Android开发基础之控件RadioButton、RadioGroup
一、基础属性
RadioButton
| 1、layout_width | 宽度 |
|---|---|
| 2、layout_height | 高度 |
| 3、id | 设置组件id |
| 4、text | 设置显示的内容 |
| 5、textColor | 设置字体颜色 |
| 6、textStyle | 设置字体风格:normal(无效果)、bold(加粗)、italic(斜体) |
| 7、textSize | 字体大小,单位常用sp |
| 8、background | 控件背景颜色 |
| 9、checked | 默认选中该选项 |
1、layout_width
2、layout_height
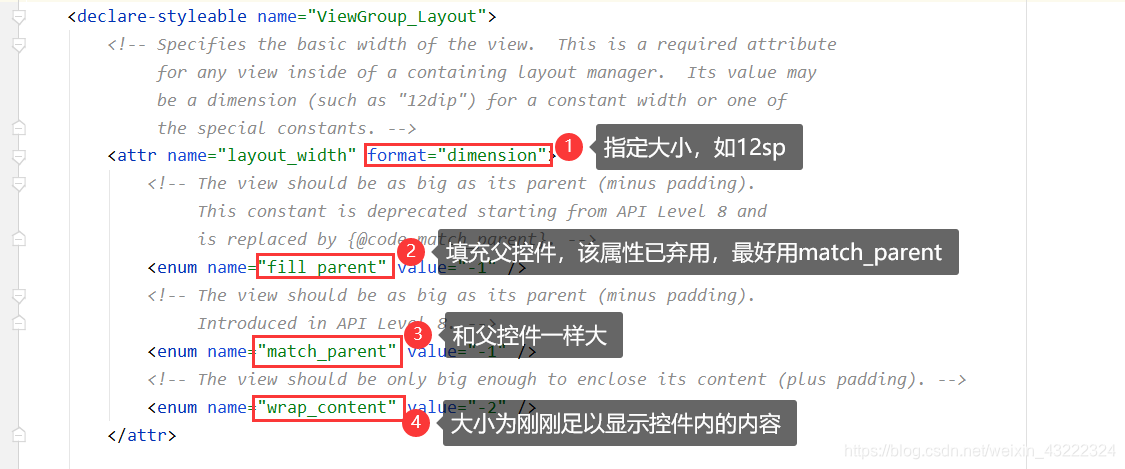
组件宽度和高度有4个可选值,如下图:
3、id
// activity_main.xml
android:id="@+id/btn1" // 给当前控件取个id叫btn1
// MainActivity.java
Button btn1=findViewById(R.id.btn1); // 按id获取控件
btn1.setText("hh"); // 对这个控件设置显示内容
如果在.java和.xml文件中对同一属性进行了不同设置,比如.java中设置控件内容hh,.xml中设置内容为aa,最后显示的是.java中的内容hh。
4、text
可以直接在activity_main.xml中写android:text="嘻嘻",也可以在strings.xml中定义好字符串,再在activity_main.xml中使用这个字符串。
// strings.xml
<string name="str1">嘻嘻</string>
// activity_main.xml
android:text="@string/str1"
5、textColor
与text类似,可以直接在activity_main.xml中写android:textColor="#FF0000FF",也可以在colors.xml中定义好颜色,再在activity_main.xml中使用这个颜色。
9、checked
checked=“true”,默认这个RadioButton是选中的。该属性只有在RadioGroup中每个RadioButton都设置了id的条件下才有效。
程序示例:
<RadioButton
android:id="@+id/rb1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="男"
android:textColor="@color/blue_700"
android:textSize="50sp"
android:background="@color/blue_50">
</RadioButton>
<RadioButton
android:id="@+id/rb2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="女"
android:textColor="@color/i_purple_500"
android:textSize="50sp"
android:background="@color/i_purple_200">
</RadioButton>
<RadioButton
android:id="@+id/rb3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="其他"
android:textColor="@color/green_700"
android:textSize="50sp"
android:background="@color/green_100">
</RadioButton>
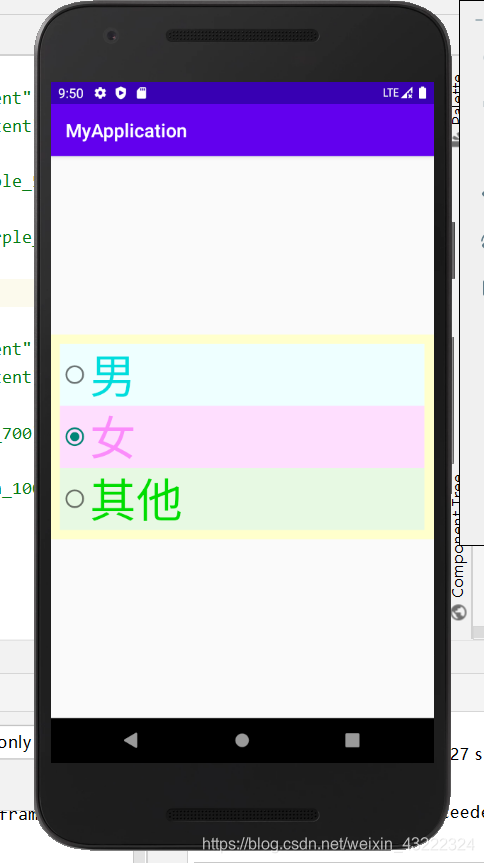
如果仅使用RadioButton而不使用RadioGroup,那么每个RadioButton都是可以选中的,如图:
要实现仅能选中一个,应将几个RadioButton添加进一个组RadioGroup。
RadioGroup
| 1、layout_width | 宽度 |
|---|---|
| 2、layout_height | 高度 |
| 3、id | 设置组件id |
| 4、orientation | 内部控件排列的方向,例如水平排列或垂直排列 |
| 5、paddingXXX | 内边距,该控件内部控件间的距离 |
| 6、background | 控件背景颜色 |
4、orientation
内部控件的排列方式:
- orientation=“vertical”,垂直排列
- orientation=“horizontal”,水平排列
5、paddingXXX
内边距,该控件与内部的控件间的距离,常用的padding有以下几种:
- padding,该控件与内部的控件间的距离
- paddingTop,该控件与内部的控件间的上方的距离
- paddingBottom,该控件与内部的控件间的下方的距离
- paddingRight,该控件与内部的控件间的左侧的距离
- paddingLeft,该控件与内部的控件间的右侧的距离
程序示例:
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/rg1"
android:orientation="vertical"
android:background="@color/yellow_100"
android:padding="10dp">
<RadioButton
android:id="@+id/rb1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="男"
android:textColor="@color/blue_700"
android:textSize="50sp"
android:background="@color/blue_50">
</RadioButton>
<RadioButton
android:id="@+id/rb2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="女"
android:textColor="@color/i_purple_500"
android:textSize="50sp"
android:background="@color/i_purple_200">
</RadioButton>
<RadioButton
android:id="@+id/rb3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="其他"
android:textColor="@color/green_700"
android:textSize="50sp"
android:background="@color/green_100">
</RadioButton>
</RadioGroup>
效果:
二、自定义样式
1、去掉RadioButton的圆圈
在RadioButton的属性里写上button="@null"
2、自定义背景
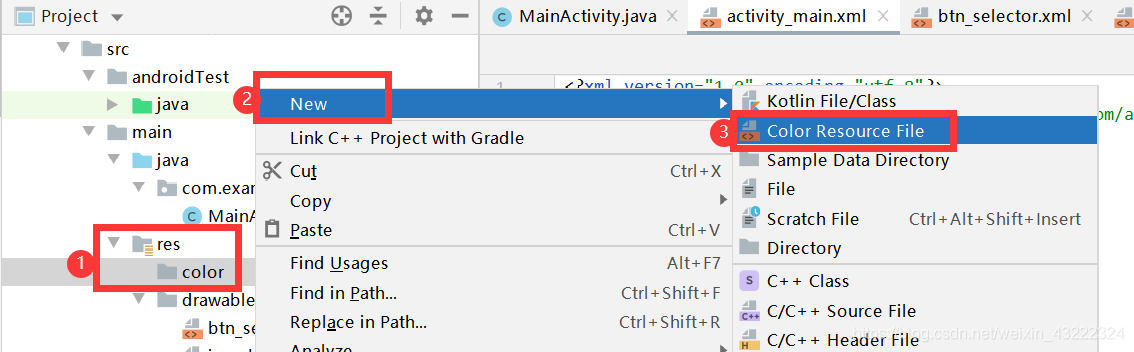
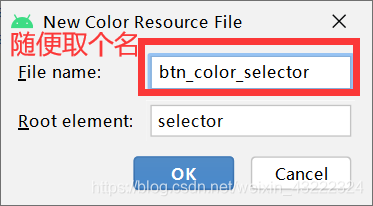
新建一个选择器selector

在 你取的名字.xml文件内编写代码:
- item android:state_checked=“false” , 未选中这个RadioButton时的样式
- item android:state_checked=“true” ,选中这个RadioButton时的样式
- solid android:color="@color/yellow_100" ,设置实心的背景颜色
- stroke android:width=“10dp” ,设置边框粗细
android:color="@color/i_purple_700" ,设置边框颜色 - corners android:radius=“50dp” ,设置边框圆角大小
程序示例:
blue_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false">
<shape android:shape="rectangle">
<solid android:color="@color/blue_100"></solid>
<stroke android:color="@color/blue_700" android:width="5dp"></stroke>
<corners android:radius="30dp"></corners>
</shape>
</item>
<item android:state_checked="true">
<shape android:shape="rectangle">
<solid android:color="@color/blue_500"></solid>
<corners android:radius="30dp"></corners>
</shape>
</item>
</selector>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/rg1"
android:orientation="horizontal"
android:gravity="center"
android:layout_marginTop="50dp">
<RadioButton
android:id="@+id/rb1"
android:layout_width="130dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="男"
android:textSize="50sp"
android:background="@drawable/blue_selector"
android:layout_marginRight="10dp"
android:button="@null">
</RadioButton>
<RadioButton
android:id="@+id/rb2"
android:layout_width="130dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="女"
android:textSize="50sp"
android:background="@drawable/purple_selector"
android:button="@null">
</RadioButton>
<RadioButton
android:id="@+id/rb3"
android:layout_width="130dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="其他"
android:textSize="50sp"
android:background="@drawable/green_selector"
android:layout_marginLeft="10dp"
android:button="@null">
</RadioButton>
</RadioGroup>
</LinearLayout>
都未选:
选中男:
选中女:
选中其他:
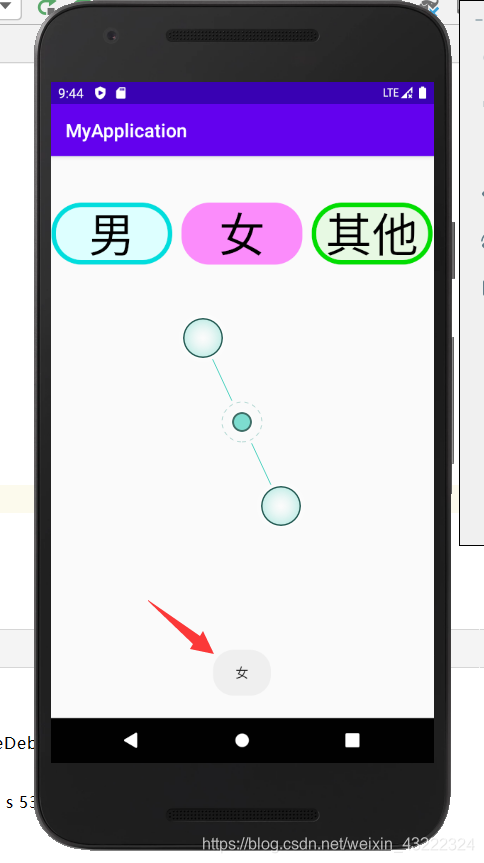
三、监听事件
在MainActivity.java内添加监听,当选中的按钮变化时,就会执行写好的操作:
public class MainActivity extends AppCompatActivity {
private RadioGroup rg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取控件id
rg1=findViewById(R.id.rg1);
// 监听事件
rg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// 得到当前组被选中的RadioButton
RadioButton rb=group.findViewById(checkedId);
// 显示当前选中的RadioButton的内容
Toast.makeText(MainActivity.this,rb.getText(),Toast.LENGTH_SHORT).show();
}
});
}
}
监听到选中的按钮变化,并弹出选中按钮的内容: