iOS YUV与RGB&YUV算法
数字媒体压缩
为缩小数字媒体文件的大小,我们需要对其使用压缩技术,一般来说我们所欣赏的媒体内容都进行过一定程度的压缩,无论在电视上的视频,蓝光碟片,网页上的视频流还是冲iTunes Store购买的资源,我们其实都是和这些内容的原始文件的压缩格式在打交到,对数字媒体进行压缩可以大幅度缩小文件的尺寸,但是通常会在资源的质量上有小幅可见的衰减,
色彩的二次采样
视频数据是使用称之为YCbCr颜色模式,它也常称为YUV,虽然YUV术语并不准确,但是读起来比较方便,大部分的软件开发者都更熟悉RGB颜色模式,即每个像素点都由红,绿,蓝三个颜色组合而成,YCbCr或者是YUV则使用色彩(颜色)通道UV替换了像素的亮度通道.

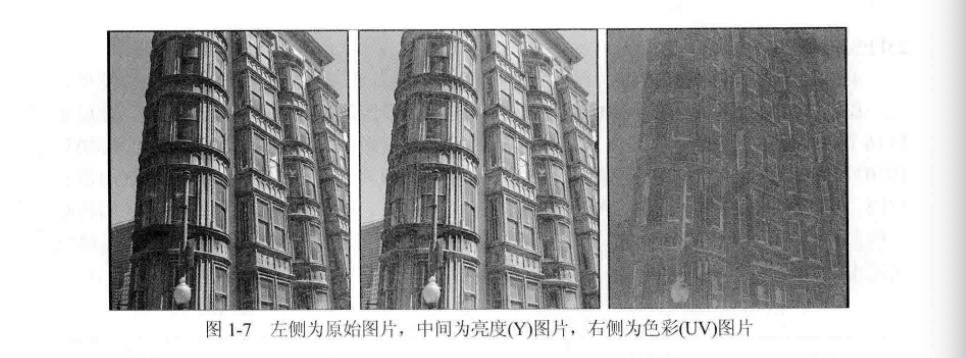
从上图中我们可以看到图片的细节都保存在亮度的通道中,假设世界上没有阳光,我们的眼睛是看不到任何的东西,如果去除亮度,剩下的就是一副灰度图片,我们在看整合的色彩通道中关于图片的所有细节都丢失了,这是由于我们眼睛对亮度的敏感度要高于颜色,所以,在YUV中,我们可以通过大幅减少存储在每个像素点中的颜色信息,而不致于图片的质量严重受损,这个减少颜色数据的过程就称之为色彩的二次采样。
我们平时所说的4:4:4和4:2:2以及4:2:0到底指的是什么,以及它的由来?
色彩的二次采样一般发生在取样时,一些专业的相机以4:4:4的参数捕捉图像,但大部分情况下对于图片的拍摄使用4:2:2的方式进行的,面向消费者的摄像头装置,比如iPhone手机上的摄像头,通常是以4:2:0的方式进行拍摄,即使经过大量层级的二次抽样之后仍然可以捕捉到高质量的图片,iPhone手机上拍出来的高质量视频就是很好的例证,
1.RGB的颜色编码
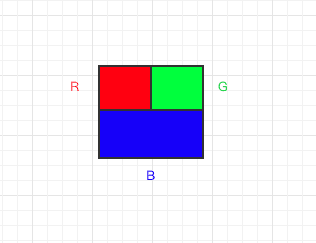
RGB 三个字⺟分别代表了 红(Red)、绿(Green)、蓝(Blue),这三种颜⾊称为 三原⾊,将它们以不同的⽐例相加,可以产⽣多种多样的颜⾊。

在图像显示中,⼀张1280 * 720 ⼤⼩的图⽚,就代表着它有1280 * 720 个像素点。其中每⼀个像素点的颜⾊显示都采⽤RGB 编码⽅法,将RGB 分别取不同的值,就会展示不同的颜⾊。
RGB 图像中,每个像素点都有红、绿、蓝三个原⾊,其中每种原⾊都占⽤8 bit,也就是⼀个字节,那么⼀个像素点也就占⽤24 bit,也就是三个字节。
⼀张1280 * 720 ⼤⼩的图⽚,就占⽤1280 * 720 * 3 / 1024 / 1024 = 2.63 MB 存储空间
2.YUV的颜色编码
YUV 颜⾊编码采⽤的是 明亮度 和 ⾊度 来指定像素的颜⾊。其中,Y 表示明亮度(Luminance、Luma),⽽U 和V 表示⾊度(Chrominance、Chroma)。⽽⾊度⼜定义了颜⾊的两个⽅⾯:⾊调和饱和度

和RGB 表示图像类似,每个像素点都包含Y、U、V 分量。但是它的Y 和UV 分量是可以分离的,如果没有UV 分量⼀样可以显示完整的图像,只不过是⿊⽩的。对于YUV 图像来说,并不是每个像素点都需要包含了Y、U、V 三个分量,根据不同的采样格式,可以每个Y 分量都对应⾃⼰的UV 分量,也可以⼏个Y 分量共⽤UV 分量
传说中的4:4:4
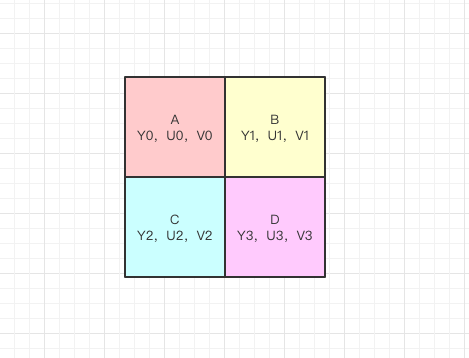
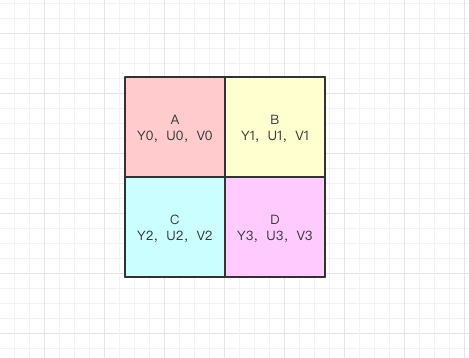
在4:4:4的模式下,色彩的全部信息被保全下来,如图:

相邻的四个像素点ABCD,每个像素点有自己的YUV,在色彩的二次采样的过程中,分别保留自己的YUV,称之为4:4:4;
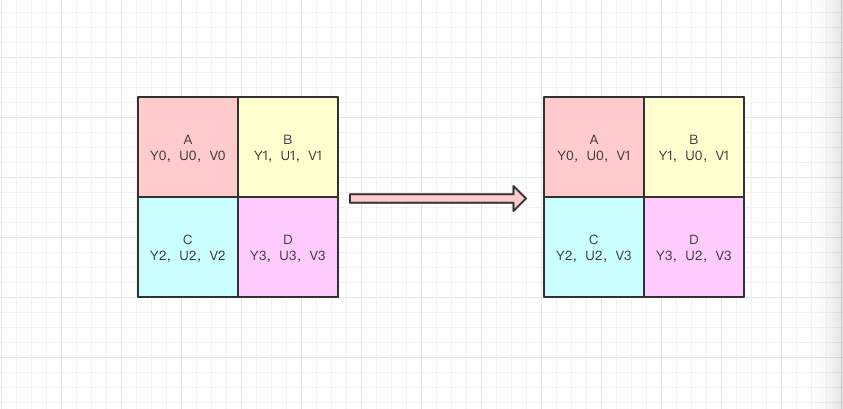
传说中的4:2:2


也就是说A借B的V1,B借A的U0,C借D的V3,D借C的U2,这就是传说中的4:2:2,⼀张1280 * 720 ⼤⼩的图⽚,在YUV 4:2:2 采样时的⼤⼩为:
(1280 * 720 * 8 + 1280 * 720 * 0.5 * 8 * 2)/ 8 / 1024 / 1024 = 1.76 MB 。
可以看到YUV 4:2:2 采样的图像⽐RGB 模型图像节省了三分之⼀的存储空间,在传输时占⽤的带宽也会随之减少
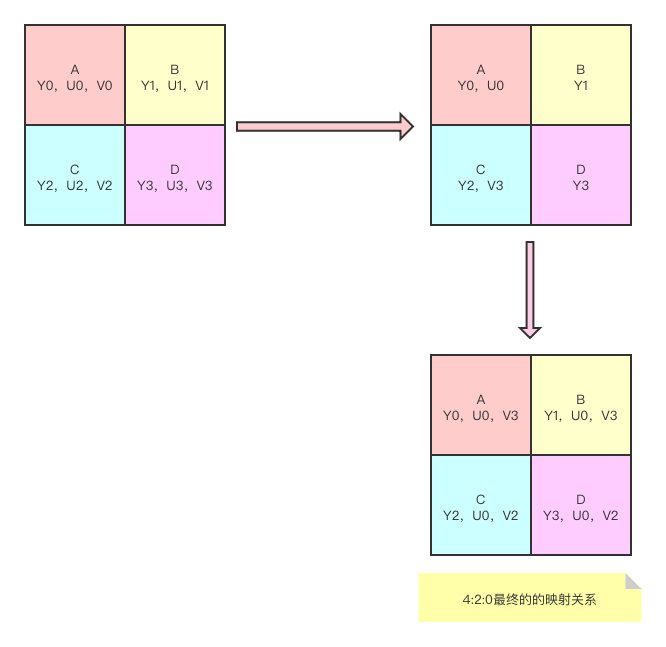
传说中的4:2:0
在上面说到的4:2:2中我们可以看到相邻的两个像素点的UV是左右互相借的,那可不可以上下左右借了,答案当然是可以的,

YUV 4:2:0 采样,并不是指只采样U 分量⽽不采样V 分量。⽽是指,在每⼀⾏扫描时,只扫描⼀种⾊度分量(U 或者V),和Y 分量按照2 : 1 的⽅式采样。⽐如,第⼀⾏扫描时,YU 按照2 : 1 的⽅式采样,那么第⼆⾏扫描时,YV 分量按照2:1 的⽅式采样。对于每个⾊度分量来说,它的⽔平⽅向和竖直⽅向的采样和Y 分量相⽐都是2:1 。假设第⼀⾏扫描了U 分量,第⼆⾏扫描了V 分量,那么需要扫描两⾏才能够组成完整的UV 分量
从映射出的像素点中可以看到,四个Y 分量是共⽤了⼀套UV 分量,⽽且是按照2*2 的⼩⽅格的形式分布的,相⽐YUV 4:2:2 采样中两个Y 分量共⽤⼀套UV 分量,这样更能够节省空间。⼀张1280 * 720 ⼤⼩的图⽚,在YUV 4:2:0 采样时的⼤⼩为:
(1280 * 720 * 8 + 1280 * 720 * 0.25 * 8 * 2)/ 8 / 1024 / 1024 = 1.32 MB 相对于2.63M节省了一半的空间
RGB — YUV 颜⾊编码转换
对于图像显示器来说,它是通过RGB 模型来显示图像的,⽽在传输图像数据时⼜是使⽤YUV 模型,这是因为YUV 模型可以节省带宽。因此就需要采集图像时将RGB 模型转换到YUV 模型,显示时再将YUV 模型转换为RGB 模型。
RGB 到YUV 的转换,就是将图像所有像素点的R、G、B 分量转换到Y、U、V 分量。
Y = 0.299 * R + 0.587 * G + 0.114 * B
U = -0.147 * R - 0.289 * G + 0.436 * B
V = 0.615 * R - 0.515 * G - 0.100 * B
R = Y + 1.14 * V
G = Y - 0.39 * U - 0.58 * V
B = Y + 2.03 * U
作者:枫紫_6174
链接:https://www.jianshu.com/p/65cf8f073ee5
