iOS核心动画高级技巧-1
1. 图层树
图层的树状结构
巨妖有图层,洋葱也有图层,你有吗?我们都有图层 -- 史莱克Core Animation其实是一个令人误解的命名。你可能认为它只是用来做动画的,但实际上它是从一个叫做Layer Kit这么一个不怎么和动画有关的名字演变而来,所以做动画这只是Core Animation特性的冰山一角。
Core Animation是一个复合引擎,它的职责就是尽可能快地组合屏幕上不同的可视内容,这个内容是被分解成独立的图层,存储在一个叫做图层树的体系之中。于是这个树形成了UIKit以及在iOS应用程序当中你所能在屏幕上看见的一切的基础。
在我们讨论动画之前,我们将从图层树开始,涉及一下Core Animation的静态组合以及布局特性。
1.1 图层与视图
图层与视图
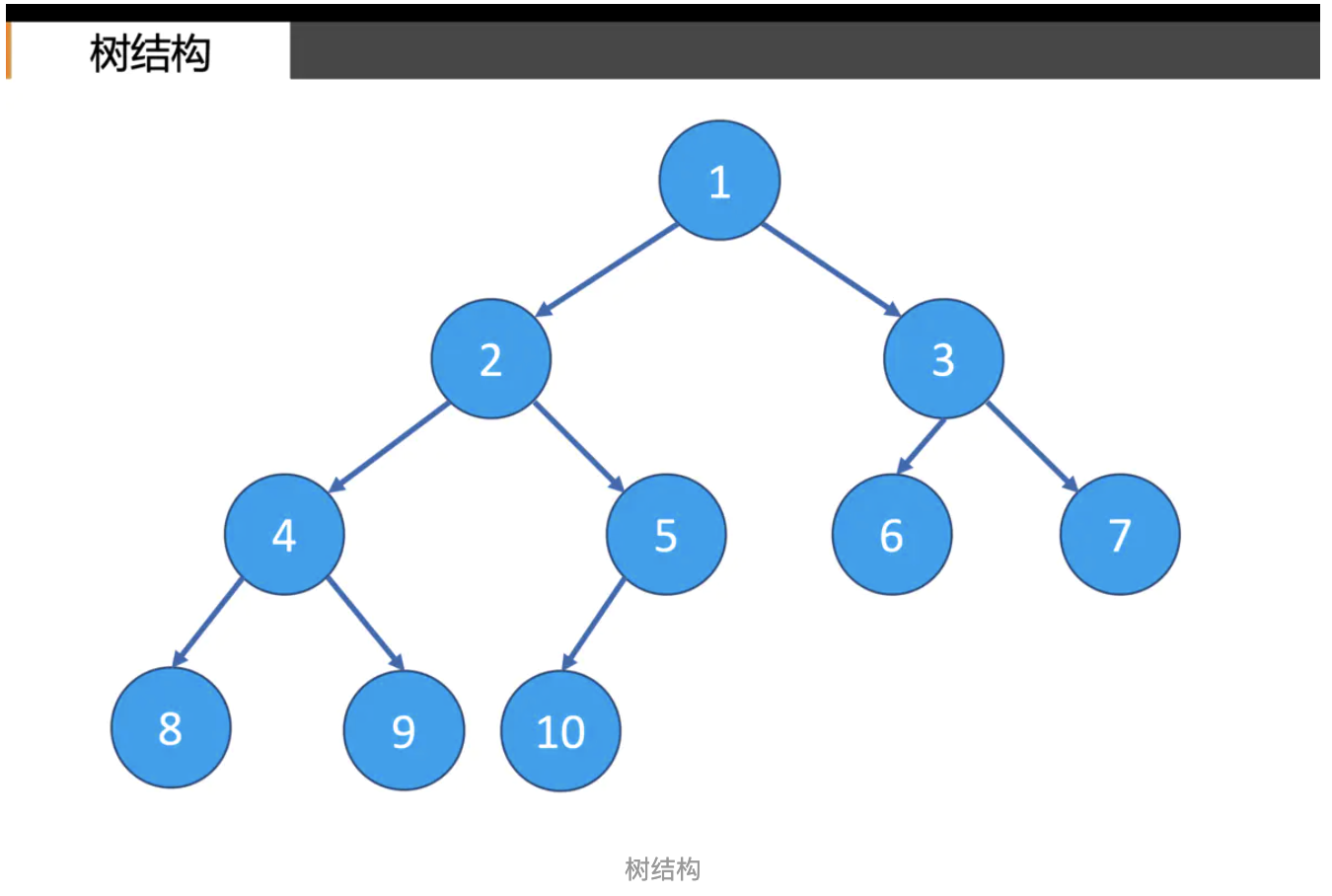
如果你曾经在iOS或者Mac OS平台上写过应用程序,你可能会对视图的概念比较熟悉。一个视图就是在屏幕上显示的一个矩形块(比如图片,文字或者视频),它能够拦截类似于鼠标点击或者触摸手势等用户输入。视图在层级关系中可以互相嵌套,一个视图可以管理它的所有子视图的位置。图1.1显示了一种典型的视图层级关系
1.2 图层的能力
图层的能力
如果说CALayer是UIView内部实现细节,那我们为什么要全面地了解它呢?苹果当然为我们提供了优美简洁的UIView接口,那么我们是否就没必要直接去处理Core Animation的细节了呢?
一个开发者,有一个学习的氛围跟一个交流圈子特别重要,这是一个我的iOS交流群:1012951431, 分享BAT,阿里面试题、面试经验,讨论技术, 大家一起交流学习成长!希望帮助开发者少走弯路。
某种意义上说的确是这样,对一些简单的需求来说,我们确实没必要处理CALayer,因为苹果已经通过UIView的高级API间接地使得动画变得很简单。
但是这种简单会不可避免地带来一些灵活上的缺陷。如果你略微想在底层做一些改变,或者使用一些苹果没有在UIView上实现的接口功能,这时除了介入Core Animation底层之外别无选择。
我们已经证实了图层不能像视图那样处理触摸事件,那么他能做哪些视图不能做的呢?这里有一些UIView没有暴露出来的CALayer的功能:
阴影,圆角,带颜色的边框
3D变换
非矩形范围
透明遮罩
多级非线性动画
我们将会在后续章节中探索这些功能,首先我们要关注一下在应用程序当中CALayer是怎样被利用起来的。
1.3 使用图层
使用图层
首先我们来创建一个简单的项目,来操纵一些layer的属性。打开Xcode,使用Single View Application模板创建一个工程。
在屏幕中央创建一个小视图(大约200 X 200的尺寸),当然你可以手工编码,或者使用Interface Builder(随你方便)。确保你的视图控制器要添加一个视图的属性以便可以直接访问它。我们把它称作layerView。
运行项目,应该能在浅灰色屏幕背景中看见一个白色方块,如果没看见,可能需要调整一下背景window或者view的颜色
之后就可以在代码中直接引用CALayer的属性和方法。在清单1.1中,我们用创建了一个CALayer,设置了它的backgroundColor属性,然后添加到layerView背后相关图层的子图层(这段代码的前提是通过IB创建了layerView并做好了连接),图1.5显示了结果。
清单1.1 给视图添加一个蓝色子图层
#import "ViewController.h"
#import
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create sublayer
CALayer *blueLayer = [CALayer layer];
blueLayer.frame = CGRectMake(50.0f, 50.0f, 100.0f, 100.0f);
blueLayer.backgroundColor = [UIColor blueColor].CGColor;
//add it to our view
[self.layerView.layer addSublayer:blueLayer];
}
@end1.4 总结
总结
这一章阐述了图层的树状结构,说明了如何在iOS中由UIView的层级关系形成的一种平行的CALayer层级关系,在后面的实验中,我们创建了自己的CALayer,并把它添加到图层树中。
在第二章,“图层关联的图片”,我们将要研究一下CALayer关联的图片,以及Core Animation提供的操作显示的一些特性。
2. 寄宿图
寄宿图
图片胜过千言万语,界面抵得上千图片 ——Ben Shneiderman我们在第一章『图层树』中介绍了CALayer类并创建了一个简单的有蓝色背景的图层。背景颜色还好啦,但是如果它仅仅是展现了一个单调的颜色未免也太无聊了。事实上CALayer类能够包含一张你喜欢的图片,这一章节我们将来探索CALayer的寄宿图(即图层中包含的图)。
2.1 contents属性
contents属性
CALayer 有一个属性叫做contents,这个属性的类型被定义为id,意味着它可以是任何类型的对象。在这种情况下,你可以给contents属性赋任何值,你的app仍然能够编译通过。但是,在实践中,如果你给contents赋的不是CGImage,那么你得到的图层将是空白的。
contents这个奇怪的表现是由Mac OS的历史原因造成的。它之所以被定义为id类型,是因为在Mac OS系统上,这个属性对CGImage和NSImage类型的值都起作用。如果你试图在iOS平台上将UIImage的值赋给它,只能得到一个空白的图层。一些初识Core Animation的iOS开发者可能会对这个感到困惑。
头疼的不仅仅是我们刚才提到的这个问题。事实上,你真正要赋值的类型应该是CGImageRef,它是一个指向CGImage结构的指针。UIImage有一个CGImage属性,它返回一个"CGImageRef",如果你想把这个值直接赋值给CALayer的contents,那你将会得到一个编译错误。因为CGImageRef并不是一个真正的Cocoa对象,而是一个Core Foundation类型。
尽管Core Foundation类型跟Cocoa对象在运行时貌似很像(被称作toll-free bridging),他们并不是类型兼容的,不过你可以通过bridged关键字转换。如果要给图层的寄宿图赋值,你可以按照以下这个方法:
layer.contents = (__bridge id)image.CGImage;如果你没有使用ARC(自动引用计数),你就不需要 __bridge 这部分。但是,你干嘛不用ARC?!
让我们来继续修改我们在第一章新建的工程,以便能够展示一张图片而不仅仅是一个背景色。我们已经用代码的方式建立一个图层,那我们就不需要额外的图层了。那么我们就直接把layerView的宿主图层的contents属性设置成图片。
清单2.1 更新后的代码。
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad]; //load an image
UIImage *image = [UIImage imageNamed:@"Snowman.png"];
//add it directly to our view's layer
self.layerView.layer.contents = (__bridge id)image.CGImage;
}
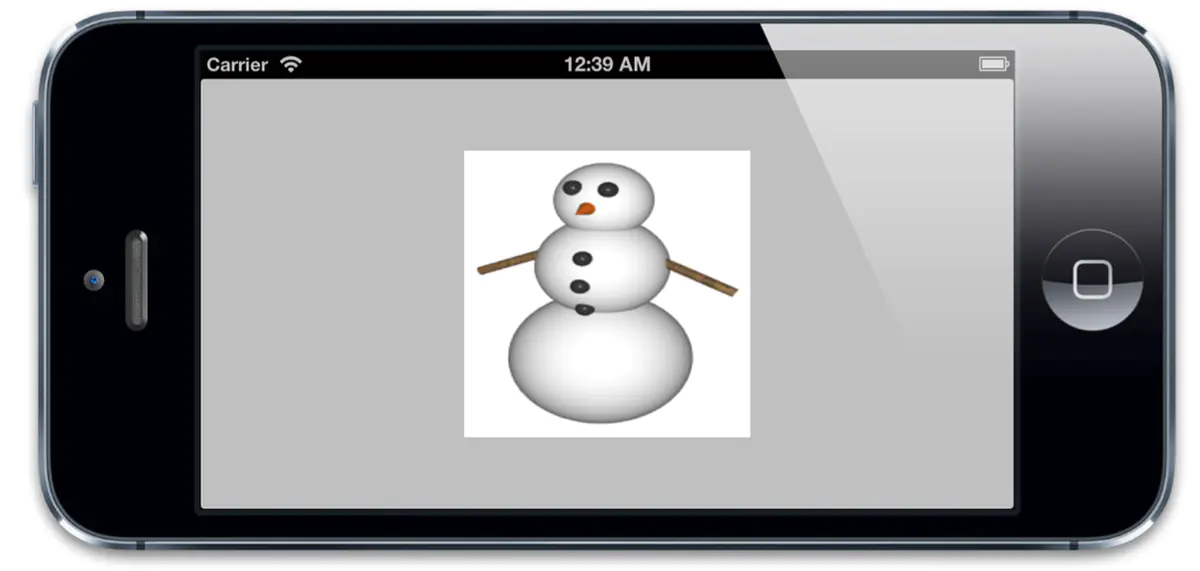
@end图表2.1 在UIView的宿主图层中显示一张图片

我们用这些简单的代码做了一件很有趣的事情:我们利用CALayer在一个普通的UIView中显示了一张图片。这不是一个UIImageView,它不是我们通常用来展示图片的方法。通过直接操作图层,我们使用了一些新的函数,使得UIView更加有趣了。
contentGravity
你可能已经注意到了我们的雪人看起来有点。。。胖 ==! 我们加载的图片并不刚好是一个方的,为了适应这个视图,它有一点点被拉伸了。在使用UIImageView的时候遇到过同样的问题,解决方法就是把contentMode属性设置成更合适的值,像这样:
后续精彩内容请转到我的博客继续观看
作者:iOS_小久
链接:https://www.jianshu.com/p/a24cfd293f79
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
解决 SourceKitService 内存占用过高
SourceKitService 是用来服务于解析 Swift 代码格式的,和 Swift 的代码着色、类型自动推断等特性息息相关,如果我们在活动监视器中强制停止掉这个服务,那么会发现 Xcode 中 Swift 代码大部分都会变成白色,并代码提示和类型推断都失效了。
但是在我今天写代码的时候发现,这个服务突然占用了很高的 CPU 以及内存,曾一度达到 201% 和 5.7GB 的占用率,直接导致了无法编译、没有代码提示等问题。
搜索了一些资料后,网络上给出了两个具体的方案,根据这篇问题:https://stackoverflow.com/questions/26151954/sourcekitservice-consumes-cpu-and-grinds-xcode-to-a-halt
回答中指出了,首先可以尝试删除这个服务产生的缓存,然后手动终止掉这个服务,等待 Xcode 重新开启,可能会解决。
第二个办法就是,因为这个服务的天生缺陷,在进行复杂的字面量类型推断时,可能会造成占用大量资源,具体一点讲就是在写一个很长的数组时,不要写成以下这样:
let array = ["": [""], "": [""], "": [""], "": [""], "": [""], "": [""] ... ]而是要给一个明确的类型,帮助 Xcode 进行推断:
let array: [String: [String]] = ["": [""], "": [""], "": [""], "": [""], "": [""], "": [""] ... ]道理是这么个道理,但是我检查了我的代码之后,发现并没有类似的写法的数组,甚至连长数组都没有,就算给所有数组都手动加上类型,也无济于事。
后来发现,不光是数组,普通的变量频繁的进行“串联推断”也会导致这个问题,具体例子如下:
let userToken = (dataModel?.id ?? "") + (dataModel?.token ?? "") + (dataModel?.timestamp ?? "") + ...这种写法同样会增加自动类型推断的负担,偶尔甚至会造成代码不能通过编译阶段。
所以,我改成了这种写法:
let userID = dataModel?.id ?? ""
let token = dataModel?.token ?? ""
let timestamp = dataModel?.timestamp ?? ""
...
let userToken = userID + token + timestamp + ...经过改动之后,一切回归正常。
明明是想偷个懒,不想多写那么多属性,结果反而造成了雪崩式的麻烦,Xcode 瞬间变成了全球最大的 TXT 编辑器,看来以后还是要多注意一下规范问题啊~
作者:Fitmao
链接:https://www.jianshu.com/p/6a75301eb4bc
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
2019年11月:JD iOS开发岗面试题及答案!
随着移动互联网技术的不断发展和创新,访谈对于公司和开发人员和设计师来说都是费时且昂贵的项目,面对iOS开发者和设计师在访谈过程中可能遇到的问题,现在为大家总结iOS技术面试题及应对答案。
一、如何绘制UIView?
绘制一个UIView最灵活的方法就是由它自己完成绘制。实际上你不是绘制一个UIView,而是子类化一个UIView并赋予绘制自己的能力。当一个UIView需要执行绘制操作时,drawRect:方法就会被调用,覆盖此方法让你获得绘图操作的机会。当drawRect:方法被调用,当前图形的上下文也被设置为属于视图的图形上下文,你可以使用Core Graphic或者UIKit提供的方法将图形画在该上下文中。
二、什么是MVVM?主要目的是什么?优点有哪些?
MVVM即 Model-View-ViewModel
1.View主要用于界面呈现,与用户输入设备进行交互、
2.ViewModel是MVVM架构中最重要的部分,ViewModel中包含属性,方法,事件,属性验证等逻辑,负责View与Model之间的通讯
3.Model就是我们常说的数据模型,用于数据的构造,数据的驱动,主要提供基础实体的属性。
MVVM主要目的是分离视图和模型
MVVM优点:低耦合,可重用性,独立开发,可测试
三、get请求与post请求的区别
1.get是向服务器发索取数据的一种请求,而post是向服务器提交数据的一种请求
2.get没有请求体,post有请求体
3.get请求的数据会暴露在地址栏中,而post请求不会,所以post请求的安全性比get请求号
4.get请求对url长度有限制,而post请求对url长度理论上是不会收限制的,但是实际上各个服务器会规定对post提交数据大小进行限制。
四、谈谈你对多线程开发的理解?ios中有几种实现多线程的方法?
好处:
1.使用多线程可以把程序中占据时间长的任务放到后台去处理,如图片,视频的下载;
2.发挥多核处理器的优势,并发执行让系统运行的更快,更流畅,用户体验更好;
缺点:
1.大量的线程降低代码的可读性;
2.更多的线程需要更多的内存空间;
3当多个线程对同一个资源出现争夺的时候要注意线程安全的问题。
ios有3种多线程编程的技术:1.NSThread,2.NSOperationQueue,3.gcd;
五、XMPP工作原理;xmpp系统特点
原理:
1.所有从一个client到另一个client的jabber消息和数据都要通过xmpp server
2.client链接到server
3.server利用本地目录系统的证书对其认证
4.server查找,连接并进行相互认证
5.client间进行交互
特点:1)客户机/服务器通信模式;2)分布式网络;3)简单的客户端;4)XML的数据格式
六、地图的定位是怎么实现的?
1.导入了CoreLocation.framework
2.ios8以后,如果需要使用定位功能,就需要请求用户授权,在首次运行时会弹框提示
3.通过本机自带的gps获取位置信息(即经纬度)
七、苹果内购实现流程
程序通过bundle存储的plist文件得到产品标识符的列表。
程序向App Store发送请求,得到产品的信息。
App Store返回产品信息。
程序把返回的产品信息显示给用户(App的store界面)
用户选择某个产品
程序向App Store发送支付请求
App Store处理支付请求并返回交易完成信息。
App获取信息并提供内容给用户。
八、支付宝,微信等相关类型的sdk的集成
1.在支付宝开发平台创建应用并获取APPID
2.配置密钥
3.集成并配置SDK
4.调用接口(如交易查询接口,交易退款接口)
九、 gcd产生死锁的原因及解锁的方法
产生死锁的必要条件:1.互斥条件,2.请求与保持条件,3.不剥夺条件,4.循环等待条件。
解决办法:采用异步执行block。
十、生成二维码的步骤
1.使用CIFilter滤镜类生成二维码
2.对生成的二维码进行加工,使其更清晰
3.自定义二维码背景色、填充色
4.自定义定位角标
5.在二维码中心插入小图片
十一、在使用XMPP的时候有没有什么困难
发送附件(图片,语音,文档...)时比较麻烦
XMPP框架没有提供发送附件的功能,需要自己实现
实现方法,把文件上传到文件服务器,上传成功后获取文件保存路径,再把附件的路径发送给好友
十二、是否使用过环信,简单的说下环信的实现原理
环信是一个即时通讯的服务提供商
环信使用的是XMPP协议,它是再XMPP的基础上进行二次开发,对服务器Openfire和客户端进行功能模型的添加和客户端SDK的封装,环信的本质还是使用XMPP,基于Socket的网络通信
环信内部实现了数据缓存,会把聊天记录添加到数据库,把附件(如音频文件,图片文件)下载到本地,使程序员更多时间是花到用户体验体验上。
链接:https://www.jianshu.com/p/3b7cc68cce20
收起阅读 »iOS 可用的热更新、热修复方案
前言
JSPatch虽然在两年前被苹果邮件警告,但是ReactNative依然盛行,只不过ReactNative并没有对Native进行热修复的功能,只是动态下发新的bundle模块。动态加载而已。
很多时候线上出现bug,可能是很小,很细微的。对此我们可能仅仅需要改动一个返回值就能解决线上bug。但是实际上我们并没有这么一套机制去对线上bug进行热修复,只有通过发版才能解决,这样对用户很不友好。
解决方案
Rollout.io 、 JSpatch、 DynamicCocoa、React Native、 Weex、Wax 、Hybrid
其实业界还是有很多方案的 -_-!
看了一下JSPatch的使用文档,其实就是把JS代码通过Oc的动态运行时,将JS方法调用映射到Oc的对应类和方法。
我们的技术栈储备如下:
<objc/runtime>
<objc/message>
JSjs会写点,ES5就可以。
下面就可以开始。按照JSPatch文档提供的功能,一步一步自己实现对应功能,想一下。以后大家就可以在手机上写代码,很刺激吧~
TTPatch开发问题记录
现在开发成果已经可以热修复,热更新,动态调用Oc方法,参数返回值类型处理,方法hook
对热更新、hook、感兴趣的同学可以下载demo玩玩。后续会跟目前JSPatch支持的功能看齐,但是具体实现是不一样的哦。大家可以对比一下各自实现的优缺点。
我知道肯定是我写的low,算是抛砖引玉吧~,希望大家提问,指正。
Commit问题记录
1.内存问题
解决方式 使用 __unsafe_unretained 修饰临时变量,防止 strong修饰的临时变量在局部方法结束时隐式调用 release,导致出现僵尸对象
2.Oc调用js方法,多参数传递问题
这里面利用arguments和js中的apply,就可以以多参数调用,而不是一个为数组的obj对象
3.关于添加addTarget——action方法
为View对象添加手势响应以及button添加action时,action(sender){sender为当前控制器 self} 为什么Oc中使用的时候sender为当前的手势orbutton对象?
如果Native未实现action方法,那么会导致获取方法签名失败而导致我们无法拿到正确参数,所以获得的参数为当前self.
这里要记录强调一下,如添加不存在的action时,要注意action参数不为当前的事件响应者.
4.JS调用Oc方法,如何支持 多参数、多类型 调用
首先,我们要讲目标Class的forwardingInvocation:方法替换成我们自己的实现TTPatch_Message_handle,
然后通过替换方法的方式,将目标方法的IMP替换为msg__objc_msgForward,直接开始消息住转发,这样直接通过消息转发最终会运行到我们的TTPatch_Message_handle函数中,在函数中我们可以拿到当前正在执行方法的invocation对象,这也就意味着我们可以拿到当前调用方法的全部信息,并且可以操作以及修改。我们也是通过这个方法来实现,返回值类型转换。返回值类型转发这里涉及到
然后通过替换方法的方式,将目标方法的IMP替换为msg__objc_msgForward,直接开始消息住转发,这样直接通过消息转发最终会运行到我们的TTPatch_Message_handle函数中,在函数中我们可以拿到当前正在执行方法的invocation对象,这也就意味着我们可以拿到当前调用方法的全部信息,并且可以操作以及修改。我们也是通过这个方法来实现,返回值类型转换。返回值类型转发这里涉及的细节比较多,暂时只说一下最好的一种解决方案。
《--------------------Github地址----------------》
上传一张Demo动态图

感兴趣的读者可以下载玩一玩.欢迎提出宝贵意见
转自:https://www.jianshu.com/p/1daf20977c4a
收起阅读 »iOS多张图片合成一张
在我们的开发过程中,有时候会遇到不同的需求,比如将不同的图片合成一张图片

下边是实现代码:
#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
NSArray *imgArray = [[NSArray alloc] initWithObjects:
[UIImage imageNamed:@"1.jpg"],
[UIImage imageNamed:@"2.jpg"],
[UIImage imageNamed:@"3.jpg"],
[UIImage imageNamed:@"4.jpg"],
[UIImage imageNamed:@"5.jpg"],
nil];
NSArray *imgPointArray = [[NSArray alloc] initWithObjects:
@"10", @"10",
@"10", @"25",
@"30", @"15",
@"30", @"50",
@"20", @"80",
nil];
BOOL suc = [self mergedImageOnMainImage:[UIImage imageNamed:@"1.jpg"] WithImageArray:imgArray AndImagePointArray:imgPointArray];
if (suc == YES) {
NSLog(@"Images Successfully Mearged & Saved to Album");
}
else {
NSLog(@"Images not Mearged & not Saved to Album");
}
}
#pragma -mark -functions
//多张图片合成一张
- (BOOL) mergedImageOnMainImage:(UIImage *)mainImg WithImageArray:(NSArray *)imgArray AndImagePointArray:(NSArray *)imgPointArray
{
UIGraphicsBeginImageContext(mainImg.size);
[mainImg drawInRect:CGRectMake(0, 0, mainImg.size.width, mainImg.size.height)];
int i = 0;
for (UIImage *img in imgArray) {
[img drawInRect:CGRectMake([[imgPointArray objectAtIndex:i] floatValue],
[[imgPointArray objectAtIndex:i+1] floatValue],
img.size.width,
img.size.height)];
i+=2;
}
CGImageRef NewMergeImg = CGImageCreateWithImageInRect(UIGraphicsGetImageFromCurrentImageContext().CGImage,
CGRectMake(0, 0, mainImg.size.width, mainImg.size.height));
UIGraphicsEndImageContext();
if (NewMergeImg == nil) {
return NO;
}
else {
UIImageWriteToSavedPhotosAlbum([UIImage imageWithCGImage:NewMergeImg], self, nil, nil);
return YES;
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end转自:https://www.cnblogs.com/gchlcc/p/6774420.html
收起阅读 »iOS 实现类似通讯录按拼音排序 - PinYin4Objc
最近项目中需要实现类似通讯录那样按拼音进行排序以及索引列表的显示的功能,这里使用了 PinYin4Objc 这个库来实现此功能。
PinYinObjc是一个效率很高的汉字转拼音类库,智齿简体和繁体中文,有如下特点:
1、效率高,使用数据缓存,第一次初始化以后,拼音数据存入文件缓存和内存缓存,后面转换效率大大提高;
2、支持自定义格式化,拼音大小写等等;
3、拼音数据完整,支持中文简体和繁体,与网络上流行的相关项目比,数据很全,几乎没有出现转换错误的问题.
在项目中使用可以cocoapods来管理:pod 'PinYin4Objc', '~> 1.1.1'
也可以直接去github上下载源码:PinYinObjc
项目需求:
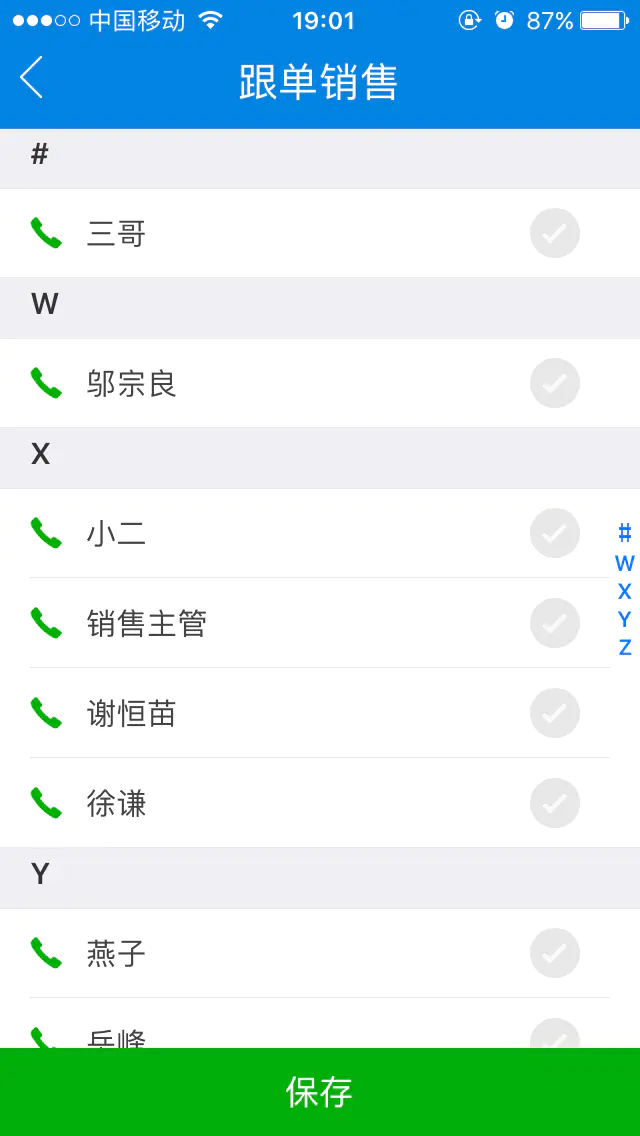
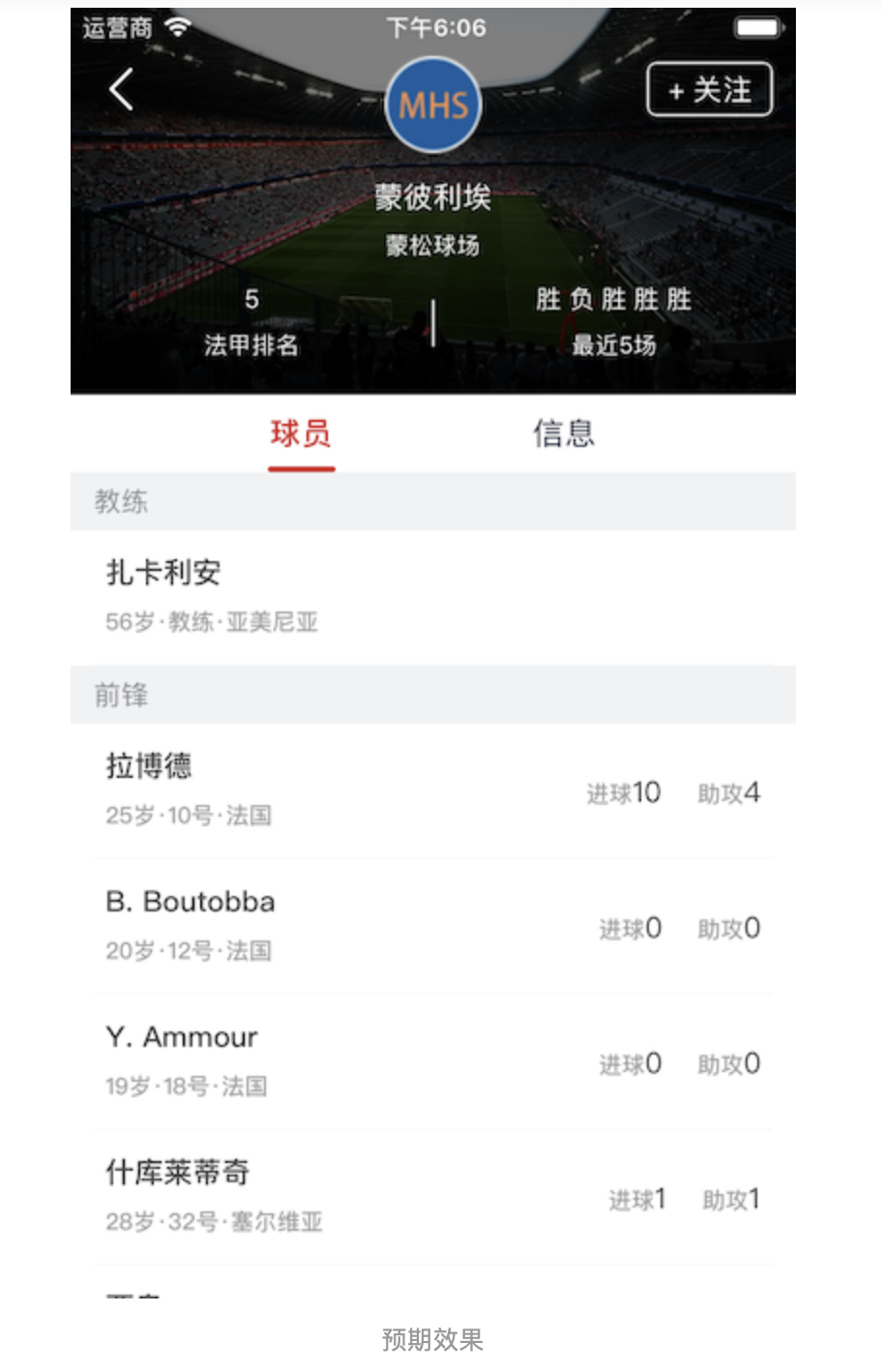
获取一个销售人员的列表,并且把自己放到第一个,用#标示,如图:

代码实现过程:
1、获取销售人员列表数据(这里是通过网络请求获取):
///查询列表数据
- (void)fetchSallersList {
[_listAPI startWithCompletionWithSuccess:^(id responseDataDict) {
[self.tableView.mj_header endRefreshing];
///解析数据
NSMutableArray *array = [SCSalesModel mj_objectArrayWithKeyValuesArray:responseDataDict];
self.resultList = [array mutableCopy];
///处理数据
[self conversionResultData];
[self changeResultList];
///刷新UI
[self reloadUI];
} failure:^(NSError *error) {
[self.tableView.mj_header endRefreshing];
[SCAlertHelper handleError:error];
}];
}2、将每个销售人员的名字转成拼音并转成大写字母:
HanyuPinyinOutputFormat *outputFormat=[[HanyuPinyinOutputFormat alloc] init];
[outputFormat setToneType:ToneTypeWithoutTone];
[outputFormat setVCharType:VCharTypeWithV];
[outputFormat setCaseType:CaseTypeUppercase];
[self.resultList enumerateObjectsUsingBlock:^(SCSalesModel * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
NSString *pinyin = [[PinyinHelper toHanyuPinyinStringWithNSString:obj.salesName withHanyuPinyinOutputFormat:outputFormat withNSString:@""] uppercaseString];
SCLog(@"名字转拼音大写:%@", pinyin);
obj.pinyinName = pinyin;
}];3、按照拼音字段pinyinName进行排序:
NSSortDescriptor *sortDescriptor = [[NSSortDescriptor alloc] initWithKey:@"pinyinName" ascending:YES];
NSArray *array = [[NSArray alloc] initWithObjects:sortDescriptor, nil];
[self.resultList sortUsingDescriptors:array];key: 将汉字转完拼音后的第一个字母, 也就是上图section中的 A、B、C...
value: 是一个成员数组,存放每个section下的成员列表
_dataDictionary = [[NSMutableDictionary alloc] init];
//存放每个 section 下的成员数组
NSMutableArray *currentArray = nil;
//用于获取拼音中第一个字母
NSRange aRange = NSMakeRange(0, 1);
NSString *firstLetter = nil;
//遍历成员列表组织数据结构
for (SCSalesModel *seller in self.resultList) {
//如果是本人,则暂时不放如 dataDictionary 中
if ([seller.salesId isEqualToString:[SCUserModel currentLoggedInUser].userId]) {
_owerSaller = seller;
continue;
}
//获取拼音中第一个字母,如果已经存在则直接将该成员加入到当前的成员数组中,如果不存在,创建成员数据,添加一个 key-value 结构到 dataDictionary 中
firstLetter = [seller.pinyinName substringWithRange:aRange];
if ([_dataDictionary objectForKey:firstLetter] == nil) {
currentArray = [NSMutableArray array];
[_dataDictionary setObject:currentArray forKey:firstLetter];
}
[currentArray addObject:seller];
}5、再定义一个全局变量 allKeys 用于显示索引列表中索引:
_allKeys = [[NSMutableArray alloc] initWithArray:[[_dataDictionary allKeys] sortedArrayUsingFunction:sortObjectsByKey context:NULL]];
//然后将本人加入到排好序 allKeys 的最前面
if (_owerSaller) {
[_allKeys insertObject:@"#" atIndex:0];
[_dataDictionary setObject:[NSArray arrayWithObjects:_owerSaller, nil] forKey:@"#"];
}
//其中sortObjectsByKey是排序方法
NSInteger sortObjectsByKey(id user1, id user2, void *context) {
NSString *u1,*u2;
//类型转换
u1 = (NSString*)user1;
u2 = (NSString*)user2;
return [u1 localizedCompare:u2];
}6、最后就是通过 allKeys 和 dataDictionary 进行配置一下 tableview 的各个代理就 OK 了。
借鉴:http://www.cnblogs.com/jerryfeng/p/4288244.html
菜鸟笔记!希望对你有帮助!
iOS 基于AFNetWorking的联想搜索的实现
需求描述:
输入框搜索功能,输入小米,键盘输入按照x-i-a-o-m-i的顺序,而请求是根据输入框内容的变化进行请求,输入框每变化一次就要进行一次请求,直到输入停止,请求的结果列表展示。
关键点:频繁的网络请求,又不能影响下次请求的进行,这就要求当新的请求开始前,1.展示上次请求的结果;2.就是请求还未返回那就直接取消请求直接进行下次请求.
直接上代码,在封装的网络请求工具里,AFHTTPSessionManager在工具类初始化的时候创建,当前任务@property (nonatomic, strong)NSURLSessionDataTask *currentTask;
[_currentTask cancel];为取消当前任务
[_currentManager.operationQueue cancelAllOperations];取消所有任务
- (void)frequentlyPOST:(NSString *)URLString
parameters:(id)parameters
success:(void (^)(NSURLSessionDataTask *task, id responseObject))success
failure:(void (^)(NSURLSessionDataTask *task, NSError *error))failure
hudOnView:(UIView *)onView
{
if (_currentTask) {
[_currentTask cancel];
[_currentManager.operationQueue cancelAllOperations];
[ProgressHUDUtil hideHUD:onView];
}
[ProgressHUDUtil showLoadingWithView:onView];
_currentTask = [_currentManager POST:Append2Str(API_Base, URLString) parameters:parameters progress:^(NSProgress * _Nonnull uploadProgress) {
} success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
NSString *result =[[ NSString alloc] initWithData:responseObject encoding:NSUTF8StringEncoding];
[ProgressHUDUtil hideHUD:onView];
success(task,result);
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
failure(task,error);
}];
}转自:https://www.jianshu.com/p/777cdfb5e681
收起阅读 »在Swift中使用泛型
Swift 5.0 都发布这么久了,而泛型作为该语言的重要特性,还是非常有必要了解一下的。
在 Swift 泛型的运用几乎随处可见,在系统层面,Swift 标准库是通过泛型代码构建出来的,Swift 的数组和字典类型都是泛型集。在主流的轮子里,也是有大量的泛型使用。使用泛型可以提审代码的复用性。
下面就通过实例看看我们的代码怎么写:
1、函数中使用泛型
举个简单的例子哦,比如现在有个简单的需求,就是写一个方法,这个方法需要把传过来的整数参数打印出来。
简单需求卡卡的代码就出来啦:
/// 打印一个整形数字
func myPrintInt(arg:Int){
print(arg)
}看着没啥毛病哦,产品姥爷又说我现在这个方法要支持字符串。
简单再给添加一个方法好啦:
func myPrintString(arg:String){
print(arg)
}产品:现在要支持Float、Array、Dictionary ......
这也好办啊:
// 打印任何东西
func myPrintAny(arg:Any){
print(any1)
}很好,现在我要你传进去两个参数,而且参数类型要一致,你要怎么写。
下面的写法可以不?参数靠大家自觉。
//参数类型千万要一样啊。。。。。
func myPrintAny(any1:Any, any2:Any){
print(any1)
print(any2)
}写成这样的话就可以那赔偿走人啦。
这时候就应该使用泛型了。
// 打印任何东西
func myPrint<T>(any1:T, any2:T){
print(any1)
print(any2)
}方法的使用:
myPrint(any1: 1, any2: 1)
myPrint(any1: "1", any2: "1")
myPrint(any1: ["1","2"], any2: ["3","4"])这里就可以看出泛型的优势所在了,大大提升了代码的可复用性。而且同时也提升了代码的安全性。
泛型和Any的区别
从表面上看,这好像和泛型极其相似。Any 类型和泛型两者都能用于定义接受两个不同类型参数的函数。然而,理解两者之间的区别至关重要:泛型可以用于定义灵活的函数,类型检查仍然由编译器负责;而 Any 类型则可以避开 Swift 的类型系统 (所以应该尽可能避免使用)。
2、类中泛型
实现一个栈,栈里边的元素可以是任何类型,但是所有元素又必须是同一种类型,使用泛型实现的代码就是这样的。
//类作用域
class YJKStack<T>: NSObject {
//栈空间
private var list:[T] = []
//进栈
public func push(item:T){
list.append(item)
}
//出栈
public func pop() -> T{
return list.removeLast()
}
}当你扩展一个泛型类的时候,原始类型定义中声明的类型参数列表在扩展里是可以使用的,并且这些来自原始类型中的参数名称会被用作原始定义中类型参数的引用。
简单说就是类中的泛型,在其扩展中也是可以进行使用的。
extension YJKStack{
/// 获取栈顶元素
public func getLast() -> T?{
return list.last
}
}3、泛型类型约束
在实际运用中,我们的参数虽然可以不是特定的类,但是通常需要这个参数要实现某个协议或者是某个类的子类。这时候就要给泛型添加约束了,代码就是下面这一堆喽
//class YJKProtocolStack<T: A&B> 须实现多个协议的话,用 & 符号链接就好啦。
class YJKProtocolStack<T: A>: NSObject {
//栈空间
private var list:[T] = []
//进栈
public func push(item:T){
list.append(item)
}
//出栈
public func pop() -> T{
return list.removeLast()
}
}
protocol A {}
protocol B {}看了上面的代码,可能有的小伙伴就迷茫啦,既然有YJKProtocolStack<T: A&B>, 为啥没有 YJKProtocolStack<T: A|B>呢,其实想想就可以明白,如果用 | 的话,T 表示的就不是一个指定的类型啦,这样和泛型的定义是不一致的。
4、关联类
在类及函数里都知道泛型怎么玩了,那么在协议里怎么用啦,是不是和类是一样的呢,写个代码看一下:
//Protocols do not allow generic parameters; use associated types instead
//一敲出来,编译器就提示你错误啦,并且告诉你怎么写了。
protocol C<T> {
}
//正确的写法就是下面这样的哦
protocol C {
// Swift 中使用 associatedtype 关键字来设置关联类型实例
// 具体类型由实现类来决定
associatedtype ItemType
func itemAtIndex(index:Int) -> ItemType
func myPrint(item:ItemType)
// 局部作用域的泛型和类的写法是一样的。
func test<T>(a:T)
}
//协议的泛型约束
protocol D {
associatedtype ItemType:A
}再来看看实现类怎么玩:
//遵循了 C 协议的类
class CClassOne<T>:C{
//要指定 C 协议中, ItemType 的具体类型
typealias ItemType = T
public var list:[ItemType] = []
//协议方法的实现
func itemAtIndex(index:Int) -> ItemType{
return list[index]
}
func myPrint(item:ItemType){
}
func test<T>(a: T) {
}
}
//实现2
class CClassTwo:C{
typealias ItemType = Int
public var list:[ItemType] = []
func itemAtIndex(index:Int) -> ItemType{
return list[index]
}
func myPrint(item:ItemType){
}
func test<T>(a: T) {
}
}通过上面两个例子可以看出,只要在实现类中 指定 ItemType 的类型就好啦。这个类型 还可以是个泛型,也可以是具体的数据类型。
还有一点要讲的就是结构体中使用泛型和类是完全一样的处理哦。
5、Where 语句
Where 其实也是做类型约束的,你可以写一个where语句,紧跟在在类型参数列表后面,where语句后跟一个或者多个针对关联类型的约束,以及(或)一个或多个类型和关联类型间的等价(equality)关系。
看看下面几个代码就行啦,不多说了
func test4<T:A>(arg1:T){}
func test5<T>(arg1:T) where T:A{}
// 上面两个方法的作用是一模一样的
//这个方法 arg1 和 arg2 只需是实现 C 协议的对象就好啦
func test6<T1:C, T2:C>(arg1:T1, arg2:T2){}
//这个方法 arg1 和 arg2 需要实现 C 协议, 并且 T1 与 T2 的泛型类型要一致
func test7<T1:C, T2:C>(arg1:T1, arg2:T2) where T1.ItemType == T2.ItemType{}
//这个方法 arg1 和 arg2 需要实现 C 协议, && T1 与 T2 的泛型类型要一致 && T1 的泛型 遵循A协议
func test8<T1:C, T2:C>(arg1:T1, arg2:T2) where T1.ItemType == T2.ItemType, T1.ItemType:A{}本文写到这里就没结束啦,简单介绍啦泛型在 Swift 中的使用,大家想要深入理解泛型,想要融会贯通、运用自如,还需要大家找时间多看看大神写的代码。
转自:https://www.jianshu.com/p/a01f212e628c
收起阅读 »关于 iOS 中各种锁的整理
名词解释
原子:
同一时间只允许一个线程访问
临界区:
指的是一块对公共资源进行访问的代码,并非一种机制或是算法。
自旋锁:
是用于多线程同步的一种锁,线程反复检查锁变量是否可用。由于线程在这一过程中保持执行,因此是一种忙等待。一旦获取了自旋锁,线程会一直保持该锁,直至显式释放自旋锁。 自旋锁避免了进程上下文的调度开销,因此对于线程只会阻塞很短时间的场合是有效的。
互斥锁(Mutex):
是一种用于多线程编程中,防止两条线程同时对同一公共资源(比如全局变量)进行读写的机制。
当线程来到临界区,获取不到锁,就会去睡眠主动让出时间片,让出时间片会导致操作系统切换到另一个线程,这种上下文的切换也耗时
读写锁:
是计算机程序的并发控制的一种同步机制,也称“共享-互斥锁”、多读者-单写者锁) 用于解决多线程对公共资源读写问题。
读操作可并发重入,写操作是互斥的。 读写锁通常用互斥锁、条件变量、信号量实现。
信号量(semaphore):
是一种更高级的同步机制,互斥锁可以说是semaphore在仅取值0/1时的特例。信号量可以有更多的取值空间,用来实现更加复杂的同步,而不单单是线程间互斥。
条件锁:
就是条件变量,当进程的某些资源要求不满足时就进入休眠,也就是锁住了。
当资源被分配到了,条件锁打开,进程继续运行。
递归锁:
递归锁有一个特点,就是同一个线程可以加锁N次而不会引发死锁。
互斥锁 :
互斥锁:线程会从sleep(加锁)——>running(解锁),过程中有上下文的切换,cpu的抢占,信号的发送等开销。
1. NSLock
是 Foundation 框架中以对象形式暴露给开发者的一种锁(Foundation框架同时提供了NSConditionLock,NSRecursiveLock,NSCondition)
NSLock 内部封装了 pthread_mutex 属性为 PTHREAD_MUTEX_ERRORCHECK 它会损失一定的性能来换错误提示。
NSLock 比 pthread_mutex 要慢,因为他还要经过方法调用,但是有缓存多次调用影响不大
NSLock定义如下:
@protocol NSLocking
- (void)lock;
- (void)unlock;
@end
@interface NSLock : NSObject {
@private
void *_priv;
}
- (BOOL)tryLock;
- (BOOL)lockBeforeDate:(NSDate *)limit;
@property (nullable, copy) NSString *name API_AVAILABLE(macos(10.5), ios(2.0), watchos(2.0), tvos(9.0));
@endlock 和 tryLock 方法都会请求加锁, 唯一不同的是 trylock 在没有获得锁的时候可以继续做一些任务和处理,lockBeforeDate方法也比较简单,就是在limit时间点之前获得锁,没有拿到返回NO。
2. pthread_mutex :
pthread 表示 POSIX thread,定义了一组跨平台的线程相关的 API,pthread_mutex 表示互斥锁。
互斥锁的实现原理与信号量非常相似,不是使用忙等,而是阻塞线程并睡眠,需要进行上下文切换,性能不及信号量。
// 初始化属性
pthread_mutexattr_t attr;
pthread_mutexattr_init(&attr);
pthread_mutexattr_settype(&attr, PTHREAD_MUTEX_DEFAULT);
// 初始化锁
pthread_mutex_init(&(_ticketMutex), &attr);
// 销毁属性
pthread_mutexattr_destroy(&attr);
/*
* Mutex type attributes
*/
#define PTHREAD_MUTEX_NORMAL 0
#define PTHREAD_MUTEX_ERRORCHECK 1 // NSLock 使用
#define PTHREAD_MUTEX_RECURSIVE 2 // 递归锁
#define PTHREAD_MUTEX_DEFAULT PTHREAD_MUTEX_NORMAL备注:我们可以不初始化属性,在传属性的时候直接传NULL,表示使用默认属性 PTHREAD_MUTEX_NORMAL。pthread_mutex_init(mutex, NULL);
3. @synchronized :
@synchronized要一个参数,这个参数相当于信号量
// 用在防止多线程访问属性上比较多
- (void)setTestInt:(NSInteger)testInt {
@synchronized (self) {
_testInt = testInt;
}
}自旋锁 :
实现原理 : 保护临界区只有一个线程可以访问
伪代码 :
do {
Acquire Lock // 获取锁
Critical section // 临界区
Release Lock // 释放锁
Reminder section // 不需要锁保护的代码
}实现思路很简单,理论上定义一个全局变量,用来表示锁的状态即可
bool lock = false; // 一开始没有锁上,任何线程都可以申请锁
do {
while(lock); // 如果 lock 为 true 就一直死循环,相当于申请锁
lock = true; // 挂上锁,这样别的线程就无法获得锁
Critical section // 临界区
lock = false; // 相当于释放锁,这样别的线程可以进入临界区
Reminder section // 不需要锁保护的代码
}有一个问题就是一开始有多个线程执行 while 循环, 他们都不会在这里卡住,而是继续执行,这样就无法保证锁的可靠性了,解决思路很简单,就是确保申请锁的过程是原子的。
bool lock = false; // 一开始没有锁上,任何线程都可以申请锁
do {
while(test_and_set(&lock); // test_and_set 是一个原子操作
Critical section // 临界区
lock = false; // 相当于释放锁,这样别的线程可以进入临界区
Reminder section // 不需要锁保护的代码
}如过临界区执行时间过长,使用自旋锁是不合适的。忙等的线程白白占用 CPU 资源。
1. OSSpinLock :
编译器会报警告,大家已经不使用了,在某些场景下已经不安全了,主要是发生在低优先级的线程拿到锁时,高优先级线程进入忙等状态,消耗大量 CPU 时间,从而导致低优先级线程拿不到 CPU 时间,也就无法完成任务并释放锁,这被称为优先级反转
新版 iOS 中,系统维护了 5 个不同的线程优先级/QoS: background,utility,default,user-initiated,user-interactive。
高优先级线程始终会在低优先级线程前执行,一个线程不会受到比它更低优先级线程的干扰。
这种线程调度算法会产生潜在的优先级反转问题,从而破坏了 spin lock。
2. os_unfair_lock:
os_unfair_lock 是苹果官方推荐的替换OSSpinLock的方案,但是它在iOS10.0以上的系统才可以调用,解决了优先级反转问题
两种自旋锁的使用
// 需要导入的头文件
#import
#import
#import
// 自旋锁 实现
- (void)OSSpinLock {
if (@available(iOS 10.0, *)) { // iOS 10以后解决了优先级反转问题
os_unfair_lock_t unfairLock = &(OS_UNFAIR_LOCK_INIT);
NSLog(@"线程1 准备上锁");
os_unfair_lock_lock(unfairLock);
sleep(4);
NSLog(@"线程1执行");
os_unfair_lock_unlock(unfairLock);
NSLog(@"线程1 解锁成功");
} else { // 会造成优先级反转,不建议使用
__block OSSpinLock oslock = OS_SPINLOCK_INIT;
//线程2
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_LOW, 0), ^{
NSLog(@"线程2 befor lock");
OSSpinLockLock(&oslock);
NSLog(@"线程2执行");
sleep(3);
OSSpinLockUnlock(&oslock);
NSLog(@"线程2 unlock");
});
//线程1
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_HIGH, 0), ^{
NSLog(@"线程1 befor lock");
OSSpinLockLock(&oslock);
NSLog(@"线程1 sleep");
sleep(3);
NSLog(@"线程1执行");
OSSpinLockUnlock(&oslock);
NSLog(@"线程1 unlock");
});
// 可以看出不同的队列优先级,执行的顺序不同,优先级越高,越早被执行
}
}
// 需要导入的头文件
#import
#import
#import
// 自旋锁 实现
- (void)OSSpinLock {
if (@available(iOS 10.0, *)) { // iOS 10以后解决了优先级反转问题
os_unfair_lock_t unfairLock = &(OS_UNFAIR_LOCK_INIT);
NSLog(@"线程1 准备上锁");
os_unfair_lock_lock(unfairLock);
sleep(4);
NSLog(@"线程1执行");
os_unfair_lock_unlock(unfairLock);
NSLog(@"线程1 解锁成功");
} else { // 会造成优先级反转,不建议使用
__block OSSpinLock oslock = OS_SPINLOCK_INIT;
//线程2
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_LOW, 0), ^{
NSLog(@"线程2 befor lock");
OSSpinLockLock(&oslock);
NSLog(@"线程2执行");
sleep(3);
OSSpinLockUnlock(&oslock);
NSLog(@"线程2 unlock");
});
//线程1
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_HIGH, 0), ^{
NSLog(@"线程1 befor lock");
OSSpinLockLock(&oslock);
NSLog(@"线程1 sleep");
sleep(3);
NSLog(@"线程1执行");
OSSpinLockUnlock(&oslock);
NSLog(@"线程1 unlock");
});
// 可以看出不同的队列优先级,执行的顺序不同,优先级越高,越早被执行
}
}读写锁:
上文有说到,读写锁又称共享-互斥锁
上文有说到,读写锁又称共享-互斥锁
1. pthread_rwlock:
pthread_rwlock经常用于文件等数据的读写操作,需要导入头文件#import
iOS中的读写安全方案需要注意一下场景
- 同一时间,只能有1个线程进行写的操作
- 同一时间,允许有多个线程进行读的操作
- 同一时间,不允许既有写的操作,又有读的操作
//初始化锁
pthread_rwlock_t lock;
pthread_rwlock_init(&_lock, NULL);
//读加锁
pthread_rwlock_rdlock(&_lock);
//读尝试加锁
pthread_rwlock_trywrlock(&_lock)
//写加锁
pthread_rwlock_wrlock(&_lock);
//写尝试加锁
pthread_rwlock_trywrlock(&_lock)
//解锁
pthread_rwlock_unlock(&_lock);
//销毁
pthread_rwlock_destroy(&_lock);
pthread_rwlock经常用于文件等数据的读写操作,需要导入头文件#import
iOS中的读写安全方案需要注意一下场景
- 同一时间,只能有1个线程进行写的操作
- 同一时间,允许有多个线程进行读的操作
- 同一时间,不允许既有写的操作,又有读的操作
//初始化锁
pthread_rwlock_t lock;
pthread_rwlock_init(&_lock, NULL);
//读加锁
pthread_rwlock_rdlock(&_lock);
//读尝试加锁
pthread_rwlock_trywrlock(&_lock)
//写加锁
pthread_rwlock_wrlock(&_lock);
//写尝试加锁
pthread_rwlock_trywrlock(&_lock)
//解锁
pthread_rwlock_unlock(&_lock);
//销毁
pthread_rwlock_destroy(&_lock);用法:实现多读单写
#import
@interface pthread_rwlockDemo ()
@property (assign, nonatomic) pthread_rwlock_t lock;
@end
@implementation pthread_rwlockDemo
- (instancetype)init
{
self = [super init];
if (self) {
// 初始化锁
pthread_rwlock_init(&_lock, NULL);
}
return self;
}
- (void)otherTest{
dispatch_queue_t queue = dispatch_get_global_queue(0, 0);
for (int i = 0; i < 10; i++) {
dispatch_async(queue, ^{
[self read];
});
dispatch_async(queue, ^{
[self write];
});
}
}
- (void)read {
pthread_rwlock_rdlock(&_lock);
sleep(1);
NSLog(@"%s", __func__);
pthread_rwlock_unlock(&_lock);
}
- (void)write
{
pthread_rwlock_wrlock(&_lock);
sleep(1);
NSLog(@"%s", __func__);
pthread_rwlock_unlock(&_lock);
}
- (void)dealloc
{
pthread_rwlock_destroy(&_lock);
}
@end递归锁:
递归锁有一个特点,就是同一个线程可以加锁N次而不会引发死锁。
1. pthread_mutex(recursive):
pthread_mutex_t锁是默认是非递归的。可以通过设置PTHREAD_MUTEX_RECURSIVE属性,将pthread_mutex_t锁设置为递归锁。
pthread_mutex_t lock;
pthread_mutexattr_t attr;
pthread_mutexattr_init(&attr);
pthread_mutexattr_settype(&attr, PTHREAD_MUTEX_RECURSIVE);
pthread_mutex_init(&lock, &attr);
pthread_mutexattr_destroy(&attr);
pthread_mutex_lock(&lock);
pthread_mutex_unlock(&lock);2. NSRecursiveLock:
NSRecursiveLock是对mutex递归锁的封装,API跟NSLock基本一致
#import "RecursiveLockDemo.h"
@interface RecursiveLockDemo()
@property (nonatomic,strong) NSRecursiveLock *ticketLock;
@end
@implementation RecursiveLockDemo
//卖票
- (void)sellingTickets{
[self.ticketLock lock];
[super sellingTickets];
[self.ticketLock unlock];
}
@end条件锁:
1. NSCondition:
定义:
@interface NSCondition : NSObject {
@private
void *_priv;
}
- (void)wait;
- (BOOL)waitUntilDate:(NSDate *)limit;
- (void)signal;
- (void)broadcast;遵循NSLocking协议,使用的时候同样是lock,unlock加解锁,wait是傻等,waitUntilDate:方法是等一会,都会阻塞掉线程,signal是唤起一个在等待的线程,broadcast是广播全部唤起。
NSCondition *lock = [[NSCondition alloc] init];
//Son 线程
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
[lock lock];
while (No Money) {
[lock wait];
}
NSLog(@"The money has been used up.");
[lock unlock];
});
//Father线程
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
[lock lock];
NSLog(@"Work hard to make money.");
[lock signal];
[lock unlock];
});2.NSConditionLock:
NSConditionLock是对NSCondition的进一步封装,可以设置具体的条件值
定义:
@interface NSConditionLock : NSObject {
@private
void *_priv;
}
- (instancetype)initWithCondition:(NSInteger)condition NS_DESIGNATED_INITIALIZER;
@property (readonly) NSInteger condition;
- (void)lockWhenCondition:(NSInteger)condition;
- (BOOL)tryLock;
- (BOOL)tryLockWhenCondition:(NSInteger)condition; //
- (void)unlockWithCondition:(NSInteger)condition;
- (BOOL)lockBeforeDate:(NSDate *)limit;
- (BOOL)lockWhenCondition:(NSInteger)condition beforeDate:(NSDate *)limit;用法 :
@interface NSConditionLockDemo()
@property (strong, nonatomic) NSConditionLock *conditionLock;
@end
@implementation NSConditionLockDemo
- (instancetype)init
{
if (self = [super init]) {
self.conditionLock = [[NSConditionLock alloc] initWithCondition:1];
}
return self;
}
- (void)otherTest
{
[[[NSThread alloc] initWithTarget:self selector:@selector(__one) object:nil] start];
[[[NSThread alloc] initWithTarget:self selector:@selector(__two) object:nil] start];
}
- (void)__one
{
[self.conditionLock lock];
NSLog(@"__one");
sleep(1);
[self.conditionLock unlockWithCondition:2];
}
- (void)__two
{
[self.conditionLock lockWhenCondition:2];
NSLog(@"__two");
[self.conditionLock unlockWithCondition:3];
}
@end里面有三个常用的方法
* 1、- (instancetype)initWithCondition:(NSInteger)condition; //初始化Condition,并且设置状态值
* 2、- (void)lockWhenCondition:(NSInteger)condition; //当状态值为condition的时候加锁
* 3、- (void)unlockWithCondition:(NSInteger)condition; //当状态值为condition的时候解锁信号量 dispatch_semaphore:
在加锁的过程中,如过线程 1 已经获取了锁,并在执行任务过程中,那么其他线程会被阻塞,直到线程 1 任务结束后完成释放锁。
实现原理 :
信号量的 wait 最终调用到这里
int sem_wait (sem_t *sem) {
int *futex = (int *) sem;
if (atomic_decrement_if_positive (futex) > 0)
return 0;
int err = lll_futex_wait (futex, 0);
return -1;
)首先把信号值减一,并判断是否大于 0,如过大于 0 说明不用等待,立即返回。
否则线程进入睡眠主动让出时间片,让出时间片会导致操作系统切换到另一个线程,这种上下文的切换也耗时,大概 10 微妙,而且还要切回来,如过等待时间很短,那么等待耗时还没有切换耗时长,很不划算。
自旋锁和信号量的实现简单,所以加锁和解锁的效率高
总结
其实本文写的都是一些再基础不过的内容,在平时阅读一些开源项目的时候经常会遇到一些保持线程同步的方式,因为场景不同可能选型不同,这篇就做一下简单的记录吧~我相信读完这篇你应该能根据不同场景选择合适的锁了吧、能够道出自旋锁和互斥锁的区别了吧。
性能排序:
1、os_unfair_lock
2、OSSpinLock
3、dispatch_semaphore
4、pthread_mutex
5、dispatch_queue(DISPATCH_QUEUE_SERIAL)
6、NSLock
7、NSCondition
8、pthread_mutex(recursive)
9、NSRecursiveLock
10、NSConditionLock
11、@synchronized
转自:https://www.jianshu.com/p/eaab05cf0e1c
常用开发加密方法
前言
相信大家在开发中都遇到过,有些隐秘信息需要做加密传输的场景.
A:你就把 XXX 做一下base64加密传过来就行
这些问题相信大家都遇到过,那么在实际开发中我们应该如何选择加密方法呢?

加密
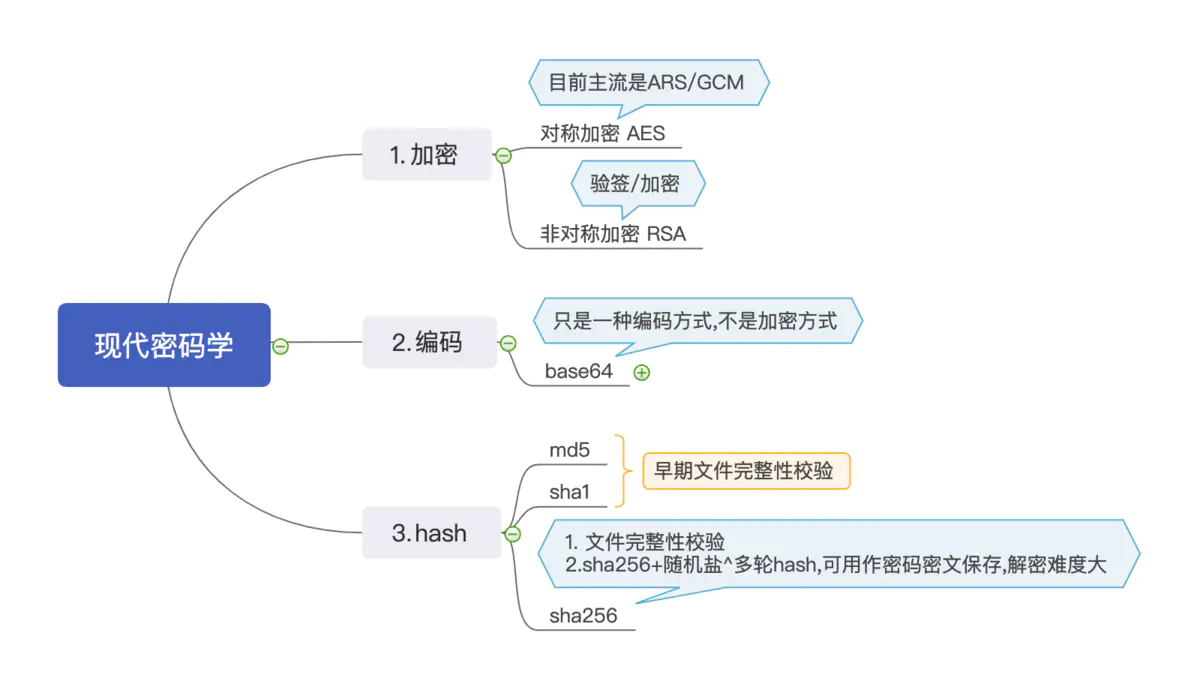
这里我就直接抛出来几个加密规则
AES 对称加密,双方只有同一个秘钥key
RSA 非对称加密,生成一对公私钥.
首先要明确一点, 即使做了加密也不能保证我们的信息就是绝对安全的,只是尽可能的提升破解难度,加密算法的实现都是公开的,所以秘钥如何安全的存储是我们要重点考虑的问题.
关于这两种加密算法大家可以网上查一下原理,这里我不介绍原理,只介绍给大家特定场景下如何选择最优的加密规则,以及一些小Tips.
AES
对称加密,很好理解,生成唯一秘钥key,双方本别可以用key做加密/解密.是比较常用的加密首段,AES只是一种加密规则,具体的加密还有很多种,目前主流使用的是AES/GCM.
RSA
非对称加密,生成一对秘钥,public key/private key,
加解密使用时: public key加密, private key解密.
签名验证时 : private key签名 , public key 验签
这里说一下实际案例:
某某公司,2B的后台支付接口,突然有一天一个商家反馈为什么我账户里钱都没有了,通过日志一查发现都是正常操作刷走了.而某公司并没有办法证明自己的系统是没问题的.理论上这个接口的key下发给商户,但是某某公司也是有这个key的,所以到底是谁泄漏了key又是谁刷走了账户里的钱,谁也无法证明.
这里我们要想一个问题,我们要怎么做才能防止出现此类问题后,商户过来说不是我刷的钱,寻求赔偿的时候, 拿出证据打发他们?
这个问题就可以利用RSA来解决,在接入公司生成APP key 要求接入方自己生成一对RSA秘钥,然后讲 public key上传给我们, private key由接入方自己保存, 而我们只需要验证订单中的签名是否是由private key签名的,而非其他阿猫阿狗签名的订单. 如果出现了上诉问题,那么说明接入方的private key泄漏与我们无关,这样我们就能防止接入方抵赖.
完整性校验.防串改
很多情况下我们需要对数据的完整性做校验, 比如对方发过来一个文件, 我们怎么知道这个问题件就是源文件, 而非被别人恶意拦截串改后的问题?
早些年大家下载程序的时候应该会看到,当前文件的md5值是XXXXX,这个就是为了防止文件被修改的存在的.早期我们都是用md5/sha1来做完整性校验,后来由sha1升级出现了sha256.大家可能不知道应该如何选择.
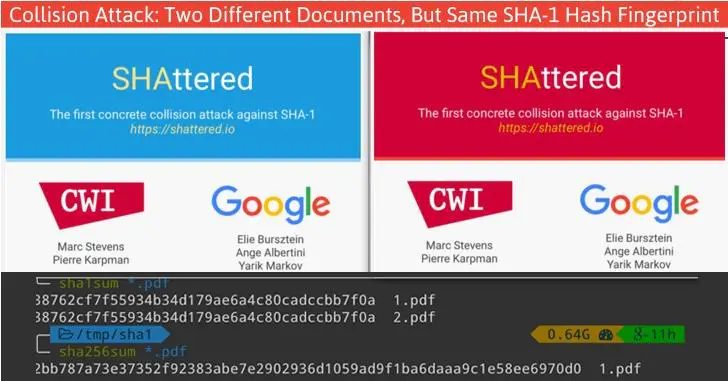
下面是一个经典故事
Google之前公开过两个不同的PDF,而它们拥有相同的sha1值

两个不同的文件拥有相同sha1值,这意味着我们本地使用的程序sha1是源文件非串改后的,但实际上可能早已偷梁换柱.这是很可怕的.
所以推荐大家在用完整性校验时要使用sha256,会更安全些.
转自:https://www.jianshu.com/p/fa85cbe1027b
收起阅读 »iOS 13:更多系统APP和组件采用Swift编写
苹果在 2014 年 WWDC 发布了全新 Swift 编程语言,Swift 是苹果平台未来的编程语言。自那以后,很多第三方开发者开始使用 Swift 编写程序,不过苹果 iOS 和 macOS 系统,以及各种系统应用还是采用 Objective-C 编写。
这种情况存在很多原因,首先,苹果目前大量的 Objective-C 代码工作的很完美,没有必要为了重写而重写,没有问题就不要创造新的问题。其次,直到 Swift 5.0,ABI 才稳定,Swift 5.1,模块稳定,对于在系统级别大规模部署很重要。
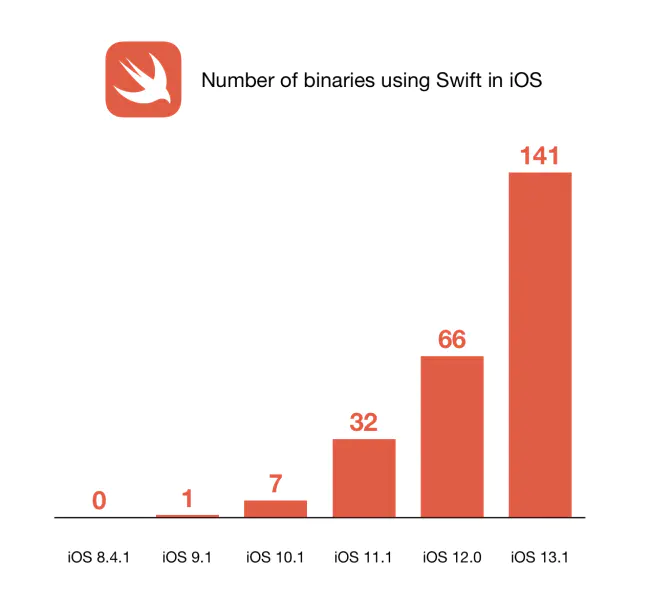
自 iOS 9 之后,开发者 Alexandre Colucci 一直在统计苹果系统中 Swift 的使用情况。最新的数据显示,在 iOS 13 中,一共有 141 个使用 Swift 编写的二进制可执行文件,是 iOS 12 的两倍多,iOS 12 中有 66 个。

iOS 13 中,Sidecar 副屏、查找和提醒事项等新功能、新应用都采用 Swift 编写,其他使用 Swift 的 app 包括健康、Books 电子书以及一些系统服务,负责 AirPods 和 HomePod 配对的服务,以及查找 App 的离线查找功能等。
转自:https://www.jianshu.com/p/1227b27fcb2c
CoreSimulator与Xcode两个文件夹造成Mac中多了100G的“其他”空间
tips 没有购买cleanMyMac的同学,不要担心,我既然写了文章,肯定是不为了让同学们花钱购买软件的。
CoreSimulator与Xcode两个文件夹造成Mac中多了100G的“其他”空间;
请原谅我表述的不太明白,还是上图吧:
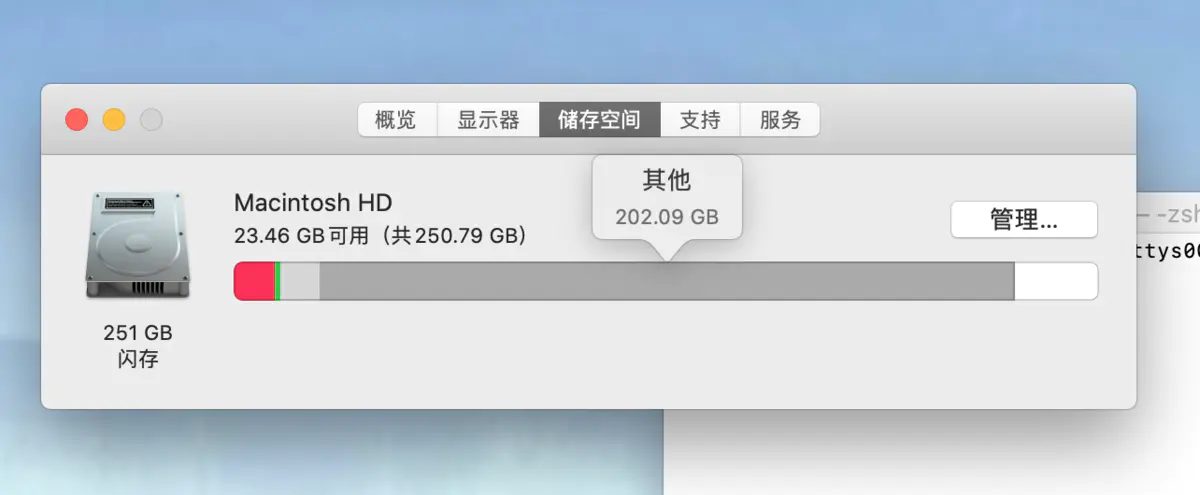
1.清理之前mac电脑只剩下了23.4GB的存储空间可用,“其他”这一项目占了200多GB

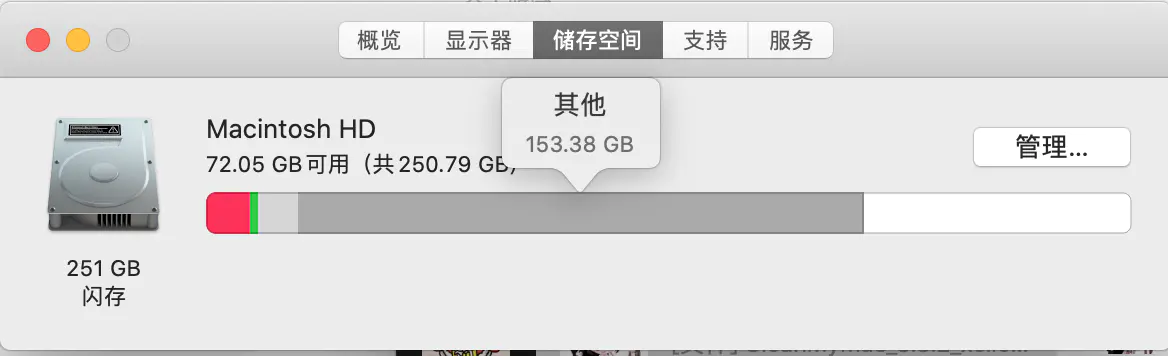
2.清理了Xcode文件夹中的部分文件

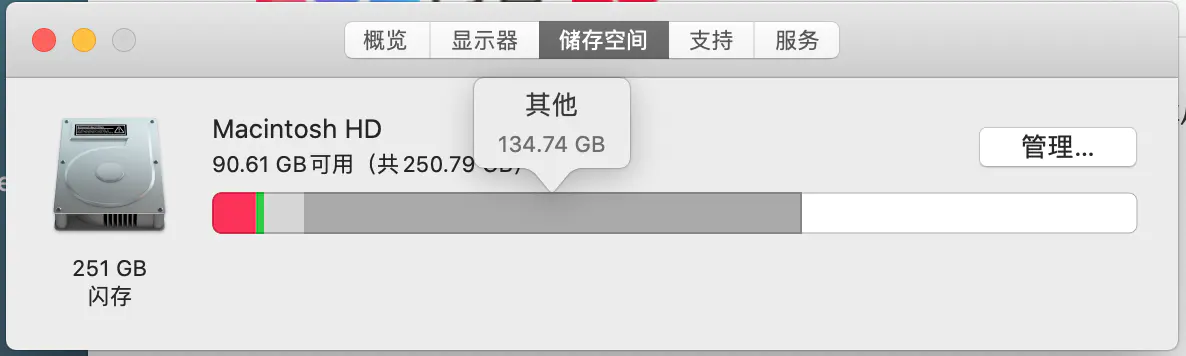
3.清理了CoreSimulator文件夹中的部分文件

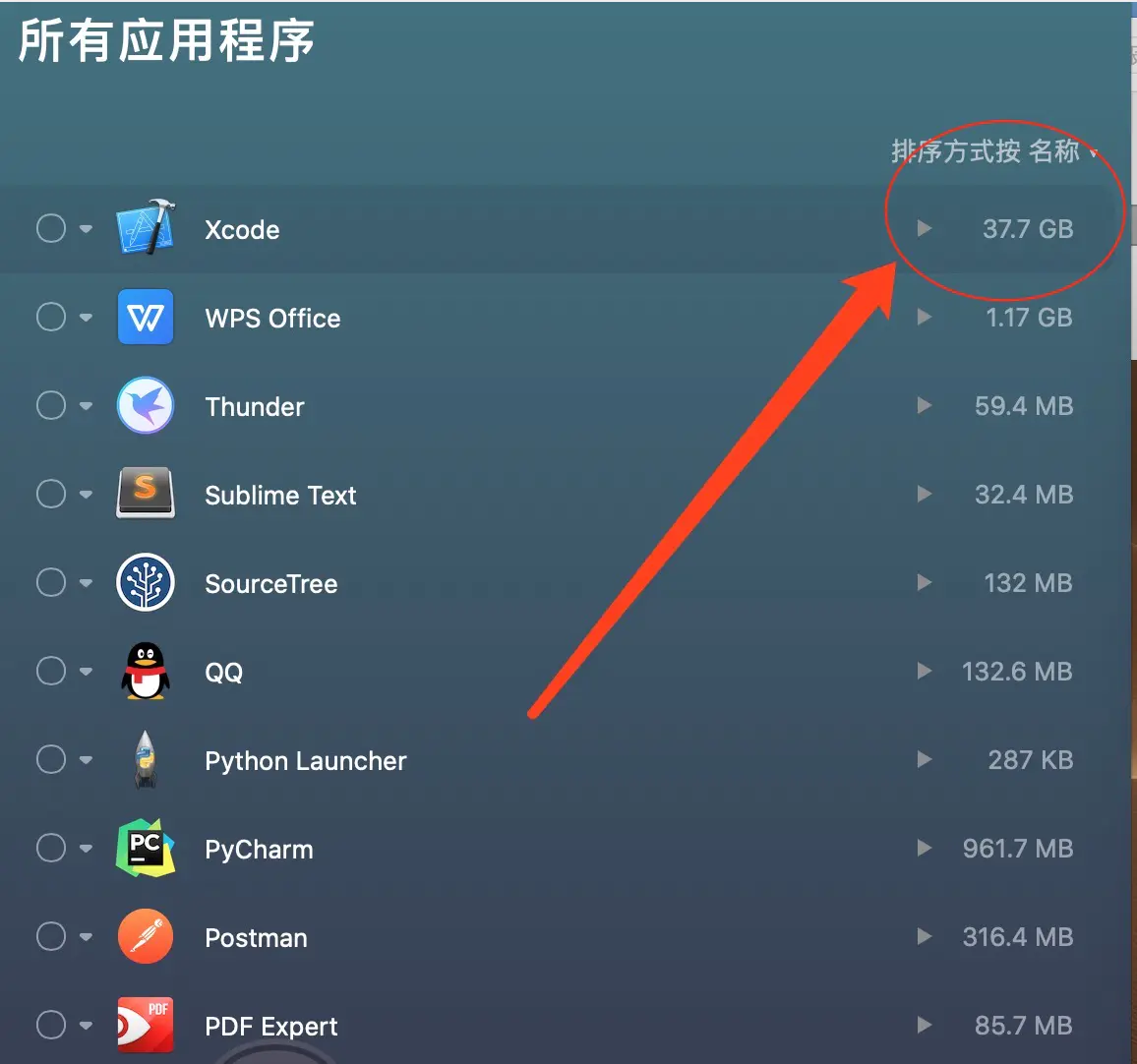
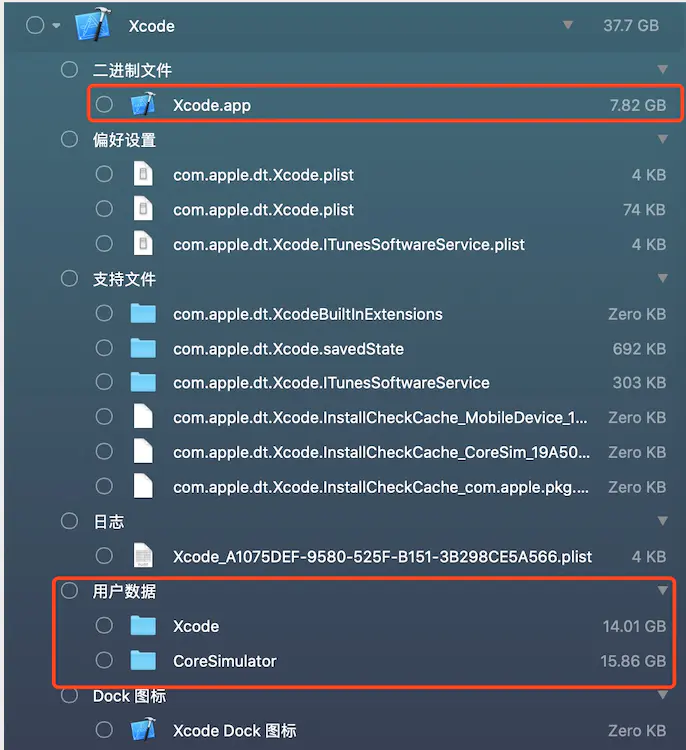
使用Clean My Mac 版本4.0.4 中的卸载功能,查看(下边的是我清理之后,清理之前,Xcode占用129GB,现在是37.7GB)

我们通过下图可以得知,Xcode.app本身才7.8个G,可是下边的两个文件夹(清理之前占了120G左右)清理之后还占了30GB左右。

没有购买cleanMyMac的同学,不要担心,我既然写了文章,肯定是不为了让同学们花钱购买软件的。
1.请在电脑上 点击 “前往文件夹”功能,(快捷键:com + shift + g)
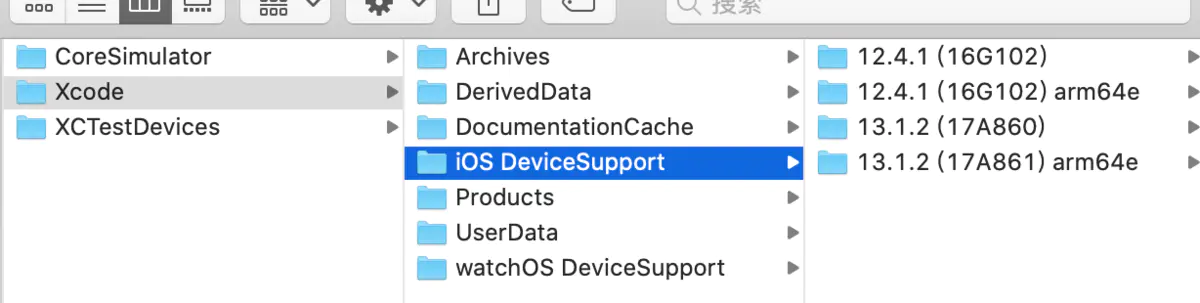
Xcode 文件目录:(不要全部删除整个文件,我们去选择删除DeviceSupport里边老旧的版本就好了)
~/Library/Developer/Xcode/iOS\ DeviceSupportCoreSimulator 文件目录:(不要全部删除整个文件,我们去选择删除Devices里的一些文件就好了)
~/Library/Developer/CoreSimulator/Devices当然也可以在终端输入
open ~/Library/Developer/Xcode/iOS\ DeviceSupport
还有
open ~/Library/Developer/CoreSimulator/Devices
也是一样的;我把12.4以下的都删除了。

想了解这些文件是什么的,可以参照这篇文章 iOS开发-Xcode清理系统内存占用过多的方法
❀
↓ ↓ ↓ ↓ ↓2020年01月08日添加 ↓ ↓ ↓ ↓
❀
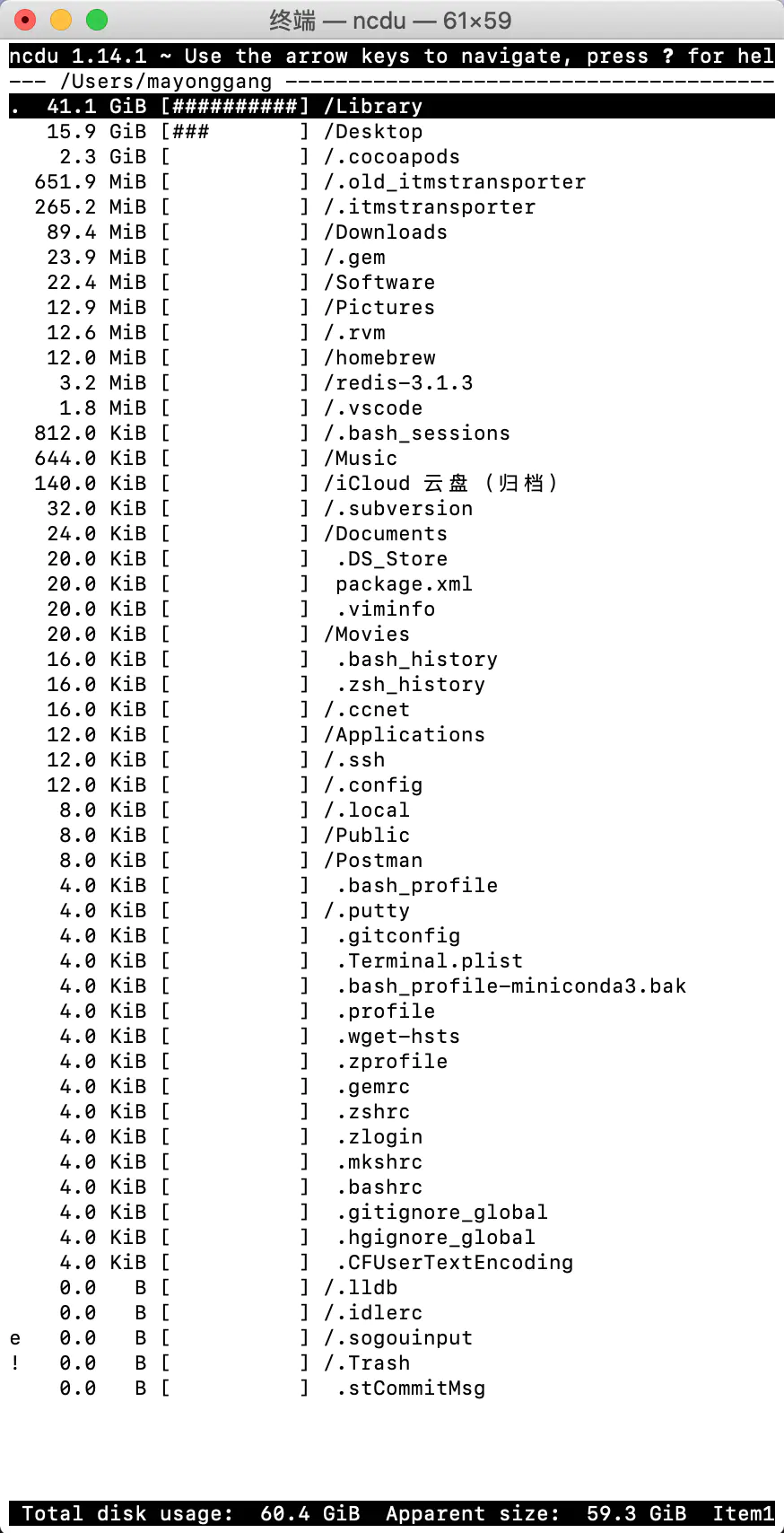
感谢评论区的建议。按照建议,亲测后感觉留言里提到ncdu方便快捷,有可取之处。如果有喜欢了解的小伙伴,可以参考这篇文章一个查看MAC硬盘占用的小工具ncdu


转自:https://www.jianshu.com/p/48d8e6870a7c
收起阅读 »iOS websocket接入
接触WebSocket
最近公司的项目中有一个功能 需要服务器主动推数据到APP。
考虑到普通的HTTP 通信方式只能由客户端主动拉取,服务器不能主动推给客户端 。然后就想出的2种解决方案。
1.和后台沟通了一下 他们那里使用的是WebSocket ,所以就使用WebSocket让我们app端和服务器建立长连接。这样就可以事实接受他发过来的消息
2.使用推送,也可以实现接收后台发过来的一些消息
最后还是选择了WebSocket,找到了facebook的 SocketRocket 框架。下面是接入过程中的一些记录
WebSocket
WebSocket 是 HTML5 一种新的协议。它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯,它建立在 TCP 之上,同 HTTP 一样通过 TCP 来传输数据,但是它和 HTTP 最大不同是:
WebSocket 是一种双向通信协议,在建立连接后,WebSocket 服务器和 Browser/Client Agent 都能主动的向对方发送或接收数据,就像 Socket 一样;
WebSocket 需要类似 TCP 的客户端和服务器端通过握手连接,连接成功后才能相互通信。
具体在这儿 WebSocket 是什么原理?为什么可以实现持久连接?
用法
我使用的是pod管理库 所以在podfile中加入
pod 'SocketRocket'
在使用命令行工具cd到当前工程 安装
pod install
如果是copy的工程中的 SocketRocket库的github地址:SocketRocket
导入库到工程中以后首先封装一个SocketRocketUtility单例
SocketRocketUtility.m文件中的写法如下:
#import "SocketRocketUtility.h"
#import <SocketRocket.h>
NSString * const kNeedPayOrderNote = @"kNeedPayOrderNote";//发送的通知名称
@interface SocketRocketUtility()<SRWebSocketDelegate>
{
int _index;
NSTimer * heartBeat;
NSTimeInterval reConnectTime;
}
@property (nonatomic,strong) SRWebSocket *socket;
@end
@implementation SocketRocketUtility
+ (SocketRocketUtility *)instance {
static SocketRocketUtility *Instance = nil;
static dispatch_once_t predicate;
dispatch_once(&predicate, ^{
Instance = [[SocketRocketUtility alloc] init];
});
return Instance;
}
//开启连接
-(void)SRWebSocketOpenWithURLString:(NSString *)urlString {
if (self.socket) {
return;
}
if (!urlString) {
return;
}
//SRWebSocketUrlString 就是websocket的地址 写入自己后台的地址
self.socket = [[SRWebSocket alloc] initWithURLRequest:
[NSURLRequest requestWithURL:[NSURL URLWithString:urlString]]];
self.socket.delegate = self; //SRWebSocketDelegate 协议
[self.socket open]; //开始连接
}
//关闭连接
- (void)SRWebSocketClose {
if (self.socket){
[self.socket close];
self.socket = nil;
//断开连接时销毁心跳
[self destoryHeartBeat];
}
}
#pragma mark - socket delegate
- (void)webSocketDidOpen:(SRWebSocket *)webSocket {
NSLog(@"连接成功,可以与服务器交流了,同时需要开启心跳");
//每次正常连接的时候清零重连时间
reConnectTime = 0;
//开启心跳 心跳是发送pong的消息 我这里根据后台的要求发送data给后台
[self initHeartBeat];
[[NSNotificationCenter defaultCenter] postNotificationName:kWebSocketDidOpenNote object:nil];
}
- (void)webSocket:(SRWebSocket *)webSocket didFailWithError:(NSError *)error {
NSLog(@"连接失败,这里可以实现掉线自动重连,要注意以下几点");
NSLog(@"1.判断当前网络环境,如果断网了就不要连了,等待网络到来,在发起重连");
NSLog(@"2.判断调用层是否需要连接,例如用户都没在聊天界面,连接上去浪费流量");
NSLog(@"3.连接次数限制,如果连接失败了,重试10次左右就可以了,不然就死循环了。)";
_socket = nil;
//连接失败就重连
[self reConnect];
}
- (void)webSocket:(SRWebSocket *)webSocket didCloseWithCode:(NSInteger)code reason:(NSString *)reason wasClean:(BOOL)wasClean {
NSLog(@"被关闭连接,code:%ld,reason:%@,wasClean:%d",code,reason,wasClean);
//断开连接 同时销毁心跳
[self SRWebSocketClose];
}
/*
该函数是接收服务器发送的pong消息,其中最后一个是接受pong消息的,
在这里就要提一下心跳包,一般情况下建立长连接都会建立一个心跳包,
用于每隔一段时间通知一次服务端,客户端还是在线,这个心跳包其实就是一个ping消息,
我的理解就是建立一个定时器,每隔十秒或者十五秒向服务端发送一个ping消息,这个消息可是是空的
*/
-(void)webSocket:(SRWebSocket *)webSocket didReceivePong:(NSData *)pongPayload{
NSString *reply = [[NSString alloc] initWithData:pongPayload encoding:NSUTF8StringEncoding];
NSLog(@"reply===%@",reply);
}
- (void)webSocket:(SRWebSocket *)webSocket didReceiveMessage:(id)message {
//收到服务器发过来的数据 这里的数据可以和后台约定一个格式 我约定的就是一个字符串 收到以后发送通知到外层 根据类型 实现不同的操作
NSLog(@"%@",message);
[[NSNotificationCenter defaultCenter] postNotificationName:kNeedPayOrderNote object:message];
}
#pragma mark - methods
//重连机制
- (void)reConnect
{
[self SRWebSocketClose];
//超过一分钟就不再重连 所以只会重连5次 2^5 = 64
if (reConnectTime > 64) {
return;
}
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(reConnectTime * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.socket = nil;
[self SRWebSocketOpen];
NSLog(@"重连");
});
//重连时间2的指数级增长
if (reConnectTime == 0) {
reConnectTime = 2;
}else{
reConnectTime *= 2;
}
}
//初始化心跳
- (void)initHeartBeat
{
dispatch_main_async_safe(^{
[self destoryHeartBeat];
__weak typeof(self) weakSelf = self;
//心跳设置为3分钟,NAT超时一般为5分钟
heartBeat = [NSTimer scheduledTimerWithTimeInterval:3*60 repeats:YES block:^(NSTimer * _Nonnull timer) {
NSLog(@"heart");
//和服务端约定好发送什么作为心跳标识,尽可能的减小心跳包大小
[weakSelf sendData:@"heart"];
}];
[[NSRunLoop currentRunLoop]addTimer:heartBeat forMode:NSRunLoopCommonModes];
})
}
//取消心跳
- (void)destoryHeartBeat
{
dispatch_main_async_safe(^{
if (heartBeat) {
[heartBeat invalidate];
heartBeat = nil;
}
})
}
//pingPong机制
- (void)ping{
[self.socket sendPing:nil];
}
#define WeakSelf(ws) __weak __typeof(&*self)weakSelf = self
- (void)sendData:(id)data {
WeakSelf(ws);
dispatch_queue_t queue = dispatch_queue_create("zy", NULL);
dispatch_async(queue, ^{
if (weakSelf.socket != nil) {
// 只有 SR_OPEN 开启状态才能调 send 方法,不然要崩
if (weakSelf.socket.readyState == SR_OPEN) {
[weakSelf.socket send:data]; // 发送数据
} else if (weakSelf.socket.readyState == SR_CONNECTING) {
NSLog(@"正在连接中,重连后其他方法会去自动同步数据");
// 每隔2秒检测一次 socket.readyState 状态,检测 10 次左右
// 只要有一次状态是 SR_OPEN 的就调用 [ws.socket send:data] 发送数据
// 如果 10 次都还是没连上的,那这个发送请求就丢失了,这种情况是服务器的问题了,小概率的
[self reConnect];
} else if (weakSelf.socket.readyState == SR_CLOSING || weakSelf.socket.readyState == SR_CLOSED) {
// websocket 断开了,调用 reConnect 方法重连
[self reConnect];
}
} else {
NSLog(@"没网络,发送失败,一旦断网 socket 会被我设置 nil 的");
}
});
}
-(void)dealloc{
[[NSNotificationCenter defaultCenter] removeObserver:self];
}然后在需要开启socket的地方调用
[[SocketRocketUtility instance] SRWebSocketOpenWithURLString:@"写入自己后台的地址"];
在需要断开连接的时候调用
[[SocketRocketUtility instance] SRWebSocketClose];
使用这个框架最后一个很重要的 需要注意的一点
这个框架给我们封装的webscoket在调用它的sendPing senddata方法之前,一定要判断当前scoket是否连接,如果不是连接状态,程序则会crash。
结语
这里简单的实现了连接和收发数据 后续看项目需求在加上后续的改进 希望能够帮助第一次写的iOSer 。 希望有更好的方法的童鞋可以有进一步的交流 : )
4月10日 更新:
/// Creates and returns a new NSTimer object initialized with the specified block object and schedules it on the current run loop in the default mode.
/// - parameter: ti The number of seconds between firings of the timer. If seconds is less than or equal to 0.0, this method chooses the nonnegative value of 0.1 milliseconds instead
/// - parameter: repeats If YES, the timer will repeatedly reschedule itself until invalidated. If NO, the timer will be invalidated after it fires.
/// - parameter: block The execution body of the timer; the timer itself is passed as the parameter to this block when executed to aid in avoiding cyclical references
+ (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)interval repeats:(BOOL)repeats block:(void (^)(NSTimer *timer))block API_AVAILABLE(macosx(10.12), ios(10.0), watchos(3.0), tvos(10.0));上面发送心跳包的方法是iOS10才可以用的 其他版本会崩溃 要适配版本 要选择 这个方法
+ (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget selector:(SEL)aSelector userInfo:(nullable id)userInfo repeats:(BOOL)yesOrNo;8月10日 更新demo地址
demo地址
可以下载下来看看哦 :)
注
demo中的后台地址未设置 所以很多同学直接运行就报错了 设置一个自己后台的地址就ok了 :)
转自:https://www.jianshu.com/p/821b777555d3
收起阅读 »iOS 用symbolicatecrash符号化崩溃日志中系统库方法堆栈
说明
现在已经有很多第三方平台支持解析crash日志中的系统方法了,比如bugly。但是万一遇到情况特殊或者公司要求,还是走上传崩溃日志到自己的服务器,然后自己去定期解析的话,就需要用到symbolicatecrash这个工具了。
指令操作均在终端中进行。
另外,每次打包上架提交审核的时候,把对应的.xcarchive与ipa文件一同拷贝一份,按照版本号保存下来是个好习惯。
1.前期准备工作
前期准备工作只需要在第一次尝试解析的时候进行,如果可以成功执行最终的命令行解析日志就不需要重复执行。
确定Xcode路径,执行如下指令
xcode-select --print-path目的:确保Xcode路径存在。如果路径中有空格的存在,请把空格去掉。比如如果Xcode 的名字是“Xcode 9.2”请修改成“Xcode9.2”或者“Xcode”。否则后面你会遇到很多稀奇古怪的错误。
修改方法:应用程序→Xcode→重命名
添加Xcode路径
如果Xcode路径已经存在,或者不需要修改,请跳过这一步。注意如果改过Xcode应用的名字也需要进行这一步操作
执行如下指令
sudo xcode-select -s 路径路径部分直接把Xcode应用内Developer文件夹拖拽进去会自动生成。
Developer文件夹:应用程序→Xcode→右键,显示包内容→Contents文件夹→Developer
确定Xcode command line tools是否安装
执行如下指令
xcode-select --install如果输出以下内容说明已经安装,否则根据提示安装即可。
xcode-select: error: command line tools are already installed, use "Software Update" to install updates2.解析准备工作
解析所需文件
解析崩溃日志需要三个文件
①.崩溃日志文件(通常为.crash如果服务器上面是.txt也没关系,直接下下来把尾缀改成.crash就行)
②.产生崩溃日志的app包对应的.dSYM符号表(注意符号表和包一定要匹配。否则,堆栈方法会错乱)
③.崩溃分析工具symbolicatecrash(Xcode自带)
.dSYM符号表的获取:Xcode→window→organizer 选择Archives→选择想要解析崩溃日志的App包→右键,show in finder→右键(.xcarchive),显示包内容→dSYMs→xxx.app.dSYM
如果自己这里没有app打包文件就只有跟打包的同事要。
symbolicatecrash的获取:应用程序(Applications)→Xcode→右键,显示包内容→Contents→SharedFrameworks→DVTFoundation.framework→Versions→A→Resources→symbolicatecrash
tips:如果到了DVTFoundation.framework这里打不开下一步了,选择如下浏览方式即可。

3.解析日志
<1>将上述三个文件放在一个文件夹内
文件夹名称可以任意起,路径随意但最好不要出现中文。

<2>在终端中进入该文件夹内
直接拖拽文件夹到路径部分会自动生成
cd 路径<3>解析日志
./symbolicatecrash ./*.crash ./*.app.dSYM>symbol.crash这个方法一次只能解析一个日志文件,然后输出一个解析过后的symbol.crash日志文件(会覆盖之前存在的symbol.crash),这个输出的日志文件就是我们可以直接阅读的日志文件。symbol部分可以任意修改成其他名字。
如果要解析多个日志文件,需要逐一将文件夹内的日志文件替换。或者将所有需要解析的日志文件全部放在文件夹内,但是每次指定需要解析的.crash文件。
如果出现下面类似的错误,报错无法执行
Error: "DEVELOPER_DIR" is not defined at ./symbolicatecrash line xx(数字).执行指令
export DEVELOPER_DIR=Xcode Developer文件夹路径像上面一样把Developer文件夹拖拽到等号后面路径部分就行,然后再执行解析指令就不会报错了。
<4>查看解析结果

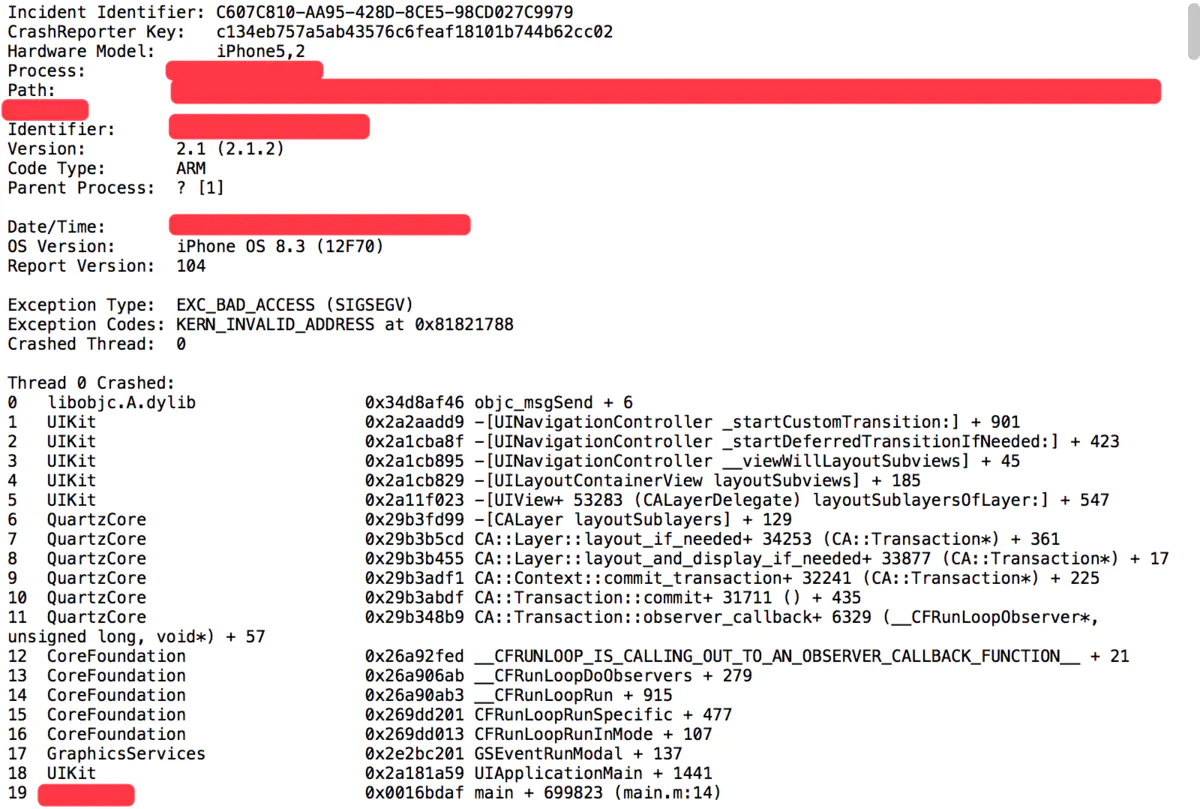
<5>给Xcode添加对应固件的符号文件
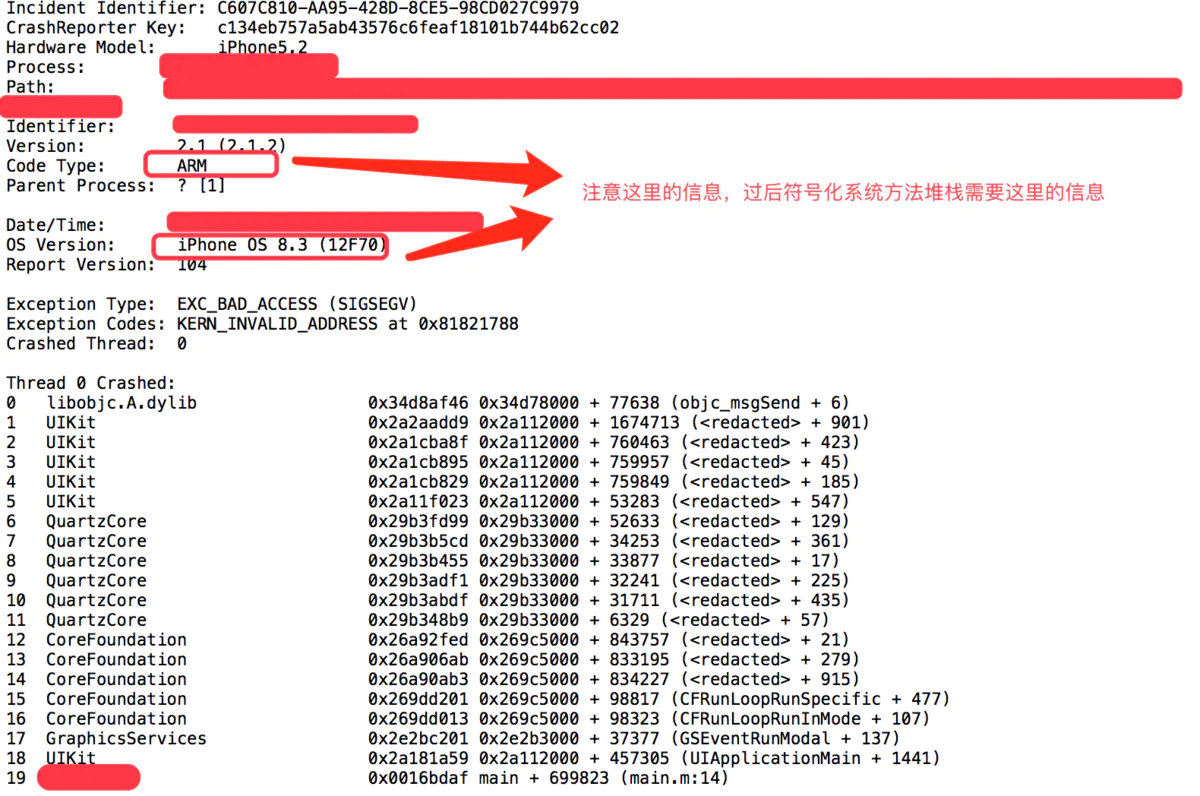
①.下载对应固件符号文件
这个需要结合崩溃日志的信息来,比如这里日志中提到崩溃发生的固件是8.3(12F70)我们就要去找这个固件的符号文件,找的时候还要注意是否区分了CPU架构。下载地址放在后面
②.下载完成后添加进Xcode
打开Finder:点击菜单前往→前往文件夹→输入
~/Library/Developer/Xcode/iOS DeviceSupport→前往
将下载好的符号文件放入定位到的路径里面。

③.再次解析日志文件

<6>固件符号文件下载地址
首先感谢iOS Crash分析必备:符号化系统库方法作者的无私分享。该文章的作者收集了几乎所有固件的符号文件并分享了出来,为了尊重原作者这里就不放下载地址了。大家可以在他的文章当中找到下载地址,以及目前收集了哪些固件符号文件。
转自:https://www.jianshu.com/p/21532aef2811
收起阅读 »关于WKWebView的post请求丢失body问题的解决方案
WKWebView的优点这里不做过多介绍,主要说一下最近解决WKWebView的post请求丢失body问题的解决方案。
WKWebView 通过loadrequest方法加载Post请求会丢失请求体(body)中的内容,进而导致服务器拿不到body中的内容的问题的发生。这个问题的产生主要是因为WKWebView的网络请求的进程与APP不是同一个进程,所以网络请求的过程是这样的:
由APP所在的进程发起request,然后通过IPC通信(进程间通信)将请求的相关信息(请求头、请求行、请求体等)传递给webkit网络线进程接收包装,进行数据的HTTP请求,最终再进行IPC的通信回传给APP所在的进程的。这里如果发起的request请求是post请求的话,由于要进行IPC数据传递,传递的请求体body中根据系统调度,将其舍弃,最终在WKWebView网络进程接受的时候请求体body中的内容变成了空,导致此种情况下的服务器获取不到请求体,导致问题的产生。
为了能够获取POST方法请求之后的body内容,这两天整理了一些解决方案,大致分为三种:
将网络请求交由Js发起,绕开系统WKWebView的网络的进程请求达到正常请求的目的
改变POST请求的方法为GET方法(有风险,不一定服务器会接受GET方法)
将Post请求的请求body内容放入请求的Header中,并通过URLProtocol拦截自定义协议,在拦截中通过NSConnection进行重新请求(重新包装请求body),然后通过回调Client客户端来传递数据内容
三种方法中,我采用了第三种方案,这里说一下第三种方案的实现方式,大致分为三步:
注册拦截的自定义的scheme
重写loadRequest()方法,根据request的method方法是否为POST进行URL的拦截替换
在URLProtocol中进行request的重新包装(获取请求的body内容),使用NSURLConnection进行HTTP请求并将数据回传
这里说明一下为什么要自己去注册自定义的scheme,而不是直接拦截https/http。主要原因是:如果注册了https/http的拦截,那么所有的http(s)请求都会交由系统进程处理,那么此时系统进程会通过IPC的形式传递给实现URLProctol协议的类去处理,在通过IPC传递的过程中丢失body体(上面有讲到),所以在拦截的时候是拿不到POST方法的请求体body的。然而并不是所有的http请求都会走loadrequest()方法(比如js中的ajax请求),所以导致一些POST请求没有被包装(将请求体body内容放到请求头header)就被拦截了,进而丢失请求体body内容,问题一样会产生。所以为了避免这样的问题,我们需要自己去定一个scheme协议,保证不过度拦截并且能够处理我们需要处理的POST请求内容。
以下是具体的实现方式:
注册拦截的自定义的scheme
[NSURLProtocol registerClass:NSClassFromString(@“GCURLProtocol")];
[NSURLProtocol wk_registerScheme:@"gc"];
[NSURLProtocol wk_registerScheme:WkCustomHttp];
[NSURLProtocol wk_registerScheme:WkCustomHttps];重写loadRequest()方法,根据request的method方法是否为POST进行URL的拦截替换
//包装请求头内容
- (WKNavigation *)loadRequest:(NSURLRequest *)request{
NSLog(@"发起请求:%@ method:%@",request.URL.absoluteString,request.HTTPMethod);
NSMutableURLRequest *mutableRequest = [request mutableCopy];
NSMutableDictionary *requestHeaders = [request.allHTTPHeaderFields mutableCopy];
//判断是否是POST请求,POST请求需要包装request中的body内容到请求头中(会有丢失body问题的产生)
//,包装完成之后重定向到拦截的协议中自己包装处理请求数据内容,拦截协议是GCURLProtocol,请自行搜索
if ([mutableRequest.HTTPMethod isEqualToString:@"POST"] && ([mutableRequest.URL.scheme isEqualToString:@"http"] || [mutableRequest.URL.scheme isEqualToString:@"https"])) {
NSString *absoluteStr = mutableRequest.URL.absoluteString;
if ([[absoluteStr substringWithRange:NSMakeRange(absoluteStr.length-1, 1)] isEqualToString:@"/"]) {
absoluteStr = [absoluteStr stringByReplacingCharactersInRange:NSMakeRange(absoluteStr.length-1, 1) withString:@""];
}
if ([mutableRequest.URL.scheme isEqualToString:@"https"]) {
absoluteStr = [absoluteStr stringByReplacingOccurrencesOfString:@"https" withString:WkCustomHttps];
}else{
absoluteStr = [absoluteStr stringByReplacingOccurrencesOfString:@"http" withString:WkCustomHttp];
}
mutableRequest.URL = [NSURL URLWithString:absoluteStr];
NSString *bodyDataStr = [[NSString alloc]initWithData:mutableRequest.HTTPBody encoding:NSUTF8StringEncoding];
[requestHeaders addEntriesFromDictionary:@{@"httpbody":bodyDataStr}];
mutableRequest.allHTTPHeaderFields = requestHeaders;
NSLog(@"当前请求为POST请求Header:%@",mutableRequest.allHTTPHeaderFields);
}
return [super loadRequest:mutableRequest];
}在URLProtocol中进行request的重新包装(获取请求的body内容),使用NSURLConnection进行HTTP请求并将数据回传(以下是主要代码)
+ (BOOL)canInitWithRequest:(NSURLRequest *)request {
NSString *scheme = request.URL.scheme;
if ([scheme isEqualToString:InterceptionSchemeKey]){
if ([self propertyForKey:HaveDealRequest inRequest:request]) {
NSLog(@"已经处理,放行");
return NO;
}
return YES;
}
if ([scheme isEqualToString:WkCustomHttp]){
if ([self propertyForKey:HaveDealWkHttpPostBody inRequest:request]) {
NSLog(@"已经处理,放行");
return NO;
}
return YES;
}
if ([scheme isEqualToString:WkCustomHttps]){
if ([self propertyForKey:HaveDealWkHttpsPostBody inRequest:request]) {
NSLog(@"已经处理,放行");
return NO;
}
return YES;
}
return NO;
}
- (void)startLoading {
//截获 gc 链接的所有请求,替换成本地资源或者线上资源
if ([self.request.URL.scheme isEqualToString:InterceptionSchemeKey]) {
[self htmlCacheRequstLoad];
}
else if ([self.request.URL.scheme isEqualToString:WkCustomHttp] || [self.request.URL.scheme isEqualToString:WkCustomHttps]){
[self postBodyAddLoad];
}
else{
NSMutableURLRequest *newRequest = [self cloneRequest:self.request];
NSString *urlString = newRequest.URL.absoluteString;
[self addHttpPostBody:newRequest];
[NSURLProtocol setProperty:@YES forKey:GCProtocolKey inRequest:newRequest];
[self sendRequest:newRequest];
}
}
- (void)addHttpPostBody:(NSMutableURLRequest *)redirectRequest{
//判断当前的请求是否是Post请求
if ([self.request.HTTPMethod isEqualToString:@"POST"]) {
NSLog(@"post请求");
NSMutableDictionary *headerDict = [redirectRequest.allHTTPHeaderFields mutableCopy];
NSString *body = headerDict[@"httpbody"]?:@"";
if (body.length) {
redirectRequest.HTTPBody = [body dataUsingEncoding:NSUTF8StringEncoding];
NSLog(@"body:%@",body);
}
}
}
- (void)postBodyAddLoad{
NSMutableURLRequest *cloneRequest = [self cloneRequest:self.request];
if ([cloneRequest.URL.scheme isEqualToString:WkCustomHttps]) {
cloneRequest.URL = [NSURL URLWithString:[cloneRequest.URL.absoluteString stringByReplacingOccurrencesOfString:WkCustomHttps withString:@"https"]];
[NSURLProtocol setProperty:@YES forKey:HaveDealWkHttpsPostBody inRequest:cloneRequest];
}else if ([cloneRequest.URL.scheme isEqualToString:WkCustomHttp]){
cloneRequest.URL = [NSURL URLWithString:[cloneRequest.URL.absoluteString stringByReplacingOccurrencesOfString:WkCustomHttp withString:@"http"]];
[NSURLProtocol setProperty:@YES forKey:HaveDealWkHttpPostBody inRequest:cloneRequest];
}
//添加body内容
[self addHttpPostBody:cloneRequest];
NSLog(@"请求body添加完成:%@",[[NSString alloc]initWithData:cloneRequest.HTTPBody encoding:NSUTF8StringEncoding]);
[self sendRequest:cloneRequest];
}
//复制Request对象
- (NSMutableURLRequest *)cloneRequest:(NSURLRequest *)request
{
NSMutableURLRequest *newRequest = [NSMutableURLRequest requestWithURL:request.URL cachePolicy:request.cachePolicy timeoutInterval:request.timeoutInterval];
newRequest.allHTTPHeaderFields = request.allHTTPHeaderFields;
[newRequest setValue:@"image/webp,image/*;q=0.8" forHTTPHeaderField:@"Accept"];
if (request.HTTPMethod) {
newRequest.HTTPMethod = request.HTTPMethod;
}
if (request.HTTPBodyStream) {
newRequest.HTTPBodyStream = request.HTTPBodyStream;
}
if (request.HTTPBody) {
newRequest.HTTPBody = request.HTTPBody;
}
newRequest.HTTPShouldUsePipelining = request.HTTPShouldUsePipelining;
newRequest.mainDocumentURL = request.mainDocumentURL;
newRequest.networkServiceType = request.networkServiceType;
return newRequest;
}
#pragma mark - NSURLConnectionDataDelegate
- (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response
{
/**
* 收到服务器响应
*/
NSURLResponse *returnResponse = response;
[self.client URLProtocol:self didReceiveResponse:returnResponse cacheStoragePolicy:NSURLCacheStorageAllowed];
}
- (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data
{
/**
* 接收数据
*/
if (!self.recData) {
self.recData = [NSMutableData new];
}
if (data) {
[self.recData appendData:data];
}
}
- (nullable NSURLRequest *)connection:(NSURLConnection *)connection willSendRequest:(NSURLRequest *)request redirectResponse:(nullable NSURLResponse *)response
{
/**
* 重定向
*/
if (response) {
[self.client URLProtocol:self wasRedirectedToRequest:request redirectResponse:response];
}
return request;
}
- (void)connectionDidFinishLoading:(NSURLConnection *)connection
{
[self.client URLProtocolDidFinishLoading:self];
}
- (void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error
{
/**
* 加载失败
*/
[self.client URLProtocol:self didFailWithError:error];
}转自:https://www.jianshu.com/p/4dfc80ca7db2
收起阅读 »iOS - 同一个workspace下创建多个项目编程
在iOS开发中,相关联的多个项目可能会放在同一个workspace下进行开发,那习惯了一个项目在一个工作空间下的同学该怎么快速开撸呢?
只需要三步而已!
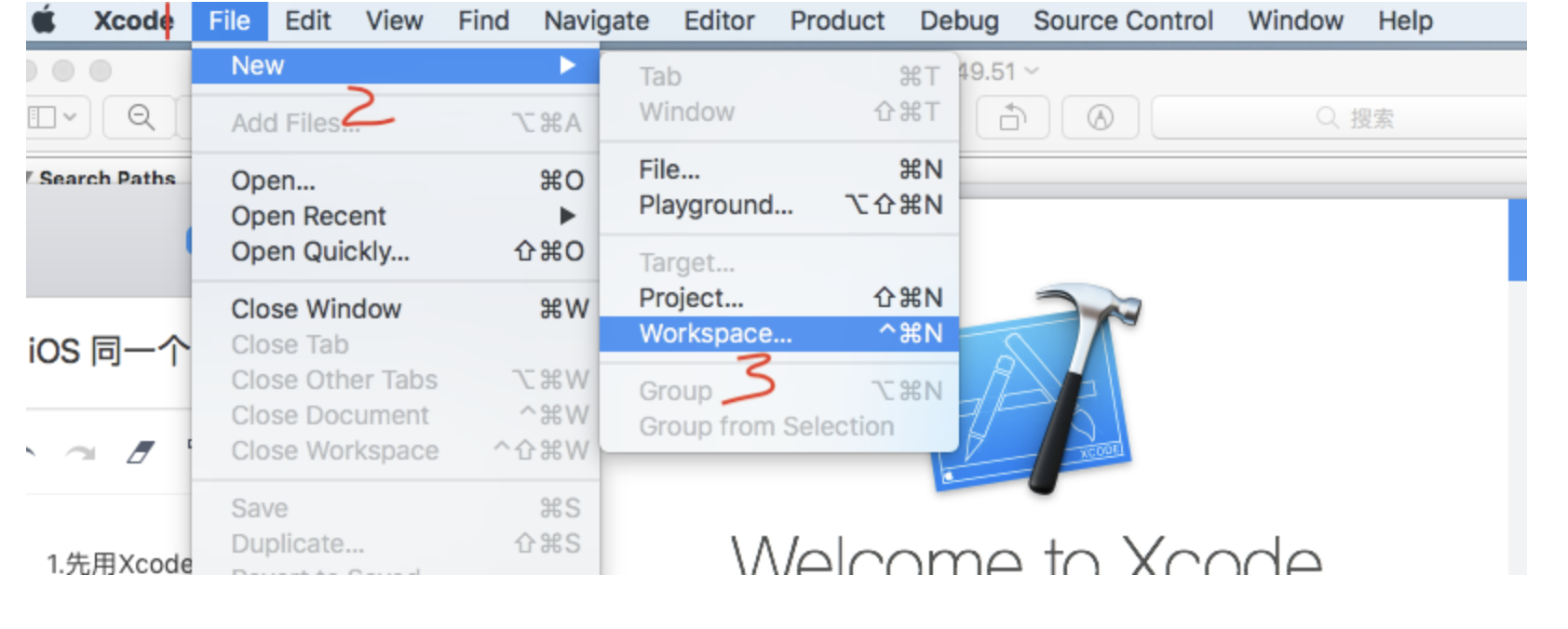
第一步,先用Xcode在目标目录下创建一个workspace文件。见图说话。

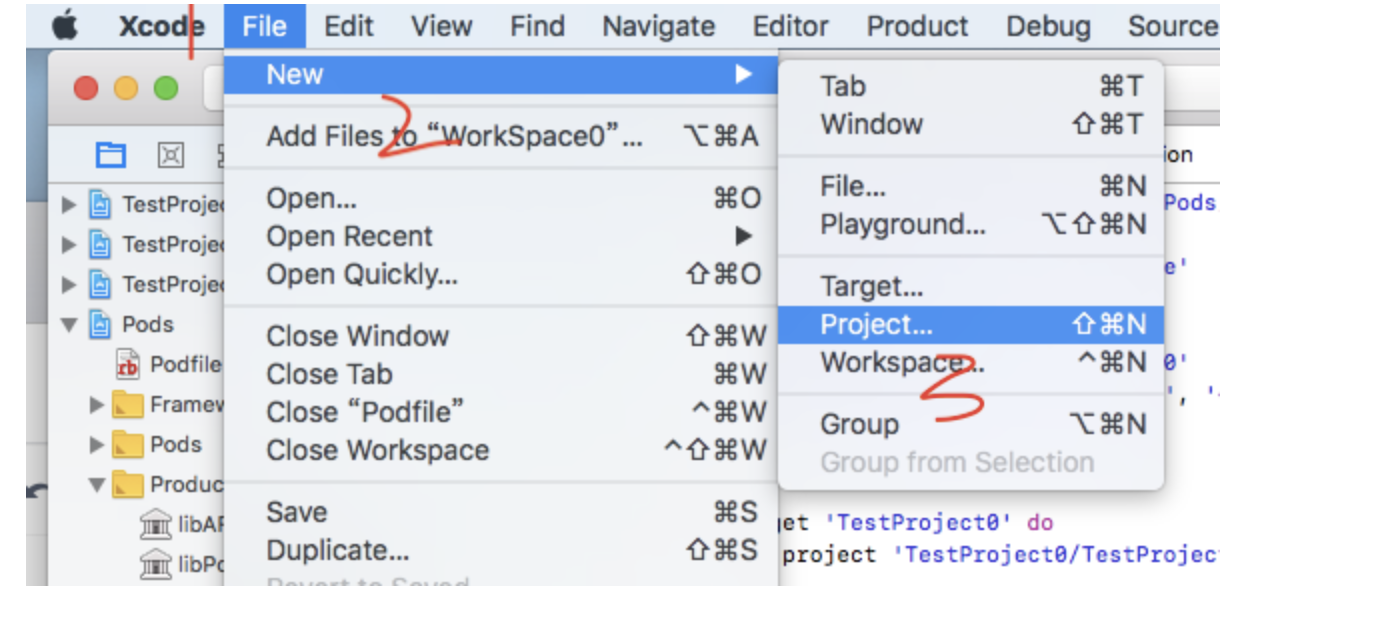
第二步,用Xcode打开workspace文件,然后在该workspace下创建多个Project文件。

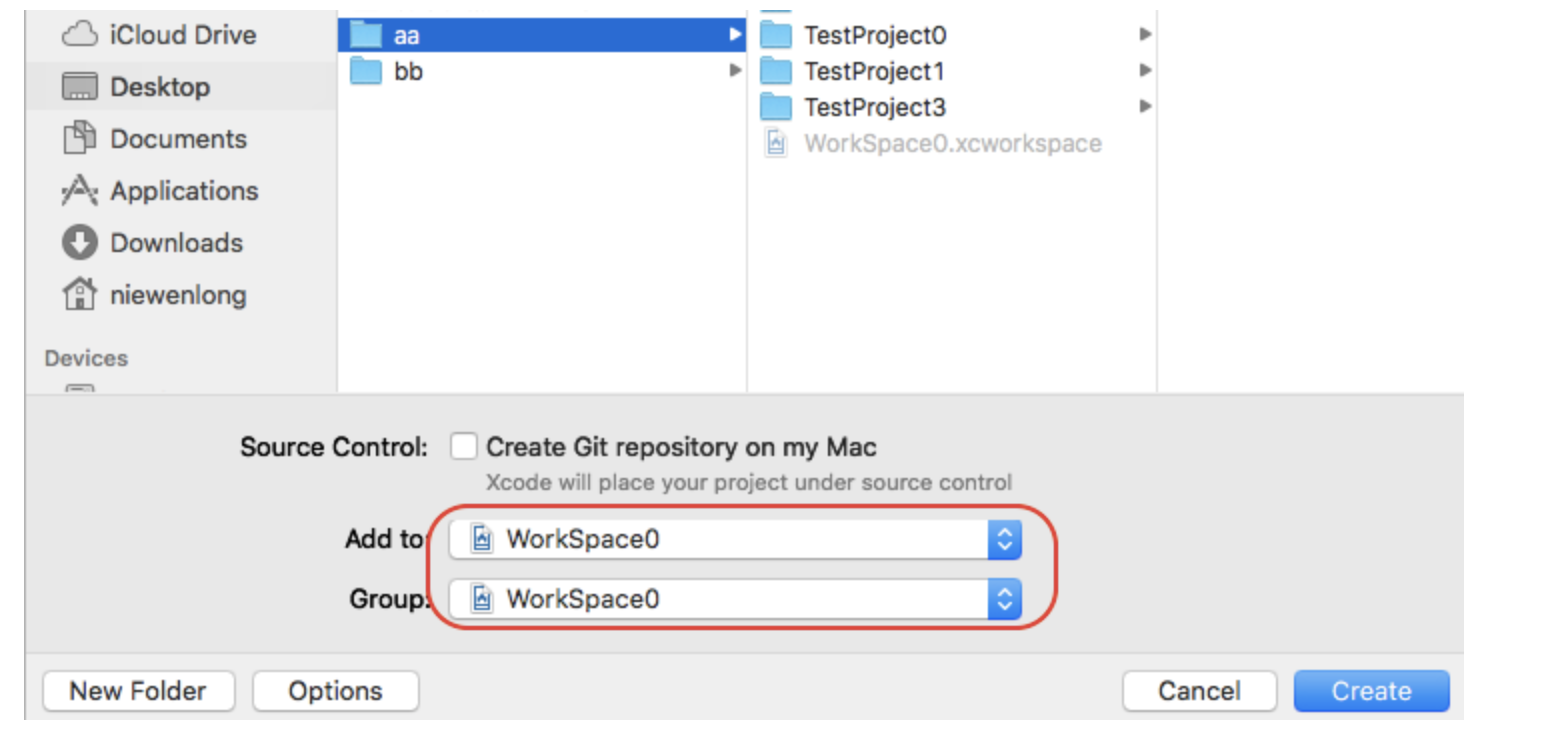
在创建工程的过程中有个主意点:将新建Project添加的目标和组 都是workspace。如图:

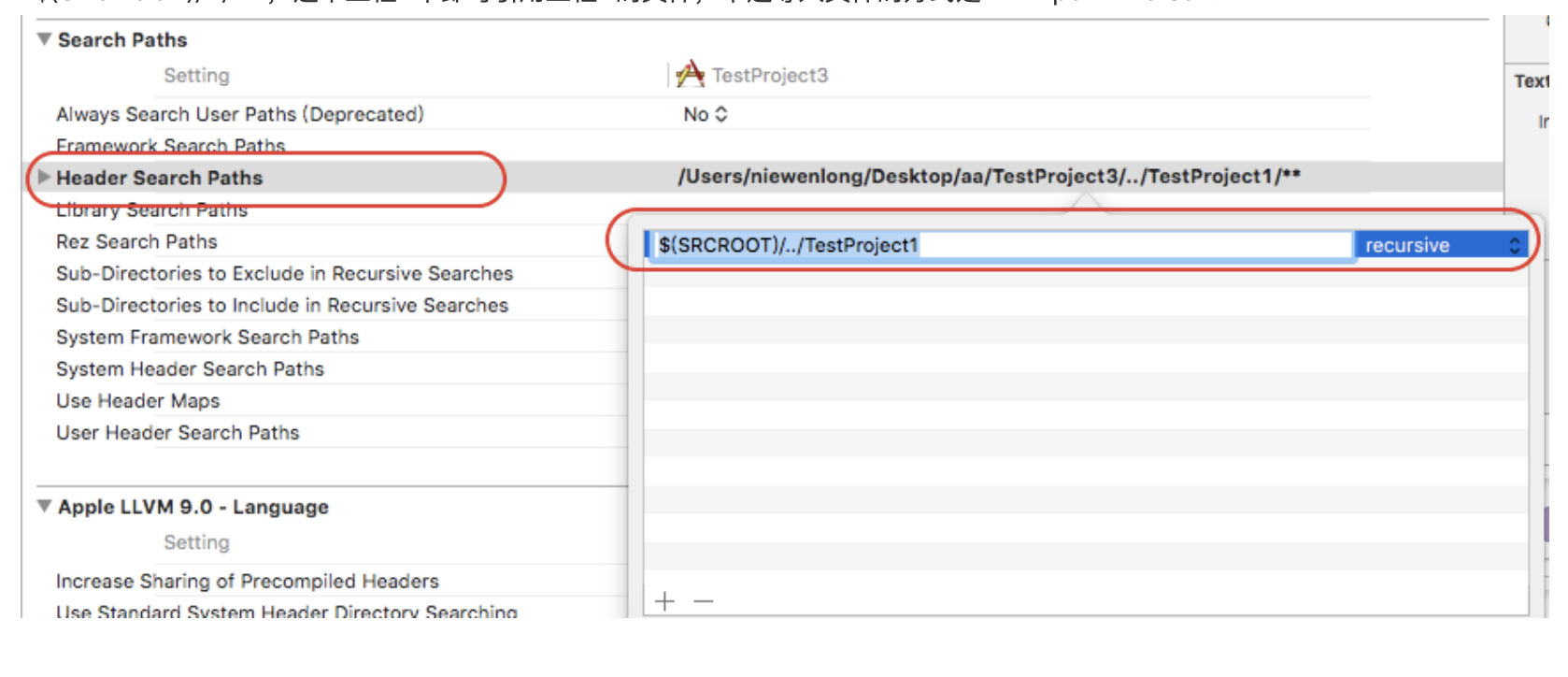
第三步,多个工程间文件互相引用问题:多个工程间的文件引用方法:在工程A的Setting选项下的Header Search Paths 下添加“$(SRCROOT)/../B”,这个工程A中即可引用工程B的文件,不过导入文件的方式是:#import <Person.m>

如上设置,多个工程间的类就可以共享使用了。
iOS- 安装CocoaPods详细过程
一、简介
什么是CocoaPods
CocoaPods是OS X和iOS下的一个第三类库管理工具,通过CocoaPods工具我们可以为项目添加被称为“Pods”的依赖库(这些类库必须是CocoaPods本身所支持的),并且可以轻松管理其版本。
CocoaPods的好处
1、在引入第三方库时它可以自动为我们完成各种各样的配置,包括配置编译阶段、连接器选项、甚至是ARC环境下的-fno-objc-arc配置等。
2、使用CocoaPods可以很方便地查找新的第三方库,这些类库是比较“标准的”,而不是网上随便找到的,这样可以让我们找到真正好用的类库。
二、Cocoapods安装步骤
注意:在终端输入命令时,取$后面部分输入
1、升级Ruby环境
终端输入:$ gem update --system此时会出现

这是因为你没有权限去升级Ruby
这时应该输入:$ sudo gem update --system
接下来输入密码,注意:输入密码的时候没有任何反应,光标也不会移动,你尽管输入就是了,输完了直接回车。
等一会如果出现
 恭喜你,升级Ruby成功了。
恭喜你,升级Ruby成功了。
2、更换Ruby镜像
首先移除现有的Ruby镜像
终端输入:$ gem sources --remove https://gems.ruby-china.org/然后添加国内最新镜像源(淘宝的Ruby镜像已经不更新了)
终端输入:$ gem sources -a https://gems.ruby-china.com/执行完毕之后输入gem sources -l来查看当前镜像
终端输入:$ gem sources -l如果结果是
*** CURRENT SOURCES ***https://gems.ruby-china.com/
说明添加成功,否则继续执行$ gem source -a https://gems.ruby-china.com/来添加
3、安装CocoaPods
终端输入:$ sudo gem install cocoapods
说明没有权限,需要输入
终端输入:$ sudo gem install -n /usr/local/bin cocoapods安装成功如下:

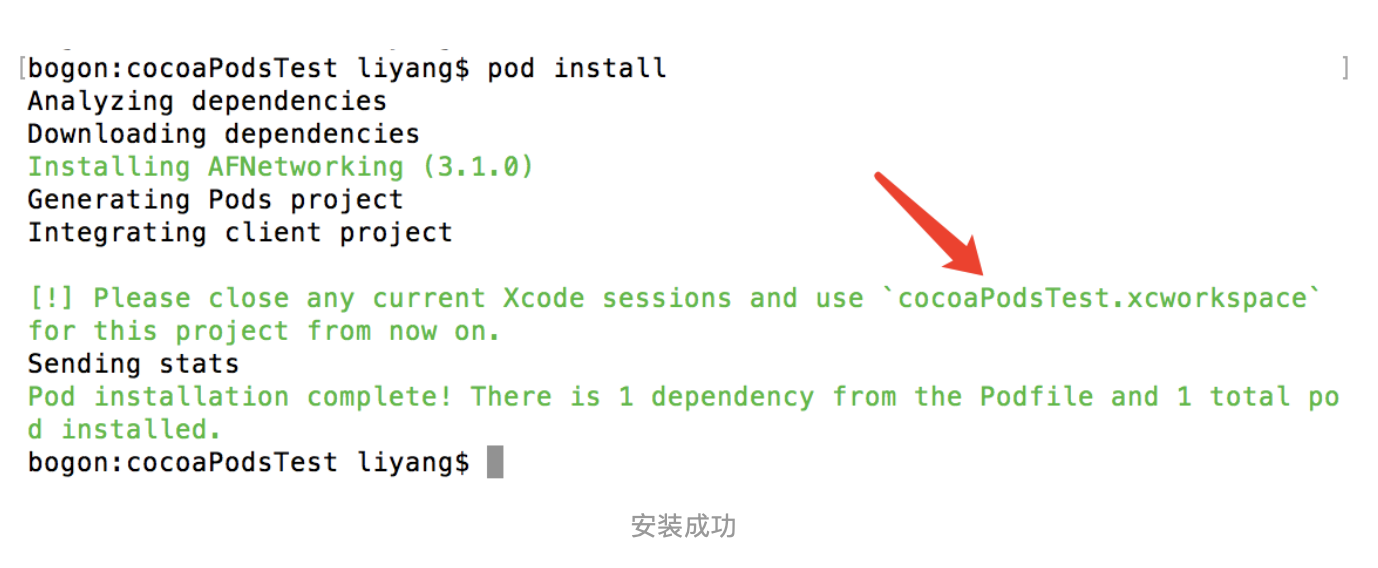
到这之后再执行pod setup(PS:这个过程是漫长的,要有耐心)
终端输入:$ pod setup然后你会看到出现了Setting up CocoaPods master repo,卡住不动了,说明Cocoapods在将它的信息下载到 ~/.cocoapods里。
你可以command+n新建一个终端窗口,执行cd ~/.cocoapods/进入到该文件夹下,然后执行du -sh *来查看文件大小,每隔几分钟查看一次,这个目录最终大小是900多M(我的是930M)
当出现Setup completed的时候说明已经完成了。
4、CocoaPods的使用
终端输入:$ pod search AFNetworking这时有可能出现

执行
rm ~/Library/Caches/CocoaPods/search_index.json来删除该文件然后再次输入
pod search AFNetworking进行搜索这时会提示
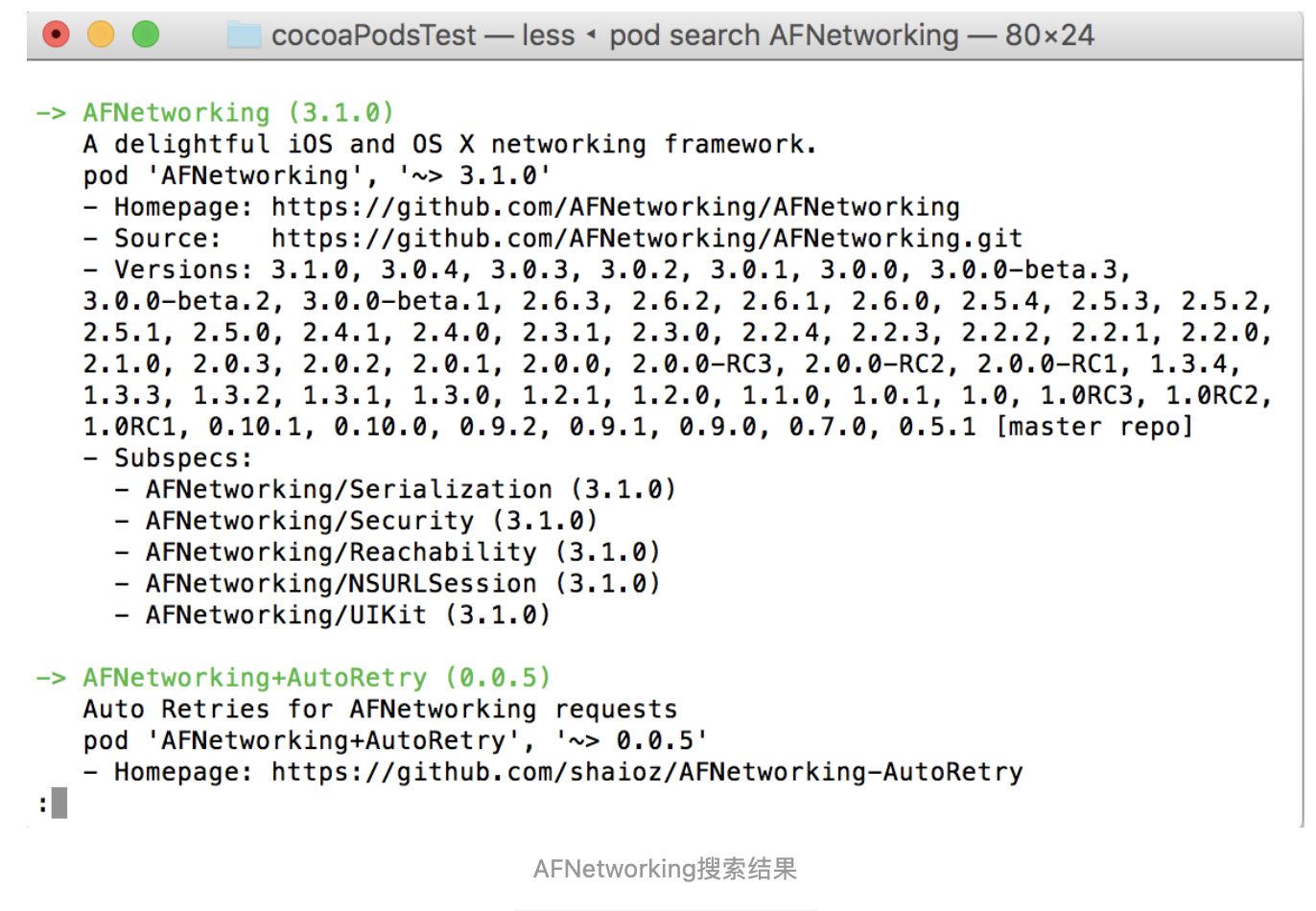
Creating search index for spec repo 'master'..等待一会将会出现搜索结果如下:

出现这个了就说明搜索成功了,看一下上图中的这一句:pod 'AFNetworking', '~> 3.1.0'
这句话一会我们要用到,这是CocoaPods添加三方库的关键字段
然后退出这个界面(这一步只是验证一下cocoapods有没有安装成功,能不能搜索到你想要的三方库),直接按"q"就退出去了。
2、在工程中创建一个Podfile文件
要想在你的工程中创建Podfile文件,必须先要进到该工程目录下
终端输入:$ cd /Users/liyang/Desktop/CocoaPodsTest
//这是我电脑上的路径,你输入你自己项目的路径或直接拖拽也行进来之后就创建
终端输入:$ touch Podfile然后你在你的工程目录下可以看到多了一个Podfile文件
3、编辑你想导入的第三方库的名称及版本
使用vim编辑Podfile文件
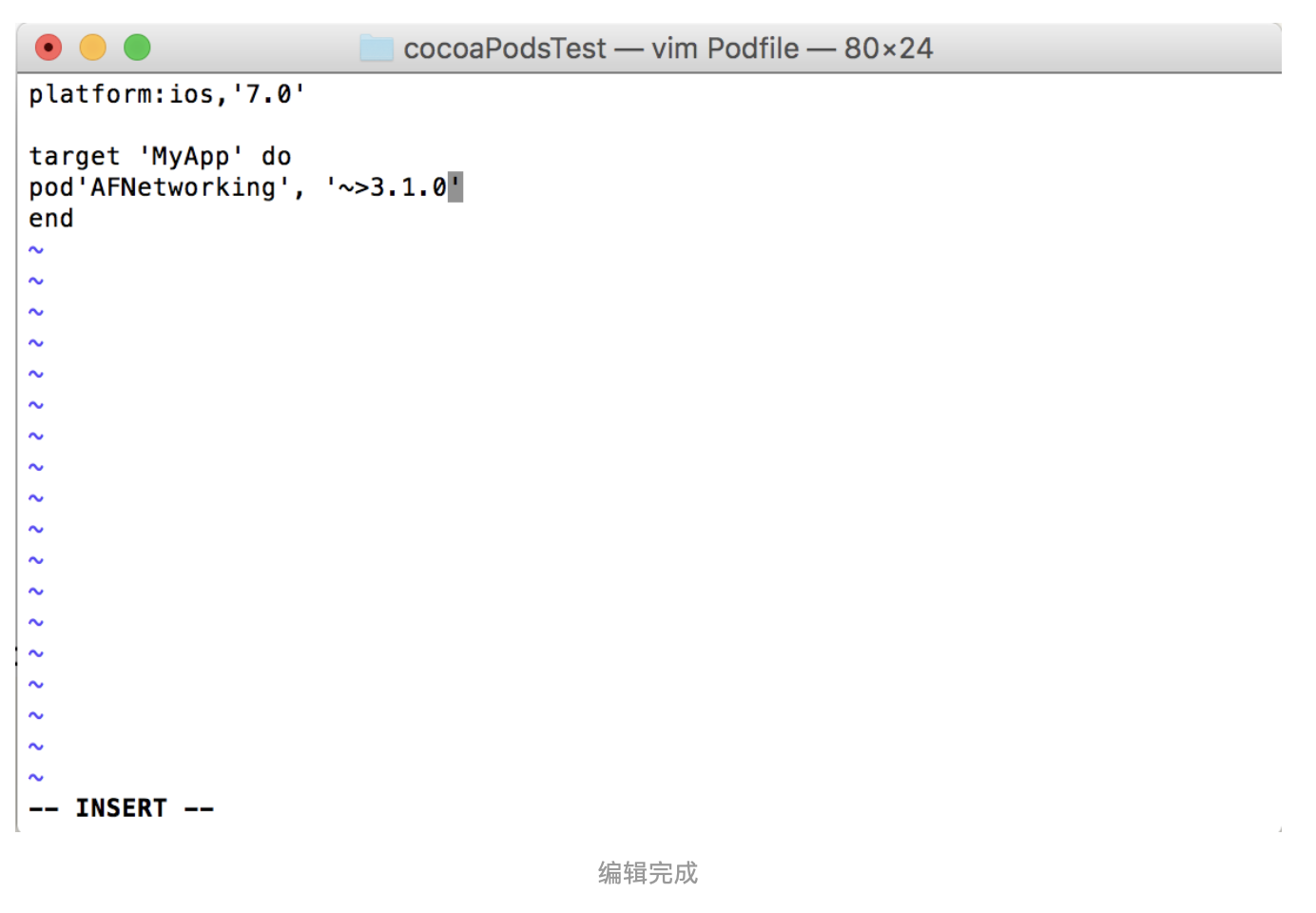
终端输入:$ vim Podfile进入如下界面:

进来之后紧接着按键盘上的英文'i'键
下面的"Podsfile" 0L, 0C将变成-- INSERT --
然后就可以编辑文字了,输入以下文字
iOS- 集成Bugly详解
SDK 集成
Bugly提供两种集成方式供iOS开发者选择:
- 通过CocoaPods集成
- 手动集成
如果您是从Bugly 2.0以下版本升级过来的,请查看
Bugly iOS SDK 最低兼容系统版本 iOS 7.0
通过CocoaPods集成
在工程的Podfile里面添加以下代码:
pod 'Bugly'保存并执行pod install,然后用后缀为.xcworkspace的文件打开工程。
注意:
命令行下执行pod search Bugly,如显示的Bugly版本不是最新的,则先执行pod repo update操作更新本地repo的内容
关于CocoaPods的更多信息请查看 。
手动集成
- 下载
- 拖拽
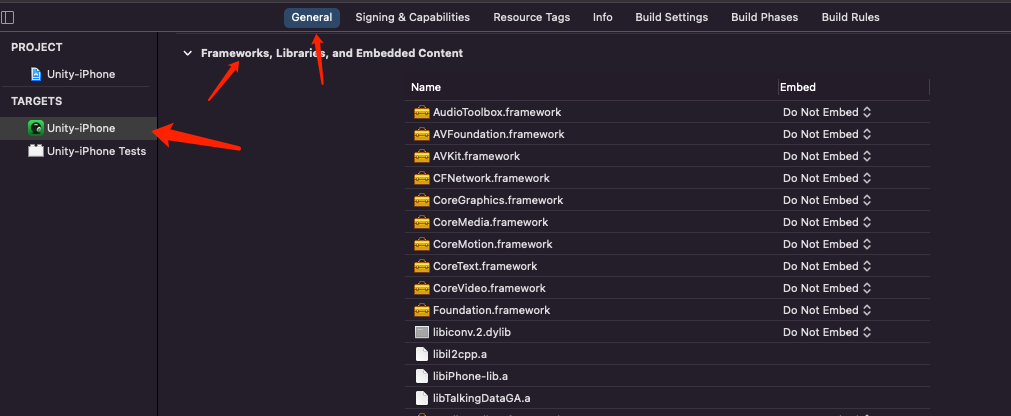
Bugly.framework文件到Xcode工程内(请勾选Copy items if needed选项) - 添加依赖库
SystemConfiguration.frameworkSecurity.frameworklibz.dylib或libz.tbdlibc++.dylib或libc++.tbd
初始化SDK
导入头文件
在工程的AppDelegate.m文件导入头文件
#import <Bugly/Bugly.h>如果是
Swift工程,请在对应bridging-header.h中导入
初始化Bugly
在工程AppDelegate.m的application:didFinishLaunchingWithOptions:方法中初始化:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[Bugly startWithAppId:@"此处替换为你的AppId"];
return YES;
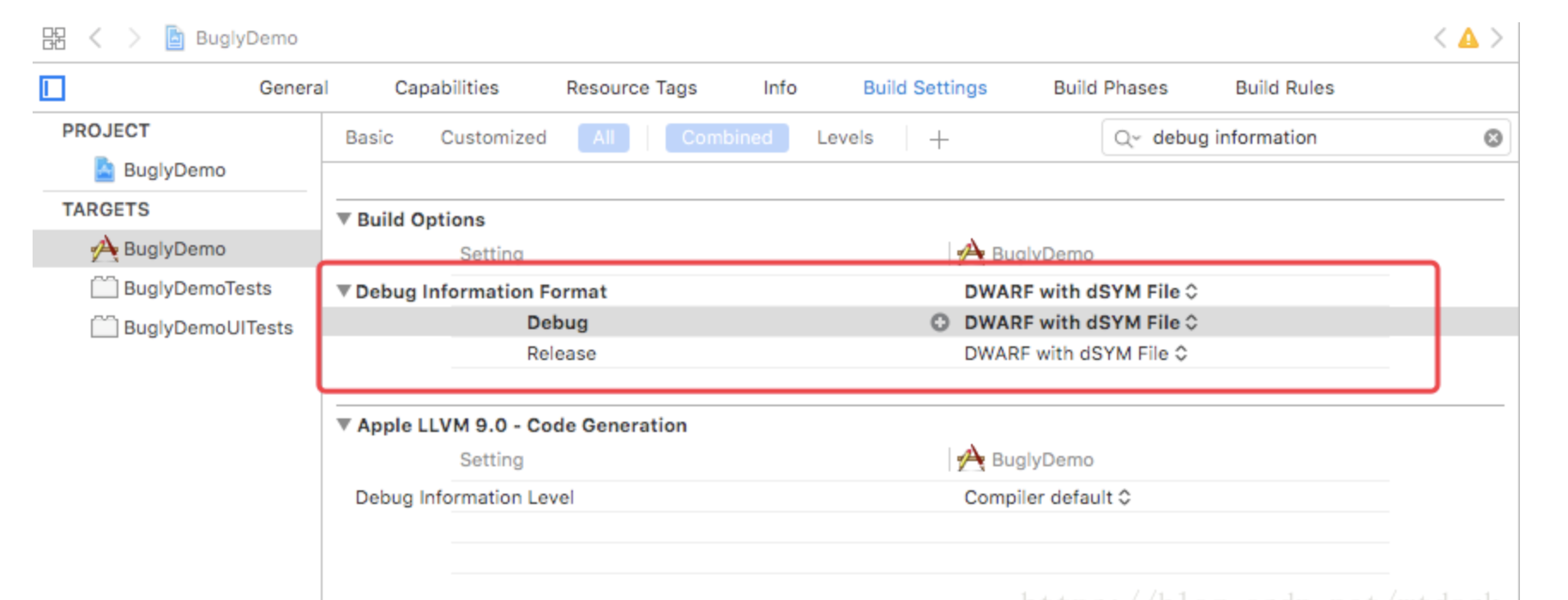
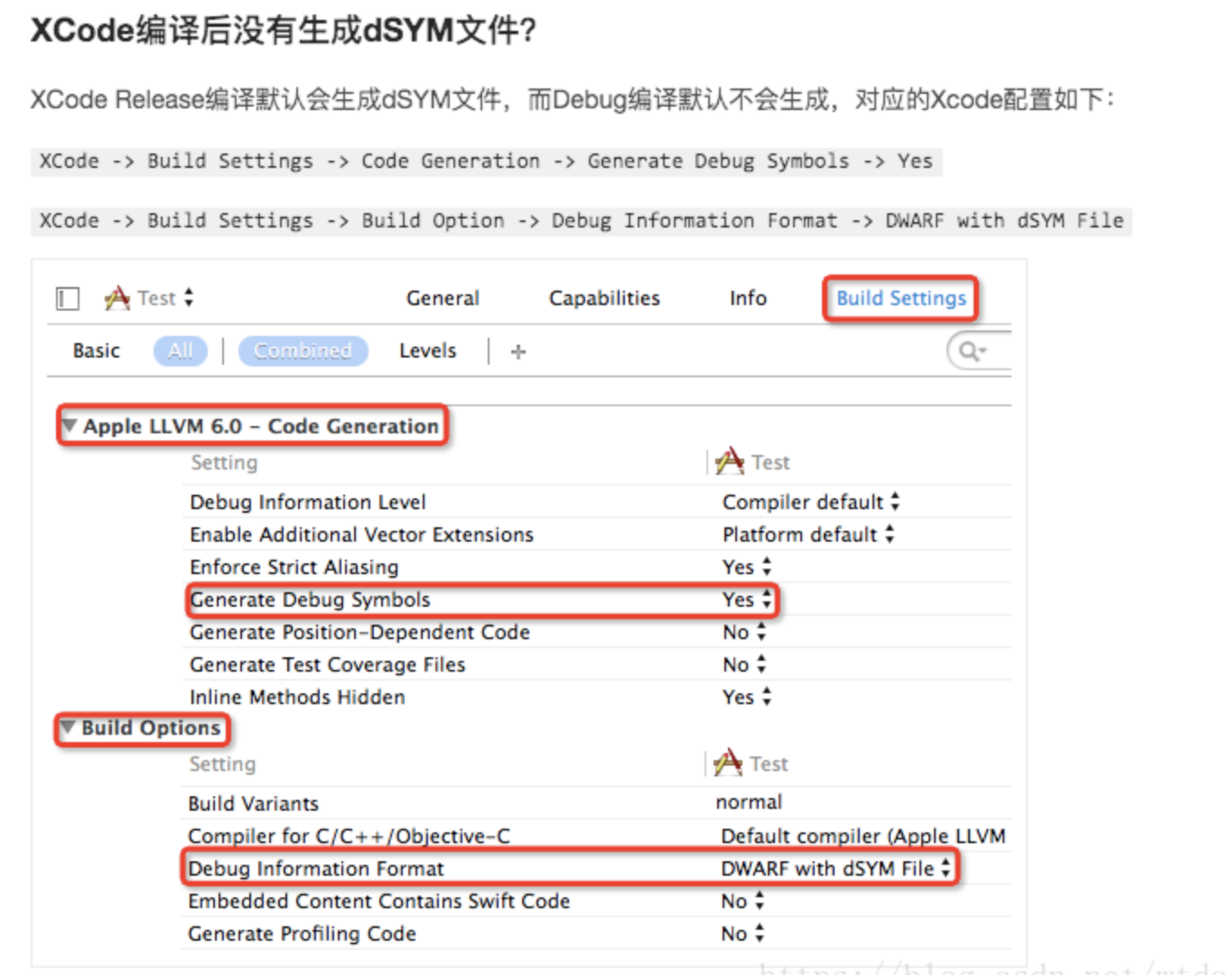
}默认Debug模式,是不会生成dSYM文件,需要开启.重新编译CMD+B,修改配置如下图

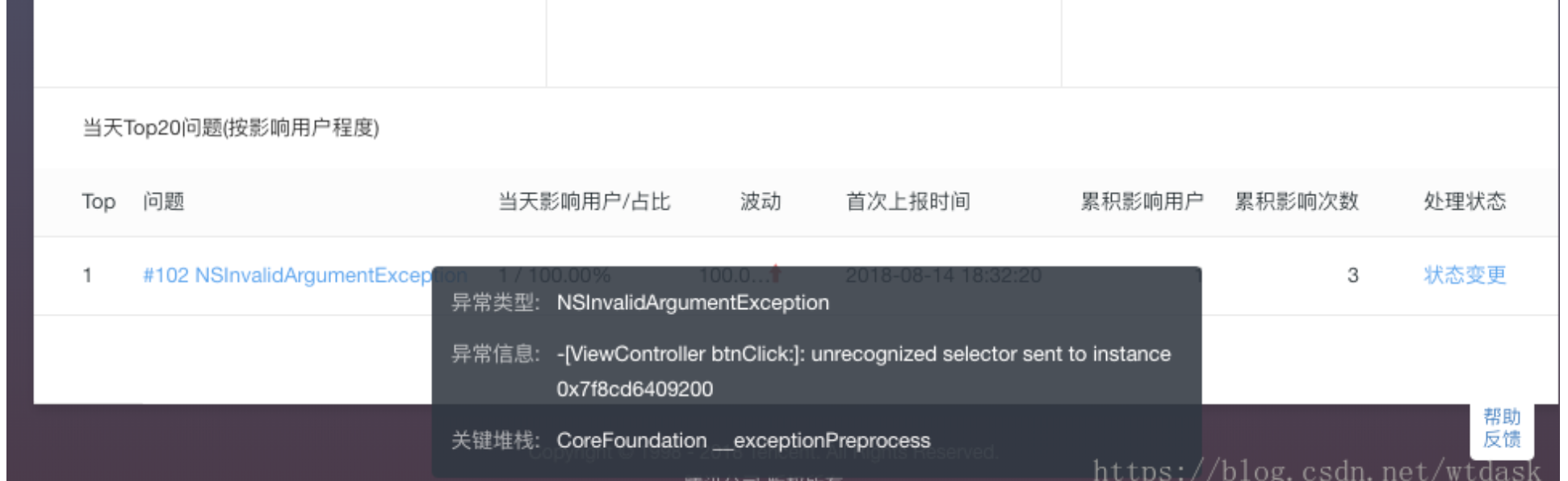
Bugly后台显示异常数据


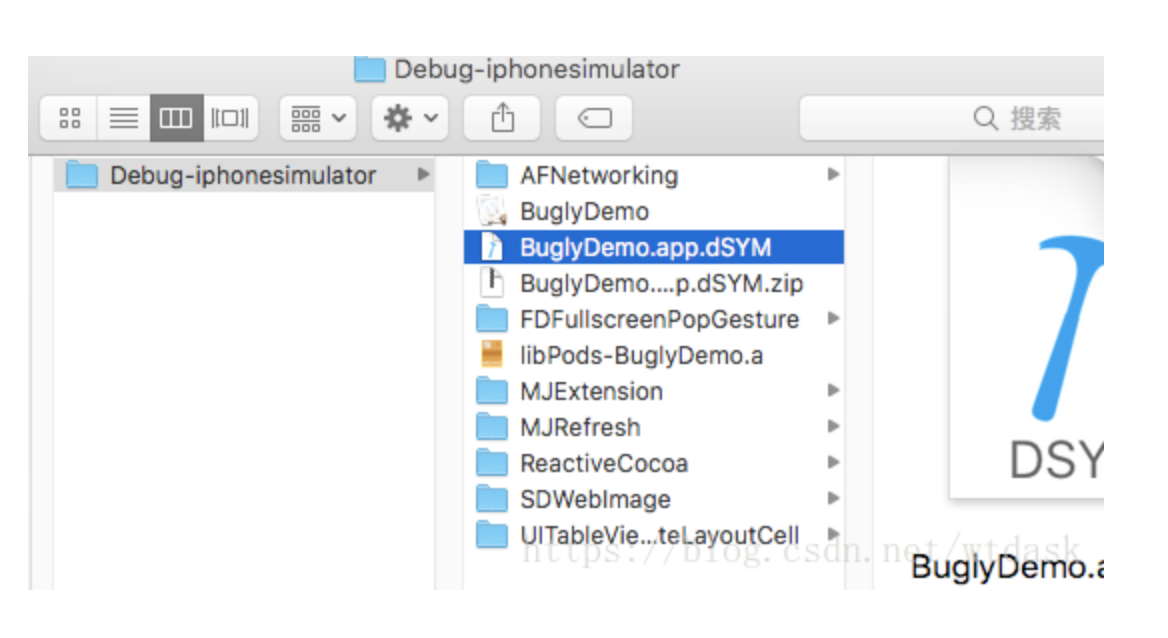
生成后,在哪里可以找到dSYM文件?



@interface AppDelegate ()<BuglyDelegate>2.设置代理对象
BuglyConfig *config = [[BuglyConfig alloc] init];
config.delegate = self;
[Bugly startWithAppId:@"你的AppId" config:config];3.实现代理方法attachmentForException
#pragma mark - Bugly代理 - 捕获异常,回调(@return 返回需上报记录,随 异常上报一起上报)
- (NSString *)attachmentForException:(NSException *)exception {
#ifdef DEBUG // 调试
return [NSString stringWithFormat:@"我是携带信息:%@",[self redirectNSLogToDocumentFolder]];
#endif
return nil;
}
#pragma mark - 保存日志文件
- (NSString *)redirectNSLogToDocumentFolder{
//如果已经连接Xcode调试则不输出到文件
if(isatty(STDOUT_FILENO)) {
return nil;
}
UIDevice *device = [UIDevice currentDevice];
if([[device model] hasSuffix:@"Simulator"]){
//在模拟器不保存到文件中
return nil;
}
//获取Document目录下的Log文件夹,若没有则新建
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *logDirectory = [[paths objectAtIndex:0] stringByAppendingPathComponent:@"Log"];
NSFileManager *fileManager = [NSFileManager defaultManager];
BOOL fileExists = [fileManager fileExistsAtPath:logDirectory];
if (!fileExists) {
[fileManager createDirectoryAtPath:logDirectory withIntermediateDirectories:YES attributes:nil error:nil];
}
NSDateFormatter *formatter = [[NSDateFormatter alloc] init];
[formatter setLocale:[[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"]];
[formatter setDateFormat:@"yyyy-MM-dd HH:mm:ss"]; //每次启动后都保存一个新的日志文件中
NSString *dateStr = [formatter stringFromDate:[NSDate date]];
NSString *logFilePath = [logDirectory stringByAppendingFormat:@"/%@.txt",dateStr];
// freopen 重定向输出输出流,将log输入到文件
freopen([logFilePath cStringUsingEncoding:NSASCIIStringEncoding], "a+", stdout);
freopen([logFilePath cStringUsingEncoding:NSASCIIStringEncoding], "a+", stderr);
return [[NSString alloc] initWithContentsOfFile:logFilePath encoding:NSUTF8StringEncoding error:nil];
}Bugly iOS 符号表配置
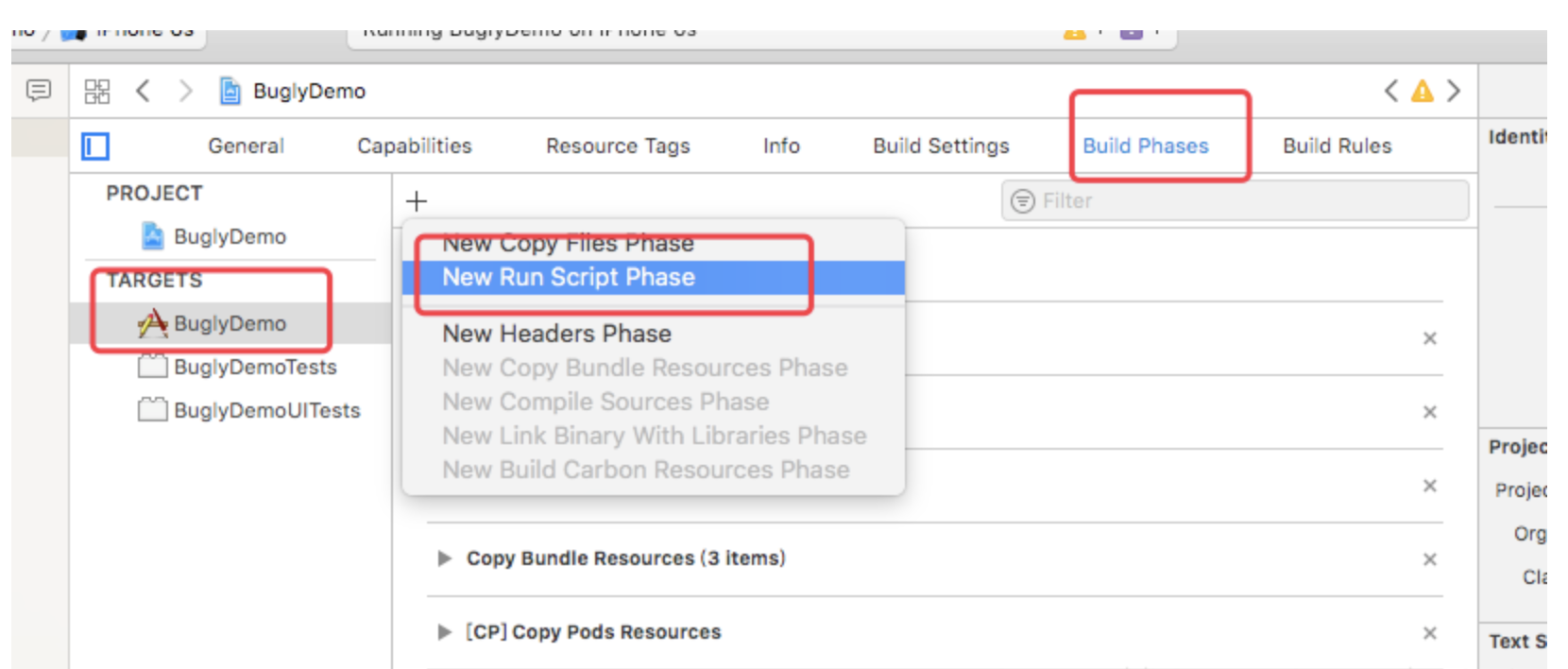
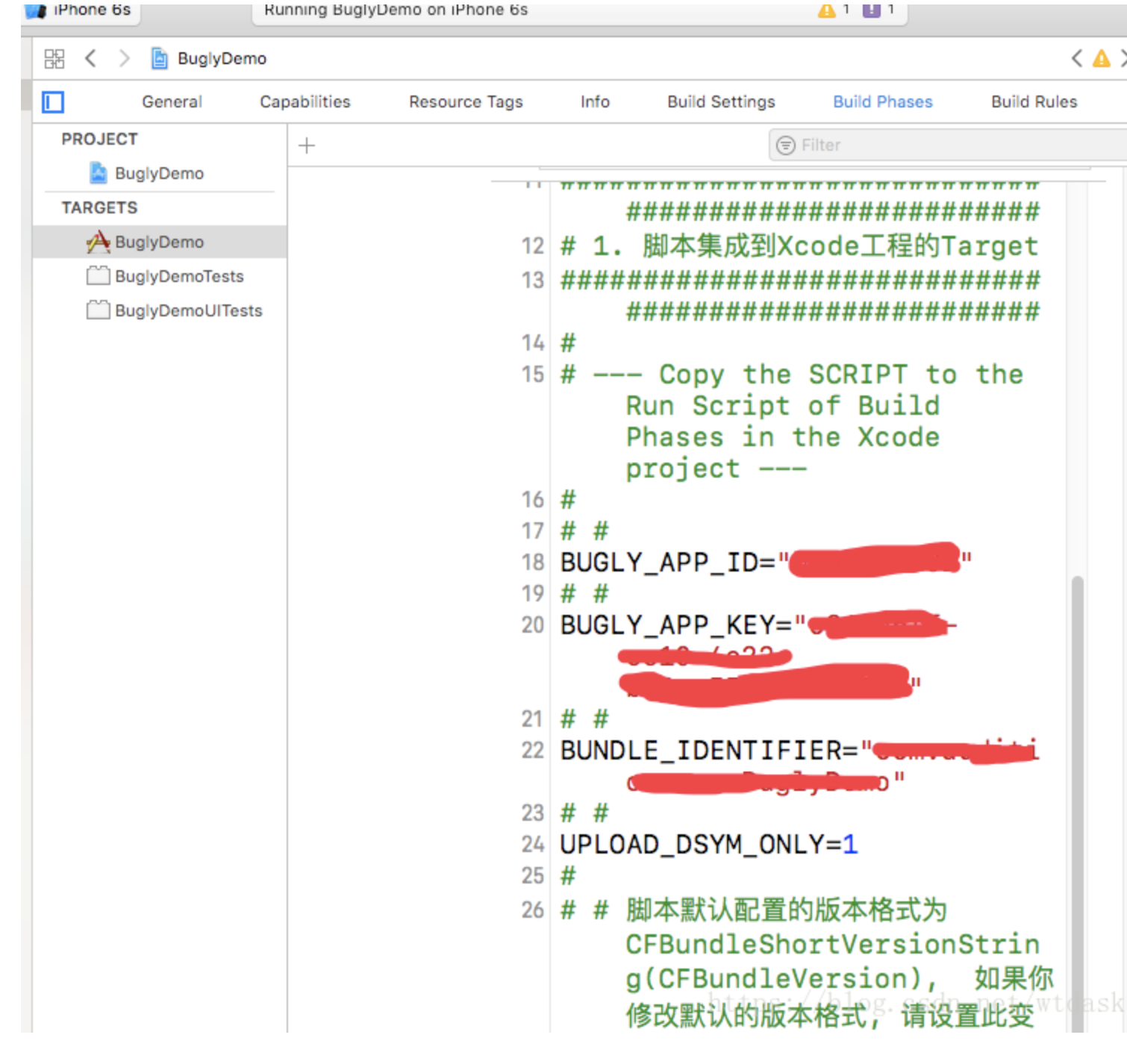
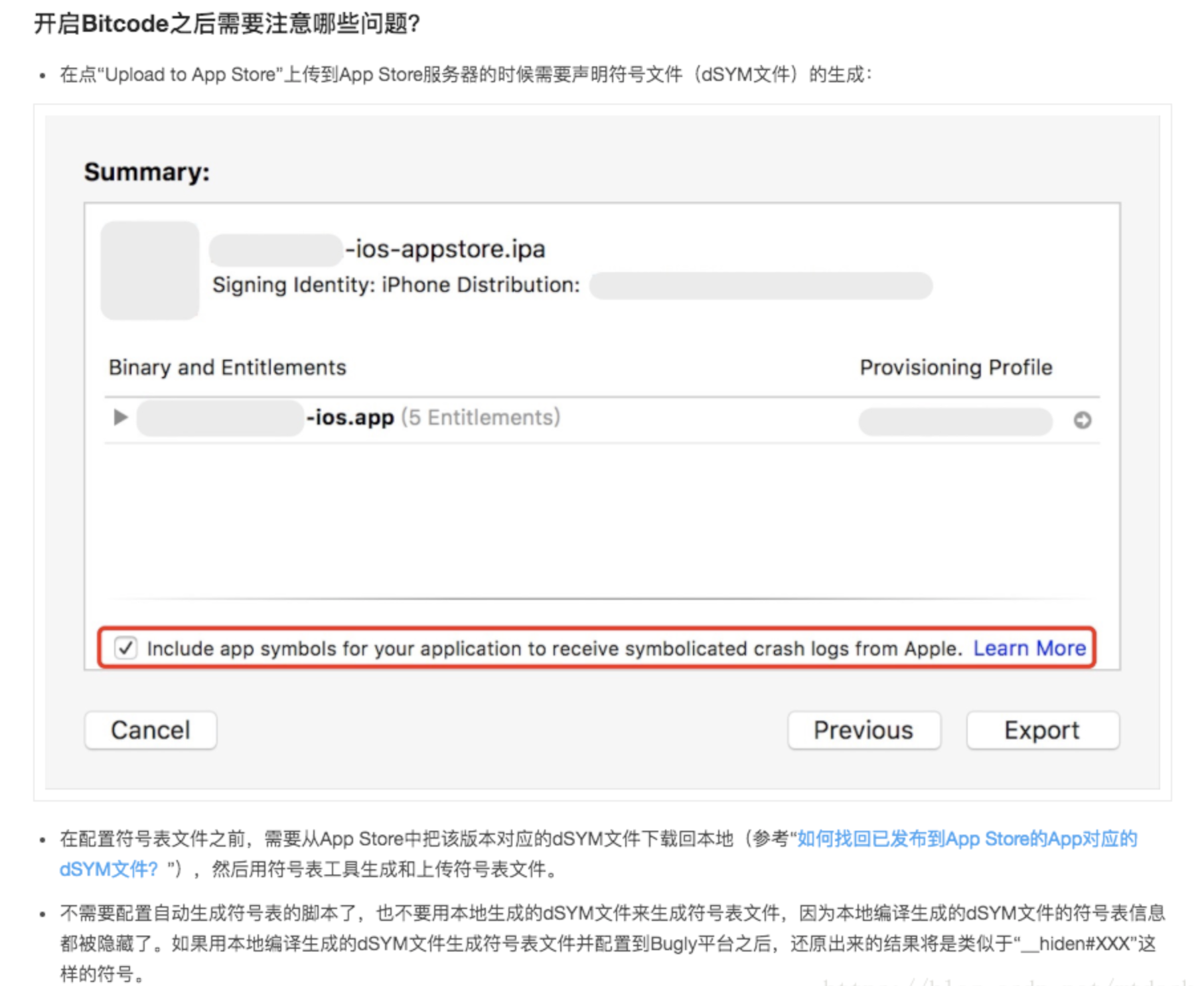
<起始地址> <结束地址> <函数> [<文件名:行号>]UPLOAD_DEBUG_SYMBOLS=0iOS- 研发助手DoraemonKit技术实现(二)
一、前言
- 第一、很多测试同学比较关注App质量,但是他们却没有Xcode运行环境,他们对于质量数据无法很有效的查看。
- 第二、App端实时的查看App的质量数据,不依赖IDE,方便快捷直观。
- 第三、实时采集性能数据,为后期结合测试平台产生性能数据报表提供数据来源。
二、技术实现
3.1:帧率展示
- (void)startRecord{
if (_link) {
_link.paused = NO;
}else{
_link = [CADisplayLink displayLinkWithTarget:self selector:@selector(trigger:)];
[_link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSRunLoopCommonModes];
_record = [DoraemonRecordModel instanceWithType:DoraemonRecordTypeFPS];
_record.startTime = [[NSDate date] timeIntervalSince1970];
}
}
- (void)trigger:(CADisplayLink *)link{
if (_lastTime == 0) {
_lastTime = link.timestamp;
return;
}
_count++;
NSTimeInterval delta = link.timestamp - _lastTime;
if (delta < 1) return;
_lastTime = link.timestamp;
CGFloat fps = _count / delta;
_count = 0;
NSInteger intFps = (NSInteger)(fps+0.5);
// 0~60 对应 高度0~200
[self.record addRecordValue:fps time:[[NSDate date] timeIntervalSince1970]];
[_oscillogramView addHeightValue:fps*200./60. andTipValue:[NSString stringWithFormat:@"%zi",intFps]];
}3.2:CPU展示
- 使用task_threads函数,获取当前App行程中所有的线程列表。
- 对于第一步中获取的线程列表进行遍历,通过thread_info函数获取每一个非闲置线程的cpu使用率,进行相加。
- 使用vm_deallocate函数释放资源。
+ (CGFloat)cpuUsageForApp {
kern_return_t kr;
thread_array_t thread_list;
mach_msg_type_number_t thread_count;
thread_info_data_t thinfo;
mach_msg_type_number_t thread_info_count;
thread_basic_info_t basic_info_th;
// get threads in the task
// 获取当前进程中 线程列表
kr = task_threads(mach_task_self(), &thread_list, &thread_count);
if (kr != KERN_SUCCESS)
return -1;
float tot_cpu = 0;
for (int j = 0; j < thread_count; j++) {
thread_info_count = THREAD_INFO_MAX;
//获取每一个线程信息
kr = thread_info(thread_list[j], THREAD_BASIC_INFO,
(thread_info_t)thinfo, &thread_info_count);
if (kr != KERN_SUCCESS)
return -1;
basic_info_th = (thread_basic_info_t)thinfo;
if (!(basic_info_th->flags & TH_FLAGS_IDLE)) {
// cpu_usage : Scaled cpu usage percentage. The scale factor is TH_USAGE_SCALE.
//宏定义TH_USAGE_SCALE返回CPU处理总频率:
tot_cpu += basic_info_th->cpu_usage / (float)TH_USAGE_SCALE;
}
} // for each thread
// 注意方法最后要调用 vm_deallocate,防止出现内存泄漏
kr = vm_deallocate(mach_task_self(), (vm_offset_t)thread_list, thread_count * sizeof(thread_t));
assert(kr == KERN_SUCCESS);
return tot_cpu;
}测试结果基本和Xcode测量出来的cpu使用率是一样的,还是比较准确的。
3.3:内存展示
//当前app消耗的内存
+ (NSUInteger)useMemoryForApp{
task_vm_info_data_t vmInfo;
mach_msg_type_number_t count = TASK_VM_INFO_COUNT;
kern_return_t kernelReturn = task_info(mach_task_self(), TASK_VM_INFO, (task_info_t) &vmInfo, &count);
if(kernelReturn == KERN_SUCCESS)
{
int64_t memoryUsageInByte = (int64_t) vmInfo.phys_footprint;
return memoryUsageInByte/1024/1024;
}
else
{
return -1;
}
}
//设备总的内存
+ (NSUInteger)totalMemoryForDevice{
return [NSProcessInfo processInfo].physicalMemory/1024/1024;
}3.4:流量监控
@interface DoraemonNSURLProtocol()<NSURLConnectionDelegate,NSURLConnectionDataDelegate>
@property (nonatomic, strong) NSURLConnection *connection;
@property (nonatomic, assign) NSTimeInterval startTime;
@property (nonatomic, strong) NSURLResponse *response;
@property (nonatomic, strong) NSMutableData *data;
@property (nonatomic, strong) NSError *error;
@end
@implementation DoraemonNSURLProtocol
+ (BOOL)canInitWithRequest:(NSURLRequest *)request{
if ([NSURLProtocol propertyForKey:kDoraemonProtocolKey inRequest:request]) {
return NO;
}
if (![DoraemonNetFlowManager shareInstance].canIntercept) {
return NO;
}
if (![request.URL.scheme isEqualToString:@"http"] &&
![request.URL.scheme isEqualToString:@"https"]) {
return NO;
}
//NSLog(@"DoraemonNSURLProtocol == %@",request.URL.absoluteString);
return YES;
}
+ (NSURLRequest *)canonicalRequestForRequest:(NSURLRequest *)request{
//NSLog(@"canonicalRequestForRequest");
NSMutableURLRequest *mutableReqeust = [request mutableCopy];
[NSURLProtocol setProperty:@YES forKey:kDoraemonProtocolKey inRequest:mutableReqeust];
return [mutableReqeust copy];
}
- (void)startLoading{
//NSLog(@"startLoading");
self.connection = [[NSURLConnection alloc] initWithRequest:[[self class] canonicalRequestForRequest:self.request] delegate:self];
[self.connection start];
self.data = [NSMutableData data];
self.startTime = [[NSDate date] timeIntervalSince1970];
}
- (void)stopLoading{
//NSLog(@"stopLoading");
[self.connection cancel];
DoraemonNetFlowHttpModel *httpModel = [DoraemonNetFlowHttpModel dealWithResponseData:self.data response:self.response request:self.request];
if (!self.response) {
httpModel.statusCode = self.error.localizedDescription;
}
httpModel.startTime = self.startTime;
httpModel.endTime = [[NSDate date] timeIntervalSince1970];
httpModel.totalDuration = [NSString stringWithFormat:@"%f",[[NSDate date] timeIntervalSince1970] - self.startTime];
[[DoraemonNetFlowDataSource shareInstance] addHttpModel:httpModel];
}
#pragma mark - NSURLConnectionDelegate
- (void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error{
[[self client] URLProtocol:self didFailWithError:error];
self.error = error;
}
- (BOOL)connectionShouldUseCredentialStorage:(NSURLConnection *)connection {
return YES;
}
- (void)connection:(NSURLConnection *)connection didReceiveAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge {
[[self client] URLProtocol:self didReceiveAuthenticationChallenge:challenge];
}
- (void)connection:(NSURLConnection *)connection didCancelAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge {
[[self client] URLProtocol:self didCancelAuthenticationChallenge:challenge];
}
#pragma mark - NSURLConnectionDataDelegate
- (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response{
[[self client] URLProtocol:self didReceiveResponse:response cacheStoragePolicy:NSURLCacheStorageAllowed];
self.response = response;
}
- (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data{
[[self client] URLProtocol:self didLoadData:data];
[self.data appendData:data];
}
- (NSCachedURLResponse *)connection:(NSURLConnection *)connection willCacheResponse:(NSCachedURLResponse *)cachedResponse{
return cachedResponse;
}
- (void)connectionDidFinishLoading:(NSURLConnection *)connection {
[[self client] URLProtocolDidFinishLoading:self];
}3.5:自定义监控
DoraemonKit项目地址:github.com/didi/Doraem…
摘自:https://blog.csdn.net/weixin_33847182/article/details/91472599
iOS- 研发助手DoraemonKit技术实现(一)
一、前言
- 常用工具 : App信息展示,沙盒浏览、MockGPS、H5任意门、子线程UI检查、日志显示。
- 性能工具 : 帧率监控、CPU监控、内存监控、流量监控、自定义监控。
- 视觉工具 : 颜色吸管、组件检查、对齐标尺。
- 业务专区 : 支持业务测试组件接入到DoraemonKit面板中。
二、技术实现
2.1:App信息展示
我们要看一些手机信息或者App的一些基本信息的时候,需要到系统设置去找,比较麻烦。特别是权限信息,在我们app装的比较多的时候,我们很难快速找到我们app的权限信息。而这些信息从代码角度都是比较容易获取的。我们把我们感兴趣的信息列表出来直接查看,避免了去手机设置里查看或者查看源代码的麻烦。
获取手机型号
+ (NSString *)iphoneType{
struct utsname systemInfo;
uname(&systemInfo);
NSString *platform = [NSString stringWithCString:systemInfo.machine encoding:NSUTF8StringEncoding];
//iPhone
if ([platform isEqualToString:@"iPhone1,1"]) return @"iPhone 1G";
...
//其他对应关系请看下面对应表
return platform;
}
获取手机系统版本
//获取手机系统版本
NSString *phoneVersion = [[UIDevice currentDevice] systemVersion];
复制代码获取App BundleId
一个app分为测试版本、企业版本、appStore发售版本,每一个app长得都一样,如何对他们进行区分呢,那就要用到BundleId这个属性了。
//获取bundle id
NSString *bundleId = [[NSBundle mainBundle] bundleIdentifier];
获取App 版本号
//获取App版本号
NSString *bundleVersionCode = [[[NSBundle mainBundle]infoDictionary] objectForKey:@"CFBundleVersion"];权限信息查看
- NotDetermined => 用户还没有选择。
- Restricted => 该权限受限,比如家长控制。
- Denied => 用户拒绝使用该权限。
- Authorized => 用户同意使用该权限。
2.2:沙盒浏览
以前如果我们要去查看App缓存、日志信息,都需要访问沙盒。由于iOS的封闭性,我们无法直接查看沙盒中的文件内容。如果我们要去访问沙盒,基本上有两种方式,第一种使用Xcode自带的工具,从Windows-->Devices进入设备管理界面,通过Download Container的方式导出整个app的沙盒。第二种方式,就是自己写代码,访问沙盒中指定文件,然后使用NSLog的方式打印出来。这两种方式都比较麻烦。
- (void)shareFileWithPath:(NSString *)filePath{
NSURL *url = [NSURL fileURLWithPath:filePath];
NSArray *objectsToShare = @[url];
UIActivityViewController *controller = [[UIActivityViewController alloc] initWithActivityItems:objectsToShare applicationActivities:nil];
NSArray *excludedActivities = @[UIActivityTypePostToTwitter, UIActivityTypePostToFacebook,
UIActivityTypePostToWeibo,
UIActivityTypeMessage, UIActivityTypeMail,
UIActivityTypePrint, UIActivityTypeCopyToPasteboard,
UIActivityTypeAssignToContact, UIActivityTypeSaveToCameraRoll,
UIActivityTypeAddToReadingList, UIActivityTypePostToFlickr,
UIActivityTypePostToVimeo, UIActivityTypePostToTencentWeibo];
controller.excludedActivityTypes = excludedActivities;
[self presentViewController:controller animated:YES completion:nil];
}
2.3:MockGPS
/*
* locationManager:didUpdateLocations:
*
* Discussion:
* Invoked when new locations are available. Required for delivery of
* deferred locations. If implemented, updates will
* not be delivered to locationManager:didUpdateToLocation:fromLocation:
*
* locations is an array of CLLocation objects in chronological order.
*/
- (void)locationManager:(CLLocationManager *)manager
didUpdateLocations:(NSArray<CLLocation *> *)locations API_AVAILABLE(ios(6.0), macos(10.9));- (void)doraemon_swizzleLocationDelegate:(id)delegate {
if (delegate) {
//1、让所有的CLLocationManager的代理都设置为[DoraemonGPSMocker shareInstance],让他做中间转发
[self doraemon_swizzleLocationDelegate:[DoraemonGPSMocker shareInstance]];
//2、绑定所有CLLocationManager实例与delegate的关系,用于[DoraemonGPSMocker shareInstance]做目标转发用。
[[DoraemonGPSMocker shareInstance] addLocationBinder:self delegate:delegate];
//3、处理[DoraemonGPSMocker shareInstance]没有实现的selector,并且给用户提示。
Protocol *proto = objc_getProtocol("CLLocationManagerDelegate");
unsigned int count;
struct objc_method_description *methods = protocol_copyMethodDescriptionList(proto, NO, YES, &count);
NSMutableArray *array = [NSMutableArray array];
for(unsigned i = 0; i < count; i++)
{
SEL sel = methods[i].name;
if ([delegate respondsToSelector:sel]) {
if (![[DoraemonGPSMocker shareInstance] respondsToSelector:sel]) {
NSAssert(NO, @"你在Delegate %@ 中所使用的SEL %@,暂不支持,请联系DoraemonKit开发者",delegate,sel);
}
}
}
free(methods);
}else{
[self doraemon_swizzleLocationDelegate:delegate];
}
} "0x2800a07a0_binder" = "<CLLocationManager: 0x2800a07a0>";
"0x2800a07a0_delegate" = "<MAMapLocationManager: 0x2800a04d0>";
"0x2800b59a0_binder" = "<CLLocationManager: 0x2800b59a0>";
"0x2800b59a0_delegate" = "<KDDriverLocationManager: 0x2829d3bf0>";
}2.4:H5任意门
有的时候Native和H5开发同时开发一个功能,H5依赖native提供入口,而这个时候Native还没有开发好,这个时候H5开发就没法在App上看到效果。再比如,有些H5页面处于的位置比较深入,就像我们代驾司机端,做单流程比较多,有的H5界面需要很繁琐的操作才能展示到App上,不方便我们查看和定位问题。 这个时候我们可以为app做一个简单的浏览器,输入url,使用自带的容器进行跳转。因为每一个app的H5容器基本上都是自定义过得,都会有自己的bridge定制化,所以这个H5容器没有办法使用系统原生的UIWebView或者WKWebView,就只能交给业务方自己去完成。我们在DorameonKit初始化的时候,提供了一个回调让业务方用自己的H5容器去打开这个Url:
[[DoraemonManager shareInstance] addH5DoorBlock:^(NSString *h5Url) {
//使用自己的H5容器打开这个链接
}];2.5:子线程UI检查
@implementation UIView (Doraemon)
+ (void)load{
[[self class] doraemon_swizzleInstanceMethodWithOriginSel:@selector(setNeedsLayout) swizzledSel:@selector(doraemon_setNeedsLayout)];
[[self class] doraemon_swizzleInstanceMethodWithOriginSel:@selector(setNeedsDisplay) swizzledSel:@selector(doraemon_setNeedsDisplay)];
[[self class] doraemon_swizzleInstanceMethodWithOriginSel:@selector(setNeedsDisplayInRect:) swizzledSel:@selector(doraemon_setNeedsDisplayInRect:)];
}
- (void)doraemon_setNeedsLayout{
[self doraemon_setNeedsLayout];
[self uiCheck];
}
- (void)doraemon_setNeedsDisplay{
[self doraemon_setNeedsDisplay];
[self uiCheck];
}
- (void)doraemon_setNeedsDisplayInRect:(CGRect)rect{
[self doraemon_setNeedsDisplayInRect:rect];
[self uiCheck];
}
- (void)uiCheck{
if([[DoraemonCacheManager sharedInstance] subThreadUICheckSwitch]){
if(![NSThread isMainThread]){
NSString *report = [BSBacktraceLogger bs_backtraceOfCurrentThread];
NSDictionary *dic = @{
@"title":[DoraemonUtil dateFormatNow],
@"content":report
};
[[DoraemonSubThreadUICheckManager sharedInstance].checkArray addObject:dic];
}
}
}
@end2.6:日志显示
收起阅读 »iOS使用RunLoop监控线上卡顿
通过iOS性能优化 我们知道,简单来说App卡顿,就是FPS达不到60帧率,丢帧现象,就会卡顿。但是很多时候,我们只知道丢帧了。具体为什么丢帧,却不是很清楚,那么我们要怎么监控呢,首先我们要明白,要找出卡顿,就是要找出主线程做了什么,而线程消息,是依赖RunLoop的,所以我们可以使用RunLoop来监控。
RunLoop是用来监听输入源,进行调度处理的。如果RunLoop的线程进入睡眠前方法的执行时间过长而导致无法进入睡眠,或者线程唤醒后接收消息时间过长而无法进入下一步,就可以认为是线程受阻了。如果这个线程是主线程的话,表现出来的就是出现了卡顿。
RunLoop和信号量
我们可以使用CFRunLoopObserverRef来监控NSRunLoop的状态,通过它可以实时获得这些状态值的变化。
runloop
关于runloop,可以参照 RunLoop详解之源码分析 这篇文章详细了解。这里简单总结一下:
runloop的状态
/* Run Loop Observer Activities */
typedef CF_OPTIONS(CFOptionFlags, CFRunLoopActivity) {
kCFRunLoopEntry = (1UL << 0), // 即将进入Loop
kCFRunLoopBeforeTimers = (1UL << 1), //即将处理Timer
kCFRunLoopBeforeSources = (1UL << 2), //即将处理Source
kCFRunLoopBeforeWaiting = (1UL << 5), //即将进入休眠
kCFRunLoopAfterWaiting = (1UL << 6), //刚从休眠中唤醒
kCFRunLoopExit = (1UL << 7), //即将退出Loop
kCFRunLoopAllActivities = 0x0FFFFFFFU //所有状态改变
};CFRunLoopObserverRef 的使用流程
设置Runloop observer的运行环境
CFRunLoopObserverContext context = {0, (__bridge void *)self, NULL, NULL};2. 创建Runloop observer对象
第一个参数:用于分配observer对象的内存
第二个参数:用以设置observer所要关注的事件
第三个参数:用于标识该observer是在第一次进入runloop时执行还是每次进入runloop处理时均执行
第四个参数:用于设置该observer的优先级
第五个参数:用于设置该observer的回调函数
第六个参数:用于设置该observer的运行环境
// 创建Runloop observer对象
_observer = CFRunLoopObserverCreate(kCFAllocatorDefault,
kCFRunLoopAllActivities,
YES,
0,
&runLoopObserverCallBack,
&context);
3. 将新建的observer加入到当前thread的runloop
CFRunLoopAddObserver(CFRunLoopGetMain(), _observer, kCFRunLoopCommonModes);
4. 将observer从当前thread的runloop中移除
CFRunLoopRemoveObserver(CFRunLoopGetMain(), _observer, kCFRunLoopCommonModes);
5. 释放 observer
CFRelease(_observer); _observer = NULL;信号量
关于信号量,可以详细参考 GCD信号量-dispatch_semaphore_t
简单来说,主要有三个函数
dispatch_semaphore_create(long value); // 创建信号量
dispatch_semaphore_signal(dispatch_semaphore_t deem); // 发送信号量
dispatch_semaphore_wait(dispatch_semaphore_t dsema, dispatch_time_t timeout); // 等待信号量dispatch_semaphore_create(long value);和GCD的group等用法一致,这个函数是创建一个dispatch_semaphore_类型的信号量,并且创建的时候需要指定信号量的大小。
dispatch_semaphore_wait(dispatch_semaphore_t dsema, dispatch_time_t timeout); 等待信号量。如果信号量值为0,那么该函数就会一直等待,也就是不返回(相当于阻塞当前线程),直到该函数等待的信号量的值大于等于1,该函数会对信号量的值进行减1操作,然后返回。
dispatch_semaphore_signal(dispatch_semaphore_t deem); 发送信号量。该函数会对信号量的值进行加1操作。
通常等待信号量和发送信号量的函数是成对出现的。并发执行任务时候,在当前任务执行之前,用dispatch_semaphore_wait函数进行等待(阻塞),直到上一个任务执行完毕后且通过dispatch_semaphore_signal函数发送信号量(使信号量的值加1),dispatch_semaphore_wait函数收到信号量之后判断信号量的值大于等于1,会再对信号量的值减1,然后当前任务可以执行,执行完毕当前任务后,再通过dispatch_semaphore_signal函数发送信号量(使信号量的值加1),通知执行下一个任务……如此一来,通过信号量,就达到了并发队列中的任务同步执行的要求。
监控卡顿
原理: 利用观察Runloop各种状态变化的持续时间来检测计算是否发生卡顿
一次有效卡顿采用了“N次卡顿超过阈值T”的判定策略,即一个时间段内卡顿的次数累计大于N时才触发采集和上报:举例,卡顿阈值T=500ms、卡顿次数N=1,可以判定为单次耗时较长的一次有效卡顿;而卡顿阈值T=50ms、卡顿次数N=5,可以判定为频次较快的一次有效卡顿
主要代码
// minimum
static const NSInteger MXRMonitorRunloopMinOneStandstillMillisecond = 20;
static const NSInteger MXRMonitorRunloopMinStandstillCount = 1;
// default
// 超过多少毫秒为一次卡顿
static const NSInteger MXRMonitorRunloopOneStandstillMillisecond = 50;
// 多少次卡顿纪录为一次有效卡顿
static const NSInteger MXRMonitorRunloopStandstillCount = 1;
@interface YZMonitorRunloop(){
CFRunLoopObserverRef _observer; // 观察者
dispatch_semaphore_t _semaphore; // 信号量
CFRunLoopActivity _activity; // 状态
}
@property (nonatomic, assign) BOOL isCancel; //f是否取消检测
@property (nonatomic, assign) NSInteger countTime; // 耗时次数
@property (nonatomic, strong) NSMutableArray *backtrace;-(void)registerObserver{
// 1. 设置Runloop observer的运行环境
CFRunLoopObserverContext context = {0, (__bridge void *)self, NULL, NULL};
// 2. 创建Runloop observer对象
// 第一个参数:用于分配observer对象的内存
// 第二个参数:用以设置observer所要关注的事件
// 第三个参数:用于标识该observer是在第一次进入runloop时执行还是每次进入runloop处理时均执行
// 第四个参数:用于设置该observer的优先级
// 第五个参数:用于设置该observer的回调函数
// 第六个参数:用于设置该observer的运行环境
_observer = CFRunLoopObserverCreate(kCFAllocatorDefault,
kCFRunLoopAllActivities,
YES,
0,
&runLoopObserverCallBack,
&context);
// 3. 将新建的observer加入到当前thread的runloop
CFRunLoopAddObserver(CFRunLoopGetMain(), _observer, kCFRunLoopCommonModes);
// 创建信号 dispatchSemaphore的知识参考:https://www.jianshu.com/p/24ffa819379c
_semaphore = dispatch_semaphore_create(0); ////Dispatch Semaphore保证同步
__weak __typeof(self) weakSelf = self;
// dispatch_queue_t queue = dispatch_queue_create("kadun", NULL);
// 在子线程监控时长
dispatch_async(dispatch_get_global_queue(0, 0), ^{
// dispatch_async(queue, ^{
__strong __typeof(weakSelf) strongSelf = weakSelf;
if (!strongSelf) {
return;
}
while (YES) {
if (strongSelf.isCancel) {
return;
}
// N次卡顿超过阈值T记录为一次卡顿
// 等待信号量:如果信号量是0,则阻塞当前线程;如果信号量大于0,则此函数会把信号量-1,继续执行线程。此处超时时间设为limitMillisecond 毫秒。
// 返回值:如果线程是唤醒的,则返回非0,否则返回0
long semaphoreWait = dispatch_semaphore_wait(self->_semaphore, dispatch_time(DISPATCH_TIME_NOW, strongSelf.limitMillisecond * NSEC_PER_MSEC));
if (semaphoreWait != 0) {
// 如果 RunLoop 的线程,进入睡眠前方法的执行时间过长而导致无法进入睡眠(kCFRunLoopBeforeSources),或者线程唤醒后接收消息时间过长(kCFRunLoopAfterWaiting)而无法进入下一步的话,就可以认为是线程受阻。
//两个runloop的状态,BeforeSources和AfterWaiting这两个状态区间时间能够监测到是否卡顿
if (self->_activity == kCFRunLoopBeforeSources || self->_activity == kCFRunLoopAfterWaiting) {
if (++strongSelf.countTime < strongSelf.standstillCount){
NSLog(@"%ld",strongSelf.countTime);
continue;
}
[strongSelf logStack];
[strongSelf printLogTrace];
NSString *backtrace = [YZCallStack yz_backtraceOfMainThread];
NSLog(@"++++%@",backtrace);
[[YZLogFile sharedInstance] writefile:backtrace];
if (strongSelf.callbackWhenStandStill) {
strongSelf.callbackWhenStandStill();
}
}
}
strongSelf.countTime = 0;
}
});
}demo测试
我把demo放在了github demo地址
使用时候,只需要
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[[YZMonitorRunloop sharedInstance] startMonitor];
[YZMonitorRunloop sharedInstance].callbackWhenStandStill = ^{
NSLog(@"eagle.检测到卡顿了");
};
return YES;
}控制器中,每次点击屏幕,休眠1秒钟,如下
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
usleep(1 * 1000 * 1000); // 1秒
}
@end点击屏幕之后,打印如下
YZMonitorRunLoopDemo[10288:1915706] ==========检测到卡顿之后调用堆栈==========
(
"0 YZMonitorRunLoopDemo 0x00000001022c653c -[YZMonitorRunloop logStack] + 96",
"1 YZMonitorRunLoopDemo 0x00000001022c62a0 __36-[YZMonitorRunloop registerObserver]_block_invoke + 484",
"2 libdispatch.dylib 0x00000001026ab6f0 _dispatch_call_block_and_release + 24",
"3 libdispatch.dylib 0x00000001026acc74 _dispatch_client_callout + 16",
"4 libdispatch.dylib 0x00000001026afad4 _dispatch_queue_override_invoke + 876",
"5 libdispatch.dylib 0x00000001026bddc8 _dispatch_root_queue_drain + 372",
"6 libdispatch.dylib 0x00000001026be7ac _dispatch_worker_thread2 + 156",
"7 libsystem_pthread.dylib 0x00000001b534d1b4 _pthread_wqthread + 464",
"8 libsystem_pthread.dylib 0x00000001b534fcd4 start_wqthread + 4"
)
libsystem_kernel.dylib 0x1b52ca400 __semwait_signal + 8
libsystem_c.dylib 0x1b524156c nanosleep + 212
libsystem_c.dylib 0x1b5241444 usleep + 64
YZMonitorRunLoopDemo 0x1022c18dc -[ViewController touchesBegan:withEvent:] + 76
UIKitCore 0x1e1f4fcdc <redacted> + 336
UIKitCore 0x1e1f4fb78 <redacted> + 60
UIKitCore 0x1e1f5e0f8 <redacted> + 1584
UIKitCore 0x1e1f5f52c <redacted> + 3140
UIKitCore 0x1e1f3f59c <redacted> + 340
UIKitCore 0x1e2005714 <redacted> + 1768
UIKitCore 0x1e2007e40 <redacted> + 4828
UIKitCore 0x1e2001070 <redacted> + 152
CoreFoundation 0x1b56bf018 <redacted> + 24
CoreFoundation 0x1b56bef98 <redacted> + 88
CoreFoundation 0x1b56be880 <redacted> + 176
CoreFoundation 0x1b56b97即可定位到卡顿位置
-[ViewController touchesBegan:withEvent:]
卡顿日志写入本地
上面已经监控到了卡顿,和调用堆栈。如果是debug模式下,可以直接看日志,如果想在线上查看的话,可以写入本地,然后上传到服务器
写入本地数据库
创建本地路径
-(NSString *)getLogPath{
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSCachesDirectory,NSUserDomainMask,YES);
NSString *homePath = [paths objectAtIndex:0];
NSString *filePath = [homePath stringByAppendingPathComponent:@"Caton.log"];
return filePath;
}如果是第一次写入,带上设备信息,手机型号等信息
NSString *filePath = [self getLogPath];
NSFileManager *fileManager = [NSFileManager defaultManager];
if(![fileManager fileExistsAtPath:filePath]) //如果不存在
{
NSString *str = @"卡顿日志";
NSString *systemVersion = [NSString stringWithFormat:@"手机版本: %@",[YZAppInfoUtil iphoneSystemVersion]];
NSString *iphoneType = [NSString stringWithFormat:@"手机型号: %@",[YZAppInfoUtil iphoneType]];
str = [NSString stringWithFormat:@"%@\n%@\n%@",str,systemVersion,iphoneType];
[str writeToFile:filePath atomically:YES encoding:NSUTF8StringEncoding error:nil];
}如果本地文件已经存在,就先判断大小是否过大,决定是否直接写入,还是先上传到服务器
float filesize = -1.0;
if ([fileManager fileExistsAtPath:filePath]) {
NSDictionary *fileDic = [fileManager attributesOfItemAtPath:filePath error:nil];
unsigned long long size = [[fileDic objectForKey:NSFileSize] longLongValue];
filesize = 1.0 * size / 1024;
}
NSLog(@"文件大小 filesize = %lf",filesize);
NSLog(@"文件内容 %@",string);
NSLog(@" ---------------------------------");
if (filesize > (self.MAXFileLength > 0 ? self.MAXFileLength:DefaultMAXLogFileLength)) {
// 上传到服务器
NSLog(@" 上传到服务器");
[self update];
[self clearLocalLogFile];
[self writeToLocalLogFilePath:filePath contentStr:string];
}else{
NSLog(@"继续写入本地");
[self writeToLocalLogFilePath:filePath contentStr:string];
}压缩日志,上传服务器
因为都是文本数据,所以我们可以压缩之后,打打降低占用空间,然后进行上传,上传成功之后,删除本地,然后继续写入,等待下次写日志
压缩工具
使用 SSZipArchive具体使用起来也很简单,
// Unzipping
NSString *zipPath = @"path_to_your_zip_file";
NSString *destinationPath = @"path_to_the_folder_where_you_want_it_unzipped";
[SSZipArchive unzipFileAtPath:zipPath toDestination:destinationPath];
// Zipping
NSString *zippedPath = @"path_where_you_want_the_file_created";
NSArray *inputPaths = [NSArray arrayWithObjects:
[[NSBundle mainBundle] pathForResource:@"photo1" ofType:@"jpg"],
[[NSBundle mainBundle] pathForResource:@"photo2" ofType:@"jpg"]
nil];
[SSZipArchive createZipFileAtPath:zippedPath withFilesAtPaths:inputPaths];代码中
NSString *zipPath = [self getLogZipPath];
NSString *password = nil;
NSMutableArray *filePaths = [[NSMutableArray alloc] init];
[filePaths addObject:[self getLogPath]];
BOOL success = [SSZipArchive createZipFileAtPath:zipPath withFilesAtPaths:filePaths withPassword:password.length > 0 ? password : nil];
if (success) {
NSLog(@"压缩成功");
}else{
NSLog(@"压缩失败");
}具体如果上传到服务器,使用者可以用AFN等将本地的 zip文件上传到文件服务器即可,就不赘述了。
至此,我们做到了,用runloop,监控卡顿,写入日志,然后压缩上传服务器,删除本地的过程。
详细代码见demo地址
转自:https://www.jianshu.com/p/05ae5ff5a9c1
iOS序列化的进阶方案——Protocol Buffer
前言
最近项目需要,引入Protocol Buffer来做对象序列化。
正文
Protocol Buffer是Google出的序列化数据格式,下面简称pb。
我们更常用的序列化数据格式应该是json,json和pb本质上都是对象的序列化和反序列化,在项目中json也是前后端通信的主要数据格式。
在本地存储时,我们可以使用YYModel将对象转成json对应的NSData,也可以使用NSKeyedArchiver结合实现NSCoding协议把对象转成NSData,进而将二进制数据存储在沙盒中或者数据库。
那么为什么不使用json,而要用pb?
因为项目中序列化数据到沙盒是一个高频场景,尝试过数据库、NSCoding+NSKeyedArchiver、YYModel等方法都有各自瓶颈:数据内容比较大数据库会造成体积膨胀过快不便管理,NSCoding+NSKeyedArchiver在序列化数据量较大的情况下性能不佳,YYModel在变动的时候不太友好。
相对而言,pb有以下特点:
pb是一种可扩展的序列化数据数据格式,新老版本的数据可以相互读取;
pb是使用字节流方式进行序列化,体积小速度快;(相对而言json是用字符串表示的,光表示字符串的""符号就有很多)
pb的代码是由描述文件proto生成,proto是文本文件便于做版本管理;
pb的使用
使用pb首先要定义proto的数据结构,语法非常简单,可以直接上手写:
syntax = "proto3";
message LYItemData {
uint32 itemId = 1;
string itemContentStr = 2;
}这里定义一个最简单的message,第一行是声明proto的版本,然后添加两个属性itemId和itemContentStr;
使用的时候,用[LYItemData parseFromData:data error:nil];可以将NSData转换成对象,访问LYItemData类的data属性,可以拿到其序列化之后的二进制数据;
代码很简单, 序列化和反序列化都只有一行,使用样例:
NSString *path = [NSHomeDirectory() stringByAppendingPathComponent:@"test_data"];
NSData *data = [[NSData alloc] initWithContentsOfFile:path];
LYItemData *itemData;
if (data) {
itemData = [LYItemData parseFromData:data error:nil]; // 反序列化
}
else {
itemData = [LYItemData new];
itemData.itemId = (int)time(NULL);
itemData.itemContentStr = [self timeStampConversionNSString:itemData.itemId];
[[NSFileManager defaultManager] createFileAtPath:path contents:itemData.data attributes:nil]; // 访问itemData.data属性时会做一次序列化
}message可以定义容器类型,包括数组、map等;
定义数组使用repeated,表示该元素是重复的,数量从0到若干个不等;
定义字典使用map,map里面带两个参数,分别表示key和value的type;
message LYArrayData {
repeated LYItemData items = 1;
map<int32, string> idToContentStrMap = 2;
}也可以在message中声明另外一个message 的属性
message LYProtobufLocalData {
uint64 dataId = 1;
string dataContentStr = 2;
uint32 updateTime = 3;
LYArrayData arrData = 4;
}了解这些常见的message定义方式,就可以满足大多数开发,其他用到再学也不迟。
其他使用方式例如any、oneof、reserved、enum、import、package可以自行探究,我们项目中没有使用到。
不管哪种定义方式,在定义成员属性的时候,都需要指定一个数字,这个数字是tag,需要保证在类中是唯一的。
tag是属性的唯一标识符,pb会在存储和读取的时候用到这个属性。
了解这些常见的message定义方式,就可以满足大多数开发,其他用到再学也不迟。
其他使用方式例如any、oneof、reserved、enum、import、package可以自行探究,我们项目中没有使用到。
不管哪种定义方式,在定义成员属性的时候,都需要指定一个数字,这个数字是tag,需要保证在类中是唯一的。
tag是属性的唯一标识符,pb会在存储和读取的时候用到这个属性。
代码生成
代码生成可以和Xcode结合,在每次编译之后自动生成。
在 Build Phases 里面添加一段脚本(下图中的Run Proto):先cd到proto所在的目录,然后运行脚本即可。
cd ${SOURCE_ROOT}/LearnProtoBuf/PB/
./protoc ProtobufData.proto --objc_out=./
如果项目中有多个proto,此处可以使用sh脚本,把路径名作为参数传入,在sh脚本里面分别对每个proto文件做代码生成。
如果不想使用这种方式,也可以按照传统方法先安装protobuf,网上教程比较多,这里不再赘述。
总结
在Restful架构逐渐被RPC架构淘汰的现在,pb取代json作为前后端的通信数据格式也是时代的潮流。
json最大的优势或许是后端已有的很多服务都是用json通信,一时间无法完全替换。
pb简单易用,对持续变更更加友好。
一次定义,多端使用;
版本更迭,格式兼容。
附录
官方参考文档--OC代码生成
PB-Github
二进制encode原理
转自:https://www.jianshu.com/p/e2baa9bb4f5e
探讨SWIFT 5.2的新功能特性
从表面上看,SWIFT 5.2在新的语言特性方面肯定是一个小版本,因为这个新版本的大部分重点是提高SWIFT底层基础结构的速度和稳定性,例如如何报告编译器错误,以及如何解决构建级依赖。
然而,斯威夫特5.2总数新的语言特性可能相对较小,它确实包括两个新功能,它们可能会对SWIFT的整体功能产生相当大的影响。函数式程序设计语言.
本周,让我们探讨这些特性,以及我们如何可能使用它们来接受一些在函数式编程世界中非常流行的不同范例--在面向对象的SWIFT代码库中,它们可能会感觉更加一致和熟悉。
在我们开始之前,作为Xcode 11.4的一部分,SWIFT5.2仍然处于测试版,请注意,本文是一篇非常探索性的文章,代表了我对这些新语言特性的第一印象。随着我在生产中使用新特性获得更多经验,我的观点可能会发生变化,尽管我将尝试在这种情况下更新这篇文章,但我建议您使用本文作为灵感,亲自探索这些新特性,而不是直接使用以原样呈现的解决方案。
有了这个小小的免责声明,让我们开始探索吧!
一个开发者,有一个学习的氛围跟一个交流圈子特别重要,这是一个我的iOS交流群:1012951431, 分享BAT,阿里面试题、面试经验,讨论技术, 大家一起交流学习成长!希望帮助开发者少走弯路。
调用类型为函数
尽管SWIFT并不是一种严格的函数式编程语言,但毫无疑问,函数在其总体设计和使用中扮演着非常重要的角色。从闭包如何作为异步回调使用,到集合如何大量使用典型的函数模式(如map和reduce-职能无处不在。
SWIFT5.2的有趣之处在于它开始模糊函数和类型之间的界限。尽管我们一直能够将任何给定类型的实例方法作为函数传递(因为SWIFT支持一级函数),我们现在能够调用某些类型,就好像它们本身是函数一样。.
让我们先来看看一个使用Cache我们内置的类型“SWIFT中的缓存”-这提供了一个更多的“快速友好”包装上的APINSCache:
class Cache {
private let wrapped = NSCache()
private let dateProvider: () -> Date
private let entryLifetime: TimeInterval
...
func insert(_ value: Value, forKey key: Key) {
...
}
} 假设我们想要向上面的类型添加一个方便的API--让我们自动使用插入值的id作为它的缓存键,以防当前Value类型符合标准库的Identifiable协议。虽然我们可以简单地命名新的apiinsert还有,我们要给它起一个非常特别的名字-callAsFunction:
extension Cache where Value: Identifiable, Key == Value.ID {
func callAsFunction(_ value: Value) {
insert(value, forKey: value.id)
}
}这似乎是一种奇怪的命名约定,但通过这样命名我们的新方便方法,我们实际上已经给出了Cache输入一个有趣的新功能--它现在可能被称为函数--如下所示:
let document: Document = ...
let cache = Cache()
// We can now call our 'cache' variable as if it was referencing a
// function or a closure:
cache(document) 可以说,这既很酷,也很奇怪。但问题是-它有什么用呢?让我们继续探索,看看DocumentRenderer协议,它为用于呈现的各种类型定义了一个公共接口。Document应用程序中的实例:
protocol DocumentRenderer {
func render(_ document: Document,
in context: DocumentRenderingContext,
enableAnnotations: Bool)
}类似于我们之前向我们的Cache类型,让我们在这里做同样的事情-只是这一次,我们将扩展上面的协议,以允许任何符合的类型被调用为一个函数,其中包含一组默认参数:
extension DocumentRenderer {
func callAsFunction(_ document: Document) {
render(document,
in: .makeDefaultContext(),
enableAnnotations: false
)
}
}上述两个变化在孤立的情况下看起来可能不那么令人印象深刻,但是如果我们将它们放在一起,我们就可以看到为一些更复杂的类型提供基于功能的方便API的吸引力。例如,我们在这里构建了一个DocumentViewController-使用我们的Cache类型,以及基于核心动画的DocumentRenderer协议--在加载文档时,这两种协议现在都可以简单地作为函数调用:
class DocumentViewController: UIViewController {
private let cache: Cache
private let render: CoreAnimationDocumentRenderer
...
private func documentDidLoad(_ document: Document) {
cache(document)
render(document)
}
}这很酷,特别是如果我们的目标是轻量级API设计或者如果我们在建造某种形式的领域专用语言。虽然通过传递实例方法来实现类似的结果一直是可能的好像它们是封闭的-通过允许直接调用我们的类型,我们都避免了手动传递这些方法,并且能够保留API可能使用的任何外部参数标签。
例如,假设我们还想做一个PriceCalculator变成一个可调用的类型。为了维护原始API的语义,我们将保留for外部参数标签,即使在声明callAsFunction执行情况-如下:
extension PriceCalculator {
func callAsFunction(for product: Product) -> Int {
calculatePrice(for: product)
}
}下面是上述方法与存储对类型的引用的比较calculatePrice方法-请注意第一段代码是如何丢弃参数标签的,而第二段代码是如何保留参数标签的:
// Using a method reference:
let calculatePrice = PriceCalculator().calculatePrice
...
calculatePrice(product)
// Calling our type directly:
let calculatePrice = PriceCalculator()
...
calculatePrice(for: product)让类型像函数一样被调用是一个非常有趣的概念,但也许更有趣的是,它还使我们能够走相反的方向--并将函数转换为适当的类型。
面向对象的函数式编程
虽然在许多函数式编程概念中有着巨大的威力,但当使用大量面向对象的框架(就像大多数Apple的框架一样)时,应用这些概念和模式往往是很有挑战性的。让我们看看SWIFT5.2的新可调用类型功能是否可以帮助我们改变这种状况。
后续精彩内容请转到我的博客继续观看
转自:https://www.jianshu.com/p/c8f0f4ae63e5
收起阅读 »iOS- WMZDropDownMenu:App各种类型筛选菜单
软件介绍
一个能几乎实现所有 App 各种类型筛选菜单的控件,可悬浮。目前已实现 闲鱼 / 美团 / Boss直聘 / 京东 / 饿了么 / 淘宝 / 拼多多 / 赶集网 / 美图外卖 等等的筛选菜单,可以自由调用代理实现自己想组装的筛选功能和 UI,且控件的生命周期自动管理,悬浮自动管理。实现功能
- 组合自定义功能
- 支持自定义多选|单选|复选
- 支持自定义弹出的动画 (目前已实现向下,向左全屏,向右全屏,拼多多对话框弹出,boss直聘全屏弹出)
- 支持自定义tableView/collectionView头尾视图
- 支持自定义全局头尾视图
- 支持自定义collectionCell/tableViewCell视图
- 支持自定义标题
- 支持自定义点击回收视图
- 支持自定义回收列表
- 支持任意级的联动(由于数据比较庞杂,暂时自动适配不了无限级的联动,所以需要你调用一个方法更新数据传给我,详情看Demo)
- 支持嵌套使用,即两个筛选菜单可以连着使用
- 支持放在放在任意视图上,tableviewHeadView毫无疑问支持且无须写其他代码只要放上去即可
- 支持控制器消失自动关闭视图,无须再控制器消失方法里手动关闭
- 链式实现所有配置的自定义修改 (总之,你想要的基本都有,不想要的也有)
效果图

用法:
组装全在一些代理里,代理方法可能有点多~ ~,不过只有两个是必实现的,其他的都是可选的)
WMZDropMenuDelegate
@required 一定实现的方法
*/
- (NSArray*)titleArrInMenu:(WMZDropDownMenu *)menu;
/*
*返回WMZDropIndexPath每行 每列的数据
*/
- (NSArray*)menu:(WMZDropDownMenu *)menu
dataForRowAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
@optional 可选实现的方法
/*
*返回setion行标题有多少列 默认1列
*/
- (NSInteger)menu:(WMZDropDownMenu *)menu numberOfRowsInSection:
(NSInteger)section;
/*
*自定义tableviewCell内容 默认WMZDropTableViewCell 如果要使用默认的
cell返回 nil
*/
- (UITableViewCell*)menu:(WMZDropDownMenu *)menu
cellForUITableView:(WMZDropTableView*)tableView AtIndexPath:
(NSIndexPath*)indexpath dataForIndexPath:(WMZDropTree*)model;
/*
*自定义tableView headView
*/
- (UITableViewHeaderFooterView*)menu:(WMZDropDownMenu *)menu
headViewForUITableView:(WMZDropTableView*)tableView
AtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*自定义tableView footView
*/
- (UITableViewHeaderFooterView*)menu:(WMZDropDownMenu *)menu
footViewForUITableView:(WMZDropTableView*)tableView
AtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*自定义collectionViewCell内容
*/
- (UICollectionViewCell*)menu:(WMZDropDownMenu *)menu
cellForUICollectionView:(WMZDropCollectionView*)collectionView
AtDropIndexPath:(WMZDropIndexPath*)dropIndexPath AtIndexPath:
(NSIndexPath*)indexpath dataForIndexPath:(WMZDropTree*)model;
/*
*自定义collectionView headView
*/
- (UICollectionReusableView*)menu:(WMZDropDownMenu *)menu
headViewForUICollectionView:(WMZDropCollectionView*)collectionView
AtDropIndexPath:(WMZDropIndexPath*)dropIndexPath AtIndexPath:
(NSIndexPath*)indexpath;
/*
*自定义collectionView footView
*/
- (UICollectionReusableView*)menu:(WMZDropDownMenu *)menu
footViewForUICollectionView:(WMZDropCollectionView*)collectionView
AtDropIndexPath:(WMZDropIndexPath*)dropIndexPath AtIndexPath:
(NSIndexPath*)indexpath;
/*
*headView标题
*/
- (NSString*)menu:(WMZDropDownMenu *)menu
titleForHeadViewAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*footView标题
*/
- (NSString*)menu:(WMZDropDownMenu *)menu
titleForFootViewAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*返回WMZDropIndexPath每行 每列 indexpath的cell的高度 默认35
*/
- (CGFloat)menu:(WMZDropDownMenu *)menu heightAtDropIndexPath:
(WMZDropIndexPath*)dropIndexPath AtIndexPath:
(NSIndexPath*)indexpath;
/*
*自定义headView高度 collectionView默认35
*/
- (CGFloat)menu:(WMZDropDownMenu *)menu
heightForHeadViewAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*自定义footView高度
*/
- (CGFloat)menu:(WMZDropDownMenu *)menu
heightForFootViewAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
#pragma -mark 自定义用户交互的每行的头尾视图
/*
*自定义每行全局头部视图 多用于交互事件
*/
- (UIView*)menu:(WMZDropDownMenu *)menu
userInteractionHeadViewInSection:(NSInteger)section;
/*
*自定义每行全局尾部视图 多用于交互事件
*/
- (UIView*)menu:(WMZDropDownMenu *)menu
userInteractionFootViewInSection:(NSInteger)section;
#pragma -mark 样式动画相关代理
/*
*返回WMZDropIndexPath每行 每列的UI样式 默认MenuUITableView
注:设置了dropIndexPath.section 设置了 MenuUITableView 那么row则全部
为MenuUITableView 保持统一风格
*/
- (MenuUIStyle)menu:(WMZDropDownMenu *)menu
uiStyleForRowIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*返回section行标题数据视图出现的动画样式 默认
MenuShowAnimalBottom
注:最后一个默认是筛选 弹出动画为 MenuShowAnimalRight
*/
- (MenuShowAnimalStyle)menu:(WMZDropDownMenu *)menu
showAnimalStyleForRowInSection:(NSInteger)section;
/*
*返回section行标题数据视图消失的动画样式 默认 MenuHideAnimalTop
注:最后一个默认是筛选 消失动画为 MenuHideAnimalLeft
*/
- (MenuHideAnimalStyle)menu:(WMZDropDownMenu *)menu
hideAnimalStyleForRowInSection:(NSInteger)section;
/*
*返回WMZDropIndexPath每行 每列的编辑类型 单选|多选 默认单选
*/
- (MenuEditStyle)menu:(WMZDropDownMenu *)menu
editStyleForRowAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*返回WMZDropIndexPath每行 每列 显示的个数
注:
样式MenuUITableView 默认4个
样式MenuUICollectionView 默认1个 传值无效
*/
- (NSInteger)menu:(WMZDropDownMenu *)menu
countForRowAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*WMZDropIndexPath是否显示收缩功能 default >参数
wCollectionViewSectionShowExpandCount 显示
*/
- (BOOL)menu:(WMZDropDownMenu *)menu
showExpandAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*WMZDropIndexPath上的内容点击 是否关闭视图 default YES
*/
- (BOOL)menu:(WMZDropDownMenu *)menu
closeWithTapAtDropIndexPath:(WMZDropIndexPath*)dropIndexPath;
/*
*是否关联 其他标题 即选中其他标题 此标题会不会取消选中状态 default
YES 取消,互不关联
*/
- (BOOL)menu:(WMZDropDownMenu *)menu
dropIndexPathConnectInSection:(NSInteger)section;
#pragma -mark 交互自定义代理
/*
*cell点击方法
*/
- (void)menu:(WMZDropDownMenu *)menu
didSelectRowAtDropIndexPath:(WMZDropIndexPath *)dropIndexPath
dataIndexPath:(NSIndexPath*)indexpath data:(WMZDropTree*)data;
/*
*标题点击方法
*/
- (void)menu:(WMZDropDownMenu *)menu didSelectTitleInSection:
(NSInteger)section btn:(WMZDropMenuBtn*)selectBtn;
/*
*确定方法 多个选择
selectNoramalData 转化后的的模型数据
selectData 字符串数据
*/
- (void)menu:(WMZDropDownMenu *)menu didConfirmAtSection:
(NSInteger)section selectNoramelData:(
NSMutableArray*)selectNoramalData selectStringData:
(NSMutableArray*)selectData;
/*
*自定义标题按钮视图 返回配置 参数说明
offset 按钮的间距
y 按钮的y坐标 自动会居中
*/
- (NSDictionary*)menu:(WMZDropDownMenu *)menu
customTitleInSection:
(NSInteger)section withTitleBtn:(WMZDropMenuBtn*)menuBtn;
/*
*自定义修改默认collectionView尾部视图
*/
- (void)menu:(WMZDropDownMenu *)menu
customDefauultCollectionFootView:(WMZDropConfirmView*)confirmView;下载地址:https://gitee.com/mirrors/WMZDropDownMenu
收起阅读 »IOS-图片浏览之YBImageBrowser的简单使用
1.安装
第一种方式 使用 cocoapods
第二种方式 手动导入
pod 'SDWebImage', '~> 4.3.3'
pod 'FLAnimatedImage', '~> 1.0.12'2.使用
我这里是采用代理数据源的方式,完整代码如下:
#import "ViewController.h"
#import "YBImageBrowser.h"
#import
@interface ViewController (){
NSArray *imageArray;
NSMutableArray *imageViewArray;
NSInteger currentIndex;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
imageViewArray = [[NSMutableArray alloc]init];
imageArray = @[
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118687954&di=d92e4024fe4c2e4379cce3d3771ae105&imgtype=0&src=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fitem%2F201605%2F18%2F20160518181939_nCZWu.gif",
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118772581&di=29b994a8fcaaf72498454e6d207bc29a&imgtype=0&src=http%3A%2F%2Fimglf2.ph.126.net%2F_s_WfySuHWpGNA10-LrKEQ%3D%3D%2F1616792266326335483.gif",
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118803027&di=beab81af52d767ebf74b03610508eb36&imgtype=0&src=http%3A%2F%2Fe.hiphotos.baidu.com%2Fbaike%2Fpic%2Fitem%2F2e2eb9389b504fc2995aaaa1efdde71190ef6d08.jpg",
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118823131&di=aa588a997ac0599df4e87ae39ebc7406&imgtype=0&src=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fitem%2F201605%2F08%2F20160508154653_AQavc.png",
@"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=722693321,3238602439&fm=27&gp=0.jpg",
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118892596&di=5e8f287b5c62ca0c813a548246faf148&imgtype=0&src=http%3A%2F%2Fwx1.sinaimg.cn%2Fcrop.0.0.1080.606.1000%2F8d7ad99bly1fcte4d1a8kj20u00u0gnb.jpg",
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118914981&di=7fa3504d8767ab709c4fb519ad67cf09&imgtype=0&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201410%2F05%2F20141005221124_awAhx.jpeg",
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118934390&di=fbb86678336593d38c78878bc33d90c3&imgtype=0&src=http%3A%2F%2Fi2.hdslb.com%2Fbfs%2Farchive%2Fe90aa49ddb2fa345fa588cf098baf7b3d0e27553.jpg",
@"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524118984884&di=7c73ddf9d321ef94a19567337628580b&imgtype=0&src=http%3A%2F%2Fimg5q.duitang.com%2Fuploads%2Fitem%2F201506%2F07%2F20150607185100_XQvYT.jpeg"
];
[self initUI];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)initUI{
NSInteger rowCount = 3;
CGFloat width = self.view.bounds.size.width;
CGFloat imgW = width/rowCount;
CGFloat imgH = imgW;
CGFloat xPoint = 0;
CGFloat yPoint = 100;
NSInteger index = 0;
for (NSString *imgUrl in imageArray) {
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(xPoint, yPoint, imgW, imgH)];
button.userInteractionEnabled = YES;
button.tag = index;
//点击图片放大
[button addTarget:self action:@selector(imgViewClick:) forControlEvents:UIControlEventTouchUpInside];
UIImageView *img = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, imgW, imgH)];
[button addSubview:img];
[img sd_setImageWithURL:[NSURL URLWithString:imgUrl] placeholderImage:[UIImage imageNamed:@"no_img.png"]];
[imageViewArray addObject:img];
xPoint += imgW;
if ((index+1)%rowCount==0) {
yPoint += imgH;
xPoint = 0;
}
[self.view addSubview:button];
index++;
}
}
-(void)imgViewClick:(UIButton *)btn{
currentIndex = btn.tag;
YBImageBrowser *browser = [YBImageBrowser new];
browser.dataSource = self;
browser.currentIndex = btn.tag;
//展示
[browser show];
}
//YBImageBrowserDataSource 代理实现赋值数据
- (NSInteger)numberInYBImageBrowser:(YBImageBrowser *)imageBrowser {
return imageArray.count;
}
- (YBImageBrowserModel *)yBImageBrowser:(YBImageBrowser *)imageBrowser modelForCellAtIndex:(NSInteger)index {
NSString *urlStr = [imageArray objectAtIndex:index];
YBImageBrowserModel *model = [YBImageBrowserModel new];
model.url = [NSURL URLWithString:urlStr];
//model.sourceImageView = [imageViewArray objectAtIndex:index];
return model;
}
- (UIImageView *)imageViewOfTouchForImageBrowser:(YBImageBrowser *)imageBrowser {
return [imageViewArray objectAtIndex:currentIndex];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end 3.效果

git地址:https://github.com/indulgeIn/YBImageBrowser
iOS- 多页面嵌套(JXPagerView、JXCategoryView)
目录
1. 示例
2. 详细说明Podfile中导入
pod 'JXPagingView/Pager'
pod 'JXCategoryView'1. 示例

VC
// 头部View高
#define JXTableHeaderViewHeight (kIs_iPhoneX?200+44:200)
// 菜单项View高
#define JXheightForHeaderInSection 40
#import <JXPagingView/JXPagerView.h>
#import <JXCategoryView/JXCategoryView.h>
<JXPagerViewDelegate, JXCategoryViewDelegate>
/**
顶部View(自定义View)
*/
@property (nonatomic,strong) ZYTeamplayerHeadView *teamplayerHeadV;
/**
菜单项View
*/
@property (nonatomic,strong) JXCategoryTitleView *categoryView;
/**
内容View
*/
@property (nonatomic, strong) JXPagerView *pagingView;
/**
内容View,建议这里使用控制器
*/
@property (nonatomic, strong) NSArray <ZYTeamplayerContentView *> *listViewArray;
/**
菜单项标题数组
*/
@property (nonatomic,copy) NSArray *itemArr;-(void)viewDidLoad{
[super viewDidLoad];
[self.view addSubview:self.pagingView];
}
#pragma mark - JXPagingViewDelegate
/**
自定义头部视图
*/
- (UIView *)tableHeaderViewInPagerView:(JXPagerView *)pagerView {
return self.teamplayerHeadV;
}
/**
自定义头部视图高
@param pagerView pagerView
@return 头部视图高
*/
- (NSUInteger)tableHeaderViewHeightInPagerView:(JXPagerView *)pagerView {
return JXTableHeaderViewHeight;
}
/**
菜单项View
@param pagerView pagerView
@return 菜单项View
*/
- (UIView *)viewForPinSectionHeaderInPagerView:(JXPagerView *)pagerView {
return self.categoryView;
}
/**
菜单项View高
@param pagerView pagerView
@return 菜单项View高
*/
- (NSUInteger)heightForPinSectionHeaderInPagerView:(JXPagerView *)pagerView {
return JXheightForHeaderInSection;
}
/**
内容子视图数组
@param pagerView pagerView
@return 内容子视图数组
*/
- (NSArray<UIView<JXPagerViewListViewDelegate> *> *)listViewsInPagerView:(JXPagerView *)pagerView {
return self.listViewArray;
}
/**
上下滚动后调用
*/
- (void)mainTableViewDidScroll:(UIScrollView *)scrollView {
//计算偏移量
CGFloat P = scrollView.contentOffset.y/(JXTableHeaderViewHeight-kNavBarAndStatusBarHeight);
}
#pragma mark - JXCategoryViewDelegate
/**
选中菜单项后调用
@param categoryView 菜单项View
@param index 下表
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView didSelectedItemAtIndex:(NSInteger)index {
self.navigationController.interactivePopGestureRecognizer.enabled = (index == 0);
}
/**
滑动并切换内容视图后调用
@param categoryView 菜单项View
@param index 下表
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView didScrollSelectedItemAtIndex:(NSInteger)index{
}
#pragma mark 懒加载
/**
总视图
*/
-(JXPagerView *)pagingView{
if(!_pagingView){
//
_pagingView = [[JXPagerView alloc] initWithDelegate:self];
_pagingView.frame = self.view.bounds;
}
return _pagingView;
}
/**
自定义头部视图
*/
-(ZYTeamplayerHeadView *)teamplayerHeadV{
if(!_teamplayerHeadV){
_teamplayerHeadV=[ZYTeamplayerHeadView new];
[_teamplayerHeadV setFrame:CGRectMake(0, 0, kScreenWidth, JXTableHeaderViewHeight)];
}
return _teamplayerHeadV;
}
/**
菜单项视图View
*/
-(JXCategoryTitleView *)categoryView{
if(!_categoryView){
//
_categoryView = [[JXCategoryTitleView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, JXheightForHeaderInSection)];
// dele
_categoryView.delegate = self;
// 设置菜单项标题数组
_categoryView.titles = self.itemArr;
// 背景色
_categoryView.backgroundColor = [UIColor whiteColor];
// 标题色、标题选中色、标题字体、标题选中字体
_categoryView.titleColor = kTitleColor;
_categoryView.titleSelectedColor = kTintClolor;
_categoryView.titleFont=kFont(16);
_categoryView.titleSelectedFont=kFontBold(16);
// 标题色是否渐变过渡
_categoryView.titleColorGradientEnabled = YES;
// 下划线
JXCategoryIndicatorLineView *lineView = [[JXCategoryIndicatorLineView alloc] init];
// 下划线颜色
lineView.indicatorLineViewColor = kTintClolor;
// 下划线宽度
lineView.indicatorLineWidth = 35;
_categoryView.indicators = @[lineView];
// 联动(categoryView和pagingView)
_categoryView.contentScrollView = self.pagingView.listContainerView.collectionView;
// 返回上一页侧滑手势(仅在index==0时有效)
self.navigationController.interactivePopGestureRecognizer.enabled = (_categoryView.selectedIndex == 0);
}
return _categoryView;
}
/**
内容视图数组
*/
-(NSArray<ZYTeamplayerContentView *> *)listViewArray{
if(!_listViewArray){
// 内容视图(通过PageType属性区分页面)
CGRect rect=CGRectMake(0, 0, kScreenWidth, kScreenHeight-kNavBarAndStatusBarHeight-JXTableHeaderViewHeight-JXheightForHeaderInSection);
ZYTeamplayerContentView *playerView = [[ZYTeamplayerContentView alloc] initWithFrame:rect];
[playerView setPageType:ZYTeamplayerContentViewTypePlayer];
ZYTeamplayerContentView *infoView = [[ZYTeamplayerContentView alloc] initWithFrame:rect];
[infoView setPageType:ZYTeamplayerContentViewTypeTeam];
_listViewArray = @[playerView, infoView];
}
return _listViewArray;
}
/**
菜单项标题数组
*/
-(NSArray *)itemArr{
if(!_itemArr){
_itemArr=@[@"球员",@"信息"];
}
return _itemArr;
}添加下拉刷新
__weak typeof(self)weakSelf = self;
self.pagingView.mainTableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 修改
// [self.categoryView reloadData];
// [self.pagingView reloadData];
[weakSelf.pagingView.mainTableView.mj_header endRefreshing];
});
}];自定义内容视图View
#import "JXPagerView.h"
typedef enum{
ZYTeamplayerContentViewTypePlayer, // 球员
ZYTeamplayerContentViewTypeTeam, // 信息
}ZYTeamplayerContentViewType;
<JXPagerViewListViewDelegate>
/**
页面类型
*/
@property (nonatomic,assign) ZYTeamplayerContentViewType pageType;@property (nonatomic, copy) void(^scrollCallback)(UIScrollView *scrollView);
// 必须加(用于联动)
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
self.scrollCallback(scrollView);
}
#pragma mark - JXPagingViewListViewDelegate
- (UIView *)listView {
return self;
}
/**
返回一个可滚动的视图
*/
- (UIScrollView *)listScrollView {
return self.contentTableView;
}
/**
用于联动
*/
- (void)listViewDidScrollCallback:(void (^)(UIScrollView *))callback {
self.scrollCallback = callback;
}
-(void)layoutSubviews{
[self.contentTableView setFrame:self.bounds];
}
-(UITableView *)contentTableView{
if(!_contentTableView){
_contentTableView=[[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStyleGrouped];
[_contentTableView setDelegate:self];
[_contentTableView setDataSource:self];
[_contentTableView setSeparatorStyle:UITableViewCellSeparatorStyleNone];
[_contentTableView setBackgroundColor:[UIColor whiteColor]];
[_contentTableView setContentInset:UIEdgeInsetsMake(0, 0, kNavBarAndStatusBarHeight, 0)]; //
[self addSubview:_contentTableView];
[_contentTableView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.top.bottom.mas_equalTo(0);
}];
}
return _contentTableView;
}2. 详细说明
菜单项
JXCategoryTitleView 文本菜单项
收起阅读 »
iOS-TZImagePickerController获取图片视频
TZImagePickerControllerDemo
项目介绍
TZImagePickerControllerDemo
使用说明
1. 定义 类变量:
UIImagePickerController* picker_library_;
2.实现 UIImagePickerControllerDelegate 这个delegate,还需要UINavigationControllerDelegate 这个代理
3. 以模态的方式,显示 图片选取器
picker_library_ = [[UIImagePickerController alloc] init];
picker_library_.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
picker_library_.allowsEditing = YES;
picker_camera_.allowsImageEditing=YES;
picker_library_.delegate = self;
[self presentModalViewController: picker_library_
animated: YES];其中,sourceType 指定了 几种 图片的来源:
UIImagePickerControllerSourceTypePhotoLibrary:表示显示所有的照片
UIImagePickerControllerSourceTypeCamera:表示从摄像头选取照片
UIImagePickerControllerSourceTypeSavedPhotosAlbum:表示仅仅从相册中选取照片。
allowEditing和allowsImageEditing 设置为YES,表示 允许用户编辑图片,否则,不允许用户编辑。
选照片
//MaxImagesCount 可以选着的最大条目数
TZImagePickerController *imagePicker = [[TZImagePickerController alloc] initWithMaxImagesCount:1 delegate:self];
// 是否显示可选原图按钮
imagePicker.allowPickingOriginalPhoto = NO;
// 是否允许显示视频
imagePicker.allowPickingVideo = NO;
// 是否允许显示图片
imagePicker.allowPickingImage = YES;
// 这是一个navigation 只能present
[self presentViewController:imagePicker animated:YES completion:nil];选择照片的回调
// 选择照片的回调
-(void)imagePickerController:(TZImagePickerController *)picker
didFinishPickingPhotos:(NSArray<UIImage *> *)photos
sourceAssets:(NSArray *)assets
isSelectOriginalPhoto:(BOOL)isSelectOriginalPhoto{
}选视频
//MaxImagesCount 可以选着的最大条目数
TZImagePickerController *imagePicker = [[TZImagePickerController alloc] initWithMaxImagesCount:2 delegate:self];
// 是否显示可选原图按钮
imagePicker.allowPickingOriginalPhoto = NO;
// 是否允许显示视频
imagePicker.allowPickingVideo = YES;
// 是否允许显示图片
imagePicker.allowPickingImage = NO;
// 这是一个navigation 只能present
[self presentViewController:imagePicker animated:YES completion:nil];选择视频的回调
// 选择视频的回调
-(void)imagePickerController:(TZImagePickerController *)picker
didFinishPickingVideo:(UIImage *)coverImage
sourceAssets:(PHAsset *)asset{
}iOS-MBprogressHUD的使用
看开发文档中,涉及到六种基础的提示框
typedef NS_ENUM(NSInteger, MBProgressHUDMode) {
/**使用UIActivityIndicatorView显示进度。这是菊花默认值。 */
MBProgressHUDModeIndeterminate,
/** 使用圆形的饼图来显示进度。 */
MBProgressHUDModeDeterminate,
/** 使用水平进度条显示进度 */
MBProgressHUDModeDeterminateHorizontalBar,
/** 使用圆环进度视图显示进度。*/
MBProgressHUDModeAnnularDeterminate,
/** 自定义的view*/
MBProgressHUDModeCustomView,
/** 仅显示标签 */
MBProgressHUDModeText
};使用函数
+ (void)showToast:(NSString *)title withView:(UIView *)view {
MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:view animated:YES];
hud.mode = MBProgressHUDModeIndeterminate;
hud.labelText = title;
[hud hide:YES afterDelay:1];
}运行例子:

//1,设置背景框的透明度 默认0.8
hud.opacity = 1;
//2,设置背景框的背景颜色和透明度, 设置背景颜色之后opacity属性的设置将会失效
hud.color = [UIColor redColor];
hud.color = [HUD.color colorWithAlphaComponent:1];
//3,设置背景框的圆角值,默认是10
hud.cornerRadius = 20.0;
//4,设置提示信息 信息颜色,字体
hud.labelColor = [UIColor blueColor];
hud.labelFont = [UIFont systemFontOfSize:13];
hud.labelText = @"Loading...";
//5,设置提示信息详情 详情颜色,字体
hud.detailsLabelColor = [UIColor blueColor];
hud.detailsLabelFont = [UIFont systemFontOfSize:13];
hud.detailsLabelText = @"LoadingLoading...";
//6,设置菊花颜色 只能设置菊花的颜色
hud.activityIndicatorColor = [UIColor blackColor];
//7,设置一个渐变层
hud.dimBackground = YES;
//9,设置提示框的相对于父视图中心点的便宜,正值 向右下偏移,负值左上
hud.xOffset = -80;
hud.yOffset = -100;
//10,设置各个元素距离矩形边框的距离
hud.margin = 0;
//11,背景框的最小大小
hud.minSize = CGSizeMake(50, 50);
//12设置背景框的实际大小 readonly
CGSize size = HUD.size;
//13,是否强制背景框宽高相等
hud.square = YES;WKWebView 使用问题整理
一. WKWebView处理window.open问题
WKWebView加载页面, 当页面使用window.open跳转时候, 无响应, 需要实现WKUIDelegate协议实现
-(WKWebView *)webView:(WKWebView *)webView createWebViewWithConfiguration:(WKWebViewConfiguration *)configuration forNavigationAction:(WKNavigationAction *)navigationAction windowFeatures:(WKWindowFeatures *)windowFeatures{
WKFrameInfo *frameInfo = navigationAction.targetFrame;
if (![frameInfo isMainFrame]) {
//1. 本页跳转
[webView loadRequest:navigationAction.request];
//2. 获取url 打开新的 vc 实现跳转到新页面
//NSString *urlStr = [[navigationAction.request URL] absoluteString];
}
return nil;
}注意 :
1- 使用 window.open 在移动端可能引发兼容问题, 建议前端对移动端标签使用location.href处理
2- ajax 处理window.open时候, 同步时可以响应跳转, 异步时不会响应跳转
$.ajax({
url: '',
async: true,
complete: function (xhr) {
window.open("http://www.baidu.com");
}
});二. WKWebView处理a标签问题
方案1: 不建议使用
- (void)webView:(WKWebView *)webView didFinishNavigation:(null_unspecified WKNavigation *)navigation{
// 将a标签 跳转方式全部改为本页
[webView evaluateJavaScript:@"var aArr = document.getElementsByTagName('a');for(var i=0;i} 方案2: WKNavigationDelegate协议实现
-(void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
// webview 本页重新加载
if (navigationAction.targetFrame == nil) {
[webView loadRequest:navigationAction.request];
}
decisionHandler(WKNavigationActionPolicyAllow);
return;
}方案3: WKUIDelegate协议实现
-(WKWebView *)webView:(WKWebView *)webView createWebViewWithConfiguration:(WKWebViewConfiguration *)configuration forNavigationAction:(WKNavigationAction *)navigationAction windowFeatures:(WKWindowFeatures *)windowFeatures{
WKFrameInfo *frameInfo = navigationAction.targetFrame;
if (![frameInfo isMainFrame]) {
// 可创建新页面打开 [WebView new]
// 也可重新加载本页面 [webView loadRequest:navigationAction.request];
}
return nil;
}注意 : 如果方案2与方案3 代码中均实现, 程序会先执行方案2
三. WKWebView处理alert 问题
WKWebView加载页面, 当页面使用alert()、confirm()和prompt(),默认无响应. 若要正常使用这三个方法,需要实现WKUIDelegate中的三个方法模拟JS的这三个方法
JS 处理实现方法
function showAlert() {
alert("js_alertMessage");
}
function showConfirm() {
confirm("js_confirmMessage");
}
function showPrompt() {
prompt("js_prompt", "js_prompt_defaultMessage");
}
App 处理
//! alert(message)
- (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(void))completionHandler {
completionHandler();
}
//! confirm(message)
- (void)webView:(WKWebView *)webView runJavaScriptConfirmPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(BOOL))completionHandler {
completionHandler();
}
//! prompt(prompt, defaultText)
- (void)webView:(WKWebView *)webView runJavaScriptTextInputPanelWithPrompt:(NSString *)prompt defaultText:(NSString *)defaultText initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(NSString *))completionHandler {
completionHandler();
}注意: completionHandler();需要被执行, 不然会引发crash.
四. WKWebView与JS简单交互
-WKWebView加载页面, 当需要给js简单交互, 可如下处理
// JS 处理
document.getElementById("btn").onclick = function () {
var url = "APP://action?params";
window.location.href = url;
}
// App 处理
-(void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
if ([navigationAction.request.URL.scheme caseInsensitiveCompare:@"APP"] == NSOrderedSame) {
// 进行业务处理
decisionHandler(WKNavigationActionPolicyCancel);
}else{
if (navigationAction.targetFrame == nil) {
[webView loadRequest:navigationAction.request];
}
decisionHandler(WKNavigationActionPolicyAllow);
}
return;
}// App 处理
NSString *func = [NSString stringWithFormat:@"loadData('%@', '%@')", @"aaa", @"bbb"];
[webView evaluateJavaScript:func completionHandler:nil];
// JS 处理
function loadData(action, params){
document.getElementById("returnValue").innerHTML = action + '?' + params;
}注意:
1 webView调用 evaluateJavaScript:completionHandler:方法, 要确保前端的JS方法不在闭包中, 如window.onload = function() {} 中的方法就无法调用.
2 如果交互复杂 可以使用 WebViewJavascriptBridge 实现
五. WKWebView相关文档
转自:https://www.jianshu.com/p/b9a88a537d87
iOS面试题(四)
1. OC 的消息机制
消息机制可以分为三个部分
1. 消息传递
当我么调用方法的时候,方法的调用都会转化为objc_msgSend这样来传递。
第一步会根据对象的isa指针找到所属的类(也就是类对象)
第二步,会根据类对象里面的catch里面查找。catch是个散列表,是根据@selector(方法名)来获取对应的IMP,从而开始调用
第三步,如果第二步没有找到,会继续查找到类对象里面的class_rw_t里面的methods(方法列表),从而遍历,找到方法所属的IMP,如果查找到则会添加到catch表里面
第四步,如果第三部也没有找到,会根据类对象里面的superclass指针,查找super的catch,如果也是没有查找,会继续查找到superclass里面的class_rw_t里面的methods(方法列表),从而遍历,找到方法所属的IMP,如果查找到则会添加到catch表里面
第五步,如果第四部还是没有查找到,此时会根据类的superclass,继续第四部操作
.......
第六步。如果一直查找到基类都没有找到响应的方法,则会进入动态解析里面
2. 动态解析
当消息传递,没有找到对应的IMP的时候,会进入的动态解析中
此时会根据方法是类方法,还是实例方法分别调用+(BOOL)resolveClassMethod:(SEL)sel、+(BOOL)resolveInstanceMethod:(SEL)sel
我们可以实现这两个方法,使用Runtime的class_addMethod来添加对应的IMP
如果添加后,返回true,没有添加则调用父类方法
注意:其实返回true或者false,结果都是一样的,再次掉消息传递步骤
3. 消息转发
如果我们没有实现动态解析方法,就会走到消息转发这里
第一步,会调用-(id)forwardingTargetForSelector:(SEL)aSelector方法,我们可以在这里,返回一个响应aSelector的对象。当返回不为nil时候,系统会继续再次走消息转发,继续查找对应的IMP
第二步,如果第一步返回nil或者self(自己),此时系统会继续走这里-(NSMethodSignature *)methodSignatureForSelector:(SEL)aSelector,需要返回aSelector的一个签名
第三步,如果返回了签名,就会到这里-(void)forwardInvocation:(NSInvocation *)anInvocation,相应的我们可以根据anInvocation,可以获取到参数、target、方法名等,再次操作的空间就很多了,看你需求喽。此时我们什么都不操作也是没问题的,
注意:当我们是类方法的时候,其实我们可以将以上方法的-改为+,即可实现了类方法的转发

2.weak表是如何存储__weak指针的
weak关键字,我们都知道,当对象销毁的时候,也会将指针赋值为nil,而weak的底层也是将指针和对象以键值对的形式存储在哈希表里面
当使用__weak修饰的时候,底层会调用id objc_storeWeak(id *location, id newObj)传递两个参数
第一个参数为指针,第二个参数为所指向的对象
第二步,继续调用storeWeak(location, (objc_object *)newObj)
1. 第一个参数是指针,第二个参数是对象的地址
2. 再次方法里面会根据对象地址生成一个SideTables对象
第三步,调用id weak_register_no_lock(weak_table_t *weak_table, id referent_id, id *referrer_id, bool crashIfDeallocating)
1. weak_table则为SideTables的一个属性,referent_id为对象,referrer_id则为那个弱引用的指针
2. 在此里面会根据对象地址和指针生成一个weak_entry_t
第四步,会继续调用static void weak_entry_insert(weak_table_t *weak_table, weak_entry_t *new_entry)
重点:在此方法里面会根据对象 & weak_table->mask(表示weak表里面可以存储的大小减一,例如:表可以存储10个对象,那么mask就是9), 生成对应的index,如果index对应已经存储上对象,则会index++的方式找到未存储的对应,并将new_entry存储进去,储存在weak_table里的weak_entries属 性里面
注意:当一个对象多个weak指针指向的时候,生成的也是一个entry,多个指针时保存在entry里面referrers属性里面
以下为简易的源码:
id
objc_storeWeak(id *location, id newObj)
{
return storeWeak
(location, (objc_object *)newObj);
}
static id
storeWeak(id *location, objc_object *newObj) {
// 根据对象生成新的SideTable
SideTable *newTable = &SideTables()[newObj];
newObj = (objc_object *)
weak_register_no_lock(&newTable->weak_table, (id)newObj, location, crashIfDeallocating);
}
id
weak_register_no_lock(weak_table_t *weak_table, id referent_id,
id *referrer_id, bool crashIfDeallocating){
objc_object *referent = (objc_object *)referent_id;
objc_object **referrer = (objc_object **)referrer_id;
// 根据对象和指针生成一个entry
weak_entry_t new_entry(referent, referrer);
// 检查是是否该去扩容
weak_grow_maybe(weak_table);
// 将新的entry 插入到表里面
weak_entry_insert(weak_table, &new_entry);
}
static void weak_entry_insert(weak_table_t *weak_table, weak_entry_t *new_entry)
{
weak_entry_t *weak_entries = weak_table->weak_entries;
size_t begin = hash_pointer(new_entry->referent) & (weak_table->mask);
size_t index = begin;
size_t hash_displacement = 0;
while (weak_entries[index].referent != nil) {
index = (index+1) & weak_table->mask;
if (index == begin) bad_weak_table(weak_entries);
hash_displacement++;
}
weak_entries[index] = *new_entry;
weak_table->num_entries++;
}weak_table的扩容,根据存储条数 >= 最大存储条数的3/4时,就会按照两倍的方式进行扩容,并且会将已经有的条目再次生成新的index(因为扩容后,weak_table的mask发生了改变)。进行保存
以下为简易的源码:
static void weak_grow_maybe(weak_table_t *weak_table)
{
size_t old_size = (weak_table->mask ? weak_table->mask + 1 : 0);
if (weak_table->num_entries >= old_size * 3 / 4) {
weak_resize(weak_table, old_size ? old_size*2 : 64);
}
}
static void weak_resize(weak_table_t *weak_table, size_t new_size)
{
size_t old_size = TABLE_SIZE(weak_table);
weak_entry_t *old_entries = weak_table->weak_entries;
// calloc 分配新的控件
weak_entry_t *new_entries = (weak_entry_t *)
calloc(new_size, sizeof(weak_entry_t));
// mask 就是大小减一
weak_table->mask = new_size - 1;
weak_entry_t *entry;
weak_entry_t *end = old_entries + old_size;
for (entry = old_entries; entry < end; entry++) {
if (entry->referent) {
weak_entry_insert(weak_table, entry);
}
}
}3. 方法catch表是如何存储方法的
我们都是知道调用方法的时候,会根据对象的isa查找到对象类对象,并开始在catch表里面查询对应的IMP
其实catch是个散列表,是根据方法的@selector(方法名) & catch->mask(catck表最大数量 - 1)得到index,如果index已经存储了新的方法,那么就会index++,如果index对应的值为nil时,将响应的方法,插入到catch表里面
核心代码
static void cache_fill_nolock(Class cls, SEL sel, IMP imp, id receiver) {
// 获取类对象的catch地址
cache_t *cache = &cls->cache
// 获取key
cache_key_t key = (cache_key_t)sel;
// 找到bucket
bucket_t *bucket = cache->find(key, receiver);
}
bucket_t * cache_t::find(cache_key_t k, id receiver)
{
// catch表的buckets属性
bucket_t *b = buckets();
// catch 表示的mask 最大值 - 1
mask_t m = mask();
mask_t begin = cache_hash(k, m);
mask_t i = begin;
do {
if (b[i].key() == 0 || b[i].key() == k) {
return &b[i];
}
} while ((i = cache_next(i, m)) != begin);
}
static inline mask_t cache_next(mask_t i, mask_t mask) {
return (i+1) & mask;
}注意:catch表的扩容,同样也是和weak_table一样按照2倍的方式进行扩容,但是注意:扩容后,以前缓存的方法则会被删除掉。
简易代码
void cache_t::expand() {
uint32_t oldCapacity = capacity();
uint32_t newCapacity = oldCapacity ? oldCapacity*2 : INIT_CACHE_SIZE;
reallocate(oldCapacity, newCapacity);
}
void cache_t::reallocate(mask_t oldCapacity, mask_t newCapacity)
{
// 获取旧的oldBuckets
bucket_t *oldBuckets = buckets();
// 重新分配新的
bucket_t *newBuckets = allocateBuckets(newCapacity);
// free 掉旧的
cache_collect_free(oldBuckets, oldCapacity);
}4. 优化后isa指针是什么样的?存储都有哪些内容?
最新的Objective-C的对象里面的isa指针已经不是单单的指向所属类的地址了的指针了,而时变成了一个共用体,并且使用位域来存储更多的信息

5. App启动流程,以及如何优化?
启动顺序
1. dyld,Apple的动态连接器,可以用来装载Mach-O文件(可执行文件、动态库)
1.1、装载App的可执行文件,同事递归加载所有依赖的动态库
1.2 、当dyld把可执行文件、动态库装载完毕后,会通知Runtime进行下一步的处理
Runtime
1. 调用map_images进行可执行文件内容的解析和处理
2. 在load_images里面调用call_load_methods,调用所有class和category的+load方法
3. 进行各种objc结构的初始化(注册Objc类,初始化类对象等等)
4. 到目前未知,可执行文件和动态库中所有的符号(Class,Protocol,Selector,IMP..)都已经按照格式成功加载到内存中,被runtime管理
main函数调用
1. 所有初始化工作结束后,dyld就会调用main函数
2. 截下来就是UIApplicationMan函数,AppDelegate的application:didFinishLaunchingWithOptions:的
- App启动速度优化
1. dyld
1.1、减少动态库,合并一些自定义的动态库,以及定期清理一些不需要的动态库
1.2、较少Objc类、category的数量、以及定期清理一些不必要的类和分类
1.3、Swift尽量使用struct
2. Runtime
2.1、使用+initialize和dispatch_once取代Objc的+load方法、C++的静态构造器
3. main
3.1、再不印象用户体验的情况下面,尽可能的将一些操作延迟,不要全部放到finishLaunching
3.2、一些网络请求
3.3、一些第三方的注册
3.4、以及window的rootViewController 的viewDidload方法,也别做耗时操作
4. 注意:我们可以添加环境变量可以打印出App的启动时间分析(Edit scheme -> Run -> Arguments)
4.1、DYLD_PRINT_STATISTICS设置为1,可以打印出来每个阶段的时间
4.2、如果需要更详细的信息,那就设置DYLD_PRINT_STATISTICS_DETAILS为1

6. App瘦身
资源(图片、音频、视频等)
1. 可以采取无损压缩
2. 使用LSUnusedResources去除没有用的资源 LSUnusedResources
可执行文件瘦身
1. Strip Linked Product、Make Strings Read-Only、Symbols Hidden by Default设置为true
2. 去掉一些异常支持 Enable C++ Exceptions、Enable Objective-C Exceptions设置为false
3. 使用AppCode检测未使用的代码:菜单栏 -> Code -> Inspect Code,等编译完成后,会看到未使用的类
生成LinkMap文件,可以查看可执行文件的具体组成
1. 可借助第三方工具解析LinkMap文件LinkMap

Link Map解析结果

iOS面试题(三)
1. ARC帮我们做了什么?
使用LLVM + Runtime 结合帮我管理对象的生命周期
LLVM 帮我们在代码合适的地方添加release、retarn、autorelease等添加计数器或者减少计数器操作
Runtime 帮我们像__weak、copy等关键字的操作
2.initialize和load是如何调用的?它们会多次调用吗?
load方法说在应用加载的时候,Runtime直接拿到load的IMP直接去调用的,而不是像其他方式根据objc_msgSend(消息机制)来调用方法的
load方法调用的顺序是根据类的加载的前后进行调用的,但是每个类调用的顺序是superclass->class->category顺序调用的,每个load方法只会调用一次(手动调用不算)
一下为Runtime源码的主要代码:
load_images(const char *path __unused, const struct mach_header *mh) {
// 准备class 和category
prepare_load_methods((const headerType *)mh);
// 调用load方法
call_load_methods();
}
void prepare_load_methods(const headerType *mhdr) {
classref_t *classlist =
_getObjc2NonlazyClassList(mhdr, &count);
for (i = 0; i < count; i++) {
schedule_class_load(remapClass(classlist[i]));
}
category_t **categorylist = _getObjc2NonlazyCategoryList(mhdr, &count);
for (i = 0; i < count; i++) {
category_t *cat = categorylist[i];
add_category_to_loadable_list(cat);
}
}
static void schedule_class_load(Class cls) {
// 开始递归,加载superclass
schedule_class_load(cls->superclass);
add_class_to_loadable_list(cls);
}
void call_load_methods(void) {
do {
while (loadable_classes_used > 0) {
call_class_loads();
}
more_categories = call_category_loads();
} while (loadable_classes_used > 0 || more_categories);
}
static void call_class_loads(void) {
// 在此add_class_to_loadable_list 里面准备了所有重写load的方法的类
struct loadable_class *classes = loadable_classes;
// Call all +loads for the detached list.
for ( int i = 0; i < used; i++) {
Class cls = classes[i].cls;
// 获取到load 方法的imp
load_method_t load_method = (load_method_t)classes[i].method;
// 调用laod 方法
(*load_method)(cls, SEL_load);
}
}
static bool call_category_loads(void) {
// 在prepare_load_methods 方法里面准备了所有重新load方法的category
struct loadable_category *cats = loadable_categories;
for (int i = 0; i < used; i++) {
// 获取到catgegory
Category cat = cats[i].cat;
// 获取category 的load 方法的IMP实现
load_method_t load_method = (load_method_t)cats[i].method;
cls = _category_getClass(cat);
if (cls && cls->isLoadable()) {
// 调用load方法
(*load_method)(cls, SEL_load);
}
}
}initialize方法的调用其实和其他方法调用一样的,objc_msgSend(消息机制)来调用的。调用的数序是:没有初始话的superclass -> 实现initialize的categort 或者 实现了initialize的class,如果class没有实现initialize 方法,则会调用superclass的initialize,因为initialize的底层是使用了objc_msgSend
看下Runtime底层调用_class_initialize的源码
void _class_initialize(Class cls) {
supercls = cls->superclass;
if (supercls && !supercls->isInitialized()) {
// 又是个递归
_class_initialize(supercls);
}
// 调用 initialize方法
callInitialize(cls);
}
// objc_msgSend 调用 initialize 方法
void callInitialize(Class cls) {
// **注意:因为使用了objc_msgSend,有可能调用class的 initialize **
objc_msgSend(cls, SEL_initialize);
}总结:
load方法一个类只会调用一次(除去手动调用),而调用的数序是,从superclass -> class -> category,category里面的顺序是先编译,先调用
initialize方法,一个类可能会调用多次,如果子类没有实现initialize方法,当第一次使用此类的时候,会调用superclass。而调用的顺序是,superclass -> 实现initialize的category 或者 实现了initialize方法(没有category实现initialize) 或者 superclass的initialize (没有子类和category实现initialize方法)
3.说下autoreleasepool
在MRC下,当对象调用autorerelease方法时候,会将对象加入到对象前面的哪一个autoreleasepool里面,并且当autoreleasepool作用域释放的时候,会对里面的所有的对象进行一次release操作。
autoreleasepool底层是使用了AutoreleasePoolPage对象来管理的,AutoreleasePoolPage是一个双向的链表,每个AutoreleasePoolPage都有4096个字节,除了用来存放内部的成员变量,剩下的控件都会用来存放autorelease对象的地址
/// AutoreleasePoolPage 的简化的结构
class AutoreleasePoolPage {
magic_t const magic;
// 下一次可以存储对象的地址
id *next;
pthread_t const thread;
// 标识上一个page对象
AutoreleasePoolPage * const parent;
// 标识下一个page对昂
AutoreleasePoolPage *child;
uint32_t const depth;
uint32_t hiwat;
}当autoreleasepool开始的时候,会调用AutorelasePoolPage的push方法,会讲一个标识POOL_BOUNDARY添加到AutoreleasePoolPage对象里面,并且返回POOL_BOUNDARY的地址r1(暂且这样叫)
当对像进行relase的时候,会将对象的地址添加到当前AutorelasePoolPage里面,依次添加。
当autoreleasepool作用域结束的时候,会调用AutorelasePoolPage的pop(r1)方法(r1为当前aotoreleasepool开始的加入标识POOL_BOUNDARY的地址),AutorelasePoolPage则会将里面保存的对象的从左后一个开始进行release操作,当碰到r1时候,标识当前那个autoreleasepool里面所有的对象都进行了一次release操作。
@autoreleasepool {
// 此处会调用
void *ctxt = AutoreleasePoolPage::push();
// 添加到最近的一个autoreleasepool中
[[[NSObject alloc]init] autorelease];
//移除作用域的时候调用
AutoreleasePoolPage:pop(ctxt)
}
// autoreleasepool 作用域开始会调用AutoreleasePoolPage::push()
static inline void *push() {
id *dest;
if (DebugPoolAllocation) {
// 创建一个心的page对象
dest = autoreleaseNewPage(POOL_BOUNDARY);
} else {
// 已经有了page对象,讲`pool_boundary`添加进去
dest = autoreleaseFast(POOL_BOUNDARY);
}
}
static inline id *autoreleaseFast(id obj)
{
// 获取正在使用的page对昂
AutoreleasePoolPage *page = hotPage();
// page还没有装满
if (page && !page->full()) {
return page->add(obj);
} else if (page) {
// 已经添加满了
return autoreleaseFullPage(obj, page);
} else {
// 没有page对象,创建心的page对象
return autoreleaseNoPage(obj);
}
}
// 对象调用release 的简介源码
id objc_object::rootAutorelease2() {
return AutoreleasePoolPage::autorelease((id)this);
}
static inline id autorelease(id obj) {
// 同样也是添加进去
id *dest = autoreleaseFast(obj);
return obj;
}
// page调用pop简介源码 *token 表示结束的标识
static inline void pop(void *token) {
AutoreleasePoolPage *page;
id *stop;
page = pageForPointer(token);
stop = (id *)token;
page->releaseUntil(stop);
}
// 释放对象的源码
void releaseUntil(id *stop) {
// next 标识当前page可以存储对象的下一个地址
while (this->next != stop) {
AutoreleasePoolPage *page = hotPage();
// 因为page是个双向链表,当page为空的时候,需要往上查找parent的page对象里面存储的睇相
while (page->empty()) {
page = page->parent;
setHotPage(page);
}
id obj = *--page->next;
if (obj != POOL_BOUNDARY) {// obj 不是刚开始传入的POOL_BOUNDARY及表示对象,所以需要调用一次操作
objc_release(obj);
}
}
}
autoreleasepool和runloop的关系
runloop里面会注册两个Observer来监听runloop的状态变化
其中一个Observer监听的状态为kCFRunLoopEntry进入runloop的状态,则会调用AutoreleasePoolPage::push()方法
另外中一个Observer监听的状态为kCFRunLoopBeforeWaiting、kCFRunLoopExit,即将休眠和退出当前的runloop。
在kCFRunLoopBeforeWaiting的回掉里面会调用AutoreleasePoolPage::pop(ctxt)和AutoreleasePoolPage::(push)方法,释放上一个autoreleasepool里面添加的对象,并开启下一个autoreleasepool。
在kCFRunLoopExit的Observer回掉里面会调用AutoreleasePoolPage::(push)释放autoreleasepool里面的对象
4.category属性是存储在那里?
我们都知道可以使用Runtime的objc_setAssociatedObject、objc_getAssociatedObject两个方法给category的属性重写get、set方法,而此属性的值是存储在那里呢?
其实此属性的值保存在一个AssociationsManager里面。
我们也是可以根据源码看一下
void _object_set_associative_reference(id object, void *key, id value, uintptr_t policy) {
// 一下为精简的代码
id new_value = value ? acquireValue(value, policy) : nil;
{
AssociationsManager manager;
AssociationsHashMap &associations(manager.associations());
disguised_ptr_t disguised_object = DISGUISE(object);
if (new_value) {
ObjectAssociationMap *refs = new ObjectAssociationMap;
associations[disguised_object] = refs;
(*refs)[key] = ObjcAssociation(policy, new_value);
}
}
}
5.category方法是如何添加的?
当我们给分类添加相同的方法的时候,会调用category里面的方法,而不是调用我们class里面的方法
当编译器编译的时候,编译器会将category编译成category_t这样的结构体,等类初始化的时候,会将分类的信息同步到class_rw_t里面,包含:method、property、protocol等,同步的时候会将category里面的信息添加到class的前面(而不是替换掉class里面的方法),而方法调用的时候,而是遍历class_rw_t里面的方法,所以找到分类里面的IMP则返回。
- 使用memmove,将类方法移动到后面
- 使用memcpy,将分类的方法copy到前面
- 当多个分类有相同的方法的时候,调用的顺序是后编译先调用
- 当类初始化同步category的时候,会使用while(i--)的倒序循环,将后编译的category添加到最前面。

iOS-一些常用第三方资源
一:第三方插件
1:基于响应式编程思想的oc
地址:https://github.com/ReactiveCocoa/ReactiveCocoa
2:hud提示框
地址:https://github.com/jdg/MBProgressHUD
3:XML/HTML解析
地址:https://github.com/topfunky/hpple
4:有文字输入时,能根据键盘是否弹出来调整自身显示内容的位置
地址:https://github.com/michaeltyson/TPKeyboardAvoiding
5:状态栏提示框
地址:https://github.com/jaydee3/JDStatusBarNotification
6:block工具包。将很多需要用delegate实现的方法整合成了block的形式
地址:https://github.com/zwaldowski/BlocksKit
7:图片加载
地址:https://github.com/rs/SDWebImage
8:正则表达式
地址:https://github.com/wezm/RegexKitLite
9:Masonry代码布局
地址:https://github.com/SnapKit/Masonry
10:弹出窗
地址:https://github.com/sberrevoets/SDCAlertView
11:Button的样式
地址:https://github.com/mattlawer/BButton
12:验证网络连接状态
地址:https://github.com/tonymillion/Reachability
13:自动计算表格行高
地址:https://github.com/forkingdog/UITableView-FDTemplateLayoutCell
14:动画效果的启动页
地址:https://github.com/IFTTT/JazzHands
15:iOS快速简单集成国内三大平台分享
地址:https://github.com/xumeng/XMShareModule
16:五项能力值展示的五边形
地址:https://github.com/dsxNiubility/SXFiveScoreShow
17:自动识别网址号码邮箱和表情的label
地址:https://github.com/molon/MLEmojiLabel
18:IM对话功能的封装
地址:https://github.com/ZhipingYang/UUChatTableView
19:字典转模型框架
地址:https://github.com/CoderMJLee/MJExtension
20:下拉上拉刷数据
地址:https://github.com/CoderMJLee/MJRefresh
21:表格行左右划动菜单
地址:https://github.com/MortimerGoro/MGSwipeTableCell
22:图文混搭
地址:https://github.com/zhouande/TLAttributedLabel
23:可以简单展示在UINavigationBar下方,类似Music app的播放列表视图,弹出菜单视图
地址:https://github.com/DrummerB/BFNavigationBarDrawer
24:比如筛选、模糊、优化、蒙版、调整大小、旋转以及保存等等。同时还提供了一个UIImageView子类从URL异步加载图片,并在下载完毕时展示图片。
地址:https://github.com/Nyx0uf/NYXImagesKit
25:底部TabBar
地址:https://github.com/robbdimitrov/RDVTabBarController
26:表情面版
地址:https://github.com/ayushgoel/AGEmojiKeyboard
27:记录框架
地址:https://github.com/CocoaLumberjack/CocoaLumberjack
28:IOS与javascript交互
地址:https://github.com/marcuswestin/WebViewJavascriptBridge
29:图表统计展示
地址:https://github.com/kevinzhow/PNChart
30:appStore评分
地址:https://github.com/arashpayan/appirater
31:iOS-Categories 扩展类大全
地址:https://github.com/shaojiankui/IOS-Categories
32:扫描二维码,仿微信效果,带有扫描条
地址:https://github.com/JxbSir/JxbScanQR
33:动效弹出视图(弹出窗里面为文字,可以定义弹出的方向,及显示的时间)--AMPopTip
地址:https://github.com/andreamazz/AMPopTip
34:基于Masonry自动计算行高扩展
地址:https://github.com/632840804/HYBMasonryAutoCellHeight
35:模仿新浪微博弹出菜单
地址:https://github.com/wwdc14/HyPopMenuView
36:搜索历史标签
地址:https://github.com/zhiwupei/SearchHistory
37:快速集成新手引导的类库
地址:https://github.com/StrongX/XSportLight
38:设置页面的封装
地址:https://github.com/renzifeng/ZFSetting
39:带箭头的弹出视图插件
地址:https://github.com/xiekw2010/DXPopover
40:下拉菜单插件
地址:https://github.com/dopcn/DOPDropDownMenu/
41:表格空白提示插件
地址:https://github.com/dzenbot/DZNEmptyDataSet
42:给任意UIView视图四条边框加上阴影,可以自定义阴影的颜色、粗细程度、透明程度以及位置(上下左右边框)
地址:https://github.com/Seitk/UIView-Shadow-Maker
43:不错的日期时间插件
地址:https://github.com/CoderXL/UUDatePicker
44:底部弹出选择
地址:https://github.com/skywinder/ActionSheetPicker-3.0
45:比较不错的引导页面插件
地址:https://github.com/ealeksandrov/EAIntroView
46:两个APP跳转的插件
地址:https://github.com/usebutton/DeepLinkKit
47:本地存取NSUserDefaults插件
地址:https://github.com/gangverk/GVUserDefaults
48:NSArray 和 NSDictionary关于LINQ的操作方式,封装一些常用的操作
地址:https://github.com/ColinEberhardt/LinqToObjectiveC
49:可以监控网络请求的内容
地址:https://github.com/coderyi/NetworkEye
50:时间帮助插件,可以快速获取时间,比较,增加等操作
地址:https://github.com/MatthewYork/DateTools
51: 不错的链式动作
地址:https://github.com/jhurray/JHChainableAnimations
52:弹出层视图,背景效果(可以自定义视图的内容)
地址:https://github.com/HJaycee/JCAlertView
53:圆形进度条的显示,中间可显示值
地址:https://github.com/mdinacci/MDRadialProgress
54:很帅的数据加载动画(可以用于数据列表加载的展现)
地址:https://github.com/NghiaTranUIT/FeSpinner
55:一个开源的AFnetworking上层的封装(猿题库等运用)
地址:https://github.com/yuantiku/YTKNetwork
56:CBStoreHouseRefreshControl:一个效果很酷炫的下拉刷新控件
地址:https://github.com/coolbeet/CBStoreHouseRefreshControl
57:AFNetworking-RACExtensions:针对ReactiveCocoa的AF封装
地址:https://github.com/CodaFi/AFNetworking-RACExtensions
58:模糊效果(毛玻璃)
地址:https://github.com/nicklockwood/FXBlurView
二:源代码实例
1:Coding.net客户端
地址:https://coding.net/u/coding/p/Coding-iOS/git
2:高仿美团iOS版
地址:https://github.com/lookingstars/meituan
3:模仿网易新闻做的精仿网易新闻
地址:https://github.com/dsxNiubility/SXNews
4:支付宝高仿版
地址:https://github.com/gsdios/GSD_ZHIFUBAO
5:高仿百度传课iOS版
地址:https://github.com/lookingstars/chuanke
6:模仿一元云购
地址:https://github.com/JxbSir/YiYuanYunGou
7:wordpress源代码
地址:https://github.com/wordpress-mobile/WordPress-iOS
8:v2ex源代码(文章类型,若报SVProgressHUD错,则把Podfile中的SVProgressHUD移除)
地址:https://github.com/singro/v2ex
9:PHPHub客户端(IOS8.0以上)
地址:https://github.com/Aufree/phphub-ios
10:快速搭建项目源代码
地址:https://github.com/wujunyang/MobileProject
三:辅助软件
1:XCODE文档注解插件VVDocumenter
地址:https://github.com/onevcat/VVDocumenter-Xcode
2:将JSON格式化输出为模型的属性
地址:https://github.com/EnjoySR/ESJsonFormat-Xcode
3:图片提示插件
地址:https://github.com/ksuther/KSImageNamed-Xcode
4:图片转换插件
地址:https://github.com/rickytan/RTImageAssets
ios-本地存储的五种方式
ios数据存储的5种方式
- NSUserDefaults(Preference偏好设置)
- plist存储
- 归档
- SQLite3
- CoreData
应用沙盒
Document:适合存储重要的数据, iTunes同步应用时会同步该文件下的内容,(比如游戏中的存档)Library/Caches:适合存储体积大,不需要备份的非重要数据,iTunes不会同步该文件Library/Preferences:通常保存应用的设置信息, iTunes会同步tmp:保存应用的临时文件,用完就删除,系统可能在应用没在运行时删除该目录下的文件,iTunes不会同步
获取沙盒路径
Document:
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentFilePath = paths.firstObject;NSuserDefault
- 不需要关心文件名
- 快速进行键值对存储
- 直接存储基本数据类型
- (IBAction)userDefaultSave:(id)sender {
NSArray *testArray = @[@"test1", @"test2", @"test3"];
[[NSUserDefaults standardUserDefaults] setObject:testArray forKey:@"arrayKey"];
[[NSUserDefaults standardUserDefaults] synchronize];
}- (IBAction)userDefaultLoad:(id)sender {
NSArray *testArray = [[NSUserDefaults standardUserDefaults] objectForKey:@"arrayKey"];
NSLog(@"%@", testArray);
}plist存储
plist支持的数据类型:
NSArray;
NSMutableArray;
NSDictionary;
NSMutableDictionary;
NSData;
NSMutableData;
NSString;
NSMutableString;
NSNumber;
NSDate;
不支持BOOL
而且最外层好像要用`NSArray 或 NSDictionary,偷个懒还没验证- (IBAction)plistSave:(id)sender {
NSString *cachePath = NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES).firstObject;
NSString *filePath = [cachePath stringByAppendingPathComponent:@"testPlist.plist"];
NSMutableDictionary *dict = [NSMutableDictionary dictionary];
[dict setObject:@"ran" forKey:@"name"];
[dict setObject:@"18" forKey:@"age"];
[dict writeToFile:filePath atomically:YES];
}
- (IBAction)plistLoad:(id)sender {
NSString *cachePath = NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES).firstObject;
NSString *filePath = [cachePath stringByAppendingPathComponent:@"testPlist.plist"];
NSDictionary *t = [NSDictionary dictionaryWithContentsOfFile:filePath];
NSLog(@"%@",t);
}归档
存储自定义对象
- 首先新建Person类,并遵守
NSCoding协议
@interface Person : NSObject<NSCoding>
@property(nonatomic, strong)NSString *name;
@property(nonatomic, strong)NSString *age;
@end实现协议方法:
@implementation Person
- (instancetype)initWithCoder:(NSCoder *)coder
{
self = [super init];
if (self) {
_name = [coder decodeObjectForKey:@"name"];
_age = [coder decodeObjectForKey:@"age"];
}
return self;
}
- (void)encodeWithCoder:(NSCoder *)coder
{
[coder encodeObject:self.name forKey:@"name"];
[coder encodeObject:self.age forKey:@"age"];
}
@end归档解档
- (IBAction)archive:(id)sender {
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentFilePath = paths.firstObject;
NSString *filePath = [documentFilePath stringByAppendingPathComponent:@"personModel"];
Person *p1 = [[Person alloc] init];
p1.name = @"ran";
p1.age = @"18";
[NSKeyedArchiver archiveRootObject:p1 toFile:filePath];
}
- (IBAction)unarchive:(id)sender {
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentFilePath = paths.firstObject ;
NSString *filePath = [documentFilePath stringByAppendingPathComponent:@"personModel"];
Person *p1 = [NSKeyedUnarchiver unarchiveObjectWithFile:filePath] ;
NSLog(@"%@", p1.name);
NSLog(@"%@", p1.age);
}但是这种方法只能存储一个对象,存储多个对象要采用如下的方法:
- (IBAction)archiveManyObject:(id)sender {
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentFilePath = paths.firstObject ;
NSString *filePath = [documentFilePath stringByAppendingPathComponent:@"personModel"];
NSMutableData *data = [[NSMutableData alloc] init];
NSKeyedArchiver *archiver = [[NSKeyedArchiver alloc] initForWritingWithMutableData:data]; //将数据区连接到NSKeyedArchiver对象
Person *p1 = [[Person alloc] init];
p1.name = @"ran1";
p1.age = @"18";
[archiver encodeObject:p1 forKey:@"person1"];
Person *p2 = [[Person alloc] init];
p2.name = @"ran2";
p2.age = @"19";
[archiver encodeObject:p2 forKey:@"person2"];
[archiver finishEncoding];
[data writeToFile:filePath atomically:YES];
}
- (IBAction)unarchiveManyObject:(id)sender {
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentFilePath = paths.firstObject ;
NSString *filePath = [documentFilePath stringByAppendingPathComponent:@"personModel"];
NSData *data = [NSData dataWithContentsOfFile:filePath];
NSKeyedUnarchiver *unarchiver = [[NSKeyedUnarchiver alloc] initForReadingWithData:data];
Person *p1 = [unarchiver decodeObjectForKey:@"person1"];
Person *p2 = [unarchiver decodeObjectForKey:@"person2"];
[unarchiver finishDecoding];
NSLog(@"%@", p1.name);
NSLog(@"%@", p2.name);
}SQLite3
- 该方案可以存储大量的数据,存储和检索的速度非常快.
- 能对数据进行大量的聚合,这样比起使用对象来讲操作要快.
- 它没有提供数据库的创建方式
- 它的底层是基于C语言框架设计的, 没有面向对象的API, 用起来非常麻烦
- 发杂的数据模型的数据建表,非常麻烦
在实际开发中我们都是使用的是FMDB第三方开源的数据库,该数据库是基于splite封装的面向对象的框架.
#import "SqliteVC.h"
#import "Person.h"
@interface SqliteVC() {
sqlite3 *_db;
}
@end
@implementation SqliteVC
- (void)viewDidLoad {
[super viewDidLoad];
NSString *fileName = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject] stringByAppendingPathComponent:@"student.sqlite"];
NSLog(@"fileName = %@",fileName);
int result = sqlite3_open(fileName.UTF8String, &_db); //创建(打开)数据库,如果数据库不存在,会自动创建 数据库文件的路径必须以C字符串(而非NSString)传入
if (result == SQLITE_OK) {
NSLog(@"成功打开数据库");
char *errorMesg = NULL;
const char *sql = "create table if not exists t_person (id integer primary key autoincrement, name text, age integer);";
int result = sqlite3_exec(_db, sql, NULL, NULL, &errorMesg); //sqlite3_exec()可以执行任何SQL语句,比如创表、更新、插入和删除操作。但是一般不用它执行查询语句,因为它不会返回查询到的数据
if (result == SQLITE_OK) {
NSLog(@"成功创建t_person表");
} else {
NSLog(@"创建t_person表失败:%s",errorMesg);
}
} else {
NSLog(@"打开数据库失败");
}
}
- (IBAction)insert:(id)sender {
for (int i = 0; i < 30; i++) {
NSString *name = [NSString stringWithFormat:@"person-%d",arc4random()0];
int age = arc4random() % 100;
char *errorMesg = NULL;
NSString *sql = [NSString stringWithFormat:@"insert into t_person (name,age) values ('%@',%d);",name, age];
int result = sqlite3_exec(_db, sql.UTF8String, NULL, NULL, &errorMesg);
if (result == SQLITE_OK) {
NSLog(@"添加数据成功");
} else {
NSLog(@"添加数据失败");
}
}
}
- (IBAction)delete:(id)sender {
char *errorMesg = NULL;
NSString *sql = @"delete from t_person where age >= 0";
int result = sqlite3_exec(_db, sql.UTF8String, NULL, NULL, &errorMesg);
if (result == SQLITE_OK) {
NSLog(@"删除成功");
}else {
NSLog(@"删除失败");
}
}
- (IBAction)query:(id)sender {
const char *sql = "select id, name, age from t_person;"; //"select id, name, age from t_person where age >= 50;"
sqlite3_stmt *stmt = NULL; //定义一个stmt存放结果集
int result = sqlite3_prepare_v2(_db, sql, -1, &stmt, NULL); //检测SQL语句的合法性
if (result == SQLITE_OK) {
NSLog(@"查询语句合法");
while (sqlite3_step(stmt) == SQLITE_ROW) {
int ID = sqlite3_column_int(stmt, 0);
const unsigned char *sname = sqlite3_column_text(stmt, 1);
NSString *name = [NSString stringWithUTF8String:(const char *)sname];
int age = sqlite3_column_int(stmt, 2);
NSLog(@"%d %@ %d",ID, name, age);
}
} else {
NSLog(@"查询语句非法");
}
}
- (IBAction)update:(id)sender {
NSString *sql = @"update t_person set name = '哈哈' where age > 60";
char *errorMesg = NULL;
int result = sqlite3_exec(_db, sql.UTF8String, NULL, NULL, &errorMesg);
if (result == SQLITE_OK) {
NSLog(@"更改成功");
}else {
NSLog(@"更改失败");
}
}coreData
SQLite
1、基于C接口,需要使用SQL语句,代码繁琐
2、在处理大量数据时,表关系更直观
3、在OC中不是可视化,不易理解
CoreData
1、可视化,且具有undo/redo能力
2、可以实现多种文件格式:
* NSSQLiteStoreType
* NSBinaryStoreType
* NSInMemoryStoreType
* NSXMLStoreTyp
3、苹果官方API支持,与iOS结合更紧密CoreData核心类与结构
NSManagedObjectContext(数据上下文)
- 对象管理上下文,负责数据的实际操作(重要)
- 作用:插入数据,查询数据,删除数据,更新数据
- 相当于数据库的连接器
- 作用:设置数据存储的名字,位置,存储方式,和存储时机
- 数据库所有表格或数据结构,包含各实体的定义信息
- 作用:添加实体的属性,建立属性之间的关系
- 操作方法:视图编辑器,或代码
- 数据库中的表格记录
NSEntityDescription(实体结构)
- 相当于表格结构
NSFetchRequest(数据请求)
- 相当于查询语句
后缀为.xcdatamodeld的包
- 里面是.xcdatamodel文件,用数据模型编辑器编辑
- 编译后为.momd或.mom文件
步骤:
1.创建模型文件 [相当于一个数据库]
2.添加实体 [一张表]
3.创建实体类 [相当模型--表结构]
4.生成上下文 关联模型文件生成数据库1.创建模型文件
New File -> iOS -> Core Data ->Data Model
2.创建实体
Codegen
3.创建实体类
创建结果如图所示:
1.生成上下文 关联模型文件生成数据库,进行增删查改操作
#import "coredataVC.h"
#import <CoreData/CoreData.h>
#import "Student+CoreDataProperties.h"
@interface coredataVC ()
@property(nonatomic, strong)NSManagedObjectContext *context;
@end
@implementation coredataVC
- (void)viewDidLoad {
[super viewDidLoad];
//entity 记得勾选 language:objective-c 和 codegen:manual/none
[self createSql];
}
- (void)createSql {
//获取模型路径
NSURL *modelURL = [[NSBundle mainBundle] URLForResource:@"Person" withExtension:@"momd"];
//根据模型文件创建模型对象
NSManagedObjectModel *model = [[NSManagedObjectModel alloc] initWithContentsOfURL:modelURL];
//利用模型对象创建持久化存储助理
NSPersistentStoreCoordinator *store = [[NSPersistentStoreCoordinator alloc] initWithManagedObjectModel:model];
//数据库的名称和路径
NSString *docStr = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject];
NSString *sqlPath = [docStr stringByAppendingPathComponent:@"coreData.sqlite"];
NSURL *sqlUrl = [NSURL fileURLWithPath:sqlPath];
NSLog(@"数据库 path = %@", sqlPath);
NSError *error = nil; //设置数据库相关信息 添加一个持久化存储库并设置类型和路径,NSSQLiteStoreType:SQLite作为存储库
[store addPersistentStoreWithType:NSSQLiteStoreType configuration:nil URL:sqlUrl options:nil error:&error];
if (error) {
NSLog(@"添加数据库失败:%@",error);
} else {
NSLog(@"添加数据库成功");
}
//3、创建上下文 保存信息 对数据库进行操作 关联持久化助理
NSManagedObjectContext *context = [[NSManagedObjectContext alloc] initWithConcurrencyType:NSMainQueueConcurrencyType];
context.persistentStoreCoordinator = store;
_context = context;
}增
- (IBAction)insertClick:(id)sender {
Student * student = [NSEntityDescription insertNewObjectForEntityForName:@"Student" inManagedObjectContext:_context];
student.name = [NSString stringWithFormat:@"stu-%d",arc4random()0];
student.age = arc4random()%30;
NSError *error = nil;
if ([_context save:&error]) {
NSLog(@"数据插入到数据库成功");
}else{
NSLog(@"数据插入到数据库失败");
}
}删
- (IBAction)deleteClick:(id)sender {
//创建删除请求
NSFetchRequest *deleRequest = [NSFetchRequest fetchRequestWithEntityName:@"Student"];
//删除条件 没有任何条件就是读取所有的数据
//NSPredicate *pre = [NSPredicate predicateWithFormat:@"age < %d", 10];
//deleRequest.predicate = pre;
//返回需要删除的对象数组
NSArray *deleArray = [_context executeFetchRequest:deleRequest error:nil];
//从数据库中删除
for (Student *stu in deleArray) {
[_context deleteObject:stu];
}
NSError *error = nil;
if ([_context save:&error]) {
NSLog(@"删除数据成功");
}else{
NSLog(@"删除数据失败, %@", error);
}
}查
- (IBAction)queryClick:(id)sender {
//创建查询请求
NSFetchRequest *request = [NSFetchRequest fetchRequestWithEntityName:@"Student"];
//查询条件 没有任何条件就是读取所有的数据
NSPredicate *pre = [NSPredicate predicateWithFormat:@"age >= 0"];
request.predicate = pre;
// 从第几页开始显示 通过这个属性实现分页
//request.fetchOffset = 0;
// 每页显示多少条数据
//request.fetchLimit = 6;
//发送查询请求
NSArray *resArray = [_context executeFetchRequest:request error:nil];
//打印查询结果
for (Student *stu in resArray) {
NSLog(@"name=%@, age=%d",stu.name, stu.age);
}
}改
- (IBAction)updateClick:(id)sender {
//创建查询请求
NSFetchRequest *request = [NSFetchRequest fetchRequestWithEntityName:@"Student"];
NSPredicate *pre = [NSPredicate predicateWithFormat:@"age >= 0"];
request.predicate = pre;
//发送请求
NSArray *resArray = [_context executeFetchRequest:request error:nil];
//修改
for (Student *stu in resArray) {
stu.name = @"ran";
}
NSError *error = nil;
if ([_context save:&error]) {
NSLog(@"更新数据成功");
}else{
NSLog(@"更新数据失败, %@", error);
}
}
@end转自:https://blog.csdn.net/u013712343/article/details/106698848
收起阅读 »iOS 显示动态图、GIF图方法总结
一、WebView加载
可以通过WebView加载本地Gif图和网络Gif图,但图片大小不能自适应控件大小,也不能设置Gif图播放时间。使用如下:
// 1、WebView加载
- (void)webViewShowGif {
UIWebView *webView = self.viewArr[0];
// 本地地址
NSString *imagePath = [[NSBundle mainBundle] pathForResource:@"hello" ofType:@"gif"];
// 网路地址
// NSString *imagePath = @"http://qq.yh31.com/tp/zjbq/201711092144541829.gif";
NSURL *imageUrl = [NSURL URLWithString:imagePath];
NSURLRequest *request = [NSURLRequest requestWithURL:imageUrl];
[webView loadRequest:request];
}二、UIImageView加载多图动画
把动态图拆分成一张张图片,将一系列帧添加到animationImages数组里面,然后设置animation一系列属性,如动画时间,动画重复次数。例:
// 2、UIImageView加载多张图片,播放
- (void)imageViewStartAnimating {
UIImageView *imageView = self.viewArr[1];
NSMutableArray *imageArr = [NSMutableArray arrayWithCapacity:3];
for (int i = 0; i<3; i++) {
NSString *imageStr = [NSString stringWithFormat:@"import_progress%d",i + 1];
UIImage *image = [UIImage imageNamed:imageStr];
[imageArr addObject:image];
}
imageView.animationImages = imageArr;
imageView.animationDuration = 2;
[imageView startAnimating];
}三、SDWebImage加载本地GIF
在SDWebImage这个库里有一个UIImage+GIF的类别,使用sd_animatedGIFWithData方法可以将GIF图片数据专为图片。例:
// 3、SDWebImage加载本地GIF
- (void)imageViewLocalGif {
NSString *imagePath = [[NSBundle mainBundle] pathForResource:@"happy" ofType:@"gif"];
NSData *imageData = [NSData dataWithContentsOfFile:imagePath];
UIImage *image = [UIImage sd_animatedGIFWithData:imageData];
UIImageView *imageView = self.viewArr[2];
imageView.image = image;
}四、SDWebImage加载网络GIF
首先将网络gif图下载到本地,然后再用sd_animatedGIFWithData方法,转为可用的图片,下载gif图的方式有两种
方式一:采用SDWebImageDownloader下载,回调里面会有NSData。只是,你会发现采用SDWebImageDownloader下载,界面显示就是没有sd_setImageWithURL方法流畅,这是因为sd_setImageWithURL里面对cache和线程做了很多处理,保证了UI的流畅。
NSString *imageStr = @"http://qq.yh31.com/tp/zjbq/201711142021166458.gif";
NSURL *imgeUrl = [NSURL URLWithString:imageStr];
SDWebImageDownloaderOptions options = 0;
UIImageView *imageView = self.viewArr[3];
// 方法一 SDWebImageDownloader下载
SDWebImageDownloader *downloader = [SDWebImageDownloader sharedDownloader];
[downloader downloadImageWithURL:imgeUrl
options:options
progress:^(NSInteger receivedSize, NSInteger expectedSize, NSURL * _Nullable targetURL) {
} completed:^(UIImage * _Nullable image, NSData * _Nullable data, NSError * _Nullable error, BOOL finished) {
imageView.image = [UIImage sd_animatedGIFWithData:data];
}];方式二、sd_setImageWithURL下载,回调的时候不用image,去直接读cache。(首先要了解sd_setImageWithURL里的内部逻辑,下载完之后先入cache,再执行block,这才保证外面可以直接读取到),取出来的就是NSData。首次下载成功时,可能获取data失败,因为这次图片可能还没存储成功,有延迟。
// 方法二 sd_setImageWithURL下载
SDWebImageOptions opt = SDWebImageRetryFailed | SDWebImageAvoidAutoSetImage;
[imageView sd_setImageWithURL:imgeUrl
placeholderImage:nil
options:opt
completed:^(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL) {
if (image.images && image.images.count) {
NSString *path = [[SDImageCache sharedImageCache] defaultCachePathForKey:imageURL.absoluteString];
NSData *data = [NSData dataWithContentsOfFile:path];
UIImage *gifImage = [UIImage sd_animatedGIFWithData:data];
imageView.image = gifImage;
}
}];五、FLAnimatedImage使用
FLAnimatedImage 是由Flipboard开源的iOS平台上播放GIF动画的一个优秀解决方案,在内存占用和播放体验都有不错的表现。FLAnimatedImage项目的流程比较简单,FLAnimatedImage就是负责GIF数据的处理,然后提供给FLAnimatedImageView一个UIImage对象。FLAnimatedImageView拿到UIImage对象显示出来就可以了。 例:
// 5、FLAnimatedImage使用
- (void)animatedImageViewShowGif {
FLAnimatedImageView *imageView = self.viewArr[4];
NSURL *url = [[NSBundle mainBundle] URLForResource:@"weiwei" withExtension:@"gif"];
NSData *data = [NSData dataWithContentsOfURL:url];
FLAnimatedImage *animatedImage = [FLAnimatedImage animatedImageWithGIFData:data];
imageView.animatedImage = animatedImage;
}六、YYImage使用
1.显示本地gif
//load loacle gif image
- (void)loadLocaleGifImage{
//yyImage show gif image
[self labelFactoryWithFrame:CGRectMake(0, kScreenHeight/2 - 20, kScreenWidth, 20) title:@"yyImage"];
YYImage *yyimage = [YYImage imageNamed:@"test.gif"];
YYAnimatedImageView *yyImageView = [[YYAnimatedImageView alloc] initWithImage:yyimage];
yyImageView.frame = CGRectMake(0, kScreenHeight/2, kScreenWidth, kScreenHeight/3);
[self.view addSubview:yyImageView];
} 2.加载网络gif图
//download network gif image
- (void)downloadNetworkGifImage{
//yyImage show gif image
[self labelFactoryWithFrame:CGRectMake(0, kScreenHeight/2 - 20, kScreenWidth, 20) title:@"yyImage"];
YYImage *yyimage = [YYImage imageWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://photocdn.sohu.com/20151214/mp48444247_1450092561460_10.gif"]]];
YYAnimatedImageView *yyImageView = [[YYAnimatedImageView alloc] initWithImage:yyimage];
yyImageView.frame = CGRectMake(0, kScreenHeight/2, kScreenWidth, kScreenHeight/3);
[self.view addSubview:yyImageView];
}
- (void)labelFactoryWithFrame:(CGRect)frame title:(NSString *)title{
UILabel *label = [[UILabel alloc] initWithFrame:frame];
label.textAlignment = NSTextAlignmentCenter;
label.textColor = [UIColor blackColor];
label.font = [UIFont systemFontOfSize:14];
label.text = title;
[self.view addSubview:label];
}iOS -Masonry详解
现在iPhone手机屏幕越来越多, 屏幕适配也越来越重要. Masonry就是为屏幕适配而生的三方框架.
Masonry基础API
mas_makeConstraints() 添加约束
mas_remakeConstraints() 移除之前的约束,重新添加新的约束
mas_updateConstraints() 更新约束,写哪条更新哪条,其他约束不变
equalTo() 参数是对象类型,一般是视图对象或者mas_width这样的坐标系对象
mas_equalTo() 和上面功能相同,参数可以传递基础数据类型对象,可以理解为比上面的API更强大
width() 用来表示宽度,例如代表view的宽度
mas_width() 用来获取宽度的值。和上面的区别在于,一个代表某个坐标系对象,一个用来获取坐标系对象的值更新约束和布局
Masonry本质上就是对系统AutoLayout进行的封装,包括里面很多的API,都是对系统API进行了一次二次包装。
typedef NS_OPTIONS(NSInteger, MASAttribute) {
MASAttributeLeft = 1 << NSLayoutAttributeLeft,
MASAttributeRight = 1 << NSLayoutAttributeRight,
MASAttributeTop = 1 << NSLayoutAttributeTop,
MASAttributeBottom = 1 << NSLayoutAttributeBottom,
MASAttributeLeading = 1 << NSLayoutAttributeLeading,
MASAttributeTrailing = 1 << NSLayoutAttributeTrailing,
MASAttributeWidth = 1 << NSLayoutAttributeWidth,
MASAttributeHeight = 1 << NSLayoutAttributeHeight,
MASAttributeCenterX = 1 << NSLayoutAttributeCenterX,
MASAttributeCenterY = 1 << NSLayoutAttributeCenterY,
MASAttributeBaseline = 1 << NSLayoutAttributeBaseline,
};Masonry示例代码
Masonry本质上就是对系统AutoLayout进行的封装,包括里面很多的API,都是对系统API进行了一次二次包装。
typedef NS_OPTIONS(NSInteger, MASAttribute) {
MASAttributeLeft = 1 << NSLayoutAttributeLeft,
MASAttributeRight = 1 << NSLayoutAttributeRight,
MASAttributeTop = 1 << NSLayoutAttributeTop,
MASAttributeBottom = 1 << NSLayoutAttributeBottom,
MASAttributeLeading = 1 << NSLayoutAttributeLeading,
MASAttributeTrailing = 1 << NSLayoutAttributeTrailing,
MASAttributeWidth = 1 << NSLayoutAttributeWidth,
MASAttributeHeight = 1 << NSLayoutAttributeHeight,
MASAttributeCenterX = 1 << NSLayoutAttributeCenterX,
MASAttributeCenterY = 1 << NSLayoutAttributeCenterY,
MASAttributeBaseline = 1 << NSLayoutAttributeBaseline,
};常用方法
设置内边距
/**
设置yellow视图和self.view等大,并且有10的内边距。
注意根据UIView的坐标系,下面right和bottom进行了取反。所以不能写成下面这样,否则right、bottom这两个方向会出现问题。
make.edges.equalTo(self.view).with.offset(10);
除了下面例子中的offset()方法,还有针对不同坐标系的centerOffset()、sizeOffset()、valueOffset()之类的方法。
*/
[self.yellowView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view).with.offset(10);
make.top.equalTo(self.view).with.offset(10);
make.right.equalTo(self.view).with.offset(-10);
make.bottom.equalTo(self.view).with.offset(-10);
}];通过insets简化设置内边距的方式
// 下面的方法和上面例子等价,区别在于使用insets()方法。
[self.blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// 下、右不需要写负号,insets方法中已经为我们做了取反的操作了。
make.edges.equalTo(self.view).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
}];更新约束
// 设置greenView的center和size,这样就可以达到简单进行约束的目的
[self.greenView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
// 这里通过mas_equalTo给size设置了基础数据类型的参数,参数为CGSize的结构体
make.size.mas_equalTo(CGSizeMake(300, 300));
}];
// 为了更清楚的看出约束变化的效果,在显示两秒后更新约束。
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.f * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 指定更新size,其他约束不变。
[self.greenView mas_updateConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(100, 100));
}];
});大于等于和小于等于某个值的约束
[self.textLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
// 设置宽度小于等于200
make.width.lessThanOrEqualTo(@200);
// 设置高度大于等于10
make.height.greaterThanOrEqualTo(@(10));
}];
self.textLabel.text = @"这是测试的字符串。能看到1、2、3个步骤,第一步当然是上传照片了,要上传正面近照哦。上传后,网站会自动识别你的面部,如果觉得识别的不准,你还可以手动修改一下。左边可以看到16项修改参数,最上面是整体修改,你也可以根据自己的意愿单独修改某项,将鼠标放到选项上面,右边的预览图会显示相应的位置。";textLabel只需要设置一个属性即可
self.textLabel.numberOfLines = 0;使用基础数据类型当做参数
/**
如果想使用基础数据类型当做参数,Masonry为我们提供了"mas_xx"格式的宏定义。
这些宏定义会将传入的基础数据类型转换为NSNumber类型,这个过程叫做封箱(Auto Boxing)。
"mas_xx"开头的宏定义,内部都是通过MASBoxValue()函数实现的。
这样的宏定义主要有四个,分别是mas_equalTo()、mas_offset()和大于等于、小于等于四个。
*/
[self.redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.width.mas_equalTo(100);
make.height.mas_equalTo(100);
}];设置约束优先级
/**
Masonry为我们提供了三个默认的方法,priorityLow()、priorityMedium()、priorityHigh(),这三个方法内部对应着不同的默认优先级。
除了这三个方法,我们也可以自己设置优先级的值,可以通过priority()方法来设置。
*/
[self.redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.width.equalTo(self.view).priorityLow();
make.width.mas_equalTo(20).priorityHigh();
make.height.equalTo(self.view).priority(200);
make.height.mas_equalTo(100).priority(1000);
}];Masonry也帮我们定义好了一些默认的优先级常量,分别对应着不同的数值,优先级最大数值是1000。
static const MASLayoutPriority MASLayoutPriorityRequired = UILayoutPriorityRequired;
static const MASLayoutPriority MASLayoutPriorityDefaultHigh = UILayoutPriorityDefaultHigh;
static const MASLayoutPriority MASLayoutPriorityDefaultMedium = 500;
static const MASLayoutPriority MASLayoutPriorityDefaultLow = UILayoutPriorityDefaultLow;
static const MASLayoutPriority MASLayoutPriorityFittingSizeLevel = UILayoutPriorityFittingSizeLevel;设置约束比例
// 设置当前约束值乘以多少,例如这个例子是redView的宽度是self.view宽度的0.2倍。
[self.redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.height.mas_equalTo(30);
make.width.equalTo(self.view).multipliedBy(0.2);
}];小练习
子视图等高/等宽练习
/**
下面的例子是通过给equalTo()方法传入一个数组,设置数组中子视图及当前make对应的视图之间等高。
需要注意的是,下面block中设置边距的时候,应该用insets来设置,而不是用offset。
因为用offset设置right和bottom的边距时,这两个值应该是负数,所以如果通过offset来统一设置值会有问题。
*/
CGFloat padding = 10;
UIView *redView = [[UIView alloc]init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc]init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
UIView *yellowView = [[UIView alloc]init];
yellowView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:yellowView];
/********** 等高 ***********/
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.top.equalTo(self.view).insets(UIEdgeInsetsMake(padding, padding, 0, padding));
make.bottom.equalTo(blueView.mas_top).offset(-padding);
}];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.equalTo(self.view).insets(UIEdgeInsetsMake(0, padding, 0, padding));
make.bottom.equalTo(yellowView.mas_top).offset(-padding);
}];
/**
下面设置make.height的数组是关键,通过这个数组可以设置这三个视图高度相等。其他例如宽度之类的,也是类似的方式。
*/
[yellowView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.bottom.equalTo(self.view).insets(UIEdgeInsetsMake(0, padding, padding, padding));
make.height.equalTo(@[blueView, redView]);
}];
/********** 等宽 ***********/
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.bottom.equalTo(self.view).insets(UIEdgeInsetsMake(padding, padding, padding, 0));
make.right.equalTo(blueView.mas_left).offset(-padding);
}];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.bottom.equalTo(self.view).insets(UIEdgeInsetsMake(padding, 0, padding, 0));
make.right.equalTo(yellowView.mas_left).offset(-padding);
}];
[yellowView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.bottom.right.equalTo(self.view).insets(UIEdgeInsetsMake(padding, 0, padding, padding));
make.width.equalTo(@[redView, blueView]);
}];
子视图垂直居中练习
CGFloat padding = 10;
UIView *redView = [[UIView alloc]init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc]init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view);
make.left.equalTo(self.view).mas_offset(padding);
make.right.equalTo(blueView.mas_left).mas_offset(-padding);
//make.width.equalTo(blueView);
make.height.mas_equalTo(150);
}];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view);
make.right.equalTo(self.view).mas_offset(-padding);
make.width.equalTo(redView);
make.height.mas_equalTo(150);
}];
转自:https://www.jianshu.com/p/587efafdd2b3
收起阅读 »iOS动态换肤-支持暗夜模式
适配暗夜模式
iOS13新出现了暗夜模式,苹果新增了一些API方便我们来做适配。这里不做深入,只是稍微总结下。
适配暗夜模式,无非就是界面显示上的一些变化,暗夜模式下,主题由默认的白色调变为了深色调,相应的,我们的APP在显示上也需要做相应调整。主要包括两个方面:颜色的变化(视图颜色色,字体颜色等)和图片的改变;
关于颜色改变:UIcolor新增了一个分类\color{red}{UIColor (DynamicColors)},提供了动态color的API。通过特征收集器traitCollection,可以动态判断当前手机的一些界面特征信息。
/*使用时可以做下进一步封装。*/
[UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
UIColor *color = [UIColor lightGrayColor];
if (@available(iOS 13.0,*)) {
if (traitCollection.userInterfaceStyle ==UIUserInterfaceStyleDark ) {
color =[UIColor blackColor];//dark
}else if(traitCollection.userInterfaceStyle ==UIUserInterfaceStyleLight){
color =[UIColor lightGrayColor];//light
}
}
return color;
}];关于图片:可以在Assets.xcassets中给每一套图片设置对应的模式,系统自动根据当前的模式取用相应的图片;

监听模式的改变:做好以上两点只能部分满足需求,很多时候我们需要确切的知道当前的模式,并且知道用户什么时候切换的模式;
- (void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection{
[super traitCollectionDidChange:previousTraitCollection];
if ([UITraitCollection currentTraitCollection].userInterfaceStyle !=previousTraitCollection.userInterfaceStyle ) {
NSLog(@"用户切换了模式,在这里做适配工作");
}else{
NSLog(@"用户没有切换模式");
}
}关于这种适配方式的几点看法:
工作繁琐,代码杂乱。界面如果需要做一些定制化的改变,就需要监听模式的改变,可能出现一个界面适配的代码出现在好几个地方。
扩展性不高。现在出现了一个暗夜模式,将来会不会再有其他模式?如果APP本来就有几套主题,那么适配起来更加繁琐杂乱。
细细想来,适配暗夜模式,不就是切换主题吗,单独给暗夜模式弄一套对应皮肤就完了。下面看看,如何给APP便捷高效、扩展性性高地换肤。
动态换肤(DynamicSkin)
代码简洁,便于维护;
自动适配暗夜模式,不需要自己每个界面去监听模式的切换;
使用步骤
1.引入框架,导入头文件
手动引入或者通过CocoaPods
pod 'DynamicSkin'#import "DPDynamicTheme.h"2.配置模型
继承DPThemeConfig,根据自己的需求,配置相应字段即可。
#import "DPThemeConfig.h"
NS_ASSUME_NONNULL_BEGIN
@interface TestConfig : DPThemeConfig
@property(nonatomic,copy)NSString*color1;
@property(nonatomic,copy)NSString*color2;
@property(nonatomic,copy)NSString*img1;
@property(nonatomic,copy)NSString*tabOne;
@property(nonatomic,copy)NSString*tabTwo;
@property(nonatomic,copy)NSString*tabThree;
@property(nonatomic,copy)NSString*tabTextColorNormal;
@property(nonatomic,copy)NSString*tabTextColorSelect;
@property(nonatomic,copy)NSString*state;
@end
NS_ASSUME_NONNULL_END3.设置默认主题
__weak typeof (self)weakSelf = self;
//用户切换暗夜模式,或则主动切换pushCurrentThemme:,会触发该回调
[self tz_dynamicTheme:^(TestConfig * _Nullable config) {
[weakSelf.image sd_setImageWithURL:[NSURL URLWithString:config.img1]];
weakSelf.statelabel.text = config.state;
} WithIdentifier:NSStringFromClass([self class])];
}4.数据绑定
__weak typeof (self)weakSelf = self;
//用户切换暗夜模式,或则主动切换pushCurrentThemme:,会触发该回调
[self tz_dynamicTheme:^(TestConfig * _Nullable config) {
[weakSelf.image sd_setImageWithURL:[NSURL URLWithString:config.img1]];
weakSelf.statelabel.text = config.state;
} WithIdentifier:NSStringFromClass([self class])];
}5.销毁不需要的回调
-(void)dealloc{
//identifer需要和当前界面绑定的保持一致
[[DPThemeManager manager] removeUpdateWithIdentifer:NSStringFromClass([self class])];
}转自:https://www.jianshu.com/p/50f24d5af4cd
收起阅读 »iOS -SDWebImage的使用和底层原理
一、SDWebImage的使用
[cell.imageView sd_setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"] placeholderImage:[UIImage imageNamed:@"placeholder.png"]];如果在加载完图片后,需要做些其他操作,可以使用block回调
[cell.imageView sd_setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"]
placeholderImage:[UIImage imageNamed:@"placeholder.png"]
completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
... completion code here ...
}];3、SDWebImageManager的使用
UIImageView(WebCache) 分类的核心在于 SDWebImageManager 的下载和缓存处理,SDWebImageManager将图片下载和图片缓存组合起来了。SDWebImageManager也可以单独使用。
SDWebImageManager *manager = [SDWebImageManager sharedManager];
[manager loadImageWithURL:imageURL
options:0
progress:^(NSInteger receivedSize, NSInteger expectedSize) {
// progression tracking code
}
completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
if (image) {
// do something with image
}
}];4、单独使用SDWebImageDownloader异步下载图片
我们还可以单独使用 SDWebImageDownloader 来下载图片,但是图片内容不会缓存。
SDWebImageDownloader *downloader = [SDWebImageDownloader sharedDownloader];
[downloader downloadImageWithURL:imageURL
options:0
progress:^(NSInteger receivedSize, NSInteger expectedSize) {
// progression tracking code
}
completed:^(UIImage *image, NSData *data, NSError *error, BOOL finished) {
if (image && finished) {
// do something with image
}
}];5、单独使用SDImageCache异步缓存图片
[[SDImageCache sharedImageCache] storeImage:myImage forKey:myCacheKey];默认情况下,图片数据会同时缓存到内存和磁盘中,如果你想只要内存缓存的话,可以使用下面的方法:
[[SDImageCache sharedImageCache] storeImage:myImage forKey:myCacheKey toDisk:NO];读取缓存时可以使用 queryDiskCacheForKey:done: 方法,图片缓存的 key 是唯一的,通常就是图片的 absolute URL。
SDImageCache *imageCache = [[SDImageCache alloc] initWithNamespace:@"myNamespace"];
[imageCache queryDiskCacheForKey:myCacheKey done:^(UIImage *image) {
// image is not nil if image was found
}];SDWebImageManager.sharedManager.cacheKeyFilter = ^(NSURL *url) {
url = [[NSURL alloc] initWithScheme:url.scheme host:url.host path:url.path];
return [url absoluteString];
};二、使用过程中常见问题
三、SDWebImage底层原理

1)当我门需要获取网络图片的时候,我们首先需要的便是URL,获得URL后我们SDWebImage实现的并不是直接去请求网路,而是检查图片缓存中有没有和URl相关的图片,如果有则直接返回image,如果没有则进行下一步。
2)当图片缓存中没有图片时,SDWebImage依旧不会直从网络上获取,而是检查沙盒中是否存在图片,如果存在,则把沙盒中对应的图片存进image缓存中,然后按着第一步的判断进行。
3)如果沙盒中也不存在,则显示占位图,然后根据图片的下载队列缓存判断是否正在下载,如果下载则等待,避免二次下载。如果不存则创建下载队列,下载完毕后将下载操作从队列中清除,并且将image存入图片缓存中。
4)刷新UI(当然根据实际情况操作)将image存入沙盒缓存。
四、SDWebImage源码实现步骤
- (void)sd_setImageWithURL:(nullable NSURL *)url {
[self sd_setImageWithURL:url placeholderImage:nil options:0 progress:nil completed:nil];
}2、有占位图直接加载(如果URL加载不到则展示占位图,如果缓存中存在改图片则直接获取无需重新下载增加磁盘缓存)
- (void)sd_setImageWithURL:(nullable NSURL *)url placeholderImage:(nullable UIImage *)placeholder {
[self sd_setImageWithURL:url placeholderImage:placeholder options:0 progress:nil completed:nil];
}3、有占位图直接加载,并且实现图片加载完之后的Block可以继续完成下一步操作(如果URL加载不到则展示占位图,如果缓存中存在改图片则直接获取无需重新下载增加磁盘缓存)
- (void)sd_setImageWithURL:(nullable NSURL *)url placeholderImage:(nullable UIImage *)placeholder completed:(nullable SDExternalCompletionBlock)completedBlock {
[self sd_setImageWithURL:url placeholderImage:placeholder options:0 progress:nil completed:completedBlock];
}4、可以选择options的形式加载图片,(如果URL加载不到则展示占位图,如果缓存中存在改图片则直接获取无需重新下载增加磁盘缓存)
- (void)sd_setImageWithURL:(nullable NSURL *)url placeholderImage:(nullable UIImage *)placeholder options:(SDWebImageOptions)options {
[self sd_setImageWithURL:url placeholderImage:placeholder options:options progress:nil completed:nil];
}/*使用可更换optionsType的加载方式
-------------Options 枚举下的加载方式-----------
SDWebImageRetryFailed 默认情况下,当URL无法下载时,URL就会被列入黑名单,这样库就不会继续尝试了。此标记禁用此黑名单。
SDWebImageLowPriority 默认情况下,图像下载是在UI交互过程中启动的,这标志禁用该特性,导致在UIScrollView减速方面延迟下载。
SDWebImageCacheMemoryOnly 此标记禁用磁盘缓存
SDWebImageProgressiveDownload 此标志可以进行渐进式下载,在下载过程中,图像会逐步显示,就像浏览器所做的那样。默认情况下,图像只显示一次完全下载。
SDWebImageRefreshCached 即使缓存了映像,也要尊重HTTP响应缓存控制,并在需要的情况下从远程位置刷新映像。磁盘缓存将由NSURLCache来处理,而不是使用SDWebImage,这会导致轻微的性能下降。这个选项有助于处理在同一个请求URL后面更改的图像,例如Facebook图形api概要图。如果刷新了缓存的图像,那么完成块就会被缓存的图像和最后的图像再次调用一次。只有当你不能用嵌入的缓存破坏参数使你的url静态时,才使用这个标志。
SDWebImageContinueInBackground 在iOS 4+中,如果应用程序进入后台,可以继续下载图片。这是通过请求系统在后台获得额外的时间来完成请求完成的。如果后台任务过期,操作将被取消。
SDWebImageHandleCookies 通过设置NSMutableURLRequest来处理存储在NSHTTPCookieStore中的cookie。HTTPShouldHandleCookies =是的;
SDWebImageAllowInvalidSSLCertificates 启用不受信任的SSL证书。用于测试目的。在生产中使用谨慎。
SDWebImageHighPriority 默认情况下,图像按顺序装载在队列中。这个标志把它们移到队列的前面。
SDWebImageDelayPlaceholder 默认情况下,在图像加载时加载占位符图像。此标志将延迟加载占位符图像,直到图像完成加载。
SDWebImageTransformAnimatedImage 我们通常不会在动画图像上调用transformdownloade昏暗委托方法,因为大多数转换代码会把它搞砸。无论如何,使用这个标志来转换它们。* /
SDWebImageAvoidAutoSetImage 默认情况下,图像会在下载后添加到imageView中。但是在某些情况下,我们想要在设置图像之前有手(例如,应用一个过滤器或将它添加到交叉衰减动画中)使用这个标记如果你想在成功完成时手工设置图像
SDWebImageScaleDownLargeImages 默认情况下,图像会被解码,以尊重它们原来的大小。在iOS上,这一标志将把图像缩小到与设备受限内存兼容的大小。*如果“SDWebImageProgressiveDownload”标志设置禁用缩减。
*/以上四个常用方法,点击进去查看内部实现代码时,你会发现所有方法都指向------>

源码注释解释的含义是
用url、占位符和自定义选项设置imageView图像。下载是异步的和缓存的。
@param url是图像的url。
@param占位符将首先设置的图像,直到图像请求完成。
@param选择在下载图像时使用的选项。
@参见SDWebImageOptions用于可能的值。
@param progressBlock在下载@note时,在后台队列
@param completedBlock的后台进程中执行进程块,该块是在操作完成时被调用的。这个块没有返回值,并将所请求的UIImage作为第一个参数。在出现错误时,图像参数为nil,第二个参数可能包含一个NSError。第三个参数是一个布尔值,指示是否从本地缓存或网络检索图像。第四个参数是原始图像url。
2、创建一个新的下载操作

3、下载操作代码(判断流是否存在,如果不存在则将其存在失效列表中,防止重复下载无效流)-----在这里他对NSString和NSURL的转换做了判断。原因是(非常常见的错误是使用NSString对象而不是NSURL发送URL。出于某种奇怪的原因,Xcode不会对这种类型的不匹配发出任何警告。在这里,我们通过允许url作为NSString传递来确保这个错误。)括号当中是文档给出的解释,所以这里做了强制转换。

4、利用唯一生成的key,到缓存--->内存---->磁盘中分别寻找。

5、寻找的顺序 缓存---->磁盘---->在没有就下载

下载流程之后就是清理缓存(种类) 1、清理所有内存缓存镜像 2、清理所有磁盘缓存镜像3、清理过期的缓存映像从磁盘中删除
/*
异步清除所有磁盘缓存映像。非阻塞方法-立即返回。@param完成一个应该在缓存过期后执行的块(可选)
注意:这里要注意[[SDImageCache sharedImageCache] clearDisk];方法会报错,下面clearDiskOnCompletion的方法会替代上面的方法
*/
[[SDImageCache sharedImageCache] clearDiskOnCompletion:^{
}];
/*
Clear all memory cached images --->清除所有缓存镜像
*/
[[SDImageCache sharedImageCache] clearMemory];
/*
异步将所有过期的缓存映像从磁盘中删除。非阻塞方法-立即返回。@param completionBlock在缓存过期后执行(可选)--->故名思义他是不能删除你当前缓存的大小的
*/
[[SDImageCache sharedImageCache] deleteOldFilesWithCompletionBlock:^{
}];五、总结
SDWebImage加载图片的流程:
1. 入口 setImageWithURL:placeholderImage:options: 会先把 placeholderImage显示,然后 SDWebImageManager 根据 URL 开始处理图片。
2. 进入 SDWebImageManager-downloadWithURL:delegate:options:userInfo:,交给 SDImageCache 从缓存查找图片是否已经下载 queryDiskCacheForKey:delegate:userInfo:.
3. 先从内存图片缓存查找是否有图片,如果内存中已经有图片缓存,SDImageCacheDelegate回调 imageCache:didFindImage:forKey:userInfo: 到 SDWebImageManager。
4. SDWebImageManagerDelegate 回调 webImageManager:didFinishWithImage: 到 UIImageView+WebCache等前端展示图片。
5. 如果内存缓存中没有,生成 NSInvocationOperation添加到队列开始从硬盘查找图片是否已经缓存。
6. 根据 URLKey在硬盘缓存目录下尝试读取图片文件。这一步是在 NSOperation 进行的操作,所以回主线程进行结果回调 notifyDelegate:。
7. 如果上一操作从硬盘读取到了图片,将图片添加到内存缓存中(如果空闲内存过小,会先清空内存缓存)。SDImageCacheDelegate回调 imageCache:didFindImage:forKey:userInfo:。进而回调展示图片。
8. 如果从硬盘缓存目录读取不到图片,说明所有缓存都不存在该图片,需要下载图片,回调 imageCache:didNotFindImageForKey:userInfo:。
9. 共享或重新生成一个下载器 SDWebImageDownloader 开始下载图片。
10. 图片下载由 NSURLConnection来做,实现相关 delegate 来判断图片下载中、下载完成和下载失败。
11. connection:didReceiveData: 中利用 ImageIO做了按图片下载进度加载效果。
12. connectionDidFinishLoading: 数据下载完成后交给 SDWebImageDecoder 做图片解码处理。
13. 图片解码处理在一个 NSOperationQueue完成,不会拖慢主线程 UI。如果有需要对下载的图片进行二次处理,最好也在这里完成,效率会好很多。
14. 在主线程 notifyDelegateOnMainThreadWithInfo: 宣告解码完成,imageDecoder:didFinishDecodingImage:userInfo: 回调给 SDWebImageDownloader。
15. imageDownloader:didFinishWithImage: 回调给 SDWebImageManager告知图片下载完成
16. 通知所有的 downloadDelegates下载完成,回调给需要的地方展示图片。
17. 将图片保存到 SDImageCache中,内存缓存和硬盘缓存同时保存。写文件到硬盘也在以单独 NSInvocationOperation 完成,避免拖慢主线程。
18. SDImageCache 在初始化的时候会注册一些消息通知,在内存警告或退到后台的时候清理内存图片缓存,应用结束的时候清理过期图片。
19. SDWI 也提供了 UIButton+WebCache 和 MKAnnotationView+WebCache,方便使用。
20. SDWebImagePrefetcher 可以预先下载图片,方便后续使用。
原文链接:https://blog.csdn.net/qq_16146389/article/details/88355852
iOS -AFN实现原理&&面试
AFNetworking是封装的NSURLSession的网络请求。
AFNetworking由五个模块组成:
NSURLSession:网络通信模块(核心模块) 对应 AFNetworking中的 AFURLSessionManager和对HTTP协议进行特化处理的AFHTTPSessionManager,AFHTTPSessionManager是继承于AFURLSessionmanager的
Security:网络通讯安全策略模块 对应 AFSecurityPolicy
Reachability:网络状态监听模块 对应AFNetworkReachabilityManager
Seriaalization:网络通信信息序列化、反序列化模块 对应 AFURLResponseSerialization
UIKit:对于IOSUIKit的扩展库
网络请求的过程:
创建NSURLSessionConfig对象--用创建的config对象配置初始化NSURLSession--创建NSURLSessionTask对象并resume执行,用delegate或者block回调返回数据。
AFURLSessionManager封装了上述网络交互功能
AFURLSessionManager请求过程
因为AFURLSessionmanager所管理的AFURLSession的delegate指向其自身,因此所有的NSURLSessiondelegate的回调地址都是AFURLSessionmanager,而AFURLSessionmanager又会根据是否需要具体处理会将AFdelegate所响应的delegate,传递到对应的AFdelegate去
面试相关:
AFN调用流程分析:
AFHTTPSessionManager: 发起网络请求(例如GET);
AFHTTPSessionManager内部调用dataTaskWithHTTPMethod:方法(内部处理requestSerializer);
dataTaskWithHTTPMethod内部调用父类AFURLSessionManager的dataTaskWithRequest: uploadProgress: downloadProgress: completionHandler方法;
AFURLSessionManager中的dataTaskWithRequest方法内部设置全局session和创建task;
AFURLSessionManager中的dataTaskWithRequest方法内部给task设置delegate(AFURLSessionManagerTaskDelegate);
taskDelegate代理的初始化: 绑定task / 存储task下载的数据 / 下载或上传进度 / 进度与task同步(KVO)
task对应的AFURLSessionManagerTaskDelegate实现对进度处理、Block调用、Task完成返回数据的拼装的功能等;
setDelegate: forTask: 加锁设置通过一个字典处理Task与之代理方法关联; 添加对Task开始、重启、挂起状态的通知的接收.
[downloadTask resume]后执行开始, 走代理回调方法(内部其实是NSURLSession的各种代理的实现);
task完成后走URLSession: task: didCompleteWithError: 回调对返回的数据进行封装;
同时移除对应的task; removeDelegateForTask: 加锁移除8中的字典和通知;
AFN请求过程梳理
首先我们是初始化了AFHTTPSessionManager类(往往创建单例)初始化时候指定请求回调的代理是父类(AFURLSessionManager)。之后当我们发出一个请求后,先创建一个AFURLSessionManagerTaskDelegate对象来保存请求结果回调。并把该对象放到一个全局字典中来保存(以task.taskIdentifier为key),再启动请求。当AFURLSessionManager类收到了请求结果后根据task.taskIdentifier从全局字典中取出当前请求的AFURLSessionManagerTaskDelegate对象。然后调用AFURLSessionManagerTaskDelegate的对象方法处理请求,完成回调。之后再从全局字典中移除该AFURLSessionManagerTaskDelegate对象。
AFN是怎样来解决循环引用的
首先我们用AFN时候往往是用单例,因此调用类不会直接持有该AFHTTPSessionManager对象。
该AFHTTPSessionManager对象持有block,该AFHTTPSessionManager对象持有全局字典,该全局字典持有AFURLSessionManagerTaskDelegate对象,该AFURLSessionManagerTaskDelegate对象持有block,这是一个循环引用。
当AFURLSessionManagerTaskDelegate对象block进行回调后,从全局字典中移除该对象。从而打破引用环。
1、AFN2.x为什么添加一条常驻线程?
AFN2.0里面把每一个网络请求的发起和解析都放在了一个线程里执行。正常来说,一个线程执行完任务后就退出了。开启runloop是为了防止线程退出。一方面避免每次请求都要创建新的线程;另一方面,因为connection的请求是异步的,如果不开启runloop,线程执行完代码后不会等待网络请求完的回调就退出了,这会导致网络回调的代理方法不执行。
这是一个单例,用NSThread创建了一个线程,并且为这个线程添加了一个runloop,并且加了一个NSMachPort,来防止runloop直接退出。 这条线程就是AF用来发起网络请求,并且接受网络请求回调的线程,仅仅就这一条线程
2、AFN3.x为什么不再需要常驻线程?
NSURLConnection的一大痛点就是:发起请求后,这条线程并不能随风而去,而需要一直处于等待回调的状态。
苹果也是明白了这一痛点,从iOS9.0开始 deprecated 了NSURLConnection。 替代方案就是NSURLSession。
3、为什么AF3.0中需要设置self.operationQueue.maxConcurrentOperationCount = 1;而AF2.0却不需要?
功能不一样:AF3.0的operationQueue是用来接收NSURLSessionDelegate回调的,鉴于一些多线程数据访问的安全性考虑,设置了maxConcurrentOperationCount = 1来达到串行回调的效果。
而AF2.0的operationQueue是用来添加operation并进行并发请求的,所以不要设置为1。
AFNetworking3.0
在AFNetworking 3.0之前,底层是通过封装NSURLConnection来实现的。
在AFNetworking 3.0之后,也就是在iOS 9.0 之后,NSURLConnection被弃用,苹果推荐使用NSURLSession来管理网络请求,所以AFNetworking 3.0之后,底层是通过封装NSURLSession来实现的。
从AFNetworking 3.0中之后,下面三个方法被弃用了。
AFURLConnectionOperation
AFHTTPRequestOperation
AFHTTPRequestOperationManager
依次被下面三个类代替了,同时请求方法也跟着改变了,所以AFNetworking 3.0以后发生了很大的变化。
AFURLSessionManager
AFHTTPSessionManager
AFNetworkReachabilityManager
参考链接:https://blog.csdn.net/songzhuo1991/article/details/104883981
参考链接:https://blog.csdn.net/weixin_39638526/article/details/111748124
收起阅读 »iOS -YYModel的底层实现原理
一. YYModel逻辑结构

1.Model 属性名和 JSON 中的 Key 不相同
// JSON:
{
"n":"Harry Pottery",
"p": 256,
"ext" : {
"desc" : "A book written by J.K.Rowing."
},
"ID" : 100010
}
// Model:
@interface Book : NSObject
@property NSString *name;
@property NSInteger page;
@property NSString *desc;
@property NSString *bookID;
@end
@implementation Book
//返回一个 Dict,将 Model 属性名对映射到 JSON 的 Key。
+ (NSDictionary *)modelCustomPropertyMapper {
return @{@"name" : @"n",
@"page" : @"p",
@"desc" : @"ext.desc",
@"bookID" : @[@"id",@"ID",@"book_id"]};
}
@end你可以把一个或一组 json key (key path) 映射到一个或多个属性。如果一个属性没有映射关系,那默认会使用相同属性名作为映射。
在 json->model 的过程中:如果一个属性对应了多个 json key,那么转换过程会按顺序查找,并使用第一个不为空的值。
在 model->json 的过程中:如果一个属性对应了多个 json key (key path),那么转换过程仅会处理第一个 json key (key path);如果多个属性对应了同一个 json key,则转换过过程会使用其中任意一个不为空的值。
2.Model 包含其他 Model
// JSON
{
"author":{
"name":"J.K.Rowling",
"birthday":"1965-07-31T00:00:00+0000"
},
"name":"Harry Potter",
"pages":256
}
// Model: 什么都不用做,转换会自动完成
@interface Author : NSObject
@property NSString *name;
@property NSDate *birthday;
@end
@implementation Author
@end
@interface Book : NSObject
@property NSString *name;
@property NSUInteger pages;
@property Author *author; //Book 包含 Author 属性
@end
@implementation Book
@end3.容器类属性
@class Shadow, Border, Attachment;
@interface Attributes
@property NSString *name;
@property NSArray *shadows; //Array
@property NSSet *borders; //Set
@property NSMutableDictionary *attachments; //Dict
@end
@implementation Attributes
// 返回容器类中的所需要存放的数据类型 (以 Class 或 Class Name 的形式)。
+ (NSDictionary *)modelContainerPropertyGenericClass {
return @{@"shadows" : [Shadow class],
@"borders" : Border.class,
@"attachments" : @"Attachment" };
}
@end在实际使用过过程中,[Shadow class],Border.class,@"Attachment"没有明显的区别。
这里仅仅是创建作者有说明,实际使用时,需要对其遍历,取出容器中得字典,然后继续字典转模型。
(YYModel的核心是通过runtime获取结构体中得Ivars的值,将此值定义为key,然后给key赋value值,所以我们需要自己遍历容器(NSArray,NSSet,NSDictionary),获取每一个值,然后KVC)。
具体的代码实现如下:
NSDictionary *json =[self getJsonWithJsonName:@"ContainerModel"];
ContainerModel *containModel = [ContainerModel yy_modelWithDictionary:json];
NSDictionary *dataDict = [containModel valueForKey:@"data"];
//定义数组,接受key为list的数组
self.listArray = [dataDict valueForKey:@"list"];
//遍历数组
[self.listArray enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
NSDictionary *listDict = obj;
//获取数组中得字典
List *listModel = [List yy_modelWithDictionary:listDict];
//获取count 和 id
NSString *count = [listModel valueForKey:@"count"];
NSString *id = [listModel valueForKey:@"id"];4.黑名单与白名单
@interface User
@property NSString *name;
@property NSUInteger age;
@end
@implementation Attributes
// 如果实现了该方法,则处理过程中会忽略该列表内的所有属性
+ (NSArray *)modelPropertyBlacklist {
return @[@"test1", @"test2"];
}
// 如果实现了该方法,则处理过程中不会处理该列表外的属性。
+ (NSArray *)modelPropertyWhitelist {
return @[@"name"];
}
@end5.数据校验与自定义转换
实际这个分类的目的比较简单和明确。
就是对判断是否为时间戳,然后对时间戳进行处理,调用_createdAt = [NSDate dateWithTimeIntervalSince1970:timestamp.floatValue];
获取时间。
// JSON:
{
"name":"Harry",
"timestamp" : 1445534567 //时间戳
}
// Model:
@interface User
@property NSString *name;
@property NSDate *createdAt;
@end
@implementation User
// 当 JSON 转为 Model 完成后,该方法会被调用。
// 你可以在这里对数据进行校验,如果校验不通过,可以返回 NO,则该 Model 会被忽略。
// 你也可以在这里做一些自动转换不能完成的工作。
- (BOOL)modelCustomTransformFromDictionary:(NSDictionary *)dic {
NSNumber *timestamp = dic[@"timestamp"];
if (![timestamp isKindOfClass:[NSNumber class]]) return NO;
_createdAt = [NSDate dateWithTimeIntervalSince1970:timestamp.floatValue];
return YES;
}
// 当 Model 转为 JSON 完成后,该方法会被调用。
// 你可以在这里对数据进行校验,如果校验不通过,可以返回 NO,则该 Model 会被忽略。
// 你也可以在这里做一些自动转换不能完成的工作。
- (BOOL)modelCustomTransformToDictionary:(NSMutableDictionary *)dic {
if (!_createdAt) return NO;
dic[@"timestamp"] = @(n.timeIntervalSince1970);
return YES;
}
@end- 需要注意的时,如果用插件,对时间戳类型或默认创建为NSUInteger类型,需要将其更改为NSDate类型。
6.Coding/Copying/hash/equal/description
以下方法都是YYModel的简单封装,实际使用过程和系统方法区别不大。对其感兴趣的可以点进方法内部查看。
@interface YYShadow :NSObject
@property (nonatomic, copy) NSString *name;
@property (nonatomic, assign) CGSize size;
@end
@implementation YYShadow
// 直接添加以下代码即可自动完成
- (void)encodeWithCoder:(NSCoder *)aCoder {
[self yy_modelEncodeWithCoder:aCoder];
}
- (id)initWithCoder:(NSCoder *)aDecoder {
self = [super init];
return [self yy_modelInitWithCoder:aDecoder];
}
- (id)copyWithZone:(NSZone *)zone {
return [self yy_modelCopy];
}
- (NSUInteger)hash {
return [self yy_modelHash];
}
- (BOOL)isEqual:(id)object {
return [self yy_modelIsEqual:object];
}
- (NSString *)description {
return [self yy_modelDescription];
}
@end
原文链接:https://blog.csdn.net/huhui168/article/details/80541387
iOS-数据结构初探
数据结构的分类
数据结构是指相互之间存在着一种或多种关系的数据元素的集合和该集合中数据元素之间的关系组成
简单来说:数据结构是以某种特定的布局方式存储数据的容器。这种“布局方式”决定了数据结构对于某些操作是高效的,而对于其他操作则是低效的。首先我们需要理解各种数据结构,才能在处理实际问题时选取最合适的数据结构。
常用的数据结构有:数组,栈,链表,队列,树,图,堆,散列表等

1、数组
数组是可以再内存中连续存储多个元素的结构,在内存中的分配也是连续的,数组中的元素通过数组下标进行访问,数组下标从0开始
NSArray *array = [NSArray arrayWithObjects:@"1",@"2",@"3",@"4", nil];
// NSArray *array = @[@"1",@"2",@"3",@"4"];
NSLog(@"%@",array[0]);优点:
- 1、按照索引查询元素速度快
- 2、按照索引遍历数组方便
缺点:
- 1、数组的大小固定后就无法扩容了
- 2、数组只能存储一种类型的数据
- 3、添加,删除的操作慢,因为要移动其他的元素。
适用场景:
- 频繁查询,对存储空间要求不大,很少增加和删除的情况。
2、栈
线性表,仅能在线性表的一端操作,栈顶允许操作,栈底不允许操作。栈的特点是:先进后出,或者说是后进先出,从栈顶放入元素的操作叫入栈,取出元素叫出栈线性表是最基本、最简单、也是最常用的一种数据结构。线性表(linear list)是数据结构的一种,一个线性表是n个具有相同特性的数据元素的有限序列。
线性表中数据元素之间的关系是一对一的关系,即除了第一个和最后一个数据元素之外,其它数据元素都是首尾相接的(注意,这句话只适用大部分线性表,而不是全部。比如,循环链表逻辑层次上也是一种线性表(存储层次上属于链式存储),但是把最后一个数据元素的尾指针指向了首位结点)

3、队列
队列与栈一样,也是一种线性表,不同的是,队列可以在一端添加元素,在另一端取出元素,也就是:先进先出。从一端放入元素的操作称为入队,取出元素为出队

4、链表
链表是一种物理存储单元上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。链表由一系列结点(链表中每一个元素称为结点)组成,结点可以在运行时动态生成。每个结点包括两个部分:一个是存储数据元素的数据域,另一个是存储下一个结点地址的指针域。 相比于线性表顺序结构,操作复杂。由于不必须按顺序存储,链表在插入的时候可以达到O(1)的复杂度,比另一种线性表顺序表快得多,但是查找一个节点或者访问特定编号的节点则需要O(n)的时间,而线性表和顺序表相应的时间复杂度分别是O(logn)和O(1)。
根据指针的指向,链表能形成不同的结构,例如单链表,双向链表,循环链表等。



双向链表也叫双链表,是链表的一种,它的每个数据结点中都有两个指针,分别指向直接后继和直接前驱。所以,从双向链表中的任意一个结点开始,都可以很方便地访问它的前驱结点和后继结点。一般我们都构造双向循环链表。
 、
、
链表的优点:
- 链表是很常用的一种数据结构,不需要初始化容量,可以任意加减元素;
- 添加或者删除元素时只需要改变前后两个元素结点的指针域指向地址即可,所以添加,删除很快;
缺点:
- 因为含有大量的指针域,占用空间较大;
- 查找元素需要遍历链表来查找,非常耗时。
适用场景:
- 数据量较小,需要频繁增加,删除操作的场景
5、树
树是一种数据结构,它是由n(n>=1)个有限节点组成一个具有层次关系的集合。把它叫做 “树” 是因为它看起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的。它具有以下的特点:
- 每个节点有零个或多个子节点;
- 没有父节点的节点称为根节点;
- 每一个非根节点有且只有一个父节点
- 除了根节点外,每个子节点可以分为多个不相交的子树;
在日常的应用中,我们讨论和用的更多的是树的其中一种结构,就是二叉树。

二叉树是树的特殊一种,具有如下特点:
- 1、每个结点最多有两颗子树,结点的度最大为2。
- 2、左子树和右子树是有顺序的,次序不能颠倒。
- 3、即使某结点只有一个子树,也要区分左右子树。
二叉树是一种比较有用的折中方案,它添加,删除元素都很快,并且在查找方面也有很多的算法优化,所以,二叉树既有链表的好处,也有数组的好处,是两者的优化方案,在处理大批量的动态数据方面非常有用。
二叉树有很多扩展的数据结构,包括平衡二叉树、红黑树、B+树等,这些数据结构二叉树的基础上衍生了很多的功能,在实际应用中广泛用到,例如mysql的数据库索引结构用的就是B+树,还有HashMap的底层源码中用到了红黑树。这些二叉树的功能强大,但算法上比较复杂,想学习的话还是需要花时间去深入的。
6、散列表
散列表,也叫哈希表,是根据关键码和值 (key和value) 直接进行访问的数据结构,通过key和value来映射到集合中的一个位置,这样就可以很快找到集合中的对应元素。
记录的存储位置=f(key)
- 这里的对应关系
f成为散列函数,又称为哈希 (hash函数),而散列表就是把Key通过一个固定的算法函数既所谓的哈希函数转换成一个整型数字, - 然后就将该数字对数组长度进行
取余,取余结果就当作数组的下标 - 将value存储在以该数字为下标的数组空间里
- 这种存储空间可以充分利用数组的查找优势来查找元素,所以查找的速度很快。
哈希表在应用中也是比较常见的,就如Java中有些集合类就是借鉴了哈希原理构造的,例如HashMap,HashTable等,利用hash表的优势,,对于集合的查找元素时非常方便的,然而,因为哈希表是基于数组衍生的数据结构,在添加删除元素方面是比较慢的,所以很多时候需要用到一种数组链表来做,也就是拉链法。拉链法是数组结合链表的一种结构,较早前的hashMap底层的存储就是采用这种结构,直到jdk1.8之后才换成了数组加红黑树的结构.iOS中weak表(弱引用表)就是典型的哈希表

- 左边很明显是个数组,数组的每个成员包括一个指针,指向一个链表的头,
- 当然这个链表可能为空,也可能元素很多。
- 我们根据元素的一些特征把元素分配到不同的链表中去,
- 也是根据这些特征,找到正确的链表,再从链表中找出这个元素。
7、堆
堆是一种比较特殊的数据结构,可以被看做一棵树的数组对象,具有以下的性质:
- 堆中某个节点的值总是不大于或不小于其父节点的值;
- 堆总是一棵完全二叉树。
将根节点最大的堆叫做最大堆或大根堆,根节点最小的堆叫做最小堆或小根堆。常见的堆有二叉堆、斐波那契堆等。


堆的定义如下:n个元素的序列{k1,k2,ki,…,kn}当且仅当满足下关系时,称之为堆。
(ki <= k2i,ki <= k2i+1)或者(ki >= k2i,ki >= k2i+1), (i = 1,2,3,4…n/2),
满足前者的表达式的成为小顶堆,满足后者表达式的为大顶堆,这两者的结构图可以用完全二叉树排列出来
8、图
图型结构也称图案,指个体目标重复排列的空间形式。图案反映了地物的空间分布特征,它可以是自然的,也可以是人为构造的 [1] 图形结构,简称“图”,是一种复杂的数据结构。图形结构中,每个结点的前驱结点数和后续结点数可以任意多个。

数据元素间的关系是任意的。其他数据结构(如树、线性表等)都有明确的条件限制,而图形结构中任意两个数据元素间均可相关联。常用来研究生产流程、施工计划、各种网络建设等问题。
面试之链表
前言
这一篇博客是很早之前写的,是关于一些链表和二叉树面试相关的问题,算是整理吧,网上这部分的答案也很多,希望能给大家一些帮助。
注意:本文中一些异常情况都是没有做处理的,例如NULL等等,只是给出了基本的解决方案.大家参考一下.
链表部分
问题:定义并且创建一个链表.
解题方案:
我们首先要如何定义一个结构体,下面的构造方案我是使用的递归的形式来构造一个结构体,注意不要忘记分配内存.其他的方面都比较简单,难度较低.
代码示例:
#include <stdio.h>
typedef struct ListNode {
int data;
struct ListNode*nextNode;
}ListNode;
ListNode* createListNodeAction(int *listArray, int index, int length) {
ListNode *listNode = (ListNode *) malloc(sizeof (ListNode) );
ListNode *nextNode = NULL;
int i = listArray[index];
listNode->data = i;
if (index != length - 1) {
nextNode = (ListNode*) malloc(sizeof (ListNode));
nextNode = createListNodeAction(listArray, index + 1, length);
}
listNode->nextNode = nextNode;
return listNode;
}问题:不通过遍历删除链表中的非尾节点.
解题方案:
首先我们要知道我们如何通过遍历删除链表中的某个节点? 通过遍历我们可以知道要删除的链表节点前驱(也就是前一个节点),然后我们把前驱的nextNode指向要删除的节点的nextNode,释放要删除的节点即可.示意图如下所示.

那么我们对于上面的那个题目,我们该如何解决呢?由于前驱不通过遍历我们是拿不到的,所以我们只能通过覆盖的形式,用nextNode节点的属性覆盖掉需要删除的节点,然后释放nextNode节点,这样就完成了删除工作,由于前驱的nextNode指针属性不通过遍历修改不了,所以不能删除尾节点.否则就会有野指针问题出现.
void deleteListNodeNotTail(ListNode *deleteNode) {
ListNode *deleteNextNode = deleteNode->nextNode;
deleteNode->data = deleteNextNode->data;
deleteNode->nextNode = deleteNextNode->nextNode;
free(deleteNextNode);
}问题:只遍历一次就找到链表中的中间节点.
解题方案:
撇开题目不谈,我们首先要清楚如何确定链表中的中间节点?由于链表没有长度的属性,所以暴力法的做法就是先遍历一次确定链表的长度,然后再次遍历链表找到中间节点.时间复杂度为O(logn+n).
那么如何通过一次遍历来找到链表中的中间节点呢?我们的解决方案是我们需要一快一慢两个移动节点fathNode和slowNode,fathNode的偏移速度是slowNode的两倍,,所以当fathNode == NULL,slowNode正好处于中心节点上.时间复杂度为O(logn).
代码示例:
ListNode* getListHalfNode(ListNode *listNode) {
ListNode *fathNode = listNode->nextNode;
ListNode *slowNode = listNode;
while (fathNode) {
fathNode = fathNode->nextNode->nextNode;
slowNode = slowNode->nextNode;
}
return slowNode;
}问题:如何找到单向链表中的倒数第i个节点(i >= 1).
解题方案:
暴力法该如何解决这种问题呢?我们先遍历一遍确定链表的长度length,再次遍历链表取得下标位置在length-1-k的节点就是我们要的节点.时间复杂度为O(logn+n).
那没有有没有优化方式呢?这是有的,仍然借助上一个问题的解决方案,我们需要一快一慢两个移动节点fathNode和slowNode,fathNode先偏移i个位置,然后两个节点同时进行移动,所以当fathNode == NULL,slowNode正好处于倒数.时间复杂度为O(2logn).
代码示例:
ListNode* getListNodeWithLast(ListNode *listNode,int i) {
ListNode *fathNode = listNode;
ListNode *slowNode = listNode;
while (i) {
fathNode = fathNode->nextNode;
i--;
}
while (fathNode) {
fathNode = fathNode->nextNode;
slowNode = slowNode->nextNode;
}
return slowNode;
}问题:删除倒数第i个结点(i>=1),不能用替换删除法.
解题方案:
上面我们已经了解了替换删除法,不需要知道前驱,我们就可以使用覆盖替换的方式删除节点,而这次我们可以是知道前驱节点的,而且结合上一次的快慢节点的方式,我们只需要先找到前驱节点即可.也就是fathNode节点需要先移动i + 1 次,具体代码如下所示.
代码示例:
void deleteListNodeWithLast(ListNode *listNode,int i) {
ListNode *fathNode = listNode;
ListNode *slowNode = listNode;
while (i + 1) {
fathNode = fathNode->nextNode;
i--;
}
while (fathNode) {
fathNode = fathNode->nextNode;
slowNode = slowNode->nextNode;
}
ListNode *deleteNode = slowNode->nextNode;
ListNode *deleteNextNode = deleteNode->nextNode;
slowNode->nextNode = deleteNextNode;
free(deleteNode);
}问题:约瑟夫问题
约瑟夫环(约瑟夫问题)是一个数学的应用问题:已知n个人(以编号1,2,3…n分别表示)围坐在一张圆桌周围。从编号为k的人开始报数,数到m的那个人出列;他的下一个人又从1开始报数,数到m的那个人又出列;依此规律重复下去,直到圆桌周围的人全部出列。通常解决这类问题时我们把编号从0~n-1,最后结果+1即为原问题的解。
解题方案:
使用链表该如何解决约瑟夫问题呢?我们需要把链表做成一个环,也就是我们需要遍历一遍找到尾节点,并且制定尾节点的nextNode指针指向链表的第一个节点,这样我们就把链表做成了一个环.
然后我们假设每i次删除一个节点,这样返回的删除,直到只剩最后一个节点就是我们要求的解.
代码示例:
ListNode* JocephCircle(ListNode *firstNode, int k) {
ListNode *endNode = firstNode;
ListNode *resultNode = firstNode;
ListNode *deleteNode = NULL;
// 做环
while (endNode->nextNode) {
endNode = endNode->nextNode;
}
endNode->nextNode = firstNode;
// 自身的nextNode指向自身的时候,就只剩下一个元素了
while (resultNode->nextNode != resultNode) {
//删除节点 ,先找到前驱节点,然后找到删除节点
//由于先执行赋值操作,再进行i-1操作,所以k-1,由于是找删除节点的前驱节点,所以还需要-1.
int i = (k-1)-1;
while (i) {
resultNode = resultNode->nextNode;
i--;
}
// 重新指向并且释放删除节点
deleteNode = resultNode->nextNode;
resultNode->nextNode = resultNode->nextNode->nextNode;
free(deleteNode);
resultNode = resultNode->nextNode;
}
return resultNode;
}问题:单链表的冒泡排序问题
解题方案:
仿照普通的数组遍历,这里两个while进行实现简单的冒泡排序.判断条件为nextNode节点是否为NULL,即可知道是否已经到达了单链表的尾节点.这个问题如果不做任何优化的话就如同下面代码演示的即可.其他优化方式就不过多阐述,上网查询即可.
代码示例:
void sortNodeListAction(ListNode *firstNode) {
ListNode *nowNode = firstNode;
ListNode *exchangeNode = (ListNode *)malloc(sizeof(ListNode));
while (nowNode->nextNode) {
ListNode *nowNextNode = nowNode;
while (nowNextNode) {
if (nowNextNode->data < nowNode->data) {
exchangeNode->data = nowNextNode->data;
nowNextNode->data = nowNode->data;
nowNode->data = exchangeNode->data;
}
nowNextNode = nowNextNode->nextNode;
if (!nowNextNode) {
continue;
}
}
nowNode = nowNode->nextNode;
}
free(exchangeNode);
}问题:判断链表是否带环;若带环,求环的长度和入口点
解题方案:
这里我们要首先明白什么叫做带环,如下图所示,不管是哪种表现形式,我们都说当前链表是带环的链表.

我们了解了什么叫链表带环.在代码中,我们该如何判断当前的链表是否带环呢?网上有一种方案就是使用快慢节点解决,设置fathNode和slowNode,fathNode的偏移速度是slowNode的两倍,所以当fathNode == NULL,那么可以断定链表不带环,假设在某一个时刻fathNode==slowNode,说明两个节点重合,也就是说链表带环.
那么带环的链表我们该如何判断其环的长度呢?首先我们要知道fathNode偏移速度是slowNode的两倍,也就是说相同时间内,fathNode偏移距离是slowNode的2倍.
我们要说明两个节点交汇的情况,两者的情况肯定是慢节点在换上走不到一圈就会进行交汇,有人会问这是为什么呢?因为fathNode偏移速度是slowNode的两倍,所以在两者起点相同的情况下slowNode走完一圈fathNode走完两圈内,两者是必然相交的.
根据上面的两种情形,如下图所示.当两点相交时,我们有以下的结论,fathNode走过的路程为L + (C + A) + A,slowNode走过的路程为L + A, 我们得出 (L + A) x 2 = L + (C + A) + A;所以L = C.这时候我们继续定义一个新的节点enterNode从头开始出发,slowNode同时出发,两者速度相同,同时L = C;所以我们知道两者相交的节点必然是环的入口点.这时候enterNode再走到b点,就可以计算出环的长度了.
代码示例:
// 判断是否有环
bool isExistLoop(ListNode* firstNode) {
ListNode *fastNode;
ListNode * slowNode;
fastNode = slowNode = firstNode;
while (slowNode != NULL && fastNode -> next != NULL) {
slowNode = slowNode -> next ;
fastNode = fastNode -> next -> next ;
if (slowNode == fastNode)
return true ;
}
return false ;
}// 判断环的长度
int getLoopLength(ListNode* firstNode){
ListNode* slowNode = firstNode;
ListNode* fastNode = firstNode;
while ( fastNode && fastNode ->next ){
slowNode = slowNode->next;
fastNode = fastNode->next->next;
if ( slowNode== fastNode) {
break;
}
}
slowNode= slowNode->next;
fastNode = fastNode->next->next;
int length = 1;
while ( fastNode != slowNode)
{
slowNode = slowNode->next;
fastNode = fastNode->next->next;
length ++;
}
return length;
}// 找到环中的相遇节点
ListNode* getMeetingNode(ListNode* firstNode) {
ListNode* fastNode;
ListNode* slowNode;
slowNode = fastNode = firstNode;
while (slowNode != NULL && fastNode-> next != NULL) {
slowNode = slowNode-> next ;
fastNode = fastNode-> next -> next ;
if (slowNode == fastNode)
return slowNode;
}
//到达末尾仍然没有相遇,则不存在环
return NULL ;
}
// 找出环的入口节点
ListNode* getEntryNodeOfLoop(ListNode* firstNode) {
ListNode* meetingNode = getMeetingNode(firstNode); // 先找出环中的相遇节点
if (meetingNode == NULL)
return NULL;
ListNode* p1 = meetingNode;
ListNode* p2 = pHead;
while (p1 != p2) {
p1 = p1->next;
p2 = p2->next;
}
return p1;
}如果可以使用字典或者集合的话,那就更简单了;数组也是可以解决,但是效率不是太高.需要多次遍历.
总结
OK,写到这里基本上就结束了,先整理这些后期会持续更新,欢迎大家指导批评,谢谢。。。
转自:https://www.jianshu.com/p/cf89d05c8f30
收起阅读 »Flutter集成到Swift老项目 使用pod接入flutter
Xcode:Version 11.3.1 (11C504)
Swift:5.0
iOS项目地址
Flutter项目创建
cd some/path/
flutter create --template module flutter_yyframework文件路径如下:

cd 到你要混编的项目(YYFramework)同一个路径下 ,执行如下:
flutter create -t module flutter_yyframeworkPodfile 文件
#注意路径和文件夹名字正确无误 最后有一个反斜杠
flutter_application_path = '/Users/houjianan/Documents/GitHub/iOS/flutter_yyframework/'
load File.join(flutter_application_path, 'YYFramework', 'Flutter', 'podhelper.rb')
target 'YYFramework' do
install_all_flutter_pods(flutter_application_path)
end注:YYFramework 是iOS项目的文件名
添加好之后
pod install注意,如下错误:[!] InvalidPodfilefile: No such file or directory @ rb_sysopen - ./flutter_yyframework/.ios/Flutter/podhelper.rb.
需要在flutter_yyframework文件夹下执行以下命令,把.ios和.android等flutter配置生成出来。(打开模拟器。链接真机都可以。)
open -a Simulator
flutter run注意,如下错误是因为路径不对。
[!] Invalid `Podfile` file: cannot load such file -- path/to/flutter_yyframework/.ios/Flutter/podhelper.rb.
# from /Users/houjianan/Documents/GitHub/iOS/YYFramework/Podfile:7
# -------------------------------------------
# flutter_application_path = 'path/to/flutter_yyframework/'
> load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
#
# -------------------------------------------houjianan:YYFramework> pod install
Analyzing dependencies
Downloading dependencies
Installing Flutter (1.0.0)
Installing FlutterPluginRegistrant (0.0.1)
Installing flutter_yyframework (0.0.1)
Generating Pods project
Integrating client project
Pod installation complete! There are 42 dependencies from the Podfile and 51 total pods installed.
houjianan:YYFramework>iOS Swift代码
//
// AppDelegate.swift
// YYFramework
//
// Created by houjianan on 2018/8/11.
// Copyright © 2018年 houjianan. All rights reserved.
//
import UIKit
import SwiftTheme
import PLShortVideoKit
import Flutter
import FlutterPluginRegistrant // Used to connect plugins.
@UIApplicationMain
// 集成FlutterAppDelegate之后代理方法要override
class AppDelegate: FlutterAppDelegate {
lazy var flutterEngine = FlutterEngine(name: "my flutter engine")
override func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
print(NSHomeDirectory())
flutter_run()
return true
}
}//
// AppDelegate+Flutter.swift
// YYFramework
//
// Created by houjianan on 2020/1/20.
// Copyright © 2020 houjianan. All rights reserved.
//
import Foundation
import Flutter
import FlutterPluginRegistrant // Used to connect plugins.
extension AppDelegate {
func flutter_run() {
flutterEngine.run()
GeneratedPluginRegistrant.register(with: self.flutterEngine)
}
}//
// GAFlutterRooterViewController.swift
// YYFramework
//
// Created by houjianan on 2020/1/20.
// Copyright © 2020 houjianan. All rights reserved.
//
import UIKit
import Flutter
class GAFlutterRooterViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func bAction(_ sender: Any) {
let flutterEngine = (UIApplication.shared.delegate as! AppDelegate).flutterEngine
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)
present(flutterViewController, animated: true, completion: nil)
}
@IBAction func cAction(_ sender: Any) {
let flutterViewController = FlutterViewController(project: nil, nibName: nil, bundle: nil)
flutterViewController.setInitialRoute("MyApp")
let channel = FlutterMethodChannel(name: "com.pages.your/native_get", binaryMessenger: flutterViewController as! FlutterBinaryMessenger)
channel.setMethodCallHandler { (call, result) in
print("method = ", call.method, "arguments = ", call.arguments ?? "argumentsNULL", result)
let method = call.method
if method == "FlutterPopIOS" {
print("FlutterPopIOS:返回来传的参数是 == ", call.arguments ?? "argumentsNULL")
self.navigationController?.popViewController(animated: true)
} else if method == "FlutterCickedActionPushIOSNewVC" {
print("FlutterCickedActionPushIOSNewVC:返回来传的参数是 == ", call.arguments ?? "argumentsNULL")
let vc = GAVerificationCodeViewController(nibName: "GAVerificationCodeViewController", bundle: nil)
self.navigationController?.pushViewController(vc, animated: true)
} else if method == "FlutterGetIOSArguments" {
let dic = ["a":"value"]
print("传参给Flutter:", dic)
result(dic)
} else {
}
}
self.navigationController?.pushViewController(flutterViewController, animated: true)
}
}Flutter代码
import 'package:flutter/services.dart';
import 'package:flutter/material.dart';
import 'package:bot_toast/bot_toast.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BotToastInit(
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
navigatorObservers: [BotToastNavigatorObserver()],
home: MyHomePage(title: '1235777'),
),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
String _textString = "00";
void _incrementCounter() {
setState(() {
_counter++;
});
}
// 创建一个给native的channel (类似iOS的通知)
static const MethodChannel methodChannel = MethodChannel('com.pages.your/native_get');
_iOSPushToVC() async {
await methodChannel.invokeMethod('FlutterPopIOS', '参数');
}
void _backAction() {
_iOSPushToVC();
}
void _pushIOSNewVC() async {
Map<String, dynamic> map = {"code": "200", "data":[1,2,3]};
await methodChannel.invokeMethod('FlutterCickedActionPushIOSNewVC', map);
}
Future<void> _FlutterGetIOSArguments(para) async {
BotToast.showText(text:"_FlutterGetIOSArguments");
try {
final result = await methodChannel.invokeMethod('FlutterGetIOSArguments', para);
BotToast.showText(text:result["a"]);
_textString = result["a"];
} on PlatformException catch (error) {
print(error);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times1:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
FloatingActionButton(
onPressed: _backAction,
child: Icon(Icons.accessibility),
),
FloatingActionButton(
onPressed: _pushIOSNewVC,
child: Icon(Icons.accessibility),
),
FloatingActionButton(
onPressed:() {
_FlutterGetIOSArguments("flutter传值");
// 刷新界面
setState(() {});
},
child: Icon(Icons.accessibility),
),
Text(_textString),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}官网Integrate a Flutter module into your iOS project
很久之前写的一篇《Flutter和原生iOS交互》
过年了,有点时间玩Flutter!
Flutter统治全世界。
转自:https://www.jianshu.com/p/351bd8ecbc79
iOS 音频播放iOS13上远程控制设置控制方法崩溃
使用MPRemoteCommandCenter 处理远程音频事件的播放的时候,
有些同学会用[pauseCommand addTarget:self action:@selector(remotePauseEvent)]这个方法来处理,但是在iOS13后苹果官方在这个方法有要求了,官方文档这么写的
// Target-action style for adding handlers to commands.
// Actions receive an MPRemoteCommandEvent as the first parameter.
// Targets are not retained by addTarget:action:, and should be removed from the
// command when the target is deallocated.
//
// Your selector should return a MPRemoteCommandHandlerStatus value when
// possible. This allows the system to respond appropriately to commands that
// may not have been able to be executed in accordance with the application's
// current state翻译一下其实意思就是 建议用addTargetWithHandler:(MPRemoteCommandHandlerStatus(^)(MPRemoteCommandEvent *event))handler;这个方法来为其添加本地事件处理,但是也可以用- (void)addTarget:(id)target action:(SEL)action;方法来处理,用- (void)addTarget:(id)target action:(SEL)action;方法处理时候需要返回MPRemoteCommandHandlerStatus这个值.
意思就是这样了,根据这样的翻译可以很明确知道该怎么解决,要不换- (void)addTarget:(id)target action:(SEL)action;方法为- (id)addTargetWithHandler:(MPRemoteCommandHandlerStatus(^)(MPRemoteCommandEvent *event))handler;要不就在- (void)addTarget:(id)target action:(SEL)action;的引用方法里添加返回值,例如:
- (MPRemoteCommandHandlerStatus)remotePauseEvent {
return MPRemoteCommandHandlerStatusSuccess;
}参考至这里
转自:https://www.jianshu.com/p/40cd3e7b05bb
iOS之手写单例
一、 不严谨写法
先附上不严谨的创建单例的写法
- SignalModel.h
@interface SignalModel : NSObject
+ (instancetype)shareInstance;
@end- SignalModel.m
@implementation SignalModel
+ (instancetype)shareInstance {
static SignalModel *_instance = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
_instance = [[SignalModel alloc] init];
});
return _instance;
}外界使用
SignalModel *signal1 = [[SignalModel alloc] init];
SignalModel *signal2 = [SignalModel shareInstance];
SignalModel *signal3 = [SignalModel shareInstance];
NSLog(@"\nsignal1 = %@\nsignal2 = %@\nsignal3 = %@\n",signal1,signal2,signal3);打印结果

1. 通过上面的测试,可以看到通过shareInstance方法获取的对象是相同的,但是用alloc和init构造对象时,得到的对象却是不一样的。
2. 通过不同的方式获得不同的对象,是有问题的,所以要封锁初始化的方式,如alloc,copy,mutableCopy,new
摘抄的原理哈
创建对象的步骤分为申请内存(alloc)、初始化(init)这两个步骤,我们要确保对象的唯一性,因此在第一步这个阶段我们就要拦截它。当我们调用alloc方法时,OC内部会调用allocWithZone这个方法来申请内存,我们覆写这个方法,然后在这个方法中调用shareInstance方法返回单例对象,这样就可以达到我们的目的。拷贝对象也是同样的原理,覆写copyWithZone方法,然后在这个方法中调用shareInstance方法返回单例对象
二、正确写法
- SignalModel.m
// 实现copy协议
@interface SignalModel()<NSCopying, NSMutableCopying>
@end
+ (instancetype)shareInstance {
static SignalModel *_instance = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
_instance = [[super allocWithZone:NULL] init];
});
return _instance;
}
+ (instancetype)allocWithZone:(struct _NSZone *)zone {
return [self shareInstance];
}
- (id)copyWithZone:(NSZone *)zone {
return self;
}
- (id)mutableCopyWithZone:(NSZone *)zone {
return self;
}1. shareInstance单例方法中,变量的初始化改成[[super allocWithZone:NULL] init]
2. 实现copyWithZone:和mutableCopyWithZone:方法
测试代码
SignalModel *signal1 = [[SignalModel alloc] init];
SignalModel *signal2 = [SignalModel shareInstance];
SignalModel *signal3 = [SignalModel shareInstance];
SignalModel *signal4 = [SignalModel new];
SignalModel *signal5 = [signal1 copy];
SignalModel *signal6 = [signal2 mutableCopy];
NSLog(@"\nsignal1 = %@\nsignal2 = %@\nsignal3 = %@\nsignal4 = %@\nsignal5 = %@\nsignal6 = %@",signal1,signal2,signal3,signal4,signal5,signal6);打印结果

无论通过哪种方式创建出来的实例对象,其内存地址都是一样的,所以该种写法才是严谨的。
转自:https://juejin.cn/post/6844903806027694087
浅谈Constraints,Layout,Display的点点滴滴
前言
这篇博客完全是因为 浅谈Masonry的使用技巧 才引出来的,如果不是内容太多,也不会单独写一篇博客来记录,在9102一整年中我基本与普通UI开发无缘,大部分工作是对Layout进行操作绘制,以及使用CoreGraphics框架绘制各种图形,所以对Layout和Display的系统方法还是比较了解,近期又开始使用Masonry,所以对Constraints相关系统方法需要有所了解,而且在 浅谈Masonry的使用技巧 这篇博客中的优化部分不得不提出Constraints相关系统方法对其的影响。那么我们依照惯例,从基础的API开始进行吧。这里我基本上是从苹果的API抄录过来的,各位大佬可以自行去苹果API中心查看。
基础API方法介绍
Constraints 部分
needsUpdateConstraints 这个方法主要是用来判断当前View是否需要调用 updateConstraints 方法,如果在这个方法调用之前有约束发生了改变,调用这个方法返回值就是YES,但是它不会触发updateConstraints 方法的执行,只用用来判别当前控件是否需要调用更新约束方法。
- (BOOL)needsUpdateConstraints;setNeedsUpdateConstraints 这个方法主要是用来标记当前控件是否需要调用updateConstraints 方法,看好了,只是标记,而不是调用。 当给控件标记上需要刷新约束,如果程序没有直接强制刷新(调用updateConstraintsIfNeeded),那么会在系统RunLoop的下个周期开始时调用 updateConstraints 方法。
- (void)setNeedsUpdateConstraints;updateConstraints 这个方法是更新约束方法,在自定义控件中我们可以重写这个方法来添加我们自己的约束,对于updateConstraints 调用时机只能会有两种,一个是系统RunLoop的下个周期当发现需要更新布局(needsUpdateConstraints的值为YES)的时候,会自动调用该方法,或者是大佬们手动调用 updateConstraintsIfNeeded 来进行直接刷新。
- (void)updateConstraints;updateConstraintsIfNeeded 这个方法是直接强制立即调用 updateConstraints 方法,不需要等待Runloop下个周期,也不会管 needsUpdateConstraints 的返回值是否为YES,反正就是强制执行就对了。
- (void)updateConstraintsIfNeeded;updateViewConstraints 这个方法是在iOS6之后添加到UIViewController中的,具体作用和updateConstraints 方法类似。调用时机是 self.view 的 needsUpdateConstraints 值为YES 或 [self.view updateConstraintsIfNeeded]; 都可。这个方法极大的方便了控制器本身的View的布局调整。
- (void)updateConstraintsIfNeeded;Layout 部分
layoutSubviews 这个方法是动态调整子视图的布局,这个方法的调用时机是当前控件或者子控件的bounds 发生改变的时候就会调用。
- (void)layoutSubviews;layoutIfNeeded 是立即强制执行layout操作的方法,但layoutSubviews 可能不会执行,因为如果控件或者子控件的bounds 没有发生改变时,layoutSubviews是不会执行的,所以说控件或者子控件的bounds 发生改变是 layoutIfNeeded 调起 layoutSubviews 的前提条件。
- (void)layoutIfNeeded;setNeedsLayout 这个方法和上面的setNeedsUpdateConstraints作用类似,但它不是用来标记的,而是让布局失效的(可以看做间接导致了bounds的改变),所以如果在其调用下方调用 layoutIfNeeded 会立即调起 layoutSubviews 方法,或者等待Runloop下一个周期由系统调起 layoutSubviews。
- (void) setNeedsLayout;Display部分
drawRect 这个方法主要是当View控件需要自定义绘制内容的时候,一般会写在这个方法中。绘制上下文对象需要通过 UIGraphicsGetCurrentContext() 函数来获取,官方文档 中都写的明明白白的了(内容太多了,懒癌发作,大家自行去看吧)。这里就不过多叙述了。
- (void)drawRect:(CGRect)rect;drawInContext 这个方面主要是CALayer中自定义绘制内容的时候,一般都会写在这个方法中。ctx 这个参数是绘制上下文对象,不需要额外获取了。
- (void)drawInContext:(CGContextRef)ctx;setNeedsDisplay 这个方面主要是标记UIView或CALayer是否要刷新,看好了,是标记!而不是直接刷新,其作用和 setNeedsUpdateConstraints 非常的类似。
- (void)setNeedsDisplay;displayIfNeeded 这个方法主要让CALayer直接进行强制绘制,UIView中没有该方法。所以UIView的重新绘制只能先使用setNeedsDisplay来标记,等待系统RunLoop的下一个周期开始进行重绘。
- (void)displayIfNeeded;needsDisplay 这个方法判别CALayer是否需要刷新,只是用来判断,没有别的作用。UIView没有该方法。
- (BOOL)needsDisplay;display 官方建议不要直接调用这个方法,CALayer对象绘制适当的时机调用此方法来绘制CALayer对象其中的内容。
- (void)display;Auto Layout Process 自动布局过程
那么三种是如何关联起来的呢?主要是通过 Auto Layout Process 来关联在一起的,网上这个资料很多,苹果官方的我没有找到的在哪,所以我找到了最开始的版本 ,具体内容如下所示。
与使用springs and struts(autoresizingMask)比较,Auto layout在view显示之前,多引入了两个步骤:updating constraints 和laying out views。每一个步骤都依赖于上一个。display依赖layout,而layout依赖updating constraints。 updating constraints→layout→display
第一步:updating constraints,被称为测量阶段,其从下向上(from subview to super view),为下一步layout准备信息。可以通过调用方法setNeedUpdateConstraints去触发此步。constraints的改变也会自动的触发此步。但是,当你自定义view的时候,如果一些改变可能会影响到布局的时候,通常需要自己去通知Auto layout,updateConstraintsIfNeeded。
自定义view的话,通常可以重写updateConstraints方法,在其中可以添加view需要的局部的contraints。
第二步:layout,其从上向下(from super view to subview),此步主要应用上一步的信息去设置view的center和bounds。可以通过调用setNeedsLayout去触发此步骤,此方法不会立即应用layout。如果想要系统立即的更新layout,可以调用layoutIfNeeded。另外,自定义view可以重写方法layoutSubViews来在layout的工程中得到更多的定制化效果。
第三步:display,此步时把view渲染到屏幕上,它与你是否使用Auto layout无关,其操作是从上向下(from super view to subview),通过调用setNeedsDisplay触发,
因为每一步都依赖前一步,因此一个display可能会触发layout,当有任何layout没有被处理的时候,同理,layout可能会触发updating constraints,当constraint system更新改变的时候。
需要注意的是,这三步不是单向的,constraint-based layout是一个迭代的过程,layout过程中,可能去改变constraints,有一次触发updating constraints,进行一轮layout过程。示意图如下所示。

原作者也提到了另外的一个坑,那就是如果你每一次调用自定义layoutSubviews都会导致另一个布局传递,那么你将会陷入一个无限循环中。 这其中主要原因还是constraint-based layout是一个迭代的过程,在上图的 updating constraints 和 layout 中成了一个死循环了。
视图渲染流程
由上一个模块我们可以得知一个View视图的调用顺序为 updating constraints→layout→display,那么对应到具体方法就是 updateConstraints→layoutSubViews→drawRect:
再详细的说一下,那就是,当我们修改View视图约束的时候,会触发 setNeedsUpdateConstraints 方法,然后触发 updateConstraints 方法,随后就紧接着触发 layoutSubViews,同时苹果官方已经为我们暴露了UIViewController中本身View视图的updateConstraints上层方法 updateViewConstraints,当UIViewController中本身View视图setNeedUpdate Constraints被调用的时候,这时候就会在合适的时机自动调用updateViewConstraints方法.
反观UIViewController的生命周期流程,我们可以具体到如下表格顺序.

触发时机分析
这个模块我们就触发时机再总结一下,其实在上面的基础API的方法中都介绍了,但是比较杂乱,
updateViewConstraints 与 updateConstraints
这两个的触发时机是一致的,那么就是当 调用 needsUpdateConstraints 值为YES 的时候,就肯定会调用updateViewConstraints 或者 updateConstraints.那么在View内部的这个判别布尔值又是由什么决定呢?情况一是添加,修改,删除约束的时机,二是手动调用 setNeedsUpdateConstraints 的时机.这两种时机都会造成布尔值发生改变从而调起 updateViewConstraints 或 updateConstraints .
layoutSubviews
layoutSubviews的触发时机只有一种情况,那就是 自身或者子视图的 bounds 发生了改变. .这也解释了当我们创建一个视图的时候如果使用的CGRectZero的时候实际上不会调用 layoutSubviews 方法.
drawRect 与 drawInContext
这两个方法的调用时机又和 updateViewConstraints 与 updateConstraints 非常的相似,只有当 调用 setNeedsDisplay 才会触发调用.但两者又有很大的区别.drawRect是UIView中的方法,drawInContext是CALayer中方法,drawRect调用时机智能是RunLoop的下一个周期开始,不能立即调用,但是drawInContext却可以通过直接调用displayIfNeeded开直接调用,不用等待RunLoop的下一个周期开始.而且 needsDisplay 只是CALayer中的方法,UIView没有此方法.
总结
OK,写到这里基本上系统的各种约束,布局,绘制API大家都了解的差不多了,这对我们后期代码时机的把握有着很好的帮助,欢迎各位大佬自己手动试验,欢迎大家在评论区指导批评.
转自:https://www.jianshu.com/p/983f2237cfa7
收起阅读 »iOS 多线程之performSelector、死锁
1. performSelector
//在当前线程延迟1s执行,响应了OC语言的动态性:延迟到运行时才绑定方法
[self performSelector:@selector(aaa) withObject:nil afterDelay:1];
// 回到主线程,waitUntilDone:是否将该回调方法执行完再执行后面的代码
// 如果为YES:就必须等回调方法执行完成之后才能执行后面的代码,说白了就是阻塞当前的线程
// 如果是NO:就是不等回调方法结束,不会阻塞当前线程
[self performSelectorOnMainThread:@selector(aaa) withObject:nil waitUntilDone:YES];
// 开辟子线程
[self performSelectorInBackground:@selector(aaa) withObject:nil];
//在指定线程执行
[self performSelector:@selector(aaa) onThread:[NSThread currentThread] withObject:nil waitUntilDone:YES];需要注意的是:如果是带afterDelay的延时函数,会在内部创建一个NSTimer,然后添加到当前线程的Runloop中。也就是如果当前线程没有开启runloop,该方法会失效。在子线程中,需要启动runloop(注意调用顺序)
[self performSelector:@selector(aaa) withObject:nil afterDelay:1];
[[NSRunLoop currentRunLoop] run];performSelector:withObject:只是一个单纯的消息发送,和时间没有一点关系。所以不需要添加到子线程的Runloop中也能执行
下面代码片段的test方法会去执行吗?
dispatch_async(dispatch_get_global_queue(0, 0), ^{
[self performSelector:@selector(test:) withObject:nil afterDelay:0];
});这里的test方法是不会去执行的,原因在于- (void)performSelector: withObject: afterDelay:这个方法要创建提交任务到runloop上的,而gcd底层创建的线程是默认没有开启对应runloop的,所有这个方法就会失效。
而如果将dispatch_get_global_queue改成主队列,由于主队列所在的主线程是默认开启了runloop的,就会去执行(将dispatch_async改成同步,因为同步是在当前线程执行,那么如果当前线程是主线程,test方法也是会去执行的)
2. 死锁
死锁就是队列引起的循环等待,一个比较常见的死锁例子:主队列同步
- (void)viewDidLoad {
[super viewDidLoad];
dispatch_sync(dispatch_get_main_queue(), ^{
NSLog(@"deallock");
});
}在主线程中运用主队列同步,也就是把任务放到了主线程的队列中。同步对于任务是立刻执行的,那么当把任务放进主队列时,它就会立马执行,只有执行完这个任务,viewDidLoad才会继续向下执行。而viewDidLoad和任务都是在主队列上的,由于队列的先进先出原则,任务又需等待viewDidLoad执行完毕后才能继续执行,viewDidLoad和这个任务就形成了相互循环等待,就造成了死锁。
想避免这种死锁,可以将同步改成异步dispatch_async或者将dispatch_get_main_queue换成其他串行或并行队列,都可以解决同样,下边的代码也会造成死锁:
dispatch_queue_t serialQueue = dispatch_queue_create("test", DISPATCH_QUEUE_SERIAL);
dispatch_async(serialQueue, ^{
dispatch_sync(serialQueue, ^{
NSLog(@"deadlock");
});
});外面的函数无论是同步还是异步都会造成死锁。这是因为里面的任务和外面的任务都在同一个serialQueue队列内,又是同步,这就和上边主队列同步的例子一样造成了死锁。
解决方法也和上边一样,将里面的同步改成异步dispatch_async或者将serialQueue换成其他串行或并行队列,都可以解决
转自:https://www.jianshu.com/p/ca19447a7003
ios设计模式之简单工厂模式
最近一直在阅读OC编程之道(ios设计模式解析)一书(往期文章中我也将电子版的下载链接分享了出来)。其中包括23种设计模式和7种设计原则,如下图(此图为网络图片):

在这里不过多的介绍设计模式和设计原则的问题了,感兴趣的同学可以自行去查阅资料,我在这里只介绍一种设计模式及其代码,那就是简单工厂模式。
何时使用工厂方法
1、编译时无法准确预期要创建的对象的类;
2、类想让其子类决定在运行时创建什么;
3、类有若干辅助类为其子类,而你想将返回哪个子类这一信息局部化;
在Cocoa Touch框架中应用的工厂方法
工厂方法在Cocoa Touch框架中几乎随处可见,常见的两步对象创建法[[SomeClass alloc] init]。有时,我们已经注意到有一些便利方法返回类的实例。例如,NSNumber有很多numberWith *方法,其中两个是numberWithBool:和numberWithChar:。他们是类方法,也就是说我们向NSNumber发送[NSNumber numberWithBool:YES],以获得与传入参数同类型的各种NSNumber实例。与如何创建NSNumber的具体子类型的实例有关的所有细节,都由NSNumber的类工厂方法负责。[NSNumber numberWithBool:YES]的情况是,方法接受值YES,并把NSNumber的内部子类的一个实例初始化,让它能够反映传入的值YES。我们曾提到有个工厂方法模式的变体,抽象类用它生成具体子类。NSNumber中的这些numberWith *方法是这个变体的一个例子。它们不是用来被NSNumber的私有子类重载的,而是NSNumber创建合适对象的便利方式。
简单的代码逻辑,提现一下工程方法的模式
文章中我拿生活中日常饮用的饮料来做例子,我们首先会有一个父类,名字是:Drinks,代表饮料。还有三个继承Drinks的子类,名字分别为:可乐CocaCola芬达Fender矿泉水MineralWater。然后我们会有一个专门的工厂类DrinksFactory来管理生产何种饮料,DrinksFactory通过一个枚举和一个方法来生产。
下面我将代码呈现给大家(gitHub工程地址:https://github.com/TianTeng6661/SimpleFactory.git,喜欢的给个星,谢谢)
1、Drinks类
import UIKit
class Drinks: NSObject {
func drinksColor(){
NSLog("饮料颜色")
}
}2、CocaCola类
import UIKit
class CocaCola: Drinks {
override func drinksColor(){
NSLog("可口可乐是褐色")
}
}3、Fender类
import UIKit
class Fender: Drinks {
override func drinksColor(){
NSLog("芬达是橙色")
}
}4、MineralWater类
import UIKit
class MineralWater: Drinks {
override func drinksColor(){
NSLog("矿泉水是透明色")
}
}5、DrinksFactory类
import UIKit
enum DrinkType:Int {
case DrinkCocaCola = 0 //可口可乐
case DrinkFender = 1 //芬达
case DrinkMineralWater = 3 //矿泉水
}
class DrinksFactory: NSObject {
func createDrinksWithType(drinkstype:DrinkType) -> Drinks {
switch drinkstype {
case .DrinkCocaCola:do {
let color = CocaCola()
return color;
}
case .DrinkFender:do{
let fender = Fender()
return fender;
}
case .DrinkMineralWater:do{
let mineralWater = MineralWater()
return mineralWater;
}
}
}
}当我们在需要生产的时候我们调用方法为
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.backgroundColor = UIColor.red
let cocaCola:Drinks = DrinksFactory().createDrinksWithType(drinkstype: DrinkType.DrinkCocaCola)
print(cocaCola .drinksColor()) //可口可乐是褐色
let fender:Drinks = DrinksFactory().createDrinksWithType(drinkstype: DrinkType.DrinkFender)
print(fender .drinksColor()) //芬达是橙色
let mineralWater:Drinks = DrinksFactory().createDrinksWithType(drinkstype: DrinkType.DrinkMineralWater)
print(mineralWater .drinksColor()) //矿泉水是透明色
}
}这样我们就简单实现了一个工厂方法,通过一个工厂类来管理所有饮料的生产,而且我们在需要多生产一种类型的饮料的时候,只需要创建此饮料的类,然后在工厂方法中实现就OK了。
我在这里只是抛砖引玉,只是在讲解模式,这里面我们还有好多可以扩展的,比如不同的饮料有不同的口味,配方等等,共有的属性我们可以写在父类来实现,但是每个子类也可以有自己特有的属性。
转自:https://www.jianshu.com/p/5c54c8ec0385
收起阅读 »
Cocoapods 1.8 版本改用 CDN 服务
Cocoapods 1.7.2 版本开始增加 CDN 支持但默认没有启用,
1.8 版本的发布舍弃了原始完整克隆的 Specs 仓库改用 CDN 服务。
CDN 利用的是免费且强大的 jsDelivr CDN 服务,该 CDN 网络在国内是有备案因此速度和稳定性都会有很好的保证。该提案其实在去年已经有人使用 Cocoapods Plugin 的方式实现并向社区贡献 PR。
那么 CDN 支持相比之前的机制有啥优势呢?难道是把 Pods 的仓库和源码都托管到 CDN 网络了吗,其实并不是的。
友情提醒:本文只重点分析 Pods 下载的机制,不展开其他方面,以下只是 pod install 执行顺序中的一部分,如果你想了解 Cocoapods 都干了什么可以前往这篇文章查阅。
老的机制
第一步先检查本地 ~/.cocoapods/repo/master 目录是否存在,没有直接克隆 https://github.com/Cocoapods/Specs.git 仓库,这步在国内来说特别费时间正常下载下来目录应该是 2G+,如果有其他 source 源(比如私有源)会重复刚才的操作。
第二步安装 Podfile 每个 Pod 去在各个源中寻找对应的版本,从版本的 .podspec 文件解析获取组件的地址,这个可能是 http、git、svn、hg 中的任意一个,获取到之后开始下载(默认是在 ~/Library/Caches/CocoaPods 做缓存目录)
新的机制
第一步分析 Podfile 里面的 source ,如果没有走默认 Cocoapods 的配置(1.8 以上是 https://cdn.cocoapods.org ,之前的还是 Cocoapods/Spec), 如果本地不存在官方 cdn 的 repo 名字是 trunk 的保留字,自己无法创建。如果有自定义的 source 会追加上去 sources 列表。
$httpHEAD0Cache-Control:public,max-age=0,must-revalidateConnection 第二步检查或下载每个 source,每个 source 会检查是否是 cdn 类型(使用 HEAD 请求检查是否包含 /all_pods.txt)文件: 924280Content-Type:text/plain;charset=UTF-8Date:Sat,09Nov201907:06:15GMTEtag:"acf0d284f3a8e82e0d66ba1a91cd30b9-ssl"Server
924280Content-Type:text/plain;charset=UTF-8Date:Sat,09Nov201907:06:15GMTEtag:"acf0d284f3a8e82e0d66ba1a91cd30b9-ssl"Server max-age=31536000X-NF-Request-ID:50b466cd-ce9e-4326-b5bb-0d29a193ae4b-7809449">https://cdn.cocoapods.org/all_pods.txtHTTP/1.1200OKAccept-Ranges
max-age=31536000X-NF-Request-ID:50b466cd-ce9e-4326-b5bb-0d29a193ae4b-7809449">https://cdn.cocoapods.org/all_pods.txtHTTP/1.1200OKAccept-Ranges 0Cache-Control:public,max-age=0,must-revalidateConnection
0Cache-Control:public,max-age=0,must-revalidateConnection 924280Content-Type:text/plain;charset=UTF-8Date:Sat,09Nov201907:06:15GMTEtag:”acf0d284f3a8e82e0d66ba1a91cd30b9-ssl”Server
924280Content-Type:text/plain;charset=UTF-8Date:Sat,09Nov201907:06:15GMTEtag:”acf0d284f3a8e82e0d66ba1a91cd30b9-ssl”Server max-age=31536000X-NF-Request-ID:50b466cd-ce9e-4326-b5bb-0d29a193ae4b-7809449
max-age=31536000X-NF-Request-ID:50b466cd-ce9e-4326-b5bb-0d29a193ae4b-7809449
cdn 类型,下面详细解释
其他类型,走原来的老的逻辑,不再赘述
第三步,下载 Cocoapods-version.yml 并缓存 etag,下载 /Cocoapods-version.yml 并取 headers 的第一个 etag 的值存为 /Cocoapods-version.yml.etag,如果存在 etag 会比对一样就不需要下载, 链接支持根目录和其他目录,支持 301 跳转。
Cocoapods-version.yml
—-min:1.0.0last:1.8.4prefix_lengths:-1-1-1
第四步,分析 Pod 并获取 pod 的版本信息,比如 Podfile 我增加了一个 pod “AFNetworking”,把 pod 名字做 MD5 后的值取 Cocoapods-version.yml 的 prefiexlength 数组长度的值单字母拆分用下划线分割按照规则拼成文件名 all_pods_versions({fragment}).txt (如果prefix_length 为 0 则只会去下载 /all_pods_versions.txt)
比如:prefix_lengths 数组大小为 3,AFNetworking MD5 后 a75d452377f396bdc4b623a5df25820 则匹配前三位 a75 拆分后 a_7_5 后查找 cdn url 路径的 /all_pods_versions_a_7_5.txt 下载下来后的内容:
Fuse/0.1.0/0.2.0/1.0.0/1.1.0/1.2.0
GXFlowView/1.0.0
JFCountryPicker/0.0.1/0.0.2
JVEmptyElement/0.1.0
第五步,下载 pod 的所有版本的 .podspec 文件,从上面的文件按照每行寻找第一段的名字,把后面的所有版本按照上面获取到的 prefix_lengths 的值(例如 AFNetworking 是 a, 7 , 5) /Specs/a/7/5/AFNetworking/{version}/AFNetworking.podspec.json 一次下载,并保存 etag 为 /Specs/a/7/5/AFNetworking/{version}/AFNetworking.podspec.json.etag,这个 etag 作用上面已经讲过,如果没有找到的话就会直接报错。
AddingspecrepotrunkwithCDNhttps://cdn.cocoapods.org/ CDN CocoaPods-version.yml,saveETag:”031c25b97a0aca21900087e355dcf663-ssl” CDN
CocoaPods-version.yml,saveETag:”031c25b97a0aca21900087e355dcf663-ssl” CDN CocoaPods-version.ymlexists!Returninglocalbecausecheckingisonlyperfomedinrepoupdate CDN
CocoaPods-version.ymlexists!Returninglocalbecausecheckingisonlyperfomedinrepoupdate CDN all_pods_versions_a_7_5.txt,saveETag:”5b32718ecbe82b0ae71ab3c77120213f-ssl” CDN:trunkRedirectingfromhttps://cdn.cocoapods.org/Specs/a/7/5/AFNetworking/0.10.0/AFNetworking.podspec.jsontohttps://raw.githubusercontent.com/CocoaPods/Specs/master/Specs/a/7/5/AFNetworking/0.10.0/AFNetworking.podspec.json CDN
all_pods_versions_a_7_5.txt,saveETag:”5b32718ecbe82b0ae71ab3c77120213f-ssl” CDN:trunkRedirectingfromhttps://cdn.cocoapods.org/Specs/a/7/5/AFNetworking/0.10.0/AFNetworking.podspec.jsontohttps://raw.githubusercontent.com/CocoaPods/Specs/master/Specs/a/7/5/AFNetworking/0.10.0/AFNetworking.podspec.json CDN Specs/a/7/5/AFNetworking/0.10.0/AFNetworking.podspec.json,saveETag:W/“a5f00eb1fdfdcab00b89e96bb81d48c110f09220063fdcf0b269290bffc18cf5”
Specs/a/7/5/AFNetworking/0.10.0/AFNetworking.podspec.json,saveETag:W/“a5f00eb1fdfdcab00b89e96bb81d48c110f09220063fdcf0b269290bffc18cf5”
Cocoapods trunk 源的目录结构:
.cocoapods repo trunk .url#=> https://cdn.cocoapods.org/Cocoapods-version.yml# => 从 https://cdn.cocoapods.org/CocoaPods-version.yml 下载的文件Cocoapods-version.yml.etag# 上一个请求的第一个 etag 值存下来all_pods_versions_a_7_5.txt# 参考上面的备注all_pods_versions_a_7_5.txt.etag# 上一个请求的第一个 etag 值存下来
第六步和老的机制第二步一样同样最终还是会寻找 podspec 里面下载地址去下载, 也就是说真正 CDN 缓存加速的只有原有 Specs 必要的 podspec 文件,而不会加速 Pod 真正源地址,改机制只是减轻了本地更新官方 Specs 源的麻烦以及维护一个巨大的本地文件存储,这也是中心化机制的一个心结。
结语
这个机制大大减少了本地需要占一个较大存储的问题,尤其是初次 pod install 时间长的情况,但 Pod 库本身还是各自的 地址本质上无法解决安装 Pod 消耗时间过长的问题。
via icyleaf
链接:https://www.jianshu.com/p/79c004614d06
收起阅读 »
iOS - UIStackView 布局 详解
一、UIStackView简介
概念:
一个堆叠视图的容器,iOS9的新特性。
用途:StackView及其子视图会自适应界面,减少我们设置约束的工作量。
特点:
属性:
axis轴: -> 用来设置子视图的排列方式(H/V)
aligement: -> 用来设置子视图的对齐方式
distribution -> 用来设置子视图的分布方式(fill-填充)
spacing -> 子视图之间的间距
二、属性详解
1. axis
主要设置UIStackView布局的方向:水平方向或垂直方向。
typedefNS_ENUM(NSInteger,UILayoutConstraintAxis) {
UILayoutConstraintAxisHorizontal =0, //水平
UILayoutConstraintAxisVertical =1 //垂直
};2. alignment
主要设置非轴方向子视图的对齐方式。
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {
UIStackViewAlignmentFill, // 子视图填充
UIStackViewAlignmentLeading, // 子视图左对齐(axis为垂直方向而言)
UIStackViewAlignmentTop = UIStackViewAlignmentLeading, // 子视图顶部对齐(axis为水平方向而言)
UIStackViewAlignmentFirstBaseline, // 按照第一个子视图的文字的第一行对齐,同时保证高度最大的子视图底部对齐(只在axis为水平方向有效)
UIStackViewAlignmentCenter, // 子视图居中对齐
UIStackViewAlignmentTrailing, // 子视图右对齐(axis为垂直方向而言)
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing, // 子视图底部对齐(axis为水平方向而言)
UIStackViewAlignmentLastBaseline, // 按照最后一个子视图的文字的最后一行对齐,同时保证高度最大的子视图顶部对齐(只在axis为水平方向有效)
} API_AVAILABLE(ios(9.0));具体显示效果如下:






3. distribution
设置轴方向上子视图的分布比例(如果axis是水平方向,也即设置子视图的宽度,如果axis是垂直方向,则是设置子视图的高度)。
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {
UIStackViewDistributionFill = 0,
UIStackViewDistributionFillEqually,
UIStackViewDistributionFillProportionally,
UIStackViewDistributionEqualSpacing,
UIStackViewDistributionEqualCentering,
} API_AVAILABLE(ios(9.0));下面以
axis = UILayoutConstraintAxisHorizontal,
alignment = UIStackViewAlignmentCenter
为例:
UIStackViewDistributionFillEqually
(3)UIStackViewDistributionFillProportionally 该属性设置后会根据原先子视图的比例来拉伸或压缩子视图的宽或高,如实例中三个子视图原先设置的宽度是1:2:3,所以水平方向上显示时,会按照这个比例进行拉伸,如下图所示,拉伸后的宽度依然是1:2:3。

UIStackViewDistributionFillProportionally
(4)UIStackViewDistributionEqualSpacing 该属性会保持子视图的宽高,所有子视图中间的间隔保持一致。如下图所示,图中子视图的间隔(绿线所示的长度)都是一致的。

UIStackViewDistributionEqualSpacing
(5)UIStackViewDistributionEqualCentering 该属性是控制所有子视图的中心之间的距离保持一致,如下图所示,子视图中心点之间的间隔(绿线所示的长度)是一致的。

UIStackViewDistributionEqualCentering
4. spacing
该属性控制子视图之间的间隔大小,在distribution前三个属性值设置的情况下,子视图之间是没有间隔,我们可以通过spacing属性显式的设置,如下图在distribution=UIStackViewDistributionFillEqually情况下,设置子视图间隔为10,子视图之间间隔都为10,且子视图依然等宽。

三、subView和arrangedSubView
四、知识点小结
1、Axis表示Stack View的subview是水平排布还是垂直排布。
2、Alignment控制subview对齐方式。
3、Distribution定义subview的分布方式。
4、Spacing 为subview间的最小间距。
五、使用技巧
原文链接:https://blog.csdn.net/songzhuo1991/article/details/115626992
收起阅读 »