如何使用 Xcode 15 新组件 TipKit

TipKit 介绍
今年的 WWDC 发布了一个新的 UI 组件库 TipKit,使用 TipKit 可以很方便的在 iOS/macOS/watchOS 等平台的 App 上展示一个提示框,并且内置了 UI 布局,并且支持配置展示频率、规则等功能。今天 Xcode 15 Beta 5 发布了,TipKit 也终于带了进来,我大概尝试了一下这套 API,和一个月前 WWDC 的视频教程上有些不一样的地方,今天就来讲讲怎么使用。
今天的代码使用 SwiftUI 来演示。
启动配置
想要正常展示 Tip 组件,需要在 App 启动入口加载和配置应用程序中所有 Tip 的统一状态:import SwiftUI
import TipKit
@main
struct TipKitDemoApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.task {
try? await Tips.configure()
}
}
}
}这里的 Tips.configure() 函数支持设置一系列用于自定义 Tip 的选项,我这里没有传参数,它会自动帮我配置默认值。
自定义 Tip
首先导入 TipKit 框架:然后声明一个 struct 继承 Tip:
struct MyTip: Tip {
var title: Text {
Text("Tip Title")
}
}Tip 是一个协议,title 是必须实现的,其他值都可选。
展示 Tip
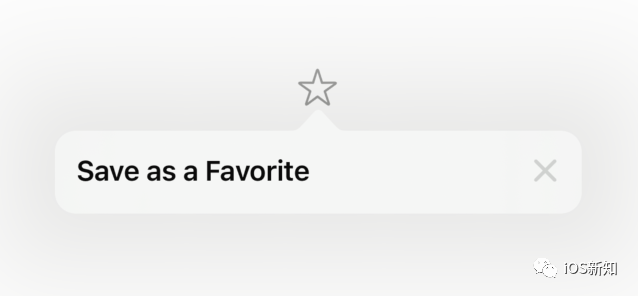
Tip 有两种展示方式,popover 和 Inline,popover 需要在指定的元素上使用 popoverTip 方法挂载这个 Tip,Tip 展示出来后会有个箭头指向这个元素,比如我在收藏按钮下展示这个 Tip:struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "star")
.imageScale(.large)
.foregroundStyle(.tint)
.popoverTip(MyTip(), arrowEdge: Edge.top) { action in
print(action)
}
}
.padding()
}
}看下效果:

Inline 的方式是作为一个独立的 View 展示在视图上的,需要用到 TipView 组件:

Tip 的 UI 配置
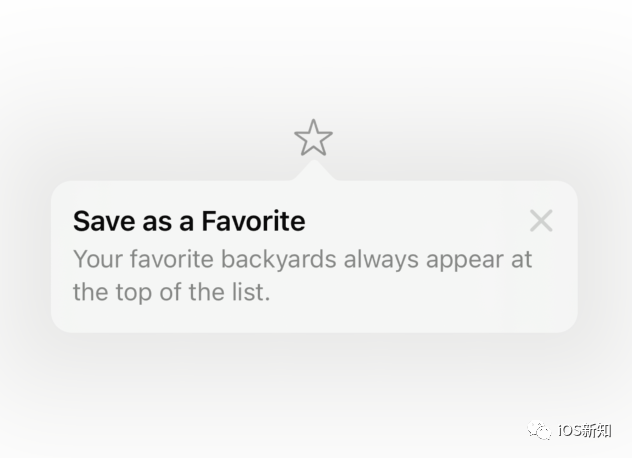
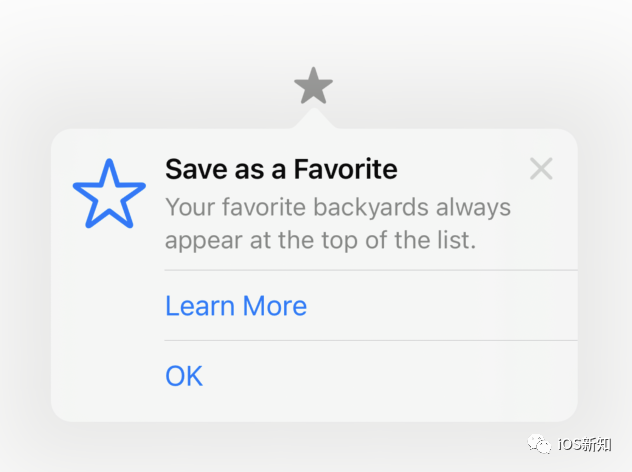
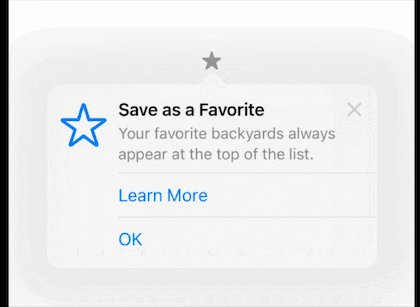
刚刚提到 Tip 是一个协议,可以配置一些其他 UI,比如,在标题下方增加一行描述 (下边的效果截图均以 popover 的方式展示):struct MyTip: Tip {
var title: Text {
Text("Save as a Favorite")
}
var message: Text? {
Text("Your favorite backyards always appear at the top of the list.")
}
}
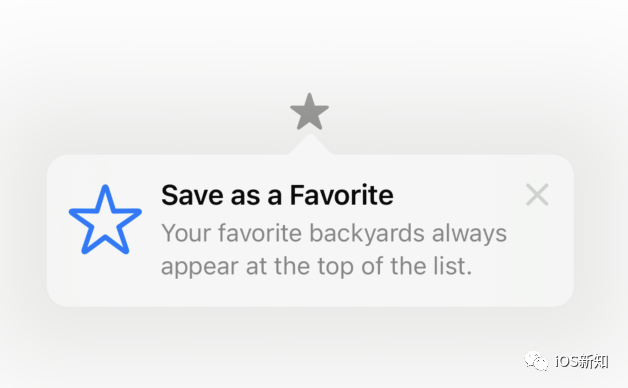
添加图标:
struct MyTip: Tip {
// 其他代码...
var asset: Image? {
Image(systemName: "star")
}
}
添加按钮
struct MyTip: Tip {
// 其他代码...
var actions: [Action] {
[
Action(id: "1", title: "Learn More", perform: {
print("点击了第一个按钮")
}),
Action(id: "2", title: "OK", perform: {
print("点击了第二个按钮")
})
]
}
}
配置规则
除此之外,还可以配置一系列显示的规则,比如我定义一个 Bool 来控制这个 Tip 的展示与隐藏:struct MyTip: Tip {
@Parameter
static var isShowing: Bool = false
// ...其他代码...
var rules: [Rule] {
[
#Rule(MyTip.$isShowing) { $0 == true }
]
}
}然后我们再稍微改一下 ContentView 的代码,每次点击按钮的时候反转 isShowing 这个参数,来控制 Tip 的出现和消失:
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
// 控制隐藏和出现
MyTip.isShowing.toggle()
}, label: {
Image(systemName: "star.fill")
})
.popoverTip(MyTip(), arrowEdge: Edge.top) { action in
print(action)
}
}
.padding()
}
}这样我们就可以通过点击按钮来展示和隐藏这个提示框了:


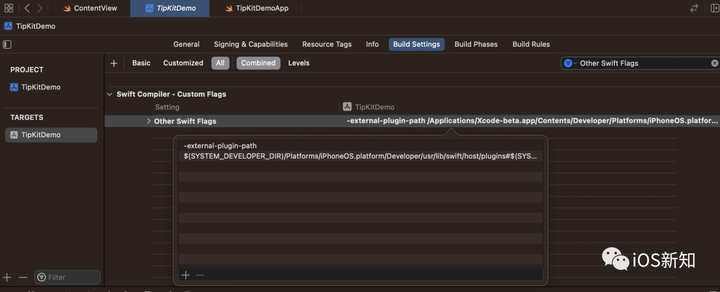
这里需要注意,目前 Xcode Beta 5 有个已知的问题是不能正常访问 @Parameter 这个宏,解决办法是在项目的 Build Settings 的 Other Swift Flags 中手动添加 -external-plugin-path (SYSTEM\_DEVELOPER\_DIR)/Platforms/iPhoneOS.platform/Developer/usr/lib/swift/host/plugins#(SYSTEM_DEVELOPER_DIR)/Platforms/iPhoneOS.platform/Developer/usr/bin/swift-plugin-server,否则无法编译通过

配置显示选项
通过 TipOption 可以配置一些额外的展示选项,比如我这里配置这个 Tip 最大显示 5 次:struct MyTip: Tip {
// ...其他代码...
var options: [TipOption] {
[ Tips.MaxDisplayCount(5) ]
}
}更多的配置大家可以自行探索。
作者:杂雾无尘
链接:https://juejin.cn/post/7262162940971139109
来源:稀土掘金
