【iOS】高效调试 iOS APP 的 UI
调试是程序是开发过程中必不可少的环节,每当我们完成一段代码或者发现一些问题都需要对程序进行调试。高效的调试能帮我们节省大量的开发时间。这篇文章我将分享一些提高调试效率的工具和它们的使用方法。
在开发iOS APP的时候我们最频繁进行调试的莫过于UI了。
一、UI的调试
开发中我们经常需要多次修改UI元素的样式进行微调,查看效果并确定正确的数值。
Xcode
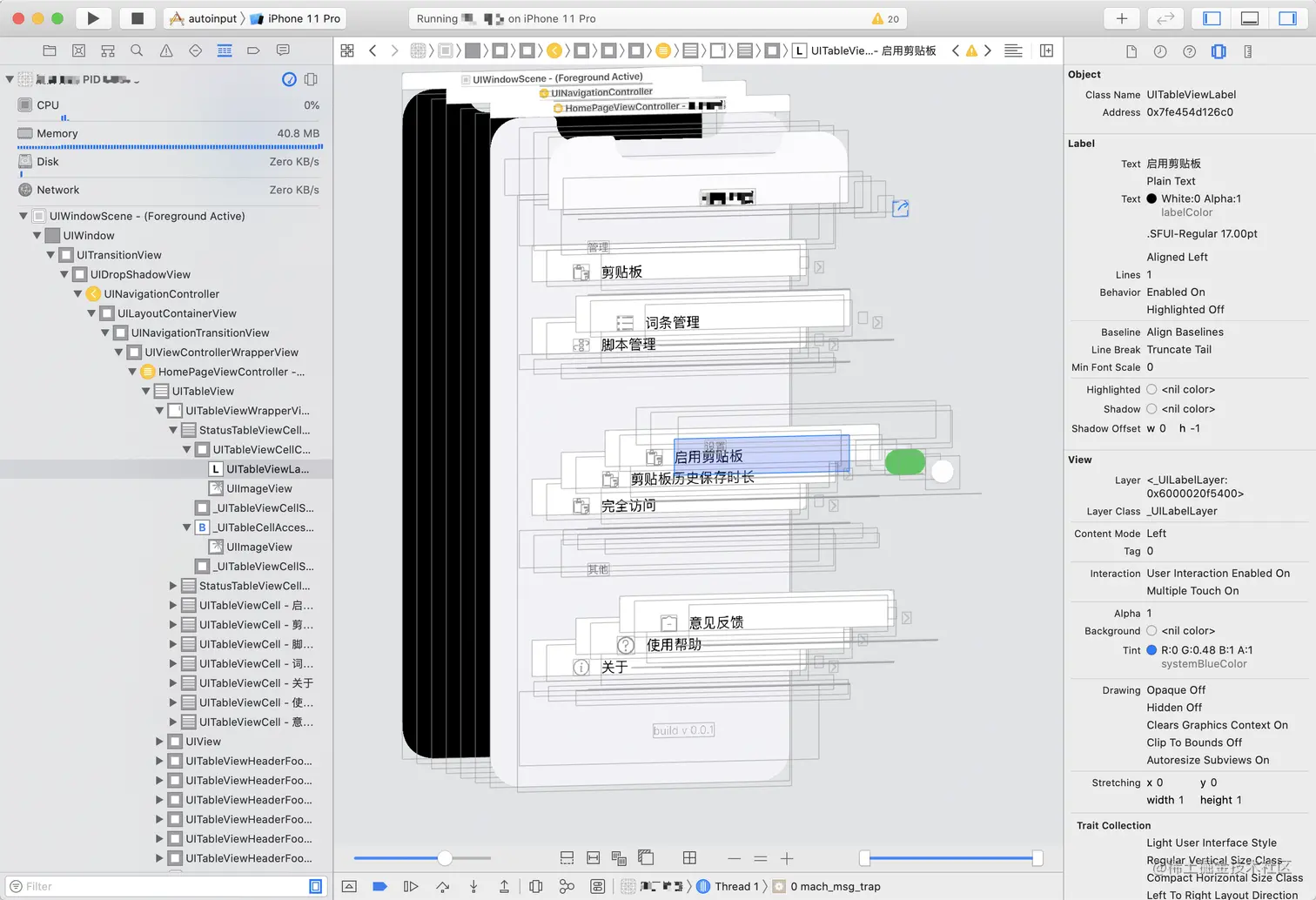
如下图所示,Xcode 提供了完备的UI调试工具。

在左边,我们可以看到完整对视图树,中间有各个视图对3D拆分展示,右边,可以看到当前选中的视图的一些信息。
Xcode在进行UI调试的时候,会暂停APP,视图的信息也只能查看不能方便的修改。在UI调试的时候需要修改代码然后重新编译运行才能看到最终的效果。
在频繁调试UI样式的时候是很耗费时间的(如果电脑性能非常好可能会耗费的时间可能会短一些)所以这不是最佳的选择。
LookIn
在这里向大家介绍一款视图调试工具Lookin,它是由腾讯的QMUI团队开发并开源的一款免费的UI调试工具。
有了它,我们就能进行高效的UI调试。
使用方法也非常简单,具体可以查看官方的集成指导。
接下来我将分几点简单的介绍一下这个工具的强大功能。
查看与修改UI
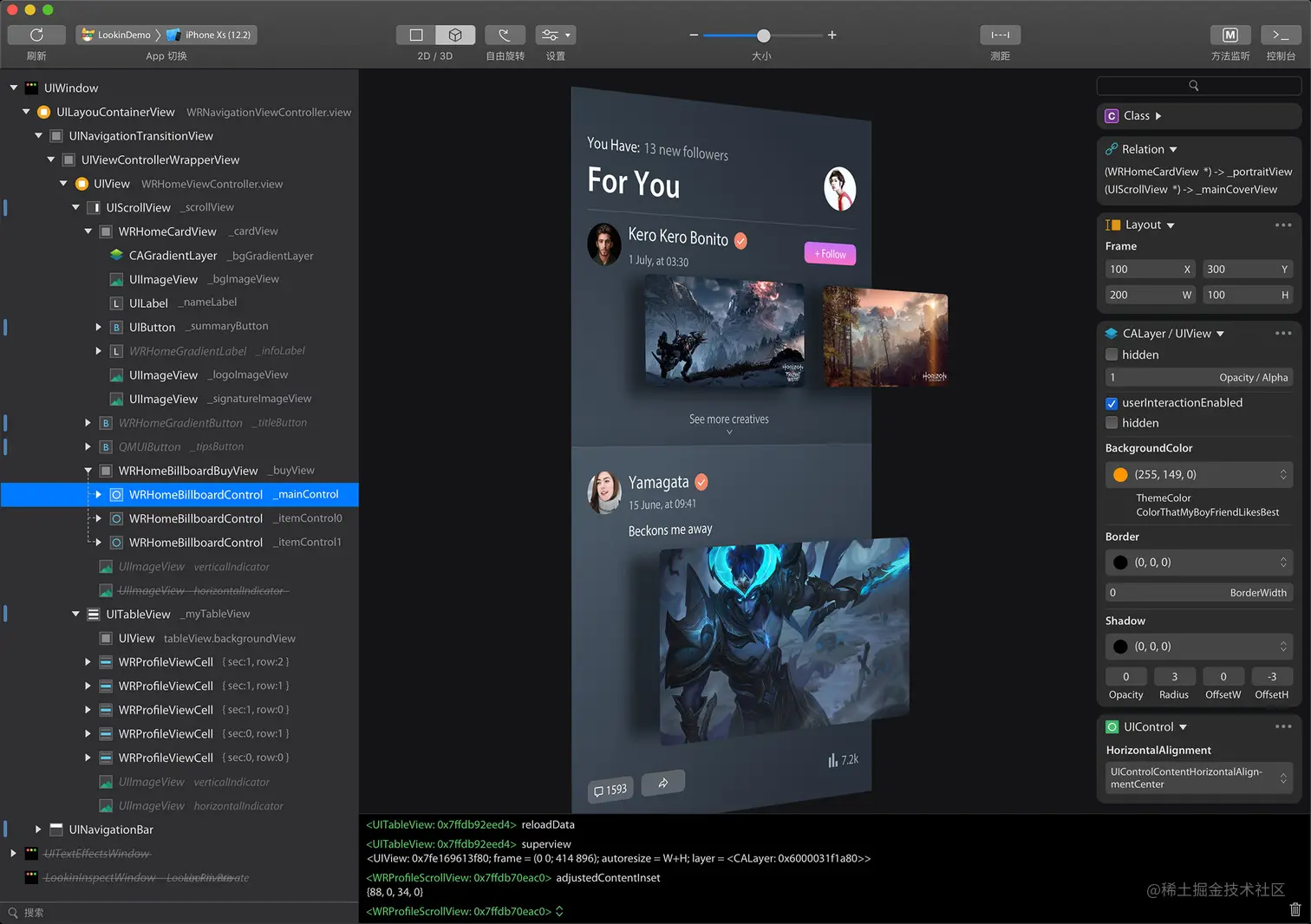
Lookin 可以查看与修改 iOS App 里的 UI 对象,类似于 Xcode 自带的 UI Inspector 工具,不需要重新编译运行。而且借助于“控制台”和“方法监听”功能,Lookin 还可以进行 UI 之外的调试。

独立运行
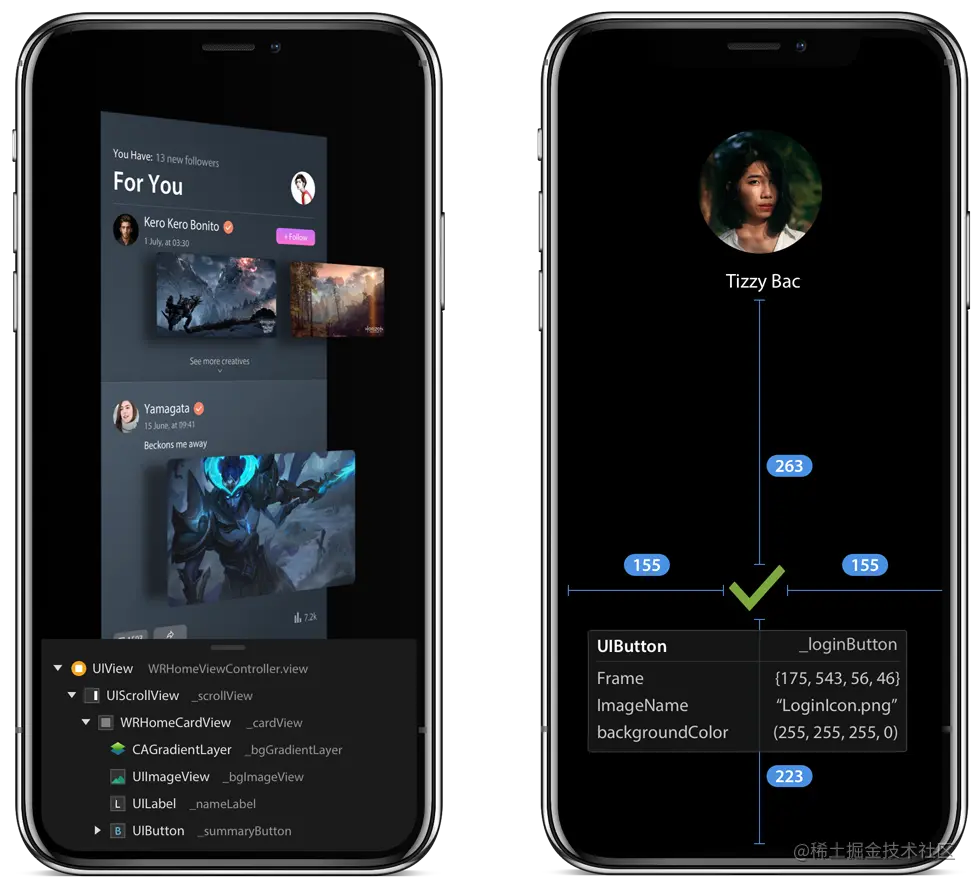
此外,虽然 Lookin 主体是一款 macOS 程序,它亦可嵌入你的 iOS App 而单独运行在 iPhone 或 iPad 上。

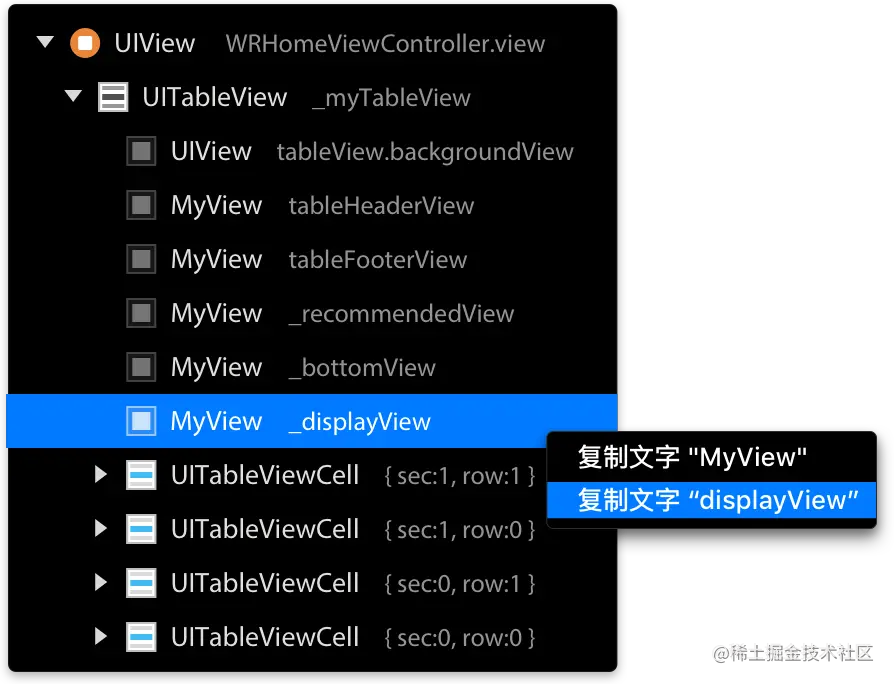
显示变量名
Lookin 会显示变量名,以及 indexPath 等各种提示。

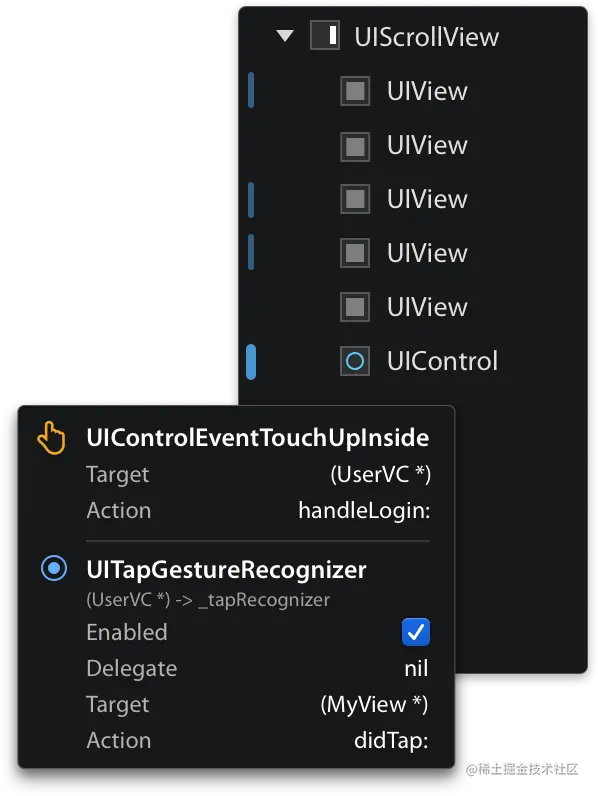
显示手势
添加了手势的 UIView,或添加了 Target-Action 的 UIControl,左侧都会被加上一个小蓝条,点击即可查看信息或调试手势

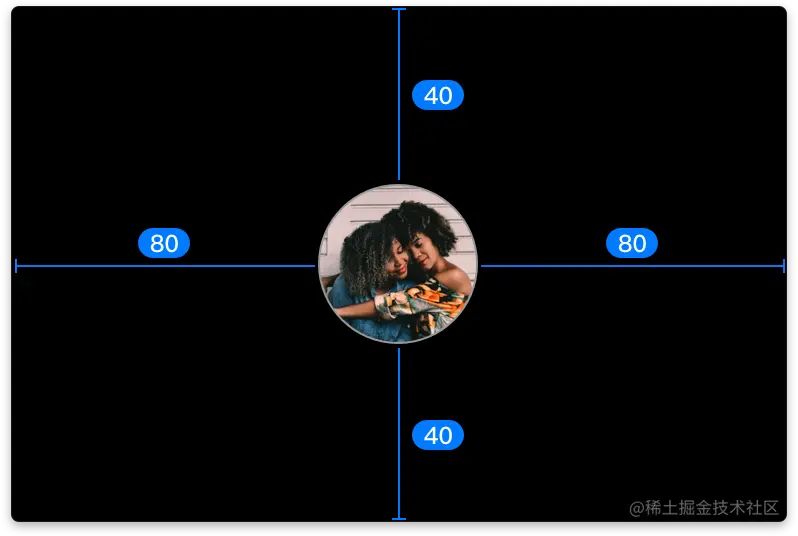
测距
按住 Option 键,即可测量任意两个 view 之间的距离

导出文件
通过手机或电脑将当前 iOS App 的 UI 结构导出为 Lookin 文件以备之后查看,或直接转发给别人。
当测试发现BUG时可以完美对固定现场,并可以将文件发送给开发者查看当时的视图结构。
二、热重载
💉Injection III
Lookin已经帮我们解决了很多问题,但当我们修改了代码的业务逻辑,或者修改了UI的加载逻辑,或者对代码进行了比较大的改动,此时还是需要重新编译运行才能使新的代码生效。同样会耗费许多时间编译、重新运行、点击屏幕到达刚才修改的页面的时间。
这个时候就是我们的第二款高效开发的得力助手登场的时候了。
它就是 💉 Injection III,一款开源免费的热重载工具。
Injection III 是一款能在iOS开发时实现类似Web前端那样热重载的工具。他会监听代码文件的变化,当代码发生改变,他会将改变的部分自动编译成一个动态链接库,然后动态的加载到程序中,达到不重启APP直接热重载的目的。
下面我简单介绍一下如何使用它。
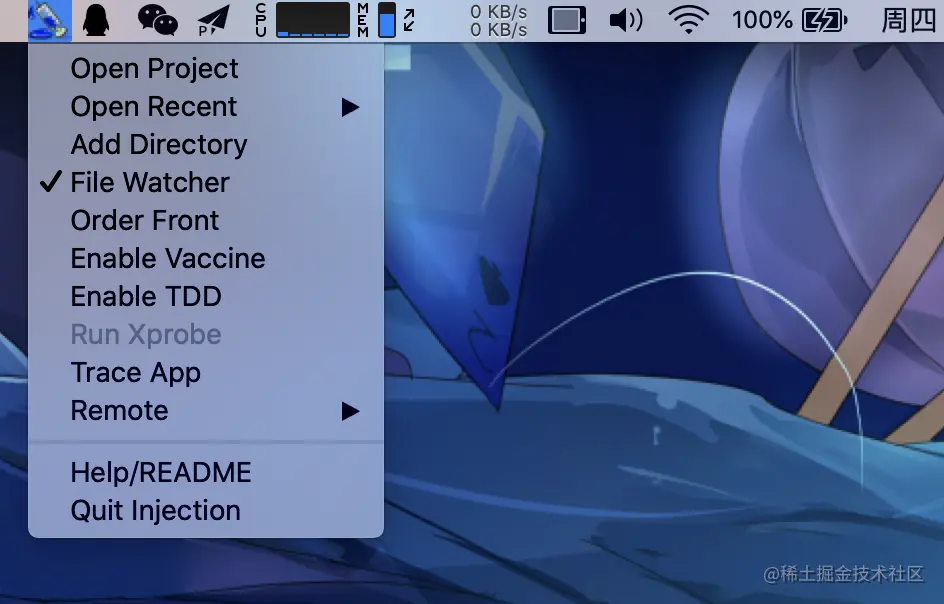
我们可以在 Mac App Store 上下载InjectionIII。打开后会在状态栏有一个蓝色的注射器图标,选择Open Project 打开工程所在目录开始监听我们的文件更改。

接下来在工程中进行一些配置,
在 Xcode 的 build setting 的 Other Linker Flags 中添加-Xlinker -interposable
在AppDelegate的applicationDidFinishLaunching方法中加入如下代码:
#if DEBUG
//for iOS:
Bundle(path: "/Applications/InjectionIII.app/Contents/Resources/iOSInjection.bundle")?.load()
//for tvOS:
Bundle(path: "/Applications/InjectionIII.app/Contents/Resources/tvOSInjection.bundle")?.load()
//Or for macOS:
Bundle(path: "/Applications/InjectionIII.app/Contents/Resources/macOSInjection.bundle")?.load()
#endif
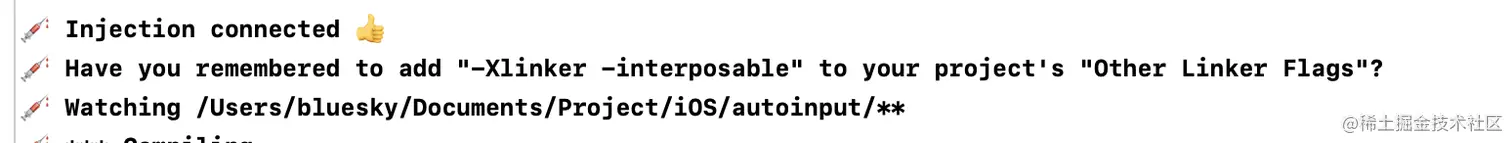
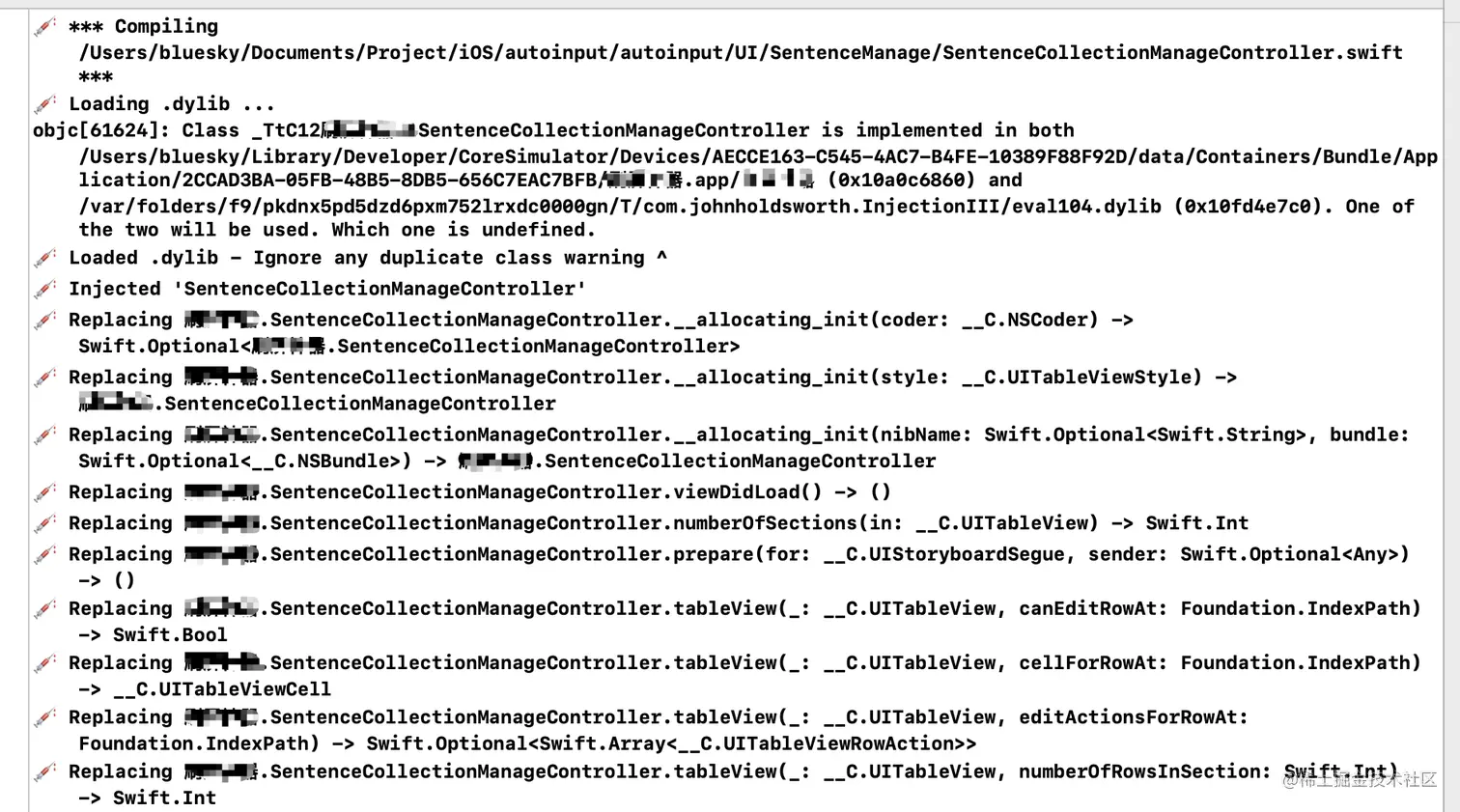
接下来,编译运行你的APP,此时控制台会打印Injection的相关信息

同时状态栏的图标也会变为红色。此时说明Injection启动成功。

接下来你就可以修改一下代码,并保存,Injection会自动编译并自动将其注入到模拟器中运行的APP。控制台也会打印相关的信息。

同时,它会为被注入的类提供一个回调@objc func injected() ,当某个类被注入时,会调用该方法。
我们可以在这里刷新UI,就能做到实时更新UI了。
注意事项
虽然Injection很强大,但它也有很多限制:
你可以修改class、enum、struct 的成员方法的实现,但如果是inline函数则不行,如果有这种情况需要重新编译运行。
它只支持模拟器,不支持真机。
你不能修改class、enum、struct的布局(即成员变量和方法的顺序),如果有这种情况需要重新编译运行。
你不能增加或删除存储类型的属性和方法,如果有这种情况需要重新编译运行。
更多详情可以参见官方的说明:InjectionIII/README.md at main · johnno1962/InjectionIII (github.com)
虽然 Injection III 有很多限制,但它依然能为我们带来非常大的效率提升。
另一个热重载神器: krzysztofzablocki/Inject
krzysztofzablocki/Inject: Hot Reloading for Swift applications! (github.com)
它配合 Injection III 可以更方便的实现热重载和界面自动刷新,实现类似Swift UI的自动刷新效果,但是,它只支持Swift,并且通过Swift Package Manager进行安装。
三、写在最后
实用的工具很多,找到一款既强大又好用的工具,并且把它用好能够很大的提升我们开发的效率。
希望大家能喜欢我分享的这两款工具,希望它们能为大家带来效率的提升。
链接:https://juejin.cn/post/7150869046190145544
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
