NodeJS 入门了解
1 NodeJS 是什么
- NodeJS 是 javascript 的一种运行环境,是对 Google V8 引擎进行的封装。是一个服务器端的 javascript 解释器;
- NodeJS 使用事件驱动,非阻塞 I/O 模型;
什么是非阻塞 I/O 模型:
- 阻塞:I/O 时进程休眠等待 I/O 完成后再进行下一步;
- 非阻塞 I/O :I/O 时函数立即返回,进程不等待 I/O 完成;
什么是事件驱动:
I/O 等异步操作结束后的通知。
2 NodeJS 和 npm 的关系
包含关系,NodeJS 中含有 npm,比如说你安装好 NodeJS,你打开 cmd 输入 npm -v 会发现出 npm 的版本号,说明 npm 已经安装好。
引用大神的总结:
其实 npm 是 NodeJS 的包管理器(package manager)。我们在 NodeJS 上开发时,会用到很多别人已经写好的 javascript 代码,如果每当我们需要别人的代码时,都根据名字搜索一下,下载源码,解压,再使用,会非常麻烦。
于是就出现了包管理器 npm。大家把自己写好的源码上传到 npm 官网上,如果要用某个或某些个,直接通过 npm 安装就可以了,不用管那个源码在哪里。并且如果我们要使用模块 A,而模块 A 又依赖模块 B,模块 B 又依赖模块 C 和 D,此时 npm 会根据依赖关系,把所有依赖的包都下载下来并且管理起来。试想如果这些工作全靠我们自己去完成会多么麻烦!
3 NodeJS 的安装
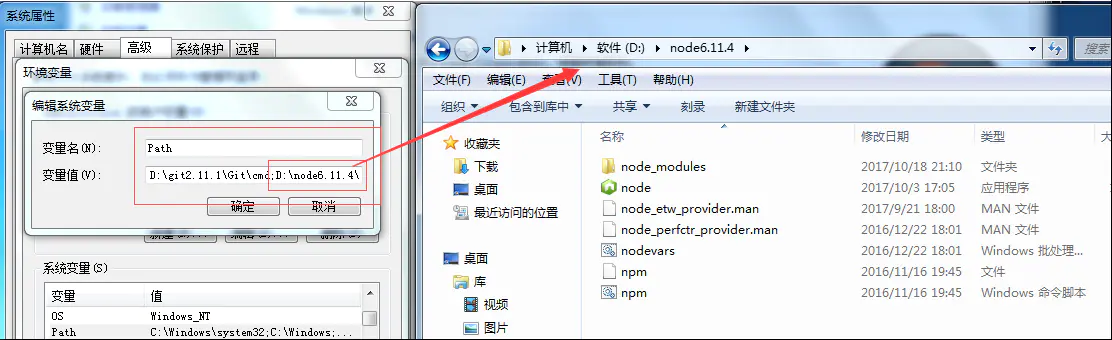
直接网上下载安装就可以了。环境配置,其实就是在 path,加入 NodeJS 的安装目录,这样就可以在控制台使用 NodeJS 的命令。验证,可以在控制台输入:node -v 和 npm -v

4 初始化 npm 环境
首先保证有 node 和 npm 环境,运行 node -v 和 npm -v 查看
进入项目目录,运行 npm init 按照步骤填写最终生成 package.json 文件,所有使用 npm 做依赖管理的项目,根目录下都会有一个这个文件,该文件描述了项目的基本信息以及一些第三方依赖项(插件)。详细的使用说明可查阅官网文档。
5 安装插件
已知我们将使用 webpack 作为构建工具,那么就需要安装相应插件,运行 npm install webpack webpack-dev-server --save-dev 来安装两个插件。
又已知我们将使用 React ,也需要安装相应插件,运行 npm i react react-dom --save 来安装两个插件。其中 i 是 install 的简写形式。
安装完成之后,查看 package.json 可看到多了 devDependencies 和 dependencies 两项,根目录也多了一个 node_modules 文件夹。
6 --save 和 --save-dev 的区别
npm i 时使用 --save 和 --save-dev,可分别将依赖(插件)记录到 package.json 中的 dependencies 和 devDependencies 下面。
dependencies 下记录的是项目在运行时必须依赖的插件,常见的例如 react 、jquery 等,即及时项目打包好了、上线了,这些也是需要用的,否则程序无法正常执行。
devDependencies 下记录的是项目在开发过程中使用的插件,例如这里我们开发过程中需要使用 webpack 打包,而我在工作中使用 fis3 打包,但是一旦项目打包发布、上线了之后,webpack 和 fis3 就都没有用了,可卸磨杀驴。
延伸一下,我们的项目有 package.json,其他我们用的项目如 webpack 也有 package.json,见 ./node_modules/webpack/package.json,其中也有 devDependencies 和 dependencies。当我们使用 npm i webpack 时,./node_modules/webpack/package.json 中的dependencies 会被 npm 安装上,而 devDependencies 也没必要安装。
参考:http://www.imooc.com/article/14499
7 CommonJS
CommonJS 是 node 的模块管理规范
- 每个文件都是一个模块,有自己的作用域;
- 在模块内部
module变量代表模块本身; module.exports属性代表模块对外接口;
require 规则
/表示绝对路径,./表示相对路径;- 支持
js、json、node扩展名,不写依次尝试; - 不写路径则认为是
build-in模块或者各级node_modules内的第三方模块
require 特性
- module 被加载的时候执行,加载后缓存;
- 一旦出现某个模块被循环加载,就只输出已经执行的部分,还未执行的部分不会输出
8 global
node 全局对象 global,相当于 web 的 window 对象。
- CommonJS
- Buffer、process、console
- timer
