iOS Universal link
1. Universal link 介绍
1.1 Universal link 是什么
Universal Link 是苹果在 WWDC 上提出的 iOS9 的新特性之一。此特性类似于深层链接,并能够方便地通过打开一个 Https 链接来直接启动您的客户端应用(手机有安装 App)。对比起以往所使用的 URL Scheme,这种新特性在实现 web-app 的无缝链接时能够提供极佳的用户体验。
当你的应用支持 Universal Link(通用链接),当用户点击一个链接是可以跳转到你的网站并获得无缝重定向到对应的 APP,且不需要通过 Safari 浏览器。如果你的应用不支持的话,则会在 Safari 中打开该链接。在苹果开发者中可以看到对它的介绍是:
Seamlessly link to content inside your app, or on your website in iOS 9 or later. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
1.2 Universal link 的应用场景
使用 Universal Link(通用链接)可以让用户在 Safari 浏览器或者其他 APP 的 webview 中拉起相应的 APP,也可以在 APP 中使用相应的功能,从而来把用户引流到 APP 中。
这具体是一种怎样的情景呢?举个例子,你的用户 safari 里面浏览一个你们公司的网页,而此时用户手机也同时安装有你们公司的 App;而 Universal Link 能够使得用户在打开某个详情页时直接打开你的 app 并到达 app 中相应的内容页面,从而实施用户想要的操作(例如查看某条新闻,查看某个商品的明细等等)。比如在 Safari 浏览器中进入淘宝网页点击打开 APP 则会使用 Universal Link(通用链接)来拉起淘宝 APP。
1.3 Universal link 跳转的好处
唯一性: 不像自定义的 URL Scheme,因为它使用标准的 HTTPS 协议链接到你的 web 站点,所以一般不会被其它的 APP 所声明。另外,URL scheme 因为是自定义的协议,所以在没有安装 app 的情况下是无法直接打开的(在 Safari 中还会出现一个不可打开的弹窗),而 Universal Link(通用链接)本身是一个 HTTPS 链接,所以有更好的兼容性;
安全: 当用户的手机上安装了你的 APP,那么系统会去你配置的网站上去下载你上传上去的说明文件(这个说明文件声明了当前该 HTTPS 链接可以打开那些 APP)。因为只有你自己才能上传文件到你网站的根目录,所以你的网站和你的 APP 之间的关联是安全的;
可变: 当用户手机上没有安装你的 APP 的时候,Universal Link(通用链接)也能够工作。如果你愿意,在没有安装你的 app 的时候,用户点击链接,会在 safari 中展示你网站的内容;
简单: 一个 HTTPS 的链接,可以同时作用于网站和 APP;
私有: 其它 APP 可以在不需要知道你的 APP 是否安装了的情况下和你的 APP 相互通信。
2. Universal link 配置和运行
2.1 配置 App ID 支持 Associated Domains
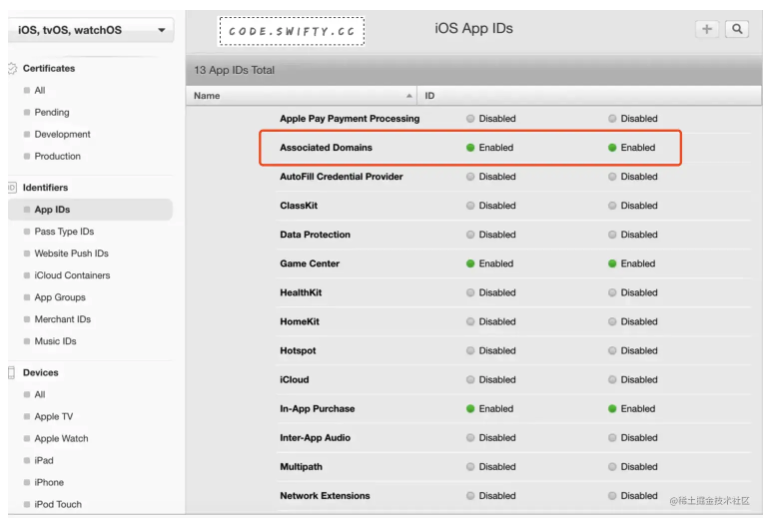
登录developer.apple.com/ 苹果开发者中心,找到对应的 App ID,在 Application Services 列表里有 Associated Domains 一条,把它变为 Enabled 就可以了。

2.2 配置 iOS App 工程
Xcode 11.0 版本
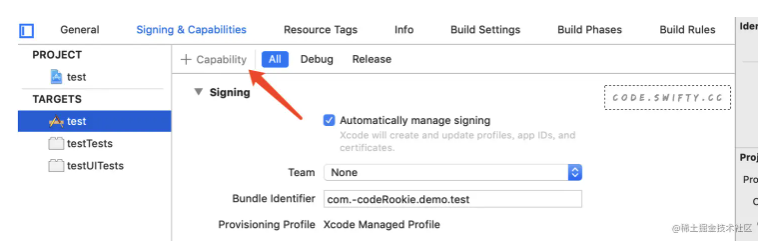
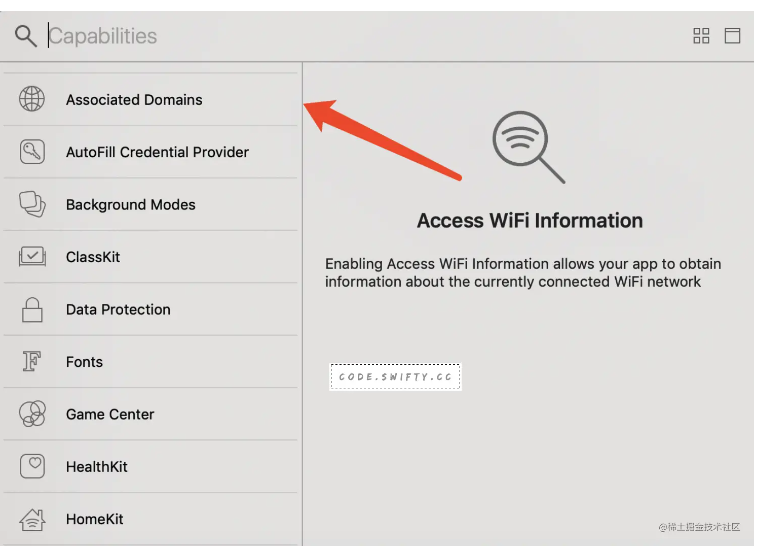
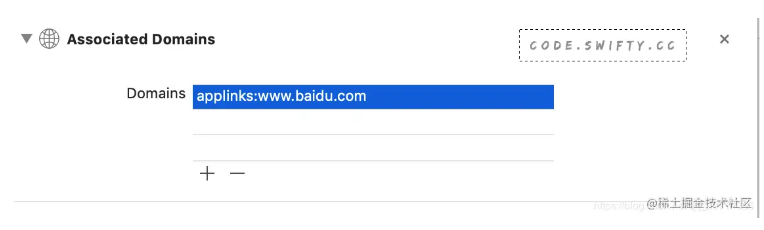
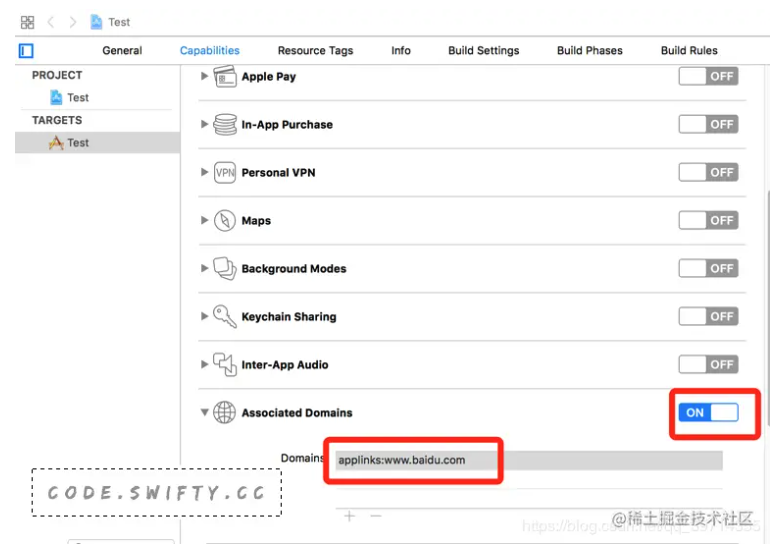
工程配置中相应功能:targets->Signing&Capabilites->Capability->Associated Domains,在其中的 Domains 中填入你想支持的域名,也必须必须以 applinks:为前缀。
具体步骤如下图:



Xcode 11.0 以下版本
工程配置中相应功能:targets->Capabilites->Associated Domains,在其中的 Domains 中填入你想支持的域名,必须以 applinks:为前缀。
配置项目中的 Associated Domains:

2.2 配置和上传 apple-app-association
究竟哪些的 url 会被识别为 Universal Link,全看这个 apple-app-association 文件Apple Document UniversalLinks.html
你的域名必须支持 Https
域名 根目录 或者
.well-known目录下放这个文件apple-app-association,不带任何后缀文件为 json 保存为文本即可
json 按着官网要求填写即可
apple-app-site-association模板:
{ "applinks": { "apps": [], "details": [ { "appID": "9JA89QQLNQ.com.apple.wwdc", "paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"] }, { "appID": "ABCD1234.com.apple.wwdc", "paths": [ "*" ] } ] }}
复制代码
说明:
appID: 组成方式是 teamId.yourapp’s bundle identifier。如上面的 9JA89QQLNQ 就是 teamId。登陆开发者中心,在 Account -> Membership 里面可以找到 Team ID。
paths: 设定你的 app 支持的路径列表,只有这些指定的路径的链接,才能被 app 所处理。星号的写法代表了可识 别域名下所有链接。
上传指定文件:上传该文件到你的域名所对应的根目录或者.well-known 目录下,这是为了苹果能获取到你上传的文件。上传完后,自己先访问一下,看看是否能够获取到,当你在浏览器中输入这个文件链接后,应该是直接下载 apple-app-site-association 文件。
2.4 如何验证 Universal link 生效
可以使用 iOS 自带的备忘录程序,输入链接,长按链接,如果弹出菜单中有”在‘xxx’中打开”,即表示配置生效。
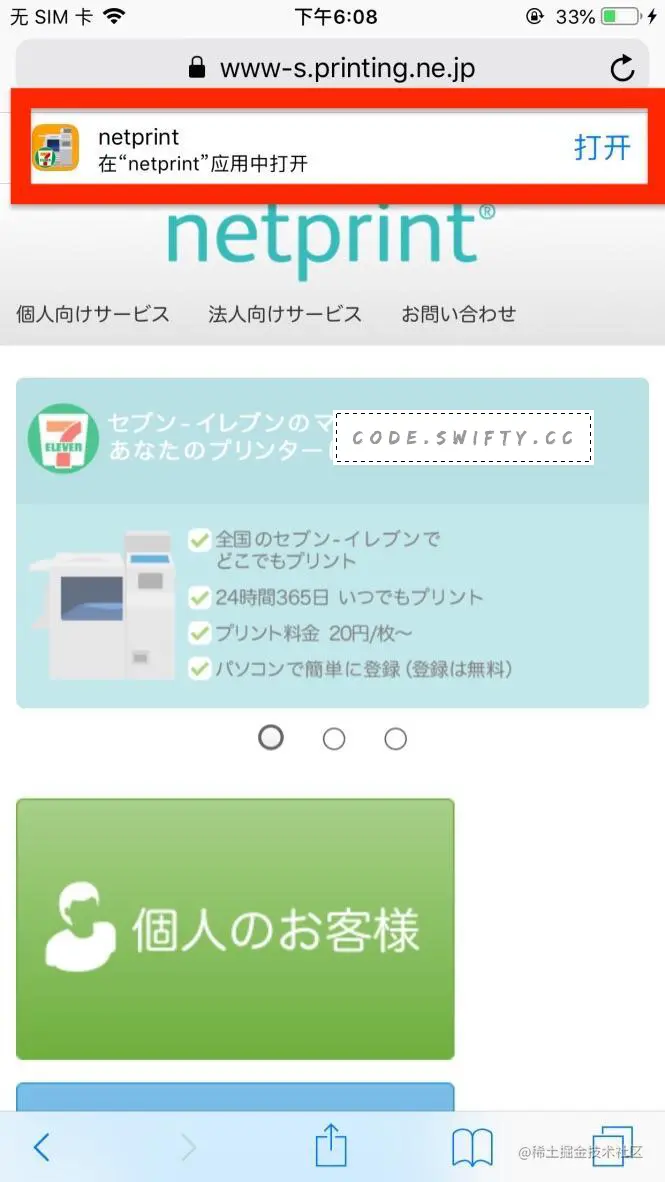
或者将要测试的网址在
Safari中打开,在出现的网页上方下滑,可以看到有在”xxx”应用中打开, 出现菜单:

当点击某个链接,直接可以进我们的 app 了,但是我们的目的是要能够获取到用户进来的链接,根据链接来展示给用户相应的内容。
在AppDelegate里中实现代理方法,官方链接:Handling Universal Links
Objective-C:
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler { if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb]) { NSURL *url = userActivity.webpageURL; if (url是我们希望处理的) { //进行我们的处理 } else { [[UIApplication sharedApplication] openURL:url]; } } return YES;}
复制代码
Swift:
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool{ guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let incomingURL = userActivity.webpageURL, let components = NSURLComponents(url: incomingURL, resolvingAgainstBaseURL: true), let path = components.path, let params = components.queryItems else { return false } print("path = (path)") if let albumName = params.first(where: { $0.name == "albumname" } )?.value, let photoIndex = params.first(where: { $0.name == "index" })?.value { print("album = (albumName)") print("photoIndex = (photoIndex)") return true } else { print("Either album name or photo index missing") return false }}
复制代码
3. Universal link 遇到的问题和解决方法
3.1 跨域
前端开发经常面临跨域问题,恩 Universal Link 也有跨域问题,但不一样的是,Universal Link,必须要求跨域,如果不跨域,就不行,就失效,就不工作。(iOS 9.2 之后的改动,苹果就这么规定这么设计的)
这也是上面拿知乎举例子的时候重点强调的一个问题,知乎为什么使用oia.zhihu.com做 Universal Link?
假如当前网页的域名是 A
当前网页发起跳转的域名是 B
必须要求 B 和 A 是不同域名,才会触发 Universal Link
如果 B 和 A 是相同域名,只会继续在当前 WebView 里面进行跳转,哪怕你的 Universal Link 一切正常,根本不会打开 App
是不是不太好理解,那直接拿知乎举例子
有心人可能看到,知乎的 Universal Link 配置的是 oia.zhihu.com 这个域名,并且对这个域名下比如/answers /questions /people 等 urlpath 进行了识别,也就是说,知乎的 universal link,只有当你访问 https://oia.zhihu.com/questions/xxxx,在移动端会触发 Universal Link,而知乎正经的 Urlhttps//www.zhihu.com/questions/xxx是不会触发 Universal Link 的,知乎为什么制作,为什么不把他的主域名配置 Universal Link,就是由于 Universal Link 的跨域的原因。
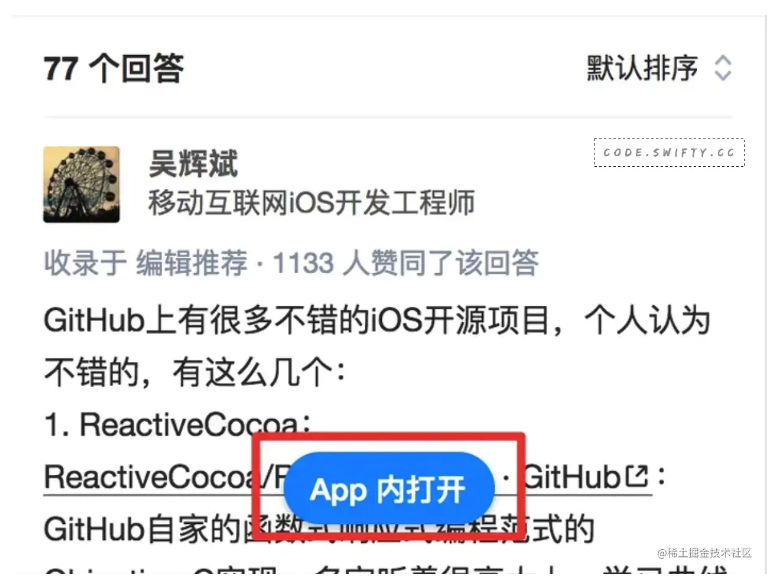
知乎的一般网页 URL 都是http://www.zhihu.com域名,你在微信朋友圈看到了知乎的问题分享,如果 copy url 你就能看到这样的链接
http://www.zhihu.com/question/22…

微信里其实是屏蔽 Schema 的,但是你依然能看到大大的一个按钮App内打开,这确实就是通过 Universal Link 来实现的,但如果知乎把 Universal Link 配在了http://www.zhihu.com域名,那么即便已经安装了 App,Universal Link 也是不会生效的。
一般的公司都会有自己的主域名,比如知乎的http://www.zhihu.com,在各处分享传播的时候,也都是直接分享基于主域名的 url,但为了解决苹果强制要求跨域才生效的问题,Universal Link 就不能配置在主域名下,于是知乎才会准备一个oia.zhihu.com域名,专为 Universal Link 使用,不会跟任何主动传播分享的域名撞车,从而在任何活动 WAP 页面里,都能顺利让 Universal Link 生效。
跨域的另外一个好处是可以突破微信跳转限制,支持微信无缝跳转到 App.
简单一句话
只有当前 webview 的 url 域名,与跳转目标 url 域名不一致时,Universal Link 才生效
3.2 更新
apple-app-association 的更新时机有以下两种:
每次 App 安装后的第一次 Launch,会拉取 apple-app-association
Appstore 每次 App 的版本更新后的第一次 Launch,也会更新 apple-app-association
所以反复重新杀 APP 重开完全没用,删了 App 重装确实有用,但不可能让用户这么去做。也就是说,一旦不小心因为意外 apple-app-association,想要挽回又让那部分用户无感,App 再发一个版本就好了
3.3 Universal Link 用户行为
Universal Link 触发后打开 App,这时候 App 的状态栏右上角会有文字提示来自 XXApp,可以点状态栏的文字快速返回原来的 AP
如果用户点了返回微信,就会被苹果记住,认为用户并不需要跳出原 App 打开新 App,因此这个 App 的 Universal Link 会被关闭,再也无效。
想要开启也不是不行,让用户重新用 safari 打开,universal link 的页面,然后会出现很像苹果 smart bar 的东西,那个东西点了后就能打开
4. H5 端的 Universal Link 业务部署
H5 端的 Universal Link 跳转,从产品经理的角度看,需要满足以下 2 个需求:
如果已安装 App,跳转对应界面
如果没安装 App,跳转 App 下载界面
H5 端部署 Universal Link 示例:
router.use('/view', function (req, res, next) { var path = req.path; res.redirect('https://www.xxx.com/view' + path + '?xxx=xxx');});
复制代码
整个效果就是
已安装 App
打开 App 触发 handleUniversalLink
走到/view/分支,拼接阅读页路由跳转
未安装 AppWebView
原地跳转
https://``www.xxx.com``/view/*命中服务器的重定向逻辑
重定向到
https://``www.xxx.com``/view/*打开相应的 H5 页面
链接:https://juejin.cn/post/7233626231579689019
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
