CSS换行最容易出现的bug,半天被提了两个😭😭
引言
大家好,我是石小石!
文字超出换行应该是大家项目中高频的css样式了,它也是非常容易出现样式bug的一个地方。
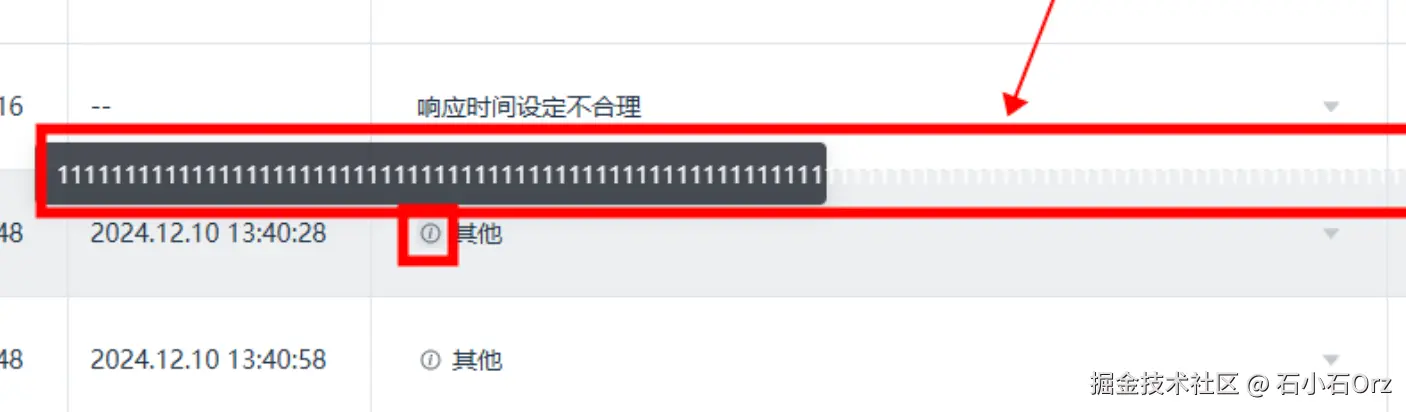
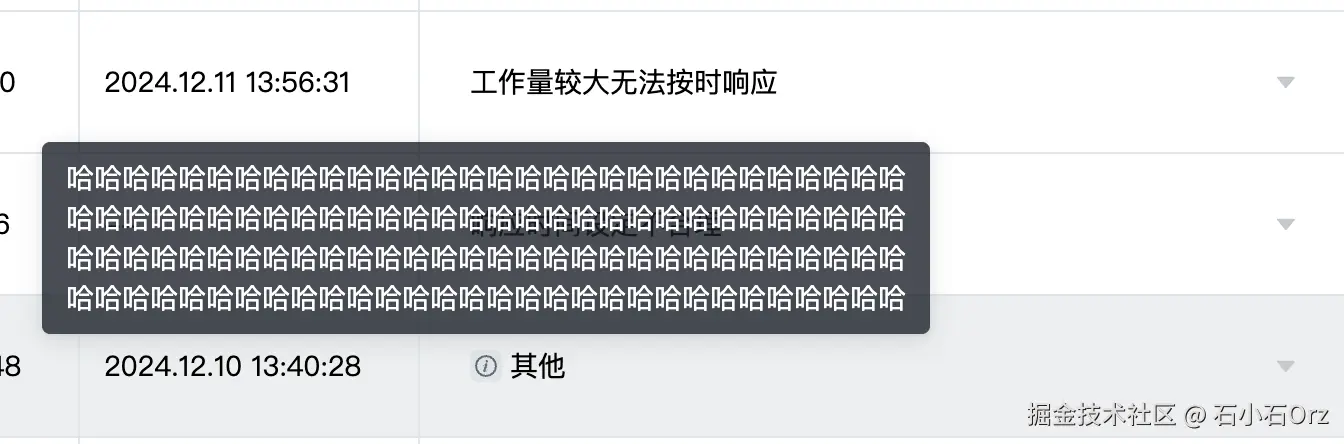
分享一下我工作中遇到的问题。前几天开发代码的时候,突然收到两个测试提的bug:

bug的内容大致就是我的文字换行出现了问题

我的第一反应就是线上代码不是最新的,因为自测的时候,我注意过这个问题,我在本地还测试过

然而经过验证,最后我还是被打脸了,确实是自己的问题!
问题原因分析
在上述的问题代码中,我没有做任何换行的规则
.hover-content {
max-width: 420px;
max-height: 420px;
}
因此,此时弹框内的换行规则遵循的是浏览器的默认换行规则(white-space:normal):
浏览器换行遵循 单词完整性优先 的规则,即尽可能不在单词或数字序列内部断行;而中文是固定宽度字符,每个汉字视为独立的可断点,因此换行非常自然,展示不下浏览器会将其移动到下一行。
那么,出现上述bug的原因就非常简单了,基于浏览器的默认换行规则,这种胡乱输入、没有规则的连续纯英文或数字不换行,而汉字会换行。
white-space:normal 指定文本能够换行,是css的默认值,后文我们会继续讲解
解决方案
解决上述问题其实非常简单,一行css就可以解决🤗
word-break: break-all
word-break: break-all 可以打破浏览器的默认规则,允许在任何字符间断行(包括英文单词和数字序列)。
word-break
- 作用:指定如何对单词进行断行。
- 取值:
normal(默认值):使用浏览器默认规则,中文按字断行,英文按单词断行。break-all:强制在任何字符间断行(适用于中文、英文、数字)。keep-all:中文按字断行,英文和数字不允许在单词或数字中断行。
与换行关联的css属性
除了word-break,你可能还会对white-space、word-wrap有疑问,他们与文本换行又有什么关系呢?
white-space
white-space大家一定不陌生,做文本超出显示...的时候,它是老熟人了。
white-space: nowrap; /* 禁止文本换行 */
overflow: hidden; /* 隐藏溢出内容 */
text-overflow: ellipsis; /* 使用省略号表示溢出内容 */
white-space 用于指定如何处理元素内的空白字符和如何控制文本的换行。简单来说,它的作用就是是否应该允许文本自动换行,它的默认值normal,代表文本允许换行。

所有能够换行的文本,一定拥有此默认属性white-space:normal,如果你设置nowrap,那么不管是中文还是数字或者英文,都是不会出现换行的。
white-space的换行遵循的是单词完整性优先 的规则,如果我们要使单词可以在其内部被截断,就需要使用 overflow-wrap、word-break 或 hyphens。
word-break我们已经说过了,我们介绍下
overflow-wrap
这个属性原本属于微软扩展的一个非标准、无前缀的属性,叫做 word-wrap,后来在大多数浏览器中以相同的名称实现。目前它已被更名为 overflow-wrap,word-wrap 相当于其别称。
作用:控制单词过长时是否允许断行。
常用值:
normal:单词超出容器宽度时不换行。break-word:允许在单词中断行以防止溢出。anywhere:类似break-word,但优先级更高。
实际开发中,overflow-wrap:break-word的效果同word-break: break-all

但他们存在一点点差异
换行方式:
overflow-wrap: break-word允许在单词内部进行断行,但会尽量保持单词的完整性。word-break: break-all则强制在任意字符间进行换行,不考虑单词的完整性。
因此,使用verflow-wrap: break-word 会比word-break: break-all更好一些!
推荐实践
通过本文,相信大家对css文本换行有了新的认识,个人比较推荐的实践如下:
- 中文为主:可以默认使用
word-break: normal;。 - 中英文混排:
overflow-wrap: break-word;。 - 主要为英文或数字:需要强制换行时,使用
word-break: break-all;。
考虑到场景的复杂新,大家可以word-break: break-all走天下。
来源:juejin.cn/post/7450110698728816655
