前言:在集成ReactNative推送之前,需要了解ReactNative与Android原生交互
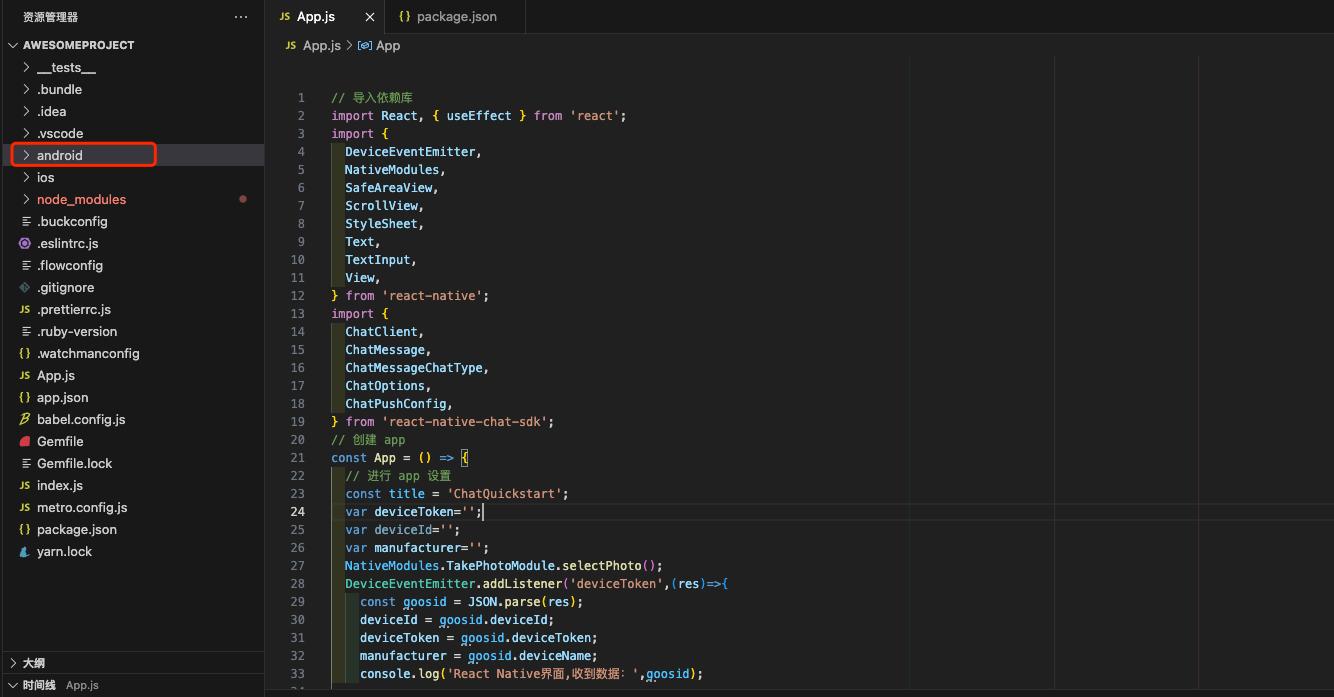
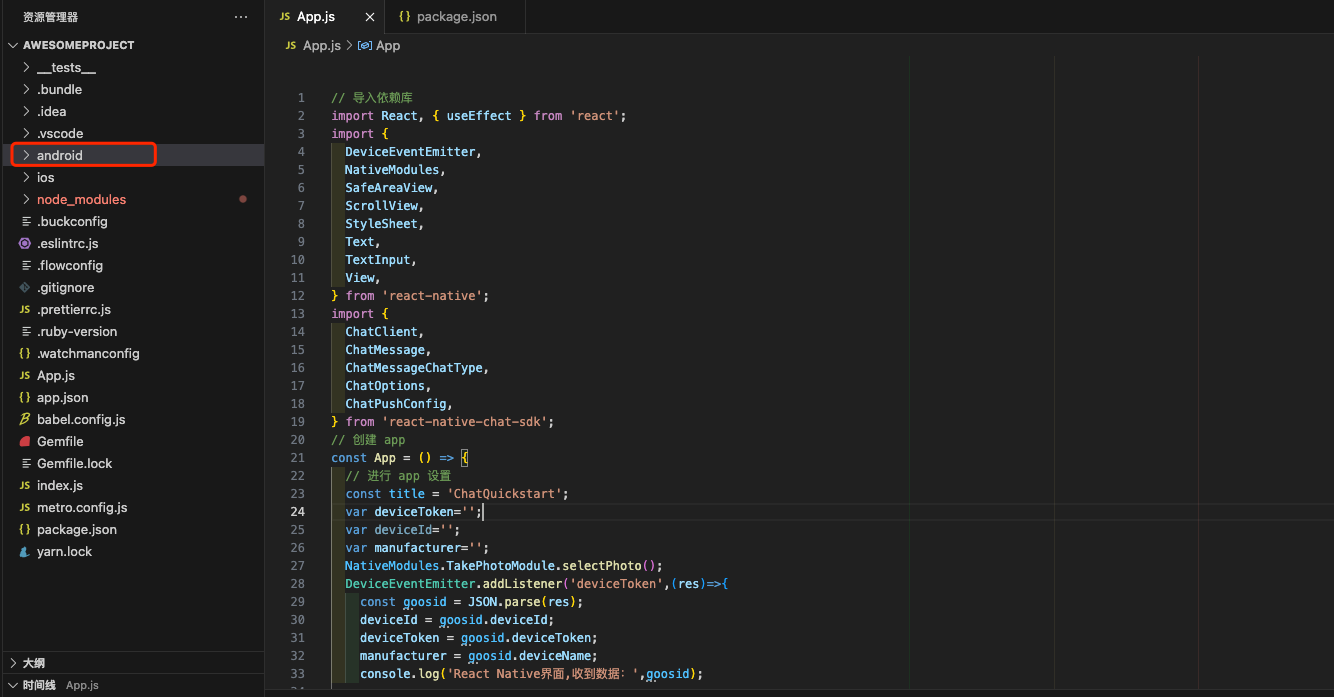
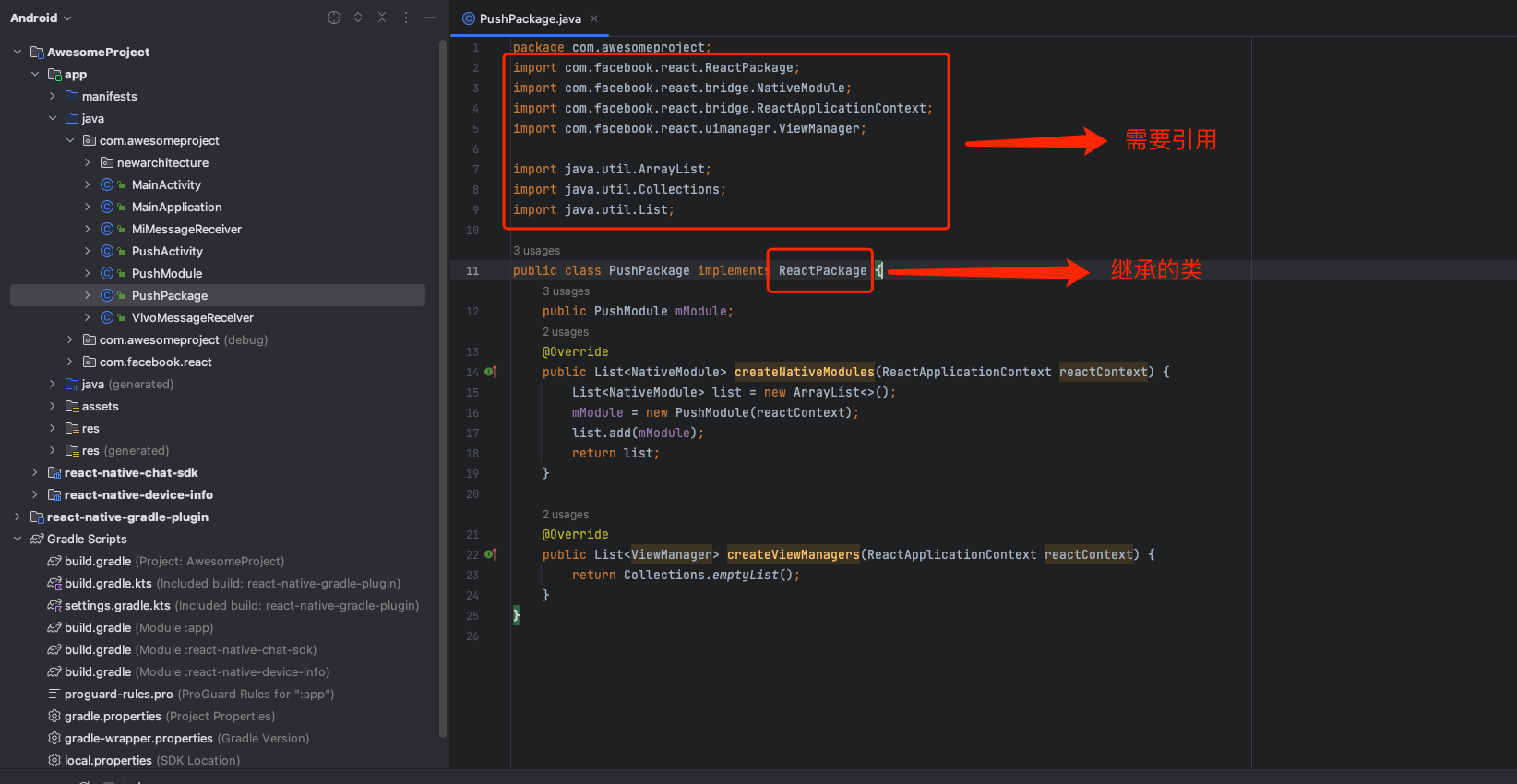
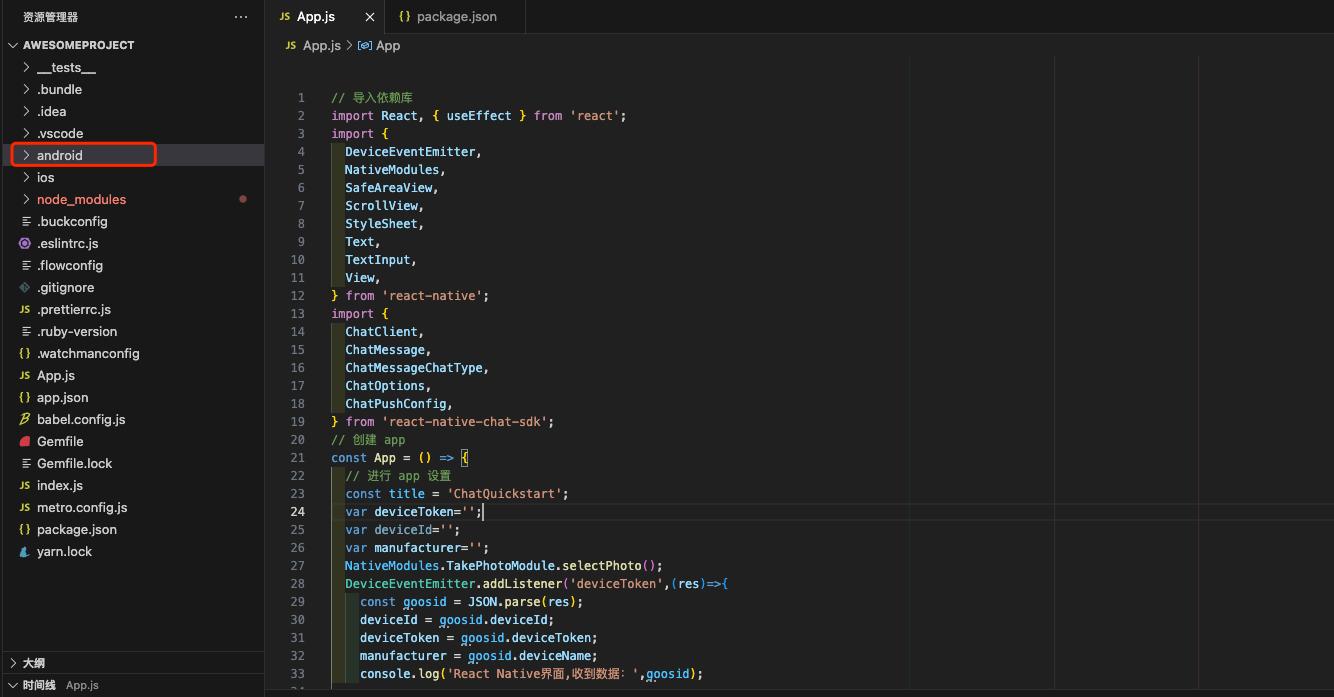
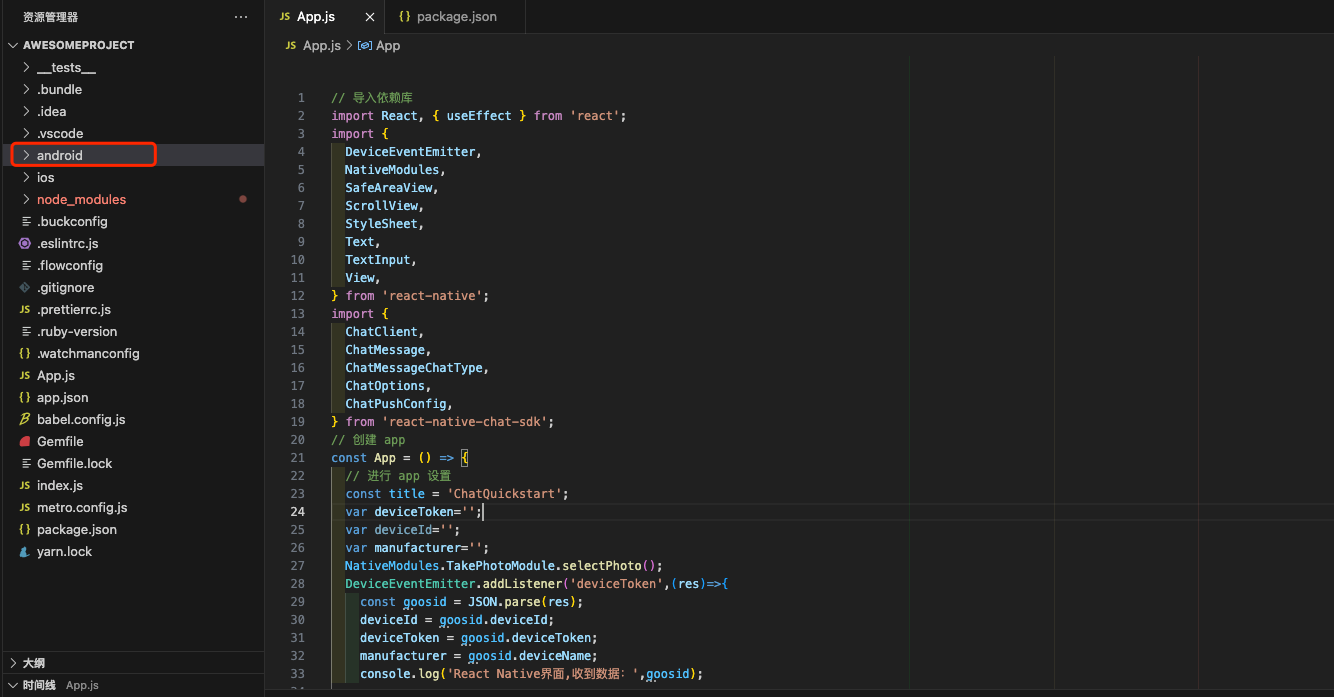
1.用Android Studio打开一个已经存在的RN项目,即用AS打开 项目文件夹/android,如下图所示


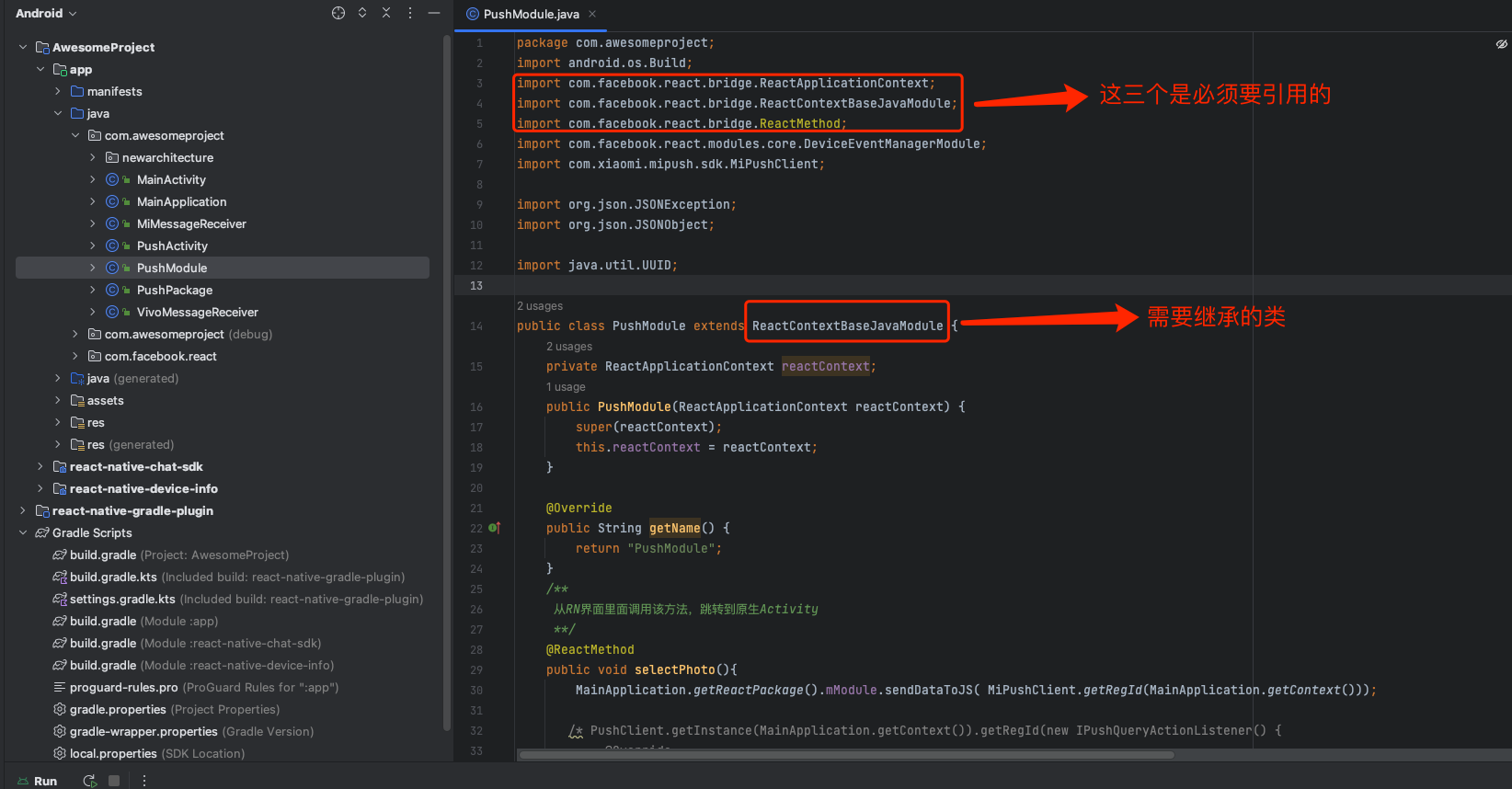
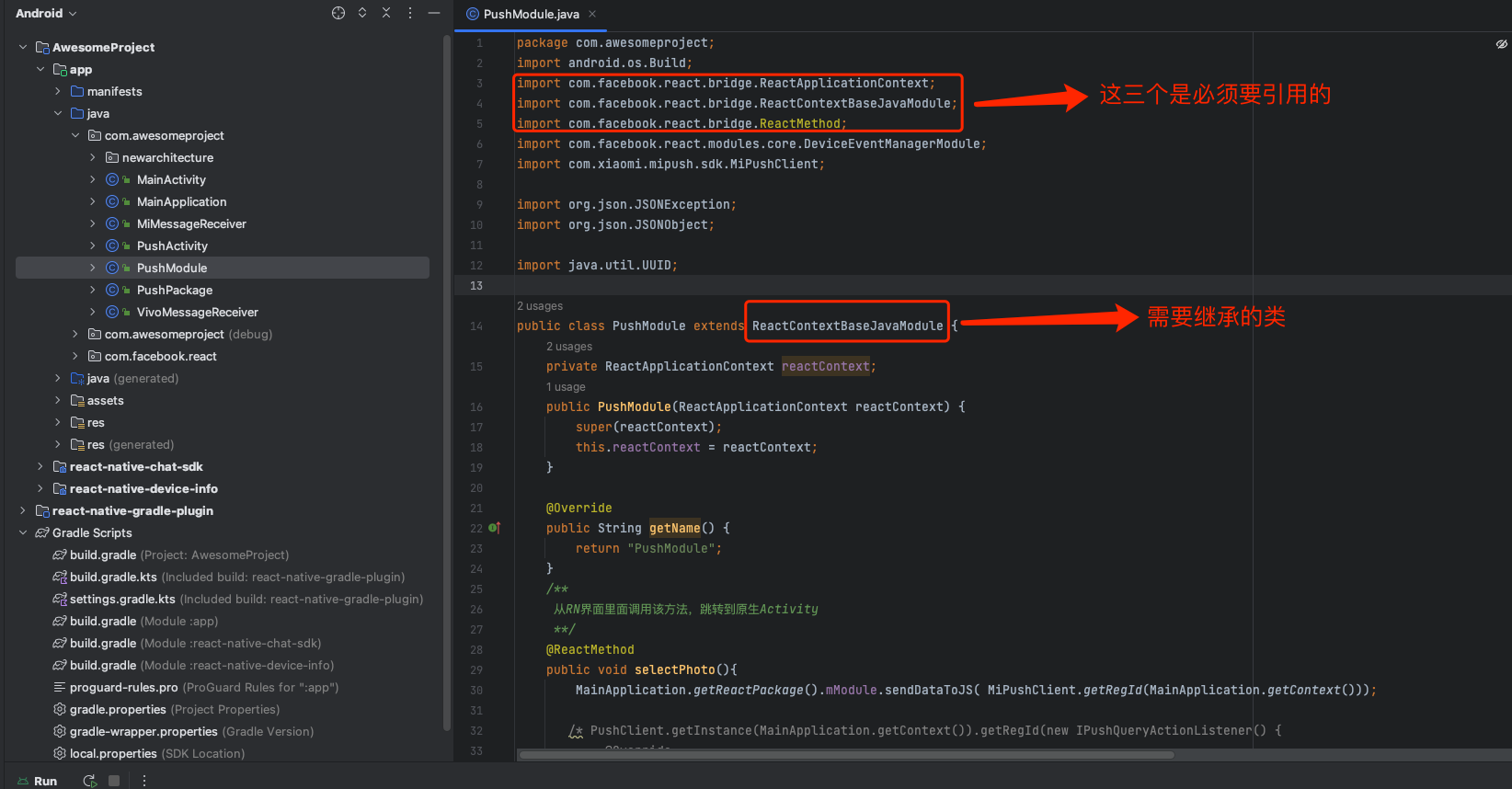
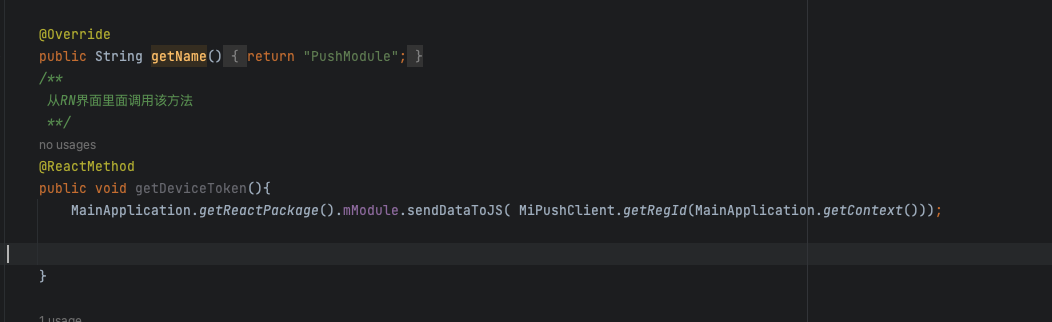
2.在Android原生这边创建一个类继承ReactContextBaseJavaModule,这个类里边放我们需要被RN调用的方法,将其封装成一个原生模块。


package com.awesomeproject;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import com.facebook.react.modules.core.DeviceEventManagerModule;
import com.xiaomi.mipush.sdk.MiPushClient;
import org.json.JSONException;
import org.json.JSONObject;
public class PushModule extends ReactContextBaseJavaModule {
private ReactApplicationContext reactContext;
public PushModule(ReactApplicationContext reactContext) {
super(reactContext);
this.reactContext = reactContext;
}
@Override
public String getName() {
return "PushModule";
}
@ReactMethod
public void getDeviceToken(){
MainApplication.getReactPackage().mModule.sendDataToJS( MiPushClient.getRegId(MainApplication.getContext()));
}
public void sendDataToJS(String deviceToken){
JSONObject jsonObject = new JSONObject();
try {
jsonObject.put("deviceToken",deviceToken);
jsonObject.put("deviceName","");
} catch (JSONException e) {
throw new RuntimeException(e);
}
this.reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class)
.emit("deviceToken",jsonObject.toString());
}
}
本类中存放我们要复用的原生方法,继承了ReactContextBaseJavaModule类,并且实现了其getName()方法,构造方法也是必须的。按着Alt+Enter程序会自动提示。接着定义了一个方法,该方法必须使用注解@ReactMethod标明,说明是RN要调用的方法。
3.在Android原生这边创建一个类实现接口ReactPackage包管理器,并把第二步创建的类加到原生模块(NativeModule)列表里。
package com.awesomeproject;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class PushPackage implements ReactPackage {
public PushModule mModule;
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) {
List<NativeModule> list = new ArrayList<>();
mModule = new PushModule(reactContext);
list.add(mModule);
return list;
}
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
}
4.将第三步创建的包管理器添加到ReactPackage列表里(getPackage方法里)
MainApplication.java代码如下:
package com.awesomeproject;
import android.app.Application;
import android.content.Context;
import android.util.Log;
import com.facebook.react.PackageList;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.config.ReactFeatureFlags;
import com.facebook.soloader.SoLoader;
import com.awesomeproject.newarchitecture.MainApplicationReactNativeHost;
import com.vivo.push.IPushActionListener;
import com.vivo.push.PushClient;
import com.vivo.push.PushConfig;
import com.vivo.push.util.VivoPushException;
import com.xiaomi.channel.commonutils.logger.LoggerInterface;
import com.xiaomi.mipush.sdk.Logger;
import com.xiaomi.mipush.sdk.MiPushClient;
import java.lang.reflect.InvocationTargetException;
import java.util.List;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost =
new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(mCommPackage);
return packages;
}
@Override
protected String getJSMainModuleName() {
return "index";
}
};
private final ReactNativeHost mNewArchitectureNativeHost =
new MainApplicationReactNativeHost(this);
@Override
public ReactNativeHost getReactNativeHost() {
if (BuildConfig.IS_NEW_ARCHITECTURE_ENABLED) {
return mNewArchitectureNativeHost;
} else {
return mReactNativeHost;
}
}
static Context context;
public static Context getContext() {
return context;
}
private static final PushPackage mCommPackage = new PushPackage();
public static PushPackage getReactPackage() {
return mCommPackage;
}
@Override
public void onCreate() {
super.onCreate();
context = this;
ReactFeatureFlags.useTurboModules = BuildConfig.IS_NEW_ARCHITECTURE_ENABLED;
SoLoader.init(this, false);
initializeFlipper(this, getReactNativeHost().getReactInstanceManager());
try {
PushConfig config = new PushConfig.Builder()
.agreePrivacyStatement(true)
.build();
PushClient.getInstance(MainApplication.this).initialize(config);
} catch (VivoPushException e) {
Log.d("VivoPushException","-------------"+e.toString());
e.printStackTrace();
}
PushClient.getInstance(this).turnOnPush(new IPushActionListener() {
@Override
public void onStateChanged(int state) {
Log.d("vivo初始化------","开关状态处理, 0代表成功,获取regid建议在state=0后获取----"+state);
}
});
MiPushClient.registerPush(this, "2882303761517520571", "5841752092571");
LoggerInterface newLogger = new LoggerInterface() {
@Override
public void setTag(String tag) {
Log.d("MainApplication-------",tag);
}
@Override
public void log(String content, Throwable t) {
Log.d("MainApplication-------",content+"-----"+t.toString());
}
@Override
public void log(String content) {
Log.d("MainApplication-------",content);
}
};
Logger.setLogger(this, newLogger);
}
private static void initializeFlipper(
Context context, ReactInstanceManager reactInstanceManager) {
if (BuildConfig.DEBUG) {
try {
Class<?> aClass = Class.forName("com.awesomeproject.ReactNativeFlipper");
aClass
.getMethod("initializeFlipper", Context.class, ReactInstanceManager.class)
.invoke(null, context, reactInstanceManager);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
}
}
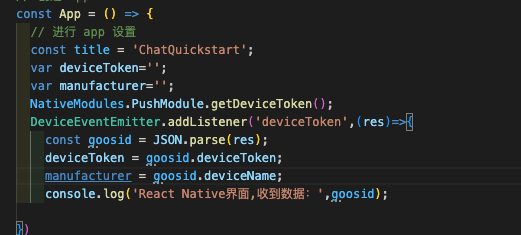
5.在RN中去调用原生模块,必须import NativeModule模块。
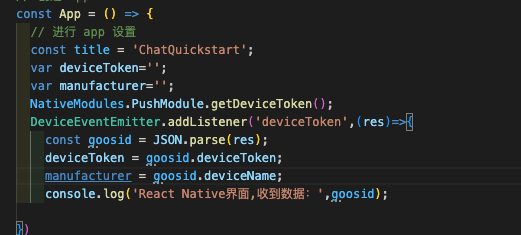
修改App.js文件,需要从‘react-native’中引用‘NativeModules’,
App.js代码如下:
NativeModules.PushModule.getDeviceToken();
来分析一下程序运行流程:
(1)在配置文件AndroidManifest.xml中,android:name=“.MainApplication”,则MainApplication.java会执行。
(2)在MainApplication.java中,有我们创建的包管理器对象。程序加入PushPackage.java中。
(3)在PushPackage.java中,将我们自己创建的模块加入了原生模块列表中,程序进入PushModule.java中。
(4)在PushModule.java中,提供RN 调用的方法getDeviceToken
我们都知道,要被RN调用的方法必须是void 类型,即没有返回值,但是项目中很多地方都需要返回数据。那怎么实现呢?
步骤:
1.在Android原生这边创建一个类继承ReactContextBaseJavaModule,这个类里边放我们需要被RN调用的方法,将其封装成一个原生模块。
在上面的PushModule中已经继承了ReactContextBaseJavaModule
我们需要调用sendDataToJS将数据传到RN 层。
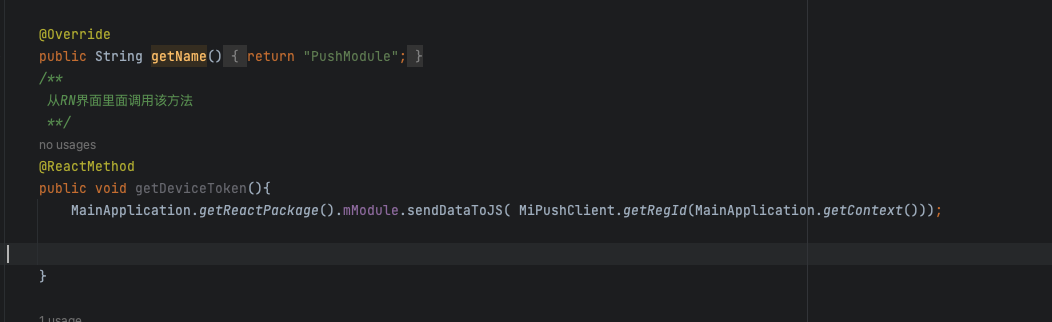
PushModule.java 代码如下
package com.awesomeproject;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import com.facebook.react.modules.core.DeviceEventManagerModule;
import com.xiaomi.mipush.sdk.MiPushClient;
import org.json.JSONException;
import org.json.JSONObject;
public class PushModule extends ReactContextBaseJavaModule {
private ReactApplicationContext reactContext;
public PushModule(ReactApplicationContext reactContext) {
super(reactContext);
this.reactContext = reactContext;
}
@Override
public String getName() {
return "PushModule";
}
@ReactMethod
public void getDeviceToken(){
MainApplication.getReactPackage().mModule.sendDataToJS( MiPushClient.getRegId(MainApplication.getContext()));
}
public void sendDataToJS(String deviceToken){
JSONObject jsonObject = new JSONObject();
try {
jsonObject.put("deviceToken",deviceToken);
jsonObject.put("deviceName","2882303761517520571");
} catch (JSONException e) {
throw new RuntimeException(e);
}
this.reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class)
.emit("deviceToken",jsonObject.toString());
}
}
NativeModules.PushModule.getDeviceToken();
2、原生提供对应的方法,将数据传递

3、RN 接收原生传递的数据

至此,我们实现了RN复用原生代码,即将原生模块封装成一个接口,在RN中调用。并且可以封装更加复杂的方法,同时实现了数据回调,即将数据从原生模块中传递到RN前端。
二、原生获取设备信息和ReactNative进行绑定信息
本文介绍如何如何从原生获取推送所需要的设备信息以及ReactNative 绑定信息
前提条件
集成环信即时通讯 React-Native,并且可以正常运行,初始化以及登录
集成文档见环信官网:https://docs-im-beta.easemob.com/document/react-native/quickstart.html
华为:
在获取华为推送token 之前,我们需要先集成华为sdk,可以参考华为官网官网的集成,也可以参考环信官网进行集成;
获取推送token 参考华为官网文档
获取代码如下:
private void getToken() {
new Thread() {
@Override
public void run() {
try {
String appId = "your APP_ID";
String tokenScope = "HCM";
String token = HmsInstanceId.getInstance(MainActivity.this).getToken(appId, tokenScope);
Log.i(TAG, "get token: " + token);
if(!TextUtils.isEmpty(token)) {
sendRegTokenToServer(token);
}
} catch (ApiException e) {
Log.e(TAG, "get token failed, " + e);
}
}
}.start();
}
private void sendRegTokenToServer(String token) {
Log.i(TAG, "sending token to server. token:" + token);
}
华为官网有详细的集成介绍,可以仔细阅读, getToken() 方法获取到的就是推送所需要的token。
1. 前提条件
您已启用推送服务,并获得应用的AppId、AppKey和AppSecret。
2. 接入准备
android{
repositories {
flatDir {
dirs 'libs'
}
}
}
dependencies {
implementation (name: 'MiPush_SDK_Client_xxx', ext: 'aar')
}
然后需要把该自定义BroadcastReceiver注册到AndroidManifest.xml文件中,注册内容如下:
<receiver
android:exported="true"
android:name="com.xiaomi.mipushdemo.DemoMessageReceiver">
<intent-filter>
<action android:name="com.xiaomi.mipush.RECEIVE_MESSAGE" />
intent-filter>
<intent-filter>
<action android:name="com.xiaomi.mipush.MESSAGE_ARRIVED" />
intent-filter>
<intent-filter>
<action android:name="com.xiaomi.mipush.ERROR" />
intent-filter>
receiver>
注意:请务必确保该自定义BroadcastReceiver所在进程与调用注册推送接口(MiPushClient.registerPush())的进程为同一进程(强烈建议都在主进程中)。
注册推送服务
通过调用MiPushClient.registerPush来初始化小米推送服务。注册成功后,您可以在自定义的onCommandResult和onReceiveRegisterResult中收到注册结果,其中的regId即是当前设备上当前app的唯一标示。您可以将regId上传到自己的服务器,方便向其发消息。
为了提高push的注册率,您可以在Application的onCreate中初始化push。您也可以根据需要,在其他地方初始化push。 代码如下:
public class DemoApplication extends Application {
public static final String APP_ID = "your appid";
public static final String APP_KEY = "your appkey";
public static final String TAG = "your packagename";
@Override
public void onCreate() {
super.onCreate();
if(shouldInit()) {
MiPushClient.registerPush(this, APP_ID, APP_KEY);
}
LoggerInterface newLogger = new LoggerInterface() {
@Override
public void setTag(String tag) {
}
@Override
public void log(String content, Throwable t) {
Log.d(TAG, content, t);
}
@Override
public void log(String content) {
Log.d(TAG, content);
}
};
Logger.setLogger(this, newLogger);
}
private boolean shouldInit() {
ActivityManager am = ((ActivityManager) getSystemService(Context.ACTIVITY_SERVICE));
List<RunningAppProcessInfo> processInfos = am.getRunningAppProcesses();
String mainProcessName = getApplicationInfo().processName;
int myPid = Process.myPid();
for (RunningAppProcessInfo info : processInfos) {
if (info.pid == myPid && mainProcessName.equals(info.processName)) {
return true;
}
}
return false;
}
}
MiPushClient.getRegId(MainApplication.getContext())
一、集成sdk
1. 导入aar 包
将解压后的libs文件夹中vivopushsdk-VERSION.aar(vivopushsdk-VERSION.aar为集成的jar包名字,VERSION为版本名称)拷贝到您的工程的libs文件夹中。
在android项目app目录下的build.gradle中添加aar依赖。
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation files("libs/vivo_pushSDK_v3.0.0.7_488.aar")
}
2. 添加权限
vivo Push集成只需要配置网络权限,请在当前工程AndroidManifest.xml中的manifest节点下添加以下代码:
<!—Vivo Push需要的权限-->
<uses-permission android:name="android.permission.INTERNET"/>
3. 配置appid 、api key等信息
vivo Push集成需要配置对应的appid 、app key信息,其中appid 和app key是在开发者平台中申请的,详见 vivo push 操作手册。
请在当前工程AndroidManifest.xml中的Application节点下添加以下代码(建议复制粘贴防止出错):
<meta-data
android:name="api_key"
android:value="xxxxxxxx"/>
<meta-data
android:name="app_id"
android:value="xxxx"/>
4. 自定义通知回调类
在当前工程中新建一个类 PushMessageReceiverImpl(自定义类名)继承OpenClientPushMessageReceiver 并重载实现相关方法。并在当前工程的AndroidManifest.xml文件中,添加自定义Receiver信息,代码如下:
<receiver android:name="xxx.xxx.xxx.PushMessageReceiverImpl(自定义类名)"
android:exported="false">
<intent-filter>
<action android:name="com.vivo.pushclient.action.RECEIVE"/>
</intent-filter>
</receiver>
5. 注册service
接入SDK,需注册相关服务以确保正常。
请在当前工程AndroidManifest.xml中的Application节点下添加以下代码(建议复制粘贴防止出错):
<service
android:name="com.vivo.push.sdk.service.CommandClientService"
android:permission="com.push.permission.UPSTAGESERVICE"
android:exported="true"/>
6. 配置sdk版本信息(仅通过jar包集成方式需要配置,通过aar包集成无需配置)
通过jar包方式接入SDK,需配置SDK版本信息确保正常。
请在当前工程AndroidManifest.xml中的Application节点下添加以下代码(建议复制粘贴防止出错):
<meta-data
android:name="sdk_version_vivo"
android:value="488"/>
在工程的Application中,添加以下代码,用来启动打开push开关,成功后即可在通知消息到达时收到通知。
//在当前工程入口函数,建议在Application的onCreate函数中,在获取用户的同意后,添加以下代码:
try {
PushConfig config = new PushConfig.Builder()
.agreePrivacyStatement(true/false)
.build();
PushClient.getInstance(this).initialize(config);
} catch (VivoPushException e) {
e.printStackTrace();
}
PushClient.getInstance(getApplicationContext()).turnOnPush(new IPushActionListener() {
@Override
public void onStateChanged(int state) {
}
});
即获取regId,使用getRegId() 函数获取参考如下:
PushClient.getInstance(context).getRegId(new IPushQueryActionListener() {
@Override
public void onSuccess(String regid) {
}
@Override
public void onFail(Integer errerCode) {
}});
在 Api 接口 turnOnPush回调成功之后,即可获取到注册id。
repositories {
google()
mavenCentral()
}
implementation(name: 'com.heytap.msp_3.1.0', ext: 'aar')
implementation 'com.google.code.gson:gson:2.6.2'
implementation 'commons-codec:commons-codec:1.6'
implementation 'com.android.support:support-annotations:28.0.0'(SDK中的接入最小依赖项,也可以参考demo中的依赖)
第三步:添加aar配置
在build文件中添加以下代码
Android{
....
repositories {
flatDir {
dirs 'libs'
}
}
....
}
1)OPPO推送服务SDK支持的最低安卓版本为Android 4.4系统。
<uses-sdk android:minSdkVersion="19"/>
2)推送服务组件注册
//必须配置
<service
android:name="com.heytap.msp.push.service.XXXService"
android:permission="com.heytap.mcs.permission.SEND_PUSH_MESSAGE"
android:exported="true">
<intent-filter>
<action android:name="com.heytap.mcs.action.RECEIVE_MCS_MESSAGE"/>
<action android:name="com.heytap.msp.push.RECEIVE_MCS_MESSAGE"/>
intent-filter>
service>(兼容Q版本,继承DataMessageCallbackService)
<service
android:name="com.heytap.msp.push.service.XXXService"
android:permission="com.coloros.mcs.permission.SEND_MCS_MESSAGE"
android:exported="true">
<intent-filter>
<action android:name="com.coloros.mcs.action.RECEIVE_MCS_MESSAGE"/>
intent-filter>
service>(兼容Q以下版本,继承CompatibleDataMessageCallbackService)
注册推送服务
1)应用推荐在Application类主进程中调用HeytapPushManager.init(…)接口,这个方法不是耗时操作,执行之后才能使用推送服务
2)业务需要调用api接口,例如应用内开关开启/关闭,需要调用注册接口之后,才会生效
3)由于不是所有平台都支持MSP PUSH,提供接口HeytapPushManager.isSupportPush()方便应用判断是否支持,支持才能执行后续操作
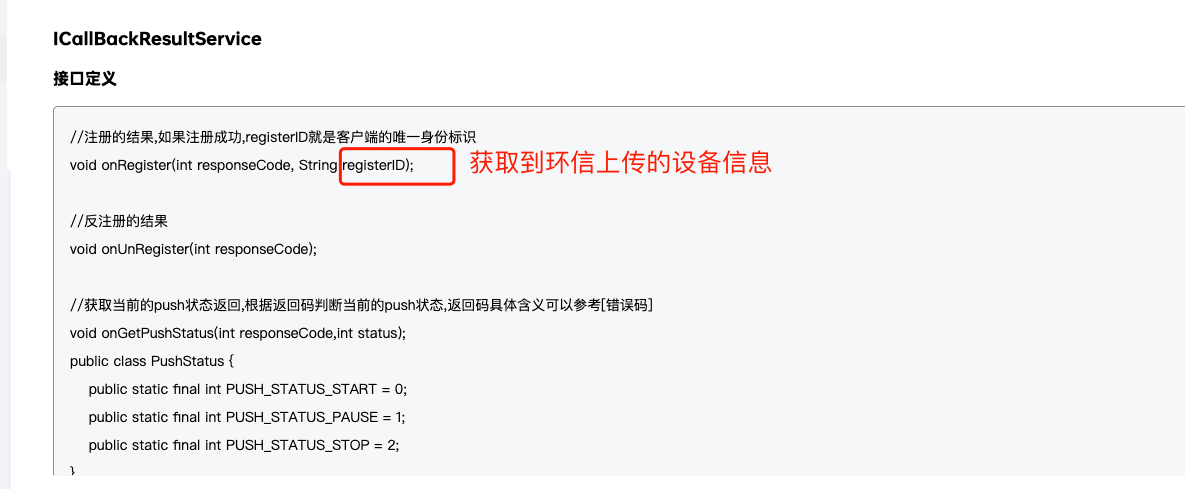
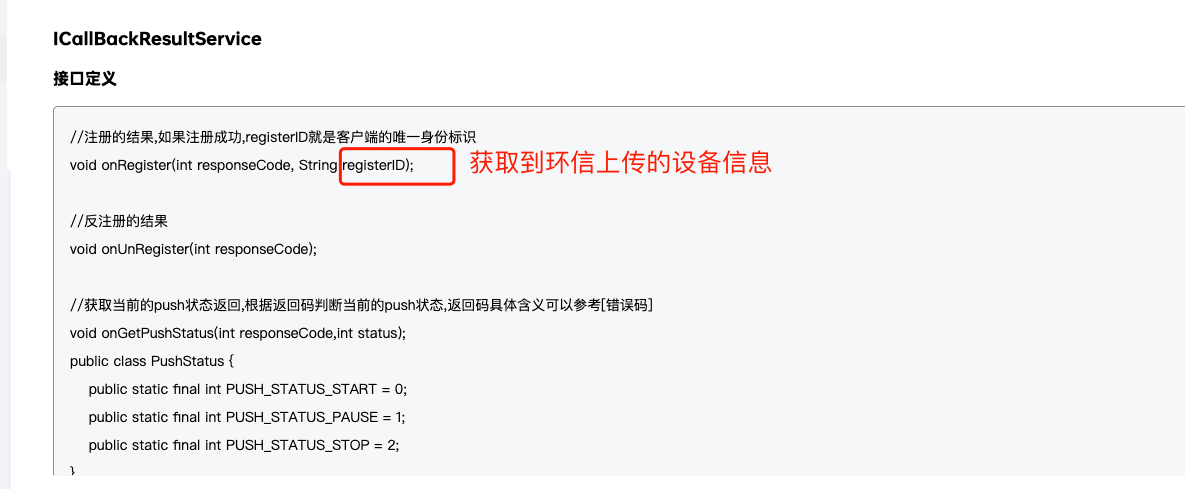
4)通过调用HeytapPushManager.register(…)进行应用注册,注册成功后,您可以在ICallBackResultService的onRegister回调方法中得到regId,您可以将regId上传到自己的服务器,方便向其发消息。初始化相关参数具体要求参考详细API说明中的初始化部分。
5)为了提高push的注册率,你可以在Application的onCreate中初始化push。你也可以根据需要,在其他地方初始化push。如果第一次注册失败,第二次可以直接调用PushManager.getInstance().getRegister()进行重试,此方法默认会使用第一次传入的参数掉调用注册。

至此,我们获取到了不同设备的device_token