一、AIGC:人工智能的新时代
AIGC可能会是人工智能的下一个时代。尽管很多人还不知道AIGC是什么。
当还有大批人宣扬所谓人工智能、元宇宙都是概念,并且捂紧了口袋里的两百块钱的时候,人工智能行业发生了几件小事。
首先,由人工智能生成的一幅油画作品《太空歌剧院》,获得了艺术博览会的冠军。

有人感觉这有什么?各种比赛多了去了,不就是获个奖吗?
可是这次不一样,这是一幅油画作品。在此之前,好的油画只能由人工绘制。但是现在人工智能也可以绘制了,而且还拿了冠军。
很多人类艺术家仰天长叹:“祖师爷啊,我这代人,在目睹艺术死亡!”
上一次艺术家们发出这样的感慨,还是1839年,那时照相机问世了。
随后,ChatGPT横空出世。它真正做到了和人类“对答如流”。

它也可以做数学题、创作诗歌、写小说,甚至也能写代码、改bug。
再说一个震惊的报道:由ChatGPT生成的论文,拿下了全班的最高分。导师找到学生,说他上交的论文,段落简洁、举例恰当、论据严谨,甚至引经据典,古今中外,无所不通,教授不敢相信。学生瑟瑟发抖,他说,这是AI生成的,我只是想应付一下作业。
另外,美国89%的大学生都在用ChatGPT做作业。以色列总统在周三发表了一个演讲,内容也是由人工智能写的。
现在全球都在讨论,这类人工智能技术,看似是带来了巨大的商业价值,实则可能会给人类带来严重的打击。
这项技术就是AIGC(AI-Generated Content),翻译成中文就是:人工智能生成内容。
二、AIGC实战:智能生成动漫头像
其实,利用人工智能生成内容资源,很早就有了。记得有一年的双十一购物节,上万商家的广告图就是人工智能生成的。只是现在的数据、算法、硬件,这三个条件跟上了,这才让它大放异彩,全民可用。
下面,我就以人工智能生成动漫头像为例,采用TensorFlow框架,从头到尾给大家讲一下AIGC的全过程。从原理到实现都很详细,自己搭建,不调API,最后还带项目源码的那种。
2.1 自动生成的意义
那位问了,自动生成内容有什么好处?我的天啊,省事省力省钱呐!
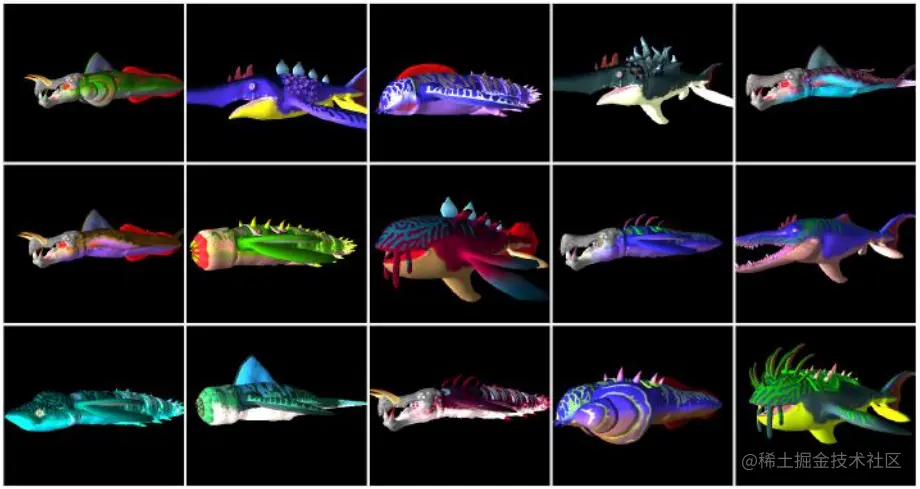
下图是一个游戏中的海洋怪物。这便是人工智能生成的。

这个大型游戏叫《无人深空(No Man's Sky)》。号称有1840亿颗不同的星球,每个星球都有形态各异的怪物。这游戏玩着得多爽啊?简直就是视觉震撼呐。这些怪物要是人工来做,得招聘多少团队,得花费多少时间?
用人工智能生成的话,你可以像去网吧一样,跟老板说:嗨,多开几台机子!
当然,下面我要做的,没有上面那样地绚丽,甚至很原始。
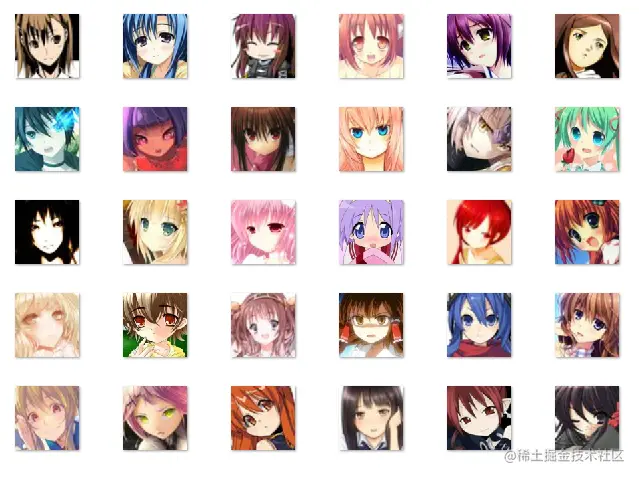
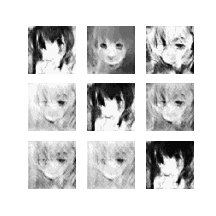
但是过程类似,原理一致。效果就是AI生成动漫头像:

2.2 自动生成的原理
AIGC的原理,用中国古话可以一语概括,那就是:读书破万卷,下笔如有神。
以生成猫咪的照片来举例子,基本上AIGC的套路是下面这样的:

首先,程序会设计两个角色。一个叫生成器,一个叫鉴别器。
为了便于理解,我们称呼生成器为艺术家,称鉴别器为评论家。
艺术家负责生产内容,也就是画猫。不要觉得拥有艺术家头衔就很了不起,他可能和你一样,画不好。但是,就算乱画,也得画。于是,他就画啊画啊画。
评论家呢,相比艺术家就负责一些了。他首先调研了大量猫的照片。他知道了猫的特点,有俩眼睛,有斑纹,有胡须。这些特征,他门儿清。
下面有意思的就来了。
艺术家这时还啥也不懂,随便画一笔,然后交给评论家,说画好了。评论家拿旁光一看,瞬间就给否了。还给出一些意见,比如连轮廓都没有。

艺术家一听,你要轮廓那我就画个轮廓。他加了个轮廓,又交了上去。评论家正眼一看,又给否了。不过,他还是给出一些意见,比如没有胡须。
就这样,这俩人经过成千上万次的友好磋商(评论家幸好是机器,不然心态崩了)。到后来,艺术家再拿来画作,评论家会看好久,甚至拿出之前的照片挨个对照。最后他甚至还想诈一下艺术家,说你这是假的,艺术家说这次是真的。这时,评论家说好吧,我确实找不出问题了,我看也是真的。
至此,剧终。
搞一个造假的,再搞一个验假的。然后训练。随着训练加深,生成器在生成逼真图像方面逐渐变强,而鉴别器在辨别真伪上逐渐变强。当鉴别器无法区分真实图片和伪造图片时,训练过程达到平衡。
上面这一套操作叫“生成对抗网络(Generative Adversarial Networks)”,简称叫GAN。我感觉,这套流程有点损,叫“干”没毛病。
2.3 数据准备
鉴别器是需要学习资料学习的。因此,我准备了20000张这样的动漫头像。

这些数据来自公开数据集Anime-Face-Dataset。数据文件不大,274MB。你很容易就可以下载下来。这里面有60000多张图片。我用我的电脑训练了一下。200分钟过去了,一个epoch(把这些数据走一遍)都还没有结束。那……稍微有效果得半个月之后了。
乡亲们,我这里是AI小作坊,干不了大的。于是乎,我就取了20000张图片,并且将尺寸缩小到56×56像素,再并且将彩色改为黑白。这样一来,效率马上就提高了。2分钟就可以训练一圈。如此,我训练500圈也就是不到一天的时间。这是可以承受的。
上面处理图片的代码:
import cv2
dir_path = "anime"
all_files=os.listdir(dir_path)
for j,res_f_name in enumerate(all_files):
res_f_path = dir_path+"/"+res_f_name
img1 = cv2.imread(res_f_path, 0)
img2=cv2.resize(img1,(56,56),interpolation=cv2.INTER_NEAREST)
cv2.imwrite("face/"+res_f_name, img2)
if j > 20000: break
相信加上注释后,还是通俗易懂的。
文件准备好了。尽管维度降了,但看起来,这个辨识度还过得去。

下一步要转为TensorFlow格式化的数据集。
from PIL import Image
import pathlib
import numpy as np
dir_path = "face"
data_dir = pathlib.Path(dir_path)
imgs = list(data_dir.glob('*.jpg'))
img_arr = []
for img in imgs:
img = Image.open(str(img))
img_arr.append(np.array(img))
train_images = np.array(img_arr)
nums = train_images.shape[0]
train_images = train_images.reshape(nums, 56, 56, 1).astype('float32')
train_images = (train_images - 127.5) / 127.5
train_dataset = tf.data.Dataset.from_tensor_slices(train_images).shuffle(nums).batch(256)
我很想说一下数据形态的变化过程。因为这和后续的神经网络结构有关联。
首先,我们的图片是56×56像素,单通道。所以,图片的数据数组img_arr的形状是(20000, 56, 56)。也就是说有20000组56×56的数组。这里面的数是int型的,取值为0到255,表示从纯黑到纯白。
((20000, 56, 56),
array([[ 0, 0, 0, 0, 0, …… 0],
[ 18, 18, 126, 136, 175, …… 0],
[ 0, 0, 253, 253, 0, …… 0]], dtype=uint8))
然后用reshape做一个升维,并且用astype('float32')做一个浮点转化。
升维的目的,是把每一个像素点单独提出来。因为每一个像素点都需要作为学习和判断的依据。浮点转化则是为了提高精确度。
到这一步train_images的形状变为(20000, 56, 56, 1)。
((20000, 56, 56, 1),
array([[ [0.], [0.], [0.], [0.], [0.], …… [0.]],
[ [18.], [18.], [126.], [136.], [175.], …… [0.]],
[ [0.], [0.], [253.], [253.], [0.], …… [0.]]], dtype=float32))
接着,进行一个神奇的操作。执行了(train_images-127.5)/127.5这一步。这一步是什么作用呢?我们知道,色值最大是255,那么他的一半就是127.5。可以看出来,上一步操作就是把数据的区间格式化到[-1,1]之间。
如果你足够敏感的话,或许已经猜到。这是要使用tanh,也就是双曲正切作为激活函数。

这个函数的输出范围也是在-1到1之间。也就是说,经过一系列计算,它最终会输出-1到1之间的数值。这个数值我们反向转化回去,也就是乘以127.5然后加上127.5,那就是AI生成像素的色值。
2.4 生成器
首先我们来建立一个生成器。用于生成动漫头像的图片。
def make_generator_model():
model = tf.keras.Sequential()
model.add(layers.Dense(7*7*256, use_bias=False, input_shape=(160,)))
model.add(layers.BatchNormalization())
model.add(layers.LeakyReLU())
model.add(layers.Reshape((7, 7, 256)))
assert model.output_shape == (None, 7, 7, 256)
model.add(layers.Conv2DTranspose(128, (5, 5), strides=(1, 1), padding='same', use_bias=False))
assert model.output_shape == (None, 7, 7, 128)
model.add(layers.BatchNormalization())
model.add(layers.LeakyReLU())
……
model.add(layers.Conv2DTranspose(1, (5, 5), strides=(2, 2), padding='same', use_bias=False, activation='tanh'))
assert model.output_shape == (None, 56, 56, 1)
return model
generator = make_generator_model()
noise = tf.random.normal([1, 160])
generated_image = generator(noise, training=False)
因为我最终会放出全部源码,所以这个地方省略了几层相似的神经网络。
从结构上看,输入层是大小为160的一维噪点数据。然后通过Conv2DTranspose实现上采样,一层传递一层,生成变化的图像。最终到输出层,通过tanh激活函数,输出56×56组数据。这将会是我们要的像素点。
如果输出一下,生成器生成的图片。是下面这个样子。

这没错,一开始生成的图像,就是随机的像素噪点。它只有一个确定项,那就是56×56像素的尺寸。
这就可以了。它已经通过复杂的神经网络,生成图片了。这个生成器有脑细胞,但刚出生,啥也不懂。
这就像是艺术家第一步能绘制线条了。如果想要画好猫,那就得找评论家多去沟通。
2.5 鉴别器
我们来建立一个鉴别器。用于判断一张动漫头像是不是真的。
def make_discriminator_model():
model = tf.keras.Sequential()
model.add(layers.Conv2D(64, (5, 5), strides=(2, 2), padding='same', input_shape=[56, 56, 1]))
model.add(layers.LeakyReLU())
model.add(layers.Dropout(0.3))
model.add(layers.Conv2D(128, (5, 5), strides=(2, 2), padding='same'))
model.add(layers.LeakyReLU())
model.add(layers.Dropout(0.3))
model.add(layers.Flatten())
model.add(layers.Dense(1))
return model
# 鉴别上一个生成的噪点图片generated_image试试
discriminator = make_discriminator_model()
decision = discriminator(generated_image)
我们来看一下这个模型。它的输入形状是(56, 56, 1)。也就是前期准备的数据集的形状。它的输出形状是(1),表示鉴别的结果。中间是两层卷积,用于把输入向输出聚拢。采用的是LeakyReLU激活函数。
我们把生成器生成的那个噪点图,鉴别一下,看看啥效果。
tf.Tensor([[0.00207942]], shape=(1, 1), dtype=float32)
看这个输出结果,数值极小,表示可能性极低。
我们只是建立了一个空的模型。并没有训练。它这时就判断出了不是动漫头像。倒不是因为它智能,而是它看啥都是假的。它现在也是个小白。
下面就该训练训练了。
2.6 训练数据
开练!GAN!
cross_entropy = tf.keras.losses.BinaryCrossentropy(from_logits=True)
def discriminator_loss(real_output, fake_output):
real_loss = cross_entropy(tf.ones_like(real_output), real_output)
fake_loss = cross_entropy(tf.zeros_like(fake_output), fake_output)
total_loss = real_loss + fake_loss
return total_loss
def generator_loss(fake_output):
return cross_entropy(tf.ones_like(fake_output), fake_output)
……
@tf.function
def train_step(images):
noise = tf.random.normal([BATCH_SIZE, noise_dim])
with tf.GradientTape() as gen_tape, tf.GradientTape() as disc_tape:
generated_images = generator(noise, training=True)
real_output = discriminator(images, training=True)
fake_output = discriminator(generated_images, training=True)
gen_loss = generator_loss(fake_output)
disc_loss = discriminator_loss(real_output, fake_output)
gradients_of_generator = gen_tape.gradient(gen_loss, generator.trainable_variables)
gradients_of_discriminator = disc_tape.gradient(disc_loss, discriminator.trainable_variables)
generator_optimizer.apply_gradients(zip(gradients_of_generator, generator.trainable_variables))
discriminator_optimizer.apply_gradients(zip(gradients_of_discriminator, discriminator.trainable_variables))
for epoch in range(500):
for image_batch in dataset:
train_step(image_batch)
同样,我还是只放出了部分关键代码。不然影响你的阅读。最后我会开源这个项目,不要着急。
我们来分析原理,一定要反复看,精彩和烧脑程度堪比《三国演义》。我连图片都不敢加,怕打断你的思绪。
首先看损失函数。
算法训练的一个途径,就是让损失函数的值越变越小。损失函数表示差距,预测的差距和实际差距缩小,表示预测变准。
先看一下生成器的损失函数。位置在代码中的generator_loss部分。它返回两个数据之间的差距。第一个数是造假的结果fake_output,这个结果是鉴别器给的。另一个数据是标准的成功结果。随着训练的进行,算法框架会让这个函数的值往小了变。那其实就是让生成器预测出来的数据,同鉴别器判断出来的结果,两者之间的差距变得越来越小。这一番操作,也就是让框架留意,如果整体趋势是生成器欺骗鉴别器的能力增强,那就加分。
再看鉴别器的损失函数。也就是代码中的discriminator_loss函数。它这里稍微复杂一些。我们看到它的值是real_loss加fake_loss,是两项损失值的总和。real_loss是real_output和标准答案的差距。fake_loss是fake_output和标准答案的差距。
那这两个值又是怎么来的呢?得去train_step函数里看。real_output是鉴别器对训练数据的判断。fake_loss是鉴别器对生成器造假结果的判断。看到这里,我感叹人工智能的心机之重。它什么都要。
随着大量学习资料的循环,它告诉人工智能框架,它要锻炼自己对现有学习材料鉴别的能力。如果自己猜对了学习资料,也就是那20000张动漫头像。请提醒我,我要调整自己的见识,修改内部参数。代码中定义的training=True,意思就是可随着训练自动调节参数。
同时,伴着它学习现有资料的过程中,它还要实践。它还要去判断生成器是不是造假了。它也告诉框架,我要以我现在学到的鉴别能力,去判断那小子造的图假不假。
因为人工智能要想办法让损失函数变小。因此得让fake_loss的值变小,才能保证discriminator_loss整体变小。于是,框架又去找生成器。告诉它,鉴别器又学习了一批新知识,现在人家识别造假的能力增强了。不过,我可以偷偷地告诉你,它学了这个还有那个。这么一来,生成器造假的本领,也增强了。
如此循环往复。框架相当于一个“挑唆者”。一边让鉴别器提高鉴别能力,一边也告诉生成器如何实现更高级的造假。最终,世间所有的知识,两方全部都学到了。鉴别器再也没有新的知识可以学习。生成器的造假,鉴别器全部认可,也不需要再有新的造假方案。所有防伪知识全透明。
这时AIGC就成功了。
2.7 自动生成
我对20000张动漫图片训练了500轮。每一轮都打印一个九宫格的大头贴。最终我们可以看到这500轮的演变效果。这张图大约25秒,只播放一遍(如果放完了,拖出来再看),需要耐心看。

从动态图看,整体趋势是往画面更清晰的方向发展的。
动图比较快,我放上一张静态图。这完全是由人工智能生成的图片。
生成的代码很简单。
# 加载训练模型
if os.path.exists(checkpoint_dir+"/checkpoint"):
checkpoint.restore(tf.train.latest_checkpoint(checkpoint_dir))
# 生成噪点作为输入
test_input = tf.random.normal([1, 160])
# 交给生成器批量生成
predictions = generator(test_input, training=False)
# 取出一张结果
img_arr = predictions[0][:, :, 0]
# 将结果复原成图片像素色值数据
img_arr = img_arr* 127.5 + 127.5

这是20000张图,500轮训练的效果。如果是百万张图片,几千轮训练呢?完全仿真很简单。
项目开源地址:gitee.com/bigcool/gan…
三、我们对AIGC该有的态度
AIGC的火爆出圈,引起全球的强烈讨论。很多地方甚至打算立法,禁止学生使用它做作业。
虽然我说了这么多。可能直到现在,依然有人觉得这是噱头:我的工作这么高级,是有灵魂的工作,人工智能写文章能比我通顺?它还写代码?它懂逻辑吗?
国外有一个IT老哥叫David Gewirtz。他从1982年开始就写代码,干了40多年,也在苹果公司待过。他以为用ChatGPT写代码不会有啥惊喜。直到出现结果,却吓了他一大跳。

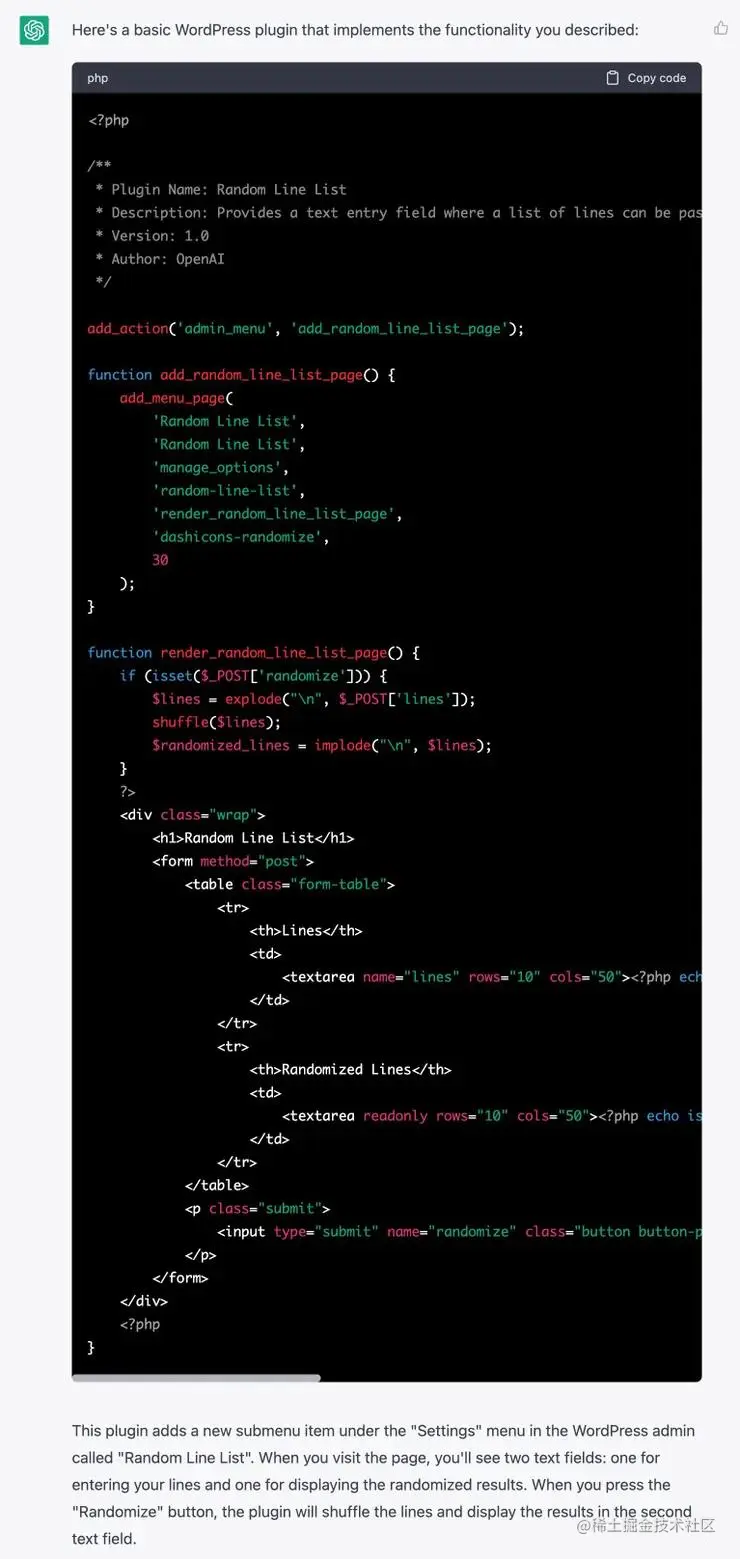
他的需求是给它老婆写一个网站的插件,用于挑选顾客,并滚动顾客的名字展示。这个需要几天完成的工作,ChatGPT很快就完成了。而且代码纯粹简洁,极其规范。它还告诉你该操作哪个文件,该如何部署。
现阶段的人工智能,可能没有自己的思考,但是它有自己的计算。
你会写文章,因为你读过300多本书,并且记住了里面20%的内容。这些让你引以为傲。但是人工智能,它读过人类历史上出现过的所有文献,只要硬盘够,它全部都能记住。而且它还不停对这些内容做分析、加工、整理:这里和这里有关联,这里和那里都是在介绍橙子的营养成分。它通过计算,让一切知识发生互联互通。
当有人向人工智能表示人类的担忧时,人工智能也给出了自己的回答。

我比较赞同它的观点。
抱有其他观点的人,主要担心有了人工智能,人类就会变得不动脑子了。时间长就废了。
我觉得,这些都是工具。相机出来的时候,也是被画家抵制,因为成像太简单了。现在想想,太简单有问题吗?没有!同样的还有计算器之于算盘,打字之于手写。甚至TensorFlow 2.0出来时,也被1.0的用户抵制。他们说开发太简单了,这让开发者根本接触不到底层。殊不知,1.0出来的时候,那些写汇编语言的开发者也想,他们堕落了,居然不操作寄存器。
其实,我感觉这些担心是多余的。每个时代都有会属于自己时代的产物。就像现在我们不用毛笔写字了,但是我们的祖先也没有敲过键盘呀!可能下一个时代的人,连键盘也不敲了。