vue 重复点击菜单,路由重复报错
报错信息
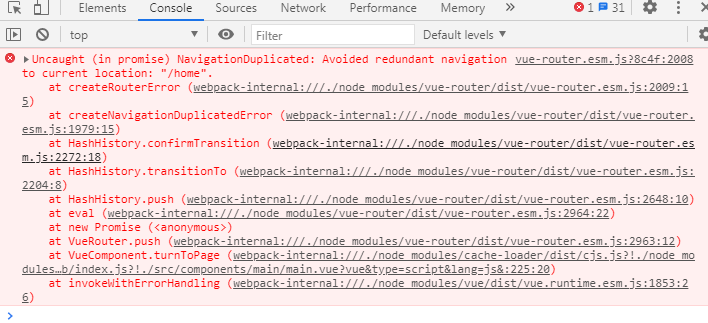
vue-router在3.0版本以上时,重复点菜单,控制台会报错,虽然不影响使用,但是最好处理下这个问题,不然也可能会影响调试其他问题。

报错原因
vue-router在3.0版本以上时 ,回调形式改成了promise api,返回的是promise,如果没有捕获到错误,控制台始终会出现如上图的报错
node_module/vue-router/dist/vue-router.js 搜VueRouter.prototype.push
解决方法
1.降低vue-router的版本
npm i vue-router@3.0 -S2.在vue.use(Router)使用路由插件之前插入如下代码
//获取原型对象上的push函数
const originalPush = Router.prototype.push
//修改原型对象中的push方法
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}3.捕获异常
// 捕获router.push异常
this.$router.push(route).catch(err => {
console.log('输出报错',err)4.补齐router第三个参数
// 补齐router.push()的第三个参数
this.$router.push(route, () => {}, (e) => {
console.log('输出报错',e)
})本文链接:https://blog.csdn.net/pinbolei/article/details/115620529
