双Token实现无感刷新
一、为什么需要无感刷新?
想象一下你正在刷视频,突然提示"登录已过期,请重新登录",需要退出当前页面重新输入密码。这样的体验非常糟糕!无感刷新就是为了解决这个问题:让用户在不知不觉中完成身份续期,保持长时间在线状态。
二、双Token机制原理
我们使用两个令牌:
- 短令牌:access_token(1小时):用于日常请求
- 长令牌:refresh_token(7天):专门用来刷新令牌
工作流程:
用户登录 → 获取双令牌 → access_token过期 → 用refresh_token获取新的双令牌 → 自动续期
三、前端实现(Vue + Axios)
1. 登录存储令牌
const login = async () => {
const res = await userLogin(user); //账号密码
// 保存双令牌到本地
localStorage.setItem('access_token', res.access_token);
localStorage.setItem('refresh_token', res.refresh_token);
}
2. 请求自动携带令牌
通过请求拦截器自动添加认证头:
api.interceptors.request.use(config => {
const access_token = localStorage.getItem('access_token');
if (access_token) {
config.headers.Authorization = `Bearer ${access_token}`;
}
return config;
})
3. 智能令牌刷新
响应拦截器发现401登录过期的错误时自动请求刷新
验证长令牌是否失效
- 失效重定向到登录页面
- 未失效重新获取双令牌并重新发起请求
api.interceptors.response.use(
(response) => {
return response
},
async (error) => { // 响应失败
const { data, status, config } = error.response;
if (status === 401 && config.url !== '/refresh') {
// 刷新token
const res = await refreshToken() // 校验的函数
if (res.status === 200) { // token刷新成功
// 重新将刚刚失败的请求发送出去
return api(config)
} else {
// 重定向到登录页 router.push('/login')
window.location.href = '/login'
}
}
}
)
四、后端实现(Node.js + Express)
1. 生成双令牌
// 生成1小时有效的access_token
const access_token = generateToken(user, '1h');
// 生成7天有效的refresh_token
const refresh_token = generateToken(user, '7d');
2. 令牌刷新接口
app.get('/refresh', (req, res) => {
const oldRefreshToken = req.query.token;
try {
// 验证refresh_token有效性
const userData = verifyToken(oldRefreshToken);
// 生成新双令牌
const newAccessToken = generateToken(userData, '1h');
const newRefreshToken = generateToken(userData, '7d');
res.json({ access_token: newAccessToken, refresh_token: newRefreshToken });
} catch (error) {
res.status(401).send('令牌已失效');
}
})
五、完整代码
1. 前端代码
<template>
<div v-if="!isLogin">
<button @click="login">登录</button>
</div>
<div v-else>
<h1>登录成功</h1>
<p>欢迎回来,{{ username }}</p>
<p>您的邮箱:{{ email }}</p>
</div>
<!-- home -->
<div v-if="isLogin">
<button @click="getHomeData">获取首页数据</button>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { userLogin, getHomeDataApi } from './api.js'
const isLogin = ref(false)
const username = ref('')
const email = ref('')
const password = ref('')
const login = async() => {
username.value = 'zs'
email.value = '123@qq.com'
password.value = '123'
const res = await userLogin({username: username.value, email: email.value, password: password.value})
console.log(res)
const {access_token, refresh_token, userInfo} = res.data
if (access_token) {
isLogin.value = true
}
localStorage.setItem('access_token', access_token)
localStorage.setItem('refresh_token', refresh_token)
}
const getHomeData = async() => {
const res = await getHomeDataApi()
console.log(res)
}
</script>
<style lang="css" scoped>
</style>
// api.js
import axios from 'axios'
const api = axios.create({
baseURL: 'http://localhost:3000',
timeout: 3000,
})
// 请求拦截器
api.interceptors.request.use(config => {
const access_token = localStorage.getItem('access_token');
if (access_token) {
config.headers.Authorization = `Bearer ${access_token}`;
}
return config;
})
// 响应拦截器
api.interceptors.response.use(
(response) => {
return response
},
async (error) => { // 响应失败
const { data, status, config } = error.response;
if (status === 401 && config.url !== '/refresh') {
// 刷新token
const res = await refreshToken()
if (res.status === 200) { // token刷新成功
// 重新将刚刚失败的请求发送出去
return api(config)
} else {
// 重定向到登录页 router.push('/login')
window.location.href = '/login'
}
}
}
)
export const userLogin = (data) => {
return api.post('/login', data)
}
export const getHomeDataApi = () => {
return api.get('/home')
}
async function refreshToken() {
const res = await api.get('/refresh', {
params: {
token: localStorage.getItem('refresh_token')
}
})
localStorage.setItem('access_token', res.data.access_token)
localStorage.setItem('refresh_token', res.data.refresh_token)
return res
}
2. 后端代码
server.js
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json()); // 解析 JSON 格式的请求体
const jwtToken = require('./token.js');
const cors = require('cors');
app.use(cors())
const users = [
{ username: 'zs', password: '123', email: '123@qq.com' },
{ username: 'ls', password: '456', email: '456@qq.com' }
]
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.post('/login', (req, res) => {
const { username, password } = req.body;
const user = users.find(user => user.username === username);
if (!user) {
return res.status(404).json({status: 'error', message: '用户不存在'});
}
if (user.password !== password) {
return res.status(401).json({status: 'error', message: '密码错误'});
}
// 生成两个 token
const access_token = jwtToken.generateToken(user, '1h');
const refresh_token = jwtToken.generateToken(user, '7d');
res.json({
userInfo: {
username: user.username,
email: user.email
},
access_token,
refresh_token
})
})
// 需要token 认证的路由
app.get('/home', (req, res) => {
const authorization = req.headers.authorization;
if (!authorization) {
return res.status(401).json({status: 'error', message: '未登录'});
}
try {
const token = authorization.split(' ')[1]; // 'Bearer esdadfadadxxxxxxxxx'
const data = jwtToken.verifyToken(token);
res.json({ status: 'success', message: '验证成功', data: data });
} catch (error) {
return res.status(401).json({status: error, message: 'token失效,请重新登录'});
}
})
// 刷新 token
app.get('/refresh', (req, res) => {
const { token } = req.query;
try {
const data = jwtToken.verifyToken(token);
const access_token = jwtToken.generateToken(data, '1h');
const refresh_token = jwtToken.generateToken(data, '7d');
res.json({ status: 'success', message: '刷新成功', access_token, refresh_token });
} catch (error) {
return res.status(401).json({status: error, message: 'token失效,请重新登录'});
}
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
})
// token.js
const jwt = require('jsonwebtoken');
// 生成 token
function generateToken(user, expiresIn) {
const payload = {
username: user.username,
email: user.email
};
const secret = 'my_secret_key';
const options = {
expiresIn: expiresIn
};
return jwt.sign(payload, secret, options);
}
// 验证 token
function verifyToken(token) {
const secret = 'my_secret_key';
const decoded = jwt.verify(token, secret);
return decoded;
}
module.exports = {
generateToken,
verifyToken
};
六、流程图解
用户发起请求 → 携带access_token → 服务端验证
↓ 无效/过期
触发401错误 → 前端拦截 → 发起refresh_token刷新请求
↓ 刷新成功
更新本地令牌 → 重新发送原请求 → 用户无感知
↓ 刷新失败
跳转登录页面 → 需要重新认证
七、安全注意事项
- refresh_token要长期有效,但也不能太长:通常设置7-30天有效期
- 使用HTTPS:防止令牌被中间人窃取
- 不要明文存储令牌:使用浏览器localStorage要确保XSS防护
- 设置合理有效期:根据业务需求平衡安全与体验
来源:juejin.cn/post/7506732174588133391
别在用“长期主义”骗自己了
引言
上篇文章,一个读者评论问,如何在看不到结果的时候,还能坚持下去。
我内心里立刻蹦出来四个字:长期主义,不过转念一想这不是正确的废话吗,现在这个社会谁还没听过长期主义?
坚持早起、坚持阅读、坚持健身,仿佛你足够坚持,命运就会回报你,长期主义本身都快成了一种政治正确。
我很庆幸当时没把这几个字回复给读者,那也太不负责任了。
因为我发现,很多人理解的长期主义,是错的,包括我自己。
试想你有没有这种感觉,每天都在坚持做一些你认为正确的事,但一边焦虑的等待结果为什么还不来,一边痛苦的咬牙坚持。
你有没有想过真正的长期主义,到底是什么样的?
长期主义的难点从来不是坚持,而在于你能否坚定方向、建立反馈,并且在走错路时愿意纠正它。
长期主义的误区
误区一:把长期主义当作“迟到的确定性”
我一度以为,长期主义是一个慢热的公式,只要你足够努力、足够坚持,总会有回报,只不过回报来的慢了一些。
上学的时候,老师教育我们坚持学习,成绩自然会提升。后来看到各种鸡汤文章,看到很多诸如“他默默努力十年,终于爆红”、“她写了一千篇文章,终于年入百万”这样的励志故事。
于是我陷入了第一个陷阱,把长期主义当作“迟来的确定性”,我一直在等待短期反馈出现。
就像我刚开始写文章时,我会在文章发布后,不断的点击刷新按钮,在后台查看数据,看看曝光量怎么样、阅读量怎么样。
不少自媒体人都会有这种“数据焦虑”,如果阅读量涨得很快,那就无比开心,如果发出去半小时没人看,就会陷入焦虑。
那个时候,我自诩是在践行长期主义,但其实我无时无刻都在期待短期的奖励。
但当你这篇文章发出去,内心期待着这篇文章能够达到“10w+”的时候,你就已经悄悄背离了长期主义。
真正的长期主义,不需要靠短期反馈也能坚持下去。
误区二:把坚持当成意义本身
那你说,我不在意短期反馈,我有足够的毅力坚持,总可以了吧?
这就聊到容易陷入的第二个误区,把“坚持”当成了意义本身。
今年年初的时候,我已经坚持写作一年,可是涨粉和阅读量都不尽人意。而且AI发展一日千里,见到很多人走AI赛道涨粉很快,用AI写的文章,靠AI堆上量也能出爆文,内心非常焦虑,我思考是不是自己走错了方向。
屋漏偏逢连夜雨,我感觉耗尽了自己的灵感,没有想写的选题,并且对之前的内容特别不满意,想改变也无从下手。
但我不敢停下,我选择了咬牙坚持,逼迫自己大量的看书、看专栏,试图找到更多灵感。强迫自己多记录一些东西,用笔记数量带给自己安慰。
结果就是看过的内容都是走马观花,什么都没记住。更新的几篇文章全部都绞尽脑汁,即使筋疲力尽写完后也只剩下对自己的不满。
回想起来,那段时间我只是在靠机械的阅读和别扭的写作,来逃避自己没有方向的现实而已。
说难听点就是低水平重复。
如果在错误的地方坚持,那只能带来更大的错误。
真正的长期主义,不会让自己痛苦的坚持,而是建立在对方向的清晰判断上。
什么是真正的长期主义
现在看来,真正理解长期主义并不难,可以用一个公式来总结:长期主义 = 有方向(战略判断)× 有反馈(系统纠偏)× 有预期(心理预期)。
这是一个乘法模型,只要其中任意一项为零,结果就是零。
有方向
你之所以能长期坚持一件事,是因为你能看到这件事长远来看带来的价值。
就拿阅读、写作、锻炼来说,是公认的需要长期主义的事情,虽然他们的反馈周期很长,但是它们能够给我们带来的正向价值十分确定。
可就是最简单直接的三件事情,为什么还是坚持不下来?
这不仅是意志力的问题,还与我们大脑的结构有关——我们天生不擅长做长期决策。
有一本讲脑科学的书《权衡一念》,作者福尔克从脑科学的角度介绍了一个概念:我们大脑有一个「自我相关系统」,当你每次想到与自我相关的东西,核磁共振成像就会扫描到这个区域在被点亮。
但是当你想到几年后的自己或者老年的自己时,「自我相关系统」却不会被点亮,也就是说我们甚至会把「未来的自己」想像成另一个人。

我们以为自己明白一些事情在未来带给我们的好处,但是大脑却认为这些东西和“自己”无关,于是我们更倾向就是自动聚焦到眼前的事情,忽略未来、长远的好处,于是没办法建立方向感。
因为眼前事情,给我们的感受最直接,所以我们陷入了期待短期回报的误区。
你想要在你认可的方向上坚持下去,有一种最简单的方式是,改变聚焦点。
不是强迫自己坚持,而是把注意力转向能够在当下带给你满足感的元素。
怎么改变聚焦点?我举两个自己的例子。
前一阵子为了买东西再次下载了抖音,结果一发不可收拾,开始习惯性的用碎片时间刷短视频。
之前我是全凭意志力控制自己,不断给自己强调“别刷了,没营养”,并告诫自己多看些书。但这次我找出了我最喜欢一本小说《挪威的森林》,这本书我读过五遍,能够很自然的就沉浸在小说的情节里,等小说看完,我空闲时已经不会在习惯性的拿出手机刷短视频了。
日常因为工作原因一坐就是一天,但我又知道每天至少得保证7000步才是最健康的。当我认为需要运动的时候,我并不是告诉自己多运动才能长寿,而是劝自己,文章写到这里灵感已经枯竭,不如出去走一走换换脑子。
这里要点是,我们尽量去聚焦到那些我们不愿意去改变的事情,当下能给我们带来的好处,甚至说和我们喜欢的事情绑定在一起。
聚焦点不一样,行动方向截然不同,真正的长期主义,不是压抑自己做不喜欢的事情,而是和自己喜欢的事情“打配合”。
有反馈
许多人之所以无法坚持长期主义,是因为人很容易在前进的路上迷失。
一个关键原因是我们不能仅凭意志力在黑暗中前行,反馈就是我们的灯塔,提醒自己是否还在正确的方向。
但如果没有建立自己的反馈体系,就很容易陷入把坚持当成意义这个误区。
系统动力学把反馈分成了正反馈回路和负反馈回路。
正反馈就是结果反过来加强了原因,从而形成螺旋式上升。如果你文章质量好,获得了大量点赞,因此平台持续给你推荐。推荐又让更多的人看到,别人进一步的点赞、转发。
负反馈就是系统对偏差进行修复,来保障稳定和持续。健身时你不断冲击更大重量,但身体终会在某一重量时无法承受,你可能会因此受伤,反而达不到之前你能坚持的最大重量。
那么我们就很清晰了,正反馈帮助我们进步,负反馈帮助我们纠偏,你必须建立自己的反馈系统。
第一类反馈来源于外界。
你有没有发现很多博主在视频或者文章后面,都在求大家给一个一键三连,我曾以为这是什么套路,现在看来这是每一个创作者的本能,你的点赞、评论、转发,是对一个内容创作者最好的奖赏。
坦率的讲,现在这个快节奏社会,能够沉下心看完一篇不知名作者写的一篇几千字的文章,已经足够让我开心。
哪怕是我自己,能让我踏下心看完几千字文章的,都是那些大IP和知名的专栏作家。
如果收到了点赞和转发,那我更是无比感激,即使到了今天,我看到文章的互动依然会很兴奋。
这是极强的正反馈,会给你继续前进的力量,随后螺旋上升。
哦对,看到这确认不点个赞吗?
可并不是每次努力,都能够听到外界带给你正向的声音。

因此第二类反馈来源于你自己。
我文章有过很长一段时间的低谷期,几千字的文章无人问津,就好像你搬起了一大块石头扔进水里,一点水花都没有。
那时候我就意识到,我必须建立“内部反馈机制”,我不断问自己几个问题:
- 学习到的知识,我自己是否真正理解了?
- 如果理解了,能不能用自己的话把这个道理讲出来?
- 这个东西,我有没有应用到真实的生活中,给自己带来改变?
慢慢的我发现,曾经让自己迷茫、愤怒、无助的事情,越来越少了。我逐渐能够看透本质,理清思路、看清全局。
其实写作带来这些好处已经弥足珍贵,但我认为还不够,我开始反思每一篇文章:
- 这篇文章的逻辑好不好,能不能做到自洽,衔接是否通顺?
- 是不是论点不够、思考不够,导致文章没有说服力?
- 文章节奏控制的怎么样,情绪有没有断层?
再比如最近我自己正在拆解每篇文章的不足,然后有意识的和高手学习并一点点改进,一天写完的内容,可能修改要花上三天。
虽然拆解不足给自己的是负反馈,但是复反馈能够帮助你纠偏。
正是这个内部反馈系统,让我坚持到了现在。
第三类设计你自己的系统反馈。
最强大的反馈系统,不靠别人、不靠情绪,而是系统本身。
B站有一个up主叫做影视飓风,老板Tim分享了他们的内容复盘系统,他在最显眼的地方专门放了一个屏幕,里面记录了每一个内容各种实时数据,通过图表展现出来,全公司的人都可以看见。
他们分析哪些内容能涨粉、哪些容易爆,哪条视频表现不好、为什么表现不好。正是这种高度透明和数据驱动的机制,一定程度上帮助他们孵化出第二个账号“飓多多StormCrew”,内容风格完全不同,却因为精准抓住观众喜好而大获成功。
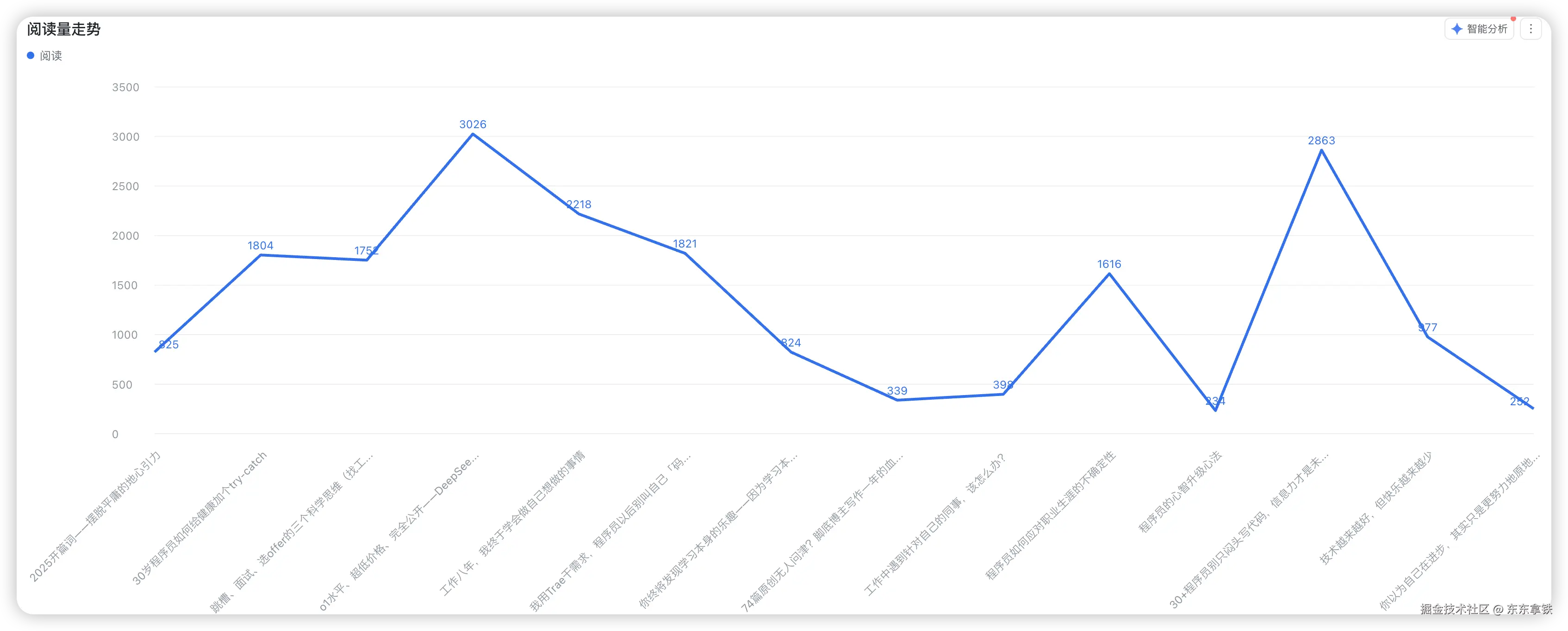
这块我做的不好,我之前几乎不去复盘内容数据,受到他的启发,我花了15分钟用飞书的多维表格,给自己搭建了一个内容数据看板,这里面记录了自己今年来的文章阅读走势。

波动这么明显我有点汗颜,不过我发现带有30+、面试、AI相关的内容,大家会更感兴趣些。
你不一定要搭建看板,但你可以从每周一次总结开始,从定期记录自己的感受开始,找到合适自己的反馈机制。
有预期
最后我们聊聊,如果你真的想要践行长期主义,你得做好哪些准备。
毕竟长期主义并不轻松,提前把困难都想到, 那么真的遇到困难时,反而更容易坚持下来。
长期主义,需要你持续付出。
它不是简单的重复,而是不断在你的“认知边界”上试错、突破。
这很枯燥,而且往往没有立刻回报,还意味着一次次笨拙的表达、失败的尝试,甚至别人眼里的“不够好看”。
但你要相信:每一次认真而笨拙的输出,都是自己能力的提升。
长期主义,需要你学会拒绝。
在这个快节奏的社会,你会看到身边的人,靠短视频一夜爆红,靠AI一键搬运赚取时代红利,也会看到一些小伙伴踩对节奏,迅速赚到了第一桶金。
而你却在钻研技能、搭建反馈系统、耐心苦练内功。
你要拒绝那种“快速反馈”的甜头,转而相信“慢反馈”的确定性。
长期主义的回报,是非线性的。
你以为努力一点,进步一点,实际上看似停滞许久,在某一天突然爆发。
大模型有一个著名的现象,叫做能力涌现:你喂进去足够多的数据,在某一刻,它突然学会了你没教它的东西,比如逻辑推理、语言翻译,甚至写代码。
这不是持续进化,而是能力突然“跃迁”。可能连大模型科学家本身也不明白,AI怎么就突然变得如此强大。
就像你健身半年没有什么变化,突然在某一天,你惊讶的发现:肌肉线条已经若隐若现。
说在最后
要我看来,长期主义最大的坏处就是孤独。
你给自己选中了一条要走下去的路,可能身边的人不理解,就算是是最亲近的人对你冷言冷语,你也没有抱怨的权利。
不过长期主义最大的好处也在这里。
你真的会一次次得把曾经以为的“天花板”变成自己脚下的阶梯,你除了抱怨时间不够、能力不足、精力不够,你没什么好抱怨的。
而这,恰恰就是一种美好的人生状态!
这是东东拿铁的第82篇原创文章,欢迎关注。
来源:juejin.cn/post/7516846036586102835
🔥为什么我坚持用 SVG 做 icon?和 font icon 告别之后太爽了
🔥先说结论:我已经全面弃用 iconfont,只用 SVG
用了 6 年 iconfont,直到一次 icon 闪退 + 一个 retina 模糊问题,我怒转 SVG。现在回看,我只想说:一切都晚了。
🧱背景:IconFont 曾经无处不在
从 2015 年前后起,iconfont 就是前端项目的标配:
- 上阿里图标库拖几个图,下载 TTF 文件,塞进项目
- CSS 里
.icon-home:before { content: "\e614"; } - 不仅开发快,样式也能自由控制:
font-size、color、line-height全都随便来
但这个方案,看起来“简单”,其实全是坑。
😤踩坑合集:iconfont 到底有哪些问题?
1. 图标“莫名其妙不见了”
是不是经常遇到:
<i class="iconfont icon-home"></i>
然后某一天上线,页面里这个图标直接不显示。
你 debug 半天,才发现:
- CDN 的 iconfont.ttf 被阻断了
- 字体文件升级后,有的 unicode 被重映射
- 某些浏览器默认阻止远程字体加载
更离谱的:你本地能跑,线上就挂。
2. Retina 模糊 + 抗锯齿失败
iconfont 本质是“字体”,而不是“图形”。
在 Retina 屏下,你控制再多:
.icon {
font-size: 24px;
-webkit-font-smoothing: antialiased;
}
很多图标的边缘还是毛糙,特别是线性图标,对比度一上来,整个像被压过的 JPG。
3. 无法着色多个颜色
想做个渐变 icon?想让图标局部变色?
抱歉,iconfont 是“字体”,不是 SVG,不支持多颜色分区。
你只能:
- 多套图标叠在一起
- 加背景图 hack
- 用 canvas 取色渲染(别笑,这我真干过)
而 SVG 支持:
<linearGradient id="grad">
<stop offset="0%" stop-color="#f00" />
<stop offset="100%" stop-color="#00f" />
</linearGradient>
<path fill="url(#grad)" d="..." />
效果拉满,iconfont 完全追不上。
4. 组件化极难封装
Vue/React 时代你会写这样的:
<Icon type="home" />
组件里你只能用 switch-case 映射成 <i class="icon-home" />。
而 SVG 怎么写?
<svg><use xlinkHref="#icon-home" /></svg>
配合 Vite 插件(如 vite-plugin-svg-icons),你直接:
import Icon from '@/components/Icon'
<Icon name="home" />
无 switch-case,无 class,全自动注册。
🧬SVG 的优势实在太香了
✅ 1. 天然支持响应式 + Retina 适配
SVG 是“矢量图”,本质是 XML 描述路径,你怎么放大都不会模糊。
加上 viewBox 一配,任何分辨率都稳。
✅ 2. 可以用 CSS 精准控制每一部分
.icon path {
stroke: red;
}
你甚至可以控制动画效果、hover 状态、交互响应。
✅ 3. 能做动画,图标能动起来!
<path class="animated" d="..." />
再配合 GSAP / CSS Animation,一切都活了。
Font icon?别说动画,它连“变色”都费劲。
💻开发实战:我项目里是这么用的
👉 Step 1: 用工具批量导入 SVG(iconfont 支持导出)
去 iconfont 阿里 下载 SVG 格式图标:
- 一键导出所有图标为独立 SVG 文件
👉 Step 2: 用 Vite 插件自动加载
pnpm i vite-plugin-svg-icons -D
vite.config.ts:
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
export default {
plugins: [
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
symbolId: 'icon-[name]',
}),
],
}
👉 Step 3: 组件封装 + 使用
封装组件:
const Icon = ({ name, className = '' }) => (
<svg class={`svg-icon ${className}`} aria-hidden="true">
<use xlinkHref={`#icon-${name}`} />
</svg>
)
使用方式:
<Icon name="home" className="text-xl text-blue-500" />
结果图标:
- 不模糊
- 支持 tailwind 任意控制尺寸 / 颜色
- 任意动画加上去也丝滑
🔍性能?其实 SVG 更好
很多人说“SVG 会不会多了 HTTP 请求?”,其实:
- 你可以用
svg-sprite合并成一个 SVG 文件(类似雪碧图) - 你可以 Inline 到 HTML
而 iconfont 的 woff/ttf 文件体积反而大,兼容性也差。
🚫你什么时候不适合 SVG?
- IE10 以下?别做梦(现在谁还兼容它?)
- 文件体积有要求 (可能有些svg很大)
- 对 icon 清晰度没有要求
但总的来说,2025 年了,SVG 基本就是绝对主流方案。
🧠晚用 SVG 三年,悔不当初
我不是说 iconfont 毫无可取之处,但作为前端工程实践而言:
“SVG 是当代 Web icon 的答案,iconfont 是历史的过渡产物。”
所以,别再调字体缩放、别再被 Unicode 问题搞得吐血了。
用 SVG,你会感谢现在的自己。你们怎么看?
📌 你可以继续看我的系列文章
来源:juejin.cn/post/7516813599962054719
20MB 的字体文件太大了,我们把 Icon Font 压成了 10KB
在一次前端性能优化项目中,我们发现仅仅一个 icon font 文件就高达 20MB。这不仅拖慢了首屏加载速度,还极大地浪费了带宽。最终,我们将它压缩到了 10KB,而不影响任何功能表现。
这一过程背后,涉及的不仅是压缩,而是对「构建流程」「字体格式」「加载策略」「字形定制」的全盘重构。本文将逐步拆解这场“减重手术”,帮助你理解 icon font 是如何成为性能黑洞的,又是如何优雅瘦身的。
问题:20MB 的 icon font 是怎么来的?
大字体文件往往是由于以下原因造成的:
- 过度收录:设计同学导出了一整套 2000 多个图标的 icon font,实际只用了其中几十个。
- 全量打包:工具如 Icomoon、Fontello、FontForge 默认导出全量字形。
- 格式冗余:一个字体文件常包含
.ttf,.woff,.woff2,.eot,.svg多种格式,全打包增加体积。 - 不做 Subset(子集提取):没有剔除未使用的字形。
最终结果就是:用户下载了 2000 个图标,只为了看到那 20 个常用 icon。
目标:精简为只包含实际使用 icon 的最小字体
如果你只用了 <i class="icon-chevron-down"></i>、<i class="icon-close"></i>、<i class="icon-search"></i> 三个图标,那字体文件里应该只包含这三个图形。
核心理念是:用子集字体(Subset Font)只保留被真正使用的字形。
解决方案路线图
✅ 步骤一:收集实际用到的 icon
- 全站代码扫描,提取 icon class(或 unicode)
- 工具:自定义脚本、AST 分析、静态资源分析工具
# 示例:查找 iconfont 使用的 class 名称
grep -roh 'icon-[a-zA-Z0-9_-]\+' ./src | sort | uniq > used-icons.txt
✅ 步骤二:精简 icon 到最小集合
工具选择:
- IcoMoon App:可视化管理图标,导出精简 icon font
- FontSubset:支持上传字体,自动子集提取
pyftsubset(来自 fonttools):命令行方式自动提取子集
例:使用 pyftsubset
pyftsubset original.ttf \
--unicodes=U+E001,U+E002,U+E003 \
--output-file=subset.ttf \
--flavor=woff2 \
--layout-features='*' \
--no-hinting \
--glyph-names
说明:
--unicodes指定只保留的字符--flavor=woff2输出现代浏览器首选格式--no-hinting去除微调信息,减小文件体积
✅ 步骤三:只保留必要的字体格式
浏览器现代化后,建议:
- 只保留
.woff2(现代浏览器支持) - 视兼容性决定是否保留
.woff(老一点的 Chrome/Firefox) - 移除
.eot/.svg/.ttf除非需要极限兼容 IE6+
字体大小差异:
| 格式 | 同内容文件大小 |
|---|---|
| TTF | 40KB |
| WOFF | 28KB |
| WOFF2 | 10KB |
✅ 步骤四:字体精简之后如何正确加载?
CSS 示例:
@font-face {
font-family: 'MyIcons';
src: url('icons.woff2') format('woff2');
font-display: swap;
}
重点字段说明:
font-display: swap:加速首次渲染format('woff2'):浏览器可判断是否支持
✅ 步骤五:如果你用的是组件库的内建 iconfont
Ant Design、Element UI、Bootstrap Icons 等往往内置大量 iconfont。优化策略如下:
- 替换为 SVG 图标组件(例如 Iconify)
- 只引入需要的图标模块
- Antd 4.x 以上支持按需引入图标(非字体形式)
- 使用 Tree-shaking 友好的 SVG icon 方案
- 如
@iconify/react、@icon-park/react
- 如
成果验证
经过上述处理:
- 初始字体大小:20.3MB
- 实际保留字形数量:12 个
- 精简后字体(.woff2)大小:10.4KB
- 首屏加载 TTI 提升:约 800ms
- Lighthouse 性能评分:+9 分
额外干货:你可能不知道的字体优化技巧
🧠 1. 使用 base64 inline 的 icon font 并非总是好事
虽然可减少 HTTP 请求,但:
- 无法缓存(每次 HTML 载入)
- 增加 HTML 大小
- 不利于 CDN 优化和延迟加载
通常只有在 icon font < 5KB 且需要打包进组件时,才考虑 base64。
🧠 2. 字体子集可以配合 SSR 实现动态优化
在 SSR 应用(如 Next.js)中,可以:
- 在构建阶段根据页面中实际 icon 自动生成对应的字体子集
- 动态注入只需要的 icon font,达到更极致的优化效果
🧠 3. 替代方案:彻底摆脱 icon font,用 SVG
SVG 优点:
- 完全控制颜色/动画
- 无需额外字体解析
- 体积更小,支持按需加载
- 更适合现代组件式开发(React/Vue)
推荐库:
- Iconify(80+ 图标集统一封装)
- unplugin-icons(Vite 项目自动加载)
- Heroicons、Feather、Lucide、Tabler 等
你还在用几兆的 icon font,不妨静下心来,用一下午把它瘦成精悍的 10KB, 别让一堆你永远不会用到的图标,霸占用户的加载时间。
📌 你可以继续看我的系列文章
来源:juejin.cn/post/7518572029404397580
离职后,我的第一个出海产品上线了
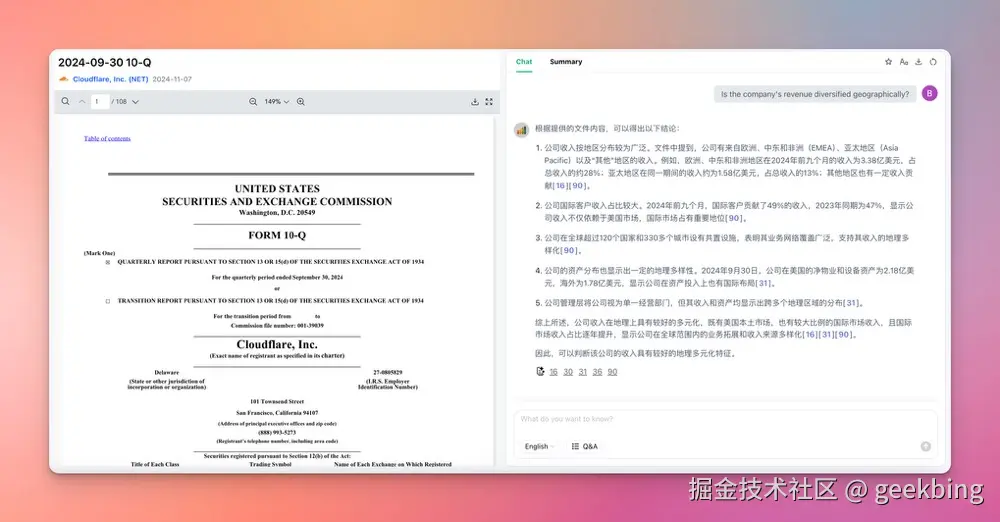
今天,我的第一个独立开发出海产品 Chat2Report 上线了,这是一款基于 RAG 的美股财报聊天应用。

为什么要开发独立产品
去年初通过几位大佬(越南的 Tony Dinh,国内的 Hawstein 和 vikingz)的博客了解到,作为程序员还有开发独立产品出海这一条路,其中有些收入还不错,甚至有开发者辞掉了工作,全职做独立开发。

看完他们的文章,心里很激动,想着自己是不是也可以试一试。于是使用 OpenAI 的 gpt-4o-mini 模型微调了一个专门的模型,做了一个变量命名工具,叫 VarNamer,支持多国语言,用户输入任意语言,即可输出精简的英文变量。当时 AI 编程工具还刚刚兴起,变量命名又是件头痛的事,所以想着这个工具应该能为自己节省不少时间。
其实当时开发这个产品,也是为了学习新技术,为自己后面开发出海产品做准备,由于看到不少独立产品都是桌面端的,所以基于 Electron + Vue3 做了 VarNamer,为什么选择 Electron?因为它构建跨平台程序非常方便,为了上Mac,还购买了苹果开发者证书。

开发 VarNamer 并不顺利,期间踩了不少坑,也坚定了后面的出海产品不会再做桌面端了。因为一般的 Web 开发不需要考虑版本更新、证书、跨平台兼容等问题,但是开发桌面应用需要将这些因素都考虑进去。除去后端服务器的成本,安装包托管,更新逻辑,还需要考虑程序的签名证书,不然用户安装应用会报警告,甚至安装不了,其中苹果开发者证书一年就99刀,Windows 就更贵了。
VarNamer 上线后,在几个论坛发了贴宣传,也发给了同事使用,反响还不错,但是没想到后面 AI 编程工具发展这么快,特别是出了 Cursor 这样的王炸产品,变量命名完全不是难事,几乎改变了以往的编程习惯,一直 Tab 的感觉,简直不要太爽。
99 刀的苹果开发者证书就开发了一个应用,着实太浪费了,至于 VarNamer,后面再也没管过它,好像域名最近快到期了,也不打算续费了。
独立出海产品契机
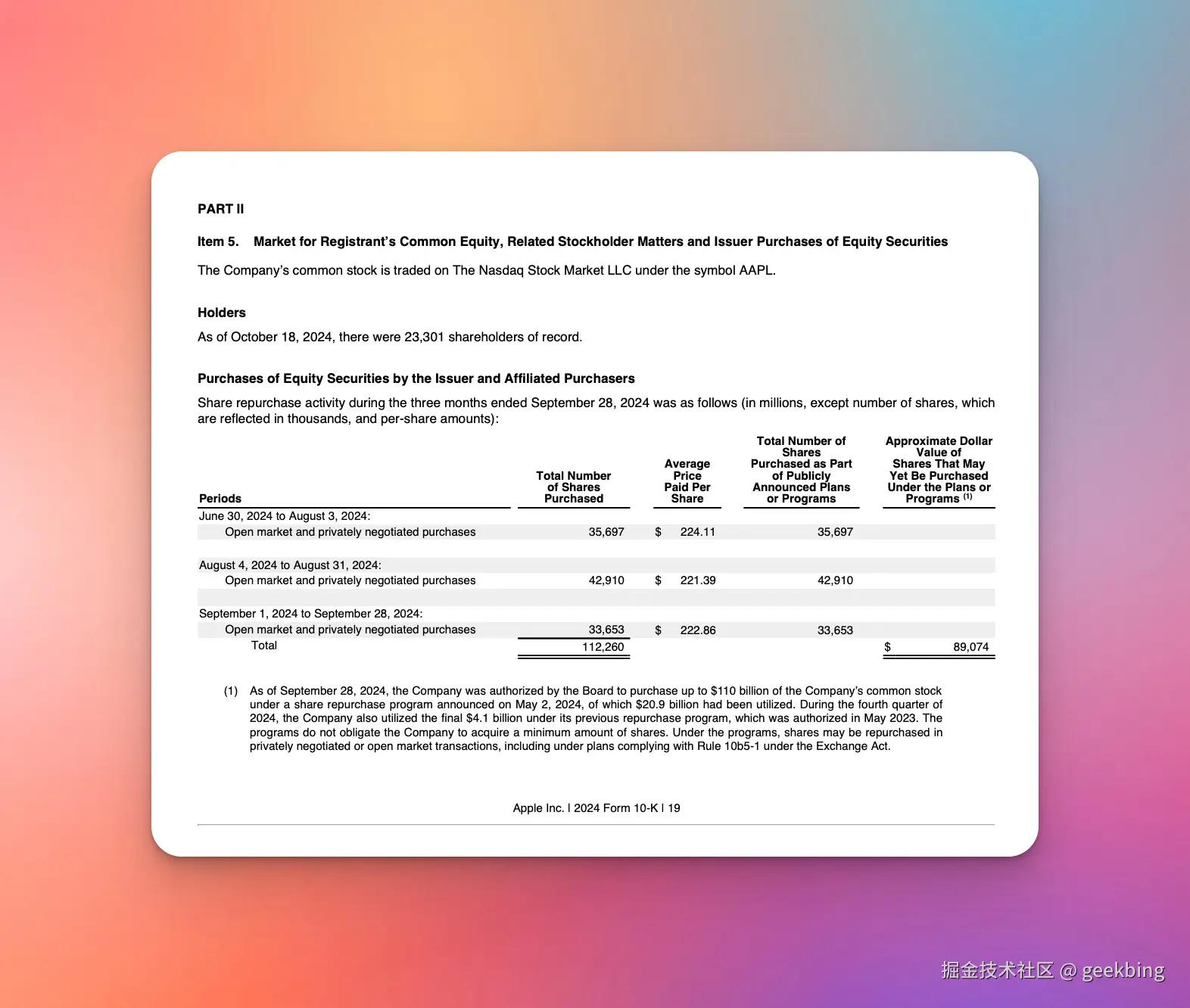
自 VarNamer 之后,接下来的几个月时间并没有开发新的产品,为什么?因为我不知道开发什么,好像也找不到什么痛点需要解决的,后面想到自己在买一家上市公司的股票之前,会分析公司的财务报告,毕竟我是一位追随彼得·林奇和巴菲特的价值投资者,哈哈!
但是分析财报是件麻烦且费脑的事,一份财报少则几十页多则几百页,除了重点关注三张报表,即资产负债表、利润表、现金流量表(俗称“三大表”),还需要关注管理策略、管理层的措施、战略,财报中是否有欺诈风险等。
既然这么麻烦,那 AI 是不是能帮我们分析了?后面经过调研发现了市面上还真有这样的产品,比如 beebee、reportify,它们都是基于 RAG 实现的,但是我想基于它们开发一款新的产品,为什么?因为它们的功能实在太多了,新闻、电话会议、上传文件、公司评价...,而且 RAG 也不精准,我需要一款操作简单,体验更好,简洁、美观,精准,专门分析财报的工具。

去年 9 月下旬开始了技术调研,之前对 RAG 技术稍微有点了解,但是不够深入,只是基于 Dify 做了一些应用,同时发现 Dify 不够自由,文档解析分块不能自定义元数据,后端又是基于Flask的,to C 的应用担心性能不够,生产环境还需要一台服务器额外部署 Dify。
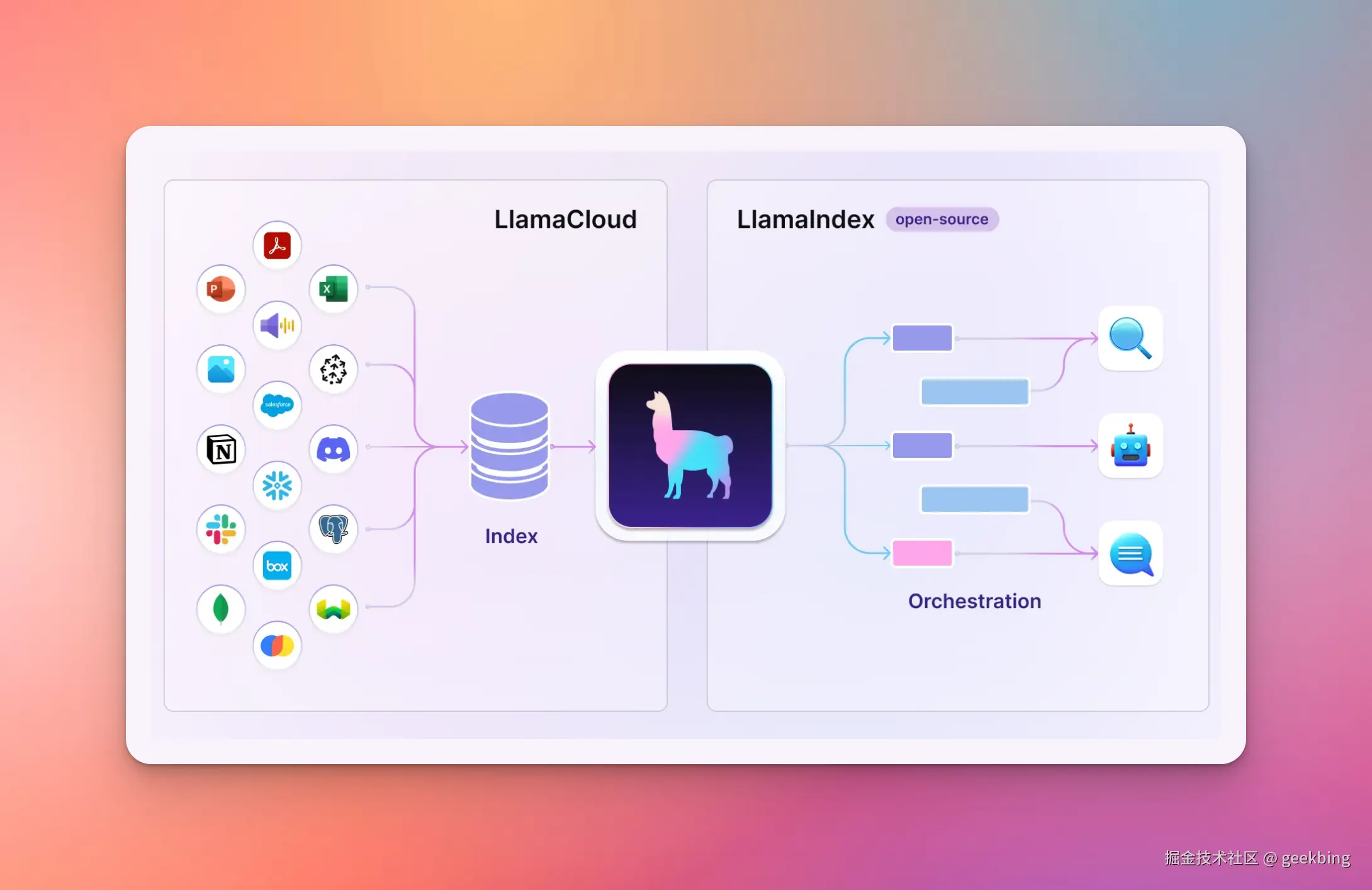
调研下来最终确定业务层使用Go + Gin, 大模型层使用Python + FastAPI + LlamaIndex,前端使用Vue3。LlamaIndex 实现 RAG 应用非常方便,兼容各种第三方文档解析器、向量模型(Embedding models)、重排序模型(Rerank models), 向量数据库、大语言模型(LLMs)。

之后利用下班时间和假期实现了个 demo,感觉还不错,是自己想要的效果,美股财报批量转 PDF,文档批量解析、分块,提取布局信息,前端布局重构回溯,AI回答带引用来源,高亮定位到原文段落,一个 ChatPDF + AI 财报助理的构想应该很快就可以实现。
10 月份利用业余时间开始了马不停蹄的开发,这期间公司一些事件却让自己很不舒服,作为一个技术人,希望能全身心的投入到技术中,利用技术解决问题,但是各种PPT汇报、职场PUA,让自己疲于奔命。
我想离职了,全职投入到项目开发中,11月初的一个晚上把这个想法告诉了老婆,非常正式的讲了自己的规划,产品怎么落地,产品受众人群,怎么盈利,以及一个粗略的计划,希望得到她的支持。因为我觉得,组建家庭后,另一半相当于就是你的人生合伙人。在很多重要决策上,得到合伙人的支持,才能走得更好走得更远。如果成功了,兴许以后就不用上班了,就算失败了大不了重新找个班去上。老婆没说什么,表示了支持,在这里要特别感谢一下老婆。
全力加速开发
12 月 09 号是我最后一个工作日,也是我作为全职独立开发的第一天,当天走出公司,呼吸着新鲜的空气,感受到了从未有过的自由。
成为全职独立开发之后,最大的感受就是开发效率提高了几倍,不用再参加枯燥无聊的会议,应付各种办公室政治斗争,输出无意义的PPT。直到今天项目上线,全部开发时间应该是3个月。
这期间踩了无数坑,以前工作时的一些优点,现在反而成了缺点,比如之前专注于写好代码,追求架构完美和扩展性,甚至有代码洁癖,但这严重推迟了产品的上线时间,在产品还未经过市场验证之前,应该快速推出产品,验证市场需求,这比追求精美更重要。
接下来的计划
接下来的主要任务就是宣传了,去海外各大社区宣传寻找目标用户,比如 Facebook、Twitter、Reddit。
两个月之后我会再写一篇帖子,分享我的成果,盈利情况等。
接下来也会分享一些出海产品在技术选型和海外支付方面的经验。
来源:juejin.cn/post/7517998609946673186
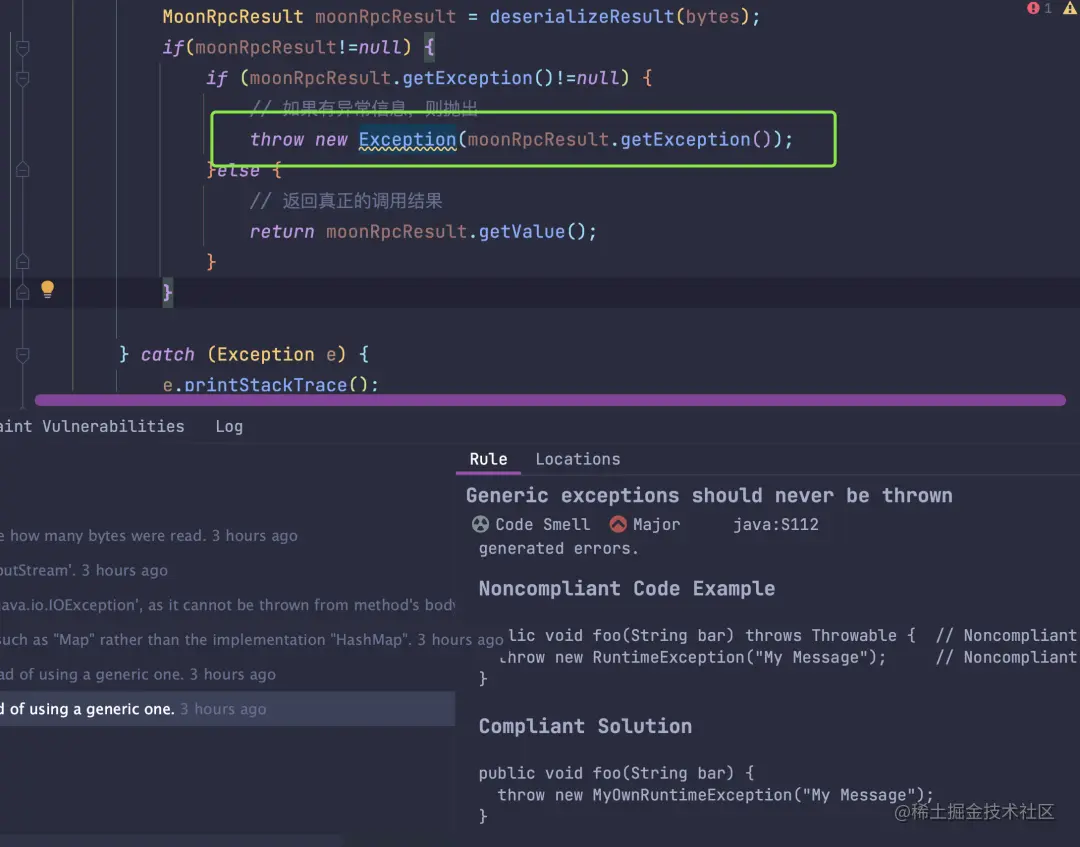
瞧瞧别人家的判空,那叫一个优雅!
大家好,我是苏三,又跟大家见面了。
一、传统判空的血泪史
某互联网金融平台因费用计算层级的空指针异常,导致凌晨产生9800笔错误交易。
DEBUG日志显示问题出现在如下代码段:
// 错误示例
BigDecimal amount = user.getWallet().getBalance().add(new BigDecimal("100"));
此类链式调用若中间环节出现null值,必定导致NPE。
初级阶段开发者通常写出多层嵌套式判断:
if(user != null){
Wallet wallet = user.getWallet();
if(wallet != null){
BigDecimal balance = wallet.getBalance();
if(balance != null){
// 实际业务逻辑
}
}
}
这种写法既不优雅又影响代码可读性。
那么,我们该如何优化呢?
最近准备面试的小伙伴,可以看一下这个宝藏网站:www.susan.net.cn,里面:面试八股文、面试真题、工作内推什么都有。
二、Java 8+时代的判空革命
Java8之后,新增了Optional类,它是用来专门判空的。
能够帮你写出更加优雅的代码。
1. Optional黄金三板斧
// 重构后的链式调用
BigDecimal result = Optional.ofNullable(user)
.map(User::getWallet)
.map(Wallet::getBalance)
.map(balance -> balance.add(new BigDecimal("100")))
.orElse(BigDecimal.ZERO);
高级用法:条件过滤
Optional.ofNullable(user)
.filter(u -> u.getVipLevel() > 3)
.ifPresent(u -> sendCoupon(u)); // VIP用户发券
2. Optional抛出业务异常
BigDecimal balance = Optional.ofNullable(user)
.map(User::getWallet)
.map(Wallet::getBalance)
.orElseThrow(() -> new BusinessException("用户钱包数据异常"));
3. 封装通用工具类
public class NullSafe {
// 安全获取对象属性
public static <T, R> R get(T target, Function<T, R> mapper, R defaultValue) {
return target != null ? mapper.apply(target) : defaultValue;
}
// 链式安全操作
public static <T> T execute(T root, Consumer<T> consumer) {
if (root != null) {
consumer.accept(root);
}
return root;
}
}
// 使用示例
NullSafe.execute(user, u -> {
u.getWallet().charge(new BigDecimal("50"));
logger.info("用户{}已充值", u.getId());
});
三、现代化框架的判空银弹
4. Spring实战技巧
Spring中自带了一些好用的工具类,比如:CollectionUtils、StringUtils等,可以非常有效的进行判空。
具体代码如下:
// 集合判空工具
List<Order> orders = getPendingOrders();
if (CollectionUtils.isEmpty(orders)) {
return Result.error("无待处理订单");
}
// 字符串检查
String input = request.getParam("token");
if (StringUtils.hasText(input)) {
validateToken(input);
}
5. Lombok保驾护航
我们在日常开发中的entity对象,一般会使用Lombok框架中的注解,来实现getter/setter方法。
其实,这个框架中也提供了@NonNull等判空的注解。
比如:
@Getter
@Setter
public class User {
@NonNull // 编译时生成null检查代码
private String name;
private Wallet wallet;
}
// 使用构造时自动判空
User user = new User(@NonNull "张三", wallet);
四、工程级解决方案
6. 空对象模式
public interface Notification {
void send(String message);
}
// 真实实现
public class EmailNotification implements Notification {
@Override
public void send(String message) {
// 发送邮件逻辑
}
}
// 空对象实现
public class NullNotification implements Notification {
@Override
public void send(String message) {
// 默认处理
}
}
// 使用示例
Notification notifier = getNotifier();
notifier.send("系统提醒"); // 无需判空
7. Guava的Optional增强
其实Guava工具包中,给我们提供了Optional增强的功能。
比如:
import com.google.common.base.Optional;
// 创建携带缺省值的Optional
Optional<User> userOpt = Optional.fromNullable(user).or(defaultUser);
// 链式操作配合Function
Optional<BigDecimal> amount = userOpt.transform(u -> u.getWallet())
.transform(w -> w.getBalance());
Guava工具包中的Optional类已经封装好了,我们可以直接使用。
五、防御式编程进阶
8. Assert断言式拦截
其实有些Assert断言类中,已经做好了判空的工作,参数为空则会抛出异常。
这样我们就可以直接调用这个断言类。
例如下面的ValidateUtils类中的requireNonNull方法,由于它内容已经判空了,因此,在其他地方调用requireNonNull方法时,如果为空,则会直接抛异常。
我们在业务代码中,直接调用requireNonNull即可,不用写额外的判空逻辑。
例如:
public class ValidateUtils {
public static <T> T requireNonNull(T obj, String message) {
if (obj == null) {
throw new ServiceException(message);
}
return obj;
}
}
// 使用姿势
User currentUser = ValidateUtils.requireNonNull(
userDao.findById(userId),
"用户不存在-ID:" + userId
);
最近就业形势比较困难,为了感谢各位小伙伴对苏三一直以来的支持,我特地创建了一些工作内推群, 看看能不能帮助到大家。
你可以在群里发布招聘信息,也可以内推工作,也可以在群里投递简历找工作,也可以在群里交流面试或者工作的话题。
添加苏三的私人微信:li_su223,备注:掘金+所在城市,即可加入。
9. 全局AOP拦截
我们在一些特殊的业务场景种,可以通过自定义注解 + 全局AOP拦截器的方式,来实现实体或者字段的判空。
例如:
@Aspect
@Component
public class NullCheckAspect {
@Around("@annotation(com.xxx.NullCheck)")
public Object checkNull(ProceedingJoinPoint joinPoint) throws Throwable {
Object[] args = joinPoint.getArgs();
for (Object arg : args) {
if (arg == null) {
throw new IllegalArgumentException("参数不可为空");
}
}
return joinPoint.proceed();
}
}
// 注解使用
public void updateUser(@NullCheck User user) {
// 方法实现
}
六、实战场景对比分析
场景1:深层次对象取值
// 旧代码(4层嵌套判断)
if (order != null) {
User user = order.getUser();
if (user != null) {
Address address = user.getAddress();
if (address != null) {
String city = address.getCity();
// 使用city
}
}
}
// 重构后(流畅链式)
String city = Optional.ofNullable(order)
.map(Order::getUser)
.map(User::getAddress)
.map(Address::getCity)
.orElse("未知城市");
场景2:批量数据处理
List<User> users = userService.listUsers();
// 传统写法(显式迭代判断)
List<String> names = new ArrayList<>();
for (User user : users) {
if (user != null && user.getName() != null) {
names.add(user.getName());
}
}
// Stream优化版
List<String> nameList = users.stream()
.filter(Objects::nonNull)
.map(User::getName)
.filter(Objects::nonNull)
.collect(Collectors.toList());
七、性能与安全的平衡艺术
上面介绍的这些方案都可以使用,但除了代码的可读性之外,我们还需要考虑一下性能因素。
下面列出了上面的几种在CPU消耗、内存只用和代码可读性的对比:
| 方案 | CPU消耗 | 内存占用 | 代码可读性 | 适用场景 |
|---|---|---|---|---|
| 多层if嵌套 | 低 | 低 | ★☆☆☆☆ | 简单层级调用 |
| Java Optional | 中 | 中 | ★★★★☆ | 中等复杂度业务流 |
| 空对象模式 | 高 | 高 | ★★★★★ | 高频调用的基础服务 |
| AOP全局拦截 | 中 | 低 | ★★★☆☆ | 接口参数非空验证 |
黄金法则
- Web层入口强制参数校验
- Service层使用Optional链式处理
- 核心领域模型采用空对象模式
八、扩展技术
除了,上面介绍的常规判空之外,下面再给大家介绍两种扩展的技术。
Kotlin的空安全设计
虽然Java开发者无法直接使用,但可借鉴其设计哲学:
val city = order?.user?.address?.city ?: "default"
JDK 14新特性预览
// 模式匹配语法尝鲜
if (user instanceof User u && u.getName() != null) {
System.out.println(u.getName().toUpperCase());
}
总之,优雅判空不仅是代码之美,更是生产安全底线。
本文分享了代码判空的10种方案,希望能够帮助你编写出既优雅又健壮的Java代码。
最后说一句(求关注,别白嫖我)
如果这篇文章对您有所帮助,或者有所启发的话,帮忙关注一下我的同名公众号:苏三说技术,您的支持是我坚持写作最大的动力。
求一键三连:点赞、转发、在看。
关注公众号:【苏三说技术】,在公众号中回复:进大厂,可以免费获取我最近整理的50万字的面试宝典,好多小伙伴靠这个宝典拿到了多家大厂的offer。
来源:juejin.cn/post/7478221220074504233
一个拼写错误让整个互联网一起犯错
在 Web 开发的世界里,有这样一个字段——它每天默默地工作着,记录着用户的来源,保护着网站的安全,却因为一个历史性的拼写错误而成为了程序员们茶余饭后的谈资。它就是 HTTP 头部中的 Referer 字段。
什么是 HTTP Referer
HTTP Referer 是一个请求头字段,用于告诉服务器用户是从哪个页面链接过来的。当你从一个网页点击链接跳转到另一个网页时,浏览器会自动在新的 HTTP 请求中添加 Referer 头,其值为上一个页面的 URL。
Referer: https://example.com/page1.html
这告诉服务器,用户是从 http://www.example.com/page1.html 这个页面跳转过来的。

核心作用
1. 流量来源分析
网站运营者可以通过分析 Referer 信息了解:
- 用户从哪些网站访问过来
- 哪些页面是主要的流量入口
- 外部链接的效果如何
- 用户的浏览路径和行为习惯
2. 防盗链保护
许多网站利用 Referer 来防止其他网站直接链接自己的图片、视频等资源。服务器可以检查 Referer 是否来自允许的域名,如果不是则拒绝请求。
# nginx 图片防盗链配置
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
valid_referers none blocked server_names
*.mysite.com *.mydomain.com;
if ($invalid_referer) {
return 403;
}
}
3. 安全防护
用于 CSRF 攻击防护和恶意请求检测:
# nginx CSRF 攻击防护
location /api {
valid_referers none blocked server_names *.example.com;
if ($invalid_referer) {
return 403;
}
proxy_pass http://backend;
}
这样就可以检查请求是否来自合法域名(*.example.com)。
著名的拼写错误

HTTP Referer 存在一个著名的拼写错误:正确的英文单词应该是 "Referrer",但在 1995 年制定 HTTP/1.0 规范时被误写为 "Referer"(少了一个 r)。
当错误被发现时,HTTP 协议已经广泛部署,为保持向后兼容性,这个拼写错误被永久保留:
- HTTP 头部:使用错误拼写
Referer - HTML 属性:使用正确拼写
referrer
<!-- HTML中使用正确拼写 -->
<meta name="referrer" content="origin">
<!-- HTTP头中使用错误拼写 -->
Referer: https://example.com
Referrer-Policy 策略
为了解决隐私问题,W3C 制定了 Referrer Policy 规范,提供了精细的控制机制,现代浏览器支持 Referrer-Policy 来控制 Referer 的发送行为:
策略值
| 策略 | 描述 | 使用场景 |
|---|---|---|
no-referrer | 不发送 Referer | 最高隐私保护 |
no-referrer-when-downgrade | HTTPS 到 HTTP 时不发送,其他情况正常发送 | 现代浏览器默认 |
origin | 只发送协议、域名和端口 | 平衡功能和隐私 |
origin-when-cross-origin | 同源发送完整 URL,跨域只发送域名 | 推荐的默认策略 |
same-origin | 仅同源请求发送 Referer | 内部分析 |
strict-origin | 类似 origin,但 HTTPS 到 HTTP 时不发送: | 较少 |
strict-origin-when-cross-origin | 综合考虑安全性的策略 | 现代浏览器默认 |
unsafe-url | 始终发送完整 URL | 较少 |
设置方法
HTTP 响应头:
res.setHeader('Referrer-Policy', 'strict-origin-when-cross-origin');
HTML Meta 标签:
<meta name="referrer" content="strict-origin-when-cross-origin">
元素级别控制:
<a href="https://external.com" referrerpolicy="no-referrer">外部链接</a>
<img src="image.jpg" referrerpolicy="origin">
rel 属性相关值
noreferrer
阻止发送 Referer 头:
<a href="https://external.com" rel="noreferrer">不发送Referer</a>
noopener
防止新窗口访问原窗口对象:
<a href="https://external.com" target="_blank" rel="noopener">安全新窗口</a>
nofollow
告诉搜索引擎不要跟踪链接:
<a href="https://untrusted.com" rel="nofollow">不被索引的链接</a>
组合使用
<a href="https://external.com"
target="_blank"
rel="noopener noreferrer nofollow">
完全安全的外部链接
</a>
总结
HTTP Referer 虽然只是一个小小的请求头,但它承载着 Web 发展的历史,见证了互联网从功能至上到隐私保护的转变。那个著名的拼写错误也提醒我们,技术标准的制定需要更加严谨和谨慎。
来源:juejin.cn/post/7518783423277547572
离职后的这半年,我前所未有的觉得这世界是值得的
大家好,我是一名前端开发工程师,属于是没有赶上互联网红利,但赶上了房价飞涨时代的 95 后社畜。2024 年 3 月份我做了个决定,即使已经失业半年、负收入 10w+ 的如今的我,也毫不后悔的决定:辞职感受下这个世界。
为什么要辞职,一是因为各种社会、家庭层面的处境对个人身心的伤害已经达到了不可逆转的程度,传播互联网负面情绪的话我也不想多说了,经历过的朋友懂得都懂,总结来说就是,在当前处境和环境下,已经没有办法感受到任何的快乐了,只剩焦虑、压抑,只能自救;二是我觉得人这一辈子,怎么也得来一次难以忘怀、回忆起来能回甘的经历吧!然而在我的计划中,不辞职的话,做不到。
3 月
在 3 月份,我去考了个摩托车驾-照,考完后购买了一辆摩托车 DL250,便宜质量也好,开始着手准备摩旅。

4 月份正式离职后,我的初步计划是先在杭州的周边上路骑骑练下车技,直接跑长途还是很危险的,这在我后面真的去摩旅时候感受颇深,差点交代了。
4 月
4.19 号我正式离职,在杭州的出租屋里狠狠地休息了一个星期,每天睡到自然醒,无聊了就打打游戏,或者骑着摩托车去周边玩,真的非常非常舒服。
不过在五一之前,我家里人打电话跟我说我母亲生病了,糖尿病引发的炎症,比较严重,花了 2w+ 住院费,也是从这个时候才知道我父母都没有交医保(更别说社保),他们也没有正式、稳定的工作,也没有一分钱存款,于是我立马打电话给老家的亲戚让一个表姐帮忙去交了农村医保。所有这些都是我一个人扛,还有个亲哥时不时问我借钱。

说实话,我不是很理解我的父母为什么在外打工那么多年,一分钱都存不下来的,因为我从小比较懂事,没让他们操过什么心,也没花过什么大钱。虽然从农村出来不是很容易,但和周围的相同条件的亲戚对比,我只能理解为我父母真的爱玩,没有存钱的概念。
我可能也继承了他们的基因吧?才敢这样任性的离职。过去几年努力地想去改变这个处境,发现根本没用,还把自己搞得心力交瘁,现在想想不如让自己活开心些吧。
5 月
母亲出院后,我回到杭州和摩友去骑了千岛湖,还有周边的一些山啊路啊,累计差不多跑了 2000 多公里,于是我开始确立我的摩旅计划,路线是杭州-海南岛-云南-成都-拉萨,后面实际跑的时候,因为云南之前去过,时间又太赶,就没去云南了。

6 月
在摩友的帮助下,给摩托车简单进行了一些改装,主要加了大容量的三箱和防雨的驮包,也配备了一些路上需要的药品、装备,就一个人出发了。

从杭州到海南这部分旅行,我也是简单记录了一下,视频我上传了 B 站,有兴趣的朋友可以看看:
拯救焦虑的29岁,考摩托车驾-照,裸辞,买车,向着自由,出发。
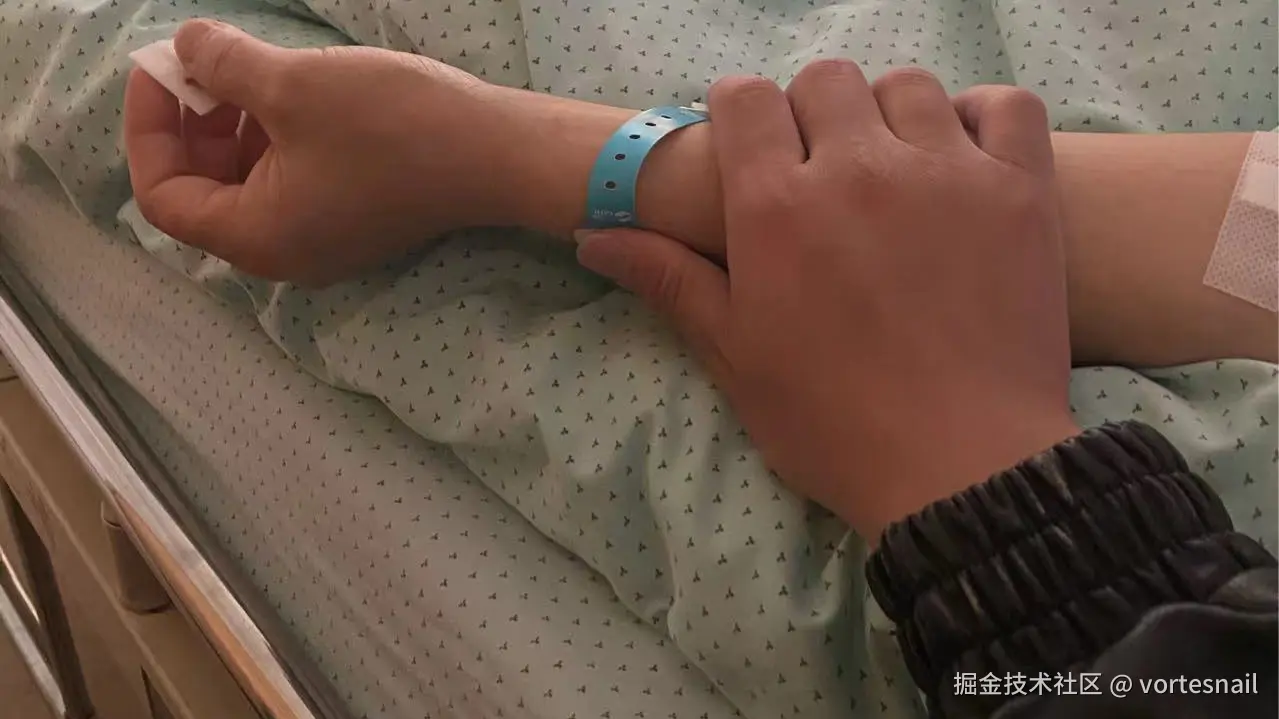
摩托车确实是危险的,毕竟肉包铁,即使大部分情况我已经开的很慢,但是仍然会遇到下大雨路滑、小汽车别我、大货车擦肩而过这种危险情况,有一次在过福建的某个隧道时,那时候下着大雨,刚进隧道口就轮胎打滑,对向来车是连续的大货车,打滑之后摩托车不受控制,径直朝向对向车道冲过去,那两秒钟其实我觉得已经完蛋了,倒是没有影视剧中的人生画面闪回,但是真的会在那个瞬间非常绝望,还好我的手还是强行在对龙头进行扳正,奇迹般地扳回来且稳定住了。
过了隧道惊魂未定,找了个路边小店蹲在地上大口喘气,雨水打湿了全身加上心情无法平复,我全身都是抖的,眼泪也止不住流,不是害怕,是那种久违地从人类身体发出的求生本能让我控制不住情绪的肆意发泄。
在国道开久了人也会变得很麻木,因为没什么风景,路况也是好的坏的各式各样,我现在回看自己的记录视频,有的雨天我既然能在窄路开到 100+ 码,真的很吓人,一旦摔车就是与世长辞了。
不过路上的一切不好的遭遇,在克服之后,都会被给予惊喜,到达海南岛之后,我第一次感觉到什么叫精神自由,沿着海边骑行吹着自由的风,到达一个好看的地方就停车喝水观景,玩沙子,没有工作的烦扰,没有任何让自己感受到压力的事情,就像回到了小时候无忧无虑玩泥巴的日子,非常惬意。

在完成海南环岛之后,我随即就赶往成都,与前公司被裁的前同事碰面了。我们在成都玩了三天左右,主要去看了一直想看的大熊猫🐼!

之后我们在 6.15 号开始从成都的 318 起始点出发,那一天的心情很激动,感觉自己终于要做一件不太一样的事,见不一样的风景了。

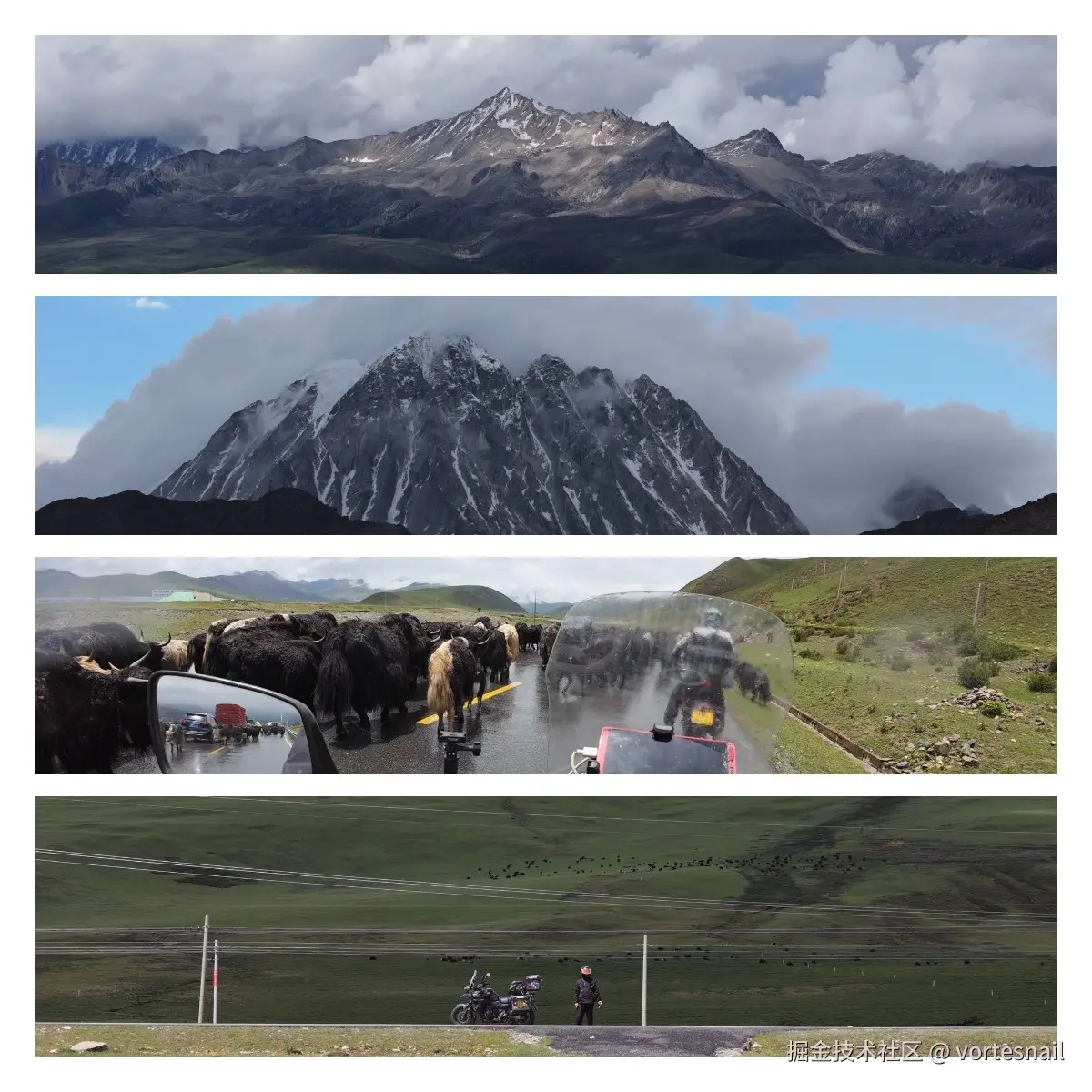
小时候在农村,读书后在小镇,大学又没什么经济能力去旅行,见识到的事物都非常有限,但是这一切遗憾在川藏线上彻底被弥补了。从开始进入高原地貌,一路上的风景真的美到我哭!很多时候我头盔下面都是情不自禁地笑着的,发自内心的那种笑,那种快乐的感觉,我已经很久很久很久没有了。

同样地,这段经历我也以视频的方式记录了下来,有兴趣的朋友可以观看:
以前只敢想想,现在勇敢向前踏出了一步,暂时放下了工作,用摩托跑完了318
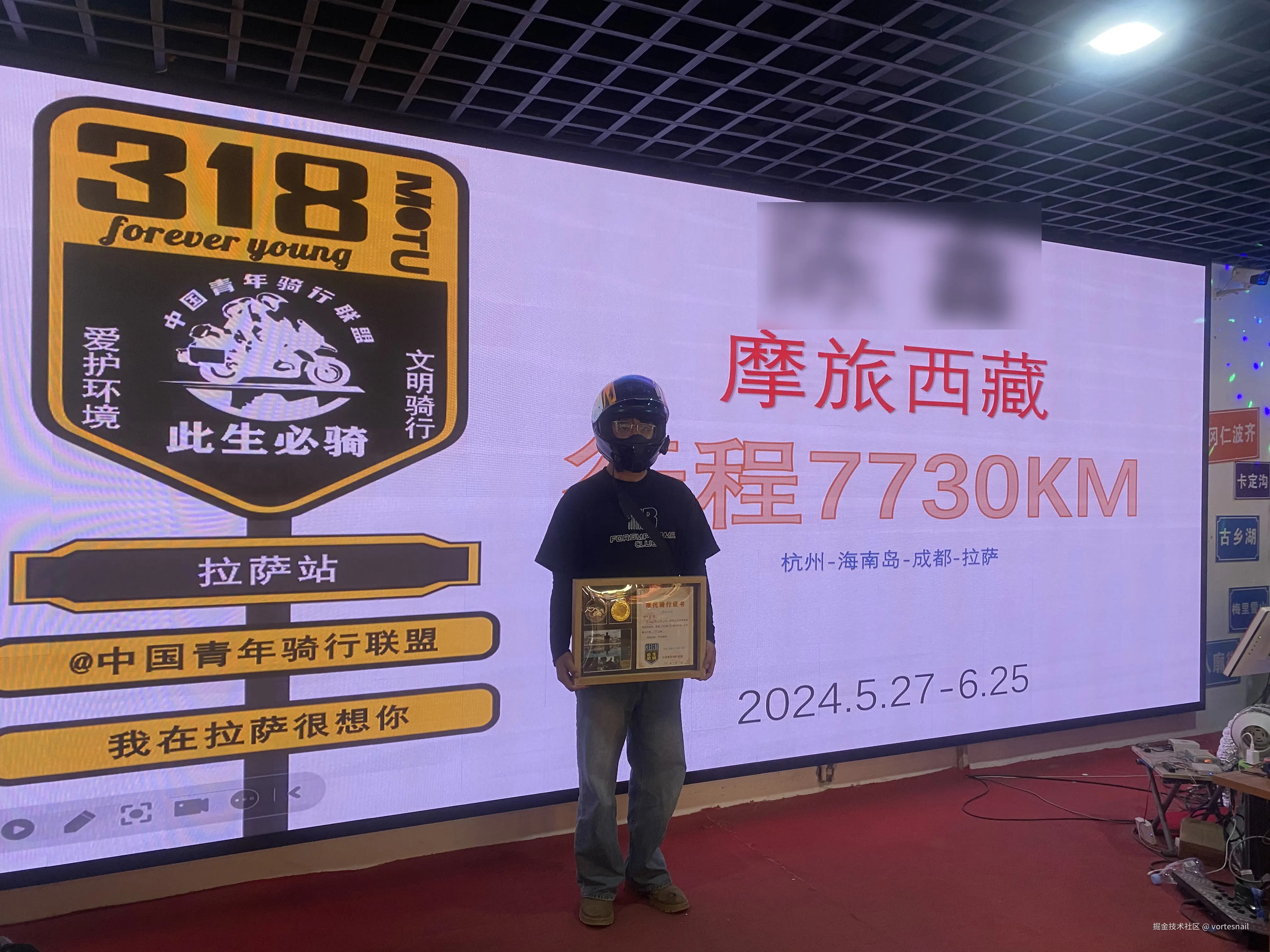
到拉萨了!

花了 150 大洋买的奖牌,当做证明也顺便做慈善了:)

后面到拉萨之后我和朋友分开了,他去自驾新疆,我转头走 109 国道,也就是青藏线,这条线真的巨壮美,独自一人行驶在这条路,会感觉和自然融合在了一起,一切都很飘渺,感觉自己特别渺小。不过这条线路因为冻土层和大货车非常非常多的原因,路已经凹凸不平了,许多炮弹坑,稍微骑快点就会飞起来。
这条线还会经过青海湖,我发誓青海湖真的是我看到过最震撼的景色了,绿色和蓝色的完美融合,真的非常非常美,以后还要再去!

拍到了自己的人生照片:

经历了接近一个半月的在外漂泊,我到了西宁,感觉有点累了,我就找了个顺丰把摩托车拖运了,我自己就坐飞机回家了。
这一段经历对我来说非常宝贵,遇到的有趣的人和事,遭遇的磨难,见到的美景我无法大篇幅细说,但是每次回想起这段记忆我都会由衷地感觉到快乐,感觉自己真的像个人一样活着。
这次旅行还给了我感知快乐和美的能力,回到家后,我看那些原来觉得并不怎么样的风景,现在觉得都很美,而且我很容易因为生活中的小确幸感到快乐,这种能力很重要。
7 月
回到家大概 7 月中旬。
这两个多月的经历,我的身体和心态都调整的不错了,但还不是很想找工作,感觉放下内心的很多执念后,生活还是很轻松的,就想着在家里好好陪陪母亲吧,上班那几年除了过年都没怎么回家。
在家里没什么事,但是后面工作的技能还是要继续学习的,之前工作经历是第一家公司用的 React 16,后面公司用的是 Vue3,对 React 有些生疏,我就完整地看了下 React 18 的文档,感觉变化也不是很大。
8、9 月
虽然放下了许多执念,对于社会评价(房子、结婚、孩子)也没有像之前一样过于在乎了,但还是要生活的,也要有一定积蓄应对未来风险,所以这段时间在准备面试,写简历、整理项目、看看技术知识点、刷刷 leetcode。
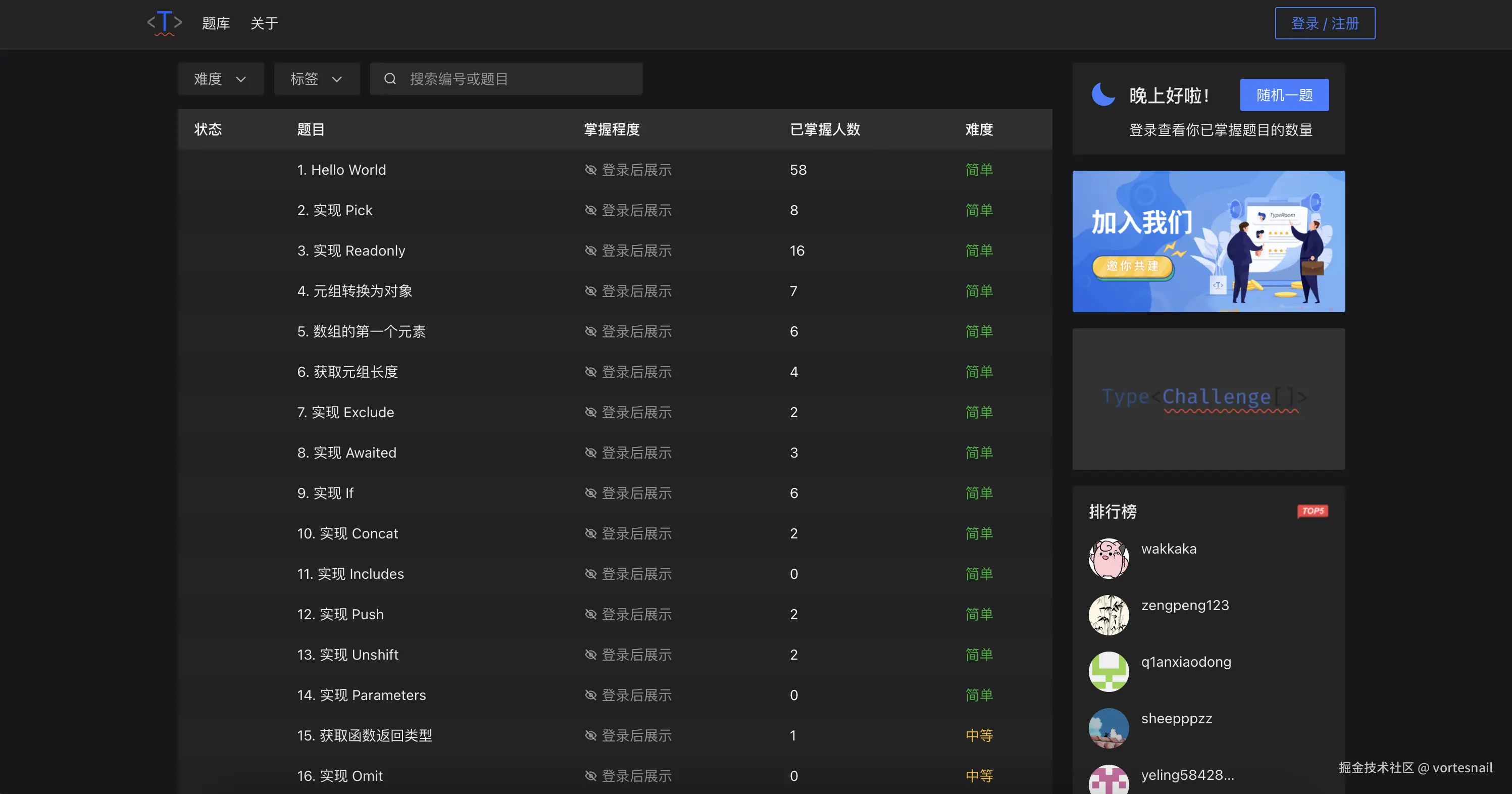
也上线了一个比较有意义的网站,写了一个让前端开发者更方便进行 TypeScript 类型体操的网站,名字是 TypeRoom 类型小屋,题源是基于 antfu 大佬的 type-challenges。
目前 Type Challenges 官方提供了三种刷题方式
- 通过 TypeScript Playground 方式,利用 TypeScript 官方在线环境来刷题。
- 克隆 type-challenges 项目到本地进行刷题。
- 安装 vscode 插件来刷题。
这几种方式其实都很方便,不过都在题目的可读性上有一定的不足,还对开发者有一定的工具负担、IDE 负担。
针对这个问题,也是建立 TypeRoom 的第一个主要原因之一,就是提供直接在浏览器端就能刷题的在线环境,并且从技术和布局设计上让题目描述和答题区域区分开来,更为直观和清晰。不需要额外再做任何事,打开一个网址即可直接开始刷题,并且你的答题记录会存储到云端。
欢迎大家来刷题,网址:typeroom.cn

因为个人维护,还有很多题目没翻译,很多题解没写,也还有很多功能没做,有兴趣一起参与的朋友可以联系我哦,让我一起造福社区!
同时也介绍下技术栈吧:
前端主要使用 Vue3 + Pinia + TypeScript,服务端一开始是 Koa2 的,后面用 Nest 重写了,所以现在服务端为 Nest + Mysql + TypeORM。
另外,作为期待了四年,每一个预告片都看好多遍的《黑神话·悟空》的铁粉,玩了四周目,白金了。

现在
现在是 10 月份了,准备开始投简历找工作了,目前元气满满,不急不躁,对工作没有排斥感了,甚至想想工作还蛮好的,可能是闲久了吧,哈哈哈,人就是贱~
更新 11 月
我还是没有找工作,又去摩旅了一趟山西、山东,这次旅行感觉比去西藏还累、还危险。同样是做了视频放 b 站了,有兴趣的可以看看:
骑了4300km只为寻找那片海-威海的海|摩旅摩得命差点没了
真的要开始找工作了喂!
最后
其实大多数我们活得很累,都是背负的东西太多了,而这些大多数其实并不一定要接受的,发挥主观能动性,让自己活得开心些最重要,加油啊,各位,感谢你看到这里,祝你快乐!
这是我的 github profile,上面有我的各种联系方式,想交个朋友的可以加我~❤️
来源:juejin.cn/post/7424902549256224804
Swift 官方正式支持 Android,iOS 的跨平台春天要来了吗?
近日,Swift 官方正式宣布成立 Android 的工作组,将 Android 列为官方支持的平台,该工作组的主要目标是为 Swift 语言添加并维护 Android 平台支持,让开发者能够使用 Swift 开发 Android 应用:

其实 Swift 语言跨平台支持也不是什么新鲜事,在之前我聊过的 Skip 用 Swift 写 Android App 的时候就聊过,只是不同的是 Skip 是将 Swift 翻译成 Kotlin,把 SwiftUI 翻译成 Compose 的形式来实现,这和 uni-app x 的跨平台实现殊途同归。
感兴趣的可以看 《2025 跨平台框架更新和发布对比》
但是 Swift 官方的方案则不同,它是通过 LLVM 进行适配的,我们之前聊过的 《为什么跨平台框架可以适配鸿蒙》就聊过,LLVM 也是各大框架适配鸿蒙的重要基石,甚至一些方案适配鸿蒙是通过 Apple 的 LLVM 去先导出 IR 来完成前置工作。
而这次 Swift on Android 的实现,则是直接利用 Android 平台的构建工具:Android NDK 。
为什么这么说?因为 Swift 编译器从诞生之初就基于 LLVM ,而 Google 的 Android NDK 后来也使用基于 LLVM 的 Clang 作为其官方 C/C++ 编译器 :
- NDK r11 开始建议切换到 Clang
- NDK r12
ndk-build命令默认使用 Clang - NDK r13 GCC 不再受支持
- NDK r14 GCC 弃用
- ····
说起 Clang 和苹果也是很有渊源,Clang 的设计初衷是提供一个可以替代 GCC 的前端编译器,因为 GCC 的发展不符合 Apple 的节奏和需要,同时受限于License,苹果公司无法使用 LLVM 在 GCC 基础上进一步提升代码生成质量,因此苹果公司决定从头编写 C、C++、Objective-C 语言的前端 Clang,以彻底替代GCC。
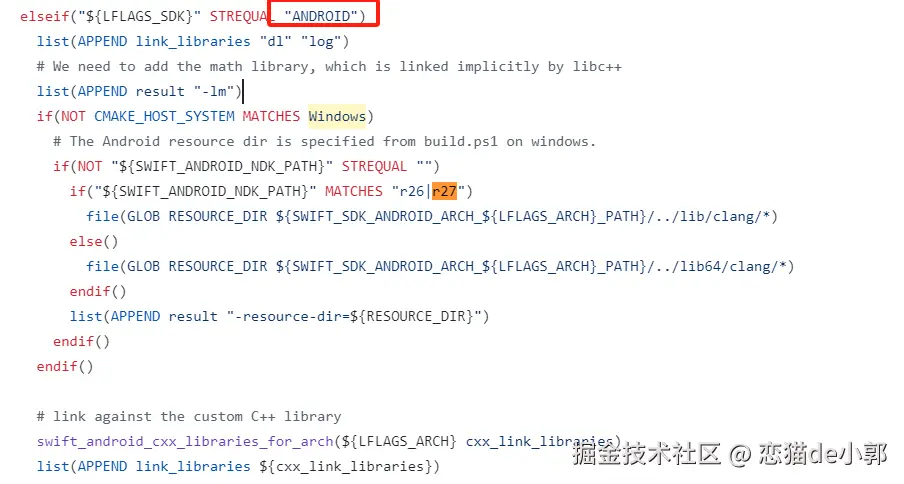
而在编译上,比如 stdlib 里的 AddSwiftStdlib.cmake 可以看到, Swift 没有在 Android 上创造一套自己的 log 系统,它直接链接了 Android 的 Native 的日志 log 来实现,从而支持 Android Studio 的 Logcat :

所以基于 LLVM 的 Android NDK 是实现 Swift 跨平台编译的关键,它让 Swift 编译器能够被“重定向”,从而为 Android 支持的 CPU 架构(如 aarch64、armv7、x86_64)生成相应的原生机器码 。
$ NDK_PATH=path/to/android-ndk-r27c
$ SWIFT_PATH=path/to/swift-DEVELOPMENT-SNAPSHOT-2024-11-09-a-ubuntu22.04/usr/bin
$ git checkout swift-DEVELOPMENT-SNAPSHOT-2024-11-09-a
$ utils/build-script \
-R \ # Build in ReleaseAssert mode.
--android \ # Build for Android.
--android-ndk $NDK_PATH \ # Path to an Android NDK.
--android-arch aarch64 \ # Optionally specify Android architecture, alternately armv7 or x86_64
--android-api-level 21 \ # The Android API level to target. Swift only supports 21 or greater.
--stdlib-deployment-targets=android-aarch64 \ # Only cross-compile the stdlib for Android, ie don't build the native stdlib for Linux
--native-swift-tools-path=$SWIFT_PATH \ # Path to your prebuilt Swift compiler
--native-clang-tools-path=$SWIFT_PATH \ # Path to a prebuilt clang compiler, one comes with the Swift toolchain
--build-swift-tools=0 \ # Don't build the Swift compiler and other host tools
--build-llvm=0 \ # Don't build the LLVM libraries, but generate some CMake files needed by the Swift stdlib build
--skip-build-cmark # Don't build the CommonMark library that's only needed by the Swift compiler
简而言之,就是编译成 so 。
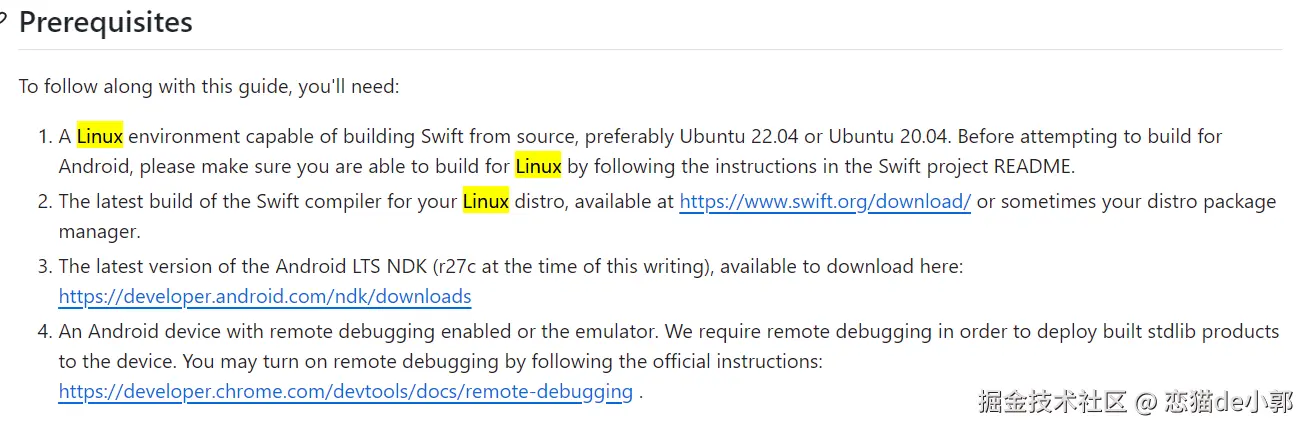
目前官方要求是在 Linux 环境下(官方推荐 Ubuntu 20.04/22.04)下,使用 Swift 官方提供的交叉编译工具链,将 .swift 源文件编译成原生可执行文件或共享库,之后将编译产物连同必需的 Swift 运行时库,通过 Android adb 推送到 Android 设备或模拟器上,最终这些原生代码可以在 Android 的 shell 环境中直接运行,或被一个标准的 Android 应用加载并调用 :

首先需要运行以下命令复制复制对应的 so :
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libswiftCore.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libswiftAndroid.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libswiftSwiftOnoneSupport.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libswiftRemoteMirror.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libswift_Concurrency.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libswift_RegexParser.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libswift_StringProcessing.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libdispatch.so /data/local/tmp
$ adb push build/Ninja-ReleaseAssert/swift-linux-x86_64/lib/swift/android/libBlocksRuntime.so /data/local/tmp
然后还需要复制 Android NDK 的 libc++ :
$ adb push /path/to/android-ndk-r27c/toolchains/llvm/prebuilt/linux-x86_64/sysroot/usr/lib/aarch64-linux-android/libc++_shared.so /data/local/tmp
此外还需要复制在上一步中构建的 hello 可执行文件:
$ adb push hello /data/local/tmp
最终通过 adb shell 命令在 Android 设备上执行 hello 可执行文件:
$ adb shell LD_LIBRARY_PATH=/data/local/tmp /data/local/tmp/hello
而对于 Android 端来看,此时的 Swift 产物与 C/C++ 代码没什么区别,它必须作为一个标准的 .so 库被加载,并通过 JNI 规范暴露需要支持的能力。
目前 Swift 的核心标准库(stdlib)已经可以成功在 Android 平台进行编译 ,也就是目前 String、Int、Array 和 Dictionary 等基础数据类型已经完成基本支持:

更高层次的核心库,比如 Foundation( URLSession、JSONEncoder )和 Dispatch(提供并发支持),也正在被移植到 Android 平台。
而对于 UI 部分,目前 Swift 官方暂未提供任何支持 Android 的 UI 框架 ,官方文档目前表示:“You'd need some sort of framework to build a user interface for your application, which the Swift stdlib does not provide” 。

所以,从这个层面看,它更像是 KMP 的存在,而如果需要类似 CMP 的支持,那么大概率需要 SwfitUI 的官方适配,毕竟 Skip 其实只是一个翻译框架。
而在互操作上,其实过去就有 swift-java 这个图的互操作方向的尝试,当时的目标是实现 Swift 与 Java 之间的双向互操作性,即支持 Swift 调用 Java 库,也支持 Java 调用 Swift 库 :

但是从官方描述来看, Swift on Android 似乎并没有直接使用类似桥接绑定,也就是你需要自己实现这部分,如果你需要的话:

而对于 Swift on Android 来说,要让一个 Swift 函数能被外部的 C 代码(以及遵循 C 调用约定的 JNI)所发现和调用,一般也就是通过 @_cdecl 属性,这个属性可以将函数编译成一个简单的、符合 C 语言标准的符号(Symbol)并暴露出去。
虽然没找到对应的 demo 或者实现,但是理论上如果想要不暴露接口,大概率还是通过
@_cdecl。
所以目前 Swift on Android 给人的感觉确实很毛坯,在交互和 UI 上都很欠缺,看起来只是开源了一种可能,具体能达到什么效果暂时还看不出来,但是多少算是官方起了个头,也算是有了希望,对于 iOS 来说,这个春天还需要再等等。
那么,你觉得 Swift on Android 的存在多久可以达到生产标准?
参考链接
来源:juejin.cn/post/7520063683180199999
说个多年老前端都不知道的标签正确玩法——q标签
最近这两天准备鼓捣一下markdown文本编辑器,现在写公众号一般用的都是 网页 的编辑器。
说实话,很方便,但是痛点也很明显。
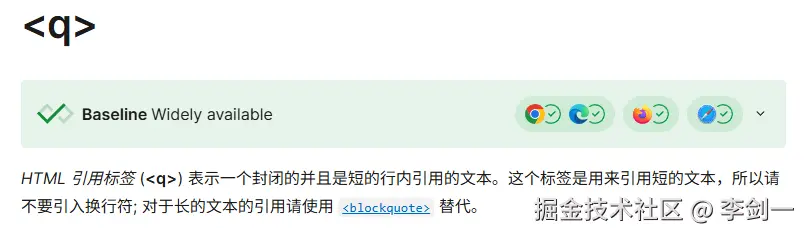
研究过程中发现一个以前从未在意过的标签: <q> 标签。

官网解释
<p>孟子: <q>生于忧患,死于安乐。</q></p>
说实话原生效果比较难看。

仅仅是对文本增加了双引号,并且这个双引号效果在各个浏览器中好像还存在细微的区别。
另外就是效果对于常规文本而言没有什么问题,但是对于大段文字、需要重点突出的文字而言其实比较普通,混杂在海量的文字中间很难分辨出来效果。
所以可以通过css全局修改q标签的样式,使其更符合个性化样式的需求。
q {
quotes: "「" "」";
color: #3594F7;
font-weight: bold;
}
最大限度模仿了markdown上面的样式效果。

其实上述样式中的双引号还可以被替换成图片、表情、文字等等,并且也可以通过伪元素对双引号进行操作。
q {
quotes: "🙂" "🙃";
color: #3594F7;
font-weight: bold;
}
q::before {
display: inline-block;
}
q::after {
display: inline-block;
}
q:hover::before,
q:hover::after {
animation: rotate 0.5s linear infinite;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}

注意:伪元素上必须添加 display: inline-block; ,否则动画不生效。
原因是伪元素默认为 inline,部分css样式对 inline 是不生效的。
来源:juejin.cn/post/7516745491104481315
什么语言最适合用来游戏开发?
什么语言最适合用来游戏开发?
游戏开发,是一项结合了图形渲染、性能优化、系统架构与玩家体验的综合艺术,而“选用什么编程语言”这个问题,往往是新手开发者迈入这片领域时面临的第一个技术岔路口。
一、从需求出发:游戏开发对语言的核心要求
在选择语言之前,我们先明确一点:游戏类型不同,对语言的要求也大不一样。开发 3D AAA 大作和做一个像素风的休闲小游戏,使用的语言和引擎可能完全不同。
一般来说,语言选择需要考虑:
| 维度 | 说明 |
|---|---|
| 性能需求 | 是否要求极致性能(如大型 3D 游戏)? |
| 跨平台能力 | 是否要支持多个平台(Windows/Mac/Linux/iOS/Android/主机)? |
| 引擎生态 | 是否依赖成熟的游戏引擎(如 Unity、Unreal)? |
| 开发效率 | 团队大小如何?语言是否有丰富工具链、IDE 支持、调试便利性? |
| 学习曲线 | 是个人项目还是商业项目?是否有足够时间去掌握复杂语法或底层结构? |
二、主流语言实战解析
C++:3A最常用的语言
- 适合场景:大型 3D 游戏、主机平台、UE(Unreal Engine)项目
- 特点:
- 几乎所有主流游戏引擎底层都是用 C++ 编写的(UE4/5、CryEngine 等)
- 手动内存管理带来极致性能控制,但也带来更高的 bug 风险
- 编译时间长、语法复杂,不适合快速原型开发
如果你追求的是性能边界、需要对引擎源码进行改造,或者准备进入 3A 游戏开发领域,C++ 是必修课。
C#:Unity 的生态核心
- 适合场景:中小型游戏、独立游戏、跨平台移动/PC 游戏、Unity 项目
- 特点:
- Unity 的脚本语言就是 C#,生态丰富、社区活跃、教程资源丰富
- 开发效率高,语法现代,有良好的 IDE 支持(VS、Rider)
- 在性能上不如 C++,但对大多数项目而言“够用”
如果你是个人开发者或小团队,C# + Unity 几乎是性价比最高的方案之一。
JavaScript/TypeScript:Web 游戏与轻量跨平台
- 适合场景:H5 游戏、小程序游戏、跨平台 2D 游戏、快速迭代
- 特点:
- 配合 Phaser、PixiJS、Cocos Creator 等框架,可以高效制作 Web 游戏
- 原生支持浏览器平台,无需安装,天然适合传播
- 性能不及原生语言,但足以支撑休闲游戏
Web 平台的红利尚未过去,JS/TS + WebGL 仍然是轻量化游戏开发的稳定选择。
Python/Lua:脚本语言发力
- 适合场景:游戏逻辑脚本、AI 行为树、数据驱动配置、教学引擎
- 特点:
- 并不适合用来开发整款游戏,但常作为内嵌脚本语言
- Lua 广泛用于游戏脚本(如 WOW、GTA、Roblox),轻量、运行效率高
- Python 适合教学、原型设计、AI 模块等场景
他们更多是游戏开发的一环,而非“用来开发整款游戏”的首选语言。
三、主流引擎使用的主语言和适用语言
| 游戏引擎 | 主语言 | 适用语言 |
|---|---|---|
| Unreal Engine | C++ | C++ / Blueprint(可视化脚本) |
| Unity | C# | C# |
| Godot | GDScript | GDScript / C# / C++ / Python(部分支持) |
| Cocos Creator | TypeScript/JS | TypeScript / JavaScript |
| Phaser | JavaScript | JavaScript / TypeScript |
四、总结:如何选对“你的语言”?
语言没有好坏,只有适不适合你的项目定位与资源情况。
如果你是:
- 学习引擎开发/大作性能优化:优先掌握 C++,结合 Unreal 学习
- 做跨平台独立游戏/商业项目:优先 C# + Unity
- 做 Web 平台轻量游戏:TypeScript + Phaser/Cocos 是好选择
- 研究 AI、教学、逻辑脚本:Python/Lua 脚本语言
写游戏不是目的,做出好玩的游戏才是!
如果你打算正式进军游戏开发领域,不妨从一个引擎 + 一门主语言开始,结合一个小项目落地,再去拓展更多语言和引擎的协作模式。
来源:juejin.cn/post/7516784123693498378
前端权限系统怎么做才不会写吐?我们项目踩过的 3 套失败方案总结
上线前两个月,我们的权限系统崩了三次。
不是接口没权限,而是:
- 页面展示和真实权限不一致;
- 权限判断写得四分五裂;
- 权限数据和按钮逻辑耦合得死死的,测试一改就炸。
于是,我们老老实实把整个权限体系拆了重构,从接口到路由、到组件、到 v-permission 指令,走了一遍完整的流程。
结果:代码可维护,调试容易,后端调整也能快速兜底。
这篇文章不讲理论,只还原我们项目真踩过的 3 套失败方案和最终落地方案。
❌ 第一套:按钮级权限直接写死在模板里
当时我们的写法是这样的:
<!-- 用户管理页 -->
<el-button v-if="authList.includes('user:add')">添加用户</el-button>
接口返回的是一个权限数组:
["user:add", "user:delete", "user:list"]
然后整个项目几十个地方都这么判断。
结果:
- 不能重用,每个组件都判断一次;
- 权限粒度变更就全崩,比如从
user:add改成user:add_user; - 后端权限更新后,前端要全局搜索权限 key 改代码;
典型的“写起来爽,维护时哭”方案。
❌ 第二套:用 router.meta.permission 统一控制,结果太抽象
重构后我们尝试统一控制页面级权限:
// router.ts
{
path: '/user',
component: User,
meta: {
permission: 'user:list'
}
}
再通过导航守卫:
router.beforeEach((to, from, next) => {
const p = to.meta.permission
if (p && !authList.includes(p)) {
return next('/403')
}
next()
})
这个方案页面级权限是解决了,但组件级 / 按钮级 / 表单字段级全都失效了。
而且你会发现,大量页面是“同路由但不同内容区域权限不同”,导致这种 meta.permission 方案显得太粗暴。
❌ 第三套:封装权限组件,结果被吐槽“反人类”
当时我们团队有人设计了一个组件:
<Permission code="user:add">
<el-button>添加用户</el-button>
</Permission>
这个组件内部逻辑是:
const slots = useSlots()
if (!authList.includes(props.code)) return null
return slots.default()
结果:
- 逻辑上看似没问题,但使用非常反直觉;
- 特别是嵌套多个组件时,调试麻烦,断点打不进真实组件;
- TypeScript 报类型错误,编辑器无法识别 slot 类型;
- 更麻烦的是,权限失效的时候,组件不会渲染,开发环境都看不到是为什么!
最终方案:hook + 指令 + 路由统一层级设计
我们最后把权限体系重构为 3 层:
🔹1. 接口统一管理权限 key → 后端返回精简列表(扁平权限)
export type AuthCode =
| 'user:add'
| 'user:delete'
| 'user:edit'
| 'order:export'
| 'dashboard:view'
服务端返回用户权限集,保存在 authStore(Pinia / Vuex / Context)中。
🔹2. 统一 Hook 调用:usePermission(code)
import { useAuthStore } from '@/store/auth'
export function usePermission(code: string): boolean {
const store = useAuthStore()
return store.permissionList.includes(code)
}
用法:
<el-button v-if="usePermission('user:add')">添加用户</el-button>
这才是真正组件内部逻辑干净、容易复用、TS 支持的方案。
🔹3. 封装一个 v-permission 指令(可选)
app.directive('permission', {
mounted(el, binding) {
const authList = getUserPermissions() // 从全局 store 获取
if (!authList.includes(binding.value)) {
el.remove()
}
}
})
模板中使用:
<el-button v-permission="'order:export'">导出订单</el-button>
适合动态组件、render 生成的按钮,不适合复杂嵌套逻辑,但实际项目中效果拔群。
🧪 页面级权限怎么做?
不再用 router.meta,而是把每个路由页封装为权限包裹组件:
<template>
<PermissionView code="dashboard:view">
<Dashboard />
</PermissionView>
</template>
权限组件内部处理:
- 没权限 → 自动跳转 403
- 有权限 → 渲染内容
这样即使权限接口变了,组件逻辑也统一保留,避免页面空白或者闪跳。
权限这事,不是实现难,而是维护难。
最核心的不是你怎么控制显示,而是权限 key 的一致性、复用性、分层能力。
最终我们稳定版本满足了:
- 页面、按钮、字段统一接入权限
- 新增权限点只需要改枚举,不需要大改
- 新人接手也能一眼看懂逻辑,能调试
📌 你可以继续看我的系列文章
来源:juejin.cn/post/7517915625136586787
同事用了个@vue:mounted,我去官网找了半天没找到
前言
大家好,我是奈德丽。
上周在做代码review的时候,看到同事小李写了这样一行代码:
<component :is="currentComponent" @vue:mounted="handleMounted" />
我第一反应是:"这什么语法?似曾相识的样子,有点像在vue2中用过的@hook:mounted, 但我们项目是vue3,然后去Vue3官方文档搜索@vue:mounted,结果什么都没找到,一开始我以为是他研究了源码,结果他说是百度到的,那我们一起来来研究研究这个东西吧。
从一个动态组件说起
小李的需求其实很简单:在子组件加载或更新或销毁后,需要获取组件的某些信息。这家伙是不是还看源码了,有这种骚操作,他的代码是这样的:
<template>
<div class="demo-container">
<h2>动态组件加载监控</h2>
<div class="status">当前组件状态:{{ componentStatus }}</div>
<div class="controls">
<button @click="loadComponent('ComponentA')">加载组件A</button>
<button @click="loadComponent('ComponentB')">加载组件B</button>
<button @click="unloadComponent">卸载组件</button>
</div>
<!-- 小李写的代码 -->
<component
:is="currentComponent"
v-if="currentComponent"
@vue:mounted="handleMounted"
@vue:updated="handleUpdated"
@vue:beforeUnmount="handleBeforeUnmount"
/>
</div>
</template>
<script setup>
import { ref } from 'vue'
const currentComponent = ref(null)
const componentStatus = ref('无组件')
const handleMounted = () => {
componentStatus.value = '✅ 组件已挂载'
console.log('组件挂载完成')
}
const handleUpdated = () => {
componentStatus.value = '🔄 组件已更新'
console.log('组件更新完成')
}
const handleBeforeUnmount = () => {
componentStatus.value = '❌ 组件即将卸载'
console.log('组件即将卸载')
}
const loadComponent = (name) => {
currentComponent.value = name
}
const unloadComponent = () => {
currentComponent.value = null
componentStatus.value = '无组件'
}
</script>
我仔细分析了一下,在这个动态组件的场景下,@vue:mounted确实有它的优势。最大的好处是只需要在父组件一个地方处理,不用去修改每个可能被动态加载的子组件。想象一下,如果有十几个不同的组件都可能被动态加载,你得在每个组件里都加上emit事件,维护起来确实麻烦。
而用@vue:mounted的话,所有的生命周期监听逻辑都集中在父组件这一个地方,代码看起来更集中,也更好管理。
但是,我心里还是有疑虑:这个语法为什么在官方文档里找不到?
深入探索:未文档化的功能
经过一番搜索,我在Vue的GitHub讨论区找到了答案。原来这个功能确实存在,但Vue核心团队明确表示:
"这个功能不是为用户应用程序设计的,这就是为什么我们决定不文档化它。"
换句话说:
- ✅ 这个功能确实存在且能用
- ❌ 但官方不保证稳定性
- ⚠️ 可能在未来版本中被移除
- 🚫 不推荐在生产环境使用
我们来看一下vue迁移文档中关于Vnode的部分,关键点我用下划线标红了。有趣的是这个@vue:[生命周期]语法不仅可以用在组件上,也可以用在所有虚拟节点中。

虽然在Vue 3迁移指南中有提到从@hook:(Vue 2)改为@vue:(Vue 3)的变化,但这更多是为了兼容性考虑,而不是鼓励使用。
为什么小李的代码"看起来"没问题?
回到小李的动态组件场景,@vue:mounted确实解决了问题:
- 集中管理 - 所有生命周期监听逻辑都在父组件一个地方
- 动态性强 - 不需要知道具体加载哪个组件
- 代码简洁 - 不需要修改每个子组件
- 即用即走 - 临时监听,用完就完
但问题在于,这是一个不稳定的API,随时可能被移除。
我给出的review意见
考虑到安全性和稳定性,还是以下方案靠谱
方案一:子组件主动汇报(推荐)
虽然需要修改子组件,但这是最可靠的方案:
<!-- ComponentA.vue -->
<template>
<div class="component-a">
<h3>我是组件A</h3>
<button @click="counter++">点击次数: {{ counter }}</button>
</div>
</template>
<script setup>
import { ref, onMounted, onUpdated, onBeforeUnmount } from 'vue'
const emit = defineEmits(['lifecycle'])
const counter = ref(0)
onMounted(() => {
emit('lifecycle', { type: 'mounted', componentName: 'ComponentA' })
})
onUpdated(() => {
emit('lifecycle', { type: 'updated', componentName: 'ComponentA' })
})
onBeforeUnmount(() => {
emit('lifecycle', { type: 'beforeUnmount', componentName: 'ComponentA' })
})
</script>
<!-- ComponentB.vue -->
<template>
<div class="component-b">
<h3>我是组件B</h3>
<input v-model="text" placeholder="输入文字">
<p>{{ text }}</p>
</div>
</template>
<script setup>
import { ref, onMounted, onUpdated, onBeforeUnmount } from 'vue'
const emit = defineEmits(['lifecycle'])
const text = ref('')
onMounted(() => {
emit('lifecycle', { type: 'mounted', componentName: 'ComponentB' })
})
onUpdated(() => {
emit('lifecycle', { type: 'updated', componentName: 'ComponentB' })
})
onBeforeUnmount(() => {
emit('lifecycle', { type: 'beforeUnmount', componentName: 'ComponentB' })
})
</script>
父组件使用:
<component
:is="currentComponent"
v-if="currentComponent"
@lifecycle="handleLifecycle"
/>
<script setup>
const handleLifecycle = ({ type, componentName }) => {
const statusMap = {
mounted: '✅ 已挂载',
updated: '🔄 已更新',
beforeUnmount: '❌ 即将卸载'
}
componentStatus.value = `${componentName} ${statusMap[type]}`
console.log(`${componentName} ${type}`)
}
</script>
优点:稳定可靠,官方推荐
缺点:需要修改每个子组件,有一定的重复代码
方案二:通过ref访问(适合特定场景)
如果你确实需要访问组件实例:
<component
:is="currentComponent"
v-if="currentComponent"
ref="dynamicComponentRef"
/>
<script setup>
import { ref, watch, nextTick } from 'vue'
const dynamicComponentRef = ref(null)
// 监听组件变化
watch(currentComponent, async (newComponent) => {
if (newComponent) {
await nextTick()
console.log('组件实例:', dynamicComponentRef.value)
componentStatus.value = '✅ 组件已挂载'
// 可以访问组件的方法和数据
if (dynamicComponentRef.value?.someMethod) {
dynamicComponentRef.value.someMethod()
}
}
}, { immediate: true })
</script>
优点:可以直接访问组件实例和方法
缺点:只能监听到挂载,无法监听更新和卸载
方案三:provide/inject(深层通信)
如果是复杂的嵌套场景,组件层级深的时候我们可以使用这个:
<!-- 父组件 -->
<script setup>
import { provide, ref } from 'vue'
const componentStatus = ref('无组件')
const lifecycleHandler = {
onMounted: (name) => {
componentStatus.value = `✅ ${name} 已挂载`
console.log(`${name} 已挂载`)
},
onUpdated: (name) => {
componentStatus.value = `🔄 ${name} 已更新`
console.log(`${name} 已更新`)
},
onBeforeUnmount: (name) => {
componentStatus.value = `❌ ${name} 即将卸载`
console.log(`${name} 即将卸载`)
}
}
provide('lifecycleHandler', lifecycleHandler)
</script>
<template>
<div>
<div class="status">{{ componentStatus }}</div>
<component :is="currentComponent" v-if="currentComponent" />
</div>
</template>
<!-- 子组件 -->
<script setup>
import { inject, onMounted, onUpdated, onBeforeUnmount } from 'vue'
const lifecycleHandler = inject('lifecycleHandler', {})
const componentName = 'ComponentA' // 每个组件设置自己的名称
onMounted(() => {
lifecycleHandler.onMounted?.(componentName)
})
onUpdated(() => {
lifecycleHandler.onUpdated?.(componentName)
})
onBeforeUnmount(() => {
lifecycleHandler.onBeforeUnmount?.(componentName)
})
</script>
优点:适合深层嵌套,可以跨多层传递
各种方案的对比
| 方案 | 实现难度 | 可靠性 | 维护性 | 集中管理 | 适用场景 |
|---|---|---|---|---|---|
| emit事件 | ⭐⭐ | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ | ❌ | 🏆 大部分场景的首选 |
| ref访问 | ⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ | ✅ | 需要调用组件方法时 |
| provide/inject | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ✅ | 深层嵌套组件通信 |
| @vue:mounted | ⭐ | ⭐⭐ | ⭐ | ✅ | ⚠️ 自己项目可以玩玩,不推荐生产使用 |
总结
通过这次code review,我们学到了:
- 技术选型要考虑长远 - 不是所有能用的功能都应该用,稳定性比便利性更重要
- 特定场景的权衡 - 在动态组件场景下,
@vue:[生命周期]确实有集中管理的优势,但要权衡风险 - 迁移策略很重要 - 不能一刀切,要有合理的过渡方案
- 代码review的价值 - 不仅仅是找bug,更是知识分享和技术决策的过程
- 文档化的重要性 - 未文档化的API往往意味着不稳定,使用时要谨慎
虽然@vue:[生命周期]在动态组件场景下确实好用,但从工程化角度考虑,还是建议逐步迁移到官方推荐的方案。毕竟,今天的便利可能是明天的技术债务。
当然,如果你正在维护老项目,且迁移成本较高,也可以考虑先保留现有代码,但一定要有明确的迁移计划和风险控制措施。
恩恩……懦夫的味道
来源:juejin.cn/post/7514275553726644235
😧纳尼?前端也能做这么复杂的事情了?
前言
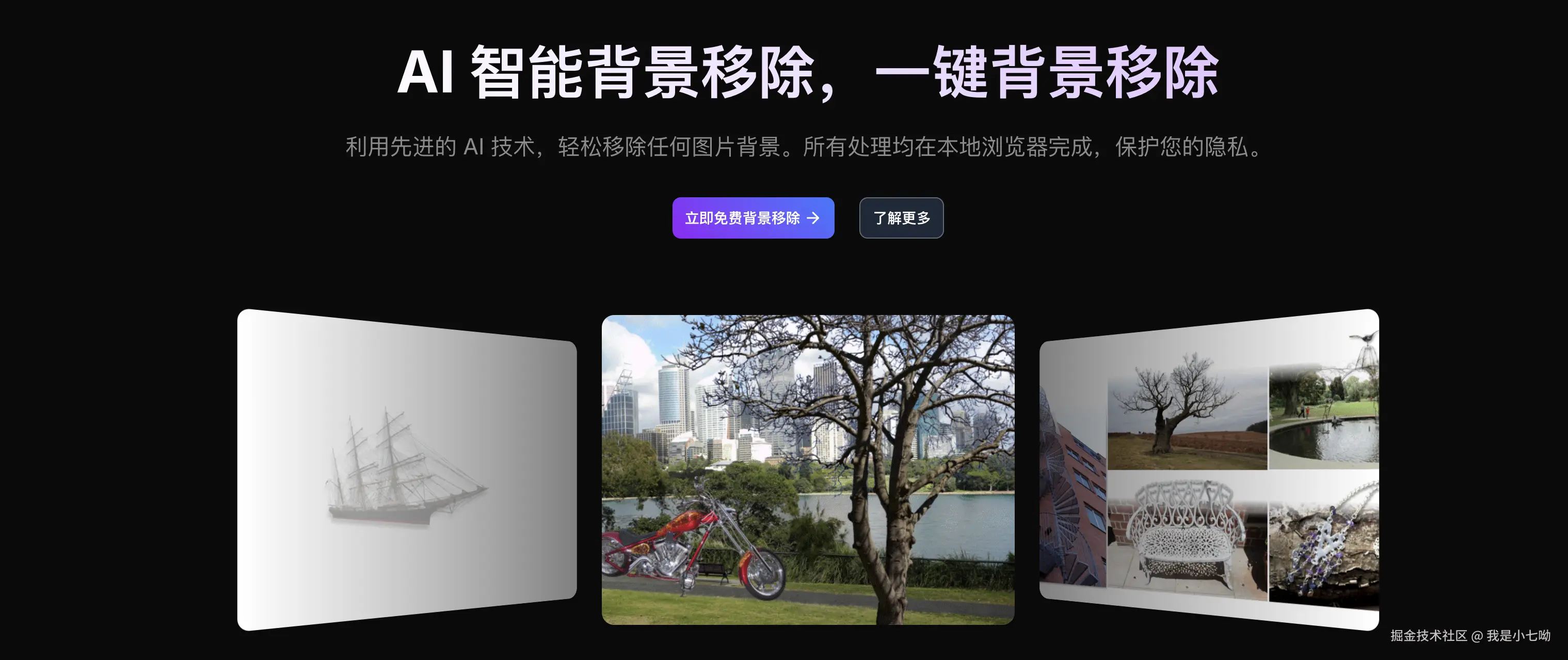
我偶然间发现一个宝藏网站,aicut.online 是一款基于本地AI实现的背景移除工具。
我研究了一下,发现他是使用了u2net模型 + onnxruntime-web实现的本地模型推理能力,下面简单介绍一下这些概念。
github:github.com/yuedud/aicu…
体验网址:aicut.online

概念
WebAssembly
- 基本概念: WebAssembly 是一种低级的二进制指令格式,设计目标是成为一种高效、可移植、安全的编译目标,使其能在现代 Web 浏览器中运行。你可以把它想象成一种为 Web 设计的“通用机器语言”。
- 核心特点:
- 高性能: 它不是解释执行的(像传统 JavaScript),而是被设计成可以以接近原生代码的速度运行。它提供线性内存模型和低级操作,便于编译器优化。
- 可移植性: Wasm 模块是平台无关的,可以在支持 Wasm 的任何浏览器(或运行时环境)中运行,无需修改。
- 安全性: 它在内存安全的沙箱环境中执行,无法直接访问主机操作系统或 DOM。只能通过明确定义的 API 与宿主环境(如浏览器)交互。
- 多语言支持: 开发者可以使用 C、C++、Rust、Go 等多种语言编写代码,然后编译成 Wasm 模块,在浏览器中运行。这使得重用现有的高性能库或编写对性能要求极高的新功能成为可能。
- 目标: 解决 JavaScript 在处理计算密集型任务(如游戏物理引擎、视频编辑、3D渲染、科学计算、加密解密、机器学习模型推理等)时性能不足的问题,同时保持 Web 的安全性和可移植性。
- 简单比喻: 就像为浏览器引入了一个新的、更接近硬件的“CPU 指令集”,让浏览器能直接运行编译好的高性能代码。
Onnxruntime-Web
- 基本概念: onnxruntime-web 是 ONNX Runtime 的一个专门构建的版本,目的是让开发者能够直接在 Web 浏览器中运行 ONNX 格式的机器学习模型。
- 核心特点:
- ONNX 支持: 它理解并执行符合 ONNX 标准的模型文件。ONNX 是一个开放的模型格式,允许模型在各种框架之间转换和互操作。
- 浏览器内推理: 最大的价值在于它允许 ML 模型的推理计算完全在用户的浏览器中发生,无需依赖远程服务器。这带来了低延迟、隐私保护(数据无需离开用户设备)和离线能力。
- 多种后端执行引擎: 为了适应不同的浏览器环境、设备性能和模型需求,它提供了多种执行引擎后端:
- WebAssembly (Wasm): 提供接近原生的性能,是主要的跨浏览器高性能后端。支持单线程和多线程(需浏览器支持)。
- WebGL: 利用 GPU 进行加速,尤其适合某些计算模式与图形处理相似的模型(如卷积神经网络)。性能潜力高,但兼容性和精度可能不如 Wasm。
- WebNN (预览/实验性): 旨在利用操作系统提供的原生 ML 硬件加速(如 NPU)。性能潜力最高,但目前浏览器支持有限。
- JavaScript (CPU): 兼容性最好但速度最慢的后备方案。
- 优化: 包含针对 Web 环境(特别是 Wasm 和 WebGL)的特定优化,以提升模型在浏览器中的运行效率。
- 目标: 降低在 Web 应用中集成和部署机器学习模型的门槛,提供高性能、跨平台的浏览器内推理能力。
- 简单比喻: 它是一个专门为浏览器定制的“机器学习模型运行引擎”,支持多种“驱动方式”(Wasm, WebGL, WebNN),让各种 ONNX 格式的模型能在网页里“活”起来并高效工作。
u2net
- 基本概念: u2net 是一种深度学习神经网络架构,特别设计用于显著目标检测任务。它的核心任务是从图像或视频中精确地分割出最吸引人注意的前景目标。
- 核心特点:
- 嵌套 U 型结构: 这是其名称的由来(U^2-Net)。它包含一个主 U 型编码器-解码器网络,并且在每个阶段内部又嵌套了更小的 U 型块(ReSidual U-blocks, RSU)。这种设计能更有效地捕捉不同尺度的上下文信息,同时保持高分辨率的细节。
- 多尺度特征融合: 通过嵌套的 RSU 块和跳跃连接,模型能融合来自不同深度和尺度的特征,这对精确描绘目标边界至关重要。
- 高效性: 相比一些非常深的网络(如 ResNet),u2net 结构相对轻量,但性能优异。
- 应用广泛: 主要用于高质量的图像/视频前景背景分割(抠图)。典型的应用包括:
- 移除或替换图片/视频背景
- 创建透明 PNG 图像
- 人像分割
- 视频会议虚拟背景
- 图像编辑工具
- 目标: 提供一种高效且准确的架构,解决图像中前景目标的精确分割问题。
- 简单比喻: u2net 是一个专门训练出来的“智能剪刀手”,它能自动识别图片里最重要的主体(比如人、动物、物体),并用极高的精度把它从背景中“剪”出来。
技术架构
架构图
+-------------------------------------------------------+
| **用户层 (Web Application)** |
+-------------------------------------------------------+
| - 用户界面 (HTML, CSS) |
| - 业务逻辑 (JavaScript/TypeScript) |
| * 捕获用户输入 (e.g., 上传图片/视频流) |
| * 调用 `onnxruntime-web` API 执行推理 |
| * 处理输出 (e.g., 显示抠图结果,合成新背景) |
+-------------------------------------------------------+
↓ (JavaScript API 调用)
+-------------------------------------------------------+
| **模型服务层 (ONNX Runtime Web)** |
+-------------------------------------------------------+
| - **onnxruntime-web** 库 (JavaScript) |
| * 加载并解析 **u2net.onnx** 模型文件 |
| * 管理输入/输出张量 (Tensor) 的内存 |
| * 调度计算任务到下层执行引擎 |
| * 提供统一的 JavaScript API 给上层应用 |
+-------------------------------------------------------+
↓ (选择最佳后端执行)
+-------------------------------------------------------+
| **执行引擎层 (Runtime Backends)** |
+-------------------------------------------------------+
| +---------------------+ +---------------------+ |
| | **WebAssembly (Wasm)** | **WebGL** | ... |
| +---------------------+ +---------------------+ |
| | * **核心加速引擎** | * 利用GPU加速 | |
| | * 接近原生CPU速度 | * 适合特定计算模式 | |
| | * 安全沙箱环境 | * 兼容性/精度限制 | |
| | * 多线程支持 (可选) | | |
| +---------------------+ +---------------------+ |
| **首选后端** **备选/补充后端** |
+-------------------------------------------------------+
↓ (执行编译后的低级代码)
+-------------------------------------------------------+
| **模型层 (U2Net 神经网络)** |
+-------------------------------------------------------+
| - **u2net.onnx** 模型文件 |
| * 包含训练好的 u2net 网络架构 (嵌套U型结构) |
| * 包含网络权重参数 |
| * 格式:开放神经网络交换格式 (ONNX) |
| * 任务:显著目标检测 / 图像抠图 |
+-------------------------------------------------------+
↓ (模型文件来源)
+-------------------------------------------------------+
| **资源层 (Browser Environment)** |
+-------------------------------------------------------+
| - 模型文件存储: HTTP Server / IndexedDB / Cache API |
| - 浏览器提供: WebAssembly 引擎, WebGL API, WebNN API |
| - 计算资源: CPU (Wasm), GPU (WebGL), NPU (WebNN) |
+-------------------------------------------------------+
详细解释
- 用户层 (Web Application):
- 这是用户直接交互的网页界面。
- 使用 JavaScript/TypeScript 编写应用逻辑。
- 核心操作:获取用户输入(如图片或视频帧),调用
onnxruntime-web提供的 API 来运行 u2net 模型进行抠图推理,接收模型输出的结果(通常是掩码图或透明度通道),最后将结果渲染给用户(如显示抠好的图或与背景合成)。
- 模型服务层 (ONNX Runtime Web):
- 核心枢纽。这是集成到 Web 应用中的 JavaScript 库。
- 负责加载存储在资源层中的 u2net.onnx 模型文件。
- 管理模型运行所需的内存(准备输入 Tensor,接收输出 Tensor)。
- 提供简洁的 JS API(如
InferenceSession.create(),session.run())供上层应用调用。 - 最关键的作用:根据浏览器支持情况和模型需求,智能选择并调度计算任务到下层的最佳执行引擎(首选通常是 WebAssembly)。
- 执行引擎层 (Runtime Backends):
onnxruntime-web实际执行模型计算的地方。- WebAssembly (Wasm) 后端是核心加速引擎:
- u2net 模型的计算密集型操作(卷积、矩阵乘等)被编译成高效的 Wasm 字节码。
- Wasm 引擎在浏览器的安全沙箱中以接近原生代码的速度执行这些字节码。
- 这是实现高性能浏览器内推理的关键,使得复杂的 u2net 模型能在用户设备上流畅运行。
- WebGL 后端 (备选) :
- 利用 GPU 进行加速,特别适合 u2net 中大量使用的卷积操作。
- 性能潜力高,但可能受浏览器兼容性、WebGL 精度限制和特定模型适配的影响。
- (可选) WebNN 后端 (未来方向) :直接调用操作系统提供的底层 AI 硬件加速(如 NPU),潜力最大,但目前支持有限。
- 模型层 (U2Net 神经网络):
- 包含训练好的 u2net 模型,以 ONNX 格式 (.onnx 文件) 存储。
- ONNX 是一个开放的、框架无关的模型表示格式,使得 u2net 模型可以被 onnxruntime-web 加载和运行。
- 这个文件包含了 u2net 独特的嵌套 U 型结构 (U^2-Net) 的定义以及训练得到的所有权重参数。
- 它定义了具体的抠图任务如何执行。
- 资源层 (Browser Environment):
- 提供模型文件
u2net.onnx的来源(通过 HTTP 下载、存储在 IndexedDB 或利用 Cache API)。 - 提供运行时环境:浏览器内置的 WebAssembly 引擎负责执行 Wasm 字节码,WebGL API 用于 GPU 加速,WebNN API (如果可用) 用于底层硬件加速。
- 提供硬件计算资源:用户的 CPU (用于运行 Wasm)、GPU (用于 WebGL)、潜在的专用 AI 处理器 NPU/APU (用于 WebNN)。
- 提供模型文件
源代码解析
Github:github.com/yuedud/aicu…
目录解析

public
public是存放静态资源的地方,存储了onnx模型和一些静态的资源图片
src
src是核心代码存放的地方,下面我们只来介绍一下关于抠图部分的代码,核心代码在src/components/ImageSegmentation.js
可以看到在进入网站之后,第一时间就开始加载模型,同时使用了indexedDB进行了模型缓存,二次使用的时候直接用indexedDB里获取模型,由于模型较大,所以加载时间会比较长。
// 加载模型
useEffect(() => {
const loadModel = async () => {
try {
setError(null);
const db = await openDB();
let modelData = await getModelFromDB(db);
if (modelData) {
console.log('从IndexedDB加载模型.');
} else {
console.log('IndexedDB中未找到模型,从网络下载...');
const response = await fetch('./u2net.onnx');
if (!response.ok) {
throw new Error(`网络请求模型失败: ${response.status} ${response.statusText}`);
}
modelData = await response.arrayBuffer();
console.log('模型下载完成,存入IndexedDB...');
await storeModelInDB(db, modelData);
console.log('模型已存入IndexedDB.');
}
const newSession = await ort.InferenceSession.create(modelData, {
executionProviders: ['wasm'], // 'webgl' 或 'wasm'
graphOptimizationLevel: 'all',
});
setSession(newSession);
console.log('ONNX模型加载并初始化成功');
} catch (e) {
console.error('ONNX模型加载或初始化失败:', e);
setError(`模型处理失败: ${e.message}`);
}
};
loadModel();
}, []);
然后可以看到在上传完图片之后进行了图片的预处理,主要是将图片转换成了模型的入参Tensor
const preprocess = async (imgElement) => {
const canvas = document.createElement('canvas');
const modelWidth = 320;
const modelHeight = 320;
canvas.width = modelWidth;
canvas.height = modelHeight;
const ctx = canvas.getContext('2d');
ctx.drawImage(imgElement, 0, 0, modelWidth, modelHeight);
const imageData = ctx.getImageData(0, 0, modelWidth, modelHeight);
const data = imageData.data;
const float32Data = new Float32Array(1 * 3 * modelHeight * modelWidth);
const mean = [0.485, 0.456, 0.406];
const std = [0.229, 0.224, 0.225];
for (let i = 0; i < modelHeight * modelWidth; i++) {
float32Data[i] = (data[i * 4] / 255 - mean[0]) / std[0]; // R
float32Data[i + modelHeight * modelWidth] = (data[i * 4 + 1] / 255 - mean[1]) / std[1]; // G
float32Data[i + 2 * modelHeight * modelWidth] = (data[i * 4 + 2] / 255 - mean[2]) / std[2]; // B
}
return new ort.Tensor('float32', float32Data, [1, 3, modelHeight, modelWidth]);
};
然后就是将模型的入参放到模型中去推理
const runSegmentation = async () => {
if (!image || !session) {
setError('请先上传图片并等待模型加载完成。');
return;
}
setError(null);
setOutputImage(null);
try {
const imgElement = imageRef.current;
if (!imgElement) {
throw new Error('图片元素未找到。');
}
// 确保图片完全加载
if (!imgElement.complete) {
await new Promise(resolve => { imgElement.onload = resolve; });
}
const inputTensor = await preprocess(imgElement);
const feeds = { 'input.1': inputTensor }; // 确保输入名称与模型一致
const results = await session.run(feeds);
const outputTensor = results[session.outputNames[0]];
const outputDataURL = postprocess(outputTensor, imgElement);
setOutputImage(outputDataURL);
} catch (e) {
console.error('抠图失败:', e);
setError(`抠图处理失败: ${e.message}`);
}
};
当模型推理完之后,进行模型推理结果的后处理,主要是将alpha通道和原图片进行合成
// 后处理:将模型输出转换为透明背景图像
const postprocess = (outputTensor, originalImgElement) => {
const outputData = outputTensor.data;
const [height, width] = outputTensor.dims.slice(-2); // 通常是 [1, 1, H, W]
const canvas = document.createElement('canvas');
canvas.width = originalImgElement.naturalWidth; // 使用原始图片尺寸
canvas.height = originalImgElement.naturalHeight;
const ctx = canvas.getContext('2d');
// 1. 绘制原始图片
ctx.drawImage(originalImgElement, 0, 0, canvas.width, canvas.height);
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const pixelData = imageData.data;
// 2. 创建一个临时的canvas来处理和缩放mask
const maskCanvas = document.createElement('canvas');
maskCanvas.width = width; // U2Net输出mask的原始宽度
maskCanvas.height = height; // U2Net输出mask的原始高度
const maskCtx = maskCanvas.getContext('2d');
const maskImageData = maskCtx.createImageData(width, height);
// 归一化mask值 (通常U2Net输出在0-1之间,但最好检查一下)
let minVal = Infinity;
let maxVal = -Infinity;
for (let i = 0; i < outputData.length; i++) {
minVal = Math.min(minVal, outputData[i]);
maxVal = Math.max(maxVal, outputData[i]);
}
for (let i = 0; i < height * width; i++) {
let value = (outputData[i] - minVal) / (maxVal - minVal); // 归一化到 0-1
value = Math.max(0, Math.min(1, value)); // 确保在0-1范围内
const alpha = value * 255;
maskImageData.data[i * 4] = 0; // R
maskImageData.data[i * 4 + 1] = 0; // G
maskImageData.data[i * 4 + 2] = 0; // B
maskImageData.data[i * 4 + 3] = alpha; // Alpha
}
maskCtx.putImageData(maskImageData, 0, 0);
// 3. 将缩放后的mask应用到原始图像的alpha通道
// 创建一个新的canvas用于绘制最终结果,并将mask缩放到原始图像尺寸
const finalMaskCanvas = document.createElement('canvas');
finalMaskCanvas.width = originalImgElement.naturalWidth;
finalMaskCanvas.height = originalImgElement.naturalHeight;
const finalMaskCtx = finalMaskCanvas.getContext('2d');
finalMaskCtx.drawImage(maskCanvas, 0, 0, finalMaskCanvas.width, finalMaskCanvas.height);
const finalMaskData = finalMaskCtx.getImageData(0, 0, finalMaskCanvas.width, finalMaskCanvas.height);
for (let i = 0; i < pixelData.length / 4; i++) {
pixelData[i * 4 + 3] = finalMaskData.data[i * 4 + 3]; // 将mask的alpha通道应用到原始图片
}
ctx.putImageData(imageData, 0, 0);
return canvas.toDataURL();
};
至此将合成的图片渲染到屏幕上就可以了。
如何启动
首先我们要对仓库进行克隆
git clone https://github.com/yuedud/aicut.git
然后安装依赖
npm install
然后直接启动项目
npm start
启动之后你就可以在本地尝试背景移除工具。
来源:juejin.cn/post/7512058418623971343
不负责任观察:程序员哪个年龄段最卷?
前言
最近有看到两个报告,调查、总结、2024年程序员的生存情况以及一些工作情况,国内国外都有。接下来摘抄部分数据看看是否与我们的实际相符。
1. 程序员的年龄分段
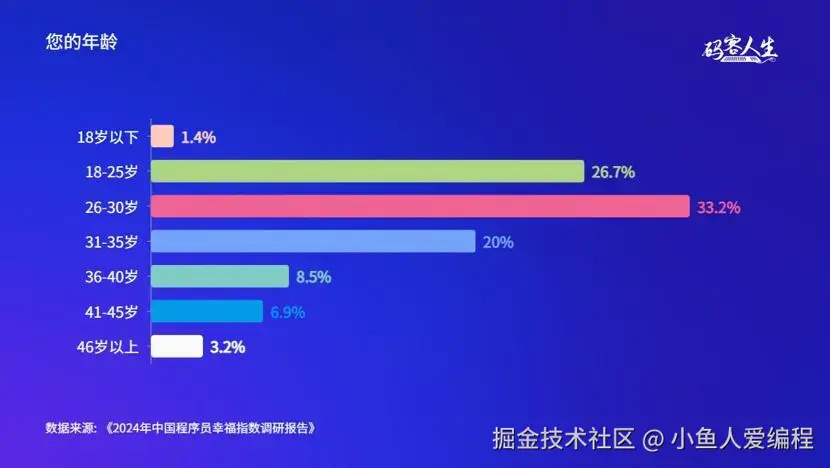
先看国内的数据:

可以看出,2630岁之间的程序员占比是最多的,1835岁之间占比将近80%。
18~25岁,包含在校学生和刚毕业三年内的学生,按现在考研的趋势,这部分占比会逐渐变低。
35岁以上占比接近19%,说明还是有不少大龄程序员。
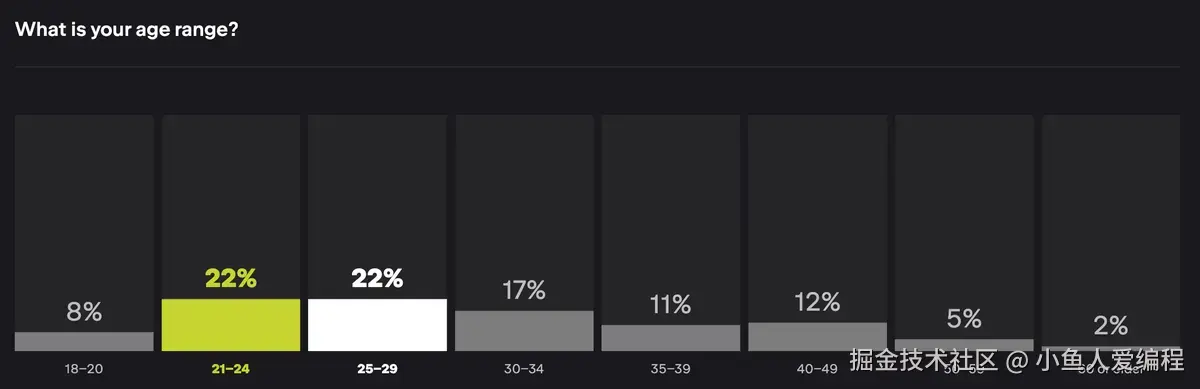
再看国外的数据:

2124岁、2529岁占比是并列第一,18~35岁之间占比将近70%。
35岁以上占比30%,说明国外程序员"老龄化"更严重。
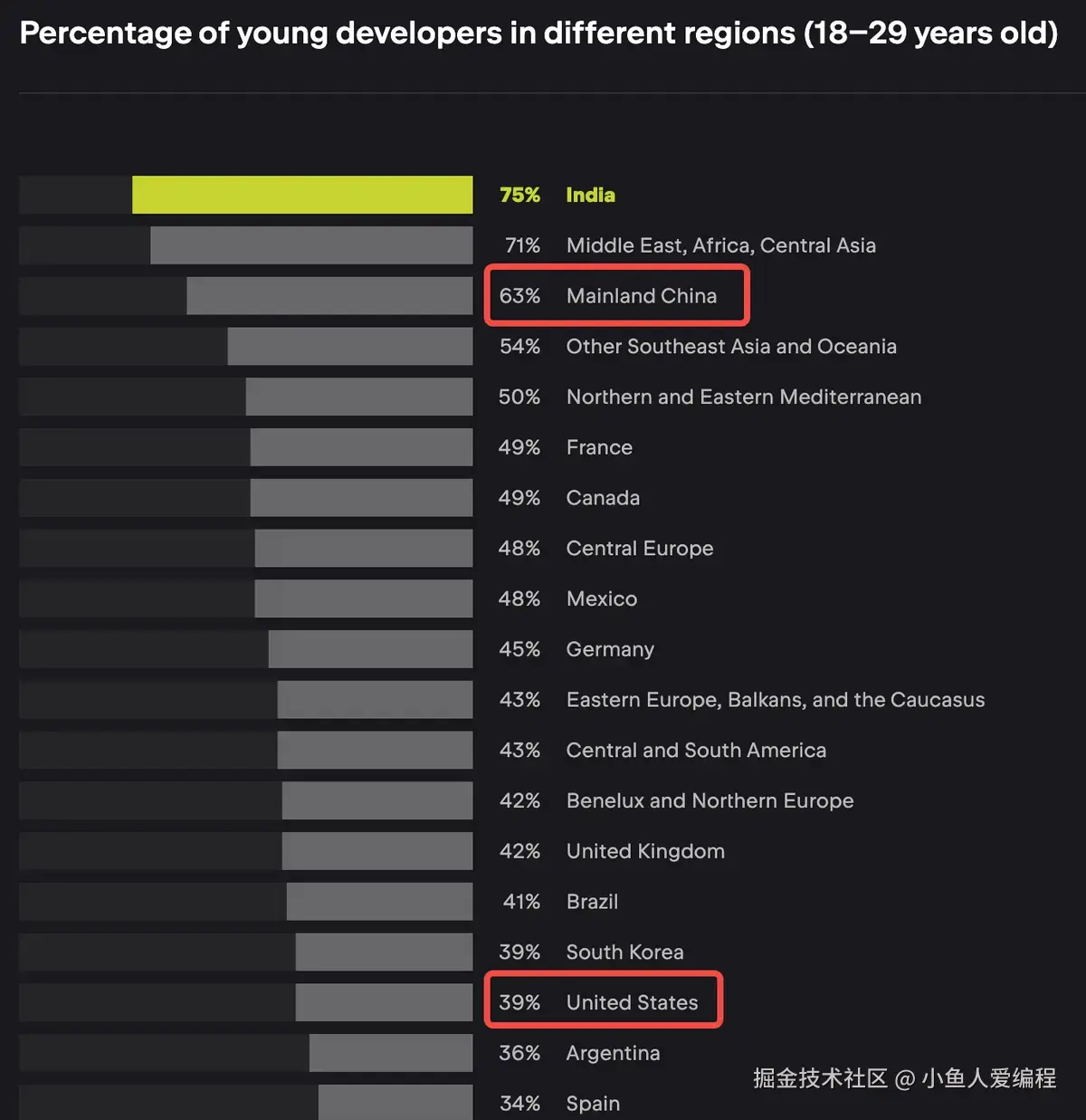
看国家之间的对比:
18~29岁程序员分布的国家。

论哪里拥有最多的年轻程序员?还得是神秘的东方大国,人口大国、文明古国---印度。怪不得印度程序员在美国混得很开,毕竟每年都有大量的年轻程序员。
中国在中东、非洲、中亚之后。
看样子美国有不少大龄程序员。
2. 程序员的工作年限
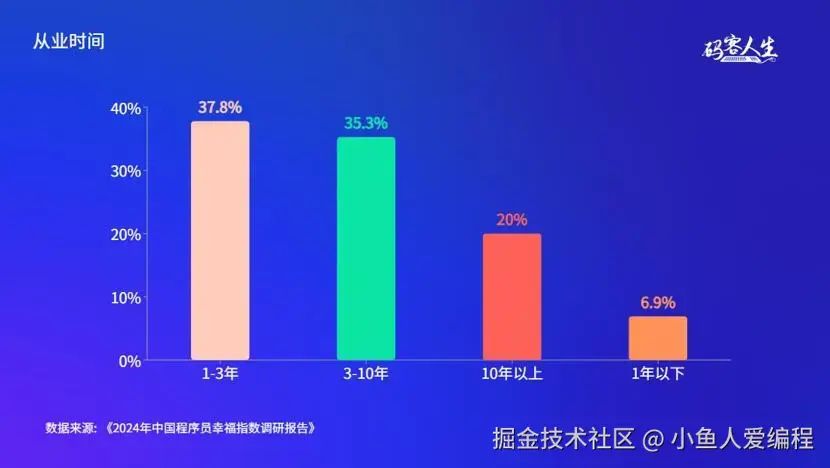
先看国内的数据:

工作13年是最多的,其次是310年。
而10年以上的就比较少,这个时间大都32岁以上了,中途有不少人主动、被动转行。
再看国外的数据:

拥有3~5年的工作经历占比最多,10年以上的工作经历占比接近30%,这比国内的高。
3. 程序员的薪资水平
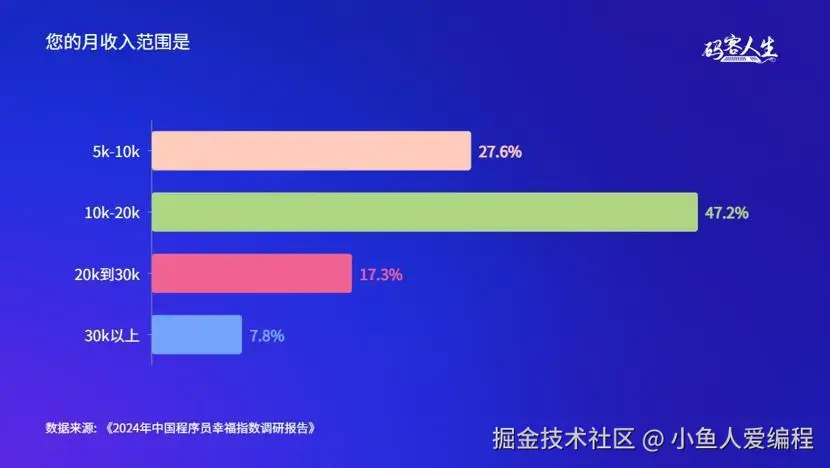
先看国内水平:

大部分月收入是在10k20k之间,换算成年收入在12w24w之间。
这和地域有关系,比如一个程序员在一线城市北上深薪资20k,那么到二线城市如杭州、成都、武汉可能会打七折,如果再到长沙、西安等估计还会更低。
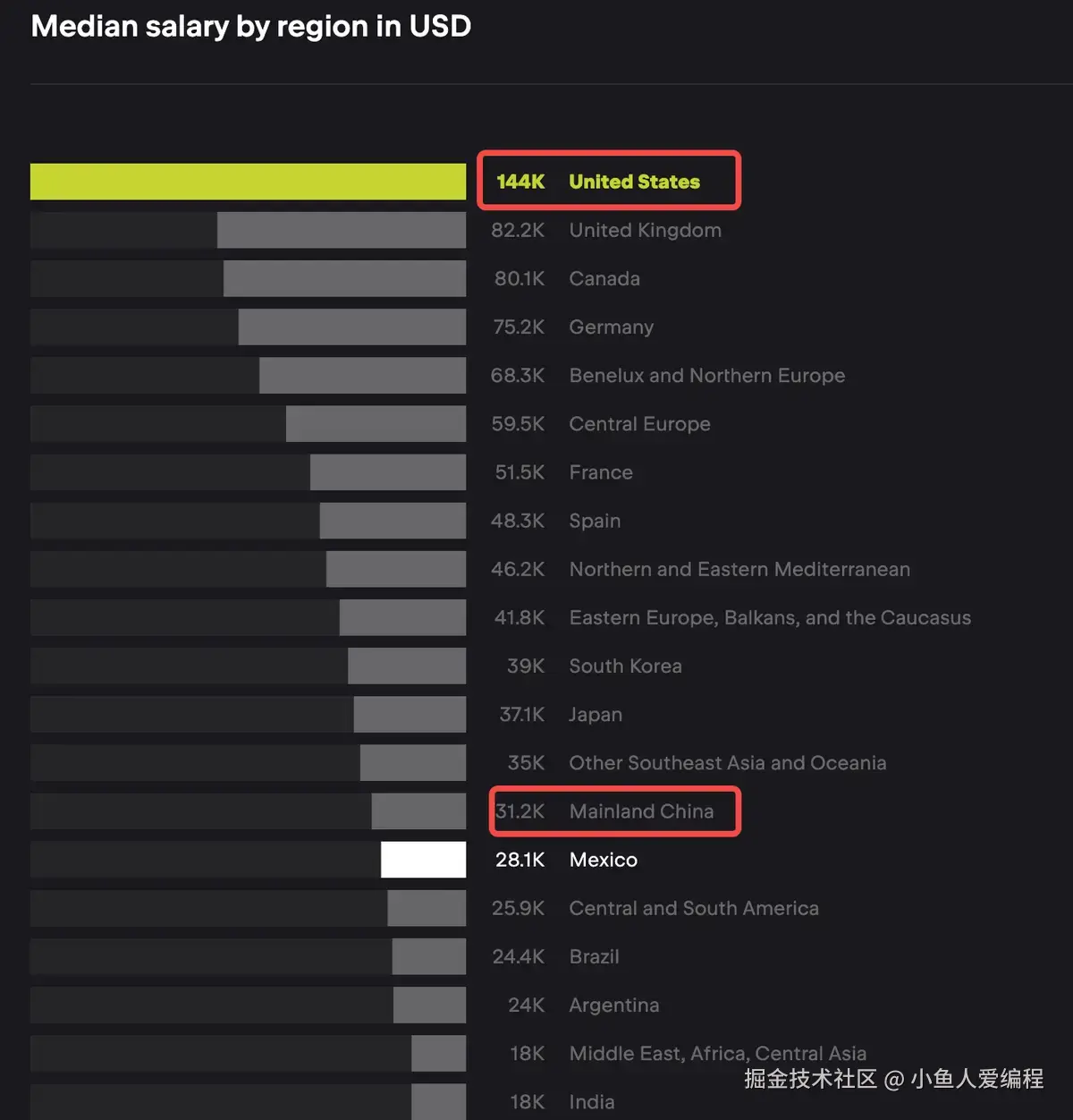
再看国外水平(收入中位数):

此处显示的是年薪,可以看到美国程序员的收入遥遥领先。
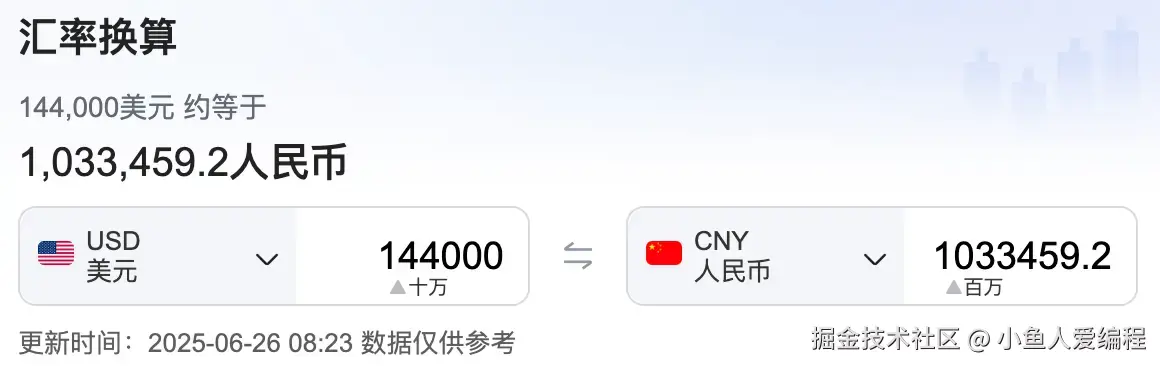
按照汇率计算:


美国程序员收入中位数是百万年薪(人民币)。
而中国是22万人民币,此处的差距还是比较大,同志仍需努力。
4. 哪个年龄段最卷?
通过上述数据,可以看出,35岁以下程序员群体最庞大,工作十年以内人数最多,工资10k~20k人最多,这也符合我们平时职场的感知。
22~25岁,刚毕业几年,正是学习知识,刷小怪升级的时候,按理来说应该会在下班时间蹭公司的免费空调自我学习提升。然而,经过实际观察,目前这个年龄段是00后占据主体,大部分是到点下班。
访谈得知原因如下:
- 大学四年大部分在上网课,天天对着电脑,现在工作还是对着电脑,顶不住,下班就直接溜。
- 我加班能得到什么?就这点钱只能买我8小时。
- 老员工都是既得利益者,是公司的"精神股东",我们就是喽啰,不做额外奉献。
25~30岁,已经在职场中历练了不少年,写的bug、产生的线上事故、输出的复盘文档、与其它部门撕逼等等统统都有经验了,理论上来应该不怎么卷,而实际上最卷的反而是这段年龄的。
总结原因如下:
- 实战经验积累了不少,成为技术骨干,需要调研、学习的东西更多了;平时开会撕逼、晚上怒写业务、周末学习新知识提升自我,花费的时间比较多。
- 这个年龄段处在恋爱、结婚的思考期,没有家庭、小孩的牵挂,留给自己的时间更多。
- 有些还独挡一面当了leader,比如前端小组长,还想再往上踮踮脚,够一下,博一下,卷的主观能动性比较强。
30~35岁,职场老油条,见多识广,动态卷,就是比较能苟。
交流总结如下:
- 家庭牵扯了不少精力,还好靠经验能弥补一些亏空。
- 发展的天花板已经看到,就是摸不着,不相信什么大器晚成,看不到太多希望,做好自己分内事就好。
- 每年的体检总是新增各项小毛病,更加关注自己的身体健康。
- 懂得职场潜规则,该加班配合的演出还是不能视而不见。
35~45岁,这个年龄段出任CEO、赢取白富美的凤毛麟角,要么上升,要么转行,留下来继续编码的反而是最看开的一群人,因为身体/精神原因,没实力卷,实在卷不动。
访谈如下:
- 我在外包挺好的,再干个几年存够社保和养老金就退休。
- 不争不吵,你说的都对,按你的来。
- 组内都是年少有为的人啊,天赋高又刻苦,公司的发展靠你们了,我的养老也靠你们了。
- 最近又发现了个野钓的地方,不容易空军,周末赶早去来一杆。
45岁以上,职场除了高管,没见过这个年龄段的一线码农。
按现在发展,也许多年后,我会看见这样的自己。
来源:juejin.cn/post/7520085904339173430
UI设计不求人,对话 Figma MCP 直出UI设计稿!
引言
🤡 年初立过的Flag中包含一条:开发开源个人效率APP——惜命,这都半年过去了,搞得怎么样啦~

🤣 em... 有在做的啦~

就是进度有点慢,搞了这么久,还TM在 搞天气的模块,em... 光UI都改几次了,第二版UI:

第三版UI:

归根结底还是一个字 "乱+完美主义",对自己想要的目标非常模糊,以往都是 产品经理捋清交互出原型,设计师出设计稿,我照葫芦画瓢写界面就好了。🐶 而现在这两个都要我自己来做,产品功能还好,我自己梳理清楚逻辑就行,但 UI设计 这块,我是真的一窍不通,完全无从下手。🤡 上面两个界面都是写提示词让 Cursor 直接写的页面,主打一个 随缘,但也带来了问题:页面风格的不一致,上一个页面是 Material 风格,下一个页面秒变 iOS 风格,🙃 让人有一种撕裂感。
🤔 一种解法是写一堆长篇大论的 rule 来严格限制 Cursor 生成的画面风格,另一种就是自己整 UI设计稿 (原型),我选择了后者,学PS是不可能的🐶,周期太长了,搜了圈"简单UI设计工具",很多人安利用 Figma,直接B站搜 "Figma速成",选了这个快速看完:
《Figma新手教程2025|30分钟高效掌握Figma基础操作与UI设计流程》
😄 照着Up主的视频走了一遍案例,工具操作确实不复杂,然后觉得自己强得可怕💪,新建惜命项目,然后对着空白页面,我又陷入了呆滞,TM该怎么开始 ???根本不知道要弄成什么样的页面...

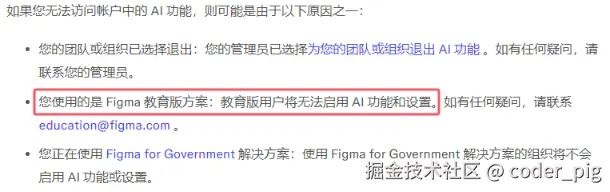
🤡 归根结底:工具是"术",设计理论是"道" ,关于道我一点 经验积累 都没有,这需要大量的看和模仿练习。自己画不出来,但是画得好不好看,我是能评判的,突然有一个想法:🤔 能不能让 AI 出 线框图,我再自己调整和细化?😳 Figma 是有AI功能的,但现在只有 付费用户 能用,白嫖教育版 没法耍咯:

😏 没法用官方的AI功能,但有 MCP Server 啊!官方有一个 Dev Mode MCP,试了下不太好用🤷♀️:
《Introducing our Dev Mode MCP server: Bringing Figma int0 your workflow》
《Guide to the Dev Mode MCP Server》
🐶 也可能不太符合我们的场景,直接在它的 插件商店 搜了下,发现这个:Cursor Talk To Figma MCP Plugin

👍 这插件还是开源的:
sonnylazuardi/cursor-talk-to-figma-mcp
插件效果视频:
😋 体验了一下,确实是我们想要的 嘴遁出Figma设计稿的MCP,接着详细介绍下怎么用~
安装
① Clone 项目到本地
git clone https://github.com/sonnylazuardi/cursor-talk-to-figma-mcp.git
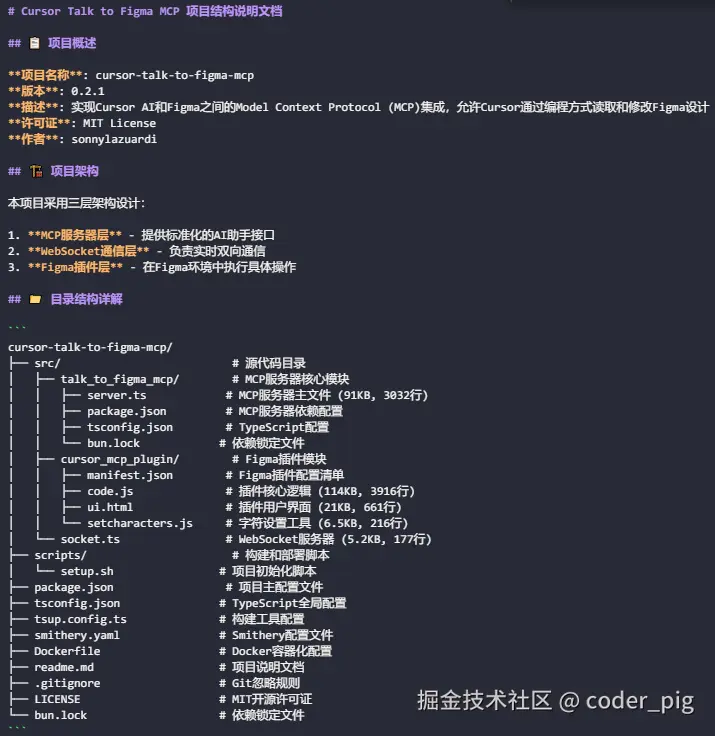
顺手让 Cursor 生成一份 详细的项目结构说明文档:

😄 不难看出这个MCP主要由三部分组成:MCP服务、WebSocket通信、Figma插件,对具体实现感兴趣的童鞋,可以自行看下生成的文档:
② 安装 Bun

安装完,重启下 PowerShell,键入 bun -v 查看版本号,确定是否安装成功:

③ 初始化项目
接着 cd 到项目的根目录,执行 bun setup 进行 初始化,🐶 理论上是这样,但 Windows 运行会直接报错,原因是系统 不支持直接运行.sh脚本文件:

🤡 解法就是:手动执行 setup.sh 脚本里的命令:

😶 其实就是创建下 .cursor/mcp.json文件 和 执行 bun install (😄 搞不定就问Cursor~),安装完后:

④ 启动Websocket
键入 bun socket 启动 Websocket:

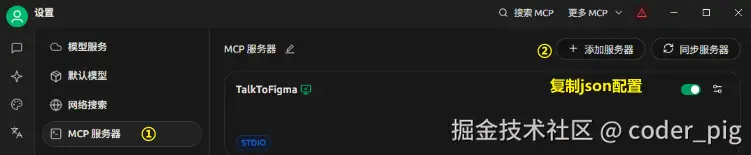
⑤ Cursor 配置 MCP
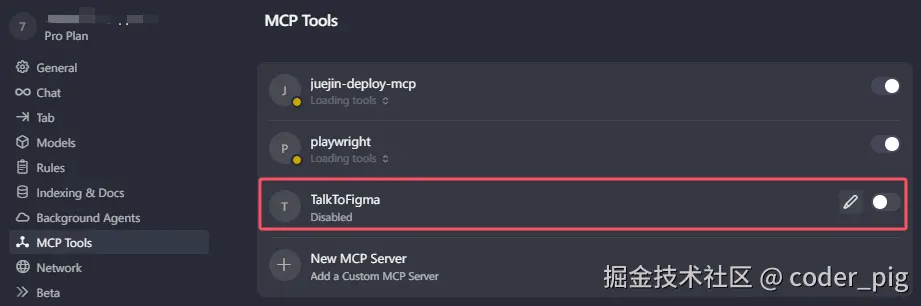
Chat Settings → MCP Tools →TalkToFigma (一般默认有的,没有自己就配下,很简单) → 启用

🤡 我这里启用完是红的 (正常是绿色的),说明有问题:

试了下文档中提到的 windows wsl 要去掉这行的注释:


然后 Ctrl+C 停掉 WebSocket 服务,然后再执行 bun socket,依旧爆红... 🐶 折腾了一会儿发现,是 Cursor 终端没有更新 (装了Bun要重启),重启下 Cursor 就好了:

⑥ 安装Figma桌面端 + 配置Figma 插件
点击用户头像,下拉找到 Get desktop app 进行下载安装:

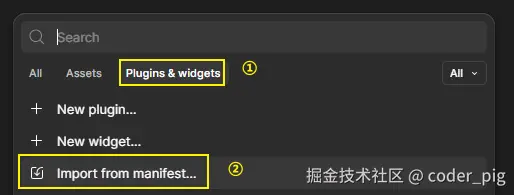
打开桌面端,进入 要生成设计稿的Page,点击 Actions:

底下会有弹窗,依次点击:Plugins & widgets → Import from manifest..

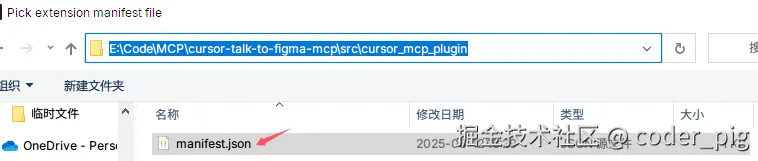
然后按照下图中的路径选中 manifest.json 文件:

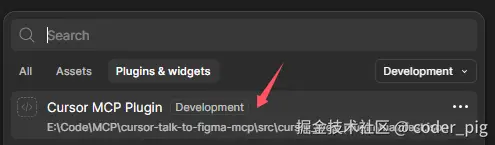
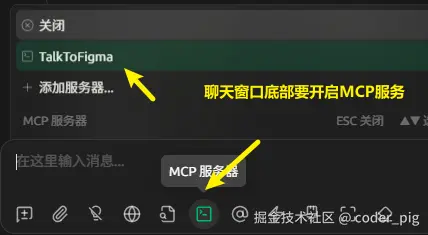
接着点击这个插件:

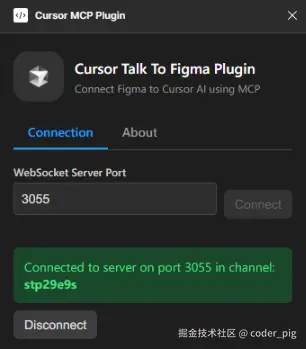
会弹窗,显示正在连接上面启动的 Websocket 服务 (如果失败的话,重启试试,在 Cursor 的终端直接执行 bun socket!)

这个 Channel ID 等下 Cursor 也要用到,终端也会输出:

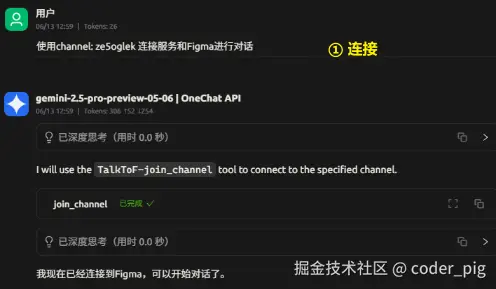
Cursor 切 Agent 模式,输入提示词进行链接,示例:
- 使用channel: channel ID 连接服务和Figma进行对话
- Talk to Figma, channel [您的Channel ID]
连接后会有输出信息:

接着让它开始整设计稿,弄个 简单的登录页 看看效果,Cursor 疯狂输出:

另一边 Figma桌面端 也是热火朝天的堆砌UI:

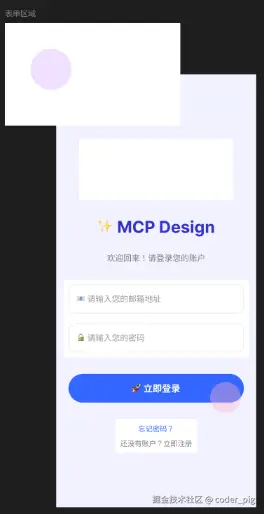
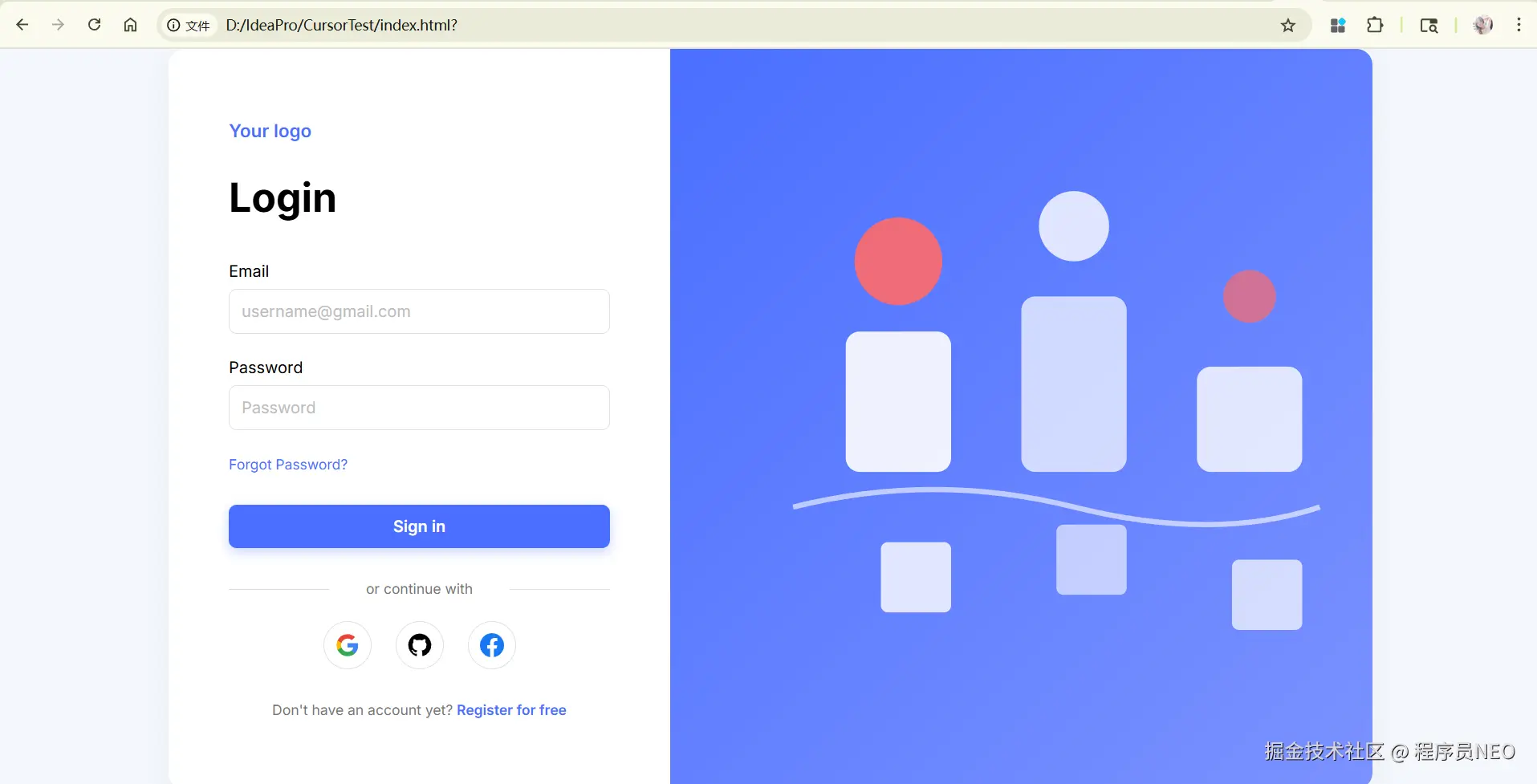
最终输出结果:

🐶 左上角这个 表单区域 有点迷,还有登录按钮上那个 紫色半透明圆形,Shift + 鼠标 选中 这三组件:

Cursor 的回答:

完全不懂这什么设计...

接着让它删掉这三,移动下组件,添加一个同意隐私协议的组件:

最终效果:

🐂🍺,Cursor 通过这个 MCP,不止能读,还能操作设计稿 👍。另外,除了用 Cursor 外,其它支持 MCP 调用的工具也是可以用的,自己做下配置就好,如:Trae、Cursor,甚至是 Cherry Studio:




修改后的设计稿:

以上就是这个MCP的基本用法,🤔 感觉很适合初期,没什么灵感时,让它来搭建基本的主体框架,然后自己再此基础上做精细化的调整。一些常规命令示例:
- create_rectangle:创建一个新的矩形。
- create_ellipse:创建一个新的椭圆或圆形。
- create_text:创建一个新的文本元素。
- create_frame:创建一个新的框架。
- set_fill_color:设置节点的填充颜色。
- set_stroke_color:设置节点的描边颜色。
- move_node:移动节点到新位置。
- resize_node:调整节点大小。
- set_font_name:设置文本节点的字体名称和样式。
- set_font_size:设置文本节点的字体大小。
- set_font_weight:设置文本节点的字体粗细。
- set_letter_spacing:设置文本节点的字母间距。
- set_line_height:设置文本节点的行高。
- set_paragraph_spacing:设置文本节点的段落间距。
别人分享的提示词
💁♂️ 有 生成HTML页面 需求的童鞋,可以在提示词里让 Cursor 直接生成对应代码,这是别处的看到的提示词:
获取Profile的所有信息,并根据设计稿信息进行开发
- 使用HTML,Tailwindcss
- 苹果、google等大厂设计配色风格
- 生成的文件保存到`figma-demo`目录下
- 无法下载的图片可以使用`export_node_as_image`生成或者使用unsplash
😶 没这个需求,就不尝试了,生成代码也是耗费点数的,Cursor Pro 一个月才500点,根本不够花,能省一点是一点🤷♀️。还看到一个更全提示词,也CV下,真正需要用到的时候参考着改就好了:
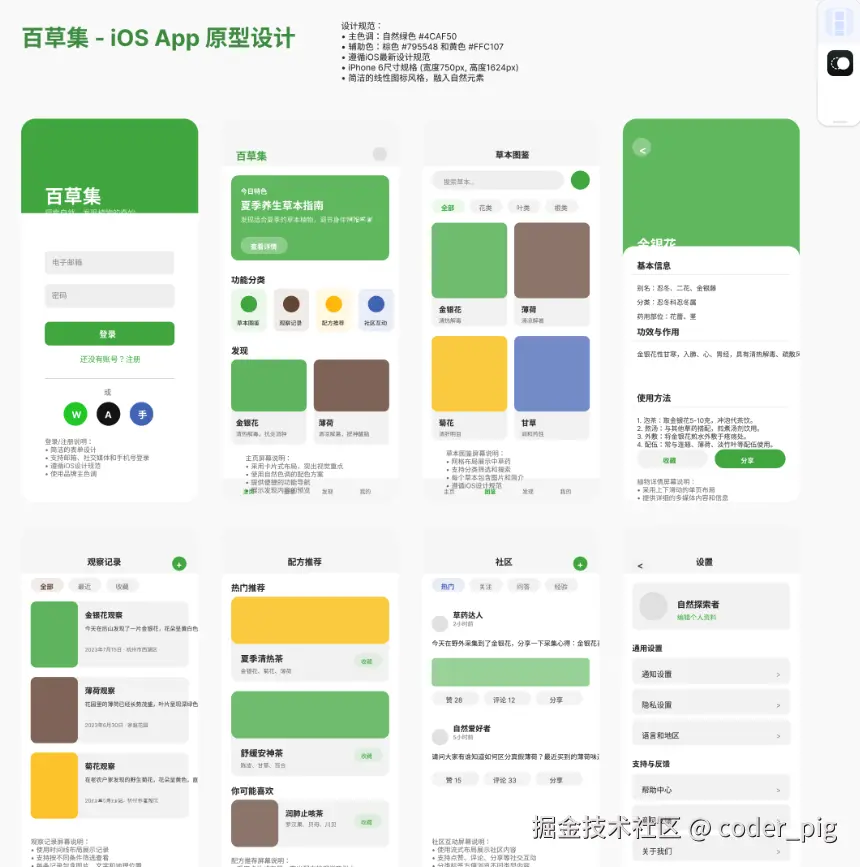
你是一名大厂资深UI/UX设计专家,拥有丰富的移动端应用设计经验,精通苹果人机界面设计指南。请帮我完成一款名为`百草集`iOS App的原型设计。请按照以下要求输出一套完整的高质量Figma APP原型图:
1. 设计目标
- 创建符合苹果人机界面指南(Human Interface Guidelines)的iOS原生风格设计
- 面向中草药爱好者和自然探索者,设计简洁直观的界面
- 确保原型图能直观展示APP的功能流程和用户体验
2. 用户需求分析
- 目标用户群体:对中草药、植物学、自然疗法感兴趣的用户,包括初学者和爱好者
- 用户痛点:缺乏系统化的中草药知识、难以识别野外植物及其药用价值、无法记录和整理自己的植物观察
- 用户期望:直观的植物识别功能、个性化学习路径和推荐、社区互动和知识分享
3. 功能规划
- 主页:提供快速访问草本图鉴、观察记录和社区的入口
- 草本图鉴:分类别展示中草药,配有详细图文介绍和音频讲解
- 观察记录:记录用户在野外的植物观察,支持拍照识别和地理位置标记
- 配方推荐:基于用户兴趣推荐草本配方和使用方法
- 社区互动:分享观察、交流经验、获取专业指导
- 设置:个人信息管理、通知设置等
4. 设计规范
- 使用最新的iOS设计元素和交互模式
- 遵循iPhone 6尺寸规格(宽度750px, 高度1624px)
- 采用自然、清新的配色方案,符合草本主题氛围
- 重视无障碍设计,确保文字对比度和交互区域大小合适
- 使用简洁清晰的图标和插图风格,融入自然元素
5. 原型图呈现要求
- 使用Figma创建所有设计稿
- 为每个功能设计一个到两个屏幕,如:登录/注册、主页、草本图鉴、观察记录、配方推荐、社区互动、设置
- 每行最多排列三个屏幕,之后换行继续展示
- 为每个屏幕添加设备边框和阴影,不要遮住屏幕内的内容
- 为每个屏幕添加简短说明,解释其功能和设计考虑
6. 关键用户旅程原型屏幕
- 6.1 登录/注册屏幕
- 功能:用户可以通过邮箱、手机号或社交媒体账号登录/注册
- 设计考虑:使用简洁的表单设计,提供快速登录选项,符合iOS设计规范
- 6.2 主页屏幕
- 功能:展示主要功能入口,包括草本图鉴、观察记录、配方推荐和社区动态
- 设计考虑:采用卡片式布局,突出视觉重点,使用自然色调
- 6.3 草本图鉴屏幕
- 功能:分类展示中草药,支持搜索和筛选
- 设计考虑:使用网格布局,提供清晰的视觉层次,支持图片预览
- 6.4 植物详情屏幕
- 功能:展示植物的详细信息,包括图片、文字介绍、音频讲解
- 设计考虑:采用上下滑动的单页布局,提供丰富的多媒体内容
- 6.5 观察记录屏幕
- 功能:记录用户的植物观察,支持拍照识别和地理位置标记
- 设计考虑:使用时间线布局,提供直观的记录展示方式
- 6.6 配方推荐屏幕
- 功能:基于用户兴趣推荐草本配方,支持收藏和分享
- 设计考虑:采用卡片式布局,突出配方的视觉吸引力
- 6.7 社区互动屏幕
- 功能:用户可以发布动态、浏览社区内容、与其他用户互动
- 设计考虑:使用流式布局,支持点赞、评论等社交互动
- 6.8 设计规范概述
- 配色方案:主色调为自然绿色(#4CAF50),辅助色为棕色(#795548)和黄色(#FFC107)
- 图标:采用简洁的线性图标风格,融入自然元素
- 无障碍设计:确保文字对比度符合WCAG 2.1标准,交互区域大小合适
- 动效:使用微妙的过渡动画,提升用户体验但不干扰主要功能
😄 设计效果看起还是挺不错的:

😏 Figma 免费版:适合个人或小型团队,支持无限文件存储,但只能创建3个项目,最多2人协作,版本历史仅保留30天,不能共享设计文件进行多人实时编辑,离线时无法使用。专业版:适合2人以上设计团队,取消项目和编辑者数量限制,版本历史无限,支持团队组件库、Slack集成、私人项目等高级协作功能,价格约12-16美元/月/人(年付较便宜),可按月或按年订阅。😄 限于篇幅,怎么 白嫖专业版 可以参见另外一篇文章~
来源:juejin.cn/post/7515231445276852239
antd 对 ai 下手了!Vue 开发者表示羡慕!

前端开发者应该对 Ant Design 不陌生,特别是 React 开发者,antd 应该是组件库的标配了。
近年来随着 AI 的爆火,凡是想要接入 AI 的都想搞一套自己的 AI 交互界面。专注于 AI 场景组件库的开源项目倒不是很多见,近日 antd 宣布推出 Ant Design X 1.0 🚀 ,这是一个基于 Ant Design 的全新 AGI 组件库,使用 React 构建 AI 驱动的用户交互变得更简单了,它可以无缝集成 AI 聊天组件和 API 服务,简化 AI 界面的开发流程。
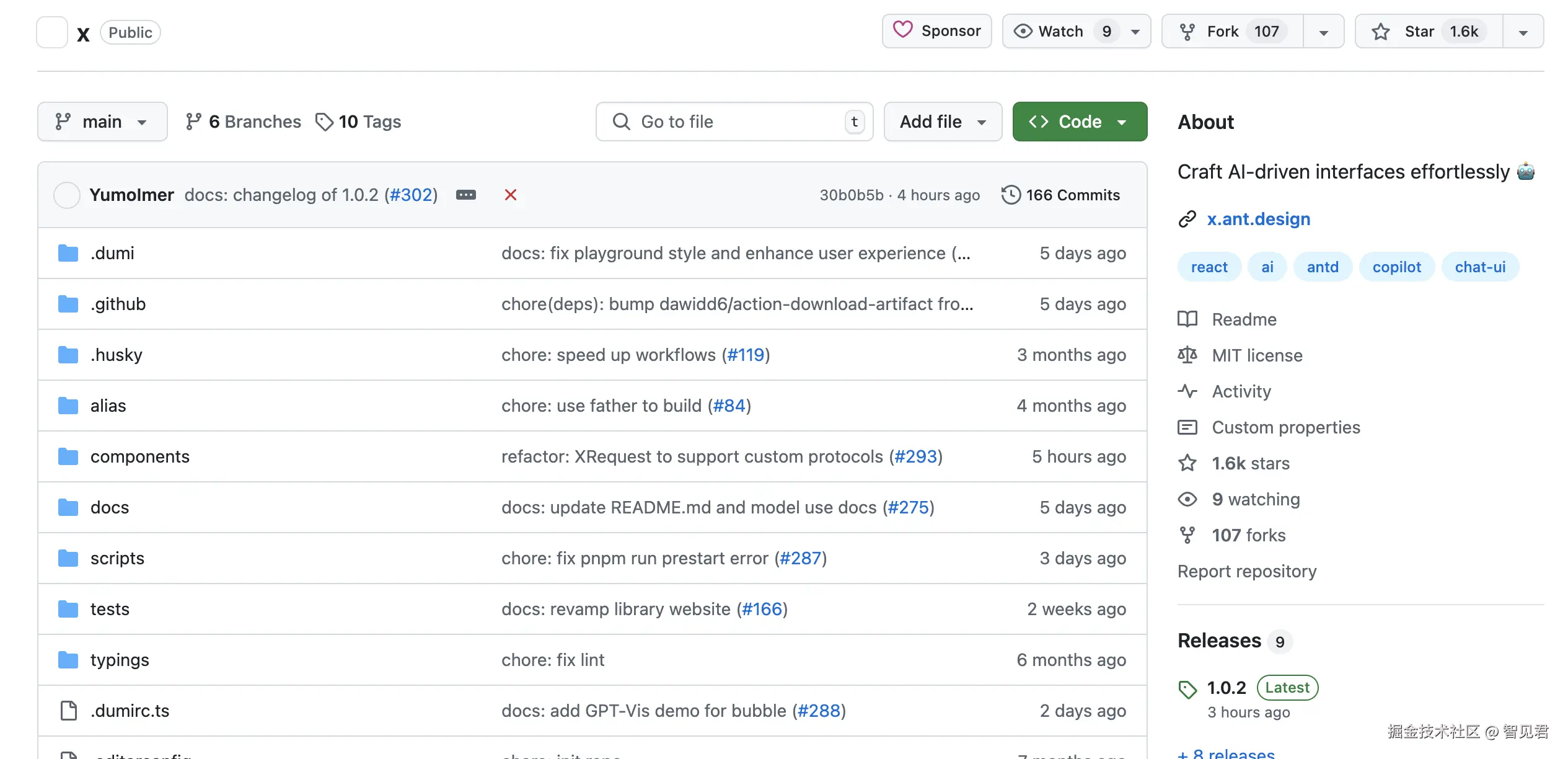
该项目已在 Github 开源,拥有 1.6K Star!

看了网友的评论,看来大家还是需要的!当前的 Ant Design X 只支持 React 项目,看来 Vue 开发者要羡慕了...

ant-design-x 特性
- 🌈 源自企业级 AI 产品的最佳实践:基于 RICH 交互范式,提供卓越的 AI 交互体验
- 🧩 灵活多样的原子组件:覆盖绝大部分 AI 对话场景,助力快速构建个性化 AI 交互页面
- ⚡ 开箱即用的模型对接能力:轻松对接符合 OpenAI 标准的模型推理服务
- 🔄 高效管理对话数据流:提供好用的数据流管理功能,让开发更高效
- 📦 丰富的样板间支持:提供多种模板,快速启动 LUI 应用开发
- 🛡 TypeScript 全覆盖:采用 TypeScript 开发,提供完整类型支持,提升开发体验与可靠性
- 🎨 深度主题定制能力:支持细粒度的样式调整,满足各种场景的个性化需求
支持组件
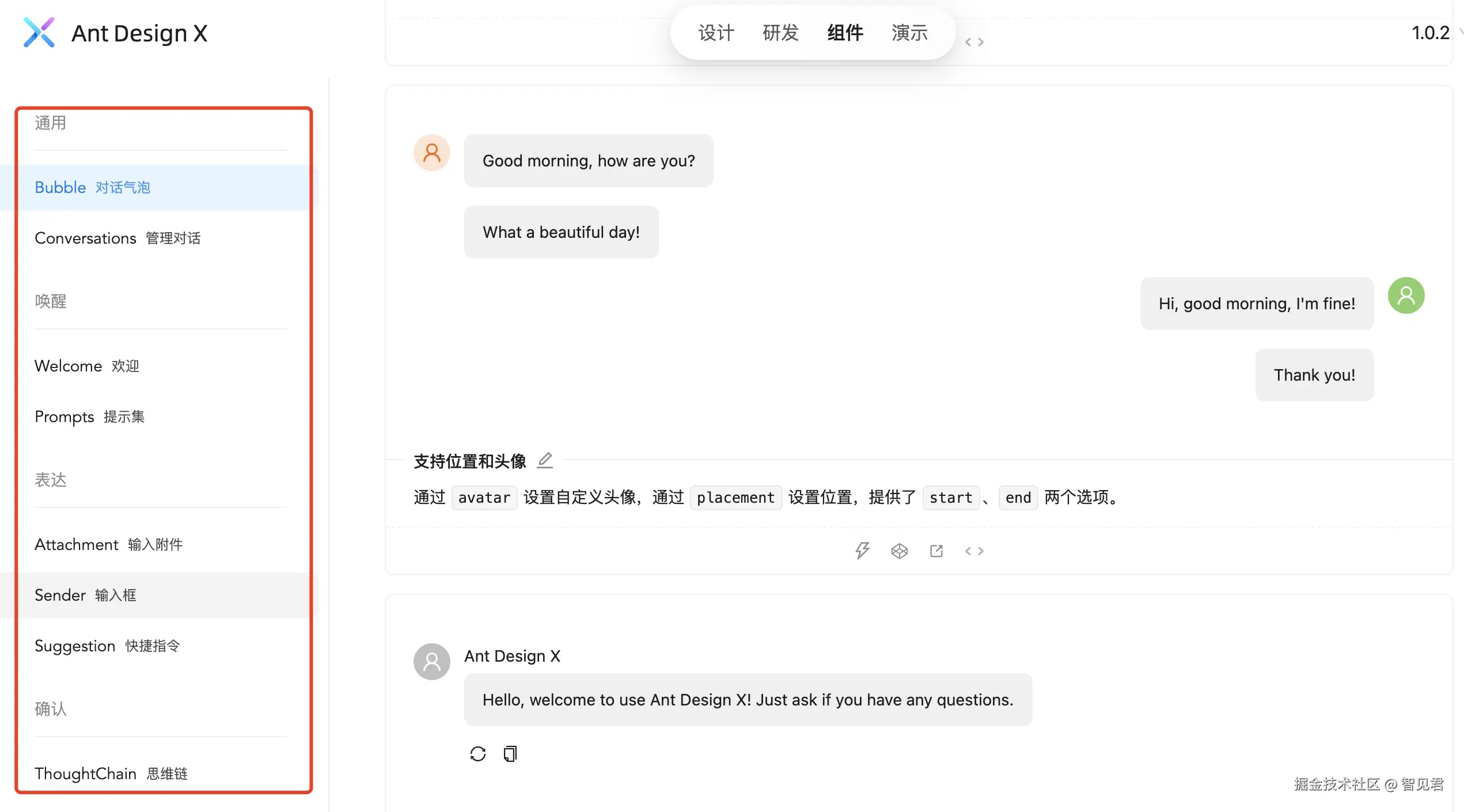
以下圈中的部分为 ant-design-x 支持的组件。可以看到主要都是基于 AI Chat 场景的组件设计。现在你可以基于这些组件自由组装搭建一个自己的 AI 界面。

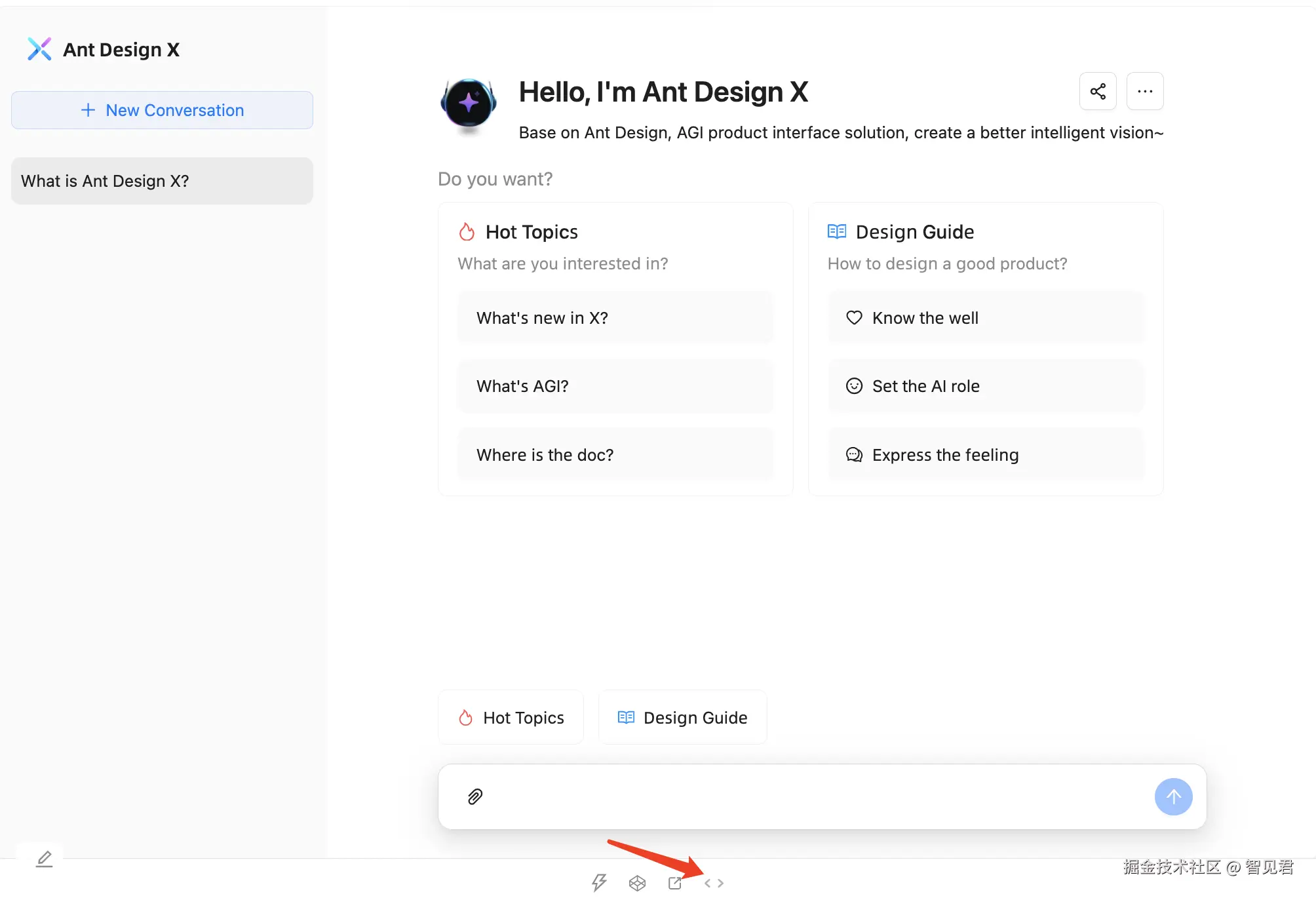
ant-design-x 也提供了一个完整 AI Chat 的 Demo 演示,可以查看 Demo 的代码并直接使用。

更多组件详细内容可参考 组件文档
使用
以下命令安装 @ant-design/x 依赖。
注意,ant-design-x 是基于 Ant Design,因此还需要安装依赖 antd。
yarn add antd @ant-design/x
import React from 'react';
import {
// 消息气泡
Bubble,
// 发送框
Sender,
} from '@ant-design/x';
const messages = [
{
content: 'Hello, Ant Design X!',
role: 'user',
},
];
const App = () => (
<div>
<Bubble.List items={messages} />
<Sender />
</div>
);
export default App;
Ant Design X 前生 ProChat
不知道有没有小伙伴们使用过 ProChat,这个库后面的维护可能会有些不确定性,其维护者表示 “24 年下半年后就没有更多精力来维护这个项目了,Github 上的 Issue 存留了很多,这边只能尽量把一些恶性 Bug 修复”

如上所示,也回答了其和 Ant Design X 的关系:ProChat 是 x 的前生,新用户请直接使用 x,老用户也请尽快迁移到 x。
感兴趣的朋友们可以去试试哦!
来源:juejin.cn/post/7444878635717443595
基于Flutter实现的小说阅读器——BITReader ,相信我你也可以变成光!

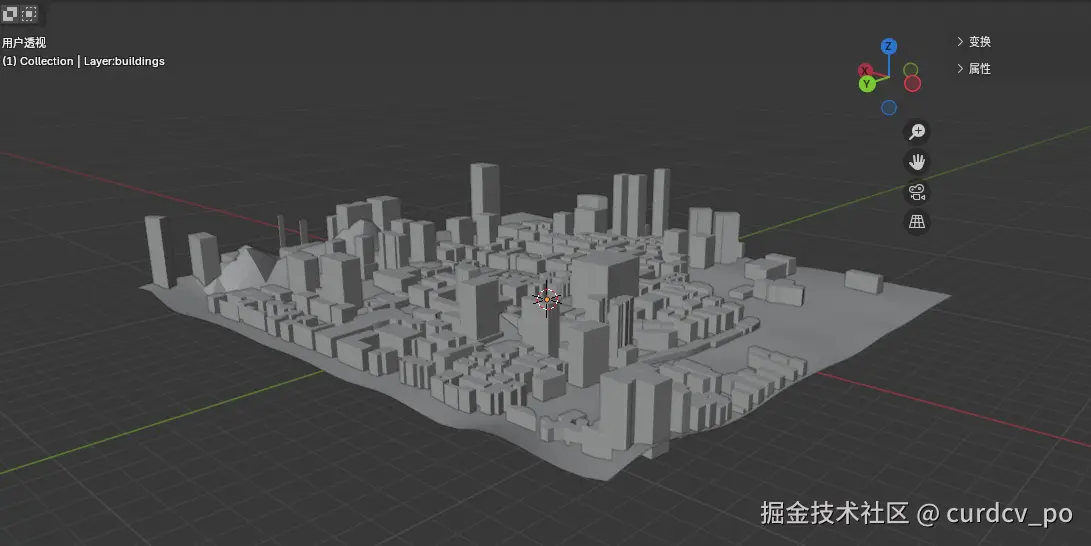
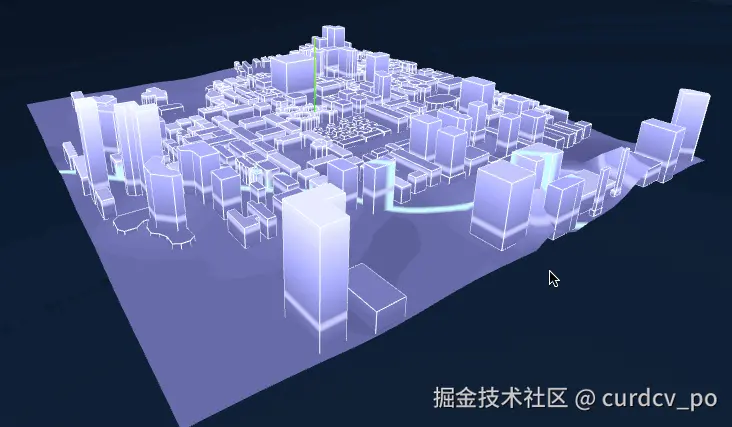
前言
最近感觉自己有点颓废,左思右想后觉得不能这样浪费时间,天天来摆烂。受到了群友的激励以及最近自己喜欢看小说。就想我能不能自己也做一款小说阅读器出来呢。在最开始的时候花了一段时间写了一个版本。当时用的是一个开源的接口,当我写好后使用了两天接口挂了我就只有大眼瞪小眼了。之后在 FlutterCandies里面咨询了群友,发现了一种使用外部提供书籍数据源的方法可以避免数据来源挂掉,说干就干vscode启动!
项目地址
项目介绍
当前功能包含:
- 源搜索:使用内置数据来源进行搜索数据(后续更新:用户可以自行导入来源进行源搜索
- 收藏书架
- 阅读历史记录
- 阅读设置:字号设置,字体颜色更改,自定义阅读背景(支持调色板自定义选择,支持image设置为背景
- 主题设置:支持九种颜色的主题样式
- 书籍详情:展示书籍信息以及章节目录等书籍信息
支持平台
| 平台 | 是否支持 |
|---|---|
| Android | ✅ |
| IOS | ✅ |
| Windows | ✅ |
| MacOS | ✅ |
| Web | ❌ |
| Linux | ❌ |
项目截图





mac运行截图

windows运行截图

项目结构
lib
├── main.dart -- 入口
├── assets -- 本地资源生成
├── base -- 请求状态、页面状态
├── db -- 数据缓存
├── icons -- 图标
├── net -- 网络请求、网络状态
├── n_pages
├── detail -- 详情页
├── home -- 首页
├── search -- 全网搜索搜索页
├── history -- 历史记录
├── read -- 小说阅读
└── like -- 收藏书架
├── pages 已废弃⚠
├── home -- 首页
├── novel -- 小说阅读
├── search -- 全网搜索
├── category -- 小说分类
├── detail_novel -- 小说详情
├── book_novel -- 书架、站源
└── collect_novel -- 小说收藏
├── route -- 路由
└── theme -- 主题管理
└── themes -- 主题颜色-9种颜色
├── tools -- 工具类 、解析工具、日志、防抖。。。
└── widget -- 自定义组件、工具 、加载、状态、图片 等。。。。。。
阅读器主要包含的模块
- 阅读显示:文本解析,对文本进行展示处理
- 数据解析: 数据源的解析,以及数据来源的解析(目前只支持简单数据源格式解析、后续可能会更新更多格式解析
- 功能:阅读翻页样式、字号、背景、背景图、切换章节、收藏、历史记录、本地缓存等
阅读显示
阅读文本展示我用的是extended_text因为支持自定义效果很好。
实现的效果把文本中 “ ” 引用起来的文本自定义成我自己想要的效果样式。
class MateText extends SpecialText {
MateText(
TextStyle? textStyle,
SpecialTextGestureTapCallback? onTap, {
this.showAtBackground = false,
required this.start,
required this.color,
}) : super(flag, '”', textStyle, onTap: onTap);
static const String flag = '“';
final int start;
final Color color;
/// whether show background for @somebody
final bool showAtBackground;
@override
InlineSpan finishText() {
final TextStyle textStyle =
this.textStyle?.copyWith(color: color) ?? const TextStyle();
final String atText = toString();
return showAtBackground
? BackgroundTextSpan(
background: Paint()..color = Colors.blue.withOpacity(0.15),
text: atText,
actualText: atText,
start: start,
///caret can move int0 special text
deleteAll: true,
style: textStyle,
recognizer: (TapGestureRecognizer()
..onTap = () {
if (onTap != null) {
onTap!(atText);
}
}))
: SpecialTextSpan(
text: atText,
actualText: atText,
start: start,
style: textStyle,
recognizer: (TapGestureRecognizer()
..onTap = () {
if (onTap != null) {
onTap!(atText);
}
}));
}
}
class NovelSpecialTextSpanBuilder extends SpecialTextSpanBuilder {
NovelSpecialTextSpanBuilder({required this.color});
Color color;
set setColor(Color c) => color = c;
@override
SpecialText? createSpecialText(String flag,
{TextStyle? textStyle,
SpecialTextGestureTapCallback? onTap,
int? index}) {
if (flag == '') {
return null;
} else if (isStart(flag, AtText.flag)) {
return AtText(
textStyle,
onTap,
start: index! - (AtText.flag.length - 1),
color: color,
);
} else if (isStart(flag, MateText.flag)) {
return MateText(
textStyle,
onTap,
start: index! - (MateText.flag.length - 1),
color: color,
);
}
// index is end index of start flag, so text start index should be index-(flag.length-1)
return null;
}
}
数据解析编码格式转换
首先数据是有不同的编码格式,否则我们直接展示可能会导致乱码问题。
先把数据给根据查找到的编码类型来做单独的处理转换。
/// 解析html数据 解码 不同编码
static String parseHtmlDecode(dynamic htmlData) {
String resultData = gbk.decode(htmlData);
final charset = ParseSourceRule.parseCharset(htmlData: resultData) ?? "gbk";
if (charset.toLowerCase() == "utf-8" || charset.toLowerCase() == "utf8") {
resultData = utf8.decode(htmlData);
}
return resultData;
}
static String? parseCharset({
required String htmlData,
}) {
Document document = parse(htmlData);
List<Element> metaTags = document.getElementsByTagName('meta').toList();
for (Element meta in metaTags) {
String? charset = meta.attributes['charset'];
String content = meta.attributes['content'] ??
""; //<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
if (charset != null) {
return charset;
}
List<String> parts = content.split(';');
for (String part in parts) {
part = part.trim();
if (part.startsWith('charset=')) {
return part.split('=').last.trim();
}
}
}
return null;
}
数据结构解析-代码太多只展示部分
Document document = parse(htmlData);
//
List<Element> rootNodes = [];
if (rootSelector != null && rootSelector.isNotEmpty) {
//
List<String> rootParts = rootSelector.split(RegExp(r'[@>]'));
String initialPart = rootParts[0].trim();
//
if (initialPart.startsWith('class.')) {
String className = initialPart.split('.')[1];
rootNodes = document.getElementsByClassName(className).toList();
} else if (initialPart.startsWith('.')) {
String className = initialPart.substring(1);
rootNodes = document.getElementsByClassName(className).toList();
} else if (initialPart.startsWith('#')) {
String idSelector = initialPart.substring(1);
rootNodes = document.querySelectorAll('#$idSelector').toList();
} else if (initialPart.startsWith('id.')) {
String idSelector = initialPart.split('.')[1];
var element = document.querySelector('#$idSelector');
if (element != null) {
rootNodes.add(element);
}
} else if (initialPart.contains(' ')) {
String idSelector = initialPart.replaceAll(' ', ">");
var element = document.querySelector(idSelector);
if (element != null) {
rootNodes.add(element);
}
} else {
rootNodes = document.getElementsByTagName(initialPart).toList();
}
存储工具类 - 部分代码
/// shared_preferences
class PreferencesDB {
PreferencesDB._();
static final PreferencesDB instance = PreferencesDB._();
SharedPreferencesAsync? _instance;
SharedPreferencesAsync get sps => _instance ??= SharedPreferencesAsync();
/*** APP相关 ***/
/// 主题外观模式
///
/// system(默认):跟随系统 light:普通 dark:深色
static const appThemeDarkMode = 'appThemeDarkMode';
/// 多主题模式
///
/// default(默认)
static const appMultipleThemesMode = 'appMultipleThemesMode';
/// 字体大小
///
///
static const fontSize = 'fontSize';
/// 字体粗细
static const fontWeight = 'fontWeight';
/// 设置-主题外观模式
Future<void> setAppThemeDarkMode(ThemeMode themeMode) async {
await sps.setString(appThemeDarkMode, themeMode.name);
}
/// 获取-主题外观模式
Future<ThemeMode> getAppThemeDarkMode() async {
final String themeDarkMode =
await sps.getString(appThemeDarkMode) ?? 'system';
return darkThemeMode(themeDarkMode);
}
/// 设置-多主题模式
Future<void> setMultipleThemesMode(String value) async {
await sps.setString(appMultipleThemesMode, value);
}
/// 获取-多主题模式
Future<String> getMultipleThemesMode() async {
return await sps.getString(appMultipleThemesMode) ?? 'default';
}
/// 获取-fontsize 大小 默认18
Future<double> getNovelFontSize() async {
return await sps.getDouble(fontSize) ?? 18;
}
/// 设置 -fontsize 大小
Future<void> setNovelFontSize(double size) async {
await sps.setDouble(fontSize, size);
}
/// 设置-多主题模式
Future<void> setNovelFontWeight(NovelReadFontWeightEnum value) async {
await sps.setString(fontWeight, value.id);
}
/// 获取-多主题模式
Future<String> getNovelFontWeight() async {
return await sps.getString(fontWeight) ?? 'w300';
}
}
最后
特别鸣谢FlutterCandies糖果社区,也欢迎加入我们的大家庭。让我们一起学习共同进步
免责声明:本项目提供的源代码仅用学习,请勿用于商业盈利。
来源:juejin.cn/post/7433306628994940979
Cursor生成UI,加一步封神
用 Cursor 做 UI,有两种最简单又有效的方法,一个免费一个付费,不管你要做网页 UI 还是应用程序 UI,都能用。
我这里不推荐直接用 Cursor 自带模型生成 UI,模型生成出来的效果比较差,就算是最强的 Claude 也不太行。
本文我分享的方法是我最近学到的,先说免费的。当我们手头有一张 UI 图片时,不要直接丢给 Cursor,而是先用 Google 的 Gemini 模型、Claude 或者 ChatGPT,这里我用的是 Gemini 并打开 Canvas 功能。

我把 UI 图片放到 Gemini 中,然后让它根据 UI 截图生成一份 JSON 格式的设计规范文件。
提示词参考:
Create a JSON-formatted design system profile. This profile should extract relevant visualdesign information from the provided screenshots. The JSON output must specifically include:
The overarching design style (e.g., color palette, typography, spacing, visual hierarchy).The structural elements and layout principles.Any other attributes crucial for an Al to consistently replicate these design systems.Crucially, do not include the specific content or data present within the images, focusing solely

生成出来的 JSON 包含整体设计风格、结构元素、布局原则,以及一些关键属性。
接着把这份 JSON 文件复制到 Cursor 中,让 Cursor 根据这份 JSON 来生成代码。
提示词参考:
参考 @design.json 设计规范,根据图片中的样式,生成一个网页。

生成效果如下:

对比一下如果直接用 Cursor 根据截图生成代码,不用 JSON 文件。
提示词:
按照图片中的UI样式,创建一个新的页面。注意:尽可能按照图片中的样子创建!!!

效果如下:

可以看到,效果差了很多,我原型 UI 的截图如下:

这是我随便找的一张图片作为例子,可以明显看出,先提取一份 JSON 文件,然后再让 Cursor 生成代码,效果要好很多。
为什么这种先提取 JSON 文件再生成代码的方法很有效?因为当任务涉及精确、结构化、无歧义的数据时,JSON 让模型理解更清晰,处理更高效,生成的结果也更稳定。
以上就是免费的方法。
接下来是付费的方法。
如果你对 UI 要求比较高,比如需要反复修改,那我推荐直接用 v0 API。v0 模型是 Vercel 推出的,专门针对 UI 和前端开发优化,所以在处理这类任务时,v0 比 Claude、Gemini、ChatGPT 都更强。
我一般会在需要大量生成 UI 时订阅 v0,一个月 20 美金,这个月把需要的 UI 全部生成完,然后就可以退订。

订阅后去后台生成 API Key,然后在 Cursor 中调用 v0 模型即可。
在 Cursor 模型设置中,把 v0 的 API Key 填进去,v0 模型是符合 OpenAI API 规范的,所以直接选择 OpenAI 模型即可。
实际使用时,你在对话中用的是 OpenAI 模型,但后台用的其实是 v0 模型。

好了,这就是免费和付费的两种方法。
最后再推荐两个动画工具:Framer Motion 和 React Bits,也都是很棒的选择。
你可以把 React Bits 中动画代码直接粘贴到 Cursor 中,让模型帮你集成即可。
- React:相当于项目经理和架构师
- Radix UI:相当于功能工程师
- Tailwind CSS:相当于视觉设计师
- Framer Motion:相当于动效设计师
以上就是一套现代强大 UI 开发工具箱,大家可以根据需要组合使用!
来源:juejin.cn/post/7519407199765987343
国产大模型高考出分了:裸分 683,选清华还是北大?
这两天啊,各地高考的成绩终于是陆续公布了。
现在,也是时候揭晓全球第一梯队的大模型们的 “高考成绩” 了——
我们先来看下整体的情况(该测试由字节跳动 Seed 团队官方发布):

按照传统文理分科计分方式,Gemini 的理科总成绩 655 分,在所有选手里排名第一。豆包的文科总成绩 683 分,排名第一,理科总成绩是 648 分,排名第二。
再来看下各个细分科目的成绩情况:

除了数学、化学和生物之外,豆包的成绩依旧是名列前茅,6 个科目均是第一。
不过其它 AI 选手的表现也是比较不错,可以说是达到了优秀学生的水准。
比较遗憾的选手就要属 O3,因为它在语文写作上跑了题,因此语文成绩仅 95 分,拉低了整体的分数。
若是从填报志愿角度来看,因为这套测试采用的是山东省的试卷,根据过往经验判断,3 门自选科目的赋分相比原始分会有一定程度的提高,尤其是在化学、物理等难度较大的科目上。本次除化学成绩相对稍低外,豆包的其余科目组合的赋分成绩最高能超过 690 分,有望冲刺清华、北大。
(赋分规则:将考生选考科目的原始成绩按照一定比例划分等级,然后将等级转换为等级分计入高考总分)
好,那现在的豆包面临的抉择是:上清华还是上北大?

大模型参加高考,分数怎么判?
在看完成绩之后,或许很多小伙伴都有疑惑,这个评测成绩到底是怎么来的。
别急,我们这就对评测标准逐条解析。
首先在卷子的选择上,由于目前网络流出的高考真题都是非官方的,而山东是少数传出全套考卷的高考大省;因此主科(即语文、数学、英语)采用的是今年的全国一卷,副科采用的则是山东卷,满分共计 750 分。
其次在评测方式上,都是通过 API 测试,不会联网查询,评分过程也是参考高考判卷方式,就是为了检验模型自身的泛化能力:
- 选择题、填空题
采用机评(自动评估)加人工质检的方式;
- 开放题
实行双评制,由两位具有联考阅卷经验的重点高中教师匿名评阅,并设置多轮质检环节。
在给模型打分的时候,采用的是 “3 门主科(语文数学英语)+3 门综合科(理综或文综)” 的总分计算方式,给五个模型排了个名次。
值得一提的是,整个评测过程中,模型们并没有用任何提示词优化技巧来提高模型的表现,例如要求某个模型回答得更详细一些,或者刻意说明是高考等等。
最后,就是在这样一个公平公正的环境之下,从刚才我们展示的结果来看,Gemini、豆包相对其他 AI 来说取得了较优的成绩。
细分科目表现分析
了解完评测标准之后,我们继续深入解读一下 AI 选手们在各个科目上的表现。
由于深度思考的大火,大模型们在数学这样强推理科目上的能力明显要比去年好很多(此前大部分均不及格),基本上都能达到 140 分的成绩。
不过在一道不算难的单选题(全国一卷第 6 题)上,国内外的大模型们却都栽了跟头:

这道题大模型们给出的答案是这样的:
豆包:C;Gemini:B;Claude:C;O3:C;DeepSeek:C。
但这道题的正解应该是 A,因此大模型们在此全军覆没。
之所如此,主要是因为题目里有方框、虚线、箭头和汉字混在一起的图,模型认不准图像,说明它们在 “看图说话” 这块还有进步空间。
以及在更难的压轴大题上,很多大模型也没完全拿下,经常漏写证明过程,或者推导不严谨被扣分,说明在细节上还需加强。
到做语文选择题和阅读题这两个版块,大模型们几乎是 “学霸本霸”,得分率超高。
不过在作文写作过程也暴露出了一些问题,例如写作过于刻板、文字冰冷,文章字数不达标(不足 800 字或超过 1200 字)、立意不对,形式上还经常会出现惯用的小标题。

在英语测试过程中,大模型们几乎挑不出毛病,唯一扣分点是在写作上,比如用词不够精准、句式稍显单调,但整体已经很接近完美。
对于理综,遇到带图的题目大模型们还是会犯难,不过豆包和 Gemini 这俩模型在看图像和理解图的能力上会比其他模型强一些。
例如下面这道题中,正确答案应当是 C,大模型们的作答是这样的:
豆包:C;Gemini:C;Claude:D;O3:D;DeepSeek:D。

最后在文综方面,大模型的地域差别就显现得比较明显,国外的大模型做政治、历史题时,经常搞不懂题目在考啥,对中国的知识点不太 “感冒”。
而对于地理题,最头疼的便是分析统计图和地形图,得从图里精准提取信息再分析。
以上就是对于本次评测的全面分析了。
除了今年国内的高考之外,这几位 “参赛选手” 还参加了印度理工学院的第二阶段入学考试——JEE Advanced。
这场考试每年有数百万人参与第一阶段考试,其中前 25 万考生可晋级第二阶段。它分为两场,每场时长 3 小时,同时对数学、物理、化学三科进行考察。
题目以图片形式呈现,重点考查模型的多模态处理能力与推理泛化能力。所有题目均为客观题,每道题进行 5 次采样,并严格按照 JEE 考试规则评分——答对得分、答错扣分,不涉及格式评分标准。
与全印度人类考生成绩对比显示,第一名得分 332 分,第十名得分 317 分。
值得注意的是,豆包与 Gemini 已具备进入全印度前 10 的实力:Gemini 在物理和化学科目中表现突出,而豆包在数学科目 5 次采样中实现全对。

怎么做到的?
相比去年一本线上下的水平,整体来看,大模型们在今年高考题上的表现均有明显的进步。
那么它们到底是如何提升能力的?我们不妨以拿下单科第一最多的豆包为例来了解一下。
豆包大模型 1.6 系列,是字节跳动 Seed 团队推出的兼具多模态能力与深度推理的新一代通用模型。
团队让它能力提升的技术亮点,我们可以归结为三招。
第一招:多模态融合与 256K 长上下文能力构建
Seed1.6 延续了 Seed1.5 在稀疏 MoE(混合专家模型)领域的技术积累,采用 23B 激活参数与 230B 总参数规模进行预训练。其预训练过程通过三个阶段实现多模态能力融合与长上下文支持:
- 第一阶段:纯文本预训练
以网页、书籍、论文、代码等数据为训练基础,通过规则与模型结合的数据清洗、过滤、去重及采样策略,提升数据质量与知识密度。 - 第二阶段:多模态混合持续训练(MMCT)
进一步强化文本数据的知识与推理密度,增加学科、代码、推理类数据占比,同时引入视觉模态数据,与高质量文本混合训练。 - 第三阶段:长上下文持续训练(LongCT)
通过不同长度的长文数据逐步扩展模型序列长度,将最大支持长度从 32K 提升至 256K。
通过模型架构、训练算法及 Infra 的持续优化,Seed1.6 base 模型在参数量规模接近的情况下,性能较 Seed1.5 base 实现显著提升,为后续后训练工作奠定基础。
这一招的发力,就对诸如高考语文阅读理解、英语完形填空和理科综合应用题等的作答上起到了提高准确率的作用,因为它们往往涉及长文本且看重上下文理解。
第二招:多模态融合的深度思考能力
Seed1.6-Thinking 延续 Seed1.5-Thinking 的多阶段 RFT(强化反馈训练)与 RL(强化学习)迭代优化方法,每轮 RL 以上一轮 RFT 为起点,通过多维度奖励模型筛选最优回答。相较于前代,其升级点包括:
- 拓展训练算力,扩大高质量数据规模(涵盖 Math、Code、Puzzle 等领域);
- 提升复杂问题的思考长度,深度融合 VLM 能力,赋予模型清晰的视觉理解能力;
- 引入 parallel decoding 技术,无需额外训练即可扩展模型能力 —— 例如在高难度测试集 Beyond AIME 中,推理成绩提升 8 分,代码任务表现也显著优化。
这种能力直接对应高考中涉及图表、公式的题目,如数学几何证明、物理电路图分析、地理等高线判读等;可以快速定位关键参数并推导出解题路径,避免因单一模态信息缺失导致的误判。
第三招:AutoCoT 解决过度思考问题
深度思考依赖 Long CoT(长思维链)增强推理能力,但易导致 “过度思考”—— 生成大量无效 token,增加推理负担。
为此,Seed1.6-AutoCoT 提出 “动态思考能力”,提供全思考、不思考、自适应思考三种模式,并通过 RL 训练中引入新奖励函数(惩罚过度思考、奖励恰当思考),实现 CoT 长度的动态压缩。
在实际测试中:
- 中等难度任务(如 MMLU、MMLU pro)中,CoT 触发率与任务难度正相关(MMLU 触发率 37%,MMLU pro 触发率 70%);
- 复杂任务(如 AIME)中,CoT 触发率达 100%,效果与 Seed1.6-FullCoT 相当,验证了自适应思考对 Long CoT 推理优势的保留。
以上就是豆包能够在今年高考全科目评测中脱颖而出的原因了。
不过除此之外,还有一些影响因素值得说道说道。
正如我们刚才提到的,化学和生物的题目中读图题占比较大,但因非官方发布的图片清晰度不足,会导致多数大模型的表现不佳;不过 Gemini2.5-Pro-0605 的多模态能力较突出,尤其在化学领域。
不过最近,字节 Seed 团队在使用了更清晰的高考真题图片后,以图文结合的方式重新测试了对图片理解要求较高的生物和化学科目,结果显示 Seed1.6-Thinking 的总分提升了近 30 分(理科总分达 676)。
这说明,全模态推理(结合文本与图像)能显著释放模型潜力,是未来值得深入探索的方向。
那么你对于这次大模型们的 battle 结果有何看法?欢迎大家拿真题去实测后,在评论区留言你的感受~
评分明细详情:
bytedance.sg.larkoffice.com/sheets/QgoF…
欢迎在评论区留下你的想法!
— 完 —
来源:juejin.cn/post/7519891830894034959
被问到 NextTick 是宏任务还是微任务
NextTick
等待下一次 DOM 更新刷新的工具方法。
<https://cn.vuejs.org/api/general.html#nexttick>
从字面上看 就知道 肯定是个 异步的嘛。
然后面试官 那你来说说 js执行过程吧。 宏任务 微任务 来做做 宏任务 微任务输出的结果的题吧。
再然后 问问你 nextTick 既然几个异步的 那么他是 宏任务 还是个 微任务呀。
vue2 中
文件夹 src/core/util/next-tick.js 中

promise --> mutationObserver -> setImmediate -> setTimeout
支持 哪个走哪个
vue3 中

好吧 好吧 promise 了嘛

全程 promise
来源:juejin.cn/post/7418505553642291251
什么?localhost还能设置二级域名?
大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
我会在这里分享关于 独立开发、编程技术、思考感悟 等内容,欢迎关注。
- 个人网站 1️⃣:chensuiyi.me
- 个人网站 2️⃣:me.yicode.tech
- 技术群,搞钱群,闲聊群,自驾群,想入群的在我个人网站联系我。
如果你觉得本文有用,一键三连 (点赞、评论、转发),就是对我最大的支持~

网上冲浪看到一个有趣且违背常识的帖子,用了那么多年的 localhost,没想到 localhost 还能设置子域名。

而且还不需要修改 hosts 文件,直接就能使用,这真是离谱他妈给离谱开门,离谱到家了。
先说说应用场景:
- 多用户/多会话隔离:在本地开发中模拟不同用户的 cookies 和 session storage,适合测试用户认证或个性化功能。
- 跨域开发与测试:模拟真实多域环境 (如 API 和前端分离),用于调试 CORS、单点登录或微服务架构。
- 简化开发流程:无需修改 hosts 文件即可快速创建子域名,适合快速原型设计或临时项目。
- 工具与服务器集成:与本地开发工具 (如 localias) 结合,支持 HTTPS 和自定义端口,增强开发体验。
- 灵活调试:通过自定义子域名和 IP (如 127.0.0.42) 进行高级调试或模拟复杂网络配置。
总得来说就是,localhsot 支持子域名比我们自己手动配置不同的域名并设置 hosts 文件方便多了。
接下来给大家实测一下。

请看,这是我直接在浏览器输入 test1.localhost:3020 后,就能请求到我本地启动的监听 3020 端口的后端接口返回的数据。
我没有配置 hosts 文件,没有做过任何多余的配置工作,直接就生效了。
那么我们可以直接在本地就能调试多服务器集群,跨域 cookie 共享,SSO 单点登录,微服务架构等功能,非常方便。
另外,本公众号是 前端之虎陈随易 专门分享技术的公众号,目前关注量不多,希望大家点点小手指,来个大大的关注哦~
来源:juejin.cn/post/7521013717438758938
Vue3.5正式上线,父传子props用法更丝滑简洁
前言
Vue3.5在2024-09-03正式上线,目前在Vue官网显最新版本已经是Vue3.5,其中主要包含了几个小改动,我留意到日常最常用的改动就是props了,肯定是用Vue3的人必用的,所以针对性说一下props的两个小改动使我们日常使用更加灵活。

一、带响应式Props解构赋值
简述: 以前我们对Props直接进行解构赋值是会失去响应式的,需要配合使用toRefs或者toRef解构才会有响应式,那么就多了toRefs或者toRef这工序,而最新Vue3.5版本已经不需要了。
这样直接解构,testCount能直接渲染显示,但会失去响应式,当我们修改testCount时页面不更新。
<template>
<div>
{{ testCount }}
</div>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
testCount: {
type: Number,
default: 0,
},
});
const { testCount } = props;
</script>
保留响应式的老写法,使用
toRefs或者toRef解构
<template>
<div>
{{ testCount }}
</div>
</template>
<script setup>
import { defineProps, toRef, toRefs } from 'vue';
const props = defineProps({
testCount: {
type: Number,
default: 0,
},
});
const { testCount } = toRefs(props);
// 或者
const testCount = toRef(props, 'testCount');
</script>
最新
Vue3.5写法,不借助”外力“直接解构,依然保持响应式
<template>
<div>
{{ testCount }}
</div>
</template>
<script setup>
import { defineProps } from 'vue';
const { testCount } = defineProps({
testCount: {
type: Number,
},
});
</script>
相比以前简洁了真的太多,直接解构使用省去了toRefs或者toRef
二、Props默认值新写法
简述: 以前默认值都是用default: ***去设置,现在不用了,现在只需要解构的时候直接设置默认值,不需要额外处理。
先看看旧的
default: ***默认值写法
如下第12就是旧写法,其它以前Vue2也是这样设置默认值
<template>
<div>
{{ props.testCount }}
</div>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
testCount: {
type: Number,
default: 1
},
});
</script>
最新优化的写法
如下第9行,解构的时候直接一步到位设置默认值,更接近js语法的写法。
<template>
<div>
{{ testCount }}
</div>
</template>
<script setup>
import { defineProps } from 'vue';
const { testCount=18 } = defineProps({
testCount: {
type: Number,
},
});
</script>
小结
这次更新其实props的本质功能并没有改变,但写法确实变的更加丝滑好用了,props使用非常高频感觉还是有必要跟进这种更简洁的写法。如果那里写的不对或者有更好建议欢迎大佬指点啊。
来源:juejin.cn/post/7410333135118090279
油猴+手势识别:我实现了任意网页隔空控制!
引言
最近我的小册《油猴脚本实战指南》上线了,很多同学都很感兴趣。

有些人学习后就私下问我,油猴既然能将任意前端js注入到当前网页中,是否能结合手势识别实现任意网页隔空控制,实现类似手机上的隔空翻页功能呢?
这是个非常好的想法,于是,我经过研究,将它实现出来了!先看看脚本效果:
1️⃣ 上下翻页功能
- 左手张开,右手可以控制网页向下翻页
- 左手握拳,右手可以控制网页向上翻页

2️⃣ 右手可以控制一个模拟光标移动

3️⃣ 右手握拳,实现点击效果

当然,还预设了很多手势,比如双手比✌🏻关闭当前网页,左手竖起大拇指,右手实现缩放网页等效果。
实现原理
其实实现原理非常简单,就是油猴+手势识别
油猴Tampermonkey
油猴(Tampermonkey)是一款浏览器插件,允许用户在网页加载时注入自定义的 JavaScript 脚本,来增强、修改或自动化网页行为。
通俗地说,借助油猴,你可以将自己的 JavaScript 代码“植入”任意网页,实现自动登录、抢单、签到、数据爬取、广告屏蔽等各种“开挂级”功能,彻底掌控页面行为。
如果你想深入了解,可以参考文章:juejin.cn/book/751468…
手势识别MediaPipe
手势识别其实已经不是一个新鲜词了,随着大模型的普及,AI识别手势非常简单方便。本示例中使用的AI模型识别,主要依赖了谷歌的MediaPipe。
MediaPipe 解决方案提供了一套库和工具,可帮助您快速在应用中应用人工智能 (AI) 和机器学习 (ML) 技术。

本示例中的demo就是借助它的手势识别能力实现的。在web中,我们可以借助MediaPipe @mediapipe/tasks-vision NPM 软件包获取手势识别器代码。
MediaPipe @mediapipe/tasks-vision
它的使用也非常简单
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
如何将两者结合
借助油猴的脚本注入能力,我们能让我们的手势识别代码运行在任意网页,从而轻松实现隔空手势控制效果。
当然,脚本运行时必须开启摄像机权限,页面其实会有一个画面,但是很尴尬,于是实际脚本中,我将画面隐藏了。

手势识别的原理其实也不复杂,通过tasks-vision,我们可以拿到上图中各个关键的点的位置信息,通过判断不同点位之间的距离,实现不同的手势判断。
// 判定手势
// 手掌张开手势
function isHandOpen(hand) {
const fingers = [[8, 5], [12, 9], [16, 13], [20, 17]];
return fingers.filter(([tip, base]) => dist(hand[tip], hand[base]) > 0.1).length >= 4;
}
// 握拳手势
function isFist(hand) {
const fingers = [[8, 5], [12, 9], [16, 13], [20, 17]];
return fingers.filter(([tip, base]) => dist(hand[tip], hand[base]) < 0.06).length >= 3;
}
// 胜利手势
function isVictory(hand) {
const extended = [8, 12];
const folded = [16, 20];
return (
extended.every((i) => dist(hand[i], hand[i - 3]) > 0.1) &&
folded.every((i) => dist(hand[i], hand[i - 3]) < 0.05)
);
}
上述代码中的hand就是mediapipe/tasks-vision返回的手势信息。结合这些自定义的手势信息,我们就能实现各种花里胡哨的功能!
进一步学习
对于手势识别的学习,我们可以去学习官方的demo,在npmjs上,我们可以找到使用说明

这个包人脸识别、手势识别等非常多的功能,非常强大!
如果你对油猴脚本感兴趣,可以看看教程 《 油猴脚本实战指南 》, 本示例中的demo也会在这个教程中详细讲解。
当然,你也可以加我
shc1139874527,我会拉你进学习交流群,一起体验油猴脚本开发的魅力!
来源:juejin.cn/post/7521250468267360307
前端与Brain.js融合的未来
AI 端模型与前端开发的新时代
随着技术的发展,人工智能(AI)正以前所未有的速度融入我们的生活。从前端到后端,从移动应用到物联网设备,AI的应用场景越来越广泛。特别是在前端领域,AI技术的引入为网页开发带来了前所未有的机遇。
什么是脑神经网络库(Brain.js)
在前端领域,Brain.js 是一个非常受欢迎的库,它允许开发者在浏览器中直接使用神经网络进行各种任务,如文本分类、图像识别等。Brain.js 的一大优势在于其易于上手,即使是没有深厚机器学习背景的开发者也能快速开始使用。
Brain.js 在前端开发中的应用
数据准备
首先,我们需要准备用于训练神经网络的数据。这些数据通常以JSON数组的形式存在,每个元素包含输入(input)和输出(output)。例如,在以下示例中,我们准备了一组关于前端和后端开发的知识点,用于训练一个能够区分两者差异的神经网络。
const data = [
{ "input": "implementing a caching mechanism improves performance", "output": "backend" },
// 更多数据...
];
神经网络初始化
接下来,我们使用 brain.recurrent.LSTM() 函数初始化一个长短期记忆(LSTM)神经网络。LSTM是一种特殊的递归神经网络(RNN),特别适合处理序列数据,如文本或时间序列。
const network = new brain.recurrent.LSTM();
模型训练
有了数据和神经网络之后,我们就可以开始训练模型了。训练过程可能需要一些时间,具体取决于数据集的大小和复杂度。network.train() 方法接受数据集作为参数,并允许设置训练的迭代次数和其他选项。
network.train(data, {
iterations: 2000, // 迭代次数
log: true, // 是否打印训练日志
logPeriod: 100 // 日志打印频率
});
应用模型
一旦模型训练完成,我们就可以使用 network.run() 方法对新的输入进行预测。例如,我们可以测试模型是否能正确地将“使用Flexbox布局”归类为前端开发。
const output = network.run("using flexbox for layout");
console.log(output); // 输出结果
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI 端模型- 前端开发的时代</title>
</head>
<body>
<script src="./brain.js"></script>
<script>
// json 数组
// 输入 input
// 喂给大模型的数据
const data = [
{ "input": "implementing a caching mechanism improves performance", "output": "backend" },
{ "input": "hover effects on buttons", "output": "frontend" },
{ "input": "optimizing SQL queries", "output": "backend" },
{ "input": "using flexbox for layout", "output": "frontend" },
{ "input": "setting up a CI/CD pipeline", "output": "backend" },
{ "input": "SVG animations for interactive graphics", "output": "frontend" },
{ "input": "authentication using OAuth", "output": "backend" },
{ "input": "responsive images for different screen sizes", "output": "frontend" },
{ "input": "creating REST API endpoints", "output": "backend" },
{ "input": "CSS grid for complex layouts", "output": "frontend" },
{ "input": "database normalization for efficiency", "output": "backend" },
{ "input": "custom form validation", "output": "frontend" },
{ "input": "implementing web sockets for real-time communication", "output": "backend" },
{ "input": "parallax scrolling effect", "output": "frontend" },
{ "input": "securely storing user passwords", "output": "backend" },
{ "input": "creating a theme switcher (dark/light mode)", "output": "frontend" },
{ "input": "load balancing for high traffic", "output": "backend" },
{ "input": "accessibility features for disabled users", "output": "frontend" },
{ "input": "scalable architecture for growing user base", "output": "backend" }
];
// 初始化一个神经网络
const network = new brain.recurrent.LSTM();
// 训练 花蛮长时间
network.train(data,{
iterations: 2000,
log:true,
logPeriod:100
});
// 执行一下
const output = network.run("using flexbox for layout");
console.log(output);
</script>
</body>
</html>
前端与AI融合的未来
随着技术的进步,AI在前端的应用将更加广泛。从智能表单验证到个性化推荐系统,从前端性能优化到用户界面的自动设计,AI技术为前端开发提供了无限的可能性。此外,随着端侧模型(如AGI端侧模型)的发展,未来的设备将变得更加智能,能够即时响应用户的需要,提供更加个性化的体验。
最后,AI与前端开发的结合不仅提升了用户体验,也为开发者带来了新的挑战和机遇。通过不断学习和探索,我们能够在这个充满活力的领域中创造出更多令人兴奋的作品。
来源:juejin.cn/post/7441116826623393829
从 DeepSeek 看25年前端的一个小趋势
大家好,我卡颂,专注于AI助力程序员转型(阅读我的更多思考)
最近DeepSeek R1爆火。有多火呢?连我爷爷都用上了,还研究起提示词工程来了。
大模型不断发展对我们前端工程师有什么长远影响呢?本文聊聊25年前端会有的一个小趋势。
模型进步的影响
像DeepSeek R1这样的推理模型和一般语言模型(类似Claude Sonnet、GPT-4o、DeepSeek-V3)有什么区别呢?
简单来说,推理模型的特点是:推理能力强,但速度慢、消耗高。
他比较适合的场景比如:
Meta Prompting(让推理模型生成或修改给一般语言模型用的提示词)- 路径规划
等等
这些应用场景主要利好AI Agent。
再加上一般语言模型在生成效果、token上下文长度上持续提升。可以预见,类似Cursor Composer Agent这样的AI Agent在25年能力会持续提升,直到成为开发标配。
这会给前端工程师带来什么进一步影响呢?
一种抽象的理解
我们可以将AI Agent抽象得理解为应用压缩算法,什么意思呢?
以Cursor Composer Agent举例:

我们传入:
- 描述应用状态的提示词
- 描述应用结构的应用截图
AI Agent帮我们生成应用代码。

同样,也能反过来,让AI Agent根据应用代码帮我们生成描述应用的提示词。

从左到右可以看作是解压算法,从右往左可以看作是压缩算法。
就像图片的压缩算法存在失真,基于AI Agent抽象的应用压缩算法也存在失真,也就是生成的效果不理想。
随着上文提到的AI Agent能力提高(背后是模型能力提高、工程化的完善),应用压缩算法的失真率会越来越低。
这会带来什么进一步的影响呢?
对开发的影响
如果提示词(经过AI Agent)就能准确表达想要的代码效果,那会有越来越多原本需要用代码表达的东西被用提示词表达。
比如,21st.dev的组件不是通过npm,而是通过提示词引入。
相当于将引入组件的流程从:开发者 -> 代码
变成了:开发者 -> 提示词 -> AI Agent -> 代码

再比如,CopyCoder是一款上传应用截图,自动生成应用提示词的应用。
当你上传应用截图后,他会为你生成多个提示词文件。
其中.setup描述AI Agent需要执行的步骤,其他文件是描述应用实现细节的结构化提示词

这个过程相当于根据应用截图,将应用压缩为提示词。
很自然的,反过来我们就能用AI Agent将这段提示词重新解压为应用代码。
这个过程在25年会越来越丝滑。
这会造成的进一步影响是:越来越多前端开发场景会被提炼为标准化的提示词,比如:
- 后台管理系统
- 官网
- 活动页
前端开发的日常编码工作会越来越多被上述流程取代。
你可能会说,当前AI生成的代码效果还不是很好。
但请注意,我们谈的是趋势。当你日复一日做着同样的业务时,你的硅基对手正在每年大跨步进步。
总结
随着基础模型能力提高,以及工程化完善,AI Agent在25年会逐渐成为开发标配。
作为应用开发者(而不是算法工程师),我们可以将AI Agent抽象得理解为应用压缩算法。
随着时间推移,这套压缩算法的失真率会越来越低。
届时,会有越来越多原本需要用代码表达的东西被用提示词表达。
这对前端工程师来说,既是机遇也是挑战。
来源:juejin.cn/post/7468323178931879972
三个请求,怎么实现a、b先发送,c最后发送
方案一:使用 Promise.all 控制并发
最直接的方法是使用Promise.all并行处理 A 和 B,待两者都完成后再发送 C。
async function fetchData() {
try {
// 同时发送请求A和请求B
const [resultA, resultB] = await Promise.all([
fetchRequestA(), // 假设这是你的请求A函数
fetchRequestB() // 假设这是你的请求B函数
]);
// 请求A和B都完成后,发送请求C
const resultC = await fetchRequestC(resultA, resultB); // 请求C可能依赖A和B的结果
return resultC;
} catch (error) {
console.error('请求失败:', error);
throw error;
}
}
优点:实现简单,代码清晰
缺点:如果请求 C 不依赖 A 和 B 的结果,这种方式会增加不必要的等待时间
方案二:手动管理 Promise 并发
如果请求 C 不依赖 A 和 B 的结果,可以让 C 在 A 和 B 开始后立即发送,但在 A 和 B 都完成后再处理 C 的结果。
async function fetchData() {
try {
// 立即发送请求A、B、C
const promiseA = fetchRequestA();
const promiseB = fetchRequestB();
const promiseC = fetchRequestC();
// 等待A和B完成(不等待C)
const [resultA, resultB] = await Promise.all([promiseA, promiseB]);
// 此时A和B已完成,获取C的结果(无论C是否已完成)
const resultC = await promiseC;
return { resultA, resultB, resultC };
} catch (error) {
console.error('请求失败:', error);
throw error;
}
}
优点:C 的执行不会被 A 和 B 阻塞,适合 C 不依赖 A、B 结果的场景
缺点:代码复杂度稍高,需要确保 C 的处理逻辑确实不需要 A 和 B 的结果
方案三:使用自定义并发控制器
对于更复杂的并发控制需求,可以封装一个通用的并发控制器。
class RequestController {
constructor() {
this.runningCount = 0;
this.maxConcurrency = 2; // 最大并发数
this.queue = [];
}
async addRequest(requestFn) {
// 如果达到最大并发数,将请求放入队列等待
if (this.runningCount >= this.maxConcurrency) {
await new Promise(resolve => this.queue.push(resolve));
}
this.runningCount++;
try {
// 执行请求
const result = await requestFn();
return result;
} finally {
// 请求完成,减少并发计数
this.runningCount--;
// 如果队列中有等待的请求,取出一个继续执行
if (this.queue.length > 0) {
const next = this.queue.shift();
next();
}
}
}
}
// 使用示例
async function fetchData() {
const controller = new RequestController();
// 同时发送A和B(受并发数限制)
const promiseA = controller.addRequest(fetchRequestA);
const promiseB = controller.addRequest(fetchRequestB);
// 等待A和B完成
await Promise.all([promiseA, promiseB]);
// 发送请求C
const resultC = await fetchRequestC();
return resultC;
}
优点:灵活控制并发数,适用于更复杂的场景
缺点:需要额外的代码实现,适合作为工具类复用
选择建议
- 如果 C 依赖 A 和 B 的结果,推荐方案一
- 如果 C 不依赖 A 和 B 的结果,但希望 A 和 B 先完成,推荐方案二
- 如果需要更复杂的并发控制,推荐方案三
来源:juejin.cn/post/7513069939974225957
优雅!用了这两款插件,我成了整个公司代码写得最规范的码农
同事:你的代码写的不行啊,不够规范啊。

我:我写的代码怎么可能不规范,不要胡说。
于是同事打开我的 IDEA ,安装了一个插件,然后执行了一下,规范不规范,看报告吧。

这可怎么是好,这玩意竟然给我挑出来这么多问题,到底靠谱不。
同事潇洒的走掉了,只留下我在座位上盯着屏幕惊慌失措。我仔细的查看了这个报告的每一项,越看越觉得这插件指出的问题有道理,果然是我大意了,竟然还给我挑出一个 bug 来。

这是什么插件,review 代码无敌了。

这个插件就是 SonarLint,官网的 Slogan 是 clean code begins in your IDE with {SonarLint}。
作为一个程序员,我们当然希望自己写的代码无懈可击了,但是由于种种原因,有一些问题甚至bug都无法避免,尤其是刚接触开发不久的同学,也有很多有着多年开发经验的程序员同样会有一些不好的代码习惯。
代码质量和代码规范首先肯定是靠程序员自身的水平和素养决定的,但是提高水平的是需要方法的,方法就有很多了,比如参考大厂的规范和代码、比如有大佬带着,剩下的就靠平时的一点点积累了,而一些好用的插件能够时时刻刻提醒我们什么是好的代码规范,什么是好的代码。
SonarLint 就是这样一款好用的插件,它可以实时帮我们 review代码,甚至可以发现代码中潜在的问题并提供解决方案。
SonarLint 使用静态代码分析技术来检测代码中的常见错误和漏洞。例如,它可以检测空指针引用、类型转换错误、重复代码和逻辑错误等。这些都是常见的问题,但是有时候很难发现。使用 SonarLint 插件,可以在编写代码的同时发现这些问题,并及时纠正它们,这有助于避免这些问题影响应用程序的稳定性。
比如下面这段代码没有结束循环的条件设置,SonarLint 就给出提示了,有强迫症的能受的了这红下划线在这儿?

SonarLint 插件可以帮助我提高代码的可读性。代码应该易于阅读和理解,这有助于其他开发人员更轻松地维护和修改代码。SonarLint 插件可以检测代码中的代码坏味道,例如不必要的注释、过长的函数和变量名不具有描述性等等。通过使用 SonarLint 插件,可以更好地了解如何编写清晰、简洁和易于理解的代码。
例如下面这个名称为 hello_world的静态 final变量,SonarLint 给出了两项建议。
- 因为变量没有被使用过,建议移除;
- 静态不可变变量名称不符合规范;

SonarLint 插件可以帮助我遵循最佳实践和标准。编写符合标准和最佳实践的代码可以确保应用程序的质量和可靠性。SonarLint 插件可以检测代码中的违反规则的地方,例如不安全的类型转换、未使用的变量和方法、不正确的异常处理等等。通过使用 SonarLint 插件,可以学习如何编写符合最佳实践和标准的代码,并使代码更加健壮和可靠。
例如下面的异常抛出方式,直接抛出了 Exception,然后 SonarLint 建议不要使用 Exception,而是自定义一个异常,自定义的异常可能让人直观的看出这个异常是干什么的,而不是 Exception基本类型导出传递。

安装 SonarLint
可以直接打开 IDEA 设置 -> Plugins,在 MarketPlace中搜索SonarLint,直接安装就可以。

还可以直接在官网下载,打开页面http://www.sonarsource.com/products/so… EXPLORE即可到下载页面去下载了。虽然我们只是在 IDEA 中使用,但是它不只支持 Java 、不只支持 IDEA ,还支持 Python、PHP等众多语言,以及 Visual Studio 、VS Code 等众多 IDE。

在 IDEA 中使用
SonarLint 插件安装好之后,默认就开启了实时分析的功能,就跟智能提示的功能一样,随着你噼里啪啦的敲键盘,SonarLint插件就默默的进行分析,一旦发现问题就会以红框、红波浪线、黄波浪线的方式提示。
当然你也可以在某一文件中点击右键,也可在项目根目录点击右键,在弹出菜单中点击Analyze with SonarLint,对当前文件或整个项目进行分析。

分析结束后,会生成分析报告。

左侧是对各个文件的分析结果,右侧是对这个问题的建议和修改示例。
SonarLint 对问题分成了三种类型
类型说明Bug代码中的 bug,影响程序运行Vulnerability漏洞,可能被作为攻击入口Code smell代码意味,可能影响代码可维护性
问题按照严重程度分为5类
严重性说明BLOCKER已经影响程序正常运行了,不改不行CRITICAL可能会影响程序运行,可能威胁程序安全,一般也是不改不行MAJOR代码质量问题,但是比较严重MINOR同样是代码质量问题,但是严重程度较低INFO一些友好的建议
SonarQube
SonarLint 是在 IDE 层面进行分析的插件,另外还可以使用 SonarQube功能,它以一个 web 的形式展现,可以为整个开发团队的项目提供一个web可视化的效果。并且可以和 CI\CD 等部署工具集成,在发版前提供代码分析。

SonarQube是一个 Java 项目,你可以在官网下载项目本地启动,也可以以 docker 的方式启动。之后可以在 IDEA 中配置全局 SonarQube配置。

也可以在 SonarQube web 中单独配置一个项目,创建好项目后,直接将 mvn 命令在待分析的项目中执行,即可生成对应项目的分析报告,然后在 SonarQube web 中查看。

5
对于绝大多数开发者和开发团队来说,SonarQube 其实是没有必要的,只要我们每个人都解决了 IDE 中 SonarLint 给出的建议,当然最终的代码质量就是符合标准的。
阿里 Java 规约插件
每一个开发团队都有团队内部的代码规范,比如变量命名、注释格式、以及各种类库的使用方式等等。阿里一直在更新 Java 版的阿里巴巴开发者手册,有什么泰山版、终极版,想必各位都听过吧,里面的规约如果开发者都能遵守,那别人恐怕再没办法 diss 你的代码不规范了。
对应这个开发手册的语言层面的规范,阿里也出了一款 IDEA 插件,叫做 Alibaba Java Coding Guidelines,可以在插件商店直接下载。

比如前面说的那个 hello_world变量名,插件直接提示「修正为以下划线分隔的大写模式」。

再比如一些注释上的提示,不建议使用行尾注释。

image-20230314165107639
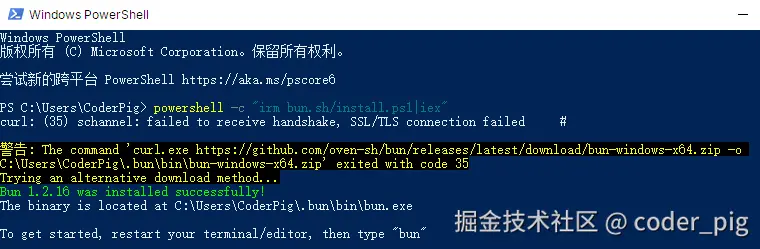
还有,比如对线程池的使用,有根据规范建议的内容,建议自己定义核心线程数和最大线程数等参数,不建议使用 Excutors工具类。

有了这俩插件,看谁还能说我代码写的不规范了。
来源:juejin.cn/post/7260314364876931131
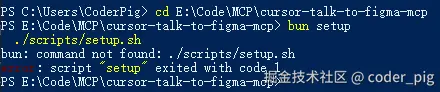
🤡什么鬼?两行代码就能适应任何屏幕?
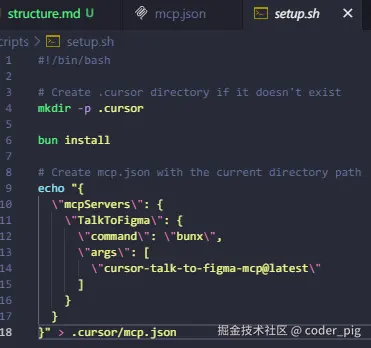
你可能想不到,只用两行 CSS,就能让你的卡片、图片、内容块自动适应各种屏幕宽度,彻底摆脱复杂的媒体查询!
秘诀就是 CSS Grid 的 auto-fill 和 auto-fit。

马上教你用!✨
🧩 基础概念
假设你有这样一个需求:
- 一排展示很多卡片
- 每个卡片最小宽度 200px,剩余空间平均分配
- 屏幕变窄时自动换行
只需在父元素加两行 CSS 就能实现:
/* 父元素 */
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
/* 子元素 */
.item {
height: 200px;
background-color: rgb(141, 141, 255);
border-radius: 10px;
}
下面详细解释这行代码的意思:
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
这是 CSS Grid 布局里定义列宽的常用写法,逐个拆解如下:
1. grid-template-columns
- 作用:定义网格容器里有多少列,以及每列的宽度。
2. repeat(auto-fit, ...)
repeat是个重复函数,表示后面的模式会被重复多次。auto-fit是一个特殊值,意思是:自动根据容器宽度,能放下几个就放几个,每列都用后面的规则。
- 容器宽度足够时,能多放就多放,放不下就自动换行。
3. minmax(200px, 1fr)
minmax也是一个函数,意思是:每列最小200px,最大可以占1fr(剩余空间的平分)- 具体来说:
- 当屏幕宽度很窄时,每列最小宽度是200px,再窄就会换行。
- 当屏幕宽度变宽,卡片会自动拉伸,每列最大可以占据剩余空间的等分(
1fr),让内容填满整行。
4. 综合起来
- 这行代码的意思就是:
- 网格会自动生成多列,每列最小200px,最大可以平分一行的剩余空间。
- 屏幕宽了就多显示几列,屏幕窄了就少显示几列,自动换行,自适应各种屏幕!
- 不需要媒体查询,布局就能灵活响应。
总结一句话:
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
让你的网格卡片最小200px,最大自动填满一行,自动适应任何屏幕,布局永远美观!
这里还能填 auto-fill,和 auto-fit 有啥区别?
🥇 auto-fill 和 auto-fit 有啥区别?
1. auto-fill
🧱 尽可能多地填充列,即使没有内容也会“占位”
- 会自动创建尽可能多的列轨道(包括空轨道),让网格尽量填满容器。
- 适合需要“列对齐”或“固定网格数”的场景。
2. auto-fit
🧱 自动适应内容,能合并多余空列,不占位
- 会自动“折叠”没有内容的轨道,让现有的内容尽量拉伸占满空间。
- 适合希望内容自适应填满整行的场景。
👀 直观对比
假设容器宽度能容纳 10 个 200px 的卡片,但你只放了 5 个卡片:
auto-fill会保留 10 列宽度,5 个卡片在前五列,后面五列是“空轨道”。auto-fit会折叠掉后面五列,让这 5 个卡片拉伸填满整行。

👇 Demo 代码:
<h2>auto-fill</h2>
<div class="grid-fill">
<div>item1</div>
<div>item2</div>
<div>item3</div>
<div>item4</div>
<div>item5</div>
</div>
<h2>auto-fit</h2>
<div class="grid-fit">
<div>item1</div>
<div>item2</div>
<div>item3</div>
<div>item4</div>
<div>item5</div>
</div>
.grid-fill {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 16px;
margin-bottom: 40px;
}
.grid-fit {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 16px;
}
.grid-fill div {
background: #08f700;
}
.grid-fit div {
background: #f7b500;
}
.grid-fill div,
.grid-fit div {
padding: 24px;
font-size: 18px;
border-radius: 8px;
text-align: center;
}
兼容性

🎯 什么时候用 auto-fill,什么时候用 auto-fit?
- 希望每行“有多少内容就撑多宽”,用
auto-fit
适合卡片式布局、相册、响应式按钮等。 - 希望“固定列数/有占位”,用
auto-fill
比如表格、日历,或者你希望网格始终对齐,即使内容不满。
📝 总结
| 属性 | 空轨道 | 内容拉伸 | 适用场景 |
|---|---|---|---|
| auto-fill | 保留 | 否 | 固定列数、占位网格 |
| auto-fit | 折叠 | 是 | 流式布局、拉伸填充 |
🌟 小结
auto-fill更像“占位”,auto-fit更像“自适应”- 推荐大部分响应式卡片用
auto-fit - 善用
minmax配合,让列宽自适应得更自然
只需两行代码,你的页面就能优雅适配各种屏幕!
觉得有用就点赞收藏吧,更多前端干货持续更新中!🚀✨
来源:juejin.cn/post/7497895954101403688
体验了无业一年和远程工作一个月, 你猜有想象中那么爽吗
失业了一年多后, 有了一个特殊的契机, 远程工作到现在一个月了, 有很多感触想聊一下.
在家工作有想象中那么爽吗?
爽, 但一些情况与想象中的并不一样.
不用上下班真的节约时间吗?
真的, 而且节约的不只是上下班的时间.
还有穿衣服, 理书包, 下楼, 上楼, 到了公司里先休息下, 和"等待"的时间.
这些时间其实是非常长的, 特别是一些"等待"时间, 比如打算8:40出门, 但准备好一切后是8:20, 人就会自动进入发呆时间. 也许上班路程就40分钟, "等待"就浪费20分钟了.
在家工作, 电脑就在床头, 拿起电脑就开干, 热启动, 非常节省时间.
在家工作可以兼顾陪伴家人吗?
完全不可以.
在真正工作的状态, 家里人跟我说话, 我都是木头状态.
并且在工作不那么紧急的时候, 我还要花额外的精力来拒绝家人的交互 (因为不好意思直接拒绝), 这点上, 在家工作对我来说是缺点的.
在家里有紧急事情的情况下, 在家工作是好的, 但我现在的状态是不需要的.
在一些需要跨部门交流的事情上, 还是在公司里, 拿着电脑去别人工位盯着效率会高很多.
不干活一年多爽不爽?
爽, 懒惰的爽, 很多情况与想象的完全不同.
不用干这些业务有更多时间学习?
只多了一点时间.
如果具体举例, 假设工作时: 工作6小时, 学习2小时. 失业时: 刷手机5小时, 学习3小时.
而我本以为可能是学习6小时, 娱乐2小时.
因为家里有小孩, 我会去图书馆学习, 大概是12点去, 最多3点就忍不住回家了.
不工作起床也要晚2~3小时.
反而在上班的时候, "不能干别的, 但工作做完了", 是最佳的学习状态.
(更别说弹琴了, 真是可笑, 本以为可以有时间弹琴了)
不上班可以到处玩了?
是的. 非常爽.
并且可以吃很多"工作日专享", 比如我吃了好多次 90 快的一绪寿喜烧.
刚失业买了新的摩托车, 出去玩了很多次.
虽然也有疲倦期, 但是恢复很快.
如果不是小孩子和家里事情的关系, 我可能会去很远的地方.
不上班很开心吗?
认真思考后, 我认为分为2个方面.
第一是钱的方面. 长期没工作可能导致从行业除名. 这样算会失去的钱是非常多的, 会导致焦虑.
第二是成就感. 在工作和学习中, 在解决了麻烦的问题后是有成就感的, 而失业的状态几乎就是慵懒.
抛开长期不谈, 这种状态的快乐上限是比工作底的.
这是很客观的说了"不上班的缺点".
而结合这2个缺点, 与一些优点(可以出去玩, 可以陪伴家人)后. 结论还是非常复杂的.
但总的来说, 还是想有个逼班上的.
现状和未来的几个月
现状
现在的工作是单人负责一个前端项目, 责任清晰, 干完活也没别的可干, 做得好坏大家都知道是我.
我认为是个很好的感觉, "一个和尚挑水喝".
虽然我是随时工作的状态, 睡醒拿起旁边的电脑就干, 但是没觉得不开心.
和以前公司那种分散责任状态不同.
公司里即使是一人一项目, 空的时候也会被借到其他组, 是真的很搓.
我把活干完, 就是自己的时间. 当然, 不小的概率是失去这份短工.
人的状态
这里要插入下自己的感受.
觉得"人的状态"很神奇, 就是工作了, 在没有任何痛苦的情况下, 人的行为改变非常大.
因为我的骨折和工作, 周围人的行为改变也非常大, 本来"做不来"的事, 都可以做了.
自己都不能理解自己的另一个状态, 更何况他人, 所以不要评价任何他人的行为了吧.
如果觉得自己做事情都很难, 可以尝试给自己找机会换个状态.
心理准备
其实是很开心的工作, 但合同里只要3天通知我, 我就可以失业了.
因为找了一年工作, 知道找工作的艰难. 所以对待这次工作的每个事情, 我都是很认真的.
很忙的一个月过去, 200多个commit, 解决了80多个jira.
其中也记录了一些麻烦的问题, 是 react 的, 会根据后面的生活状态, 总结一下.
来源:juejin.cn/post/7498968249548554266
🚀惊了,这个国产软件居然这么牛,比 uniapp 还全能❤️
最近跟同事闲聊,大家都在吐槽一个问题:
!
App 是越做越像平台了,但开发却越做越痛苦了。
你想加个活动页,产品说今晚上线;
你想做个业务扩展,运营说要不你再写个低代码工具;
你想适配鸿蒙,领导说最好做个 React Native 得了;
同事活成了“加班工具人”,App 也做成了臃肿的 “功能集成器”。
难道开发一个通用的 App ,就非得这么累吗?
于是,我们试着去找更轻、更灵活的解决方案。
我们只是想做一个“活动页托管方案”,不想每次上线都发版,更不想因为临时需求牵扯整个开发团队。
但随着调研的深入,我们发现这种痛点其实根本不是“活动页”本身,而是:App 缺乏一个**“包容性很强的容器”**。
比如:
- 新功能不用频繁发版;
- 能复用现有页面或者组件;
- 可以独立上线,不干扰主应用。
我们对比了几个方向:
WebView + H5:快是快,但弱得可怕,尤其是 JSBridge 管理地狱,体验不佳;- 低代码平台:适合特定场景,但定制性不足,复杂页面性能堪忧;
RN/Flutter微模块化:维护成本太高,涉及太多客户端改动。
直到我在调研中遇到了 FinClip,才意识到这事完全可以换个方式。
让人眼前一亮的 FinClip
FinClip 是什么?
一句话说完:把小程序能力,通用化、标准化,塞进任何 App。
从技术架构来说,FinClip 提供的是一个极其轻量的小程序容器 SDK(3MB都不到),可以直接嵌进你的 iOS、Android、HarmonyOS App,甚至 React Native、Flutter、macOS、车机都能跑。

开发者只要写一套小程序代码,放进去就能运行。不用重新适配底层系统,也不用改框架结构。
而且它兼容微信/支付宝/抖音小程序语法,意味着你过去写的项目,可能几乎零改动就能跑起来。
于是,我们立刻拉了群,软磨硬泡,搞来了二组同事开发的活动页项目,

需要的同学请戳这里:github.com/FernAbby/H5…

然后通过 FinClip Studio 打包上传,再嵌入 App。
FinClip Studio,真的有点香
讲真,刚开始用 FinClip Studio,我也做好了“将就一下”的心理准备。
结果没想到是真香警告。
首先,新建项目一键生成模板,跟微信小程序开发工具 99% 像;

你也可以和我一样选择导入已有的项目,

其次,模拟器支持多终端调试,拖拉缩放,全程无需真机;
另外,发布打包一条龙服务,你只需要上传至云端后台:

输入相关上传信息:

等待上传成功即可!

后台是平台运营的“指挥中心”
接下来的重头戏,需要我们登陆后台系统,
一个超级应用不是靠开发者单打独斗,而是靠多个角色协同。FinClip 的后台做得非常细腻,功能齐全,不管是开发还是运维同学,都可以轻松驾驭!

小程序管理模块,不仅可以新建、管理前面上传的小程序,还可以体验预览版、发布审核;
首先,在隐私设置栏目里设置隐私保护指引:

然后我们就可以配置审核版本或者体验版本了!


接着我们就可以直接跳转到待办中心通过审核!

除此之外,常用的灰度发布、权限范围、自动上架全都支持;

数据分析清晰易读,不需要 BI 工具也能看懂;


让你不再为如何做好运维而发愁!
用了一周的真实感受
流程
使用一周多了,整体的流程是这样的:
- 本地写代码,IDE 模拟器预览;
- 上传代码,后台提交审核;
- 设置灰度策略,用户扫码体验;
- 最终发布上线。
优点
我们没改动原生代码,甚至没有重新接入任何 SDK,只是增加一个容器模块 + 几行配置。
团队有个原来的 RN 老项目,直接用 FinClip 的容器跑起来,居然都不用重写,兼容度真的惊人。
缺点
但是缺点也有:
比如,导入已有项目会进行检测,并且明确的告知用户,其实可以后台默认执行,用户体验会更好!


另外最主要的是,后台和编辑器的登陆状态是临时的,不会长期保持!每次登陆挺麻烦的
彩蛋
首先,FinClip 贴心的内置了 AI 助手,你使用过程遇到的任何问题都可以在这里找到答案!

最重要的是,FinClip 提供了基于接口的 AI 能力,可以通过 RAG 技术为小程序注入了智能化能力,涵盖内容生成、上下文交互、数据分析等多方面功能。
这不仅提升了用户体验,也为开发者提供了便捷的 AI 集成工具,进一步增强了 FinClip 生态的竞争力!

总结
如果再给我造一次 App 的机会,我一定毫不犹豫地选择 FinClip!
当我们从“做功能”切换到“建生态”,思路就会完全不一样:
- App 不再是“巨石应用”,而是一个个业务模块的拼图
- 小程序就像“微服务 UI 化”,能独立更新、上线、下架
- 技术架构也从“一体化耦合”变成“解耦 + 动态加载”
而 FinClip 帮助开发者从“重复搬砖” 变成 “生态平台管理员”!
如果你也有和我一样的困惑,你也可以试试:
- 把一个已有的活动页,用 FinClip 打包成小程序;
- 嵌进你现有 App 中,再用 FinClip Studio 发布版本;
- 后台配置白名单,手机扫码预览。
1 天内,你就能体验一把“做平台”的感觉。
时代正在变化。我们不该再为“发布一个功能”耗尽精力,而应该把更多时间留给真正重要的东西 —— 创新、体验、增长。
FinClip 不只是工具,更是重构开发者角色的机会。
你准备好了吗?
来源:juejin.cn/post/7493798605658816553
老板让我弄3d,从0学建模😂
blender导出的轿车🚗.glb:

最近因为有需求,不得不搞起3d这一块,说到3d,以为是学一个
threejs就够了,结果是blender也要学。
blender可能有的前端开发或者后端开发没了解过,简单得说就是捏3d模型的这么一个东西。
经常听人家说建模建模,就是这个东西来着。
下载下来就是这么一个软件👇🏻:

通过对blender的学习可以做很多东西,那blender究竟可以做什么。要想知道能做什么,就要先知道blender是个啥。
blender是一个永久开源且免费的三维创作软件,支持建模、雕刻、骨骼、装配、动画模拟实时渲染合成和运动跟踪等等三维创作。
推荐一下大家一些现成的模型网站或插件或者材质贴图等:
- sketchfab.com
- cubebrush.co
- cgmodel.com
- free3d.co
- blender.org/download/de…
- blendermarket.com
- blender.kim/
- github.com/poly-haven/…
🔴 入门
⭕︎ 课程内容与目标
- 学习基本设置、模型变换、建模、UV编辑、材质与贴图、渲染等核心流程
- 掌握独立制作初级3D模型的能力
核心学习点
观察-> 辅助建模,提供更好的视觉策略
变换-> 基本变化,实现移动、旋转、复制图像等移动策略
建模-> 重塑多边形,杜绝线建模障碍
修改器-> 提供更便捷的迭代可能性
uv-> 纹理图层的映射到表面的方法
材质-> 基本材质的属性设置,只需参照别人设置的方式即可
渲染-> 了解基本的渲染设置,灯光
不要被界面中无关的设置项影响。每个三维软件都是复杂的,但是目的只是为了满足不同人的不同需求。使用时,只需要按照方法简单设置一些需要的参数即可。别的参数默认即可。
如果你看文字太多,觉得烦躁,那就记得:没有太多欲望的话,我们目的就是实现建模,表现它的材质,把它渲染出来就可以了。三点:建模->材质->渲染。
⭕︎ Blender核心优势
- 轻量化设计:相比传统3D软件更轻便快捷
- 开源免费:完全免费且持续更新
- 社区生态:
- 开放社区支持
- 原生支持GLB等现代格式
- 丰富插件生态
- 发展前景:在开源3D工具中处于领先地位
⭕︎ 基础设置指南
- 软件下载
官方下载链接:http://www.blender.org/download/ - 中文设置
路径:偏好设置 > 界面 > 翻译 > 勾选"中文(简体)" - 默认间隔多久保存 : 可设置。不怕断电、崩溃、找不到正在做而没有保存到文件。

⭕︎ 视口操作
快捷键ESC下面的波浪键,英文模式下:

flowchart TD
B[基本视图控制]
B --> B1[旋转视图]
B1 -->|操作方式| 鼠标中键
B1 -->|效果| 围绕视点中心旋转
B --> B2[平移视图]
B2 -->|操作方式| Shift+鼠标中键
B2 -->|效果| 平移观察视角
B --> B3[缩放视图]
B3 -->|操作方式1| 滚动鼠标中键
B3 -->|操作方式2| Shift+B框选缩放
B --> B4[快捷键ESC下面的波浪键,英文模式下]
style B fill:#4b8bf5
🔴 基础操作
⭕︎ 语言的设置


⭕︎ 场景设置单位

⭕︎ 文件栏
文件 - 编辑 - 渲染 - 窗口 - 帮助

⭕︎ 工作台

比如说uv编辑器:

比如说贴图:

比如说着色器:

比如编辑多边形的工具台:


⭕︎ 快捷键操作
按住鼠标中键 -> 旋转
按住鼠标中键 + shift -> 平移
鼠标中键滚动 -> 放大缩小
⭕︎ 不同视口查看
切换四格图:


shift+a创建一个网格:

ctrl+alt+q切换成四格图,同样再按一遍就是退出四格图。

如果需要查看更多的视图,也可以按一下Tab上面的波浪键,像这样:

(按住左键长按选中某个物体,可以单独查看选中物体的视图。)
接下来看一下这些视图的小图标,具体代表什么,如果有不太会的(大家可以鼠标悬浮在图标上面,它会给出具体的提示,然后大家可以每个小图标点一下试一试,不用害怕软件会崩盘,怎么弄软件都不会出事,自己可以多研究研究,即使崩了也可以重下载,放心大胆去试):

一个是叠加层:可以添加线框,统计信息等辅助观察。
一个是视图着色方式。
🔴 基本体
点击文件->新建->常规,之前的文件看需求看看要不要保存。
默认会出现一个立方体,我们按x键,它会提示我们要删除这个物体吗?我们先删掉这个立方体。

上面我们说过,shift+a可以弹出一个面板:

这样子,我们先创建一个立方体,网格+立方体。
游标(在游标模式下,可以任意拖动游标):

或者在选择模式下,按住shift+右键也是可以拖动游标的。
拖动游标,然后去新建一个立方体,我们会发现物体会创建在以游标为中心的位置。所以我们去创建一个物体,首先先要把游标的位置给设好,创新物体就会直接在游标那个位置了。
物体的设置面板:

选择某些或者某个物体,按住左键进行框选即可。
有时候选择的时候会发现框选住的,有一个是红的,一个是黄的。黄的是后加选上的,可以作为移动物体这样子。

按a键就是全选。ctrl + i就是反选。shift是加选。
🔴 基本变换
- 基础操作:
鼠标中键:旋转视图
shiftA:新建立方体
shift+中键:上下,左右移动视图
鼠标滚轮:放大缩小视图
G:移动物体 GX/GY/GZ=(沿着x、y、z轴移动)
R:旋转物体 RX/RY/RZ=(沿着x、y、z轴旋转)
S:缩放物体 SX/SY/SZ=(沿着x、y、z轴缩放) - 设置界面布局,保存窗口布局.
- 小键盘“0”摄像机视角
- “N”收放右边菜单栏
纸上得来终觉浅,我们还是得多动手去尝试尝试,就算是做一个小物件小物体,前期也会觉得会有满满的成就感,用某个操作键的知识特定得做一个小小练习。
⭕︎ 对齐、捕捉、复制
选中圆锥体,然后按shift选中平面。
那么圆锥体就是选中项,然后平面就是活动项。


圆锥体相对于平面这个活动体Z轴对齐:

吸附相关:

shift+D复制选中物体。ctrl+c + ctrl+v也可以复制粘贴物体。
作为一款程序员或者建筑设计行业的一款建模软件来讲,跟我们在学校里学的photoshop一样,需要投入主动学习成本,还有一些习惯上的成本比如一些快捷键取代图形化界面是非常有必要的。
到最后再结合去做three.js或者cesium模型加载展示、材质处理和动画。

🔴 总结
当然,除了blender,还有很多优秀的流行的3d渲染软件:
blender3dx MaxMayaCinema4DKeyShot
一些室内设计师用的: cad、酷家乐(要钱)。
我们这篇讲的是blender和threejs的结合。就是说blender负责建模和导出,threejs负责加载和交互,去做出交互式3d网页应用。
⭕︎ 流程
⭕︎ 1、blender导出:
在blender中创建模型,然后导出格式为.glb(二进制格式,包含材质、动画等)或.gltf。


⭕︎ 2、加载模型并交互:
// 导出默认函数,用于创建城市场景
export default function createCity() {
// 创建GLTF加载器实例,用于加载.glb/.gltf格式的3D模型
const gltfLoader = new GLTFLoader();
// 加载城市模型文件
gltfLoader.load("./model/city.glb", (gltf) => {
// 遍历模型中的所有子对象
gltf.scene.traverse((item) => {
// 只处理网格类型(Mesh)的对象
if (item.type == "Mesh") {
console.log(item); // 调试用,打印网格信息
// 创建新的基础材质并设置为深蓝色
const cityMaterial = new THREE.MeshBasicMaterial({
color: new THREE.Color(0x0c0e33), // 十六进制颜色值
});
item.material = cityMaterial; // 应用新材质到当前网格
// 调用自定义函数修改城市材质(函数实现未展示)
modifyCityMaterial(item);
// 特殊处理名为"Layerbuildings"的网格
if (item.name == "Layerbuildings") {
// 使用MeshLine库创建线框效果(需额外引入MeshLine库)
const meshLine = new MeshLine(item.geometry);
const size = item.scale.x; // 获取原始缩放值
meshLine.mesh.scale.set(size, size, size); // 保持原始比例
scene.add(meshLine.mesh); // 将线框添加到场景
}
}
});
// 将整个模型添加到场景中
scene.add(gltf.scene);
// 以下是被注释掉的可选效果,可根据需要取消注释:
// 添加普通飞线效果
const flyLine = new FlyLine();
scene.add(flyLine.mesh);
// 添加着色器实现的飞线(性能更好)
const flyLineShader = new FlyLineShader();
scene.add(flyLineShader.mesh);
// 添加雷达扫描效果
const lightRadar = new LightRadar();
scene.add(lightRadar.mesh);
// 添加光墙效果
const lightWall = new LightWall();
scene.add(lightWall.mesh);
// 添加可交互的警告标识
const alarmSprite = new AlarmSprite();
scene.add(alarmSprite.mesh);
// 绑定点击事件
alarmSprite.onClick(function (e) {
console.log("警告", e); // 点击时触发
});
});
}

来源:juejin.cn/post/7518932901699223592
前端佬们!塌房了!用过Element-Plus的进来~
原有的结论有问题,这是最新的弥补篇。如果您还没有看过,可以先看新篇提出的问题再看这个。如果您已看过,可以看下最新篇。希望不会给您带来困扰,随时接受大佬们的批评。
新篇戳这里。更崩溃!!感觉被偷家了!Element-plus组件测试的后续~
---------------------以下为原文---------------------------
进来着急的前端佬,我直接抛出结论吧!
Element-plus的组件,经过测验,如下组件存在内存泄漏。如下:
- el-carousel
- el-select + el-options
- el-descriptions
- el-tag
- el-dialog
- el-notification
- el-loading
- el-result
- el-message
- el-button
- el-tabs
- el-menu
- el-popper
验证环境为:
Vue Version: 3.5.13
Element Plus Version: 2.9.7
Browser / OS: window 10 / Edge 134.0.3124.85 (正式版本) (64 位)
Build Tool: Webpack
不排查ElementUI也存在这个问题。
好了。接下来细细聊。

前因
为什么检测到这种问题?主要因为一个项目引用了Element-plus。然后,你懂的,买的人永远都会想要最好的,然后买的人就这么一顿狂点Web页面,看见内存占用飙到老高。
于是...前端佬都懂的,来活了。

排查
一开始我是不敢怀疑这种高star开源组件的。总以为自己是写的代码有问题。
详细代码就不贴了,主要用ElDialog组件,封装成一个命令式的Dialog组件,避免频繁的使用v-modal参数。
然后,就直接怀疑上这个组件了。
经过测试,果不其然,从关闭到销毁,会导致内存猛增,因为Dialog中有各种表单组件,一打开就创建了一大堆的Element元素。

精确定位,使用了FinalizationRegistry类追踪创建的Dialog实体,代码如下:
const finalizerRegistry = new FinalizationRegistry((heldValue) => {
console.log('Finalizing instance: ',heldValue);
});
// 在创建处监听
const heldValue = Symbol(`DialogCommandComponent_${Date.now()}`);
finalizerRegistry.register(this, heldValue);
console.log(`Constructed instance:`,heldValue);
发现一直没有Constructed instance销毁的信息输出。
随后,使用了Edge浏览器中的分离元素来打快照,步骤如下图。

经过反复的操作,然后点击主动垃圾回收,然后发现el-dialog的元素都会增加,基本确认无疑了。
但还是怀疑,会不会是Dialog中,引用的问题,导致元素一直没能销毁?所以,使用了纯纯的el-dialog来校验,同样的操作,既然如故。

然后的然后,我使用了如下的代码,去校验其它组件是否存在同样的问题。代码如下:
<template>
<div>
<el-button @click="fn2">Reset</el-button>
</div>
<el-dialog v-model="model" destroy-on-close @closed="fn1" append-to-body v-if="destroyDialogModelValue"></el-dialog>
<el-button @click="fn0" v-if="!button" primse>Click</el-button>
<div class="weak" v-if="!button">xxx</div>
<el-input v-if="!button" />
<el-border v-if="!button" />
<el-select v-if="!button">
<el-option>1111</el-option>
</el-select>
<el-switch v-if="!button" />
<el-radio v-if="!button" />
<el-rate v-if="!button" />
<el-slider v-if="!button" />
<el-time-picker v-if="!button" />
<el-time-select v-if="!button" />
<el-transfer v-if="!button" />
<el-tree-select v-if="!button" />
<el-calendar v-if="!button" />
<el-card v-if="!button" />
<el-carousel height="150px" v-if="!button">
<el-carousel-item v-for="item in 4" :key="item">
<h3 class="small justify-center" text="2xl">{{ item }}</h3>
</el-carousel-item>
</el-carousel>
<el-descriptions title="User Info" v-if="!button">
<el-descriptions-item label="Username">kooriookami</el-descriptions-item>
</el-descriptions>
<el-table style="width: 100%" v-if="!button">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
<el-avatar v-if="!button" />
<el-pagination layout="prev, pager, next" :total="50" v-if="!button" />
<el-progress :percentage="50" v-if="!button" />
<el-result icon="success" title="Success Tip" sub-title="Please follow the instructions" v-if="!button">
<template #extra>
<el-button type="primary">Back</el-button>
</template>
</el-result>
<el-skeleton v-if="!button" />
<el-tag v-if="!button" />
<el-timeline v-if="!button" />
<el-tree v-if="!button" />
<el-avatar v-if="!button" />
<el-segmented size="large" v-if="!button" />
<el-dropdown v-if="!button">
<span class="el-dropdown-link">
Dropdown List
<el-icon class="el-icon--right">
<arrow-down />
</el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>Action 1</el-dropdown-item>
<el-dropdown-item>Action 2</el-dropdown-item>
<el-dropdown-item>Action 3</el-dropdown-item>
<el-dropdown-item disabled>Action 4</el-dropdown-item>
<el-dropdown-item divided>Action 5</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
<el-menu class="el-menu-demo" mode="horizontal" v-if="!button">
<el-menu-item index="1">Processing Center</el-menu-item>
<el-sub-menu index="2">
<template #title>Workspace</template>
<el-menu-item index="2-1">item one</el-menu-item>
<el-menu-item index="2-2">item two</el-menu-item>
<el-menu-item index="2-3">item three</el-menu-item>
<el-sub-menu index="2-4">
<template #title>item four</template>
<el-menu-item index="2-4-1">item one</el-menu-item>
<el-menu-item index="2-4-2">item two</el-menu-item>
<el-menu-item index="2-4-3">item three</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="3" disabled>Info</el-menu-item>
<el-menu-item index="4">Orders</el-menu-item>
</el-menu>
<el-steps style="max-width: 600px" active="0" finish-status="success" v-if="!button">
<el-step title="Step 1" />
<el-step title="Step 2" />
<el-step title="Step 3" />
</el-steps>
<el-tabs class="demo-tabs" v-if="!button">
<el-tab-pane label="User" name="first">User</el-tab-pane>
<el-tab-pane label="Config" name="second">Config</el-tab-pane>
<el-tab-pane label="Role" name="third">Role</el-tab-pane>
<el-tab-pane label="Task" name="fourth">Task</el-tab-pane>
</el-tabs>
<el-alert title="Success alert" type="success" v-if="!button" />
<el-drawer title="I am the title" v-if="!button">
<span>Hi, there!</span>
</el-drawer>
<div v-loading="model" v-if="!button"></div>
<el-popconfirm confirm-button-text="Yes" cancel-button-text="No" icon-color="#626AEF"
title="Are you sure to delete this?" v-if="!button">
<template #reference>
<el-button>Delete</el-button>
</template>
</el-popconfirm>
<el-popover class="box-item" title="Title" content="Top Center prompts info" placement="top" v-if="!button">
<template #reference>
<div>top</div>
</template>
</el-popover>
<el-tooltip class="box-item" effect="dark" content="Top Left prompts info" placement="top-start" v-if="!button">
<div>top-start</div>
</el-tooltip>
</template>
<script setup>
import { ref } from "vue";
import { ElMessage, ElMessageBox, ElNotification } from "element-plus";
const model = ref(false);
const destroyDialogModelValue = ref(false);
const button = ref(false);
function fn0() {
model.value = true;
destroyDialogModelValue.value = true;
ElMessage("This is a message.");
ElMessageBox.alert("This is a message", "Title");
ElNotification({
title: "Title",
message: "This is a reminder",
});
}
function fn1() {
console.log("closed");
destroyDialogModelValue.value = false;
button.value = true;
}
function reset() {
model.value = false
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
如上代码,进入页面后,点击click,然后关闭所有的弹窗。然后再次点击reset按钮,然后再次点击click,关闭所有弹窗。如此可以多操作几次。
就发现了开头的组件,都存在内存泄漏问题。
未能解决
有问题,当然首先看看别人有没有出现过。各种搜索就不说了,大掘金也搜过,在Element-plus的github仓里的Issues中找过,发现的办法基本无用。
以下是自己思考的几条路子:
- 有泄漏的,都手搓一个?
- Eldialog全局只用一到两个?
- 将所有路由,都打成一个单页面(html)。
- 改源码....
结尾
还是在这里,求助大佬,看以上思路是否有错,然后跪求orz解决办法。
自己后续如果解决对应一些问题,会即时和大家分享。
来源:juejin.cn/post/7485966905418760227
Vue实现一个“液态玻璃”效果登录卡片
Vue实现一个“液态玻璃”效果登录卡片
效果介绍
液态玻璃(Liquid Glass)是一种极具现代感的UI视觉风格,常见于高端网站和操作系统界面。它通过多层叠加、模糊、光泽、滤镜等技术,模拟出玻璃的通透、折射和高光质感。苹果的这次系统设计更新,带火了这一设计效果,本教程将带你一步步实现一个带有3D灵动倾斜交互的液态玻璃登录卡片。
实际效果:

技术原理解析
1. 多层叠加
液态玻璃效果的核心是多层视觉叠加:
- 模糊层(blur):让背景内容变得虚化,产生玻璃的通透感。
- 色调层(tint):为玻璃加上一层淡淡的色彩,提升质感。
- 高光层(shine):模拟玻璃边缘的高光和内阴影,增强立体感。
- SVG滤镜:通过 SVG 的
feTurbulence和feDisplacementMap,让玻璃表面产生微妙的扭曲和流动感。
2. 3D灵动倾斜
通过监听鼠标在卡片上的移动,动态计算并设置 transform: perspective(...) rotateX(...) rotateY(...),让卡片随鼠标灵动倾斜,增强交互体验。
3. 背景与环境
背景可以是渐变色,也可以是图片。玻璃卡片通过 backdrop-filter 与背景内容产生交互,形成真实的玻璃质感。
实现步骤详解
1. 结构搭建
<template>
<div class="login-container animated-background">
<!-- SVG滤镜库 -->
<svg style="display: none">...</svg>
<!-- 登录卡片 -->
<div
class="glass-component login-card"
ref="tiltCard"
@mousemove="handleMouseMove"
@mouseleave="handleMouseLeave"
>
<div class="glass-effect"></div>
<div class="glass-tint"></div>
<div class="glass-shine"></div>
<div class="glass-content">
<!-- 登录表单内容 -->
</div>
</div>
</div>
</template>
2. SVG滤镜实现液态扭曲
<svg style="display: none">
<filter id="glass-distortion" x="0%" y="0%" width="100%" height="100%" filterUnits="objectBoundingBox">
<feTurbulence type="fractalNoise" baseFrequency="0.001 0.005" numOctaves="1" seed="17" result="turbulence" />
<feComponentTransfer in="turbulence" result="mapped">
<feFuncR type="gamma" amplitude="1" exponent="10" offset="0.5" />
<feFuncG type="gamma" amplitude="0" exponent="1" offset="0" />
<feFuncB type="gamma" amplitude="0" exponent="1" offset="0.5" />
</feComponentTransfer>
<feGaussianBlur in="turbulence" stdDeviation="3" result="softMap" />
<feSpecularLighting in="softMap" surfaceScale="5" specularConstant="1" specularExponent="100" lighting-color="white" result="specLight">
<fePointLight x="-200" y="-200" z="300" />
</feSpecularLighting>
<feComposite in="specLight" operator="arithmetic" k1="0" k2="1" k3="1" k4="0" result="litImage" />
<feDisplacementMap in="SourceGraphic" in2="softMap" scale="200" xChannelSelector="R" yChannelSelector="G" />
</filter>
</svg>
- 这段 SVG 代码必须放在页面结构内,供 CSS filter 调用。
3. 背景设置
.animated-background {
width: 100vw;
height: 100vh;
background-image: url('你的背景图片路径');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
position: fixed;
top: 0;
left: 0;
z-index: -1;
}
- 建议用高质量渐变或壁纸,能更好衬托玻璃质感。
4. 卡片多层玻璃结构
.login-card {
width: 400px;
border-radius: 24px;
overflow: hidden;
box-shadow: 0 4px 24px 0 rgba(0,0,0,0.10), 0 1.5px 6px 0 rgba(0,0,0,0.08);
background: transparent;
position: relative;
}
.glass-effect {
position: absolute;
inset: 0;
z-index: 0;
backdrop-filter: blur(5px);
filter: url(#glass-distortion);
isolation: isolate;
border-radius: 24px;
}
.glass-tint {
position: absolute;
inset: 0;
z-index: 1;
background: rgba(0, 0, 0, 0.15);
border-radius: 24px;
}
.glass-shine {
position: absolute;
inset: 0;
z-index: 2;
border: 1px solid rgba(255, 255, 255, 0.13);
border-radius: 24px;
box-shadow:
inset 1px 1px 8px 0 rgba(255, 255, 255, 0.18),
inset -1px -1px 8px 0 rgba(255, 255, 255, 0.08);
pointer-events: none;
}
.glass-content {
position: relative;
z-index: 3;
padding: 2rem;
color: white;
}
- 每一层都要有一致的 border-radius,才能保证圆角处无割裂。
5. 3D灵动倾斜交互
methods: {
handleMouseMove (e) {
const card = this.$refs.tiltCard
const rect = card.getBoundingClientRect()
const x = e.clientX - rect.left
const y = e.clientY - rect.top
const centerX = rect.width / 2
const centerY = rect.height / 2
const maxTilt = 18
const rotateY = ((x - centerX) / centerX) * maxTilt
const rotateX = -((y - centerY) / centerY) * maxTilt
card.style.transform = `perspective(600px) rotateX(${rotateX}deg) rotateY(${rotateY}deg) scale(1.03)`
},
handleMouseLeave () {
const card = this.$refs.tiltCard
card.style.transform = 'perspective(600px) rotateX(0deg) rotateY(0deg) scale(1)'
}
}
- 鼠标移动时,卡片会根据指针位置灵动倾斜。
- 鼠标移出时,卡片平滑恢复。
6. 细节优化
- 阴影柔和:避免黑色边缘过重,提升高级感。
- 高光线条:用低透明度白色边框和内阴影,模拟玻璃高光。
- 所有层的圆角一致:防止割裂。
- 表单输入框:用半透明背景和模糊,保持整体风格统一。
7.完整代码
<template>
<div class="login-container animated-background">
<!-- SVG滤镜库 -->
<svg style="display: none">
<filter id="glass-distortion" x="0%" y="0%" width="100%" height="100%" filterUnits="objectBoundingBox">
<feTurbulence type="fractalNoise" baseFrequency="0.001 0.005" numOctaves="1" seed="17" result="turbulence" />
<feComponentTransfer in="turbulence" result="mapped">
<feFuncR type="gamma" amplitude="1" exponent="10" offset="0.5" />
<feFuncG type="gamma" amplitude="0" exponent="1" offset="0" />
<feFuncB type="gamma" amplitude="0" exponent="1" offset="0.5" />
</feComponentTransfer>
<feGaussianBlur in="turbulence" stdDeviation="3" result="softMap" />
<feSpecularLighting in="softMap" surfaceScale="5" specularConstant="1" specularExponent="100" lighting-color="white" result="specLight">
<fePointLight x="-200" y="-200" z="300" />
</feSpecularLighting>
<feComposite in="specLight" operator="arithmetic" k1="0" k2="1" k3="1" k4="0" result="litImage" />
<feDisplacementMap in="SourceGraphic" in2="softMap" scale="200" xChannelSelector="R" yChannelSelector="G" />
</filter>
</svg>
<!-- 登录卡片 -->
<div
class="glass-component login-card"
ref="tiltCard"
@mousemove="handleMouseMove"
@mouseleave="handleMouseLeave"
>
<div class="glass-effect"></div>
<div class="glass-tint"></div>
<div class="glass-shine"></div>
<div class="glass-content">
<h2 class="login-title">欢迎登录</h2>
<form class="login-form">
<div class="form-group">
<input type="text" placeholder="用户名" class="glass-input">
</div>
<div class="form-group">
<input type="password" placeholder="密码" class="glass-input">
</div>
<button type="submit" class="glass-button">登录</button>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'LiquidGlass',
data () {
return {
// 可以添加需要的数据
}
},
methods: {
handleMouseMove (e) {
const card = this.$refs.tiltCard
const rect = card.getBoundingClientRect()
const x = e.clientX - rect.left
const y = e.clientY - rect.top
const centerX = rect.width / 2
const centerY = rect.height / 2
// 最大旋转角度
const maxTilt = 18
const rotateY = ((x - centerX) / centerX) * maxTilt
const rotateX = -((y - centerY) / centerY) * maxTilt
card.style.transform = `perspective(600px) rotateX(${rotateX}deg) rotateY(${rotateY}deg) scale(1.03)`
},
handleMouseLeave () {
const card = this.$refs.tiltCard
card.style.transform = 'perspective(600px) rotateX(0deg) rotateY(0deg) scale(1)'
}
}
}
</script>
<style lang="scss" scoped>
.login-container {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
position: relative;
overflow: hidden;
}
.animated-background {
width: 100%;
height: 100%;
background-image: url('../../assets/macwallpaper.jpg');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.login-card {
width: 400px;
position: relative;
border-radius: 24px;
overflow: hidden;
box-shadow: 0 4px 24px 0 rgba(0,0,0,0.10), 0 1.5px 6px 0 rgba(0,0,0,0.08);
transition: all 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.6);
cursor: pointer;
background: transparent;
}
.glass-effect {
position: absolute;
inset: 0;
z-index: 0;
backdrop-filter: blur(5px);
filter: url(#glass-distortion);
isolation: isolate;
border-radius: 24px;
}
.glass-tint {
position: absolute;
inset: 0;
z-index: 1;
background: rgba(0, 0, 0, 0.15);
border-radius: 24px;
}
.glass-shine {
position: absolute;
inset: 0;
z-index: 2;
border: 1px solid rgba(255, 255, 255, 0.13);
border-radius: 24px;
box-shadow:
inset 1px 1px 8px 0 rgba(255, 255, 255, 0.18),
inset -1px -1px 8px 0 rgba(255, 255, 255, 0.08);
pointer-events: none;
}
.glass-content {
position: relative;
z-index: 3;
padding: 2rem;
color: white;
}
.login-title {
text-align: center;
color: #fff;
margin-bottom: 2rem;
font-size: 2rem;
font-weight: 600;
text-shadow: 0 1px 3px rgba(0,0,0,0.2);
}
.form-group {
margin-bottom: 1.5rem;
}
.glass-input {
width: 90%;
padding: 12px 20px;
border: none;
border-radius: 10px;
background: rgba(255, 255, 255, 0.1);
color: #fff;
font-size: 1rem;
backdrop-filter: blur(5px);
transition: all 0.3s ease;
&::placeholder {
color: rgba(255, 255, 255, 0.7);
}
&:focus {
outline: none;
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 0 15px rgba(255, 255, 255, 0.1);
}
}
.glass-button {
width: 100%;
padding: 12px;
border: none;
border-radius: 10px;
background: rgba(255, 255, 255, 0.2);
color: #fff;
font-size: 1rem;
font-weight: 600;
cursor: pointer;
transition: all 0.3s ease;
backdrop-filter: blur(5px);
position: relative;
overflow: hidden;
&:hover {
background: rgba(255, 255, 255, 0.3);
transform: translateY(-2px);
box-shadow: 0 8px 25px rgba(0, 0, 0, 0.2);
}
&:active {
transform: translateY(0);
}
}
// 添加点击波纹效果
.click-gradient {
position: absolute;
border-radius: 50%;
background: radial-gradient(circle, rgba(255,255,255,0.4) 0%, rgba(180,180,255,0.2) 40%, rgba(100,100,255,0.1) 70%, rgba(50,50,255,0) 100%);
transform: translate(-50%, -50%) scale(0);
opacity: 0;
pointer-events: none;
z-index: 4;
}
.glass-component.clicked .click-gradient {
animation: gradient-ripple 0.6s ease-out;
}
@keyframes gradient-ripple {
0% {
transform: translate(-50%, -50%) scale(0);
opacity: 1;
}
100% {
transform: translate(-50%, -50%) scale(3);
opacity: 0;
}
}
.glass-component {
transition: transform 0.25s cubic-bezier(0.22, 1, 0.36, 1);
will-change: transform;
}
</style>
常见问题与优化建议
- 阴影过重/黑边:减小 box-shadow 的透明度和模糊半径。
- 圆角割裂:所有玻璃层都要加 border-radius。
- 背景不通透:确保 glass-effect 层有 blur 和 SVG filter。
- 性能问题:backdrop-filter 在低端设备上可能有性能损耗,建议只在必要区域使用。
- 浏览器兼容性:backdrop-filter 需现代浏览器支持,IE/部分安卓浏览器不兼容。
技术要点总结
- SVG滤镜:让玻璃表面有微妙的流动和扭曲感。
- backdrop-filter: blur:实现背景虚化。
- 多层叠加:色调、高光、阴影共同营造真实玻璃质感。
- 3D transform:提升交互体验。
- 细节打磨:阴影、边框、圆角、色彩都要精细调整。
结语
液态玻璃效果是现代前端视觉的代表之一。只要理解其原理,分层实现、细致调优,任何人都能做出媲美 macOS、Win11 的高端玻璃UI。希望本教程能帮助你掌握这项技术,做出属于自己的酷炫界面!
来源:juejin.cn/post/7516306850715910182
尤雨溪搞响应式为什么要从 Object.defineProperty 换成 Proxy❓
前言
你说,为什么❓尤雨溪搞响应式,他为什么要换掉Object.defineProperty呢❓
proxy什么来头❓
有一次👀看他直播,说去面试人家问他
原型链,他不会,GG了面试黄了,你说他是不是无中生有暗度陈仓凭空想象凭空捏造new Proxy来换掉Object.defineProperty的呢?
还真不是,尤雨溪的响应式,我们暂且叫成插一脚吧👇,请听我细细道来👂
在前端开发中,响应式系统是现代框架的核心特性。无论是 Vue 还是 React,它们都需要实现一个基本功能:当数据变化时,自动更新相关的视图。用通俗的话说,就是要在数据被读取或修改时"插一脚",去执行一些额外的操作(比如界面刷新、计算属性重新计算等)。
// 读取属性时
obj.a; // 需要知道这个属性被读取了
// 修改属性时
obj.a = 3; // 需要知道这个属性被修改了
但原生 JavaScript 对象不会告诉我们这些操作的发生。那么,尤雨溪是如何实现这种"插一脚"的能力的呢?
正文
Vue 2 的"插一脚"方案 - Object.defineProperty
基本实现原理
Vue 2 使用的是 ES5 的 Object.defineProperty API。这个 API 允许我们定义或修改对象的属性,并为其添加 getter 和 setter。
const obj = { a: 1 };
let v = obj.a;
Object.defineProperty(obj, 'a', {
get() {
console.log('读取 a'); // 插一脚:知道属性被读取了
return v;
},
set(val) {
console.log('更新 a'); // 插一脚:知道属性被修改了
v = val;
}
});
obj.a; // 输出"读取 a"
obj.a = 3; // 输出"更新 a"
完整对象监听
为了让整个对象可响应,Vue 2 需要遍历对象的所有属性:
function observe(obj) {
for (const k in obj) {
let v = obj[k];
Object.defineProperty(obj, k, {
get() {
console.log('读取', k);
return v;
},
set(val) {
console.log('更新', k);
v = val;
}
});
}
}
处理嵌套对象
对于嵌套对象,还需要递归地进行观察:
function _isObject(v) {
return typeof v === 'object' && v !== null;
}
function observe(obj) {
for (const k in obj) {
let v = obj[k];
if (_isObject(v)) {
observe(v); // 递归处理嵌套对象
}
Object.defineProperty(obj, k, {
get() {
console.log('读取', k);
return v;
},
set(val) {
console.log('更新', k);
v = val;
}
});
}
}
Vue 2 方案的两大缺陷
缺陷一:效率问题
在这种模式下,他就必须要去遍历这个对象里边的每一个属性...这是第一个缺陷:必须遍历对象的所有属性,对于大型对象或深层嵌套对象,这会带来性能开销。
缺陷二:新增属性问题
无法检测到对象属性的添加或删除:
obj.d = 2; // 这个操作不会被监听到
因为一开始遍历的时候没有这个属性,后续添加的属性不会被自动观察。
Vue 3 的"插一脚"方案 - Proxy
基本实现原理
Vue 3 使用 ES6 的 Proxy 来重构响应式系统。Proxy 可以拦截整个对象的操作,而不是单个属性。
const obj = { a: 1 };
const proxy = new Proxy(obj, {
get(target, k) {
console.log('读取', k); // 插一脚
return target[k];
},
set(target, k, val) {
if (target[k] === val) return true;
console.log('更新', k); // 插一脚
target[k] = val;
return true;
}
});
proxy.a; // 输出"读取 a"
proxy.a = 3; // 输出"更新 a"
proxy.d; // 输出"读取 d" - 连不存在的属性也能监听到!
完整实现
function _isObject(v) {
return typeof v === 'object' && v !== null;
}
function reactive(obj) {
const proxy = new Proxy(obj, {
get(target, k) {
console.log('读取', k);
const v = target[k];
if (_isObject(v)) {
return reactive(v); // 惰性递归
}
return v;
},
set(target, k, val) {
if (target[k] === val) return true;
console.log('更新', k);
target[k] = val;
return true;
}
});
return proxy;
}
Proxy 的优势
- 无需初始化遍历:直接代理整个对象,不需要初始化时遍历所有属性
- 全面拦截:可以检测到所有属性的访问和修改,包括新增属性
- 性能更好:采用惰性处理,只在属性被访问时才进行响应式处理
- 更自然的开发体验:不需要特殊 API 处理数组和新增属性
"proxy 它解决了什么问题?两个问题。
第一个问题不需要深度遍历了,因为它不再监听属性了,而是监听的什么?整个对象。
同时也由于它监听了整个对象,就解决了第二个问题:能监听这个对象的所有操作,包括你去读写一些不存在的属性,都能监听到。"
原理对比与源码解析
原理对比
| 特性 | Object.defineProperty | Proxy |
|---|---|---|
| 拦截方式 | 属性级别 | 对象级别 |
| 新增属性检测 | 不支持 | 支持 |
| 性能 | 初始化时需要遍历 | 按需处理 |
| 深层嵌套处理 | 初始化时递归处理 | 访问时递归处理 |
源码实现差异
Vue 2 实现:
- 在
src/core/observer目录下 - 初始化时递归遍历整个对象
- 需要特殊处理数组方法
Vue 3 实现:
- 独立的
@vue/reactivity包 - 使用 Proxy 实现基础响应式
- 惰性处理嵌套对象
- 更简洁的 API 设计
为什么 Proxy 是更好的选择?
- 更全面的拦截能力:可以拦截对象的所有操作,包括属性访问、赋值、删除等
- 更好的性能:不需要初始化时递归遍历整个对象
- 更简洁的 API:不再需要 Vue.set/Vue.delete 等特殊 API
- 更自然的开发体验:开发者可以使用普通的 JavaScript 语法操作对象
总结
需显式操作(defineProperty)-> 声明式编程(Proxy)
局部监听(属性级别)-> 全局拦截(对象级别)。
从 Object.defineProperty 到 Proxy 的转变,不仅是 API 的升级,更是前端框架设计理念的进步。Vue 3 的响应式系统通过 Proxy 实现了更高效、更全面的数据监听。
来源:juejin.cn/post/7493539513106677769
BOE(京东方)携手合作伙伴定义下一代电竞显示趋势 借势核聚变嘉年华构建产业生态闭环
6月28日,2025核聚变游戏嘉年华在北京首钢国际会展中心举行,恰逢“Best of Esports电竞高阶联盟”成立两周年之际,BOE(京东方)盛大开启“屏实力,共联盟”电竞嘉年华,为众多电竞爱好者与行业人士带来一场极致的科技盛宴。展会同期,BOE(京东方)特别打造“视界,竞启未来”电竞显示技术鉴享会,携手冠捷科技、莱茵、京东集团等上下游生态伙伴,共同发布全球首款原生硬件圆偏振光护眼技术、ADS Pro+Mini LED等系列行业领先的电竞显示技术,定义电竞产业未来发展方向。同时,BOE(京东方)还在展会现场重磅启动“Best of Esports 电竞高阶联盟”新伙伴加入仪式,集结飞利浦、AOC、iQOO、李宁等行业头部品牌,形成跨界融合的生态矩阵,深化打造“电竞好屏认准BOE”的大众认知,共绘电竞未来发展新蓝图。

京东方科技集团高级副总裁、显示器件及物联网创新业务前台负责人刘竞表示,当下,电竞市场持续爆发性增长,用户对显示体验需求升级。作为全球显示领域的领导者,BOE(京东方)始终以“屏之物联”战略为引领,在电竞显示器、笔记本、手机、电视等专业电竞显示领域均已处于领先地位。同时,BOE(京东方)积极构建电竞生态,携手各界伙伴,共同推动电竞产业的繁荣发展。我们深谙开放协作的力量,此次携手包括冠捷在内的各方合作伙伴,不仅是技术的强强联合,更是理念的深度契合。未来,BOE(京东方)将持续与全球生态伙伴深化合作,共同探索电竞显示技术的无限可能,引领电竞产业朝着更高质量、更具活力的方向发展,为全球电竞玩家创造更加精彩的视觉享受和游戏体验。

在电竞显示技术鉴享会现场,TÜV莱茵产品服务大中华区销售副总裁都江在现场为BOE(京东方)携手冠捷推出的全球首款原生硬件圆偏振光护眼显示器颁发了“TÜV莱茵圆偏光认证”。同时,冠捷科技副总裁兼OBM显示器BU中国区/亚太区总经理阎立东、TÜV莱茵电子电气产品服务全球显示技术总监/大中华区区域总经理刘喜强、京东零售3C数码事业群电脑组件业务部显示器品类负责人乔祥安等嘉宾分享了电竞护眼产品技术以及产业的演进与趋势。

多年来,BOE(京东方)持续深耕电竞领域,在超高清、超高刷、低功耗、健康护眼等多个领域取得领先优势,并不断迭代升级技术,携手合作伙伴进行定制化开发,推动电竞显示技术不断演进。此次活动现场,BOE(京东方)全面展示了圆偏光护眼技术、ADS Pro+Mini LED解决方案等一系列创新技术。其中,BOE(京东方)全球首发的全新一代圆偏光技术,在屏幕表面搭载独特的圆偏光护眼层,其光矢量端点轨迹呈圆形,偏振方向随时间均匀分布,通过模拟太阳光的螺旋扩散原理,使得显示器发出的光更接近自然光,可大幅减少光线对晶状体和视网膜的定向刺激,为用户提供更接近自然光的健康护眼体验。BOE(京东方)领先的ADS Pro+Mini LED 解决方案,深度整合ADS Pro广视角和高刷的优势,以及Mini LED在HDR和极致暗态画质的优异表现,带来可媲美OLED的画质体验。此外,随着刷新率的不断提升,通过ADS Pro+Mini LED实现分区动态插黑,可以极大提升高速运动画面清晰度,显著减少卡顿、延迟等现象,树立电竞显示的性能画质新标杆。

在展区中,BOE(京东方)集结众多“Best of Esports 电竞高阶联盟”成员,携手华硕、微星、AGON、机械师、机械革命、ROG、BenQ MOBIUZ、联想拯救者、雷神、海信、红魔、一加等带来一系列由ADS Pro、α-MLED、f-OLED技术品牌赋能的电竞黑科技产品。其中,ROG枪神9 Plus超竞版搭载BOE(京东方)ADS Pro技术,拥有240Hz超高刷新率及3ms极速响应,同时,采用Mini LED背光技术,具备2000个控光分区,峰值亮度可达1200nits,还能够呈现100%DCI-P3超高色域显示,为玩家带来极致震撼的画面显示效果;iQOO Neo10 Pro+手机采用BOE(京东方)Q10发光器件,使用2K LTPO 旗舰屏幕,超高频PWM+全亮度类DC调光,搭配圆偏振光技术,呵护明眸双眼;BOE(京东方)携手飞利浦推出的全球首款原生硬件圆偏振光护眼显示器——飞利浦EVNIA舒视蓝4.0显示器,搭载BOE(京东方)全新一代圆偏光技术,为全球消费者带来更健康、更优质的极致视觉体验,27英寸QHD面板配合300Hz刷新率+1ms响应横扫竞技延迟,无论是FPS亦或是3A游戏都能够满状态发挥,实现“电竞级性能与健康用眼零妥协”。此外,一系列裸眼3D笔记本、显示器等创新显示技术接连亮相,京东方中联超清还在现场展示了裸眼3D“精灵”魔盒,拥有7680Hz高刷新率、低扫描数、低摩尔纹等技术优势,适用于移动XR影棚、转角裸眼3D等前沿显示场景。

值得关注的是,BOE(京东方)通过前沿显示技术提升电竞体验的同时,不断深化构建电竞产业生态。展会期间,京东方科技集团副总裁、首席品牌官司达携手飞利浦、AOC、iQOO、逐夜BLACKLYTE等品牌代表共同启动“Best of Esports 电竞高阶联盟”新伙伴加入仪式,iQOO、李宁、漫步者电竞、AOC、飞利浦、逐夜BLACKLYTE等行业头部品牌正式加入,标志着联盟迎来了生态矩阵的战略性扩容。“Best of Esports电竞高阶联盟”自2023年6月成立以来,行业影响力逐步扩大,吸引了包括英特尔、虎牙直播、JDG俱乐部、AGON、海信、拯救者、机械师、红魔、ROG、创维、雷神、vivo等众多全球一线品牌陆续加盟,此次新成员的加入将进一步强化联盟内的生态协同效应,基于BOE(京东方)领先的显示技术,在桌面电竞显示、移动电竞场景、电竞运动装备、电竞音频交互等多领域,构建起覆盖“视—听—触”全感官的电竞体验闭环。


在电竞产业规模突破千亿的当下,BOE(京东方)以显示技术为锚点的生态化战略,既顺应了 Z 世代对沉浸式体验的需求升级,也为显示行业开辟了差异化竞争新赛道。作为电竞显示技术的引领者,BOE(京东方)始终秉承“屏之物联”发展战略,与全球一线合作伙伴强强联合,推出了一系列行业领先的电竞旗舰产品,更通过BOE无畏杯赛事等生态载体构建起完整产业闭环。未来,BOE(京东方)将充分发挥“Best of Esports电竞高阶联盟”全业态布局、资源聚合、技术领先等优势,以创新科技赋能电竞产业,助力中国电竞产业实现高质量发展。
状态机设计:比if-else优雅100倍的设计
作为一名后端开发工程师,当你面对复杂的业务流程时,是否常感到逻辑混乱、边界不清?学会状态机设计,让你的代码优雅如诗!
引言:为什么需要状态机?
在后台系统开发中,我们经常需要处理对象的状态流转问题:订单从"待支付"到"已支付"再到"已发货",工单系统从"打开"到"处理中"再到"解决",这些场景都涉及状态管理。
如果不使用状态机设计,我们可能会写出这样的面条式代码:
func HandleOrderEvent(order *Order, event Event) error {
if order.Status == "待支付" {
if event.Type == "支付成功" {
order.Status = "已支付"
// 执行支付成功逻辑...
} else if event.Type == "取消订单" {
order.Status = "已取消"
// 执行取消逻辑...
} else {
return errors.New("非法事件")
}
} else if order.Status == "已支付" {
if event.Type == "发货" {
order.Status = "已发货"
// 执行发货逻辑...
}
// 更多else if...
}
// 更多else if...
}
这种代码存在几个致命问题:
- 逻辑分支嵌套严重(俗称箭头代码)
- 状态流转规则难以维护
- 容易遗漏边界条件
- 可扩展性差(新增状态需要改动核心逻辑)
状态机正是解决这类问题的银弹!
状态机设计核心概念
状态机三要素
| 概念 | 描述 | 订单系统示例 |
|---|---|---|
| 状态(State) | 系统所处的稳定状态 | 待支付、已支付、已发货 |
| 事件(Event) | 触发状态变化的动作 | 支付成功、取消订单 |
| 转移(Transition) | 状态变化的规则 | 待支付 → 已支付 |
状态机的类型
- 有限状态机(FSM):最简单的状态机形式
- 分层状态机(HSM):支持状态继承,减少冗余
- 状态图(Statecharts):支持并发、历史状态等高级特性
graph LR
A[待支付] -->|支付成功| B[已支付]
B -->|发货| C[已发货]
B -->|申请退款| D[退款中]
A -->|取消订单| E[已取消]
D -->|退款成功| E
D -->|退款失败| B
Go实现状态机实战
基本结构定义
package main
import "fmt"
// 定义状态类型
type State string
// 定义事件类型
type Event string
// 状态转移函数类型
type TransitionHandler func() error
// 状态转移定义
type Transition struct {
From State
Event Event
To State
Handle TransitionHandler
}
// 状态机定义
type StateMachine struct {
Current State
transitions []Transition
}
// 注册状态转移规则
func (sm *StateMachine) AddTransition(from State, event Event, to State, handler TransitionHandler) {
sm.transitions = append(sm.transitions, Transition{
From: from,
Event: event,
To: to,
Handle: handler,
})
}
// 处理事件
func (sm *StateMachine) Trigger(event Event) error {
for _, trans := range sm.transitions {
if trans.From == sm.Current && trans.Event == event {
// 执行处理函数
if err := trans.Handle(); err != nil {
return err
}
// 更新状态
sm.Current = trans.To
return nil
}
}
return fmt.Errorf("非法事件[%s]或当前状态[%s]不支持", event, sm.Current)
}
订单状态机示例
// 订单状态定义
const (
StatePending State = "待支付"
StatePaid State = "已支付"
StateShipped State = "已发货"
StateCanceled State = "已取消"
)
// 事件定义
const (
EventPaySuccess Event = "支付成功"
EventCancel Event = "取消订单"
EventShip Event = "发货"
)
func main() {
// 创建状态机
sm := &StateMachine{Current: StatePending}
// 注册状态转移
sm.AddTransition(StatePending, EventPaySuccess, StatePaid, func() error {
fmt.Println("执行支付成功处理逻辑...")
return nil // 实际业务中可能有错误处理
})
sm.AddTransition(StatePending, EventCancel, StateCanceled, func() error {
fmt.Println("执行订单取消逻辑...")
return nil
})
sm.AddTransition(StatePaid, EventShip, StateShipped, func() error {
fmt.Println("执行发货逻辑...")
return nil
})
sm.AddTransition(StatePaid, EventCancel, StateCanceled, func() error {
fmt.Println("执行已支付状态的取消逻辑...")
return nil
})
// 执行事件测试
fmt.Println("当前状态:", sm.Current)
_ = sm.Trigger(EventPaySuccess) // 支付成功
fmt.Println("当前状态:", sm.Current)
_ = sm.Trigger(EventShip) // 发货
fmt.Println("当前状态:", sm.Current)
// 测试非法转移
err := sm.Trigger(EventCancel)
fmt.Println("尝试取消:", err) // 非法操作
}
输出结果:
当前状态: 待支付
执行支付成功处理逻辑...
当前状态: 已支付
执行发货逻辑...
当前状态: 已发货
尝试取消: 非法事件[取消订单]或当前状态[已发货]不支持
扩展:表驱动状态机
上面的实现足够清晰,但存在性能问题——每次触发事件都需要遍历转移表。我们优化为更高效的版本:
type StateMachineV2 struct {
Current State
transitionMap map[State]map[Event]*Transition
}
func (sm *StateMachineV2) AddTransition(from State, event Event, to State, handler TransitionHandler) {
if sm.transitionMap == nil {
sm.transitionMap = make(map[State]map[Event]*Transition)
}
if _, exists := sm.transitionMap[from]; !exists {
sm.transitionMap[from] = make(map[Event]*Transition)
}
sm.transitionMap[from][event] = &Transition{
From: from,
Event: event,
To: to,
Handle: handler,
}
}
func (sm *StateMachineV2) Trigger(event Event) error {
if events, exists := sm.transitionMap[sm.Current]; exists {
if trans, exists := events[event]; exists {
if err := trans.Handle(); err != nil {
return err
}
sm.Current = trans.To
return nil
}
}
return fmt.Errorf("非法事件[%s]或当前状态[%s]不支持", event, sm.Current)
}
进阶技巧:状态机实践指南
状态转移图可视化
绘制状态转移图,与代码实现保持同步:

状态模式的优雅实现
使用Go的接口特性实现面向对象的状态模式:
type OrderState interface {
Pay() error
Cancel() error
Ship() error
// 其他操作方法...
}
type pendingState struct{}
func (s *pendingState) Pay() error {
fmt.Println("执行支付成功处理逻辑...")
return nil
}
func (s *pendingState) Cancel() error {
fmt.Println("执行待支付状态取消逻辑...")
return nil
}
func (s *pendingState) Ship() error {
return errors.New("当前状态不能发货")
}
// 其他状态实现...
type Order struct {
state OrderState
}
func (o *Order) ChangeState(state OrderState) {
o.state = state
}
func (o *Order) Pay() error {
return o.state.Pay()
}
// 其他方法...
状态机的持久化
如何在数据库中存储状态机?永远只存储状态,而不是存储状态机逻辑!
数据库表设计示例:
| 字段名 | 类型 | 描述 |
|---|---|---|
| id | int | 主键ID |
| status | varchar(20) | 当前状态 |
| event_history | json | 事件历史记录 |
状态恢复代码实现:
type Order struct {
ID int
Status State
}
func RecoverOrderStateMachine(order Order) *StateMachine {
sm := CreateStateMachine() // 创建初始状态机
sm.Current = order.Status // 恢复状态
return sm
}
真实案例:电商订单系统
复杂状态机设计

处理并发操作
var mutex sync.Mutex
func (sm *StateMachine) SafeTrigger(event Event) error {
mutex.Lock()
defer mutex.Unlock()
return sm.Trigger(event)
}
// 使用channel同步
func (sm *StateMachine) AsyncTrigger(event Event) error {
eventChan := make(chan error)
go func() {
mutex.Lock()
defer mutex.Unlock()
eventChan <- sm.Trigger(event)
}()
return <-eventChan
}
避免状态机设计的反模式
- 过度复杂的状态机:如果状态超过15个,考虑拆分
- 上帝状态机:避免一个状态机控制整个系统
- 忽略状态回退:重要系统必须设计回退机制
- 缺乏监控:记录状态转移日志
监控状态转移示例:
func (sm *StateMachine) Trigger(event Event) error {
startTime := time.Now()
defer func() {
log.Printf("状态转移监控: %s->%s (%s) 耗时: %v",
oldState, sm.Current, event, time.Since(startTime))
}()
// 正常处理逻辑...
}
结语:状态机的无限可能
状态机不只是解决业务逻辑的工具,它更是一种思维方式。通过今天的学习,你应该掌握了:
- 状态机的基本概念与类型 ✅
- Go语言实现状态机的多种方式 ✅
- 复杂状态机的设计技巧 ✅
- 真实项目的状态机应用模式 ✅
当你在设计下一个后端系统时,先问自己三个问题:
- 我的对象有哪些明确的状态?
- 触发状态变化的事件是什么?
- 状态转移需要哪些特殊处理?
思考清楚这些问题,你的代码设计将变得更加清晰优雅!
来源:juejin.cn/post/7513752860162129960
用了三年 Vue,我终于理解为什么“组件设计”才是重灾区
一开始写 Vue 的时候,谁不是觉得:“哇,组件好优雅!”三年后再回头一看,组件目录像垃圾堆,维护一处改三处,props 乱飞、事件满天飞,复用全靠 copy paste。于是我终于明白 —— 组件设计,才是 Vue 项目的重灾区。
1. 抽组件 ≠ 拆文件夹
很多初学 Vue 的人对“组件化”的理解就是:“页面上出现重复的 UI?好,抽个组件。”
于是你会看到这样的组件:
<!-- TextInput.vue -->
<template>
<input :value="value" @input="$emit('update:value', $event.target.value)" />
</template>
接着你又遇到需要加图标的输入框,于是复制一份:
<!-- IconTextInput.vue -->
<template>
<div class="icon-text-input">
<i class="icon" :class="icon" />
<input :value="value" @input="$emit('update:value', $event.target.value)" />
</div>
</template>
再后来你需要加验证、loading、tooltip……结果就变成了:
TextInput.vueIconTextInput.vueValidatableInput.vueLoadingInput.vueFormInput.vue
组件爆炸式增长,但每一个都只是“刚好凑合”,共用不了。
2. 抽象失控:为了复用而复用,结果没人敢用
比如下面这个场景:
你封装了一个超级复杂的表格组件:
<CustomTable
:columns="columns"
:data="tableData"
:show-expand="true"
:enable-pagination="true"
:custom-actions="['edit', 'delete']"
/>
你美其名曰“通用组件”,但别人拿去一用就发现:
- 某个页面只要展示,不要操作按钮,配置了也没法删;
- 有个页面需要自定义排序逻辑,你这边死写死;
- 另一个页面用 element-plus 的样式,这边你自绘一套 UI;
- 报错时控制台输出一大堆 warning,根本不知道哪来的。
最后大家的做法就是 —— 不用你这套“通用组件”,自己抄一份改改。
3. 数据向下流、事件向上传:你真的理解 props 和 emit 吗?
Vue 的单向数据流原则说得很清楚:
父组件通过 props 向下传数据,子组件通过 emit 通知父组件。
但现实是:
- props 传了 7 层,页面逻辑根本看不懂数据哪来的;
- 子组件 emit 了两个 event,父组件又传回了回调函数;
- 有时候干脆直接用
inject/provide、ref、eventBus偷偷打通通信。
举个例子:
<!-- 祖父组件 -->
<template>
<PageWrapper>
<ChildComponent :formData="form" @submit="handleSubmit" />
</PageWrapper>
</template>
<!-- 子组件 -->
<template>
<Form :model="formData" />
<button @click="$emit('submit', formData)">提交</button>
</template>
看上去还好?但当 ChildComponent 再包一层 FormWrapper、再嵌套 InputList,你就发现:
formData根本不知道是哪个组件控制的submit被多层包装、debounce、防抖、节流、劫持- 你改一个按钮逻辑,要翻 4 个文件
4. 技术债爆炸的罪魁祸首:不敢删、不敢动
组件目录看似整齐,但大部分组件都有如下特征:
- 有 10 个 props,3 个事件,但没人知道谁在用;
- 注释写着“用于 A 页面”,实际上 B、C、D 页面也在引用;
- 一个小改动能引发“蝴蝶效应”,整个系统发疯。
于是你只能选择 —— 拷贝再新建一个组件,给它加个 V2 后缀,然后老的你也不敢删。
项目后期的结构大概就是:
components/
├── Input.vue
├── InputV2.vue
├── InputWithTooltip.vue
├── InputWithValidation.vue
├── InputWithValidationV2.vue
└── ...
“为了让别人能维护我的代码,我决定不动它。”
5. 组件设计的核心,其实是抽象能力
我用三年才悟到一个道理:
Vue 组件设计的难点,不是语法、也不是封装,而是你有没有抽象问题的能力。
举个例子:
你需要设计一个“搜索区域”组件,包含输入框 + 日期范围 + 搜索按钮。
新手写法:
<SearchHeader
:keyword="keyword"
:startDate="start"
:endDate="end"
@search="handleSearch"
/>
页面需求一改,换成了下拉框 + 单选框怎么办?又封一个组件?
更好的设计是 —— 提供slots 插槽 + 作用域插槽:
<!-- SearchHeader.vue -->
<template>
<div class="search-header">
<slot name="form" />
<button @click="$emit('search')">搜索</button>
</div>
</template>
<!-- 使用 -->
<SearchHeader @search="search">
<template #form>
<el-input v-model="keyword" placeholder="请输入关键词" />
<el-date-picker v-model="range" type="daterange" />
</template>
</SearchHeader>
把结构交给组件,把行为交给页面。组件不掌控一切,而是协作。
6. 那么组件怎么设计才对?
我总结出 3 条简单但有效的建议:
✅ 1. 明确组件职责:UI?交互?逻辑?
- UI 组件只关心展示,比如按钮、标签、卡片;
- 交互组件只封装用户操作,比如输入框、选择器;
- 逻辑组件封装业务规则,比如筛选区、分页器。
别让一个组件又画 UI 又写逻辑还请求接口。
✅ 2. 精简 props 和 emit,只暴露“必需”的接口
- 一个组件 props 超过 6 个,要小心;
- 如果事件名不具备业务语义(比如
click),考虑抽象; - 不要用
ref操作子组件的内部逻辑,那是反模式。
✅ 3. 使用 slots 替代“高度定制的 props 方案”
如果你发现你组件 props 变成这样:
<SuperButton
:label="'提交'"
:icon="'plus'"
:iconPosition="'left'"
:styleType="'primary'"
:loading="true"
/>
那它该用 slot 了:
<SuperButton>
<template #icon><PlusIcon /></template>
提交
</SuperButton>
🙂
三年前我以为组件化是 Vue 最简单的部分,三年后我才意识到,它是最深、最难、最容易出坑的部分。
如果你也踩过以下这些坑:
- 组件复用越写越复杂,别人都不敢用;
- props 和事件像迷宫一样,维护成本极高;
- UI 和逻辑耦合,改一点动全身;
- 项目后期组件膨胀、技术债堆积如山;
别再让组件成为项目的“技术债”。你们也有遇到吗?
📌 你可以继续看我的系列文章
来源:juejin.cn/post/7514947261396205587
Vite 底层彻底换血,尤雨溪想要控制整个前端生态?
Hello,大家好,我是 Sunday。
最近,尤雨溪发了一篇非常关键的文章,宣布 Vite 正式引入 Rust 写的打包器 Rolldown,并将逐步替代现有的 Rollup 成为 默认打包器。

该文章发布在 尤雨溪 新公司
void(0),文章链接:https://voidzero.dev/posts/announcing-rolldown-vite
虽然这篇文章的内容并不长,但是内部做出的改成确实非常大的,可以毫不夸张的说:尤雨溪把整个 vite 的心脏都换掉了!
所以,咱们今天这篇文章,我不打算重复发布会上的内容,而是一起来看看这波 “换心脏” 的背后逻辑:为什么 Rust 能上位?真实速度到底快了多少?尤雨溪到底在下一盘什么棋?
01:Vite 正在全面 Rust 化
很多人看到这次更新,可能会说:“Rolldown 不就是个性能更好的打包器吗?用不用都行吧?”
说实话,这种理解可能有些过于表面了。
这次更新的不仅仅是一个工具,而是把整个的 vite 底层都重写了一遍:
- Vite 的打包器,从 JS 写的 Rollup,换成了 Rust 写的 Rolldown
- 配套的 Babel、Terser、ESLint,也被 Rust 实现的 Oxc 接管
- 整个构建链路,从解析到压缩,从转换到分析,全都 Rust
为什么要这么干呢?
很简单,因为:JS 写的构建工具已经摸到天花板了。
不管你怎么做缓存、怎么压缩 AST、怎么优化 Plugin 顺序,JS 就是做不到 Rust 那种级别的执行效率。
而现代前端的项目体积正在变得越来越大,早就不是之前只写几个静态页面的事情了!
目前 微前端、组件库、国际化、权限系统……每加一个功能,构建时间就会变得越来越长,特别是很多公司在配合 CI/CD 的逻辑,每构建跑一次可能就得跑 2 分钟,而如果换成 Rolldown 那么就只要 15 秒上下了,你算算整个团队每天省下多少时间?
因此,这样的替换 “势在必行”,同时这也标记着:Vite 已经不再是一个 JS 写的现代前端工具了,而是一个由 Rust 驱动的、高性能构建内核。
02:真实表现到底快了多少?
咱们先来看官方数据:

这些官方给出的数据看上去是不是非常炸裂!
但是,根据前端圈的历史特性:所有官方性能对比,都只能作为参考,而不能作为实际的决策依据。
为啥呢?
因为,实际开发中,环境不同、项目结构不同、依赖链不同、构建目标不同,变量太多了。
很多的 demo 是干净环境下跑的,而你实际项目里,插件、polyfill、非预构建依赖一大堆,所以 官方数据,仅供参考!
但我要说的是:哪怕实际操作中,只能做到官方数据的一半,这件事也值得我们去尝试下。
就拿我自己接触的几个中大型项目来说,生产环境下的 Vite 构建时间基本都在 30 秒到 2 分钟之间浮动,特别是:
- 多语言、主题、子应用拆包场景下,Rollup 明显吃力
- babel + terser 的组合在压缩阶段特别耗 CPU
- 内存比较小的,如果在启动其他的任务(你电脑总得开其他的软件吧),那速度就更慢了
换句话说,如果 Rolldown 真能在这些环节上带来 哪怕 30% 的性能提升,对于团队的持续集成、构建稳定性、开发反馈体验,都是实打实的收益。
03:尤雨溪在下一盘大棋
很多同学可能会说:Vite 已经“遥遥领先”了,为啥还非要换底层呢?多麻烦呀!
如果你有这种疑惑的话,那么可能是因为你对 vite 使用到的这些新工具还不太了解,如果你了解一下背后的发布方,就知道这件事没那么简单。
Rolldown 是谁发布的?不是 Vue,也不是 Vite 核心团队,而是尤雨溪创办的新公司 —— VoidZero (也叫做 void(0) ) 。想要详细了解的,可以看下我之前发的这篇文章 尤雨溪新公司 Void(0) 首款产品发布,竟然是它...
这是一家由 尤雨溪 创建的专门做 JavaScript 工具链的开源公司。关于这一块的详细介绍,可以看这篇博客 尤雨溪创建 VoidZero ,并得到 460 万美金融资
这家公司刚一出手就连放两个大招:
- 第一个是 Oxc :这是一个全新的 Rust 实现 JS 工具链(parser、transform、minifier、linter、formatter,全都自己造)
- 第二个就是 Rolldown:Vite 打包器的 Rust 替代方案,目标直接瞄准 Rollup、Babel、Terser 这整条传统链路
而这次 Vite 接入 Rolldown,正是 void(0) 把自家工具「回注入」开源生态的第一步。
所以这不是在“优化 Vite”,而是想要 “替换整条构建基础设施”
你可以这么理解 void(0) 的策略路径:
- Vue 站稳前端框架圈核心位置
- Vite 用 Rollup 起家,成为构建工具主流选择
- void(0) 作为新公司登场,切入工具链底层,用 Rust 重写一整套生态
- 再反哺 Vite,用 Rolldown 替代原来的 JS 构建方案
- 最终形成:Vue + Vite + void(0) 工具链 的闭环
这其实是一个很聪明、很清晰的长期路线图:不再被 Babel、Terser、ESLint 等“生态外依赖”所绑定,而是自己控制工具底层、性能节奏、开发体验。
尤雨溪本人也在社区里反复提过:Vite 的未来,不只是“构建工具”,而是下一代工程化的“前端开发基建平台”。
而这张底牌,就是 Rolldown + Oxc。
你可以想想看,如果:
- Vue 生态已经在试水 Rolldown
- Vite 即将全面接入 Rolldown
- Vite 插件作者必须适配 Rolldown(否则未来会不兼容)
那就意味着:
无论你是 Vue、React、Svelte,还是用 Vite 的任何框架,都必须配合这次 “Rust 工具链” 的迁移。 否则将有可能会被踢出前端生态。
而想要参与,就必须要使用 Void(0) 的产品。
这样,尤雨溪就可以很成功的让 Void(0) 变成整个前端生态的标准了!
来源:juejin.cn/post/7511583779578642483
本尊来!网易灰度发布系统揭秘:一天300次上线是怎么实现的?
你可能听过“网易每天上线几百次”,
但你是否知道:99%的发布都不是全量,而是按灰度批次推进。
今天从代码 + 场景双视角,拆解网易灰度发布的完整实现逻辑,让你真正搞懂:
- 发布是怎么分用户、分地域、分时间段的
- 如何回滚不影响线上用户
- 甚至如何模拟真实用户流量进行 A/B 实验
一、网易灰度系统整体架构图(简化)

二、核心策略算法:如何选择灰度用户?
网易内部灰度用户分流引擎大致是这样:
interface User {
uid: string
region: string // 地域
isVip: boolean
loginTime: number // 最近登录时间
}
// 灰度策略配置
const strategy = {
percent: 10, // 灰度比例
regionInclude: ['华南'], // 地域包含
vipOnly: true // 只投放给 VIP
}
// 筛选函数
function filterUsers(users: User[], strategy) {
const filtered = users.filter(u =>
(!strategy.regionInclude || strategy.regionInclude.includes(u.region)) &&
(!strategy.vipOnly || u.isVip)
)
const count = Math.floor((strategy.percent / 100) * filtered.length)
return filtered.slice(0, count)
}
三、实际运行结果展示(模拟环境)
const users: User[] = Array.from({ length: 1000 }, (_, i) => ({
uid: `U${i}`,
region: ['华南', '华北', '华东'][i % 3],
isVip: i % 2 === 0,
loginTime: Date.now() - i * 10000,
}))
const selected = filterUsers(users, strategy)
console.log('灰度命中用户数:', selected.length)
console.log('前5个用户:', selected.slice(0, 5))
✅ 输出示例:
灰度命中用户数: 166
前5个用户: [
{ uid: 'U0', region: '华南', isVip: true, loginTime: 1717288879181 },
{ uid: 'U6', region: '华南', isVip: true, loginTime: 1717288819181 },
{ uid: 'U12', region: '华南', isVip: true, loginTime: 1717288759181 },
...
]
四、网易如何触发灰度?手动?自动?答案是:多触发源 + 策略组合
- ✅ 手动控制(管理员控制台)
- ✅ CI/CD 自动触发(合并主干自动上线)
- ✅ 实验平台触发(A/B 实验验证新功能)
示例:CI/CD 触发部署的逻辑(伪代码):
// Jenkinsfile 中执行灰度命令
steps {
script {
sh 'node deploy.js --env=prod --gray=10%'
}
}
五、监控数据如何决定“是否继续灰度”?
网易内部有自动指标监控,如:
| 指标名 | 作用 | 阈值 |
|---|---|---|
| error_rate | 错误率异常自动中止 | >0.05 |
| api_delay | 接口响应时间 | >300ms |
| login_success_ratio | 登录成功率 | <0.95 |
代码示例(灰度中控系统伪代码):
if (metrics.error_rate > 0.05 || metrics.login_success_ratio < 0.95) {
graySystem.stopDeployment()
graySystem.rollback()
console.log('灰度异常,中止并回滚')
} else {
graySystem.continue()
}
六、网易的灰度回滚机制非常丝滑,为什么?
他们采用了 “金丝雀版本+热切流量+自动恢复” 策略:
graySystem.deploy(version: '1.2.3', tag: 'canary')
// graySystem.rollback() 会回到上一个 tag=stable 的版本
而且每次发布都会打上 Git tag,并记录环境信息,回滚只需1行命令:
gray rollback --env prod --tag stable
七、你能学到什么?(总结)
- 灰度不等于“发布慢一点”,而是可控可观测的发布策略
- 用户维度灰度筛选逻辑要尽量结构化,避免硬编码
- 数据指标必须“事前定义”,不能出了问题再想怎么止损
- 所有灰度发布必须可回滚
彩蛋:
“上线不是勇气的象征,而是风控能力的体现。”
来源:juejin.cn/post/7511150244576837684
低代码是“未来”还是“骗局”?作为前端我被内耗到了
「我一个前端,最后成了平台数据填表员,写页面?不存在的。」
😅项目开始前,我是兴奋的
当领导说“这个项目我们用低代码平台做,提效百分百”,我甚至有点激动。
作为一个写了 5 年组件的前端老油子,谁不想脱离日复一日的 v-model 和 props 地狱?
领导还补充:“平台我们组自己封装的,配个 schema 就能跑,前端工程师只需要写逻辑。”
我一听这话,心想:
终于要进入“写配置赚钱”的时代了!
然而,我万万没想到——这段低代码旅程,最后让我怀疑人生。
😵上线第一天,我差点把键盘砸了
第一个需求很简单:
做个带搜索、分页、导出 Excel 的用户列表页。
我打开平台,选择“表格组件”,拖入“搜索框”,配置字段、绑定接口——一切都看起来毫无门槛。
结果运行之后,搜索没反应、分页错乱、导出根本没绑定。
我一查 schema,300 多行配置里,居然混了三种不同的写法:
{
"onSearch": "handleSearch",
"onSearch()": "handleSearch",
"onSearchEvent": "handleSearch"
}
问后端:“你这个文档是哪个是对的?”
后端说:“都对,我们兼容了。”
我瞬间明白:这不是低代码,这是自制混沌生成器。
🤯技术债太多,修个 key,整页全崩
最魔幻的一次,是我想修改表格的一个字段名,从 user_name 改成 username。
我只是改了 schema 的字段名,结果:
- 表格没显示
- 搜索没了
- 编辑表单也报错
- 提交接口直接抛了个 500
我调试了三个小时,才发现平台内部是按字段名 字符串拼接 key 绑定状态 的……只要字段名变了,所有逻辑都得重配。
我恍然大悟:
传统开发用 IDE 报错提醒你;低代码等你点击线上按钮才告诉你挂了。
😓协作地狱:产品配页面,我修 schema
最痛苦的不是技术问题,而是人。
产品说:“我来拖页面,你只用帮我看看为什么点了没反应。”
然后我收到一个 schema 文件,2000 行,不带注释,结构是这样:
{
"component": "Form",
"props": {
"items": [
{
"label": "名称",
"field": "formA.formB.userName",
"rules": "{ required: true }",
"props": {
"onClick": "fn1()"
}
}
]
}
}
我想问三件事:
- 你这个路径到底是怎么拼出来的?
- 为什么校验规则是字符串?
- 你拖了个按钮怎么会触发五个请求?
我调试一天,结论是:产品误操作删除了一个容器组件,但平台没报错,直接让数据结构断链。
🧨所谓低代码:把逻辑封死、把锅甩你
我总结这个项目两个最深的坑:
1. 复杂交互,低代码写不来
比如“用户选择类型后,自动拉接口重新加载选项”这种需求,纯配置根本搞不定。
最后我只能写自定义组件注入到平台里,甚至还要写类似:
platform.on("fieldChange", (field, value) => {
if (field === "type") {
reloadOptions(value)
}
})
这叫低代码吗?我写的代码比原来还绕。
2. 前端不是没活了,是变成了“修配置+查日志工程师”
- 页面功能跑飞了?前端看 schema;
- 按钮不响应?前端查绑定字段;
- 接口返回异常?前端加拦截 hook;
- 表单校验失败?前端写正则规则;
最后我只写了两行 JS,却维护了十几套 JSON。
我真的开始怀疑,前端的价值,是不是变成了“修别人的 schema”?
🧩我从这个项目学到的东西
不是说低代码没用,而是:
不是所有团队都配拥有一套低代码平台。
低代码系统真正的“提效”,需要这些前提:
- 强约束的规范体系(字段、组件、交互都必须有标准)
- 良好的权限隔离机制(避免“产品能改逻辑,运营能删字段”)
- 持续有人维护平台底层能力(不然技术债只会越来越重)
- 合理的分工协作机制(schema 的维护不应该是前端一个人干)
否则,它只是一个混乱责任分配工具,表面上 everyone can build,实际上 everyone push bugs。
📌低代码,不是骗局,也不是未来——是一个选项
如果你问我现在怎么看低代码?
我的回答是:
低代码不是“未来”也不是“骗局”,而是“项目管理方式的折中”。
它适合一些场景:
- 表单多、CRUD 重复度高的后台系统;
- 业务快速试错、页面变动频繁的 MVP 阶段;
- 运营自己想搭点落地页的场景。
但如果你希望:
- 页面复杂,交互灵活;
- 可测试、可维护、可拓展;
- 高性能、大工程;
那——你得写代码。
🗣最后
你也踩过低代码的坑吗?
有没有类似“debug 三小时发现产品配错 schema”的经历?
📌 你可以继续看我的《为什么》系列文章
来源:juejin.cn/post/7514611888991387667
前端难还是后端难?作为八年后端开发,我想说点实话
前端难还是后端难?作为八年后端开发,我想说点实话
前端容易吗?不容易。
后端轻松吗?也不轻松。
那到底哪个更难?
这事还真不是一句话能说清楚的……
一、先说说我个人的背景
我是一个写了 8 年 Java 后端的程序员,经历过中后台系统、金融系统、ToC App 的服务端架构,也跟前端打了无数交道。从最早的 jQuery 到现在的 Vue、React、Vite,从最早的 JSP 页面到现在的前后端分离,我见证了不少“变化”。
我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对“前端难还是后端难”这个话题的理解。
二、前端的“难”是不断变化的“浪潮”
不得不承认,前端的变化速度是真的快。去年刚学完 Vue 2,今年要学 Vue 3;React 的 Hook 还没深入掌握,新的 Server Component 又来了;Webpack 配熟了,Vite 火了;CSS 还没写顺手,Tailwind 席卷而来。
除了框架和工具链的变化,更别说适配各种浏览器、屏幕尺寸、终端设备、无障碍要求、多语言、性能优化、SEO、交互设计……
而且最近几年,前端逐渐“全栈化”:你可能要写服务端渲染(SSR)、搞 Node 服务、上 Docker 部署、调数据库、甚至自己写接口 mock。
前端难吗?难,而且是越来越难。
三、后端的“难”是看不见的深度
后端的难,往往藏在系统的底层逻辑中。你可能看不到一个后端接口的“UI 效果”,但它背后往往涉及:
- 数据库设计 & 索引优化
- 分布式事务
- 消息队列 & 异步处理
- 缓存策略 & 数据一致性
- 服务容灾 & 高可用架构
- 权限系统、加密解密、审计日志
- 安全防护(SQL 注入、XSS、CSRF)
- 性能调优 & JVM 调试
- CI/CD、灰度发布、日志平台接入
而且一旦出问题,前端崩了是“用户体验不好”,后端崩了是“公司赔钱” 。这不是开玩笑,有一次我们一个订单服务接口挂了 5 分钟,损失了几十万。
后端难吗?当然难,而且是“看不见但不能错”的难。
四、我最怕的不是“前端难”或“后端难”,而是互相看不起
说实话,我见过太多前后端互相“看不上”的情况:
- 后端觉得前端就是摆样子,“你不就封个壳子嘛?”
- 前端觉得后端接口又臭又长,“你这 JSON 谁看得懂?”
- 后端吐槽前端不会调接口,前端吐槽后端不会写文档……
但你仔细去看,一个优秀的前端开发,往往比很多“伪全栈”更懂系统结构;一个优秀的后端,也会在意接口的易用性、响应速度和文档清晰度。
技术没有高低,但人有格局。
五、站在“代码人生”的角度看,难易是阶段性的
我年轻的时候觉得后端“更高级”,因为能接触系统底层、数据和业务逻辑。但这几年,我越来越觉得前端也有它独特的价值:
- 是前端让用户第一眼喜欢上产品;
- 是前端让复杂的系统变得“看得见”;
- 是前端在用户和系统之间,搭了一座桥。
你说哪个更重要?没有谁离开谁就能独立运行的系统。
我现在更看重的是协作、共建、以及对整个产品的理解。做前端也好,后端也罢,最终我们解决的都是“人”的问题 —— 让人更高效、更便捷、更愉快地使用系统。
六、那到底哪个更难?
如果你非要我选一个答案,我只能说:
哪个你不熟,哪个就难。
前端和后端,都有容易入门但难以精进的曲线。你用 jQuery 写个页面不难,但你做一个大型可维护的组件库就难了;你写个 CRUD 接口不难,但你做一个高并发分布式系统就非常难。
真正的难点在于:你愿不愿意持续去深入、去理解、去完善自己的认知体系。
七、写在最后:别问“哪个难”,问“你想走多远”
我见过写前端写到年薪百万的,也见过写后端写到身心俱疲的。
我见过全栈工程师一人顶两人,也见过只会写“增删改查”却年薪 30w 的老哥。
这行最不缺的,就是例外;最需要的,是清醒的自我认知。
别纠结哪个更难,多花时间让自己变强,才是正解。
**你觉得前端难,还是后端难?你有没有在项目里遇到“前后端合作”的那些故事?欢迎评论区聊聊.
来源:juejin.cn/post/7516897654170222592
进入外包,我犯了所有程序员都会犯的错!
前言
前些天有位小伙伴和我吐槽他在外包工作的经历,语气颇为激动又带着深深的无奈。

本篇以他的视角,进入他的世界,看看这一段短暂而平凡的经历。
1. 上岸折戟尘沙
本人男,安徽马鞍山人士,21年毕业于江苏某末流211,在校期间转码。
上网课期间就向往大城市,于是毕业后去了深圳,找到了一家中等IT公司(人数500+)搬砖,住着宝安城中村,来往繁华南山区。
待了三年多,自知买房变深户无望,没有归属感,感觉自己也没那么热爱技术,于是乎想回老家考公务员,希望待在宇宙的尽头。
24年末,匆忙备考,平时工作忙里偷闲刷题,不出所料,笔试卒,梦碎。
2. 误入外包
复盘了备考过程,觉得工作占用时间过多,想要找一份轻松点且离家近的工作,刚好公司也有大礼包的指标,于是主动申请,辞别深圳,前往徽京。
Boss上南京的软件大部分是外包(果然是外包之都),前几年外包还很活跃,这些年外包都沉寂了不少,找了好几个月,断断续续有几个邀约,最后实在没得选了,想着反正就过渡一下挣点钱不寒碜,接受了外包,作为WX服务某为。薪资比在深圳降了一些,在接受的范围内。
想着至少苟着等待下一次考公,因此前期做项目比较认真,遇到问题追根究底,为解决问题也主动加班加点,同为WX的同事都笑话我说比自有员工还卷,我却付之一笑。
直到我经历了几件事,正所谓人教人教不会,事教人一教就会。
3. 我在外包的二三事
有一次,我提出了自有员工设计方案的衍生出的一个问题,并提出拉个会讨论一下,他并没有当场答应,而是回复说:我们内部看看。
而后某天我突然被邀请进入会议,聊了几句,意犹未尽之际,突然就被踢出会议...开始还以为是某位同事误触按钮,然后再申请入会也没响应。
后来我才知道,他们内部商量核心方案,因为权限管控问题,我不能参会。
这是我第一次体会到WX和自有员工身份上的隔阂。
还有一次和自有员工一起吃饭的时候,他不小心说漏嘴了他的公积金,我默默推算了一下他的工资至少比我高了50%,而他的毕业院校、工作经验和我差不多,瞬间不平衡了。
还有诸如其它的团建、夜宵、办公权限、工牌等无一不是明示着你是外包员工,要在外包的规则内行事。
至于转正的事,头上还有OD呢,OD转正的几率都很低,好几座大山要爬呢,别想了。
3. 反求诸己
以前网上看到很多吐槽外包的帖子,还总觉得言过其实,亲身经历了才刻骨铭心。
我现在已经摆正了心态,既来之则安之。正视自己WX的身份,给多少钱干多少活,给多少权利就承担多少义务。
不攀比,不讨好,不较真,不内耗,不加班。
另外每次当面讨论的时候,我都会把工牌给露出来,潜台词就是:快看,我就是个外包,别为难我😔~
另外我现在比较担心的是:
万一我考公还是失败,继续找工作的话,这段外包经历会不会是我简历的污点😢
当然这可能是我个人感受,其它外包的体验我不知道,也不想再去体验了。
对,这辈子和下辈子都不想了。
附南京外包之光,想去或者不想去的伙伴可以留意一下:

来源:juejin.cn/post/7511582195447824438
为什么说 AI 时代,前端开发者对前端工程化的要求更高了❓❓❓
前端工程化在前端领域地位极高,因为它系统性地解决了前端开发中效率、协作、质量、维护性等一系列核心问题,可以说是现代前端技术体系的基石。
前端工程化带来的价值可以从这四个方面看:
- 提升开发效率:
- 模块化开发:通过组件、模块拆分使开发更加清晰,复用性更强。
- 自动化构建:Webpack、Vite 等工具自动处理打包、压缩、转译等。
- 代码热更新 / HMR:开发过程中能实时看到改动,节省调试时间。
- 规范团队协作
- 代码规范检查:如 ESLint、Stylelint 统一代码风格,避免“风格大战”。
- Git 提交规范:如使用 commitlint + husky 保证提交信息标准化。
- 持续集成(CI):如 GitHub Actions、Jenkins 保证每次提交自动测试、构建。
- 提升代码质量和可维护性
- 单元测试 / 集成测试:如 Jest、Cypress 确保代码稳定可靠。
- 类型系统支持:TypeScript 保证更严格的类型检查,降低 Bug 率。
- 文档生成工具:如 Storybook、jsdoc 方便维护和阅读。
- 自动化部署与运维
- 自动化构建发布流程(CI/CD)使得上线更安全、更快速。
- 多环境配置管理(开发/测试/生产)更加方便和稳定。
总的来说,前端工程化让开发者从单纯的 “切图仔” 成长为能够参与大型系统开发的工程师。通过引入规范与工具,不仅显著提升了团队协作效率,还有效减少了开发过程中的冲突与返工,成为现代前端团队协作的 “润滑剂”。
什么是前端工程化
前端工程化 大约在 2018 年前后在国内被广泛提出,其核心是将后端成熟的软件工程理念、工具与流程系统性地引入前端开发。
它旨在通过规范、工具链与协作流程,提升开发效率、保障交付质量、降低维护成本。前端工程化不只是技术选型,更是一种体系化、流程化的开发方式。
其核心包括代码规范、自动化构建、模块化设计、测试体系和持续集成等关键环节。通过工程化,前端从“写页面”转向“做工程”,实现了从个体开发到团队协作的转变。
它不仅优化了前端的生产方式,也推动了大型系统开发中前端角色的重要性。如今,前端工程化已成为现代前端开发不可或缺的基础能力。
为什么 AI 时代,前端工程化更重要
在 AI 时代,前端工程化不仅没有“过时”,反而变得更重要,甚至成为人机协作高效落地的关键基石。原因可以从以下几个方面理解。
虽然 AI 可以辅助生成代码、文档甚至 UI,但它并不能替代工程化体系,原因有:
- AI 的代码质量不稳定:没有工程化流程约束,容易引入 Bug 或不一致的风格。
- AI 更依赖工程规范作为提示上下文:没有良好的工程结构,AI 输出也会混乱低效。
- AI 更像“助理”,而非“工程师”:它执行快,但依然需要工程体系保障产出质量和集成稳定性。
最差的情况下有可能会删除或者修改你之前已经写好的代码,如果缺少这些工程化的手段,你甚至不知道它已经修改你的代码了,最终等到上线的时候无数的 bug 产生。
通过标准化输出让 AI 更智能,清晰的项目结构、代码规范、模块划分能让 AI 更准确地补全、修改或重构代码。例如 ESLint、TypeScript 的规则为 AI 提供了明确的限制条件,有助于生成更高质量的代码。
在生成的代码需要规范,生成完成之后更需要检验,大概的流程也有如下几个方面:
- 格式化检查(Prettier、ESLint)
- 单元测试(Jest)
- 构建打包(Vite/Webpack)
- 自动部署(CI/CD)
没有工程化,AI 产出的代码难以被真正“上线使用”。
AI 时代,对一些 CRUD 的简单要求减少了,但是对工程化提出了更高要求。
| 方面 | 普通时代要求 | AI 时代新挑战 |
|---|---|---|
| 模块结构 | 清晰划分 | 需辅助 AI 理解上下文 |
| 代码规范 | 避免团队矛盾 | 指导 AI 输出符合规范 |
| 自动化测试 | 保证功能正确 | 验证 AI 代码不会引发异常 |
| CI/CD 流程 | 提升上线效率 | 确保 AI 代码自动验证上线 |
前端工程化
接下来我们将分为多个小节来讲解一下前端工程化的不同技术充当着什么角色。
技术选型
在前端工程化中,技术选型看似是一道“选择题”,本质上却关系到项目的开发效率、团队协作和未来的可维护性。对于框架选择而言,建议优先考虑两个关键因素:
- 团队熟悉程度:选择你或团队最熟悉的框架,能确保在遇到复杂或疑难问题时,有人能迅速定位问题、解决“坑点”,避免因为不熟悉而拖慢项目进度。
- 市场占有率与人才生态:选择主流、活跃度高的框架(如 Vue、React),不仅能更容易找到合适的开发者,还意味着有更丰富的社区资源、第三方生态和维护支持,降低长期人力与技术风险。
统一规范
统一规范又分为代码规范、git 规范、项目规范和 UI 规范。
代码规范
统一代码规范带来的好处是显而易见的,尤其在团队开发中更显重要:
- 提升团队协作效率:统一的代码风格能让团队成员在阅读和理解他人代码时无障碍,提高沟通效率,减少因风格差异带来的理解成本。
- 降低项目维护成本:规范的代码结构更易读、易查、易改,有助于快速定位问题和后期维护。
- 促进高效 Code Review:一致的代码格式可以让审查者专注于业务逻辑本身,而非纠结于命名、缩进等细节。
- 帮助程序员自身成长:遵循良好的代码规范,有助于开发者养成系统化的编程思维,提升工程意识和代码质量。
当团队成员都严格遵循统一的代码规范时,整个项目的代码风格将保持高度一致,看别人的代码就像在看自己的代码一样自然顺畅。
为了实现这一目标,我们可以借助工具化手段来强制和规范编码行为,例如使用 ESLint 检查 JavaScript/TypeScript 的语法和代码质量,Stylelint 统一 CSS/SCSS 的书写规范,而 Prettier 则负责自动格式化各类代码,使其保持整洁一致。
这些工具不仅能在编码阶段就发现潜在问题,还能集成到 Git Hook 或 CI 流程中,确保所有提交的代码都符合团队标准。统一规范减少了 code review 中对格式问题的争论,让团队更专注于业务逻辑的优化。
更重要的是,长期在规范的约束下编程,有助于开发者养成良好的工程素养和职业习惯,提升整体开发质量和协作效率。工具是手段,习惯是目标,工程化规范最终是为了让每一位开发者都能写出“团队级”的代码。
除了上面提到的,还有很多相同功能的工具这里就不细说了。
Git 规范
Git 规范主要指团队在使用 Git 进行代码版本管理时,对分支策略、提交信息、代码合并方式等的统一约定,其目标是提升协作效率、降低沟通成本、保障版本可控。
分支管理规范可以遵循如下 Git Flow 模型:
main # 生产环境分支
develop # 开发集成分支
feature/* # 功能分支
release/* # 发布准备分支
hotfix/* # 线上紧急修复分支
分支重要,提交信息规范也更重要,一份清晰规范的提交信息对后期维护、回滚、自动发布都非常重要,好的提交信息让其他协作人员知道你这个分支具体做了什么。
推荐使用 Conventional Commits 规范,格式如下:
<type>():
常见的
| 类型 | 说明 |
|---|---|
| feat | 新增功能 |
| fix | 修复 bug |
| docs | 修改文档 |
| style | 格式修改(不影响代码运行) |
| refactor | 重构(无新功能或修复) |
| test | 添加测试 |
| chore | 构建过程或辅助工具变动 |
如下示例所示:
feat(login): 添加用户登录功能
fix(api): 修复接口返回字段错误
docs(readme): 完善项目使用说明
配套的工具推荐如下表所示:
| 工具 | 作用 |
|---|---|
| Commitlint | 校验提交信息是否符合格式规范 |
| Husky | Git 钩子管理工具(如提交前检查) |
| lint-staged | 提交前只格式化/检查改动的文件 |
| Standard Version | 自动生成 changelog、自动打 tag 和版本号 |
Git 规范,是让代码“有条不紊”地流动在团队之间的交通规则,是高效协作和持续交付的基础设施。
项目规范
项目规范是对整个项目工程的结构、组织方式、开发约定的一套统一标准,它能帮助团队协作、代码维护、快速上手和高质量交付。
项目目录结构规范可以让项目保持统一、清晰的项目目录结构,有助于快速定位文件、分工协作,如下是一个简单的目录规范:
src/
├── assets/ # 静态资源(图片、字体等)
├── components/ # 可复用的基础组件
├── pages/ # 页面级组件
├── services/ # API 请求模块
├── utils/ # 工具函数
├── hooks/ # 自定义 hooks(React 项目)
├── styles/ # 全局样式
├── config/ # 配置文件(如常量、环境变量)
├── router/ # 路由配置
├── store/ # 状态管理(如 Vuex / Redux)
└── main.ts # 应用入口
这只是一个很简答也很通用的目录结构,还有很多进阶的目录结构方案。
命名方式,这个可以根据不同的团队不同的风格来指定。
部署
借助自动化流程实现一键部署或者自动部署,常用的工具主要有以下:
- GitHub Actions
- GitLab CI
- Jenkins
流程通常如下:
Push → 检查代码规范 → 构建 → 运行测试 → 上传产物 → 通知部署 → 上线
可以参考一下 Action 配置:
name: Deploy Next.js to Alibaba Cloud ECS
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4.2.0
- name: Set up Node.js
uses: actions/setup-node@v4.2.0
with:
node-version: "22.11.0"
- name: Install pnpm
run: npm install -g pnpm@9.4.0
- name: Deploy to server via SSH
uses: appleboy/ssh-action@v1.2.1
with:
host: ${{ secrets.SERVER_HOST }}
username: ${{ secrets.SERVER_USERNAME }}
port: ${{ secrets.SERVER_PORT }}
password: ${{ secrets.SERVER_PASSWORD }}
script: |
# 显示当前环境信息
echo "Shell: $SHELL"
echo "PATH before: $PATH"
# 加载环境配置文件
source ~/.bashrc
source ~/.profile
# 如果使用 NVM,加载 NVM 环境
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
# 添加常见的 Node.js 安装路径到 PATH
export PATH="$HOME/.nvm/versions/node/*/bin:/usr/local/bin:/usr/bin:/bin:$HOME/.npm-global/bin:$PATH"
echo "PATH after: $PATH"
# 查找 npm 的位置
which npm || echo "npm still not found in PATH"
# 使用绝对路径查找 npm
NPM_PATH=$(find /usr -name npm -type f 2>/dev/null | head -1)
if [ -n "$NPM_PATH" ]; then
echo "Found npm at: $NPM_PATH"
export PATH="$(dirname $NPM_PATH):$PATH"
fi
# 确保目标目录存在
mkdir -p /home/interview-guide
cd /home/interview-guide
# 如果本地仓库不存在,进行克隆
if [ ! -d "/home/interview-guide/.git" ]; then
echo "Cloning the repository..."
# 删除可能存在的空目录内容
rm -rf /home/interview-guide/*
# 使用 SSH 方式克隆
git clone git@github.com:xun082/interview-guide.git .
else
# 确保远程 URL 使用 SSH
git remote set-url origin git@github.com:xun082/interview-guide.git
# 获取最新代码
git fetch origin main
git reset --hard origin/main
fi
# 使用找到的 npm 路径或尝试直接运行
if [ -n "$NPM_PATH" ]; then
$NPM_PATH install -g pnpm@9.4.0
$NPM_PATH install -g pm2
else
npm install -g pnpm@9.4.0
npm install -g pm2
fi
# 安装依赖
pnpm install || npm install
# 构建项目
pnpm run build || npm run build
# 重启应用
pm2 restart interview-guide || pm2 start "pnpm start" --name interview-guide || pm2 start "npm start" --name interview-guide
这段 GitHub Actions 配置实现了将 Next.js 项目自动部署到阿里云 ECS 服务器的流程。它在检测到 main 分支有新的代码提交后,自动拉取代码、安装依赖并构建项目。随后通过 SSH 远程连接服务器,拉取或更新项目代码,并使用 PM2 启动或重启应用。整个流程自动化,无需人工干预,保障部署高效、可重复。
除了 PM2 之外,我们还可以使用 Docker 镜像部署。
🛡️ 监控
前端监控是指:对 Web 应用在用户真实环境中的运行状态进行实时采集与分析,以发现性能瓶颈、错误异常和用户行为,最终帮助开发团队提升系统稳定性和用户体验。
🚦 性能监控
性能监控的目标是衡量页面加载速度、交互流畅度等关键性性能指标。
常见指标:
- 首屏加载时间(FP/FCP)
- 页面完全加载时间(Load)
- 首次输入延迟(FID)
- 长任务(Long Task)
- 慢资源加载(如图片、脚本)
它有助于定位性能瓶颈(如资源过大、阻塞脚本)、优化用户体验(如加载缓慢或白屏问题),并支持性能回归分析,及时发现上线后的性能退化。
❌ 错误监控
错误监控的目标是捕捉并上报运行时异常,辅助开发快速修复 Bug。
常见的错误类型主要有以下几个方面:
| 错误类型 | 示例说明 |
|---|---|
| JS 运行错误 | ReferenceError, TypeError 等 |
| Promise 异常 | unhandledrejection |
| 资源加载失败 | 图片、脚本、字体 404、403 |
| 网络请求异常 | 接口失败、超时、断网等 |
| 跨域/白屏 | CORS 错误、DOM 元素为空 |
| 控制台报错 | console.error() 日志监控 |
| 用户行为异常 | 点击无响应、重复操作、高频异常等 |
假设我们使用了 fetch 进行封装,那么我们就可以对错误进行统一处理,后续我们可以再具体调用的时候根据不同的场景来传入不同的错误提示告知用户:

错误上报
数据上报是指前端在运行过程中将采集到的监控信息(性能、错误、行为等)发送到服务端的过程。它是前端监控从“收集”到“分析”的桥梁。
上报的数据类型主要有以下几个方面:
| 类型 | 说明 |
|---|---|
| 性能数据 | 页面加载时间、资源加载时间、Web Vitals 等 |
| 错误信息 | JS 异常、Promise 异常、请求失败、白屏等 |
| 用户行为 | 点击、跳转、页面停留时间、操作路径等 |
| 自定义事件 | 特定业务事件,如支付、注册等 |
| 环境信息 | 浏览器版本、设备类型、操作系统、用户 IP 等 |
数据上报需要重点考虑的几个关键因素:
- 怎么上报(上报方式)
- 使用 sendBeacon、fetch、img 打点还是 WebSocket?
- 是否异步?是否阻塞主线程?
- 是否需要加密、压缩或编码?
建议:选择 异步非阻塞 且浏览器支持好的方式(优先 sendBeacon),并对数据做统一封装处理。
- 何时上报(上报时机)
- 立即上报:错误发生后马上发送(如 JS 报错)
- 延迟上报:页面稳定后延迟几秒,防止干扰首屏加载
- 页面卸载前上报:用 sendBeacon 上报用户停留数据等
- 批量上报:积累一批数据后统一发送,减少请求频率
- 定时上报:用户停留一段时间后定期上报(行为数据)
建议:根据数据类型区分时机,错误即时上报、性能延迟上报、行为数据可批量处理。
- 上报频率控制(防抖 / 节流 / 采样)
- 错误或点击频繁时可能产生大量上报请求
- 需要加防抖、节流机制,或采样上报(如只上报 10% 用户)
🔍 建议:对于高频行为(如滚动、点击),加防抖或只上报部分用户行为,避免拖垮前端或服务端。
- 异常处理与重试机制:遇到网络断开、后端失败等应支持自动重试或本地缓存,可将数据暂存至 localStorage,等网络恢复后重发
- 数据结构设计:统一字段格式、数据类型,方便服务端解析,包含上下文信息:页面 URL、用户 ID、浏览器信息、时间戳等,如下所示:
{
"type": "error",
"event": "ReferenceError",
"message": "xxx is not defined",
"timestamp": 1716280000000,
"userId": "abc123",
"url": "https://example.com/home"
}
总的来说,数据上报是前端监控的核心环节,但只有在合适的时机,用合适的方式,上报合适的数据,才能真正发挥价值。
来源:juejin.cn/post/7506414257401004071
我本是写react的,公司让我换赛道搞web3D
当你在会议室里争论需求时,
智慧工厂的数字孪生正同步着每一条产线的脉搏;
当你对着平面图想象空间时,
智慧小区的三维模型已在虚拟世界精准复刻每一扇窗的采光。
当你在CAD里调整参数时,
数字孪生城市的交通流正实时映射每辆车的轨迹;
当你等待客户确认方案时,
机械臂的3D仿真已预演了十万次零误差的运动路径;
当你用二维图纸解释传动原理时,
可交互的3D引擎正让客户‘拆解’每一个齿轮;
当你担心售后维修难描述时,
AR里的动态指引已覆盖所有故障点;
当你用PS拼贴效果图时,
VR漫游的业主正‘推开’你设计的每一扇门;
当你纠结墙面材质时,
光影引擎已算出了午后3点最温柔的折射角度;
从前端到Web3D,
不是换条赛道,
而是打开新维度。
韩老师说过:再牛的程序员都是从小白开始,既然开始了,就全心投入学好技术。
🔴 工具
所有的api都可以通过threejs官网的document,切成中文,去搜:

🔴 平面
⭕️ Scene 场景
场景能够让你在什么地方、摆放什么东西来交给three.js来渲染,这是你放置物体、灯光和摄像机的地方。

import * as THREE from "three";
// console.log(THREE);
// 目标:了解three.js最基本的内容
// 1、创建场景
const scene = new THREE.Scene();
⭕️ camera 相机

import * as THREE from "three";
// console.log(THREE);
// 目标:了解three.js最基本的内容
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75, // 相机的角度
window.innerWidth / window.innerHeight, // 相机的宽高比
0.1, // 相机的近截面
1000 // 相机的远截面
);
// 设置相机位置
camera.position.set(0, 0, 10); // 相机位置 (X轴坐标, Y轴坐标, Z轴坐标)
scene.add(camera); // 相机添加到场景中
⭕️ 物体 cube
import * as THREE from "three";
// console.log(THREE);
// 目标:了解three.js最基本的内容
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75, // 相机的角度
window.innerWidth / window.innerHeight, // 相机的宽高比
0.1, // 相机的近截面
1000 // 相机的远截面
);
// 设置相机位置
camera.position.set(0, 0, 10); // 相机位置 (X轴坐标, Y轴坐标, Z轴坐标)
scene.add(camera); // 相机添加到场景中
// 添加物体
// 创建几何体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1); // 创建立方体的几何体 (长, 宽, 高)
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 }); // MeshBasicMaterial 基础网格材质 ({ color: 0xffff00 }) 颜色
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial); // 创建立方体的物体 (几何体, 材质)
// 将几何体添加到场景中
scene.add(cube); // 物体添加到场景中
⭕️ 渲染 render
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染的尺寸大小 (窗口宽度, 窗口高度)
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement); // 将webgl渲染的canvas内容添加到body
// 使用渲染器,通过相机将场景渲染进来
renderer.render(scene, camera); // 使用渲染器,通过相机将场景渲染进来 (场景, 相机)
⭕️ 效果
效果是平面的:

到这里,还不是3d的,如果要加3d,要加一下控制器。
🔴 3d
⭕️ 控制器
添加轨道。像卫星☄围绕地球🌏,环绕查看的视角:
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 目标:使用控制器查看3d物体
// // 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement); // 创建轨道控制器 (相机, 渲染器dom元素)
controls.enableDamping = true; // 设置控制器阻尼,让控制器更有真实效果。
function render() {
renderer.render(scene, camera); // 浏览器每渲染一帧,就重新渲染一次
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render); // 浏览器渲染下一帧的时候就会执行render函数,执行完会再次调用render函数,形成循环,每秒60次
}
render();
⭕️ 加坐标轴辅助器
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5); // 坐标轴(size轴的大小)
scene.add(axesHelper);

⭕️ 设置物体移动
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);

cube.position.x = 3;
// 往返移动
function render() {
cube.position.x += 0.01;
if (cube.position.x > 5) {
cube.position.x = 0;
}
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
⭕️ 缩放
cube.scale.set(3, 2, 1); // xyz, x3倍, y2倍
单独设置
cube.position.x = 3;
⭕️ 旋转
cube.rotation.set(Math.PI / 4, 0, 0, "XZY"); // x轴旋转45度
单独设置
cube.rotation.x = Math.PI / 4;
⭕️ requestAnimationFrame
function render(time) {
// console.log(time);
// cube.position.x += 0.01;
// cube.rotation.x += 0.01;
// time 是一个不断递增的数字,代表当前的时间
let t = (time / 1000) % 5; // 为什么求余数,物体移动的距离就是t,物体移动的距离是0-5,所以求余数
cube.position.x = t * 1; // 0-5秒,物体移动0-5距离
// if (cube.position.x > 5) {
// cube.position.x = 0;
// }
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
⭕️ Clock 跟踪事件处理动画
// 设置时钟
const clock = new THREE.Clock();
function render() {
// 获取时钟运行的总时长
let time = clock.getElapsedTime();
console.log("时钟运行总时长:", time);
// let deltaTime = clock.getDelta();
// console.log("两次获取时间的间隔时间:", deltaTime);
let t = time % 5;
cube.position.x = t * 1;
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
大概是8毫秒一次渲染时间.
⭕️ 不用算 用 Gsap动画库
// 导入动画库
import gsap from "gsap";
// 设置动画
var animate1 = gsap.to(cube.position, {
x: 5,
duration: 5,
ease: "power1.inOut", // 动画属性
// 设置重复的次数,无限次循环-1
repeat: -1,
// 往返运动
yoyo: true,
// delay,延迟2秒运动
delay: 2,
onComplete: () => {
console.log("动画完成");
},
onStart: () => {
console.log("动画开始");
},
});
gsap.to(cube.rotation, { x: 2 * Math.PI, duration: 5, ease: "power1.inOut" });
// 双击停止和恢复运动
window.addEventListener("dblclick", () => {
// console.log(animate1);
if (animate1.isActive()) {
// 暂停
animate1.pause();
} else {
// 恢复
animate1.resume();
}
});
function render() {
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
⭕️ 根据尺寸变化 实现自适应
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});
⭕️ 用js控制画布 全屏 和 退出全屏
window.addEventListener("dblclick", () => {
const fullScreenElement = document.fullscreenElement;
if (!fullScreenElement) {
// 双击控制屏幕进入全屏,退出全屏
// 让画布对象全屏
renderer.domElement.requestFullscreen();
} else {
// 退出全屏,使用document对象
document.exitFullscreen();
}
// console.log(fullScreenElement);
});
⭕️ 应用 图形 用户界面 更改变量
// 导入dat.gui
import * as dat from "dat.gui";
const gui = new dat.GUI();
gui
.add(cube.position, "x")
.min(0)
.max(5)
.step(0.01)
.name("移动x轴")
.onChange((value) => {
console.log("值被修改:", value);
})
.onFinishChange((value) => {
console.log("完全停下来:", value);
});
// 修改物体的颜色
const params = {
color: "#ffff00",
fn: () => {
// 让立方体运动起来
gsap.to(cube.position, { x: 5, duration: 2, yoyo: true, repeat: -1 });
},
};
gui.addColor(params, "color").onChange((value) => {
console.log("值被修改:", value);
cube.material.color.set(value);
});
// 设置选项框
gui.add(cube, "visible").name("是否显示");
var folder = gui.addFolder("设置立方体");
folder.add(cube.material, "wireframe");
// 设置按钮点击触发某个事件
folder.add(params, "fn").name("立方体运动");

🔴 结语
前端的世界,
不该只有Vue和React——
还有WebGPU里等待你征服的星辰大海。"
“当WebGL成为下一代前端的基础设施,愿你是最早站在三维坐标系里的那个人。”
来源:juejin.cn/post/7517209356855164978
震惊,中石化将开源组件二次封装申请专利,这波操作你怎么看?
一. 前言
昨天看到了一篇关于 “中石化申请基于 vue 的文件上传组件二次封装方法和装置专利,解决文件上传功能开发繁琐问题” 的新闻。
今天特地在专利系统检索了一下,竟然是真的,令人不禁大跌眼镜!用的全是开源组件,最后还把它们变成了自己的专利!这波操作属实厉害啊!


难道以后要用这种方式上传文件,要交专利费了?哈哈....
说来好笑,有掘友指出有单词拼写错误,我又查看一下专利文件,竟然还真有拼写错误...

二. 了解一下
本专利是通过在 vue 页面中自定义 el-upload 组件和 el-progress 组件的使用,解决了文件上传功能开发步骤繁琐和第三方组件无法满足业务需求的问题,实现了简化开发、提高效率和灵活性的效果。
1. 摘要
本发明提供了一种基于 vue 的文件上传组件的二次封装方法和装置,解决了针对于文件上传功能的开发步骤繁琐,复杂,且上传功能的第三方组件无法完全满足业务需求的问题。
该基于 vue 的文件上传组件的二次封装方法包括:在 vue 页面中创建 el‑upload 组件和 el‑progress 组件;
基于所述 el‑upload 组件获取目标上传文件的大小,并判断所述目标上传文件的大小是否符合上传标准;若是,上传所述目标上传文件,并基于所述 el‑progress 组件获取上传进度;上传完成后,对上传的所述目标上传文件进行预处理并存储;
对存储的所述目标上传文件进行封装,并获得 vue 组件。
技术流程图:

二次封装装置模块:

2. 解决的技术问题
现有技术中文件上传功能的开发步骤繁琐复杂,第三方组件无法完全满足业务需求。
3. 采用的技术手段
通过在 vue 页面中引入 el-upload 组件和 el-progress 组件,自定义上传方法和进度条绑定,获取文件大小和上传进度,进行预处理和存储,并将其封装成可重复使用的 vue 组件。
4. 产生的技术功效
简化了文件上传功能的开发步骤,节省了开发时间和效率,避免了代码沉冗,降低了后期维护成本,并提高了文件上传功能的灵活性。
三. 实现一下
这种简单的上传文件+上传进度显示不是最基本的业务封装吗?相信这是每个前端开发工程师必备的基础技能。
1. el-upload + el-progress 组合
- el-upload 负责文件选择、上传。
- el-progress 负责展示上传进度。
2. 文件大小校验
- 使用 el-upload 的
before-upload钩子,判断文件大小是否符合标准。
3. 上传进度获取
- 使用 el-upload 的
on-progress钩子,实时更新进度条。
4. 上传完成后的预处理与存储
- 上传完成后,触发自定义钩子(如
beforeStore、onStore),进行预处理和存储。
5. 封装为 Vue 组件
- 通过 props、emits、插槽等方式,暴露灵活的接口,便于业务页面集成。
都懒得自己动手,让 Cursor 来实现一下。Cursor 还是一如既往的强大,基本上一次询问就能成功!我表示 Cursor 在手,天下我有!

UploaderWrapper 自定义组件:
<template>
<div class="file-uploader">
<ElUpload
:action="action"
:before-upload="beforeUpload"
:on-progress="handleProgress"
:on-success="handleSuccess"
:on-error="handleError"
:limit="limit"
:on-exceed="handleExceed"
:show-file-list="showFileList"
:multiple="multiple"
:accept="accept"
v-model:file-list="fileList"
:on-remove="handleRemove"
>
<template #trigger>
<ElButton type="primary"> 选择文件上传 ElButton>
template>
<template #tip>
<div class="el-upload__tip">
支持的文件类型: {{ accept }},单个文件不超过 {{ maxSize }}MB
div>
template>
ElUpload>
<ElProgress
v-if="isUploading"
:percentage="uploadPercent"
:status="uploadPercent === 100 ? 'success' : ''"
class="mt-4"
/>
div>
template>
<style scoped>
.file-uploader {
width: 100%;
}
.el-upload__tip {
font-size: 12px;
color: #606266;
margin-top: 8px;
}
style>
使用方式:
<template>
<ElCard class="mb-5 w-80">
<template #header> 文件上传演示 template>
<UploaderWrapper
action="/api/upload"
:max-size="5"
:before-store="beforeStore"
:on-store="onStore"
/>
ElCard>
template>
效果如下所示:

声明:“代码仅供演示,不要使用,以免有专利侵权风险,慎重!”
四. 思考一下
从开发者的角度来看,这个专利事件是否能给我们带来了一些值得思考影响和启示:
- 技术创新的边界问题
- 使用开源组件进行二次封装是否应该被授予专利?
- 是否对开源社区的发展可能产生负面影响?
- 对日常开发的影响
- 如果专利获得授权,其他公司使用类似的文件上传组件封装方案是否可能面临法律风险?
- 开发者是否需要寻找替代方案或支付专利费用?
- 对开源社区的影响
- 可能打击开发者对开源项目的贡献热情,自己辛苦开源项目为别人做了嫁衣?
- 是否会影响开源组件的使用和二次开发
- 可能导致更多公司效仿,将开源组件的二次封装申请专利,因为毕竟专利对公司的招投标挺大的
五. 后记
“中石化作为传统能源企业,都能积极拥抱前端技术,还将内部技术方案申请专利,体现了他们对知识产权的重视?”
那我们是不是要在技术创新和知识产权保护之间找到平衡点,既要保护创新,又不能阻碍技术的发展。
而作为开发者的我们呢?这么简单的封装都能申请专利成功的话,那么...,大家有什么想法,是不是现在强的可怕?哈哈...
专利来源于国家知识产权局
申请公布号:CN120122937A
来源:juejin.cn/post/7514858513442078754
润开鸿亮相HDC2025 以AI驱动基于开源鸿蒙的行业新“智”场景创新
2025年6月20日至22日,第七届华为开发者大会(HDC.2025)在东莞松山湖盛大举行。作为鸿蒙生态的核心伙伴和深度参与者、华为OpenHarmony使能伙伴、华为HarmonyOS开发服务商,江苏润开鸿数字科技有限公司(以下简称“润开鸿”)以专题演讲、成果展示、CodeLabs训练营等多元形式参会,充分展示了自身基于“OpenHarmony+AI” “OpenHarmony+星闪”的数智化解决方案及赋能服务等鸿蒙生态创新成果。
在本届HDC大会期间,HarmonyOS 6 Developer Beta面向开发者启动报名,其新特性将为千行百业的鸿蒙应用带来更多创新可能;同时,鸿蒙星光计划也正式推出,将投入总额1亿元的现金和资源,支持更多校园开发者和创意人才开发鸿蒙应用。
当前,更多“生而不同”的创新体验正在鸿蒙生态中不断涌现。作为领先的鸿蒙方向专业技术公司及终端操作系统发行版提供商,以及开放原子开源基金会OpenHarmony项目群A类捐赠人和核心共建单位,润开鸿于本届大会上重磅发布了基于OpenHarmony的智慧中医AI诊疗解决方案。该方案以基于OpenHarmony的智慧中医辅助诊疗机器人为核心,构建覆盖三甲医院至社区医院的一体化中医诊疗服务体系,通过“OpenHarmony+AI”驱动场景全要素融合,创新重塑中医诊疗“诊前→诊中→诊后”全流程服务体验,打破医疗资源分布不均现状,运用数智化技术让优质中医资源得以广泛共享,提升整体中医诊疗效率与专业能力一致性,为患者提供便捷、高效的中医医疗个性化定制服务。在大会互动体验区开源鸿蒙成果展区现场,润开鸿展示了基于OpenHarmony的智慧中医AI诊疗解决方案核心设备——智慧中医AI诊疗机器人,并通过其与HarmonyOS平板的互联协作,直观呈现了以“OpenHarmony+AI”驱动新“智”场景创新的典型范例。
润开鸿基于OpenHarmony的智慧中医AI诊疗解决方案重磅发布
润开鸿基于OpenHarmony的智慧中医AI诊疗机器人现场体验
同时,润开鸿面向青少年信息科技教育全新打造的星闪场景DEMO——基于源师兄的“使命召唤”无人设备指挥控制方案也于大会互动体验区首发亮相。该方案作为基于“OpenHarmony+星闪”的信息科技教学场景,通过润开鸿OH-CODE图形化编程平台接入控制多形态、多类型智能终端,应用星闪(NearLink)互联实现基于“源师兄”的跨场景一体化协同,凸显了 “OpenHarmony+星闪”创新构建智能物联场景的技术潜力。
润开鸿基于源师兄的“使命召唤”无人设备指挥控制方案首发亮相
互动展区亮点展品
润开鸿矿鸿物联管理平台
润开鸿基于OpenHarmony的姿态机器人
润和软件星闪科技纸笔互动解决方案
值得关注的是,本届大会还为与会开发者设计了丰富的专题论坛及技术公开课等活动议程,在“【鸿蒙生态产业场景创新方案】生态共建,赋能产业数字化变革”专题论坛上,润开鸿副总裁于大伍在以“OpenHarmony+AI:探索行业新智硬件无限可能”为题的主题演讲中表示,OpenHarmony作为契合AI时代的绝佳数字底座,天然具备高能效、强智能、自协同三大优势,弥补了传统操作系统“重”“笨”“杂”的问题。同时,随着AI应用的深入,AI大模型已经从云端逐步走向“云”“边”“端”协同进化,润开鸿基于多年在OpenHarmony领域积累的经验以及在AI行业大模型的实践,打造了鸿锐AI云桌面、鸿锐AI box、鸿锐AI平板以及AI PC等基于“OpenHarmony+AI”的多款产品,并形成了面向金融、电力、医疗、办公、智慧城市等多场景的“云”“边”“端”协同全栈AI交付方案。
润开鸿副总裁于大伍做主题演讲
在“【星闪】打造全场景新体验,星闪开放能力繁荣鸿蒙生态”专题论坛上,江苏润和软件股份有限公司副总裁刘洋以“润和软件聚力生态协同,构建可持续开发者支持体系”为题做主题演讲。他表示,润和软件以“OpenHarmony+星闪”生态为基石,构建“可学、可用、可商用”的开发者支持体系,切实降低行业智能化转型门槛。聚焦工业、能源、教育等场景打造行业落地案例,加速场景化创新与人才储备。未来,将持续聚力生态协同,驱动技术深度赋能千行百业,为产业数字化升级注入可持续创新动能。
润和软件副总裁刘洋做主题演讲
在“【人才赋能】携手共育共拓HarmonyOS创新人才”专题论坛上,润开鸿生态技术专家徐建国以“领航HarmonyOS技术布道,使能开发者持续创新”为题,分享了自身从社区开发者一步步成长为鸿蒙应用技术专家,并作为华为HDE反哺社区,助力更多开发者突破技术难点、共拓鸿蒙生态及应用落地的成长与贡献历程。
润开鸿生态技术专家徐建国做主题演讲
同时,在本届大会同期举办的开发者技术挑战及互动活动中,润开鸿为开发挑战赛带来了鸿蒙设备上云实战赛项——“基于润开鸿DAYU800A实现智能家居多端联动与云端智能响应方案开发”。该项目要求开发者通过集成IoT Device SDK,结合DeepSeek、人脸识别等功能,快速实现鸿蒙设备联网上云及云端响应,重点检验开发者结合场景实际,实现“云、边、端”交互体验的智能家居新“智”场景综合开发能力。
“基于润开鸿DAYU800A实现智能家居多端联动与云端智能响应方案开发”挑战赛现场
伴随HarmonyOS6 Developer Beta启动报名,将支持更多鸿蒙开发者、各领域生态伙伴不断推出更丰富、更具创意的新功能、新体验,让用户在出行、娱乐、办公、购物等场景下的体验全面焕新。润开鸿充分认同鸿蒙生态“持续开放、协同共建”的发展理念,将持续聚焦国产自主数字底座与AI等前沿技术的场景融合与赋能,以开源鸿蒙行业发行版驱动和牵引行业硬件与终端设备的创新,为行业创造新“智”生产工具。
收起阅读 »31 岁,写了 8 年代码的我,终于懂了啥叫成功
31 岁,写了 8 年代码的我,终于懂了啥叫成功
现在每天下午六点,我准时关了 IDEA,开车穿过 4 公里的晚高峰,20 分钟就到小区。
一、去年那个手忙脚乱的夏天,我差点错过儿子的成长
去年 5 月 23 号,老婆生了,是个儿子,我在产房陪产,当时是又激动,又紧张。初为人父的兴奋劲还没过,一周的陪产假结束就被加班打回原形。在原来的公司,我每天像个陀螺似的转,写接口、改 bug、开不完的会,常常凌晨才回家。儿子六个月大的时候,有天我凌晨一点推门进去,看见他趴在婴儿床上,小屁股撅得老高,枕边还放着我落在家里的工牌 —— 他把工牌上的照片啃得皱巴巴的,估计是想闻闻爸爸的味道。
那时候我才惊觉,儿子第一次会翻身、第一次长出小牙、第一次喊 "妈妈",这些重要的时刻我全错过了。有次老妈发视频给我,说儿子扶着婴儿床站起来了,摇摇晃晃像个小企鹅,我却在会议室跟产品经理掰扯接口设计,只能匆匆说一句 "知道了",挂了视频心里堵得慌。
二、当 "加班换高薪" 不如 "陪娃玩半小时",我果断选择了后者
有天晚上,我看着怀里这个小生命,突然觉得自己像个失败的程序员:写了八年代码,能优化千万级流量的接口,却连儿子的成长日志都没空更新。
咬咬牙辞了高薪 996,找了家朝九晚五的公司,月薪少了 25%,但胜在能准时下班。每天开车回家的路上,车载广播放着儿歌,我跟着瞎唱,儿子坐在安全座椅上咯咯笑,口水顺着下巴流到围兜上 —— 这 20 分钟的车程,比以前凌晨三点在高速上开代驾幸福一万倍。
三、现在的 "躺平" 生活,比任何技术方案都更让我有成就感
每天吃完晚饭,我雷打不动带儿子去小区遛弯。他刚学会走路,小区里儿子是我见过走的最早的那个,十一个月就开始走了,摇摇晃晃像个小醉汉,那一刻我觉得,以前追求的那些高薪、职级,在这双小手面前,根本不值一提。
周末带他去公园,他坐在草地上玩树叶,我陪他一起捡形状好看的,夹在笔记本里做标本。老妈总说我 "以前写代码的脑子,现在全用来研究怎么让娃多吃两口饭",可我觉得这才是正经事:以前写的代码可能过两年就被重构了,但儿子现在喊的每一声 "爸爸",都是永远存放在我心里的温暖记忆。
四、给新人讲技术时,我现在总提 "家庭并发量"
现在带新人,他们总问我 "怎么才能快速升职加薪",我会指着电脑桌面上儿子的照片说:"先学会给生活做负载均衡。" 以前我总觉得 "躺平" 是贬义词,现在才明白,拒绝无效加班,把时间留给家人,不是躺平,是给人生做了一次关键优化。
有次朋友问我:"你现在不焦虑吗?工资少了这么多。以前挣得多却总焦虑,怕被裁员、怕技术落后;现在挣得少却踏实,因为我没错过儿子的每一个第一次。你说,是银彳亍卡里的数字重要,还是孩子看见你时眼里的光重要?"
结语:31 岁,我的 "成功" 代码里只有一行注释
现在我的键盘上,贴着儿子百日照,每次敲代码时看见,心里都软乎乎的。写了八年 Java,终于懂了:成功不是简历上的项目经验,是能记住儿子每天的小变化;不是会议室里的技术汇报,是陪他在小区里看星星的夜晚;不是职级表上的晋升,是他跌跌撞撞跑向我时,张开的那双小胳膊。
31 岁这年,我把人生代码重构了一次。新版本没有复杂的架构,没有华丽的优化,只有一行简单的注释:家人的笑容,才是这辈子最稳定的依赖。 至于工资少了?没关系,儿子的笑声,比任何高薪都更值钱。
现在摸鱼时,我总会一遍遍翻看他从一岁到现在的照片和视频,或许我算不上技术精湛的程序员,但在工作间隙反复回味这些影像时,我愈发坚定:我一定要成为小时候自己渴望拥有的那种父亲。当然我的父亲也很优秀,买房买车都有赞助,只是他们那一代永远有个好心也不会有个好颜色,懂得都懂,哈哈。
来源:juejin.cn/post/7511903601452630025
从前端的角度出发,目前最具性价比的全栈路线是啥❓❓❓
我正在筹备一套前端工程化体系的实战课程。如果你在学习前端的过程中感到方向模糊、技术杂乱无章,那么前端工程化将是你实现系统进阶的最佳路径。它不仅能帮你建立起对现代前端开发的整体认知,还能提升你在项目开发、协作规范、性能优化等方面的工程能力。
✅ 本课程覆盖构建工具、测试体系、脚手架、CI/CD、Docker、Nginx 等核心模块,内容体系完整,贯穿从开发到上线的全流程。每一章节都配有贴近真实场景的企业级实战案例,帮助你边学边用,真正掌握现代团队所需的工程化能力,实现从 CRUD 开发者到工程型前端的跃迁。
详情请看前端工程化实战课程
学完本课程,对你的简历和具体的工作能力都会有非常大的提升。如果你对此项目感兴趣,或者课程感兴趣,可以私聊我微信 yunmz777
今年大部分时间都是在编码上和写文章上,但是也不知道自己都学到了啥,那就写篇文章来盘点一下目前的技术栈吧,也作为下一年的参考目标,方便知道每一年都学了些啥。

我的技术栈
首先我先来对整体的技术做一个简单的介绍吧,然后后面再对当前的一些技术进行细分吧。
React、Typescript、React Native、mysql、prisma、NestJs、Redis、前端工程化。
React
React 这个框架我花的时间应该是比较多的了,在校期间已经读了一遍源码了,对这些原理已经基本了解了。在随着技术的继续深入,今年毕业后又重新开始阅读了一遍源码,对之前的认知有了更深一步的了解。
也写了比较多跟 React 相关的文章,包括设计模式,原理,配套生态的使用等等都有一些涉及。
在状态管理方面,redux,zustand 我都用过,尤其在 Zustand 的使用上,我特别喜欢 Zustand,它使得我能够快速实现全局状态管理,同时避免了传统 Redux 中繁琐的样板代码,且性能更优。也对 Zustand 有比较深入的了解,也对其源码有过研究。
NextJs
Next.js 是一个基于 React 的现代 Web 开发框架,它为开发者提供了一系列强大的功能和工具,旨在优化应用的性能、提高开发效率,并简化部署流程。Next.js 支持多种渲染模式,包括服务器端渲染(SSR)、静态生成(SSG)和增量静态生成(ISR),使得开发者可以根据不同的需求选择合适的渲染方式,从而在提升页面加载速度的同时优化 SEO。
在路由管理方面,Next.js 采用了基于文件系统的路由机制,这意味着开发者只需通过创建文件和文件夹来自动生成页面路由,无需手动配置。这种约定优于配置的方式让路由管理变得直观且高效。此外,Next.js 提供了动态路由支持,使得开发者可以轻松实现复杂的 URL 结构和参数化路径。
Next.js 还内置了 API 路由,允许开发者在同一个项目中编写后端 API,而无需独立配置服务器。通过这种方式,前后端开发可以在同一个代码库中协作,大大简化了全栈开发流程。同时,Next.js 对 TypeScript 提供了原生支持,帮助开发者提高代码的可维护性和可靠性。
Typescript
今年所有的项目都是在用 ts 写了,真的要频繁修改的项目就知道用 ts 好处了,有时候用 js 写的函数修改了都不知道怎么回事,而用了 ts 之后,哪里引用到的都报红了,修改真的非常方便。
今年花了一点时间深入学习了一下 Ts 类型,对一些高级类型以及其实现原理也基本知道了,明年还是多花点时间在类型体操上,除了算法之外,感觉类型体操也可以算得上是前端程序员的内功心法了。
React Native
不得不说,React Native 不愧是接活神器啊,刚学完之后就来了个安卓和 ios 的私活,虽然没有谈成。
React Native 和 Expo 是构建跨平台移动应用的两大热门工具,它们都基于 React,但在功能、开发体验和配置方式上存在一些差异。React Native 是一个开放源代码的框架,允许开发者使用 JavaScript 和 React 来构建 iOS 和 Android 原生应用。Expo 则是一个构建在 React Native 之上的开发平台,它提供了一套工具和服务,旨在简化 React Native 开发过程。
React Native 的核心优势在于其高效的跨平台开发能力。通过使用 React 语法和组件,开发者能够一次编写应用的 UI 和逻辑,然后部署到 iOS 和 Android 平台。React Native 提供了对原生模块的访问,使开发者能够使用原生 API 来扩展应用的功能,确保性能和用户体验能够接近原生应用。
Expo 在此基础上进一步简化了开发流程。作为一个开发工具,Expo 提供了许多内置的 API 和组件,使得开发者无需在项目中进行繁琐的原生模块配置,就能够快速实现设备的硬件访问功能(如摄像头、位置、推送通知等)。Expo 还内置了一个开发客户端,使得开发者可以实时预览应用,无需每次都进行完整的构建和部署。
另外,Expo 提供了一个完全托管的构建服务,开发者只需将应用推送到 Expo 服务器,Expo 就会自动处理 iOS 和 Android 应用的构建和发布。这大大简化了应用的构建和发布流程,尤其适合不想处理复杂原生配置的开发者。
然而,React Native 和 Expo 也有各自的局限性。React Native 提供更大的灵活性和自由度,开发者可以更自由地集成原生代码或使用第三方原生库,但这也意味着需要更多的配置和维护。Expo 则封装了很多功能,简化了开发,但在需要使用某些特定原生功能时,开发者可能需要“弹出”Expo 的托管环境,进行额外的原生开发。
样式方案的话我使用的是 twrnc,大部分组件都是手撸,因为有 cursor 和 chatgpt 的加持,开发效果还是杠杠的。
rn 原理也争取明年能多花点时间去研究研究,不然对着盲盒开发还是不好玩。
Nestjs
NestJs 的话没啥好说的,之前也都写过很多篇文章了,感兴趣的可以直接观看:
对 Nodejs 的底层也有了比较深的理解了:
Prisma & mysql
Prisma 是一个现代化的 ORM(对象关系映射)工具,旨在简化数据库操作并提高开发效率。它支持 MySQL 等关系型数据库,并为 Node.js 提供了类型安全的数据库客户端。在 NestJS 中使用 Prisma,可以让开发者轻松定义数据库模型,并通过自动生成的 Prisma Client 执行类型安全的查询操作。与 MySQL 配合时,Prisma 提供了一种简单、直观的方式来操作数据库,而无需手动编写复杂的 SQL 查询。
Prisma 的核心优势在于其强大的类型安全功能,所有的数据库操作都能通过 Prisma Client 提供的自动生成的类型来进行,这大大减少了代码中的错误,提升了开发的效率。它还包含数据库迁移工具 Prisma Migrate,能够帮助开发者方便地管理数据库结构的变化。此外,Prisma Client 的查询 API 具有很好的性能,能够高效地执行复杂的数据库查询,支持包括关系查询、聚合查询等高级功能。
与传统的 ORM 相比,Prisma 使得数据库交互更加简洁且高效,减少了配置和手动操作的复杂性,特别适合在 NestJS 项目中使用,能够与 NestJS 提供的依赖注入和模块化架构很好地结合,提升整体开发体验。
Redis
Redis 和 mysql 都仅仅是会用的阶段,目前都是直接在 NestJs 项目中使用,都是已经封装好了的,直接传参调用就好了:
import { Injectable, Inject, OnModuleDestroy, Logger } from "@nestjs/common";
import Redis, { ClientContext, Result } from "ioredis";
import { ObjectType } from "../types";
import { isObject } from "@/utils";
@Injectable()
export class RedisService implements OnModuleDestroy {
private readonly logger = new Logger(RedisService.name);
constructor(@Inject("REDIS_CLIENT") private readonly redisClient: Redis) {}
onModuleDestroy(): void {
this.redisClient.disconnect();
}
/**
* @Description: 设置值到redis中
* @param {string} key
* @param {any} value
* @return {*}
*/
public async set(
key: string,
value: unknown,
second?: number
): Promise<Result<"OK", ClientContext> | null> {
try {
const formattedValue = isObject(value)
? JSON.stringify(value)
: String(value);
if (!second) {
return await this.redisClient.set(key, formattedValue);
} else {
return await this.redisClient.set(key, formattedValue, "EX", second);
}
} catch (error) {
this.logger.error(`Error setting key ${key} in Redis`, error);
return null;
}
}
/**
* @Description: 获取redis缓存中的值
* @param key {String}
*/
public async get(key: string): Promise<string | null> {
try {
const data = await this.redisClient.get(key);
return data ? data : null;
} catch (error) {
this.logger.error(`Error getting key ${key} from Redis`, error);
return null;
}
}
/**
* @Description: 设置自动 +1
* @param {string} key
* @return {*}
*/
public async incr(
key: string
): Promise<Result<number, ClientContext> | null> {
try {
return await this.redisClient.incr(key);
} catch (error) {
this.logger.error(`Error incrementing key ${key} in Redis`, error);
return null;
}
}
/**
* @Description: 删除redis缓存数据
* @param {string} key
* @return {*}
*/
public async del(key: string): Promise<Result<number, ClientContext> | null> {
try {
return await this.redisClient.del(key);
} catch (error) {
this.logger.error(`Error deleting key ${key} from Redis`, error);
return null;
}
}
/**
* @Description: 设置hash结构
* @param {string} key
* @param {ObjectType} field
* @return {*}
*/
public async hset(
key: string,
field: ObjectType
): Promise<Result<number, ClientContext> | null> {
try {
return await this.redisClient.hset(key, field);
} catch (error) {
this.logger.error(`Error setting hash for key ${key} in Redis`, error);
return null;
}
}
/**
* @Description: 获取单个hash值
* @param {string} key
* @param {string} field
* @return {*}
*/
public async hget(key: string, field: string): Promise<string | null> {
try {
return await this.redisClient.hget(key, field);
} catch (error) {
this.logger.error(
`Error getting hash field ${field} from key ${key} in Redis`,
error
);
return null;
}
}
/**
* @Description: 获取所有hash值
* @param {string} key
* @return {*}
*/
public async hgetall(key: string): Promise<Record<string, string> | null> {
try {
return await this.redisClient.hgetall(key);
} catch (error) {
this.logger.error(
`Error getting all hash fields from key ${key} in Redis`,
error
);
return null;
}
}
/**
* @Description: 清空redis缓存
* @return {*}
*/
public async flushall(): Promise<Result<"OK", ClientContext> | null> {
try {
return await this.redisClient.flushall();
} catch (error) {
this.logger.error("Error flushing all Redis data", error);
return null;
}
}
/**
* @Description: 保存离线通知
* @param {string} userId
* @param {any} notification
*/
public async saveOfflineNotification(
userId: string,
notification: any
): Promise<void> {
try {
await this.redisClient.lpush(
`offline_notifications:${userId}`,
JSON.stringify(notification)
);
} catch (error) {
this.logger.error(
`Error saving offline notification for user ${userId}`,
error
);
}
}
/**
* @Description: 获取离线通知
* @param {string} userId
* @return {*}
*/
public async getOfflineNotifications(userId: string): Promise<any[]> {
try {
const notifications = await this.redisClient.lrange(
`offline_notifications:${userId}`,
0,
-1
);
await this.redisClient.del(`offline_notifications:${userId}`);
return notifications.map((notification) => JSON.parse(notification));
} catch (error) {
this.logger.error(
`Error getting offline notifications for user ${userId}`,
error
);
return [];
}
}
/**
* 获取指定 key 的剩余生存时间
* @param key Redis key
* @returns 剩余生存时间(秒)
*/
public async getTTL(key: string): Promise<number> {
return await this.redisClient.ttl(key);
}
}
前端工程化
前端工程化这块花了很多信息在 eslint、prettier、husky、commitlint、github action 上,现在很多项目都是直接复制之前写好的过来就直接用。
后续应该是投入更多的时间在性能优化、埋点、自动化部署上了,如果有机会的也去研究一下 k8s 了。
全栈性价比最高的一套技术
最近刷到一个帖子,讲到了

我目前也算是一个小全栈了吧,我也来分享一下我的技术吧:
- NextJs
- React Native
- prisma
- NestJs
- taro (目前还不会,如果有需求就会去学)
剩下的描述也是和他下面那句话一样了(毕业后对技术态度的转变就是什么能让我投入最小,让我最快赚到钱的就是好技术)
总结
学无止境,任重道远。
最后再来提一下这两个开源项目,它们都是我们目前正在维护的开源项目:
如果你想参与进来开发或者想进群学习,可以添加我微信 yunmz777,后面还会有很多需求,等这个项目完成之后还会有很多新的并且很有趣的开源项目等着你。
来源:juejin.cn/post/7451483063568154639
同志们,我去外包了
同志们,我去外包了
同志们,经历了漫长的思想斗争,我决定回老家发展,然后就是简历石沉大海,还好外包拯救了我,我去外包了!

都是自己人,说这些伤心话干嘛;下面说下最近面试的总结地方,小小弱鸡,图一乐吧。
首先随着工作年限的增加,越来越多公司并不会去和你抠八股文了(那阵八股风好像停了),只是象征性的问几个问题,然后会对照着项目去问些实际的问题以及你的处理办法。
(ps:(坐标合肥)突然想到某鑫面试官问我你知道亿级流量吗?你怎么处理的,听到这个问题我就想呼过去,也许读书读傻了,他根本不知道亿级流量是个什么概念,最主要的是它是个制造业公司啊,你哪来的亿级流量啊,也不知道问这个问题时他在想啥,还有某德(不是高德),一场能面一个小时,人裂开)。
好了,言归正传,咱说点入职这家公司我了解到的一点东西,我分为两部分:代码和sql;
代码上
首先传统的web项目也会分前端后端,这点不错;
1.获取昨天日期
可以使用jdk自带的LocalDate.now().minusDays(-1)
这个其实内部调用的是plusDays(-1)方法,所以不如直接就用plusDays方法,这样少一层判断;
PS:有多少人和我之前一样直接new Date()的。
2.字符填充
apache.common下的StringUtils的rightPad方法用于字符串填充使用方法是StringUtils.rightPad(str,len,fillStr)
大概意思就是str长度如果小于len,就用fillStr填充;
PS:有多少人之前是String.format或者StringBuilder用循环实现的。
3.获取指定年指定月的某天
获取指定年指定月的某天可以用localDate.of(year,month,day),如果我们想取2025年的五月一号,可以写成LocalDate.of(2025, 5, 1),那有人可能就想到了如果月尾呢,LocalDate.of(2025, 5, 31)也是可以的,但是我们需要清楚知道这个月有多少天,比如说你2月给个30天,那就会抛异常;
麻烦;

更好的办法就是先获取第一天,然后调用localDate.with(TemporalAdjusters.lastDayOfMonth());方法获取最后一天,TemporalAdjusters.lastDayOfMonth()会自动处理不同月份和闰年的情况;
sql层面的
有言在先,说实话我不建议在sql层面写这种复杂的东西,毕竟我们这么弱的人看到那么长的且复杂的sql会很无力,那种无力感你懂吗?打工人不为难打工人;不过既然别人写了,咱们就学习一下嘛;
1.获取系统日期
首先获取系统日期可以试用TRUNC(SYSDATE)进行截取,这样返回的时分秒是00:00:00,比如2025-05-29 00:00:00,它也可以截取数字,想知道就去自行科普下,不建议掌握,学习了下,有点搞;
2.返回date当前月份的最后一天
LAST_DAY(date)这个返回的是date当前月份的最后一天,比如今天是2025-05-29,那么返回的是2025-05-31
ADD_MONTH(date,11)表示当前日期加上11个月,比如2025-01-02,最终返回的是2025-12-02;
3.左连接的知识点
最后再提个左连接的知识点,最近看懵了,图一乐哈,A left join B,就是on的条件是在join生成临时表时起作用的,而where是对生成的临时表进行过滤;
两者过滤的时机不一样。我想了很久我觉得可以这么理解,on它虽然可以添加条件,但他的条件只是一个匹配条件比如B.age>10;它是不会对A表查询出来的数据量产生一个过滤效果;
而where是一个实打实的过滤条件,不管怎么说都会影响最终结果,对于inner join这个特例,on和where的最终效果一样,因为B.age>10会导致B的匹配数据减少,由于是交集,故会对整体数据产生影响。
好了,晚安,外包打工仔。。。
来源:juejin.cn/post/7510055871465308212