如何不花钱也能拥有一个属于自己的在线网站、博客🤩🤩🤩
作为一个资深的切图仔,我们难免会享有一个自己的博客,去分享一些文章啊或者一些学习笔记,那么这时候可能就需要一台服务器去把我们的项目部署到网上了,但是考虑到服务器价格昂贵,也并没有必要去花这么多钱搞这么一个东西。那么 Github pages 就为我们解决了这么一个烦恼,他能让我们不花钱也能拥有自己的在线网站。
什么是 GitHub Pages?
GitHub Pages 是 GitHub 提供的一个托管静态网站的服务。它允许用户将自己的代码仓库转化为一个在线可访问的网站,无需复杂的服务器设置或额外的托管费用。通过 GitHub Pages,我们可以轻松地创建个人网站、项目文档、博客或演示页面,并与其他开发者和用户分享自己的作品。
使用
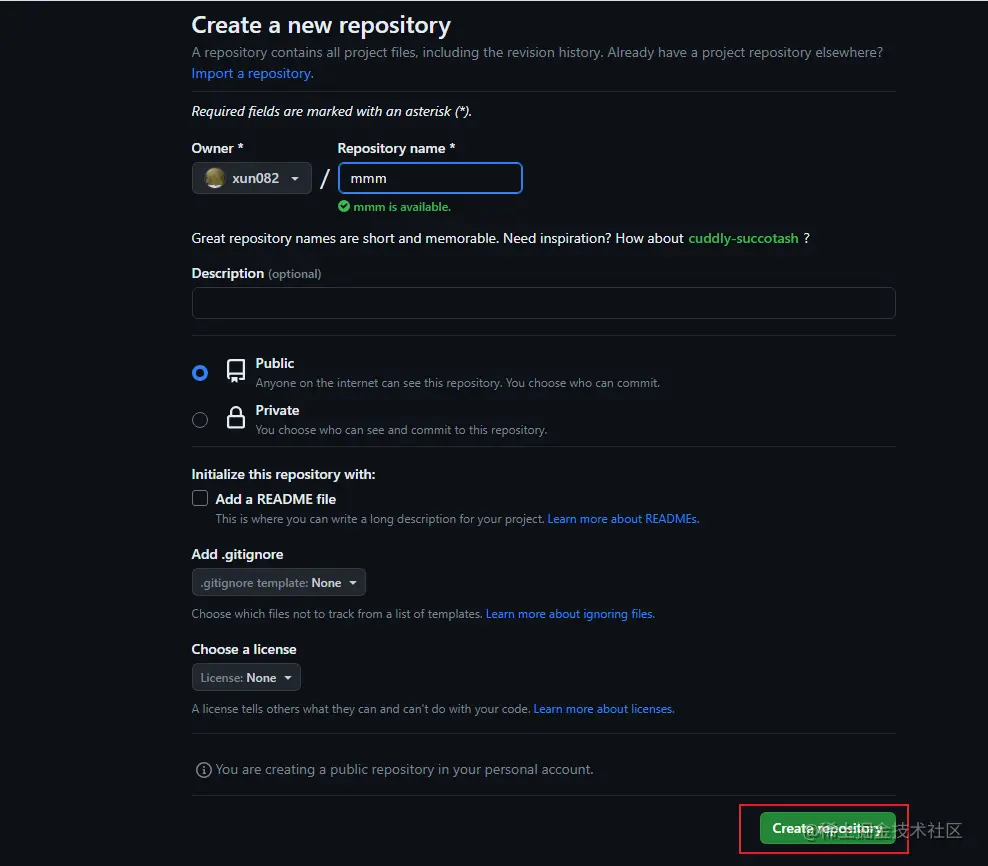
要想使用这个叼功能,我们首先要再 Gayhub 上面建立一个仓库,如下图所示:

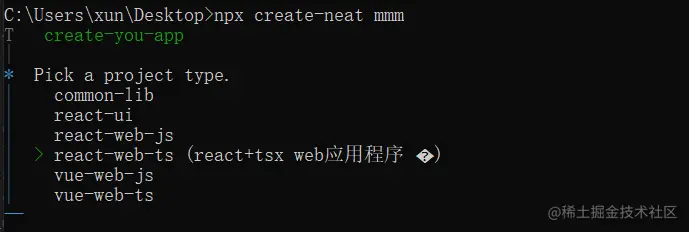
紧接着我们使用 create-neat 来创建一个项目,执行以下命令:
npx create-neat mmm跟着提示选择相对应的项目即可,选择 vue 或者 react 都可以。

当项目创建成功之后我们进入到该目录并安装相关依赖包:
pnpm add gh-pages --save-dev
并在 package.json 文件中添加 homepage 字段,如下所示:
"homepage": "http://xun082.github.io/mmm"
其中 xun082 要替换为你自己 github 上面的用户名,如下图所示:

而 mmm 替换为我们刚才创建的仓库名称。
接下来在 package.json 文件中 script 字段中添加如下属性:
"scripts": {
"start": "candy-script start",
"build": "candy-script build",
"deploy": "gh-pages -d dist"
},
完整配置如下所示:

完成配置后我们将代码先提交到仓库中,如下命令所示:
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/xun082/mmm.git
git push -u origin main
这个时候我们的本地项目已经和远程 GayHub 仓库关联起来了,那么我们这个时候可以执行如下命令:
pnpm run build
首先执行该命令对我们的项目进行打包构建。打包完成之后会生成如下文件,请看下图:

接下来我们可以使用 gh-pages 将项目发布到网上面了
pnpm run deploy
使用该命令进行打包并且部署到网上,这个过程可能需要一点时间,可以在工位上打开手机开把王者了。
当在终端里出现 published 字段就说明我们部署成功了:

这个时候,访问我们刚才在 package.json 文件中定义的 homepage 字段中的链接去访问就可以正常显示啦!

总结
通过该方法我们可以不用花钱,也能部署一个属于自己的网站,如果觉得不错那就赶紧用起来吧!
链接:https://juejin.cn/post/7264183910598590519
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
