Flutter 多端统一配置
本文介绍Flutter的全局变量统一配置的一种实现方法。3.2 多端统一配置
为了方便对项目进行维护,我们需要将配置文件抽象出来进行统一管理。
3.2.1 需求
建立配置文件,统一常用配置信息,可多端共享。
3.2.2 实现
1 创建test项目
创建项目:flutter create test
进入项目:cd test
2 assets目录
创建文件夹:mkdir assets
3 创建配置文件
创建全局共享配置文件:touch assets/app.properties
4 编辑配置文件
在app.properties中定义所需参数
serverHost=http://127.0.0.1:8080/
version=0.1.1

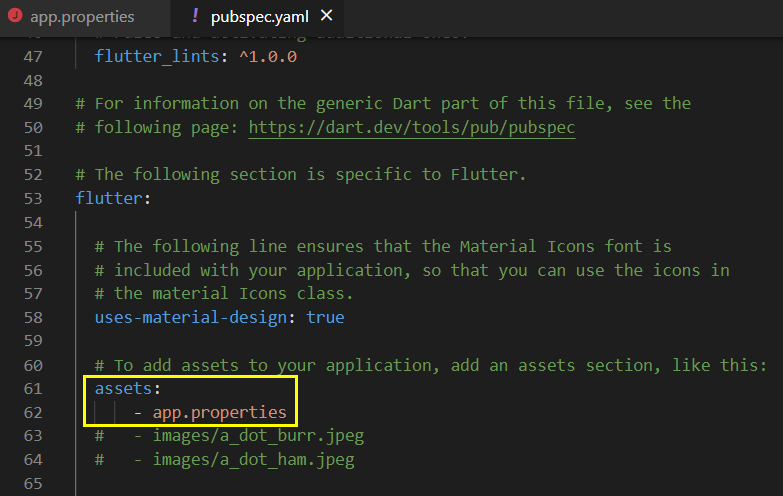
5 配置assets权限
打开pubspec.yaml,配置app.properties权限
flutter:
...
assets:
- app.properties

6 创建dart配置文件
创建配置文件:touch lib/config.dart,并写入如下内容:
import 'package:flutter/services.dart';
class Config {
factory Config() => _instance;
static Config _instance;
Config._internal();
String serverHost = "";
String version = "";
Future init() async {
Map<String, String> properties = Map();
String value = await rootBundle.loadString("assets/app.properties");
List<String> list = value.split("\n");
list?.forEach((element) {
if (element != null && element.contains("=")) {
String key = element.substring(0, element.indexOf("="));
String value = element.substring(element.indexOf("=") + 1);
properties[key] = value;
}
});
parserProperties(properties);
return Future.value();
}
void parserProperties(Map<String, String> properties) {
serverHost = properties['serverHost'] ?? "";
version = properties['version'] ?? "";
}
}
以后代码中需要用到全局变量通过Config调用即可。
