【干货】验证码的常见类型总结
前言
验证码是一种区分用户是计算机和人的公共全自动程序。简单来说,验证码就是验证操作是人还是机器。下面我就总结一下常见的验证码类型都有哪些?
数字、字母组合
这种形式最为常见,也很简单。有的是单独使用这两种,也有的是数字、字母混合而成,为了提高识别难度,有的会添加干扰线,如在背景中添加干扰线。
代码如下:
<?php
// 丢弃输出缓冲区的内容 **
ob_clean();
// 创建画布
$image = imagecreatetruecolor(110, 30);
// 设置白色底
$bgColor = imagecolorallocate($image, 255, 255, 255);
imagefill($image, 0, 0, $bgColor);
// 添加四个随机数字字母
for($i=0;$i<4;$i++) {
$fontSize = 6;
// 随机分配颜色
$fontColor = imagecolorallocate($image, rand(0, 120), rand(0, 120), rand(0, 120));
// 生成内容
$data = "abcdefghijkmnpqrstuvwxy3456789";
// 如果内容为空,重新输出1个
do {
$fontCont = substr($data, rand(0, strlen($data)), 1);
} while ($fontCont == '');
// 设置范围
$x = ($i*110/4)+rand(5, 10);
$y = rand(5, 10);
// 图片加入数字
imagestring($image, $fontSize, $x, $y, $fontCont, $fontColor);
}
// 添加干扰点元素
for($j=0;$j<200;$j++) {
// 点颜色
$pointColor = imagecolorallocate($image, rand(50, 200), rand(50, 200), rand(50, 200));
imagesetpixel($image, rand(1, 99), rand(1, 29), $pointColor);
}
// 添加干扰线元素
for($z=0;$z<4;$z++) {
// 生成颜色线
$lineColor = imagecolorallocate($image, rand(80, 220), rand(80, 220), rand(80, 220));
imageline($image, rand(1, 99), rand(1, 29), rand(1, 99), rand(1, 29), $lineColor);
}
header("Content-type:image/png");
// 输出图片
imagepng($image);
// 销毁内存中的图片
imagedestroy($image);
?>短信验证码
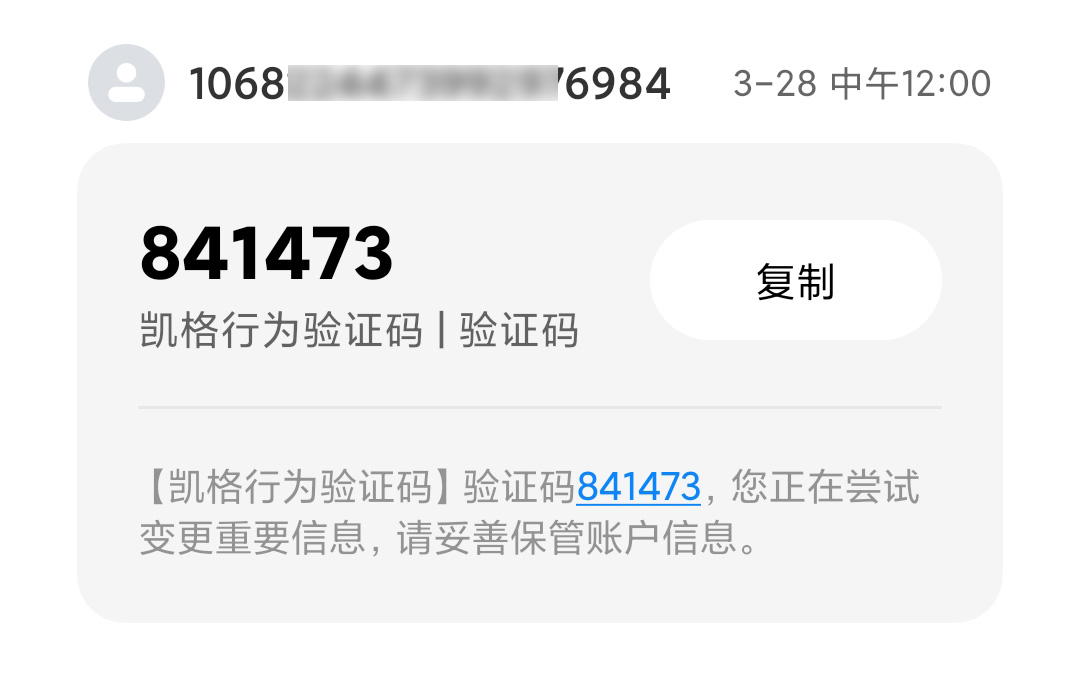
随着手机的普及,很多APP都是用手机号注册的。为了验证手机号码的真实性,防止恶意注册,通常会向手机发送验证码。网上有专门的短信发送平台,向电信运营商支付短信费用,接入即可使用。
图片识别
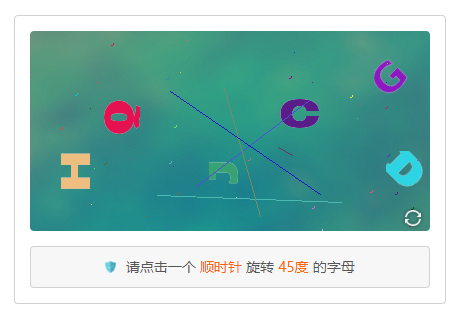
根据提示,点击对应的元素。逻辑解题能力结合图形符号等元素识别能力。适用于安全要求超高的业务场景。使用KgCaptcha,在用户控制台设置验证类型,多种类型选择,如滑动拼图、文字点选、语序点选、字体识别、空间推理。

<script src="captcha.js?appid=xxx"></script>
<script>
kg.captcha({
// 绑定元素,验证框显示区域
bind: "#captchaBox2",
// 验证成功事务处理
success: function(e) {
console.log(e);
},
// 验证失败事务处理
failure: function(e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function(e) {
console.log(e);
}
});
</script>
<div id="captchaBox2">载入中 ...</div>