不常见但是有用的chrome调试技巧
dom
添加选中dom节点为全局变量方便需要调试多个dom的场景
适用对dom有多次操作的场景

force node state (触发)状态
调试dom的某个状态

copy element
拷贝选中dom的信息

style/class
给选中元素添加一个 class 名
快速给元素添加class

修改元素的盒模型大小
快速修改元素的盒模型大小(margin/padding/width/height等)

network
block specific request
block特定的请求
快捷键:command + shift + p -> show request blocking

改变请求的 user agent
修改请求的user agent
快捷键:command + shift + p -> network conditions 切换 user agent

javascript
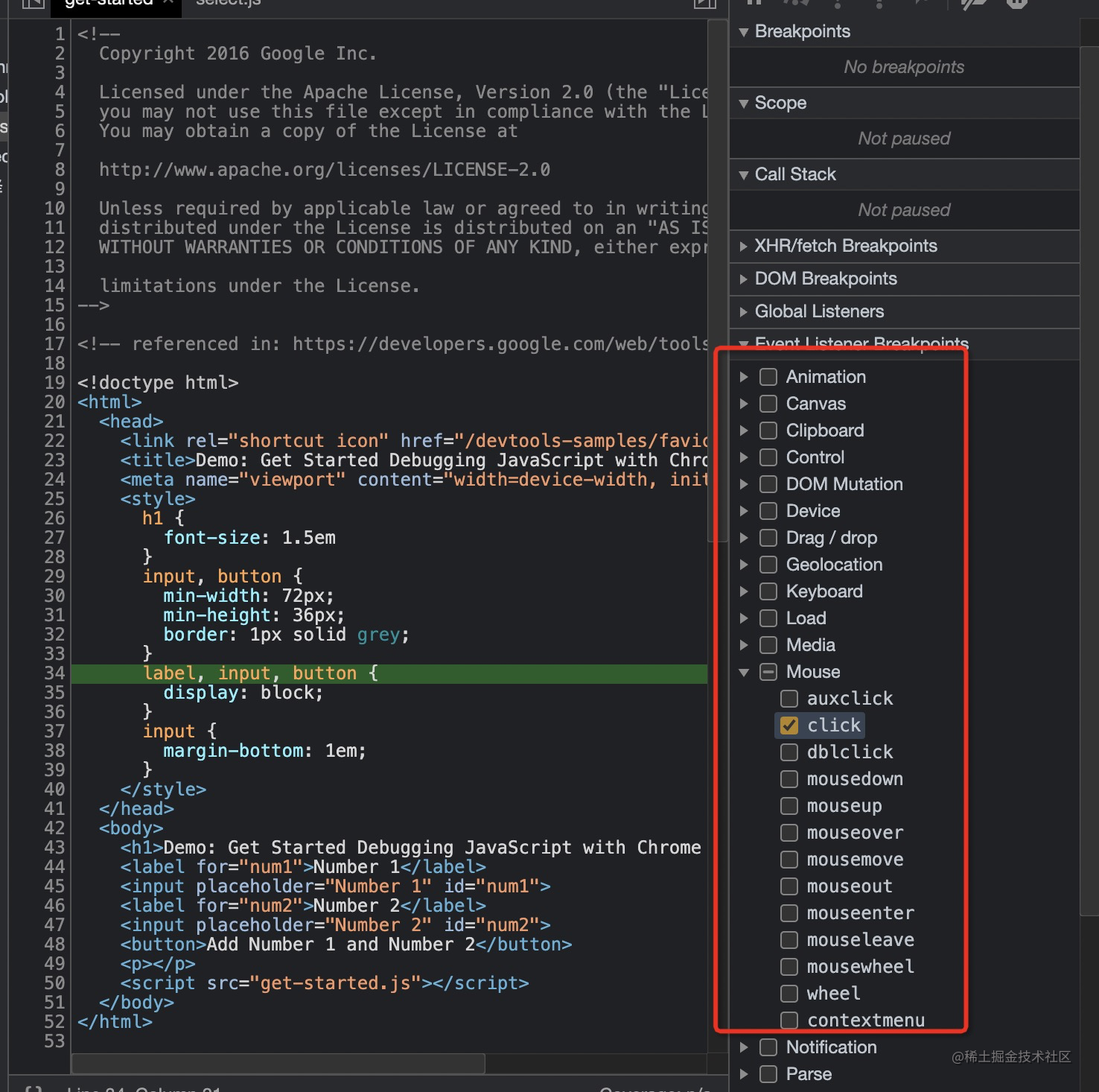
断点,断浏览器的行为(比如 click、mouse 等等)
拦截浏览器的行为

快速改变拦截的变量的值
双击改变拦截变量的值

添加 watch 表达式
添加watch表达式

条件断点
设置断点的条件

快速调试代码片段
Snippet(片段)代码调试,不需要创建特定的页面

参考文档
作者:seventhMa
来源:https://juejin.cn/post/6963600839587921927
