“小家碧玉”中的UIStackView
KeyWords
AutoLayout UIStackView
背景
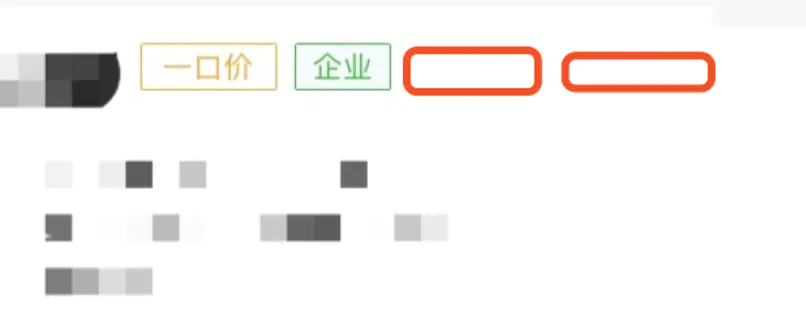
随着需求的迭代,项目中在列表的同一个区域新增业务标签貌似成了每个产品经理的“特殊嗜好”。如下图中的区域

(其实本人的项目中在箭头区域大概有7个类似的标签,当然在业务上不会同时出现,能同时出现的时候最多会有四个),随着标签的增加,势必会造成繁重的视图维护工作,再加上要控制优先级之类的,估计头都大了,好在apple给咱们提供了强大的视图管理:UIStackView。我們可以透过它轻易的定义好在 UIStackView 中元件的布局,不需对于所有元件进行 AutoLayout 的约束设置,UIStackView会处理大部分的工作。
正文
apple官方文档对UIStackView的描述是:用于在列或行中布置视图集合
UIStackView要点
UIStackView是在iOS 9中引入的, 是Cocoa Touch中UI控件分类的最新成员。
通过UIStackView,你可以利用 AutoLayout 的強大功能,创建用户视图,可以动态适应设备方向,屏幕大小和可用空间任何变化的用户界面。UIStackView 管理其 arrangeSubviews 属性中所有视图的布局。這些视图基于它們在 arrangeSubviews 阵列中的順序,沿著 UIStackView 的 axis 排列。最终精确的布局依赖于 UIStackView 的 axis、distribution、alignment、spacing 以及其他属性。
我们只需要负责 UIStackView 的位置和尺寸,然后 UIStackView 就会管理其內容的布局和尺寸。
注意:放到 StackView ≠ 完成 AutoLayout
所以你还必須設定 StackView 的位置和尺寸(可選)才算是完成。StackView 只有為其 arrangeSubviews 做佈局
虽然堆栈视图允许您直接布局其内容而不直接使用“自动布局”,但仍需要使用“自动布局”来定位堆栈视图本身。通常,这意味着定位堆叠视图的至少两个相邻边缘以限定其位置。如果没有其他约束,系统将根据其内容计算堆栈视图的大小。
1、沿着堆栈视图的轴,其拟合大小等于所有排列视图的大小加上视图之间的空间的总和。
2、垂直于堆栈视图的轴,其拟合大小等于最大排列视图的大小。
3、如果堆栈视图的属性设置为,则堆栈视图的拟合大小会增加,以包含边距的空间。layoutMarginsRelativeArrangement
您可以提供其他约束来指定堆栈视图的高度,宽度或两者。在这些情况下,堆栈视图会调整其排列视图的布局和大小以填充指定区域。确切的布局根据堆栈视图的属性而有所不同。有关堆栈视图如何处理其内容的额外空间或空间不足的完整说明,请参阅和枚举。UIStackViewDistribution 、UIStackViewAlignment
您还可以基于其第一个或最后一个基线定位堆栈视图,而不是使用顶部,底部或中心Y位置。与堆栈视图的拟合大小一样,这些基线是根据堆栈视图的内容计算的。
1、水平堆栈视图返回其和方法的最高视图。如果最高视图也是堆栈视图,则返回调用结果或嵌套堆栈视图。
2、垂直堆栈视图返回其第一个排列的视图以及其最后排列的视图。如果这些视图中的任何一个也是堆栈视图,则它返回调用的结果或嵌套堆栈视图。
创建一个StackView
UILabel * main = [[UILabel alloc]init];
main.text = @"Learn More";
main.font = [UIFont boldSystemFontOfSize:28];
main.translatesAutoresizingMaskIntoConstraints = false;
main.backgroundColor = [UIColor redColor];
UILabel * sub = [[UILabel alloc]init];
sub.translatesAutoresizingMaskIntoConstraints = false;
sub.numberOfLines = 0;
sub.text = @"[self.collectionView.topAnchor constraintEqualToAnchor:self.view.topAnchor constant:40].active = true";
sub.font = [UIFont systemFontOfSize:18];
sub.backgroundColor = [UIColor greenColor];
UILabel * third = [[UILabel alloc]init];
third.translatesAutoresizingMaskIntoConstraints = false;
third.numberOfLines = 0;
third.text = @"Object_C";
third.font = [UIFont systemFontOfSize:18];
third.backgroundColor = [UIColor brownColor];
UIStackView * stackView = [[UIStackView alloc]initWithArrangedSubviews:@[main,sub,third]];
stackView.translatesAutoresizingMaskIntoConstraints = false;
stackView.axis = UILayoutConstraintAxisVertical;
stackView.distribution = UIStackViewDistributionFillProportionally;
stackView.alignment = UIStackViewAlignmentFill;
stackView.spacing = 10;
[stackView.topAnchor constraintEqualToAnchor:self.view.topAnchor constant:100].active = true;
[stackView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor constant:12].active = true;
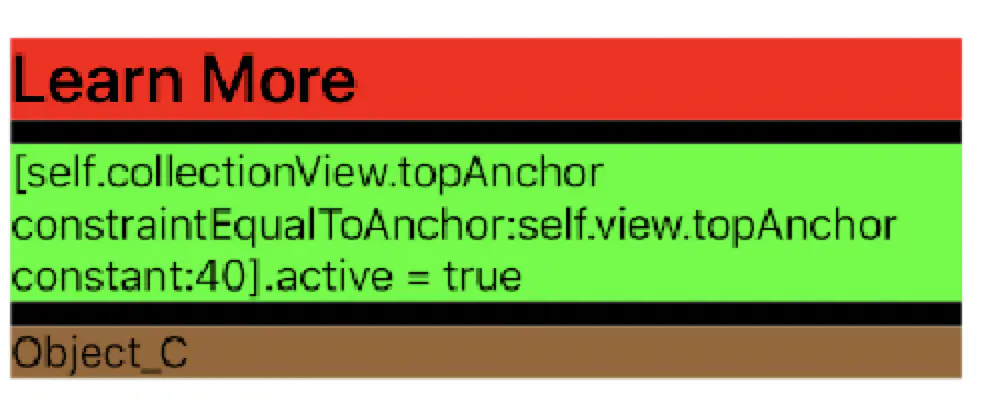
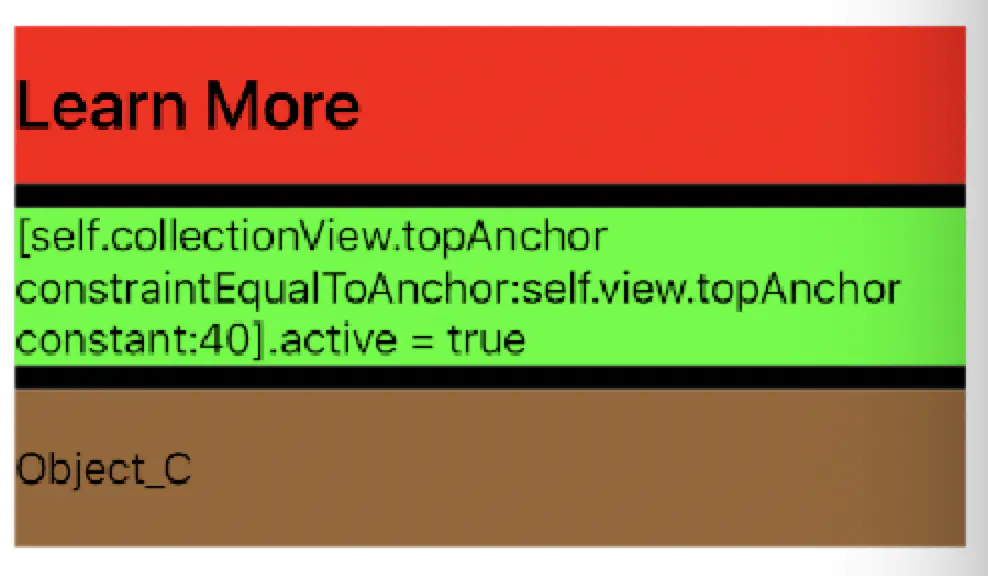
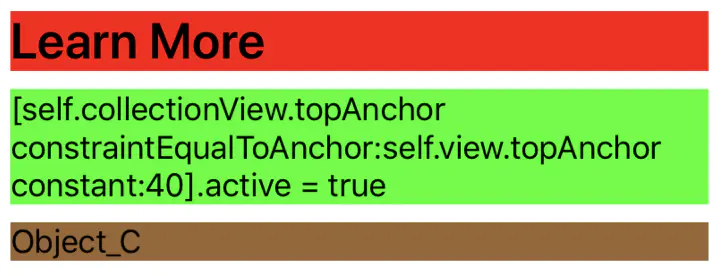
[stackView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor constant:-12].active = true;效果图如下:

这样一个简单的堆叠视图就创建出来了,然后咱们沿着这段代码逐一分解下
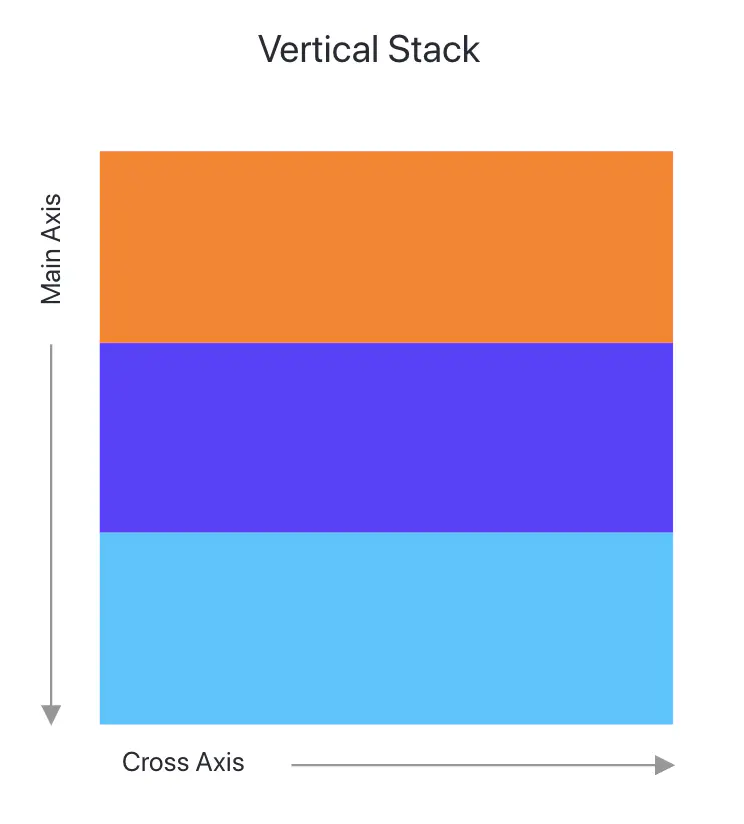
Axis
配置视图的轴线,简单说就是 UIStackView 整体的排列方式(行或列)
UILayoutConstraintAxisVertical

UILayoutConstraintAxisHorizontal

Distribution
确定沿堆栈轴排列的视图的布局
這个属性算是比较难以理解的属性,所以我下面一样用特殊的图形來表示,希望大家能理解。
UIStackViewDistributionFill
如同前面的 Fill 类似,一樣是把自身的范围給占满。

UIStackViewDistributionFillEqually
StackView 会平均分配各個子视图的配置,例如下面的 StackView 垂直排列时,高度则会为其子视图最高的高度。反之,水平排列则取其子视图最寬的寬度。

UIStackViewDistributionFillProportionally
你可能会觉得此属性与 Fill 属性沒有差异,但兩者的差异在于 Fill 会根据自身的尺寸來決定在 StackView 中的尺寸,而 Fill Proportionally 則是會根据 StackView 的寬或高按比例分配給其中的子视图。

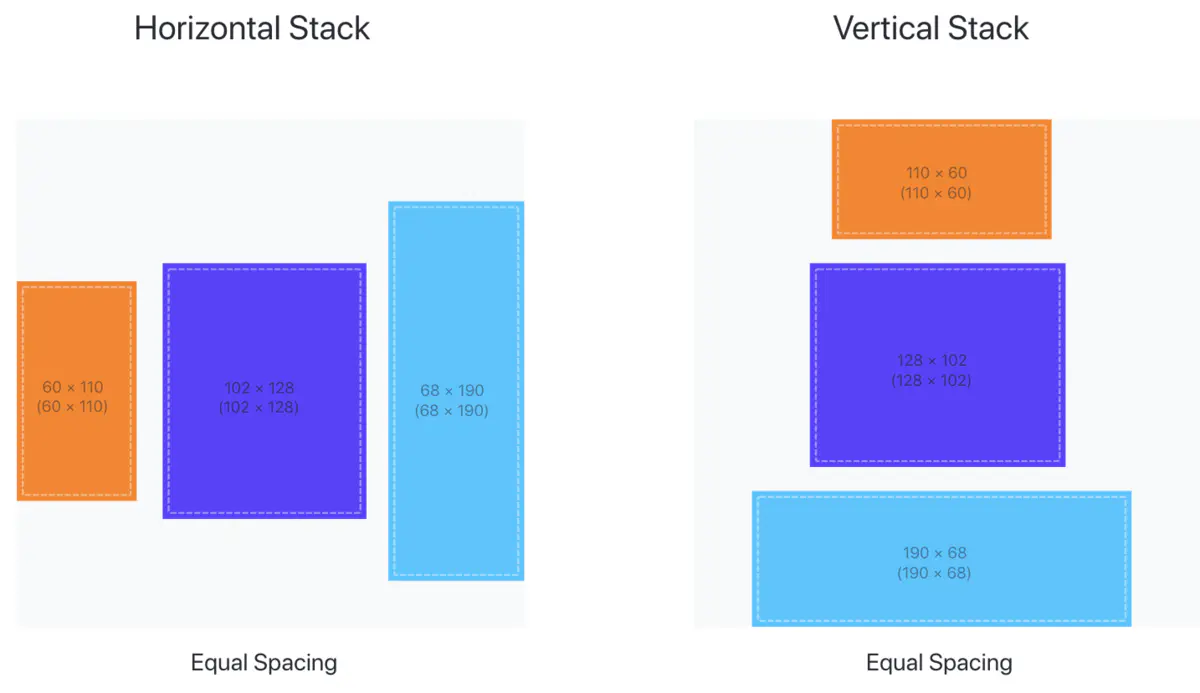
UIStackViewDistributionEqualSpacing
此属性简单來說就会根据 StackView 剩余可用空間的尺寸,來分配 StackView 子视图间的间隔。

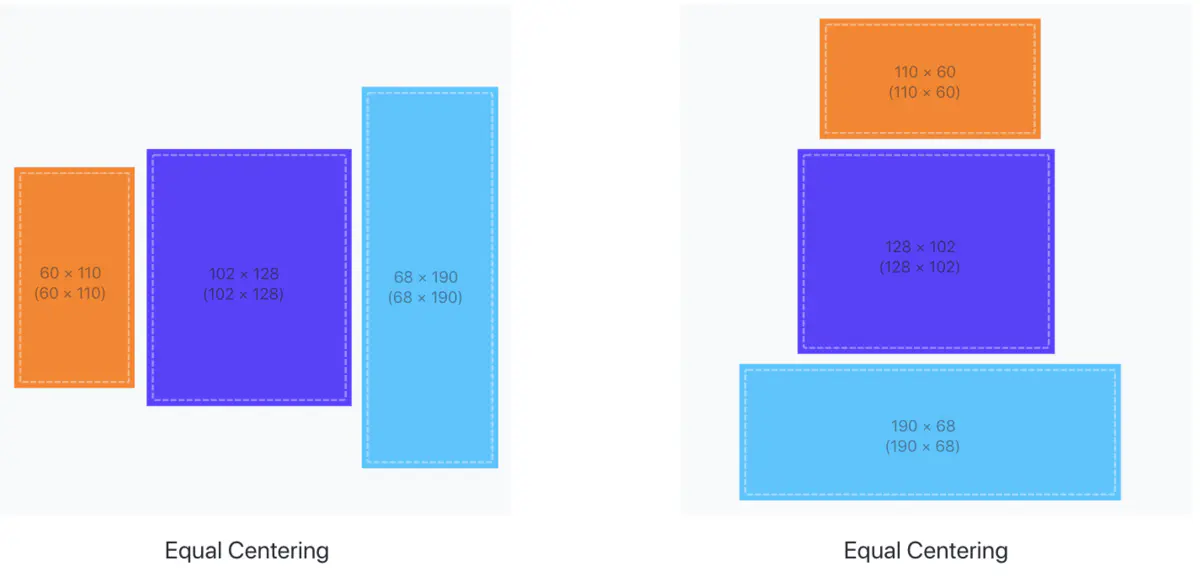
UIStackViewDistributionEqualCentering
此属性与上面的 Equal Spacing 意思类似,只是它是以其子视图中心點的中心与中心距離是相同來做為配置。

若說明得還不夠清楚可以看看這篇文章,了解當中的差异。
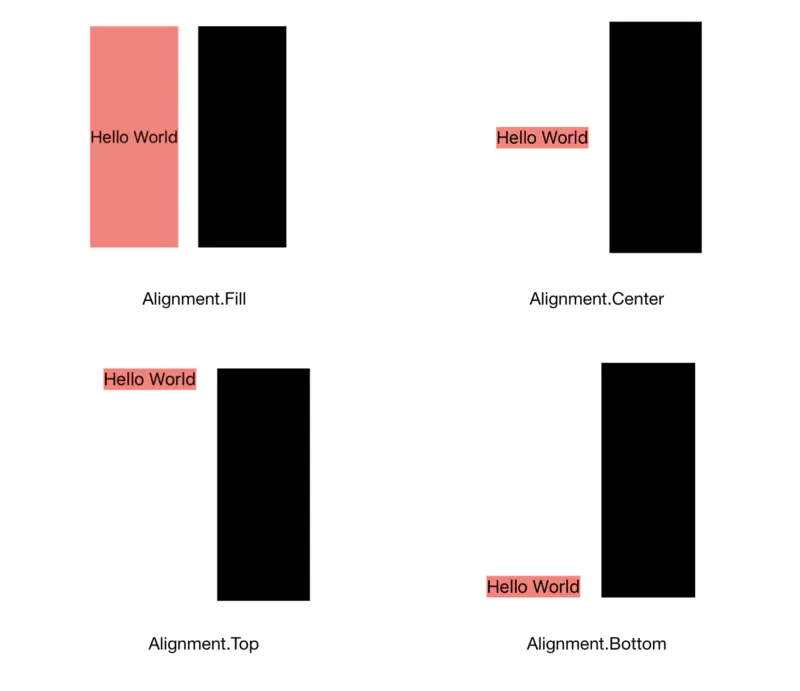
Alignment
确定垂直于堆栈轴的排列视图的布局
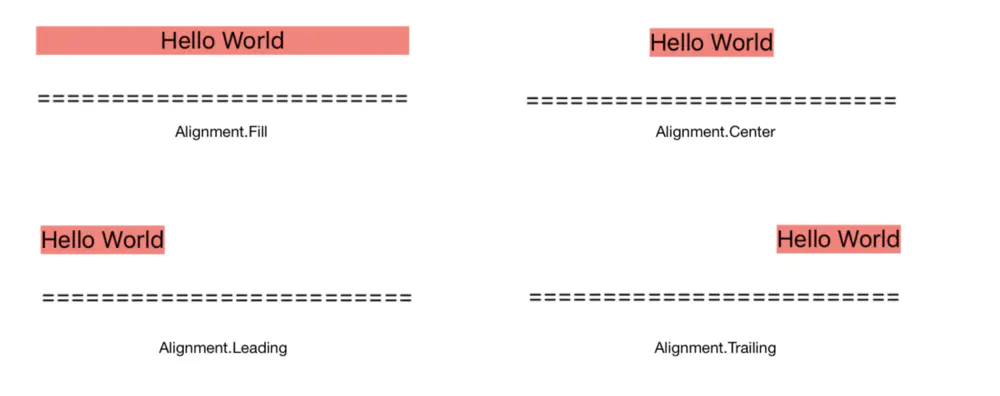
在 Axis 为 Vertical 下,各个状态下的对齐方式:

在 Axis 為 Horizontal 下,各个状态下的对齐方式:

Spacing
這個属性就不用多加以赘述了,就是可以自定义 StackView 的間隔大小,但是这边要注意,如果你沒有限制 StackView 的尺寸,那么就會加長或加寬 StackView。但是如果你有限制 StackView 的尺寸,那麼就會在限制尺寸下增加间隔(可能會造成跑版或失敗)。
baselineRelativeArrangement
该属性确定视图之间的垂直间距是否从基线测量。
layoutMarginsRelativeArrangement
该属性确定堆栈视图是否相对于其布局边距布置其排列的视图
注意
详情参考
从堆栈视图中删除子视图时,堆栈视图也会将其从数组中删除
从数组中删除视图不会将其作为子视图删除。堆栈视图不再管理视图的大小和位置,但视图仍然是视图层次结构的一部分,并且如果可见,则在屏幕上呈现
无论何时添加,删除或插入视图,或者每当其中一个已排列的子视图的属性发生更改时,堆栈视图都会自动更新其布局(比如hidden,更改布局方向...)
后记
堆栈视图为我们执行的自动布局计算会带来性能成本。在大多数情况下,它可以忽略不计。但是当堆栈视图嵌套超过两层时,可能会变得明显。
为了安全起见,请避免使用深层嵌套的堆栈视图,尤其是在可重用的视图(如表和集合视图单元格)中。
链接:https://www.jianshu.com/p/7920d287c13b
