任意组合判断还在用Switch?位运算符了解一下~
情景再现
很多时候,当我们写程序都会有这样的情况,就是代码多选操作.例如下面的操作.

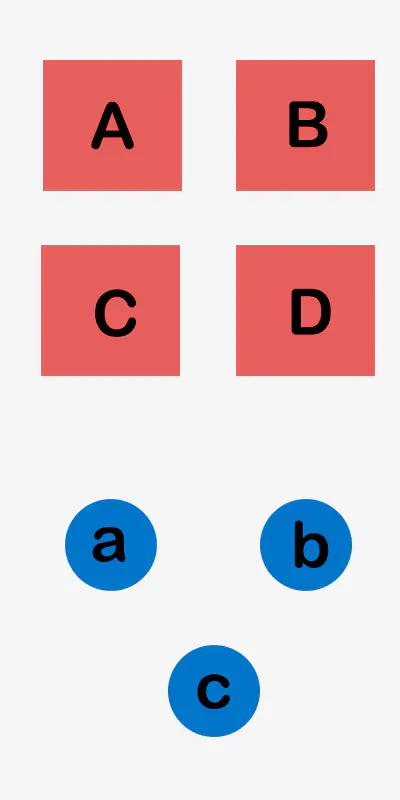
比如有四个视图View(分别为A,B,C,D);
当点击按钮a的时候,视图A,B背景色发生改变;
当点击按钮b的时候,视图A,B,D背景色发生改变;
当点击按钮c的时候,视图B,C,D背景色发生改变;
后续开发中可能有很多按钮和不同的组合形式.
这时候你会怎么办?
第一种方案: 所有的按钮就响应一个方法,里面使用if else等模块来区分不同的按钮事件.
思考问题: 后期如果增加一种按钮.你就需要增加一个if else,代码增加的同时,if else逻辑层级太多也不利于阅读.
第二种方案: if else性能太低?我们就使用Switch.配合着枚举值或者按钮的Tag值来做区别判断,枚举值可以定义成每一种组合形式都是一个枚举值.不同按钮相同的组合形式进入同样的模块.
思考问题: 虽然Switch使用break关键词相对于普通的if else有很大的性能提高,但是后期如果增加一种情况,仍然需要添加代码块.还是会增加代码量.
这时候我们总结一下上面倒是需要干什么,以及出现的问题.
需求: 组合是具有不确定性的,但是组合中的基本元素是确定的(A,B,C,D中的任意组合).
问题: 普通的方式不管if else或者Switch都可能会需要罗列出所有的组合形式,代码量很大,不符合代码规范.阅读起来也是相当的困难.
难道就没有更加优雅的方式来解决这个问题吗?这当然是有的,那就是我们的今天猪脚 位运算符.使用位运算符可以很好的帮助我们解决这一问题.但是在此之前我们需要先了解什么叫做位移运算符.
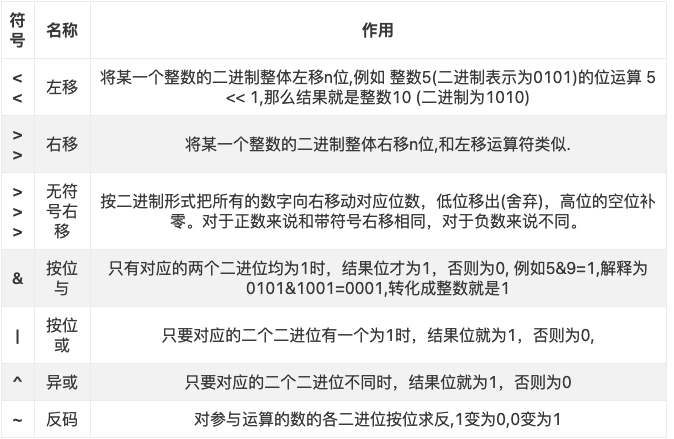
位运算符

按位与和按位或举个例子来看下.
按位与
1001
&
0101
=0001按位或
1001
&
0101
=1101按位异或
1001
^
0101
=1100我们了解了位运算符,我们该如何解决最开始的那种问题呢?我们接着看~
解决问题
解决这种问题我们会用到 << 和& 以及 | 这三种位运算符.
首先定义一个ColorView视图,继承于UIView,然后在 .h 头文件定义枚举,并且ColorView持有枚举的属性.代码如下所示.
#import <UIKit/UIKit.h>
typedef enum : NSUInteger {
ColorViewStyleA = 1<<0,
ColorViewStyleB = 1<<1,
ColorViewStyleC = 1<<2,
ColorViewStyleD = 1<<3,
} ColorViewStyle;
@interface ColorView : UIView
@property(nonatomic,assign)ColorViewStyle style;
@property(nonatomic,copy)NSString *title;
@end然后在ViewController导入ColorView,并且声明一个属性needChangeColorStyle.用于判断需要做出修改的视图.
#import "ColorView.h"
@interface ViewController ()
@property(nonatomic,assign)ColorViewStyle needChangeColorStyle;
@end然后在ViewController创建ColorView和Button,这里由于时间原因,我就简写了.主要要给每种视图设置一个枚举值,作为识别码.
//创建ColorView
for (int i = 0; i < 4; i++) {
ColorView *colorView = [[ColorView alloc] initWithFrame:CGRectMake(viewWidth * i + distance *(i+1), 100, viewWidth, 100)];
............
switch (i) {
case 0:
colorView.style = ColorViewStyleA;
break;
case 1:
colorView.style = ColorViewStyleB;
break;
case 2:
colorView.style = ColorViewStyleC;
break;
case 3:
colorView.style = ColorViewStyleD;
break;
}
............
}
//创建按钮
for (int i = 0; i < 4; i++) {
............
}然后在按钮的点击方法 buttonAction 里面重置needChangeColorStyle的值,这里就需要使用到按位或进行枚举值的组合了.如下所示.
- (void)buttonAction:(UIButton *)sender {
//对 needChangeColorStyle 进行赋值,其实这步操作应该在一开始做的,这里是Demo,所以这么做了.
//赋值过程中使用了按位或运算符.整合可响应的View类型.
NSInteger tagIndex = sender.tag - 10000;
switch (tagIndex) {
case 0:
_needChangeColorStyle = ColorViewStyleA|ColorViewStyleB|ColorViewStyleD;
break;
case 1:
_needChangeColorStyle = ColorViewStyleB|ColorViewStyleC|ColorViewStyleD;
break;
case 2:
_needChangeColorStyle = ColorViewStyleA|ColorViewStyleB;
break;
case 3:
_needChangeColorStyle = ColorViewStyleD;
break;
}
[self colorViewsChangAction];
}最后在colorViewsChangAction方法中进行视图的操作选择.使用到了按位与运算.只要视图的style和_needChangeColorStyle有相交部分,那么两者按位与出来的数值一定是大于等于1的.这样就可以做包含操作了.代码日下所示.
- (void)colorViewsChangAction {
//遍历ColorView视图数组
for (ColorView *colorView in self.colorViews) {
//使用了按位与,查看两者是否具有相交部分.
if (_needChangeColorStyle & colorView.style) {
NSLog(@"%@ 做出了响应",colorView.title);
colorView.backgroundColor = [UIColor redColor];
} else {
colorView.backgroundColor = [UIColor orangeColor];
}
}
}这样我们就完成了使用位运算做任何组合判断的操作了,后期我们加一种按钮或者组合形式,只需要在 buttonAction 添加三行代码即可.其他都不用了,而且代码结构读起来非常的舒服.
当然了,在iOS原生框架也是有这样的操作的,例如对于贝塞尔曲线的指定角进行切边操作.枚举值也是带有位移运算的,枚举值如下所示.这时候可以仍然可以使用按位或组合任意形式的角.
typedef NS_OPTIONS(NSUInteger, UIRectCorner) {
UIRectCornerTopLeft = 1 << 0,
UIRectCornerTopRight = 1 << 1,
UIRectCornerBottomLeft = 1 << 2,
UIRectCornerBottomRight = 1 << 3,
UIRectCornerAllCorners = ~0UL
};总结
位运算符还有很多用途,这是最简单的用途而已,在安卓那边的话,如果枚举有性能问题,可以使用定义常量的形式来实现该目的,整体上是一致的,好了就说到这里,如果有任何问题,欢迎批评指导,谢谢.最后再把Demo发一遍.
转自:https://www.jianshu.com/p/5ed73f85ac37
