自动化注册组件,自动化注册路由--懒人福利(vue,react皆适用)
我是一个react主义者,这次因为项目组关系必须用vue,作为vue小白就记录一下开发过程中的一些骚想法。
正文
1. 对于路由的操作
可能用过umi的同学知道,umi有一套约定式路由的系统,开发过程中可以避免每写一个页面就去手动import到路由的数组中,你只需要按照规则,就可以自动化的添加路由。
完美,我们今天就简单实现一个约定式路由的功能。
首先把vue自己的路由注释掉
// const routes: Array = [
// {
// path: "/login",
// name: "login",
// component: Login,
// },
// // {
// // path: "/about",
// // name: "About",
// // // route level code-splitting
// // // this generates a separate chunk (about.[hash].js) for this route
// // // which is lazy-loaded when the route is visited.
// // component: () =>
// // import(/* webpackChunkName: "about" */ "../views/About.vue"),
// // },
// ];可以看到代码非常的多,随着页面的增加也会越来越多。当然vue的这种方式也有很多好处:比如支持webpack的魔法注释,支持懒加载
接下来就去实现我们的约定式路由吧!
我们这次用到的API是require.context,大家可能以为需要安装什么包,不用不用!这是webpack的东西!具体API的介绍大家可以自行百度了
首先用这玩意去匹配对应规则的页面,然后提前创好我们的路由数组以便使用。
const r = require.context("../views", true, /.vue/);
const routeArr: Array = [];接下来就是进行遍历啦,匹配了../views文件下的页面,遍历匹配结果,如果是按照我们的规则创建的页面就去添加到路由数组中
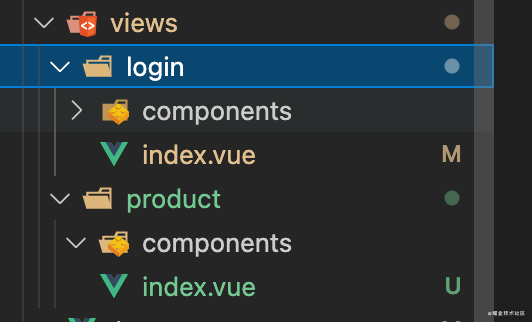
比如我现在的views文件夹里是这样的
// 遍历
r.keys().forEach((key) => {
console.log(key) //这里的匹配结果就是 ./login/index.vue ./product/index.vue
const keyArr = key.split(".");
if (key.indexOf("index") > -1) {
// 约定式路由构成方案,views文件夹下的index.vue文件都会自动化生成路由
// 但是我不想在路由中出现index,我只想要login,product,于是对path进行改造。
// 这部其实是有很多优化空间的。大家可以自己试着用正则去提取
const pathArr = keyArr[1].split("/");
routeArr.push({
name: pathArr[1],
path: "/" + pathArr[1],
component: r(key).default, // 这是组件
});
}
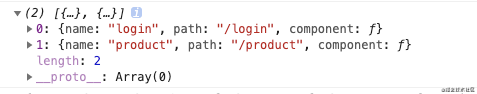
});一起来看一下自动匹配出来的路由数组是什么模样
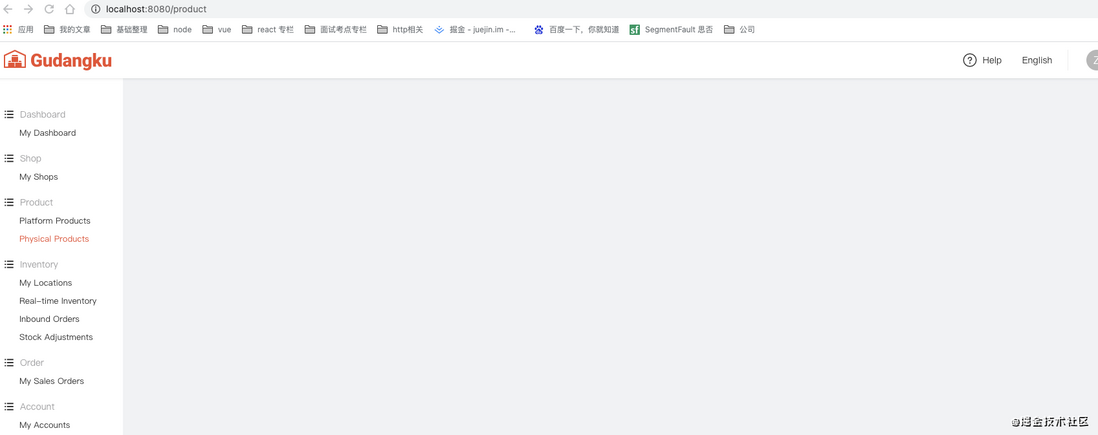
完美🚖达成了我们的需求。去页面看一看!
完美实现! 最后把全部代码送上。这样就实现了约定式自动注册路由,避免了手动添加的烦恼,懒人必备
import Vue from "vue";
import VueRouter, { RouteConfig } from "vue-router";
const r = require.context("../views", true, /.vue/);
const routeArr: Array = [];
r.keys().forEach((key) => {
const keyArr = key.split(".");
if (key.indexOf("index") > -1) {
// 约定式路由构成方案,views文件夹下的index.vue文件都会自动化生成路由
const pathArr = keyArr[1].split("/");
routeArr.push({
name: pathArr[1],
path: "/" + pathArr[1],
component: r(key).default, // 这是组件
});
}
});
Vue.use(VueRouter);
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes: routeArr,
});
export default router;2.组件
经过上一章的操作,我们可以写页面了,然后就写到了组件。我发现每次使用组件都要在使用的页面去import,非常的麻烦。
通过上一章的想法,我们是不是也可以自动化导入组件呢?
我的想法是:
- 通过一个方法把components文件下的所有组件进行统一的管理
- 需要的页面可以用这个方法传入对应的规则,统一返回组件
- 这个方法可以手动导入,也可以全局挂载。
先给大家看一下我的components文件夹
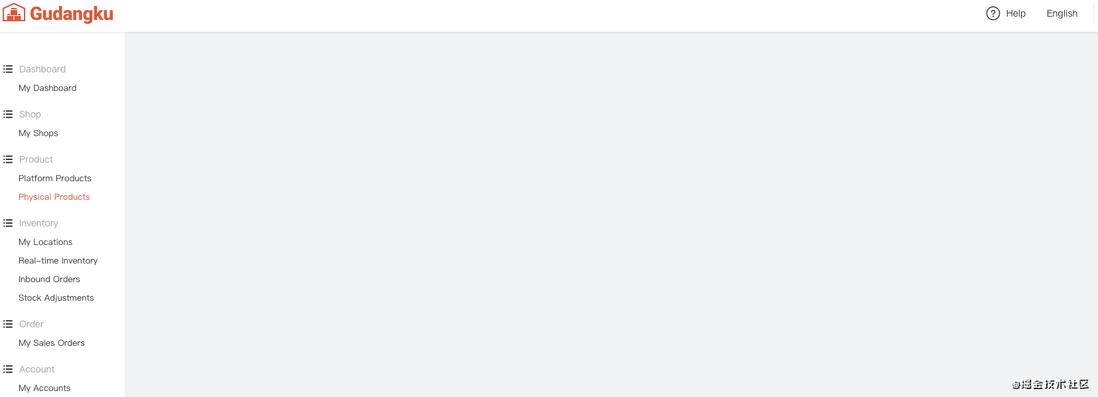
再看一下现在的页面长相
ok。我们开始在index.ts里撸代码吧
首先第一步一样的去匹配,这里只需要匹配当前文件夹下的所有vue文件
const r = require.context("./", true, /.vue/);然后声明一个方法,这个方法可以做到fn('规则')返回对应的组件,代码如下。
function getComponent(...names: string[]): any {
const componentObj: any = {};
r.keys().forEach((key) => {
const name = key.replace(/(\.\/|\.vue)/g, "");
if (names.includes(name)) {
componentObj[name] = r(key).default;
}
});
return componentObj;
}
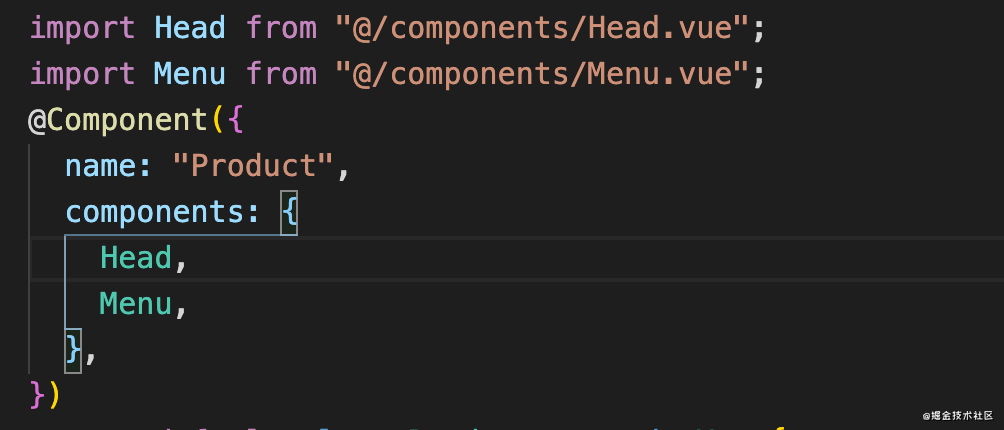
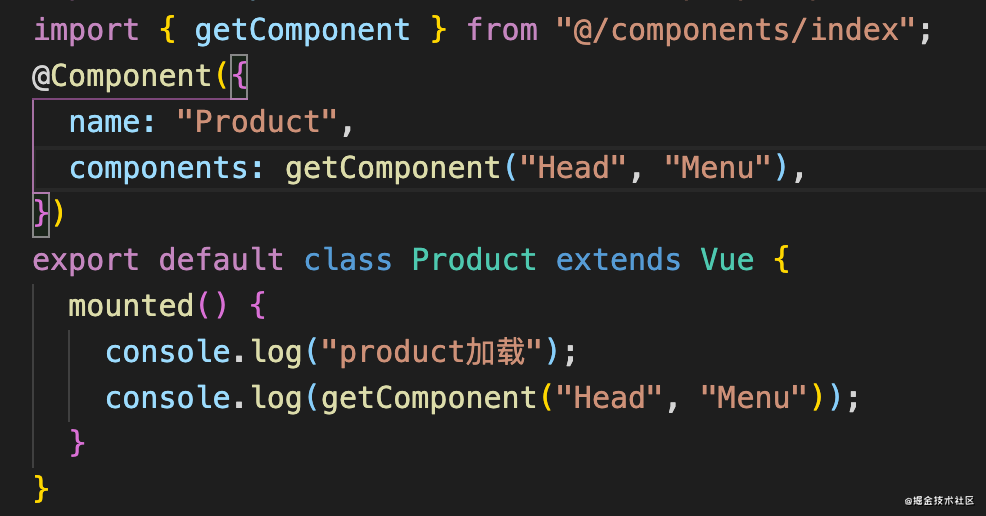
export { getComponent };我们一起来看看调用结果吧
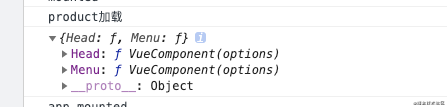
打印结果:
看到这个结果不难想象页面的样子吧! 当然跟之前一样啦!当然实现啦!
非常的完美!
最后
由于项目比较急咯,我还有一些骚想法没有时间去整理去查资料实现,暂时先这样吧~
如果文内有错误,敬请大家帮我指出!(反正我也不一定改哈哈)
最后!谢谢!拜拜!