iOS-使用SDCycleScrollView定制各种自定义样式的上下滚动的跑马灯
SDCycleScrollView的优点及实现技巧:
1.利用UICollectionView的复用机制,只会创建屏幕可见个cell。
2.如果是无限循环 ,会存在100*self.imagePathsGroup.count个item,第一次出现的位置在(100*self.imagePathsGroup.count)/2的位置。
3.每次滚动到100*self.imagePathsGroup.count位置的item自动切换到(100*self.imagePathsGroup.count)/2的位置。
4.使用取余index % self.imagePathsGroup.count确定现在显示的imageView
缺点:
手动拖拽到最后、不会跳到初始位置
原因:
因为作者设置的100足够大、未对拖拽最后一个item做处理
解决方法:
同时监听NSTimer和拖拽,在(100 - 1)*self.imagePathsGroup.count和self.imagePathsGroup.count位置时实现切换到(100*self.imagePathsGroup.count)/2的位置
使用SDCycleScrollView制作各种自定义样式的上下滚动的跑马灯
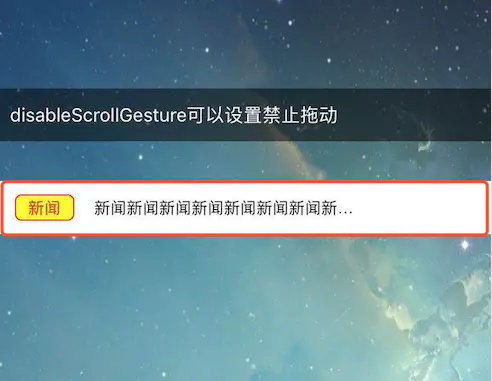
效果图:

.m
@interface ViewController () <SDCycleScrollViewDelegate>
@end
@implementation ViewController
{
NSArray *_imagesURLStrings;
SDCycleScrollView *_customCellScrollViewDemo;
}
- (void)customCellScrollView {
// 如果要实现自定义cell的轮播图,必须先实现customCollectionViewCellClassForCycleScrollView:和 setupCustomCell:forIndex:代理方法
_customCellScrollViewDemo = [SDCycleScrollView cycleScrollViewWithFrame:CGRectMake(0, 820, w, 40) delegate:self placeholderImage:[UIImage imageNamed:@"placeholder"]];
_customCellScrollViewDemo.currentPageDotImage = [UIImage imageNamed:@"pageControlCurrentDot"];
_customCellScrollViewDemo.pageDotImage = [UIImage imageNamed:@"pageControlDot"];
_customCellScrollViewDemo.imageURLStringsGroup = imagesURLStrings;
_customCellScrollViewDemo.scrollDirection = UICollectionViewScrollDirectionVertical;
_customCellScrollViewDemo.showPageControl = NO;
[demoContainerView addSubview:_customCellScrollViewDemo];
}
// 不需要自定义轮播cell的请忽略下面的代理方法
// 如果要实现自定义cell的轮播图,必须先实现customCollectionViewCellClassForCycleScrollView:和setupCustomCell:forIndex:代理方法
- (Class)customCollectionViewCellClassForCycleScrollView:(SDCycleScrollView *)view
{
if (view != _customCellScrollViewDemo) {
return nil;
}
return [CustomCollectionViewCell class];
}
- (void)setupCustomCell:(UICollectionViewCell *)cell forIndex:(NSInteger)index cycleScrollView:(SDCycleScrollView *)view
{
CustomCollectionViewCell *myCell = (CustomCollectionViewCell *)cell;
//[myCell.imageView sd_setImageWithURL:_imagesURLStrings[index]];
NSArray *titleArray = @[@"新闻",
@"娱乐",
@"体育"];
NSArray *contentArray = @[@"新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻",
@"娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐",
@"体育体育体育体育体育体育体育体育体育体育体育体育"];
myCell.titleLabel.text = titleArray[index];
myCell.contentLabel.text = contentArray[index];
}自定义cell-根据不同的cell定制各种自定义样式的上下滚动的跑马灯
.h
#import <UIKit/UIKit.h>
@interface CustomCollectionViewCell : UICollectionViewCell
@property (nonatomic, strong) UIImageView *imageView;
@property (nonatomic, strong) UILabel *titleLabel;
@property (nonatomic, strong) UILabel *contentLabel;
@end
.m
#import "CustomCollectionViewCell.h"
#import "UIView+SDExtension.h"
@implementation CustomCollectionViewCell
#pragma mark - 懒加载
- (UIImageView *)imageView {
if (!_imageView) {
_imageView = [UIImageView new];
_imageView.layer.borderColor = [[UIColor redColor] CGColor];
_imageView.layer.borderWidth = 0;
_imageView.hidden = YES;
}
return _imageView;
}
- (UILabel *)titleLabel {
if (!_titleLabel) {
_titleLabel = [[UILabel alloc]init];
_titleLabel.text = @"新闻";
_titleLabel.textColor = [UIColor redColor];
_titleLabel.numberOfLines = 0;
_titleLabel.textAlignment = NSTextAlignmentCenter;
_titleLabel.font = [UIFont systemFontOfSize:12];
_titleLabel.backgroundColor = [UIColor yellowColor];
_titleLabel.layer.masksToBounds = YES;
_titleLabel.layer.cornerRadius = 5;
_titleLabel.layer.borderColor = [UIColor redColor].CGColor;
_titleLabel.layer.borderWidth = 1.f;
}
return _titleLabel;
}
- (UILabel *)contentLabel {
if (!_contentLabel) {
_contentLabel = [[UILabel alloc]init];
_contentLabel.text = @"我是label的内容";
_contentLabel.textColor = [UIColor blackColor];
_contentLabel.numberOfLines = 0;
_contentLabel.font = [UIFont systemFontOfSize:12];
}
return _contentLabel;
}
#pragma mark - 页面初始化
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
self.contentView.backgroundColor = [UIColor whiteColor];
[self setupViews];
}
return self;
}
#pragma mark - 添加子控件
- (void)setupViews {
[self.contentView addSubview:self.imageView];
[self.contentView addSubview:self.titleLabel];
[self.contentView addSubview:self.contentLabel];
}
#pragma mark - 布局子控件
- (void)layoutSubviews {
[super layoutSubviews];
_imageView.frame = self.bounds;
_titleLabel.frame = CGRectMake(15, 10, 45, 20);
_contentLabel.frame = CGRectMake(15 + 45 + 15, 10, 200, 20);
}实际情况自己可下载SDCycleScrollView自行研究。。。
转自:https://www.jianshu.com/p/641403879f7b
