如何用webpack优化moment.js的体积
本篇为转译,原出处。
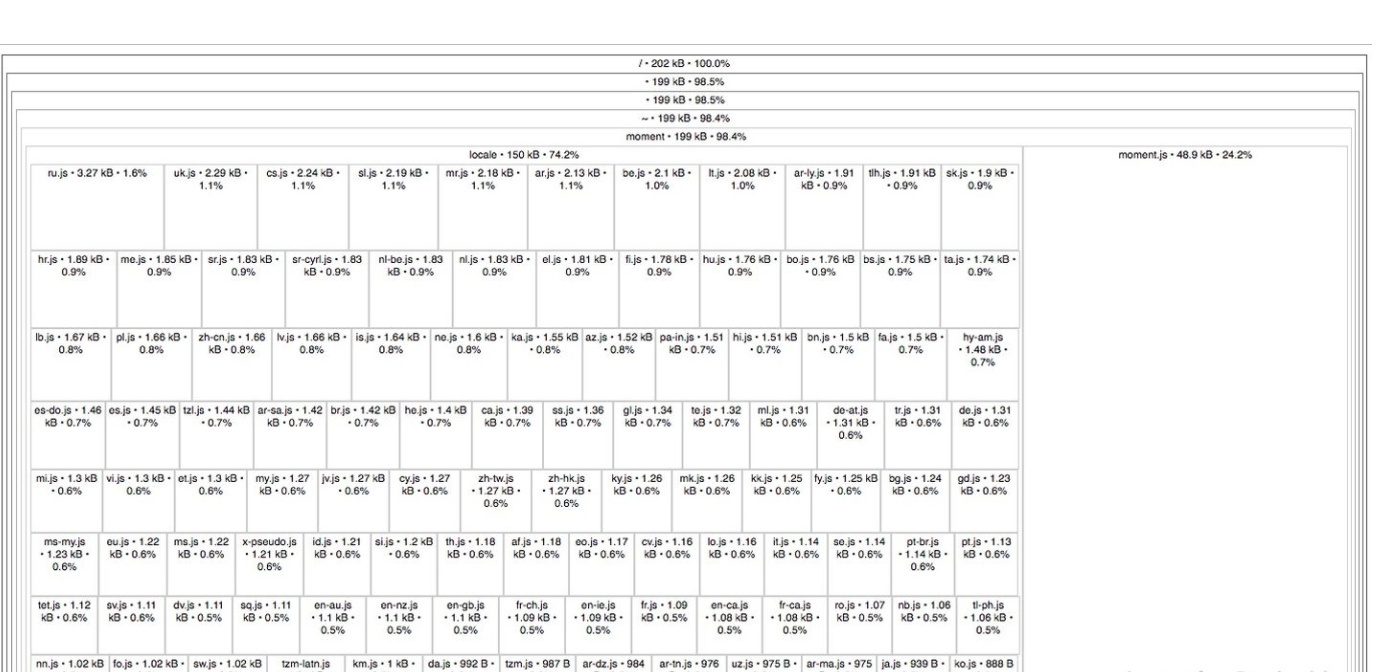
当你在代码中写了var moment = require('moment') 然后再用webpack打包, 打出来的包会比你想象中的大很多,因为打包结果包含了各地的local文件.

解决方案是下面的两个webpack插件,任选其一:
IgnorePluginContextReplacementPlugin
方案一:使用 IgnorePlugin插件
IgnorePlugin的原理是会移除moment的所有本地文件,因为我们很多时候在开发中根本不会使用到。 这个插件的使用方式如下:
const webpack = require('webpack');
module.exports = {
//...
plugins: [
// 忽略 moment.js的所有本地文件
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
],
};那么你可能会有疑问,所有本地文件都被移除了,但我想要用其中的一个怎么办。不用担心,你依然可以在代码中这样使用:
const moment = require('moment');
require('moment/locale/ja');
moment.locale('ja');
...这个方案被用在 create-react-app.
方案二:使用 ContextReplacementPlugin
这个方案其实跟方案一有点像。原理是我们告诉webpack我们会使用到哪个本地文件,具体做法是在插件项中这样添加ContextReplacementPlugin:
const webpack = require('webpack');
module.exports = {
//...
plugins: [
// 只加载 `moment/locale/ja.js` 和 `moment/locale/it.js`
new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /ja|it/),
],
};值得注意的是,这样你就不需要在代码中再次引入本地文件了:
const moment = require('moment');
// 不需要
moment.locale('ja');
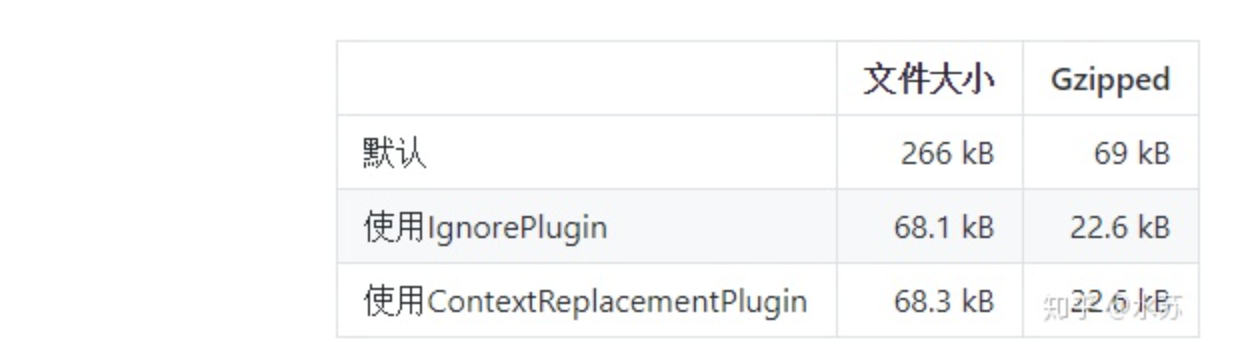
...体积对比
对比条件:
- webpack: v3.10.0
- moment.js: v2.20.1
具体表现:

可见,处理后的体积小了很多。
原文链接:https://zhuanlan.zhihu.com/p/90748774
