iOS 实现类似探探、陌陌的卡片左滑右滑效果
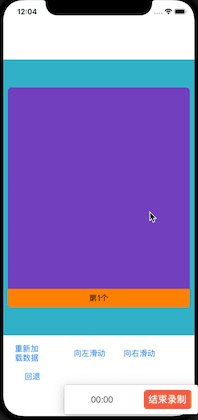
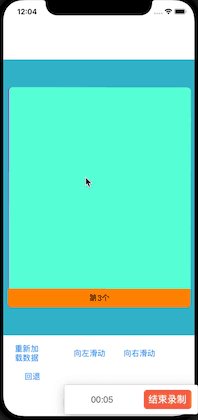
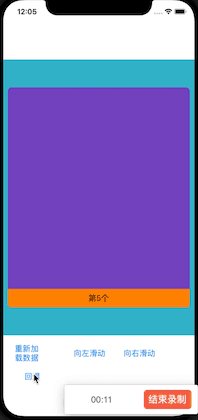
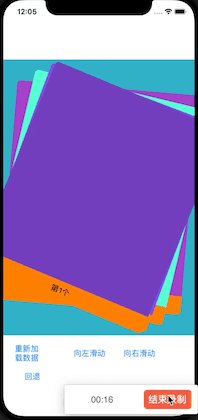
本文章分析怎么实现这种卡片效果以及都有哪些功能,基于这些功能是否可以完善,让框架更加灵活,可拓展等。现已封装成通用框架。效果图如下:

1、功能分析
不管是探探还是陌陌的点点匹配模块,都是对卡片的左滑右滑进行的操作,那么以陌陌的点点匹配模块分析,所涉及的功能有:
- 卡片复用机制
- 拖拽卡片时的动画
- 卡片拖拽左上方、左下方、右上方、右下方都会有相应的旋转动画
- 喜欢功能
- 喜欢功能又分为拖拽卡片向右侧滑出、点击下方的喜欢按钮控制卡片滑出。
- 不喜欢功能
- 不喜欢功能也是和喜欢功能逻辑一样,只是方向不同。
- 超级喜欢功能
- 超级喜欢功能跟喜欢功能一样,只不过是针对的vip用户,普通用户需要充值vip才能使用,vip用户触发超级喜欢,会有一个炫丽的动画特效,并进行其它业务处理
- 回退功能
- 回退功能也是针对vip用户设计的,vip用户单次只能回退一张卡片。我们实现回退多张功能,让外界控制是否可以回退功能,更加灵活。
- 预加载功能
- 卡片可以无限的滑走,那么数据源获取就得支持加载更多数据。
- 无数据的处理功能
- 卡片数据操作完了,就得处理无数据的情况,显示占位图等等。
- 触发卡片喜欢功能时,需要检测是否允许此次操作
- 这个功能也是根据业务去做,
探探里面,好像对喜欢的操作是有限制的,如果超出了这个限制,再次触发喜欢功能就会提示充值vip同时拖拽的卡片也会恢复原位。
2、功能实现
完成了上面的功能分析之后,接下来就可以一个一个的去实现了。
卡片复用机制
这里用了4张卡片,最上面的卡片划走之后,会被放在最下面一层,达到复用。
拖拽卡片时的动画
卡片拖拽左上方、左下方、右上方、右下方都会有相应的旋转动画。我们可以确定用户手势触发的点的位置,根据方位进行设置相关的旋转角度,左右是相反的。
喜欢、不喜欢功能
1、通过拖拽手势划走卡片
给每个卡片添加一个拖拽手势,当拖拽卡片的时候,根据拖拽的距离和卡片原始的中心点X值进行判断卡片是向左还是向右,拖拽结束的时候,通过改变卡片的位置并加上动画,达到卡片划走的效果。2、通过按钮触发划走卡片
按钮触发的时候,指定卡片的x位置。然后内部统一走手势结束的方法。超级喜欢功能
超级喜欢功能,其实也是喜欢的一种,通过按钮触发喜欢操作,之后加上自己的炫丽动画以及业务逻辑.回退功能
卡片回退的实现,将最底下的卡片放到最上面的卡片上面并加上入场动画,同时更新对应的索引数据。
陌陌vip用户只支持回退一张,我们可以设计支持多张,有多少张不喜欢卡片,默认回退多少张,如果想要实现一张也可以,外界可以控制。相关的方法如下:
这里回退操作的场景很多,比如:左滑10次,然后右滑4次,回退5次,在一次次的滑动,那么怎么保证卡片是按照正常的顺序显示的呢。这里用了2个数组处理的,第一个数组保存左滑的数据index,第二个数组保存回退的index。具体的思路看下截图:预加载功能
每次划走一个卡片,都会代理回调对应的数据源Index供上层更新底部的卡片显示内容, 卡片划走的时候,也会做校验,看看当前的index相对于数据源总数是否小于一个值,这个值我们称为阀值。小于这个阀值会触发加载更多的代理回调。无数据的处理功能
每次划走一个卡片,都会更新底部卡片显示内容,如果内部卡片的数据index超出了外界的数据源总数,则将卡片内容隐藏,也会做无数据的检测。触发卡片喜欢功能时,需要检测是否允许此次操作
可以在拖拽手势结束的时候,通过代理去询问是否允许滑走,如果不允许则内部更改拖动的距离x值,走复位逻辑。
3、总结
卡片交互的细节很多,很多控制的地方也很多,封装的框架现已支持上面的所有功能, 使用的时候,可以自定义卡片cell实现自己的样式。提供的有示例demo. 欢迎预览。
作者:大大的太阳
链接:https://juejin.cn/post/7036769362652430372
