iOS 柱状图一种实现思路
对于iOS柱状图,不是有什么难度的效果,有很多优秀的第三方库,比如AAChartKit、XYPieChart、PNChart、Charts等好多,不过这些类库大多封装的太厉害了,如果你的项目只是单纯的几个柱状图、那么使用这些库其实挺费劲的(学习成本+项目大小),下面说说我的思路。
iOS绘图以及图形处理主要使用的是Core Graphics/QuartZ 2D,这也是大部分人写柱状图的方法,即使用UIBezierPath配合Core Graphics实现。我的思路是使用UICollectionView,不过使用UICollectionView实现柱状图,最好需求能满足以下二点:
- 1.柱状图的柱子够宽,最好有点击需求
- 2.柱状图的柱子比较多,需要滑动,这个更能体现出Cell复用
当然,也并不是一定要满足上面2点,接下来用几个小Demo演示一下(注:Demo是Objective-C实现)
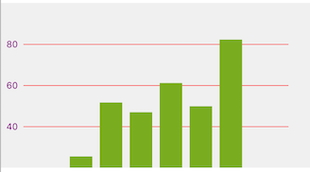
DemoA

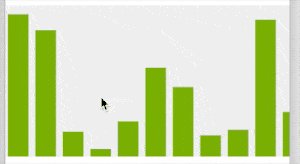
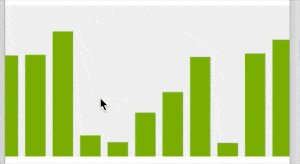
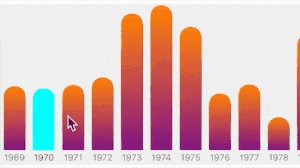
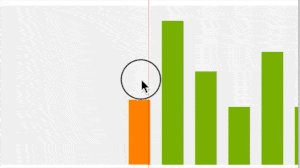
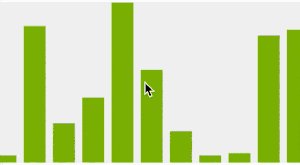
UICollectionViewFlowLayout布局,将scrollDirection设置为UICollectionViewScrollDirectionHorizontal;每个cell内部有个绿色的UIView,根据数值调整这个绿色UIView的高度,就是图上的效果了,其实核心就是UICollectionViewFlowLayout,后面几个Demo也全是基于此。UICollectionViewFlowLayout *fw = [[UICollectionViewFlowLayout alloc] init];
fw.scrollDirection = UICollectionViewScrollDirectionHorizontal;
fw.minimumLineSpacing = 10;
fw.minimumInteritemSpacing = 0;
fw.itemSize = CGSizeMake(220, 30);
fw.headerReferenceSize = CGSizeMake(10, 220);
fw.footerReferenceSize = CGSizeMake(10, 220);DemoB

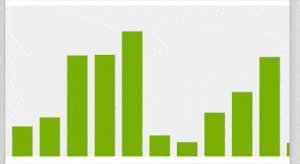
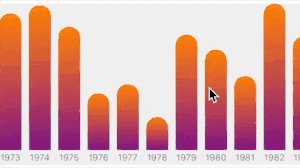
CAGradientLayer,但是对含有CAGradientLayer的view使用frame动画,会造成渐变的卡顿和动画的不流畅,所以这里是使用CAGradientLayer生成一张渐变图,设置成柱状图柱子的背景即可。DemoC

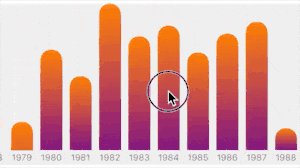
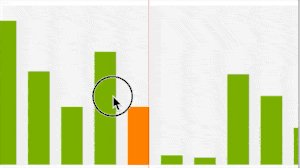
这个效果是始终以中间的Cell为基准显示,点击其他Cell也会自动滚到中心。因为
UICollectionView继承于UIScrollView,所以实现这种效果,关键在于两个代理方法:- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset;
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;DemoD

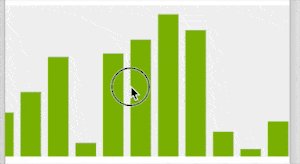
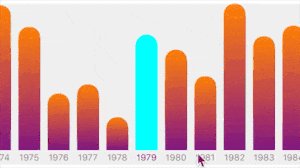
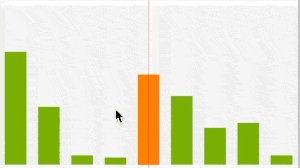
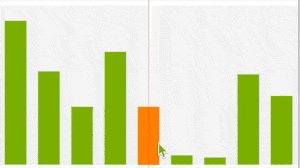
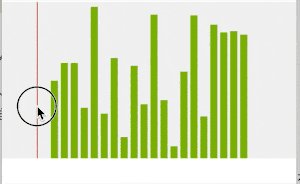
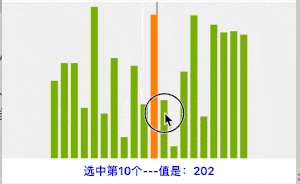
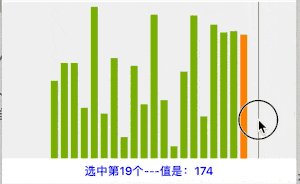
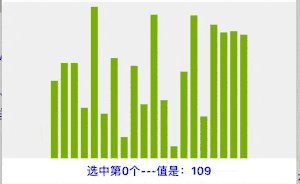
touchesBegan:withEvent:以及touchesMoved:withEvent:等几个方法即可。DemoE

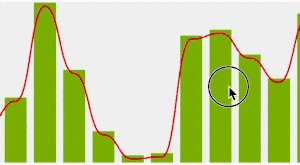
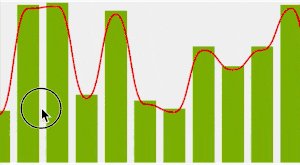
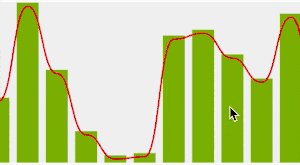
这个是有柱状图的同时,还有曲线图,实现方法是在UICollectionView上面加了一个透明的UIView,同时通过此UIView的hitTest:withEvent:方法,将事件给到UICollectionView,再通过UICollectionView的代理方法,获取界面上的Cell,绘制曲线到UIView上。需要注意的是,UICollectionView的visibleCells方法,获取到的Cell,顺序不是界面上的顺序,需要排序之后再使用。
其实通过UIView的hitTest:withEvent:方法,能做很多神奇的事情,大家可以自行研究。
DemoF

这个没啥,就是说明如果有复杂的坐标,也是可以实现的,这个Demo的做法是在UICollectionView下面有一个UIView专门绘制坐标系。
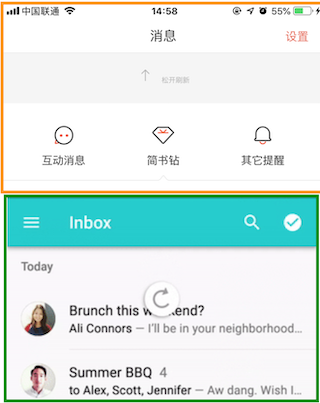
DemoG

UIScrollView的Bounce效果,所以使用侵入式下拉刷新,成了最好的选择,但是iOS能否实现安卓那样的非侵入式刷新呢?于是本Demo就简单研究了一下,目前是存在bug的,样式也粗糙,不过思路应该没有问题,提供给大家,可以研究研究1. 添加 UITableView
2. 在TableView上覆盖一个无背景色的UIScrollView
3. 覆写UIScrollView的几个touchesBegan、touchesEnded等几个方法,使其点击事件传递到TableView
4. 在UIScrollView的代理方法scrollViewDidScroll里处理
4.1 scrollView.contentOffset.y小于0,处理刷新动画和刷新逻辑
4.2 scrollView.contentOffset.y大于0,同步设置TableView的contentOffset 来保持滚动一致
5. 应该始终让scrollView和TableView的contentSize保持一致至此,本文就没了,其实本文没啥技术含量,说白就是UICollectionView的使用,不过主要目的是给大家提供思路,具体需求还得具体分析。
