手把手教集成环信新版UIKit组件,快速构建Android应用
前言
环信新版UIKit已重磅发布!目前包含单群聊UIKit、聊天室ChatroomUIKit,本文详细讲解Android端单群聊UIKit的集成教程。
环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 UI 组件库,提供各种组件实现会话列表、聊天界面、联系人列表及后续界面等功能,帮助开发者根据实际业务需求快速搭建包含 UI 界面的即时通讯应用。


在环信旧版UIkit 中,很多开发者比较头疼的是头像昵称问题,新版UIkit 将解决这一烦恼。新的UIkit从消息扩展中获取昵称和头像,把用户基本的昵称和头像的URL放到消息的扩展中,通过消息传递给接收方,当收到一条消息时,则通过消息的扩展得到发送者的昵称和头像URL,然后保存到本地数据库和缓存,需要显示昵称和头像时进行获取。
此外,新版UIkit 使用的是Kotlin语言进行开发,目前支持本地module 形式的导入,远程依赖可以关注官网后续更新。
官方文档链接
1、本地module 导入
集成条件以及环境配置需要参考文档 :
https://doc.easemob.com/uikit/chatuikit/android/chatuikit_quickstart.html
hatuikit/android/chatuikit_quickstart.html
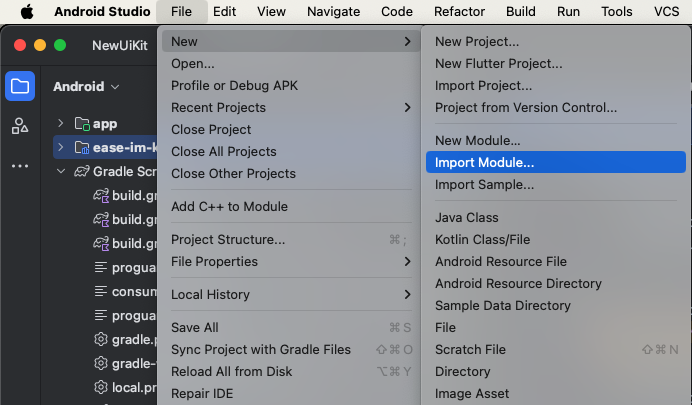
本地module 导入:选择File - new - import module 进行导入。

部分项目按照上面可能会导入失败。可以选择把 ease-im-kit 放到跟app 一个级别下面,手动进行配置。
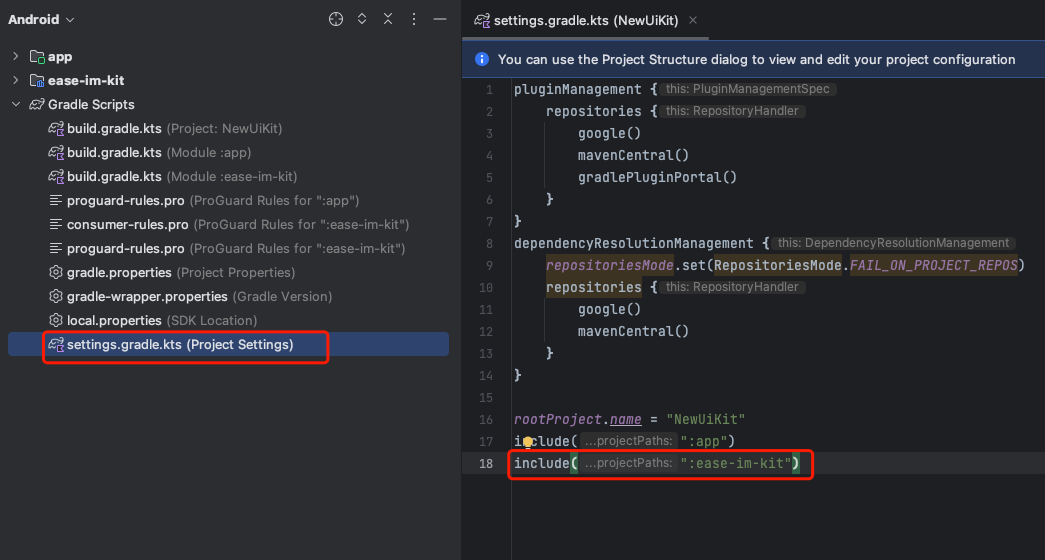
在settings.gradle.kts 下进行添加
include(":ease-im-kit")
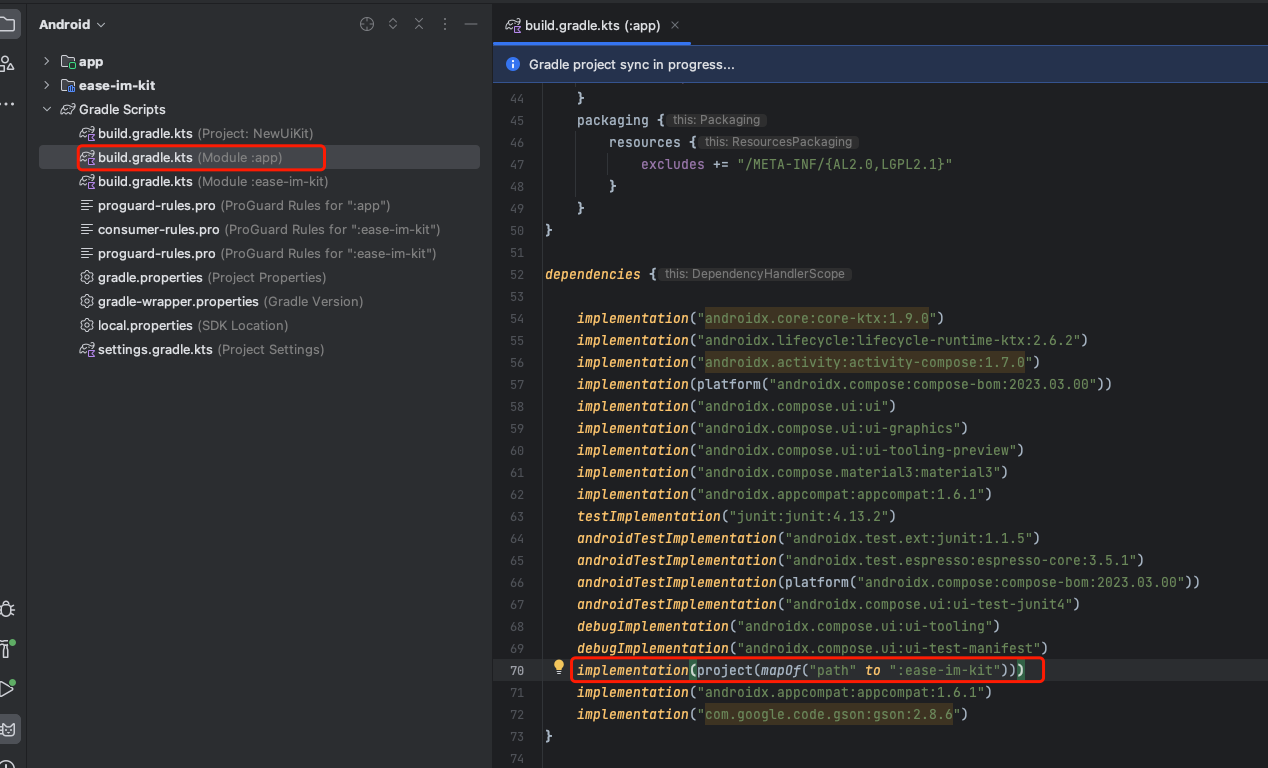
在app module 下进行添加本地依赖
implementation(project(mapOf("path" to ":ease-im-kit")))
导入以后编译项目即可
2、设置聊天界面的头像昵称
用户调用 EaseIM.login 方法登录时需要传入一个 EaseProfile 对象,包含 id、name 和 avatar 三个属性。id 为必填参数,name和 avatar 用于展示当前用户昵称和头像。发送消息时,将 name 和 avatar 属性设置到消息的 ext 中,方便其他用户展示。
EaseIM.login(
user = EaseProfile(
id = "",
name = "",
avatar = ""
),
token = "",
onSuccess = {
},
onError = {code,error ->
}
)
这里登录时进行了设置。发消息时把头像昵称携带在扩展字段里面,扩展字段key 如下
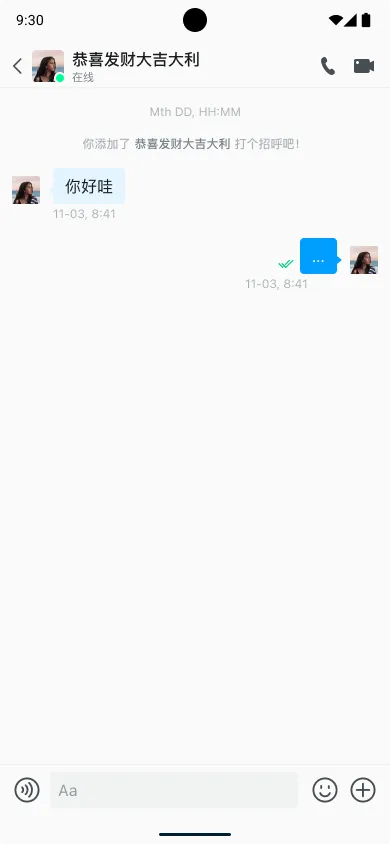
exts: [{key: ease_chat_uikit_user_info,type: 8,value: {"nickname": "小刚","avatarURL": "https:\/\/img0.baidu.com\/it\/u=4105778329,1297102594&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1710954000&t=d0bfcba4c95d2e7b9bc8aaaf870f0582"}}]接收到消息以后UIKit 会进行处理,聊天页面就可以展示头像跟昵称了

这里接收到的消息获取到扩展字段解析如下
val jsonObject = JSONObject(message.ext().get("ease_chat_uikit_user_info").toString())
jsonObject.get("nickname").toString()//获取昵称
jsonObject.get("avatarURL").toString()// 获取头像 3、设置会话列表的头像和昵称
EaseIM.setConversationInfoProvider(object : EaseConversationInfoProvider {
// 同步获取会话信息
override fun getProfile(id: String?, type: ChatConversationType): EaseProfile? {
return when(type) {
ChatConversationType.Chat ->{
// 可以从本地数据库或者缓存中获取用户信息,并返回,不可进行异步操作。
loadUserInfoFromLocal(id)
}
ChatConversationType.GroupChat -> {
// 可以从本地数据库或者缓存中获取群组信息,并返回,不可进行异步操作。
loadGroupInfoFromLocal(id)
}
else -> null
}
return null
}
override fun fetchProfiles(
idsMap: Map>,
onValueSuccess: OnValueSuccess>
) {
fetchProfilesFromServer(idsMap, onValueSuccess)
}
}) 这里可以在接收到消息以后更新会话列表的头像昵称,也可以通过从服务端获取,获取到以后调用上面方法进行设置。
在上面代码中 loadUserInfoFromLocal(id) 是需要自己从本地获取,然后设置到会话列表中,这里也可以在接收消息时从消息扩展字段获取对方的信息时进行设置。
4、会话列表的使用
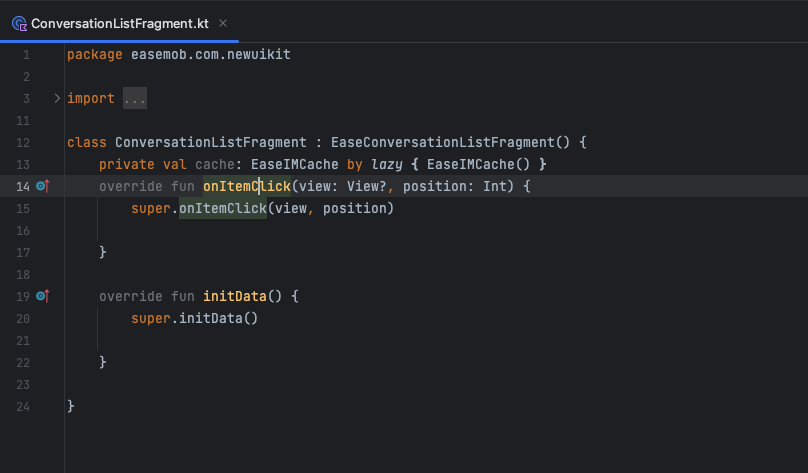
通过继承 EaseConversationListFragment 进行自定义设置

EaseConversationListFragment 里面实现了页面跳转逻辑,如果继承EaseConversationListFragment 的情况下需要实现对应的方法,也可以直接使用EaseConversationListFragment 。
至此,集成与头像昵称使用介绍完,要比历史版本头像昵称实现简单很多,欢迎大家体验使用环信新版UIkit,有更多丰富功能助您快速实现单群聊完整功能!
参考文档
- 注册环信IM:https://console.easemob.com/user/register
- 单群聊UIKit集成文档:https://doc.easemob.com/uikit/chatuikit/android/chatuikit_overview.html
- IMGeek社区支持:https://www.imgeek.net/
- 环信UIKit设计资源(欢迎点赞收藏):https://www.figma.com/community/file/1327193019424263350
