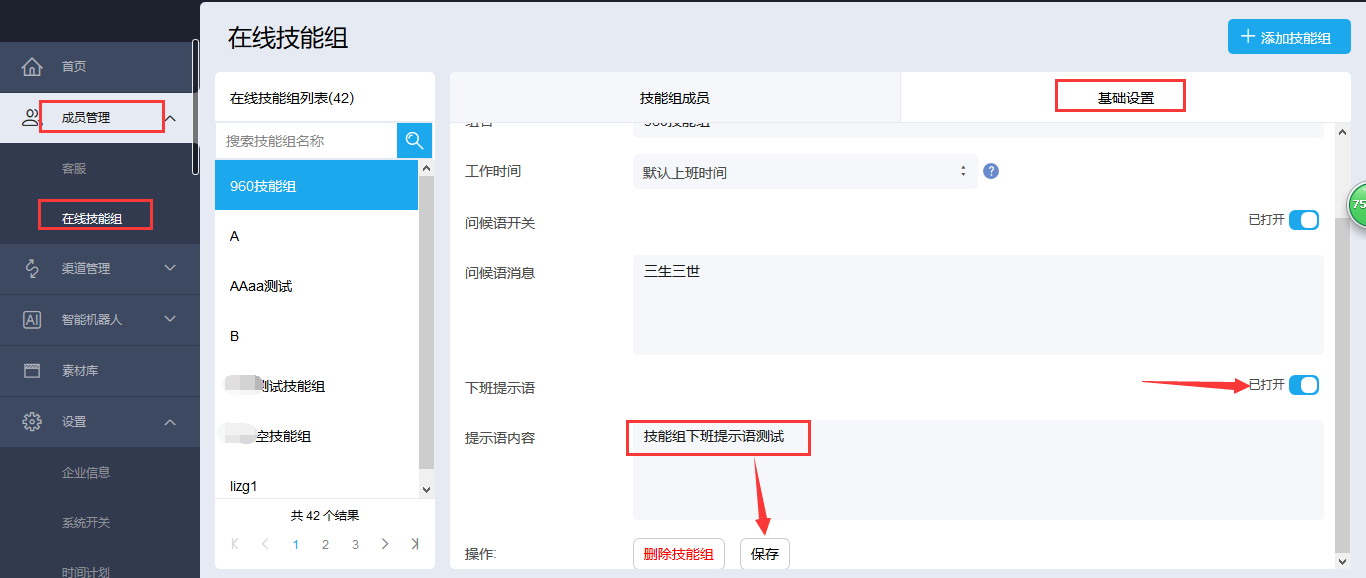
- 设置技能组下班提示语
管理员模式--成员管理--在线技能组 切换到基础设置页签
有技能组下班提示语 开关(需要 打开)配置下班提示语,最后保存(见下图)
如果下班时间路由规则直接指定技能组,下班时间访客发起会话时,系统自动发送下班提示语给访客
2.配置技能组问候语
同上界面,基础设置页签 有问候语开关 需要打开,配置问候语,最后保存(注:问候语只有上班时间才会发送下班时间不会发送。这里的上班时间是时间计划页面的配置)
更多技能组配置可以参见以下文档:
http://docs.easemob.com/cs/200admin/20teammgm#%E6%8A%80%E8%83%BD%E7%BB%84%E7%AE%A1%E7%90%86
收起阅读 »
客服云待接入会话不自动分配
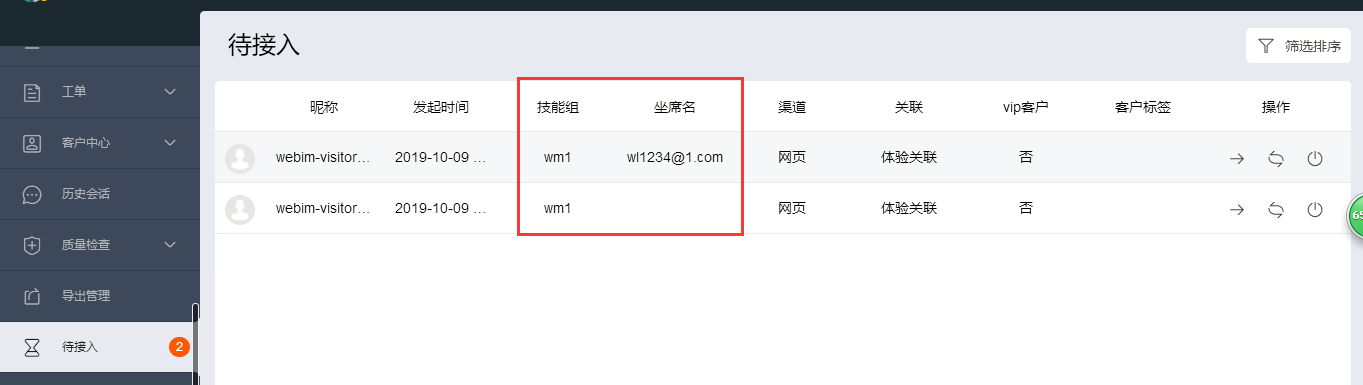
查看待接入列表的数据(管理员模式---待接入 可以看到租户所有的待接入数据)
看截图框选 技能组和 坐席名两列的数据
i..如果坐席名列有数据,例如截图中第一条,说明有指定客服,需要保证指定的坐席上线后系统才能自动调度给该指定的客服
ii..如果坐席名一列没有数据,看技能组一列显示的技能组名称
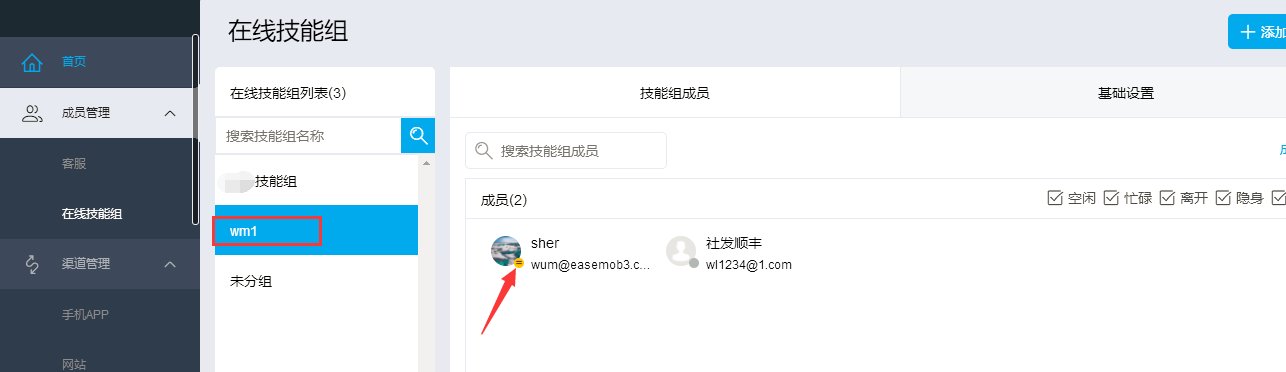
之后对照到 (管理员模式--成员管理--在线技能组 ) 查看该技能组内客服状态分布
需要保证技能组内有 空闲状态的客服同时该客服的进行中会话数量不能超过最大接待人数
例如上图,是因为技能组内没有空闲的客服存在
解决:
让该客服调整状态为空闲
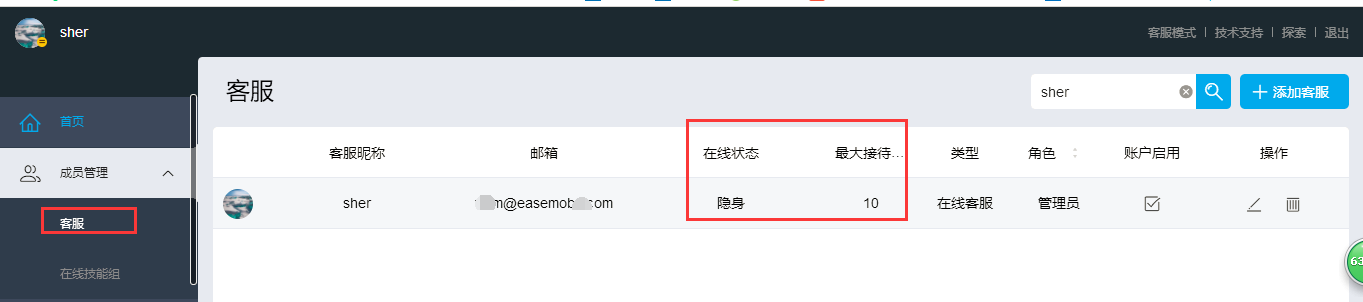
如果仍不能自动调度,查看该空闲客服的当前进行中会话是否达到最大接待量(最大接待量不能是0)
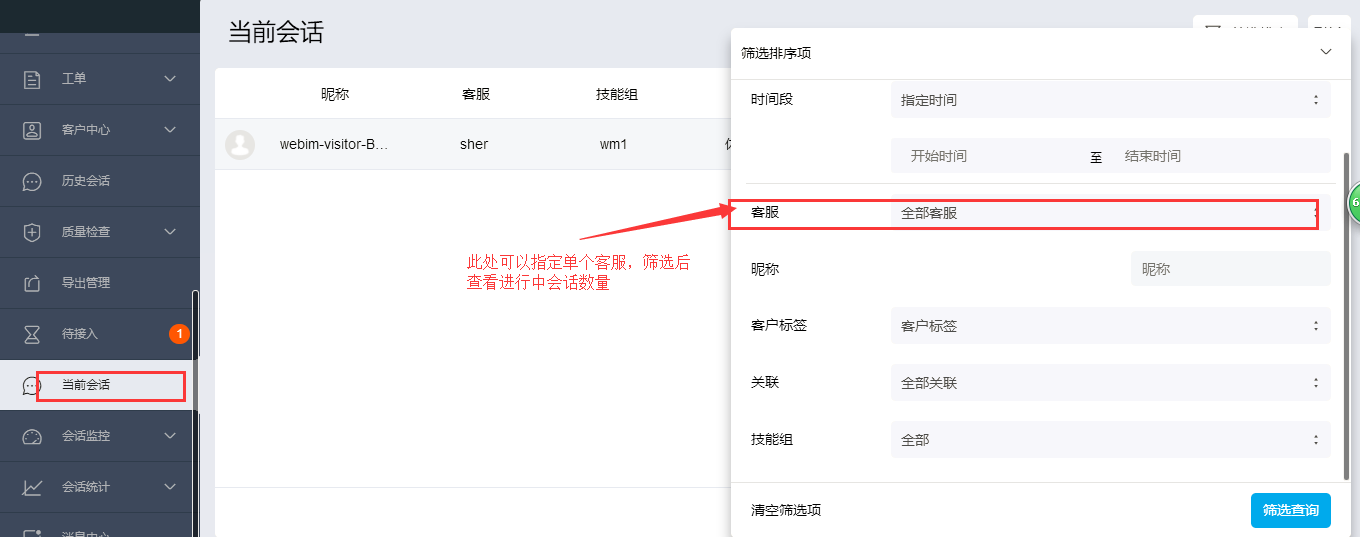
客服的进行中会话数量可以到(管理员模式--当前会话 右上角 指定客服筛选看数量,对比进行中和最大接待量)
如果是因为超过最大接待量导致的,需要该客服手动关闭部分进行中会话,使其数量小于最大接待量
注意:另外后续不想客服手动关闭,可以配置系统自动结束会话
可以到 管理员模式----设置--系统开关 页面
访客超时未回复自动结束会话
不活跃会话超时自动结束。配置后针对的是新会话生效,旧会话还是需要手动结束
配置文档:
http://docs.easemob.com/cs/200admin/50settings#%E8%AE%BF%E5%AE%A2%E8%B6%85%E6%97%B6%E6%9C%AA%E5%9B%9E%E5%A4%8D%E8%87%AA%E5%8A%A8%E7%BB%93%E6%9D%9F%E4%BC%9A%E8%AF%9D
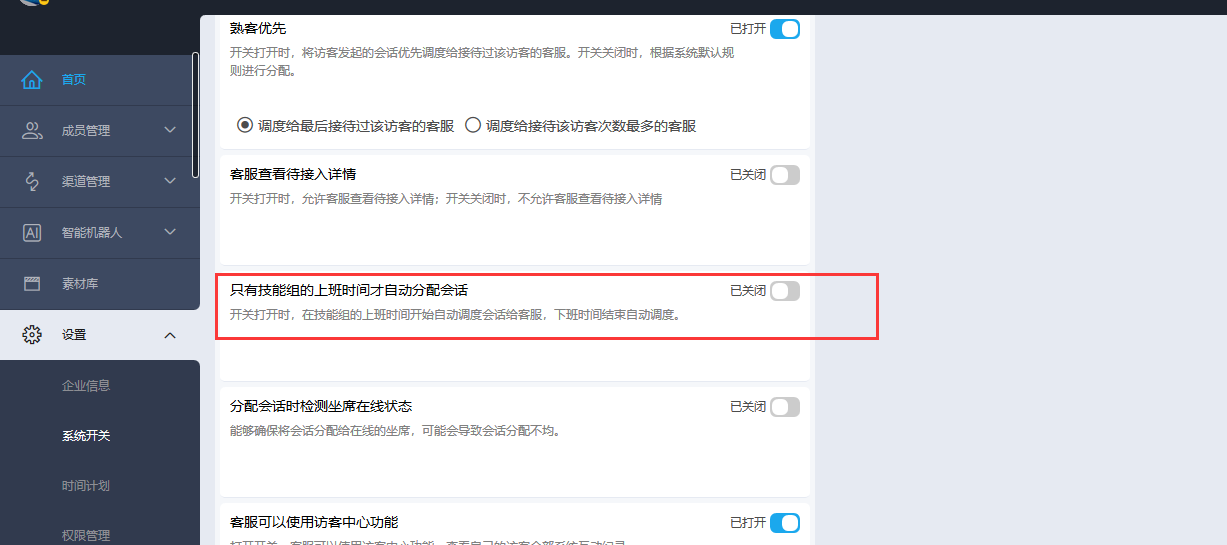
如果按照上述条件均排查都符合正常,可以看下不会自动调度的时间是非工作时间,有个系统开关控制
(管理员模式--设置--系统开关 只有技能组的上班时间才自动分配会话)如果是开启需要关闭可解决不自动调度的问题
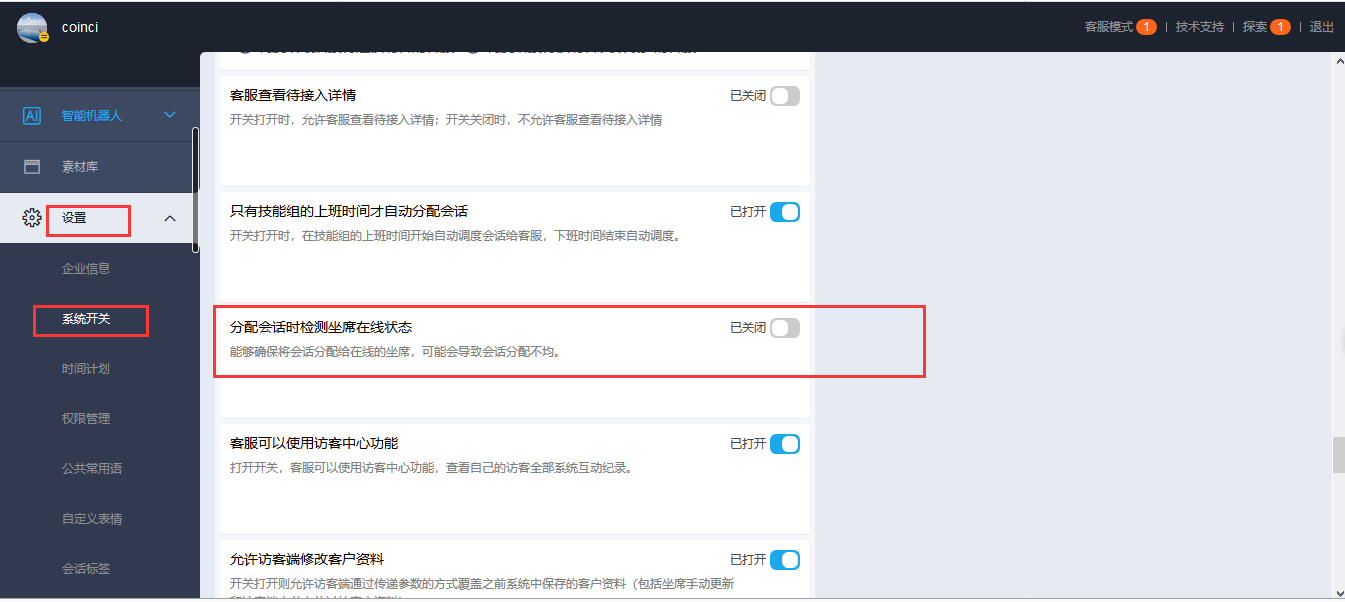
如果是是工作时间的会话没有自动调度,确认下如果客服坐席使用的手机APP工作台登录,需要把 管理员模式---设置--系统开关页面 分配会话时检测坐席在线状态 这个配置开关要关闭
如果仍无法解决,可以在工作时间发起会话联系在线客服咨询解决。
需要登录客服系统,切换到管理员模式 之后点击右上角技术支持,发起会话即可。
登录客服云地址:https://kefu.easemob.com 收起阅读 »
客服云代码指定客服
1》注意:代码指定针对新会话生效,需要到(管理员模式--当前会话) 手动关闭旧会话,访客端发起新会话测试
- 指定客服说明:
- 指定客服之后,若指定客服在线,不受接待量和状态的限制(无论什么状态,无论接待量是多少),都直接分配给该客服
- 指定客服之后,若指定客服不在线,有个灰度功能可以控制客服不在线时,会话是否分配给客服
- 开关关闭时,客服不在线,则会话在待接入中排队(开关默认为关闭状态)
- 开关开启时,客服不在线,则会话直接分配给该坐席
- 开关为灰度功能,客户不能自己控制,需要联系环信开通,开通功能联系商务即可
2》相关代码 安卓文档:
http://docs.easemob.com/cs/300visitoraccess/androidsdk#%E6%8C%87%E5%AE%9A%E5%AE%A2%E6%9C%8D
ios:
http://docs.easemob.com/cs/300visitoraccess/iossdk#%E6%8C%87%E5%AE%9A%E6%9F%90%E4%B8%AA%E5%AE%A2%E6%9C%8D
网页(h5链接)
http://docs.easemob.com/cs/300visitoraccess/web-widget#%E6%8C%87%E5%AE%9A%E5%AE%A2%E6%9C%8D1
网页(引入js)
http://docs.easemob.com/cs/300visitoraccess/web-widget#%E6%8C%87%E5%AE%9A%E5%AE%A2%E6%9C%8D
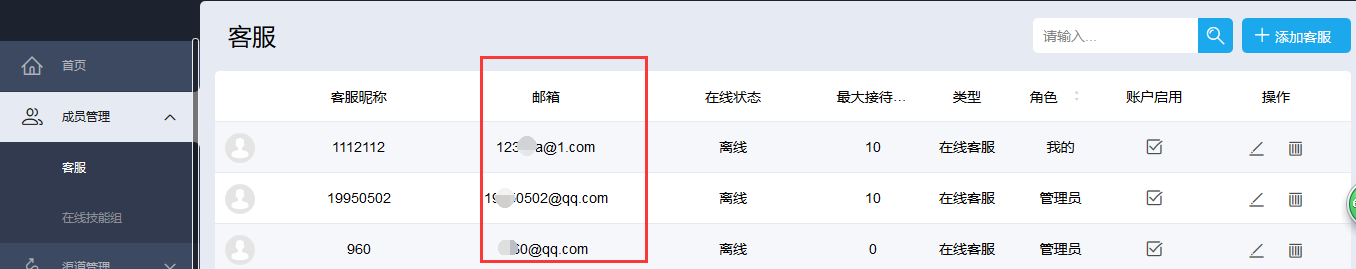
参数中的客服账号可以到(管理员模式--成员管理--客服 列表)邮箱一列数据 为指定的客服账号
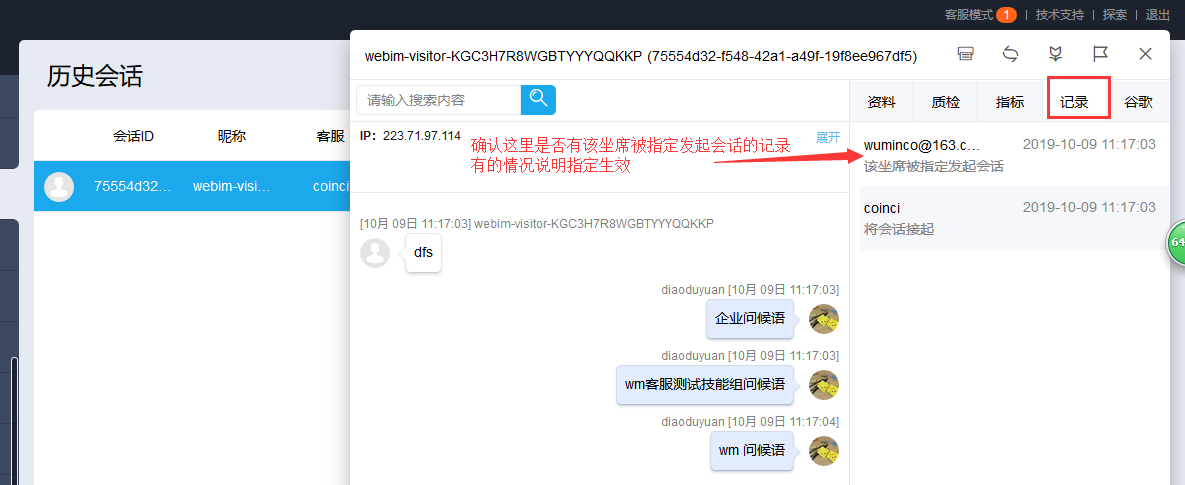
验证方法: 如果某一个会话没有生效,先手动关闭掉,之后到到管理员模式---历史会话 找到该会话,点击后 查看右侧记录页面的数据:确认下 是否有该坐席被指定发起会话的记录,如果有说明成功,没有的话,请检查下代码和是否是新会话测试的
收起阅读 »
客服云 历史会话的筛选和导出
tips:
- 结束的会话才能到历史会话模块进行导出。(历史会话记录默认保存6个月,如需延长,请联系环信商务经理。 )
- 客服模式和管理员模式都可以进行导出,数据权限不同
- 历史会话模块默认显示的是本周数据,从周日开始
- 在客服模式的“历史会话”页面,客服和管理员仅可查看自己参与并结束的会话;
- 在管理员模式的“历史会话”页面,管理员可以查看所有客服的历史会话。
第一:筛选
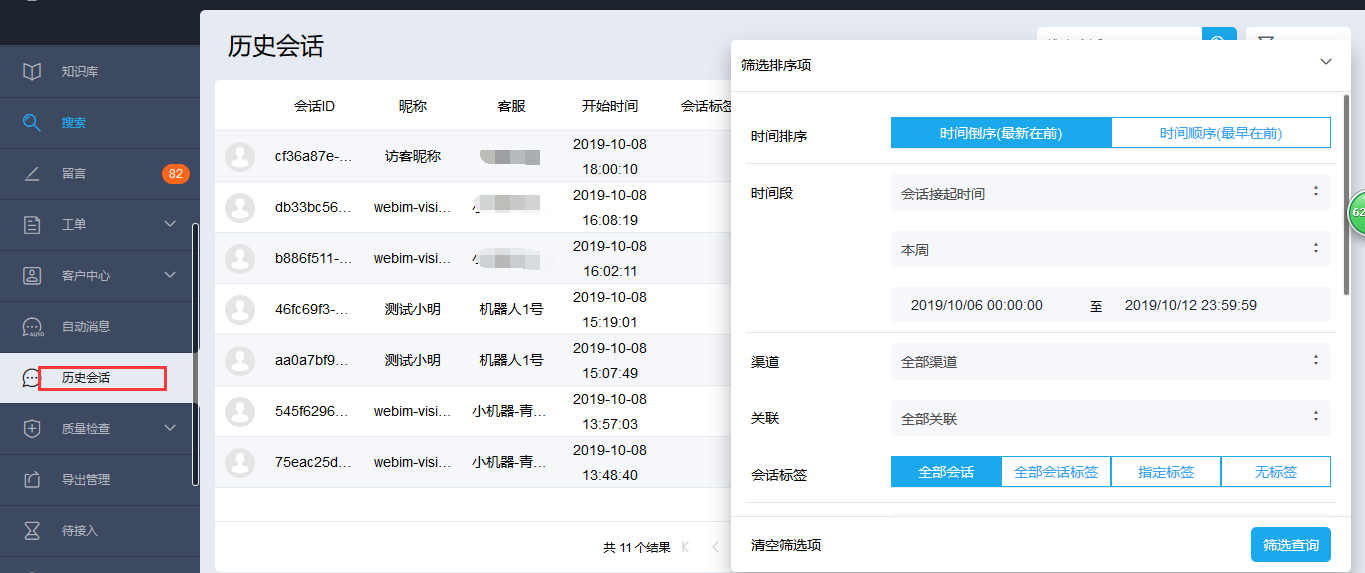
进入历史会话模块,点击右上角筛选排序,可以重新指定时间段,根据会话标签,访客昵称,环信ID等条件筛选
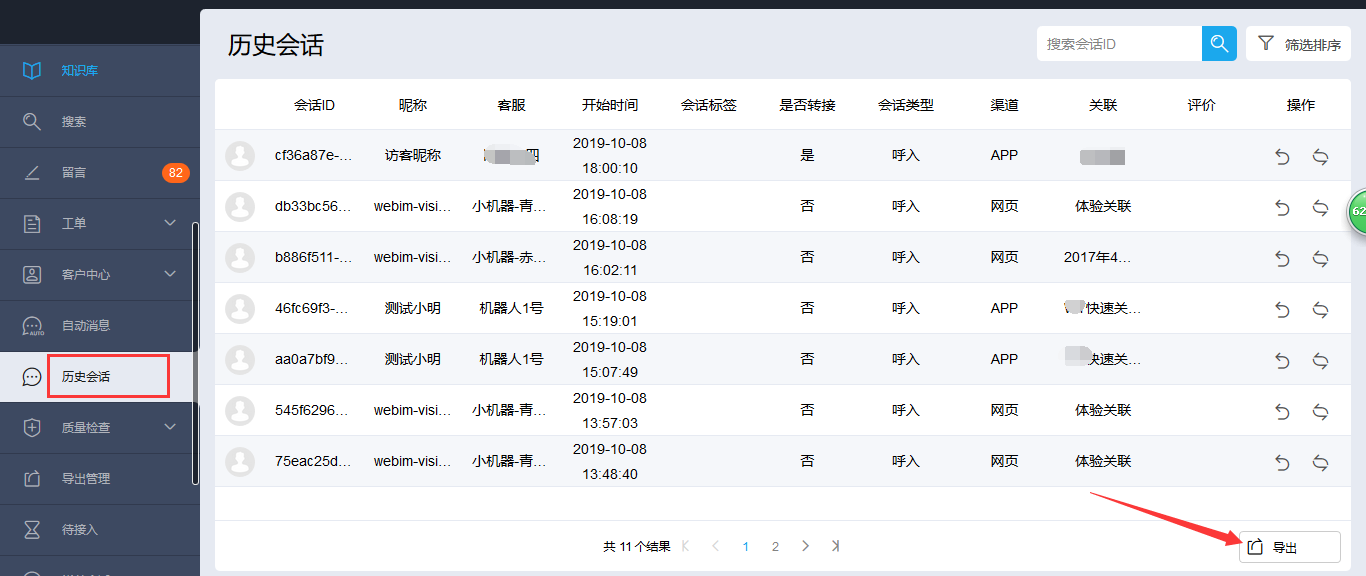
第二:导出
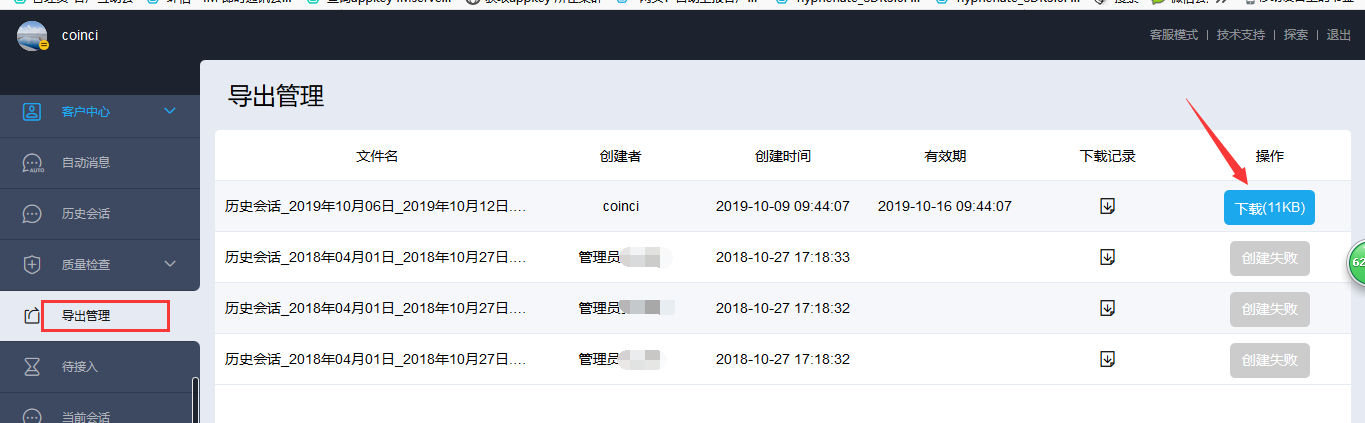
直接点击界面右下角导出按钮,生成的文件需要到导出管理进行下载
更多历史会话操作 文档地址:
http://docs.easemob.com/cs/100agentmode/30history#%E5%AF%BC%E5%87%BA%E5%8E%86%E5%8F%B2%E4%BC%9A%E8%AF%9D 收起阅读 »
客服云 代码传访客属性
代码传客户信息 针对自定义字段不生效
- 客服系统以下开关需要打开
管理员模式--设置--系统开关 允许访客端修改客户信息 开关保持开启状态,见下图
2.APP和网页集成都需要对应的代码传值 相关代码文档:
Android
http://docs.easemob.com/cs/300visitoraccess/androidsdkapi#%E5%8F%91%E9%80%81%E5%B8%A6%E8%AE%BF%E5%AE%A2%E5%B1%9E%E6%80%A7%E7%9A%84%E6%B6%88%E6%81%AF
ios
http://docs.easemob.com/cs/300visitoraccess/iossdkapi#%E5%8F%91%E9%80%81%E5%B8%A6%E8%AE%BF%E5%AE%A2%E5%B1%9E%E6%80%A7%E7%9A%84%E6%B6%88%E6%81%AF
网页(引入js)
http://docs.easemob.com/cs/300visitoraccess/web-widget#%E6%98%BE%E7%A4%BA%E8%AE%BF%E5%AE%A2%E4%BF%A1%E6%81%AF
代码传值针对新创建的会话生效,需要到管理员模式--当前会话 找到旧会话,手动关闭。(手动关闭会话见下图)
之后访客端发送新消息,要求新会话第一条消息扩展必须有访客属性
收起阅读 »
如何用 30 天入门年薪 30 万的技术领域?
值得注意的是:李世石仅在3月15日结束的第四场对战中取得了唯一的一场胜利。而支撑机器取胜的核心技术,就是深度学习。
自此之后,深度学习开始逐渐进入大家的视野。
01
什么是深度学习?
深度学习其实是机器学习(Machine Learning)的一个分支学科,而机器学习主要是研究数据之言的关系的,比如它可以用来分析性别、年龄、学历、职业等因素之间的数学关系。
显而易见,这些因果关系并不是一个简单的线性关系就能解决的。但是深度学习通过多非线性模型表示数据之间的关系,从而确定数据之间的相互关系是什么。
02
深度学习已经融入到了人们的日常生活中
现在汽车的自动驾驶、短信邮件的自动回复、扫地机器人,以及在围棋中击败最优秀人类选手的软件,都应用到了深度学习。甚至骚扰电话,也有很多是AI机器人打过来的,可能电话那头和你聊得正酣、声音甜美的客服妹子只是一串代码。
因此,阿里达摩院的工程师们,受不了骚扰骚扰电话的骚扰,发起了“二哈”AI,让机器人与骚扰电话自动聊天。
大家感受一下这对话画风
总之,AI机器人的骚扰电话,正在用AI进行解决。
03
可能是编程领域薪资最高的岗位
而与此同时学习深度学习的人也开始变得多了起来,但由于深度学习涉及面比较广,很多学者会对此望而却步。然而如果学好深度学习,不仅仅可以给你带来高薪资,也有可能会给你带来很多的荣誉!因为在此领域还是非常缺乏人才的!
大家可以看一份数据
平均月薪已达到3w,年薪36w。
就应届生深度学习岗的薪资,都已经达到了很多其他互联网职业3年工作经验都难以企及的水平。
现在各个大厂,也都有深度学习相关的项目,而且待遇方面也是极其的诱人。
百度推出“少帅计划”,针对30岁以下的深度学习科学家,开出100万以上年薪
阿里巴巴对外宣布将通过校园招聘组建一支规模达数百人的 NASA“青年军”
华为更是开出200万年薪招聘应届毕业生,其专业均为最前沿的人工智能领域
作为一个有追求的程序员,相信你在脑海中闪过无数次这样的疑问:如何掌握深度学习?
04
如何掌握深度学习?
目前市场对于深度学习的需求,早已出现供不应求的现象,但太多工程师想入门或者转行却不知从何开始,很多初学者都会有这样的困惑:
一边要熟练掌握线性代数、矩阵计算,一边还要搞概率论
一边要去研究各种库与框架,一边学习如何在用编程语言实现算法
一边学习如何制作数据集、特征提取,一边微调参数,选择合适的算法
这样一轮下来,深度学习还没有开始就已经走上了放弃之路。
放眼网上现有的一些深度学习课程,经常会发现有些知识点覆盖不全,或者学习门槛较高,研究性的问题不多,或者说只关注面试,而忽略了底层的逻辑以及真实案例的实操。
因此,我们通上百名深度学习用户的调研,与老师花费上千小时的时间,提炼了102节精华课程。
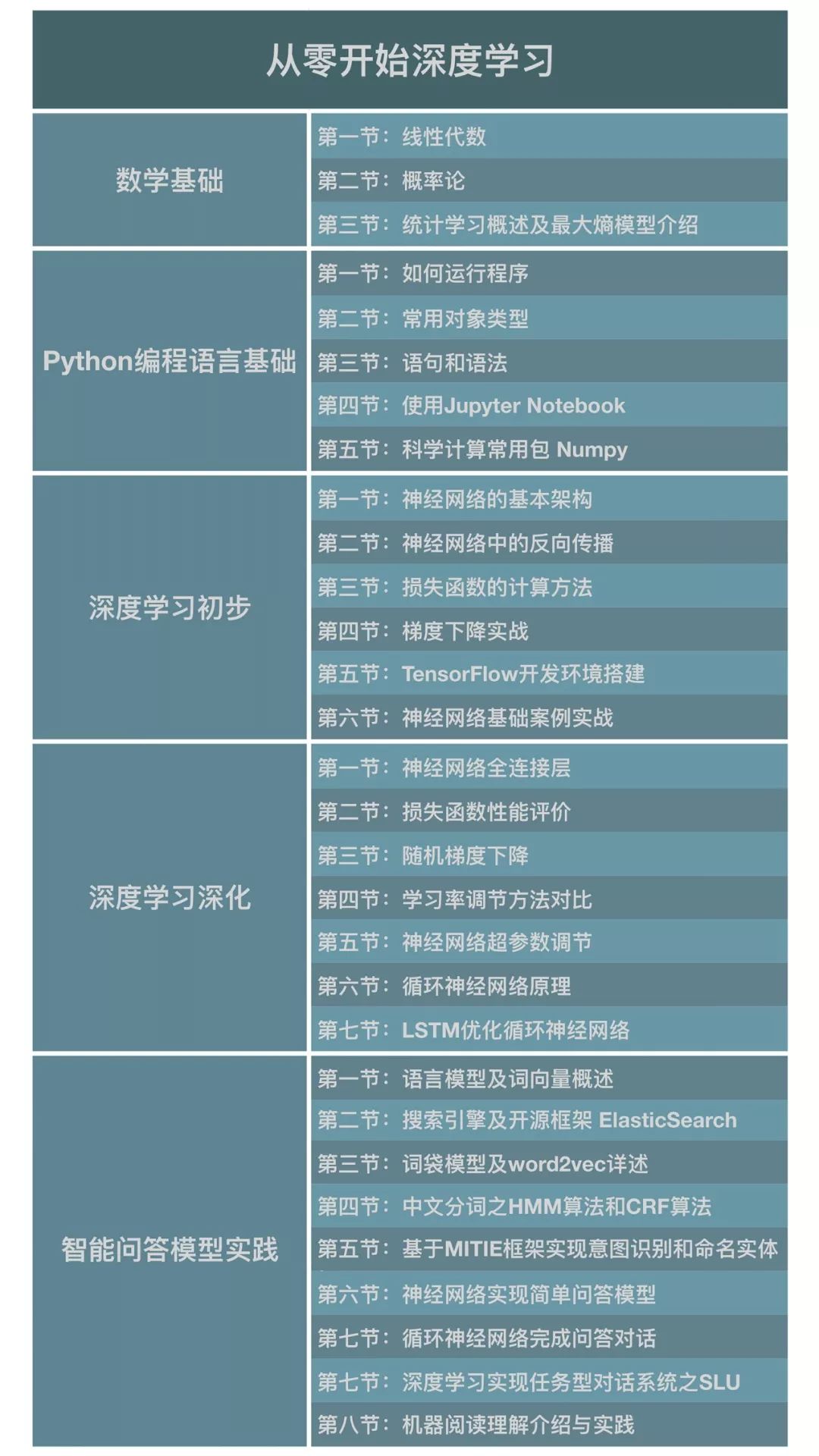
我们希望通过“从零开始深度学习”这门课程,让你0基础入门深度学习,建立起完整的学习路径,同时通过“智能问答模型”的实战案例,将所学知识学以致用。
#购课即送王海良老师在京东原价69的《智能问答与深度学习》实体书一本#
讲师介绍
王海良:Chatopera联合创始人&CEO,微软人工智能最有价值专家,先后工作于IBM软件开发实验室和创新中心。
李卓桓:25年编程经验,曾任优酷网首席科学家、叽歪网创始人,水木清华BBS站长,紫霞BBS站长。
林旭鸣:北京邮电大学模式识别实验室研究生,任职阿里巴巴的阿里小蜜团队。
陈可心:香港大学硕士,任职经历包括:微软中国、今日头条研发中心,联想香港人工智能中心以及联合国亚太分部。
李思珍:现任职今日头条,主要工作实现人机交互系统的意图识别和关键词优化。
#课程介绍#
相信很多小伙伴,在入门深度学习的路上,会被一些数据基础搞得犯怵,搭建环境的时候也许会遇到很多坑。
因此,我们把课程分为五个模块:数学基础、Python编程语言基础、深度学习初步、深度学习深化、智能问答模型实践,带你一探深度学习的究竟,希望你通过此次学习,不仅掌握原理更能动手实操。
除了上述102节视频课程,我们还为这次课程搭配了书籍《深度学习与智能问答》,一边跟着视频实操,一边阅读书籍巩固,学习效果double~
如何保证你的学习效果?
由基础的数学学习开始,逐渐建立完整的深度学习知识体系
五大模块,由知识学习到真实案例的实践
购课送原价69元深度学习实体书,边学边读,加深记忆
建立一个互助、监督的高效学习社群,随时交流问题
购课须知
本课程包含哪些内容?
包含102节视频课(20+小时)+实体书(京东原价69)
上课形式是怎样的?
课程授课形式为:视频+群答疑
#如何报名#
限时特惠:99元(原价199元)
拼团特惠69元~
图书(含邮寄) + 100+节视频课程,每课仅需6毛钱
扫码立即抢购!
平均一天2元,就是一瓶水钱
坚持30天,换你一次进入高薪技术领域的机会
如果对课程有疑问
欢迎扫码回复“1”进课程咨询群
收起阅读 »
环信助力2019 中国开源年会(COSCon'19)顺利启航!
COSCon '19正式启动啦!时间: 2019-11-02 09:00 ~ 11-03 17:00
地址: 上海普陀区上海普陀区中山北路3663号华东师范大学(中北校区)
业界最具影响力的开源年度盛会2019中国开源年会 ( COSCon'19 )将于 11月2-3日在华东师范大学 (上海普陀区中山北路校区)由开源社举办。
我们预期会有超过1600人现场参与这次盛会,还会有超过1万名在线的观众,热切围观。感谢许多社区伙伴、企业伙伴和志愿者,携手促使这样规模的 COSCon 诞生。
本次大会的主题是“开源无疆、携手出航”(Let’s Cross the Boundaries Together!),这也代表我们对于中国开源,走向世界,走向辉煌的殷切期望。
本次大会将持续两天,我们策划的主题包括:开源软件、开源硬件、社区运营与治理、开源教育等方向。也特别希望听到各种自由/开源相关的成功故事和酸甜苦辣的经历。我们诚挚地邀请您的参与!
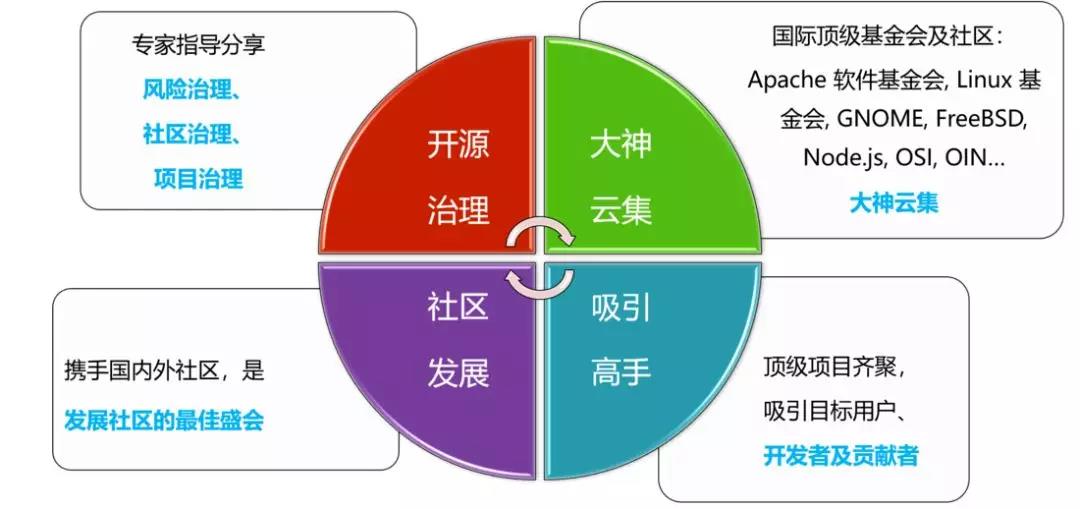
大会亮点
活动报名链接:https://www.bagevent.com/event/5744455
收起阅读 »
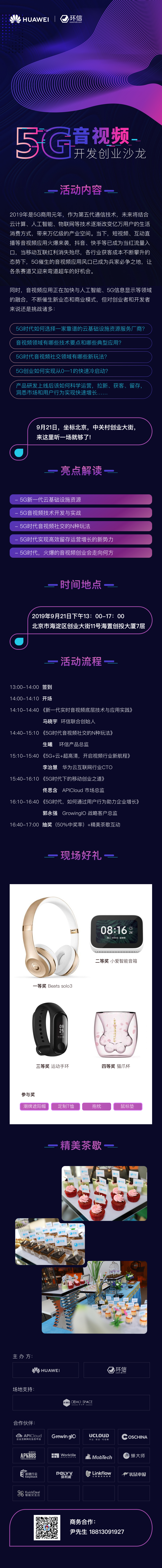
【报名】环信&华为首届《5G音视频开发创业沙龙》大咖+干货+大奖,等你来撩!
当下,短视频、互动直播等音视频应用火爆来袭,抖音、快手等已成为当红流量入口,当移动互联红利消失殆尽,各行业获客成本不断攀升的态势下,5G催生的音视频应用风口已成为兵家必争之地,让各条赛道又迎来弯道超车的好机会。
同时,音视频应用正在加快与人工智能、5G信息显示等领域的融合,不断催生新业态和商业模式,但对创业者和开发者来说还是挑战诸多:1,5G时代如何选择一家靠谱的云基础设施资源服务厂商?音视频领域有哪些技术要点和哪些典型应用?2,5G时代音视频社交领域有哪些新玩法?3,5G创业如何实现从0—1的快速冷启动?4,产品研发上线后该如何科学运营,拉新、获客、留存,洞悉市场和用户行为实现快速增长……
9月21日,坐标北京,中关村创业大街,来这里听一场就够了!
环信联合华为举办首届《5G音视频开发创业沙龙》,给创业者们带来5G音视频方面的最新最佳技术实践,分享在5G音视频领域创业,开发、运营、安全、部署等一揽子解决方案,深入解读5G音视频火热背后的技术奥秘和新增长机会。
扫码进入 环信&华为@5G沙龙交流群
报名链接:http://hdxu.cn/sJ8fm
收起阅读 »
new
- 修改聊天界面titlebar 标题
看LoginActivity intent跳转传参 setTitleName() 这个参数就是title
// 进入主页面
Intent intent = new IntentBuilder(LoginActivity.this) .setTargetClass(ChatActivity.class) .setVisitorInfo(DemoMessageHelper.createVisitorInfo()) .setServiceIMNumber(Preferences.getInstance().getCustomerAccount()) .setScheduleQueue(DemoMessageHelper.createQueueIdentity(queueName)) .setTitleName(titleName) // .setScheduleAgent(DemoMessageHelper.createAgentIdentity("ceshiok1@qq.com")) .setShowUserNick(true) .setBundle(bundle) .build();
startActivity(intent); 2. 设置显示客服头像和昵称
(1)首先客服系统 切换到管理员模式--设置--系统开关 访客端显示客服昵称开关打开。
(2)参考DemoHelpe类中,setEaseUIProvider方法,消息判断为接收方receive中的代码,客服发送的消息,从消息扩展可以获取到坐席信息。
参考文档:http://docs.easemob.com/cs/300visitoraccess/extended-message-format#%E6%98%BE%E7%A4%BA%E5%AE%A2%E6%9C%8D%E5%A4%B4%E5%83%8F%E5%92%8C%E6%98%B5%E7%A7%B0
3.设置显示访客头像:
(1) 找到DemoHelper 类中,setEaseUIProvider 方法,消息判断为发送方send的代码,可以设置访客头像
(2)需要修改kefueaseui 库中ChatRow类的代码,如果远程依赖无法修改,建议先使用本地依赖的方式
本地依赖下载地址http://www.easemob.com/download/cs 打开链接,页面底部找访客端SDK和Demo,Demo中找到kefueaseui库,手动导入,把之前远程依赖的注释掉,重新添加本地依赖
(3)ChatRow 类中找到setUpBaseView 之后看对adapter的判断
把框选位置条件删掉即可
注意:kefueaseui 库,消息布局没有访客昵称控件,如果需要显示访客昵称数据,需要单独先给布局添加昵称控件。
收起阅读 »
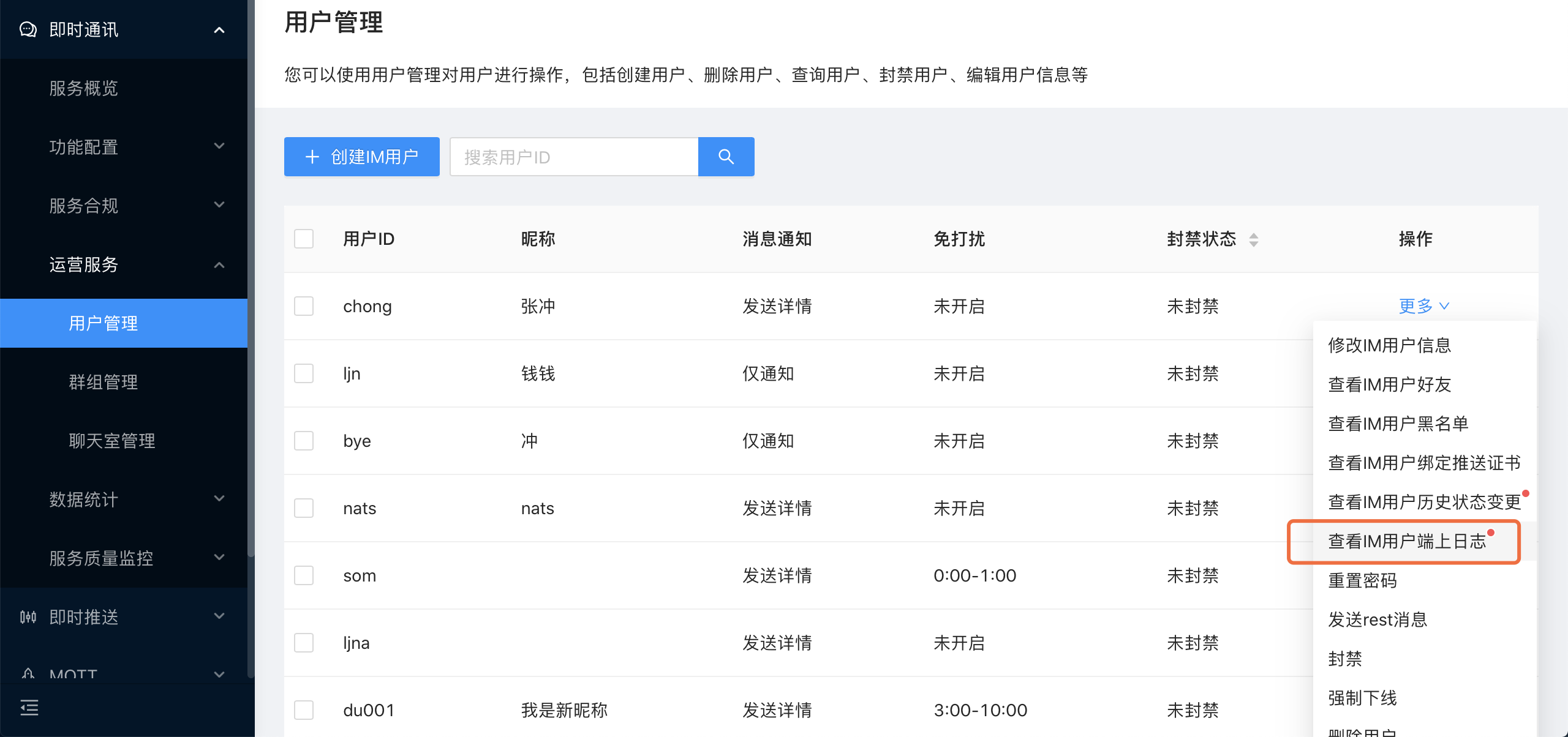
iOS SDK 日志文件的导出

日志文件路径如下:
- 2.x 已停止维护 沙箱/Library/EaseMobLog
- 3.5.4之前(不含3.5.4) 沙箱Documents/HyphenateSDK/easemoblog
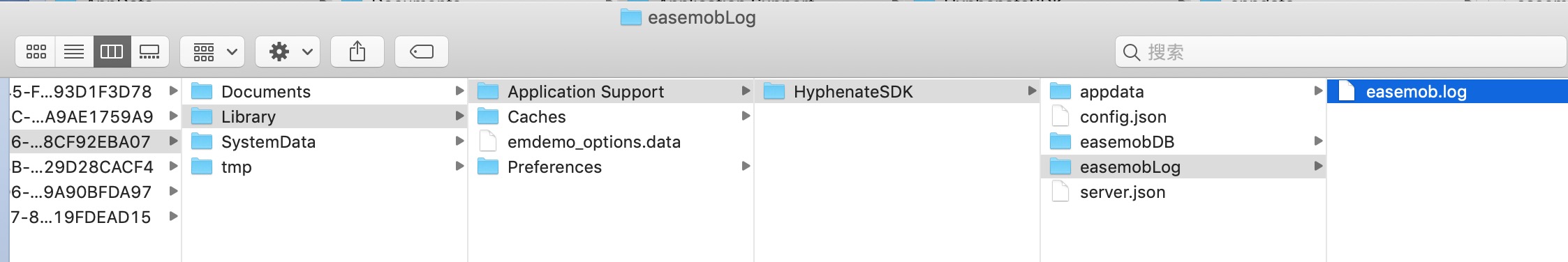
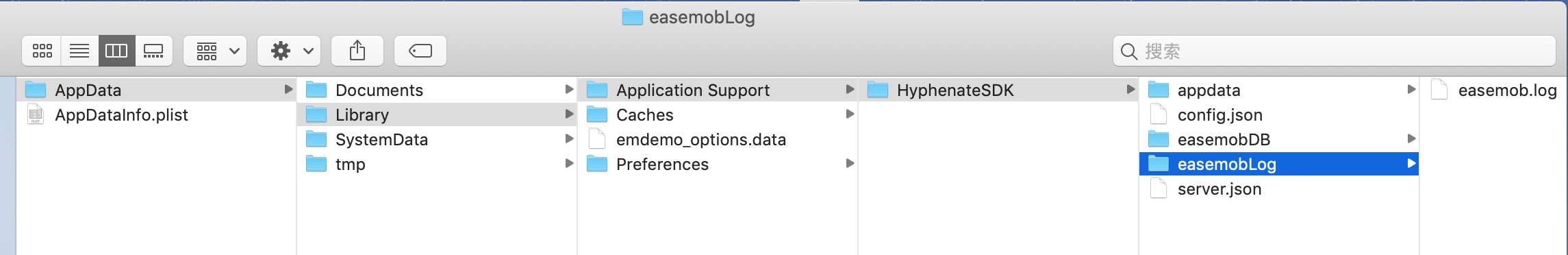
- 3.5.4之后(含3.5.4) 沙箱Library/Application Support/HyphenateSDK/easemobLog
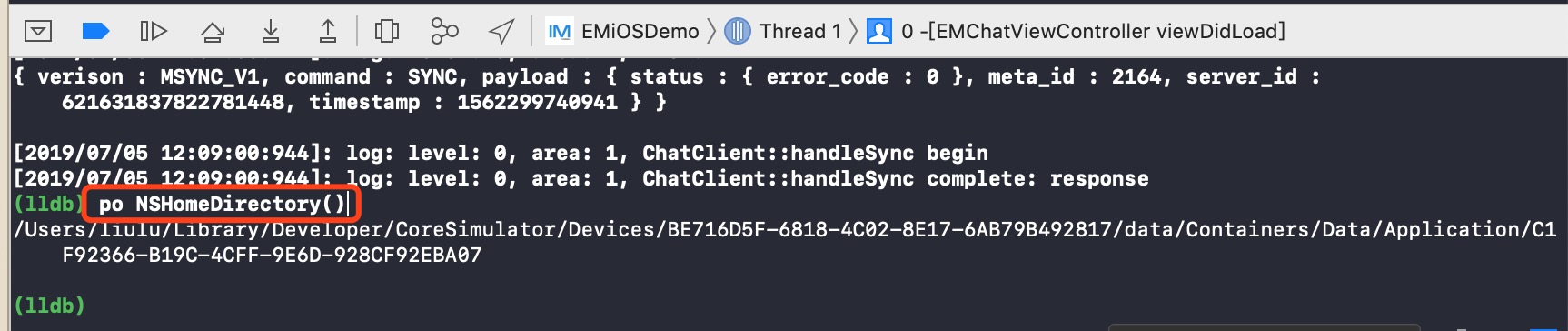
- 打印NSHomeDirectory()
- 复制路径,打开Finder前往
- 访问到沙箱目录
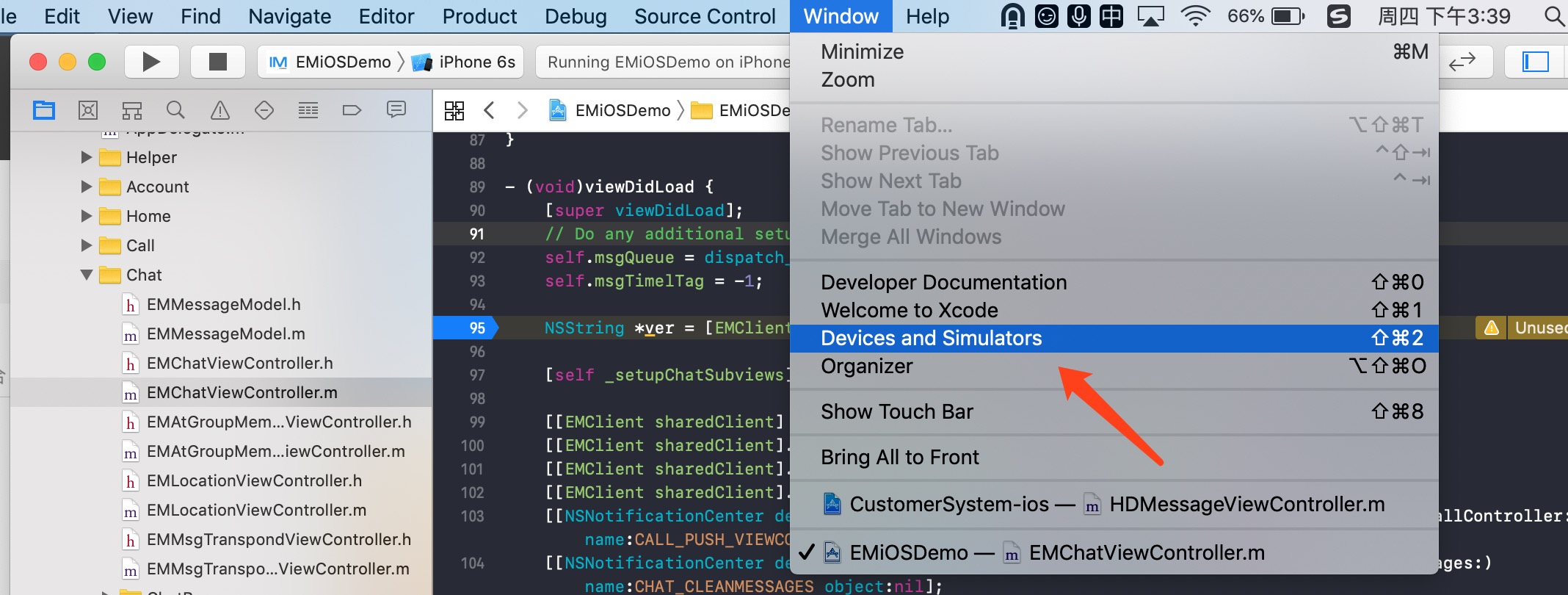
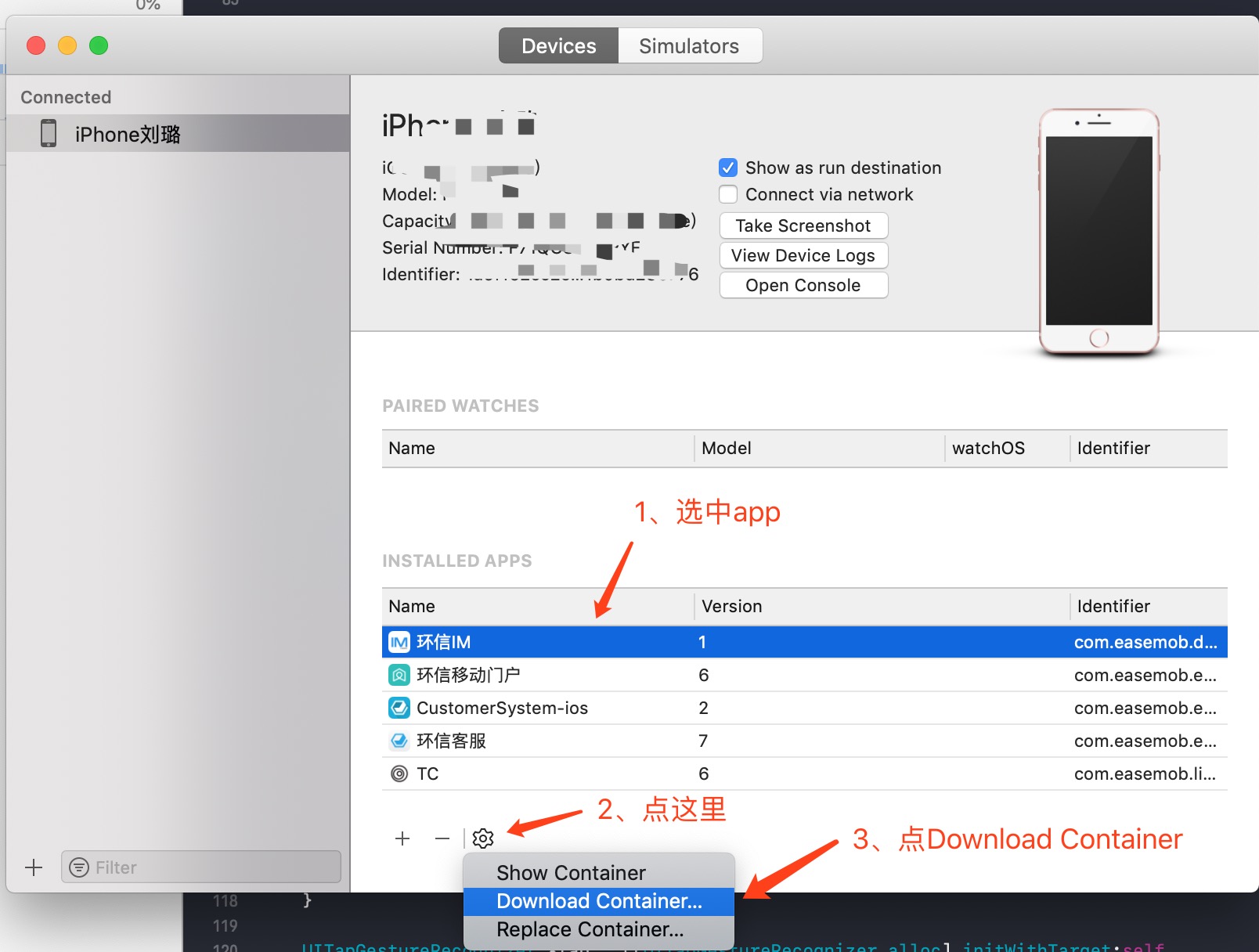
- 打开Xcode连接设备,运行成功后,前往Xcode --> Window --> Devices and Simulators
- 进入Devices界面
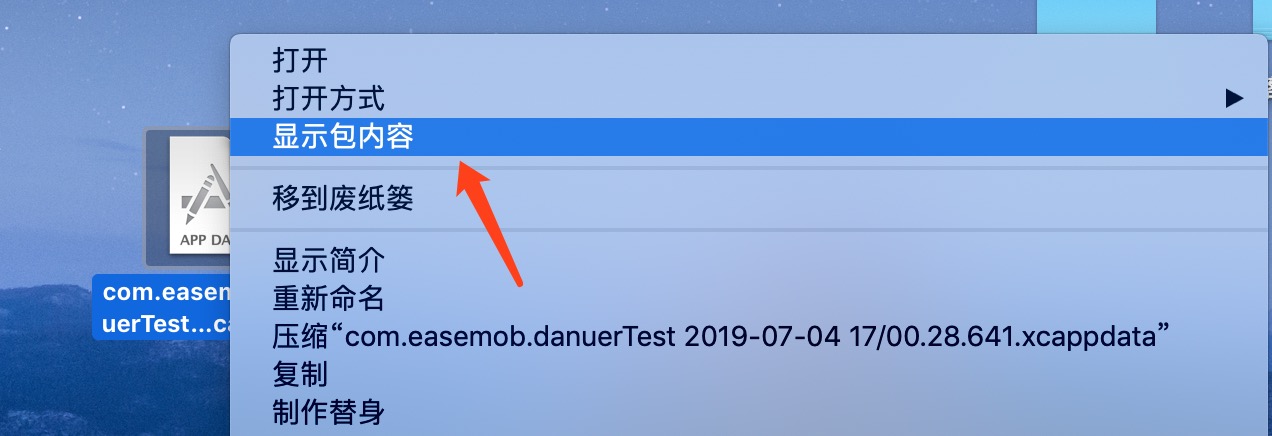
- 选择Download Container之后会下载到本地一个.xcappdata文件。选中这个文件鼠标右键显示包内容。
- 访问到沙箱目录
注:easemobDB是存放历史消息的本地数据库
【源码下载】一款使用环信实现的开源灵魂社交APP(含服务器)
近期,环信热心开发者-穿裤衩闯天下使用环信IM开发了一款实时聊天应用,包含简单的服务器端,现在正式开源给小伙伴们。感兴趣的同学可以一起搞一下哦,详细介绍请往下看。
上代码
服务器:VMServer
客户端:VMMatch
#VMMatch
猿匹配 —— 国内首个程序猿非严肃婚恋交友应用,让我们一言不合就来场匹配吧
#介绍#
首先说下中文名:为什么叫这个名字呢,因为这是一个程序猿(媛)之间匹配交流的应用啊其实这是一个使用环信 IM 开发的一款开源聊天项目,涵盖了时下流行的一些聊天元素,同时已将 IM 功能封装为单独库,可以直接引用,方便使用
项目还处在初期阶段,还有许多功能需要实现,有兴趣的可以一起来
项目资源均来自于互联网,如果有侵权请联系我
#下载体验
猿匹配 小米商店 审核中
猿匹配 Google Play
#项目截图
#开发环境
项目基本属于在最新的Android开发环境下开发,使用Java8的一些新特性,比如Lambda表达式,
然后项目已经适配Android6.x以上的动态权限适配,以及7.x的文件选择,和8.x的通知提醒等;
· Mac OS 10.14.4
· Android Studio 3.3.2
#项目模块儿
本项目包含两部分:
一部分是项目主模块app,这部分主要包含了项目的业务逻辑,比如匹配、信息修改、设置等
另一部分是封装成library的vmim,这是为了方便大家引用到自己的项目中做的一步封装,不用再去复杂的复制代码和资源等,
只需要将vmim以module导入到自己的项目中就行了,具体使用方式参见项目app模块儿;
#功能与 TODO
IM部分功能
· [x] 链接监听
· [x] 登录注册
· [x] 会话功能
。[x] 置顶
。[x] 标为未读
。[x] 删除与清空
。[x] 草稿功能
· [x] 消息功能
。[x] 下拉加载更多
。[x] 消息复制(仅文字类消息)
。[x] 消息删除
。[x] 文本+Emoji消息收发
。[x] 大表情消息收发
。[x] 图片消息
~[x] 查看大图
~[ ] 保存图片
。[x] 语音消息
~[x] 语音录制
~[x] 语音播放(可暂停,波形待优化)
~[x] 听筒和扬声器播放切换
。[x] 语音实时通话功能
。[x] 视频实时通话功能
。[x] 通话过程中的娱乐消息收发
~[x] 骰子
~[x] 石头剪刀布
~[x] 大表情
。[x] 昵称头像处理(通过回调实现)
App部分功能
· [x] 登录注册(包括业务逻辑和 IM 逻辑)
· [x] 匹配
。[x] 提交匹配信息
。[x] 拉取匹配信息
· [x] 聊天(这里直接加载 IM 模块儿)
· [x] 我的
。[x] 个人信息展示
。[x] 上传头像
。[x] 设置昵称
。[x] 设置签名
· [x] 设置
。[x] 个人信息设置
。[x] 通知提醒
。[x] 聊天
。[ ] 隐私(随业务部分一起完善)
。[ ] 通用(随业务部分一起完善)
。[ ] 帮助反馈(随业务部分一起完善)
。[x] 关于
。[x] 退出
· [ ] 社区
。[ ] 发布
。[ ] 评论
。[ ] 收藏
。[ ] 关注
发布功能
· [x] 多渠道打包
· [x] 签名配置
· [x] 开发与线上环境配置
· [x] 敏感信息保护
#配置运行
1.首先复制config.default.gradle到config.gradle
2.配置下config.gradle环信appkey以及bugly统计Id
3.正式打包需要配置下签名信息,同时将签名文件放置在项目根目录
#参与贡献
如果你有什么好的想法,或者好的实现,可以通过下边的步骤参与进来,让我们一起把这个项目做得更好,欢迎参与
1.Fork本仓库
2.新建feature_xxx分支 (单独创建一个实现你自己想法的分支)
3.提交代码
4.新建Pull Request
5.等待我们的Review & Merge
#关联项目
服务器端由nodejs实现,地址见这里 VMServer
#VMServer
是为Android开源项目VMMatch项目(中文名猿匹配)实现的服务端
#简介
这个项目包含两部分
· 根目录:服务逻辑及API接口实现
· client目录:前端界面,和服务器端代码端放置在同一仓库下(暂未实现)
#使用
简单介绍下运行环境及部署方法
1.安装nodejs开发时使用的是v10.16.0版本
2.需要安装mongodb并启动,开发使用版本4.0.10
3.下载项目到服务器,可以下载压缩包,或者用git clone命令
4.复制config_default.js到config.js,可根据自己需要修改配置文件
5.安装依赖
npm install
6.全局安装pm2
npm install pm2 -g
7.运行 vmshell.sh
扫码备注【开源项目】邀你加入环信开源社群
转载自https://blog.melove.net/develop-open-source-im-match-and-server/
收起阅读 »
(客服云)iOS访客端接收图文消息不展示封面图片怎么办?
- (instancetype)initWithDictionary:(NSDictionary *)dic {
self = [super init];
if (dic != nil) {
_type = HDCellTypeSub;
_title = [dic objectForKey:@"title"];
double createTime = [[NSDate date] timeIntervalSince1970] * 1000;
if ([dic objectForKey:@"createdTime"]) {
createTime = [[dic objectForKey:@"createdTime"] doubleValue];
}
_createTime = [self timeFormatter:createTime/1000];
_digest = [dic objectForKey:@"digest"];
// //封面展示缩略图
// NSString *thumbUrl = [dic objectForKey:@"thumbUrl"];
// if (thumbUrl) {
// if (thumbUrl && [thumbUrl hasPrefix:@"http"]) {
// _imageUrl = thumbUrl;
// }else {
// _imageUrl = [NSString stringWithFormat:@"%@%@",[HDClient.sharedClient kefuRestServer], thumbUrl];
// }
// }
// 封面展示原图
NSString *picUrl = [dic objectForKey:@"picurl"];
if (picUrl) {
if (picUrl && [picUrl hasPrefix:@"http"]) {
_imageUrl = picUrl;
}else {
_imageUrl = [NSString stringWithFormat:@"%@%@",[HDClient.sharedClient kefuRestServer], picUrl];
}
}
NSString *detailUrl = [dic objectForKey:@"url"];
if (detailUrl) {
if (detailUrl && [detailUrl hasPrefix:@"http"]) {
_url = detailUrl;
}else {
_url = [NSString stringWithFormat:@"%@%@",[HDClient.sharedClient kefuRestServer], detailUrl];
}
}
}
return self;
} 收起阅读 »
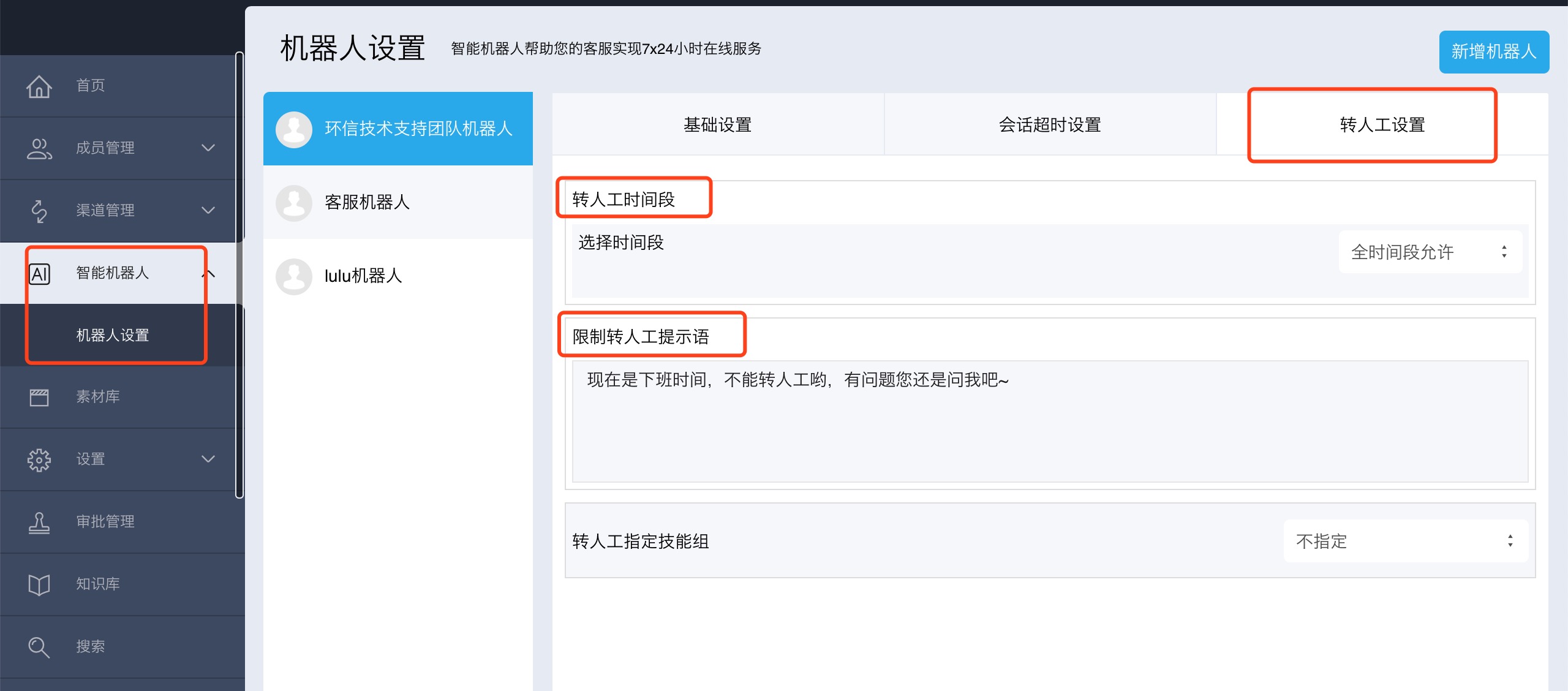
(客服云)企业版机器人如何设置转人工
一、管理员模式--智能机器人--机器人设置,选择【转人工设置】,这里可以设置“转人工时间段”、“限制转人工提示语”和“转人工指定技能组”。
不指定技能组,转人工时,会按照 设置--会话分配规则 页面设置的“路由规则”分配给对应的技能组。
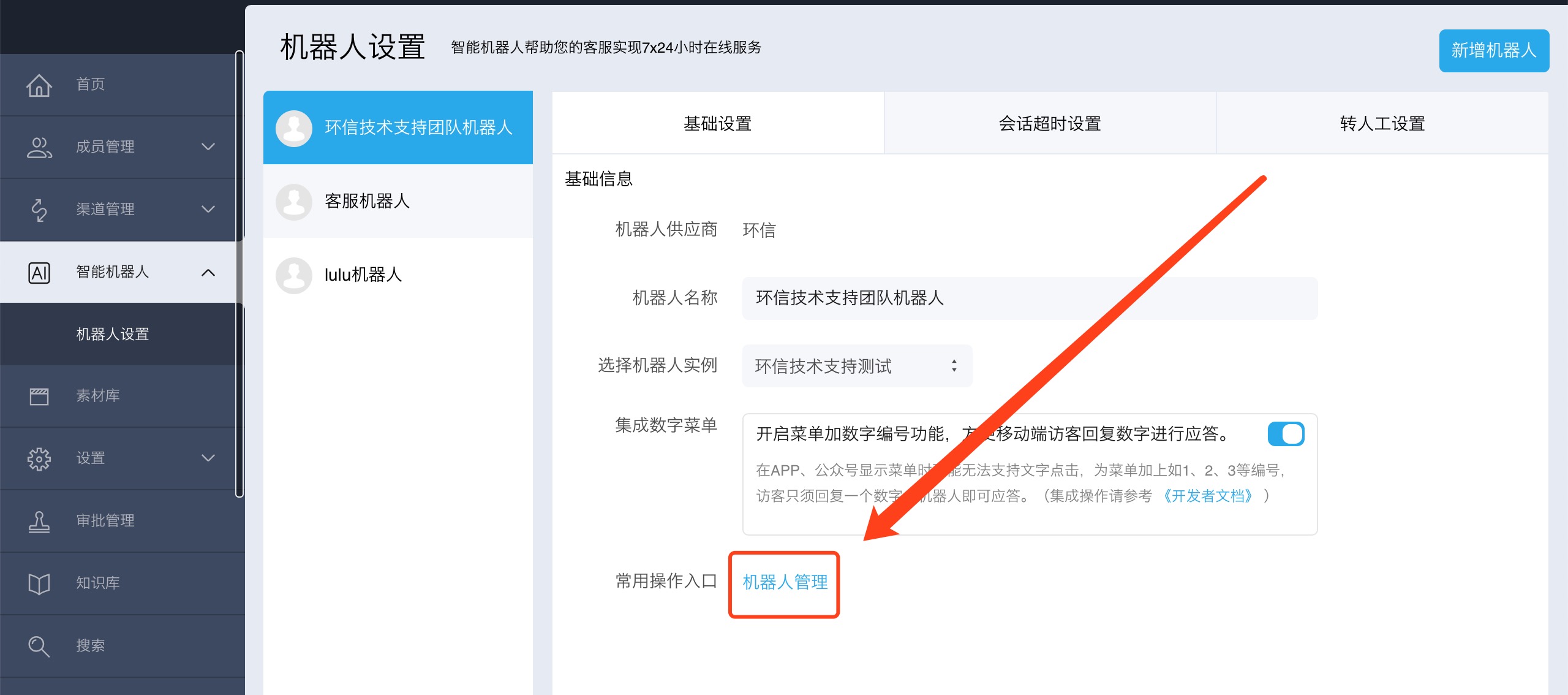
二、还是这个页面,选择【基础设置】,然后点击【机器人管理】,跳转到机器人管理页面。
有些同学点击后没反应,那有可能是被浏览器拦截了,手动释放即可。
三、来到机器人管理页面,找到机器人设置--转人工设置,先【添加转人工参数】,添加时“参数名”随便写,“参数值”必须是技能组的名称,否则无法转接到此技能组。不添加转人工参数,则无法指定技能组。
然后打开【转人工指令】的开关,配置“转人工指令”以及“参数”
开关开启,但是不指定参数,转人工时,会按照客服系统中 设置--会话分配规则 页面设置的“路由规则”分配给对应的技能组。
注意:在这里开启了“转人工指令”,第1步的“转人工指定技能组”则失效,以这里为准。
不开启,则以第1步的“转人工指定技能组”的配置为准。
收起阅读 »
《拍拍二手》微信小程序之环信接入
前期
初识IM聊天
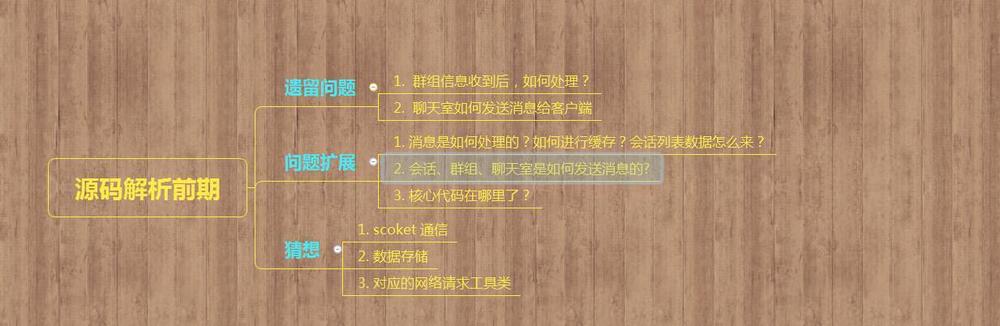
带着问题去调研
必须接入环信吗?除了环信是否可以接入其他即时通信?
环信目前有哪些功能呢?支持微信小程序吗?
如何接入小程序呢?
调研分析
必须接入环信吗?除了环信是否可以接入其他即时通信?
现状: 微信小程序API 提供了WebSocket 方法。
扩展: 如果服务端支持scoket通信,ios\android\H5 也全都支持Im聊天了
备注:专业第三方Im有融云、环信、云之讯等,底层实现均是基于scoket 通信。明白scoket通信后也可以自己写即时通信。
环信目前有哪些功能呢?支持微信小程序吗?
错误想法: 环信就是做im聊天的,咱们上去按照接入文档,开发就能搞定!!!
这种想法是很致命的。在所有的第三方组件接入中,如果我们不能跳出来看待问题,只是为了完成任务而完成任务。那么我们永远是最底层的低级码农。
环信目前是同行业里面做的算不错的。那么他的官网、接入规范都应该有的。微信小程序也是支持的。在后面小编会带领大家一切怎么去阅读一个官网
如何接入小程序?
接入小程序是否需要申请一个账号呢?我直接运行他们的demo可以吗? 怎么去测试呢? 此时我们可以有很多的猜想。我认为在开始接入之前我们应该很好的进行一些思考,答案显而易见。
环信接入思考篇
快即时慢
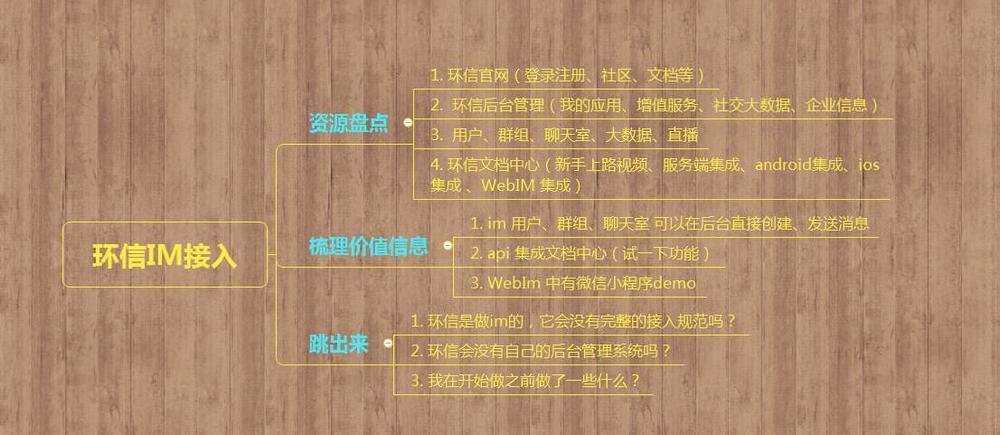
在工作中,大家会经常遇到第三方组件的接入。当接收到任务后,为了尽快完成任务。上来就google,找攻略,找技巧。往往认为这样做速度是最快的。结果适得其反,做了很多无用的功。我们意识中的快,结果却变成了慢
慢即时快image逆向思维: 任何一个第三方的组件,特别是一个大点的平台,他们为了推出自己的产品,一定会有各种各样的功能支持,接入文档说明。我们放慢速度,将这些资源用上半天的时间进行简单的梳理。后期的开发进度会有很大的提升。
上图是我在接入环信Im后进行的反思。因为在接入环信之前,其他团队成员用了很长的时间联调。假如他们在接入环信聊天之前,了解环信拥有自己的后台,可以直接给用户端发送测试消息;可以直接创建用户、创建聊天室、创建群组。他们还会花费那么久的时间去联调吗?完全不用依赖服务端。不用依赖ios,依赖android。自己使用环信后台,轻轻松松完成各种测试。
环信接入
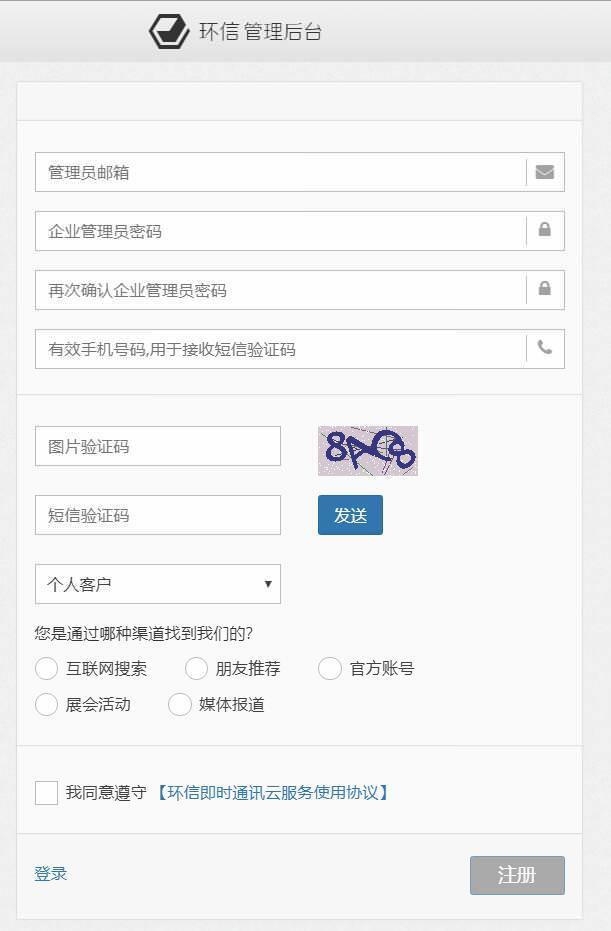
环信官网注册自己的即时通讯云,并登陆后台
创建自己的应用,并记录关键信息
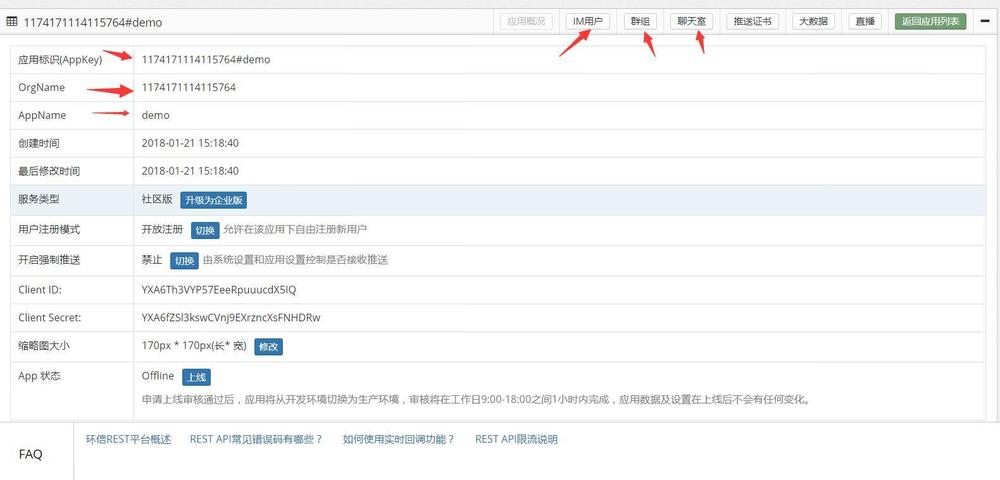
以下是关键信息哦!!!
备注:
应用标识 应用接入时会使用
IM 用户 可以创建、删除用户、发送消息
群组 可以创建、删除群组信息、发送消息
聊天室 可以创建、删除聊天室、发送消息
tip 通过这个后台管理系统,就可以玩转环信的接入测试了。
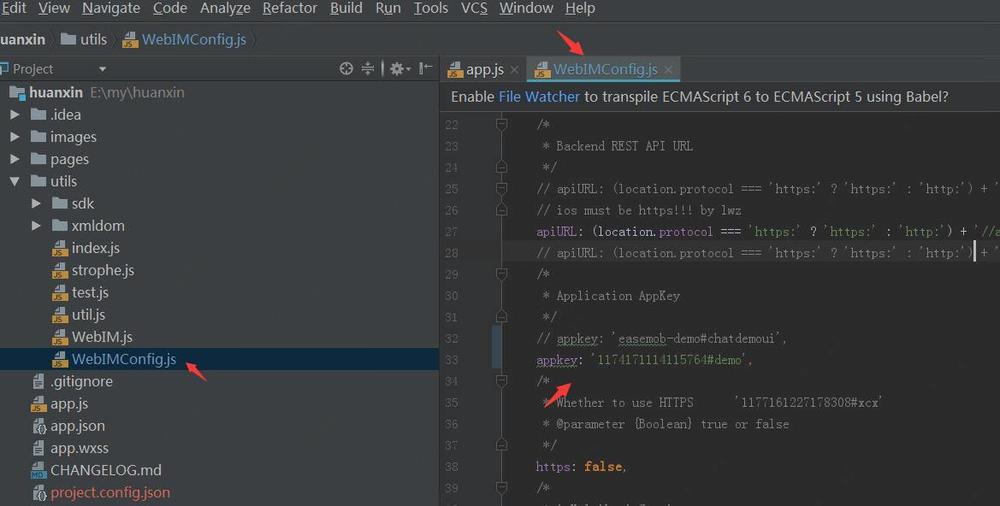
从环信下载小程序demo,替换 appkey 进行联调测试
测试走起
用户测试
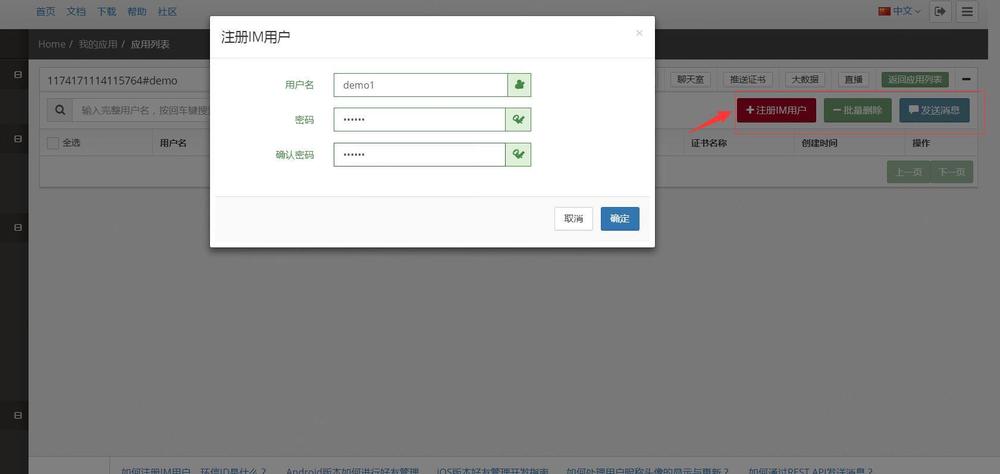
在环信后台创建用户,在小程序端登录 (用户demo1 密码:123456)
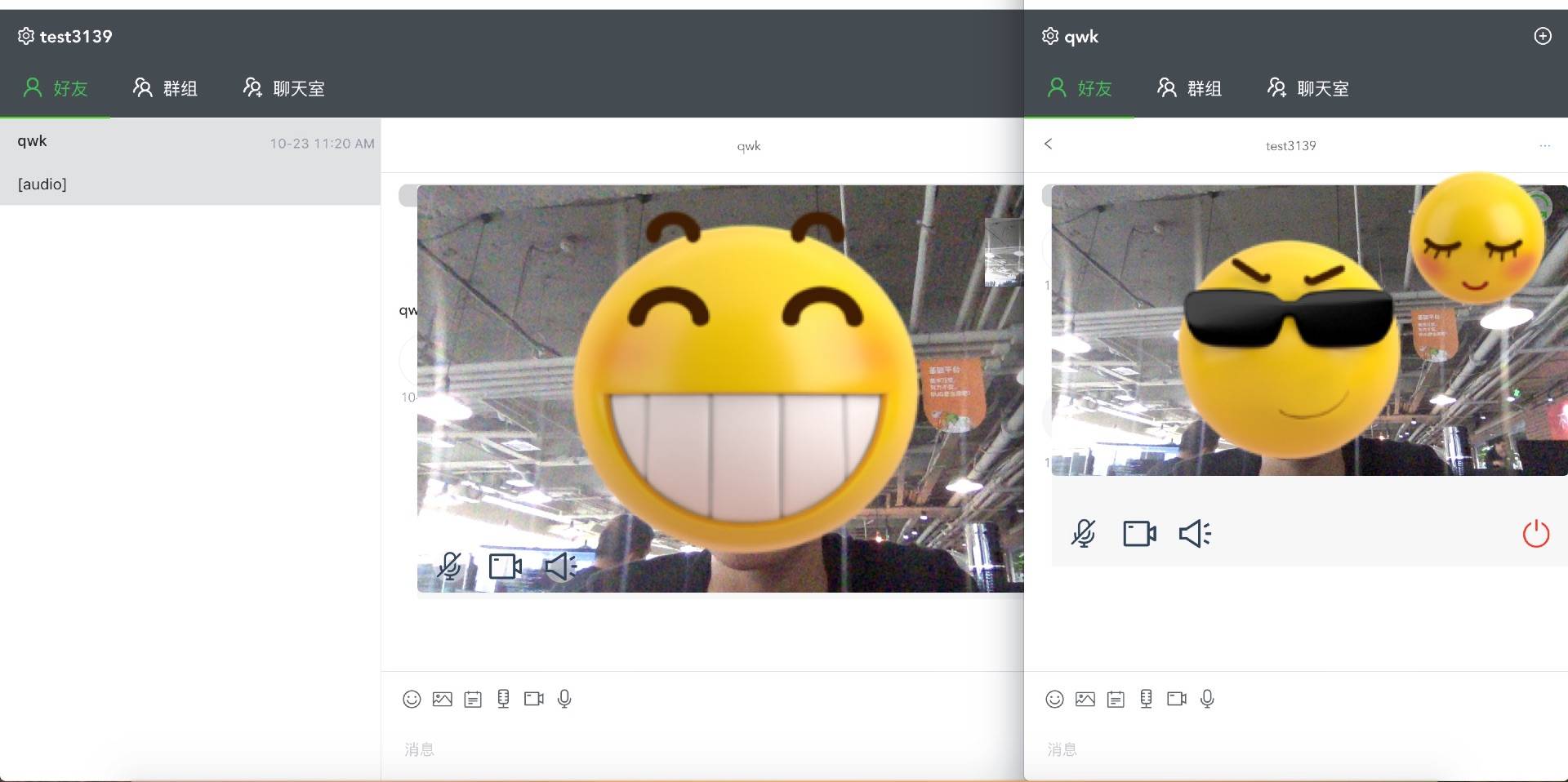
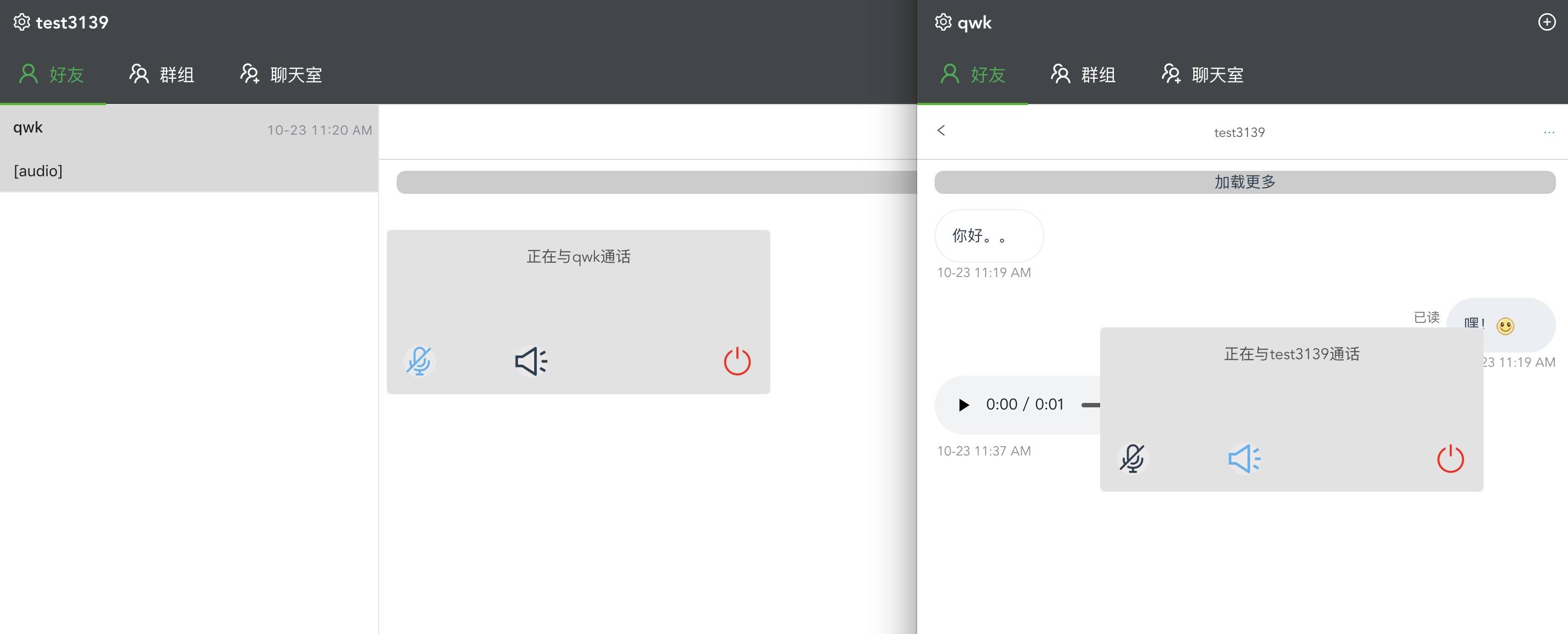
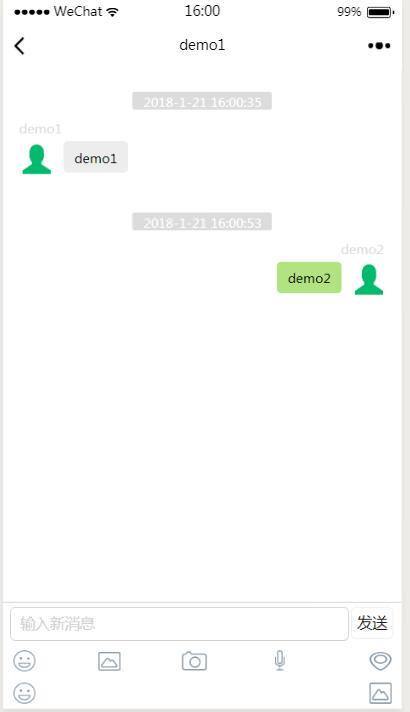
一对一会话测试
① 在环信后台创建用户demo2
② 点击操作,查看用户好友将demo1和demo2 添加为好友。
③ 在小程序端用demo1给demo2发送测试消息。
④ 退出demo1用户,登录demo2查看是否会接收到demo1发送的会话
由于环信工程师们相信码农的实力,在群组测试和聊天室测试这块为大家留下了想象空间。demo 中群组测试和聊天室测试为明确写出。让我继续带大家飞
群组测试
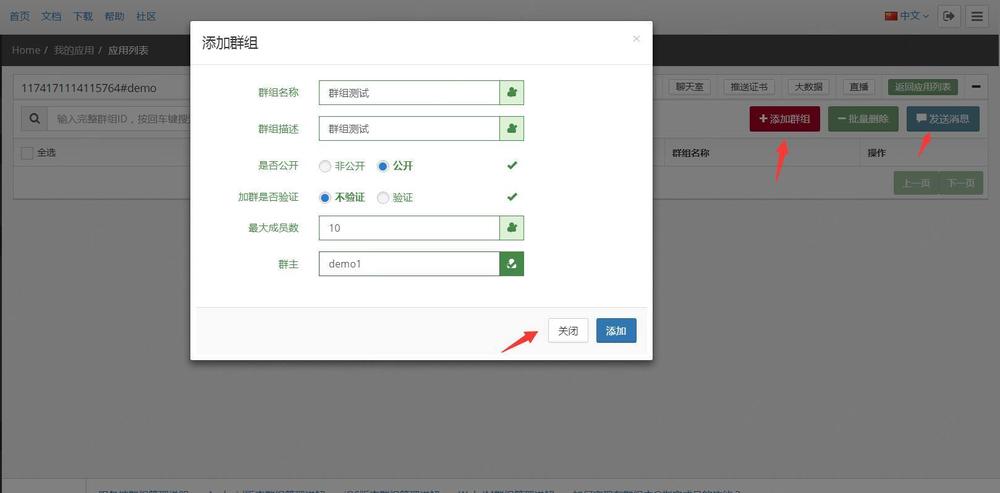
① 创建群组记录群组id,并给群组添加成员(demo2)
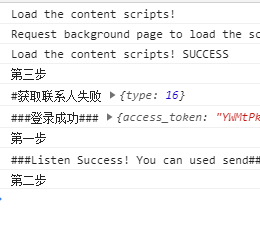
② 环信后台给群组发送测试消息
③ 控制台能收到群组测试消息,怎么展示呢? 请阅读源码解析篇
聊天室测试
① 创建聊天室记录聊天室id,将demo1 设置为超级管理员,demo2设置为管理员
② 聊天室这里没有聊天室消息的发送。请阅读源码解析篇
通过以上4个简单的测试,android、ios、h5、小程序的聊天测试均可以参照以上4点进行顺利的测试。初期就此结束。下面带代价进行源码的解析
中期
看源码前期思考
核心源码阅读
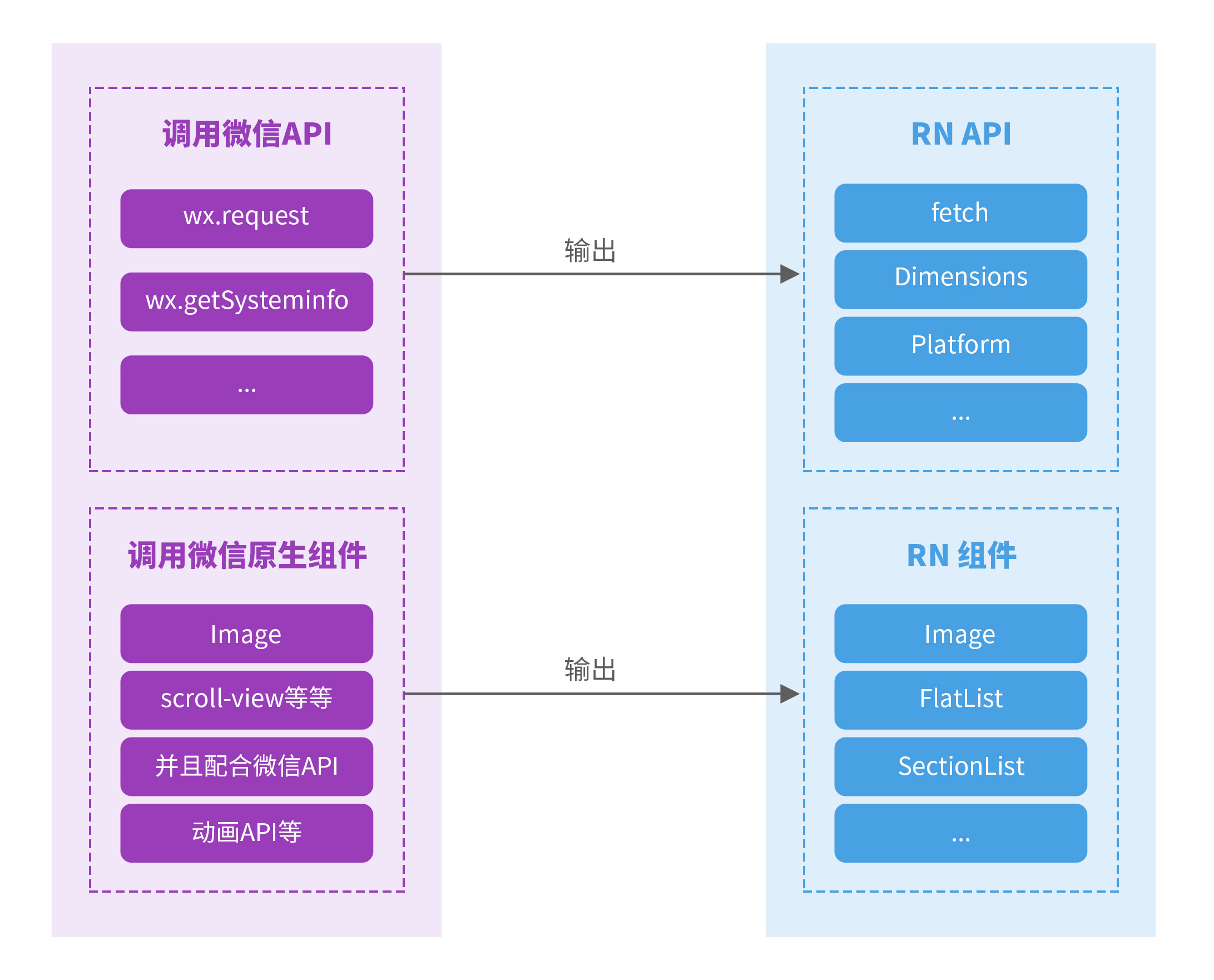
以上是环信sdk 基础代码结构。 通过简单阅读会发现:环信的scoket 通信也使用了微信小程序暴露的scoket 通信 (猜想 android、ios 其他端也有对应的scoket通信)
环信的api包装在connection.js 组件中,如果某些api没有,咱们可以扩展connection 中的方法
环信核心代码阅读完成后,发现没有涉及到缓存。看来缓存的处理是在对应的业务逻辑中。
设想:
消息应该在哪里缓存
哪里进行会话链接的监听注册
环信demo 代码阅读
会话、群组
通过前面提到的方式,大家可以在小程序控制台抓取到用户收到的会话和群组消息
会话
app.js
环信scoket 注册监听代码在app.js 中
核心代码如下:
{
//调用API从本地缓存中获取数据
var that = this
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
WebIM.conn.listen({
onOpened: function (message) {//连接成功回调
// 如果isAutoLogin设置为false,那么必须手动设置上线,否则无法收消息
// 手动上线指的是调用conn.setPresence(); 如果conn初始化时已将isAutoLogin设置为true
// 则无需调用conn.setPresence();
WebIM.conn.setPresence()
},
onPresence: function (message) { //处理“广播”或“发布-订阅”消息,如联系人订阅请求、处理群组、聊天室被踢解散等消息
switch(message.type){
case "unsubscribe":
pages[0].moveFriend(message);
break;
case "subscribe":
if (message.status === '[resp:true]') {
return
} else {
pages[0].handleFriendMsg(message)
}
break;
case "joinChatRoomSuccess":
console.log('Message: ', message);
wx.showToast({
title: "JoinChatRoomSuccess",
});
break;
case "memberJoinChatRoomSuccess":
console.log('memberMessage: ', message);
wx.showToast({
title: "memberJoinChatRoomSuccess",
});
break;
case "memberLeaveChatRoomSuccess":
console.log("LeaveChatRoom");
wx.showToast({
title: "leaveChatRoomSuccess",
});
break;
}
},
onRoster: function (message) { //处理好友申请
var pages = getCurrentPages()
if (pages[0]) {
pages[0].onShow()
}
},
onVideoMessage: function(message){ //视频处理
console.log('onVideoMessage: ', message);
var page = that.getRoomPage()
if (message) {
if (page) {
page.receiveVideo(message, 'video')
} else {
var chatMsg = that.globalData.chatMsg || []
var time = WebIM.time()
var msgData = {
info: {
from: message.from,
to: message.to
},
username: message.from,
yourname: message.from,
msg: {
type: 'video',
data: message.url
},
style: '',
time: time,
mid: 'video' + message.id
}
msgData.style = ''
chatMsg = wx.getStorageSync(msgData.yourname + message.to) || []
chatMsg.push(msgData)
wx.setStorage({
key: msgData.yourname + message.to,
data: chatMsg,
success: function () {
//console.log('success')
}
})
}
}
},
onAudioMessage: function (message) { // 音频处理
console.log('onAudioMessage', message)
var page = that.getRoomPage()
console.log(page)
if (message) {
if (page) {
page.receiveMsg(message, 'audio')
} else {
var chatMsg = that.globalData.chatMsg || []
var value = WebIM.parseEmoji(message.data.replace(/\n/mg, ''))
var time = WebIM.time()
var msgData = {
info: {
from: message.from,
to: message.to
},
username: message.from,
yourname: message.from,
msg: {
type: 'audio',
data: value
},
style: '',
time: time,
mid: 'audio' + message.id
}
console.log("Audio msgData: ", msgData);
chatMsg = wx.getStorageSync(msgData.yourname + message.to) || []
chatMsg.push(msgData)
wx.setStorage({
key: msgData.yourname + message.to,
data: chatMsg,
success: function () {
//console.log('success')
}
})
}
}
},
onLocationMessage: function (message) { // 收到位置信息
console.log("Location message: ", message);
},
onTextMessage: function (message) {//收到文本消息
var page = that.getRoomPage()
console.log(page)
if (message) {
if (page) {
page.receiveMsg(message, 'txt')
} else {
var chatMsg = that.globalData.chatMsg || []
var value = WebIM.parseEmoji(message.data.replace(/\n/mg, ''))
var time = WebIM.time()
var msgData = {
info: {
from: message.from,
to: message.to
},
username: message.from,
yourname: message.from,
msg: {
type: 'txt',
data: value
},
style: '',
time: time,
mid: 'txt' + message.id
}
chatMsg = wx.getStorageSync(msgData.yourname + message.to) || []
chatMsg.push(msgData)
wx.setStorage({
key: msgData.yourname + message.to,
data: chatMsg,
success: function () {
//console.log('success')
}
})
}
}
},
onEmojiMessage: function (message) { //收到表情信息
//console.log('onEmojiMessage',message)
var page = that.getRoomPage()
//console.log(pages)
if (message) {
if (page) {
page.receiveMsg(message, 'emoji')
} else {
var chatMsg = that.globalData.chatMsg || []
var time = WebIM.time()
var msgData = {
info: {
from: message.from,
to: message.to
},
username: message.from,
yourname: message.from,
msg: {
type: 'emoji',
data: message.data
},
style: '',
time: time,
mid: 'emoji' + message.id
}
msgData.style = ''
chatMsg = wx.getStorageSync(msgData.yourname + message.to) || [] //tip 从本地缓存中获取用户的消息 发消息+来源 适用于单人会话 msgData.yourname + message.to+当前登录人 群组/聊天室
chatMsg.push(msgData)
//console.log(chatMsg)
wx.setStorage({
key: msgData.yourname + message.to,
data: chatMsg,
success: function () {
//console.log('success')
}
})
}
}
},
onPictureMessage: function (message) {//收到图片信息
//console.log('Picture',message);
var page = that.getRoomPage()
if (message) {
if (page) {
//console.log("wdawdawdawdqwd")
page.receiveImage(message, 'img')
} else {
var chatMsg = that.globalData.chatMsg || []
var time = WebIM.time()
var msgData = {
info: {
from: message.from,
to: message.to
},
username: message.from,
yourname: message.from,
msg: {
type: 'img',
data: message.url
},
style: '',
time: time,
mid: 'img' + message.id
}
msgData.style = ''
chatMsg = wx.getStorageSync(msgData.yourname + message.to) || []
chatMsg.push(msgData)
wx.setStorage({
key: msgData.yourname + message.to,
data: chatMsg,
success: function () {
//console.log('success')
}
})
}
}
},
// 各种异常
onError: function (error) {
// 16: server-side close the websocket connection
if (error.type == WebIM.statusCode.WEBIM_CONNCTION_DISCONNECTED) {
if (WebIM.conn.autoReconnectNumTotal < WebIM.conn.autoReconnectNumMax) {
return;
}
wx.showToast({
title: 'server-side close the websocket connection',
duration: 1000
});
wx.redirectTo({
url: '../login/login'
});
return;
}
// 8: offline by multi login
if (error.type == WebIM.statusCode.WEBIM_CONNCTION_SERVER_ERROR) {
wx.showToast({
title: 'offline by multi login',
duration: 1000
})
wx.redirectTo({
url: '../login/login'
})
return;
}
},
})
}
实际开发过程中,在微信中,退出小程序,重新进入时,webscoket 通信并没有重新创建链接。存在用户收到不到消息的情况。可以将以上代码封装,例如addHXLIstener(...)。当用户重新打开后,再次注册环信监听即可。拍拍二手闲置交易平台,主要集成的是文本聊天功能。
环信登录 例如 initLoginHX();
var uin=wx.getStorageSync('hxuin');
var pwd=wx.getStorageSync('hxpwd');
console.log('initHX:' + uin+"||"+pwd);
var options = {
apiUrl: '服务器url',
user: '用户名',// 用户名要是字符
pwd: '密码',
grant_type: 'password',
appKey: 'appkey',
success: function (res) {
console.log("环信创建连接成功")
},
error: function (res) {
console.log("环信创建连接失败")
}
};
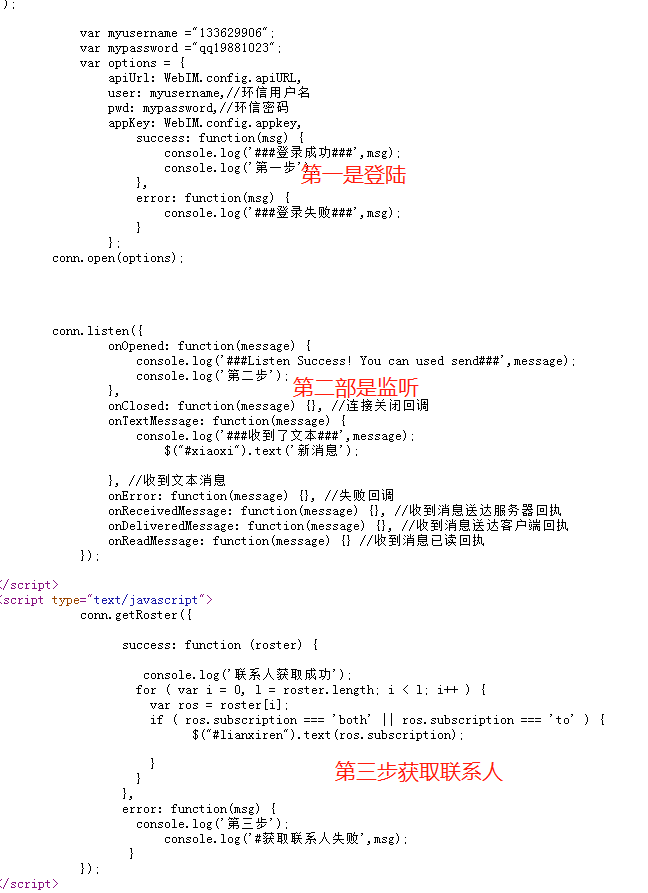
WebIM.conn.open(options);chat 会话环信的会话列表存储在本地,并没有调用服务器端数据
var that = this通过以上代码得出结论: 环信的会话是通过遍历用户id+对方id 构成的数据。
var member = wx.getStorageSync('member')
var myName = wx.getStorageSync('myUsername')
var array = []
for (var i = 0; i < member.length; i++) {
if (wx.getStorageSync(member[i].name + myName) != '') {
array.push(wx.getStorageSync(member[i].name + myName)[wx.getStorageSync(member[i].name + myName).length - 1])
}
}
//console.log(array,'1')
this.setData({
arr: array
})
那群组和聊天室的怎么处理呢?
环信小程序demo中只提供了聊天室列表的获取接口我们可以轻松实现聊天室列表,并没有提供群组列表的获取方式。我们需要在conection中扩展调用群组列表的接口,来实现群组列表。参照聊天室列表获取即可实现。聊天室列表实现方式如下:
connection.prototype.getChatRooms = function (options) {
var conn = this,
token = options.accessToken || this.context.accessToken;
if (token) {
var apiUrl = this.apiUrl;
var appName = this.context.appName;
var orgName = this.context.orgName;
if (!appName || !orgName) {
conn.onError({
type: _code.WEBIM_CONNCTION_AUTH_ERROR
});
return;
}
var suc = function (data, xhr) {
typeof options.success === 'function' && options.success(data);
};
var error = function (res, xhr, msg) {
if (res.error && res.error_description) {
conn.onError({
type: _code.WEBIM_CONNCTION_LOAD_CHATROOM_ERROR,
msg: res.error_description,
data: res,
xhr: xhr
});
}
};
var pageInfo = {
pagenum: parseInt(options.pagenum) || 1,
pagesize: parseInt(options.pagesize) || 20
};
// 想要实现群组列表,修改对应接口即可
var opts = {
url: apiUrl + '/' + orgName + '/' + appName + '/chatrooms',
dataType: 'json',
type: 'GET',
header: {'Authorization': 'Bearer ' + token},
data: pageInfo,
success: suc || _utils.emptyfn,
fail: error || _utils.emptyfn
};
wx.request(opts);
} else {
conn.onError({
type: _code.WEBIM_CONNCTION_TOKEN_NOT_ASSIGN_ERROR
});
}chatroom从本地缓存中获取聊天记录,并展示
// 环信demo 发送消息环信聊天页面,聊天数据全部存储在缓存当中,跟进聊天类型的不同,主要需要调整缓存的key。详情如下:
sendMessage: function () {
if (!this.data.userMessage.trim()) return;
var that = this
// //console.log(that.data.userMessage)
// //console.log(that.data.sendInfo)
var myName = wx.getStorageSync('myUsername')
var id = WebIM.conn.getUniqueId();
var msg = new WebIM.message('txt', id);
msg.set({
msg: that.data.sendInfo,
to: that.data.yourname,
roomType: false,
success: function (id, serverMsgId) {
console.log('send text message success')
}
});
// //console.log(msg)
console.log("Sending textmessage")
msg.body.chatType = 'singleChat'; // 群组聊天 groupRoom
WebIM.conn.send(msg.body);
// 消息发送完成
if (msg) {
var value = WebIM.parseEmoji(msg.value.replace(/\n/mg, '')) // 环信表情处理
var time = WebIM.time()
var msgData = {
info: {
to: msg.body.to
},
username: that.data.myName,
yourname: msg.body.to,
msg: {
type: msg.type,
data: value
},
style: 'self',
time: time,
mid: msg.id
}
that.data.chatMsg.push(msgData)
// console.log(that.data.chatMsg)
// 存储聊天记录
// 注: 单独单聊天 key 对方环信uin+自己的uin
// 注: 群组聊天 key 群组id\聊天室id+对方环信uin+自己的uin
wx.setStorage({
key: that.data.yourname + myName,
data: that.data.chatMsg,
success: function () {
//console.log('success', that.data)
that.setData({
chatMsg: that.data.chatMsg,
emojiList: [],
inputMessage: ''
})
setTimeout(function () {
that.setData({
toView: that.data.chatMsg[that.data.chatMsg.length - 1].mid
})
}, 100)
}
})
that.setData({
userMessage: ''
})
}
},
// 环信demo 收到消息
receiveMsg: function (msg, type) {
var that = this
var myName = wx.getStorageSync('myUsername')
if (msg.from == that.data.yourname || msg.to == that.data.yourname) {
if (type == 'txt') {
var value = WebIM.parseEmoji(msg.data.replace(/\n/mg, ''))
} else if (type == 'emoji') {
var value = msg.data
} else if(type == 'audio'){
// 如果是音频则请求服务器转码
console.log('Audio Audio msg: ', msg);
var token = msg.accessToken;
console.log('get token: ', token)
var options = {
url: msg.url,
header: {
'X-Requested-With': 'XMLHttpRequest',
'Accept': 'audio/mp3',
'Authorization': 'Bearer ' + token
},
success: function(res){
console.log('downloadFile success Play', res);
// wx.playVoice({
// filePath: res.tempFilePath
// })
msg.url = res.tempFilePath
var msgData = {
info: {
from: msg.from,
to: msg.to
},
username: '',
yourname: msg.from,
msg: {
type: type,
data: value,
url: msg.url
},
style: '',
time: time,
mid: msg.type + msg.id
}
if (msg.from == that.data.yourname) {
msgData.style = ''
msgData.username = msg.from
} else {
msgData.style = 'self'
msgData.username = msg.to
}
var msgArr = that.data.chatMsg;
msgArr.pop();
msgArr.push(msgData);
that.setData({
chatMsg: that.data.chatMsg,
})
console.log("New audio");
},
fail: function(e){
console.log('downloadFile failed', e);
}
};
console.log('Download');
wx.downloadFile(options);
}
//console.log(msg)
//console.log(value)
var time = WebIM.time()
var msgData = {
info: {
from: msg.from,
to: msg.to
},
username: '',
yourname: msg.from,
msg: {
type: type,
data: value,
url: msg.url
},
style: '',
time: time,
mid: msg.type + msg.id
}
console.log('Audio Audio msgData: ', msgData);
if (msg.from == that.data.yourname) {
msgData.style = ''
msgData.username = msg.from
} else {
msgData.style = 'self'
msgData.username = msg.to
}
//console.log(msgData, that.data.chatMsg, that.data)
that.data.chatMsg.push(msgData)
// 存储聊天记录
// 注: 单独单聊天 key 对方环信uin+自己的uin
// 注: 群组聊天 key 群组id\聊天室id+对方环信uin+自己的uin
wx.setStorage({
key: that.data.yourname + myName,
data: that.data.chatMsg,
success: function () {
if(type == 'audio')
return;
//console.log('success', that.data)
that.setData({
chatMsg: that.data.chatMsg,
})
setTimeout(function () {
that.setData({
toView: that.data.chatMsg[that.data.chatMsg.length - 1].mid
})
}, 100)
}
})
}
},
单对单聊天 对方uin+自己的uin
群组聊天(针对某个商品,不需要好友关系,只需要临时聊天) 群组id+对方uin+自己的uin
聊天室(同群组聊天)
问题大杂烩
群组聊天缓存如何存储?
答: 缓存key 设置为 群组id+对方uin+自己的uin
聊天时,如何在聊天中携带扩展信息
答: 消息内容中,ext 支持用户自定义参数传递
var option = {
msg: data.userMessage.trim(), // 消息内容
to: data.groupId, // 接收消息对象(聊天室id)
roomType: true,
chatType: 'groupRoom',
from: data.myuin,
ext: {
//todo 需要补充的字符哦
},
success: function () {
console.log('send room text success');
},
fail: function () {
console.log('failed');
}
};
```会话列表如何实现?答: 通过接口获取环信的群组列表,通过自己的服务器端补全对应的会话信息。
回顾
整个环信接入,整体围绕 假设-->猜想-->实践完成的。仔细阅读官网,会为大家节约很多时间
作者:贾慧斌
文章来源:简书
收起阅读 »
重磅开源!业内首个 React Native 转微信小程序引擎
Alita 是一套由京东 ARES 多端技术团队打造的 React Native 代码转换引擎工具。它对 React 语法有全新的处理方式,支持在运行时处理 React 语法,实现了 React Native 和微信小程序之间的主要组件对齐,可以用简洁、高效的方式把 React Native 代码转换成微信小程序代码。
Alita 不是一个新框架,不会有额外的学习成本,她只是一套转换引擎工具,可以把 React Native 扩展到微信小程序端,大大降低多终端上的业务开发成本。以后移动端开发者只需要掌握 React Native 技术栈,就可以轻松实现 Android、iOS、Windows、Web(已有开源项目支持)、微信小程序等多端渲染。
Alita 项目
开源地址: https://github.com/areslabs/alita
React Native
微信小程序
Alita 具备哪些能力
Alita 的设计目标是要尽可能无损的转换 RN 应用,即使是已经存在的 RN 应用,我们也希望只做少量的修改就可以在微信小程序平台运行,所以这就要求 Alita 必须对 React 语法有足够的支持,包括 JSX 语法,React 生命周期等
JSX 语法
Alita 支持大部分 JSX 语法,这意味着什么呢?意味着你可以使用 React 自由的代码方式以及强大的组件化支持,意味着你可以延用自己的编程习惯,不需要对已有的 RN 代码进行过多修改。这主要得益于 Alita 是在运行时处理 JSX 语法,而不是现在社区上常见的编译时处理。
因此 Alita 没有诸如以下社区其他方案的限制:
JSX 只允许出现的组件的 render 方法中
不能通过 props 传递 JSX 片段或者返回 JSX 的函数
不支持在属性上传递函数
Alita 转换以下代码毫无压力:
生命周期
Alita 支持所有的 React 生命周期。微信小程序本身给组件提供了生命周期,但是这些生命周期在写法和调用上与 React 存在着一些的差异,另外 React 生命周期更加丰富。Alita 在支持 React 生命周期的时候,把它们分为了两类:
第一类: componentDidMount,componentDidUpdate,componentWillUnmount 这 3 个生命周期在微信小程序上有相应的触发时机,比如ready, detached,只需要在微信小程序相关回调触发的时候,调用 React 组件对应的方法即可。
另外一类,在微信小程序端没有直接对应的生命周期,对于这一类生命周期,主要是借助于 Alita 内部嵌入的 mini-react,触发相应的回调。通过这两种方式,Alita 实现了 React 生命周期的对齐。
此外,Alita 抹平了 RN 和微信小程序之间的事件及样式差异,能够无损得将 RN事件和样式传递到微信小程序中。
RN 基本组件和 API
RN 提供了很多基本的组件和 API,这些组件加上 React 开发方式,共同构成了 RN 应用。Alita 除了要对 React 语法进行处理,还必须在预先在微信小程序平台对齐出一套与 RN 等效的组件和 API。比如在 RN 端,请求网络的方式是通过 fetch 方式,但是微信小程序本身并不存在 fetch 方法,就这要求 Alita 必须基于微信小程序的网络 API,在微信小程序上实现一个 fetch 方法。 同样的以 RN 组件 FlatList 为例,当 Alita 把 RN 应用转化为微信小程序代码之后,FlatList 在微信小程序平台并不存在,需要预先在微信小程序平台实现小程序版本的 FlatList 。这个预先处理的过程,我们称之为对齐,对齐的过程包括组件,组件属性,API 等。
Redux
Redux 是 JavaScript 状态容器,提供可预测化的状态管理,并且易于测试,是当前 React 技术栈流行的数据层管理方案。得益于 Alita 运行阶段处理 React 逻辑的设计,Alita 支持将使用 Redux 的 RN 应用转换成微信小程序。
动画
动画是每一个 app 不可或缺的能力,RN 和微信小程序的动画实现差异很大,RN 的动画能力要强于微信小程序,想要完全把 RN 的动画转化至微信小程序的是不可能的。为此我们封装了一套动画组件库,这一套动画组件库涵盖了所有微信小程序的动画能力,所有使用此动画库开发的动画,都可以无损转化到小程序端。
React Native
微信小程序
Alita 原理简介
那么 Alita 是如何将 RN 转换运行在微信小程序上的呢?我们不打算在这篇文章深入剖析,简单从编译阶段和运行阶段来说明。
编译阶段:我们通过静态分析 RN 源码,将其转换为微信小程序可以识别的代码,首先我们会将 JSX 语法转换为微信小程序的 wxml 模块语法,RN 组件在这个阶段会被转换为微信小程序自定义组件,一般会产生微信小程序需要的 4 个文件 wxml, js,json 和 wxss。 此外,我们会保留一份 babel 转译之后的 RN 源码,这份代码里面所有的 JSX 都已经由 React.createElement 替换,运行阶段,会使用这个能被微信小程序的 JavaScript 运行环境识别的源码。
运行阶段:Alita 内部嵌入了一个 mini-react,这个 mini-react 在运行阶段会运行上文所说的转译后的 RN 源码,与 React 一样,递归(React Fiber 之后,不再是递给的方式)的处理组件树,调用组件的 render 方法,调用组件生命周期,计算 context 等。另外 React 在运行的过程中有一个重要的 reconciliation 算法(即 virtual-dom),mini-react 同样提供了简化版本的 reconciliation 来决定组件的销毁与复用。mini-react 执行完之后,最终会输出一个描述视图的数据结构,这份数据结构提供了微信小程序渲染所需要的所有数据。微信小程序通过桥接模块与 mini-react 通信,获取到这一份数据,通过 setData 的方式设置到微信小程序模版上,从而渲染出视图。
Alita 组件库
在项目开发中,仅仅使用 RN 基本组件和 API,是很难满足需要的。我们在使用 Alita 的过程中,积累了很多常用的三端组件,包括ScrollTabView,ViewPager,SegmentedControl等等,我们正在剥离和梳理这些组件,很快会发布兼容三端的 Alita 组件库。此组件库也是我们日后的工作重点之一,我们将会不断优化和扩展新组件。
除了 Alita 组件库,我们还提供了扩展方式,开发者可以很方便的把本团队的基本 UI 组件库扩展到微信小程序端,然后通过 Alita 把使用了这些组件的 RN 应用运行在微信小程序平台。
结语
我们将不断拓展 Alita 的能力,支持更多端能力,如:百度小程序、头条小程序等,继续完善开发者体验,提高开发者效率,帮助更多开发者。
我们也在考察 Flutter 这一新的跨端方案和微信小程序融合转化的可行性。
我们十分重视开源社区的反馈和建议,会不断从中汲取养分,让 Alita 变得更加强大。
意见反馈
如果有任何的意见或者建议,欢迎在 Github 创建 issue,感谢你的支持和贡献。
收起阅读 »
GitHub 开源跨平台神器 Electron 实践
Electron是由GitHub开发,用HTML、CSS 和 JavaScript来构建跨平台桌面应用程序的一个开源库。Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac、Windows和Linux系统下的应用。Electron于2013年作为构建GitHub上可编程的文本编辑器Atom的框架而被开发出来。
这不意味着Electron是绑定了GUI库的JavaScript。相反,Electron使用Web页面作为它的GUI,所以你能把它看作成一个被JavaScript控制的,精简版的Chromium浏览器。
Electron的版本更新很频繁,基本保持在1周发布一个小版本,每季度发布一个大版本。除了稳定版外还有Beta版和Nightly(最新功能试用版),Chromium更新时,Electron也会跟着更新。
为什么选择Electron
如今的桌面应用软件基本都需要跨平台运行,类似于MFC、Duilib等技术都无法满足需求。当今的跨平台桌面应用软件开发以使用QT,Electron较多。
QT跨平台开发
Qt是一个跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。作为使用C++语言开发的框架,他的优缺点十分明显。
优点:
运行效率高;
架构健壮,性能强大。
缺点:
开发周期长;
需要开发者具有C++编程能力;
QT是一款收费软件,如果不想缴费购买License,又想用QT开发商业(闭源)程序,必须遵守LGPL协议,开源使用了LGPL库的源代码。
Electron桌面软件开发
Electron最早用于开发GitHub上的可编程文本编辑器Atom,它是一个借助Node.js和Chromium, 利用HTML/CSS/JavaScript语言创建桌面应用的框架。与之类似的还有NW.js, 但是NW.js社区发展基本处于停滞状态,更新也较慢。
优点:
使用JavaScript语言作为开发语言,方便前端开发者轻松开发桌面应用,原C++/Java语言开发者,也可以很快入手开发;
方便调试,提供了浏览器的开发者工具,轻松断点调试;
丰富的Web前端UI资源,可以快速制作绚丽的界面;
快速构建,迭代开发。最复杂的底层浏览器部分Electron已经帮你搞定,你只需要负责上层界面及业务逻辑的开发。Electron还提供了热更新功能,只需加载更新模块,会自动帮你检查更新并后台下载;
崩溃日志报告。轻松收集崩溃日志,定位错误代码;
C++插件扩展;
代码开源。Electron是GitHub上的开源项目,开发者有疑问可以在GitHub社区(https://github.com/electron/electron)上直接提issue,高级开发者可以修改Electron底层代码,订制自己的Elcetron。
缺点:
打包文件太大。Electron毕竟是一个浏览器,最小的应用安装包也要几十兆大小;
无法代码加密。和Web开发类似,使用者可以在开发者工具看到应用的客户端代码,商业软件需要代码加密的可以选择重要功能在服务端实现,桌面应用请求,或使用Node文件实现;
运行耗资源。浏览器通病,Electron应用也是多进程系统,启动几个Electron应用还好,如果太多会造成机器卡顿;
不支持XP系统,Node.js并不支持XP系统。
综上,如果你想快速的开发出炫酷的桌面应用,而又对系统限制不大,建议你选择Electron,如果你是一个前端开发人员,又想制作桌面应用,建议你选择Electron。
创建一个简单的应用
环境安装
Electron应用本质上是一个Node.js应用程序,需要安装Node.js,到官网(http://Node.js.cn/download/)安装即可。安装完后,在命令行窗口中分别输入node -v和npm -v来查看Node和NPM的版本。
初始化应用
与Node.js模块相同,应用的入口为package.json 文件,该文件可以在一个文件夹下使用npm init命令,按照提示填充各项信息生成。 一个最基本的Electron 应用一般来说会有如下的目录结构:
main.js是主进程,完成窗口的创建,url或html文件的加载。GitHub上提供了一个简单的Electron应用https://github.com/electron/electron-quick-start.git,可供学习参考。
使用C++插件扩展功能
对于复杂的业务逻辑,可以开发成C++插件Node,C++插件主要完成一些复杂的逻辑功能,供Electron调用。Electron对于C++生成的Node插件引用功能来自于Node.js,可以使用require() 函数加载到工程中,像普通的模块一样使用。JavaScript 与C++ 库之间接口使用V8引擎,如下图所示:
插件开发环境
C++插件的开发需要安装node-gyp、Python 2.76,Windows下开发还要安装Visual Studio。
每个插件都有一个工程文件binging.gyp,配置了源文件、include路径及链接库,目标文件,使用的编译器等,格式如下:
C++与JavaScript通过V8交互执行的整体过程如下图所示:
C++可以使用Napi接口,模块的加载使用宏NODEAPIMODULE(hello, Init),导出的JavaScript接口在Init中定义,示例如下:
编译C++插件使用命令如下:
生成的C++插件为node文件,如hello.node 在JavaScript中调用C++插件直接使用require函数,代码hello.js如下:
JavaScript就可以调用C++的接口了,执行命令node hello.js,输出"world"。
C++中调用JavaScript传递的回调函数需要使用libuv库,libuv实现了Node.js的事件循环、工作线程、以及平台所有的的异步操作的C库。 具体参考示例代码https://github.com/nodejs/node-addon-examples
Electron打包
Electron应用打包可以使用electron-builder和electron-packager,推荐使用electron-builder,打包命令为npm run builder,可以使用参数配置生成的安装包的操作系统。
环信IM桌面端
环信的IM桌面端SDK提供了JavaScript接口,并且使用Electron框架开发的示例Demo,可以让任何一个前端人员在极短时间内搭建出一款同时在Mac、Windows上运行的即时通讯软件,拥有单聊、群聊和聊天室功能,支持文字、表情、图片、音视频等消息格式,开发时间短、界面美观,可以为开发者提供方便快捷的桌面端即时通讯解决方案。
下载地址:http://www.easemob.com/download/im
集成说明:http://docs-im.easemob.com/im/pc/intro/integration
作者:李小明,现就职于环信,高级软件开发工程师,负责IM桌面端软件的研发,以C++、Node.js为开发语言,从事多年桌面软件开发经验,对行业前沿技术永远不懈追求。 收起阅读 »