iOS 调试:通过 Safari/Chrome 调试 WebView
iOS 调试:通过 Safari/Chrome 调试 WebView
主要汇总通过 Safari 和 Chrome 调试网页的步骤
Safari 调试 WebView
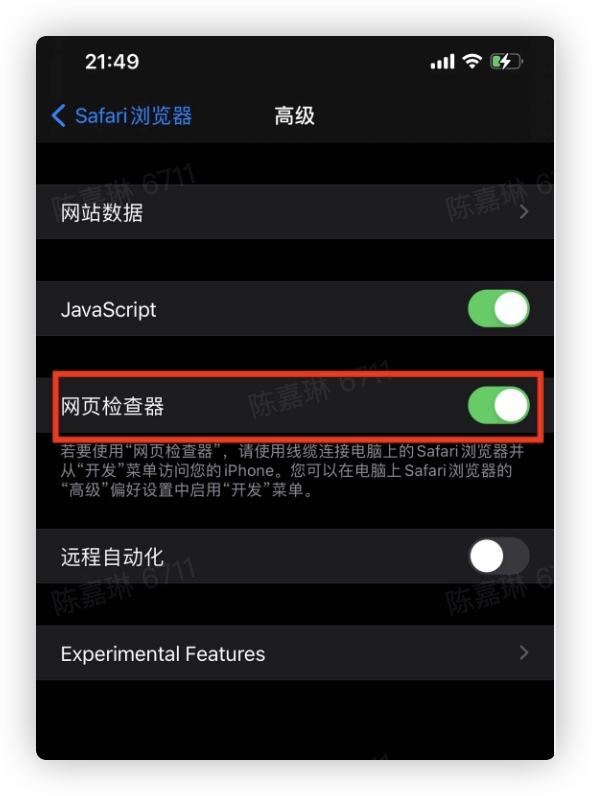
1、真机/模拟器开启 Safari 调试开关
如果需要远程调试iOS Safari,必须启用Web检查功能
- 设置 -> Safari -> 高级 ->
启动”Web检查“

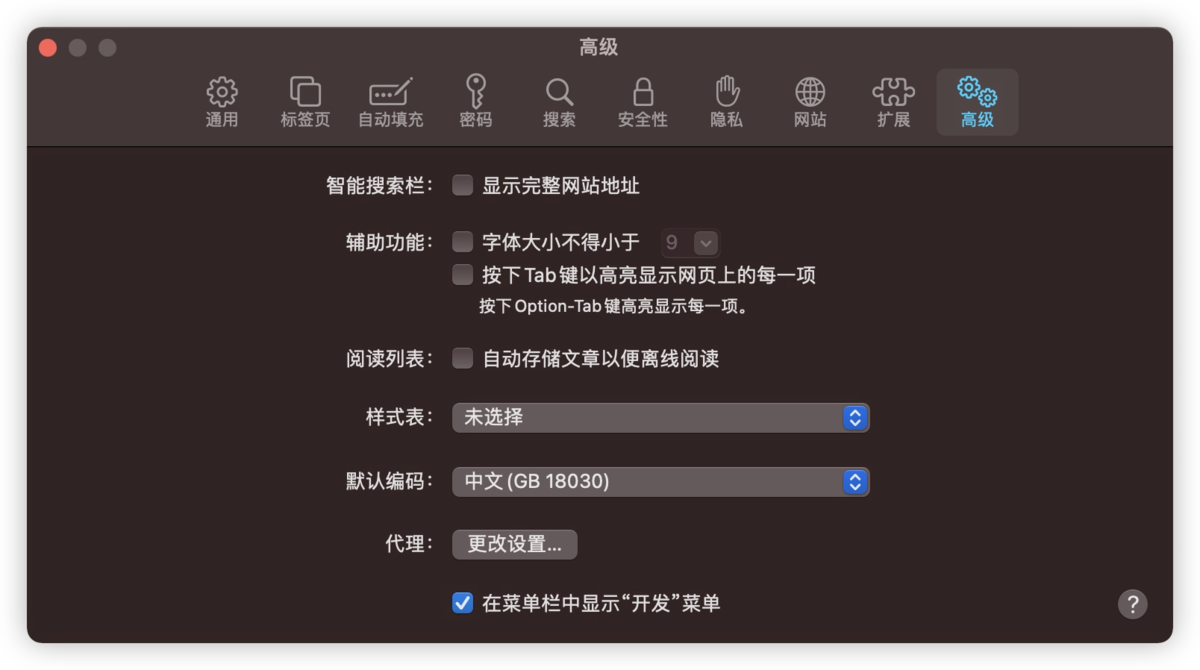
2、Safari 开启调试模式
- Safari浏览器 -> 偏好设置 -> 高级 ->
勾选“在菜单栏中显示开发菜单”

3、开始调试 WebView
将手机通过数据线连接到mac上
打开 Safari 浏览器,运行手机 app 中的 Web 界面
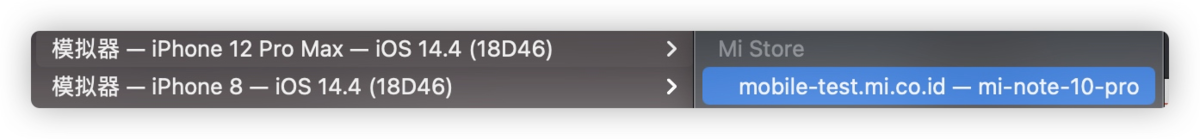
在
Safari -> 开发中选择连接的手机,并找到调试的网页

Chrome 调试 WebView
1、准备工作
- 安装部署
ios-webkit-debug-proxy,在终端中输入
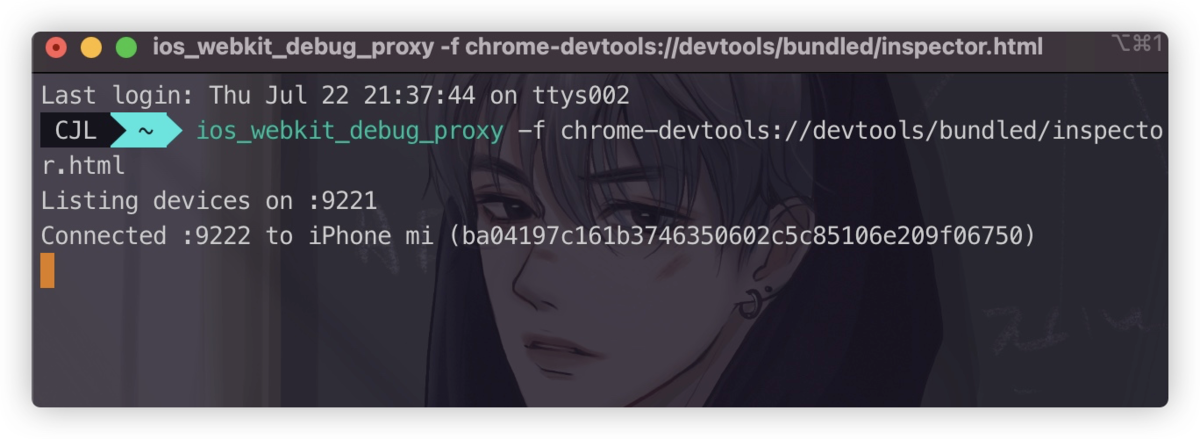
brew install ios-webkit-debug-proxy- 启动 proxy,在终端输入以下命令
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html运行结果如下所示

2、调试
- 在 Chrome 中打开
localhost:9221,可以看到当前已连接的设备列表

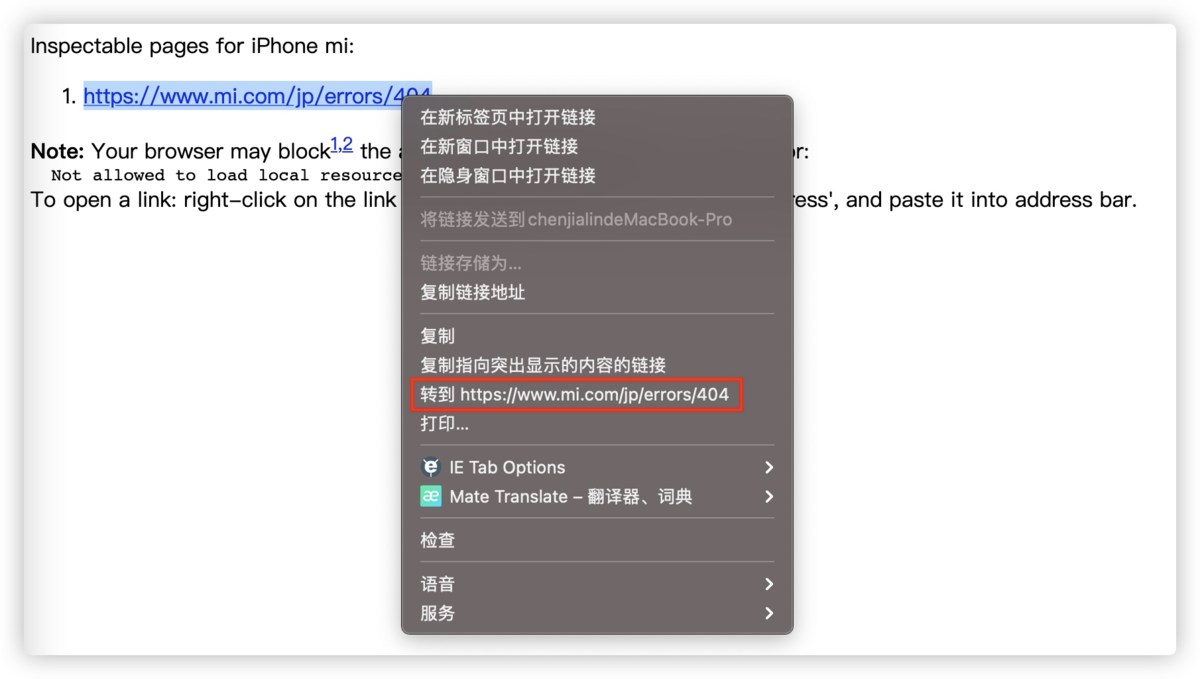
在app中打开Web页面,并在Chrome中点击local进入新页面,并右键转到该连接的页面

最后在Web页面中,右键,选择
检查即可
作者:Style_月月
链接:https://www.jianshu.com/p/99b52270c59d
链接:https://www.jianshu.com/p/99b52270c59d
