iOS应用内弹窗通知怎么实现?其实很简单,这样,这样,再这样.....你学会了么?
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第29天,点击查看活动详情。
项目背景
消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。这是最常见的信息交换方式的产品设计。
而顶部向下弹出的消息通知本质上是根据条件触发的“中提醒”通知类型,示例:每次在网购时,支付成功后在App会展示消息通知。
因此本章中,我们就来试试使用SwiftUI来实现应用内弹窗通知交互。
项目搭建
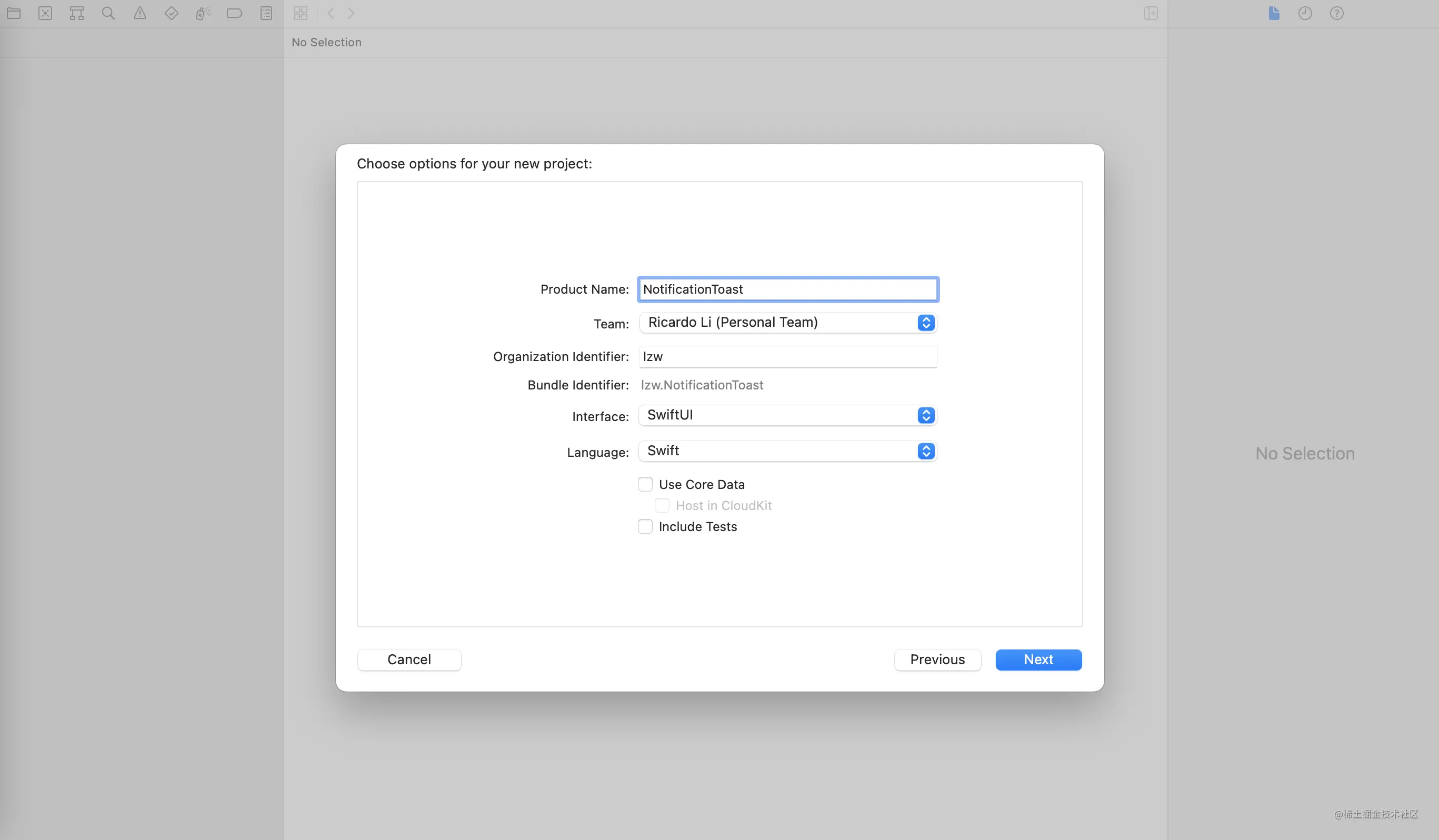
首先,创建一个新的SwiftUI项目,命名为NotificationToast。

消息弹窗样式
我们构建一个新的视图NotificationToastView,然后声明好弹窗视图的内容变量,示例:struct NotificationToastView: View {
var notificationImage: String
var notificationTitle: String
var notificationContent: String
var notificationTime: String
var body: some View {
//弹窗样式
}
}上述代码中,我们声明了4个String类型的变量:notificationImage图标信息、notificationTitle标题信息、notificationContent内容信息、notificationTime推送时间。
然后我们构建样式内容,示例:
HStack {
Image(notificationImage)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 60)
.clipShape(Circle())
.overlay(Circle().stroke(Color(.systemGray5), lineWidth: 1))
VStack(spacing: 10) {
HStack {
Text(notificationTitle)
.font(.system(size: 17))
.foregroundColor(.black)
Spacer()
Text(notificationTime)
.font(.system(size: 14))
.foregroundColor(.gray)
}
Text(notificationContent)
.font(.system(size: 14))
.foregroundColor(.black)
.lineLimit(4)
.multilineTextAlignment(.leading)
}
}
.padding()
.frame(minWidth: 10, maxWidth: .infinity, minHeight: 10, maxHeight: 80)
.background(.white)
.cornerRadius(8)
.shadow(color: Color(.systemGray4), radius: 5, x: 1, y: 1)
.padding()上述代码中,我们构建了样式排布,Image使用notificationImage图片信息变量,它和其他元素是HStack横向排布关系。
右边则是HStack横向排布的notificationTitle标题变量的文字和notificationTime推送时间的文字,使用Spacer撑开。
而底下是notificationContent内容信息,它和标题信息及推送时间信息是VStack纵向排布。
我们在ContentView中展示看看效果,示例:
NotificationToastView(notificationImage: "me", notificationTitle: "文如秋雨", notificationContent: "一只默默努力变优秀的产品汪,独立负责过多个国内细分领域Top5的企业级产品项目,擅长B端、C端产品规划、产品设计、产品研发,个人独立拥有多个软著及专利,欢迎产品、开发的同僚一起交流。", notificationTime: "2分钟前")
消息弹窗交互
交互方面,我么可以做个简单的交互,创建一个按钮,点击按钮时展示消息弹窗,消息弹窗显示时等待2秒后自动消失。
实现逻辑也很简单,我们可以让弹窗加载的时候在视图之外,然后点击按钮的时候,让消息弹窗从下往下弹出,然后等待2秒后再回到视图之外。
首先我们声明一个偏移量,定义消息弹窗的初始位置,示例:
@State var offset: CGFloat = -UIScreen.main.bounds.height / 2 - 80然后给弹窗视图加上偏移量和动画的修饰符,示例:
ZStack {
NotificationToastView(notificationImage: "me", notificationTitle: "文如秋雨", notificationContent: "一只默默努力变优秀的产品汪,独立负责过多个国内细分领域Top5的企业级产品项目,擅长B端、C端产品规划、产品设计、产品研发,个人独立拥有多个软著及专利,欢迎产品、开发的同僚一起交流", notificationTime: "2分钟前")
.offset(x: 0, y: offset)
.animation(.interpolatingSpring(stiffness: 120, damping: 10))
Button(action: {
if offset <= 0 {
offset += 180
DispatchQueue.main.asyncAfter(deadline: .now() + 2) {
self.offset -= 180
}
}
}) {
Text("弹出通知")
}
}上述代码中,我们让NotificationToastView弹窗视图偏移位置Y轴为我们声明好的变量offset位置,然后使用ZStack叠加展示一个按钮,当我们offset在视图外时,点击按钮修改偏移量的位置为180,然后调用成功后等待2秒再扣减偏移量回到最初的位置。
项目预览
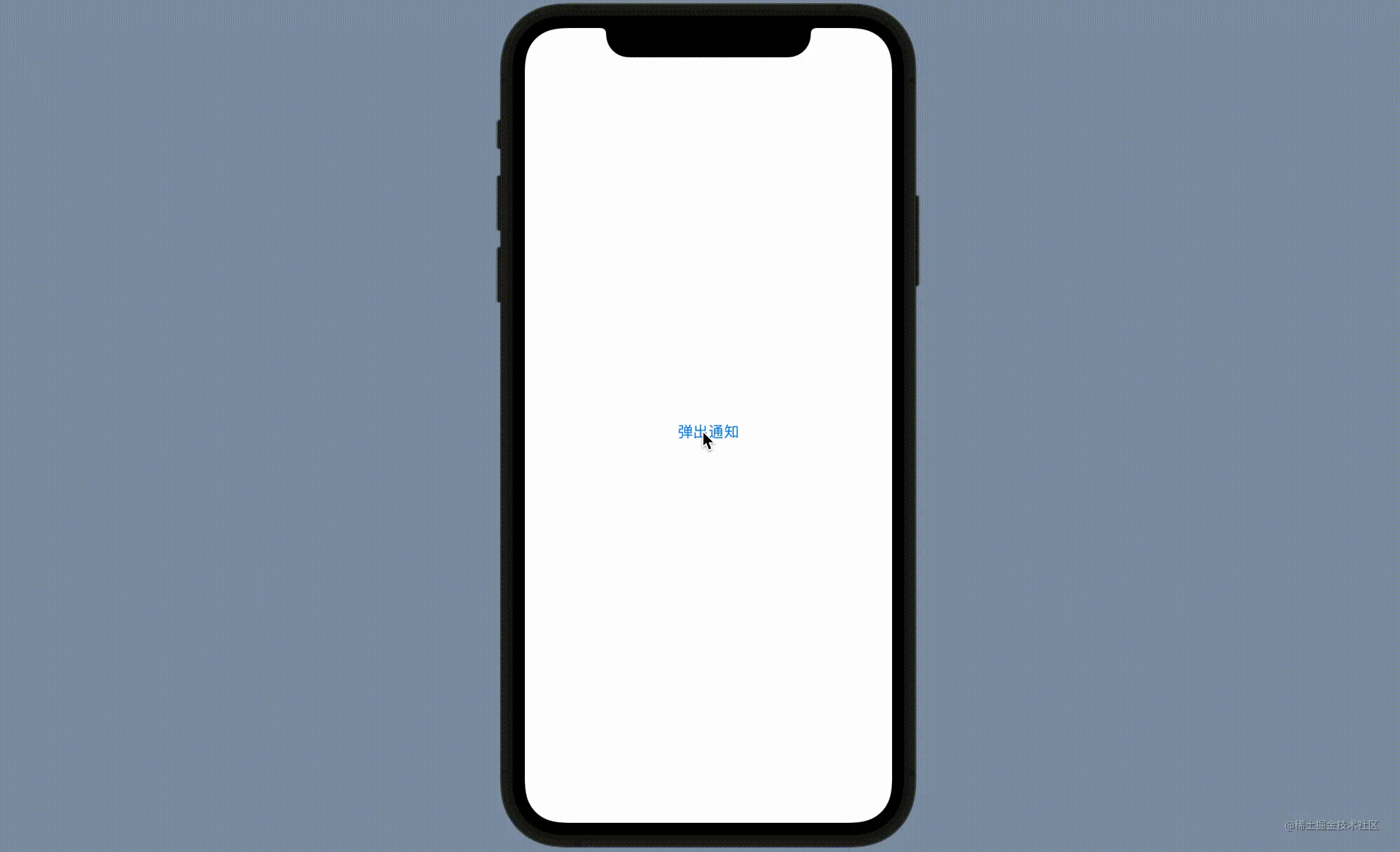
我们看看最终效果。

恭喜你,完成了本章的全部内容!
快来动手试试吧。
如果本专栏对你有帮助,不妨点赞、评论、关注~
作者:文如秋雨
链接:https://juejin.cn/post/7136104673248804878
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
