让你兴奋不已的13个CSS技巧🤯
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 cube.waixingyun.cn/home
1.使用边框绘制一个三角形
在某些情况下,例如在工具提示中添加箭头指针时,如果你只需要简单的三角形,那么加载图片可能会过度。
仅使用CSS,您就可以通过边框创建一个三角形。
这是一个相当老的技巧。理想情况下,你会在一个宽度和高度都为零的元素上设置边框。所有的边框颜色都是透明的,除了那个将形成箭头的边框。例如,要创建一个向上指的箭头,底部边框是有颜色的,而左边和右边是透明的。无需包括顶部边框。边框的宽度决定了箭头的大小
.upwards-arrow {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid crimson;
}
这将创建一个像下面所示的向上指的箭头:

2.交换元素的背景
z-index 属性规定了元素如何堆叠在其他定位元素上。有时,你可能会设置一个 z-index 属性让子元素的层级较低,结果却发现它隐藏在其父元素的背景之后。为了防止这种情况,你可以在父元素上创建一个新的堆叠上下文,防止子元素隐藏在其后面。创建堆叠上下文的一种方法是使用 isolation: isolate CSS样式声明。
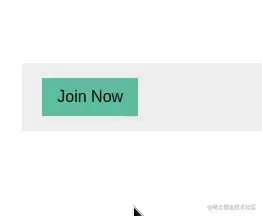
我们可以利用这种堆叠上下文技术来创建悬停效果,该效果可以交换按钮的背景。例如:
button.join-now {
cursor: pointer;
border: none;
outline: none;
padding: 10px 15px;
position: relative;
background-color: #5dbea3;
isolation: isolate; /* If ommitted, child pseudo element will be stacked behind */
}
button.join-now::before {
content: "";
position: absolute;
background-color: #33b249;
top: 0;
left: 100%;
right: 0;
bottom: 0;
transition: left 500ms ease-out;
z-index: -1;
}
button.join-now:hover::before {
left: 0;
}
上述代码在鼠标悬停时交换了 button 的背景。背景的变化不会干扰前景的文本,如下面的gif所示:

3.将元素居中
可能,你已经知道如何使用 display: flex; 和 display: grid; 来居中元素。然而,另一种不太受欢迎的在x轴上居中元素的方法是使用 text-align CSS属性。这个属性在居中文本时就能直接使用。要想在DOM中也居中其他元素,子元素需要有一个 inline 的显示。它可以是 inline-block 或任何其他内联...
div.parent {
text-align: center;
}
div.child {
display: inline-block;
}
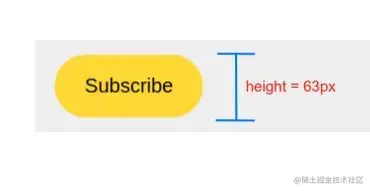
4.药丸💊形状按钮
可以通过将按钮的边框半径设置为非常高的值来制作药丸形状的按钮。当然,边框半径应该高于按钮的高度。
button.btn {
border-radius: 80px; /* value higher than height of the button */
padding: 20px 30px;
background-color: #fdd835;
border: none;
color: black;
font-size: 20px;
}

按钮的高度可能会随着设计的改变而增加。因此,你会发现将 border-radius 设置为非常高的值是很方便的,这样无论按钮是否增大,你的css都能继续工作。
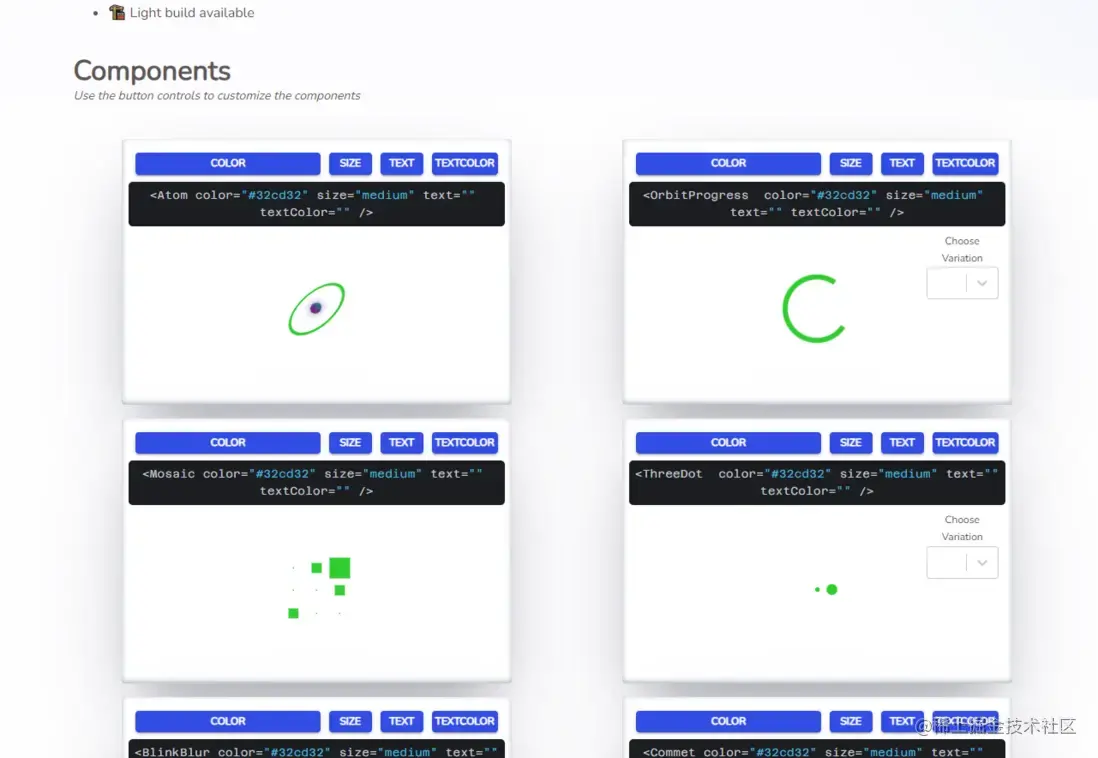
5.轻松为你的网站添加美观的加载指示器
对于开发者来说,将注意力转移到为你的网站创建一个美观的加载指示器上往往是一项乏味的任务。这种关注力更好地用于构建项目的其他重要部分,这些部分值得我们去关注。
当你在阅读时,很可能你也觉得这是个令人烦恼的难题。这就是为什么我花时间为你消除这个障碍,并精心准备了一个装有加载指示器的库,让你可以在你的梦想项目中“即插即用”。这是一个完整的集合,你只需要挑选出那个能点燃你心中火花💖的。只需看看这个库的简单用法,源代码在Github上可用。别忘了给个星星⭐
地址:http://www.npmjs.com/package/rea…

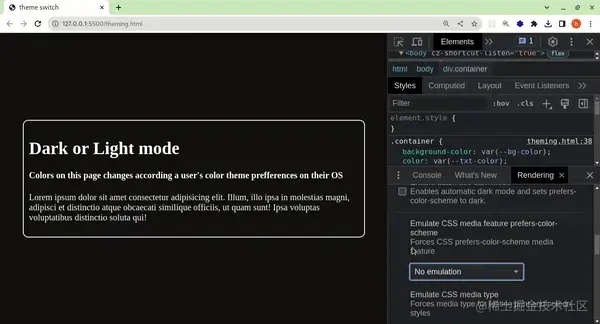
6.简易暗色或亮色模式
您只需要几行CSS代码,就可以在我们的网站上启用深色/浅色模式。您只需让浏览器知道,您的网站可以在系统的深色/浅色模式下正确显示。
html {
color-scheme: light dark;
}
注意: color-scheme 属性可以设置在除 html 之外的任何DOM元素上。
然后通过我们的网站设置控制背景颜色和文字颜色的变量,通过检查浏览器支持使其更加防弹:
html {
--bg-color: #ffffff;
--txt-color: #000000;
}
@supports (background-color: Canvas) and (color: CanvasText) {
:root {
--bg-color: Canvas;
--txt-color: CanvasText;
}
}
注意:如果你不在元素上设置 background-color ,它将继承浏览器定义的与深色/浅色主题匹配的系统颜色。这些系统颜色在不同的浏览器之间可能会有所不同。
明确设置 background-color 可以与 prefers-color-scheme 结合使用,以提供与浏览器默认设置不同的颜色阴影。
以下是暗/亮模式的实际应用。用户的偏好在暗模式和亮模式之间进行模拟。

7.使用省略号( ... )截断溢出的文本
这个技巧已经存在一段时间,用于美观地修剪长文本。但你可能仍然错过了它。你只需要以下的CSS:
p.intro {
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
只需实施以下规则:
- 明确的宽度,因此剪裁的边界将永远被达到。
- 浏览器会将超出元素宽度的长文本进行换行。所以你需要阻止这种情况: white-space: nowrap; 。
- 溢出的内容应被剪裁: overflow: hidden; 。
- 当文本即将被剪切时,用省略号( ... )填充字符串: text-overflow: ellipsis; 。
结果看起来像这样:

8.将长文本截断为若干行
这与上述技巧略有不同。这次,文本被剪裁,将内容限制为一定的行数。
p.intro {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* Truncate when no. of lines exceed 3 */
overflow: hidden;
}
输出看起来像这样:

9. 停止过度劳累自己写作 top , right , bottom , left
在处理定位元素时,你通常会编写如下代码:
.some-element {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
这可以通过使用 inset 属性来简化:
.some-element {
position: absolute;
inset: 0;
}
或者,如果你对 top 、 right 、 bottom 和 left 有不同的值,你可以按照如下的顺序分别设置它们: inset: -10px 0px -10px 0px 。这种简写方式与margin 的工作方式相同。
10.提供优化过的图片
请尝试在浏览器的开发者工具中将网络速度调整到较慢,然后访问一个由高清图片组成的网站,比如 unsplash。这就是你的网站访客在网络速度较慢的地理区域尝试欣赏你的高清内容时所经历的痛苦。
但你可以通过 image-set CSS 技巧提供一种解救方法。
可以为浏览器提供选项,让它决定最适合用户设备的图片。例如:
.banner {
background-image: url("elephant.png"),
background-image: -webkit-image-set(
url("elephant.webp") type("image/webp") 1x,
url("elephantHD.webp") type("image/webp") 2x,
url("elephant.png") type("image/png") 1x,
url("elephantHD.png") type("image/png") 2x
);
}
上述代码将设置元素的背景图像。
如果支持 -webkit-image-set ,那么背景图像将会是一种优化的图像,也就是说,这将是一种支持的MIME类型的图像,且更适合用户设备的分辨率能力。
例如:由于更高质量的图像直接与更大的尺寸成正比,所以在网络状况差的情况下使用高分辨率设备的用户,会促使浏览器决定提供支持的低分辨率图像。让用户等待高清图像加载是不合逻辑的。
11. 计数器
你不必纠结于浏览器如何渲染编号列表。你可以利用 counters() 实现你自己的设计。以下是操作方法:
ul {
margin: 0;
font-family: sans-serif;
/* Define & Initialize Counter */
counter-reset: list 0;
}
ul li {
list-style: none;
}
ul li:before {
padding: 5px;
margin: 0 8px 5px 0px;
display: inline-block;
background: skyblue;
border-radius: 50%;
font-weight: 100;
font-size: 0.75rem;
/* Increment counter by 1 */
counter-increment: list 1;
/* Show incremented count padded with `.` */
content: counter(list) ".";
}

12.表单验证视觉提示
仅使用CSS,您就可以向用户显示有关表单输入有效性的视觉提示。我们可以在表单元素上使用 :valid 和 :invalid CSS伪类,当其内容验证成功或失败时,应用适当的样式。
请考虑以下HTML页面结构:
<!-- Regex in pattern attribute means input can accept `firstName Lastname` (whitespace sepearated names) -->
<!-- And invalidates any other symbols like `*` -->
<input
type="text"
pattern="([a-zA-Z0-9]\s?)+"
placeholder="Enter full name"
required
/>
<span></span>
<span> 将用于显示验证结果。以下的CSS根据其验证结果来设置输入框的样式:
input + span {
position: relative;
}
input + span::before {
position: absolute;
right: -20px;
bottom: 0;
}
input:not(:placeholder-shown):invalid {
border: 2px solid red;
}
input:not(:placeholder-shown):invalid + span::before {
content: "✖";
color: red;
}
input:not(:placeholder-shown):valid + span::before {
content: "✓";
color: green;
}
13. 一键选择文本
这个技巧主要是为了提升网站用户的复制和粘贴体验。使用 user-select: all ,可以通过一键实现简单的文本选择。所有位于该元素下方的文本节点都会被选中。
另一方面,可以使用 user-select: none; 来禁用文本选择。禁用文本选择的另一种方法是将文本放在 ::before 或 ::after CSS伪元素的 content: ''; 属性中。
链接:https://juejin.cn/post/7267162307897589794
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
