iOS组件化初探
一、创建本地化组件化
首先创建一个存储组件化的文件夹:例如

组件化文件夹
cd到这个文件夹中,使用下边命令创建本地组件库
(注:我在创建的过程中,使用WiFi一直创建失败,后来连自己热点才能创建成功,可能跟我的网络有关系,这里加个提醒)
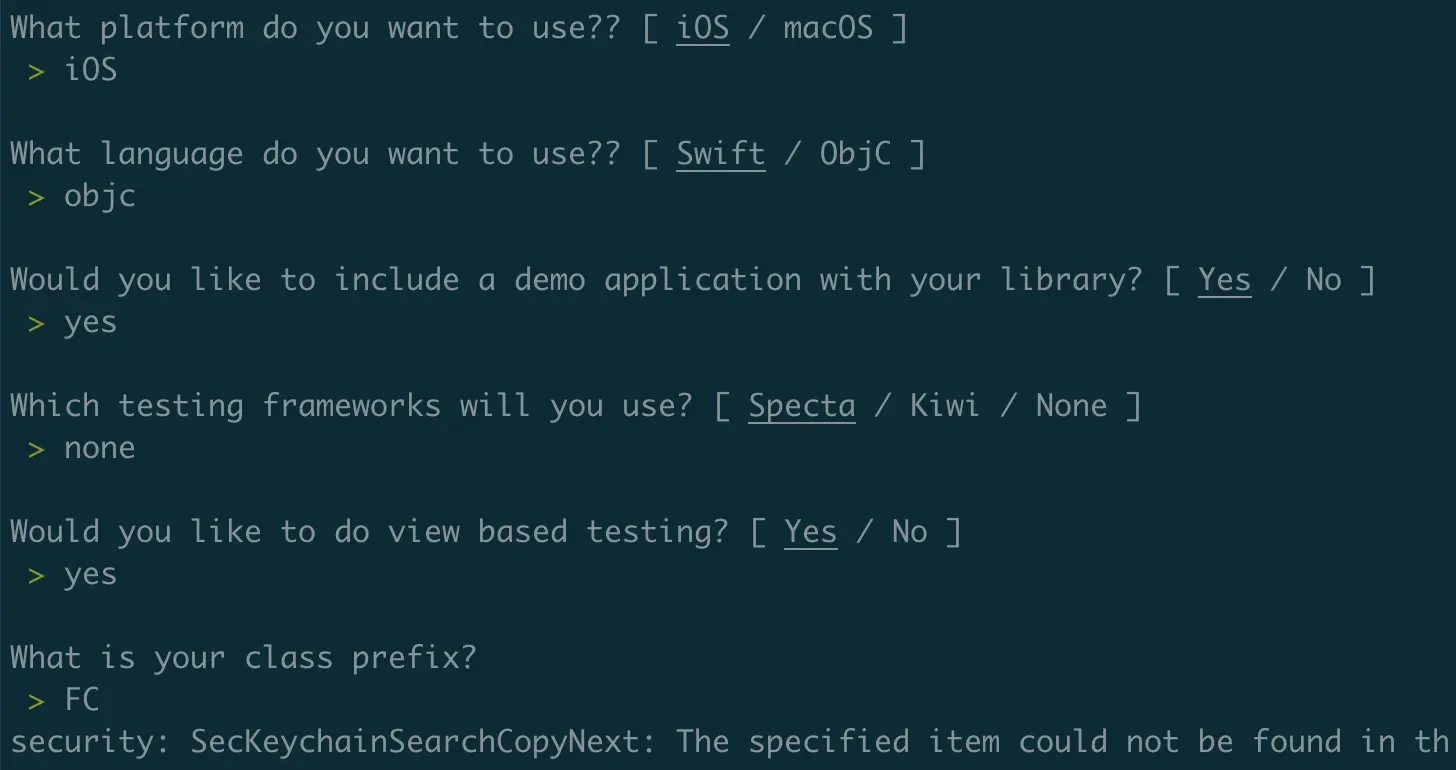
pod lib create UIViewcontroller_category_Module之后会出出现创建组件的选项,如下图:

组件化创建选项
① 组件化适用的平台
② 组件化使用的语言
③ 组件化是否包含一个application
④ 组件化目前还不清楚是啥,直接选none即可
⑤ 组件化是否包含Test
⑥ 组件化文件的前缀

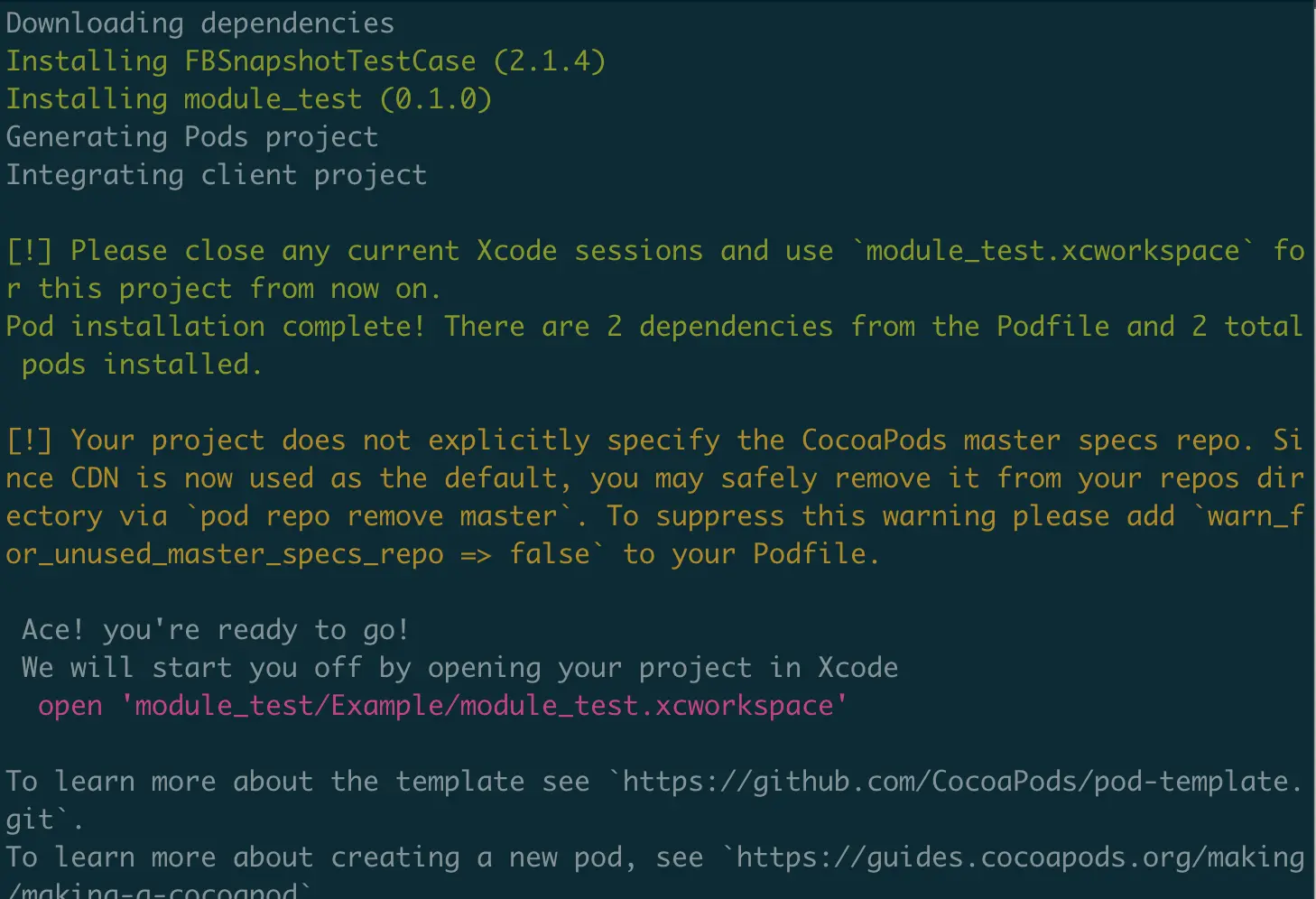
至此组件创建完成,此时会自动打开你创建的工程
二、 创建组件化功能
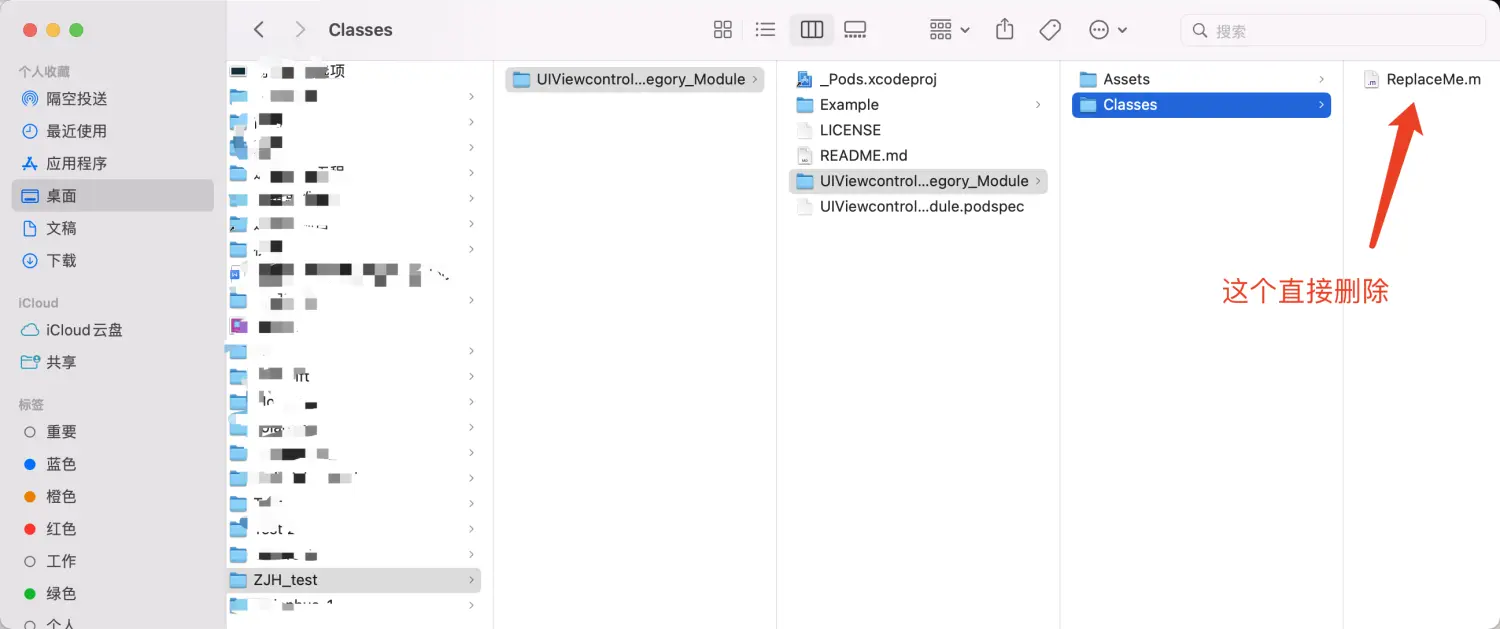
关闭当前工程,打开你创建的工程文件夹,在classes文件中,放入你的组件化代码,文件夹具体路径如下:

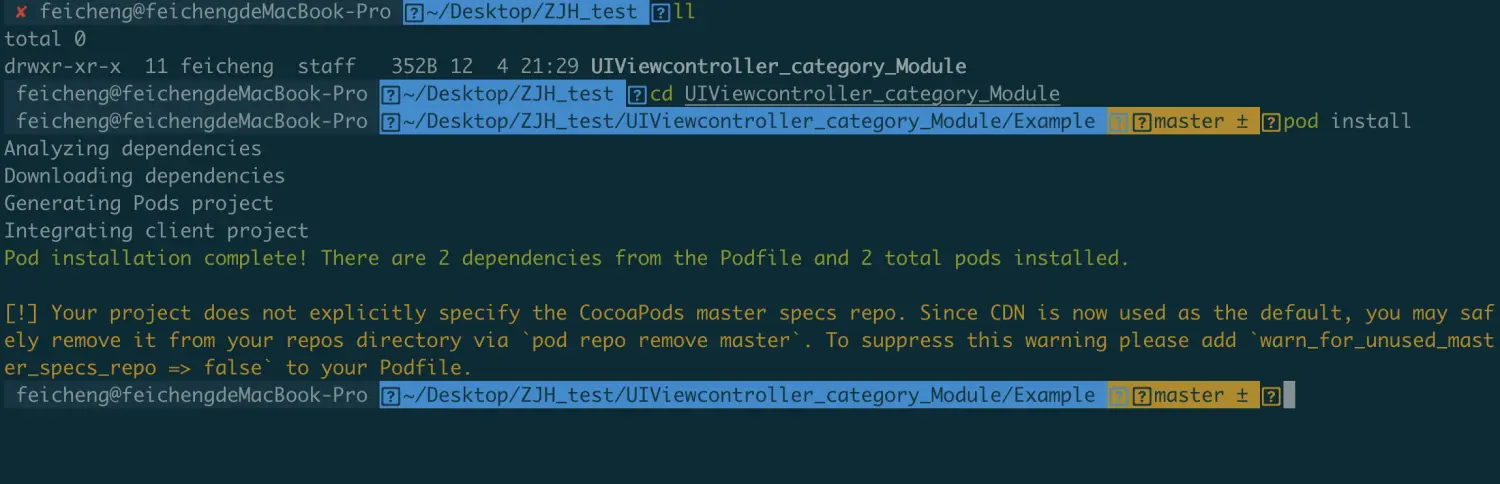
安装本地库,cd到Example文件下,进行pod install:具体执行如下图:

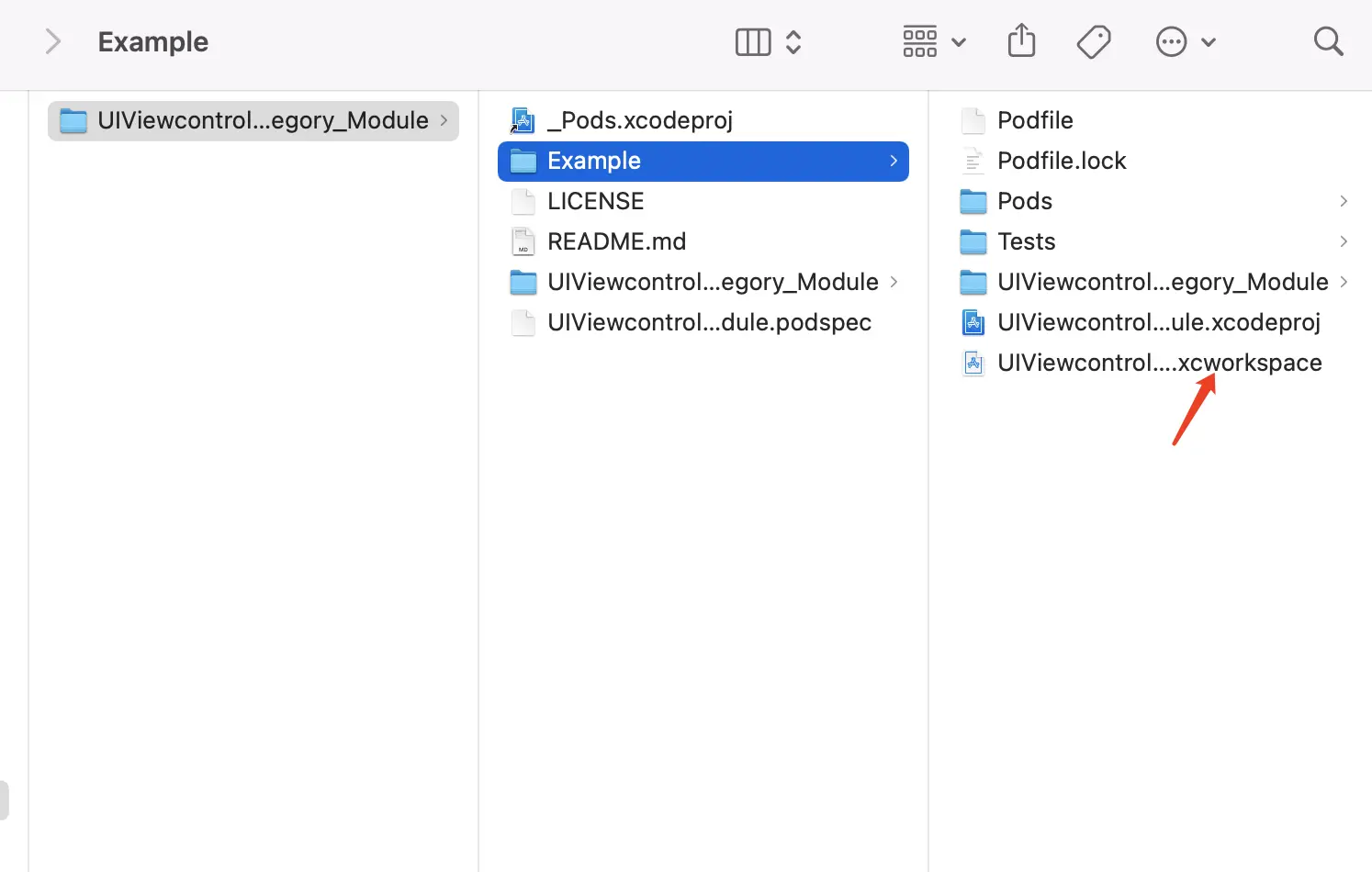
打开Example文件夹中的工程:

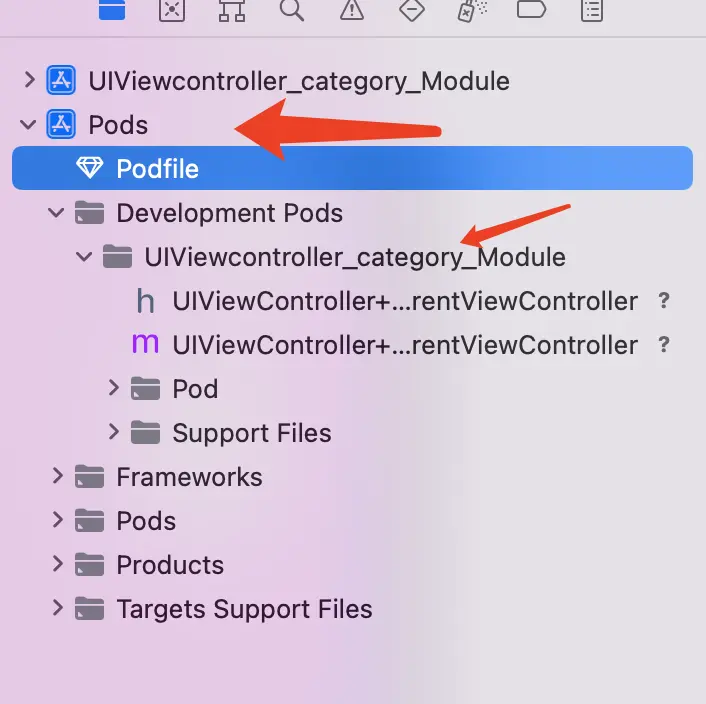
此时可以看到导入本地库成功:

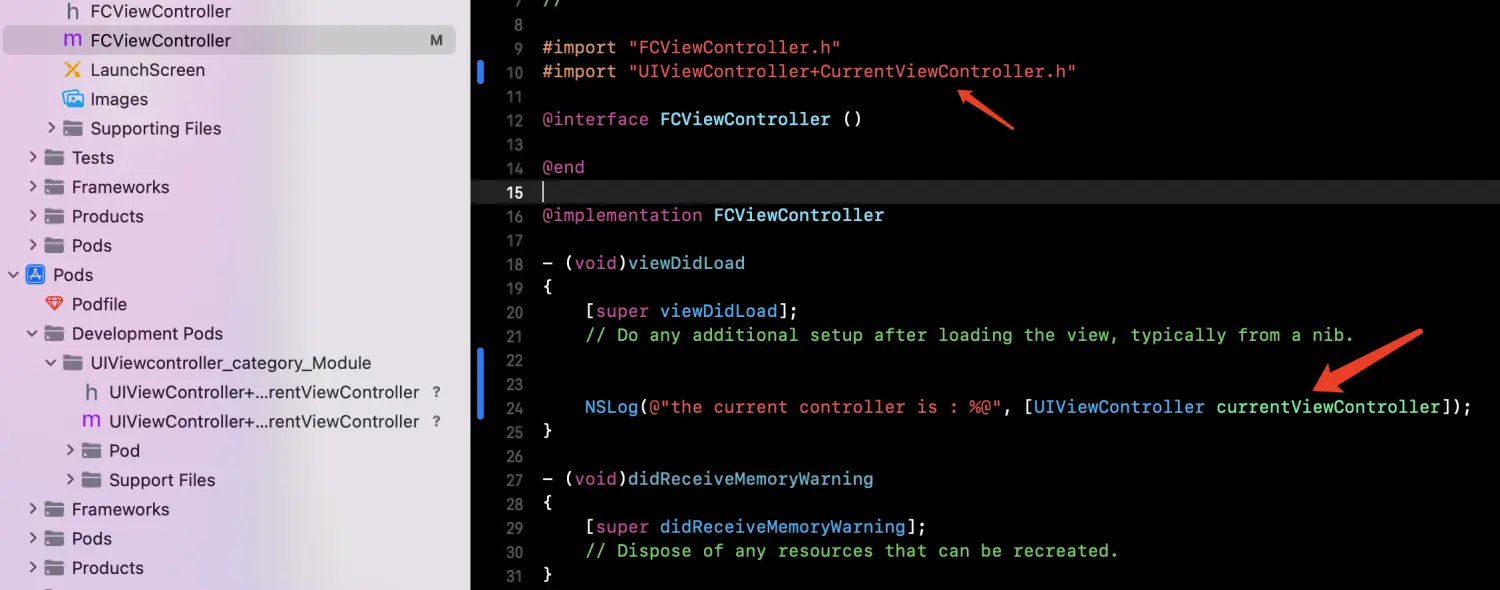
导入头文件,此时就可以愉快的,使用了

三、制作多个本地库
关闭工程,重新cd到最外层文件夹

使用:
pod lib create Load_pic_Module后续创建步骤,选项参照一
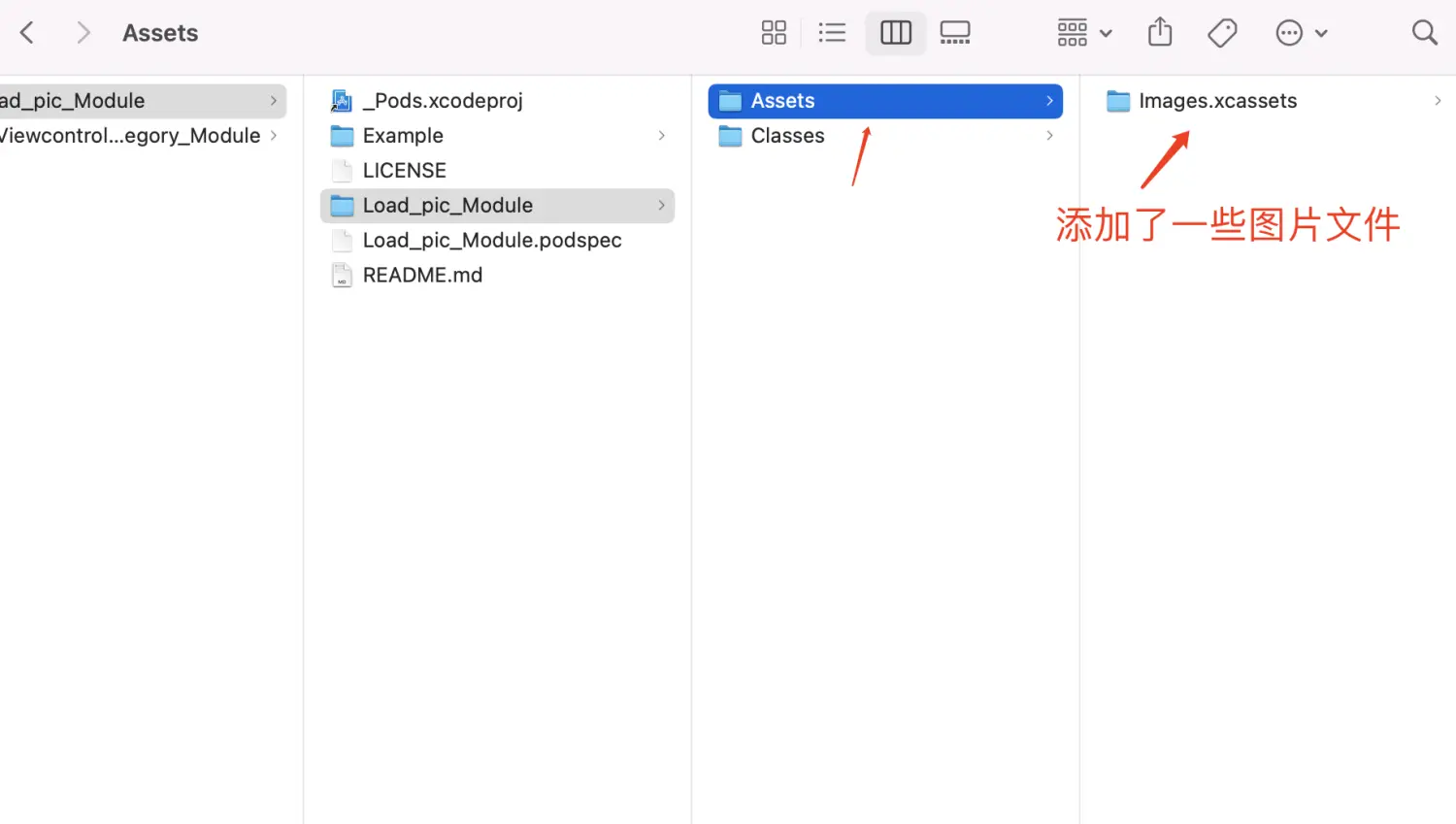
四、添加资源文件

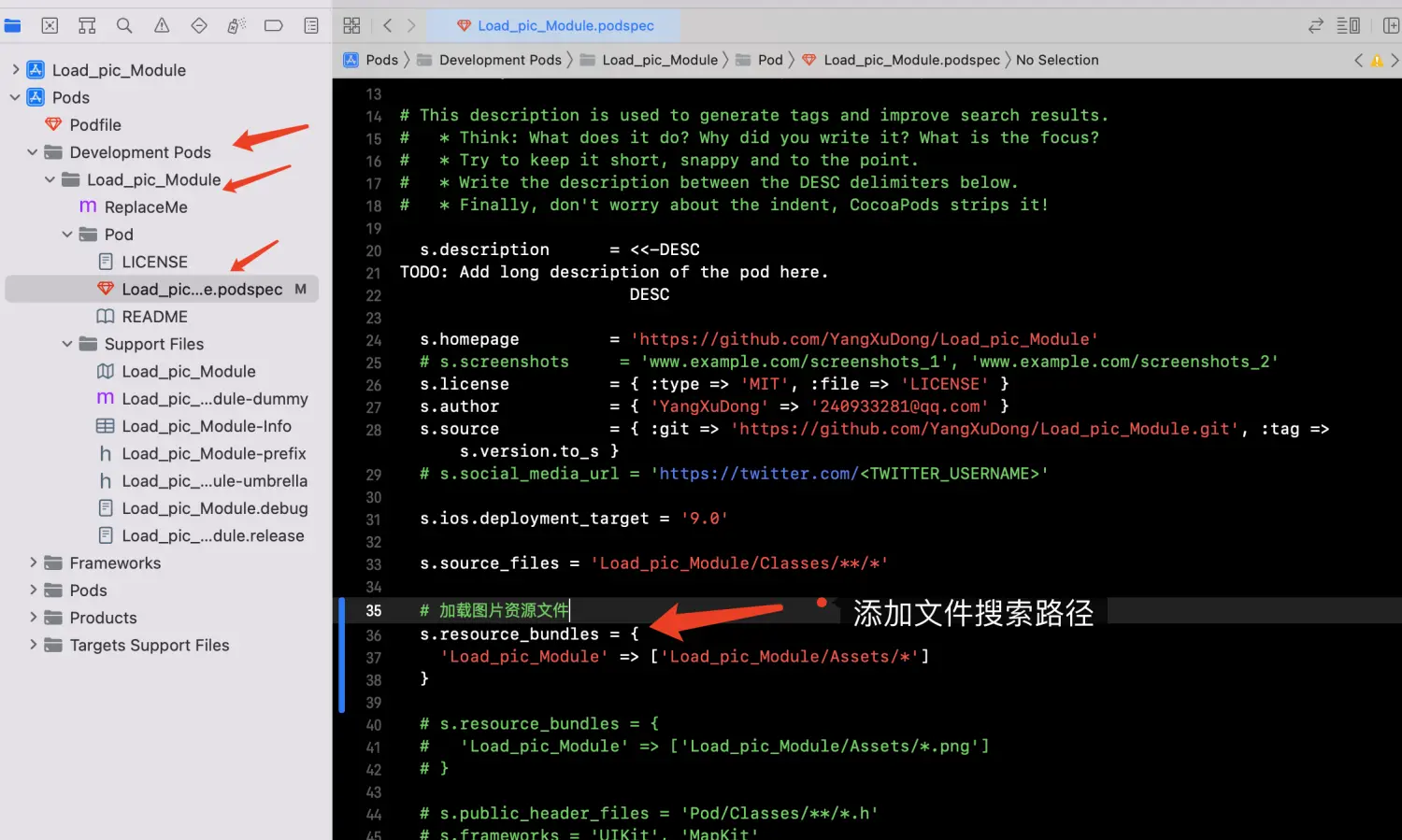
之后cd到Example文件夹中,打开工程,在Load_pic_Module.podspec,添加图片资源的搜索路径,具体如下图所示:
# 加载图片资源文件
s.resource_bundles = {
'Load_pic_Module' => ['Load_pic_Module/Assets/*']
}
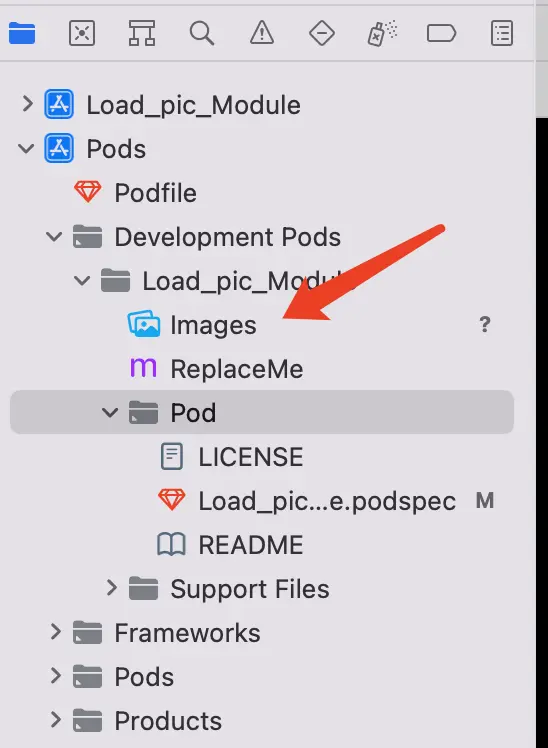
之后在命令行中,执行pod install指令,效果如下图所示:

(注:每次对组件进行修改时,每次都需要进行一次pod install,这个很重要,切记)
五、添加本地其他依赖库
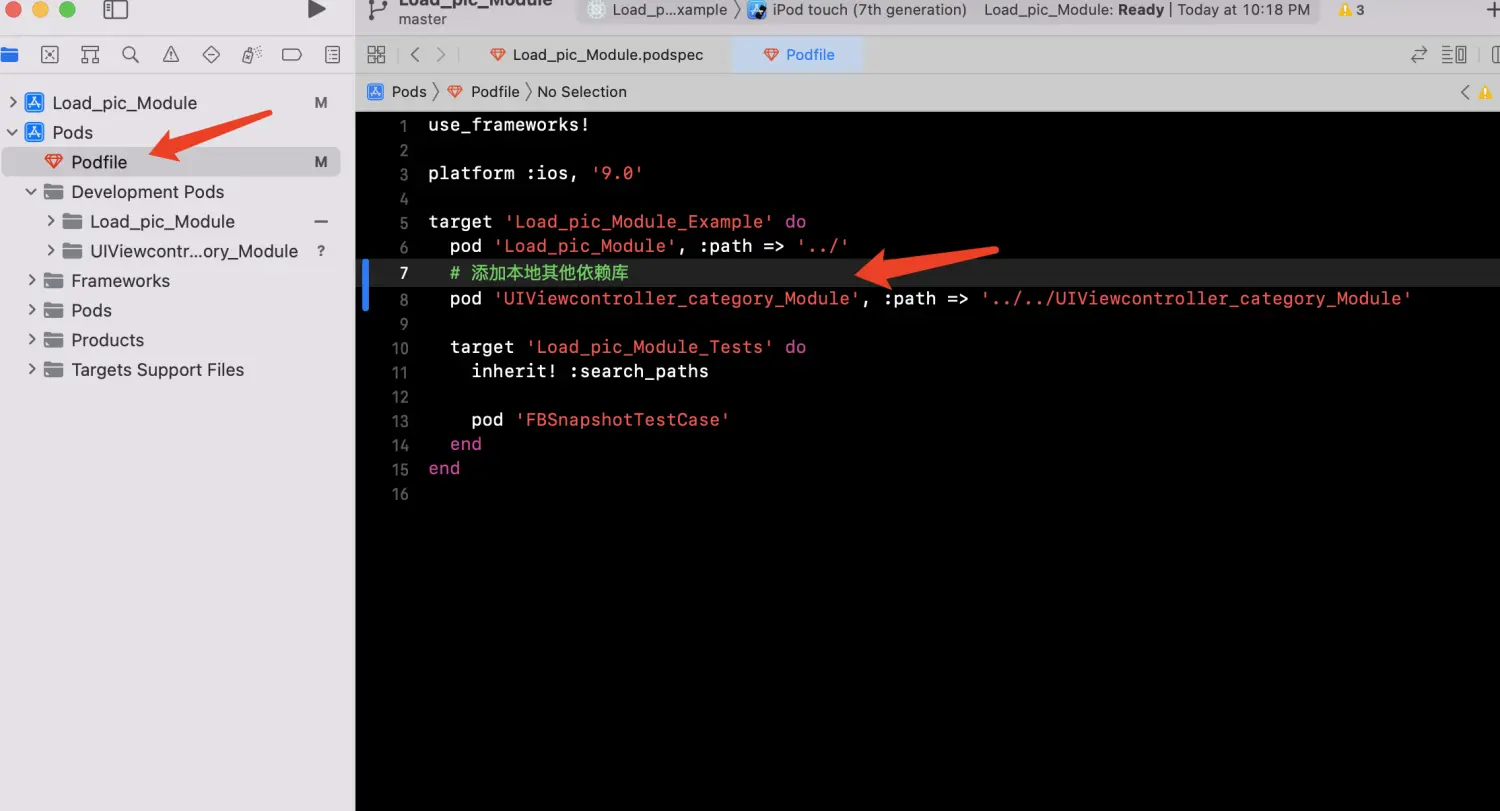
还是在Load_pic_Module工程中进行引入,在Podfile中进行本地库引入
# 添加本地其他依赖库
pod 'UIViewcontroller_category_Module', :path => '../../UIViewcontroller_category_Module'
执行pod install
六、添加外部引用库
有时候,也需要一些从网上下载的三方库,例如afn,masonry等
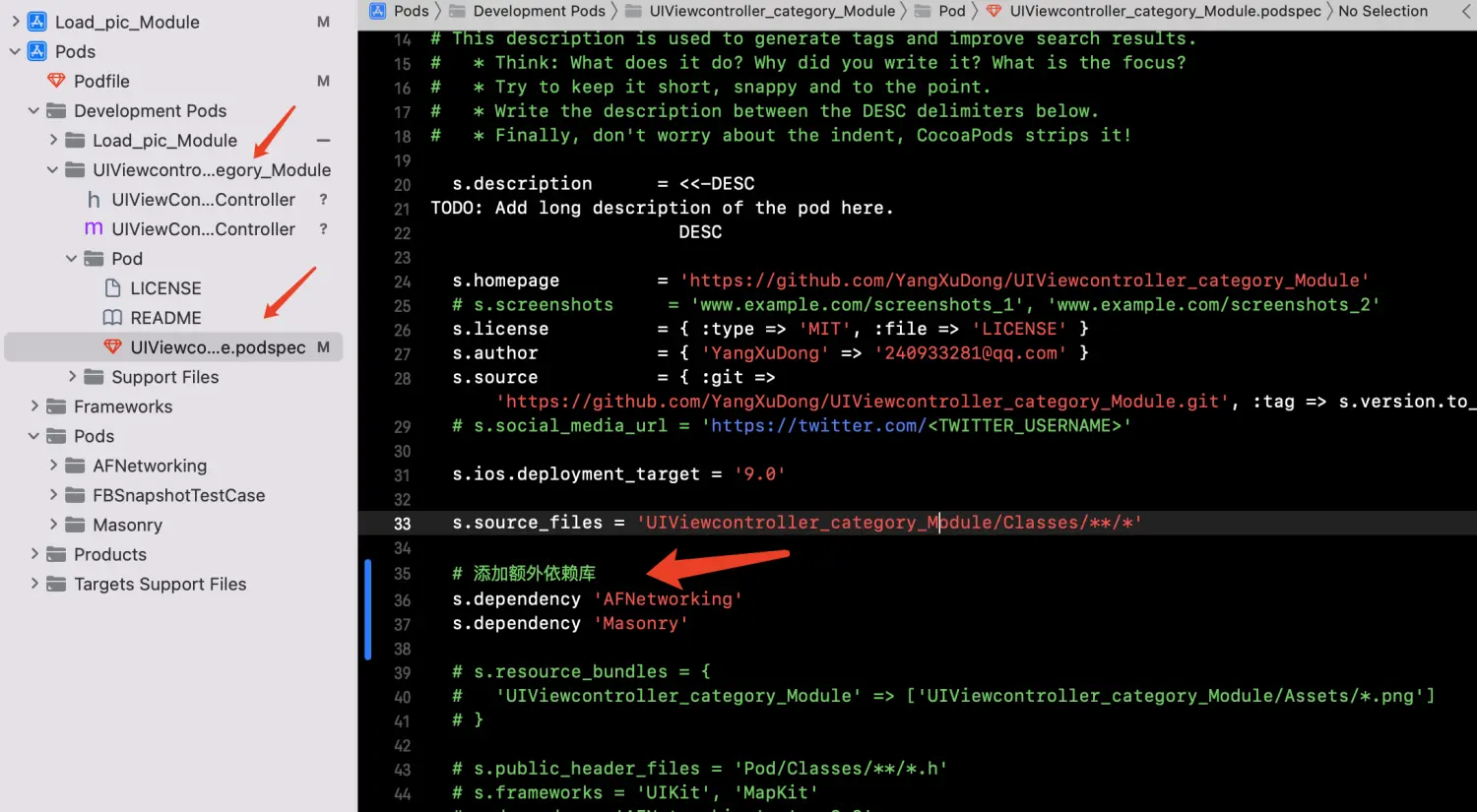
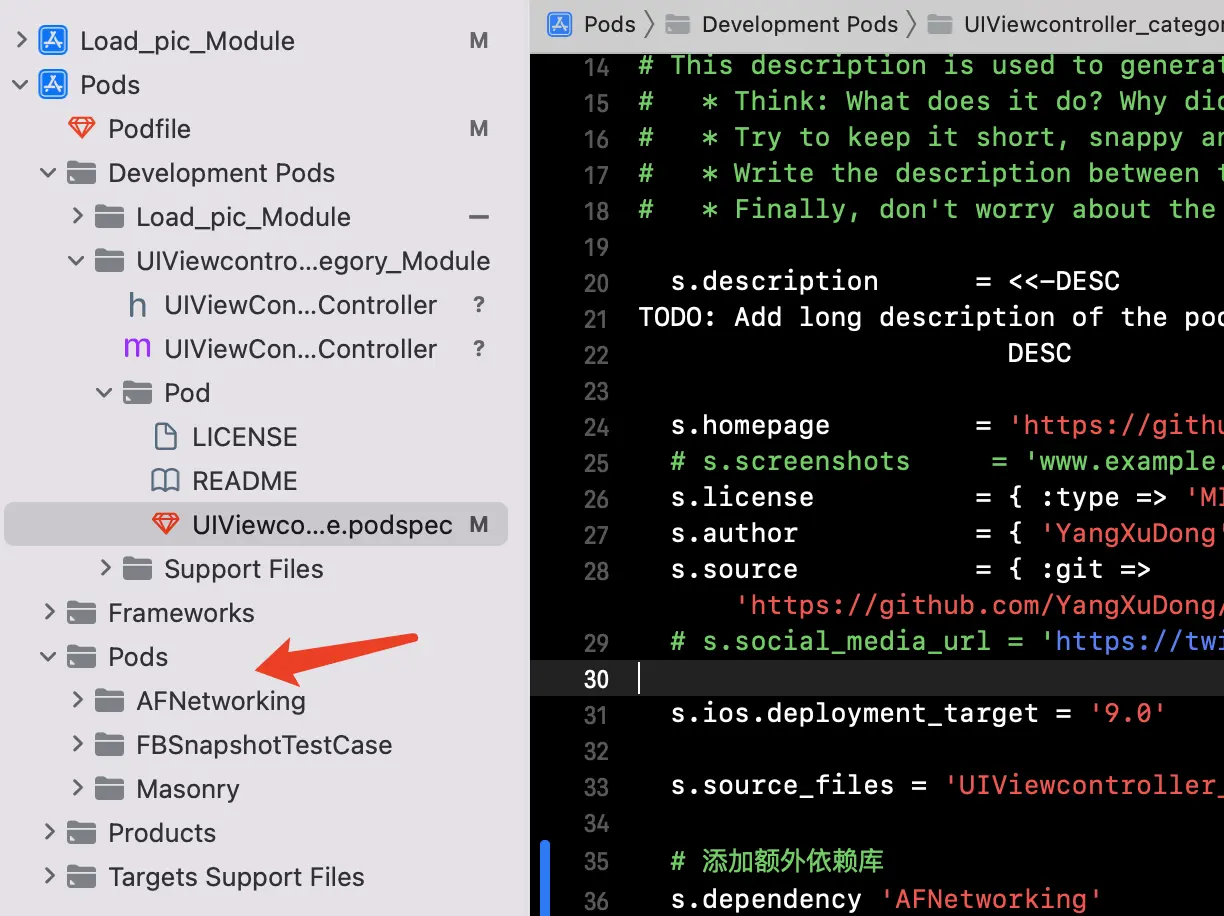
# 添加额外依赖库
s.dependency 'AFNetworking'
s.dependency 'Masonry'添加位置如下

添加效果图

七、全局通用引入
作用:类似prefix header
# s.prefix_header_contents = '#import "LGMacros.h"','#import "Masonry.h"','#import "AFNetworking.h"','#import "UIKit+AFNetworking.h"','#import "CTMediator+LGPlayerModuleAction.h"'
s.prefix_header_contents = '#import "Masonry.h"'多个引入看第一条,单个引入是第二条
注:改完记得pod install
