【集成教程】环信Android UI库导入并实现一些基础功能
EaseIMKit 是什么?
EaseIMKit 是基于环信 IM SDK 的一款 UI 组件库,它提供了一些通用的 UI 组件,例如‘会话列表’、‘聊天界面’和‘联系人列表’等,开发者可根据实际业务需求通过该组件库快速地搭建自定义 IM 应用。EaseIMKit 中的组件在实现 UI 功能的同时,调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用EaseIMKit 时只需关注自身业务或个性化扩展即可。
下面详细教大家如何导入环信UI库并实现以下基础功能。
一、 如何修改会话列表(ConversationListFragment)的整体样式
二、如何修改会话条目大标题颜色和小标题颜色
三、如何去掉发送语音时未读的红色圆点
四、如何修改emoji图片
五、如何修改名片消息ui布局
六、发送视频更改ui布局
七、如何修改会话条目分割线宽高
八、如何修改气泡颜色
导入
如果是刚开始集成的小伙伴,建议把sdk的版本号和ui库的版本号保持一致
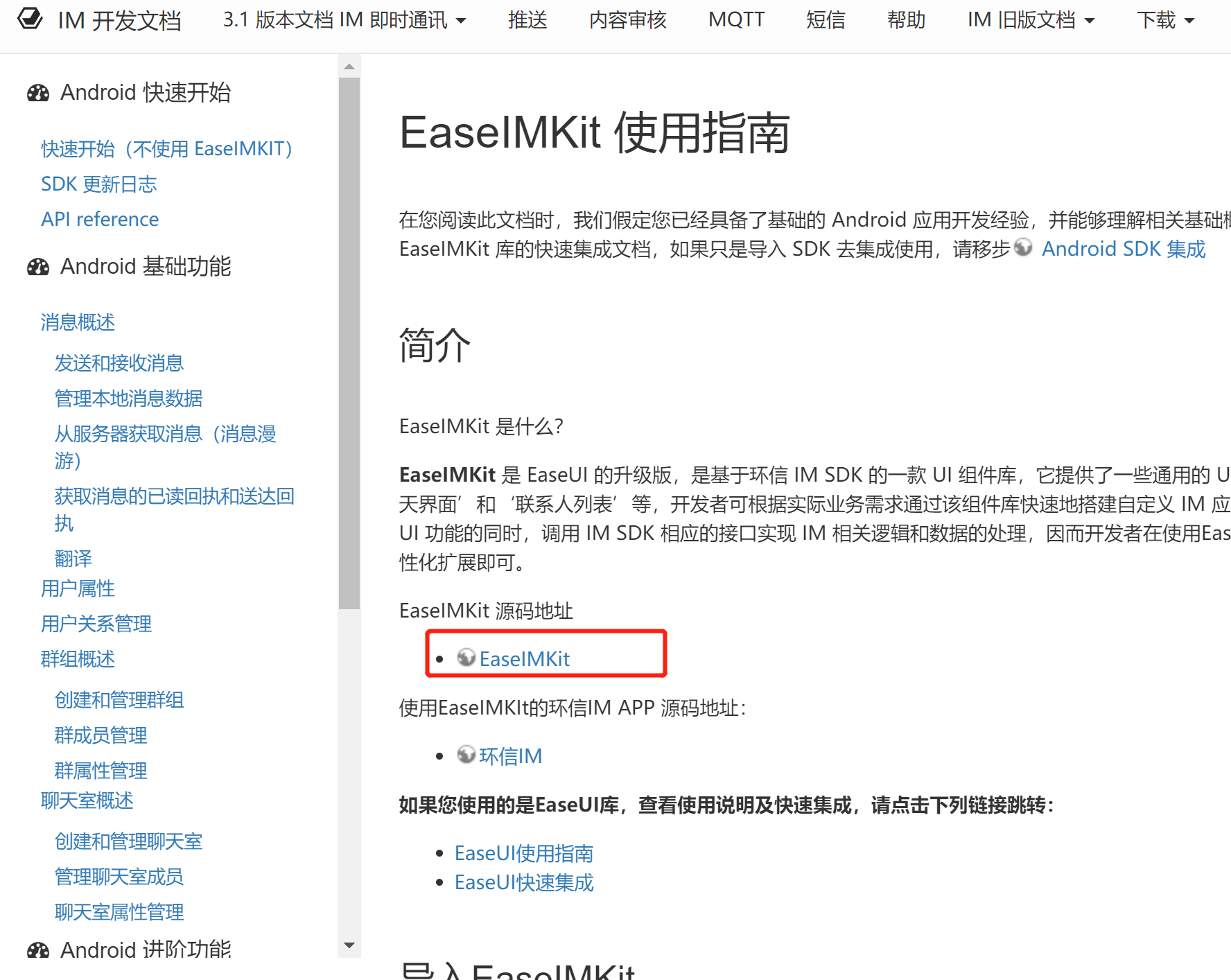
1.首先我们打开环信Android端文档,点击Easeimkit使用指南

2.在简介下方有EaseIMKit源码地址

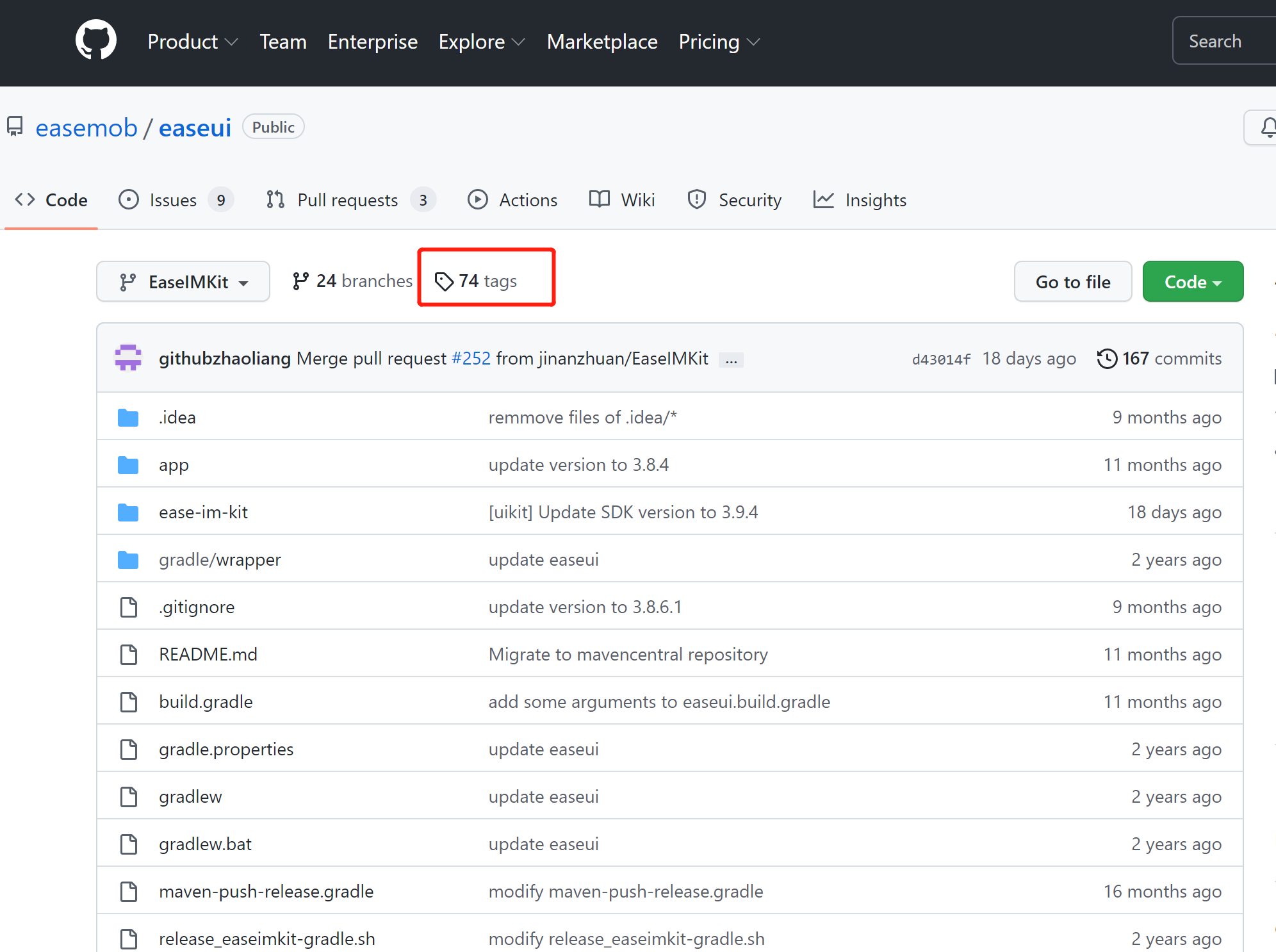
3.Github地址上点击tags,我们来找自己对应的版本号

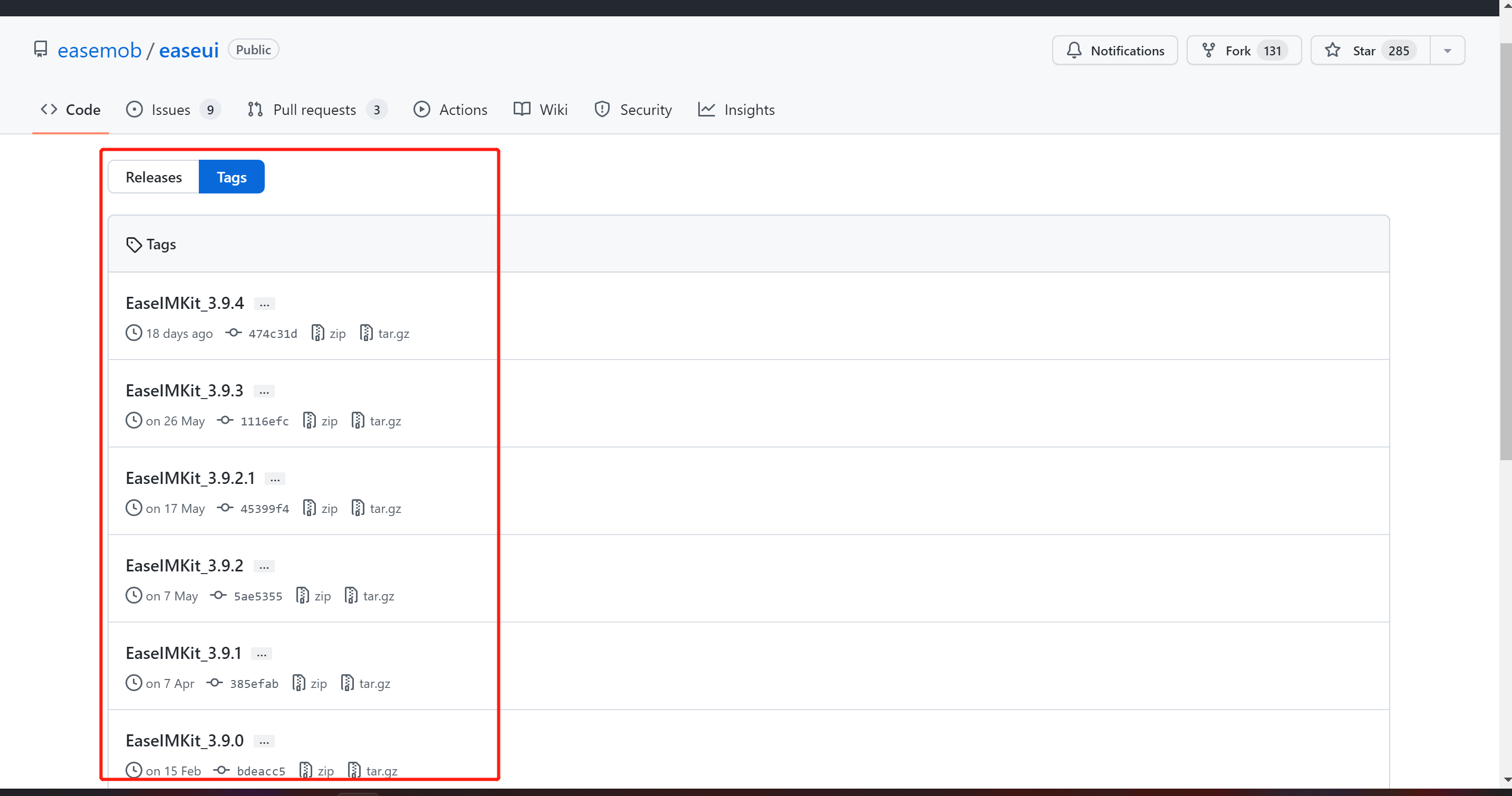
4.点击我们sdk对应的版本号进行下载

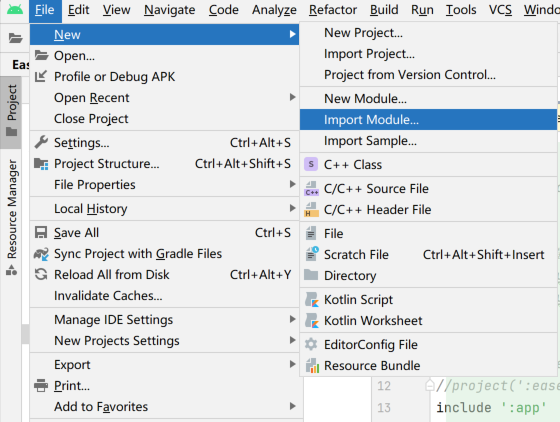
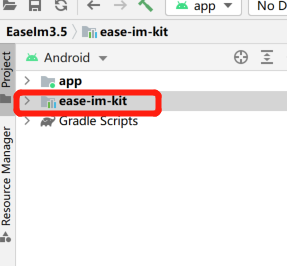
5.以moudel的形式将easeimkit ui库导入

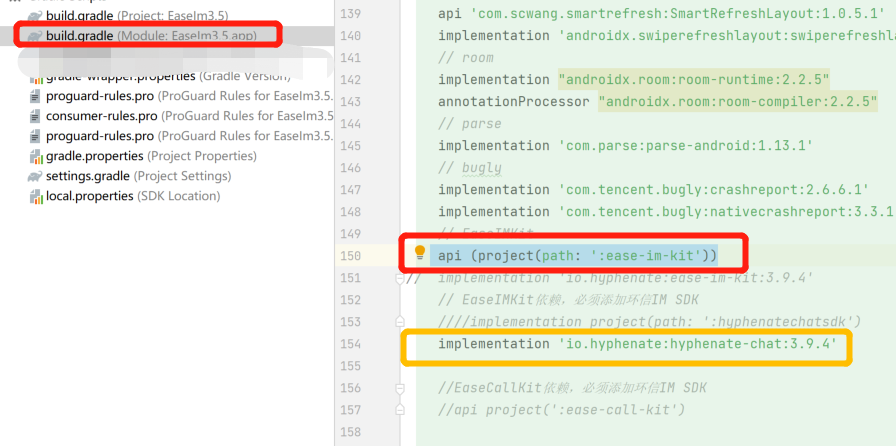
6.修改build.gradle中的远程库,红色圈中正常我们不引入ui库的话就是需要将注释的依赖正常打开,如果我们导入ui库格式应
api (project(path: ':ease-im-kit'))
黄色方圈中为Easemob的SDK的依赖

7.将settings.gradle 的
include ':ease-im-kit'设置上去

8.导入成功我们就可以看到这个就大功告成了

实现基础功能
一、 如何修改会话列表(ConversationListFragment)的整体样式
按照个人需求自定义添加背景即可
(ease_conversation_list)

二、如何修改会话条目大标题颜色和小标题颜色(EaseConversationListLayout)
此标题控制的是会话条目上面的大标题和小的文本内容,上方包含用户的昵称下方包含用户聊天内容,具体参考注释处自定义更改

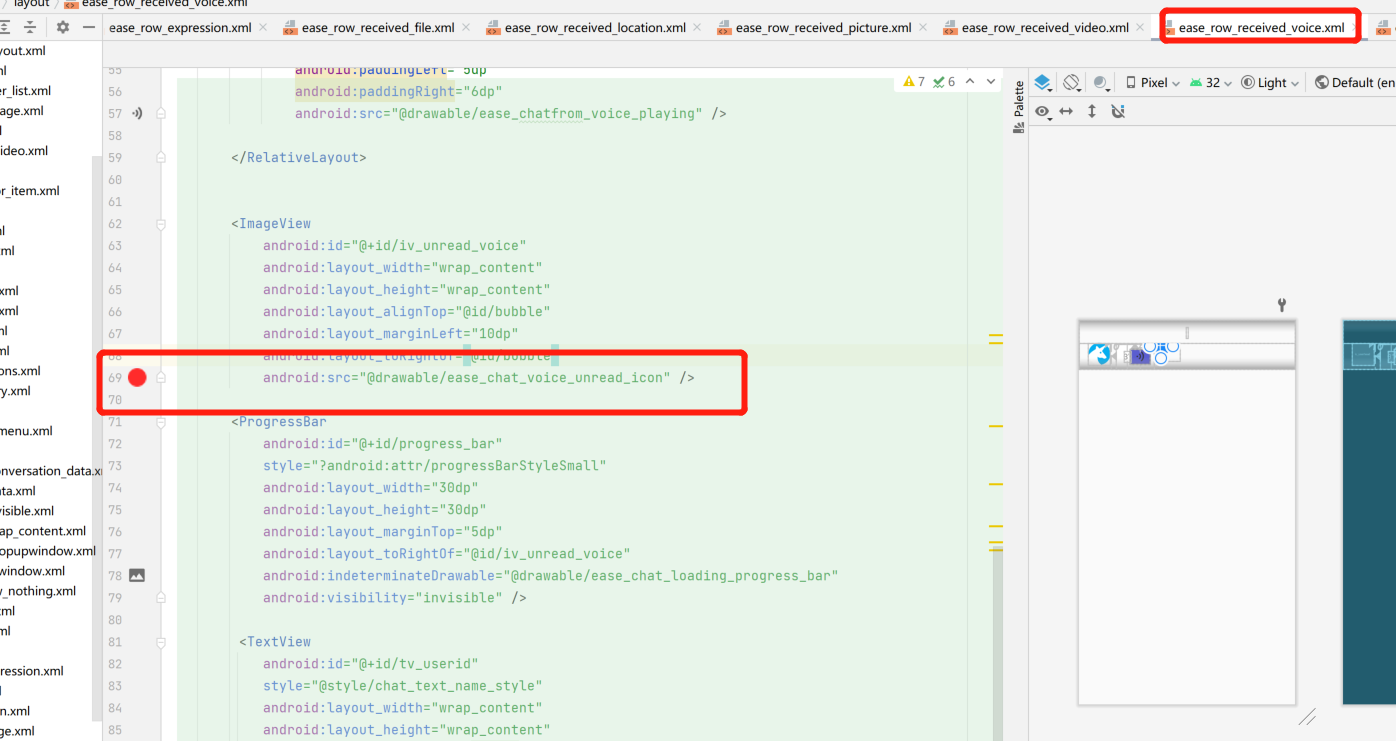
三、如何去掉发送语音时未读的红色圆点里面也同时包含了发送语音的背景颜色以及样式可以个性化的进行修改
接收方为(ease_row_received_voice) 发送方(ease_rwo_sent_voice)

四、如何修改emoji图片
EaseDefaultEmojiconDatas

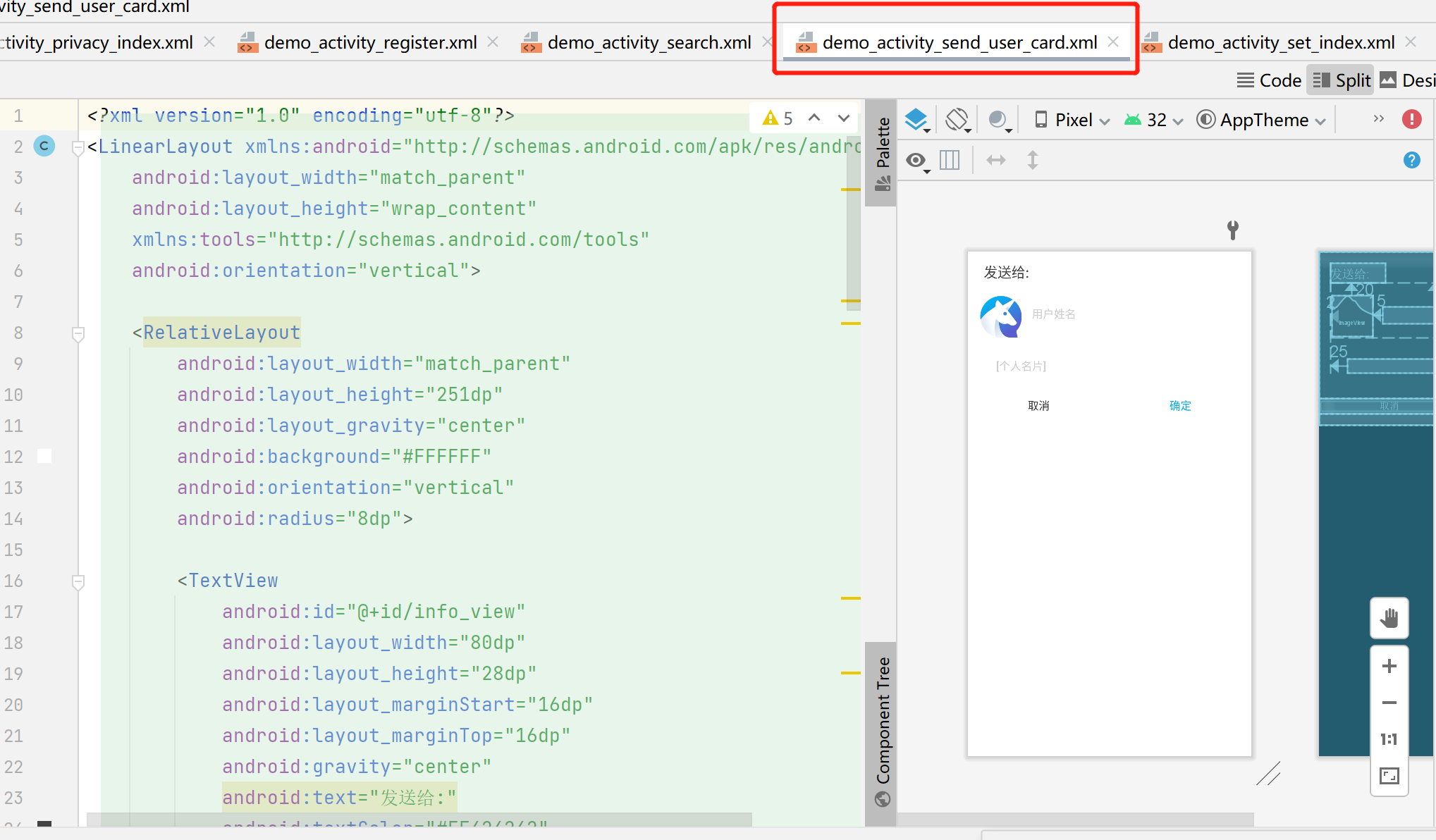
五、如何修改名片消息ui布局
demo_activity_send_user_card为发送方

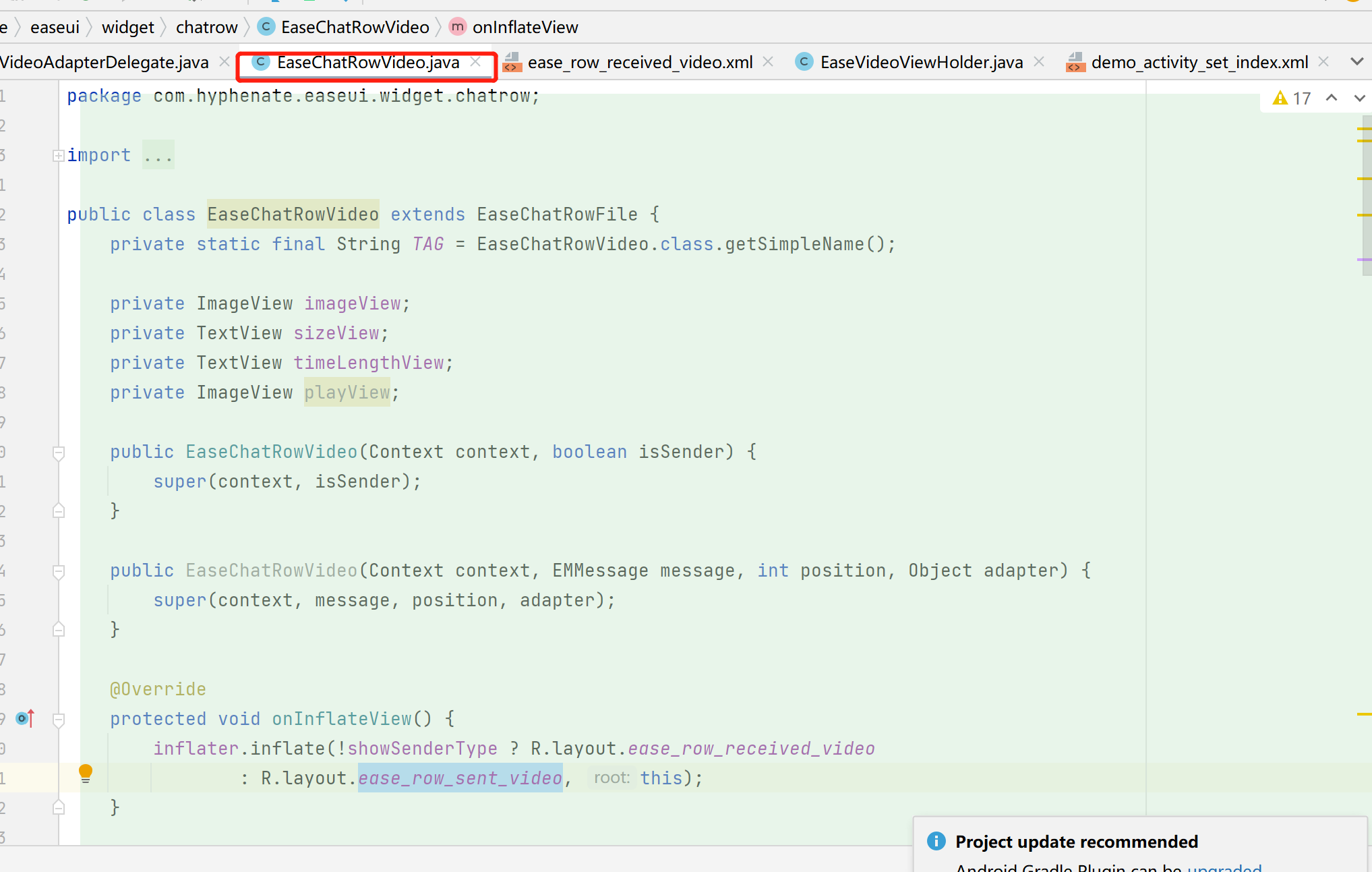
六、发送视频更改ui布局
发送方:ease_row_sent_video 接收方:ease_row_received_video

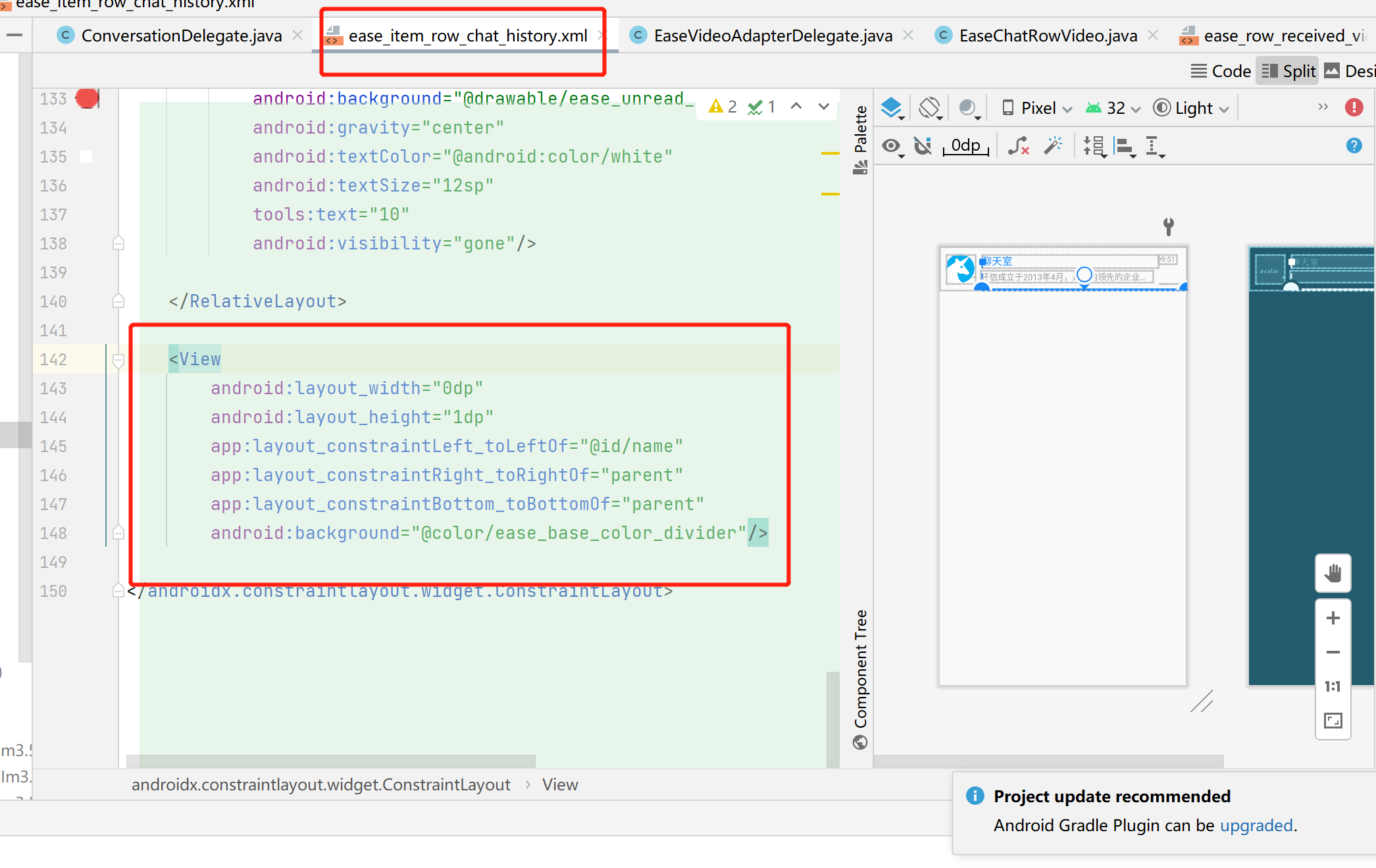
七、如何修改会话条目分割线宽高
ease_item_row_chat_history

八、如何修改气泡颜色
接收方ease_row_received_message ,发送方ease_row_sent_message

