吐槽大会,来瞧瞧资深老前端写的垃圾代码
忍无可忍,不吐不快。
本期不写技术文章,单纯来吐槽下公司项目里的奇葩代码,还都是一些资深老前端写的,希望各位对号入座。
知道了什么是烂代码,才能写出好代码。
别说什么代码和人有一个能跑就行的话,玩笑归玩笑。
人都有菜的时候,写出垃圾代码无可厚非,但是工作几年了还是写垃圾代码,有点说不过去。
我认为的垃圾代码,不是你写不出深度优先、广度优先的算法,也不是你写不出发布订阅、策略模式的 if else。
我认为垃圾代码都有一个共性:看了反胃。就是你看了天然的不舒服,看了就头疼的代码,比如排版极丑,没有空格、没有换行、没有缩进。
优秀的代码就是简洁清晰,不能用策略模式优化 if else 没关系,多几行代码影响不大,你只要清晰,就是好代码。
有了差代码、好代码的基本标准,那我们也废话不多说,来盘盘这些资深前端的代码,到底差在哪里。
---------------------------------------------更新------------------------------------------------
集中回答一下评论区的问题:
1、项目是原来某大厂的项目,是当时的外包团队写的,整体的代码是还行的。eslint、commitlint 之类的也是有的,只不过这些都是可以禁用的,作用全靠个人自觉。
2、后来项目被我司收购,原来的人也转为我司员工,去支撑其他项目了。这个项目代码也就换成我们这批新来的维护了。很多代码是三几年前留下的确实没错,谁年轻的时候没写过烂代码,这是可以理解的。只不过同为三年前的代码,为啥有人写的简单清晰,拆分清楚,有的就这么脏乱差呢?
3、文中提到的很多代码其实是最近一年写的,写这些功能的前端都是六七年经验的,当时因为项目团队刚组建,没有前端,抽调这些前端过来支援,写的东西真的非常非常不规范,这是让人难以理解的,他们在原来的项目组(核心产品,前端基建和规范都很厉害)也是这么写代码的吗?
4、关于团队规范,现在的团队是刚成立没多久的,都是些年轻人,领导也不是专业前端,基本属于无前端 leader 的状态,我倒是很想推规范,但是我不在其位,不好去推行这些东西,提了建议,领导是希望你简单写写业务就行(说白了我不是 leader 说啥都没用)。而且我们这些年轻前端大家都默认打开 eslint,自觉性都很高,所以暂时都安于现状,代码 review 做过几次,都没太大的毛病,也就没继续做了。
5、评论区还有人说想看看我写的代码,我前面文章有,我有几个开源项目,感兴趣可以自己去看。项目上的代码因为涉及公司机密,没法展示。
6、本文就是篇吐槽,也不针对任何人,要是有人看了不舒服,没错,说的就是你。要是没事,大家看了乐呵乐呵就行。轻喷~
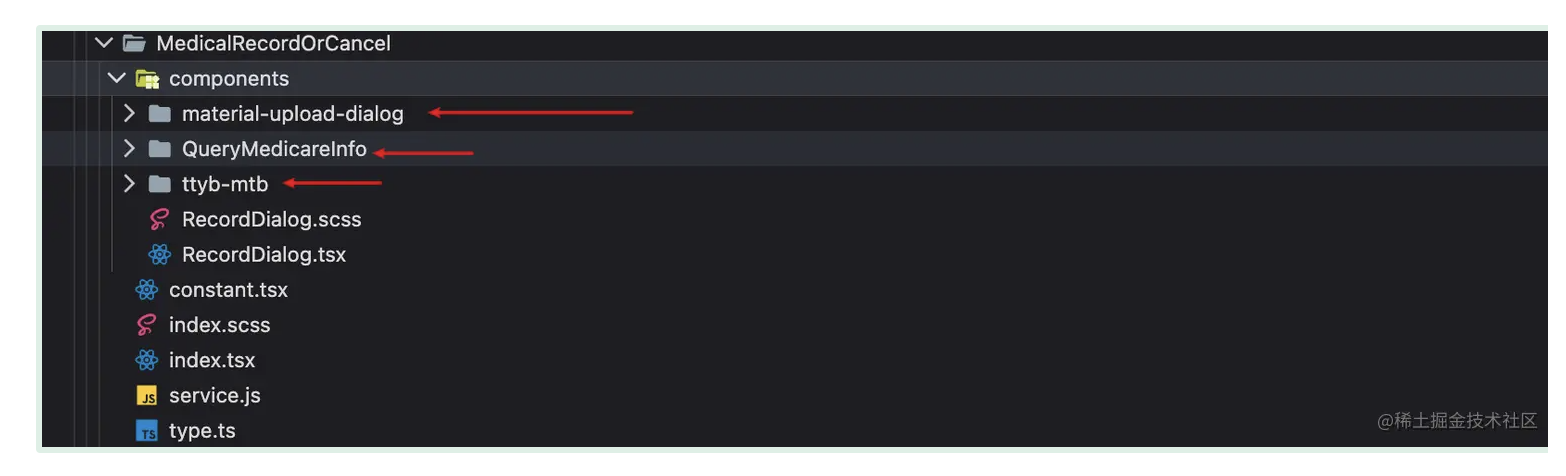
文件命名千奇百怪
同一个功能,都是他写的,三个文件夹三种奇葩命名法,最重要的是第三个,有人能知道它这个文件夹是什么功能吗?这完全不知道写的什么玩意儿,每次我来看代码都得重新理一遍逻辑。

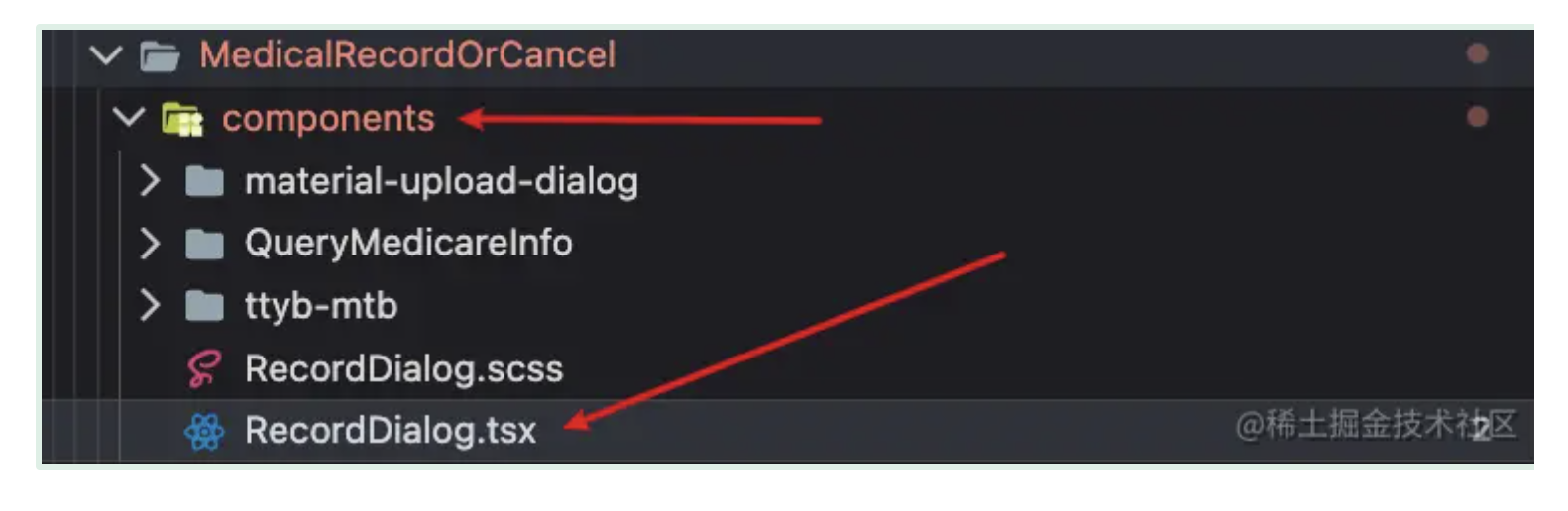
组件职责不清
还是刚才那个组件,这个 components 文件夹应该是放各个组件的,但是他又在底下放一个 RecordDialog.jsx 作为 components 的根组件,那 components 作为文件名有什么意义呢?

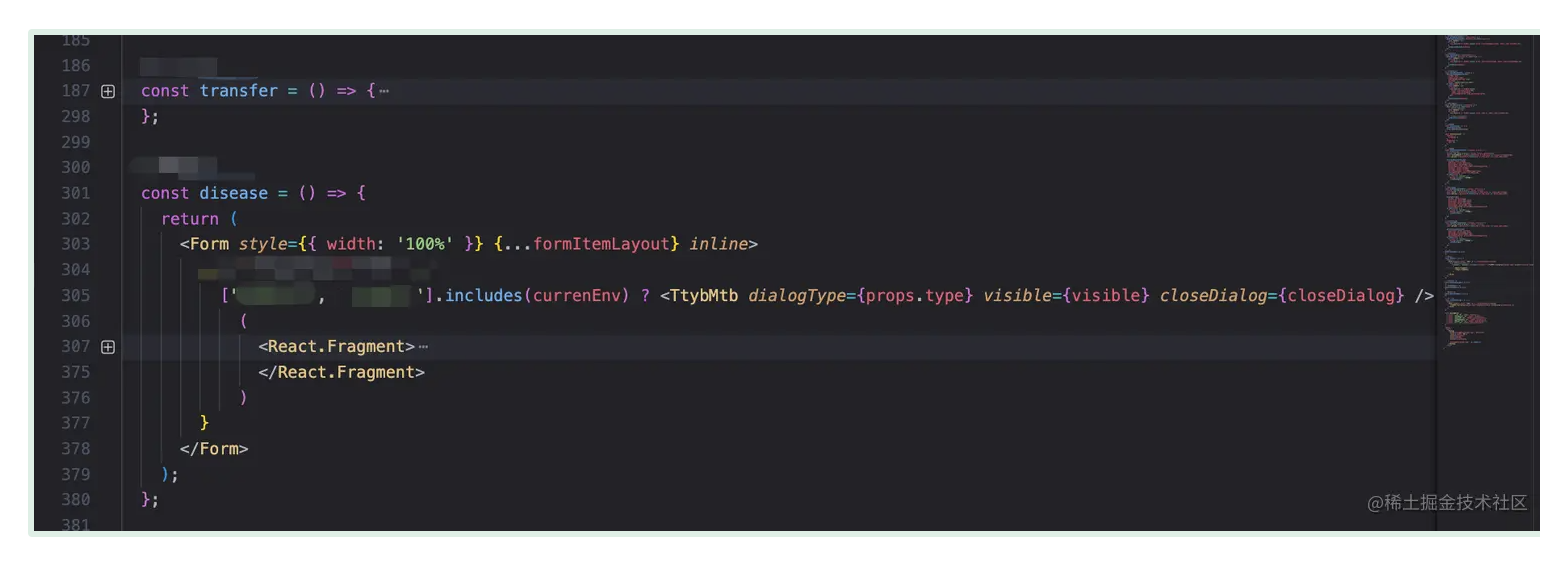
条件渲染逻辑置于底层
这里其实他写了几个渲染函数,根据客户和需求的不同条件性地渲染不同内容,但是判断条件应该放在函数外,和函数调用放在一起,根据不同条件调用不同渲染函数,而不是函数内就写条件,这里就导致逻辑内置,过于分散,不利于维护。违反了我们常说的高内聚、低耦合的编程理念。

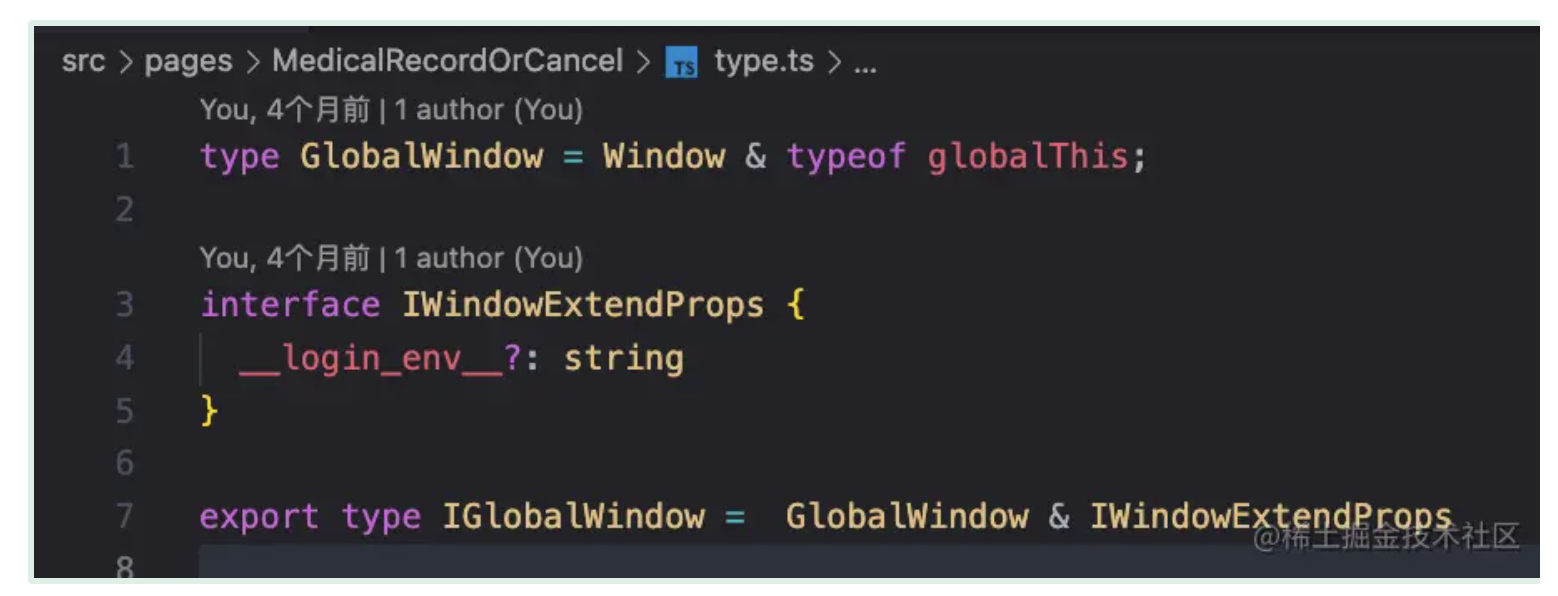
滥用、乱用 TS
项目是三四年前的项目了,主要是类组件,资深前端们是属于内部借调来支援维护的,发现项目连个 TS 都没有,不像话,赶紧把 TS 配上。配上了,写了个 tsx 后缀,然后全是无类型或者 anyscript。甚至于完全忽视 TS 和 ESlint 的代码检查,代码里留下一堆红色报错。忍无可忍,我自己加了类型。

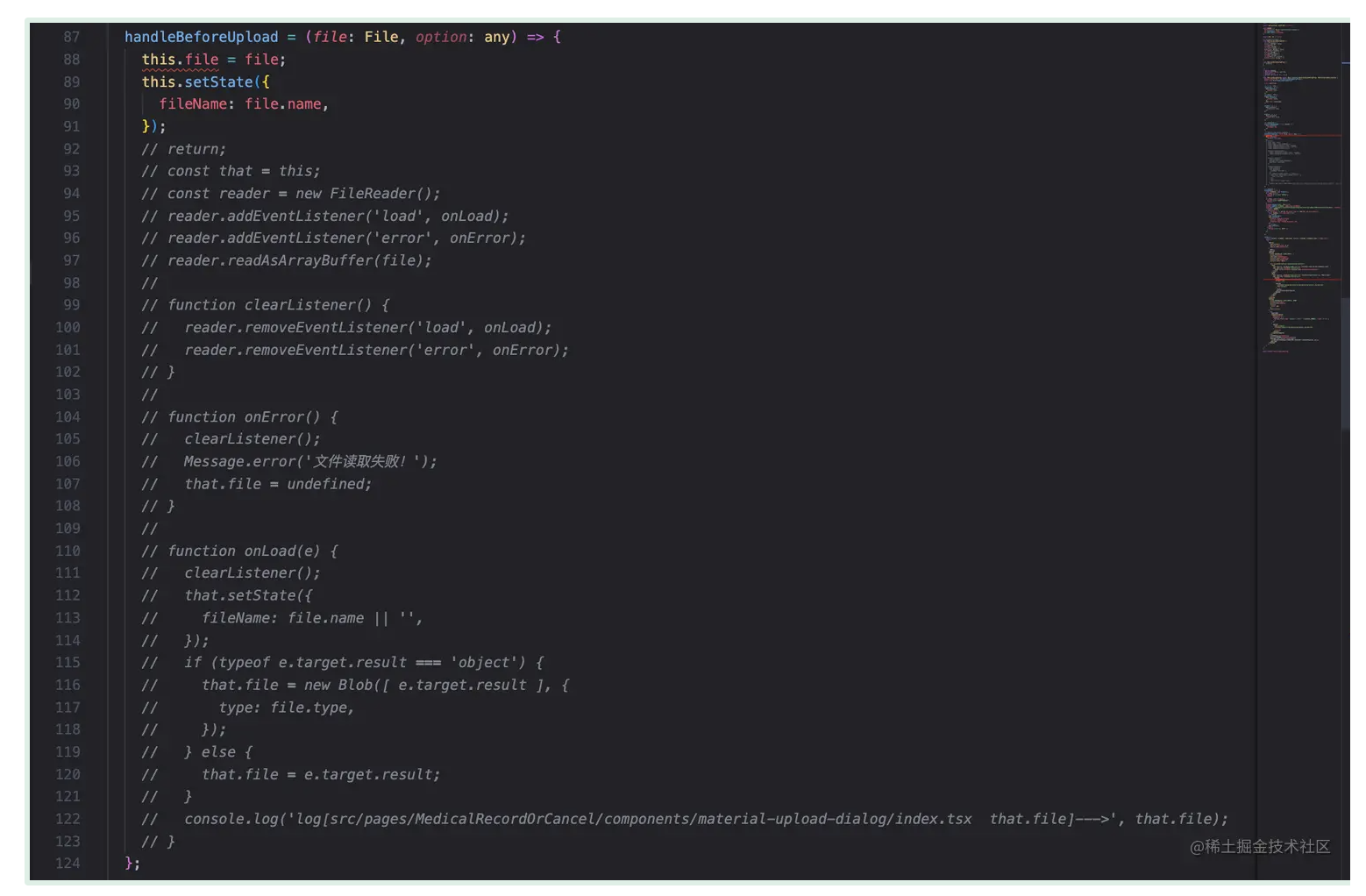
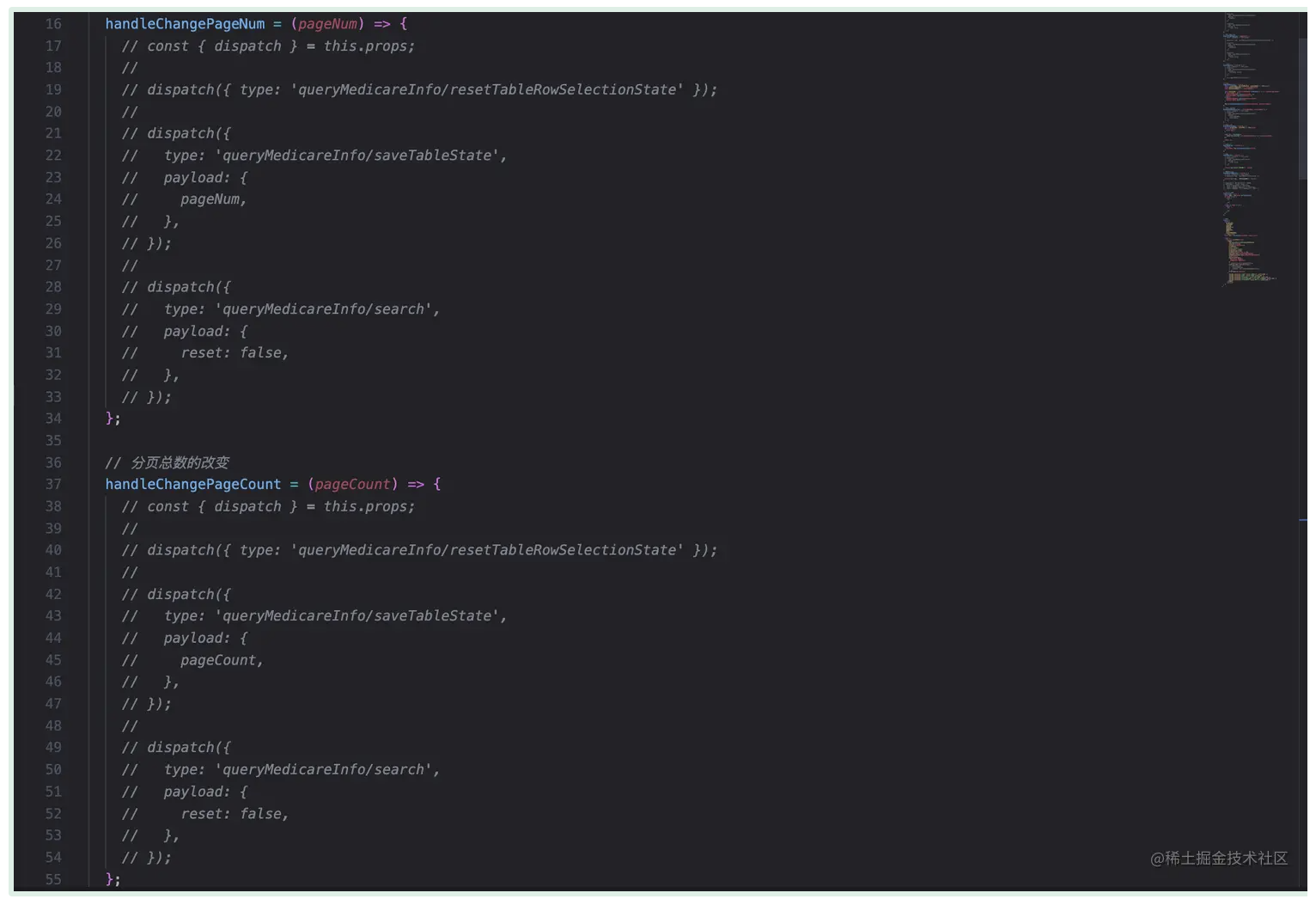
留下大量无用注释代码和报错代码
感受下这个注释代码量,我每次做需求都删,但是几十个工程,真的删不过来。


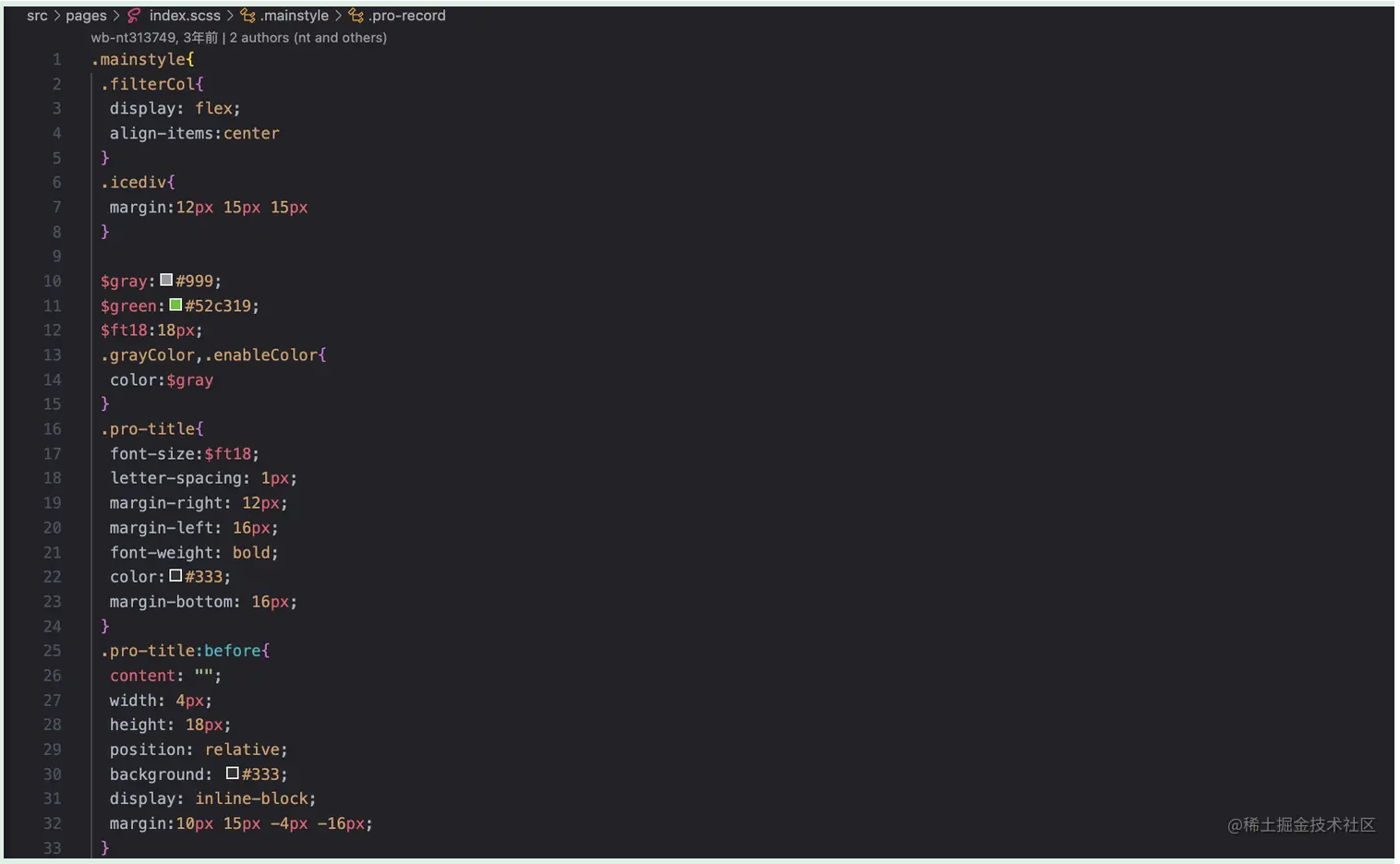
丑陋的、隐患的、无效的、混乱的 css
丑陋的:没有空格,没有换行,没有缩进
隐患的:大量覆盖组件库原有样式的 css 代码,不写类名实现 namespace
无效的:大量注释的 css 代码,各种写了类名不写样式的垃圾类名
混乱的:从全局、局部、其他组件各种引入 css 文件,导致样式代码过于耦合

一个文件 6 个槽点
槽点1:代码的空行格式混乱,影响代码阅读
槽点2:空函数,写了函数名不写函数体,但是还调用了!
槽点3:函数参数过多不优化
槽点4:链式调用过长,属性可能存在 undefined 或者 null 的情况,代码容易崩,导致线上白屏
槽点5:双循环嵌套,影响性能,可以替换为 reduce 处理
槽点6:参数、变量、函数的命名随意而不语义化,完全不知道有何作用,且不使用小驼峰命名

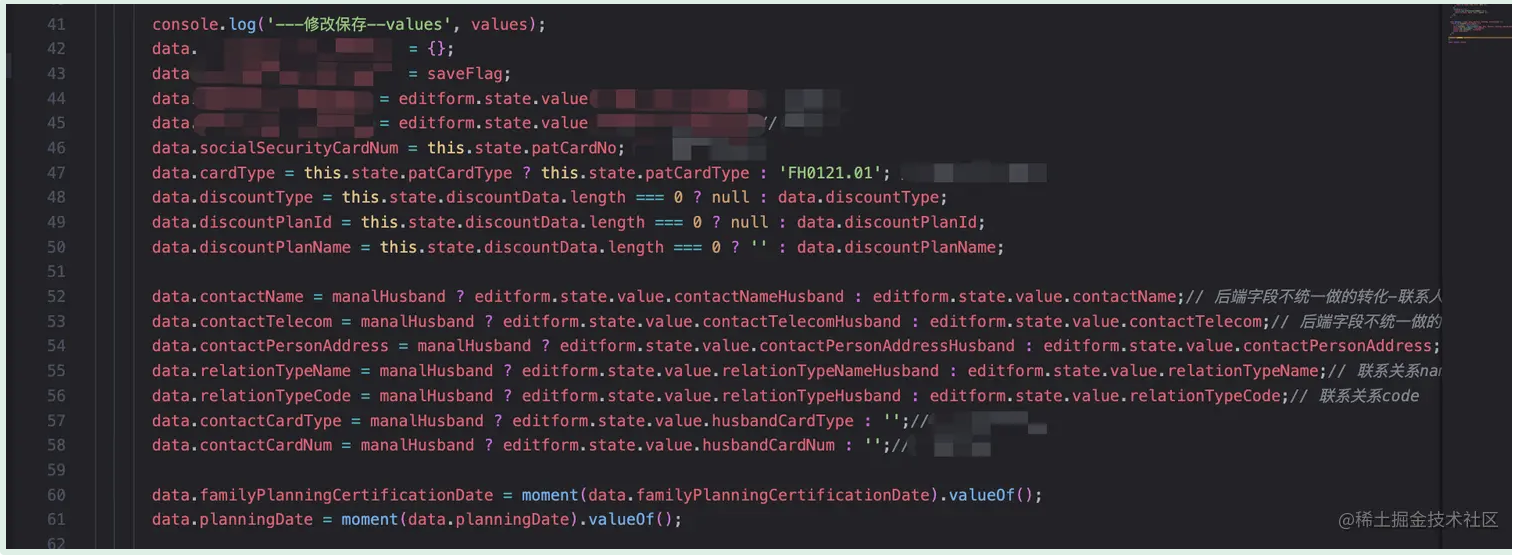
变态的链式取值和赋值
都懒得说了,各位观众自己看吧。

代码拆分不合理或者不拆分导致代码行数超标
能写出这么多行数的代码的绝对是人才。
尽管说后来维护的人加了一些代码,但是其初始代码最起码也有近 2000 行。

这是某个功能的数据流文件,使用 Dva 维护本身代码量就比 Redux 少很多了,还是能一个文件写出这么多。导致到现在根本不敢拆出去,没人敢动。

杂七杂八的无用 js、md、txt 文件
在我治理之前,充斥着非常多的无用的、散乱的 md 文档,只有一个函数却没有调用的 js 文件,还有一堆测试用的 html 文件。
实在受不了干脆建个文件夹放一块,看起来也要舒服多了。

less、scss 混用
这是最奇葩的。

特殊变量重命名
这是真大佬,整个项目基建都是他搭的。写的东西也非常牛,bug 很少。但是大佬有一点个人癖好,例如喜欢给 window 重命名为 G。这虽然算不上大缺点,但真心不建议大家这么做,window 是特殊意义变量,还请别重命名。
const G = window;
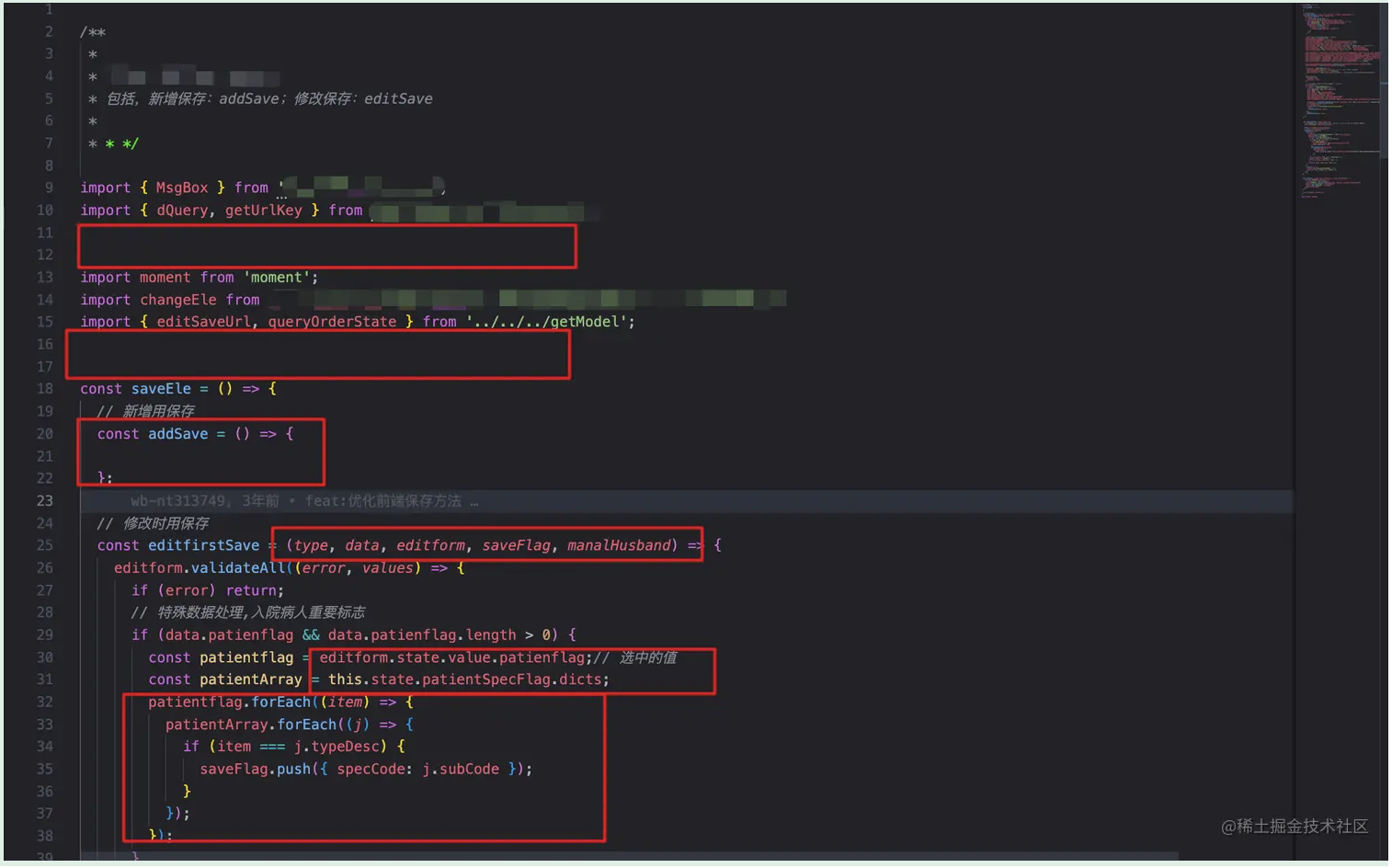
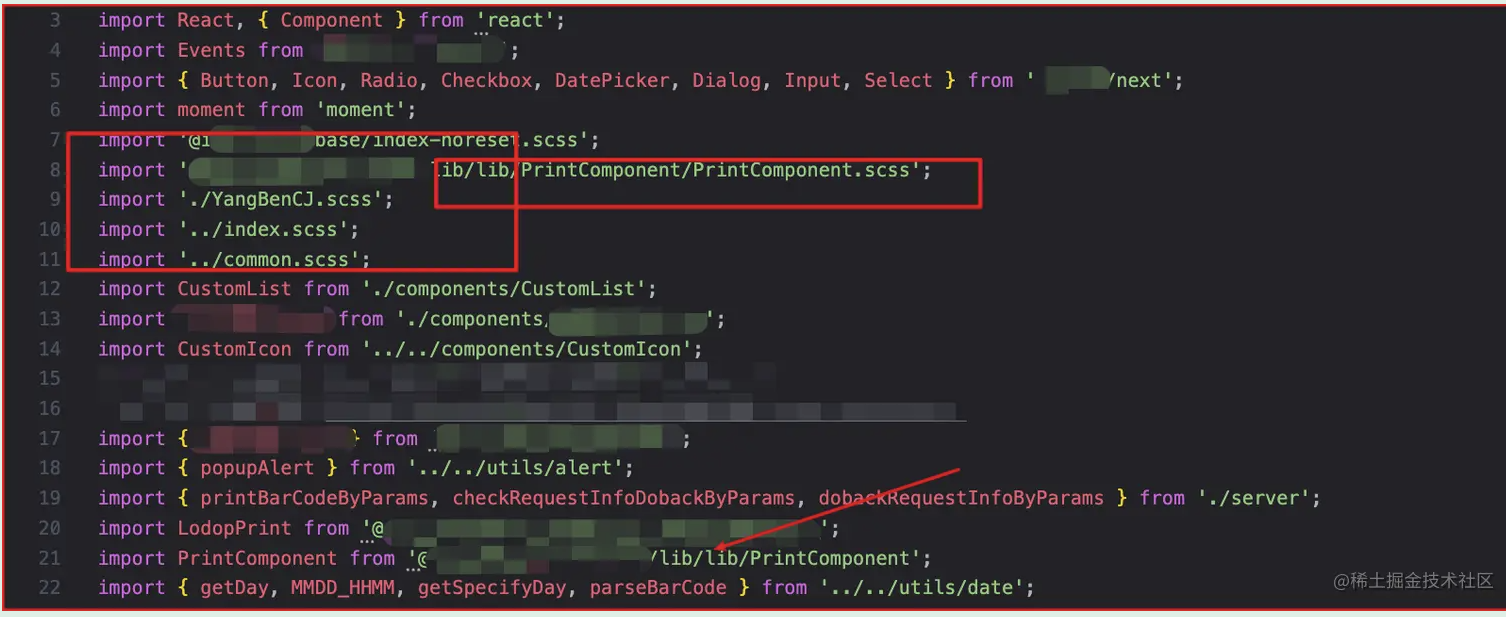
const doc = G.document;混乱的 import
规范的 import 顺序,应该是框架、组件等第三方库优先,其次是内部的组件库、包等,然后是一些工具函数,辅助函数等文件,其次再是样式文件。乱七八糟的引入顺序看着都烦,还有这个奇葩的引入方式,直接去 lib 文件夹下引入组件,也是够奇葩了。
总而言之,css 文件一般是最后引入,不能阻塞 js 的优先引入。

写在最后
就先吐槽这么多吧,这些都是平时开发过程中容易犯的错误。希望大家引以为戒,不然小心被刀。
要想保持一个好的编码习惯,写代码的时候就得时刻告诉自己,你的代码后面是会有人来看的,不想被骂就写干净点。
我觉得什么算法、设计模式都是次要的,代码清晰,数据流向清晰,变量名起好,基本 80% 不会太差。
不过说这么多,成事在人。
不过我写了一篇讲解如何写出简洁清晰代码的文章,我看不仅是一年前端需要学习,六七年的老前端也需要看看。
链接:https://juejin.cn/post/7265505732158472249
来源:稀土掘金
