iOS第三方——JazzHands
JazzHands是UIKit一个简单的关键帧基础动画框架。可通过手势、scrollView,kvo或者ReactiveCocoa控制动画。JazzHands很适合用来创建很酷的引导页。

Swift中的JazzHands
想在Swift中使用Jazz Hands?可以试试RazzleDazzle。
安装
JazzHands可以通过CocoaPods安装,在Podfile中加入如下的一行:
pod "JazzHands"你也可以把JazzHands文件夹的内容复制到工程中。
快速开始
首先,在UIViewController中加入JazzHands:
#import <IFTTTJazzHands.h>现在创建一个Animator来管理UIViewController中所有的动画。
@property (nonatomic, strong) IFTTTAnimator *animator;
// later...
self.animator = [IFTTTAnimator new];为你想要动画的view,创建一个animation。这儿有许多可以应用到view的animation。例如,我们使用IFTTTAlphaAnimation,可以使view淡入淡出。
IFTTTAlphaAnimation *alphaAnimation = [IFTTTAlphaAnimation animationWithView: viewThatYouWantToAnimate];使用animator注册这个animation。
[self.animator addAnimation: alphaAnimation];为animation添加一些keyframe关键帧。我们让这个view在times的30和60之间变淡(Let’s fade this view out between times 30 and 60)。
[alphaAnimation addKeyframeForTime:30 alpha:1.f];
[alphaAnimation addKeyframeForTime:60 alpha:0.f];现在,让view动起来,要让animator知道what time it is。例如,把这个animation和UIScrollView绑定起来,在scroll的代理方法中来通知animator。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[super scrollViewDidScroll:scrollView];
[self.animator animate:scrollView.contentOffset.x];
}这样会产生的效果是,view在滚动位置的0到30之间时,view会淡入,变的可见。在滚动位置的30到60之间,view会淡出,变的不可见。而且在滚动位置大于60的时候会保持fade out。
动画的类型
Jazz Hands支持多种动画:
IFTTTAlphaAnimation 动画的是 alpha 属性 (创造的是淡入淡出的效果).
IFTTTRotationAnimation 动画的是旋转变换 (旋转效果).
IFTTTBackgroundColorAnimation 动画的是 backgroundColor 属性.
IFTTTCornerRadiusAnimation 动画的是 layer.cornerRadius 属性.
IFTTTHideAnimation 动画的是 hidden属性 (隐藏和展示view).
IFTTTScaleAnimation 应用一个缩放变换 (缩放尺寸).
IFTTTTranslationAnimation 应用一个平移变换 (平移view的位置).
IFTTTTransform3DAnimation 动画的是 layer.transform 属性 (是3D变换).
IFTTTTextColorAnimation 动画的是UILabel的 textColor 属性。
IFTTTFillColorAnimation 动画的是CAShapeLayer的fillColor属性。
IFTTTStrokeStartAnimation 动画的是CAShapeLayer的strokeStart属性。(does not work with IFTTTStrokeEndAnimation).
IFTTTStrokeEndAnimation 动画的是CAShapeLayer的strokeEnd属性。 (does not work with IFTTTStrokeStartAnimation).
IFTTTPathPositionAnimation 动画的是UIView的layer.position属性。
IFTTTConstraintConstantAnimation animates an AutoLayout constraint constant.
IFTTTConstraintMultiplierAnimation animates an AutoLayout constraint constant as a multiple of an attribute of another view (to offset or resize views based on another view’s size)
IFTTTScrollViewPageConstraintAnimation animates an AutoLayout constraint constant to place a view on a scroll view page (to position views on a scrollView using AutoLayout)
IFTTTFrameAnimation animates the frame property (moves and sizes views. Not compatible with AutoLayout).
更多例子
Easy Paging Scrollview Layouts in an AutoLayout World
JazzHands的IFTTTAnimatedPagingScrollViewController中的 keepView:onPage:方法,可以非常简单的在scroll view上布局分页。
调用keepView:onPages: 可以在多个pages上展示一个view,当其它view滚动的时候。
具体应用的例子
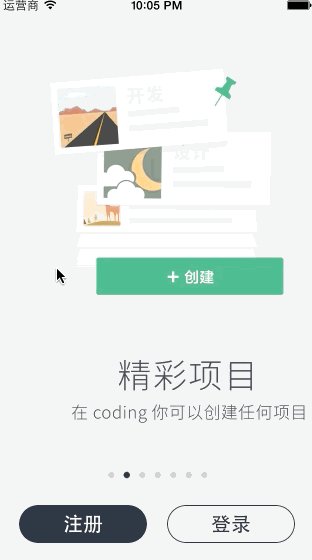
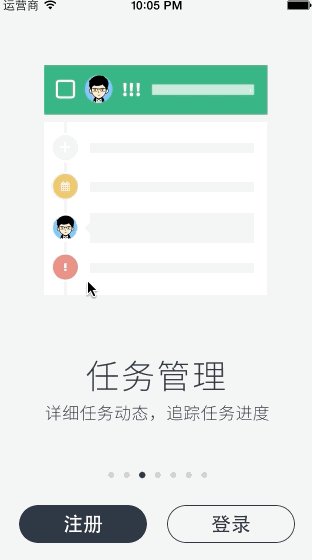
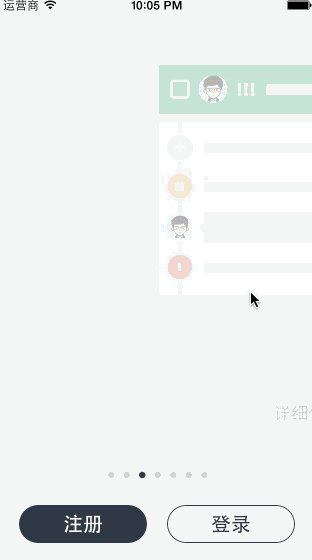
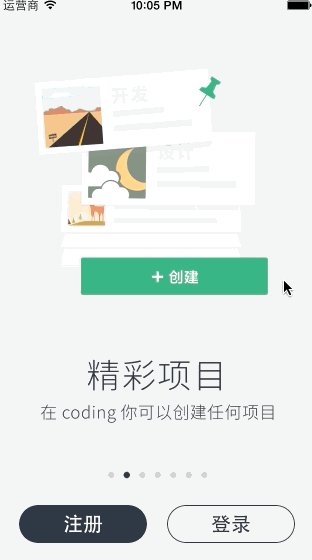
在开源项目coding/Coding-iOS中的IntroductionViewController有使用到,IntroductionViewController继承自IFTTTAnimatedPagingScrollViewController。
- (void)configureTipAndTitleViewAnimations{
for (int index = 0; index < self.numberOfPages; index++) {
NSString *viewKey = [self viewKeyForIndex:index];
UIView *iconView = [self.iconsDict objectForKey:viewKey];
UIView *tipView = [self.tipsDict objectForKey:viewKey];
if (iconView) {
if (index == 0) {//第一个页面
[self keepView:iconView onPages:@[@(index +1), @(index)] atTimes:@[@(index - 1), @(index)]];
[iconView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(kScreen_Height/7);
}];
}else{
[self keepView:iconView onPage:index];
[iconView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(-kScreen_Height/6);//位置往上偏移
}];
}
IFTTTAlphaAnimation *iconAlphaAnimation = [IFTTTAlphaAnimation animationWithView:iconView];
[iconAlphaAnimation addKeyframeForTime:index -0.5 alpha:0.f];
[iconAlphaAnimation addKeyframeForTime:index alpha:1.f];
[iconAlphaAnimation addKeyframeForTime:index +0.5 alpha:0.f];
[self.animator addAnimation:iconAlphaAnimation];
}
if (tipView) {
[self keepView:tipView onPages:@[@(index +1), @(index), @(index-1)] atTimes:@[@(index - 1), @(index), @(index + 1)]];
IFTTTAlphaAnimation *tipAlphaAnimation = [IFTTTAlphaAnimation animationWithView:tipView];
[tipAlphaAnimation addKeyframeForTime:index -0.5 alpha:0.f];
[tipAlphaAnimation addKeyframeForTime:index alpha:1.f];
[tipAlphaAnimation addKeyframeForTime:index +0.5 alpha:0.f];
[self.animator addAnimation:tipAlphaAnimation];
[tipView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(iconView.mas_bottom).offset(kScaleFrom_iPhone5_Desgin(45));
}];
}
}
}效果如下:

转自:https://blog.csdn.net/u014084081/article/details/53610215
