你不会使用css函数 clamp()?那你太low了😀

我们做前端的,为了让网站在不同设备上都好看,天天都在和“响应式”打交道。其中最常见的一个场景,就是处理字体大小。
通常,我们是这么做的:
/* 手机上是16px */
h1 {
font-size: 16px;
}
/* 平板上大一点 */
@media (min-width: 768px) {
h1 {
font-size: 24px;
}
}
/* 电脑上再大一点 */
@media (min-width: 1200px) {
h1 {
font-size: 32px;
}
}
这套代码能用,但它有一个问题:字体大小的变化,是“跳跃式”的,像在走楼梯。 当你的屏幕宽度从767px变成768px时,字体会“Duang”地一下突然变大。这种体验,不够平滑。
今天,我想聊一个能让我们告别大部分这种繁琐媒体查询的CSS函数:clamp()。它能让我们的元素尺寸,像在走一个平滑的斜坡一样,实现真正的 “流体式”缩放。
clamp() 到底是个啥?
clamp() 的中文意思是“夹子”或“钳子”,非常形象。它的作用就是把一个值的范围,“夹”在一个最大值和一个最小值之间。
它的语法极其简单:

width: clamp(最小值, 理想值, 最大值);
你可以把它理解成,你在设定一个规则:
最小值(MIN) :这是“下限”。不管怎么样,这个值都不能比它更小了。最大值(MAX) :这是“上限”。不管怎么样,这个值都不能比它更大了。理想值(IDEAL) :这是“首选值”。它通常是一个根据视口变化的相对单位,比如vw。浏览器会先尝试使用这个值。
它的工作逻辑是:
- 如果“理想值”小于“最小值”,那就取“最小值”。
- 如果“理想值”大于“最大值”,那就取“最大值”。
- 如果“理想值”在两者之间,那就取“理想值”。
使用场景:流体字号(Fluid Typography)
这是clamp()最经典,也是最强大的用途。我们来改造一下文章开头的那个例子。
以前(媒体查询版):
h1 { font-size: 16px; }
@media (min-width: 768px) { h1 { font-size: 24px; } }
@media (min-width: 1200px) { h1 { font-size: 32px; } }
现在(clamp()版):
h1 {
/* 最小值是16px,
理想值是视口宽度的4%,
最大值是32px。
*/
font-size: clamp(16px, 4vw, 32px);
}
看,一行代码,代替了原来的一堆媒体查询。
现在你拖动浏览器窗口,会发现标题的大小是在平滑地、线性地变化,而不是“阶梯式”地跳变。它在小屏幕上不会小于16px,在大屏幕上不会大于32px,而在中间的尺寸,它会根据4vw这个值自动调整。
使用场景:动态间距(Dynamic Spacing)
clamp() 不仅仅能用在font-size上,任何需要长度值的地方,比如margin, padding, gap,它都能大显身手。
我们可以用它来创建一个“呼吸感”更强的布局。
.grid-container {
display: grid;
/* 网格间距最小15px,最大40px,中间根据视口宽度5%来缩放 */
gap: clamp(15px, 5vw, 40px);
}
.section {
/* section的上下内边距,最小20px,最大100px */
padding-top: clamp(20px, 10vh, 100px);
padding-bottom: clamp(20px, 10vh, 100px);
}
这样做的好处是,你的布局在任何尺寸的屏幕上,都能保持一个和谐的、自适应的间距,不再需要为不同断点去写多套padding和gap的值。
结合 calc() 实现更精准的控制
有时候,我们不希望缩放是纯线性的vw,而是希望它有一个“基础值”,然后再根据vw去微调。这时候,clamp()可以和calc()结合使用。
h1 {
/* 理想值不再是单纯的3vw,
而是 1rem + 3vw。
这意味着它有一个1rem的基础大小,然后再叠加上与视口相关的部分。
*/
font-size: clamp(1.5rem, calc(1rem + 3vw), 3rem);
}
这个calc(1rem + 3vw)的公式,是一个非常流行和实用的流体排版计算方法。它能让你对字体大小的缩放速率有更精细的控制,是一个非常值得收藏的技巧。
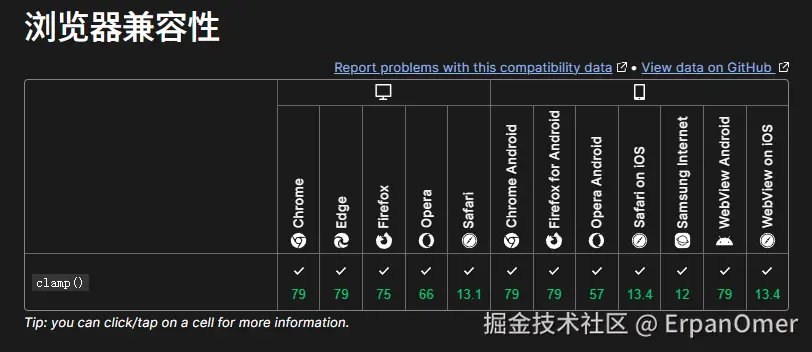
兼容性如何呢?
你可能会担心浏览器的兼容性。
好消息是,在2025年的今天,clamp()已经在所有主流现代浏览器(Chrome, Firefox, Safari, Edge)中获得了良好支持。除非你的项目需要兼容非常古老的浏览器,否则完全可以放心在生产环境中使用。

下次,当你又准备写一堆媒体查询来控制字号或间距时,不妨先停下来,问问自己:
“这个场景,是不是用clamp()一行代码就能搞定?”
希望你试试看😀。
参考:
来源:juejin.cn/post/7527576206695776302
