【环信征文】在android中5分钟实现环信昵称头像的显示
老司机带你们5分钟实现昵称头像的显示,车要开了,话不多说,快快上车~
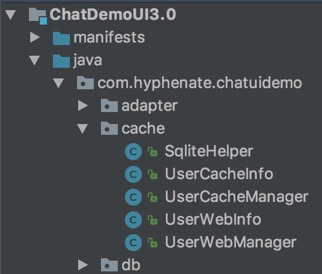
一、将简版demo里的cache包(5个java文件)复制到自己项目里。
下载环信android简版Demo:
环信Android简版DEMO
昵称头像用到的工具类、model都在这个cache包里。
类介绍:
二、显示昵称头像有两种解决方案:
接下来,我们就以官方demo为例,一步步教大家实现昵称头像的显示。
无论哪种方案,先要设置3步:
1.更改环信appkey;
在AndroidManifest.xml中更改appkey,改为【xmxx#xmxx】,如下所示。
2.增加第三方依赖库。根目录下的 build.gradle 下:
gson:json对象转换
3.设置用户信息提供者:
在DemoHelper.java的getUserInfo函数里(第824行)增加如下代码:
并且注释之前获取昵称头像的方法:
然后,根据不同的方案,开发者可以选择不同步骤:
三、从开发者自己的APP服务器获取的步骤:
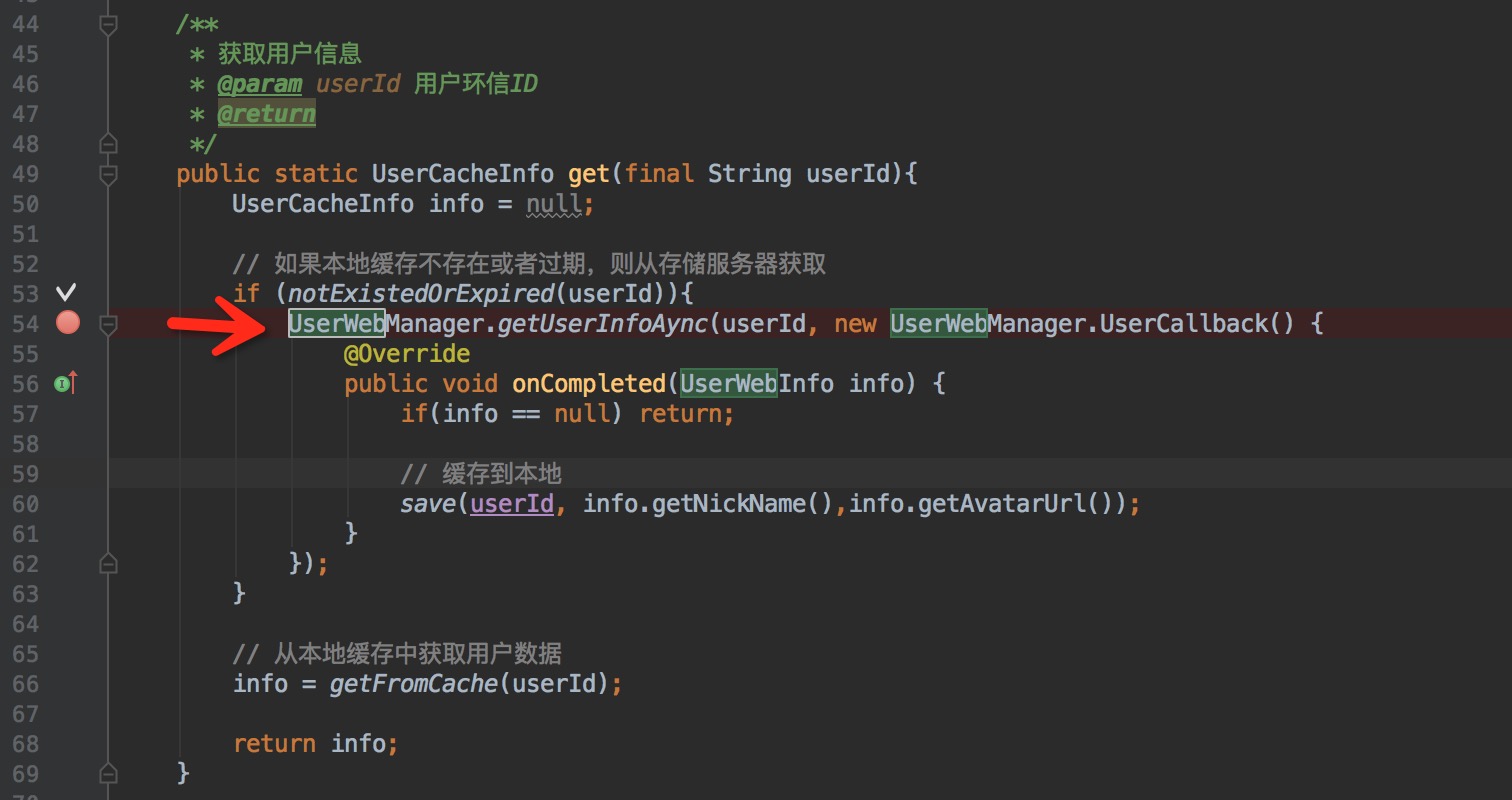
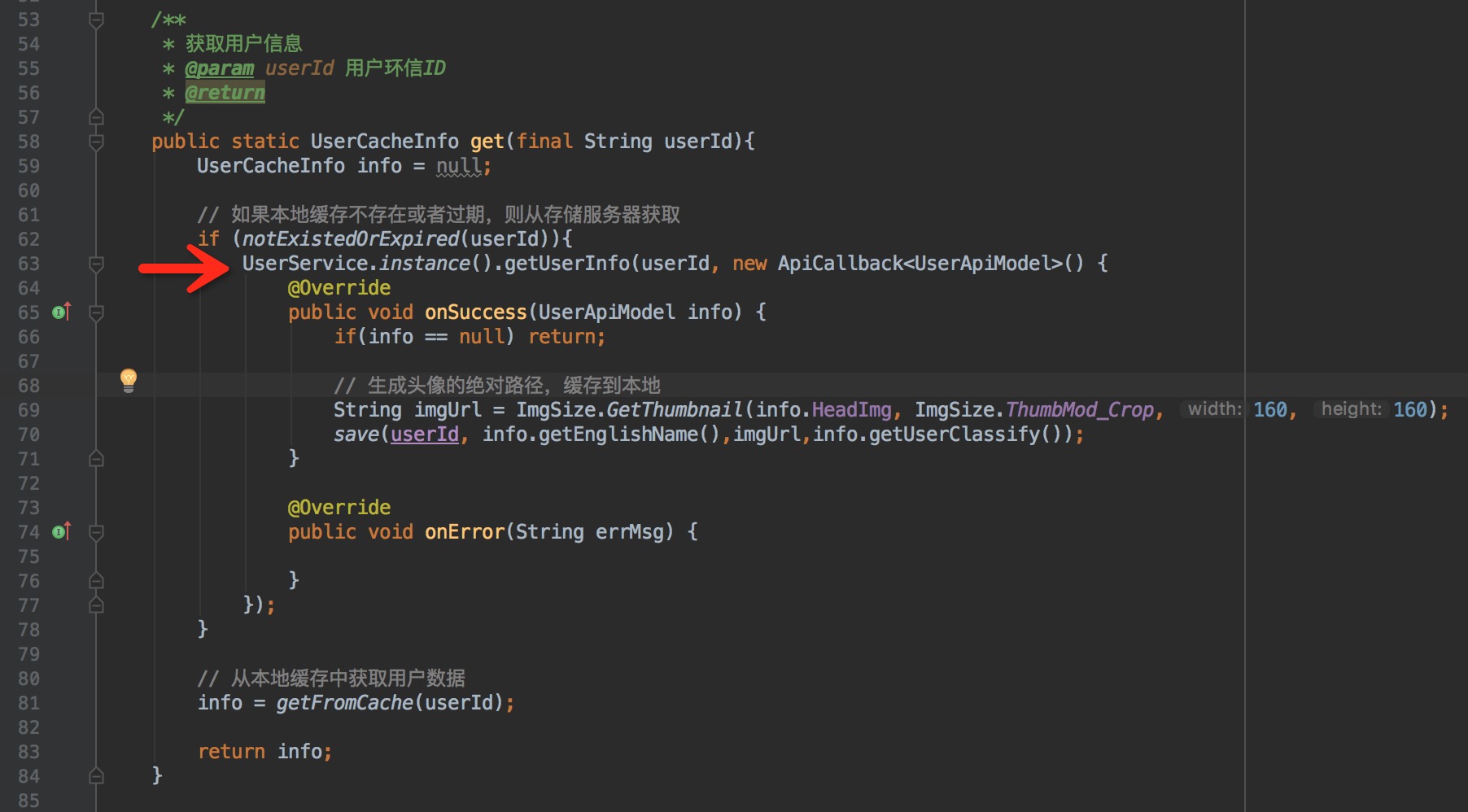
将UserCacheManager.java中第54行-62行代码,换成:通过okhttp(或者retrofit、volley)调用api接口,根据用户环信ID,从开发app服务器获取用户昵称头像。下面两张图是改之前和改之后的效果:
改之前(用第三方云存储):
改之后(用开发者自己服务器):
四、从第三方后端云存储获取的步骤:
1.配置后端云服务器;
(注意:用开发者APP服务器存储昵称头像可以忽略这一步):但是必须直接实现调用API从开发者服务器中获取昵称头像。
首先打开根目录下的 build.gradle 进行如下标准配置
https://github.com/mengmakies/ChatDemo-UI3.00-Simple-Android/blob/master/examples/ChatDemoUI3.0/build.gradle
3.在DemoApplication.java第49行初始化后端云。(注意:用开发者APP服务器存储昵称头像可以忽略这一步)
4.在环信IM登录成功后,在后端云里新增用户。
参考LoginActivity.java第173行代码。(注意:用开发者APP服务器存储昵称头像可以忽略这一步)
如果需要看到完整的效果,可以用以下随机用户昵称头像的生成代码:
编译运行。这样就可以用方案一从APP服务端获取昵称头像了。
五、从消息扩展属性中获取昵称头像。
1.首先,要注释从APP服务器获取昵称头像的方法。
删除类文件:UserWebInfo.java和UserWebManager.java。
UserCacheManager.java中注释第57-68行,不从APP服务器中获取昵称头像:
在登录(或注册)服务端回调(不是环信IM登录回调)里,增加如下代码:
如果需要看到完整的效果,可以用以下随机用户昵称头像的生成代码:
ChatFragment.java里的 onSetMessageAttributes函数。第231行增加代码:
4.接收消息时携带昵称头像。
DemoHelper.java里的 onMessageReceived函数。第856行增加代码:
5.另外。音视频通话里,昵称头像也要进行处理。(不需要音视频通话功能的开发者可以省略后面所有步骤)
发送音视频通话请求时携带昵称头像。
CallActivity.java里第162行代码更改为:
6.接收音视频通话时保存昵称头像。
CallReceiver.java第33行增加代码:
7.音频通话里显示昵称头像。
VoiceCallActivity.java第114行代码改为:
8.视频通话里显示昵称头像。
VideoCallActivity.java第171行代码改为:
编译运行即可使用扩展消息的方式实现昵称头像显示了!
可以通过这个web页面发送消息测试是否设置成功:
http://duoroux.com/chat
测试账号:
1.环信ID:biaoge 密码:biaoge
2.环信ID:biaomei 密码:biaomei
两种方案的完整代码,大家可以下载环信android简版Demo:
https://github.com/mengmakies/ChatDemo-UI3.00-Simple-Android
IOS版简版demo下载地址:
https://github.com/mengmakies/ChatDemo-UI3.00-Simple
注意事项
一、将简版demo里的cache包(5个java文件)复制到自己项目里。
下载环信android简版Demo:
环信Android简版DEMO
昵称头像用到的工具类、model都在这个cache包里。
类介绍:
二、显示昵称头像有两种解决方案:
- 从APP服务器获取;
- 从消息扩展属性中获取。
接下来,我们就以官方demo为例,一步步教大家实现昵称头像的显示。
无论哪种方案,先要设置3步:
1.更改环信appkey;
在AndroidManifest.xml中更改appkey,改为【xmxx#xmxx】,如下所示。
android:name="EASEMOB_APPKEY"
android:value=“xmxx#xmxx" />
2.增加第三方依赖库。根目录下的 build.gradle 下:
compile 'com.j256.ormlite:ormlite-android:5.0'ormlite:操作sqlite数据库
compile 'com.google.code.gson:gson:2.8.0'
gson:json对象转换
3.设置用户信息提供者:
在DemoHelper.java的getUserInfo函数里(第824行)增加如下代码:
环信头像昵称显示使用的是提供者模式(EaseUserProfileProvider),只要设置了用户信息提供者(setUserProfileProvider),EaseUI界面里显示用户昵称和头像时,就会调用这个getUserInfo函数。
// 从本地缓存中获取用户昵称头像
EaseUser user = UserCacheManager.getEaseUser(username);
并且注释之前获取昵称头像的方法:
// EaseUser user = null;
// if(username.equals(EMClient.getInstance().getCurrentUser()))
// return getUserProfileManager().getCurrentUserInfo();
// user = getContactList().get(username);
// if(user == null && getRobotList() != null){
// user = getRobotList().get(username);
// }
然后,根据不同的方案,开发者可以选择不同步骤:
三、从开发者自己的APP服务器获取的步骤:
将UserCacheManager.java中第54行-62行代码,换成:通过okhttp(或者retrofit、volley)调用api接口,根据用户环信ID,从开发app服务器获取用户昵称头像。下面两张图是改之前和改之后的效果:
改之前(用第三方云存储):
改之后(用开发者自己服务器):
四、从第三方后端云存储获取的步骤:
1.配置后端云服务器;
(注意:用开发者APP服务器存储昵称头像可以忽略这一步):但是必须直接实现调用API从开发者服务器中获取昵称头像。
首先打开根目录下的 build.gradle 进行如下标准配置
buildscript {
repositories {
jcenter() //这里是 LeanCloud 的包仓库
maven {
url "http://mvn.leancloud.cn/nexus/ ... ot%3B
}
}
dependencies {
classpath 'com.android.tools.build:gradle:1.0.0'
}
}
allprojects {
repositories {
jcenter() //这里是 LeanCloud 的包仓库
maven { url "http://mvn.leancloud.cn/nexus/ ... ot%3B }
}
}继续在根目录下的build.gradle增加如下配置:android {
//为了解决部分第三方库重复打包了META-INF的问题
packagingOptions{
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/NOTICE.txt'
}
lintOptions {
abortOnError false
}
}
dependencies {
// LeanCloud 基础包
compile ('cn.leancloud.android:avoscloud-sdk:v3.+'
)
}注意:以上代码,由于论坛里的编辑器会产生乱码,所以建议去【环信Android简版Demo】里复制。或者直接打开:https://github.com/mengmakies/ChatDemo-UI3.00-Simple-Android/blob/master/examples/ChatDemoUI3.0/build.gradle
3.在DemoApplication.java第49行初始化后端云。(注意:用开发者APP服务器存储昵称头像可以忽略这一步)
UserWebManager.config(this,"VBYeQuiVPD9CWS2aINWrwBv0-gzGzoHsz","1LItewi0x6hlkgYHxi8DERNN");
4.在环信IM登录成功后,在后端云里新增用户。
参考LoginActivity.java第173行代码。(注意:用开发者APP服务器存储昵称头像可以忽略这一步)
// 登录成功后,如果后端云没有缓存用户信息,则新增一个用户
UserWebManager.createUser(userId, nickName, avatarUrl);
如果需要看到完整的效果,可以用以下随机用户昵称头像的生成代码:
Random random=new Random();
String userId = EMClient.getInstance().getCurrentUser();// 用户环信ID
String nickName = String.format("小草%d",random.nextInt(10000));// 用户昵称
String avatarUrl = String.format("http://duoroux.com/chat/avatar/%d.jpg",random.nextInt(10));// 用户头像(绝对路
编译运行。这样就可以用方案一从APP服务端获取昵称头像了。
五、从消息扩展属性中获取昵称头像。
1.首先,要注释从APP服务器获取昵称头像的方法。
删除类文件:UserWebInfo.java和UserWebManager.java。
UserCacheManager.java中注释第57-68行,不从APP服务器中获取昵称头像:
// 如果本地缓存不存在或者过期,则从存储服务器获取2.登录(或注册)成功后,需要缓存当前用户的昵称头像。
if (notExistedOrExpired(userId)){
UserWebManager.getUserInfoAync(userId, new UserWebManager.UserCallback() {
@Override
public void onCompleted(UserWebInfo info) {
if(info == null) return;
// 缓存到本地
save(userId, info.getNickName(),info.getAvatarUrl());
}
});
}
在登录(或注册)服务端回调(不是环信IM登录回调)里,增加如下代码:
// 登录成功,将用户的环信ID、昵称和头像缓存在本地
UserCacheManager.save(userId, nickName, avatarUrl);
如果需要看到完整的效果,可以用以下随机用户昵称头像的生成代码:
Random random=new Random();3.发送消息时携带昵称头像。
String userId = EMClient.getInstance().getCurrentUser();// 用户环信ID
String nickName = String.format("小草%d",random.nextInt(10000));// 用户昵称
String avatarUrl = String.format("http://duoroux.com/chat/avatar/%d.jpg",random.nextInt(10));// 用户头像(绝对路径)
ChatFragment.java里的 onSetMessageAttributes函数。第231行增加代码:
// 设置消息的扩展属性,携带昵称头像
UserCacheManager.setMsgExt(message);
4.接收消息时携带昵称头像。
DemoHelper.java里的 onMessageReceived函数。第856行增加代码:
// 从消息的扩展属性里获取昵称头像
UserCacheManager.save(message.ext());
5.另外。音视频通话里,昵称头像也要进行处理。(不需要音视频通话功能的开发者可以省略后面所有步骤)
发送音视频通话请求时携带昵称头像。
CallActivity.java里第162行代码更改为:
// 通过扩展属性将昵称头像传给对方
String ext = UserCacheManager.getMyInfoStr();
if (msg.what == MSG_CALL_MAKE_VIDEO) {
EMClient.getInstance().callManager().makeVideoCall(username,ext);
} else {
EMClient.getInstance().callManager().makeVoiceCall(username,ext);
}
6.接收音视频通话时保存昵称头像。
CallReceiver.java第33行增加代码:
// 缓存用户昵称头像
String ext = EMClient.getInstance().callManager().getCurrentCallSession().getExt();
UserCacheManager.save(ext);
7.音频通话里显示昵称头像。
VoiceCallActivity.java第114行代码改为:
// 显示昵称头像
UserCacheInfo user = UserCacheManager.get(username);
if (user != null){
nickTextView.setText(user.getNickName());
//Glide.with(VoiceCallActivity.this).load(user.getAvatarUrl()).placeholder(R.drawable.em_default_avatar).into(avatarImage);
}else {
nickTextView.setText(username);
}
8.视频通话里显示昵称头像。
VideoCallActivity.java第171行代码改为:
// 显示昵称头像
UserCacheInfo user = UserCacheManager.get(username);
if (user != null){
nickTextView.setText(user.getNickName());
}else {
nickTextView.setText(username);
}
编译运行即可使用扩展消息的方式实现昵称头像显示了!
可以通过这个web页面发送消息测试是否设置成功:
http://duoroux.com/chat
测试账号:
1.环信ID:biaoge 密码:biaoge
2.环信ID:biaomei 密码:biaomei
两种方案的完整代码,大家可以下载环信android简版Demo:
https://github.com/mengmakies/ChatDemo-UI3.00-Simple-Android
IOS版简版demo下载地址:
https://github.com/mengmakies/ChatDemo-UI3.00-Simple
如有任何问题,请咨询【环信IM互帮互助群】,群号:340452063
注意事项
将此方案集成到自己项目时,要把SqliteHelper构造函数里的“DemoApplication.getInstance()”换成自己项目的应用程序类实例!