Onboard,迷人的引导页样式制作库
简介



Onboard主要用于引导页制作,源码写的相当规范,值得参考.
项目主页: https://github.com/mamaral/Onboard
实例下载: https://github.com/mamaral/Onboard/archive/master.zip
样式
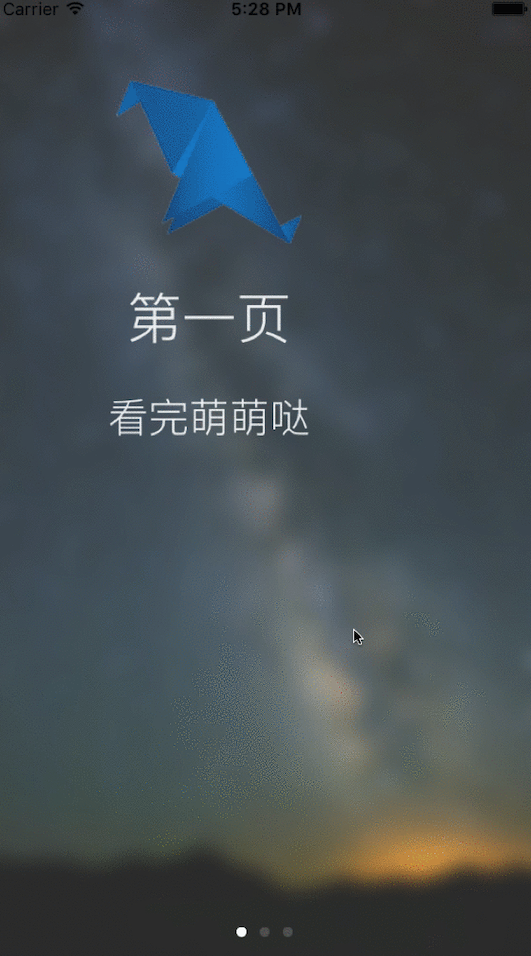
设置背景图片或者背景movie,然后在它们之上生成数个ViewController,默认是顶部一张图片,下面是标题和详细介绍,最下面是按钮和page
导入
pod 'Onboard'使用
导入头文件#import “OnboardingViewController.h”
图片为背景
蒙板控制器生成方法
1、title是标题
2、body是介绍
3、image是顶部图片
4、buttonText是按钮文本
5、block是按钮点击事件
OnboardingContentViewController *firstPage = [OnboardingContentViewController contentWithTitle:@"What A Beautiful Photo" body:@"This city background image is so beautiful." image:[UIImage imageNamed:@"blue"] buttonText:@"Enable Location Services" action:^{
}];
OnboardingContentViewController *secondPage = [OnboardingContentViewController contentWithTitle:@"I'm so sorry" body:@"I can't get over the nice blurry background photo." image:[UIImage imageNamed:@"red"] buttonText:@"Connect With Facebook" action:^{
}];
secondPage.movesToNextViewController = YES;
secondPage.viewDidAppearBlock = ^{
};
OnboardingContentViewController *thirdPage = [OnboardingContentViewController contentWithTitle:@"Seriously Though" body:@"Kudos to the photographer." image:[UIImage imageNamed:@"yellow"] buttonText:@"Get Started" action:^{
}];
```
#### 底部图片控制器
```objc
OnboardingViewController *onboardingVC = [OnboardingViewController onboardWithBackgroundImage:[UIImage imageNamed:@"milky_way.jpg"] contents:@[firstPage, secondPage, thirdPage]];
<div class="se-preview-section-delimiter"></div>底部video控制器
NSBundle *bundle = [NSBundle mainBundle];
NSString *moviePath = [bundle pathForResource:@"yourVid" ofType:@"mp4"];
NSURL *movieURL = [NSURL fileURLWithPath:moviePath];
OnboardingViewController *onboardingVC = [OnboardingViewController onboardWithBackgroundVideoURL:movieURL contents:@[firstPage, secondPage, thirdPage]];
<div class="se-preview-section-delimiter"></div>定制
1、默认的会给背景图片或者movie加一层黑色的蒙板,可以去掉它们:
onboardingVC.shouldFadeTransitions = YES;
<div class="se-preview-section-delimiter"></div>2、可以给图片加上模糊效果(相当漂亮):
onboardingVC.shouldBlurBackground = YES;
<div class="se-preview-section-delimiter"></div>3、可以给蒙板上的文字加上淡出效果:
onboardingVC.shouldFadeTransitions = YES;转自:https://blog.csdn.net/sinat_30800357/article/details/50016319
