优雅的命名
前言
优秀的代码往往是最通俗易懂的代码,在于它的易于维护。在开发过程中,变量/方法优秀的命名往往有助于理解该变量/方法的用途,起到命名即注释的作用。而糟糕的命名往往会让人摸不着头脑。为了提高代码的可维护性,我们需要更优雅的命名方式。
一、通用规则
1. 有意义
起一个有意义的变量名这条相信绝大多数开发者都能做到,即变量名有实际的指代意义,在此不再赘述。
2. 指代具体
命名时需要使其更加具体详尽,可以具体到所在的模块,或者能表达出其逻辑/功能。
/* bad */
.title {}
/* good */
.head-title {}
// bad
const info;
// good
const userInfo;
3. 遵循传统
无论是CSS、JavaScript、还是文件的命名,都有一些约定俗成的惯例和规范,我们只需遵循即可。
4. 约定规范
命名的规则有很多种,没有高低之分,只有相对合适,没有绝对完美的规则。通常为了维持项目的风格统一,通常在一个项目中,相同种类的规则只选取一种。毕竟规范也只是一种工具,运用规范的根本目的是为了更好的开发和维护,太过复杂的规范反而会阻碍正常开发。因之,在项目启动前,在技术栈选取后就应当进行规范的约定,这个过程是团队意见的整合,毕竟规范是要靠团队成员的相互配合。
二、CSS 中的命名
1. 划分原则
CSS中的类名根据其职责可以分为公共类名和自定义类名。其中公共类名又可以分为常见类名(一般是约定俗成)和工具类名。
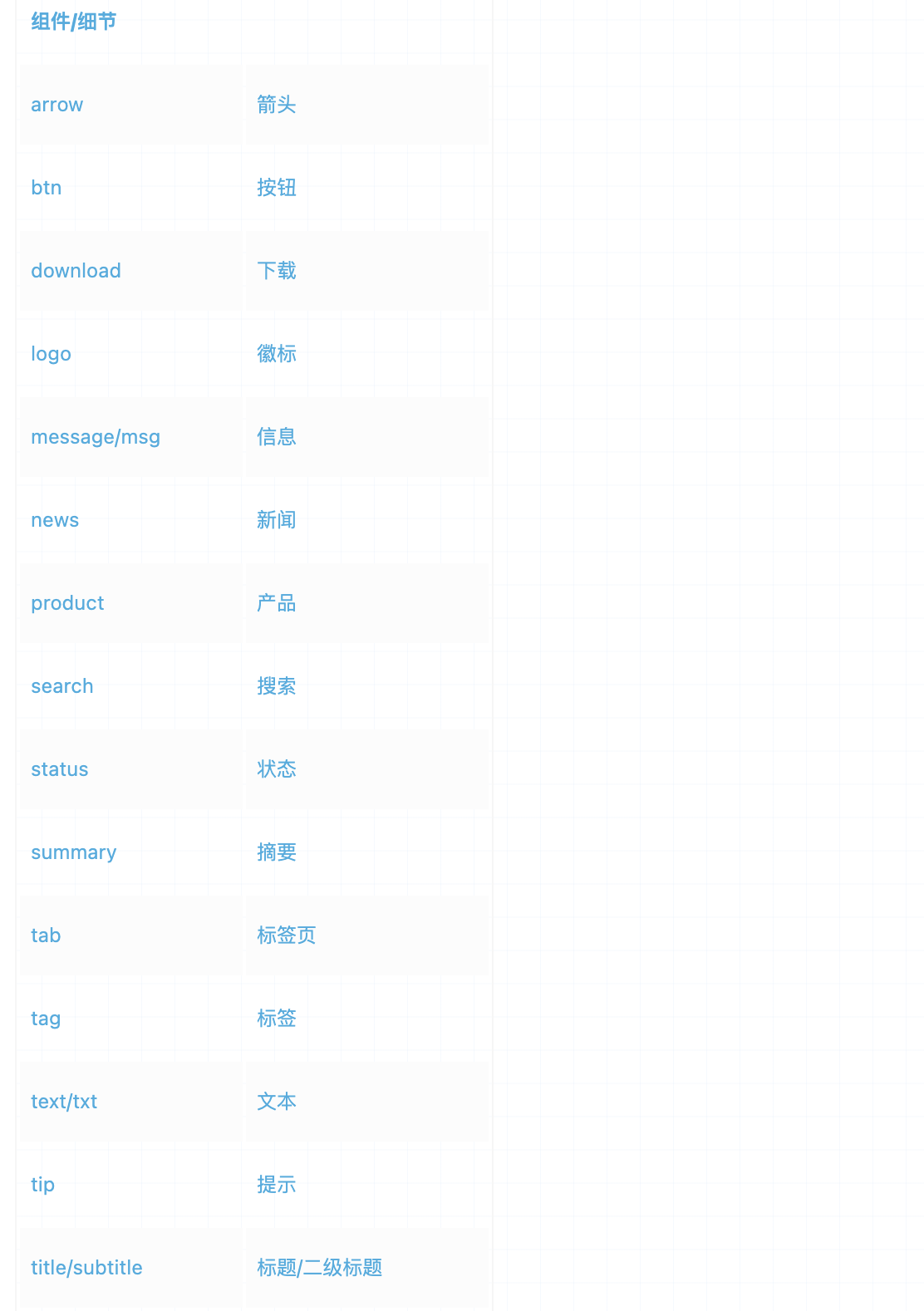
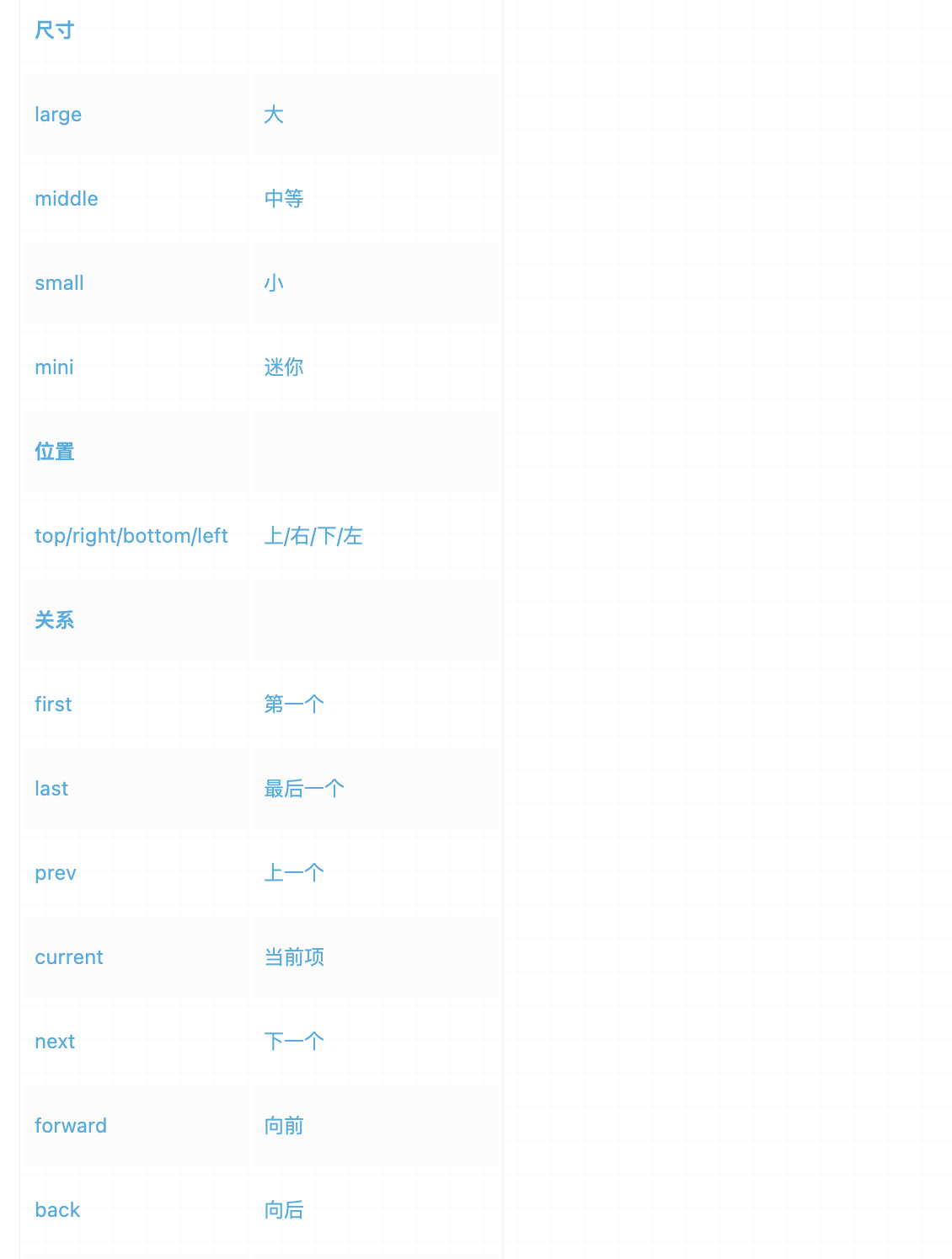
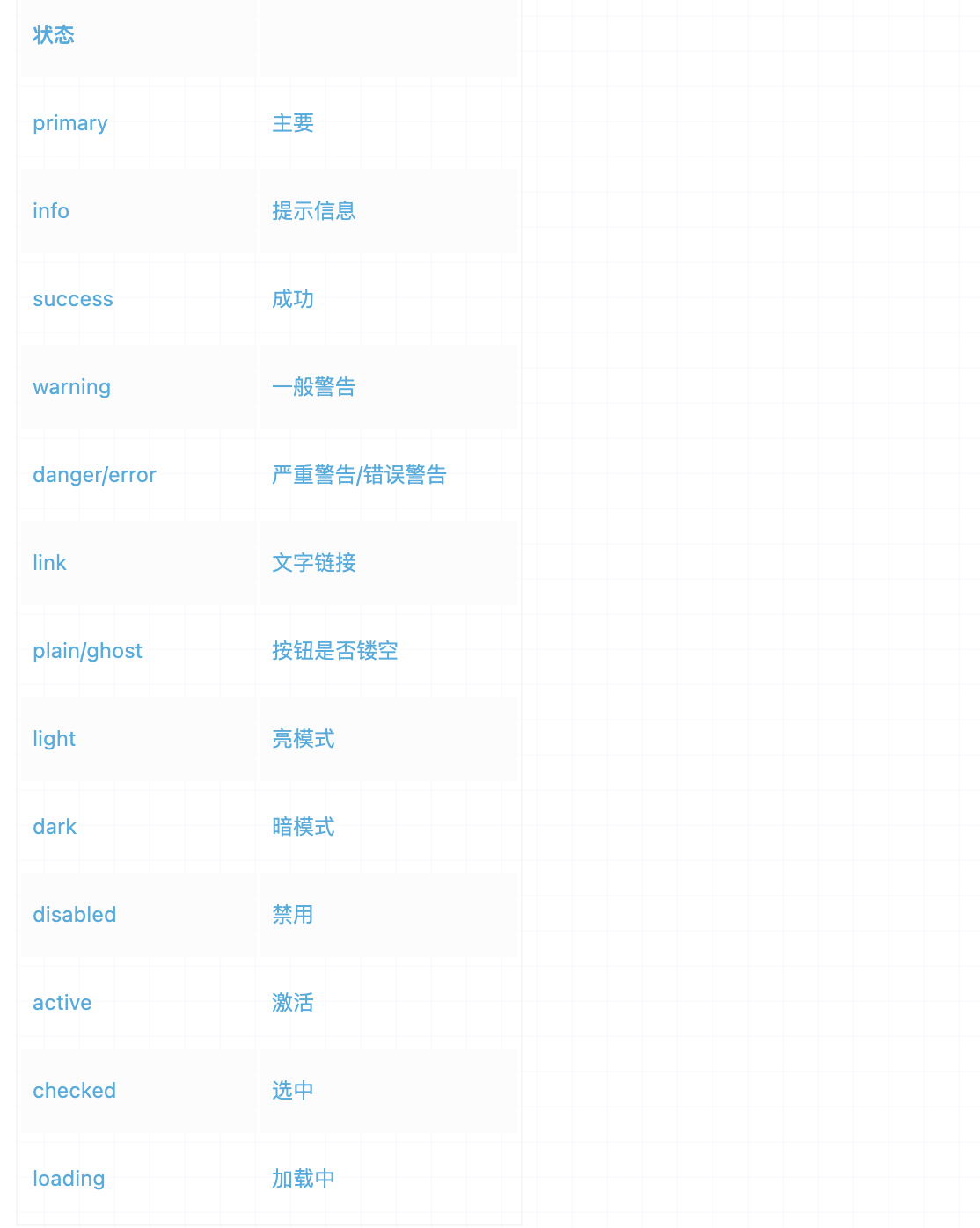
2. 常见类名
下面整理了一些常见的 css类名 供大家参考: