新的图形框架可以带来什么? 揭秘OpenHarmony新图形框架
3月30日,OpenHarmony v3.1 Release版本正式发布了。此版本为大家带来了全新的图形框架,实现了UI框架显示、多窗口、流畅动画等基础能力,夯实了OpenHarmony系统能力基座。下面就带大家详细了解新图形框架。
一、完整能力视图
新图形框架的能力在持续构建中,图1展示了新图形框架当前及未来提供的完整能力视图。

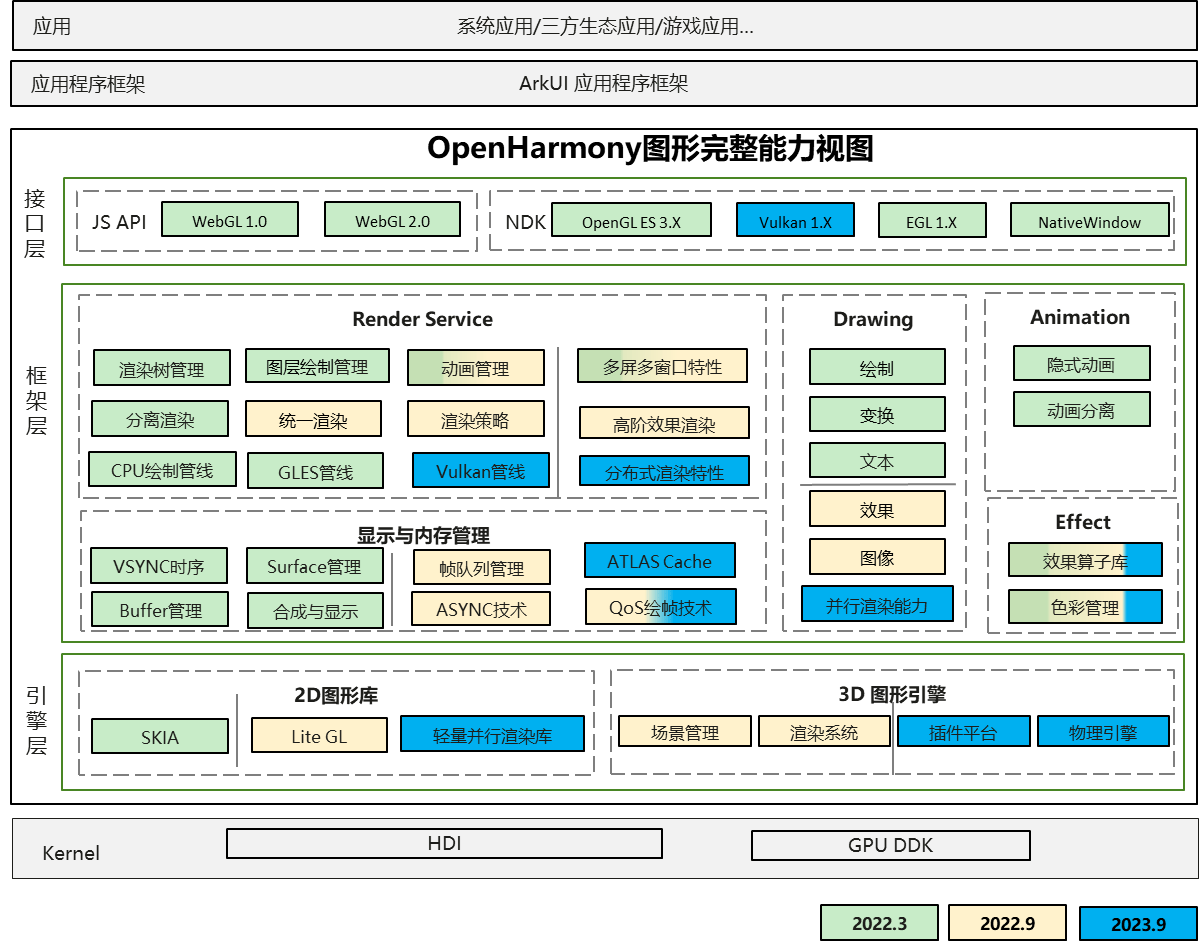
图1 OpenHarmony图形完整能力视图
按照分层抽象和轻模块化的架构设计原则,新图形框架分为接口层、架构层和引擎层。各层级说明如下:
● 接口层:提供图形NDK(native development kit,原生开发包)能力,包括OpenGL ES、Native Drawing等绘制接口能力。
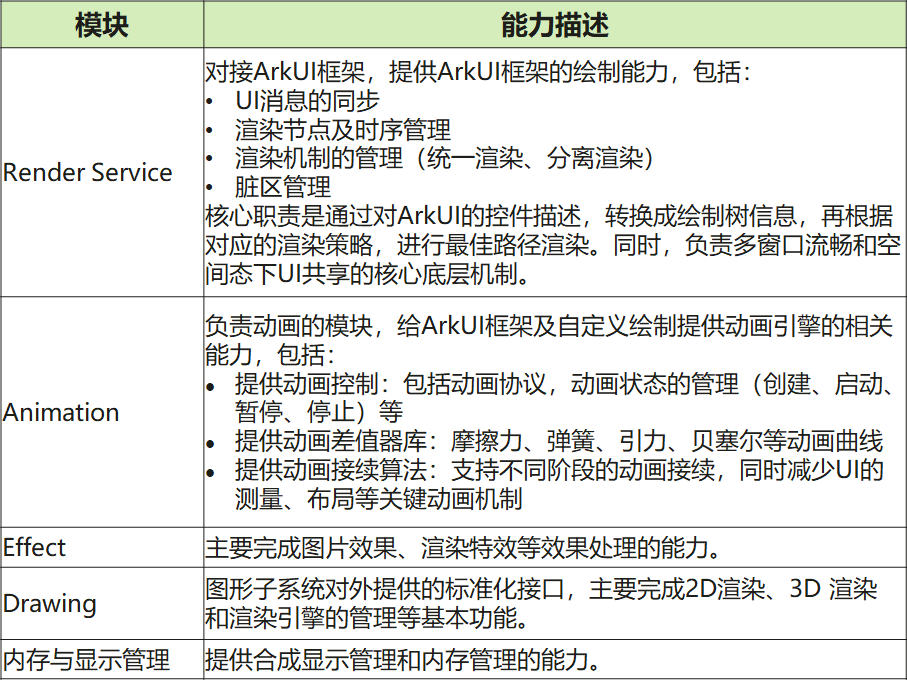
● 框架层:由Render Service、Animation、Effect、Drawing、显示与内存管理等核心模块组成。框架层各模块说明如下:

● 引擎层:包括2D图形库和3D图形引擎两个模块。2D图形库提供2D图形绘制底层API,支持图形绘制与文本绘制底层能力。3D图形引擎能力尚在构建中。
二、新图形框架的亮点
经过上一节介绍,我们对新图形框架的完整能力有了基本的了解。那么,新图形框架有什么亮点呢?
新图形框架在渲染、动画流畅性、接口方面重点发力:
(1)渲染方面
通常来讲,UI界面显示分为两个部分:一是描述的UI元素在应用内部显示,二是多个应用的界面在屏幕上同时显示。对此,新图形框架从功能上做了相应的设计:控件级渲染和窗口级渲染。“控件级渲染”重点考虑如何跟UI框架前端进行对接,需要将ArkUI框架的控件描述转换成绘制指令,并提供对应的节点管理以及渲染能力。而“窗口级渲染”重点考虑如何将多个应用合成显示到同一个屏幕上。
(2)动画流畅性方面
我们深挖动画处理流程中的各个环节,对新图形框架进行了新的动画实现设计,提升动画的流畅性体验。
(3)接口方面
新图形框架在接口层提供了更丰富的接口能力。
下面为大家一一详细介绍新图形框架的亮点特性。
1. 控件级渲染
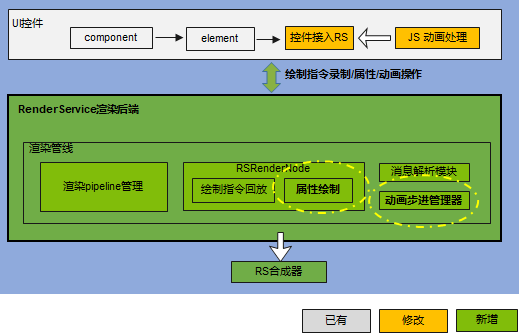
新图形框架实现了基于RenderService(简称RS)的控件级渲染功能,如图2所示。

图2 控件级渲染
控件级渲染功能具有以下特点:
● 支持GPU渲染,提升渲染性能。
● 动画逻辑从主线程中剥离,提供独立的步进驱动机制。
● 将渲染节点属性化,属性与内容分离。
2. 窗口级渲染
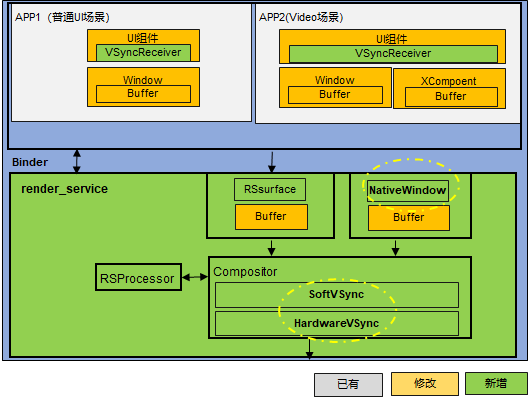
新图形框架实现了基于RenderService的窗口级渲染功能,如图3所示。

图3 窗口级渲染
窗口级渲染功能具有以下特点:
● 取代Weston合成框架,实现RS新合成框架。
● 支持硬件VSync/软件Vsync。
● 支持基于NativeWindow接入EGL/GLES的能力。
● 更灵活的合成方式,支持硬件在线合成/CPU合成/混合合成(GPU合成即将上线)。
● 支持多媒体图层在线overlay。
3. 更流畅的动画体验
动画流畅性是一项很基本、也很关键的特性,直接影响用户体验。为了提升动画的流畅性体验,我们深挖动画处理流程中的各个环节,对新图形框架进行了新的动画实现设计。
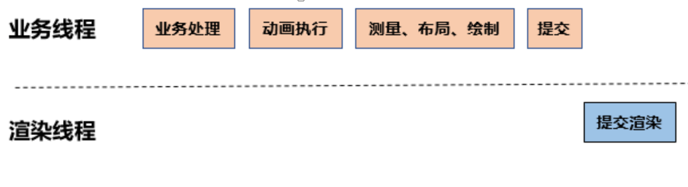
如图4所示,传统动画的实现流程如下:
(1) 应用创建动画,设置动画参数。
(2) 每帧回调,修改控件参数,重新测量、布局、绘制。
(3) 内容渲染。

图4 传统动画实现
经过深入分析,我们发现传统动画实现存在以下缺点:
(1)UI与动画一起执行,UI的业务阻塞会影响动画的执行,导致动画卡顿。
(2)每帧回调修改控件属性,会触发测量布局录制,导致耗时增加。
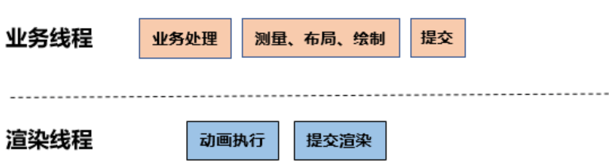
针对以上两点缺陷,我们对新图形框架进行了新的动画实现设计,如图5所示。

图5 新框架的动画实现
(1)动画与UI分离。
动画在渲染线程步进,与UI业务线程分离。
(2)动画仅测量、布局、绘制一次,降低动画负载。
通过计算最终界面属性值,对有改变的控件添加动画,动画过程中不测量、布局、绘制,提升性能。
4. 对外提供的接口
新图形框架提供了丰富的接口:
(1)SDK:支持WebGL 1.0、WebGL 2.0,满足JS开发者的3D开发的需求。
WebGL开发指导:
(2)NDK:支持OpenGL ES3.X,可以通过XComponent提供的nativewindow创建EGL/OPENGL绘制环境,满足游戏引擎等开发者对3D绘图能力的需求。

图6 OpenGL ES使用示例
新图形框架还处于不断完善过程中,我们将基于新框架提供更多的能力,相信以后会给大家带来更多的惊喜,敬请期待~
