Widget开发流程
本文所用到的 Demo 可以在这里下载: github.com/zhenyunzhan…
一、创建Widget Extension
1、创建Widget Target
点击 Project —> 添加新的Target —> 搜索Widget Extension —> 点击Widget Extension —> 点击 Next

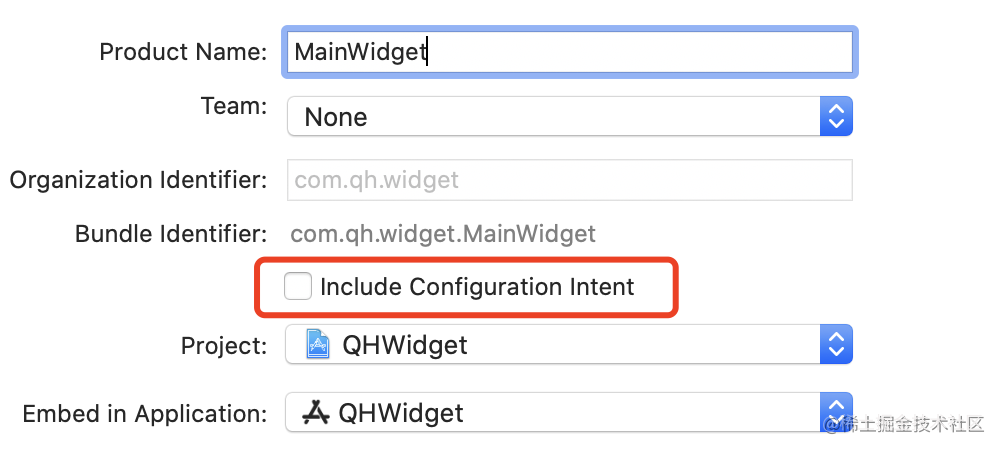
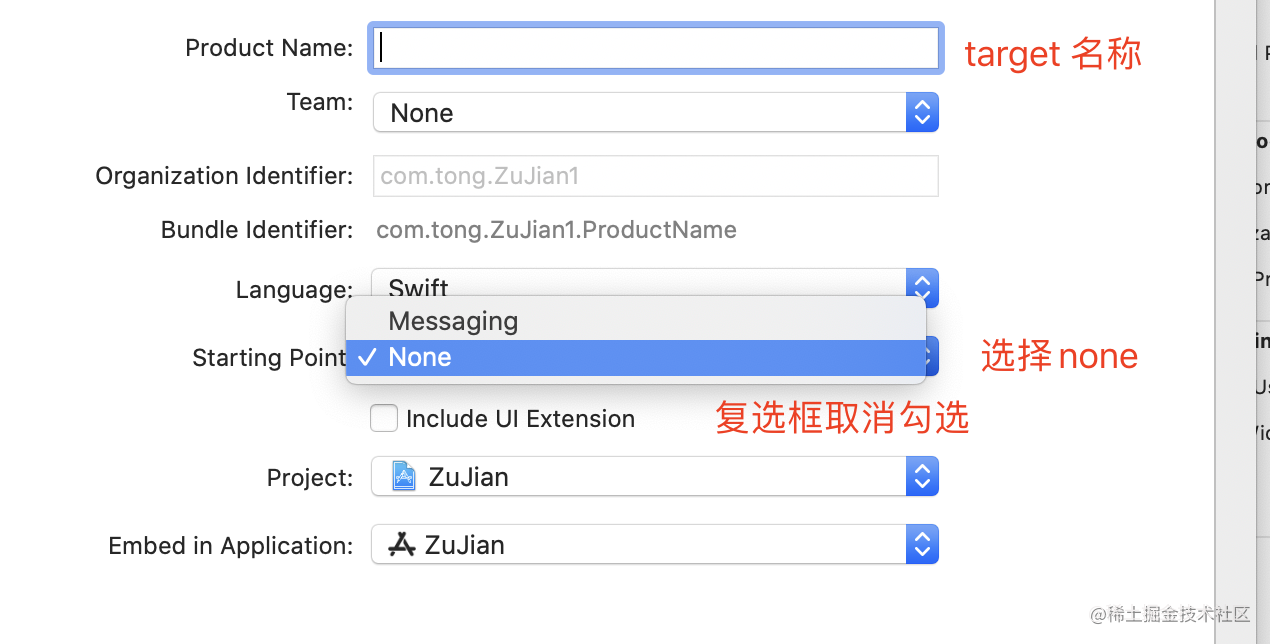
2、添加配置信息
Include Configuration Intent 是创建 intentdefinition 文件用的,可以让用户动态配置组件,可以先不勾选,后期可以手动创建

3、添加Widget
创建好之后就可以运行程序,程序运行完成之后,长按主屏幕进入编辑状态,点击主屏幕右上方添加按钮,找到程序,就可以添加Widget,简单体验下了
二、大致了解 Widget 文件
查看创建完 Widget Extension 后默认生成的 xxxx Widget.swift 文件,Xcode 为我们生成了 Widget 所需的模版代码,如下这个文件

widget的入口 @main标识的部分

view EntryView 是我们实际展示的UI

数据 Entry 是用来携带widget展示需要的数据

Provider Timeline的提供对象,包含TimelineEntry & ReloadPolicy,用来后续刷新 Widget 内容

三、开发
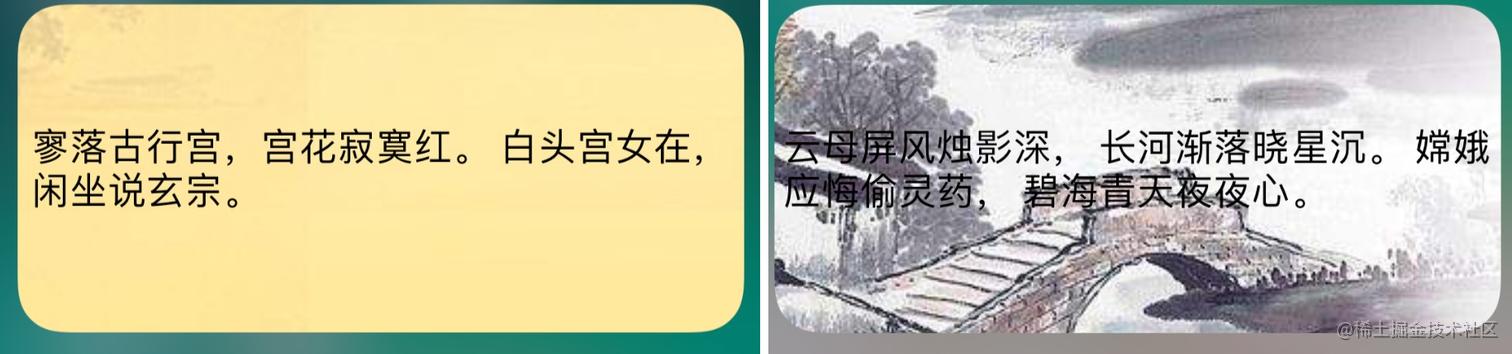
以Demo为例,做一个展示古诗内容的Widget,间隔一段时间后自动更新widget内容,并且可以自动选择古诗内容来跟新Widget,例子如下:
展示古诗内容 -> 长按后可编辑小组件 -> 进入选择界面 -> 选择并更新

四、静态配置 StaticConfiguration
创建完 Widget Extension Target之后,系统会给我们创建好一个Widget的开发模板
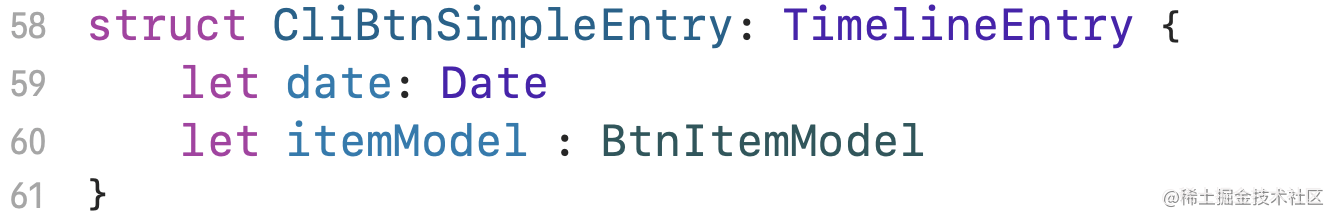
1、TimelineEntry
自己创建的模型作为参数,模型 (itemModel) 用 swift 或者 OC创建均可

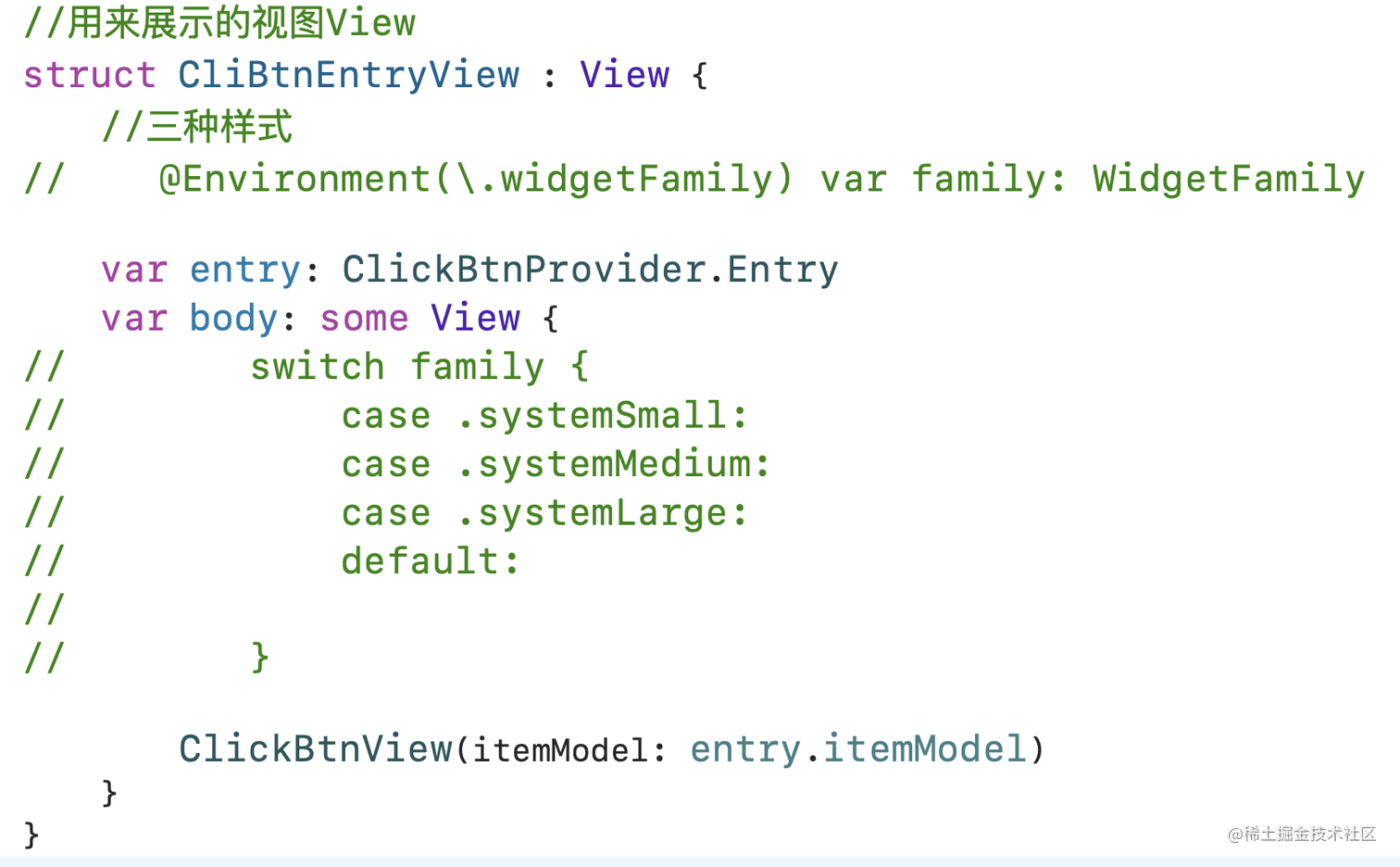
2、界面样式
界面有三种尺寸的类型,每种尺寸还可以准备不同的布局,另外界面填充的数据就来源于 TimelineEntry

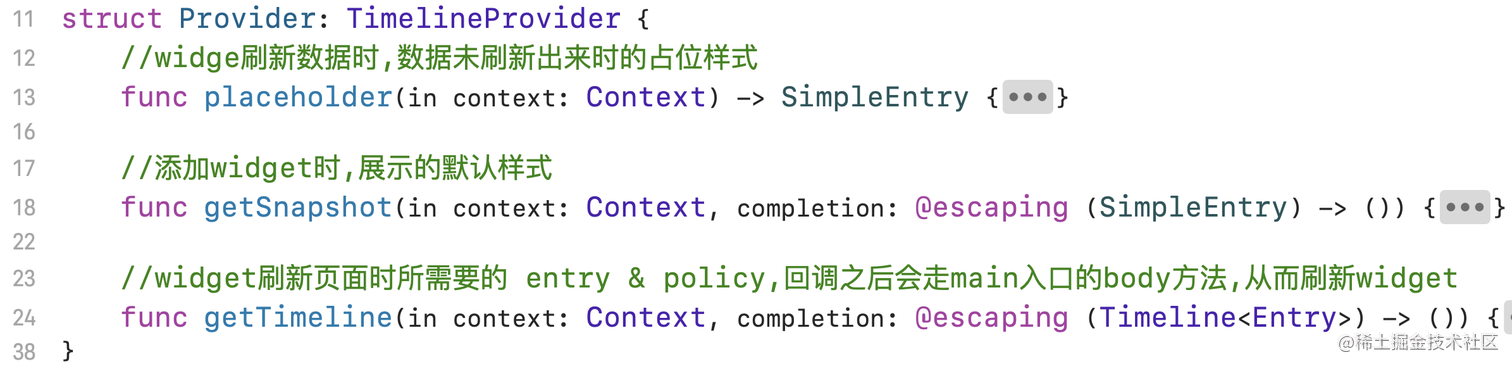
3、Timeline时间线
实现 TimelineProvider 协议 getTimeline 方法,主要是构建 Entry 和 reloadPolicy,用这两个参数初始化 Timeline ,之后再调用completion回调,回调会走到 @main ,去更新 Widget 内容。
demo中是每次刷新 Timeline ,创建一个 Entry, 则更新一次主屏幕的 Widget 内容, 刷新间隔为 60 分钟,注意:
atEnd所有的entry执行完之后,再次调用 getTimeline 构造数据after(date)不管这次构造的entry 是否执行完,等系统时间到达date之后,就会在调用getTimelinenever最后一个 entry 展示完毕之后 Widget 就会一直保持那个 entry 的显示内容

开发完成后,可以运行代码,试一下效果,此时的更新时间有点长,可以改为 5 秒后再试。
五、动态配置 IntentConfiguration
程序运行到这里,有的会想,怎么实现编辑小组件功能,动态配置 widget 的显示内容呢?

1、创建 intentdefinition 文件
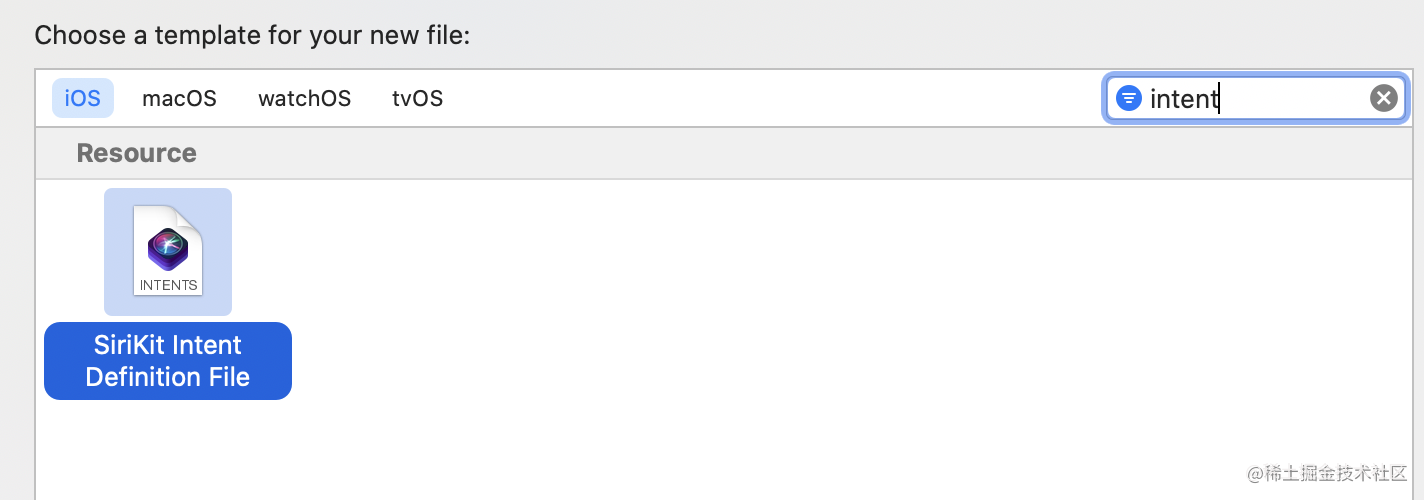
command + N 组合键创建新 File —> 搜索 intent

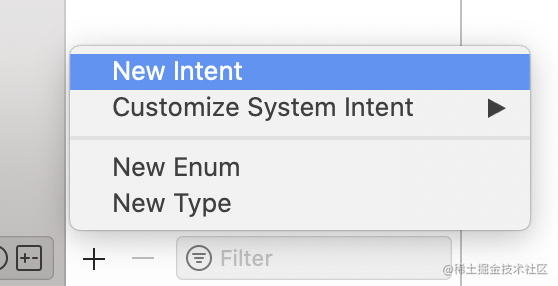
选择xxx.intentdefinition文件 —>点击下方 + ,选择intent创建 —> 对intent命名


这个 intent 文件包含了你所有的(intents),通过这个文件编译到你的app中,系统将能够读取你的 intents ,一旦你定义了一个intent文件,Xcode也会为你生成一个intent类别
2、可以添加到 intent 中的参数类型
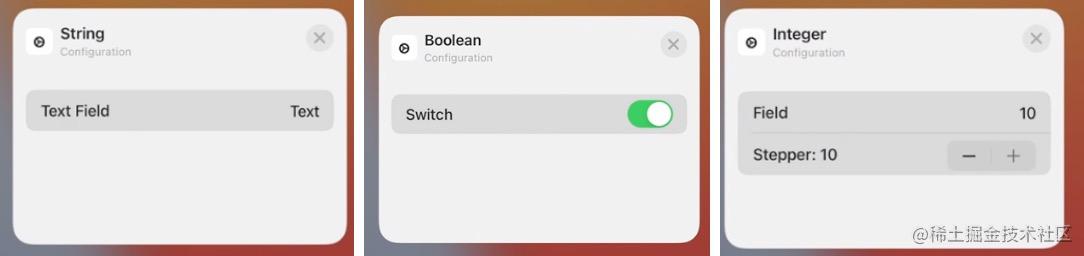
参数类型有多种,下方为一些示例
参数类型分别为:String、Boolean、Integer时的展示

你也可以用自己定义的类型去设置,参数也支持多个值

3、如何为小组件添加丰富的配置
a、确定配置对象
以这个demo为例,小组件只能显示一首古诗,但是app中有很多首古诗,这就可以创建多个 古诗 组件,然后通过动态配置,每个小组件想要显示不同的古诗。这样的例子还有很多,比如某个人有多张银行卡,每个组件显示不同银行卡余额

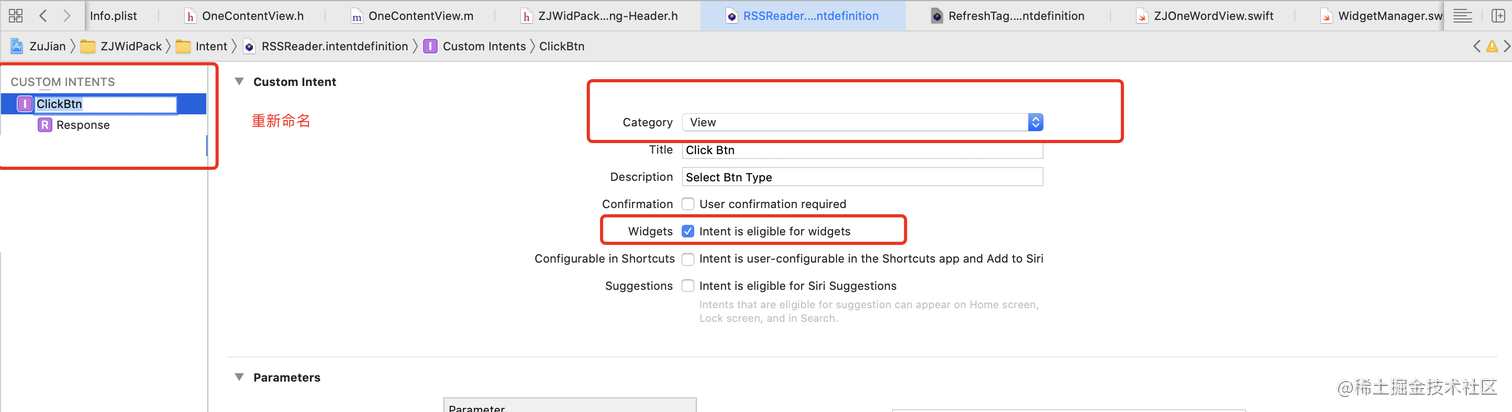
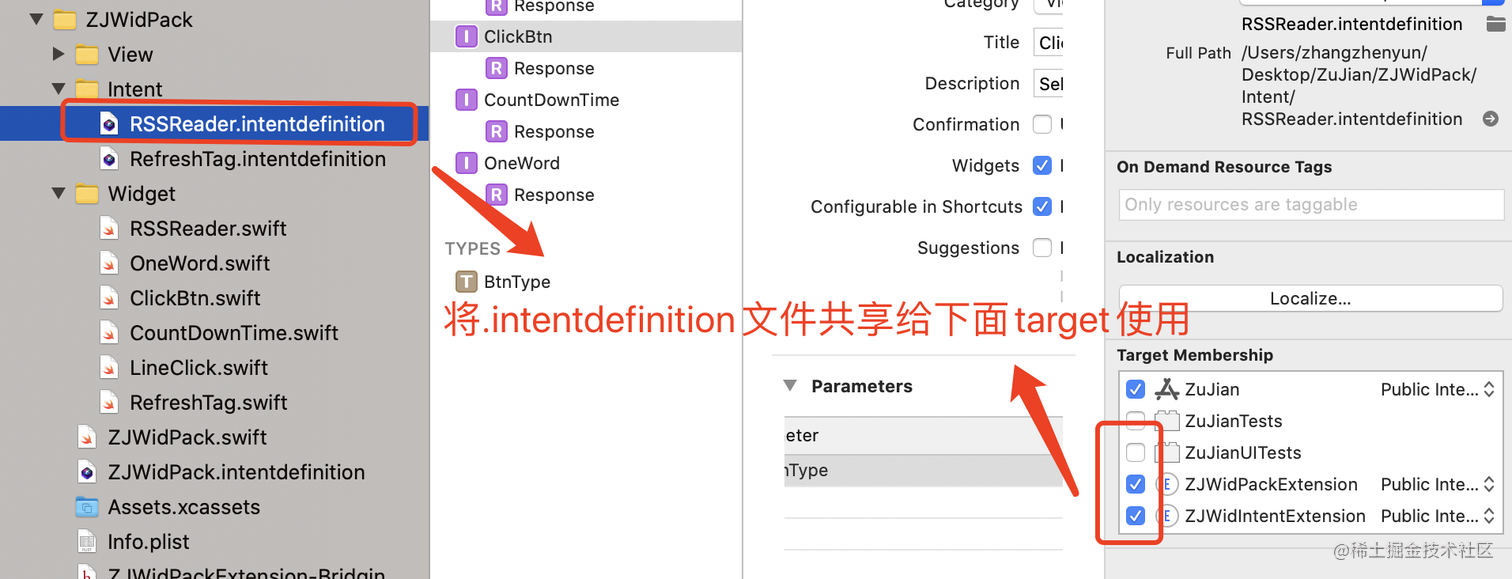
b、配置intent文件
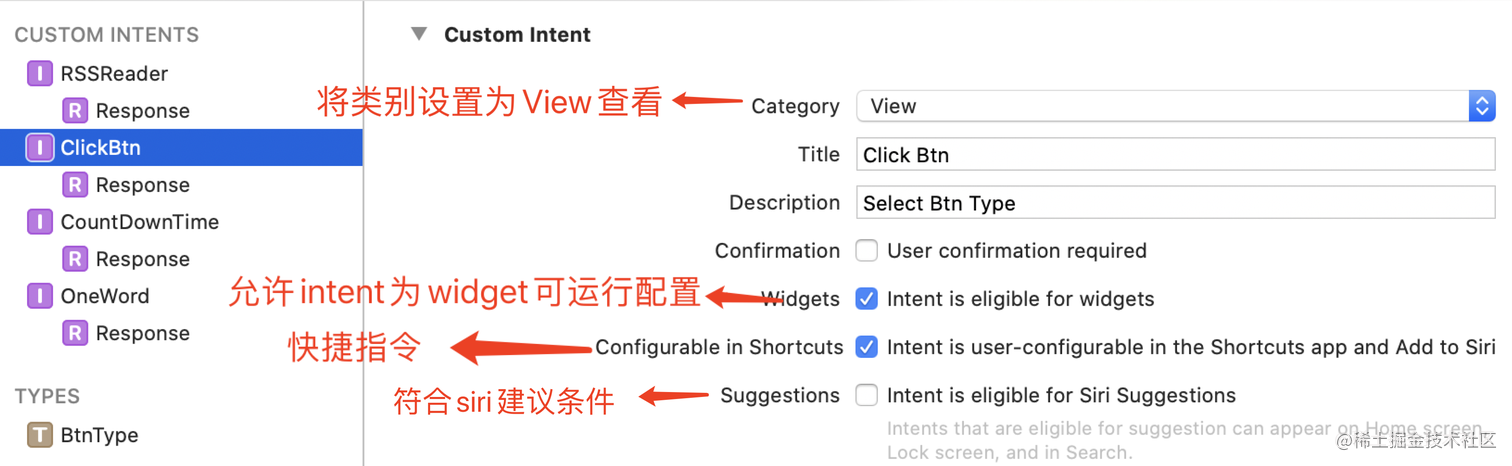
category选项设置为View,然后勾选下图中的选项,现在我们可以只关注小组件选项,将快捷指令的勾选也取消,如下图

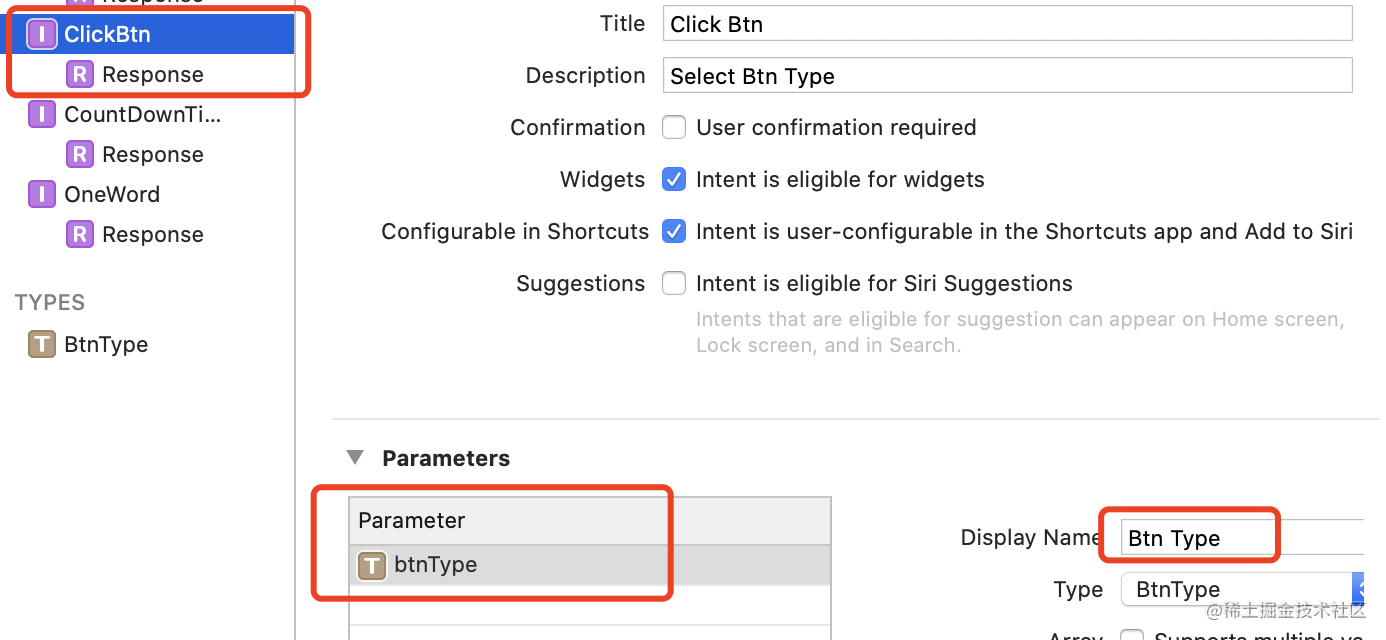
c、intent添加参数
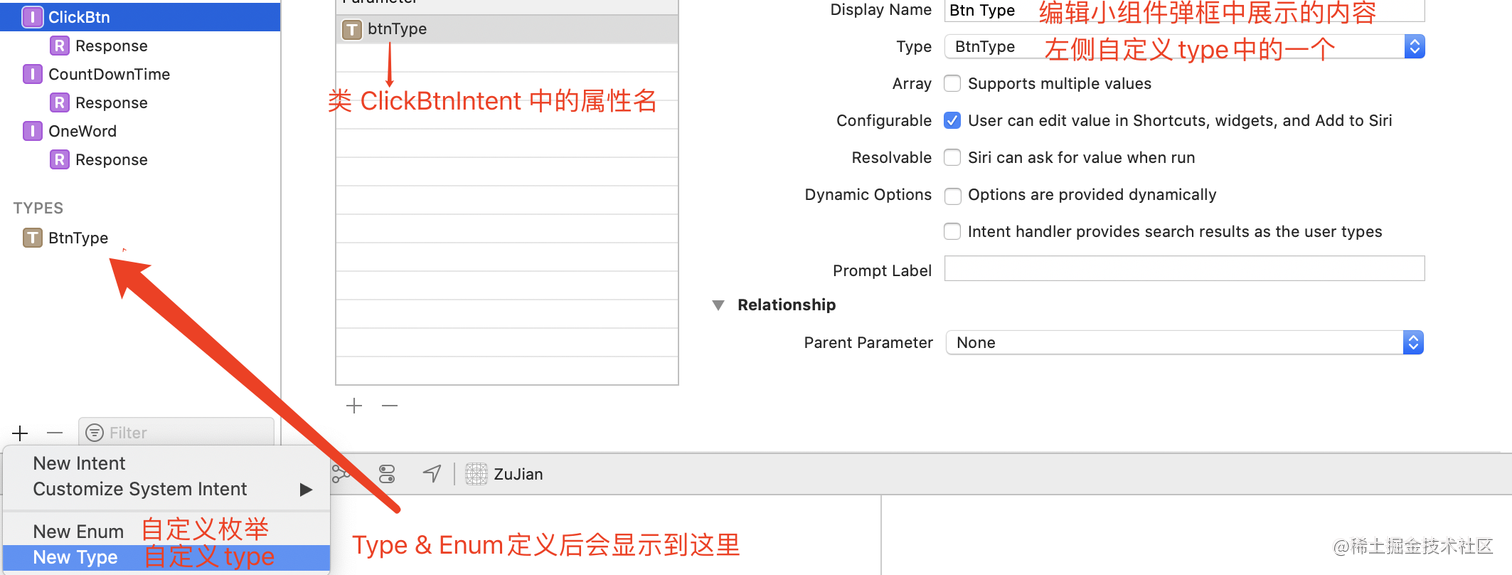
使用参数列表中的 + 按钮,添加一个参数

Type类型可以选择自定义的type

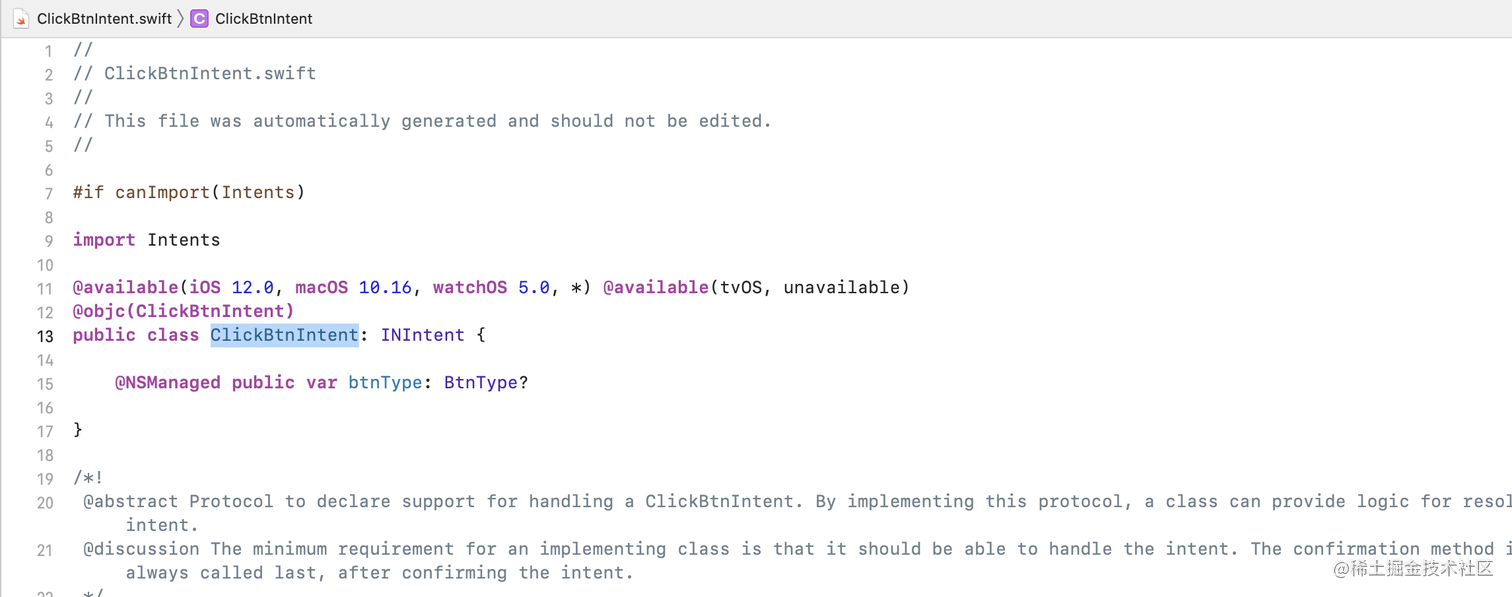
参数添加完后,系统会在ClickBtnIntent类中生成相应的属性

随后ClickBtnIntent 的实例将在运行时传递到 小组件扩展中,让你的小组件知道用户配置了什么,以及要显示什么

d、代码中的更改
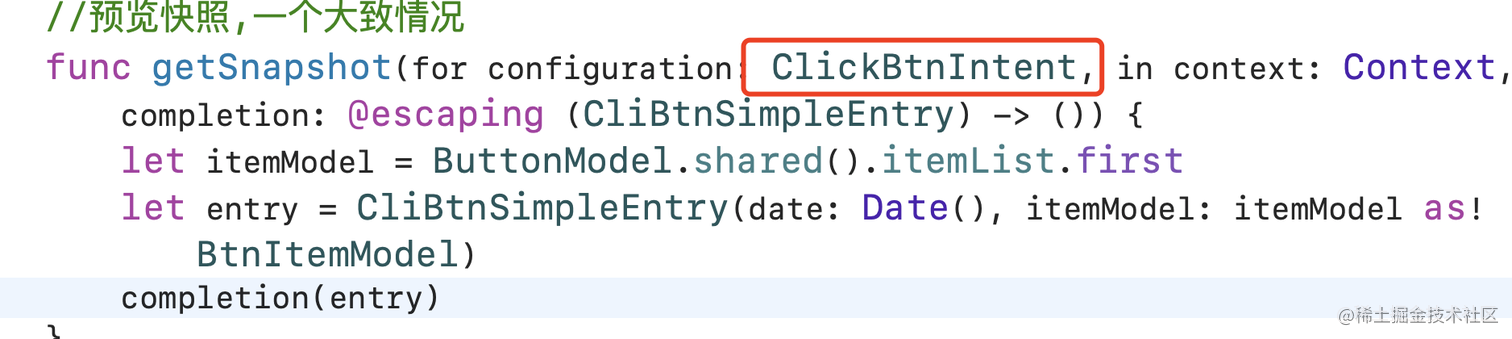
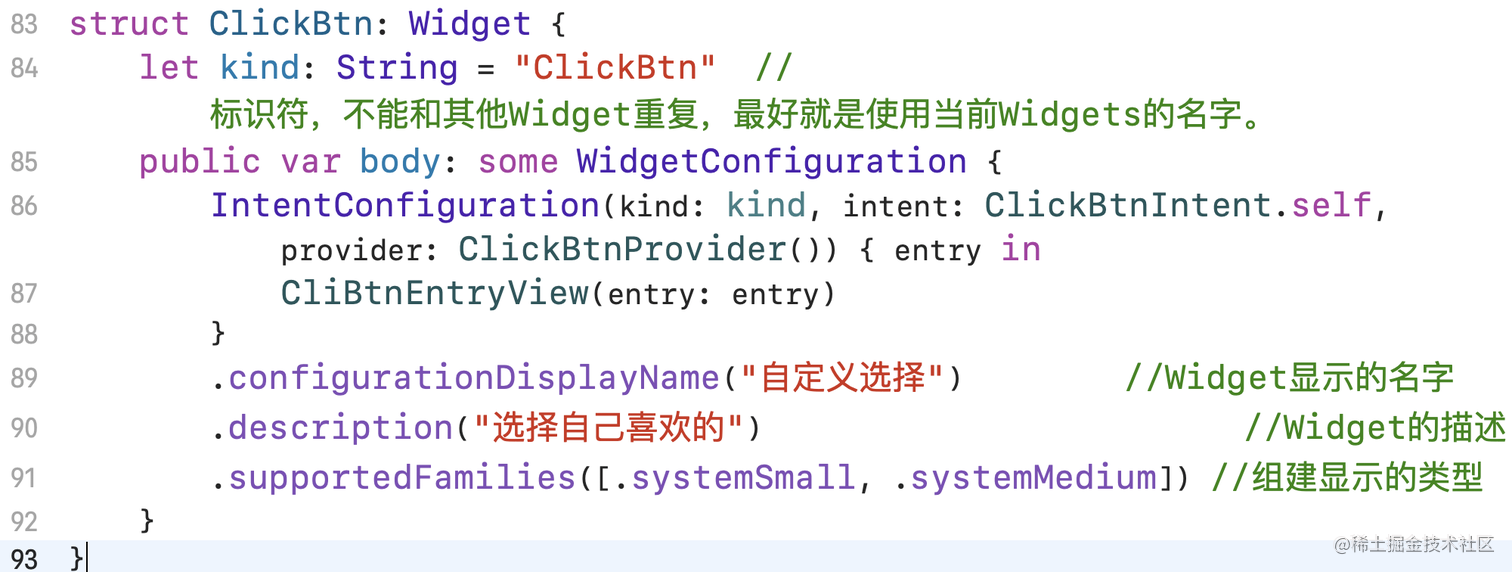
StaticConfiguration 切换为 IntentConfiguration,相应的provider也改为IntentTimelineProvider,provider就不上截图了,可以去demo中的ClickBtn.swift文件查看

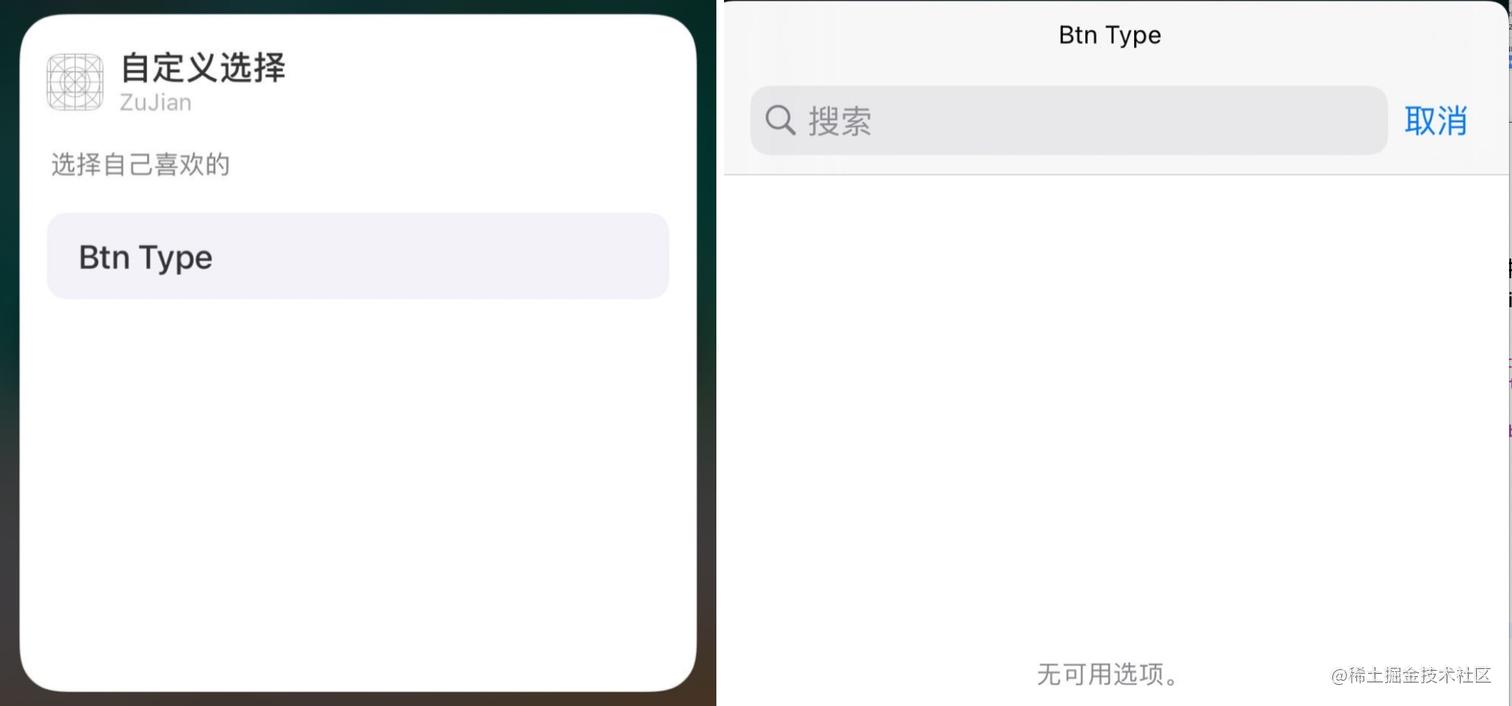
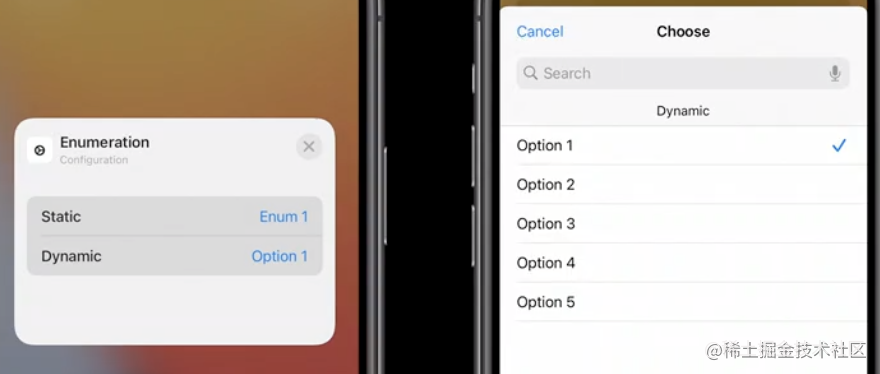
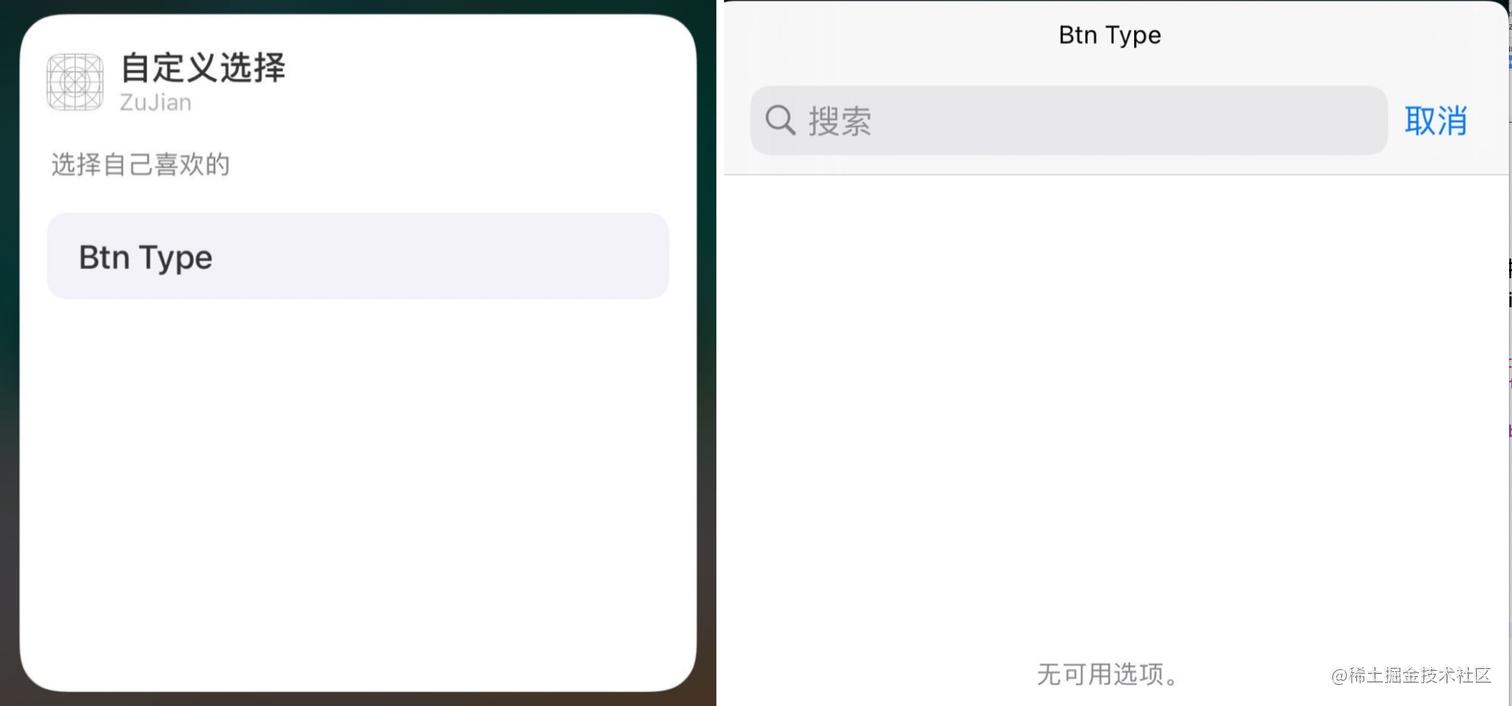
现在运行APP,然后长按古诗小组件,选择编辑小组件,会弹出带有Btn Type的参数,点击Btn Type一栏弹出带有搜索的列表页面。 效果如下:

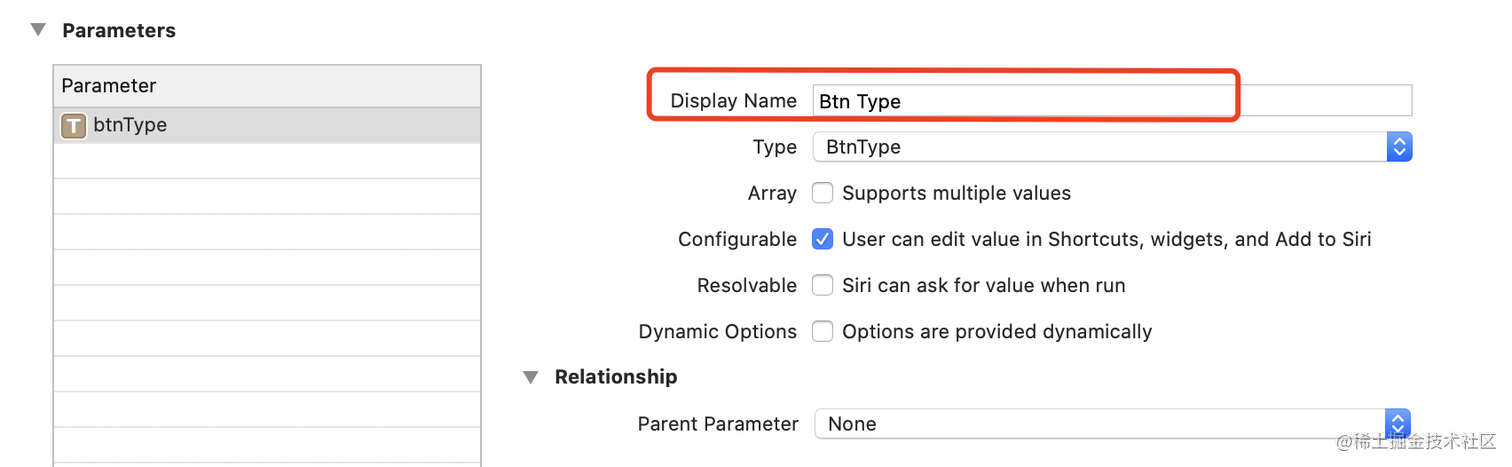
显示的Btn Type就是下图中框选Display Name,自己可以随便起名字,中英文均可

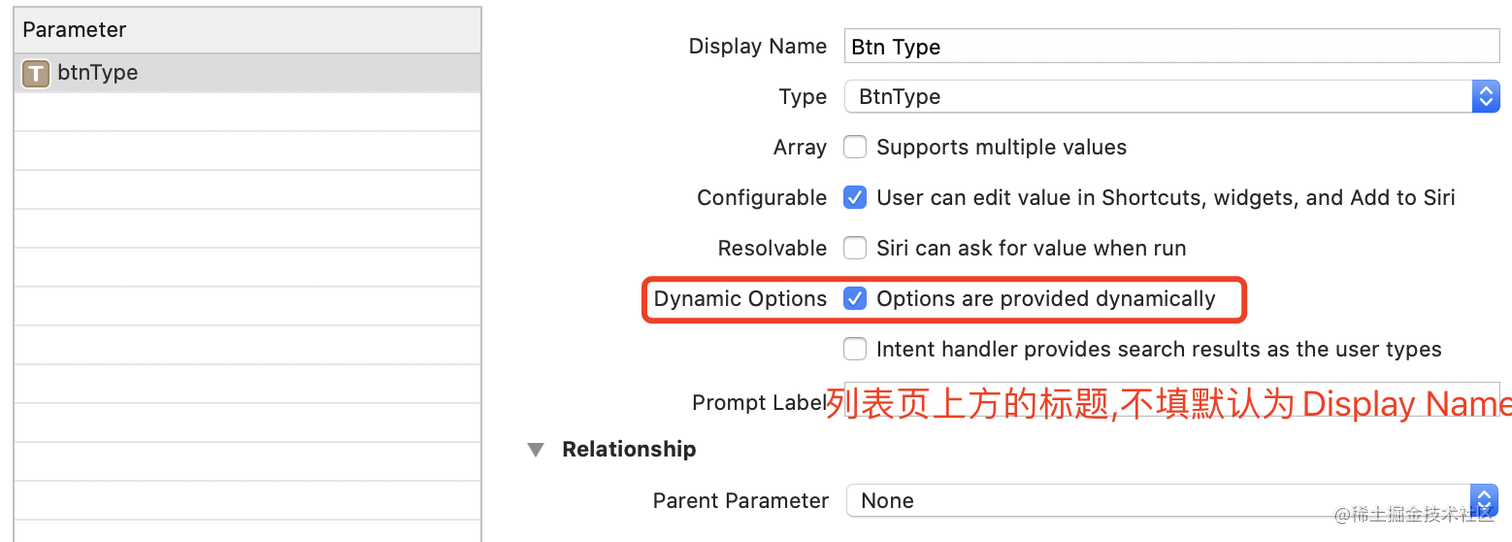
目前,带有搜索的列表页面是一个空白页面,如果想要使其有数据,则要都选Dynamic Options复选框,为其添加动态数据

e、如何为列表添加动态数据?
勾选了Dynamic Options复选框,系统会自动生成一个ClickBtnIntentHandling协议,可以点开ClickIntent类去查看,现在有了intent文件,有了新的可遵守协议,就需要有一个Extension去遵守协议,实现协议里边的方法,为搜索列表提供数据
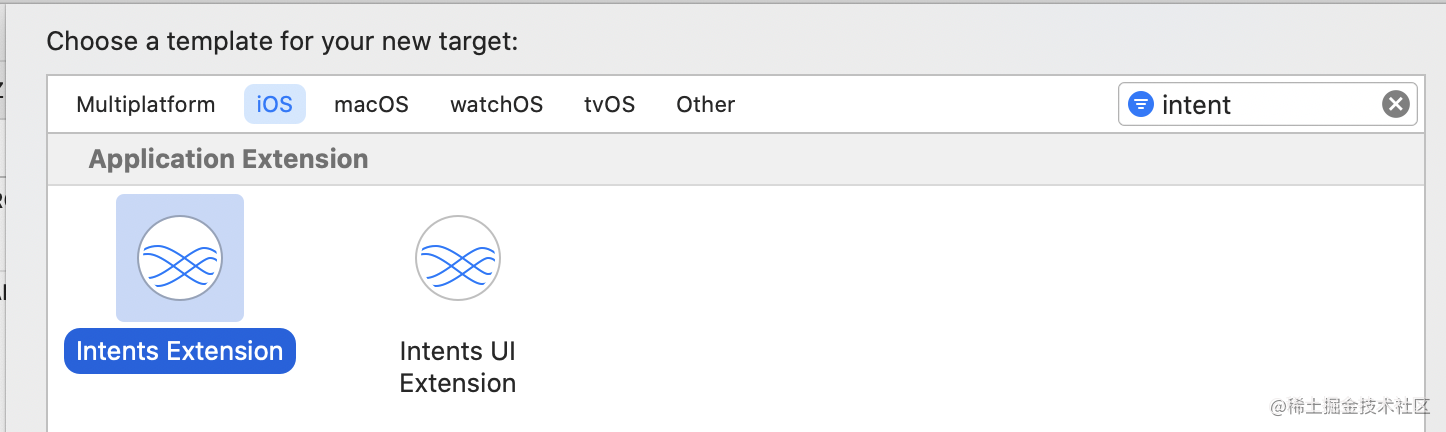
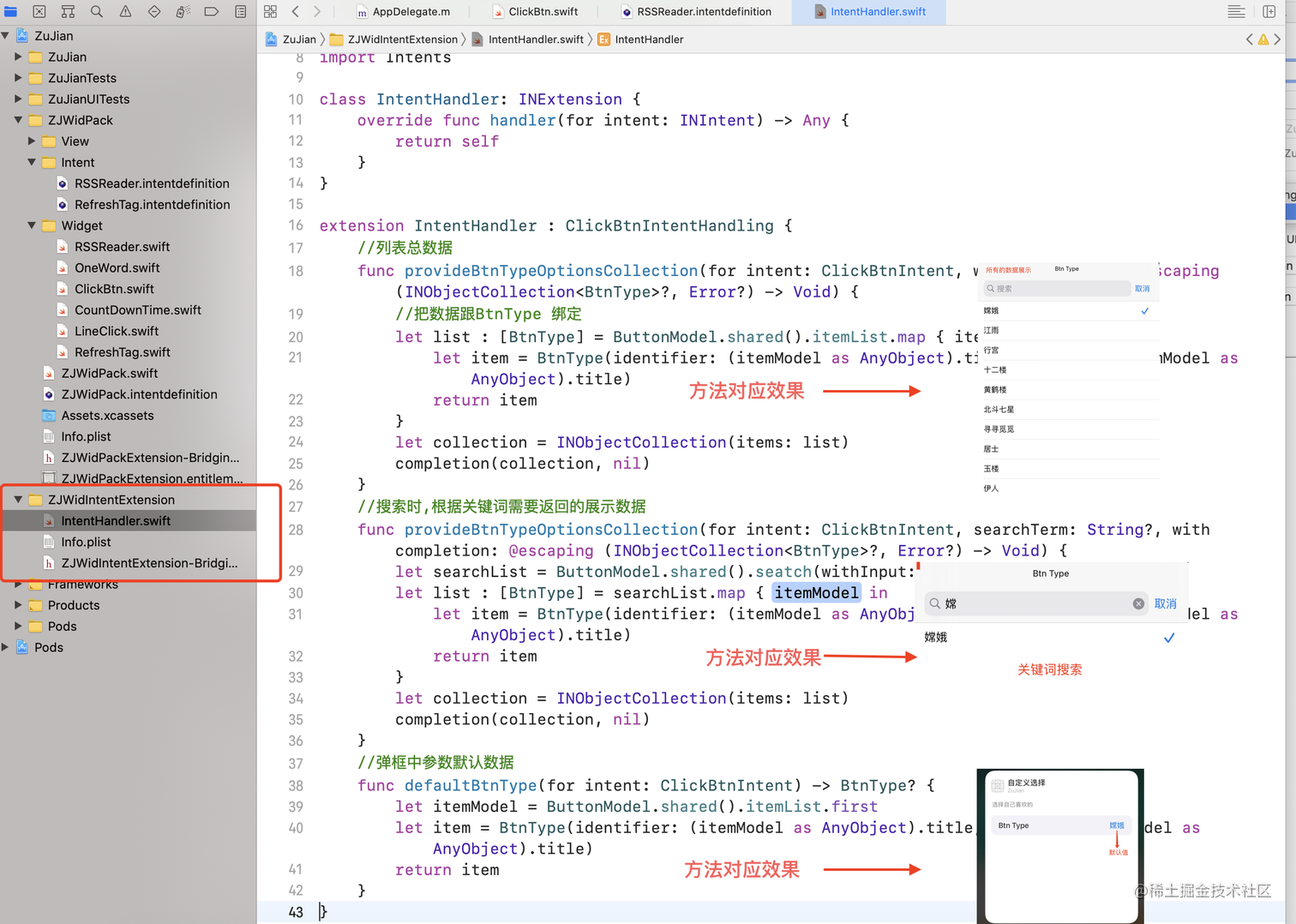
- 点击Project —> 新建target —> 搜索intent —> 选择 Intents Extentsion


- 贴上类的方法,以及方法对应的效果图

f、注意点
实现IntentHandler时,Xcode会报找不到ClickBtnIntentHandling这个协议的错误,
- 引入头文件 Intents
- 需要将下图所标的地方做下修改

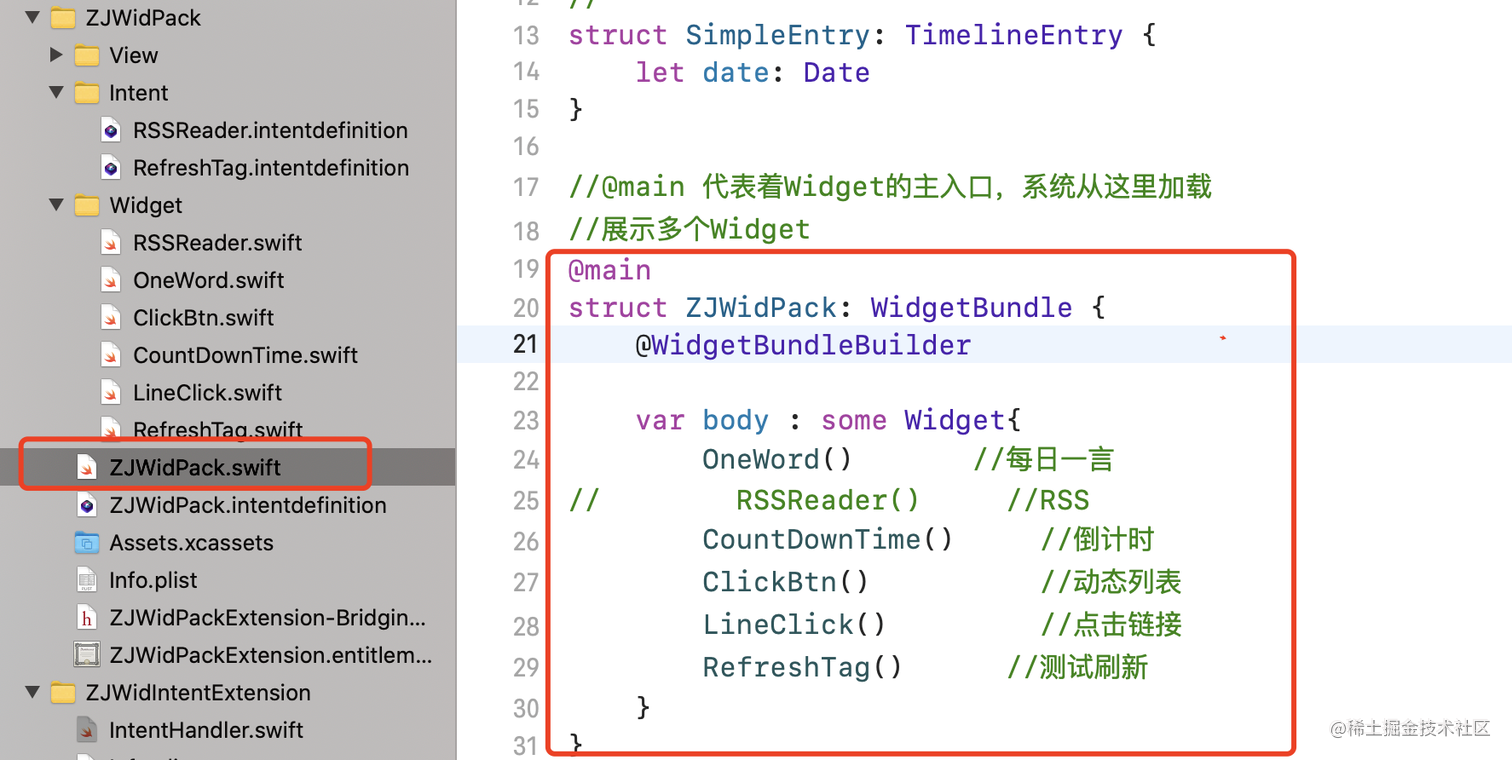
六、APP创建多个Widget
这个比较简单,按照demo中的例子处理一下就可以,如下图:

目前测试,最多可以同时创建五个不同的Widget
链接:https://juejin.cn/post/7189897593965510711
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
