OpenGl纹理相关常用API
一.原始图像数据
1.像素包装:
图像存储空间=图像的宽度*图像的高度*每个像素的字节数
二.相关函数(加粗部分表示常用)
2.1 改变像素存储方式----->void glPixelStorei(GLenum pname,GLint param);
恢复像素存储⽅式----->void glPixelStoref(GLenum pname,GLfloat param);
参数说明:
//参数1:GL_UNPACK_ALIGNMENT 指定OpenGL 如何从数据缓存区中解包图像数据
//参数2:表示参数GL_UNPACK_ALIGNMENT 设置的值
//GL_UNPACK_ALIGNMENT 指内存中每个像素⾏起点的排列请求
允许设置为1 (byte排列)
2(排列为偶数byte的⾏)
4(字word排列)
8(⾏从双字节边界开始)
举例: glPixelStorei(GL_UNPACK_ALIGNMENT,1);
2.2 从颜⾊缓存区内容作为像素图直接读取
void glReadPixels(GLint x,GLint y,GLSizei width,GLSizei height, GLenum format, GLenum type,const void * pixels);
参数说明:
//参数1:x,矩形左下⻆的窗⼝坐标
//参数2:y,矩形左下⻆的窗⼝坐标
//参数3:width,矩形的宽,以像素为单位
//参数4:height,矩形的⾼,以像素为单位
//参数5:format,OpenGL 的像素格式,参考 表6-1
//参数6:type,解释参数pixels指向的数据,告诉OpenGL 使⽤缓存区中的什么数据类型来存储颜⾊分量,像素数据的数据类型,参考 表6-2
//参数7:pixels,指向图形数据的指针
glReadBuffer(mode);—> 指定读取的缓存
glWriteBuffer(mode);—> 指定写⼊的缓存
2.3载⼊纹理
void glTexImage1D(GLenum target,GLint level,GLint internalformat,GLsizei width,GLint border,GLenum format,GLenum type,void *data);
void glTexImage2D(GLenum target,GLint level,GLint internalformat,GLsizei width,GLsizei height,GLint border,GLenum format,GLenum type,void * data);(这个是比较常用的)
void glTexImage3D(GLenum target,GLint level,GLint internalformat,GLSizei width,GLsizei height,GLsizei depth,GLint border,GLenum format,GLenum type,void *data);
参数说明:
* target:`GL_TEXTURE_1D`、`GL_TEXTURE_2D`、`GL_TEXTURE_3D`。
* Level:指定所加载的mip贴图层次。⼀般我们都把这个参数设置为0。
* internalformat:每个纹理单元中存储多少颜⾊成分。
* width、height、depth参数:指加载纹理的宽度、⾼度、深度。==注意!==这些值必须是2的整数次⽅。(这是因为OpenGL 旧版本上的遗留下的⼀个要求。当然现在已经可以⽀持不是2的整数次⽅。但是开发者们还是习惯使⽤以2的整数次⽅去设置这些参数。)
* border参数:允许为纹理贴图指定⼀个边界宽度。
* format、type、data参数:与我们在讲glDrawPixels 函数对于的参数相同
2.4更新纹理
void glTexSubImage1D(GLenum target,GLint level,GLint xOffset,GLsizei width,GLenum format,GLenum type,const GLvoid *data);
void glTexSubImage2D(GLenum target,GLint level,GLint xOffset,GLint yOffset,GLsizei width,GLsizei height,GLenum format,GLenum type,const GLvoid *data);
void glTexSubImage3D(GLenum target,GLint level,GLint xOffset,GLint yOffset,GLint zOffset,GLsizei width,GLsizei height,GLsizei depth,Glenum type,const GLvoid * data);
参数说明:同载入纹理一样
2.5插入替换纹理
void glCopyTexSubImage1D(GLenum target,GLint level,GLint xoffset,GLint x,GLint y,GLsizei width);
void glCopyTexSubImage2D(GLenum target,GLint level,GLint xoffset,GLint yOffset,GLint x,GLint y,GLsizei width,GLsizei height);
void glCopyTexSubImage3D(GLenum target,GLint level,GLint xoffset,GLint yOffset,GLint zOffset,GLint x,GLint y,GLsizei width,GLsizei height);
参数说明:同载入纹理一样
2.6使⽤颜⾊缓存区加载数据,形成新的纹理使⽤
void glCopyTexImage1D(GLenum target,GLint level,GLenum internalformt,GLint x,GLint y,GLsizei width,GLint border);
void glCopyTexImage2D(GLenum target,GLint level,GLenum internalformt,GLint x,GLint y,GLsizei width,GLsizei height,GLint border);
特别说明:x,y 在颜⾊缓存区中指定了开始读取纹理数据的位置;缓存区⾥的数据,是源缓存区通过glReadBuffer设置的。注意:不存在glCopyTextImage3D ,因为我们⽆法从2D 颜⾊缓存区中获取体积 数据
三.纹理对象
3.1使⽤函数分配纹理对象&&指定纹理对象的数量 和 指针(指针指向⼀个⽆符号整形数组,由纹理对象标识符填充)。
void glGenTextures(GLsizei n,GLuint * textTures);
3.2绑定纹理状态
void glBindTexture(GLenum target,GLunit texture);
参数说明:
参数target:GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D
参数texture:需要绑定的纹理对象
3.2删除纹理对象
void glDeleteTextures(GLsizei n,GLuint *textures);
参数说明:同分配纹理对象一样
3.3测试纹理对象是否有效
GLboolean glIsTexture(GLuint texture);
说明:如果texture是⼀个已经分配空间的纹理对象,那么这个函数会返回GL_TRUE,否则会返回GL_FALSE。
3.4设置纹理参数
glTexParameterf(GLenum target,GLenum pname,GLFloat param);
glTexParameteri(GLenum target,GLenum pname,GLint param);
glTexParameterfv(GLenum target,GLenum pname,GLFloat *param);
glTexParameteriv(GLenum target,GLenum pname,GLint *param);
参数说明:
参数1:target,指定这些参数将要应⽤在那个纹理模式上,⽐如GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D。
参数2:pname,指定需要设置那个纹理参数
参数3:param,设定特定的纹理参数的值
3.5过滤方式
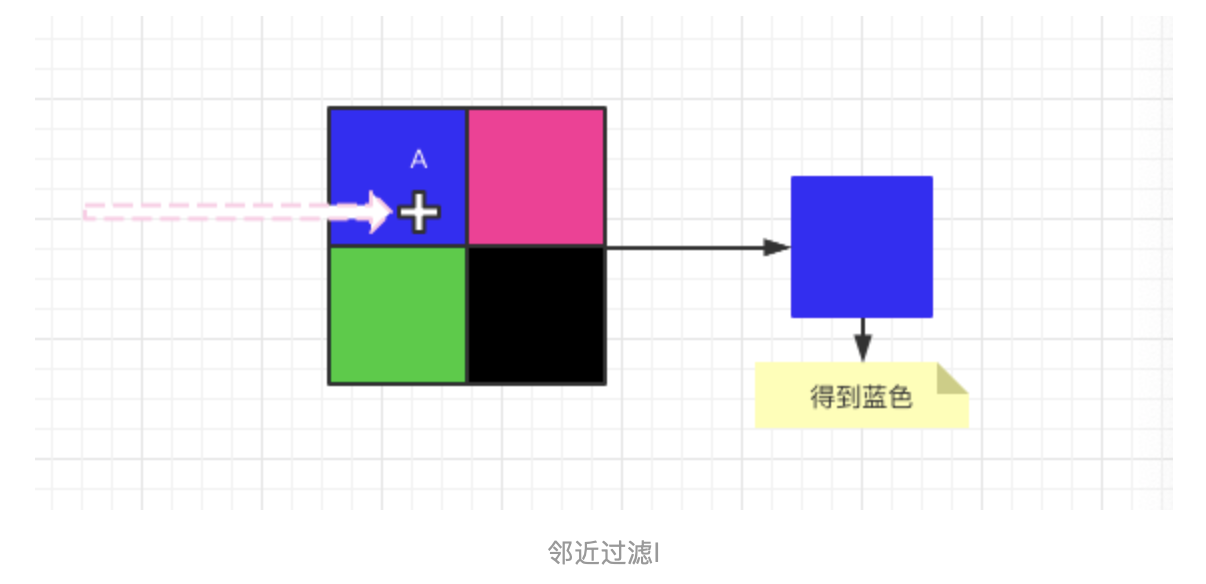
1)邻近过滤(GL_NEAREST)

说明:当一像素点靠近A时,返回离这个点最近的像素值
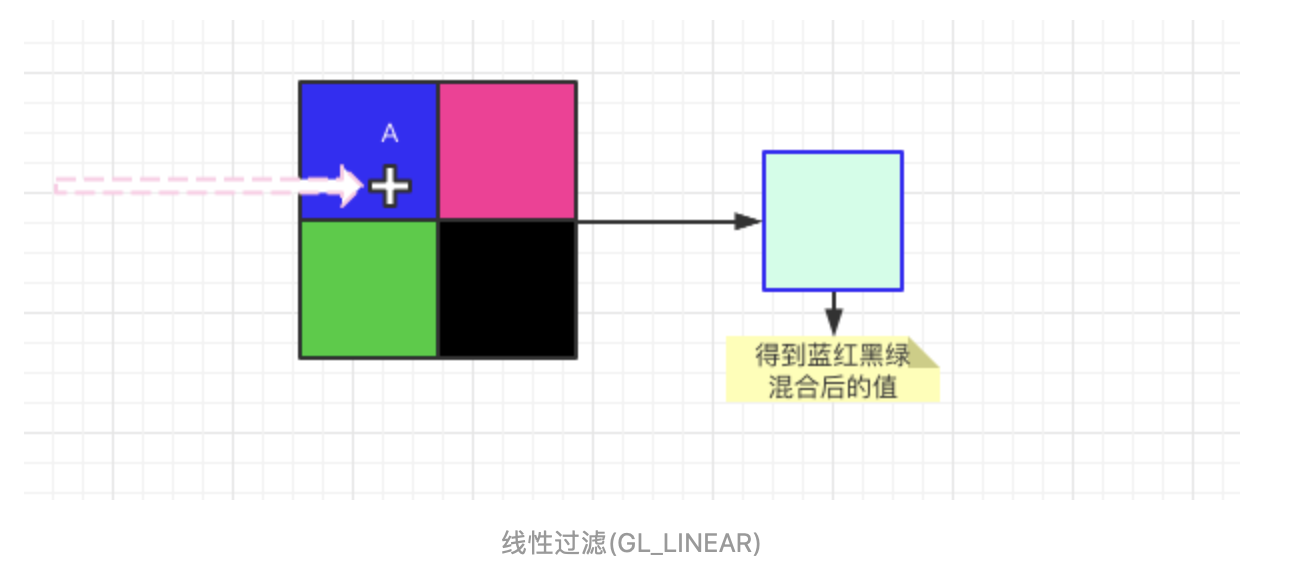
2)线性过滤(GL_LINEAR)

3.6设置环绕⽅式
当纹理坐标超出默认范围时,每个选项都有不同的输出效果

设置环绕方式;
glTextParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAR_S,GL_CLAMP_TO_EDGE);
glTextParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAR_T,GL_CLAMP_TO_EDGE);
参数说明:
参数1:GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D
参数2:GL_TEXTURE_WRAP_S、GL_TEXTURE_T、GL_TEXTURE_R,针对s,t,r坐标(s->x,t->y,r->z)
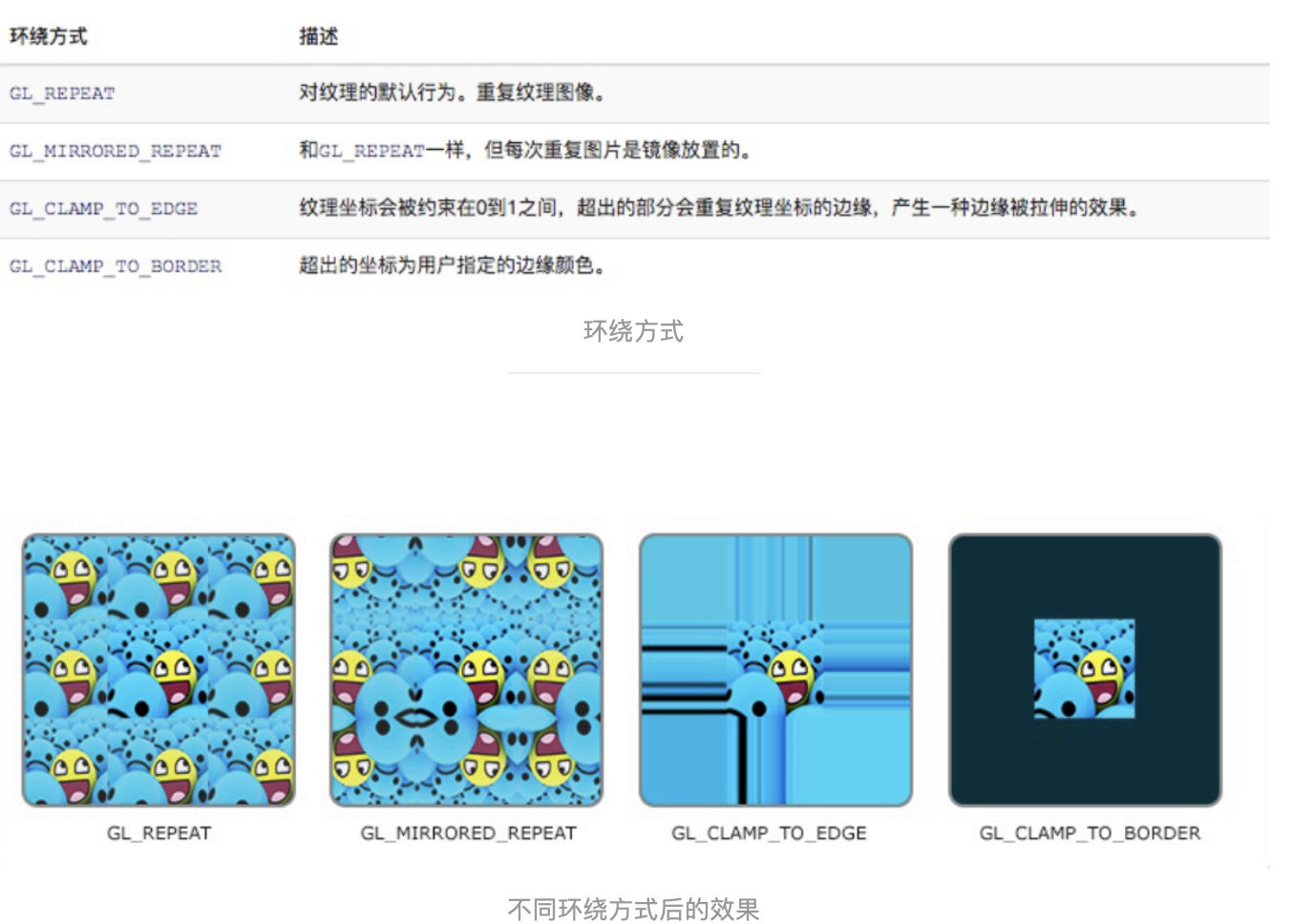
参数3:GL_REPEAT、GL_CLAMP、GL_CLAMP_TO_EDGE、GL_CLAMP_TO_BORDER
GL_REPEAT:OpenGL 在纹理坐标超过1.0的⽅向上对纹理进⾏重复;
GL_CLAMP:所需的纹理单元取⾃纹理边界或TEXTURE_BORDER_COLOR.
GL_CLAMP_TO_EDGE环绕模式强制对范围之外的纹理坐标沿着合法的纹理单元的最后⼀⾏或者最后⼀列来进⾏采样。
GL_CLAMP_TO_BORDER:在纹理坐标在0.0到1.0范围之外的只使⽤边界纹理单元。边界纹理单元是作为围绕基本图像的额外的⾏和列,并与基本纹理图像⼀起加载的。
3.7OpenGL 像素格式
常量说明
GL_RGB 描述红、绿、蓝顺序排列的颜⾊
GL_RGBA 按照红、绿、蓝、Alpha顺序排列的颜⾊
GL_BGR 按照蓝、绿、红顺序排列颜⾊
GL_BGRA 按照蓝、绿、红、Alpha顺序排列颜⾊
GL_RED 每个像素只包含了⼀个红⾊分量
GL_GREEN 每个像素只包含了⼀个绿⾊分量
GL_BLUE 每个像素只包含了⼀个蓝⾊分量
GL_RG 每个像素依次包含了一个红色和绿色的分量
GL_RED_INTEGER 每个像素包含了一个整数形式的红⾊分量
GL_GREEN_INTEGER 每个像素包含了一个整数形式的绿色分量
GL_BLUE_INTEGER 每个像素包含了一个整数形式的蓝色分量
GL_RG_INTEGER 每个像素依次包含了一个整数形式的红⾊、绿⾊分量
GL_RGB_INTEGER 每个像素包含了一个整数形式的红⾊、蓝⾊、绿色分量
GL_RGBA_INTEGER 每个像素包含了一个整数形式的红⾊、蓝⾊、绿⾊、Alpah分量
GL_BGR_INTEGER 每个像素包含了一个整数形式的蓝⾊、绿⾊、红色分量
GL_BGRA_INTEGER 每个像素包含了一个整数形式的蓝⾊、绿⾊、红色、Alpah分量
GL_STENCIL_INDEX 每个像素只包含了一个模板值
GL_DEPTH_COMPONENT 每个像素只包含一个深度值
GL_DEPTH_STENCIL 每个像素包含一个深度值和一个模板值
3.8像素数据的数据类型
GL_UNSIGNED_BYTE 每种颜色分量都是一个8位无符号整数
GL_BYTE 8位有符号整数
GL_UNSIGNED_SHORT 16位无符号整数
GL_SHORT 16位有符号整数
CL_UNSIGNED_INT 32位无符号整数
GL_INT 32位有符号整数
GL_FLOAT 单精度浮点数
GL_HALF_FLOAT 半精度浮点数
GL_UNSIGNED_BYTE_3_2_3 包装的RGB值
GL_UNSIGNED_BYTE_2_3_3_REV 包装的RGB值
GL_UNSIGNED_SHORT_5_6_5 包装的RGB值
GL_UNSIGNED_SHORT_5_6_5_REV 包装的RGB值
GL_UNSIGNED_SHORT_4_4_4_4 包装的RGB值
GL_UNSIGNED_SHORT_4_4_4_4_REV 包装的RGB值
GL_UNSIGNED_SHORT_5_5_5_1 包装的RGB值
GL_UNSIGNED_SHORT_1_5_5_5_REV 包装的RGB值
GL_UNSIGNED_INT_8_8_8_8 包装的RGB值
GL_UNSIGNED_INT_8_8_8_8_REV 包装的RGB值
GL_UNSIGNED_INT_10_10_10_2 包装的RGB值
GL_UNSIGNED_INT_2_10_10_10_REV 包装的RGB值
GL_UNSIGNED_INT_24_8 包装的RGB值
GL_UNSIGNED_INT_10F_11F_REV 包装的RGB值
GL_FLOAT_24_UNSIGNED_INT_24_8_REV 包装的RGB值
链接:https://www.jianshu.com/p/bea1fd229b18
