一组纯CSS开发的聊天背景图,帮助避免发错消息的尴尬
我与好友的故事
我好友,人美心善,就是做事有点小迷糊。这不,她最近好几次差点消息发错群。主要是群太多,不好区分。
于是,我准备想个法子,省得她一不小心,变成大型社死现场。
2小时之后
来自网友的智慧
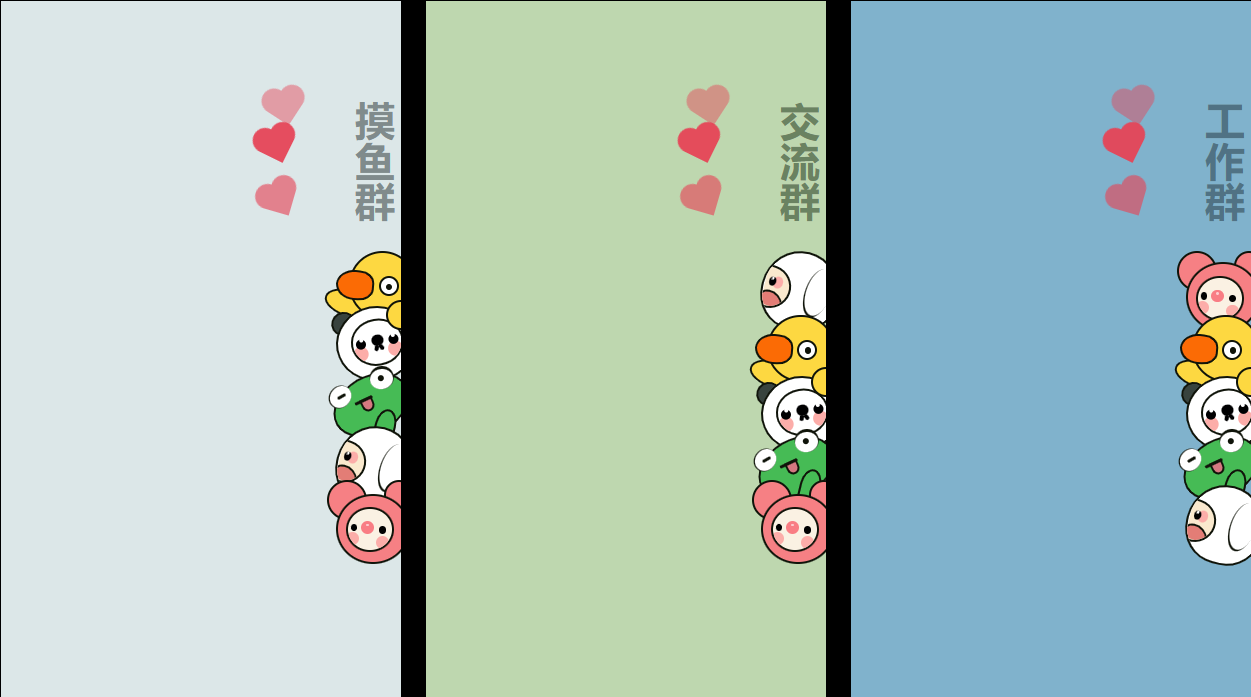
网友提供了一组聊天背景图,右上是群分类,几种分类,我挑了三个很适合好友的:交流群、工作群、摸鱼群。
文字在图片右侧,自己没发言,就能很清楚的看到文字。还有一群可爱的小动物,为背景图增加了一丝趣味。
一组聊天背景图
上效果
先来看最终实现的效果

一张背景图
从上面的代码展示中不难发现,整个背景图左侧是很空旷的。因为群聊里,一般其他人的发言在屏幕的左侧,自己的发言在右侧,所以没有发言之前,可以很清晰的看到右侧的背景信息。而背景图的右上角是当前群的类型名,基本打开群聊,一眼就发现背景图上的文字了。
垂直书写模式
文字的垂直书写模式是通过CSS提供的writing-mode实现的。
writing-mode定义了文本在水平或垂直方向上如何排布。
以下知识点来自菜鸟教程
| 参数 | 描述 |
|---|---|
| horizontal-tb | 水平方向自上而下的书写方式。即 left-right-top-bottom |
| vertical-rl | 垂直方向自右而左的书写方式。即 top-bottom-right-left |
| vertical-lr | 垂直方向内内容从上到下,水平方向从左到右 |
| sideways-rl | 内容垂直方向从上到下排列 |
| sideways-lr | 内容垂直方向从下到上排列 |
背景图中文字的效果就是为文本设置了writing-mode属性值为vertical-rl。
.chat-title {
writing-mode: vertical-rl;
font-size: 32px;
font-weight: 600;
position: absolute;
top: 80px;
right: 0;
}一组卡通形象
文字下面是一组可爱的卡通形象。我摸了摸下巴,感觉是可以用CSS实现的。
小鸡 🐤
小鸡图形由这以下部分组成:
头、一只眼睛、嘴巴、左手臂、右手臂
基本都是用圆和椭圆组成的,整体色调是黄色的,除了鼻子设计成了橘色,基本没有什么实现难度。
注:温馨提示,如果有四肢的卡通形象,如果后面没有遮挡物,最好把身体画出来。
熊猫 🐼
熊猫图形由这以下部分组成:
头、脸、左眼睛、右眼睛、左腮红、右腮红、鼻子、嘴巴、左耳朵
除了嘴巴基本都是用圆和椭圆组成的,整体色调是黑、白色,除了腮红设计成了粉色,基本没有什么实现难度。
说说嘴巴的实现吧。
一些卡通形象或者颜文字中,会有向下的尖括号代表嘴巴,比如(╥╯^╰╥)、(〒︿〒)、╭(╯^╰)╮。一般表示不开心或者傲娇。而这里的熊猫整体是有些高冷的,所以嘴巴没有设计成小羊或者青蛙那样张开的。
这种类型的嘴巴用CSS实现很简单,有几种方式,我一般是用两个直线,结合定位+旋转实现。
.panda-mouth {
width: 3px;
height: 5px;
background: #000001;
border-radius: 2px;
position: absolute;
top: 19px;
z-index: 199;
}
.panda-mouth-left {
left: 16px;
transform: rotate(20deg);
}
.panda-mouth-right {
left: 20px;
transform: rotate(-30deg);
}
<div class="panda-mouth panda-mouth-left"></div>
<div class="panda-mouth panda-mouth-right"></div>青蛙 🐸
青蛙图形由这以下部分组成:
头、左眼睛、右眼睛、鼻子、嘴巴、舌头、左手臂
基本都是用圆和椭圆组成的,整体色调是黑、白、绿色,除了舌头设计成了粉色,基本没有什么实现难度。
小羊 🐑
小羊图形由这以下部分组成:
头、脸、右眼睛、嘴巴、舌头、耳朵
基本都是用圆和椭圆组成的,整体色调是黑、白色,舌头和腮红是粉色,基本没有什么实现难度。
介绍一下耳朵的实现。
一般羊的耳朵尖而长,是耷拉在脑袋两侧的,所以这里也是这样设计的,因为小羊是侧颜,所以只需要实现一只耳朵即可。因为耳朵也是白色的,所以要展示一部分颜色深的地方好和头进行区分。
这样实现方式就有很多了,加阴影啦,使用两层元素啦,伪元素啦,都可以,我这里用了伪元素实现的。
.sheep-ear {
position: absolute;
width: 20px;
height: 40px;
border-radius: 100%;
background: #10140a;
top: 8px;
right: 5px;
transform: rotate(6deg);
}
.sheep-ear::before {
content: '';
width: 20px;
height: 39px;
border-radius: 100%;
background: #fff;
position: absolute;
top: -1px;
left: 1px;
z-index: 199;
}
<div class='sheep-ear'></div>比啾
这个卡通形象眼熟,但是叫不上来名字,所以我给它起名叫“比啾”。(因为罗小黑里有一个比丢也很可爱)
比啾图形由这以下部分组成:
头、脸、左眼睛、右眼睛、左腮红、右腮红、鼻子。左耳朵、右耳朵
基本都是用圆和椭圆组成的,整体色调是黑、粉色,脸是藕色,基本没有什么实现难度。
一组背景图
不同类型群组的背景图,除了名字不同,卡通的顺序也适当的做了调整,避免看错群。
注入灵魂
背景图是静态的,但是我们的页面可以是动起来的。所以我为背景图注入了一丝灵动。
三个心,有间隔的从第一个玩偶边上飞出来,飞一段时间消失。
我基本实现心形都是中间一个矩形、两边各一个圆形。
飞出来和消失使用animation动画实现,因为三颗心路径是一致的,所以需要设置间隔时间,否则就会重叠成一个。
.chat-heart {
position: absolute;
left: 200px;
top: 200px;
}
.heart {
position: absolute;
width: 20px;
height: 20px;
background-color: #e64356;
opacity: 0;
top: 6px;
left: 45px;
}
.heart:before,
.heart:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #e64356;
}
.heart:after {
bottom: 0px;
left: -53%;
}
.heart:before {
top: -53%;
right: 0px;
transform: rotate(45deg);
}
.heart1 {
animation: heartfly 2s ease-out infinite 0.5s;
}
.heart2 {
animation: heartfly 2s ease-out infinite 1s;
}
.heart3 {
animation: heartfly 2s ease-out infinite 1.5s;
}
@keyframes heartfly {
70% {
opacity: 1;
}
100% {
transform: rotate(35deg) translateY(-100px) translateX(-100px);
opacity: 0;
}
}
<div class='chat-heart'>
<div class='heart heart1'></div>
<div class='heart heart2'></div>
<div class='heart heart3'></div>
</div>故事的结尾
故事的结尾就是,有人更换了微信聊天背景,有人写完了一篇文章,愿友谊地久天长。
不会以为这就是结尾吧,哈哈哈。
作者:叶一一
来源:juejin.cn/post/7141316944354885669
