基于环信IM iOS Demo 重构messageCell方案
本文章相关的视频教程:
https://www.imgeek.org/video/108
Demo下载地址:
https://gitee.com/huanxin666/EMDemo-oc-----------------------------------------------------------
1.messageCell是指哪一块儿?
messageCell是用来展示消息内容的item.
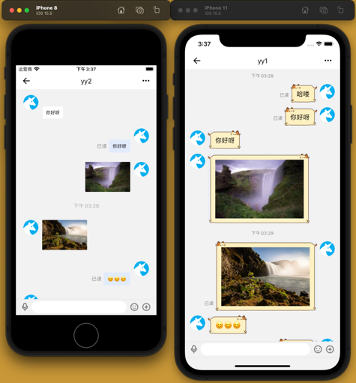
界面效果:
1.单聊

2.聊天室

代码:
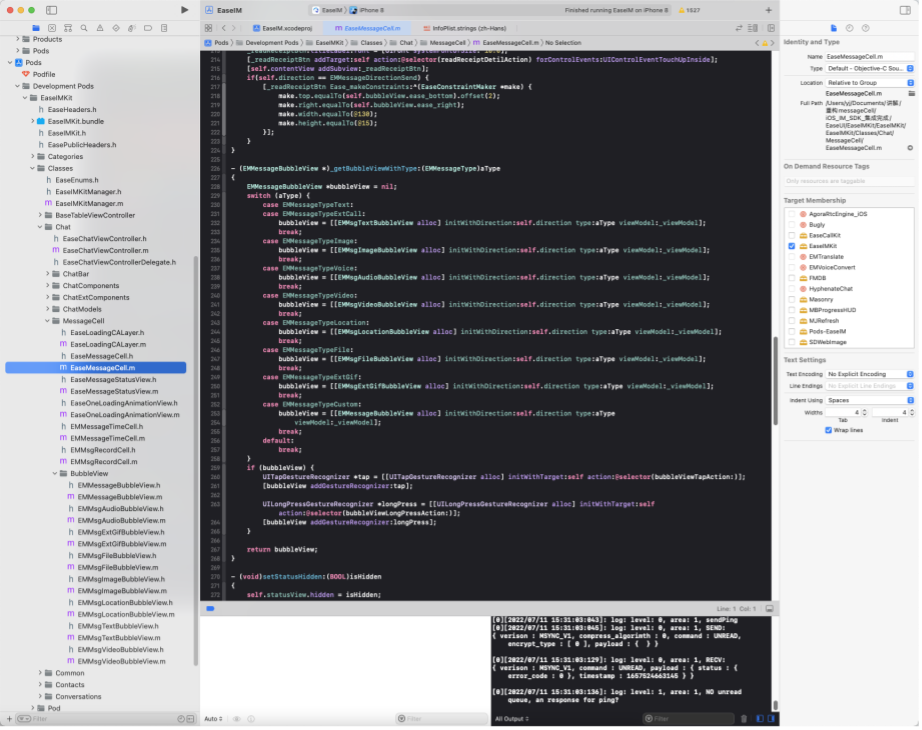
原版采用构造对应气泡来实现 (EaseMessageCell.m)

改造后每种消息都将会使用新的cell单元格

2.为什么要重构messageCell?
当前实现方案:控制气泡显示内容,如此不利于我们对cell进行界面显示调整,并且当前使用的cell高度为自动计算高度,如此不方便我们计算当前滚动视图的高度,无法实现下拉刷新.
总结为两点:
a.更加方便对其显示效果做定制化需求.
b.解决下拉加载更多消息会直接顶到顶部的问题.(已录制视频)
3.我们应该怎么进行重构?
当前展示数据的逻辑:
拿到一组消息
将消息转为更加便于展示在界面上的模型
将模型给到item展示出来messageList -> messageCellModelList -> UITableView展示
我们依然采用此逻辑,仅做界面调整,以及增加计算cell高度.
我们需要做两件事:
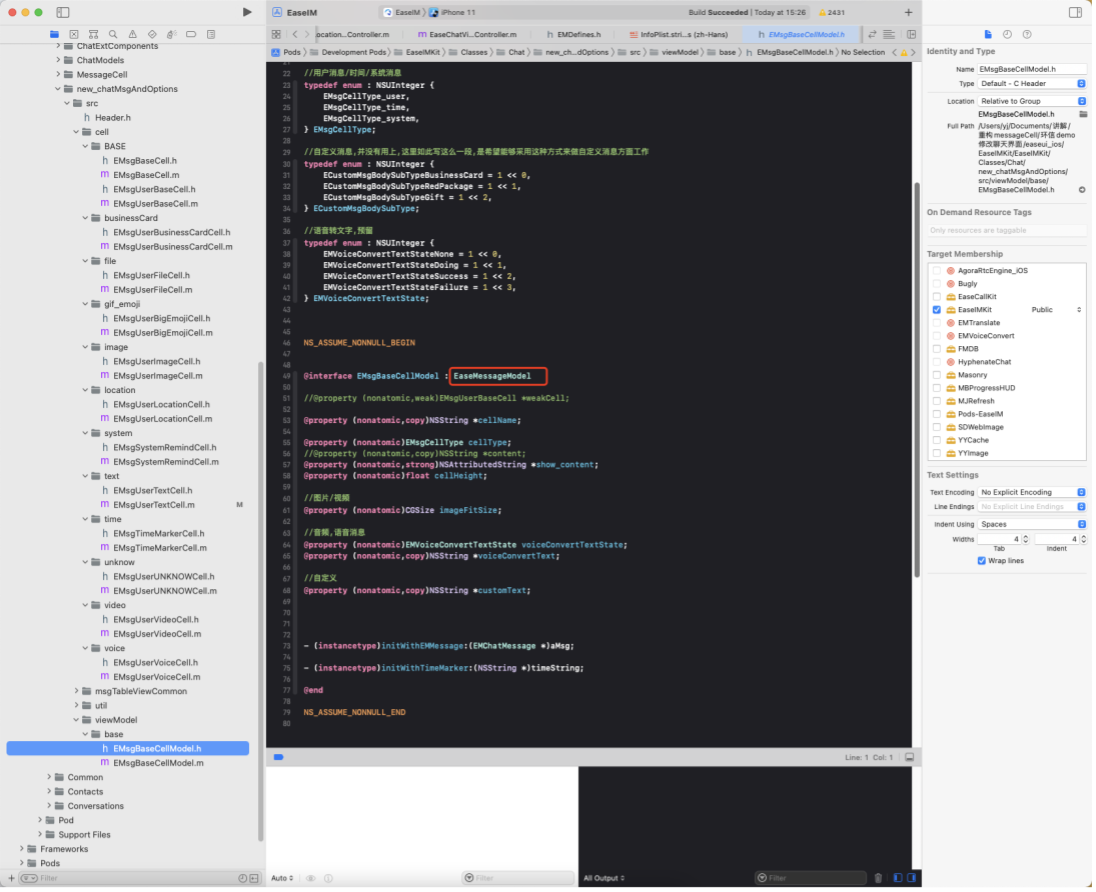
对messageCellModel进行改造
这里,我直接创建了一个viewModel继承自EaseMessageModel

内部的核心两点:
1 构建消息时,将item的cellname做下存储,用cellname来判定我们将使用哪一个cell (identifier)
2 cell的高度计算(其中包含文字/边距等所有占用高度相加)
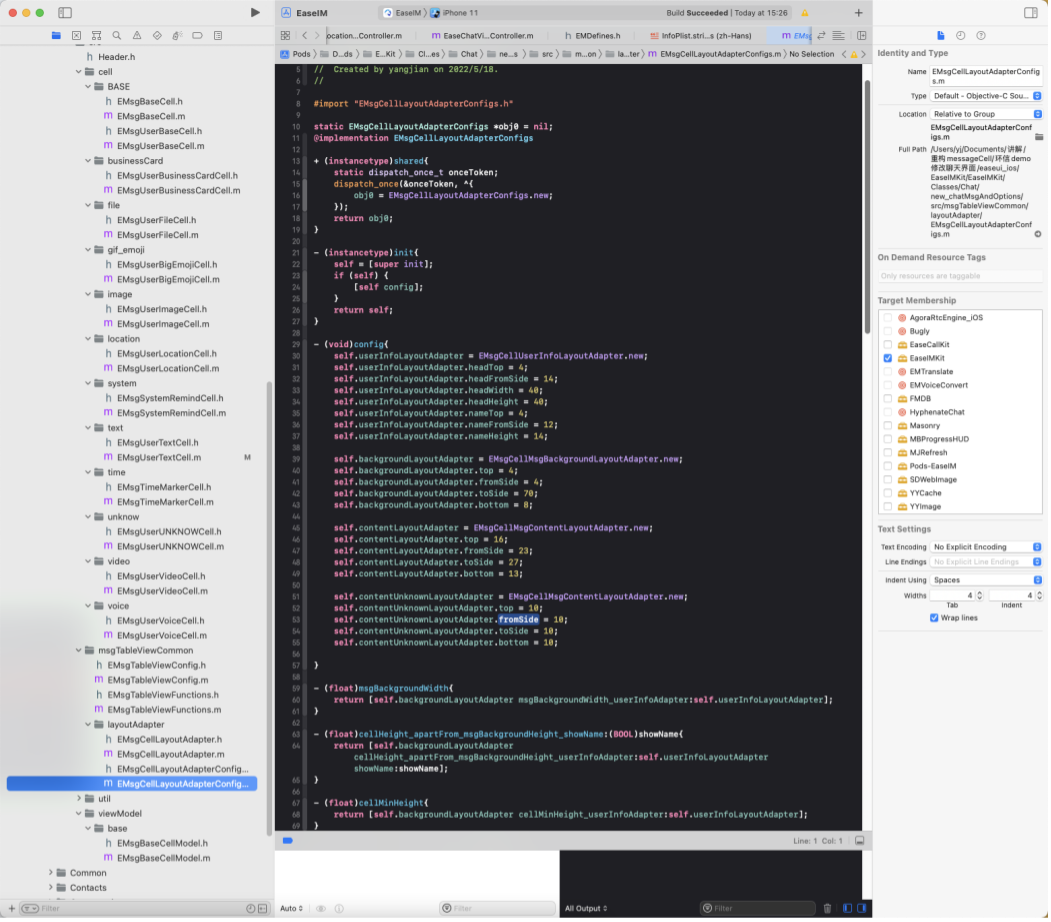
为了统一边距等值,我们可以将这些值做下整理:

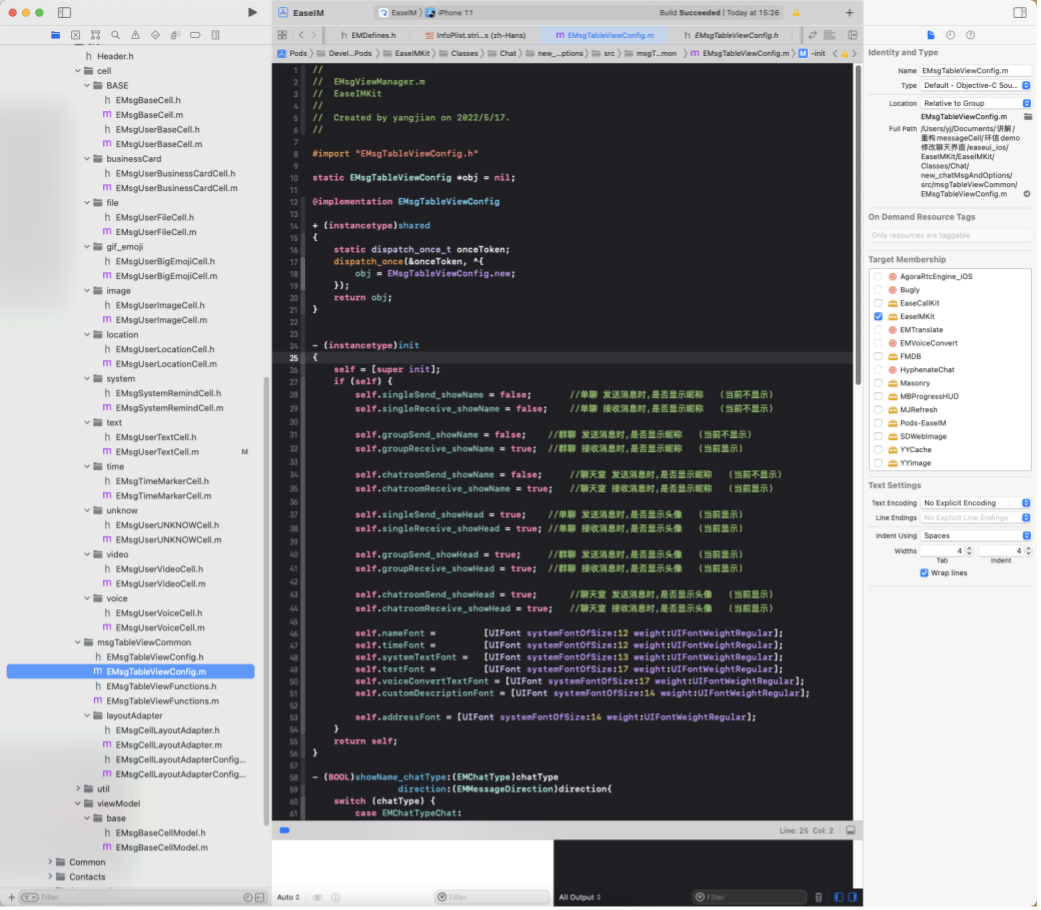
我们也可以加入展示与隐藏昵称头像功能,使展示效果更加灵活.

另补充:
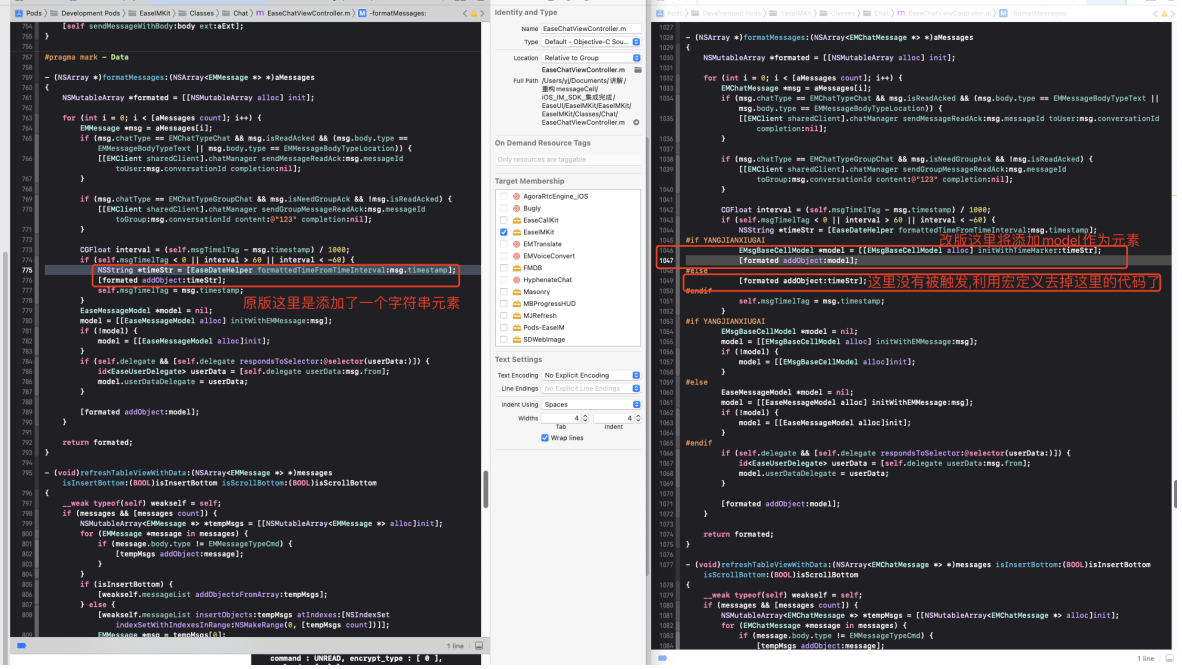
在这里,还进行了部分优化,例如:原版的messageModel数组理应存所有messageModel,而不应该存字符串(这么做的原因是加入时间显示)
优化之后将不再使用字符串,也使用model来做表示.代码对比如下:

对messageCell进行重构
布局,这里使用的Masonry布局
布局需要注意:当前使用Masonry布局,但不会使用自动计算高度方式,所以不能将纵向高度全给上,只需要其中一个高度不给即可.

其他方面:
交互对接

另附:
我这边采用的布局以及继承关系
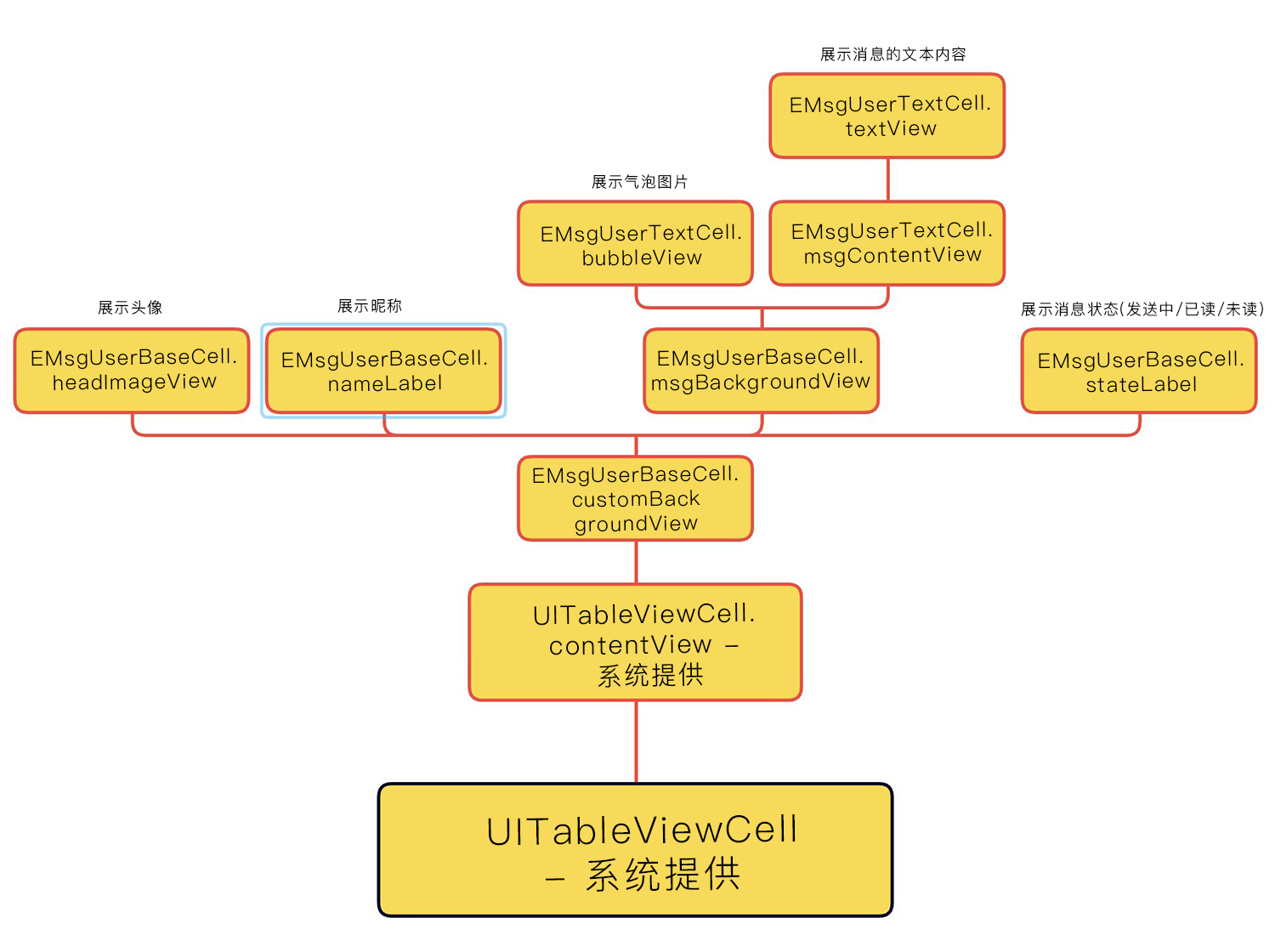
布局方面:
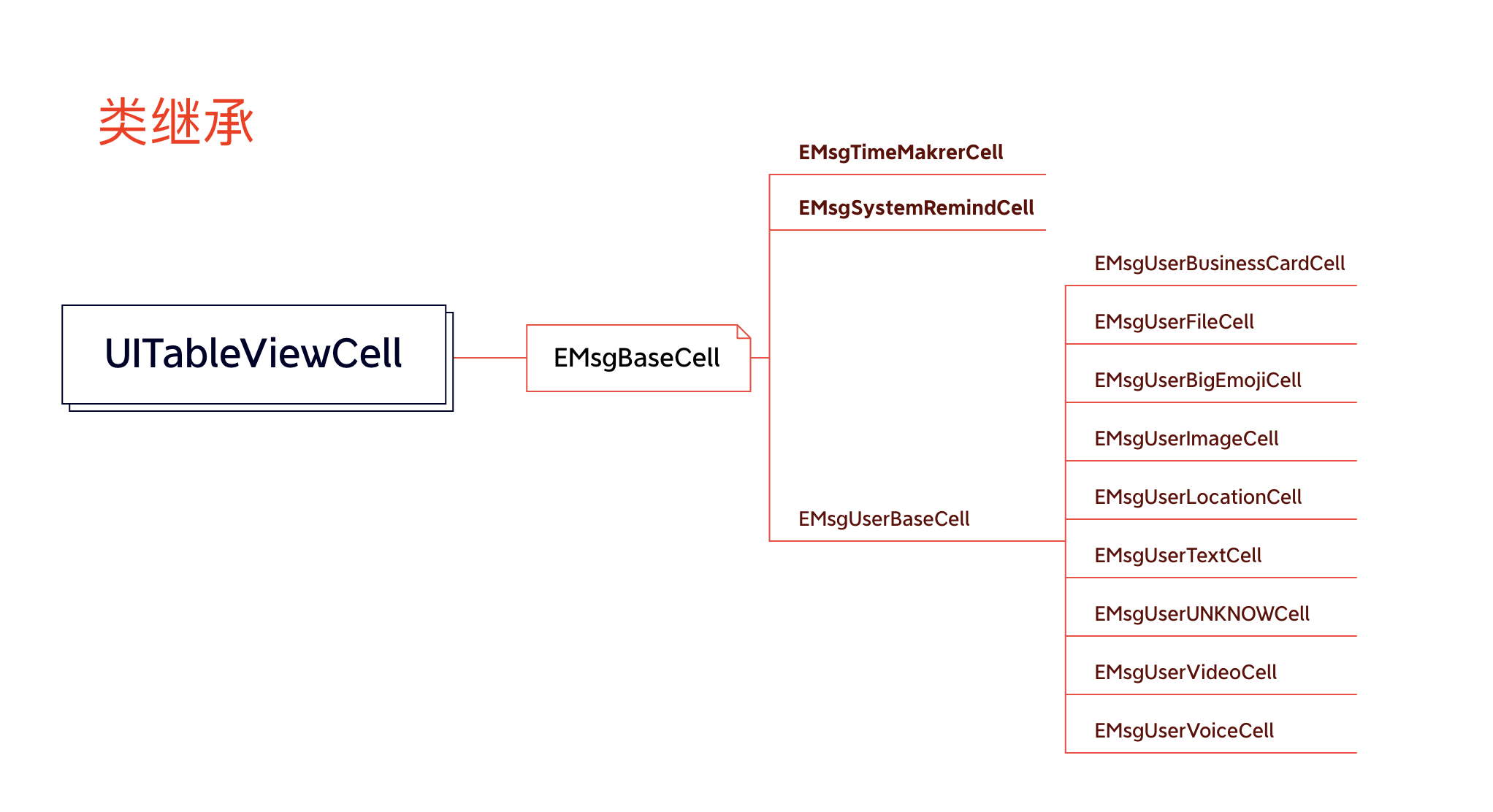
聊天界面所有的cell顶级父类:EMsgBaseCell : UITableViewCell
用户消息cell的父类EMsgUserBaseCell : EMsgBaseCell
其他展示用户消息的cell,例如展示文字:EMsgUserTextCell : EMsgUserBaseCell
特殊cell (非用户消息展示)
展示时间,直接继承于顶级父类EMsgTimeMarkerCell : EMsgBaseCell
展示系统提醒,直接继承于顶级父类EMsgSystemRemindCell : EMsgBaseCell
类继承关系图:

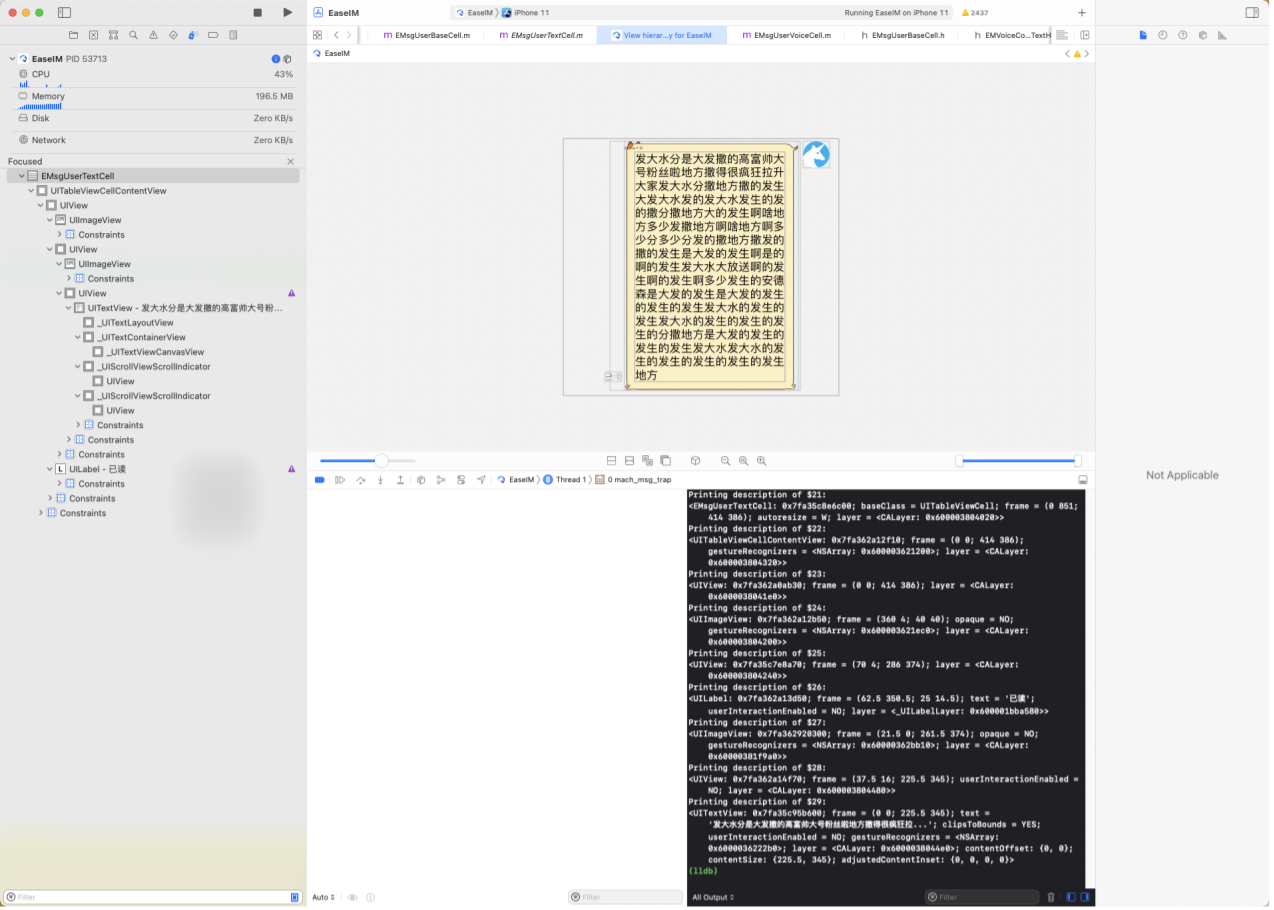
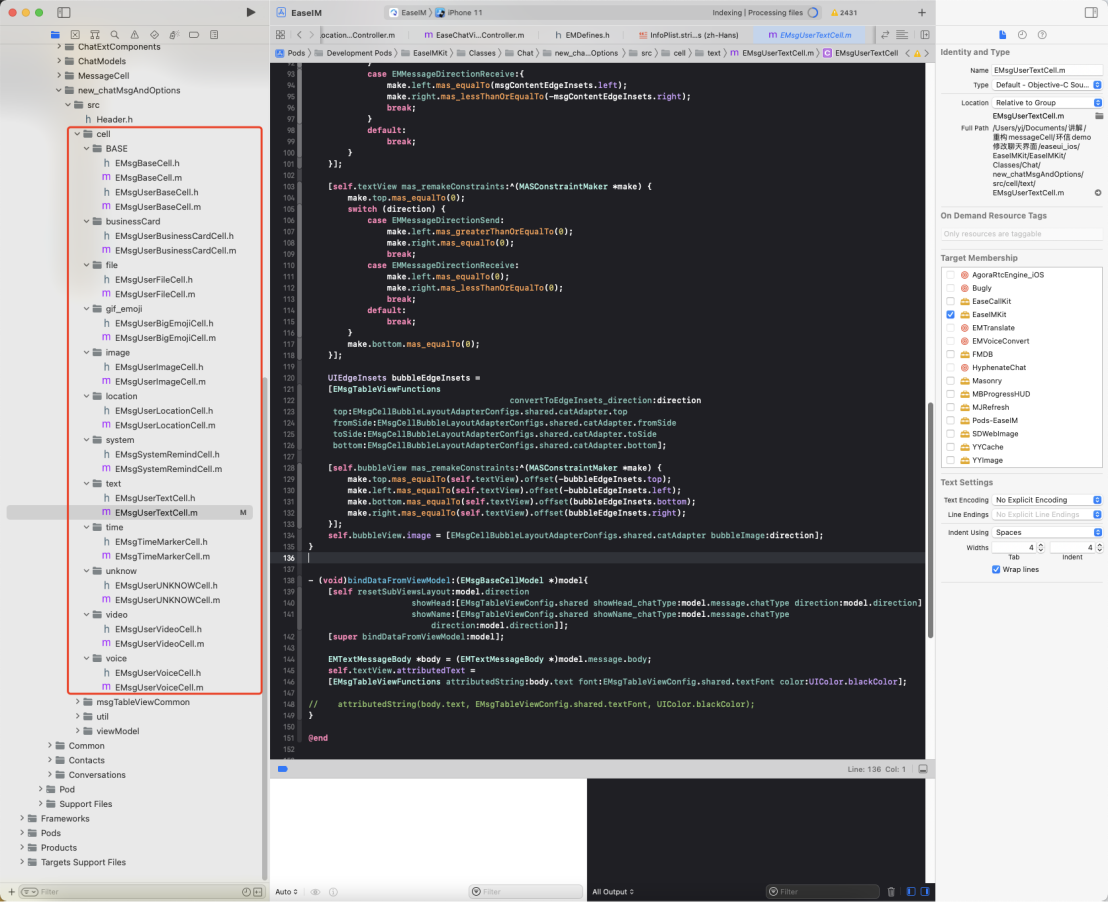
布局方面:

项目中视图体现如⬇️⬇️两张图: