【环信集成笔记】进阶篇-老司机录了几个视频带你做即时通讯
先定一个小目标,看完这几部视频你就会做即时通讯了!
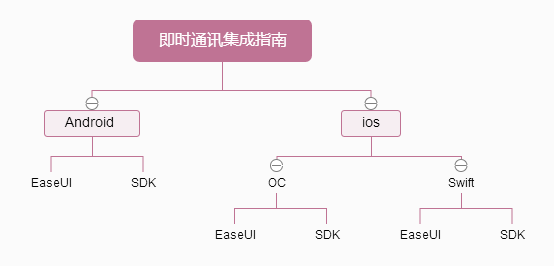
本次集成指南包含集成步骤PPT、视频、视频中所用到的demo源码,覆盖Android_EaseUI,Android_SDK,OC_EaseUI,OC_SDK,Swift_EaseUI,Swift_SDK,上车吧!
视频查看地址:IMGeek视频专区
观看视频过程中遇到问题欢迎在视频下方发帖咨询! 收起阅读 »
环信移动客服5.0旗舰版发布 --中国SaaS客服走入人工智能时代!
环信移动客服5.0旗舰版正式发布
环信认为:“以移动端为核心的全媒体接入,客户声音帮助企业实现跨媒体、跨渠道、跨部门的客户服务体验,以及智能客服机器人将成为SaaS客服软件的三大核心驱动力。”客户中心经过多年的发展,从单一的语音服务渠道进化成为多介质的全媒体服务渠道,并最终将发展成整合传播服务、营销、销售和产品用户体验为一体的互动中心。
一,基于人工智能及大数据挖掘,环信客户声音帮助企业识别和改善客户旅程的各个阶段。
全媒体客服的最佳体验不仅只是多渠道的接入和各个接入渠道之间的数据打通,更重要的是用户跨媒体、跨渠道、跨部门的体验和跟踪,在海量的数据中发现问题。而要做到这一点,企业首先需要理解客户到底体验到了什么。今天,全球来看,越来越多的企业正在通过构建一个有效的客户声音系统,来透析客户对企业产品和服务的准确体验,帮助企业识别和改善客户旅程的各个阶段。对企业而言,倾听客户声音的能力决定了他们在客户体验这个领域上的竞争力。
环信客户声音运用自然语言解析,人工神经网络深度学习等人工智能技术,对来自多种渠道的非结构化数据源进行客服业务的特征提取,主题聚类解析,情感分析建模。从而帮助企业挖掘和分析客户服务中的热点话题,发现服务运营问题,寻找畅销或问题产品,洞察销售机会。比如,在环信客户声音系统中,主题关键词热度越高,说明用户关注度就越高。关键词对应的情感越负面,说明用户的体验感就越差。企业可以优先解决用户最关心,体验感最差的产品和服务问题。环信客户声音系统可以帮助企业识别和改善客户旅程的各个阶段。
图1:主题及关键词热度分布,实时了解用户最关心的产品和服务。示例:上图显示了某电商主题关键词热度分布。四种颜色代表四个主题。主题和关键词百分比代表了该主题或关键词的用户讨论热度。
图2:按关键词或情感度追踪问题并解决问题。示例:某电商按关键词或情感度追踪并解决物流快递问题。
二,智能客服机器人是第一生产力,无缝“人机协作”是复杂场景下最佳用户体验的客服模式。
随着全媒体客服的普及和广泛应用导致企业和消费者多点接触,同时用户体验得到了企业的重视,导致客服咨询量暴增,企业有限的客服人力资源与日益增加的客服请求之间的矛盾日益尖锐,如何用有限的客服资源服务不断增长的海量客服请求需要一个颠覆型的技术来解决。相比人工客服,智能客服机器人将提供极大的效率优势。Gartner报告指出智能客服机器人(VCA-virtual customer assistance)技术将在2017年成为客户服务行业的核心驱动力。
环信智能机器人采用自然语言处理技术和深度学习技术建立对话模型,使用海量数据对模型进行训练,并借助客服系统中访客和客服的实时反馈来增强学习,精准识别用户意图,帮助人工客服回答各种问题。相比基于关键词匹配和人工定义规则大量标注数据的传统问答技术,环信智能机器人无需人工标记和人工维护相似问法,就可以在会话过程中识别同一问题的多种不同问法。
图3:启用人机协作模式后,会话页面会显示“推荐答案”窗口,自动获取访客的最新问题,并推荐三条答案。
在一些比较复杂和特殊的服务场景,比如高客单价的金融行业售前咨询,机器人客服不能完全理解客户的个性化咨询要求的时候,我们可以无缝进入人机协作模式。环信智能客服机器人基于大数据分析和机器学习技术,可以自动分析海量历史会话数据,建立智能应答模型,供客服在人机协作模式下使用,无需手工建立和维护庞大的知识库。在人机协作模式下,环信智能客服机器人向人工客服推荐备选答案,人工客服起到了保证答案质量充当专家客服的角色,这样既保证了客服的响应速度又提高了问题的回答准确性,同时极大降低了人工客服的工作量。
三,智能质检,准确率达到替代人工质检水平。
质量管理是客服中心运营管理的重要板块,而质检则是定义客服中心服务质量好坏的标准。客服中心的成本与收益平衡、投诉点的关注、KPI指标关注等等都在质检标准中体现。在客户需求多样化、运营管理精细化的今天,采用传统人工质检不仅效率低远不能完成海量的客服内容质检工作,而采用抽样方式也同样不能全局呈现真实的客服质量。
图4:智能质检系统可以自动检查访客和客服的历史消息,如果发现异常,则在会话后提示“有问题”,并在质检详情页提示问题原因。
环信移动客服5.0旗舰版最新提供的自动智能质检功能,可以对全部客服会话进行实时或离线质检。智能质检是基于环信在线客服各个领域的海量用户对话,提取出数百个客服对话特征,并用这些特征训练得到的一个通用质检模型。智能质检功能允许系统自动检查访客和客服的历史消息,如果发现异常,则在会话后提示“有问题”,并在质检详情页提示问题原因。在智能质检的辅助下,质检员可以扩大筛选范围,覆盖更多会话,提高质检效率,获得更准确的质检结果。目前,环信智能质检的准确率达到替代人工质检水平。
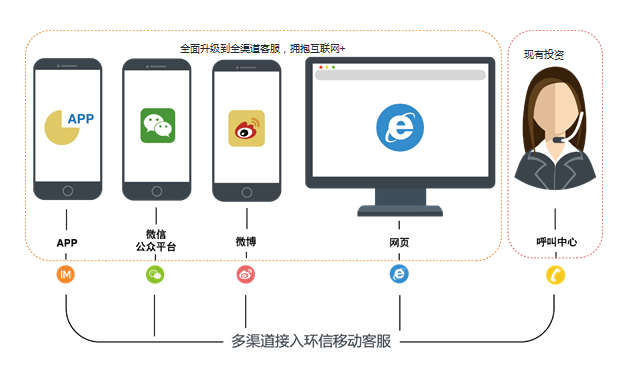
同时,作为增值服务之一,环信全媒体接入的呼叫中心接入功能需要单独申请开通,环信移动客服5.0旗舰版已经实现了呼叫中心和现有渠道的打通升级。开通呼叫中心后,客服不仅可以接待来自手机APP、网页、微信公众号、微博、呼叫中心5个渠道的会话/来电。而且所有通话都会被录音,客服可以通过客服模式的历史会话查看通话记录,管理员可以通过管理员模式的历史会话查看所有客服的通话记录,并对访客进行回呼。
汇聚二十余项新特性的环信移动客服5.0旗舰版已经正式发布,定价4800元/每坐席/每年,未来将给电商、O2O、互联网教育、互联网金融等数十个重客服行业带来新的驱动力和增长点。
企业用户可以直接登录环信官网申请开通试用,体验全新的全媒体智能SaaS客服请点击:http://kefu.easemob.com/
环信移动客服5.0 环信移动客服v5.0_产品更新说明/产品功能列表/产品使用指南
收起阅读 »
[品牌密码]品牌及产品运营那些事儿 主题讲座
时间: 09-10 14:00 ~ 09-10 17:30 09月09日 23:30 报名截止
地点:北京昌平区
活动简介:
这是红马会的第八期学习会,九月十日是教师节,也是涨姿势的好时节,这一次,红马会创意人联盟继续【品牌密码】系列分享活动……
面对品牌运营、活动策划,千头万绪,从何下手……
一场活动大战在即,需要你的创意、你的策划、你的设计、你的执行、你的运营,可你……
品牌传播,希望借活动拉人气、吸粉,可实际却……
好的创意方案,一次次毁于执行,执行,执行,迷局,怎么破……
品牌运营和活动是资源的汇聚,捉襟见肘的资源,怎么聚……
为一个好的策划创意而加班熬夜、捉急萎靡……
为洞察目标消费者的痛点而发愁……
为梳理活动方案有效的传播途径苦恼无助……
作为一个品牌管理运营者、活动主办者、策划人、媒介、设计师、广告人,如有以上症状,可以确诊,是病,得治!
红马会创意人联盟第八期学习会,品牌密码:品牌及产品运营那些事儿 主题讲座
大地民谣音乐节,由北京工友之家、红马会创意人联盟、雅韵文化共同发起,自2014年在京郊的一片田野上发出第一声歌唱,作为一个公益发起,白手创立,情怀使然的独特音乐节,至今已成功举办数十场,走入北京、成都、福建、深圳、天津等多地,累计观众数万人。
这次我们将从八月在平谷刚举办完的大地民谣音乐节做为运营案例切入,深度展开分享,听几位项目主创从不同角度剖析品牌策划、活动运营、设计、执行,相信你能收获一些启发,一些行之有效的门道,一些干巴巴的干货、合作的激情碰撞。
这里有这样一群人:他们是品牌运营高手,国内知名NGO公益组织发起人、大地民谣发起人、同心复古市集创办人、策划高手、创意人、设计师、品牌实战砖家……在品牌运营的烧脑烧心道路上,你不是一个人,结识新友,互通共享,一起在这秋高气爽的季节里,我们很严肃活泼的探讨,优秀的品牌运营项目、活动策划项目应该是什么模样,如何避免品牌运营中一些尴尬问题等实战干货,现场特邀大地民谣主创、民谣歌者许多、孙恒带来民谣音乐弹唱的惊喜环节,涨着知识,歌声相伴,多美妙……
活动内容
【活动主题】品牌密码:品牌及产品运营那些事儿 主题讲座
【活动主办】红马会创意人联盟
【活动协办】墨加 / 六点一刻 / 亿蜂 / 帮推客 / 明德微健康•教育会馆 / 环信
【活动时间】2016年9月10日(周六)14:00-17:30
【活动地点】北京昌平区回龙观西大街118号龙冠置业大厦B座 明德微健康•教育会馆五层会议室(城铁13号线龙泽站旁)
【活动人数】场地有限 限50人 报完即止
【活动费用】50元/人
【费用包含】
1.本次学习会参与名额1名
2.加入红马会创意人联盟微信交流群名额1名
3.红马会创意人联盟精美纪念徽章1枚/学习会精美海报1张
4.观看活动现场大地民谣民谣歌者弹唱演出
5.优先获得下一期学习会参会资格
6.十月大地民谣音乐节的入场券2张
【报名咨询】手机/微信:18611629527 王茜 / QQ:287374682
【报名截止】截止时间9月9日
【活动流程】
签到/礼品领取
主持人开场/介绍主题、嘉宾
自我介绍,相互认识
嘉宾分享
茶歇、提问互动
大地民谣弹唱会
嘉宾分享
现场自由发言交流、提问
集体合影、散会
【场地鸣谢】明德微健康•教育会馆
【交通指引】
地铁:13号线“龙泽地铁站”A口出,过天桥后,从“巡逻警务站”旁公园门口进入,往北穿行到回龙观西大街后往东走50米即到。
公交:乘车至 “北郊农场桥南站”,往北行至回龙观西大街往东走300米即到,或在“北郊农场桥东站”下车,西行200米即到。
驾车可导航“龙冠置业大厦B座”。
嘉宾简介
孙恒
现任北京工友之家总干事、新工人艺术团团长。
民谣歌者、社会工作者,生于陕西,祖籍河南。
1998年辞去中学音乐教师工作,带着一把吉他,只身一人靠卖唱和打短工为生,游吟祖国各地。
2002年在北京发起创办劳工NGO组织【北京工友之家】,陆续创办:新工人艺术团、同心实验学校、同心互惠商店、打工文化艺术博物馆、工人大学、同心农园。
曾荣获“第四届全国十大务工青年”、“北京市首都创业青年贡献奖金奖”、“ 中国青年群英会杰出进城务工青年代表”、“《南风窗》2011公共利益年度人物”等荣誉。
分享主题《大地民谣与同心桃的运营经验分享》
1、音乐如何参与推动社会进步?
2、一颗爱心桃是如何参与支持城乡互助的?
章鱼Peter
陈列师,自由化妆师,2013年10月流浪到北京宋庄灵语艺术空间,并结识国家非物质文化遗产花丝镶嵌继承人,杨氏,推广运营,兼职平面模特.期间撰写《新狂人日记》《鱼格博》自传,2014年策划拍摄灵语空间英文纪录片【美梦成真】个人喜欢收藏民间手工艺,发现传统手工艺逐年流失,2016年加入工友之家并筹备【同心复古文创市集】筹划 寻找—【即将消失的手工艺人】
分享主题《寻找即将消失的民间艺人》
1、中国民间手工艺生存现状
2、民俗文化艺术的传承
3、跨界合作蕴藏的商机
宝四
北京红马景程品牌管理顾问有限公司 CEO
中国品牌整合设计专家/设计师
北京搜药集团高级品牌顾问
红马会创意人联盟 发起人/会长
《品牌知觉系统》品牌形象构建理论创始人
冯淳,人称宝四,新疆生,各处长。打小与画结缘、与乐为伴,后入摇滚门,进迷笛,尔后上设计道,入品牌门,至今十余年。好折腾,不闲着,与马结缘,创红马品牌、立红马会创意人联盟,后参与发起大地民谣。新品牌基因形象构建理论的创立与践行者,品牌整合设计专家,多元经历及跨界身份,专注品牌创建与设计管理十五年,突破格局,协助众多品牌成功跨越商业逻辑与消费情感的鸿沟,持续推动本土品牌实现深度的价值超越
分享主题《无知觉 不品牌》
1、 为何及如何打造“品牌知觉系统”
2、 品牌运营中的策划、筹备、执行
3、 多一度热爱
4、 音乐节及品牌活动重点案例分享
5、 好设计的爆破力
许多
浙江海宁人,北京迷笛音乐学校99级电吉他专业,歌者;2002年发起创办新工人艺术团(前打工青年艺术团),并参与创办北京工友之家;2015/2016打工春晚总导演;现为大地民谣运营总监。
分享主题《“大地民谣”如何行走天下》
1、大地民谣的理想:理想的重要性
2、如何跨出第一步:资源的整合
3、如何行走天下:解放想象,形式的灵活多样
4、自由人如何联合:聊聊未来
刘男
明德微联合创始人。北京大学社会学系副主任,人大客座教授,中国著名的女性高级讲师,主攻企业商业模式和战略管理。
是中国首位国际认证的女性企业家。多家上市公司股东和高级战略参谋。
分享主题《会员的品牌管理与服务》
1、会员模式分享
2、创新商业模式管理经验谈
3、品牌服务经验分享
活动主办
活动协办
活动报名:点击报名 收起阅读 »
Duplicate interface definition for class 'EaseUI'解决办法
环信webim1.1.2版本在windows下npm环境搭建错误解决
这里有详细的管网介绍:http://www.imgeek.org/article/825308179
下载地址:https://github.com/easemob/web-im/releases/tag/v1.1.2
先说明一下在搭建node.js环境时到打包碰到的问题:
前提:必须成功搭建了node.js环境才能进行以下步骤,可以参考这篇文章进行搭建:http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/
1、如果在https://nodejs.org/en/官网下载的v4.5.0 LTS,然后进行npm install命令之后再进行webpack命令,会提示以下错误:
解决方法:使用会5.10.1版本的进行npm install->webpack,然后就能成功打包。
2、上面一步中,很大机率会出现webpack不是系统命令,如果出现这样的问题,一种是webpack的包安装不是全局,webim采用的就是局部安装,只是项目上引用局部模块非常方便,也不会出现太多的莫名奇怪的冲突问题;
可以通过以下方式解决:
①用npm install -g命令安装webpack为全局模块,然后即可使用webpack命令。
②既然要局部,那就直接局部使用;经过分析,调用webpack命令时其实就是一个cmd批处理,查看批处理会发现,就是node + “xxx.js”的形式存在,那么我们可以这样变通一下,命令行进入到webim的目录运行如下命令:
node ./node_modules/webpack/bin\webpack.js -config webpack.config.js
③还有一种方式,那就是通过package.json进行开刀,在scripts节点上增加"start":"webpack",然后在命令行上运行npm start同样能达到打包的效果。
注意:以上运行的命令行一定要以管理员的身份运行
题外:新版的webim需要用的知识比较多,可以按照这样的顺序进行突破:node.js->npm->react->webpack
收起阅读 »
环信李理:从Image Caption Generation了解深度学习
本系列文章希望通过Image Caption Generation,一个有意思的具体任务,来介绍深度学习的知识,涉及到很多深度学习流行的模型,如CNN,RNN/LSTM,Attention等。本文为第一篇。
作者李理,目前就职于环信,即时通讯云平台和全媒体智能客服平台,在环信从事智能客服和智能机器人相关工作,致力于用深度学习来提高智能机器人的性能。
0. 前面的话
建丁让我写一篇深度学习相关小文章,目标读者是国内的开发者。刚接到这个任务时我是颇为忐忑的,写文章要讲究厚积薄发,如果“水之积也不厚”,“则其负大舟也无力”。因为我自知水平很有限,又不是在学校和科研机构做研究,只不过因为工作和个人的兴趣,对深度学习有一点点粗浅的了解,所以担心写出来的东西不但于人无益,甚至还让人误入歧途。但后来又一想,如果把自己作为一个深度学习的学习者,和对它感兴趣的普通开发者分享一些学习的经历,包括学习过程中遇到的问题,可能也是有一些意义的。毕竟读论文或者听学术大牛的讲座只能看到“成功”的经验,而且大部分开发者相对来说没有太多的背景知识,而很多圈内的人都是假设读者拥有这些知识的。但是对于普通的开发者来说,很多基础知识比如线性代数和微积分在上完大学后估计就还给老师了,因此可能理解起来难度更大。而从另外一个角度来说,工程师(开发者)和科学家(科研工作者)关注的点也是不一样的。科学家更关注理论的东西,比如一个模型是怎么提出来的,为什么要这么设计模型,这样的模型怎么转化成一个优化问题。而工程师则更关注这个东西能够做什么,具体这个优化问题怎么求解更高效。学术界每年有大量的论文发表,大量的idea被提出,其中有好有坏,有的工作可能看起来理论很漂亮,但实际应用起来很难;有些工作可能不被太多人关注,但却是某些工业界非常需要的。
另外从人工智能的发展来说,我个人觉得在传统行业的普及也是非常重要的。现在很多人工智能创业公司,很多想用人工智能创造一个全新的产品,比如早期类似Siri的语音助手到现在火热的机器人。但我个人觉得目前的人工智能的水平还很难做出达到用户预期的产品,尤其是很多初创公司吹牛吹得有些过分,导致用户期望过高,而真正使用产品后则形成巨大的反差。我觉得目前阶段人工智能更大的用处是提升现有系统,用我自己的话来说就是目前的人工智能只是锦上添花而不是雪中送碳。也就是说光靠人工智能是不能吸引用户来购买你的产品的。
比如现在国外很火的Amazon的智能音箱产品Echo,如果我不想买一个音箱,估计你很难这样说服我购买Echo——我们的Echo有非常智能的语音交互功能,可以问天气,可以设置闹钟,可以Uber打车,可以控制家里的智能冰箱。但是如果我想购买一个音箱,现在面临两个选择:一个是传统的音箱,另一个是Echo。那么你对我说Echo有多么牛逼的智能可能会打动我,反正也差不了多少钱,能有这么多听起来很酷炫的功能也挺不错的。
由于Echo的成功,国内很多人也想“山寨”一个类似的产品,不过可能很多人忽略了美国和中国的一些细小差异,那就是音箱似乎不是大城市居民的必备品。就我个人的朋友圈来说,每个家庭肯定都有个电视,但是有音箱寥寥无几。为什么会这样呢,因为中国的大城市居民大都是住楼房,很多老破小隔音效果都很差,你整个音箱弄家里还没high两分钟,估计邻居就该敲门了。倒是耳机,屌丝们挤公交地铁时的必备利器,也许会更好卖。
说了这么多,想表达的就是目前人工智能应该更多的提高现有产品。比如提到Google,大家可能会想到它收购的Deepmind的AlphaGo,但是我们可能没有意识到日常使用的很多产品中都使用了深度学习。比如搜索引擎的排序,邮件的智能回复生成,都大量使用了深度学习。而AlphaGo的作用则更多的是一种市场PR,一种宣传作用,让大家知道人工智能目前的一些进展,而现在AlphaGo团队则是想将其技术用到医疗行业帮助医生诊断疾病。
也就是说人工智能在未来也许就像计算机,互联网,云计算一样是一个非常基础的设施,在任何需要用机器来替代或者减少人力的场景都是有用武之地的。目前不论是国内还是国外,人工智能的人才都是非常稀缺的,而且都是集中在少数学校的实验室和大公司的研究院里。因此向普通开发者传播相关的知识就显得尤为重要。基于这样的考虑,虽然自己的能力不够,但还是愿意把自己学习的一些经验和问题向大家分享。
1. 为什么分享Image Caption Generation这个话题?
这篇小文章并没有限定什么范围,只要是深度学习相关的就行。这反倒让人烦恼,就和人生一样,选择太多了也是一种烦恼。因为最近工作有空之余正在学习斯坦福的课程CS231N,Convolutional Neural Networks for Visual Recognition。这个课程非常好,除了详尽的slides和notes,最值得一提的就是它的作业。每个作业包含完整的模型,比如CNN、LSTM,所有的模型的代码都只是用最简单的python代码实现,而不是用现成的库比如TensorFlow/Theano/Caffe。纸上得来终觉浅,绝知此事要躬行。很多理论,光听课看slides,似乎觉得自己懂了,其实还是一知半解,真正要掌握,就得自己动手,最好是全部自己实现。但是全部自己实现需要花的时间太多,而且从实际工作的角度来说,大部分开发者肯定都是用TensorFlow这样的工具。而这个课程的好处就是:把一些琐碎的与核心代码不相关的部分包括学习的框架都已经实现了,然后用IPython notebook把关键的代码的函数的输入和输出都描述的非常清楚,学习者只需要实现一个一个这样的函数就行了,而且每个函数都会有类似单元测试的检测代码正确性的数据,从而保证我们的每一步都是在朝着正确的方向前进。
因此这篇小文章打算讲一讲其中的Assignment3的Image Caption Generation部分。目的是想通过一个具体的任务来给大家介绍深度学习的一些知识,让大家对深度学习有一些概念和兴趣。选择Image Caption Generation的原因,一来这个任务挺有意思的;第二就是它涉及到很多深度学习流行的模型如CNN,RNN/LSTM,Attention。
首先来介绍一下什么叫做Image Caption Generation。
对于计算机视觉相关的任务,图片分类和定位大家可能比较熟悉。图片分类就是给定一张图片,让计算机告诉我们它是一只猫还是一只狗;而图片定位除了告诉我们这是一张狗的图片,还需要用用一个矩形框把狗的位置标识出来。当然还有要求更高的Image Segmentation,需要告诉我们哪一些像素属于狗,而另外一些属于背景。
图1就是这些任务的例子:
图1:常见机器视觉任务 图片来自 http://cs231n.stanford.edu/slides/winter1516_lecture8.pdf
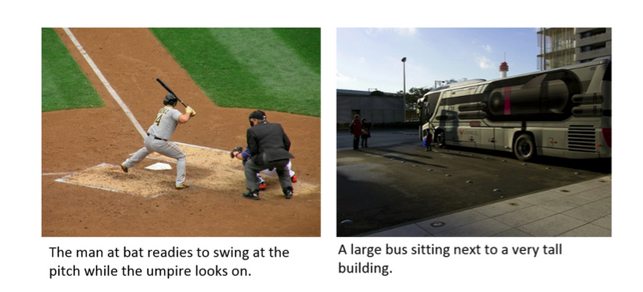
而Image Caption Generation任务是给定一张图片,需要让计算机用一句话来描述这张图片。
如图2所示:
图2:Caption Generation任务示例 图片来自 http://mscoco.org/dataset/#captions-challenge2015
从实际的应用来说,这个任务也是很有用处的。比如一个手机拍完照片之后,我们可以用这个方法生成一句话来描述这个图片,方便分享和以后查找。
而从理论研究的角度来说,Caption Generation相对于之前的task来说需要更加深入“理解”图片中物体之间的关系,甚至包括一些抽象的概念。它把一幅信息量极大的图片压缩成短短一句话。
我是做自然语言处理(NLP)相关工作的,之前对计算机视觉有一些错误的看法。认为视觉信号是更底层和原始的信号,除了人类,动物也有很强的视觉能力,也能分辨不同物体。而语言是人类创造的符号系统,属于更高层的抽象,因而属于更高级的人工智能问题,似乎不少人会有类似的观点。
但是现在我有了一些不同的看法,人类的大脑并没有什么特殊之处。一个小孩在一岁之前一般不会说话,他认识世界的主要方式就是主要通过视觉系统来区分物体,也许和神经网络类似,通过复杂的神经元的连接来“理解”世界。这些不同层次的网络就是不同层次的特征,就像神经网络的“黑盒”,我们自己也很难用精确的语言描述我们大脑到底学习到了什么样的特征。而且很可能每个人学到的特征,尤其是底层的特征都是不相同的。
比如下图的一个汽车,最底层的特征可能是不同方向的线条,而中间层的特征可能是各种基本的形状,而更上层的特征就是车轮这样的更上层概念。
图片来自 http://cs231n.stanford.edu/slides/winter1516_lecture7.pdf
一个复杂的概念由一些简单的概念组合而成,而简单的概念可能由最基本的原子概念组合而成。语言就是对这些概念的描述,或者说就是一个标签,一种命名。但是语言有一个特点就是它是用来沟通和交流的,所以语言的使用者需要达成一定程度的共识。那怎么达成共识呢,比如我们在教小孩语言时是怎么与他达成共识的呢?比如一个桌子,我们通过手指这一个条狗狗,反复对小孩说“狗狗”这个词(其实是声音,为了简化,我们暂且当成文字),这样我们就和小孩达成了共识,“狗狗”就是指这样一个动物,然后又指着另外一条狗狗,也说“狗狗”,小孩就学到这一“类”物体都是狗狗。所以他需要调整他的神经元连接,使得那些符合某种特征的物体都被识别成狗狗。至于具体这个识别狗狗的神经网络的参数是什么样的,我们很难知道,也许刚开始他需要分类的物体很少,比如只有“爸爸”,“妈妈”和“狗狗”,那么它可能需要不是那么“本质”的特征来区分,比如他可能认为四条腿走的是“狗狗”,两条腿直立行走的就是“爸爸”和“妈妈”。当随着需要识别的类别的增多,比如有了“猫猫”,那他一上来可能认为也是“狗狗”,但父母告诉他分类错误,这不是“狗狗”而是“猫猫”。那么他可能需要别的特征来区分猫猫和狗狗,也许他学到的是:四条腿走并且嘴很长的是狗狗,而四条腿圆脸的是猫猫。
那为了能够区分猫猫和狗狗,小孩的中层的特征可能需要抽取类似“脸”的特征,或者说概念。我们也会告诉他这是狗狗的脸,这是猫猫的脸,这是爸爸的脸。这样他需要学习出脸的共性的特征。
从上面的过程我们可以发现,概念本身只是一种“特征”的指代,是我们的感觉系统(视觉)对一个物体的反应。而语言是一部分相似的生物对同一个/类物体达成共识的一种指代。但每个人的感觉系统和神经网络结构都是不一样的,所以也只能在非常粗糙的程度达成比较一致的共识,而在非常精细的概念层次是很难达成广泛共识的。因此我们会把周围的人打上各种标签,分成各种类别,由此各种概念也就产生——肤色,语言,宗教,性别,阶级。每个人也只能和同一个标签的人在某个方面达成共识,所以要找到一个完全“了解”自己的人是如此之难,而不同的物种的共识可能就更难了。所以就像《庄子·齐物论》里说的“毛嫱、丽姬,人之所美也;鱼见之深入,鸟见之高飞,麋鹿见之决骤。四者孰知天下之正色哉?自我观之,仁义之端,是非之涂,樊然殽乱,吾恶能知其辩!”毛嫱、丽姬是我们人类眼中的美,但是在鱼和雁看来只是可怕的敌人。可笑的是自恋的人类却还要曲解庄子的愿意,认为它们是因为惊异于她们的美丽才沉鱼落雁闭月羞花的。不说动物,即使是人类而言,美也是很难达成共识的,那些黑人国家的美女,我们中国人是很少会认为她们是美女的。
因此从这个意义上来说,语言也许并没有我们想像中的那么高大上。 就目前人工智能或者深度学习的水平来说,也许研究小孩在建立复杂概念之前的行为更有用处。 收起阅读 »
SDK 问题
2、Android封装含有附件的消息必须有路径(这个就尼玛坑爹)与iOS不一样
3、下载附件的时候为毛要把域名变成IP地址 (这个附件是我们自己服务器处理的消息附件)
Amaze UI插件开发大赛-环信邀你一起打造精彩开源世界
前言
Amaze UI开源两年以来,一直受到众多开发者的关注,非常感谢你们的建议和想法,为了满足更多开发者的需求和顺应新技术趋势,我们在保持现有的Web版本上,相继推出了React版、Touch版,让开发者能够快速构建网页应用和Web App。自2014年9月开源以来,在Github上的星级关注超过7000,成为国内最受开发者喜爱的开源项目之一,目前服务超过40万开发者。
关于比赛
本次比赛,相较于之前的模版比赛、组件比赛显得更为“小巧”,主要是针对“插件”的开发比赛,开源世界里,Amaze UI虽然不能算是最闪亮的那颗星,但我们一直不遗余力的完善自己,打造更好的Aamze UI为广大开发者服务。
参赛须知
所有提交的插件需要基于Amaze UI进行移植开发或者原创开发,样式风格与 Amaze UI 保持一致。
- 移植开发:基于第三方开源插件通过Amaze UI设计规范进行移植,并且符合Amaze UI框架使用。
- 举例:移植插件示例
- 原创开发:基于Amaze UI开发出需求度高、可复用性高的插件。
- 举例:移植插件示例
活动流程
作品提交所有提交的参赛作品需注明为MIT(加链接)开源协议所有移植的插件务必注明源插件的开源许可及项目地址;发布到Github上或邮箱提交时需在标题中添加相应关键字:
- Amaze UI Web:添加 amazeui-plugin
- Amaze UI React:添加 amuireact-component
- Amaze UI Touch:添加 amuitouch-component
ps:提供可查看的项目主页,项目主页中应包含插件介绍、API 文档及演示;
提交示例
示例:
xxx //插件文件夹,xxx为插件名称参考插件:https://github.com/amazeui/slick
|
|--docs //插件演示
| |-- demo.html
| |-- demo.css //演示文件样式
| |-- demo.js //演示数据传输
| |-- images //图片、字体等
| |--i
| |--font
|--dist
| |-- amazeui.xxx.css // 插件样式文件
| |-- amazeui.xxx.js // 插件js文件
| |-- amazeui.min.js // 官方js压缩文件
| |-- amazeui.min.css // 官方样式压缩文件
|-- README // 项目的描述、使用说明、MIT开源协议
|-- author // 作者信息、联系方式(电话、QQ)
提交方式
第一种,按照以上格式在Github上发布,并且以邮件的形式把地址发送到amazeui@yunshipei.com,
邮件标题格式为:【插件比赛】+【插件名称(参赛作品名称)】
第二种,按照以上格式将作品(包含项目源代码、文档)以邮箱的形式发送到amazeui@yunshipei.com,
邮件标题格式为:【插件比赛】+【插件名称(参赛作品名称)】
第三种,好雨云平台提交。http://docs.goodrain.com/usage/
评选嘉宾
关于大赛更多:点击了解
收起阅读 »
环信移动客服v5.0产品更新--人机协作、智能质检等众多环信机器学习功能亮相
环信移动客服v5.0产品更新,人机协作、智能质检等众多环信机器学习功能亮相,支持呼叫中心与现有渠道打通,还有来自环信大数据的客户之声上线,让客服工作简直不要太简单!
注:环信移动客服v5.0_产品更新说明/产品功能列表/产品使用指南 请到文章末尾下载
- 1 Web客服工作台(标准版)
1.1 会话和消息支持模糊搜索
1.1.1 全局搜索会话
1.1.2 全局搜索消息
1.1.3 在会话详情中搜索消息
1.2 熟客优先
优化熟客优先的调度策略。可以配置将访客发起的会话优先调度给“最后接待过该访客的客服”或“接待该访客次数最多的客服”。该功能默认处于关闭状态,可以进入“管理员 > 设置 > 系统开关”页面开启。
1.3 呼叫中心
移动客服实现了呼叫中心和现有渠道的打通。开通呼叫中心后,客服可以接待来自手机APP、网页、微信公众号、微博、呼叫中心5个渠道的会话/来电。所有通话都会被录音,客服可以通过客服模式的历史会话查看通话记录,管理员可以通过管理员模式的历史会话查看所有客服的通话记录,并对访客进行回呼。呼叫中心功能需要单独开通,详情请咨询环信商务经理。
1.4 留言
1.4.1 留言状态“未解决”变更为“未处理”
1.4.2 新增留言角标
1.4.3 新增留言相关的通知
1.5 进行中会话数上限
单个客服允许同时接起的会话数上限为200个,即进行中会话数不能超过200个。
当客服的进行中会话数达到该上限,将不会自动调度会话,不能手动从待接入列表接入会话,不能回呼访客,也不能接受同事转接的会话。此时,需要先关闭一些进行中的会话,使进行中会话数低于200,才可以继续接入会话。
1.6 允许客服手动接入会话
管理员可以设置是否允许客服从待接入列表中手动接入会话。开关打开时,客服可以从待接入中手动接入会话;开关关闭时,客服无法从待接入中手动接入会话。管理员始终可以手动接入会话。
1.7 支持导出客服登录详情
进入“管理员模式 > 成员管理 > 客服”,可以查看所有客服(除自己之外)的当前在线/离线状态,并可导出每位客服的登录详情,包括登录时间、状态切换等。
1.8 设置APP访客端使用数字型的菜单消息
支持设置APP访客端使用数字型的机器人菜单消息。可在“管理员模式 > 智能机器人 > 机器人设置”页面设置。
1.9 新增统计指标的注释
统计查询的工作量、工作质量、访客统计、排队统计页面新增统计指标的注释,包含指标的算法、解释。
将鼠标置于气泡上会显示该指标的注释。
1.10 访客每天访问次数统计
在“管理员模式 > 统计查询 > 访客统计”页面,可以按访问次数进行筛选,查询指定时段内每日访问次数不同的访客数量的占比。
1.11 【优化】修改密码策略,提高账号安全级别
优化后,新密码的有效长度为6~22位,至少包含两种格式(大写字母、小写字母、数字、符号)。
登录环信移动客服时,需要输入验证码;客服/管理员重置密码时,需要进行密码确认。
1.12 【优化】体验指南展示页新增AppKey的提示
体验指南展示页新增AppKey的提示,只需将该页面的AppKey和IM服务号填入“商城”应用的设置页面,即可快速模拟访客发起咨询。
1.13 【优化】进行中会话列表的时间提醒图标
优化进行中会话列表的时间提醒图标。取消客服消息的时间提醒,优化访客消息的时间提醒,让客服准确知道,已经超过多长时间未回复某位访客的消息了。
1.14 【优化】聊天窗口的自动滚动条件确定和统一
当客服查看历史消息时(滚轴不在底端):
·如果客服收到新消息,以消息气泡提醒,点击气泡后滚轴自动滚动到底部;手动将滚轴滚动到底部时,消息气泡消失;
·如果客服发送消息,滚轴自动滚动到底部。
当客服处于聊天状态时(滚轴处于低端),如果客服收到新消息或发送消息,滚轴均自动滚动到底部。
1.15 【优化】公司字段的长度变更为45个字符
访客资料中,“公司”字段的长度从24字符变更为45字符,支持更完整的公司名称。
1.16 【优化】删除坐席失败时,系统提示失败原因
当客服有进行中会话时,不能被删除。如果管理员做了“删除”操作,系统会提示“客服有进行中会话,无法删除。”
1.17 【优化】回呼访客失败时,系统提示失败原因
对访客进行回呼时,如果回呼失败,系统返回失败原因。
- 2 Web客服工作台(增值服务)
2.1 客户之声
环信客户之声基于自然语言处理,主题建模和情感分析技术,分析访客与客服坐席的消息内容,为客服管理团队展示客户与客服沟通时的情感指数和高频提及的关键词,并且可以追踪到这些关键词对应的消息与会话。
客服管理团队可以通过客户之声了解历史会话中最常被提及的主题和关键词,并了解相应的情绪温度,依此判断当前服务中的热点问题。
客户之声功能为增值服务。如需开通,请提供租户ID并联系环信商务经理。
- 3 Web客服工作台(旗舰版)
3.1 人机协作
基于大数据分析和机器学习技术,环信移动客服可以自动分析海量历史会话数据,建立智能应答模型,供客服在人机协作模式下使用,无需手工建立和维护庞大的知识库。在人机协作模式下,可以实时的依据访客问题提示可能的答案,人工客服仅需简单的点选即可快速回复访客,极大地提升工作效率。
人机协作是旗舰版功能。如需开通,请提供租户ID并联系环信商务经理。
3.2 智能质检
智能质检功能允许系统自动检查访客和客服的历史消息,如果发现异常,则在会话后提示“有问题”,并在质检详情页提示问题原因。在智能质检的辅助下,质检员可以扩大筛选范围,覆盖更多会话,提高质检效率,获得更准确的质检结果。
智能质检为旗舰版功能。如需开通,请提供租户ID并联系环信商务经理。
3.3 消息中心API
开放消息中心API,允许第三方业务系统通过API调用的方式,向指定租户下的一个或多个坐席发送通知消息。通过定制通知消息内容,可以支持快捷功能,如点击消息中的URL链接打开指定会话。
消息中心API仅对旗舰版客户开放。如需开通,请提供租户ID并联系环信商务经理。
- 4 网页访客端
4.1 留言支持配置
默认情况下,如果机器人处于关闭状态,下班时间自动进入留言页面。如需允许下班时间访客的消息进入待接入,可以配置参数offDutyType=chat。
4.2 多租户场景下,访客多个咨询窗口最小化后,都能收到提醒信息
网页端的多租户场景,指设置了多个“联系客服”按钮,且这些按钮指向不同的租户ID。
当访客打开多个这样的咨询窗口并将其最小化后,客服回复这些咨询窗口的消息,访客能够收到所有咨询窗口的提醒信息。
4.3 【优化】获取机器人欢迎语
当在网页端开启机器人功能,并且设置了机器人欢迎语时,访客端(聊天窗口和H5网页)自动获取机器人欢迎语。
当网页端关闭机器人功能时,访客端(聊天窗口和H5网页)不再获取机器人欢迎语。
注:APP端可以通过API获取机器人欢迎语。
体验环信移动客服 http://kefu.easemob.com/
查看历史版本请点击版本历史
环信移动客服v5.0_产品更新说明/产品功能列表/产品使用指南 请点击下载↓↓↓
收起阅读 »
【公告】关于Parse服务停止的解决方案
Parse将在2017年1月28日正式停止服务,有很多用户都在环信的自有Key(parse client key)下存储了自己的数据,为了相关用户不受Parse停止服务的影响,环信在自有服务器上搭建了一套Parse服务,同时将自有Key(parse client key)下的相关数据全部同步到了自有服务器中。
目前Parse官方服务中环信Key(parse client key)下的相关数据存储都已指向环信自建服务器,同时环信搭建的Parse服务也正式对外提供服务。之前使用了Key(parse client key)进行数据存储的用户可以通过将原有Parse服务的域名替换为环信自建服务域名的方式来进行,具体的代码实现说明如下:
①.Android代码修改说明
将原代码中的Parse.initialize(context, ParseAppID, ParseClientKey);②.IOS代码修改说明:
修改为:
private static final String parseServer = "http://parse.easemob.com/parse/";
Parse.initialize(new Parse.Configuration.Builder(appContext)
.applicationId(ParseAppID)
.server(parseServer)
.build());
首先下载最新的Parse SDK包,然后对代码做如下修改
将原代码中的如下部分:
[Parse setApplicationId:@"applicationId"
clientKey:@"clientKey"];
修改为:
[Parse initializeWithConfiguration:[ParseClientConfiguration configurationWithBlock:^(id<ParseMutableClientConfiguration> configuration) {
configuration.applicationId = @"applicationId";
configuration.clientKey = @"clientKey";
configuration.server = @" http://parse.easemob.com/parse/";
}]];
注:如果您的业务里使用Parse服务做了头像的功能,请仔细阅读以下说明。
在将您的APP从Parse迁移到环信自建服务的工程中,未升级的客户端会存在无法访问升级后客户端新增头像的问题。具体的说明如下:
- 当前情况是Parse服务和环信自建服务分别在自有的S3服务器上存储头像。
- 客户端升级使用环信域名后,可以访问原有的Parse上存储的头像文件。
- 未升级仍然使用Parse域名的客户端,无法访问已升级客户端在环信域名下新增的头像文件。
- 为了最终将头像文件完全同步到环信S3服务器,我们计划在2016.10.31日将当时存储在Parse的头像文件一次性全部同步到环信S3服务器上。若您要使用环信自建的服务,切使用了头像文件,请务必于2016.10.31日前完成对客户端的升级工作,避免用户头像无法访问的问题发生。
收起阅读 »
专访环信CEO:企业级服务是资本寒冬下的优质资产抓住第四次系统性机会
儒雅、干练,技术出身,又富有敏锐的商业思维,这是环信CEO刘俊彦给号外财经网记者的初识印象。
8月23日,在北京国际会议中心举行的GIEC2016全球互联网经济大会上,刘俊彦接受了号外财经网的专访。短短20多分钟,他透露了有关环信的诸多高含金量信息:从创业初期的“蒙圈”到走上成功之路,技术步步领先是公司的核心竞争力,如何打造SaaS客服产品争做全媒体客服市场的“NO1”,以及环信不烧钱还能快速赚钱的秘诀……
环信核心竞争力:持续领先的技术实力
短短两年时间,环信成功实现四轮融资,并领跑中国SaaS客服市场,到底靠的是什么?环信的核心竞争力是什么?在专访中,号外财经网开门见山的提出第一个问题。
“环信是技术驱动型公司,我们的核心竞争力在于技术能力,我们的愿景是技术改变行业。”刘俊彦也是直言不讳。
他进一步诠释自己的观点,认为好的技术很难被超越,一步领先可能就会步步领先。环信取得行业领先地位后,仍保持大量的人力研发投入,在研发团队规模、资金投入规模、收入规模三个方面的领先优势都在持续扩大,而不是被追上。
目前,该公司拥有环信即时通讯云和环信移动客服。即时通讯云提供基于互联网的通讯能力服务,帮助创业者做社交,具有单聊、群聊、发文件图片等功能,是连接“人和人”。移动客服是在环信即时通讯云PaaS平台上生长出来的SaaS平台,是垂直行业应用,连接“人和商业”。刘俊彦认为,两个产品是公司立身之本。
在中国当前移动互联网时代,很多东西被颠覆了,但各行业的基础平台功能很重要。他很看好两大产品的市场前景,“目前把这两个产品做到极致,做到一针挑破天就成功了。”
背后故事:从创业初期“蒙圈”到成功之路
环信的创始团队都是技术出身,他们创业初期也曾经历过曲折。
“一开始做过类似企业微信和阿里钉钉这类的产品,属于企业办公平台,很快开发出来了。但在那个时间点上,我们不是特别有销售和市场意识,产品的一些功能是想象出来的,发现不知道卖给谁,也不知道怎么卖,所以不是一个成功的产品。”刘俊彦给号外财经网分析他们创业初期开发的产品。
后来痛定思痛,刘俊彦和他的团队对自身优势进行思考。“我们是开发者,我们最擅长的是跟程序员打交道,程序员需要开发者后台。”他说,把产品其他不用的功能都砍掉,只保留最核心的部分聊天的部分,就是现在的即时通讯云。“用起来简单,功能强大,没有交互界面,可直接通过API调用,只需要看文档就可以了。服务器需要支持几千万人同时在线,运行需要特别可靠和稳定。”
这样的模式需要非常高的技术门槛,而这恰恰是环信团队的优势。
“做一个2C产品,让我们去研究人性、了解用户需求挺难的。但我们是开发者,开发者想要什么样的API、如何把这个API做的更好、做的更好用,这是我们擅长的。所以我们觉得创业者一定要找到自己最擅长的点,坚持做下去,才能成功。”刘俊彦这样总结。
第四次系统性机会:打造千亿市值企业
环信发展的路径是什么?如何发展?发展空间多大?这也是刘俊彦最近在探索和思考问题。对此,他更多的从公司“市值目标”进行了探讨。
刘俊彦认为,企业服务行业的前景很广,对比美国的企业服务市场,前三名公司市值合计3000亿美金,中国前三名加起来是60至80亿美金,几十倍的差距。中国也有巨量企业,也开始消费了,需要企业服务公司了,规模可能会很快赶上美国,会有系统性机会。
“这样的系统性机会很少碰到。第一次是搜索引擎,造就了百度和谷歌;第二次机会是电商,造就了阿里巴巴;第三次机会是移动社交,成就了微信和腾讯。现在企业服务是第四次机会,可能是二十年来最大的一次机会,把握住就会造就下一个BAT,造就企业服务领域千亿美金或人民币的公司。”他耐心剖析自己的行业观点。
“机会放在这里,怎样才能抓住呢,要看核心赛道。”刘俊彦并不吝惜分享行业机会。他说,已知的核心赛道就几条,第一条是企业协同办公,BAT的天下;第二条是企业销售自动化管理,行业的几家公司已经C轮融资或者挂牌上市了;第三条是HR;第四条是财务软件,用友金蝶已经统治了;第五条是客服。
“环信还是挺幸运的,去年才进入客服市场,后发先至,并在这个赛道上跑到了前列。”刘俊彦说,环信SaaS客服产品自去年4月份推出以来,市场推广、用户获得比预想的要快,用户群体、销售规模等领先行业,这是一个惊喜。
刘俊彦向号外财经网透露,环信2016年的目标是在全媒体客服市场的在线客服部分做到全国第一,2017年希望在整个全媒体客服市场做到全国第一,包括呼叫中心、网页客服、微信公众号客服、APP客服4个细分领域。
企业服务:资本寒冬下的优质资产
“今年VC喜欢投企业服务公司,因为企业服务公司是优质资产,有持续稳定的现金流,不烧钱。只要产品好,每个月都有收入,源源不断,用产品就要付费,而且明年还要续费。收入模型好,一般月付型,而我们环信是年付。支出模型稳定,不烧钱。”刘俊彦对环信的发展信心十足。
他现在的主要精力放在环信的管理和战略上。他说,公司过去两年已经做了4轮融资,基本不缺钱。
对于后续的资本运作路线,他没有透露,但他给出了一个基本时间表,“会很快,今年,或者明年”。 收起阅读 »
ios V3.1.5 Android V3.1.5 release ,优化联系人读取,修改api命名的规范性
Android V3.1.5更新日志
ios V3.1.5更新日志
- 修改一些api名称,主要针对一些拼写错误的api,具体变动请查看3.1.5api修改;
- 优化读取联系人的速度;
- 修复在logout方法的回调里立刻调用login方法不能登录的bug;
- 修复https安全漏洞,提高安全性;
- 修复实时通话时暂停音频不生效的bug;
- 修复使用网线连接时NetUtils.hasDataConnection()判断为false的bug;
- 修复发送消息时导致memory leak的bug;
新功能:
bug fix:
- 提高SDK稳定性
- 去除依赖库(libcrypto.a,libcurl.a,libssl.a)
- 提高从2.x版本SDK数据库迁移效率
- 进一步修改api命名的规范性,建议使用新的api,具体详情可以参考接口文档
- 修改实时视频显示问题
版本历史:Android sdk更新日志 ios sdk更新日志
下载地址:sdk下载
使用过程中有遇到任何问题、反馈建议欢迎直接评论留言,我们将第一时间回复! 收起阅读 »
环信亮相全球互联网经济大会,客户声音将成SaaS客服突破口,顺便回答一下被北京卫视报道是一种神马体验
环信CEO主题演讲:全媒体智能时代的电子商务客服新体验
环信移动客服登录北京卫视
在今年初答记者问时指出:“新经济的覆盖面和内涵是很广泛的,它涉及一、二、三产业”。GIEC2016大会议题涵盖了当下热门的互联网创新与变革、探索商业模式创新,把握VR等人工智能技术的发展机遇,以及未来万物互联到万物智能的探索。大会的第一个版块活动是分享经济峰会,与会嘉宾观点纷呈,但在共享经济对于互联网经济的作用上形成了共识。2015年以来,分享经济可谓是站在中国经济风口的“食物链顶端”,它的真正价值在于重新定义了人与人连接的方式,以及社群组成的方式。而环信移动客服产品更是嫁接“人与商业”的连接器,相关数据显示,2015年中国共享经济市场规模约为1.956万亿元。预计未来五年,共享经济年均增长速度在40%左右,到2020年市场规模占GDP比重将达到10%以上,随之配套的企业级客户服务行业规模也将更上一层楼。
小伙伴国美在线、叮当快药、泰康在线、楚楚街和环信一起联合参展。
在共享经济浪潮下,O2O、电商、互联网金融教育医疗等服务业取得了蓬勃发展,随之衍生的客户服务行业也取得爆发式增长。在用户体验为王的时代传统的呼叫中心已经不能满足新时代的客户服务需要,以环信为首的全媒体智能SaaS客服正逐渐成为主流。环信CEO刘俊彦认为包括APP、微博、微信、网页端/H5、呼叫中心等统一接入的全媒体客服的最佳体验不仅只是接入和各个渠道之间的打通,更重要的是用户跨媒体、跨渠道、跨部门的体验和跟踪,在海量的数据中发现重点,优化企业运营。环信首推的“客户声音”是一款基于人工智能和大数据挖掘的客户行为透析产品。可以通过自然语言解析,主题聚类,情感度分析等技术手段挖掘和分析热点话题,发现畅销或问题商品,同时分析发现服务运营中存在的问题,企业就此可以优化运营,利用大数据洞察力来发现销售机会,改善产品质量。从而更好的服务于终端用户。
共享经济下的“互联网+”正在重构着人们的生活方式,也为各行各业带来了无限发展机遇。随着“互联网+”的渗透,“智能+”将成为“互联网+”的下一站,而“智能+产业”的融合,将成为产业升级与变革的推动引擎。环信认为现阶段人工智能最佳的落地行业是客户服务行业,环信智能客服机器人能够帮助人工解答80%的常见问题,极大的节省了人力成本提高了效率,目前在银行、电信、O2O等行业发挥着积极作用。环信移动客服提供的新特征“机器人智能质检功能”能对全部客服会话进行100%实时或离线质检,基于环信在线客服各个领域的海量用户对话,提取出数百个客服对话特征,并用这些特征训练得到的一个通用质检模型,智能质检的准确率达到了替代人工质检水平。
据悉,GIEC2016第二届全球互联网经济大会在阿里、腾讯、百度、360、京东、亚马逊等行业领军企业参与支持下,已经成为我国乃至全球层次最高、专业性最强、影响力最广的电商及互联网行业盛会之一。同期举办的ECECHINA2016第七届中国电子商务博览会更是连续六届举办,成为行业一致认可的年度盛会。
环信移动客服——全媒体智能云客服倡领者,于2016年荣膺“Gartner 2016 Cool Vendor”。环信支持全媒体接入,包括网页在线客服、社交媒体客服(微博、微信)、APP内置客服和呼叫中心等多种渠道均可一键接入。基于环信业界领先的IM长连接技术保证消息必达,并通过智能客服机器人技术降低人工客服工作量。同时,基于人工智能和大数据挖掘的客户旅程透析产品"环信客户声音"能够帮助企业优化运营,提高跨渠道客服体验。
截至2016年上半年,环信移动客服共服务了29437家企业用户,现已覆盖包括电商、O2O、互联网金融、在线教育、在线旅游、移动医疗、智能硬件、游戏等领域的Top10客户,典型用户包括国美在线、58到家、楚楚街、海尔、神州专车、新东方、链家、泰康在线、号码百事通等众多标杆企业。根据易观发布的《中国SaaS客服市场专题研究报告》显示,环信移动客服在SaaS移动端客服用户覆盖占比高达77.4%,稳居行业第一。 收起阅读 »
iOS 拉取环信消息记录解决方法
在此过程中,服务器注意需要将拉取下来的数据,保存至数据库中的同时将(img/audio/video)的附件下载,并替换掉数据库中消息的附件地址
2、iOS从自己的服务器拉取数据(主要是解析, 自己服务器保存格式完全按照http://docs.easemob.com/im/100serverintegration/30chatlog)下面贴出解析数据过程(Json-Model使用的是MJExtension)
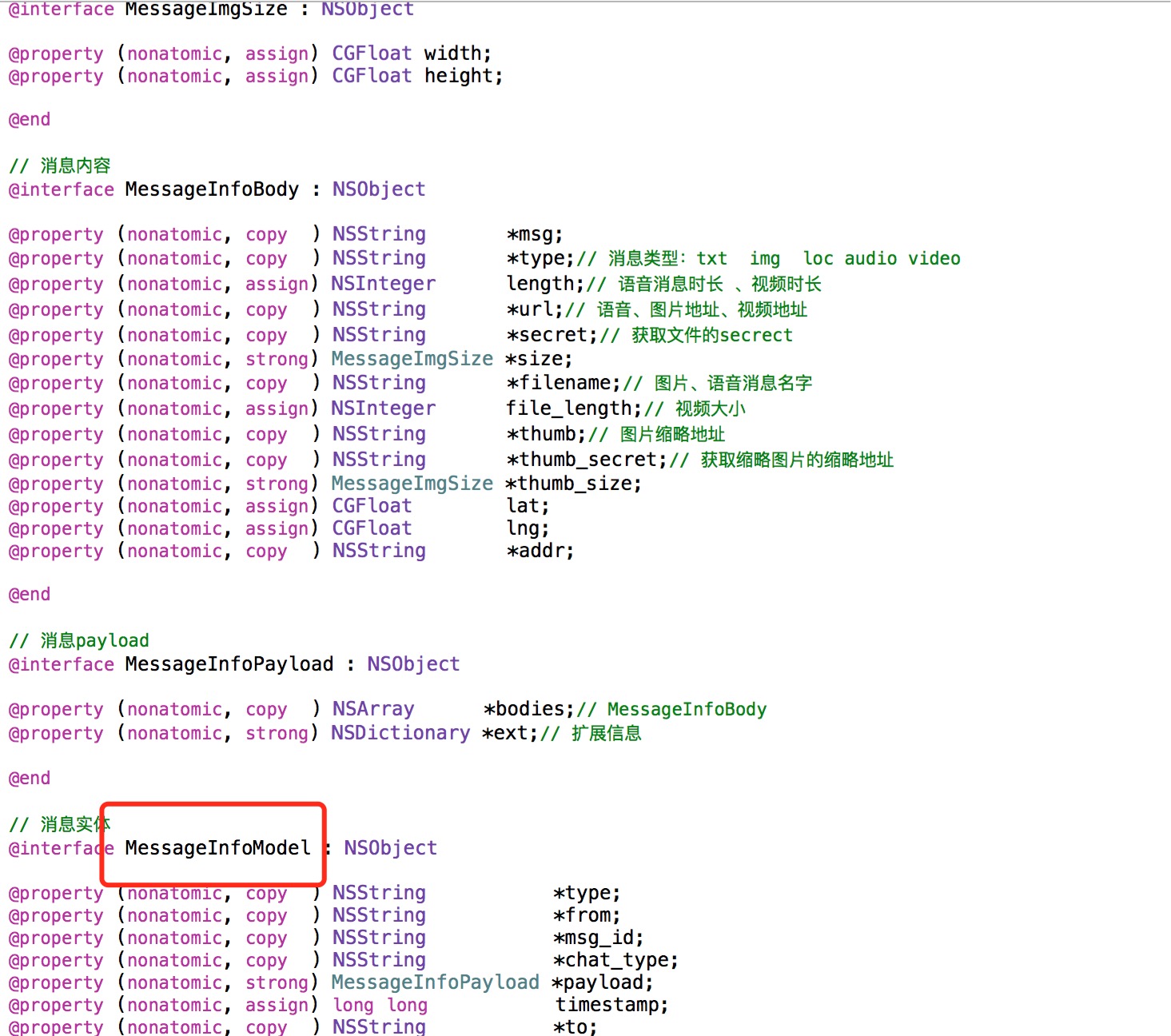
定义的Model如下
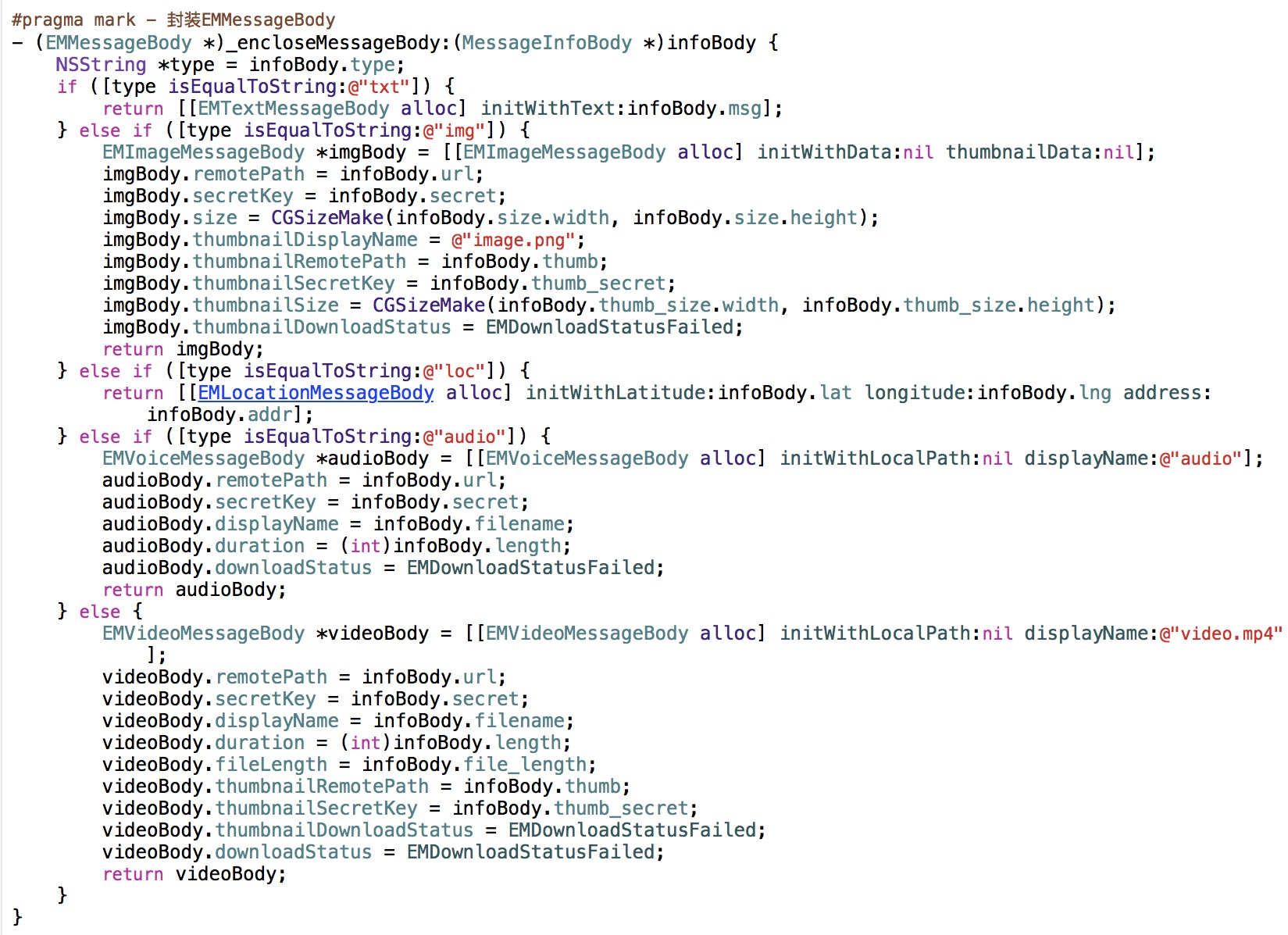
处理消息
收起阅读 »
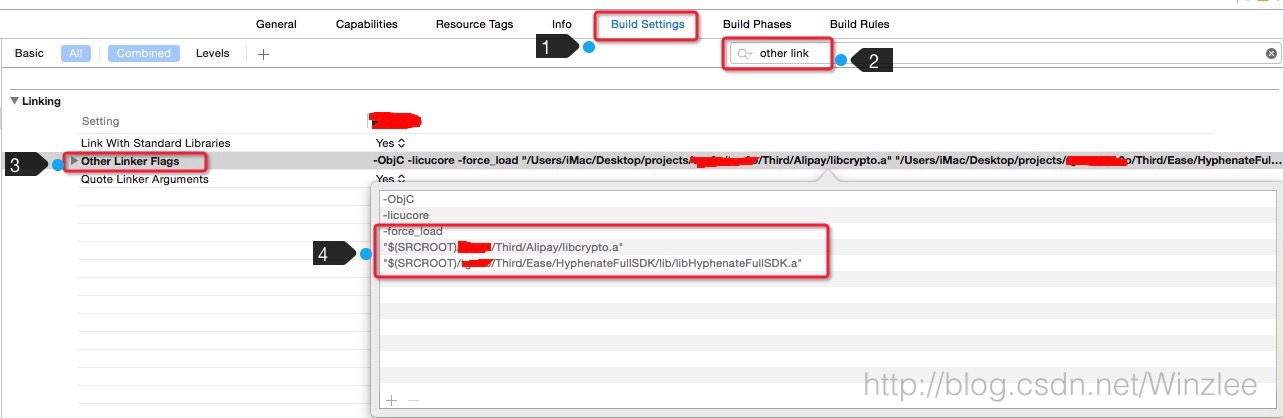
iOS手把手带你集成环信移动客服
首先在开始我的文章之前,我推荐大家把官方的文档好好阅读一下。
http://docs.easemob.com/cs/300visitoraccess/10nativeapp
首先,我假设童鞋们都阅读了官方给的文档,那就让我们开始愉快的集成客服系统吧。
1.首先下载环信的商城DEMO
https://github.com/easemob/helpdeskdemo-ios
下载之后运行发现=我拉个擦=运行不了0.0 相信了解git的同学都知道该怎么做。不了解的话听我慢慢说不要急。
首先环信的移动客服是基于环信的IM完成的,相信看了上面文档的童鞋都能理解这一点,对于环信的IM有一些静态库.a文件都在环信的的童鞋的gitignore中过滤掉了。只要我们我们重新下载环信IM的库,将缺少的.a静态库文件加上去就可以运行了。
.gitignore 是git的过滤文件 可以过滤掉我们不想推送的git仓库的一个配置文件。 github上有一个规范https://github.com/github/gitignore 可以在这个的基础之上来添加我们的需求。
2运行环信客服demo
到这一步童鞋们应该都能运行了环信的demo了,按照上面的文档童鞋的IM账号也弄好了,首先让我们来体验一下吧。
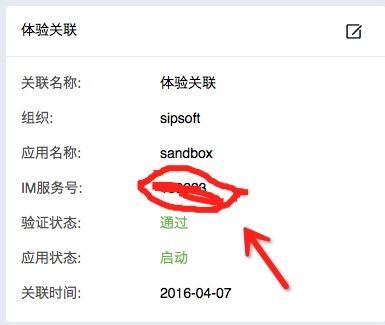
新注册的环信的移动客服都和 环信的商城demo 关联上了,我们打开管理员模式-》app->看到一个体验关联
之后把我们下载的demo的
之后我们把IM服务号搞成后台给的号码,就可以愉快的和后台聊天的哇。
如果这一步没有问题,就说明我们后台的配置是没有问题的。这时候就就可以之正式该我们的代码了
3.添加APP关联
我们根据文档提示新加一个app关联,(修改默认的体验关联 是会失败的,一定要新建之后找到我们商城demo
把对应的这几个文件夹和文件拷贝过来,并在我们自己的项目里面集成IM的库。
首先打开appDelegate的类目文件
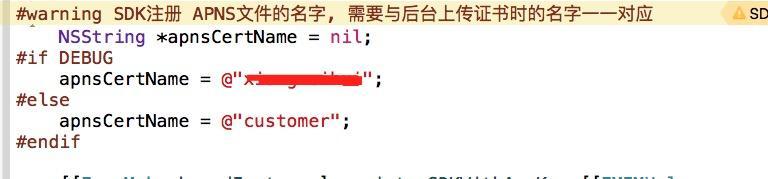
修改推送证书的名称
之后打开localDefine
上面的的是appkey
下面的是关联的IM服务号
之后拷贝过来的Localizable.strings 文件需要添加中文对应
在这里添加就ok.
最后让我们来看看我们的成果。
有木有很兴奋!
=======后续会更新其他细节操作,让童鞋们少走一点弯路 收起阅读 »
给准备入行电商客服的一些建议
现在电商平台很多,但是主要还是集中那几个平台,你懂的,我就不点名了。
首先,打字要快,响应时间是要有考核的。规矩是平台定的,要么硬着头皮上。要么完全不搭理,直接用机器人。熟悉产品&规则后,虽然工作简单,但是强度大,尤其做活动的时候。
再者,小心脏要强大,要能忍受客户的脏骂。关于价格,催货,催物流,那都是家常便饭。习惯就好。
第三,能熬夜。客服,电商客服,至少要9点-24点都要有人在。每周六天,还有一天休息,算好的了。有些店甚至8-凌晨2点的都有。夜猫很多。尤其都市的人,失眠睡不着也会逛TB。
虽然自由,但确实也有点与普通人的上下班区分开。约会时间比较难凑。应验了那句话,加班累成狗,下班无朋友。(kua)(zhang)
最后,还是要跟运营做好朋友啊。还有活动&产品信息一定要吃的通通透透,这年头电商职业骗子坑爹的实在太多了,稍不留神就掉进坑里了。死的多冤你都不晓得。
说说趣事吧。
有一次做活动。新客户哈,因为对我们的奶粉品牌不熟悉,都是朋友介绍过来的,毕竟是第一次给宝宝在网上吃的(naifen),所以是问了好多。
最终客户说,第二天购买。我说好。
客户问了一句,你上什么班?
我说晚班。我说,没关系,早班也有同事在,可以购买。
客户说,那不就算别人的业绩提成咯?我还是晚班过来购买,算你的业绩。
哇塞,还有这么为客服着想的客户,当天的累一下子被感动全打消了。
好久以前,我在(qian)(niu)早已在签名写上,购买前请咨询客服。因为这样可以提高客服的转化率,还有提成。每行的难处,只有做了那行才知道痛并快乐着。
做电商客服还是以实时的文字信息沟通为主,所以避开了好多面对面的尴尬和对骂,实在无语了,发个表情。确实有好些客户急躁又素质不好。句句不离脏字。此处省略一万字……
因为聊天工具对商家都明显提示,不能有第③方的交流模式。比如QQ,微信,邮箱,京东等等。通通不行。
扫描查到,必然会店铺被扣分罚钱不说,甚至会被关店,其他处理。拼不过平台,还是乖乖就范。这些话,只能在客户提供了手机号码之后,电话联系了。我惹不起,躲开总行了吧。电话里再跟客户好好沟通。
相对于以前的电话客服,这个是明显省心好多。所以才有了"金牌客服"这个TB弄的证书。
老大说了,运营做好了,客服这个环节就显得至关重要。有些店铺,运营做不起来,可是客服的跟进让店铺依然活着,甚至还不错。
这只是我入门电商客服不到半年的感想。真真切切感到时间过得飞快。只要你对客户好,人家是感觉到的好么。不用说,人家也会主动在评价里夸赞你,而不是冲着你给的几元好评返现,这个是真心真实有效的。 收起阅读 »
从用户入口到客服报表,这是一场战役
- 消费金融产品规则复杂;
- 仅仅依赖交互和文案不能充分教育用户,用户教育成本高;
- 客服是用户寻求帮助和了解产品的有效途径。
客服组成
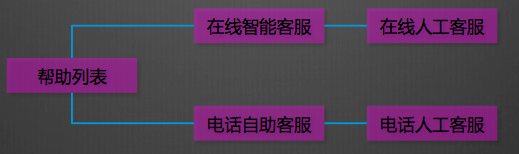
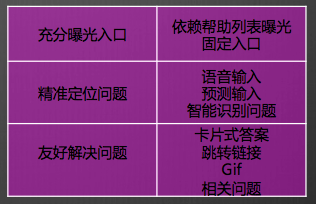
客服涉及帮助列表、在线智能客服、电话自助客服、人工客服。
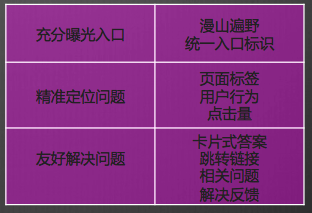
自认为的的客服流程应该是:适当曝光入口,精准定位问题,再友好解决问题。本文将从各自的入口、逻辑、解决率、可优化程度、优化成本、优化顺序分析。
客服入口
入口的曝光程度依赖于定位问题的精准程度、解决问题能力(解决率),以及解决问题成本。
人工客服的高人工成本决定无论如何入口都必须深。
帮助列表、在线智能、电话自助服务一经上线,需要维护的人工成本不高。只要帮助列表的解决能力不是很差,都可以适当曝光。
在线智能客服一般都可以引入到在线人工客服,因此漫山遍野的前提是能一定程度上切断与人工客服的联系。
电话自助和电话人工客服的联系不可切断,因为电话自助客服的曝光程度与电话人工客服一样,少量曝光即可。
帮助列表
(1)入口
后期维护成本不高,可以适当增加曝光。
保证所有入口的icon、交互尽量保持一致,让用户感知和习惯到帮助列表的入口。
(2)精准定位问题
产生问题的场景:看到当前页面的信息之后,或者进行了某种产品行为之后。
点击量便是调优参数。所以精准定位问题的背后逻辑可能是:
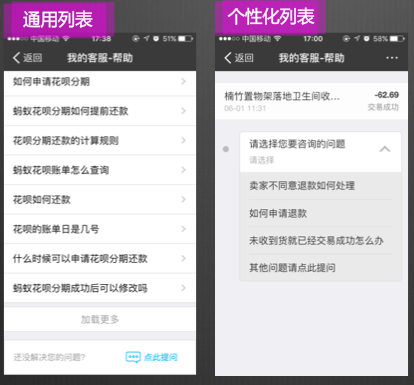
a、页面分级和提取页面标签:
无法获得详细精准信息的页面提供统一的通用帮助列表;
详细页面帮助列表个性化。收集当前页面信息,读取信息的标签,然后根据标签展示相关的热点问题,按点击量排序。花呗的个性化帮助列表的页面标签(如果有)可能包含但不限于以下内容:分期、还款、退款、大商户、支付等。
b、用户产品行为
用户在查看帮助列表的前一个时间范围内,有比较重要的产品行为操作。以花呗为例,这样的行为包括单不限于:分期、还款、退款、支付、查看额度。
c、点击量
调优参数。
d、你想告诉用户的是什么?
一些基本产品规则不知道可能衍生其他复杂问题,所以要“高亮显示”。
i. 问题列表应该是按照产品行为特征分类(契合用户角度);
ii. 点击量数字化,吸引用户关注(或者hot标识代替)。
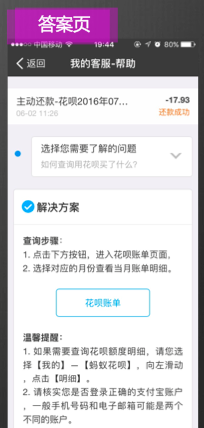
(3)友好解决问题
此部分涉及三个点:可阅读性 ,可解决性,可扩展性、解决率。
可阅读性:即答案精炼分点;重点加粗标红;图文并茂甚至支持gif,但需考虑到屏幕受限。
可解决性:答案的有效性(紧跟功能迭代);跳转到解决问题的页面。
可扩展性:相关问题和在线智能客服的入口。
解决率:提供“解决”、“未解决”两个按钮然而很少用户会点击。所以解决率可能可以参考跳转按钮解决率,进入智能客服比例。
(4)解决率、可优化程度、优化成本、优化顺序
帮助列表的解决率很难衡量;
可优化程度相对较高;优化成本较低;
性价比决定其优化顺序应当靠前。
在线智能客服
(1)入口
后期维护成本不高,在相对切断与在线人工客服的联系的前提下,或者默认隐藏在线人工客服的入口,在用户向在线智能客服提了第一个问题时才露出人工客服入口,可以适当增加入口。
(2)精准定位问题
在线智能机器人一般公司不会独立研发,而是直接购买其他公司的服务(live800、小i机器人等)。
a、语音输入
考虑到语音识别的方言口音支持能力差的问题,语音输入性价比确实不高。
b、预测输入
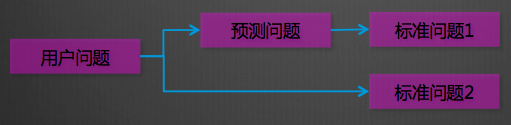
预测输入就是根据用户已输入的内容,匹配相关问题候选。好的预测能引导用户问得更标准,方便匹配到标准问题。
c、智能识别问题
预测候选问题是通过每天对用户咨询问题的报告得出。预测候选问题与标准问题已经通过关键词匹配和一定人工印象。匹配到对应标准问题概率非常大。而没有预测问题过程,直接由用户输入问题匹配则匹配率不高。
(3)解决问题
此部分涉及三个点:可阅读性 ,可解决性,可扩展性、解决率。
基本同上述帮助列表的最佳优化。补充一点是,智能客服多模拟对话场景,因此文案偏轻松,但要控制篇幅(交互上可考虑折叠)
(4)解决率、可优化程度、优化成本、优化顺序
由于在线智能客服可跳转到在线人工,因此一般以拦截率作为解决率。(30%~50%)
可优化程度相对居中;优化成本较居中;
性价比决定其优化顺序应当局中。
电话自助客服
(1)入口
随电话人工客服曝光,人工客服成本高,应减少曝光。
(2)产品逻辑
a、播报菜单前,查询号码匹配账户,自动播报信息(如退款进度、物流记录)
b、简单问题直接播报方法。(查询、账户管理)
c、有一定风险、流程短问题,验证绑定手机后操作。(退款、提现等涉及钱)
(3)解决率、可优化程度、优化成本、优化顺序
解决率即拦截率(跳转到电话人工客服);
流程越长、验证约复杂,解决率约低。因此适用问题有限,优化程度低。
优化成本居中,因此优化顺序靠后。(金融产品规则复杂)
电话自助客服
(1)入口
成本最高,入口尽量少。
(2)优化重点
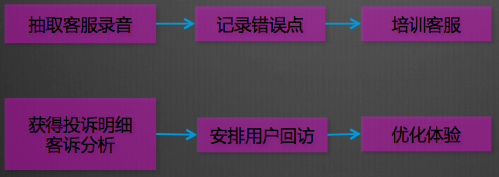
知识库与客服培训
(3)解决率、可优化程度、优化成本、优化顺序
解决率最高,然而可优化程度低,优化成本也非常高。优化方法依赖于客服产出(录音和客诉记录),然后客服一般不愿意将这些暴露给其他部门看,优化顺序最后。
然而,搞客服不如好好搞好产品,当然也不能闭门造车。
收起阅读 »
环信程旭文:即时通讯云未来或将形成7大分布式入口
广义的云通讯涉及的三个领域
我们认为在云通讯领域基本上会涉及三个方面:
第一个是在电信领域
其中包括了短信、彩信、电话:
- 短信、彩信分为C2C和B2C部分。C2C是指个人到个人的短信,B2C是企业到个人的短信。企业到个人的短信包括了短信验证码、短信通知等一些营销类的短信。
- 电话的C2C大家都知道,B2C包括语音验证、呼叫中心、电话回拨、电话会议以及语音通知。
第二个是互联网IP领域
环信所处的行业叫即时通讯云,云通讯和即时通讯云有一点差别,我们认为即时通讯云在大的云通讯范畴。在互联网IP领域又分为了单向的通讯和双向的通讯,单向的更多的是推送领域,双向是在即时通讯云领域。
第三个是跨电信与互联网领域
云通讯市场的现状
1、电信领域中C2C业务下滑,B2C业务暴涨
C2C个人到个人的短信、电话业务在下滑,但是这两年发现B2C的业务,企业到个人的短信和电话业务暴涨。我看到一个数据,每年中国短信的量是在七千个亿,之前企业占了很小一部分,到了2016年一半以上都是企业到个人的业务。
2、桌面时代的邮件验证在移动时代已不适应,短信验证、语音验证异军凸起
企业的付费比率在增长,在中国是个百亿级的市场。Twilio更是加速了市场的发展。
3、新兴市场:IP领域的即时通讯(IM)云
之前是没有云+即时通讯这个市场,环信2014年创造这个概念之后,随着两年的发展,基本上市场格局初定,但是市场的前景还需要去验证。现在市场当中的几个玩家,特别是中国的玩家跑在前面的都在跑马圈地,其实圈地之后的商业模式,各家都还在用不同的方式做一些探索,这些探索将会决定玩家的未来。
即时通讯的历史和即时通讯云的诞生
回顾一下即时通讯的历史,我个人之前做技术做了很多年,主要是在中间件领域,这个领域从IT技术的发生开始,到2000年之后越来越火爆,但基本上消息类的中间件技术经历了很多大的发展,也衍生出了很多类的消息中间件。这里列了一大堆,是分别在不同的历史时期产生的消息类中间件,解决跨进程之间的通讯。
把这类消息中间件搬到云上,进行集中式的开发、部署、运维就叫即时通讯云。即时通讯云诞生的背景是三个因素组成的:
第一个是云计算。可以集中开发、部署、运维,社会资源更加集约,让更多的人专注在自己业务上面,不用每家研究后台的消息怎么发。
第二个是移动互联网的推动。内在的原生动力是移动端产品生命周期更短,需要快速开发、上线、试错。
第三个是长连接。做技术的人都知道,特别是在移动互联网应用上面,好多资源获取都是以HTTP的方式,服务端被动的接受客户端的请求获取资源,往往服务端很难主动推送一些资源到客户端。长连接使得客户端既可以问服务端拉取资源,服务端也可以主动推送一些资源。
即时通讯云的现状
1、即时通讯云在国内的现状,基本上所有的厂商都是新兴厂商。国外出现的厂商并不多,比较纯的做即时通讯云的厂商像Layer。其实整个技术的发展国内是领先于国外的。
2、即时通讯云出现之后,使得即时通讯的服务可以云化、API化,用户已无需了解云端的消息服务实现细节。不用在自己的服务器上部署,而是云端集中部署、集中运维,租用模式开启。
即时通讯云的功能和技术挑战
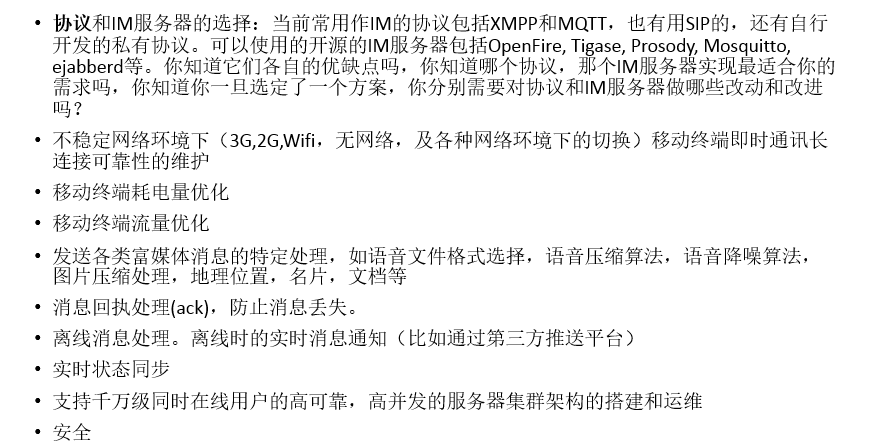
即时通讯云所有的功能都是基于IP的,不是基于电信网络的。有一对一的消息(单聊),一对多消息(群聊、聊天室)。应用场景上其实不仅仅局限在社交应用上。在消息内容上,基本可以展现所有的形式,包括文字、图片、表情、语音、视频、位置、附件、支付、状态、指令等。
当即时通讯云碰上移动互联网的时候其实会涉及到一些技术上的挑战:
- 弱网络下的连接稳定性
网络是不稳定的,一会儿进电梯,一会儿上洗手间,一会儿又在不同的基站间切换,一会是3G、4G网络,一会又是WIFI。我看到一个数据,每天手机的互联网连接在700次左右。
- 流量敏感
- 电量敏感
- 性能敏感
现在几家厂商包括国外的,大家极力宣称的就是体现在刚才四点上的不同,于是造成了各家市场占有率的不一样。下图列了很多,这段文字是我直接拷贝了环信创始人刘俊彦的发言,研究列举了厂商技术的差别性,它实现的好坏直接取决于用户是否长期留存在你的服务器上。
基于即时通讯云,还有些额外的功能可以提供,比如说实时的音视频,包括一对一和一对多的,到最后衍生出多对多,再往下走发过来的消息还有一些过滤、路由、优先级、消息持久化存储这些东西。特别像消息过滤的反垃圾系统部分,比如你发QQ消息的时候,有些他认为是垃圾消息或者是黄赌毒的消息直接可以屏蔽掉,你感觉自己发出去了,其实并没有。
经过这两年对市场的培育,截止2016年上半年,环信即时通讯云共服务了8万多家APP客户,SDK覆盖手机终端5.64亿,平台上日均发送消息量5.57亿次。环信发展到现在是除了微信,QQ之外的第三大即时通讯平台。
未来,管道or平台?
各个即时通讯云厂商都公布了自己的数据,如果你汇总一下就知道市场的总量是多少。现在APP市场,基本上APP总量在100-200万之间,还有一些没有即时通讯的场景。市场还有些空间,但是大局初定。于是我们会思考一个问题,即时通讯云的未来是什么,是一个管道提供商还是平台提供商。就像运营商在互联网3G、4G时代一样,定位成了管道提供商。同样在即时通讯云这个范畴内我们未来是什么样的,各家都在不同的地方做一些探索。
对于环信或者其他厂商来说,通过不同的APP接入即时通讯云,会形成分布式的流量入口。一旦谈到入口的时候,其实就有很多想象的空间,当然各家并没有太多的突破。下面是我个人对未来的一个预测,当一个分布式的入口形成之后,我分成了七大类的入口,这里面每个领域都有后续的发展:
1、 沟通的入口
我最近看到Facebook把网页的聊天都集中在Facebook message上,背后打造了1万多个机器人。在未来的聊天当中你可能无法分辨和你聊天的是人还是狗,还是机器人,或者是一个影子人,就是另外一个你自己。同时这会连接更多的服务,如果你把模型抽象的话,你把所有的物体拟人化了之后,其实物体是可以开口说话的,你告诉冰箱赶紧把温度调低一点,然后温度降低了,其实你就是用自然语言的方式在和你的设备沟通。
2、技术的入口
这里指技术能力,比方在这个模型下面你可以接入更多的技术进来。例如图像的识别技术,怎么识别黄赌毒、政治,或者说情绪的识别。环信现在有了文字类的情绪识别,通过客户与商户之间的聊天实现客户满意度的反馈。技术入口还包含直播,甚至更多。
3、 流量的入口
即时通讯是一个双向的通讯,意味着我们可以以交互式的方式进行推介,它的商业价值在于广告的模式。这是一种新型的广告模式,打破了以前的广告联盟用banner或信息流做广告的方式,我们的广告是一种交互式的、及时反馈式的模式。
4、内容的入口
内容的入口包括表情,最近我们也和做表情的公司合作,他们通过即时通讯云分发,把各种各样的表情的IP分发。我们可以大胆想象除了表情,也可以成为游戏的分发入口。
5、 数据的入口
这里面每一个聊天的用户其实是关联到他的ID以及他聊天的内容,他的位置,一些其他的操作,其实这里面本身是大数据的系统。
6、支付的入口
环信在做一些尝试,比如说红包,其实是支付的入口,像微信一样,发红包帐户里面就有特别多的钱,这个钱就需要流转,流转就会延伸其他的功能,包括金融、电商方面的东西。
7、连接的入口
说到底即时通讯是连接的功能,我们是连接人与人,未来是连接一切,基本上都可以通过即时通讯云来完成。
收起阅读 »
开源一个结合环信的iOS聊天框架:ZYChat-拥有很好的扩展性和流畅性,无与比拟的体验
- 是一个实战项目的聊天UI框架,针对高频次高速率刷新最近会话列表和实际对话页面做了缓冲优化,经过测试会话使用的性能和体验非常稳定。
- UI框架参考MVVM思想设计,并采用自身总结的一些常用设计模式,可以帮助你快速实现搭建多样式的列表页面,代码复用率可以有稳定的提升。
- ZYChat-EaseMob 是基于环信的UI项目应用实战,将ZYChat类库和实际项目使用结合。
- 消息类型目前扩展至: 文本,语音,音乐,网页,鲜花特效,短视频
- 想更深入的探讨学习请加QQ群:219357847
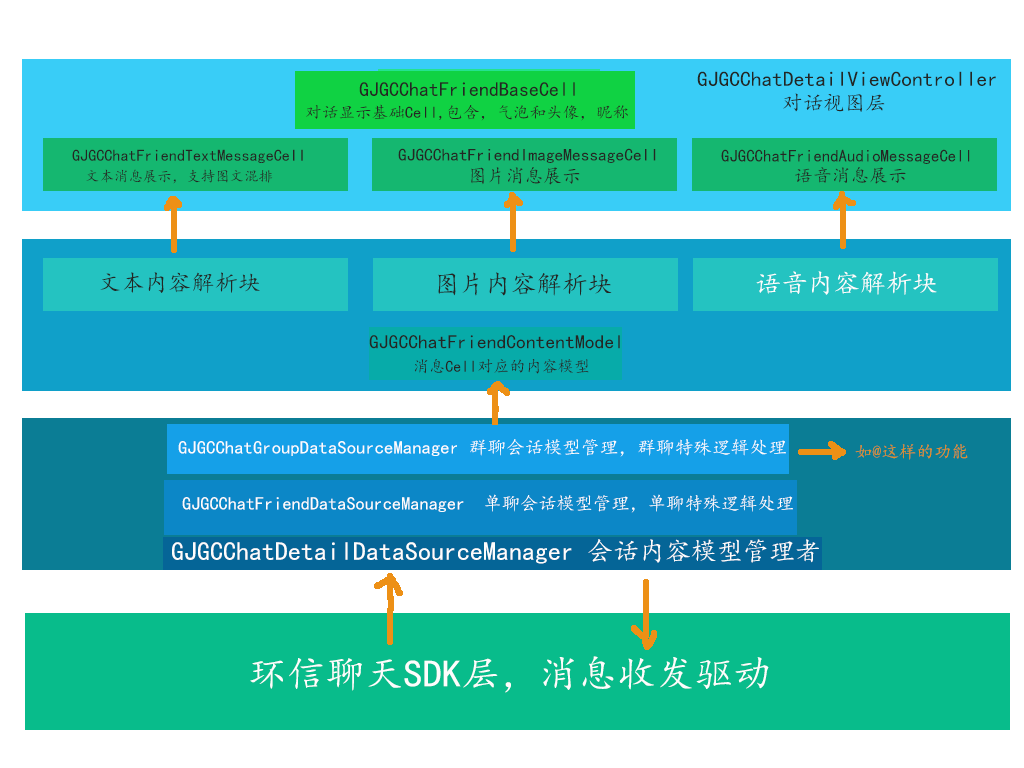
项目代码结构图
项目新增功能
- 直接在聊天界面播放音乐
- 新增送花功能
*Base 聊天内容基类Cell,负责分发类型*ChatCell 聊天内容Cell, 负责处理聊天类型的消息展示 *GJGCChatFriendBaseCell , 基础内容Cell,包含消息显示的:头像,昵称(根据会话类型显示隐藏),气泡,状态 *GJGCChatFriendTextMessageCell, 文本内容显示 *GJGCChatFriendImageMessageCell, 图片内容显示 *GJGCChatFriendAudioMessageCell, 语音内容显示 *GJGCChatFriendTimeCell, 时间块显示*SystemNoti 系统消息Cell, 负责展示系统消息*View 聊天时候用到的自定义视图和风格控制
*GJGCCommonFontColorStyle 全局风格控制*GJGCCommonHeadView 全局头像显示*GJGCChatContentEmojiParser 文本解析成图文内容*GJGCRefreshHeader 下拉刷新*GJGCRefreshFooter 上拉加载*GJGCLoadingStatusHUD 加载HUD,基类初始化,全局可用*ViewController
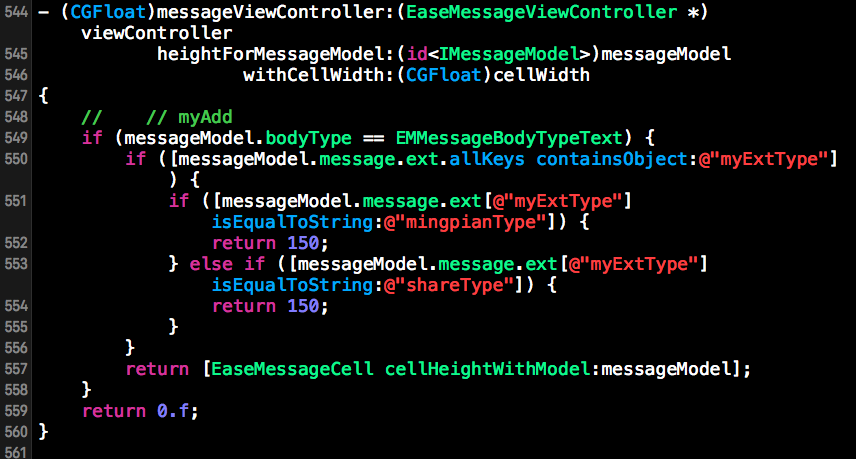
*Base 基础类,负责分发 系统消息或者对话消息类型*MessageExtend 消息类型扩展,基于环信的消息ext字段来扩展消息,以支持gif等更多类型消息*Friend 单聊会话,群聊本质上也是1v1会话,只是有一些特殊逻辑需要单独处理,为了避免庞大的DataManager和ViewController,需要分开*GifLoadManager 本地Gif包管理*Group 群聊管理*SystemAssist 系统消息管理RecentChat 最近会话 *GJGCRecentChatViewController 视图管理层 *GJGCRecentChatCell 单行会话展示 *GJGCRecentChatModel 内容模型 *GJGCRecentChatDataManager 模型管理层 *GJGCRecentChatStyle 风格管理 *GJGCRecentChatTitleView 服务器连接状态展示 Square 广场 *CreateGroup 创建群组 *PublicGroup 广场群组列表 GroupCommonUI 群组资料和个人资料展示 *GJGCGroupInformationViewController 群组资料展示 *GJGCPersonInformationViewController 个人资料展示 如何扩展消息类型 扩展消息类型需要做三件事情[list=1]
- 在GJGCChatFriendConstans 实现 ContentType 和 Cell的绑定 *在创建GJGCChatFriendContentModel的时候将内容设置为GJGCChatFriendContentTypeGif就可以实现加载对应的gifCell
如何基于环信的消息扩展字段配合GJGCMessageExtendModel实现扩展消息类型的目的
*userInfo : 用户信息,始终从消息中带过去,根据App情况,也可以不用传过去节省流量,这里我们是没有服务器,所以传过去
*data: 扩展消息的内容,看一下我们定义的一些常量key,对应的我们可以把需要扩展的内容填充
*message_type: 扩展的消息类型,类似常规时候的 text,gif,voice这些类型的定义方式
*is_message_extend: 是否是消息扩展,当不是扩展消息的时候,我们只读用户扩展信息userInfo就可以了
*display_text: 扩展消息应该展示的文本,如果对方源码不支持此扩展消息,相应这个文本会有变化
*is_support_display: 根据双方本地的内容协议支持来确定,是否支持正常显示这条扩展消息
工具类库注释 (Dependcy)
*Base64 用于压缩编码字符串,在群信息压缩的环节使用
*EaseMob 环信聊天服务SDK
*fmdb 最好用的Sqlite,在上面做了一层简单的封装,支持对象化CURD操作
*GJCFCachePathMananger 应用层全局的缓存目录管理
*GJCUProgressView 自定义的一个进度展示
*SDWebImage 最好用的图片缓存库,目前基本全部使用此类库来加载图片
*JSONModel 实测使用最稳定的Json转模型,很好的自定义扩展,在项目中Json与模型转化和生成都运用到了
*GJCURoundCornerView 取自另一个作者的一个控件,可以自定义四个角的圆角和试图的bord情况
*GJCUCapture 根据Apple的AVCapture Demo 自定义的一个拍照的组件,母的是解决iOS7.0 iPhone4,5下的拍照黑屏问题
*GJGCChatInputPnael 项目中对话使用的聊天输入控制面板
*AFNetworking 最好用的网络库
*AudioCoder 语音编码库,公开的
*DownloadManager 任务化下载组件
*FileUploadManager 任务化上传组件
*FLAnimateImage 用于Gif表情展示
*GJCFAssetsPicker 自定义图片选择
*GJCFAuidoManager 播放和录音
*GJCFCoreText 自定义图文混排组件
*GJCFUitils 常用工具函数
*GJCUAsyncImageView 自定义异步图片加载,不是非常稳定,目前底层全部改成SDWebImage加载
*GJCUImageBrowase 大图浏览组件
为什么做这个聊天室?
大家都在做App,可能各种需求,各种蛋疼的坑,老板说,我们就是要有个IM消息服务,但是还得能自己定义,那么OK,我们的目标来了,谁来写呢,再写一遍,很麻烦,ZYChat经过对话详情页疯狂对发消息测试,没有任何问题,所以,我们要得是一个真实的对话聊天项目,并且它是开源的,大家都可以来做一些自己想做的扩展,我们需要关心的就是,我们要做的是什么,如何使用它,节省我们的时间。所以,ZYChat-EaseMob就诞生了。
帮助我改进
我知道这个代码可能在很多大神面前都是不值得一提的东西,但是,我希望帮助到它能够帮助到得人就可以了。如果还有需要帮助咨询的,可以给我发邮件1003081775@qq.com,如果感兴趣可以联系我加入一起开发完善此项目,谢谢大家支持,更多需要详细解答问题的请加QQ群:219357847。
github下载地址:https://github.com/zyprosoft/ZYChat 收起阅读 »
android开发 时间日期选择详解
日期还要自己输入?
所以当然不可能让用户自己输入日期时间,笔者收集整理了一些资料,总结了一下如何实现android选择时间的功能,方便后来者参考
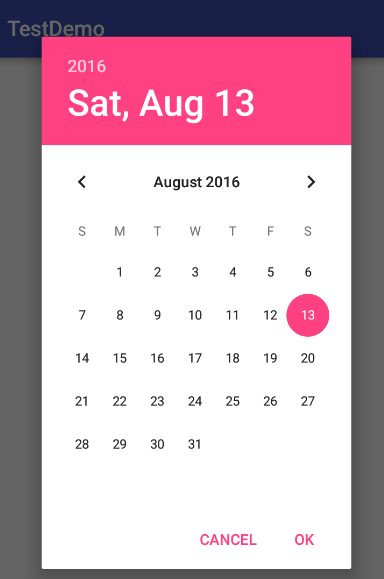
android 6.0 中的运行效果
效果图
效果图
TimePickerDialog和DatePickerDialog介绍
系统封装好了两个类可以供我们直接调用,TimepickerDialog用于选择时间,DatePickerDialog用于选择日期。
TimePikckerDialog的构造方法
public TimePickerDialog(Context context, OnTimeSetListener listener, int hourOfDay, int minute, boolean is24HourView)
- 第一个参数接受一个context信息
- 第二个参数为当选择时间完成后执行的回调接口
- 第三个参数和第四个参数为初始化的时间
- 第四个参数选择true代表24小时制,false代表12小时制
public DatePickerDialog(Context context, OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)
- 第一个参数接受context信息
- 第二个参数为日期选择完成后的回掉接口
- 最后三个参数分别为初始化的年月日
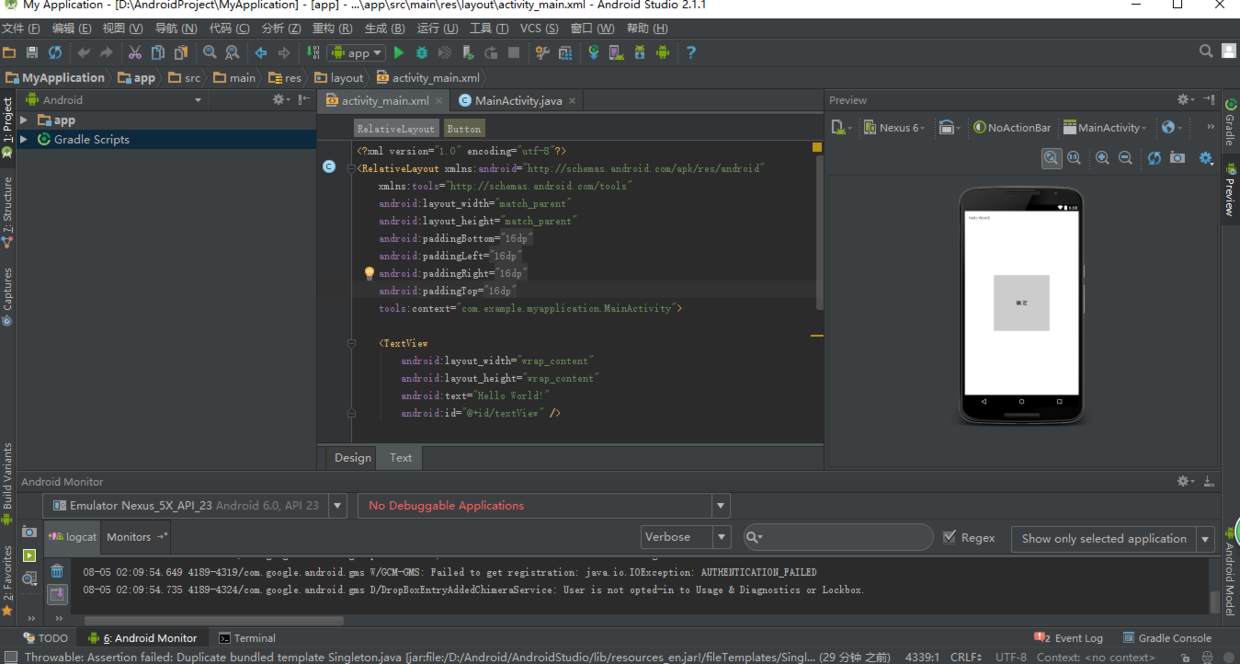
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.testdemo.TestActivity"> <TextView android:layout_centerInParent="true" android:textSize="20sp" android:id="@+id/time_text" android:text="点此选择时间" android:layout_width="wrap_content" android:layout_height="wrap_content" /></RelativeLayout>Activity文件:
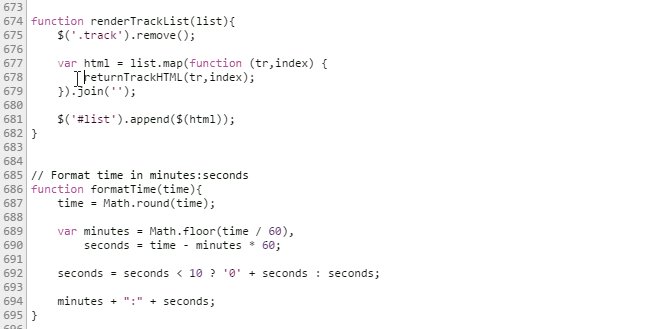
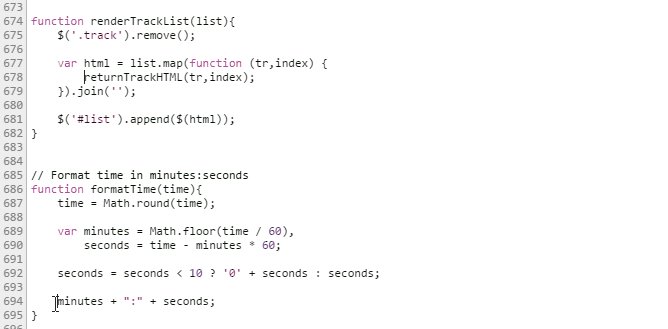
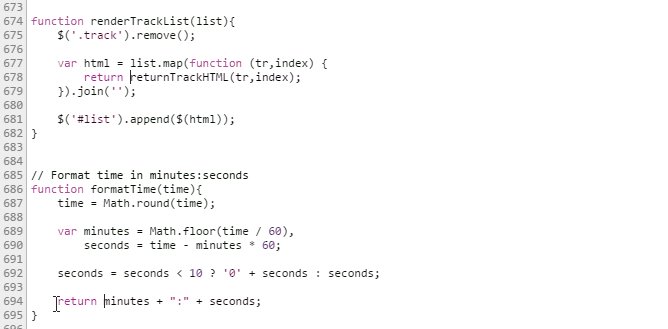
public class TestActivity extends AppCompatActivity { private TextView timeText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test); timeText = (TextView) findViewById(R.id.time_text); //为TextView设置点击事件 timeText.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //将timeText传入用于显示所选择的时间 showDialogPick((TextView) v); } }); } //将两个选择时间的dialog放在该函数中 private void showDialogPick(final TextView timeText) { final StringBuffer time = new StringBuffer(); //获取Calendar对象,用于获取当前时间 final Calendar calendar = Calendar.getInstance(); int year = calendar.get(Calendar.YEAR); int month = calendar.get(Calendar.MONTH); int day = calendar.get(Calendar.DAY_OF_MONTH); int hour = calendar.get(Calendar.HOUR_OF_DAY); int minute = calendar.get(Calendar.MINUTE); //实例化TimePickerDialog对象 final TimePickerDialog timePickerDialog = new TimePickerDialog(TestActivity.this, new TimePickerDialog.OnTimeSetListener() { //选择完时间后会调用该回调函数 @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { time.append(" " + hourOfDay + ":" + minute); //设置TextView显示最终选择的时间 timeText.setText(time); } }, hour, minute, true); //实例化DatePickerDialog对象 DatePickerDialog datePickerDialog = new DatePickerDialog(TestActivity.this, new DatePickerDialog.OnDateSetListener() { //选择完日期后会调用该回调函数 @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { //因为monthOfYear会比实际月份少一月所以这边要加1 time.append(year + "-" + (monthOfYear+1) + "-" + dayOfMonth); //选择完日期后弹出选择时间对话框 timePickerDialog.show(); } }, year, month, day); //弹出选择日期对话框 datePickerDialog.show(); }}到此,点击运行就可以看效果了:)通过FragmentDialog使用为什么要用DialogFragment- 用DialogFragment管理对话框是官方推介的使用方式。
- 使用DialogFragment管理对话框也方便代码的重用。
- 如果你想了解更多可以看看详细解读DialogFragment,里面讲的很详细。
通过FragmentDialog实现步骤
DatePickerFragment类:
public class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener{
private String date;
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
//得到Calendar类实例,用于获取当前时间
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
//返回DatePickerDialog对象
//因为实现了OnDateSetListener接口,所以第二个参数直接传入this
return new DatePickerDialog(getActivity(), this, year, month, day);
}
//实现OnDateSetListener接口的onDateSet()方法
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//这样子写就将选择时间的fragment和选择日期的fragment完全绑定在一起
//使用的时候只需直接调用DatePickerFragment的show()方法
//即可选择完日期后选择时间
TimePickerFragment timePicker = new TimePickerFragment();
timePicker.show(getFragmentManager(), "time_picker");
//将用户选择的日期传到TimePickerFragment
date = year + "年" + (monthOfYear+1) + "月" + dayOfMonth + "日";
timePicker.setTime(date);
}
}TimePickerFragment类://实现OnTimeSetListener接口Activity的布局文件,只有一个TextView用于显示时间
public class TimePickerFragment extends DialogFragment implements TimePickerDialog.OnTimeSetListener{
private String time = "";
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
//新建日历类用于获取当前时间
Calendar calendar = Calendar.getInstance();
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
//返回TimePickerDialog对象
//因为实现了OnTimeSetListener接口,所以第二个参数直接传入this
return new TimePickerDialog(getActivity(), this, hour, minute, true);
}
//实现OnTimeSetListener的onTimeSet方法
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
//判断activity是否是DataCallBack的一个实例
if(getActivity() instanceof DataCallBack){
//将activity强转为DataCallBack
DataCallBack dataCallBack = (DataCallBack) getActivity();
time = time + hourOfDay + "点" + minute + "分";
//调用activity的getData方法将数据传回activity显示
dataCallBack.getData(time);
}
}
public void setTime(String date){
time += date;
}
}
<?xml version="1.0" encoding="utf-8"?>Activity文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testdemo.TestActivityActivity">
<TextView
android:id="@+id/time_text"
android:layout_centerInParent="true"
android:text="点此选择时间"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
//实现DataCallBack接口,实现与Fragment的通信由于TimePickerFragment对话框是在DatePickerFragment类里面启动的,所以这样写只能日期和时间都选择,如果要单独选择日期或者时间,只需要重写onTimeSet()或者onDateSet()方法即可
public class TestActivityActivity extends AppCompatActivity implements DataCallBack{
TextView timeText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test2);
timeText = (TextView) findViewById(R.id.time_text);
//为timeText设置点击事件
timeText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//实例化对象
DatePickerFragment datePickerFragment = new DatePickerFragment();
//调用show方法弹出对话框
// 第一个参数为FragmentManager对象
// 第二个为调用该方法的fragment的标签
datePickerFragment.show(getFragmentManager(), "date_picker");
}
});
}
//实现DataCallBack的getData方法
@Override
public void getData(String data) {
//data即为fragment调用该函数传回的日期时间
timeText.setText(data);
}
}
兼容性问题
不同的android版本显示的效果不同,在android6.0效果很好,不过在一些低版本android(如4.0,笔者没有每个版本都测试)会出现调用两次回掉函数的情况,导致选择两次时间。解决的办法有很多,只要保证回调函数里面的逻辑只执行一次就可以。这里提供一种比较通用的方法。
重写TimePickerDialog和DatePickerDialog的onStop()方法
直接在Activity中使用的重写方法
final TimePickerDialog timePickerDialog = new TimePickerDialog(TestActivity.this, new TimePickerDialog.OnTimeSetListener() {
//选择完时间后会调用该回调函数
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
time.append(" " + hourOfDay + ":" + minute);
//设置TextView显示最终选择的时间
timeText.setText(time);
}
}, hour, minute, true){
// 重写onStop()
@Override
protected void onStop() {
}
};
//实例化DatePickerDialog对象
DatePickerDialog datePickerDialog = new DatePickerDialog(TestActivity.this, new DatePickerDialog.OnDateSetListener() {
//选择完日期后会调用该回调函数
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//因为monthOfYear会比实际月份少一月所以这边要加1
time.append(year + "-" + (monthOfYear+1) + "-" + dayOfMonth);
//选择完日期后弹出选择时间对话框
timePickerDialog.show();
}
}, year, month, day){
//重写onstop
@Override
protected void onStop() {
}
};上面的写法看起来会比较乱,也可以另外新建一个类继承TimePickerDialog或者DatePickerDialog然后重写onStop()方法通过FragmentDialog使用的重写方式
只需在onCreateDialog()方法里面重写即可,下面的代码会比较清晰
return new DatePickerDialog(getActivity(), this, year, month, day){
// 重写onStop
@Override
protected void onStop() {
}
}; return new TimePickerDialog(getActivity(), this, hour, minute, true){
//重写onStop
@Override
protected void onStop() {
}
};笔者水平有限,但是保证以上代码都是亲手实现过一遍的。如果有什么不足之处欢迎大家指出^_^。 收起阅读 »
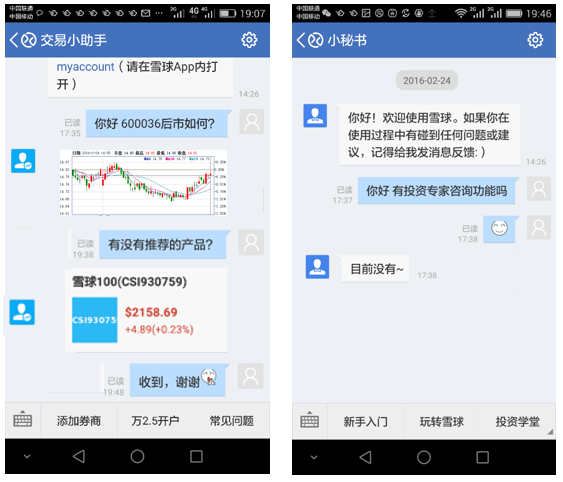
环信移动客服助力雪球与聪明的投资者同行
雪球的创始人方三文认为,交易、数据和沟通,是投资领域不可或缺的。理性成功的投资需要以海量交易数据、资讯和逻辑推演能力为基础,而在数据和经验之上还有沟通,雪球正是试图通过移动互联网社交产品的形式,一方面汇聚信息,另一方面通过投资者群体的交流,消除投资的死角和盲区。雪球已经确立自己在投资者交流这个服务市场上的地位,当交流与交易融合的时候,社区的价值将会爆发。在这样一个用户体验为王的移动互联网环境下,环信提供的全媒体智能客服在雪球不断壮大中发挥了重要价值。
雪球先后获得三轮融资,最近的一次是2014年9月获得由人人和晨兴资本合投的4,000万美元C轮融资,投资人很看好雪球在互联网金融领域的发展前景和潜力,相信社区产品会产生巨大的价值。为了提高社区产品的活性,雪球部署了即时通讯云产品提供了聊天、群组等服务,同时部署了环信移动客服解决私募等理财产品的咨询、开户相关客服问题。
雪球客服需求分析:传统呼叫中心服务方式单一,多媒体客服提供更佳客服体验
对于雪球来说,历经多年所打造的专业投资者社区,是最有价值的资源,也是雪球的投资方最为看重的优势。如何充分利用好这个优势,影响更多的投资者参与进来,进而深度挖掘社区的价值,打造产品闭环,是雪球迫切需要考虑的问题。
自成立之初,雪球即不遗余力地推动移动化应用。2012年移动端APP上线,支持iOS和Android平台。采用自主研发的即时通讯云为底层平台,雪球快速实现了包括即时消息聊天、群组互动沟通的一组特色移动功能上线,收到了良好的效果,用户兴趣和平台粘性大大增强。
随着业务的开展,雪球的业务开始向投资入口处延伸,私募工场、交易开户等模式开通,客服的需求也随之而来。主要的客服问题包括私募等理财产品的咨询、开户相关的问题等。
开始雪球采用400呼叫座席的方式应对客户咨询,但是实际效果并不理想。一方面是客服座席占用时间长,单个用户接待时间经常超过10分钟;另一方面由于投资领域的专业性强,数据庞杂而不直观,客服人员即使尽力描述,有时也很难完整呈现出方案的全貌,以致沟通效果大打折扣。
解决方案:部署环信移动客服妥妥的
雪球所面临的问题,主要在于服务效果和接待效率。从服务效果的角度,语音沟通方式强在实时专享,差在直观达意。如果能采用包含图片、文字的富媒体消息,就可以很好地解决问题。在知识库的配合下,客服人员能够从容应对,在理解客户问题基础上有条不紊地解答,并在过程中主动向客户推送文字/图片消息、文件等,大大增强沟通效果。
同时,交互式的聊天方式下,一个客服人员可以同时接待几个到十几个客户,多个客户的对话互不影响。虽然实时性稍差,但从服务效率的角度却是大大提高了客服的工作效率,而且也更符合当今移动互联潮流以及年轻用户碎片化的使用习惯。
环信是国内全媒体智能云客服市场领导者,环信的全媒体客服产品完美支持智能设备APP内嵌的客服应用场景,并同时能接入包括网页端、微信、微博等消息渠道,通过一个客服账号可以轻松区分和处理来自于不同设备、不同渠道、不同方式的客户咨询,实现全渠道、全媒体客服的完美合一。客服工作台界面简洁,功能完善而实用。
图1. 环信全媒体客服平台
雪球此前已经成功部署了自有即时通讯云产品,所以在很短的时间内,雪球APP就实现了客服功能的集成和上线,无需跳出APP,普通用户即可使用APP内置客服获得咨询服务,通过配合集成的金融领域知识库,客服人员可以用富媒体消息等功能图文并茂的方式解答客户问题, 极大提升了客户体验。
图2. 雪球APP嵌入客服功能
环信的产品价值
作为以专业投资社区为主要产品形态的雪球而言,优质用户的兴趣、使用频度及留存率至关重要。随着增值产品的逐步上线,客服对于雪球的意义不言而喻。而随着引入环信的全媒体智能SaaS客服平台,雪球的产品思路也逐渐清晰起来:
- 从发散的消息群组、论坛、圈子关注等形态,逐步整合到集群化、专业化的投资服务,平台价值初步显现;
- 客服即营销,从成本中心向营销、盈利中心转化。雪球社区的长期不懈积累,打磨出了非常好的投资者信任关系,因此叠加优质的金融投资产品,以客服支撑作为辅助,将是完美的增值组合;
- 顺应移动互联的潮流,客服工作移动化为先。首先做好移动端的客服,在完善用户体验的基础上再逐步扩展到网页等其他渠道,最终打通各个客服渠道。
截至目前,环信移动客服在雪球平台上运行良好,同时也为雪球带来了可观的商业回报。我们的目标是帮助这只雪球越“滚”越大,为此环信新成立的客户成功团队将为企业客户提供更优质服务,同时更愿意帮助整个互联网金融行业用户不断实现自我超越,创造新价值。
关于环信:环信移动客服——全媒体智能云客服倡领者,于2016年荣膺“Gartner 2016 Cool Vendor”。环信支持全媒体接入,包括网页在线客服、社交媒体客服(微博、微信)、APP内置客服和呼叫中心等多种渠道均可一键接入。基于环信业界领先的IM长连接技术保证消息必达,并通过智能客服机器人技术降低人工客服工作量。同时,基于人工智能和大数据挖掘的客户旅程透析产品"环信客户声音"能够帮助企业优化运营,提高跨渠道客服体验。 收起阅读 »
Android V2.3.1release,支持华为推送,红包功能深度优化
【优化】sdk优化
1、支持在华为设备上使用华为推送;
2、减少群组批量加人的耗时;
3、修复发送消息时可能会导致memory leak的bug,修复此bug除了更新sdk,还需在设置消息状态callback时,加上if(message.status != Status.SUCCESS && message.status != Status.FAIL)这个判断,如果依赖easeui库,使用最新的easeui就行;
4、easeui中修复好友nick可能解析不对,导致crash的问题
【优化】红包若干优化和修改:
1. 修复Webview潜在漏洞;
2. 修复支付密码错误的问题;
3. 修复弱网状态下零钱页crash的问题;
4. 修复发红包时,零钱余额充足,不优先展示零钱的问题;
5. 增加群红包个数、单个红包限额、充值限额、商户名等配置。
版本历史:Android sdk更新日志
下载地址:sdk下载
使用过程中有遇到任何问题、反馈建议欢迎直接评论留言,我们将第一时间回复! 收起阅读 »
云通讯市场的现状和发展趋势探讨
6月底,美国云通讯平台提供商Twilio在纽约股票交易所上市,融资1.5亿美元,上市首日涨幅超过90%,市值至今已逼近30亿美元。Twilio的成功上市,也给国内的云通讯从业者打了一剂强心针。
所谓的云通讯服务包含了IM聊天、语音电话、呼叫中心、在线客服、短信验证、视频流传输等能力,为开发者和企业构建具有通讯能力的应用提供了极大的便利。
据相关数据,2015年国内云通讯市场的规模为4.53亿人民币,今年有望达到8.12亿,两年后达到24亿元,几乎以翻番的速度高速增长。企业级的云通讯服务,作为最通用、最活跃、最刚性的需求,极有可能成为中国企业服务的入口级应用。在这样一个充满想象空间的市场上,创业者和巨头都在涌入。
那么面对巨头,创业者该如何布局?在业务类型同质化的情况下,如何拓展服务,进一步提升盈利能力?未来,云通讯市场又将呈现哪些新的发展趋势?
本期沙龙,我们将邀请云通讯领域的创业者和投资人,一起来探讨这些话题。
时间:2016年8月20日(周六)下午14:00-17:30
地点:北京 车库咖啡
议程:
13:30-14:00 签到入场
14:00-14:30 活动介绍及开场
14:30-16:20 嘉宾主题分享
16:20-17:30 圆桌互动
报名地址:点击报名 收起阅读 »
默默的为环信社区礼物点个赞
有幸能被收录进了社区代码专区,希望能帮助更多的人!
环信社区的礼物简单又实用,赞,在此感谢环信社区的支持,感谢beyond,感谢社区每一个人,感谢环信,感谢imgeek,我爱开源!!!
收起阅读 »
【产品快递】Web IM V1.1.2发布,新版demo,全新SDK目录等你来体验
版本:V1.1.2 2016-8-12
功能改进:
- 新版demo
- 添加isAutoLogoin参数,默认setPresence
- 拆分sdk为四个文件,最终打包成一个webim.im.sdk.js
- 增加try catch,尽量减少因为外部的错误导致的连接断开
- 修改错误码,不在返回错误提示消息,在文档体现
- 无法传file_length
- 特殊字符无法显示
- im用户为数字时,toLowercase报错
- 发送音频增加时长参数
- 测试环信WebIM请访问 https://webim.easemob.com
- 更多关于环信的开发文档请见:https://docs.easemob.com
- demo:demo相关静态资源文件。包括脚本、样式、语言包、Appkey配置文件(/demo/javascript/dist/webim.config.js)等
- sdk:WebIM SDK
- package.json: 构建环境依赖文件。需要安装npm环境,终端执行sudo npm intall等待安装完成
- webpack.config.js: webpack配置文件
- 直接使用浏览器打开 index.html 文件。(注:ie9需要使用下面的方式)
- 将Demo部署到 web 服务器通过 URL 访问 index.html。
- 文本、表情消息,直接发送、接收。
- 附件消息(图片、音频、文件等),SDK上传附件到服务器,然后发送附件基本信息(发送方上传的附件URL、文件名等),接收方根据附件的URL、secret和自身的登录信息,以流的形式从服务器上下载到本地处理。
- Demo默认支持的图片消息格式:PNG、JPG、BMP、GIF;
- Demo默认支持的音频消息格式:MP3、AMR、WMV;
- Demo默认支持的文件消息格式:PNG、JPG、BMP、GIF、zip、txt、doc、pdf;
收起阅读 »
开启SaaS客服的洪荒之力,全媒体客户中心是技术更是艺术!
引言:8月9日,国内首本"全媒体"客服专著《全媒体客户中心管理》读书沙龙在北京成功举办,后续将覆盖全国十大主要城市。环信作为国内全媒体智能 SaaS客服的倡领者一直致力于推动整个中国SaaS客服行业的发展,给企业提供最具效率和最佳用户体验的客服产品及服务。此次和客服行业权威媒体《客户世界》以及行业专家一起联合推出《全媒体客户中心管理》一书,环信提供了在全媒体客服领域包括产品技术和客户运营方面大量的最佳实践及成功案例。同时,环信参与了从前期图书主题的设定、相关最佳实践和成功案例的准备、中期文档图表的梳理、后期出版环节的编审和呈现,一直到各地读书沙龙的组织工作,目的也是推动整个SaaS客服行业和企业用户少走弯路,加速企业用户的信息化和用户体验进程,让呼叫中心(客户中心)提速迈向智能化和数据化时代。以下内容是环信 CEO刘俊彦为《全媒体客户中心管理》所做序言。
国内首本全媒体客服专著《全媒体客户中心管理》
序:2014年,李克强总理首次指出互联网是大众创业、万众创新的新工具。2015年十二届全国人大三次会议上,总理在政府工作报告中首次提出"互联网+"行动计划。"互联网+"是知识社会创新2.0推动下的互联网形态演进及其催生的经济社会发展新形态。"互联网+"不是简单的"互联网+各个传统行业",而是利用信息通信技术以及互联网平台,让互联网与传统行业进行深度融合,创造新的发展生态。
"互联网+客户服务"正在充分发挥互联网在社会资源配置中的优化和集成作用,将互联网的创新成果深度融合于客户服务之中,提升整个客户服务行业的创新力和生产力,形成更广泛的、以互联网为基础设施和实现工具的客服发展新形态。
客户服务正在被重塑,面对各大接入媒体、各个年龄段受众、各种连接移动设备, "互联网+呼叫中心"逐渐进化成为"客户中心",而"互联网+客户中心"又蜕变成为"全媒体客户中心"。全媒体客户中心正是随着企业向互联网转型以及社会环境的改变应运而生的。
据研究报告显示,自2006年起,国内就已经有企业践行多媒体客户中心的探索,主要提供语音呼叫中心客服和网页端客服,探索前期发展缓慢。随着移动互联网的发展,社交媒体爆发以及专门为移动端提供SaaS客服的厂商纷纷崛起,促进了全媒体客服领域的高速发展。自2014年以来,中国SaaS客服领域吸引了大量的投资者,投资总额超过5000万美元,同时BAT等互联网巨头也已经入场。经过十年发酵的沉淀,客户中心正从话音呼叫中心、网页端客服向全媒体架构的统一客服平台升级,经过2015年的启动期,2016年全媒体客户中心将进入高速发展期,预计2017年将达到680亿元市场规模。
经济与社会环境发展促进客服需求升级,互联网+时代需要全媒体客户中心!
1、2015年9月,国务院常务会议决定设立总规模为600亿元的国家中小企业发展基金,政府对中小企业发展持鼓励态度。国家将"互联网+"提升为国家战略,传统企业加快互联网化进程,对全媒体客户中心需求激增。
2、从宏观经济层面看, 2015年全年国内生产总值676708亿元人民币,较上年增长6.9%。截止2015年底,中国互联网用户人数达6.88亿人,其中手机上网人数 6.20亿人,互联网普及率高达50.3%。企业级信息消费蕴含着新的系统机会,中国企业级服务市场已经打开。
3、中国基础移动网络速度提升,2015年我国4G用户总数达2.25亿,中国智能手机用户渗透率提升。网民的上网设备正在向手机等移动端设备集中,互联网对于整体社会的影响已进入到新的阶段。
4、我国消费结构升级,从实用型向品质型升级、从必需型向享受型升级、从物质型向服务型升级。消费者对服务态度、客户体验的要求越来越高,消费习惯开始逐渐转变,线上咨询购买、线上消费线下购买相结合,O2O等行业呈井喷发展,服务型消费已经逐渐成为主流,客户服务成为任何企业都不可或缺的"标配"。
关键词从"连接"变成"服务",全媒体客户中心将扮演重要"连接"角色!
上一个互联网时代创造了BAT等互联网巨头,核心关键词是"连接"。百度连接人与数据、阿里巴巴连接人与商品、腾讯连接人与人,分别在万亿级的市场获得了巨大成功。随着"互联网+"国家战略的不断深入,国内以颠覆型"服务"商业模式驱动的O2O和互联网金融等行业风生水起,不断创造出诸如滴滴出行、蚂蚁金服等新互联网神话。
互联网产品从以往的专注做"加法"、唯KPI论转变为做"减法"、唯用户体验论,用户体验为王的设计理念已经深入人心。下一个互联网十年将以"人工智能+大数据+VR"为驱动,打造一个体验为王的服务型互联网世界。
著名经济学家凯恩斯曾说过:"消费是一切经济活动的唯一目的和对象。"因为人类存在消费需求,才会有生产和制造来满足这样的需求,也正是因为有了消费和生产制造,才需要服务去支持它们,使其更有效率,而全媒体客户中心将在服务领域扮演非常重要的"连接"角色。
全媒体客户中心的最佳实践
1、全媒体接入解决了客服请求渠道杂、体验差等问题。包括来自电话、网页端(H5)、APP、新媒体(微博、微信等)的客服请求均能一键接入、一键回复、一键管理。
2、智能机器人解决了招聘难和效率低问题。客服领域当前是一个典型的劳动密集型领域,面临着中国人口红利消失、招聘艰难且成本日益增加等很多问题,一些简单的、重复的问题由机器人解答,一些复杂的问题也可以改为在人机混合模式下由机器人提供备选答案、由真人来选择答案。智能机器人能够帮助解决60%- 80%的常见问题,智能机器人+人工协同的服务方式将极大地提高效率。
3、客服从成本中心向营销中心和盈利中心转化。客户中心开始承担更多营销、销售的职责。过去是以客服工单为主,沟通关系被动,职能隔离且偏售后,与销售、营销部门无协同关系。但未来客服的业务链条将"并联"营销、销售和售后环节,是互联网时代企业与用户的"第一连接点",承担客户关系维护、二次销售、营销等职能,成为盈利中心。
4、大数据驱动,精准客户画像,不止于报表。
全媒体客户中心不仅是一门技术同时更是一门艺术!
全媒体客户中心理论以"体验"为核心视角,恰到好处地描绘了未来客户服务全媒体接入、人工智能驱动、大数据升华,参与企业全要素、全流程运作的服务蓝图。全媒体客户中心的发展历程经过呼叫中心、联络中心、客户中心,作为一种体系,在互联网技术升级换代中不断注入新的内涵,从此不再简单,充满人文情怀,但仍然质朴,不忘初心。
一位资深从业者曾这样总结这个时代:"伴随着客户互动的革命,从呼叫中心演变到客户中心,作为不断扩展的客户交互平台概念,一直经历着深刻的变革。运营日益规模化、精准化、多通路化、智能化和普适化。作为集语音和非语音渠道为一体、人工与智能服务共协同、物理与数字的通路大融合,随着以客户理念,人文为中心时代的来临,客户服务中心正从企业价值链的一侧走向价值传递的中央,与惊艳的产品研发一起,发挥着客户体验创造的核心角色。"
本书通过理论与实践相结合,深入浅出地诠释了全媒体客户中心的建设与文化等核心内容,将能够很好地帮助企业管理者解决客户中心日常运营中碰到的问题,同时也将促进客户服务在企业运营中发挥更大价值。
全媒体客户中心不仅是一门技术,同时更是一门艺术!是为序。
刘俊彦
环信即时通信云CEO
2016年6月于北京 收起阅读 »
环信Restfull API dotnetSDK
环信Restfull API dotnet的封装
支持的.Net Framework版本:4.0
API地址:http://docs.easemob.com/start/100serverintegration
一、SDK的使用说明:
采用配置节点的形势来设置环信,且一次可以支持多个app进行调用,在数据处理上,全部采用强类型实体进行包装,异常处理全部数据错误日志,方便查询。
以下为配置节点的使用方法:
1、采用Section的形势配置app,这种方式有个好处,可以连续配置多个app。
<configSections>2、使用自定义节点配置,目前SDK封装的只能使用一个app。
<section name="EasemobServer" type="Easemob.Restfull4Net.Config.Configuration.ServerConfigSection,Easemob.Restfull4Net"/>
</configSections>
<EasemobServer>
<!--
备注:此节点可添加多个
serverUrl:环信服务器地址
orgName:组织名,对应#前面部分
appName:应用名,对应#后面部分
clientId:客户端ID
clientSecret:客户端密钥
httpTimeOut:请求超时设置(以毫秒为单位)
isDebug:是否为调试模式,说明:如果为调试模式,将在程序主目录输出日志文件
maxJsonLength:JavaScriptSerializer类接受的JSON字符串的最大长度
-->
<server
serverUrl="https://a1.easemob.com/"
orgName="orgName"
appName="appName1"
clientId="clientId1"
clientSecret="clientSecret1"
httpTimeOut="10000"
isDebug="true"
maxJsonLength="0">
</server>
<server
serverUrl="https://a1.easemob.com/"
orgName="orgName"
appName="appName2"
clientId="clientId2"
clientSecret="clientSecret2"
httpTimeOut="10000"
isDebug="true"
maxJsonLength="0">
</server>
</EasemobServer>
<add key="HX_EaseServerUrl" value="https://a1.easemob.com/"/><!--环信服务器地址-->3、使用代码的硬编码形势启动app。
<add key="HX_EaseAppClientID" value="clientId3"/><!--客户端ID-->
<add key="HX_EaseAppClientSecret" value="clientSecret3"/><!--客户端密钥-->
<add key="HX_EaseAppName" value="appName3"/><!--应用名,对应#后面部分-->
<add key="HX_EaseAppOrgName" value="orgName"/><!--组织名,对应#前面部分-->
<add key="HX_EaseHttpTimeOut" value="10000"/><!--请求超时设置(以毫秒为单位)-->
<add key="HX_EaseIsDebug" value="true"/><!--是否为调试模式,说明:如果为调试模式,将在程序主目录输出日志文件-->
<add key="HX_EaseMaxJsonLength" value="0"/><!--JavaScriptSerializer类接受的JSON字符串的最大长度-->
//自定义实例化
var syncRequest = new SyncRequest(new ServerConfig()
{
OrgName = "",
AppName = "",
ClientId = "",
ClientSecret = "",
IsDebug = true,
});
以下为实际代码使用
在SDK内容,已经将配置的节点都封装进Client,在使用的时候只要直接使用Client提供的方法即可
如:我想在创建一个用户时的代码如下:
//单个创建如:我集成了多个app时,DefaultSyncRequest默认返回第一个,而我要使用特定的某个app时,代码如下:
var user = Client.DefaultSyncRequest.UserCreate(new UserCreateReqeust()
{
nickname = string.Concat("Test", this._userName, "3"),
password = "123456",
username = string.Concat("Test", this._userName, "3"),
});
Assert.AreEqual(user.StatusCode, HttpStatusCode.OK);
//单个创建
var user = Client.SyncRequests["app2"].UserCreate(new UserCreateReqeust()
{
nickname = string.Concat("Test", this._userName, "3"),
password = "123456",
username = string.Concat("Test", this._userName, "3"),
});
Assert.AreEqual(user.StatusCode, HttpStatusCode.OK);
其中SyncRequests中的key就是你在环信的appname。
二、目前SDK的封装进度:
同步请求:
【完成】用户体系集成
【完成】聊天记录
【完成】文件上传下载
【完成】发送消息
【完成】群组管理
【完成】聊天室管理
异步请求:
【未开始】
dotnet core版本:
【计划开始同步请求】
(备注:以上为目前的开发进度,且上面完成的功能都已经投入使用,后续将完成剩下的api封装;目前整个SDK都是使用同步请求进行,还未加入异步请求,后续也将集成进去。)
三、版本更新历史
*******************************************************
version:1.2.0.36217 data:2016-10-27
1、新增群组管理和聊天室管理API
2、修复以往的一些BUG和性能
3、统一内部和外部一致的版本号命名
*******************************************************
*******************************************************
version:1.0.2 data:2016-08-31
1、修复缓存和同步请求时的头不变的BUG,并增加token失效时的重试机制
2、增加Winform和Webform的集成例子
3、最新的NuGet包已经上传,并增加config文件的自动增加功能
*******************************************************
*******************************************************
version:1.0.1 data:2016-08-22
1.修改单元测试项目,其中测试的图片上传采用网络图片
2.加入NAnt进行持续集成,如果要采用NAnt进行build,需要确定本机安装啦NAnt工具,且由于项目中的单元测试项目使用的是MSTest,所以要确保编译的机器上已经安装此组件;NAnt.build文件中有设置依赖组件的组件,打开编辑成所在编译机器路径即可
*******************************************************
*******************************************************
version:1.0.0 data:2016-08-10
初始版本发布
完成同步请求的“用户体系集成”,“聊天记录”,“文件上传下载”,“发送消息”
*******************************************************
四、项目相关地址
源码:https://github.com/easonjim/Easemob.Restfull4Net
bug提交:https://github.com/easonjim/Easemob.Restfull4Net/issues
Release版本:https://github.com/easonjim/Easemob.Restfull4Net/releases
NuGet:https://www.nuget.org/packages/Easemob.Restfull4Net/ 收起阅读 »
环信刘俊彦:推动呼叫中心迈向全媒体数字化时代
客户中心(呼叫中心)行业在中国经历整整二十的高速发展。近年来,伴随着客户互动的革命,从呼叫中心演变到的客户中心,并不断扩展的客户交互平台,相关行业正经历着深刻的变革。运营日益规模化,精准化、多通路化、智能化和普适化。随着语音和文本, 多媒体渠道为一体,人工与智能服务共协同,物理与数字的通路大融合,随着以客户理念,人文为中心时代的来临,客户中心正从企业价值链的一侧走向价值传递的中央,与精艳的产品研发一起发挥着客户体验创造的核心角色。
顺应市场的发展及对行业热点的追踪,客户世界机构联合全媒体领导厂商——环信公司推出行业学术专著《全媒体客户中心管理》,于2016年8-9月期间在全国十大客户中心聚集城市举办“好客会”读书沙龙活动,其行程将包括:北京、上海、广州、深圳、成都、南京、合肥、杭州、武汉、青岛。
环信公司CEO刘俊彦莅临北京读书沙龙现场致辞,并在活动结束后接受了媒体的采访:
记者:近期,由贵司配合完成的《全媒体客户中心管理》一书成为客户中心行业争相追捧的热门。参与这样的一个事情,贵司出于什么样的考虑?期待能达到什么样的效果?
刘俊彦:环信作为国内全媒体智能云客服的倡领者一直致力于推动整个中国SaaS客服行业的发展,给企业用户提供最具效率和最佳体验的客服产品及服务,此次和客服行业的权威媒体《客户世界》一起配合完成《全媒体客户中心管理》一书,其中借鉴了环信包括产品技术和客户方面的最佳实践和成功案例。从前期图书主题的设定、相关技术资料的准备、中期文档图表的梳理、后期出版环节的编审和呈现,一直到各地读书沙龙的组织工作。目的也是让整个SaaS客服行业和企业用户少走弯路,加速企业客户的信息化和用户体验进程,让呼叫中心(客户中心)提速迈向智能化和数据化时代。在中国“大众创业万众创新”的国家战略背景驱动下,加速追赶甚至超过国外顶级SaaS客服企业的产品和服务,从而推动整个中国企业级服务的进程。
记者:能介绍一下环信是一个什么样的公司?贵司对互联网智能客服领域的发展有什么样的评价和期待?
刘俊彦:环信认为未来全媒体接入、客户声音和智能是SaaS客服行业的三大核心驱动力和技术壁垒。全媒体接入的核心难点是移动端接入,环信在移动端上有深厚的技术底蕴和客户积累,环信移动客服和环信即时通讯云共享IM核心代码,目前已经经历了8万余家企业真实用户检验,SDK覆盖手机终端5.64亿,平台日发送消息5.57亿条。同时全媒体的核心不止是接入,更是要帮助企业打造一套用户体验为王的客户服务体系。环信基于人工智能和大数据挖掘的客户旅程透析产品”环信客户声音”能够帮助企业优化运营,提高跨渠道的客服体验。随着客服行业用户体验的普遍提升,紧接着会导致咨询量暴增,此时需要智能客服机器人提高效率降低成本,环信智能机器人基于自然语言处理和机器学习技术,辅助或代替人工客服精准回答常见或高频问题,能解决80%常见问题。
环信移动客服——全媒体智能云客服倡领者,于2016年荣膺“Gartner 2016 Cool Vendor”。支持全媒体接入,包括网页在线客服、社交媒体客服(微博、微信)、APP内置客服和呼叫中心等多种渠道均可一键接入。基于环信业界领先的IM长连接技术保证消息必达,并通过智能客服机器人技术降低人工客服工作量。同时,基于人工智能和大数据挖掘的客户旅程透析产品”环信客户声音”能够帮助企业优化运营,提高跨渠道客服体验。截至2016年上半年,环信移动客服共服务了29437家企业用户,现已覆盖包括电商、O2O、互联网金融、在线教育、在线旅游、移动医疗、智能硬件、游戏等领域的Top10客户,典型用户包括国美在线、58到家、楚楚街、海尔、神州专车、新东方、链家、泰康在线、号码百事通等众多标杆企业。根据易观发布的《中国SaaS客服市场专题研究报告》显示,环信移动客服在SaaS移动端客服用户覆盖占比高达77.4%,稳居行业第一。
记者:环信通过本次全国十大呼叫中心聚集城市“读书会沙龙”的方式,希望和呼叫中心业界的朋友做哪些方面的交流?有哪些预期的成果?
刘俊彦:环信希望多了解呼叫中心业界的痛点和难点,加速环信和呼叫中心用户的战略合作,和传统呼叫中心(客户中心)一起提速迈向智能化和数据化时代。环信有一整套的针对传统呼叫中心(客户中心)的全媒体智能客服升级方案,环信希望不仅是北上广深等一线城市的企业用户能够享受到SaaS客服所带来的生产力,更希望三四线城市的企业用户也能够同样享受到环信带来的低价高质的SaaS客服。
收起阅读 »
测试云计算服务的十个小窍门,最后一条受益终身!
很多企业都对云计算服务青眼有加,因为它能在简化IT基础设施工作的同时降低开销。但也还有部分企业对拥抱云计算服务有所顾忌,在转向云计算之前先进行测试可以帮助企业树立起对云计算的信心。
一般来说在企业转向云计算的过程中有两个阶段需要进行测试:1、市场上有众多的云计算提供商,需要在其中选择一个合适的。2、提供商已经将产品或基础设施部署在了云端,需要确保其能够满足商业活动的需求。
订立一个衡量云计算服务的基准点可以减轻企业在以上的两个阶段的测试压力。下面我们就来给出一些订立测试基准点的建议。
1. 确定系统非功能性的需求
对于一个软件系统,除了功能性的要求,扩展性、可用性、延续性和安全性等非功能性的要求也对系统的成功与否起到至关重要的作用。在确定系统非功能性的需求时要找到可量化的指标以便进行比较。
2. 兼顾不同的非功能性需求
企业内部不同的部门对非功能性需求的重要性的认识肯定会有所不同,所以需要通过讨论寻找到各个部门之间的共识。
3. 注意法务风险
如果企业所处的是诸如医疗或金融这类较敏感的行业,要特别注意法务方面的问题,需要确保所使用的云计算产品符合所在国家地区的法律规范。
4. 注意重点客户群的地理位置
如果业务是在全球范围展开的,那么还需要注意不同地区延迟的不同。有人在美国和澳大利亚对亚马逊AWS云服务进行了测试。测试结果显示美国的两个数据中心只有4.02秒延迟而美国和澳大利亚之间的延迟则达到了28.446秒,所以如果服务部署在美国那么美国用户的体验必然优于澳大利亚用户。在测试性能时要考虑不同的地理位置之间的区别。
5. 进行弹性测试
所谓弹性指的是资源可以根据需求迅速增加或释放,这是云计算相比于普通数据中心的主要优势之一,对企业用户来说这还意味着另一项优势那就是按需付费。说起来好像很好听,但其实云计算服务提供商所使用的数据中心也是没有弹性的,所以在扩展的过程中可能会出现问题。比如在横向扩展的过程中人工部署的文件可能在新加入的虚拟机中就丢失了,进行弹性测试可以发现一些在扩展过程中可能出现的问题。
6. 性能测试
应用性能主要的衡量指标是响应时间。性能测试时需要注意主要客户群所处的位置、系统目标并发用户数以及目标每秒请求数。有了这些信息就可以定义性能测试的基准点并挑选合适的工具进行测试了。
7. 安全测试
虽然有云计算服务提供商担着,但如果发生了数据泄露的话到头来倒霉的还是企业自身,所以进行安全测试来探测潜在的系统漏洞、加密漏洞和其他安全隐患是绝对有必要的。
8. 服务可靠性测试
即便是云服务也可能会有短暂的故障。服务可靠性测试的过程其实就是在回答下面这两个问题:
某个模块出故障时应用将作何反应?
应用是否有故障弱化功能?
9. 灾难恢复与备份步骤测试
仅仅有灾难恢复与备份步骤的文档是不够的,一定要进行实际的测试以保证恢复点和恢复时间的要求。
现在各个云计算服务提供商都提供免费试用,所以在订阅云计算服务之前先体验一下再做决定也不迟。
10. 即时通讯云服务选择环信、即时通讯云服务选择环信、即时通讯云服务选择环信。最重要的事情说三遍!
环信即时通讯云是全球最大的即时通讯云PaaS平台。为开发者提供基于移动互联网的即时通讯能力,如单聊、群聊、发语音、发图片、发位置、实时音频、实时视频等,让开发者摆脱繁重的移动IM通讯底层开发,24小时即可让App拥有内置IM能力。截至2016年上半年,环信共服务了82149家App客户,SDK覆盖手机终端5.64亿,平台日发送消息5.57亿条。 收起阅读 »
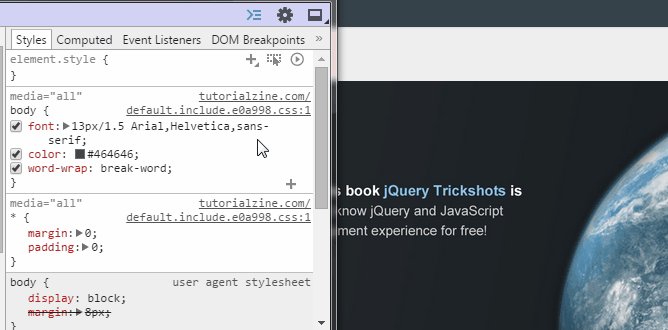
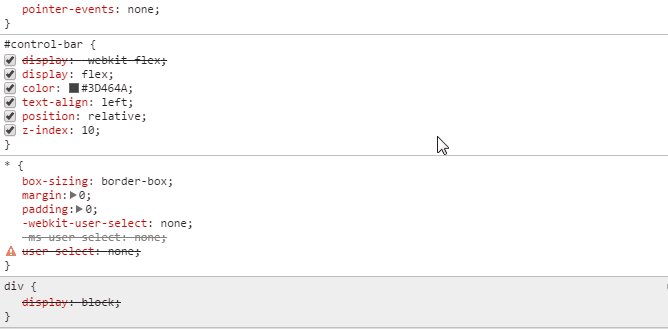
15个Chrome中的开发技巧
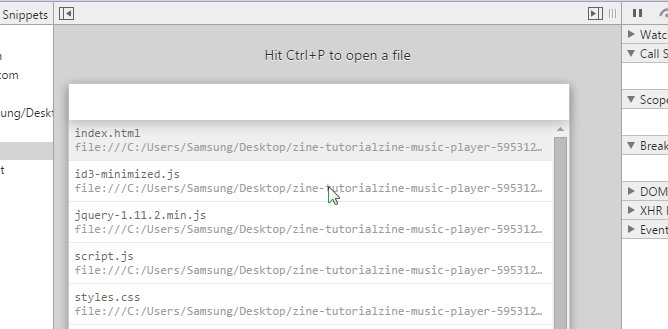
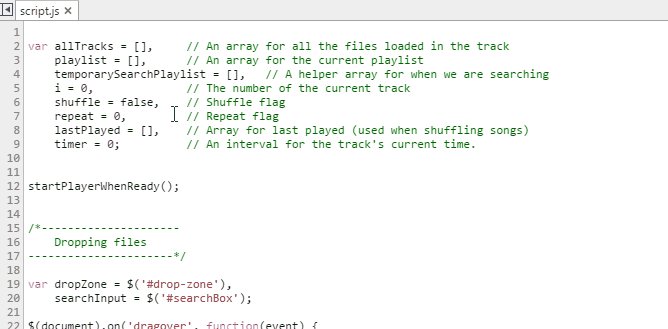
一、快速切换文件
如果你使用过sublime text,那么你可能不习惯没有Go to anything这个功能的覆盖。你会很高兴听到chrome开发者功能也有这个功能,当DevTools被打开的时候,按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。
快速切换文件
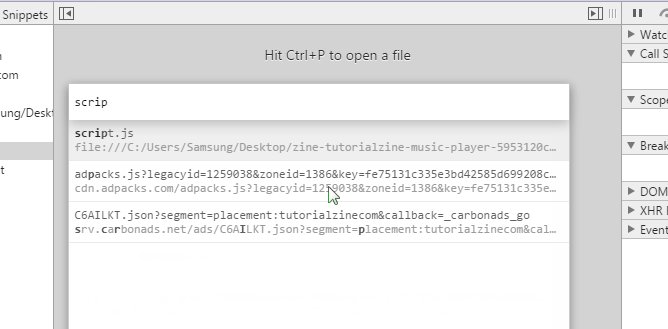
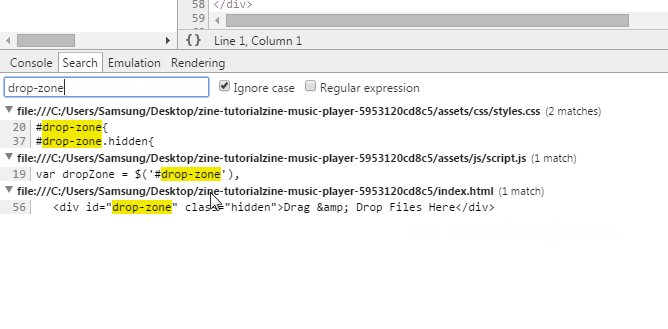
二、在源代码中搜索
如果你希望在源代码中搜索要怎么办呢?在页面已经加载的文件中搜寻一个特定的字符串,快捷键是Ctrl + Shift + F (Cmd + Opt + F),这种搜寻方式还支持正则表达式哦
在源代码中搜索
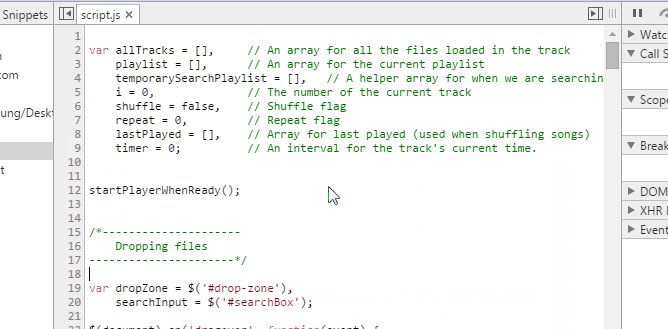
三、快速跳转到指定行
在Sources标签中打开一个文件之后,在Windows和Linux中,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,DevTools就会允许你跳转到文件中的任意一行。
快速跳转到指定行
另外一种方式是按Ctrl + O,输入:和行数,而不用去寻找一个文件。
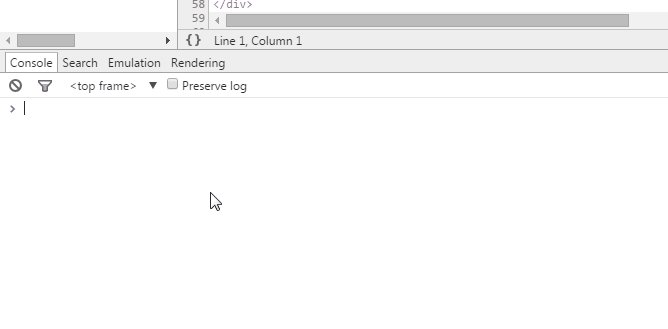
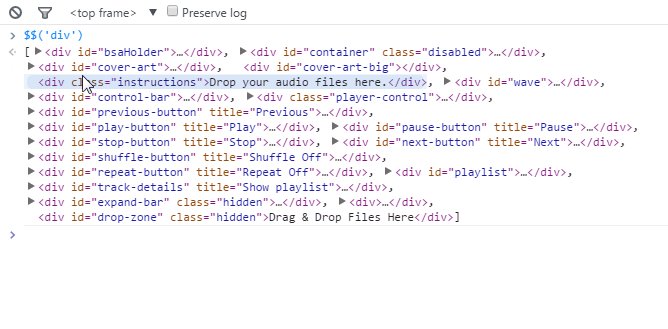
四、在控制台选择元素
DevTools控制台支持一些变量和函数来选择DOM元素:
$()–document.querySelector()的简写,返回第一个和css选择器匹配的元素。例如$(‘div’)返回这个页面中第一个div元素
$$()–document.querySelectorAll()的简写,返回一个和css选择器匹配的元素数组。
$0-$4–依次返回五个最近你在元素面板选择过的DOM元素的历史记录,$0是最新的记录,以此类推。
在控制台选择元素
五、使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl(cmd for mac),在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑。
使用多个插入符进行选择
六、保存记录
勾选在Console标签下的保存记录选项,你可以使DevTools的console继续保存记录而不会在每个页面加载之后清除记录。当你想要研究在页面还没加载完之前出现的bug时,这会是一个很方便的方法。
保存记录
七、优质打印
Chrome’s Developer Tools有内建的美化代码,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。
优质打印
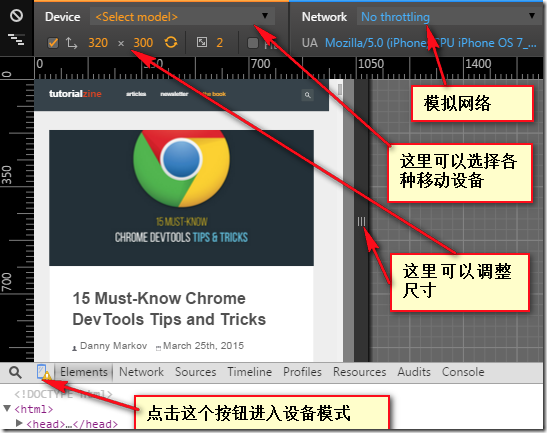
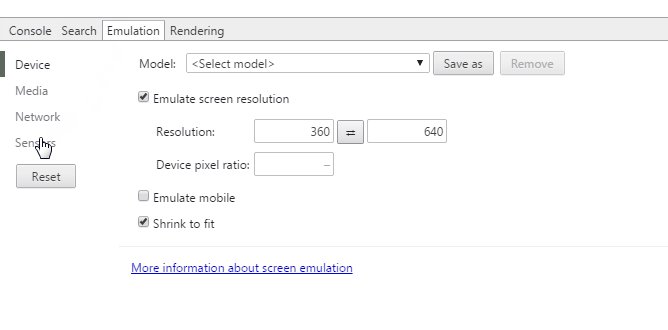
八、设备模式
对于开发移动友好页面,DevTools包含了一个非常强大的模式,这个谷歌视频介绍了其主要特点,如调整屏幕大小、触摸仿真和模拟糟糕的网络连接。
设备模式
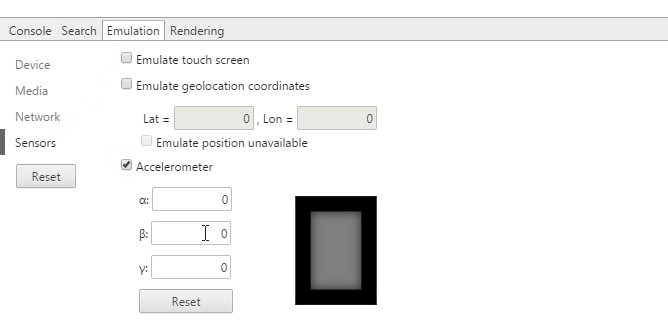
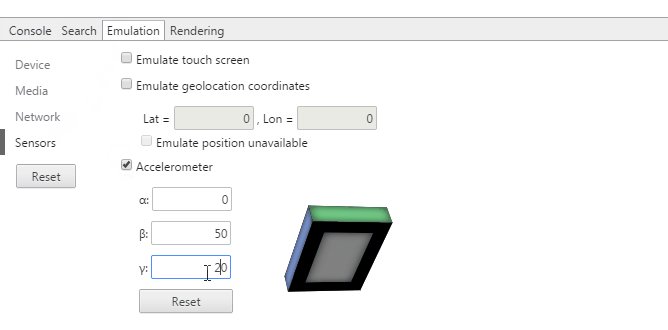
九、设备传感仿真
设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计。你甚至可以恶搞你的地理位置。这个功能位于元素标签的底部,点击“show drawer”按钮,就可看见Emulation标签 --> Sensors。
设备传感仿真
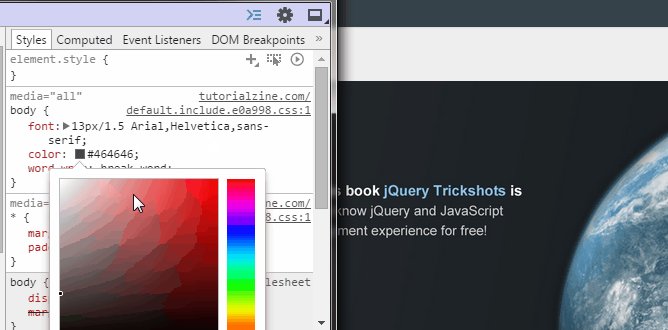
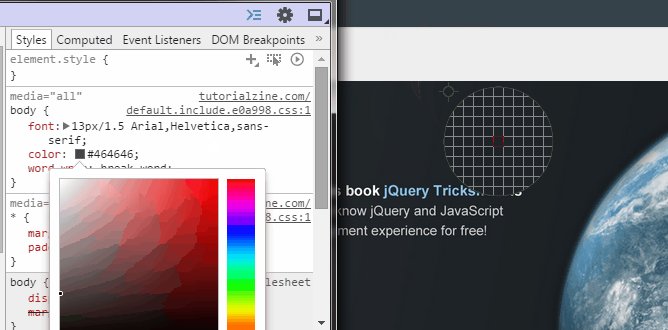
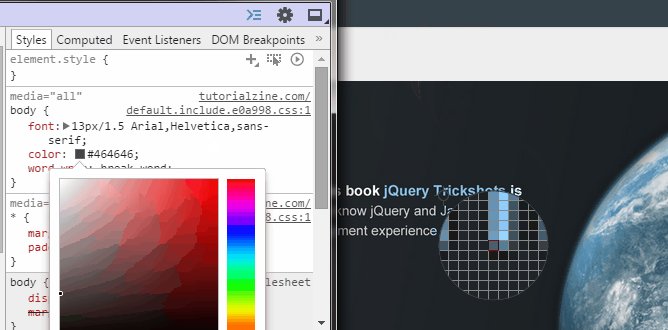
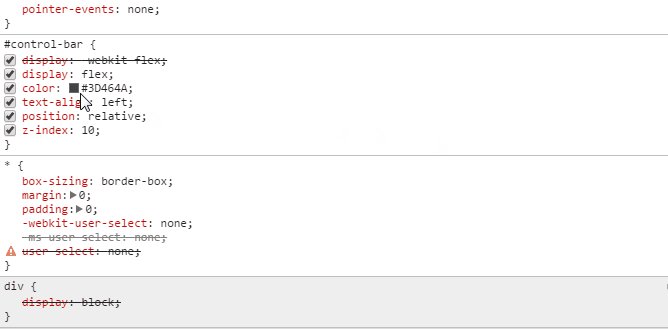
十、颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。
颜色选择器
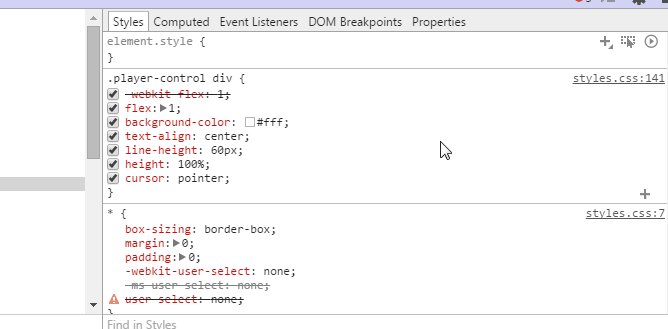
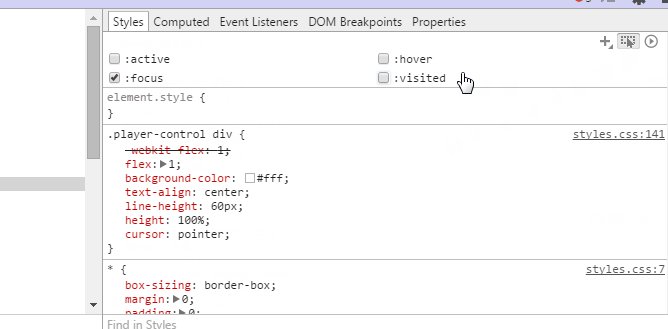
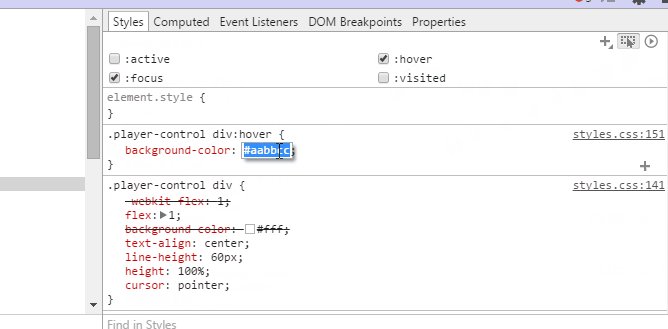
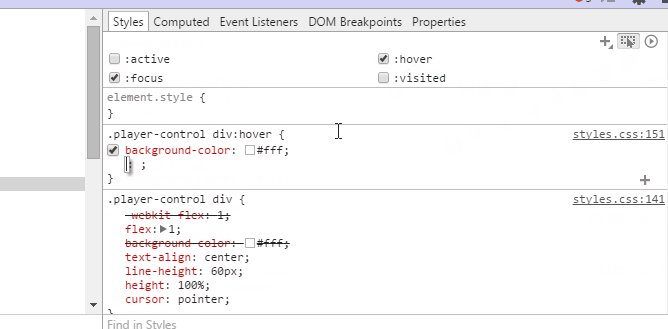
十一、强制改变元素状态
DevTools有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能。
强制改变元素状态
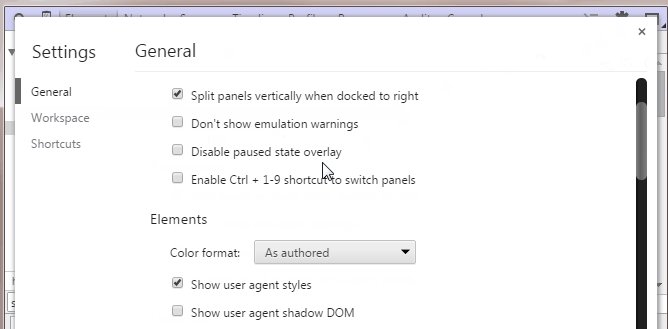
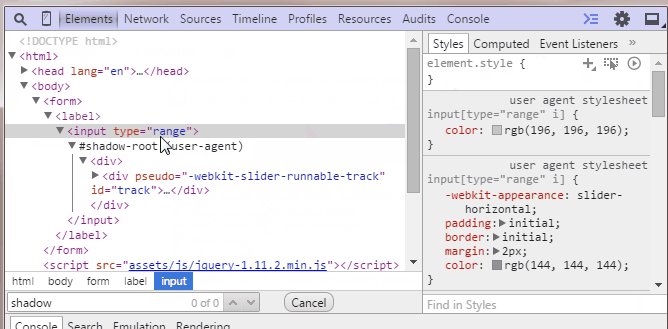
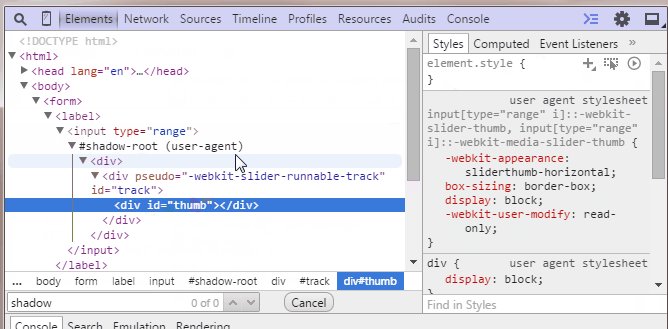
十二、可视化的DOM阴影
Web浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。甚至还能单独设计他们的样式,这给你了很大的控制权。
可视化的DOM阴影
十三、选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。
选择下一个匹配项
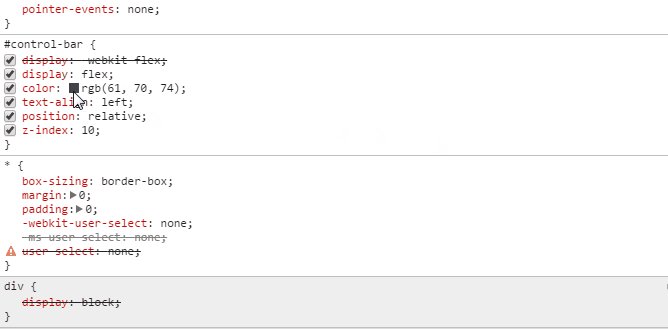
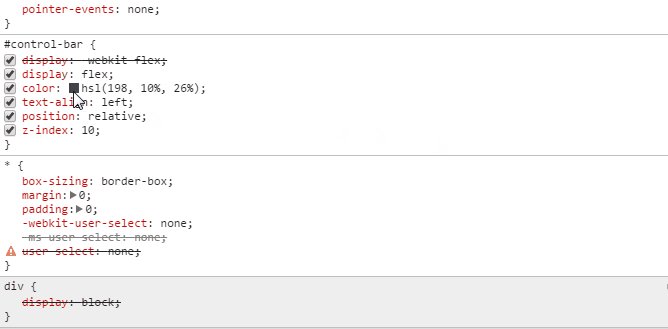
十四、改变颜色格式
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式。
改变颜色格式
十五、通过workspaces来编辑本地 文件
Workspaces是Chrome DevTools的一个强大功能,这使DevTools变成了一个真正的IDE。Workspaces会将Sources选项卡中的文件和本地项目中的文件进行匹配,所以你可以直接编辑和保存,而不必复制/粘贴外部改变的文件到编辑器。
为了配置Workspaces,只需打开Sources选项,然后右击左边面板的任何一个地方,选择Add Folder To Worskpace,或者只是把你的整个工程文件夹拖放入Developer Tool。现在,无论在哪一个文件夹,被选中的文件夹,包括其子目录和所有文件都可以被编辑。为了让Workspaces更高效,你可以将页面中用到的文件映射到相应的文件夹,允许在线编辑和简单的保存。 收起阅读 »
PHP异常的捕获及处理
<?php自定义异常处理
header("Content-type:text/html;charset=utf-8");
try
{
//业务处理 错误时抛出异常。
$age = 130;
if ($age > 120) {
throw new Exception('年龄不能大于120岁。', 1001);
}
} catch (Exception $e) {
$err = [
'code' => $e->getCode(),
'msg' => $e->getMessage(),
'file' => $e->getFile(),
'line' => $e->getLine()
];
echo json_encode($err);
}
输出:{"code":1001,"msg":"\u5e74\u9f84\u4e0d\u80fd\u5927\u4e8e120\u5c81\u3002","file":"\/data\/mi\/demo.php","line":11}
<?php捕捉多个异常
header("Content-type:text/html;charset=utf-8");
class proException extends Exception
{
//根据业务需求,自定义方法
/**
* 获取错误信息
* @param int $type 类型 1=json 2=数组
* @return array
*/
public function getErrorInfo($type = 2)
{
$err = [
'code' => $this->getCode(),
'msg' => $this->getMessage(),
'file' => $this->getFile(),
'line' => $this->getLine()
];
if ($type == 1) {
return json_encode($err);
}
return $err;
}
}
try
{
//业务处理 错误时抛出异常。
$age = 130;
if ($age > 120) {
throw new proException('年龄不能大于120岁。', 1001);
}
} catch (proException $e) {
$info = $e->getErrorInfo();
var_dump($info);
}
输出:array(4) { ["code"]=> int(1001) ["msg"]=> string(27) "年龄不能大于120岁。" ["file"]=> string(17) "/data/mi/demo.php" ["line"]=> int(53) }
<?php日志记录
header("Content-type:text/html;charset=utf-8");
class proException extends Exception
{
//根据业务需求,自定义错误方法
/**
* 获取错误信息
* @param int $type 类型 1=json 2=数组
* @return array
*/
public function getErrorInfo($type = 2)
{
$err = [
'code' => $this->getCode(),
'msg' => $this->getMessage(),
'file' => $this->getFile(),
'line' => $this->getLine()
];
if ($type == 1) {
return json_encode($err);
}
return $err;
}
}
try
{
if ($_GET['age'] > 100) {
throw new proException('自定义的异常处理', 1002);
} else {
throw new Exception('系统的异常处理', 1002);
}
} catch (proException $e) {
$info = $e->getErrorInfo();
var_dump($info);
} catch (Exception $e) {
echo $e->getMessage();
}
?age=110 输出:array(4) { ["code"]=> int(1002) ["msg"]=> string(24) "自定义的异常处理" ["file"]=> string(17) "/data/mi/demo.php" ["line"]=> int(64) }
?age=20 输出:系统的异常处理。
//禁止错误输出备注:
error_reporting(0);
//设置错误处理器
set_error_handler('errorHandler');
//在脚本结束时运行的函数
register_shutdown_function('fatalErrorHandler');
/**
* 错误处理
* @param int $err_no 错误代码
* @param string $err_msg 错误信息
* @param string $err_file 错误文件
* @param int $err_line 错误行号
* @return string
*/
function errorHandler($err_no = 0, $err_msg = '', $err_file = '', $err_line = 0)
{
$log = [
'['.date('Y-m-d h-i-s').']',
'|',
$err_no,
'|',
$err_msg,
'|',
$err_file,
'|',
$err_line
];
$log_path = '/data/mi/test.txt';
error_log(implode(' ',$log)."\r\n",3, $log_path);
//echo implode(' ',$log)."<br>";
}
/**
* 捕捉致命错误
* @return string
*/
function fatalErrorHandler() {
$e = error_get_last();
switch ($e['type']) {
case 1:
errorHandler($e['type'], $e['message'], $e['file'], $e['line']);
break;
}
}
class DemoClass_1
{
public function index()
{
//这里发生一个警告错误,出发errorHandler
echo $undefinedVarible;
}
}
$demo_1 = new DemoClass_1();
//这里发生一个警告错误,被errorHandler 捕获
$demo_1->index();
//发生致命错误,脚本停止运行触发 fatalErrorHandler
$demo_2 = new DemoClass_2();
$demo_2->index();
打开echo后 输出:
[2016-08-07 09-01-34] | 8 | Undefined variable: undefinedVarible | /data/mi/demo.php | 126
[2016-08-07 09-01-34] | 1 | Class 'DemoClass_2' not found | /data/mi/demo.php | 134
- register_shutdown_function 也可以用于API调试中,记录每次请求值和返回值,方便调试。
- 利用 “|” 分割的好处是,便于利用 awk 对日志进行分割处理。
Thanks ~ 收起阅读 »
环信移动客服v4.12产品更新--新增按对应渠道开启机器人,新增智能质检
【新增】1.按对应渠道开启机器人
新增按对应渠道开启机器人的功能,让机器人客服的服务更精准。
前往“管理员模式 > 智能机器人 > 机器人设置”页面,对渠道进行设置。
【新增】 2.工作量报表新增接起、呼入、回呼会话数
2.1 接起会话数
2.2 呼入、回呼会话数
【新增】3.工作量报表支持按会话类型筛选
工作量报表支持按会话类型筛选,可以根据全部、呼入、呼出会话进行报表查询。
【优化】4.工作量和排队统计报表重构
工作量报表的“24小时进线量(均值)”移入排队统计报表中,位于“24小时排队统计”之前,便于管理员了解会话量和消息量在24小时时段内的分布、以及同样时段内的排队情况,合理安排客服人员。
【新增】5.工作量、工作质量、访客统计、排队统计报表支持“全部导出”
支持对工作量、工作质量、访客统计、排队统计报表的全部数据进行导出,便于数据整理和分析。
【新增】6.智能质检(旗舰版客户专享)
质量检查页面新增“智能质检”功能,开启该功能后,系统会自动检查访客和客服的历史消息,如果发现异常,则在“智能质检”一列提示“有问题”,并在质检详情页提示问题原因。
有了智能质检的辅助,质检员可以扩大筛选范围,覆盖更多会话,提高质检效率,获得更准确的质检结果。
体验环信移动客服http://kefu.easemob.com/
查看历史版本请点击版本历史
环信移动客服v4.12_产品更新说明/产品功能列表/产品使用指南 请点击下载↓↓↓
收起阅读 »
Android studio汉化教程
第一步
下载Android studio汉化包【文章末尾】
第二步
找到你Android studio的安装目录,并打开lib文件夹,把resources_en这个文件复制到另一个位置用来改装,这里我复制到了桌面。
第三步
将文件resources_en重命名为resources_cn
第四步
将下载好的Android studio汉化包里的所有文件全部复制
第五步
将复制好的文件全部粘贴到resources_cn下的messages文件夹中,然后再把resources_cn文件放回到Android studio目录下lib文件中完成汉化。
最后
打开Android studio就是中文界面啦!
喜欢的话别忘了赞赏一波!作者it青年
Android studio汉化包↓↓↓
收起阅读 »
环信移动客服与方案家强强联合 缔结战略伙伴关系
(图:环信移动客服&方案家达成战略合作)
据相关数据了解,中国移动端客服软件市场基本空白。传统客服软件巨头转型缓慢,并且移动客服所需要的可靠IM技术获取门槛较高。而环信移动客服软件的出现很好的弥补了移动端客服软件市场的空缺。同时,环信移动客服不仅可以整合多渠道的服务平台,还通过与包括传统CallCentre的合作和微博、微信、App、邮件等渠道的整合,最终把用户反馈汇集到同一个界面内,方便客服人员操作。正基于此,方案家平台充分考虑到目前互联网行业服务商开发客户成本高,获客难度大,无法精准抓取目标客户(PC端/移动端),为解决服务商问题,方案家与环信移动客服展开深度合作,双方充分发挥各自资源优势,协同合作提升联合体核心竞争力,优势互补建立“合作共赢”战略。
(图:环信授权书展示)
据方案家CEO熊志宪透露,“2015年以来,互联网+发展异常迅猛,市场容量年年攀升,人们的消费理念也在逐步提升,这给互联网+行业带来了无限的市场机遇。截止目前,方案家平台已拥有千家服务商的活跃群体,形成了方案家独有的B2B大数据体系。方案家作为一站式网络服务平台,提供免费的互联网策划,监理,担保,金融,移动互联网及大数据分析等服务,帮助企业和互联网服务商最优选型配对,打造互联网+服务满意度100%的平台。” 随着本次签约仪式的圆满结束,我们坚信,通过环信移动客服与方案家的深度战略合作,必将推动行业更加深度的发展,为互联网+做出巨大贡献! 收起阅读 »
环信联合客户世界推国内首本全媒体客服学术著作,客服行业迈向全媒体时代!
呼叫中心(客户中心)行业在中国近二十年来发展迅猛。在中国的发展路径是遵循呼叫、接触、互动 (call center -> contact center -> interaction center)的过程。而新时代的客户互动又注入了客户契合互动(engagement)的内涵,客户中心正在发生深刻的变革。随着国内以环信为典型代表的一批新一代全媒体智能SaaS客服企业的蓬勃发展,全媒体客服已经逐渐成为客服行业的标配。
国内第一本“全媒体”客服学术著作《全媒体客户中心管理》
8月3日,国内第一本“全媒体”客服学术著作《全媒体客户中心管理》读书沙龙将在包括北上广深等全国十大城市陆续举办。环信作为国内全媒体智能SaaS客服的倡领者一直致力于推动整个中国SaaS客服行业的发展,给企业提供最具效率和最佳用户体验的客服产品及服务。此次和客服行业权威媒体《客户世界》以及行业专家一起联合推出《全媒体客户中心管理》一书,环信提供了在全媒体客服领域包括产品技术和客户运营方面大量的最佳实践及成功案例。同时,环信参与了从前期图书主题的设定、相关最佳实践和成功案例的准备、中期文档图表的梳理、后期出版环节的编审和呈现,一直到各地读书沙龙的组织工作,目的也是推动整个SaaS客服行业和企业用户少走弯路,加速企业用户的信息化和用户体验进程,让呼叫中心(客户中心)提速迈向智能化和数据化时代。
环信CEO刘俊彦表示:“环信有一整套的针对传统呼叫中心(客户中心)的全媒体智能客服升级方案,让传统呼叫中心在保留已有投资的同时,无缝升级到全媒体智能客服中心,全面拥抱移动互联网。”环信同时希望不仅是北上广深等一线城市的企业用户能够享受到SaaS智能客服所带来的生产力,更希望此次活动借助《客户世界》的影响力能够辐射至三四线城市,让那里的企业用户也能够同样享受到以环信为代表的一批中国最优秀SaaS厂商提供的服务。”
呼叫中心(客户中心)经过多年的发展,单一的语音服务渠道进化成为多介质的复合服务渠道体,并最终将发展为整合传播服务、营销、销售和产品传为一体的互动中心的机制架构。作为企业数字化服务,电子商务中信息流和体验流的接入平台和整合载体,客户中心正在发生深刻的变革,展现出日益多元的价值。而随着全新的人机智能时代的到来, 深度学习,认知计算,服务机器人,增强现实空间又在深刻地改变客户交互的方式,能力与体验, 以致冲击客户中心现有的运营方式, 人力资源体系,和绩效指标等管理手段。 我们再一次目睹时代的风云正在奔来,我们有幸处在大变革时代的当口。
移动互联网,客户体验革命, 新渠道/轻渠道/微渠道, 大数据,人工智能,认知计算,各种变化正在深刻改变着客户交互与服务领域的形态与内涵。伴随着客户互动的革命,从呼叫中心演变到的客户中心,并不断扩展的客户交互平台,本行业正经历着深刻的变革。运营日益规模化,精准化、多通路化、智能化和普适化。随着语音和文本, 多媒体渠道为一体,人工与智能服务共协同,物理与数字的通路大融合,随着以客户理念,人文为中心时代的来临,客户中心正从企业价值链的一侧走向价值传递的中央,与精艳的产品研发一起发挥着客户体验创造的核心角色。
作为国内成立最早、影响最大的客户管理人俱乐部,“好客会”的创始成员包括客户世界研究院顾问专家、CC-CMM标准指导委员会委员、《客户世界》杂志编委等,现有企业高管及专家会员+500名,通过举办年会、行业/主题论坛及读书沙龙、编辑聚餐、禅修、户外健身运动等方式推动会员交流。已举办各类线下会员活动超过两百场。12年以来已累计与超过100万人次的会员进行研讨交流。
顺应市场的发展及对行业热点的追踪,2016年“好客会”系列读书沙龙的主题确定为:全媒体客户中心管理。8-9月期间,其行程将包括国内十大客户中心聚集城市:北京、上海、广州、深圳、成都、南京、合肥、杭州、武汉、青岛。《全媒体客户中心》管理一书从一面市就得到了业界广泛的关注和追捧,全面提速了呼叫中心(客户中心)迈向智能化和数据化时代。
关于好客会:
“好客会”系列活动自2004年起常年在全国各主要城市巡回举办,秉持其“远离商业广告的思想碰撞”的互动宗旨,自创立起即以其纯学术、高规范、行程广、参与众等特点在中国客户关怀及管理领域掀起了一股思想创新和实践变革的风潮。邀请业界领先的思想和实践领袖,汇集企业实践一线的同仁,采撷市场最新案例成果,引发本领域的思想碰撞。
关于环信:
环信——全媒体智能云客服的倡领者,于2016年荣膺“Gartner 2016 Cool Vendor”。环信支持全媒体接入,包括网页在线客服、社交媒体客服(微博、微信)、APP内置客服和呼叫中心等多种渠道均可一键接入。基于环信业界领先的IM长连接技术保证消息必达,并通过智能客服机器人技术降低人工客服工作量。同时,基于人工智能和大数据挖掘的客户旅程透析产品”环信客户声音”能够帮助企业优化运营,提高跨渠道客服体验。
截至2016年上半年,环信移动客服共服务了29437家企业用户,现已覆盖包括电商、O2O、互联网金融、在线教育、在线旅游、移动医疗、智能硬件、游戏等领域的Top10客户,典型用户包括国美在线、58到家、楚楚街、海尔、神州专车、新东方、链家、泰康在线、号码百事通等众多标杆企业。根据易观发布的《中国SaaS客服市场专题研究报告》显示,环信移动客服在SaaS移动端客服用户覆盖占比高达77.4%,稳居行业第一。
收起阅读 »
基于环信SDK 开发的iOS 通讯项目-附项目源码,喜欢就请star一下!
支持语音,图片以及emoji 和文字.在这就是未读消息显示以及自动登录.再者就是从数据库中消息的读取.最后就是一个添加好友以及好友的一个展示列表;先来几张效果图吧:
大概效果图.png
信息的读取.png
附上 github 地址:https://github.com/OneWang/IM-WeiChat
如果能够帮到您就 star 关注一下了,不胜感激(⊙o⊙)哦!;
二:集成
具体的集成流程环信官网上的开发文档我想步骤已经写得很详细了,如果还有不明白的可以私信我,具体可以查看官方文档;地址:http://docs.easemob.com
再者就是 appkey 的申请了;到环信的开发者中心去注册一下 账户,这是免费的哦!然后创建自己的应用获取相应的应用标识(AppKey);在后面开发的时候会用到的,没有的话是没法进行开发的;
三:开发流程
1.初始化 SDK:
第 1 步:引入相关头文件 #import “EMSDK.h”。
第 2 步:在工程的 AppDelegate 中的以下方法中,调用 SDK 对应方法。
//registerSDKWithAppKey:注册的appKey,开发者注册及管理后台。2.注册:
//apnsCertName:推送证书名(不需要加后缀),制作与上传推送证书。
// [[EaseMob sharedInstance] registerSDKWithAppKey:@"437512311#chat-wang" apnsCertName:nil];
//1.初始化SDK,并隐藏环信SDK的日志输出
[[EaseMob sharedInstance] registerSDKWithAppKey:@"437512311#chat-wang" apnsCertName:nil otherConfig:@{kSDKConfigEnableConsoleLogger : @(NO)}];
[[EaseMob sharedInstance] application:application didFinishLaunchingWithOptions:launchOptions];
//app进入后台
- (void)applicationDidEnterBackground:(UIApplication *)application {
[[EaseMob sharedInstance] applicationDidEnterBackground:application];
}
//app将要从后台返回
- (void)applicationWillEnterForeground:(UIApplication *)application {
[[EaseMob sharedInstance] applicationWillEnterForeground:application];
}
- (void)dealloc
{
[[EaseMob sharedInstance].chatManager removeDelegate:self];
}
注册模式分两种,开放注册和授权注册。
- 只有开放注册时,才可以客户端注册。开放注册是为了测试使用,正式环境中不推荐使用该方式注册环信账号。
- 授权注册的流程应该是您服务器通过环信提供的 REST API 注册,之后保存到您的服务器或返回给客户端。
//注册 [[EaseMob sharedInstance].chatManager asyncRegisterNewAccount:username password:password withCompletion:^(NSString *username, NSString *password, EMError *error) { if (!error) { [MBProgressHUD showSuccess:@"注册成功"]; }else{ [MBProgressHUD showError:@"注册失败"]; NSLog(@"注册失败:%@",error); } } onQueue:dispatch_get_main_queue()];3.登录以及自动登录
- 自动登录:即首次登录成功后,不需要再次调用登录方法,在下次 APP 启动时,SDK 会自动为您登录。并且如果您自动登录失败,也可以读取到之前的会话信息。
- SDK 中自动登录属性默认是关闭的,需要您在登录成功后设置,以便您在下次 APP 启动时不需要再次调用环信登录,并且能在没有网的情况下得到会话列表。
//让环信的SDK在第一次登录之后,自动从服务器获取好友列表,添加到本地数据库中(Buddy表) [[EaseMob sharedInstance].chatManager setIsAutoFetchBuddyList:YES]; NSString * username = self.userNameField.text; NSString * password = self.passWordField.text; if (username.length == 0 || password.length == 0) { [MBProgressHUD showError:@"账号或密码不能为空"]; return; } //登录 [[EaseMob sharedInstance].chatManager asyncLoginWithUsername:username password:password completion:^(NSDictionary *loginInfo, EMError *error) { //登录请求之后的block的回调 if (!error) { /* 登录信息格式 LastLoginTime = 1462246275413; jid = "437512311#chat-wang_wang@easemob.com"; password = 123456; resource = mobile; token = "YWMtOqAglhDfEeaq3zM2X-U7XgAAAVWpp1G2iB3Bmbp4pSTCxFiBv2EgsfS4xUc"; username = wang; */ [MBProgressHUD showSuccess:@"登录成功"]; NSLog(@"用户信息:%@",loginInfo); //设置自动登录 [[EaseMob sharedInstance].chatManager setIsAutoLoginEnabled:YES]; //来主界面 self.view.window.rootViewController = [UIStoryboard storyboardWithName:@"Main" bundle:nil].instantiateInitialViewController; }else{ [MBProgressHUD showError:@"登录失败"]; NSLog(@"登录错误信息:%@",error); //User do not exist /** 每一个应用都有自己的注册用户 */ } } onQueue:dispatch_get_main_queue()];自动登录在以下几种情况下会被取消:
- 用户调用了 SDK 的登出动作;
- 用户在别的设备上更改了密码,导致此设备上自动登录失败;
- 用户的账号被从服务器端删除;
- 用户从另一个设备登录,把当前设备上登录的用户踢出。
//2.监听自动登录的状态 //设置chatManager代理 [[EaseMob sharedInstance].chatManager addDelegate:self delegateQueue:dispatch_get_main_queue()]; //3.如果登录过,直接来到主界面 if ([[EaseMob sharedInstance].chatManager isAutoLoginEnabled]) { self.window.rootViewController = [UIStoryboard storyboardWithName:@"Main" bundle:nil].instantiateInitialViewController; }SDK 中,如果发生自动登录,会有以下回调:
#pragma mark 自动登录的回调- (void)didAutoLoginWithInfo:(NSDictionary *)loginInfo error:(EMError *)error{ if (!error) { [MBProgressHUD showSuccess:@"自动登录成功"]; NSLog(@"自动登录成功 %@",loginInfo); }else{ [MBProgressHUD showError:@"自动登录失败"]; NSLog(@"自动登录失败 %@",error); }}4.退出登录退出登录分两种类型:主动退出登录和被动退出登录。- 主动退出登录:调用 SDK 的退出接口;
- 被动退出登录:1. 正在登录的账号在另一台设备上登录;2. 正在登录的账号被从服务器端删除。
- logout:YES:是否解除 device token 的绑定,在被动退出时 SDK 内部处理,不需要调用退出方法。
//isUnbind 是否推送使用回调方法监听被动退出登录。
[[EaseMob sharedInstance].chatManager asyncLogoffWithUnbindDeviceToken:YES completion:^(NSDictionary *info, EMError *error) {
if (error) {
NSLog(@"退出失败 %@",error);
}else{
NSLog(@"退出成功");
//回到登录界面
self.view.window.rootViewController = [UIStoryboard storyboardWithName:@"Login" bundle:nil].instantiateInitialViewController;
}
} onQueue:nil];
/*!五:构建消息并发送消息对象
@method
@brief 用户注销后的回调
@discussion
@param error 错误信息
@result
*/
- (void)didLogoffWithError:(EMError *)error;
/*!
@method
@brief 当前登录账号在其它设备登录时的通知回调
@discussion
@result
*/
- (void)didLoginFromOtherDevice;
/*!
@method
@brief 当前登录账号已经被从服务器端删除
@discussion
@result
*/
- (void)didRemovedFromServer;
- (void)sendMesssage:(id<IEMMessageBody>)body{
//2.构造消息对象
EMMessage *msgObj = [[EMMessage alloc] initWithReceiver:self.buddy.username bodies:@[body]];
//消息类型为单聊模式
msgObj.messageType = eMessageTypeChat;
//3.发送消息
[[EaseMob sharedInstance].chatManager asyncSendMessage:msgObj progress:nil prepare:^(EMMessage *message, EMError *error) {
NSLog(@"准备发送");
} onQueue:nil completion:^(EMMessage *message, EMError *error) {
NSLog(@"发送成功");
} onQueue:nil];
//把消息添加到数据源数组,然后刷新表格
[self addDataArrayWithMessage:msgObj];
[self.tableView reloadData];
//把消息滚动显示在最上面
[self scrollToBottom];
}初始化一个会话对象EMConversation *conversation = [[EaseMob sharedInstance].chatManager conversationForChatter:self.buddy.username conversationType:eConversationTypeChat];六:获取好友列表
//从服务器获取好友列表七:获取历史会话记录
[[EaseMob sharedInstance].chatManager asyncFetchBuddyListWithCompletion:^(NSArray *buddyList, EMError *error) {
//赋值给数据源
self.buddyList = buddyList;
//刷新
[self.tableView reloadData];
} onQueue:nil];
// 获取好友列表的数据
/* 注意
1.好友列表buddyList需要在自动登录之后才有值
2.buddyList数据是从本地数据库获取的
3.要想从服务器获取好友数据调用这个方法- (void *)asyncFetchBuddyListWithCompletion:(void (^)(NSArray *buddyList, EMError *error))completion
onQueue:(dispatch_queue_t)queue;
4.如果当前有添加好友请求,环信的SDK内部会往数据库的buddy表添加好友记录
5.如果程序删除或者用户第一次登录,buddyList表是没有记录的;
解决方案:
1.要从服务器获取好友列表记录
2.用户第一次登录后,自动从服务器获取还有列表
*/
//删除好友
[[EaseMob sharedInstance].chatManager removeBuddy:username removeFromRemote:YES error:nil];
//添加代理后好友列表更新监听
#pragma mark 好友数据列表被更新
- (void)didUpdateBuddyList:(NSArray *)buddyList changedBuddies:(NSArray *)changedBuddies isAdd:(BOOL)isAdd
//获取历史会话记录显示未读消息数目:
//1.从内存中获取历史会话记录
NSArray *conversations = [[EaseMob sharedInstance].chatManager conversations];
//2.如果内存中没有会话记录,从数据库中获取conversations
if (conversations.count == 0) {
conversations = [[EaseMob sharedInstance].chatManager loadAllConversationsFromDatabaseWithAppend2Chat:YES];
}
self.conversations = conversations;
//遍历所有的会话记录,将未读消息数进行类加总结:
NSInteger totalUnreadCount = 0;
for (EMConversation *conversation in self.conversations) {
totalUnreadCount += conversation.unreadMessagesCount;
}
if (totalUnreadCount > 0) {
self.navigationController.tabBarItem.badgeValue = [NSString stringWithFormat:@"%ld",totalUnreadCount];
}else{
self.navigationController.tabBarItem.badgeValue = nil;
}
[EaseMob sharedInstance].chatManager ; //这是会话管理者,获取该对象后, 可以做登录、聊天、加好友等操作;
[EaseMob sharedInstance].callManager ;//这是即时通讯(语音聊天和视频聊天)的管理者.
在开发过程中主要是这两个个对象在掌控所有会话消息等;
作者:环信热心用户西风颂 收起阅读 »
环信移动客服v4.11产品更新--当前会话支持筛选,让管理更高效
1 Web客服工作台
1.1 当前会话支持筛选
1.2 支持客服昵称的模糊搜索
1.3 Iframe标题支持自定义
1.4 【优化】质检详情页面优化
1.5 【优化】排队时间包括转接时的等待时间
1.6 【优化】支持排序的表格标题行增加更显眼的标志
2 Web插件
2.1 新增参数,可隐藏转接中、正在排队等提示
2.2 H5支持微信公众号信息并发送至客服端
3 商城Demo
3.1 商城Demo增加留言功能
第1步:设置留言接收方
第2步:发起留言
第3步:查看全部留言
第4步:查看留言详情
第5步:对留言进行评论
体验环信移动客服http://kefu.easemob.com/
环信移动客服v4.11_产品更新说明/产品功能列表/产品使用指南 请点击下载↓↓↓
收起阅读 »
iOS 圆形图
- (PieChartData *)setData{
double mult = 100;
int count = 5;//饼状图总共有几块组成
//每个区块的数据
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < count; i++) {
double randomVal = arc4random_uniform(mult + 1);
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithValue:randomVal xIndex:i];
[yVals addObject:entry];
}
//每个区块的名称或描述
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < count; i++) {
NSString *title = [NSString stringWithFormat:@"part%d", i+1];
[xVals addObject:title];
}
//dataSet
PieChartDataSet *dataSet = [[PieChartDataSet alloc] initWithYVals:yVals label:@""];
dataSet.drawValuesEnabled = YES;//是否绘制显示数据
NSMutableArray *colors = [[NSMutableArray alloc] init];
[colors addObjectsFromArray:ChartColorTemplates.vordiplom];
[colors addObjectsFromArray:ChartColorTemplates.joyful];
[colors addObjectsFromArray:ChartColorTemplates.colorful];
[colors addObjectsFromArray:ChartColorTemplates.liberty];
[colors addObjectsFromArray:ChartColorTemplates.pastel];
[colors addObject:[UIColor colorWithRed:51/255.f green:181/255.f blue:229/255.f alpha:1.f]];
dataSet.colors = colors;//区块颜色
dataSet.sliceSpace = 3;//相邻区块之间的间距
dataSet.selectionShift = 8;//选中区块时, 放大的半径
dataSet.xValuePosition = PieChartValuePositionInsideSlice;//名称位置
dataSet.yValuePosition = PieChartValuePositionOutsideSlice;//数据位置
//数据与区块之间的用于指示的折线样式
dataSet.valueLinePart1OffsetPercentage = 0.85;//折线中第一段起始位置相对于区块的偏移量, 数值越大, 折线距离区块越远
dataSet.valueLinePart1Length = 0.5;//折线中第一段长度占比
dataSet.valueLinePart2Length = 0.4;//折线中第二段长度最大占比
dataSet.valueLineWidth = 1;//折线的粗细
dataSet.valueLineColor = [UIColor brownColor];//折线颜色
//data
PieChartData *data = [[PieChartData alloc] initWithXVals:xVals dataSet:dataSet];
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
formatter.numberStyle = NSNumberFormatterPercentStyle;
formatter.maximumFractionDigits = 0;//小数位数
formatter.multiplier = @1.f;
[data setValueFormatter:formatter];//设置显示数据格式
[data setValueTextColor:[UIColor brownColor]];
[data setValueFont:[UIFont systemFontOfSize:10]];
return data;
} 收起阅读 »
tableview 的圆角样式实现demo
if ([cell respondsToSelector:@selector(tintColor)]) {收起阅读 »
if (tableView==self.tableView) {
CGFloat cornerRadius = 15.f;
cell.backgroundColor = UIColor.clearColor;
// 创建一个shapeLayer
CAShapeLayer *layer = [[CAShapeLayer alloc] init];
// 创建一个可变的图像Path句柄,该路径用于保存绘图信息
CGMutablePathRef pathRef = CGPathCreateMutable();
// 获取cell的size
CGRect bounds = CGRectInset(cell.bounds, 0, 0);
// 这里要判断分组列表中的第一行,每组section的第一行,每组section的中间行
BOOL addLine = NO;
// CGPathAddRoundedRect(pathRef, nil, bounds, cornerRadius, cornerRadius);
if (indexPath.row == 0) {
// 初始起点为cell的左下角坐标
CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds));
// 起始坐标为左下角,设为p1,(CGRectGetMinX(bounds), CGRectGetMinY(bounds))为左上角的点,设为p1(x1,y1),(CGRectGetMidX(bounds), CGRectGetMinY(bounds))为顶部中点的点,设为p2(x2,y2)。然后连接p1和p2为一条直线l1,连接初始点p到p1成一条直线l,则在两条直线相交处绘制弧度为r的圆角。
CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds), CGRectGetMidX(bounds), CGRectGetMinY(bounds), cornerRadius);
CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius);
CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds));
addLine = YES;
}else if (indexPath.row == [tableView numberOfRowsInSection:indexPath.section]-1) {
// 初始起点为cell的左上角坐标
CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds));
CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds), CGRectGetMidX(bounds), CGRectGetMaxY(bounds), cornerRadius);
CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius);
CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds));
} else {
// 添加cell的rectangle信息到path中(不包括圆角)
CGPathAddRect(pathRef, nil, bounds);
addLine = YES;
}
// 把已经绘制好的可变图像路径赋值给图层,然后图层根据这图像path进行图像渲染render
layer.path = pathRef;
// 注意:但凡通过Quartz2D中带有creat/copy/retain方法创建出来的值都必须要释放
CFRelease(pathRef);
// 按照shape layer的path填充颜色,类似于渲染render
layer.fillColor = [UIColor redColor].CGColor;
// 添加分隔线图层
if (addLine == YES) {
CALayer *lineLayer = [[CALayer alloc] init];
CGFloat lineHeight = (1.f / [UIScreen mainScreen].scale);
lineLayer.frame = CGRectMake(CGRectGetMinX(bounds), bounds.size.height-lineHeight, bounds.size.width, lineHeight);
// 分隔线颜色取自于原来tableview的分隔线颜色
lineLayer.backgroundColor = tableView.separatorColor.CGColor;
[layer addSublayer:lineLayer];
}
// view大小与cell一致
UIView *roundView = [[UIView alloc] initWithFrame:bounds];
// 添加自定义圆角后的图层到roundView中
[roundView.layer insertSublayer:layer atIndex:0];
roundView.backgroundColor = UIColor.clearColor;
//cell的背景view
//cell.selectedBackgroundView = roundView;
cell.backgroundView = roundView;
环信又双叒叕获奖了
支付系统设计-发现场景与数据的价值|8 月 6 日 @ 北京
随着流量红利的消失殆尽,人口红利也逐渐衰退,企业由增量市场转向存量市场,流量成本和人力成本节节攀升。一个专业、完善、强韧的支付系统将为企业注入持续性的鲜活动力,并借助更高效的精细化运营能力、更果断准确的决策能力,进一步解放人力。
- 如何科学地搭建专业的支付系统?
- 如何解析多元化的移动支付场景?
- 如何实现数据的精细化运营?
- 如何深入挖掘用户价值?
8 月 6 日,Ping++ 带你解构支付系统设计的固有理念,了解热门支付场景的功能实现,发现用户数据背后的潜藏价值。
演讲嘉宾
赵宇
Ping++ 联合创始人
个人简介
先后在华为、上海讯联数据任职。有多年的软件产品相关工作经验,是国内最早一批的智能 POS 产品先行者,对支付产品有着深厚的行业积累。
夏苏敏
Ping++ 大数据总监
个人简介
毕业于纽约大学理工学院,曾就职于百度大数据部门任资深产品经理,负责百度预测、百度司南、百度大数据+等多款大数据产品。
周颢
环信高级产品经理
演讲主题
环信社区共服务了近十万家企业用户。如何既能更好服务好这些用户,又能调动用户间的互助和分享?原本环信社区是有一套积分系统,为何又废弃了它改用 Ping++ 实现现金赞赏? 效果又如何? 本次活动将会为大家分享。
Ping++ 简介
Ping++ 是聚合支付的先行者,国内首家支付聚合解决方案提供商。Ping++ 支持所有主流支付渠道,覆盖全平台全语言,具备灵活的系统配置、专业的人力支持和强大的数据分析能力,让商户能够一点式无缝接入支付、一站式轻松管理交易。环信简介
Ping++ 已帮助超 12000 家商户解决支付问题,提供电商、O2O、教育、旅游、医疗等众多领域的定制化支付服务方案,满足红包转账、报名收费、扫码签到、打赏抽奖、海淘报关、身份认证等丰富的场景需求。
环信成立于2013年4月,是一家企业级服务软件提供商,并于2016年荣膺“Gartner 2016 Cool Vendor”。产品包括国内上线最早规模最大的即时通讯云平台——环信即时通讯云,以及移动端最佳实践的全媒体智能云客服平台——环信移动客服。截至2016年上半年,环信即时通讯云共服务了82149家App客户,SDK覆盖手机终端5.64亿,平台日发送消息5.57亿条。 环信移动客服共服务了29437家企业用户,现已覆盖包括电商、O2O、互联网金融、在线教育、在线旅游、移动医疗、智能硬件、游戏等领域的Top10客户,典型用户包括国美在线、58到家、楚楚街、海尔、神州专车、新东方、链家、泰康在线、号码百事通等众多标杆企业。活动时间
2016 年 8 月 6 日
活动地点
北京海淀区中关村创业大街(海淀西大街 36 号)昊海楼 5 楼
活动流程
13:30 - 14:00 扫码签到入场
14:00 - 14:40 让交易,更容易—场景下的支付设计方案
14:40 - 15:20 基于交易闭环的大数据精准营销解决方案
15:20 - 16:30 茶歇、深度交流和自由讨论
15:20– 15:30 茶歇交流
15:30 – 16:10 积分已经out了,用户要的是现金赞赏 - 环信imgeek社区赞赏实践
16:10 – 16:30 互动交流
报名须知
点击「活动报名」填写报名表,由于与会名额有限,本次活动为邀请制,若您有活动邀请码可凭邀请码直接报名成功。若您无邀请码也可提交报名表,报名信息经主办方审核后,会收到邮件通知结果,认真填写报名表可提高审核通过率哦。
收起阅读 »
视频,呼叫中心最后的霓裳!
视频从诞生的那一天便与开会结缘,从此会议便成为我们认识视频的载体,这个认知几十年没有动摇过,直到移动互联网出现。互联网出现之后,我们虽然有过Skype、Gmail、FaceTime、QQ、微信这些重量级视频试水。与消费应用的直播,追剧,交互、社交的火热相比,企业级市场的视频应用却显得异常冷静,即使是视频在呼叫中心的应用,也只是浅尝辄止,回头,依然是深院朱红。
一、视频,呼叫中心阳光灿烂的日子
这一天我写下了这样的文字:在呼叫中心全渠道、全媒体已经轰轰烈烈的当下,视频,却像一个置身其外的看客,并不是视频不想拥入当下的时尚,也不是,我们忧郁视频的冲击力会淹没声音和信笺曾经带给我们的美好和温暖。是因为,我们一直在期待你的风情、惊艳来重新书写呼叫中心的温度。从Adobe Flash、到Microsoft SilverLight、到html5 WebRTC,追寻视频呼叫中心的足迹,我们付出了一代人的努力,何况,这一等就是20年。
20年,我们从电话、ACD、CTI、IVR、录音、CMS、CRM、ACS一步一步走来,完成了从电话、留言、传真、短信、邮件、微博、微信、Webchat、到第9个App的苦旅。我每次数到9,我都会侧目看一下第十把椅子,那是,我心目中留给视频的位子。因为,只有视频的到来,我们才能与声音、文本一起携手,去完成真正意义的联络中心的断代。
二、视频,呼叫中心沟通的艺术形式
呼叫中心是一项研究沟通的艺术。当人类第一次仰望星空,发出一种叫做语言的声音,于是,事物与思想的连接就成了人类文明的原点。从这里出发,我们的祖先开始了与万千生物渐行渐远的史诗。人类并没有止于一代一代、口耳相传的平庸,他们的伟大在于把这种共同记忆的语言,用图形的形式记录下来。
他们的一部分成为我们今天看到的文字,于是便出现了文学、诗歌和宗教。而他们的另一部分则成为无声的影像,于是便出现了美术、绘画和雕塑。这就是声音与文字的前世今生。可惜,非常遗憾,人类没有办法把动态影像留存于世。我们可以体会到感时花溅泪,恨别鸟惊心的情景和画面,但是,我们仍然无法拼接出舞蹈、戏剧、音乐的美妙、恢宏和璀璨。
经过千万年岁月的荡涤,声音、文字、影像终于淬炼成人类三种最基本的沟通技能,它是人类文明与进步的驱动。就象呼叫中心,集千般宠爱于一身,有了电话、留言、传真、短信、邮件、微博、微信、Webchat、App的陪伴,和在呼叫中心中自由自在的交互。这些便捷、时尚、炫目和智能的工具,因为移动他给我们以自由的空间与时间、因为碎片他给我们缝合拼接和还原的快感。但是,即使是这样的科技成就,他们仍然只能归类于声音、文字的技术造化,并没有超出人类已有的认知。只有声音与文字,我们仍然没有办法更好的感受到彼此的理解、豁然与肯定,彼此的沟通、认同和接受,彼此的表达、强化和妥协,彼此的音容、笑貌和亲和,彼此的色彩、节奏和神情。当我们需要一种气氛、一种情境、一种感觉来表达彼此的真诚与信任,影像应该是最好的媒介。
呼叫中心的视频座席应用,正是在这样一种场景下的呼之欲出!虽然,这些聊天与面对面相比,还是那么不尽如人意,但是它能够随时随地、跨越空间,把我们的友情、亲情、爱情在这一时间释放在手机的方寸之间。当你把这种美好体验寄托到呼叫中心应用,那么这种思想的本身已经代表了,你对呼叫中心最佳服务目标的追求,和对今天视频科技发展最高成就的渴望,科技与人文的跨界有时就是这么单纯的进入我们的视线。
传统呼叫中心与所有的工业文明一样,是电话通信技术创造了呼叫中心产业,我们甚至可以通过KPI指标感觉工业革命的气息。但是视频加入呼叫中心,则是体验和需求推动,是移动互联网的催生。视频时代的到来是传统呼叫中心的服务升级,但是他无法去改变一个时代的决定,虽然他与迭代无关,但是,视频却是呼叫中心人与人连接的终极。没有文字,我们可以用声音。听不到声音,我们可以用文字。如果我们听不到声音、也看不到文字,或许我们只要一个眼神、一个微笑,这就是影像的魅力。
但是视频的加入却经历了漫长的技术等待,我们要的这个微笑,如果没有乔布斯的智能手机的一场革命,没有4G的快速迭代,我们所有的小布尔乔亚会变得非常遥远。如果我们等过了摩托罗拉、爱立信、诺基亚、GPRS、2G,我们等到了iPhone、我们等到了4G,我们已经一千次憧憬过见面的美好,但是你等到的这个结局不是你想要的,我们往往只能用相见不如怀念来释怀这种悲催的心情。在长达20年的呼叫中心发展历程中,技术就是这样一次,又一次的扼杀了视频,直到今天,才慢慢有巨头来演绎这个影像的传奇。
三、视频,呼叫中心价值再次重构
视频呼叫中心不仅仅是单纯视频向呼叫中心跨界。与会议场景相比,视频呼叫中心具有与视频会议相比的不可替代的典型性。如果视频的出现是在电话之后,如果视频的出现是在文本之前,视频或许有机会能够成为一种独立的交流方式而存在。时空的转换,我们再也回不到从前。对于视频在客服中的应用,我们已经不能够离开全渠道、全媒体的背景。视频呼叫中心必须解决视频与其它通信方式整合、视频与核心业务整合、频呼叫与全媒体、全渠道交互整合。视频呼叫中心的监控、质检、评价、伦理等除了技术的创新之外,有别于声音、文字的视频评价体系需要重建。
几十年的发展,视频会议的功能性应用,从视频会议扩展到视频教育和视频医疗。虽然,我们理解视频会议从原生态已经发生了重大变革。虽然,我们看到视频会议已经从纯粹会议发展到协作应用、从会场会议发展到桌面会议、从少数人享受开会到多数开会、从大会为主到以小会为主、从主要内部会议到外部参与会议、从会议预约到随机发起、从需要管理到自助服务。但是,视频会议仍然没有改变做为开会的工具性的基本属性。
传统视频会议精英的视野里很难有互联网的冲动,与CC相关的实践是银行VTM应用,PBX+ACD+Video的体系构架,把客户赶到一个固定场所完成传统视频要求的视频交流,就象20年前把大家重新赶回到长途电话局,那个接电话的小小的房子。两者比较,他们的价值观并没有改变,改变的只是,一个是20年前,一个是20年后;一个是工业化,一个是互联网化;一个质补,一个闪耀着科技的光芒。
在互联网非托管网络条件下,视频会议的创新者试图通过会议盒子硬件,在获得高视频质量与互联网之间做出一种妥协,这便是硬件互联网+思维,他们追求高品质会议室的画面质量,又兼顾了各会议室之间没有高品质线路的遗憾,这种设计应用为需要高品质的画面如远程会诊、精细手术提供了帮助。他们从云电视盒得到的灵感,但是这种改良是机会主义,与呼叫中心要求的移动性、交互性仍然不同属一个细分。
我们也可以看到为数不多的视频SAAS先行者,向市场兜售他们的概念和产品,我们为他们的执着而感动,也为他们可能被资本碾压而为他们感到无奈。因为视频需要大资本、大技术、大资源的支撑。需要思想、需要技术、更需要国际观。视频的SAAS一定不是廉价经济,而呼叫中心的视频应用PAAS更为贴切。如果你相信更轻、更平、更薄、更便宜那么你就离死不远了。
视频应用的最初实践,并不是由视频大牌驱动的一场技术变革,而是一场由业务驱动的自觉。这中间应该感谢向呼叫中心转变的视频SAAS中的少数,他们的实践为呼叫中心提供了最初的雏形。以至于我们今天能够在保险勘查、鉴证、理赔;应急指挥、调度;银行开户、回访,在线教育和智能设备等等测试版应用中看到他们的身影。虽然这仅仅是视频会议技术的一个小小的细分,但是他仍然折射出类似于阿里钉钉那样巨大的商业机会和视频技术上升的空间。
四、视频呼叫中心应用
视频呼叫中心从视频会议中细分。但是,原生态的视频会议系统很难为视频呼叫中心直接使用,细数视频会议目前的功能清单,真正属于呼叫中心能够用的功能并不多。20年电话呼叫中心建立起来的体系化经验,和5年来全渠道在线呼叫中心的实践对于全新的视频应用充满不确定性。在视频加入到呼叫中心前,就象当年让电话成为座席,让微信成为客服,让聊天成为工作,我们甚至一无所知。期待视频从会场来到职场,无论是视频技术适应呼叫中心应用功能的改造,还是视频呼叫中心本身场景、应用、评价的设计、运营都是一个全新课题。
- 1、让视频进入秩序和制度,完成从玩具到工具的蜕变
- 2、从此与全媒体并肩同行
- 3、与传统呼叫中心整合
- 4、视频呼叫中心更多个性应用
视频过程中可以方便的共享双方的文件,让协同丰富多彩。与业务层连接,我们可以方便的建立工单,让视频成为独立工作发起动力。一点对多点的直播是呼叫中心自媒体,可能是未来视频呼叫中心的个性化应用。它通过视频交互直播、点播、评价、文本互动,广泛用于陪训、宣传、展示、交互。
所有的视频管理过程都会被抽象成呼叫中心营运管理的节点和量化管理,包括视频呼叫报表、视频过程的监控和录制,视频后期处理的影像与声音分离,声音部分与录音合并纳入质量体系。(本文转载自“CTI论坛”) 收起阅读 »
(iOS)名片。或称轨迹信息的做法(消息扩展3X)
如上图。。这是代表扩展信息的办法。。原理更头像的是一样的。。用的是消息携带的办法。。。我在这里就是把我的一些信息用消息携带的办法发送过去。要记住发送的对象名称和安卓的要一样哈。。收到就到了展示的时候了。。展示肯定要判断的。。这是肯定的。。- (UITableViewCell *)messageViewController:(UITableView *)tableView在这个方法里面写判断。。原因为什么这个不用我说吧。。。
这就是判断的代码。见人见智哇。。还有就是cell也就是你的名片的高度是多少。。也要有判断
大概的原理就是这样的了。。。此图仅供参考。。。我已经有一些备注的了。。。大概看起来不是什么问题的了。。希望对你们有帮助。 收起阅读 »
第三期增长沙龙 ——【增长与变现】精益数据分析驱动产品和用户增长
当流量为王的时代慢慢走远,获取用户成本越来越高,
如何用最少的成本获取流量,真正将用户留存下来?
如何用精益化方式提升转化,把现有流量快速变现?
如何打破用户只看不买的魔咒,把流量转化为注册和购买?
LinkedIn、Facebook、Twitter 等硅谷公司如何不靠流量,用数据驱动产品和用户快速增长?
精益数据分析如何帮你找到增长的魔法数字?
【活动时间】
7月30日 (周六)14:00 - 17:00
【活动地点】
微软加速器(北京市海淀区丹棱街5号)
【面向人群】
管理者、产品经理(2年以上经验)及产品总监、用户增长等
【活动报名】
1、本次活动为免费沙龙,点此报名;
2、主办方将对报名人员进行一定筛选,在收到报名信息后1-2个工作日电话确认,敬请体谅;
3、电话确认后,请根据确认短信中操作指引,加入活动群,获取更多活动资料;
【嘉宾阵容】
Jonathan 吴继业
GrowingIO 联合创始人
前 LinkedIn 商业分析部数据产品工程,
曾就职于LinkedIn、eBay、HP、宝信软件等,
十五年数据驱动产品的从业经历,强大的商业分析、数据产品等专业背景,
对精益运营、数据分析、增长黑客等不仅有深刻的认知,亦有丰富的实战经验,
从硅谷精英到国内创业,希望与国内的创业者和产品经理一起,
通过技术、工具等方式获取最大的用户增长、留存和转化。
邵凯
回家吃饭 战略负责人
拥有加拿大滑铁卢大学数学系计算机专业及精算专业双学士学位,
MIT 休学后加入回家吃饭,
曾就职于金沙江创投,
对中美两国早期和成长期项目有着丰富的投资经验,
归国前,就职于加拿大宏利金融,任高级金融工程师,
负责金融衍生品定价模型开发工作。
黄天文
360你财富运营总监
曾就职于去哪儿网市场部,奇虎360电商部、影视部,百度糯米事业部,
在百度糯米期间负责业务包括:
产品运营部、用户运营部、城市运营部和服务运营部,
对旅游、电商、硬件、软件、O2O、金融有独到见解,
现服务于360你财富,负责你财富线上运营。
【活动流程】
14:00 - 14:30 签到
14:30 - 15:10 Jonathan 吴继业 —— 《一个优秀数据产品经理的增长实践》
15:10 - 15:20 互动 Q&A
15:20 - 16:00 邵凯 ——《回家吃饭如何用数据驱动增长》
16:00 - 16:10 互动 Q&A
16:10 - 16:20 茶歇(回家吃饭提供茶歇美食)
16:20 - 16:50 黄天文 —— 《互联网金融的用户运营》
16:50 - 17:00 互动 Q&A
【主办方】
GrowingIO 是基于用户行为的新一代数据分析产品,无需埋点即可采集全量、实时用户行为数据,数据分析更精细。帮助管理者、产品经理、市场运营、数据分析师、增长黑客等提升转化率、优化网站/APP,实现用户快速增长和变现。
Mo+ 是一个面向互联网创业者的综合知识共享与社群服务平台,是中国首家受到 CCTV-NEWS 报道的知识共享经济类科技创业公司。在 Mo+,了解一线的互联网人都在自修哪些功课,收获真正有价值的经验、人脉和产业资源。
【协办方】
全国领先的家庭美食外送平台,作为全国最大的家庭厨房共享平台,致力于挖掘美食达人,与身边饭友共享家庭美味。
国内领先的团队协作工具,通过帮助团队轻松共享和讨论工作中的任务、文件、分享、日程等内容,让团队协作焕发无限可能。 目前,已经有超过一百万用户通过 Teambition 进行团队协作。
环信成立于2013年4月,是一家企业级服务软件提供商,并于2016年荣膺“Gartner 2016 Cool Vendor”。产品包括国内上线最早规模最大的即时通讯云平台——环信即时通讯云,以及移动端最佳实践的全媒体智能云客服平台——环信移动客服。截至2016年上半年,环信即时通讯云共服务了82149家App客户,SDK覆盖手机终端5.64亿,平台日发送消息5.57亿条。 环信移动客服共服务了29437家企业用户,现已覆盖包括电商、O2O、互联网金融、在线教育、在线旅游、移动医疗、智能硬件、游戏等领域的Top10客户,典型用户包括国美在线、58到家、楚楚街、海尔、神州专车、新东方、链家、泰康在线、号码百事通等众多标杆企业。 收起阅读 »



















































































































![WHAXQM6I1VIRNSK}3]I0ICP.png WHAXQM6I1VIRNSK}3]I0ICP.png](http://test1.imgeek.org/uploads/article/20160728/e7cecdbe75b91b3b7219fb589155d740.png)