iOS- 多页面嵌套(JXPagerView、JXCategoryView)
目录
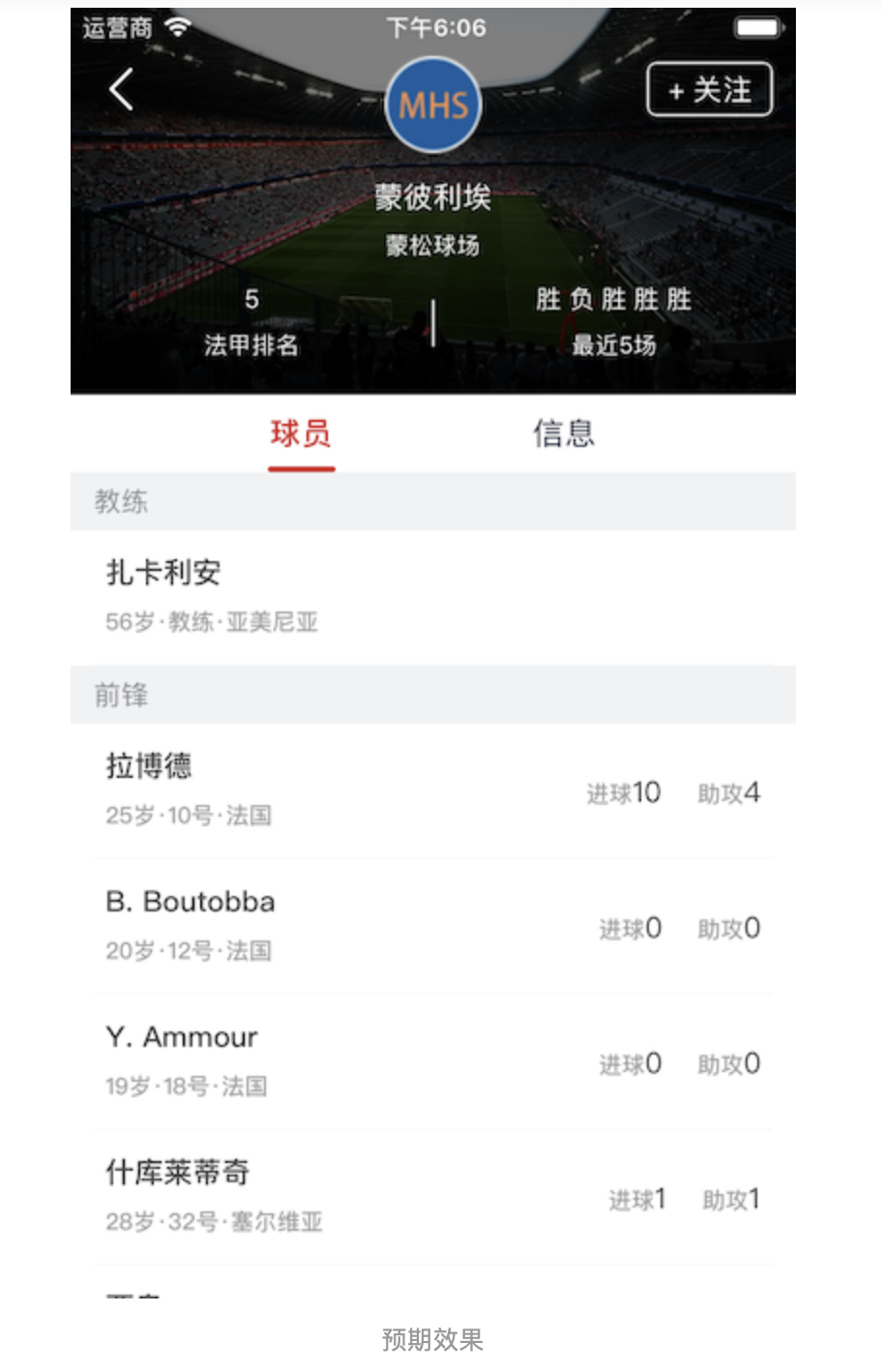
1. 示例
2. 详细说明Podfile中导入
pod 'JXPagingView/Pager'
pod 'JXCategoryView'1. 示例

VC
// 头部View高
#define JXTableHeaderViewHeight (kIs_iPhoneX?200+44:200)
// 菜单项View高
#define JXheightForHeaderInSection 40
#import <JXPagingView/JXPagerView.h>
#import <JXCategoryView/JXCategoryView.h>
<JXPagerViewDelegate, JXCategoryViewDelegate>
/**
顶部View(自定义View)
*/
@property (nonatomic,strong) ZYTeamplayerHeadView *teamplayerHeadV;
/**
菜单项View
*/
@property (nonatomic,strong) JXCategoryTitleView *categoryView;
/**
内容View
*/
@property (nonatomic, strong) JXPagerView *pagingView;
/**
内容View,建议这里使用控制器
*/
@property (nonatomic, strong) NSArray <ZYTeamplayerContentView *> *listViewArray;
/**
菜单项标题数组
*/
@property (nonatomic,copy) NSArray *itemArr;-(void)viewDidLoad{
[super viewDidLoad];
[self.view addSubview:self.pagingView];
}
#pragma mark - JXPagingViewDelegate
/**
自定义头部视图
*/
- (UIView *)tableHeaderViewInPagerView:(JXPagerView *)pagerView {
return self.teamplayerHeadV;
}
/**
自定义头部视图高
@param pagerView pagerView
@return 头部视图高
*/
- (NSUInteger)tableHeaderViewHeightInPagerView:(JXPagerView *)pagerView {
return JXTableHeaderViewHeight;
}
/**
菜单项View
@param pagerView pagerView
@return 菜单项View
*/
- (UIView *)viewForPinSectionHeaderInPagerView:(JXPagerView *)pagerView {
return self.categoryView;
}
/**
菜单项View高
@param pagerView pagerView
@return 菜单项View高
*/
- (NSUInteger)heightForPinSectionHeaderInPagerView:(JXPagerView *)pagerView {
return JXheightForHeaderInSection;
}
/**
内容子视图数组
@param pagerView pagerView
@return 内容子视图数组
*/
- (NSArray<UIView<JXPagerViewListViewDelegate> *> *)listViewsInPagerView:(JXPagerView *)pagerView {
return self.listViewArray;
}
/**
上下滚动后调用
*/
- (void)mainTableViewDidScroll:(UIScrollView *)scrollView {
//计算偏移量
CGFloat P = scrollView.contentOffset.y/(JXTableHeaderViewHeight-kNavBarAndStatusBarHeight);
}
#pragma mark - JXCategoryViewDelegate
/**
选中菜单项后调用
@param categoryView 菜单项View
@param index 下表
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView didSelectedItemAtIndex:(NSInteger)index {
self.navigationController.interactivePopGestureRecognizer.enabled = (index == 0);
}
/**
滑动并切换内容视图后调用
@param categoryView 菜单项View
@param index 下表
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView didScrollSelectedItemAtIndex:(NSInteger)index{
}
#pragma mark 懒加载
/**
总视图
*/
-(JXPagerView *)pagingView{
if(!_pagingView){
//
_pagingView = [[JXPagerView alloc] initWithDelegate:self];
_pagingView.frame = self.view.bounds;
}
return _pagingView;
}
/**
自定义头部视图
*/
-(ZYTeamplayerHeadView *)teamplayerHeadV{
if(!_teamplayerHeadV){
_teamplayerHeadV=[ZYTeamplayerHeadView new];
[_teamplayerHeadV setFrame:CGRectMake(0, 0, kScreenWidth, JXTableHeaderViewHeight)];
}
return _teamplayerHeadV;
}
/**
菜单项视图View
*/
-(JXCategoryTitleView *)categoryView{
if(!_categoryView){
//
_categoryView = [[JXCategoryTitleView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, JXheightForHeaderInSection)];
// dele
_categoryView.delegate = self;
// 设置菜单项标题数组
_categoryView.titles = self.itemArr;
// 背景色
_categoryView.backgroundColor = [UIColor whiteColor];
// 标题色、标题选中色、标题字体、标题选中字体
_categoryView.titleColor = kTitleColor;
_categoryView.titleSelectedColor = kTintClolor;
_categoryView.titleFont=kFont(16);
_categoryView.titleSelectedFont=kFontBold(16);
// 标题色是否渐变过渡
_categoryView.titleColorGradientEnabled = YES;
// 下划线
JXCategoryIndicatorLineView *lineView = [[JXCategoryIndicatorLineView alloc] init];
// 下划线颜色
lineView.indicatorLineViewColor = kTintClolor;
// 下划线宽度
lineView.indicatorLineWidth = 35;
_categoryView.indicators = @[lineView];
// 联动(categoryView和pagingView)
_categoryView.contentScrollView = self.pagingView.listContainerView.collectionView;
// 返回上一页侧滑手势(仅在index==0时有效)
self.navigationController.interactivePopGestureRecognizer.enabled = (_categoryView.selectedIndex == 0);
}
return _categoryView;
}
/**
内容视图数组
*/
-(NSArray<ZYTeamplayerContentView *> *)listViewArray{
if(!_listViewArray){
// 内容视图(通过PageType属性区分页面)
CGRect rect=CGRectMake(0, 0, kScreenWidth, kScreenHeight-kNavBarAndStatusBarHeight-JXTableHeaderViewHeight-JXheightForHeaderInSection);
ZYTeamplayerContentView *playerView = [[ZYTeamplayerContentView alloc] initWithFrame:rect];
[playerView setPageType:ZYTeamplayerContentViewTypePlayer];
ZYTeamplayerContentView *infoView = [[ZYTeamplayerContentView alloc] initWithFrame:rect];
[infoView setPageType:ZYTeamplayerContentViewTypeTeam];
_listViewArray = @[playerView, infoView];
}
return _listViewArray;
}
/**
菜单项标题数组
*/
-(NSArray *)itemArr{
if(!_itemArr){
_itemArr=@[@"球员",@"信息"];
}
return _itemArr;
}添加下拉刷新
__weak typeof(self)weakSelf = self;
self.pagingView.mainTableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 修改
// [self.categoryView reloadData];
// [self.pagingView reloadData];
[weakSelf.pagingView.mainTableView.mj_header endRefreshing];
});
}];自定义内容视图View
#import "JXPagerView.h"
typedef enum{
ZYTeamplayerContentViewTypePlayer, // 球员
ZYTeamplayerContentViewTypeTeam, // 信息
}ZYTeamplayerContentViewType;
<JXPagerViewListViewDelegate>
/**
页面类型
*/
@property (nonatomic,assign) ZYTeamplayerContentViewType pageType;@property (nonatomic, copy) void(^scrollCallback)(UIScrollView *scrollView);
// 必须加(用于联动)
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
self.scrollCallback(scrollView);
}
#pragma mark - JXPagingViewListViewDelegate
- (UIView *)listView {
return self;
}
/**
返回一个可滚动的视图
*/
- (UIScrollView *)listScrollView {
return self.contentTableView;
}
/**
用于联动
*/
- (void)listViewDidScrollCallback:(void (^)(UIScrollView *))callback {
self.scrollCallback = callback;
}
-(void)layoutSubviews{
[self.contentTableView setFrame:self.bounds];
}
-(UITableView *)contentTableView{
if(!_contentTableView){
_contentTableView=[[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStyleGrouped];
[_contentTableView setDelegate:self];
[_contentTableView setDataSource:self];
[_contentTableView setSeparatorStyle:UITableViewCellSeparatorStyleNone];
[_contentTableView setBackgroundColor:[UIColor whiteColor]];
[_contentTableView setContentInset:UIEdgeInsetsMake(0, 0, kNavBarAndStatusBarHeight, 0)]; //
[self addSubview:_contentTableView];
[_contentTableView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.top.bottom.mas_equalTo(0);
}];
}
return _contentTableView;
}2. 详细说明
菜单项
JXCategoryTitleView 文本菜单项
@interface JXCategoryTitleView : JXCategoryIndicatorView
/**
菜单项标题数组
*/
@property (nonatomic, strong) NSArray <NSString *>*titles;
/**
标题项标题行数 (默认:1)
*/
@property (nonatomic, assign) NSInteger titleNumberOfLines;
/**
标题项标题颜色
默认:[UIColor blackColor]
*/
@property (nonatomic, strong) UIColor *titleColor;
/**
标题项标题字体
默认:[UIFont systemFontOfSize:15]
*/
@property (nonatomic, strong) UIFont *titleFont;
/**
标题项标题选中颜色
默认:[UIColor redColor]
*/
@property (nonatomic, strong) UIColor *titleSelectedColor;
/**
标题项标题选中字体
默认:[UIFont systemFontOfSize:15]
*/
@property (nonatomic, strong) UIFont *titleSelectedFont;
/**
默认:NO,title的颜色是否渐变过渡
*/
@property (nonatomic, assign) BOOL titleColorGradientEnabled;
/**
默认:NO,titleLabel是否遮罩过滤。
*/
@property (nonatomic, assign) BOOL titleLabelMaskEnabled;//---------------titleLabelZoomEnabled(忽略选中后字体)------------------//
/**
默认为NO。
为YES时titleSelectedFont失效,以titleFont为准。
*/
@property (nonatomic, assign) BOOL titleLabelZoomEnabled;
/**
默认1.2。
titleLabelZoomEnabled为YES才生效。
是对字号的缩放,比如titleFont的pointSize为10,放大之后字号就是10*1.2=12。
*/
@property (nonatomic, assign) CGFloat titleLabelZoomScale; //
/**
手势滚动中,是否需要更新zoom状态。默认为YES
*/
@property (nonatomic, assign) BOOL titleLabelZoomScrollGradientEnabled;//---------------titleLabelStrokeWidth(忽略选中后字体)--------------------//
/**
是否使用Stroke,用于控制字体的粗细(底层通过NSStrokeWidthAttributeName实现)
默认:NO
*/
@property (nonatomic, assign) BOOL titleLabelStrokeWidthEnabled;
/**
默认:-3。
使用该属性,务必让titleFont和titleSelectedFont设置为一样的!!!
*/
@property (nonatomic, assign) CGFloat titleLabelSelectedStrokeWidth;//----------------------titleLabel缩放锚点中心位置-----------------------//
/**
titleLabel锚点位置(用于调整titleLabel缩放时的基准位置)
typedef NS_ENUM(NSUInteger, JXCategoryTitleLabelAnchorPointStyle) {
JXCategoryTitleLabelAnchorPointStyleCenter, 默认
JXCategoryTitleLabelAnchorPointStyleTop,
JXCategoryTitleLabelAnchorPointStyleBottom,
};
*/
@property (nonatomic, assign) JXCategoryTitleLabelAnchorPointStyle titleLabelAnchorPointStyle;
/**
titleLabel锚点垂直方向的位置偏移,数值越大越偏离中心,默认为:0
*/
@property (nonatomic, assign) CGFloat titleLabelVerticalOffset;
@endJXCategoryImageView 图片菜单项
@interface JXCategoryImageView : JXCategoryIndicatorView
/**
未选中图片源(本地)
*/
@property (nonatomic, strong) NSArray <NSString *>*imageNames;
/**
未选中图片源(url)
*/
@property (nonatomic, strong) NSArray <NSURL *>*imageURLs;
/**
选中图片源(本地)
*/
@property (nonatomic, strong) NSArray <NSString *>*selectedImageNames;
/**
选中图片源(url)
*/
@property (nonatomic, strong) NSArray <NSURL *>*selectedImageURLs;
/**
使用imageURL从远端下载图片进行加载,建议使用SDWebImage等第三方库进行下载。
*/
@property (nonatomic, copy) void(^loadImageCallback)(UIImageView *imageView, NSURL *imageURL);
/**
图片大小
默认CGSizeMake(20, 20)
*/
@property (nonatomic, assign) CGSize imageSize;
/**
图片圆角
*/
@property (nonatomic, assign) CGFloat imageCornerRadius;
/**
是否使用缩放效果
默认为NO
*/
@property (nonatomic, assign) BOOL imageZoomEnabled;
/**
缩放比例
默认1.2,
imageZoomEnabled为YES才生效
*/
@property (nonatomic, assign) CGFloat imageZoomScale;
@endJXCategoryTitleImageView 文本+图片 菜单项
@interface JXCategoryTitleImageView : JXCategoryTitleView
/**
未选中图片源(本地)
*/
@property (nonatomic, strong) NSArray <NSString *>*imageNames;
/**
选中图片源(本地)
*/
@property (nonatomic, strong) NSArray <NSString *>*selectedImageNames;
/**
未选中图片源(url)
通过loadImageCallback回调加载
*/
@property (nonatomic, strong) NSArray <NSURL *>*imageURLs;
/**
选中图片源(url)
通过loadImageCallback回调加载
*/
@property (nonatomic, strong) NSArray <NSURL *>*selectedImageURLs;
/**
图片源为url时使用
*/
@property (nonatomic, copy) void(^loadImageCallback)(UIImageView *imageView, NSURL *imageURL);
/**
默认@[JXCategoryTitleImageType_LeftImage...]
*/
@property (nonatomic, strong) NSArray <NSNumber *> *imageTypes;
/**
图片大小
默认CGSizeMake(20, 20)
*/
@property (nonatomic, assign) CGSize imageSize;
/**
titleLabel和ImageView的间距,默认5
*/
@property (nonatomic, assign) CGFloat titleImageSpacing;
/**
图片是否缩放。默认为NO
*/
@property (nonatomic, assign) BOOL imageZoomEnabled;
/**
图片缩放的最大scale。默认1.2,
imageZoomEnabled为YES才生效
*/
@property (nonatomic, assign) CGFloat imageZoomScale;
@endJXCategoryNumberView 文本+数字 菜单项
@interface JXCategoryNumberView : JXCategoryTitleView
/**
需要与titles的count对应
*/
@property (nonatomic, strong) NSArray <NSNumber *> *counts;
/**
block内默认不会格式化数字,直接转成字符串显示。
如果业务需要数字超过999显示999+,可以通过该block实现。
*/
@property (nonatomic, copy) NSString *(^numberStringFormatterBlock)(NSInteger number);
/**
numberLabel的font
默认:[UIFont systemFontOfSize:11]
*/
@property (nonatomic, strong) UIFont *numberLabelFont;
/**
数字的背景色
默认:[UIColor colorWithRed:241/255.0 green:147/255.0 blue:95/255.0 alpha:1]
*/
@property (nonatomic, strong) UIColor *numberBackgroundColor;
/**
数字的title颜色
默认:[UIColor whiteColor]
*/
@property (nonatomic, strong) UIColor *numberTitleColor;
/**
numberLabel的宽度补偿,默认:10
总宽度=文字内容的宽度+补偿的宽度
*/
@property (nonatomic, assign) CGFloat numberLabelWidthIncrement;
/**
numberLabel的高度
默认:14
*/
@property (nonatomic, assign) CGFloat numberLabelHeight;
@endJXCategoryDotView 文本+小角标 菜单项
@interface JXCategoryDotView : JXCategoryTitleView
/**
相对于titleLabel的位置,
默认:JXCategoryDotRelativePosition_TopRight
*/
@property (nonatomic, assign) JXCategoryDotRelativePosition relativePosition;
/**
@[@(布尔值)]数组,控制红点是否显示
*/
@property (nonatomic, strong) NSArray <NSNumber *> *dotStates;
/**
红点的尺寸。
默认:CGSizeMake(10, 10)
*/
@property (nonatomic, assign) CGSize dotSize;
/**
红点的圆角值。
默认:JXCategoryViewAutomaticDimension(self.dotSize.height/2)
*/
@property (nonatomic, assign) CGFloat dotCornerRadius;
/**
红点的颜色。
默认:[UIColor redColor]
*/
@property (nonatomic, strong) UIColor *dotColor;
@endJXCategoryIndicatorView 基类
@interface JXCategoryIndicatorView : JXCategoryBaseView
/**
下划线
*/
@property (nonatomic, strong) NSArray <UIView<JXCategoryIndicatorProtocol> *> *indicators;
//----------------------菜单项背景色-----------------------//
/**
是否开启背景色
默认:NO
*/
@property (nonatomic, assign) BOOL cellBackgroundColorGradientEnabled;
/**
未选中背景色
默认:[UIColor clearColor]
前提:cellBackgroundColorGradientEnabled为true
*/
@property (nonatomic, strong) UIColor *cellBackgroundUnselectedColor;
/**
选中背景色
默认:[UIColor grayColor]
前提:cellBackgroundColorGradientEnabled为true
*/
@property (nonatomic, strong) UIColor *cellBackgroundSelectedColor;
//----------------------separatorLine-----------------------//
/**
是否显示分割线。默认为NO
*/
@property (nonatomic, assign) BOOL separatorLineShowEnabled;
/**
分割线颜色。默认为[UIColor lightGrayColor]
前提;separatorLineShowEnabled为true
*/
@property (nonatomic, strong) UIColor *separatorLineColor;
/**
分割线的size
默认为CGSizeMake(1/[UIScreen mainScreen].scale, 20)
前提;separatorLineShowEnabled为true
*/
@property (nonatomic, assign) CGSize separatorLineSize;
/**
当contentScrollView滚动时候,处理跟随手势的过渡效果。
根据cellModel的左右位置、是否选中、ratio进行过滤数据计算。
@param leftCellModel 左边的cellModel
@param rightCellModel 右边的cellModel
@param ratio 从左往右方向计算的百分比
*/
- (void)refreshLeftCellModel:(JXCategoryBaseCellModel *)leftCellModel rightCellModel:(JXCategoryBaseCellModel *)rightCellModel ratio:(CGFloat)ratio NS_REQUIRES_SUPER;
@endJXCategoryBaseView 基类
@interface JXCategoryBaseView : UIView
/**
菜单项视图
*/
@property (nonatomic, strong, readonly) JXCategoryCollectionView *collectionView;
/**
需要关联的内容视图
*/
@property (nonatomic, strong) UIScrollView *contentScrollView;
@property (nonatomic, strong) NSArray <JXCategoryBaseCellModel *> *dataSource;
/**
dele<JXCategoryViewDelegate>
*/
@property (nonatomic, weak) id<JXCategoryViewDelegate> delegate;
/**
初始化选中index
*/
@property (nonatomic, assign) NSInteger defaultSelectedIndex; //
/**
当前选中index(只读)
*/
@property (nonatomic, assign, readonly) NSInteger selectedIndex;
/**
默认为YES,
只有当delegate未实现`- (void)categoryView:(JXCategoryBaseView *)categoryView didClickedItemContentScrollViewTransitionToIndex:(NSInteger)index`代理方法时才有效
*/
@property (nonatomic, assign) BOOL contentScrollViewClickTransitionAnimationEnabled;
/**
整体左边距
默认JXCategoryViewAutomaticDimension(等于cellSpacing)
*/
@property (nonatomic, assign) CGFloat contentEdgeInsetLeft;
/**
整体右边距
默认JXCategoryViewAutomaticDimension(等于cellSpacing)
*/
@property (nonatomic, assign) CGFloat contentEdgeInsetRight;
/**
菜单项之间的间距
默认20
*/
@property (nonatomic, assign) CGFloat cellSpacing;
/**
当collectionView.contentSize.width小于JXCategoryBaseView的宽度,是否将cellSpacing均分。
默认为YES。
*/
@property (nonatomic, assign) BOOL averageCellSpacingEnabled;
/**
菜单项宽度
默认:JXCategoryViewAutomaticDimension
*/
@property (nonatomic, assign) CGFloat cellWidth;
/**
菜单项宽度补偿(总宽度=宽度+k补偿宽度)
默认:0
*/
@property (nonatomic, assign) CGFloat cellWidthIncrement;
//----------------cellWidthZoomEnabled(菜单项缩放)---------------//
/**
菜单项的宽度是否缩放
默认为NO
*/
@property (nonatomic, assign) BOOL cellWidthZoomEnabled;
/**
默认1.2,
cellWidthZoomEnabled为YES才生效
*/
@property (nonatomic, assign) CGFloat cellWidthZoomScale;
/**
手势滚动过程中,是否需要更新菜单项的宽度。
默认为YES
*/
@property (nonatomic, assign) BOOL cellWidthZoomScrollGradientEnabled;
/**
是否开启选中动画。
默认为NO。
自定义的菜单项选中动画需要自己实现。
*/
@property (nonatomic, assign) BOOL selectedAnimationEnabled;
/**
菜单项选中动画的时间。
默认0.25
*/
@property (nonatomic, assign) NSTimeInterval selectedAnimationDuration;/**
选中目标index的item
@param index 目标index
*/
- (void)selectItemAtIndex:(NSInteger)index;
/**
初始化的时候无需调用。
重新配置categoryView,需要调用该方法进行刷新。
*/
- (void)reloadData;
/**
刷新指定的index的菜单项
内部会触发`- (void)refreshCellModel:(JXCategoryBaseCellModel *)cellModel index:(NSInteger)index`方法进行cellModel刷新
@param index 指定cell的index
*/
- (void)reloadCellAtIndex:(NSInteger)index;
#pragma mark - Subclass use
- (CGRect)getTargetCellFrame:(NSInteger)targetIndex;
#pragma mark - Subclass Override
- (void)initializeData NS_REQUIRES_SUPER;
- (void)initializeViews NS_REQUIRES_SUPER;
/**
reloadData方法调用,重新生成数据源赋值到self.dataSource
*/
- (void)refreshDataSource;
/**
reloadData方法调用,根据数据源重新刷新状态;
*/
- (void)refreshState NS_REQUIRES_SUPER;
/**
reloadData时,返回每个菜单项的宽度
@param index 目标index
@return cellWidth
*/
- (CGFloat)preferredCellWidthAtIndex:(NSInteger)index;
/**
refreshState时调用,重置cellModel的状态
@param cellModel 待重置的cellModel
@param index cellModel在数组中的index
*/
- (void)refreshCellModel:(JXCategoryBaseCellModel *)cellModel index:(NSInteger)index;
/**
选中某个item时,刷新将要选中与取消选中的cellModel
@param selectedCellModel 将要选中的cellModel
@param unselectedCellModel 取消选中的cellModel
*/
- (void)refreshSelectedCellModel:(JXCategoryBaseCellModel *)selectedCellModel unselectedCellModel:(JXCategoryBaseCellModel *)unselectedCellModel NS_REQUIRES_SUPER;
/**
关联的contentScrollView的contentOffset发生了改变时调用
@param contentOffset 偏移量
*/
- (void)contentOffsetOfContentScrollViewDidChanged:(CGPoint)contentOffset NS_REQUIRES_SUPER;
/**
选中某一个item的时候调用,该方法用于子类重载。
如果外部要选中某个index,请使用`- (void)selectItemAtIndex:(NSUInteger)index;`
@param index 选中的index
@param selectedType JXCategoryCellSelectedType
@return 返回值为NO,表示触发内部某些判断(点击了同一个cell),子类无需后续操作。
*/
- (BOOL)selectCellAtIndex:(NSInteger)index selectedType:(JXCategoryCellSelectedType)selectedType NS_REQUIRES_SUPER;
/**
返回自定义菜单项的class
@return cell class
*/
- (Class)preferredCellClass;
@endJXCategoryViewDelegate 协议
@protocol JXCategoryViewDelegate <NSObject>
@optional
/**
点击选中或者滚动选中都会调用该方法。
适用于只关心选中事件,不关心具体是点击还是滚动选中的。
@param categoryView categoryView description
@param index 选中的index
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView didSelectedItemAtIndex:(NSInteger)index;
/**
点击选中的情况才会调用该方法
@param categoryView categoryView description
@param index 选中的index
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView didClickSelectedItemAtIndex:(NSInteger)index;
/**
滚动选中的情况才会调用该方法
@param categoryView categoryView description
@param index 选中的index
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView didScrollSelectedItemAtIndex:(NSInteger)index;
/**
正在滚动中的回调
@param categoryView categoryView description
@param leftIndex 正在滚动中,相对位置处于左边的index
@param rightIndex 正在滚动中,相对位置处于右边的index
@param ratio 从左往右计算的百分比
*/
- (void)categoryView:(JXCategoryBaseView *)categoryView scrollingFromLeftIndex:(NSInteger)leftIndex toRightIndex:(NSInteger)rightIndex ratio:(CGFloat)ratio;
@end下划线
JXCategoryIndicatorLineView 直线
@interface JXCategoryIndicatorLineView : JXCategoryIndicatorComponentView
/**
lineStyle
JXCategoryIndicatorLineStyle_Normal = 0,默认
JXCategoryIndicatorLineStyle_Lengthen = 1,
JXCategoryIndicatorLineStyle_LengthenOffset = 2,
*/
@property (nonatomic, assign) JXCategoryIndicatorLineStyle lineStyle;
/**
line滚动时x的偏移量,默认为10;
lineStyle为JXCategoryIndicatorLineStyle_LengthenOffset有用;
*/
@property (nonatomic, assign) CGFloat lineScrollOffsetX;
/**
lineView的高度。
默认:3
*/
@property (nonatomic, assign) CGFloat indicatorLineViewHeight;
/**
lineView的宽度。
默认JXCategoryViewAutomaticDimension(与cellWidth相等)
*/
@property (nonatomic, assign) CGFloat indicatorLineWidth;
/**
lineView的圆角值。
默认JXCategoryViewAutomaticDimension (等于self.indicatorLineViewHeight/2)
*/
@property (nonatomic, assign) CGFloat indicatorLineViewCornerRadius;
/**
lineView的颜色。
默认为[UIColor redColor]
*/
@property (nonatomic, strong) UIColor *indicatorLineViewColor;
@endJXCategoryIndicatorTriangleView 三角形
@interface JXCategoryIndicatorTriangleView : JXCategoryIndicatorComponentView
/**
三角形的尺寸。
默认:CGSizeMake(14, 10)
*/
@property (nonatomic, assign) CGSize triangleViewSize;
/**
三角形的颜色值。
默认:[UIColor redColor]
*/
@property (nonatomic, strong) UIColor *triangleViewColor;
@end