【环信uniapp uikit】手把手教你uniapp uikit运行到鸿蒙
写在前面:
好消息好消息,环信uniapp出uikit啦~
更好的消息,环信uniapp sdk也支持鸿蒙系统啦!!!!那么我们一起来看看uniapp uikit如何运行到鸿蒙系统~~let's go
uniapp uikit以及支持鸿蒙系统的uniapp sdk版本都是`4.11.0`
准备工作
1. HBuilderX 4.36
2. DevEco-Studio 5.0.5.310
3. sass:sass-loader 10.1.1 及之前版本
4. node:12.13.0 - 17.0.0,推荐 LTS 版本 16.17.0
5. npm:版本需与 Node.js 版本匹配
6. 已经在环信即时通讯云控制台创建了有效的环信即时通讯 IM 开发者账号,并获取了App Key
7. 了解uniapp创建运行鸿蒙系统
8. 了解uniapp UIkit各功能以及api调用
开始集成:
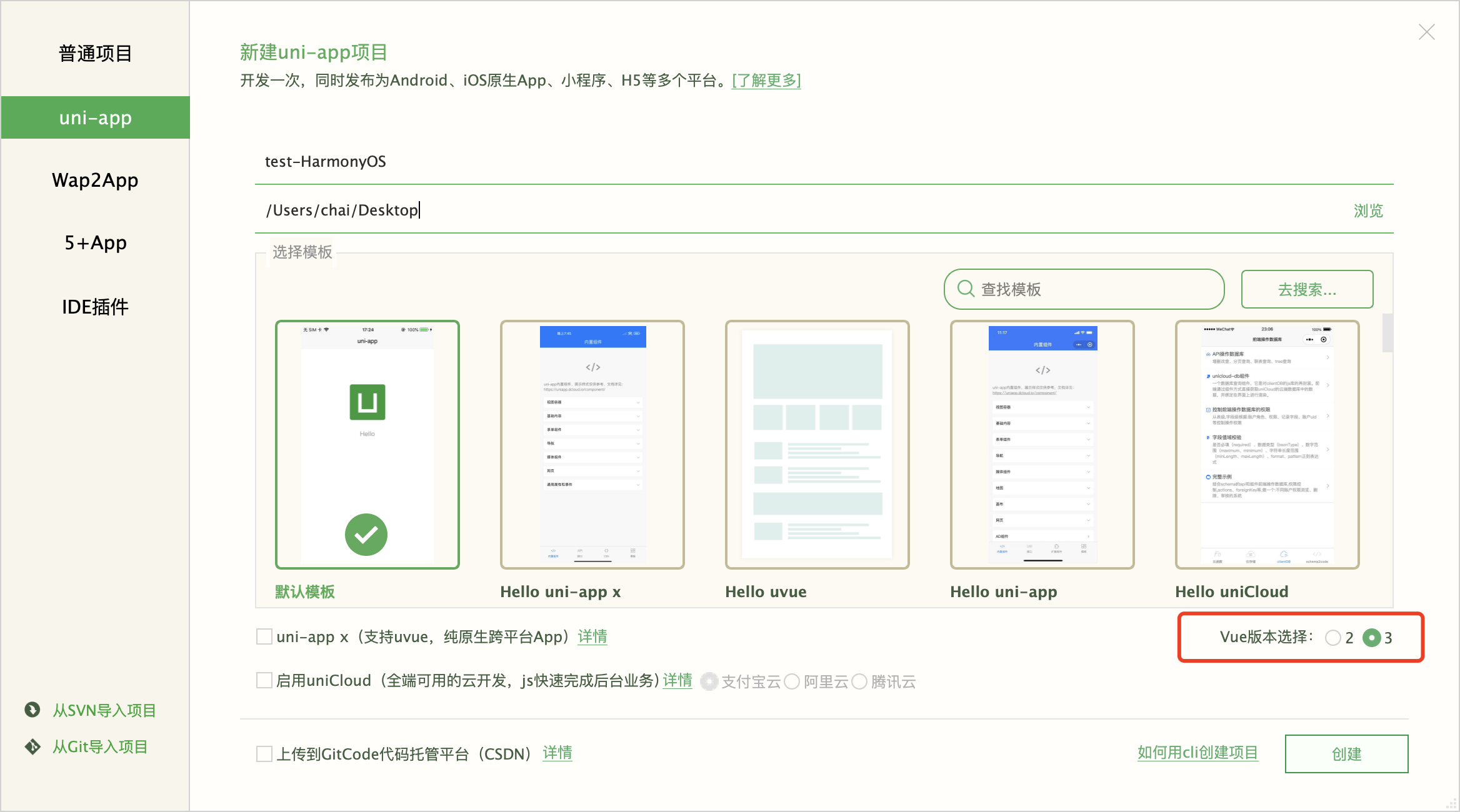
第一步:创建一个uniapp+vue3项目进度10%
第二步:安装依赖 进度15%npm init -y
npm i easemob-websdk@4.11.0 pinyin-pro@3.26.0 mobx@6.13.4 --save
第三步:下载uniapp uikit源码 进度20%git clone https://github.com/easemob/easemob-uikit-uniapp.git
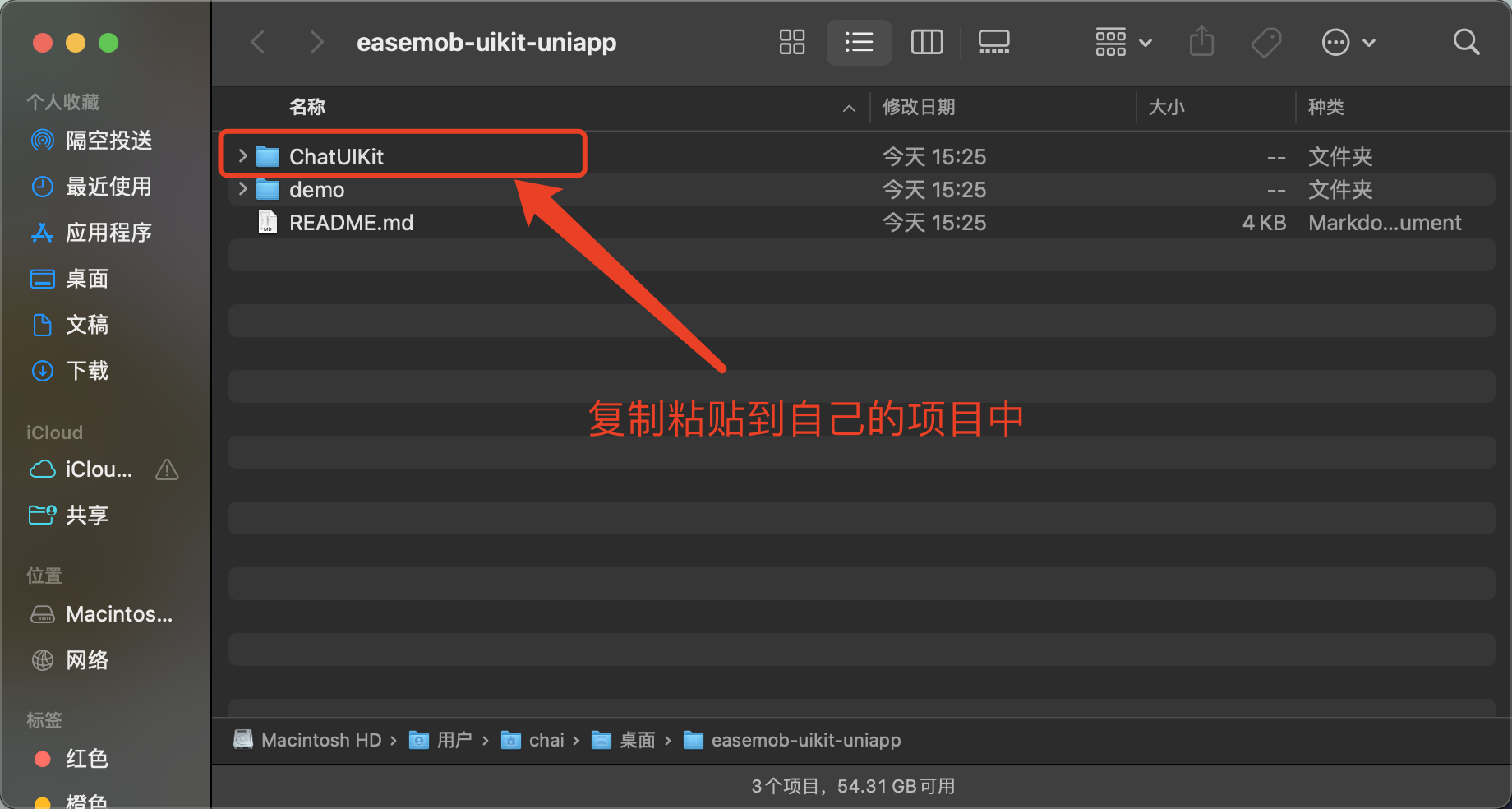
第四步:拷贝uikit组件 进度50%mkdir -p ./ChatUIKit
# macOS
mv ${组件项目路径}/ChatUIKit/* ./ChatUIKit
# windows
move ${组件项目路径}/ChatUIKit/* .\ChatUIKit
第五步:替换pages/index/index.vue文件 进度70%
第六步:替换app.vue文件 进度80%
第七步:在pages.json配置路由 进度90%
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "ChatUIKit/modules/Chat/index",
"style": {
"navigationStyle": "custom",
// #ifdef MP-WEIXIN
"disableScroll": true,
// #endif
"app-plus": {
"bounce": "none",
"softinputNavBar": "none"
}
}
},
{
"path": "ChatUIKit/modules/VideoPreview/index",
"style": {
"navigationBarTitleText": "Video Preview",
"app-plus": {
"bounce": "none"
}
}
}
]
}
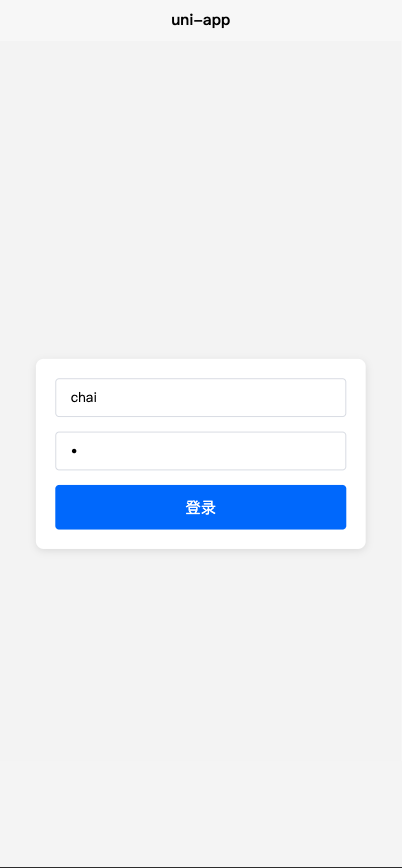
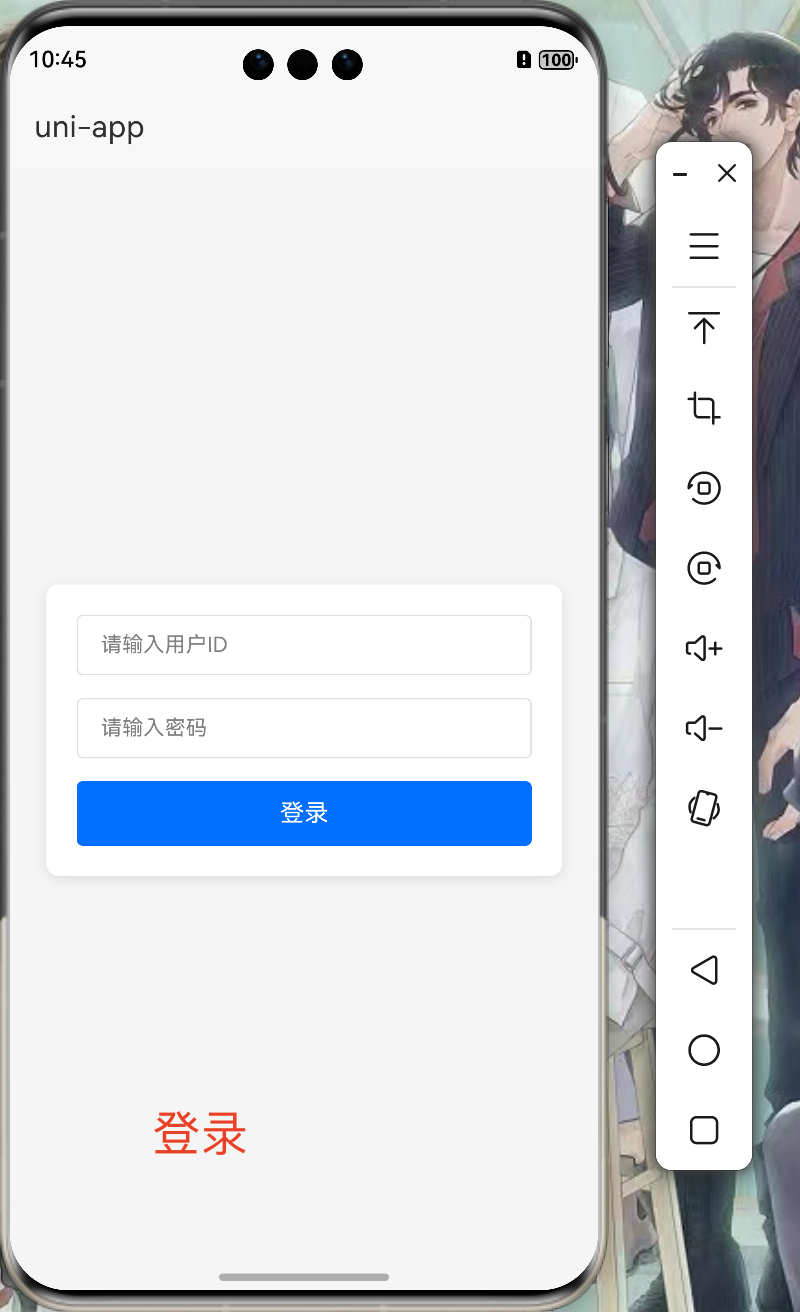
第八步:运行到chrome浏览器看下效果 进度90% 

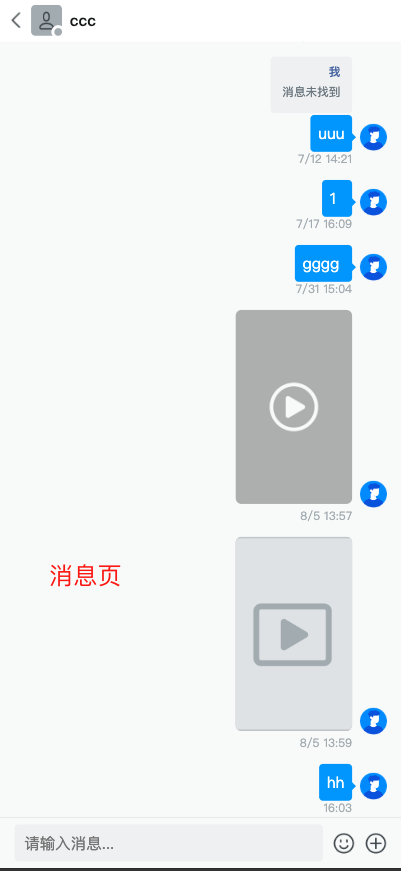
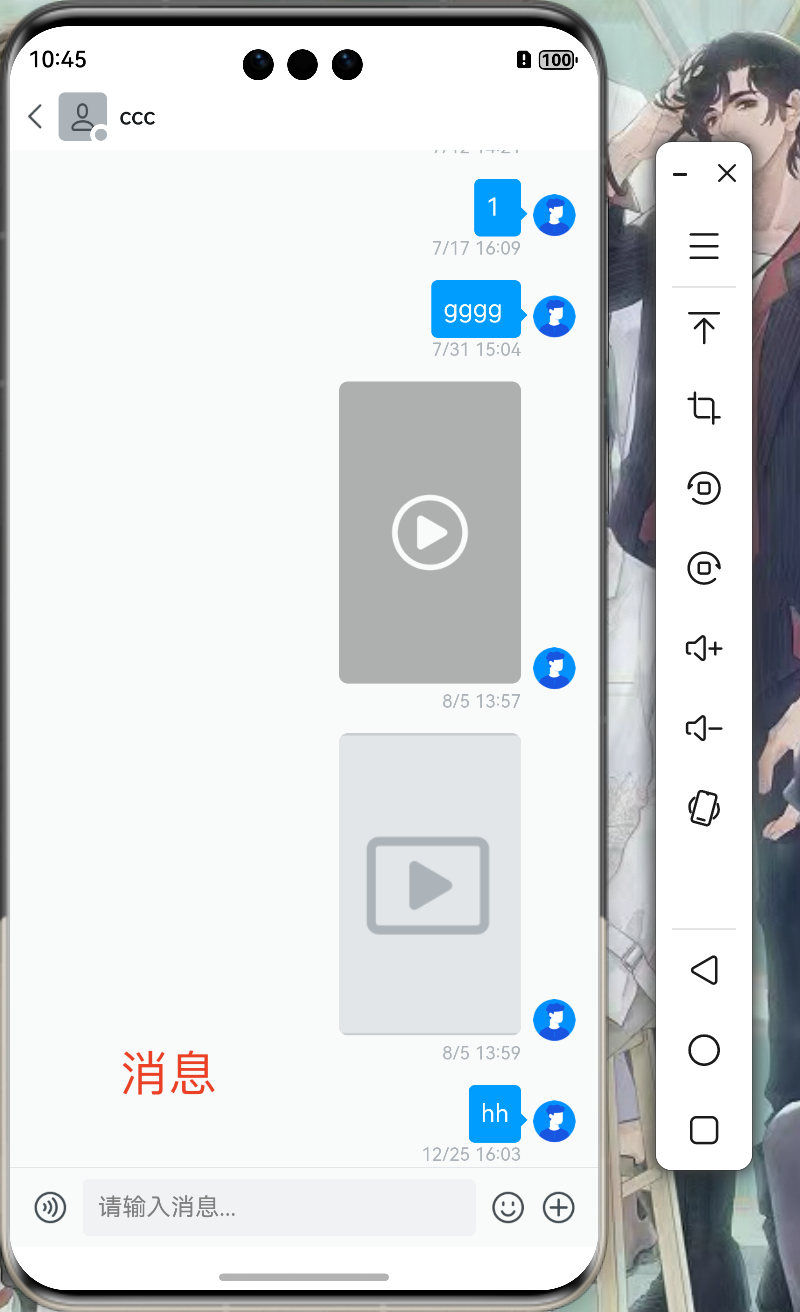
第九步:运行到鸿蒙并发送一条消息 进度100%

遇到的问题:
问题1:
详细报错信息如下
hvigor ERROR: Invalid product for target 'default'.
Detail: Check the target applyToProducts field for 'default': [ 'default', 'release' ].
at /Users/admin/Desktop/ouyeel_worksheet/unpackage/debug/app-harmony-2f573459/build-profile.json5
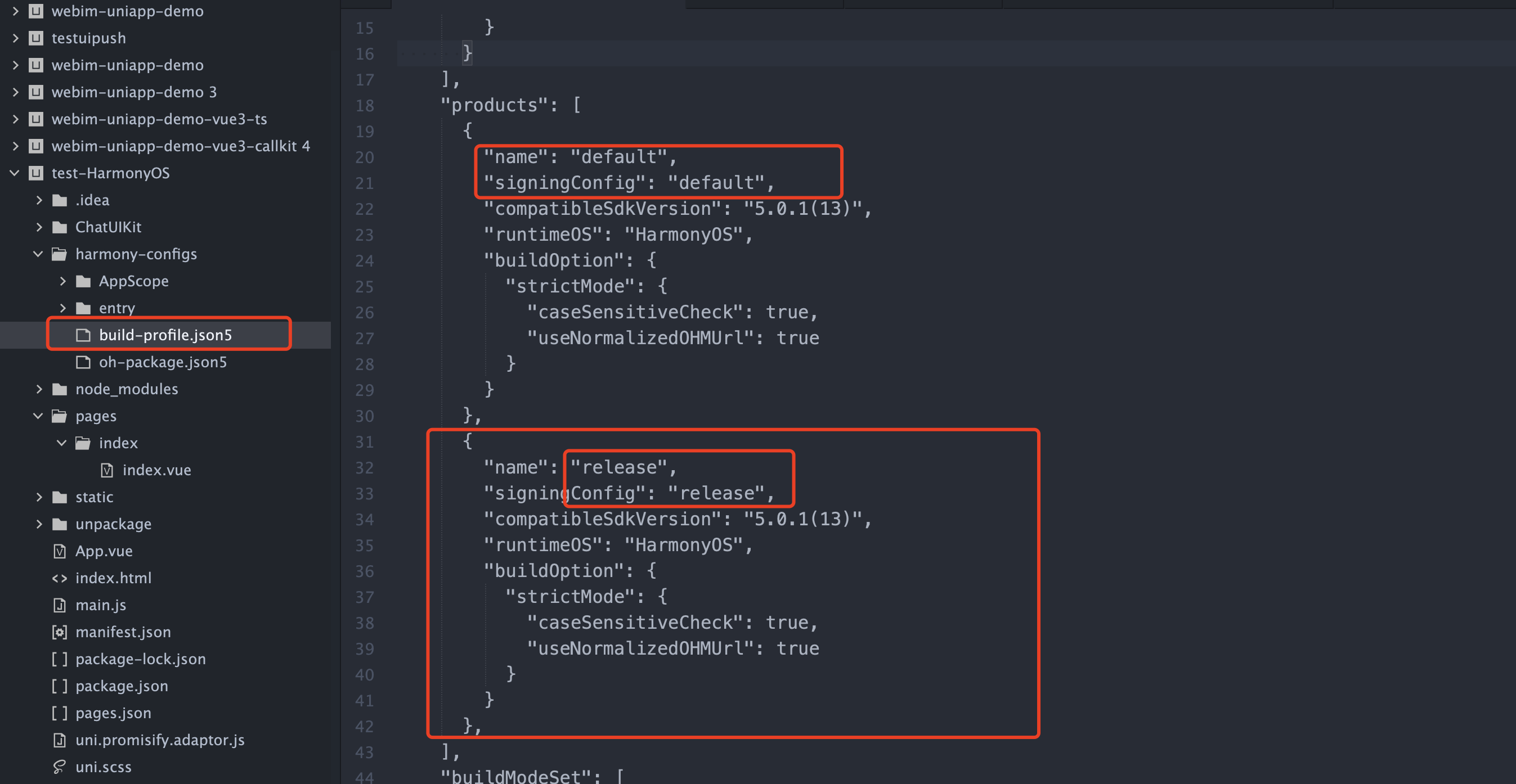
解决方案:
在harmony-configs/build-profile.json5文件,复制default配置,将default改为relese,参考
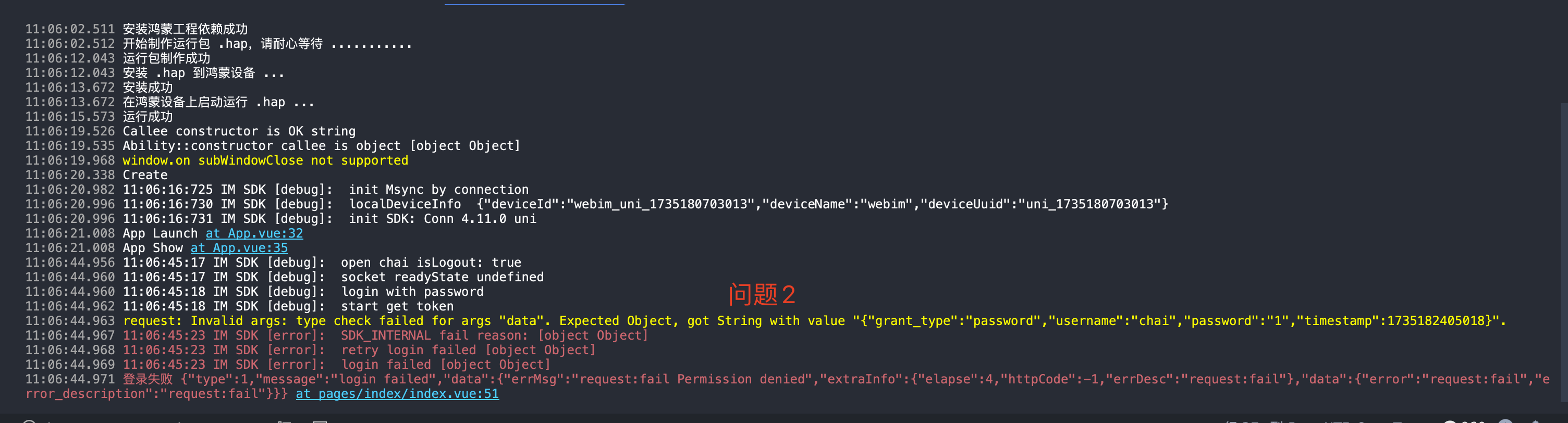
问题2:
登录报错
解决方案:
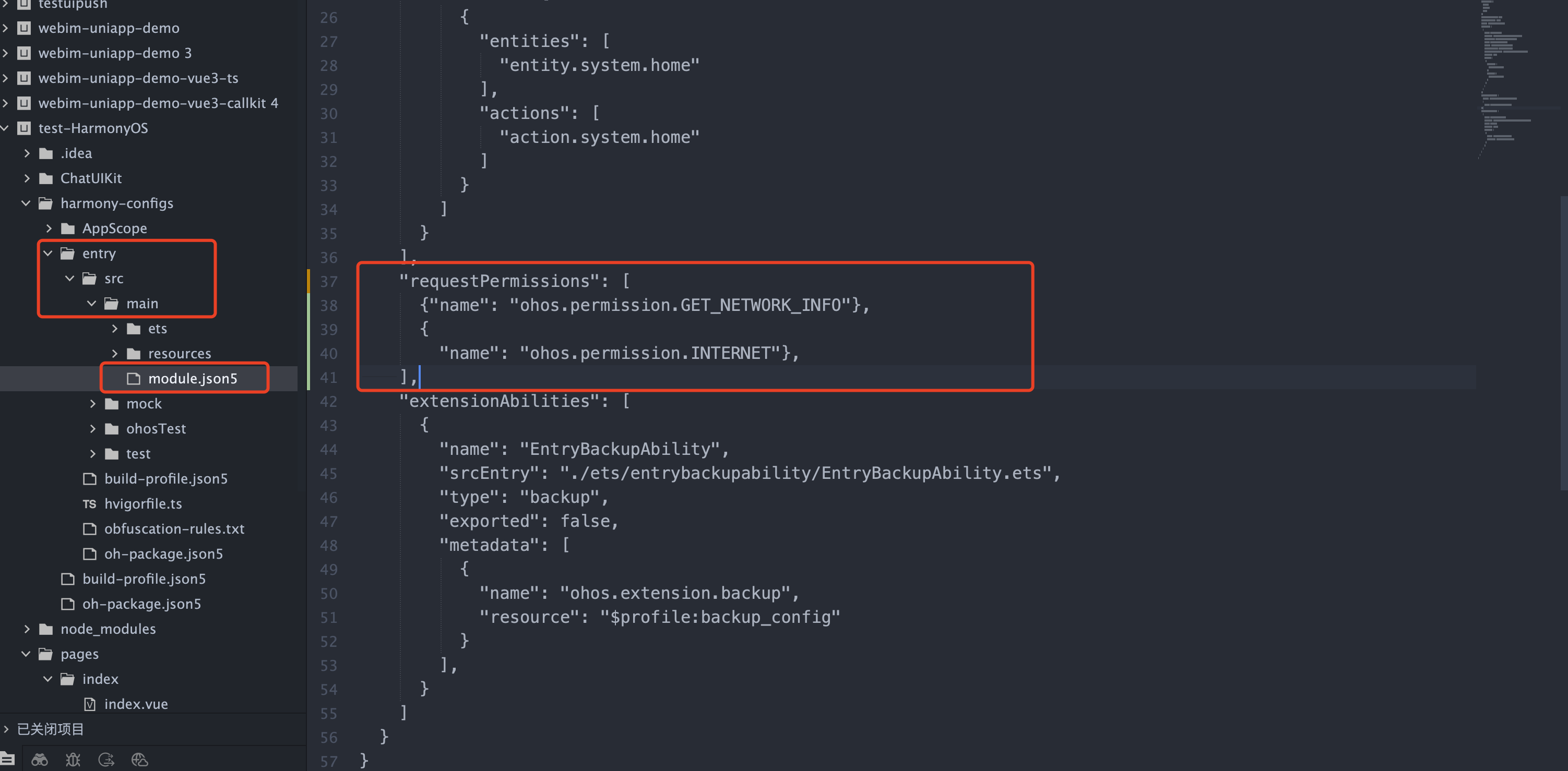
在/harmony-configs/entry/src/main/module.json5文件添加以下代码
"requestPermissions": [ {"name": "ohos.permission.GET_NETWORK_INFO"}, { "name": "ohos.permission.INTERNET"}, ],
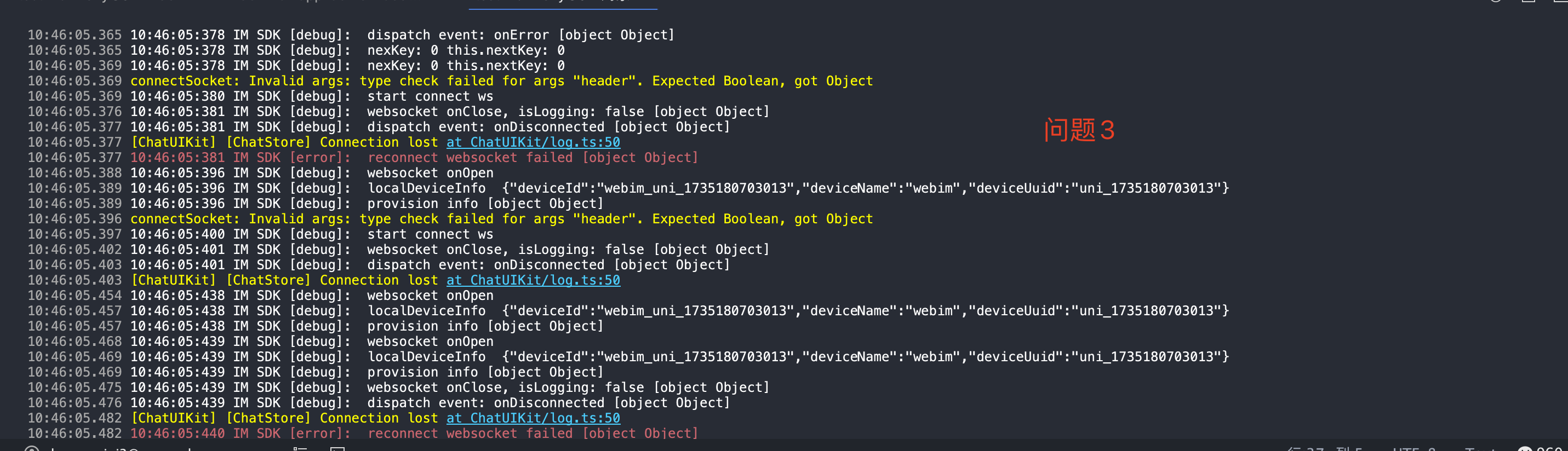
问题3:
HBuilderX无限重连
解决方案:
看看sdk 是不是最新版,无限重连的问题已经在 4.12.0版本的sdk修复~
总结:
初步运行到鸿蒙的话问题会比较多,大家可以善用百度大法解决掉它!!!
