token泄漏产生的悲剧!Vant和Rspack被注入恶意代码,全网大面积被感染
一、事件
2024年12月19号,在前端圈发生了一件匪夷所思的事情,前端开源项目Vant的多个版本被注入恶意代码后,发布到了npm上,导致全网大面积被感染。
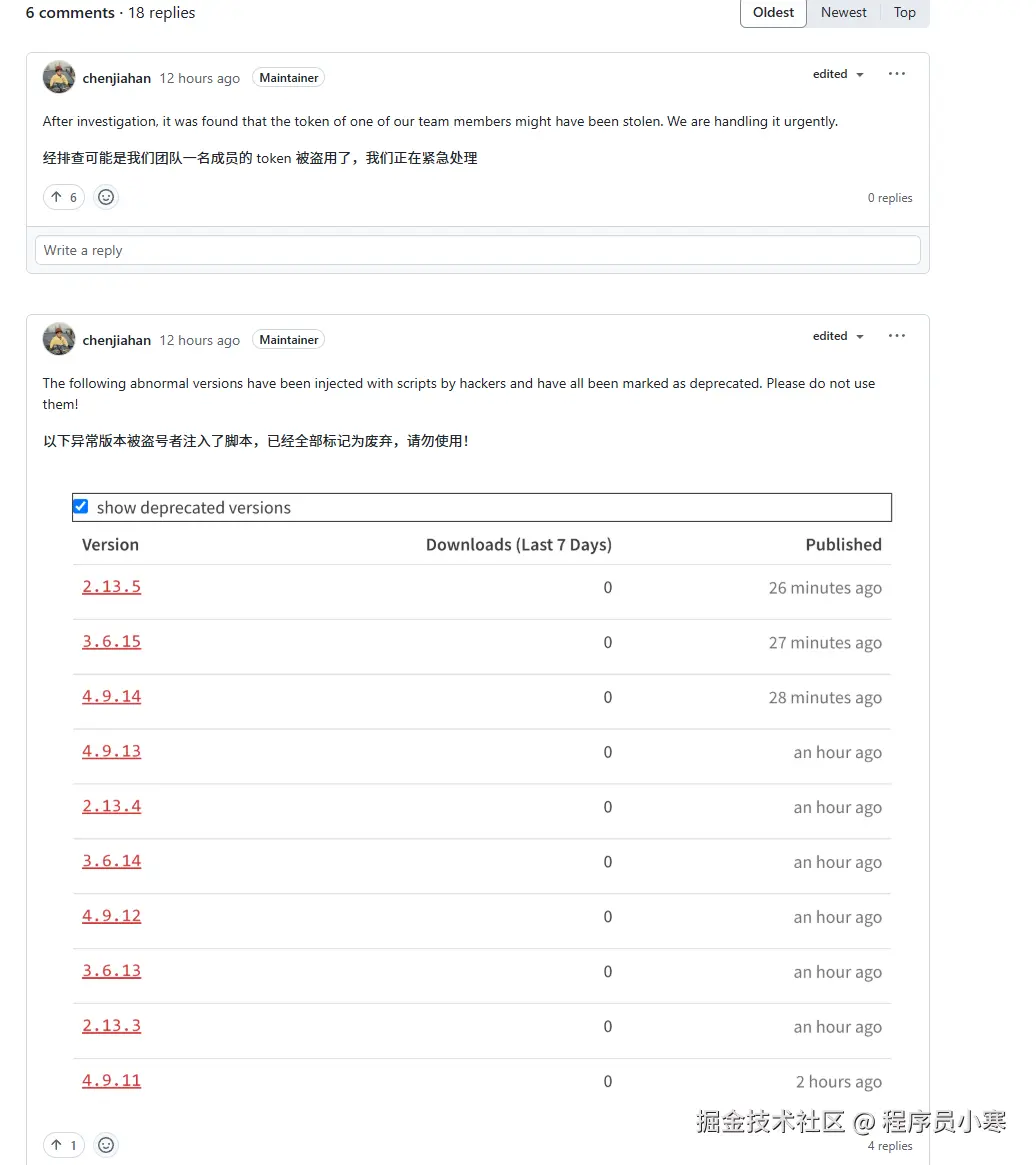
随后Vant团队人员出来发声说:经排查可能是我们团队一名成员的 token 被盗用,他们正在紧急处理。 What?token还能被别人盗用的么,这安全性真的是差点惊掉我的下巴。

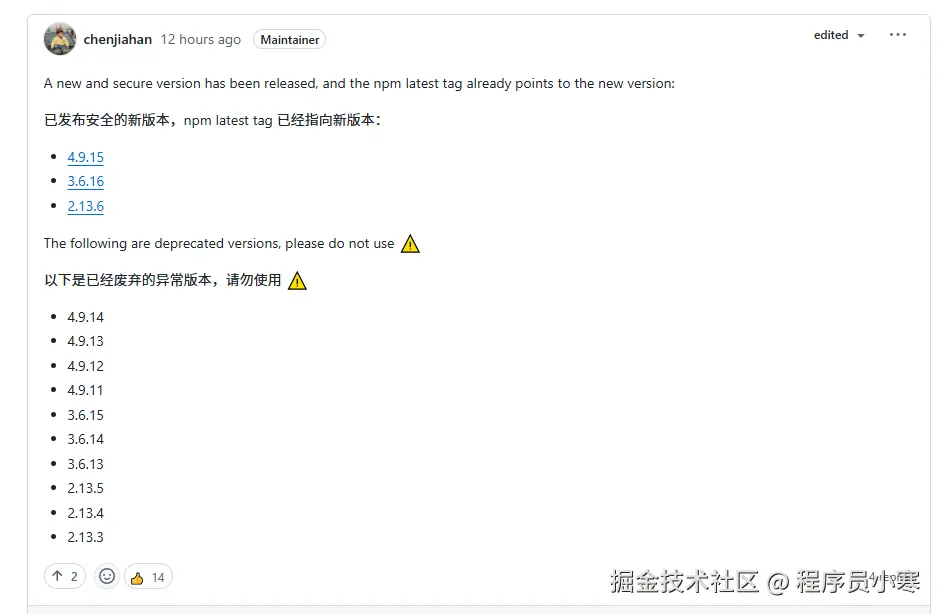
然后Vant团队人员废弃了有问题的版本,并在几个大版本2、3、4上都发布了新的安全版本2.13.6、3.6.16、4.9.15,我刚试了下,现在使用npm i vant@latest安装的是最新的4.9.15版本,事件就算是告一段落了。

二、关联事件:Rspack躺枪
攻击者拿到了vant成员的token后,进一步拿到了同个GitHub组织下另一个成员的token,并发布了同样带有恶意代码的Rspack@1.1.7版本。
这里简单介绍下Rspack,它是一个基于Rust编写打的高性能javascript打包工具,相比于webpack、rollup等打包工具,它的构建性能有很大的提升,是字节团队为了解决构建性能的问题而研发的,后开源在github。
Rspack这波属实是躺枪了,不过Rspack团队反应很快,已经在一小时内完成该版本的废弃处理,并发布了1.1.8修复版本,字节的问题处理速度还是可以的。目前Rspack的1.1.7版本在npm上已经删除了,无法安装。

三、带来的影响
Vant作为一个老牌的国产移动端组件库,由有赞团队负责开发和维护,在github上已经拥有23.4k的Star,是一款很优秀的组件库,其在国内的前端项目中应用是非常广泛的,几乎是开发H5项目的首选组件库。vant官方目前提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,微信小程序版本本次不受影响,遭受攻击的是Vue2和Vue3版本。
如果在发布恶意版本还未修复的期间,正好这时候有项目发布安装到了这些恶意版本,那后果不堪设想。要知道Vant可是面向用户端(C端)的组件库,其杀伤力是十分大的。
我们公司很多前端移动端项目也用了Vant组件库,不过我们项目都用了package-lock.json,所以对于我们来说问题不大,这里也简单介绍下package-lock.json,也推荐大家都用一下。
四、package-lock.json介绍
比如你在package.json中写了一个依赖^3.7.0,你用npm install安装到了3.7.0版本,然后过了一段时间后,你同事把这个代码克隆到本地,然后也执行npm install,由于此时依赖包已经更新到了3.8.0版本,所以此时你同事安装到的是3.8.0版本。
这时候问题就来了,这个依赖的开发团队“不讲武德”,在3.8.0对一个API做了改动,并且做好向后兼容,于是代码报错了,项目跑不起来了,你同事找了半天,发现是依赖更新了,很无语,浪费半天开发时间,又得加班赶项目了!
按理来说,npm install就应该向纯函数(相同的输入产生相同的输入,无副作用的函数)一样,产出相同node_modules,然而依赖是会更新的,这会导致npm install产出的结果不一样,而如果依赖开发人员不按规范升级版本,或者升级后的新版本有bug,尽管业务代码一行没改,项目再次发布时也可能会出现问题。
package-lock.json就是为了解决这个问题的,在npm install的时候,会根据package.json中的依赖版本,默认生成一份package-lock.json文件,你可以把这个lock文件上传到git仓库上,下次npm install的时候,会根据一定规则选择最终安装的版本:
- npm v5.0.x版本:不管package.json文件中的依赖项是否有更新,都会按照package-lock.json文件中的依赖版本进行下载。
- npm v5.1.0 - v5.4.2:当package.json的依赖版本有符合的更新版本时,会忽略package-lock.json,按照package.json安装,并更新package-lock.json文件。
- npm v5.4.2以上:当package.json声明的的依赖版本与package-lock.json中的版本兼容时,会按照package-lock.json的版本安装,反之,如果不兼容则按照package.json安装,并更新package-lock.json文件。
npm v5.4.2这个版本已经很旧了,我们用的npm版本几乎都在这之上,所以如果用了package-lock.json文件,应该就能避免这个问题,不要怕麻烦,我觉得为了项目的稳定性,这个还是需要用的。
这个事件就介绍到这里了,对此大家怎么看呢?
来源:juejin.cn/post/7450080841546121243
