JavaScript 对象
为什么要有对象?
- 如果有一组相关的数据,松散的存储不利于使用,存入数组中受下标限制又必须有固定的顺序,而对象可以自定义名称存储一系列无序列表的相关数据
什么是对象?
现实生活中的对象:万物皆可对象,对象是一个具体的事物,一个具体的事物就会有行为和特征
举例:一部车,一个手机
车是一类事物。,门口停的那辆车才是对象
特征:红色、四个轮子
行为:驾驶、刹车
- JavaScript 中的对象:
- JavaScript 中的对象其实就是生活中对象的一个抽象
- JavaScript 的对象是无序属性的集合
- 其属性可以包含基本值、对象或函数。对象就是一组没有顺序的值。我们可以把 JavaScript 中的对象想象成键值对,其中值可以是数据和函数
- 对象的行为和特征:
- 特征---在对象中用属性表示
- 行为---在对象中用方法表示
对象字面量(用字面量创建对象)
- 创建一个对象最简单的方法是使用对象字面量赋值给变量。类似数组
- 对象字面量语法:{}
- 内部可以存放多条数据,数据与数据之间用逗号分隔,最后一个后面不要加逗号
- 每条数据都是有属性名和属性值组成,键值对写法: k : v
- k:属性名
- v:属性值,可以实任意类型的数据,比如简单类型数据、函数、对象
var obj = {
k:v,
k:v,
k:v,
};
区分属性和方法
- 属性:对象的描述性特征,一般是名词,相当于定义在对象内部的变量
- 方法:对象的行为和功能,一般是动词,定义在对象中的函数
调用对象内部属性和方法的语法
- 用对象的变量名打点调用某个属性名,得到属性值
- 在对象内部用 this 打点调用属性名。this 替代对象
- 用对象的变量名后面加 [] 调用,[] 内部是字符串格式的属性名
- 调用方法时,需要在方法名后加 () 执行
/*
现实生活中:万物皆对象 对象是一个具体事物 看得见摸得着的实物
对象是一组无序的相关属性和方法的集合 所有事物的是对象
对象是由属性和方法组成的
属性:事物的特征 在对象中用属性来表示(常用名词)
方法:事物的行为 在对象中用方法来表示(常用动词)
对象的字面量:就是花括号{} 里面包含了表达这个具体实物(对象)的属性和方法
*/
//创建一个空的对象
var obj = {
uname:'张三',
age:'男',
sayHi: function () {
console.log('Hi!');
console.log(this.uname + "向你说您好");
}
}
// 1.我们在创建对象时我们采用键值对的形式 键 属性名 : 属性 属性值
// 2.多个属性或者方法中间用逗号隔开
// 3.方法冒号后面跟的是一个匿名函数
// 使用对象
// 1)调用对象的属性 我们采取 对象名.属性名
console.log(obj.uname);
// 2)调用对象也可以 对象名['属性名']
console.log(obj['age']);
// 3)调用对象的方法 对象.方法名
obj.sayHi();
更改对象内部属性和方法的语法
- 更改属性的属性值方法:先调用属性,再等号赋值
obj.age = 19;
- 增加新的属性和属性值:使用点语法或者 [] 方法直接定义新属性,等号赋值
obj.height = 180;
- 删除一条属性:使用一个 delete 关键字,空格后面加属性调用
delete obj.sex;
new Object() 创建对象
- object() 构造函数,是一种特殊的函数。主要用来再创建对象时初始化对象,即为对象成员变量赋值初始值,总与 new 运算符一起使用在创建对象的语句中
- 构造函数用于创建一类对象,首字母要大写
- 构造函数要和 new 一起使用才有意义
// 利用new object 创建对象
var obj = new Object();//创建了一个空对象
obj.name = '张三';
obj.age = 18;
obj.sex = '男';
obj.sayHi = function() {
console.log('Hi~');
}
//1.我们是利用等号赋值的方法给对象 属性和方法 赋值
//2.每个 属性和方法 用分号结束
// 调用
console.log(obj.name);
console.log(obj['sex']);
obj.sayHi();
new 在执行时会做四件事情
- new 会在内存中创建一个新的空对象
- new 会让 this 指向这个新的对象
- 执行构造函数 目的 :给这个新对象加属性和方法
- new 会返回这个新的对象
工厂 函数创建对象
- 如果要创建多个类似的对象,可以将 new Object() 过程封装到一个函数中,将来调用函数就能创建一个对象,相当于一个生产对象的函数工厂,用来简化代码
// 我们为什么需要使用函数
// 就是因我们前面两种创建对象的方式一次只能创建一次对象
var ldh = {
uname: '刘德华',
age: 55,
sing = function() {
console.log('冰雨');
}
}
var zxy = {
uname: '张学友',
age: 58,
sing = function() {
console.log('李香兰');
}
}
// 因为我们一次创建一个对象 里面有很多的属性和方法是大量相同的 我们只能复制
// 因此我们可以利用函数的方法 重复这些相同的代码
// 又因为这个函数不一样 里面封装的不是普通代码 而是对象
// 函数 可以把我们对象里面一些相同的属性和方法抽象出来封装到函数里面
用 工厂方法 函数创建对象
function createStar(uname, age, sex) {
//创建一个空对象
var Star = new Object();
//添加属性和方法,属性可以接受参数的值
Star.name = uname;
Star.age = age;
Star.sex = sex;
Star.sing = function(sang) {
console.log(sang);
}
//将对象做为函数的返回值
return Star;
}
var p1 = createStar("张三",18,"男");
自定义构造函数
- 比工厂方法更加简单
- 自定义一个创建具体对象的构造函数,函数内部不需要 new 一个构造函数的过程,直接使用 this 代替对象进行属性和方法的书写,也不需要 return 一个返回值
- 使用时,利用 new 关键字调用自定义的构造函数即可
- 注意:构造函数的函数名首字母需要大写,区别于其他普通函数名
// 利用构造函数创建对象
// 我们需要创建四大天王的对象 相同的属性: 名字 年龄 性别 相同的方法 : 唱歌
// 构造函数的语法格式
/*
function 构造函数名() {
this.属性 = 值;
this.方法 = fucntion() {}
}
// 调用构造函数
new 构造函数名();
*/
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男');
console.log(typeof ldh);//object
console.log(ldh.name);
console.log(ldh.age);
console.log(ldh.sex);
ldh.sing('冰雨');
// 1.构造函数首字母必须大写
// 2.构造函数不需要return就能返回结果
// 3.调用函数返回的是一个对象
var zxy = new Star('张学友', 29, '男')
console.log(zxy);
// 4.我们调用构造函数必须使用new
对象遍历
- for in 循环也是循环的一种,专门用来遍历对象,内部会定义一个 k 变量,k 变量在每次循环时会从第一个开始接收属性名,一直接收到最后一个属性名,执行完后会跳出循环。
- 简单的循环遍历:输出每一项的属性名和属性值
//循环遍历输出每一项
for(var k in obj){
console.log(k + "项的属性值" + obj[k]);
}
案例:
//遍历对象
var obj = {
uname: '王二狗',
age: 18,
sex: '男'
}
console.log(obj.uname);
console.log(obj.age);
console.log(obj.sex);
//但是一个一个输出很累
// 因此我们引出 for...in...语句 --用于对数组或者对象的属性进行循环操作
/*
基本格式:
for (变量 in 对象) {
}
*/
for (k in obj) {
console.log(k); //k变量输出 得到的是属性名
console.log(obj[k]); //obj[k] 输出对象各属性的属性值 切记不要用obj.k 那样就变成输出 k 属性名的属性值了 ---!!!:k是变量不加''
}
简单类型和复杂类型的区别
- 我们已经学过简单类型数据和一些复杂类型的数据,现在来看一下他们之间的区别有哪些
- 基本类型又叫做值类型,复杂类型又叫做引用类型
- 值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型
- 引用类型:复杂数据类型,在存储时,变量中存储的仅仅是地址(引用),因此叫做引用数据类型
堆和栈
- JavaScript 中没有堆和栈的概念,此处我们用堆和栈来讲解,目的是方便理解和方便以后的学习

- 堆栈空间分配区别
- 栈(操作系统):由操作系统自动分配释放,存放函数的参数值,局部变量的值相等
- 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,有垃圾回收机制回收
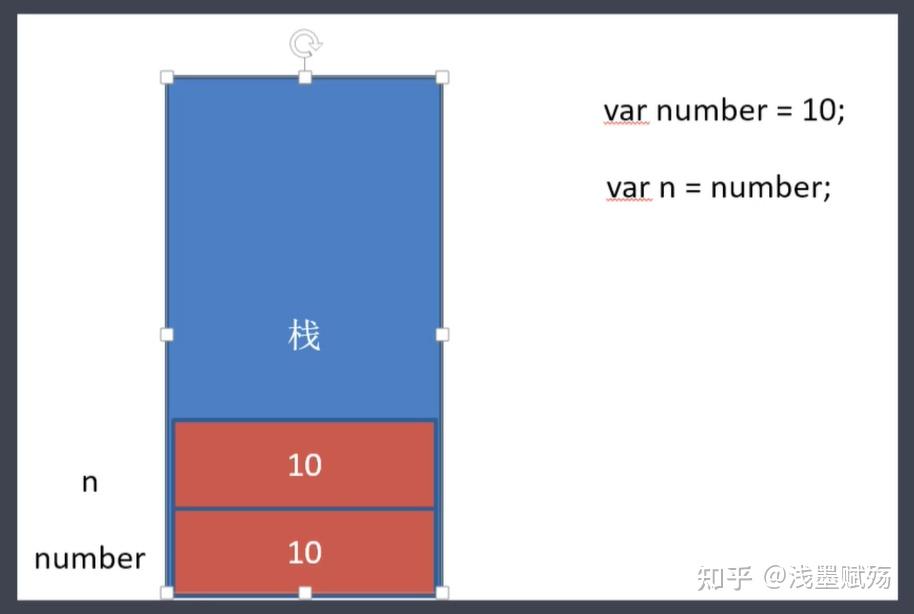
简单数据类型(基本类型)在内存中的存储
变量中如果存储的是简单类型的数据,那么变量中存储的是值本身,如果将变量赋值给另一个变量,是将内部的值赋值一份给了另一个变量,两个变量之间没有联系,一个变化,另一个不会同时变化

var a = 5;
var b = a; //将 a 内部存储的数据 5 复制了一份
a = 10;
console.log(a);
console.log(b);
// 因此 a 和 b 发生改变,都不会互相影响
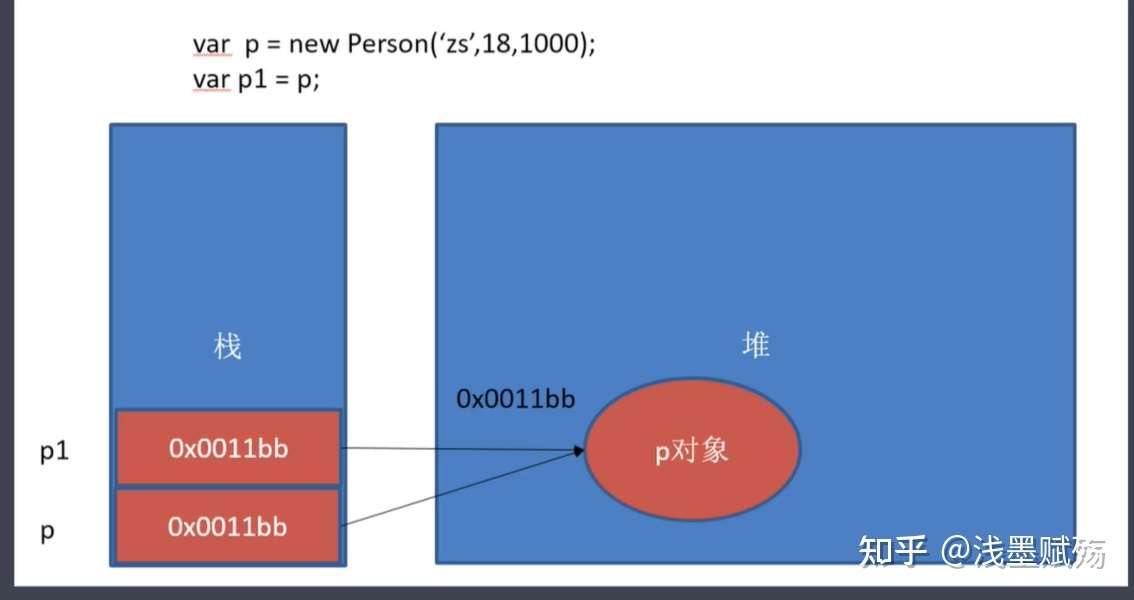
复杂数据类型(引用类型)在内存中的存储
如果将复杂数据赋值给一个变量,复杂类型的数据会在内存中创建一个原型,而变量中存储的是指向对象的一个地址,如果将变量赋值给另一个变量,相当于将地址复制一份给了新的变量,两个变量的地址相同,指向的是同一个原型,不论通过哪个地址更改了原型,都是在原型上发生的更改,两个变量下次访问时,都会发生变化

// 复杂数据类型
var p1 = {
name: "zs",
age: 18,
sex: "male"
}
var p = p1; //p1 将内部存储的指向对象原型的地址复制给了 p
// 两个变量之间是一个联动的关系,一个变化,会引起另一个变化
p.name = "ls";
console.log(p);
console.log(p1);
// 数组和函数存储在变量中时,也是存储的地址
var arr = [1,2,3,4];
var arr2 =arr;
arr[4] = 5;
console.log(arr);
console.log(arr2);
内置对象
- JavaScript 包含:ECMA DOM BOM
- ECMAscript 包含:变量、数据、运算符、条件分支语句、循环语句、函数、数组、对象···
- JavaScript 的对象包含三种:自定义对象 内置对象 浏览器对象
- ECMAscript 的对象:自定义对象 内置对象
- 使用一个内置对象,只需要知道对象中有哪些成员,有什么功能,直接使用
- 需要参考一些说明手册 W3C / MDN
MDN
Mozilla 开发者网络(MDN) 提供有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和 万维网 HTML5 应用的API
- MDN:https://developer.mozilla.org/zh-CN/
- 比如:通过查询 MDN 学习 Math 对象的 random() 方法的使用
如何学习一个方法?
- 方法的功能
- 参数的意义和类型
- 返回值意义和类型
- demo 进行测试
Math 对象
- Math 对象它具有数学常数和函数的属性和方法,我们可以直接进行使用
- 根据数学相关的运算来找 Math 中的成员(求绝对值,取整)
演示:
| Math.PI | 圆周率 |
| Math.random() | 生成随机数 |
| Math.floor()/Math.ceil() | 向下取整/向上取整 |
| Math.round() | 取整,四舍五入 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.sin()/Math.cos() | 正弦/余弦 |
| Math.power()/Math.sqrt() | 求指数次幂/求平方根 |
Math.random()
如何求一个区间内的随机值
Math.random()*(max_num - min_num) + min_num
Math.max()/Math.min()
// Math数学对象 不是一个构造函数 所以我们不需要用new来调用 而是直接使用里面的属性和方法即可
console.log(Math.PI); //一个属性值 圆周率
console.log(Math.max(99, 199, 299)); //299
console.log(Math.max(-10, -20, -30)); //-10
console.log(Math.max(-10, -20, '加个字符串')); //NaN
console.log(Math.max()); //-Infinity
console.log(Math.min(99, 199, 299)); //99
console.log(Math.min()); //Infinity
创建数组对象的第二种方式
字面量方式
new Array() 构造函数方法
// 字面量方法
// var arr = [1,2,3];
// 数组也是对象,可以通过构造函数生存
//空数组
var arr = new Array();
//添加数据,可以传参数
var arr2 = new Array(1,2,3);
var arr3 = new Array("zs","ls","ww");
console.log(arr);
console.log(arr2);
console.log(arr3);
// 检测数组的数据类型
console.log(typeof(arr));//object
console.log(typeof(arr2));//object
console.log(typeof(arr3));//object
由于 object 数据类型的范围较大,所以我们需要一个更精确的检测数据类型的方法
- instanceof 检测某个实例是否时某个对象类型
var arr = [1,2,3];
var arr1 = new Array(1,2,3)
var a = {};
// 检测某个实例对象是否属于某个对象类型
console.log(arr instanceof Array);//true
console.log(arr1 instanceof Array);//true
console.log(a instanceof Array);//true
function fun () {
console.log(1);
}
console.log(fun instanceof Function);//true
数组对象的属性和方法
toString()
- toString() 把数组转换成字符串,逗号分隔每一项
// 字面量方法
var arr = [1,2,3,4];
// toString() 方法:可以转字符串
console.log(arr.toString());//1,2,3,4
数组常用方法
首尾数据操作:
- push() 在数组末尾添加一个或多个元素,并返回数组操作后的长度
// 字面量方法
var arr = [1,2,3,4];
// 首尾操作方法
// 尾推,参数是随意的,有一个或者多个
console.log(arr.push(5,6,7,8)); //8(数组长度)
console.log(arr);//[1,2,3,4,5,6,7,8]
console.log(arr.push([5,6,7,8])); //5(数组长度)
console.log(arr);//[1,2,3,4,Array(4)]
- pop() 删除数组最后一项,返回删除项
// 字面量方法
var arr = [1,2,3,4];
//尾删,删除最后一项数据
// 不需要传参
console.log(arr.pop());//4(被删除的那一项数据)
console.log(arr);//[1,2,3]
- shift() 删除数组第一项,返回删除项
// 字面量方法
var arr = [1,2,3,4];
// 首删,删除第一项数据,不需要传参
console.log(arr.shift());//1
console.log(arr);//[2,3,4]
- unshift() 在数组开头添加一个或多个元素,并返回数组的长度
// 字面量方法
var arr = [1,2,3,4];
// 首添,参数与 push 方法类似
console.log(arr.unshift(-1,0));//6
console.log(arr);//[-1,0,1,2,3,4]
案例:将数组的第一项移动到最后一项
// 字面量方法
var arr = [1,2,3,4];
// 将数组的第一项移动到最后一项
// 删除第一项
// 将删除的项到最后一项
arr.push(arr.shift());
console.log(arr);//[2,3,4,1]
arr.push(arr.shift());
console.log(arr);//[3,4,1,2]
arr.push(arr.shift());
console.log(arr);//[4,1,2,3]
arr.push(arr.shift());
console.log(arr);//[1,2,3,4]
数组常用方法
合并和拆分:
concat()
- 将两个数组合并成一个新的数组,原数组不受影响。参数位置可以是一个数组字面量、数组变量、零散的值
// 字面量方法
var arr = [1,2,3,4];
// 合并方法
// 参数:数组 数组的变量 零散的值
// 返回值:一个新的拼接后的数组
var arr1 = arr.concat([5,6,7]);
console.log(arr);//[1,2,3,4]
console.log(arr1);//[1,2,3,4,5,6,7]
slice(start,end)
- 从当前数组中截取一个新的数组,不影响原来的数组,返回一个新的数组,包含从 start 到end (不包括该元素)的元素
- 参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置,参数可以只传递一个,表示从开始位置截取到字符串结尾
// 字面量方法
var arr = [1,2,3,4,5,6,7,8,9,10];
// 拆分方法
// 参数为正
var arr1 = arr.slice(3,7);//[4,5,6,7]
// 参数为负数
var arr1 = arr.slice(-7,-1);//[5,6,7,8,9]
// 参数出现问题的情况
var arr1 = arr.slice(-1,-7);//[] 取不到会出现空值
// 只书写一个参数
var arr1 = arr.slice(-7);//[4,5,6,7,8,9,10] 从倒数第七个开始取
var arr1 = arr.slice(8);//[9,10] 从下标为8的数开始取
删除,插入,替换:
splice(index,howmany,element1,element2,...)
用于插入、删除或替换数组的元素
index:删除元素的开始位置
howmany:删除元素的个数,可以是0
element1,element2:要替换的新数据
// 字面量方法
var arr = [1,2,3,4,5,6,7,8,9,10];
// 拆分方法
// 参数为正
var arr1 = arr.slice(3,7);//[4,5,6,7]
// 参数为负数
var arr1 = arr.slice(-7,-1);//[5,6,7,8,9]
// 参数出现问题的情况
var arr1 = arr.slice(-1,-7);//[] 取不到会出现空值
// 只书写一个参数
var arr1 = arr.slice(-7);//[4,5,6,7,8,9,10] 从倒数第七个开始取
var arr1 = arr.slice(8);//[9,10] 从下标为8的数开始取
位置方法:
indexOf() 查找数据在数组中最先出现的下标
lastndexOf() 查找数据在数组中最后一次出现的下标
注意:如果没有找到返回-1
// 字面量方法
var arr = [1,2,3,4,5,6,7,8,9,10,4,5];
// 查找某个元素在数组中从前往后第一次 出现位置的下标
console.log(arr.indexOf(4));//3 (数字4的下标)
// 查找某个元素在数组中从前往后最后一次出现位置的下标
console.log(arr.lastIndexOf(4));//10
console.log(arr.lastIndexOf(11));//-1 (代表数组中不存在11这个数据)
排序方法:
倒序:reverse() 将数组完全颠倒,第一项变成最后一项,最后一项变成第一项
// 字面量方法
var arr = [1,2,3,4,5,6,7,8,9,10];
// 数组倒序
console.log(arr.reverse());//[10,9,8,7,6,5,4,3,2,1]
从大到小排序:sort() 默认根据字符编码顺序,从大到小排序
如果想要根据数值大小进行排序,必须添加sort的比较函数参数
该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数具有两个参数 a 和 b,根据 a 和 b 的关系作为判断条件,返回值根据条件分为三个分支,整数、负数、0:
返回值是负数-1:a 排在 b 前面
返回值是整数1:a 排在 b 后面
返回值是0:a 和 b 的顺序保持不变
人为控制的是判断条件
// 字面量方法
var arr = [1,2,3,4,5,6,7,8,9,10,20,30];
// 排序,默认按照字符编码顺序来排序
arr.sort();
console.log(arr);//[1,10,2,20,3,30,4,5,6,7,8,9] (如果不添加函数)
// 添加一个比较函数
arr.sort(function(a,b) {
if (a > b) {
return -1;//表示 a 要排在 b 前面
} else if (a < b) {
return 1;//表示 a 要排在 b后面
} else {
return 0;;//表示 a 和 b 保持原样,不换位置
}
});
console.log(arr);//[30,20,10,9,8,7,6,5,4,3,2,1] (添加函数之后)
// 想要从小到大排序只要将函数 大于小于 号,反向即可
转字符串方法:将数组的所有元素连接到一个字符串中
join() 通过参数作为连字符将数组中的每一项用连字符连成一个完整的字符串
var arr = [1,2,3,4,5,6,7,8,9,10,20,30];
// 转字符串方法
var str = arr.join();
console.log(str);//1,2,3,4,5,6,7,8,9,10,20,30
var str = arr.join("*");
console.log(str);//1*2*3*4*5*6*7*8*9*10*20*30
var str = arr.join("");
console.log(str);//123456789102030
清空数组方法总结
var arr = [1,2,3,4,5,6,7,8,9,10,20,30];
// 方式1 推荐
arr = [];
// 方式2
arr.length = 0;
// 方式 3
arr.splice(0,arr.length);
基本包装类型
为了方便操作简单数据类型,JavaScript 还提供了特殊的简单类型对象:String 基本类型时没有方法的。
当调用 str.substring() 等方法的时候,先把 str 包装成 String 类型的临时对象,再调用 substring 方法,最后销毁临时对象
// 基本数据类型:没有属性值和方法
// 对象数据类型:有属性和方法
// 但是:字符串是可以调用一些属性和方法
var str = "这是一个字符串";
var str2 = str.slice(3,5);
console.log(str2);//个字
// 基本包装类型,基本类型的数据在进行一些特殊操作时,会暂时被包装成一个对象,结束后再被销毁
// 字符串也有一种根据构造函数创建方法
var str3 = new String("abcdef");
console.log(str);//这是一个字符串
console.log(str3);//Sring{"abcdef"}
// 模拟计算机的工作
var str4 = new String(str);
// 字符串临时被计算机包装成字符串对象
var str2 = str4.slice(3,5);
str4 = null;
字符串的特点
字符串是不可变的
// 定义一个字符串
var a = "abc";
a = "cde";
// 字符串是不可变的,当 a 被重新赋值时,原来的值 "abc" 依旧在电脑内存中
// 在 JavaScript 解释器 固定时间释放内存的时候可能会被处理掉
由于字符串的不可变,在大量拼接字符串的时候会有效率问题
由于每次拼接一个字符串就会开辟一个空间去存储字符串
// 大量拼接字符串也效率问题
var sum = "";
for(var i = 1; i <= 10000000; i++) {
sum += i;
}
console.log(sum);
测试一下我们发现,浏览器转了一会才显示出来
因此在我们以后,不要大量用字符串拼接的方法,以后我们会有更好的方法替代
字符串属性
长度属性:str.length
字符串长度指的是一个字符串中所有的字符总数
字符串方法
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置
- 找到指定的字符串在原字符串中第一次出现的位置的下标。如果子字符串在原字符串中没有,返回值是 -1
concat() 方法用于连接两个或多个字符串
- 参数比较灵活,可以是字符串、或者字符串变量、多个字符串
- 生成的是一个新的字符串,原字符串不发生变化
split() 方法用于把一个字符串分割成字符串数组(和数组中的 join() 方法是对应的)
- 参数部分是割符,利用分割符将字符串分割成多个部分,多个部分作为数组的每一项组成数组
- 如果分割符是空字符串,相当于将每个字符拆分成数组中的每一项
// 定义一个字符串
var str = "这是一个字符串,abc, $%#";
// 长度属性
console.log(str.length);//18
// charAt() 返回指定的下标位置的字符
console.log(str.charAt(6));//串 (字符串对象是一种伪数组,所以需要从 0 开始数)
// indexOf() 返回子串在原始字符串中第一次出现位置的下标
console.log(str.indexOf("字"));//4
console.log(str.indexOf("字符串"));//4
console.log(str.indexOf("字 符串"));//-1
// concat() 字符串拼接
var str2 = str.concat("哈哈哈","普通");
console.log(str);//这是一个字符串,abc, $%#
console.log(str2);//这是一个字符串,abc, $%#哈哈哈普通
// split() 分割字符串成一个数组
var arr = str.split("")//一个一个字符分割
console.log(arr);
var arr = str.split(",")//按逗号进行分割
console.log(arr);
// 字符串内容倒置
var arr = str.split("")//一个一个字符分割
arr.reverse();
strn = arr.join("");
console.log(strn);
// 用连续打点方式化简
var arr = str.split("").reverse().join("")
console.log(arr);
toLowerCase() 把字符串转换为小写
toUpperCase() 把字符串转换为大写
- 将所有的英文字符转为大写或者小写
- 生成的是新的字符串,原字符串不发生变化
// 大小写转换
var str1 = str.toUpperCase();
console.log(str);//这是一个字符串,abc, $%#
console.log(str1);//这是一个字符串,ABC, $%#
var str2 = str1.toLowerCase();
console.log(str2);//这是一个字符串,abc, $%#
console.log(str1);//这是一个字符串,ABC, $%# --字符串本身不会发生改变
截取字符串的三种方法
slice() 方法可以提取字符串的某个部分,并以新的字符串返回被提取的部分
- 语气:slice(start,end)
- 从开始位置截取到结束位置(不包括结束位置)的字符串
- 参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置,参数可以只传递一个,表示从开始位置截取到字符串结尾
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符
- 语法:substr(start,howmany)
- 从开始位置截取到指定长度的字符串
- start 参数区分正负。正值表示下标位置,负值表示从后往前数第几个位置
- howmany 参数必须为正数,也可以不写,不写表示从 start 截取到最后
substring() 方法用于提取字符串中介于两个指定下标之间的字符
- 语法:substring(start,end)
- 参数只能为正数
- 两个参数都是指代下标,两个数字大小不限制,执行方法之前会比较一下两个参数的大小,会用小的数当做开始位置,大的当作结束位置,从开始位置截取到结束位置但是不包含结束位置
- 如果不写第二个参数,从开始截取到字符串结尾
// 截取字符串:三种
// slice(start,end) 从开始位置截取到结束位置,但是不包含结束位置
var str1 = str.slice(3,7);
console.log(str1);//个字符串
var str1 = str.slice(-7);
console.log(str1);//, $%#
// substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符
var str2 = str.substr(6);
console.log(str2);//串,abc, $%#
var str2 = str.substr(6,3);
console.log(str2);//串,a
// substring() 参数必须为整数 小的数当做开始位置,大的当作结束位置
var str3 = str.substring(3,7);
console.log(str3);//个字符串
注意:如果参数取小数会自动省略小数部分
原文链接:https://zhuanlan.zhihu.com/p/366886609
