iOS RXSwift 5.8
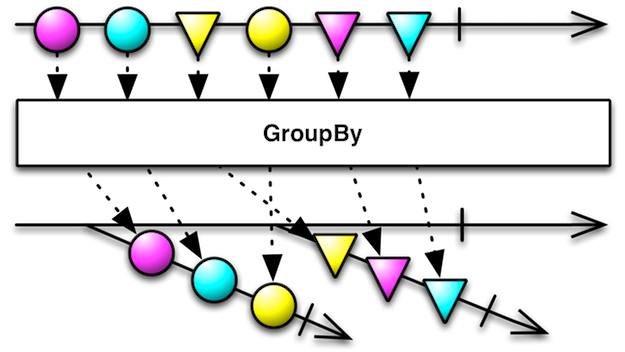
groupBy
将源 Observable 分解为多个子 Observable,并且每个子 Observable 将源 Observable 中“相似”的元素发送出来

groupBy 操作符将源 Observable 分解为多个子 Observable,然后将这些子 Observable 发送出来。
它会将元素通过某个键进行分组,然后将分组后的元素序列以 Observable 的形态发送出来。
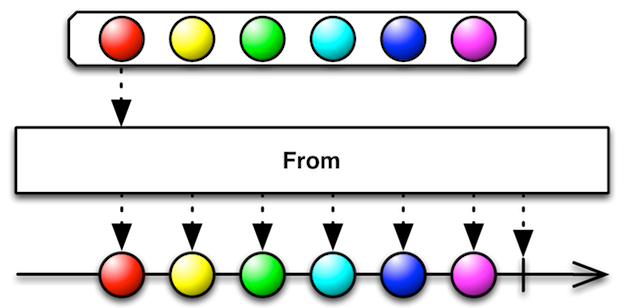
from
将其他类型或者数据结构转换为 Observable

当你在使用 Observable 时,如果能够直接将其他类型转换为 Observable,这将是非常省事的。from 操作符就提供了这种功能。
演示
将一个数组转换为 Observable:
let numbers = Observable.from([0, 1, 2])
它相当于:
let numbers = Observable<Int>.create { observer in
observer.onNext(0)
observer.onNext(1)
observer.onNext(2)
observer.onCompleted()
return Disposables.create()
}
将一个可选值转换为 Observable:
let optional: Int? = 1
let value = Observable.from(optional: optional)
它相当于:
let optional: Int? = 1
let value = Observable<Int>.create { observer in
if let element = optional {
observer.onNext(element)
}
observer.onCompleted()
return Disposables.create()
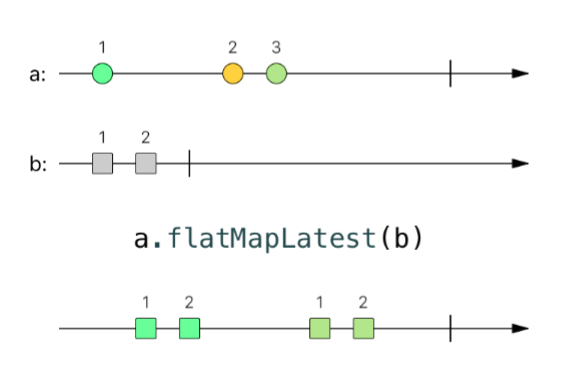
}flatMapLatest
将 Observable 的元素转换成其他的 Observable,然后取这些 Observables 中最新的一个

flatMapLatest 操作符将源 Observable 的每一个元素应用一个转换方法,将他们转换成 Observables。一旦转换出一个新的 Observable,就只发出它的元素,旧的 Observables 的元素将被忽略掉。
演示
tips:与 flatMap 比较更容易理解
let disposeBag = DisposeBag()
let first = BehaviorSubject(value: "👦🏻")
let second = BehaviorSubject(value: "🅰️")
let variable = Variable(first)
variable.asObservable()
.flatMapLatest { $0 }
.subscribe(onNext: { print($0) })
.disposed(by: disposeBag)
first.onNext("🐱")
variable.value = second
second.onNext("🅱️")
first.onNext("🐶")
输出结果:
👦🏻
🐱
🅰️
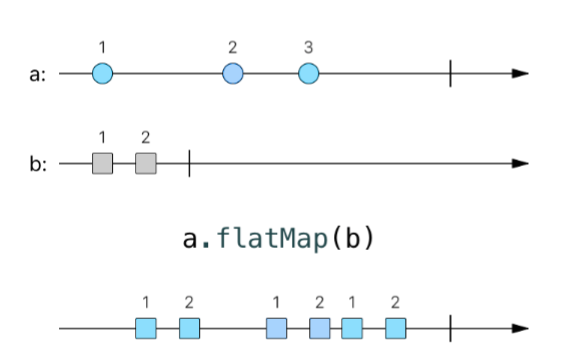
🅱️flatMap
将 Observable 的元素转换成其他的 Observable,然后将这些 Observables 合并

flatMap 操作符将源 Observable 的每一个元素应用一个转换方法,将他们转换成 Observables。 然后将这些 Observables 的元素合并之后再发送出来。
这个操作符是非常有用的,例如,当 Observable 的元素本身拥有其他的 Observable 时,你可以将所有子 Observables 的元素发送出来。
演示
let disposeBag = DisposeBag()
let first = BehaviorSubject(value: "👦🏻")
let second = BehaviorSubject(value: "🅰️")
let variable = Variable(first)
variable.asObservable()
.flatMap { $0 }
.subscribe(onNext: { print($0) })
.disposed(by: disposeBag)
first.onNext("🐱")
variable.value = second
second.onNext("🅱️")
first.onNext("🐶")
输出结果:
👦🏻
🐱
🅰️
🅱️
🐶