iOS RESideMenu 侧滑 第三方类库
下载地址:https://github.com/romaonthego/RESideMenu
效果如下:官方案例

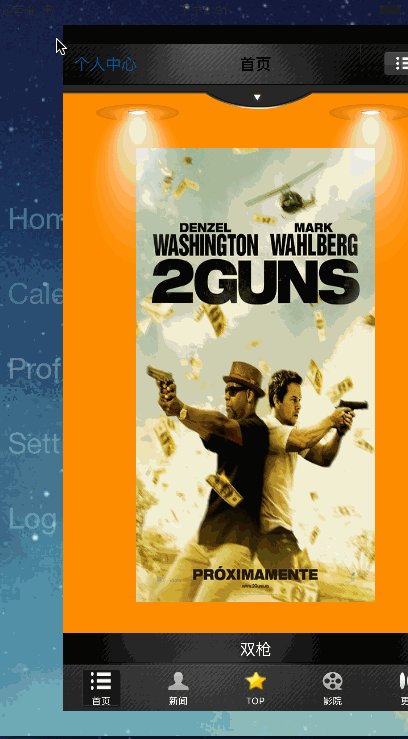
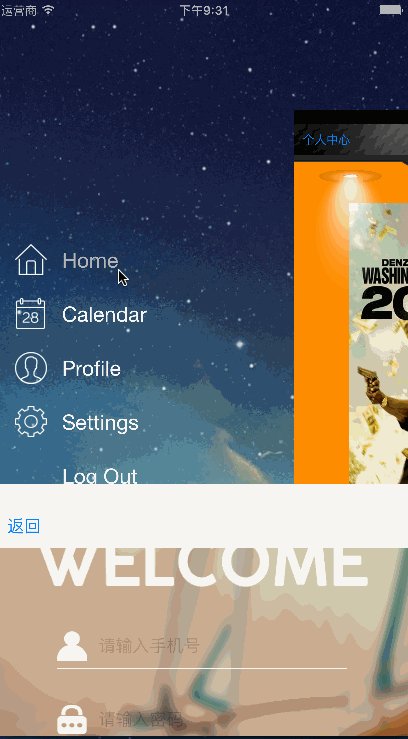
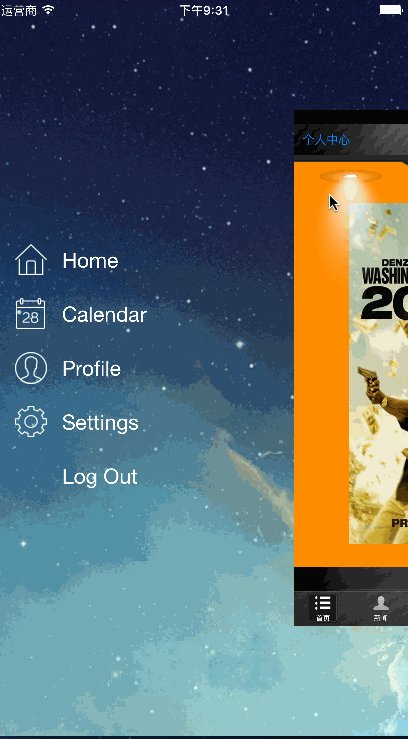
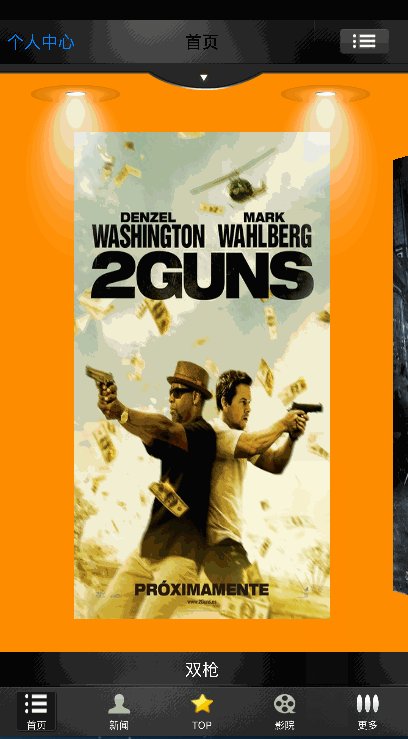
自己的实现效果

具体代码下:
AppDelegate.m文件中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法
DEMOLeftMenuViewController *leftMenuViewController = [[DEMOLeftMenuViewController alloc] init];
RESideMenu *sideMenuViewController = [[RESideMenu alloc] initWithContentViewController:[[MainTabBarController alloc]init] leftMenuViewController:leftMenuViewController rightMenuViewController:[UINavigationController new]];
sideMenuViewController.backgroundImage = [UIImage imageNamed:@"005.jpg"];
sideMenuViewController.menuPreferredStatusBarStyle = 1; // UIStatusBarStyleLightContent
sideMenuViewController.delegate = self;
// sideMenuViewController.parallaxContentMaximumRelativeValue=100;
// sideMenuViewController.bouncesHorizontally=YES;
sideMenuViewController.contentViewShadowColor = [UIColor blackColor];
sideMenuViewController.contentViewShadowOffset = CGSizeMake(0, 0);
sideMenuViewController.contentViewShadowOpacity = 0.6;
sideMenuViewController.contentViewShadowRadius = 12;
// sideMenuViewController.contentViewShadowEnabled = YES;
// sideMenuViewController.panFromEdge=NO;
self.window.rootViewController = sideMenuViewController;左侧的控制器DEMOLeftMenuViewController.h和DEMOLeftMenuViewController.m
#import <UIKit/UIKit.h>
#import "RESideMenu.h"
@interface DEMOLeftMenuViewController : UIViewController<UITableViewDataSource, UITableViewDelegate, RESideMenuDelegate>
@end#import "DEMOLeftMenuViewController.h"
#import "HomeViewController.h"
#import "UIViewController+RESideMenu.h"
#import "LoginViewController.h"
#import "resigeViewController.h"
@interface DEMOLeftMenuViewController ()
@property (strong, readwrite, nonatomic) UITableView *tableView;
@end
@implementation DEMOLeftMenuViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.navigationController.title=@"登陆";
self.tableView = ({
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, (self.view.frame.size.height - 54 * 5) / 2.0f, self.view.frame.size.width, 54 * 5) style:UITableViewStylePlain];
tableView.autoresizingMask = UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleWidth;
tableView.delegate = self;
tableView.dataSource = self;
tableView.opaque = NO;
tableView.backgroundColor = [UIColor clearColor];
tableView.backgroundView = nil;
tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
tableView.bounces = NO;
tableView.scrollsToTop = NO;
tableView;
});
[self.view addSubview:self.tableView];
}
#pragma mark -
#pragma mark UITableView Delegate
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
switch (indexPath.row) {
case 0:
[self presentViewController:[[UINavigationController alloc] initWithRootViewController:[[LoginViewController alloc] init]] animated:YES completion:nil];
break;
case 1:
[self presentViewController:[[UINavigationController alloc] initWithRootViewController:[[resigeViewController alloc] init]] animated:YES completion:nil];
break;
default:
break;
}
}
#pragma mark -
#pragma mark UITableView Datasource
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 54;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)sectionIndex
{
return 5;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
cell.backgroundColor = [UIColor clearColor];
cell.textLabel.font = [UIFont fontWithName:@"HelveticaNeue" size:21];
cell.textLabel.textColor = [UIColor whiteColor];
cell.textLabel.highlightedTextColor = [UIColor lightGrayColor];
cell.selectedBackgroundView = [[UIView alloc] init];
}
NSArray *titles = @[@"Home", @"Calendar", @"Profile", @"Settings", @"Log Out"];
NSArray *images = @[@"IconHome", @"IconCalendar", @"IconProfile", @"IconSettings", @"IconEmpty"];
cell.textLabel.text = titles[indexPath.row];
cell.imageView.image = [UIImage imageNamed:images[indexPath.row]];
return cell;
}
@end主页HomeViewController.h和HomeViewController.m实现侧滑的关键代码
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"个人中心"
style:UIBarButtonItemStylePlain
target:self
action:@selector(presentLeftMenuViewControl这个第三番可以实现很多效果
总结
优点:
1.里面的文件较少,不需要使用cocoapods即可运行。
2.里面自定义API也比较多,可以设置变小的抽屉效果或者不变小。
3.里面有两个事例程序,一个是纯手码,一个是Storyboard得。可见作者也非常喜欢IB开发,此框架用IB开发应该可以完美兼容。
4.可以使用手势拖来拖去。
5.项目里各个文件不需要继承,导入头文件就行。
缺点:
1.左边显示的菜单可选项是固定的几个button,暂时想把左边换成tableView还不知道可不可行。
2.不能实现状态栏右移。
3.暂时没找到两边控制器的占比怎么自定义。
转自:https://www.cnblogs.com/qianLL/p/5425738.html
