微信小程序自定义实现toast进度百分比动画组件
目录结构

wxml
{{number}}
{{ content }}
搭建组件结构js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 私有数据,组件的初始数据
* 可用于模版渲染
*/
data: { // 弹窗显示控制
animationData: {},
content: '提示内容',
number: 0,
level_box:-999,
},
/**
* 组件的方法列表
*/
methods: {
/**
* 显示toast,定义动画
*/
numberChange() {
let _this = this
for (let i = 0; i < 101; i++) {
(function () {
setTimeout(() => {
_this.setData({
number: i + '%'
})
}, 100 * i)
})()
}
},
showToast(val) {
this.setData({
level_box:999
})
this.numberChange()
var animation = wx.createAnimation({
duration: 300,
timingFunction: 'ease',
})
this.animation = animation
animation.opacity(1).step()
this.setData({
animationData: animation.export(),
content: val
})
/**
* 延时消失
*/
setTimeout(function () {
animation.opacity(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 10000)
}
}
})json
```javascript
{
"component": true,
"usingComponents": {}
}wxss
.wx-toast-box {
display: flex;
width: 100%;
justify-content: center;
position: fixed;
top: 400rpx;
opacity: 0;
}
.wx-toast-content {
max-width: 80%;
border-radius: 30rpx;
padding: 30rpx;
background: rgba(0, 0, 0, 0.6);
}
.wx-toast-toast {
height: 100%;
width: 100%;
color: #fff;
font-size: 28rpx;
text-align: center;
}
.progress {
display: flex;
justify-content: center;
font-size: 28rpx;
font-weight: 700;
text-align: CENTER;
color: #07c160;
}
.img_box {
display: flex;
justify-content: center;
margin: 20rpx 0;
}
@keyframes rotate {
from {
transform: rotate(360deg)
}
to {
transform: rotate(0deg)
}
}
.circle {
animation: 3s linear 0s normal none infinite rotate;
}
@keyframes translateBox {
0% {
transform: translateX(0px)
}
50% {
transform: translateX(10px)
}
100% {
transform: translateX(0px)
}
}
.anima_position {
animation: 3s linear 0s normal none infinite translateBox;
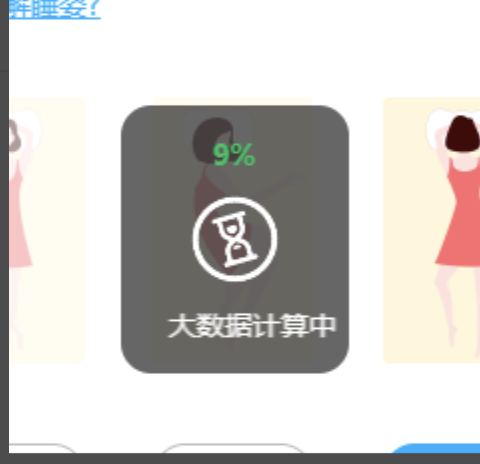
}效果截图

原文:https://juejin.cn/post/6968731176492072968
