ORCharts:环形图、饼状图、扇形图
本文为ORCharts:环形图、饼状图、扇形图 部分, 做详细说明
相关连接
GitHub
ORCharts
ORCharts:曲线图、折线图
效果预览


安装
pod 'ORCharts/Ring'使用
Use Interface Builder
1、 在XIB或Storyboard拖拽一个 UIView 到你需要展示的位置
2、 修改Class为 ORRingChartView
3、 设置 dataSource
代码
@property (nonatomic, strong) ORRingChartView *ringChartView;_ringChartView = [[ORRingChartView alloc] initWithFrame:CGRectMake(0, 0, 375, 375)];
_ringChartView.dataSource = self;
[self.view addSubview:_ringChartView];在数据改变或是配置改变的时候reloadData
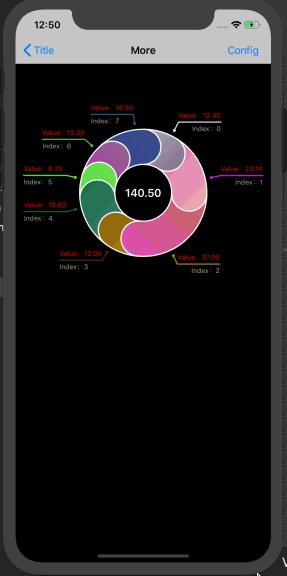
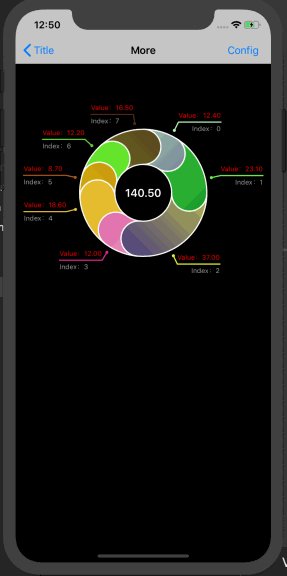
[_ringChartView reloadData];style
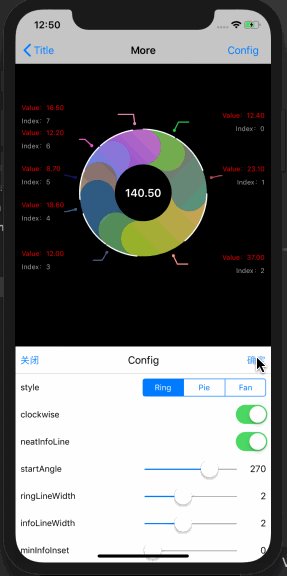
ORRingChartStyleRing:环形图(默认)
ORRingChartStylePie:饼状图
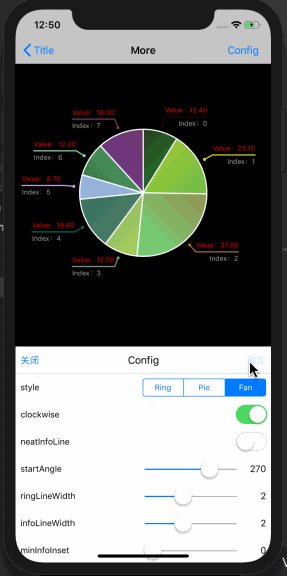
ORRingChartStyleFan:扇形图
_ringChart.style = ORRingChartStylePie;代理相关
ORRingChartViewDatasource
1、@required
必须实现方法,数据个数以及对应数据,类似tableView
- (NSInteger)numberOfRingsOfChartView:(ORRingChartView *)chartView;
- (CGFloat)chartView:(ORRingChartView *)chartView valueAtRingIndex:(NSInteger)index;2、@optional,对应Index数据视图的渐变色,默认为随机色
- (NSArray <UIColor *> *)chartView:(ORRingChartView *)chartView graidentColorsAtRingIndex:(NSInteger)index;对应Index数据视图的线条颜色,默认为白色
- (UIColor *)chartView:(ORRingChartView *)chartView lineColorForRingAtRingIndex:(NSInteger)index;对应Index数据的信息线条颜色,默认为graidentColors的第一个颜色
- (UIColor *)chartView:(ORRingChartView *)chartView lineColorForInfoLineAtRingIndex:(NSInteger)index;中心视图,默认nil,返回的时候需要设置视图大小
- (UIView *)viewForRingCenterOfChartView:(ORRingChartView *)chartView;对应Index数据的顶部信息视图,默认nil,返回的时候需要设置视图大小
- (UIView *)chartView:(ORRingChartView *)chartView viewForTopInfoAtRingIndex:(NSInteger)index;对应Index数据的底部信息视图,默认nil,返回的时候需要设置视图大小
- (UIView *)chartView:(ORRingChartView *)chartView viewForBottomInfoAtRingIndex:(NSInteger)index;配置相关
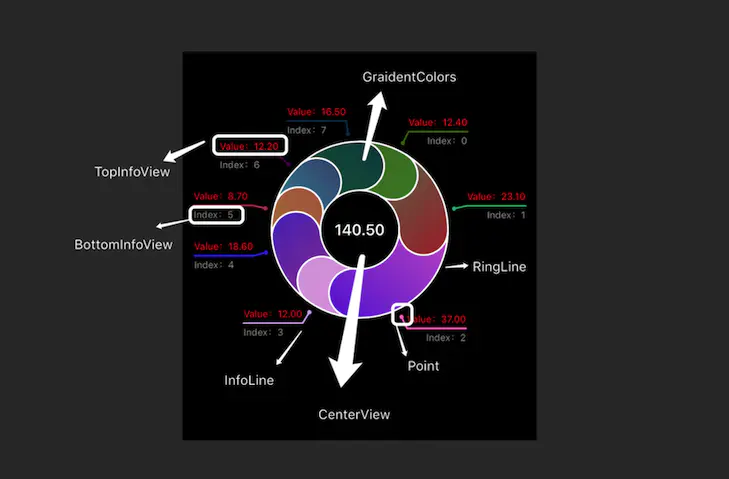
以下是配置中部分属性图解

配置修改方式
_ringChart.config.neatInfoLine = YES;
_ringChart.config.ringLineWidth = 2;
_ringChart.config.animateDuration = 1;
[_ringChart reloadData];以下为配置具体说明
1、整体
clockwise:图表绘制方向是否为顺时针,默认YES
animateDuration:动画时长 ,设置0,则没有动画,默认1
neatInfoLine:infoLine 两边对齐、等宽,默认NO
startAngle:图表绘制起始角度,默认 M_PI * 3 / 2
ringLineWidth:ringLine宽度,默认2
infoLineWidth:infoLine宽度,默认2
2、偏移、边距配置
minInfoInset:infoView的内容偏移,值越大,infoView越宽,默认0
infoLineMargin:infoLine 至 周边 的距离,默认10
infoLineInMargin:infoLine 至 环形图的距离,默认 10
infoLineBreakMargin:infoLine折线距离,默认 15
infoViewMargin:infoLine 至 infoView的距离,默认5
3、其他
pointWidth:infoline 末尾圆点宽度,默认 5
ringWidth:环形图,圆环宽度, 如果设置了 centerView 则无效,默认60
文末
GitHub传送门
有任何问题,可在本文下方评论,或是GitHub上提出issue
如有可取之处, 记得 star
转自:https://www.jianshu.com/p/317a79890984
